Souhaitez vous créer une section Hero dans Divi qui soit fluide au lieu du traditionnel responsive?
La section Hero d’un site Web est l’un des meilleurs candidats pour la conception fluide. Contrairement à la conception responsive traditionnelle qui s’ajuste à différents points d’arrêt, la conception fluide s’adapte de manière transparente à la fenêtre d’affichage du navigateur et maintient la conception cohérente sur n’importe quel appareil. Après tout, la section Hero est la première chose que les utilisateurs voient sur un site Web.
Dans ce tutoriel, nous allons vous montrer comment créer toute une section fluide hero dans Divi. La clé pour créer cette conception fluide consiste à ajouter une taille de police racine fluide à chacun des modules utilisés, puis à incorporer l’unité de longueur em (qui est relative à la taille de police du corps racine ) dans les paramètres du module.
Commençons !
Aperçu
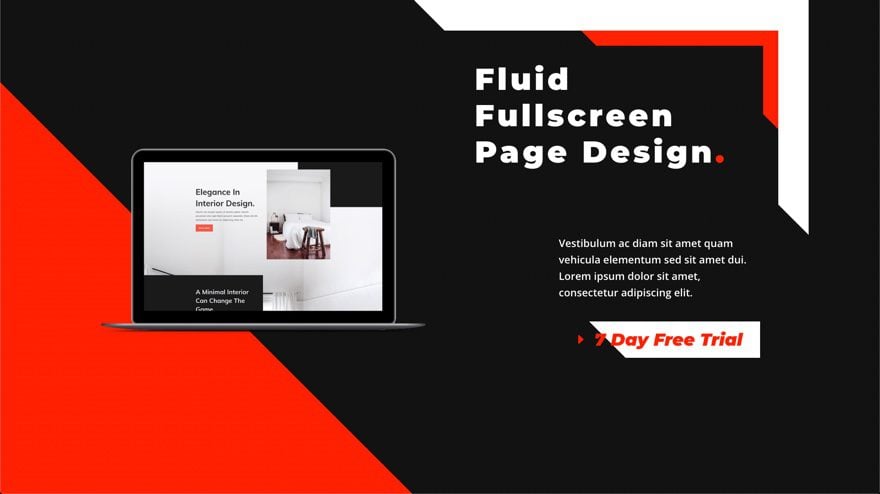
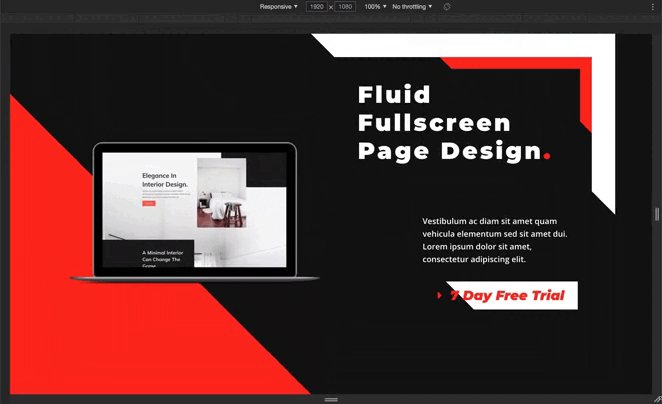
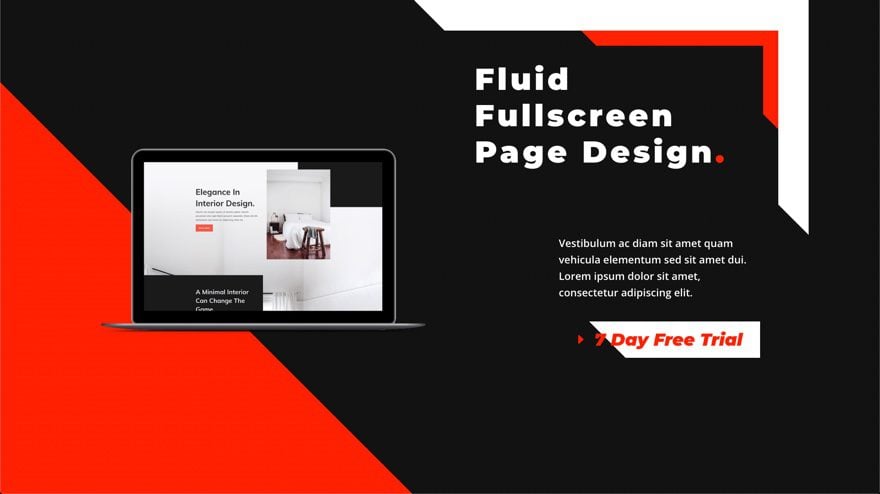
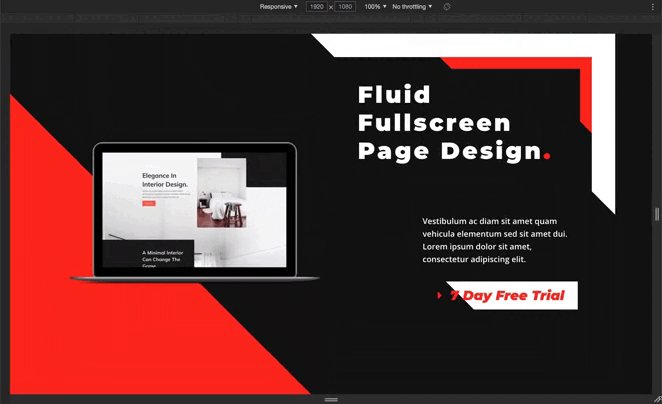
Voici un bref aperçu de la conception que nous allons créer dans ce tutoriel.

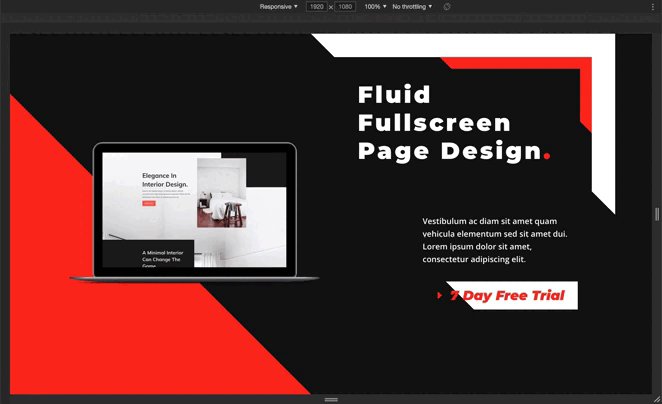
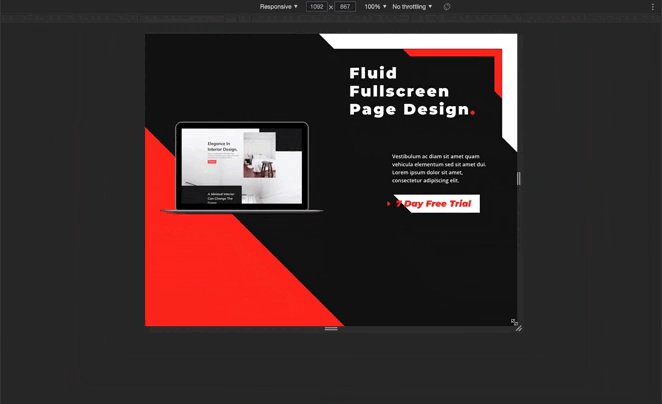
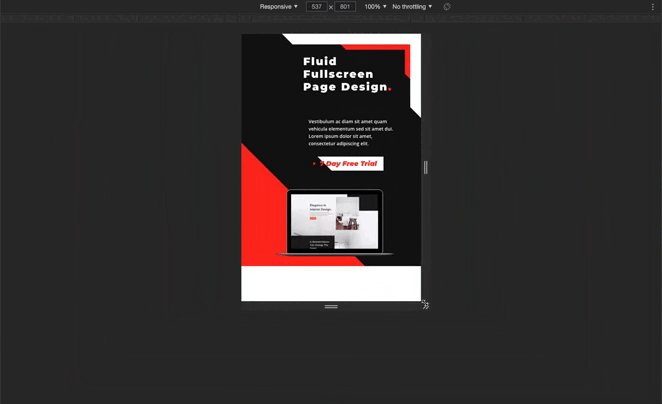
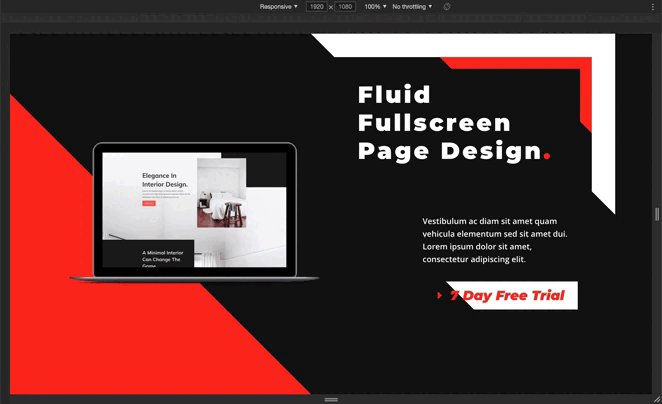
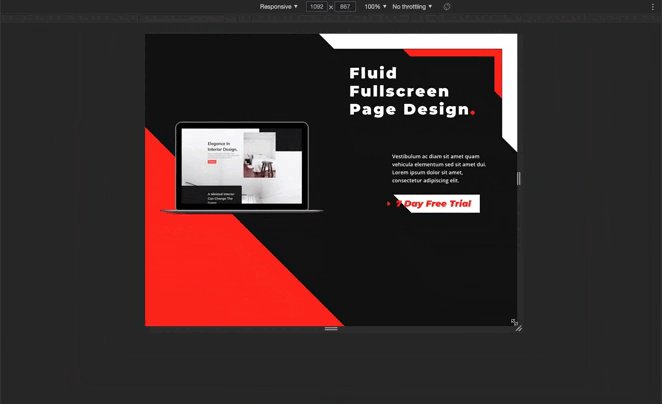
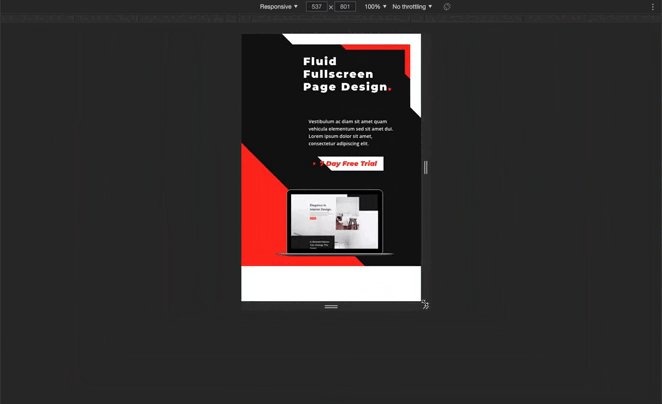
Remarquez comment la conception fluide s’adapte en douceur à la largeur de la fenêtre du navigateur.

Créer une nouvelle page avec Divi Builder
Pour commencer, vous devrez effectuer les opérations suivantes :
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Lire aussi : Divi : Comment créer une section Hero avec le module Fullwidth Header
Comment concevoir une section Hero fluide dans Divi

Paramètres de section
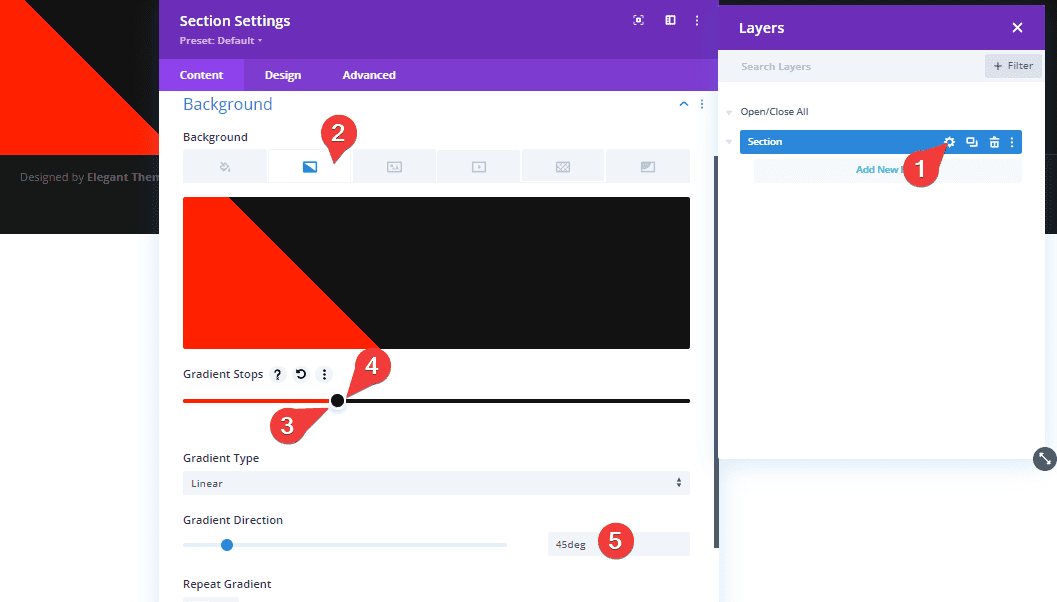
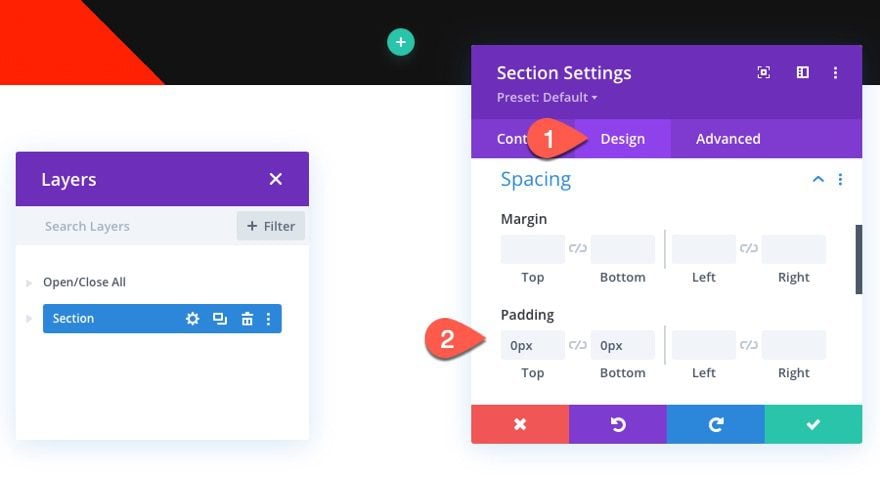
Pour commencer, mettons à jour les paramètres de conception existants pour la section. Ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Gradient Stops :
- 30% : #ff2000
- 30% : #121212
- Gradient Direction : 45deg

Sous l’onglet Design, mettez à jour le rembourrage :
- Rembourrage : 0px en haut, 0px en bas

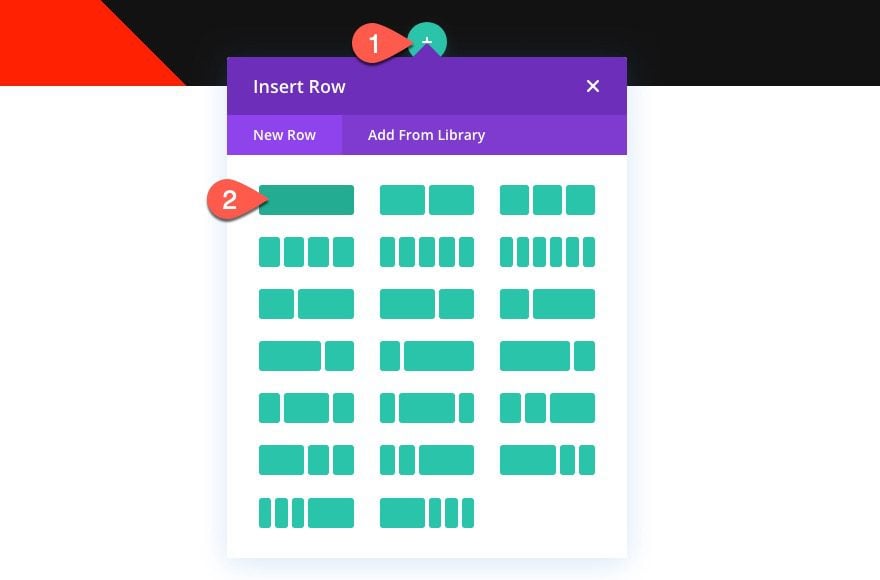
Créer une ligne
Ensuite, ajoutez une ligne à une colonne à la section.

Paramètres de ligne
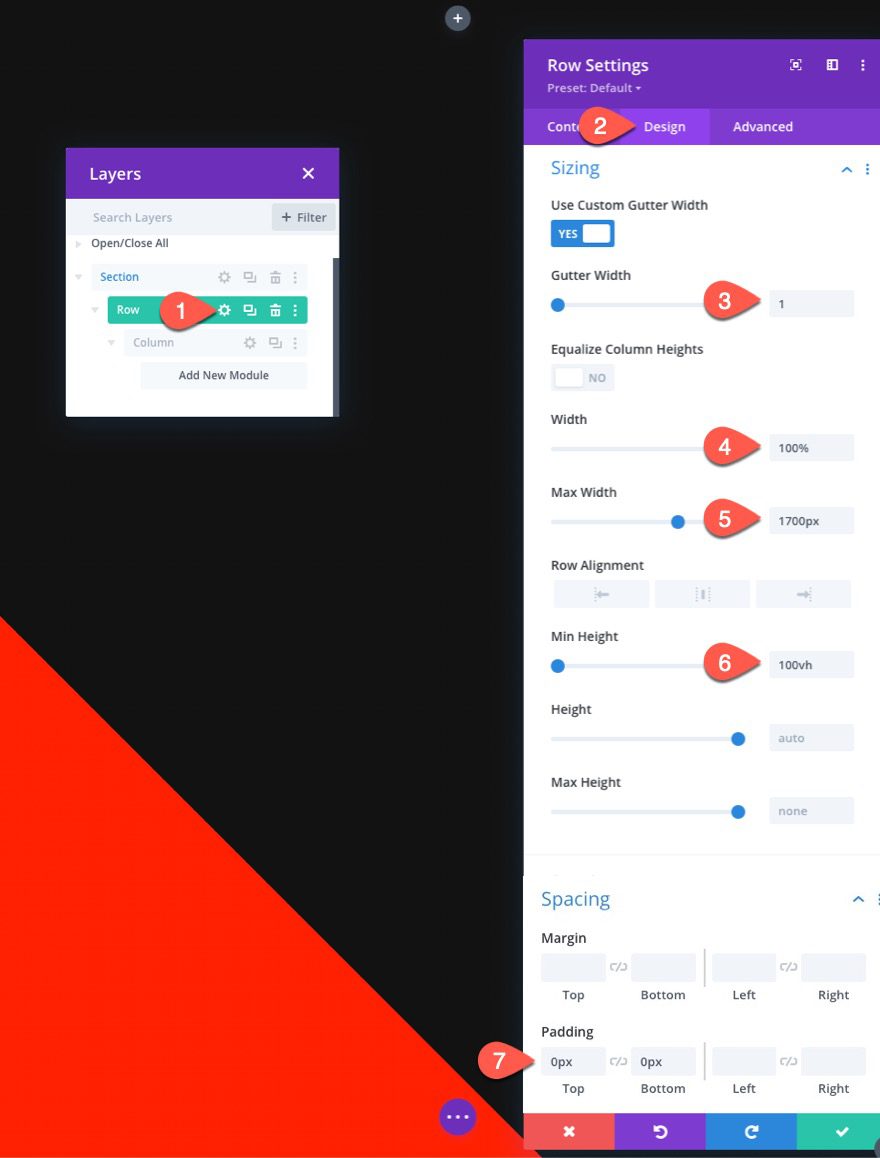
Ouvrez les paramètres de la ligne et mettez à jour les éléments suivants sous l’onglet Design :
- Gutter Width : 1
- Width : 100 %
- Max Width : 1 700px
- Min Height : 100 vh (Desktop), aucune (Tablet et Phone)
- Padding : 0px(Top et Bottom)

Créer un texte d’en-tête fluide avec bordure
Maintenant que la section et la ligne sont terminées, nous pouvons ajouter le texte d’en-tête fluide à la section Hero. Nous allons également ajouter une bordure fluide au module Texte pour un élément de conception créatif.
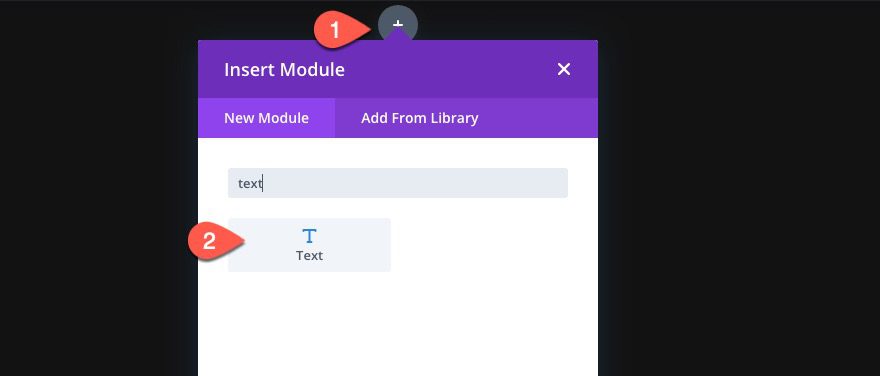
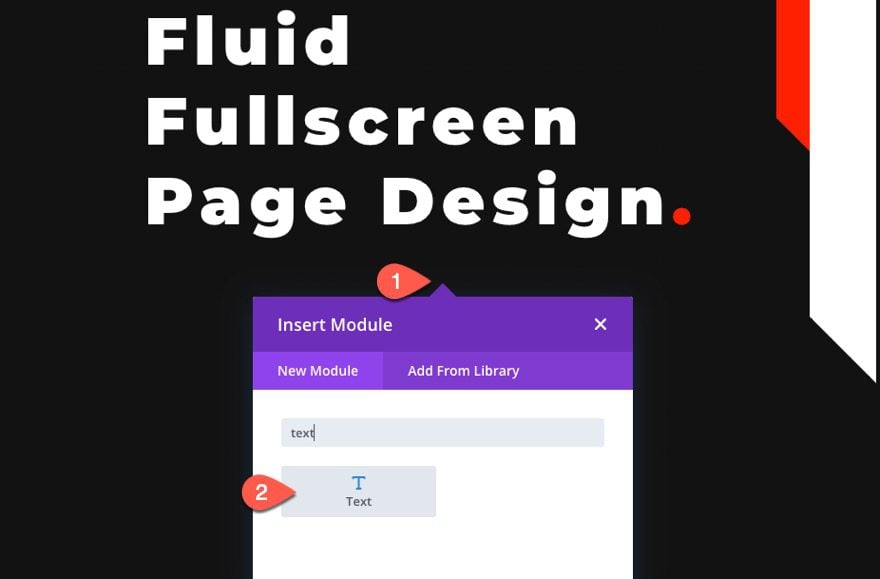
Ajouter un module Texte
Pour créer le texte et la bordure du titre, ajoutez un nouveau module Texte à la colonne.

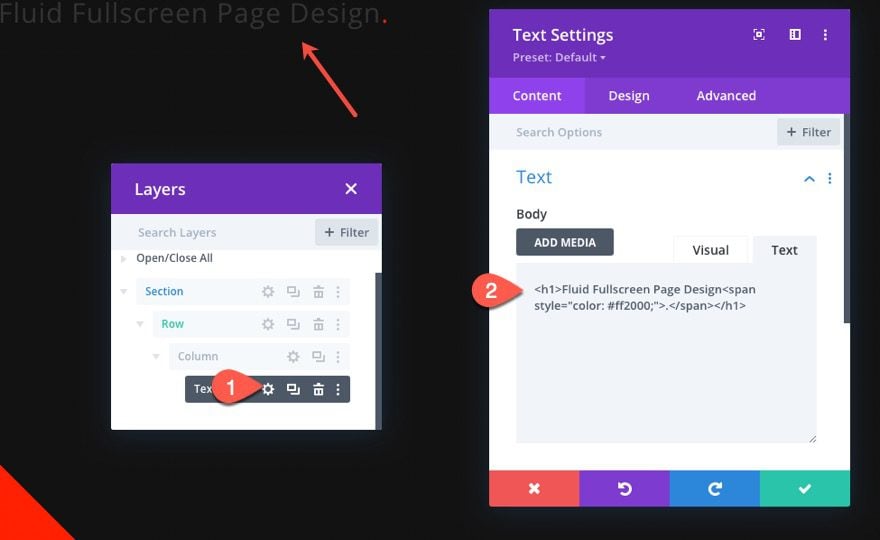
Paramètres de texte
Sous l’onglet Content, mettez à jour le contenu du corps avec le code HTML suivant :
<h1>Fluid Fullscreen Page Design<spanstyle="color: #ff2000;">.</span></h1>
Pour rendre les éléments de conception fluides, nous devons d’abord ajouter une taille de police racine fluide au module à l’aide de la fonction CSS Clamp().
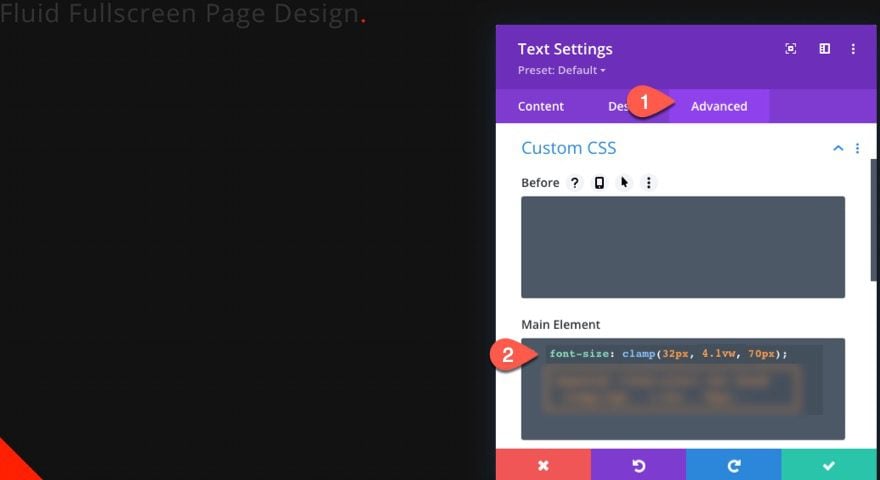
Sous l’onglet Advanced, collez l’extrait CSS suivant :
font-size: clamp(32px, 4.1vw, 70px);
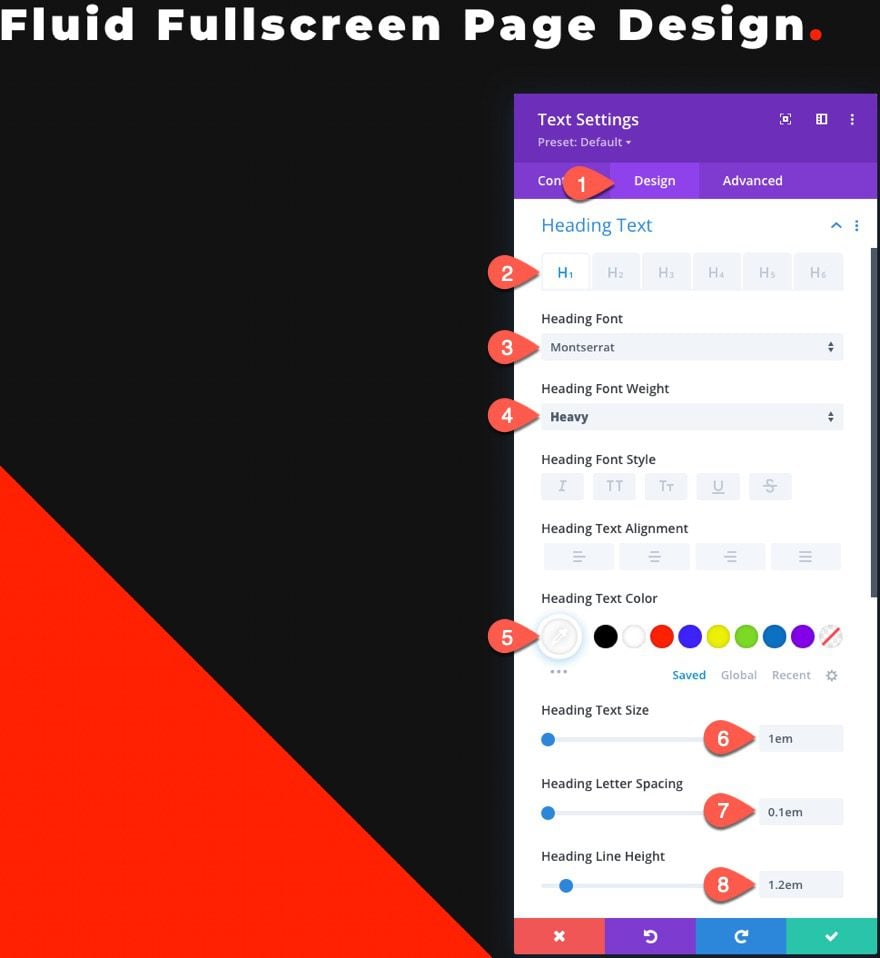
Sous l’onglet Design, mettez à jour les paramètres de conception du texte d’en-tête suivants :
- Heading Text :
- Type : H1
- Font : Montserrat
- Font Weight : Heavy
- Color : #ffffff
- Size : 1 em
- Letter Spacing : 0,1 em
- Line Height : 1,2 em

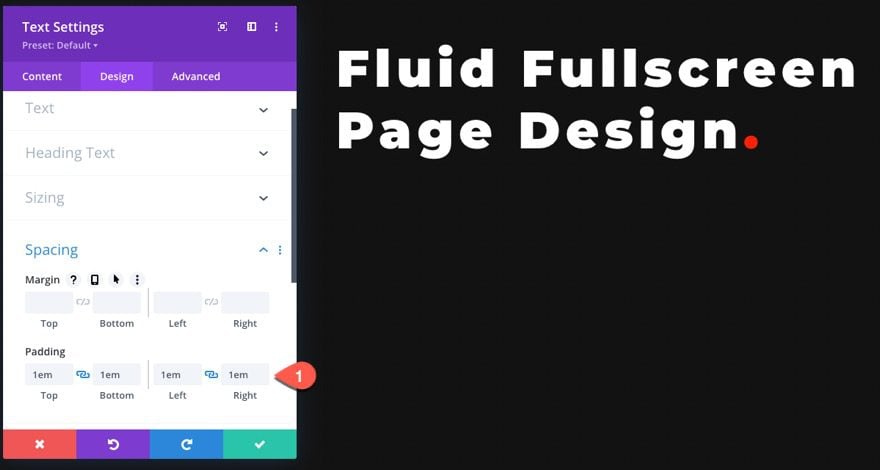
Mettez également à jour le rembourrage des modules comme suit :
- Padding : 1em(Top, Bottom, Left et Right)

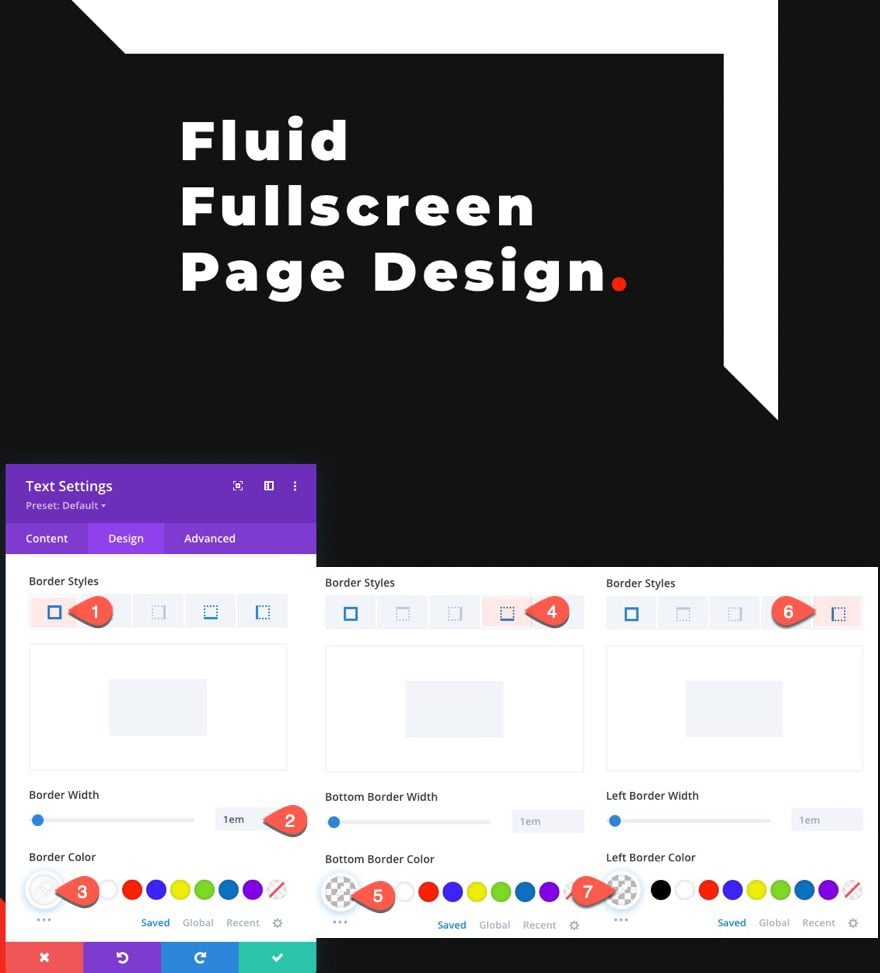
Pour créer la conception de bordure fluide, mettez à jour les éléments suivants :
- Border Width : 1em
- Border Color : #ffffff
- Bottom Border Color : transparent
- Left Border Color : transparent

Création de la bordure accentuée
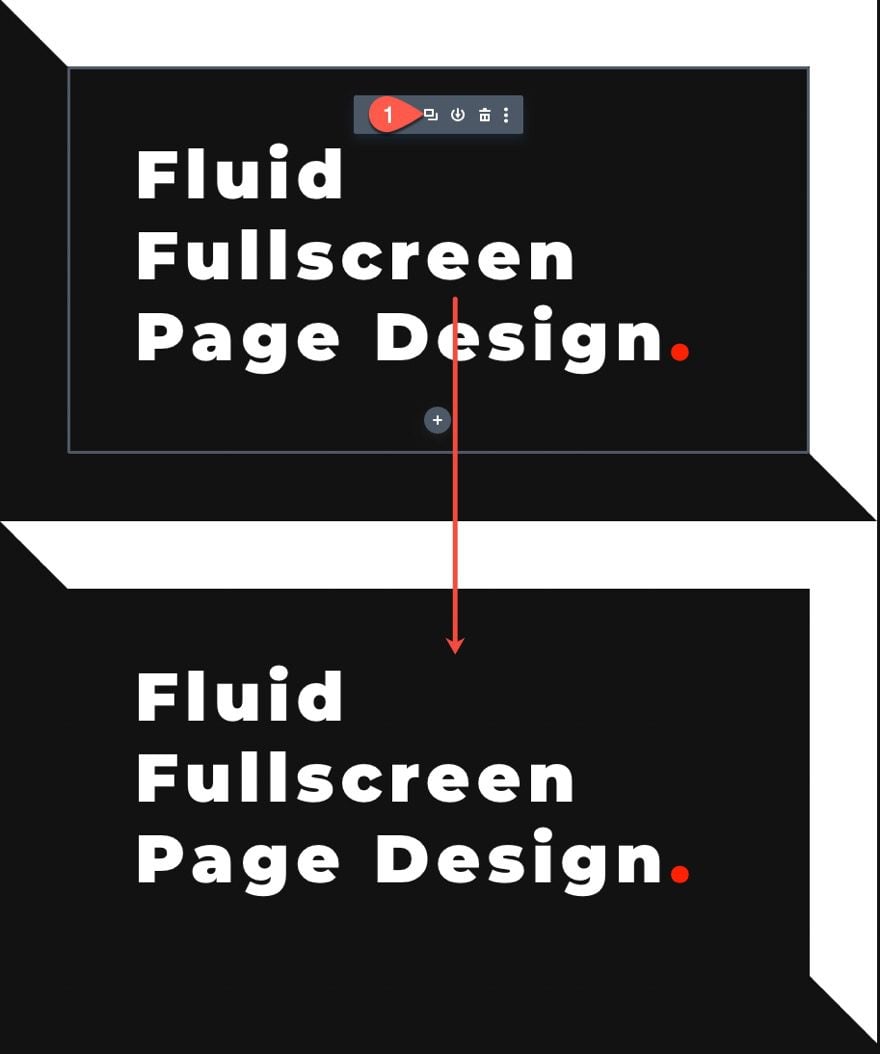
Pour créer la bordure d’accentuation, nous pouvons dupliquer le module Texte existant.

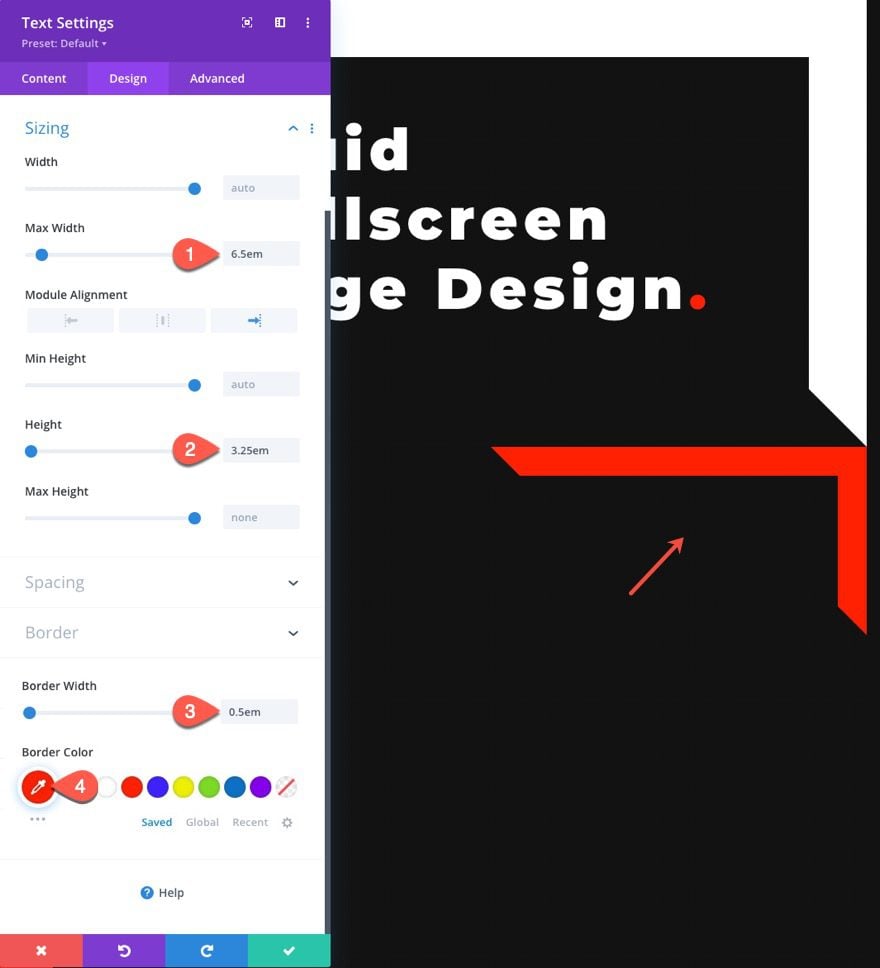
Supprimez le contenu du corps existant et mettez à jour les paramètres de conception comme suit :
- Max Width : 6,5 em
- Height : 3,25 em
- Border Width : 0,5 em
- Border Color : #ff2000

Pour positionner la bordure d’accentuation, ajoutez une position absolue avec un décalage égal à la largeur de la bordure dans le module Texte d’en-tête (1em).
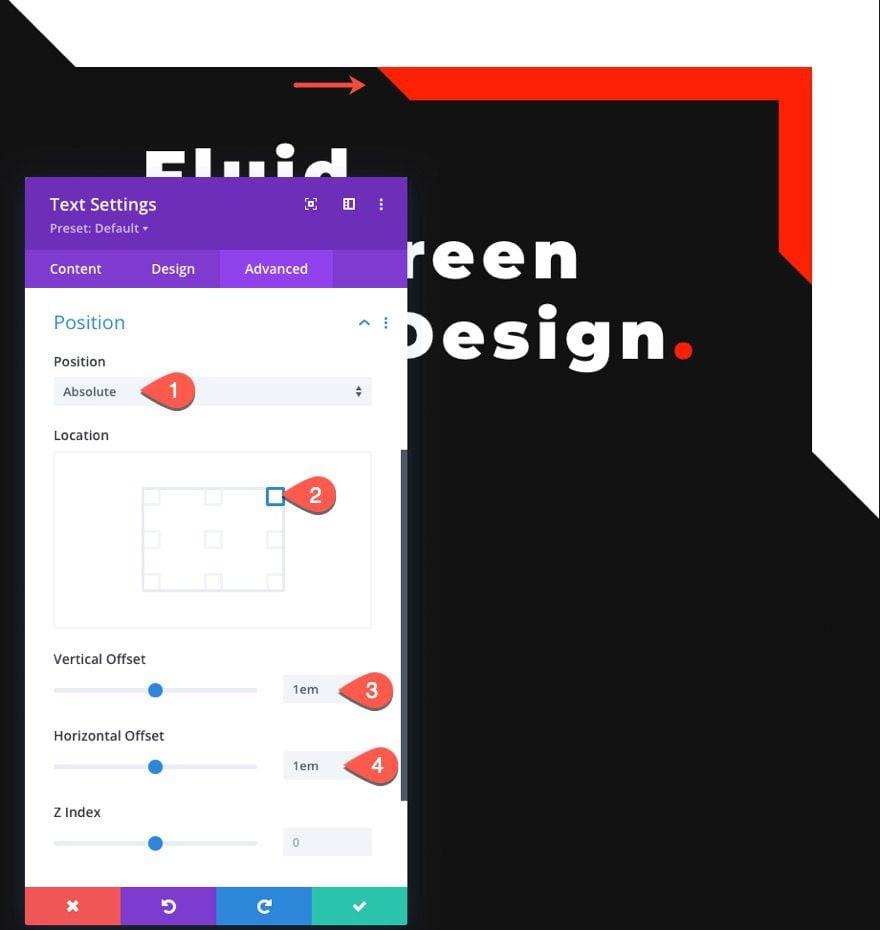
Sous l’onglet Advanced, mettez à jour les options Position suivantes :
- Position : Absolute
- Location : en haut à droite
- Vertical Offset : 1em
- Horizontal Offset : 1em

Créer le texte du sous-titre
Sous le texte du titre, nous allons ajouter le texte du sous-titre fluide. Étant donné que ce texte est plus petit, nous allons ajouter une taille de police de racine fluide plus petite.
Ajouter un nouveau module Texte
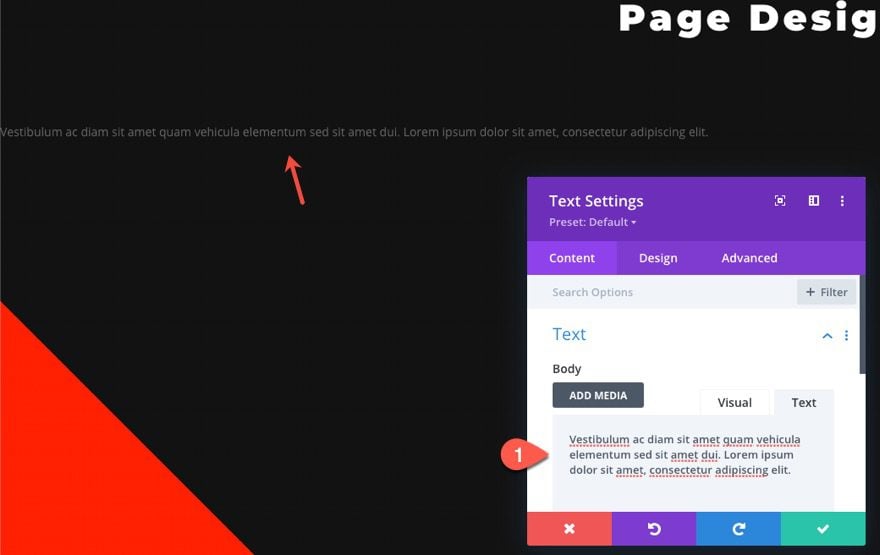
Pour créer le texte du sous-titre, ajoutez un nouveau module Texte sous le module Texte d’en-tête existant.

Vous pouvez ajouter quelques phrases de texte de remplissage comme suit :
- Content : Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Ajouter une taille de police de racine fluide
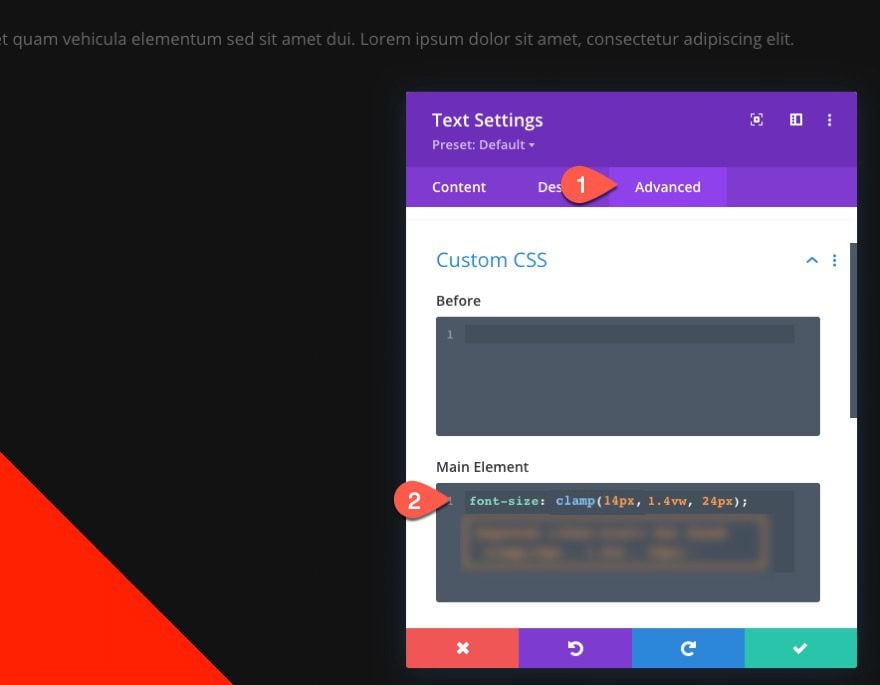
Ensuite, nous devons ajouter une nouvelle taille de police fluide qui convient mieux aux petits textes. Sous l’onglet Avancé, collez l’extrait CSS suivant sous l’élément principal :
font-size: clamp(14px, 1.4vw, 24px);
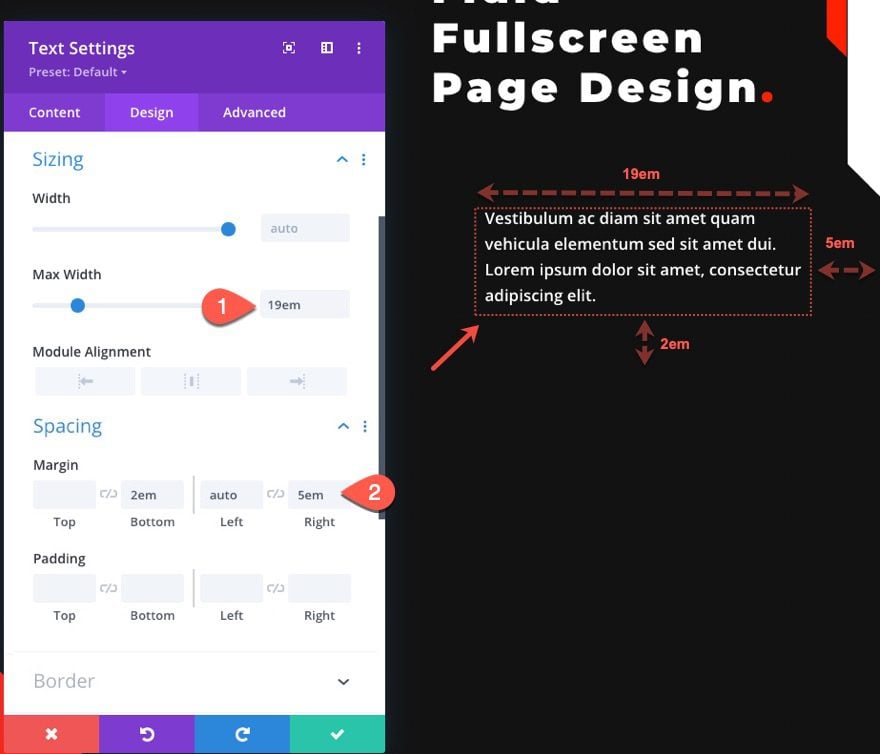
Paramètres de conception de texte
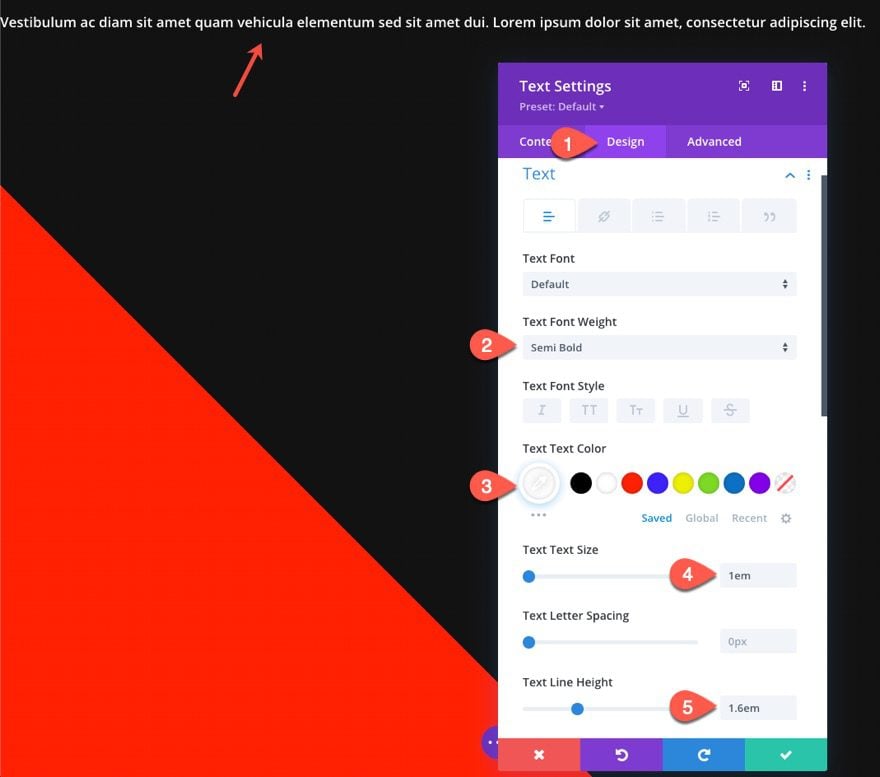
Sous l’onglet Design, mettez à jour les éléments suivants :
- Text :
- Font Weight : Semi Bold
- Color : #ffffff
- Size : 1 em
- Height : 1,6 em

Ensuite, mettez à jour la taille et l’espacement comme suit :
- Max Width : 19 em
- Margin : 2 em (Bottom), auto (Left), 5 em (Right)

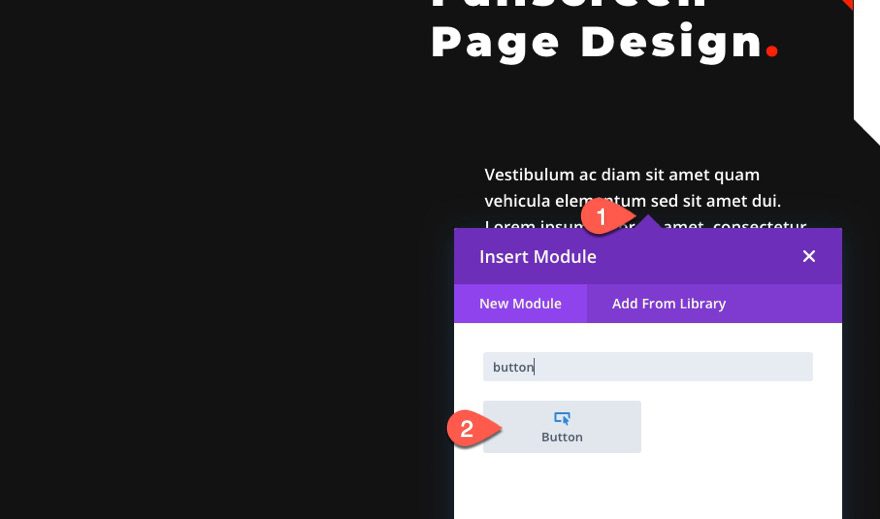
Créer le bouton fluide
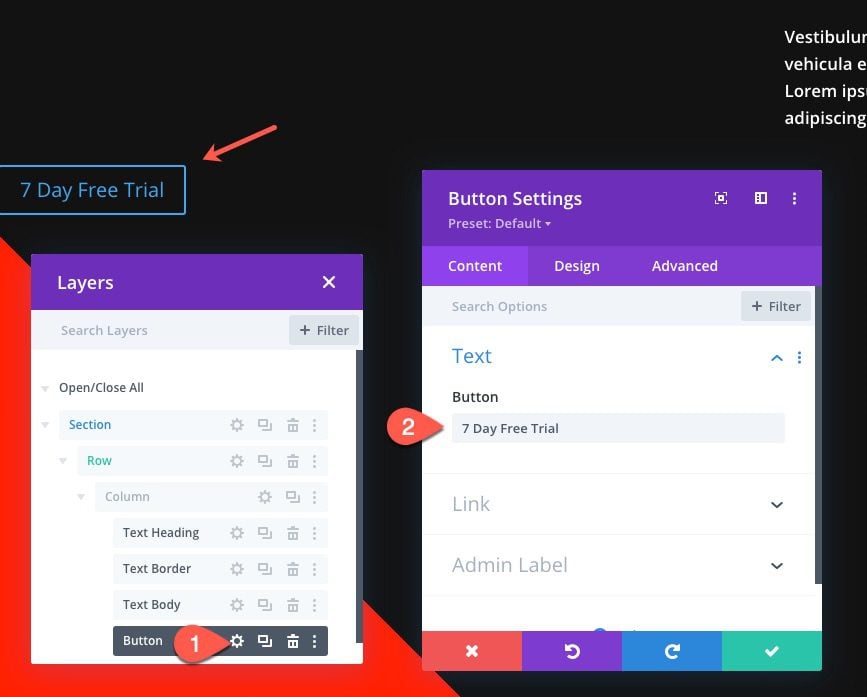
Pour créer le bouton fluide, ajoutez un nouveau module Bouton sous le module Texte de sous-titre.

Ensuite, mettez à jour le texte du bouton pour lire « 7 Day Free Tral ».

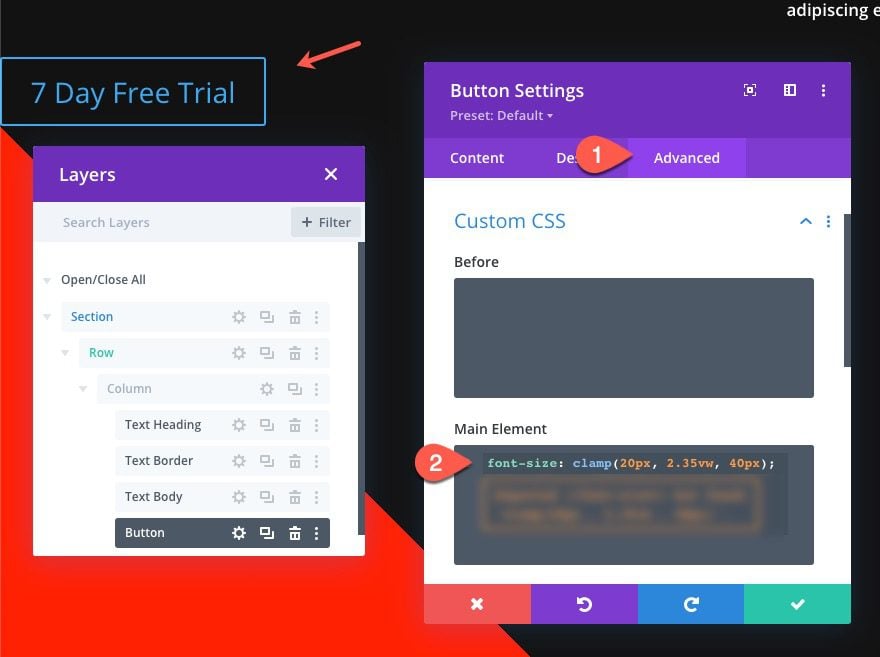
Ajouter une taille de police de racine fluide
Ensuite, nous devons ajouter une nouvelle taille de police fluide adaptée à un bouton.
Sous l’onglet Advanced, collez l’extrait CSS suivant sous l’élément principal :
font-size: clamp(20px, 2.35vw, 40px);
Paramètres de conception des boutons
Sous l’onglet Design, mettez à jour les éléments suivants :
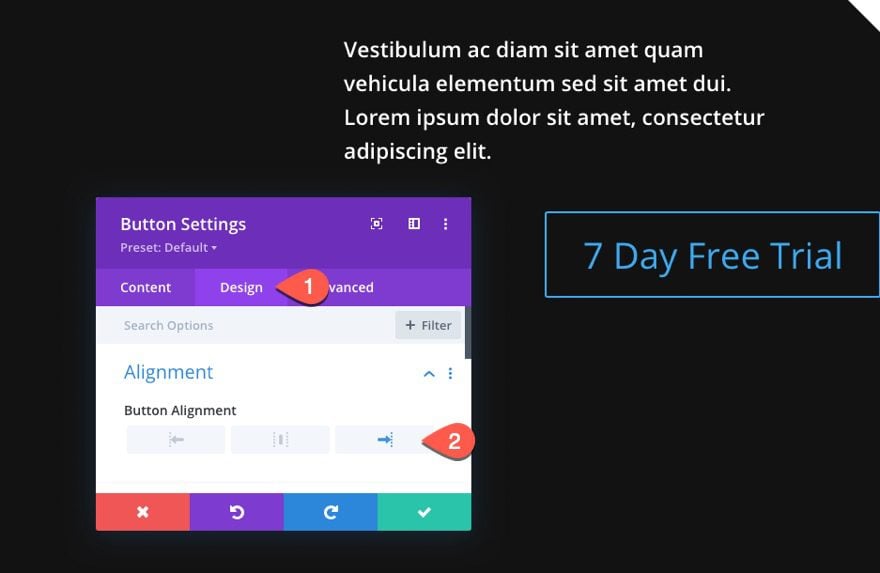
- Button Alignment : à droite

- Use Custom Size For Button : YES
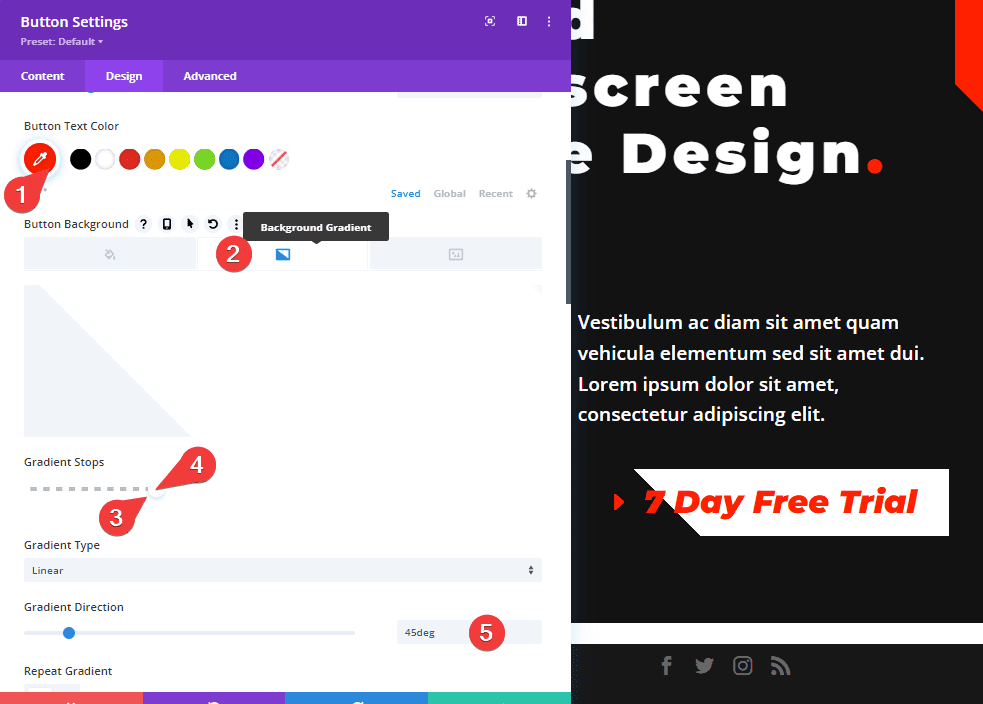
- Button Text Color : #ff2000
- Gradient Stops :
- Color 1 25% : transparent
- Color 2 25% : #ffffff
- Gradient Direction : 45 degrés

- Button :
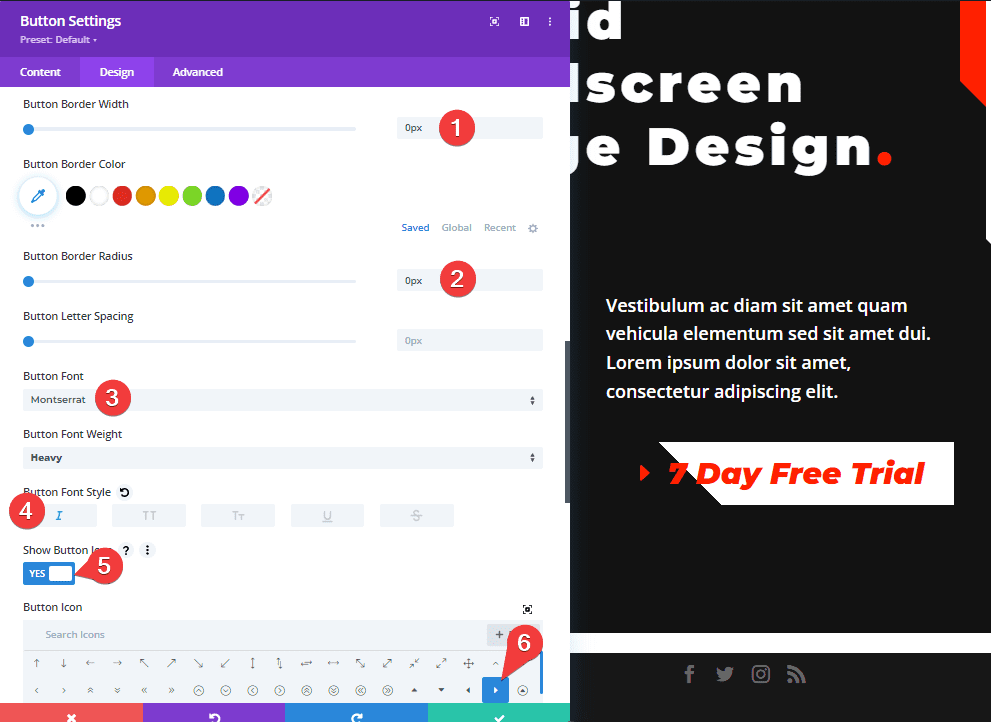
- Border Width : 0 pixel
- Border Radius : 0 pixel
- Font : Montserrat
- Font Weight : épaisse
- Style : italique
- Show Button Icon : YES
- Icon : flèche en forme de triangle vers la droite (voir capture d’écran)
- Icon Placement : Left

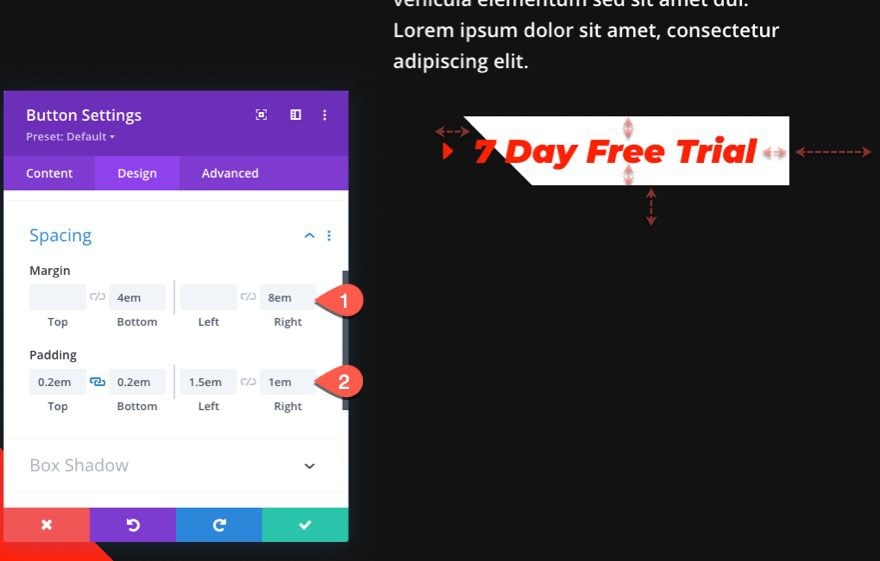
- Margin : 8em (Right)
- Padding : 0,2em (Top et Bottom), 1,5em (Left), 1em (Right)

Créer une image pour la section Hero
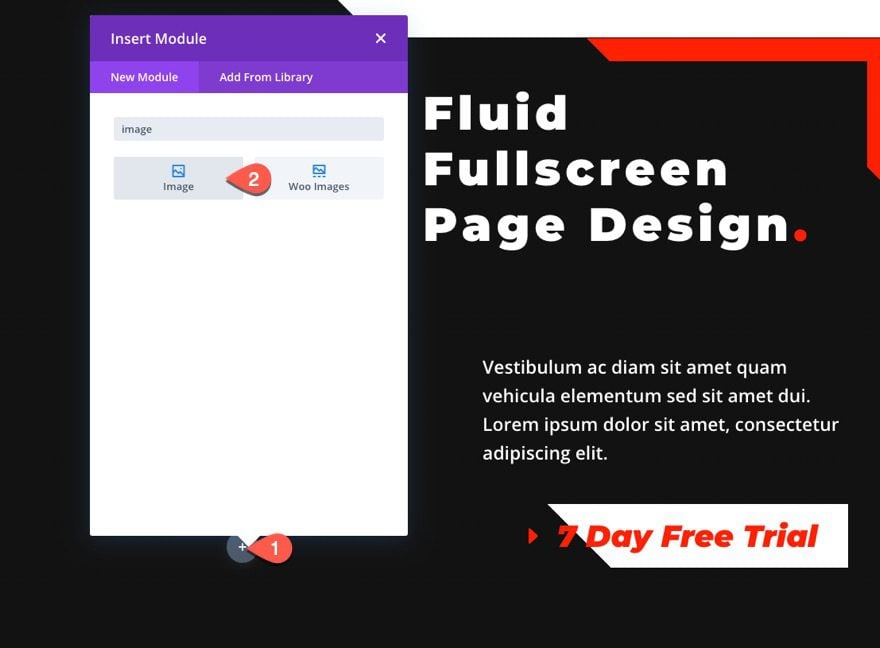
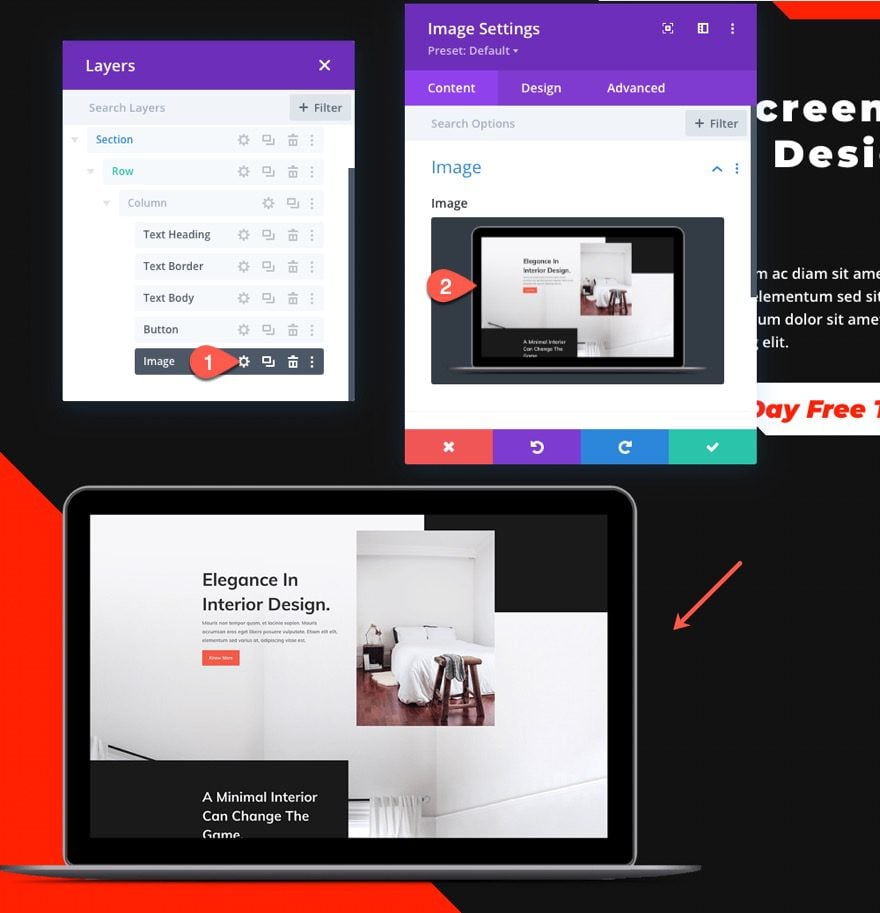
Avec tout le contenu de la section Hero sur la bonne taille de la page, nous sommes prêts à ajouter l’image de la section Hero sur le côté gauche. Pour ce faire, ajoutez d’abord un module Image sous le bouton.

Ouvrez les paramètres d’image et téléchargez une image.

Paramètres de design de l’image
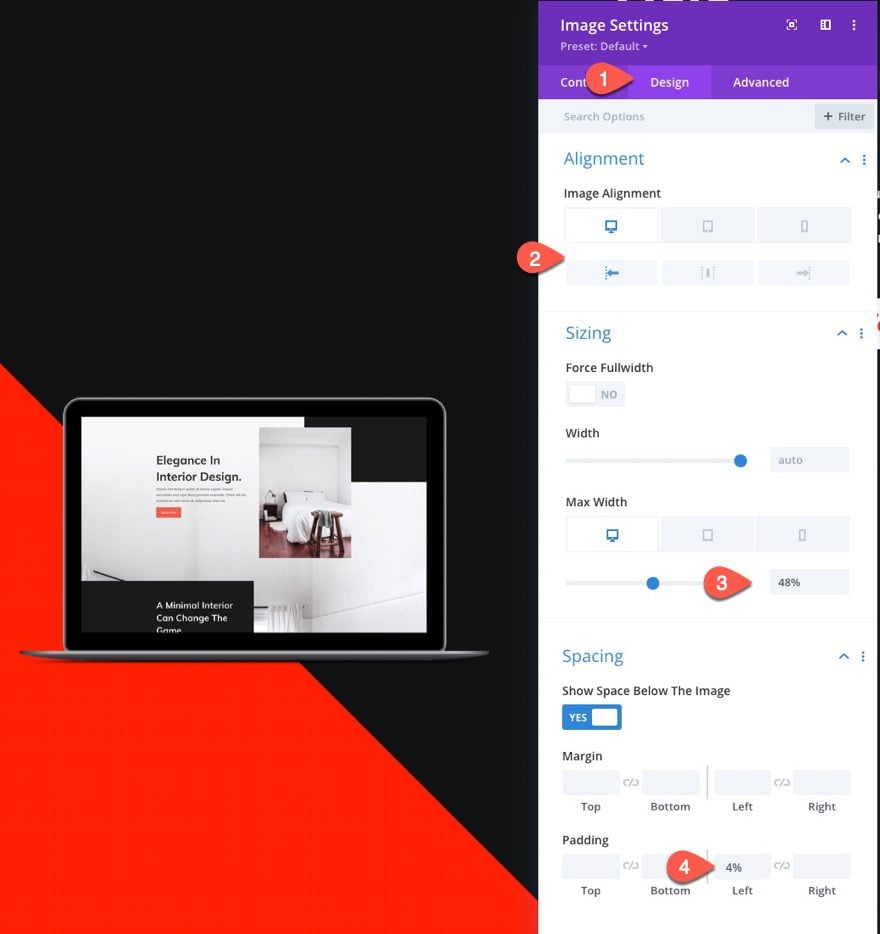
Sous l’onglet Design, mettez à jour les paramètres suivants :
- Image Alignment : gauche (Desktop et Tablet), centre (Phone)
- Max Width : 48 % (Desktop et Tablet), 70 % (Phone)
- Padding : 4 % (Left)

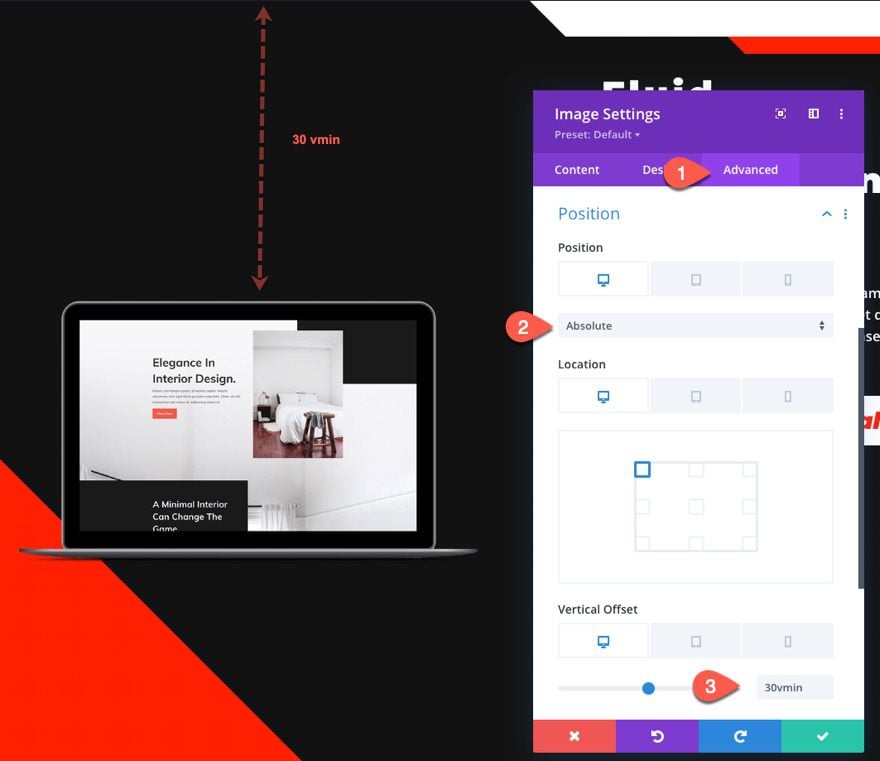
Enfin, donnez à l’image une position absolue avec un décalage en utilisant l’unité de longueur vmin comme suit :
- Position : Absolute (Desktop et Tablet), Relative (Phone)
- Location : en haut à gauche (Desktop et Tablet)
- Vertical Offset : 30vmin (Desktop et Tablet), 0px (Phone)

Résultat final
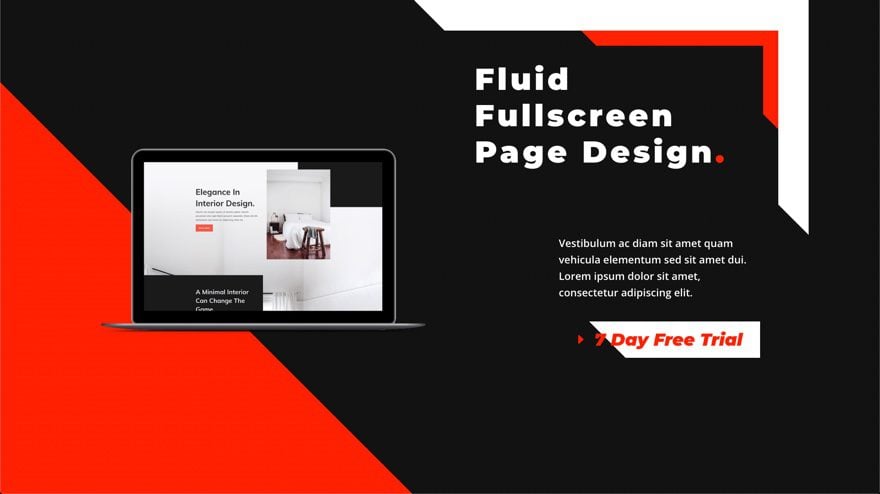
Voici le résultat final sur une page en direct.

Consulter également : Divi : Comment utiliser les masques et les motifs d’arrière-plan pour une section Hero
Voici comment la conception fluide s’adapte en douceur à la largeur de la fenêtre du navigateur.

Télécharger DIVI maintenant !!!
Conclusion
L’ajout d’un design fluide à une section Hero peut être un moyen pratique de s’assurer que le dessus de la ligne de flottaison est magnifiquement cohérent sur toutes les tailles de navigateur, sans avoir à mettre à jour le design à des points d’arrêt spécifiques ou à utiliser des requêtes multimédias.
Espérons que cette technique ajoutera une autre compétence de conception utile pour les projets futurs.
Nous espérons également que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…