Souhaitez vous utiliser la superposition de masques et de motifs d’arrière-plan de Divi ?
Avec la dernière version de la fonctionnalité de masque d’arrière-plan et de motif d’arrière-plan de Divi , vous pouvez créer des sections Hero uniques pour votre site Web. Une section héros est la première section de votre site Web et c’est la première chose que vos visiteurs voient avant de faire défiler votre site Web, il est donc important d’être accrocheur !
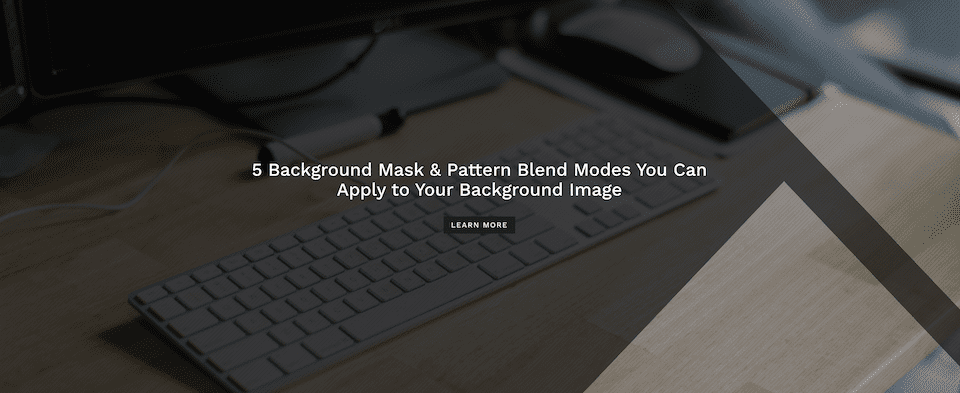
Cet article vous montrera comment créer cinq masques d’arrière-plan uniques et des superpositions de motifs que vous pouvez appliquer à une image d’arrière-plan pour créer des sections Hero vraiment époustouflantes.
Ce tutoriel couvrira les étapes essentielles nécessaires à la création de chaque section Hero et vous donnera les outils dont vous avez besoin pour créer une section de héros saisissante pour votre site Web en quelques minutes.
Commençons !
Aperçu
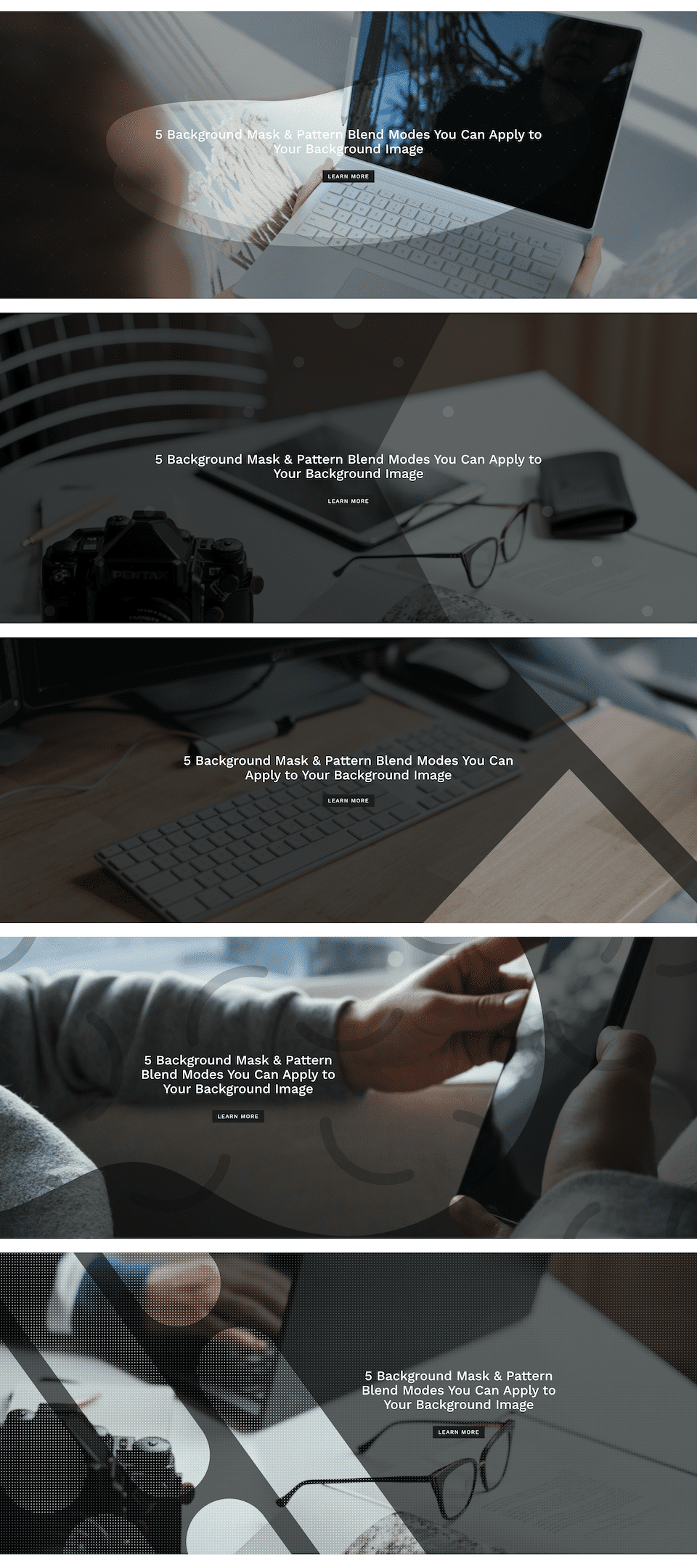
Voici un bref aperçu des cinq sections Hero que nous allons créer dans cet article aujourd’hui.

Télécharger DIVI maintenant !!!
Les designs sont subtils, simples et pourtant percutants.
Lire aussi : Divi : Comment utiliser le « Gradient Builder » pour embellir vos images
Créer une nouvelle page avec Divi Builder
Pour commencer, vous devrez effectuer les opérations suivantes :
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Cinq exemples de superpositions de masques et de motifs d’arrière-plan à appliquer à une image d’arrière-plan
Tout d’abord, créons la section Hero
Tous nos exemples de conception utilisent la même structure de section, de ligne et de colonne, alors configurons-les maintenant.
1. Créer une structure de mise en page
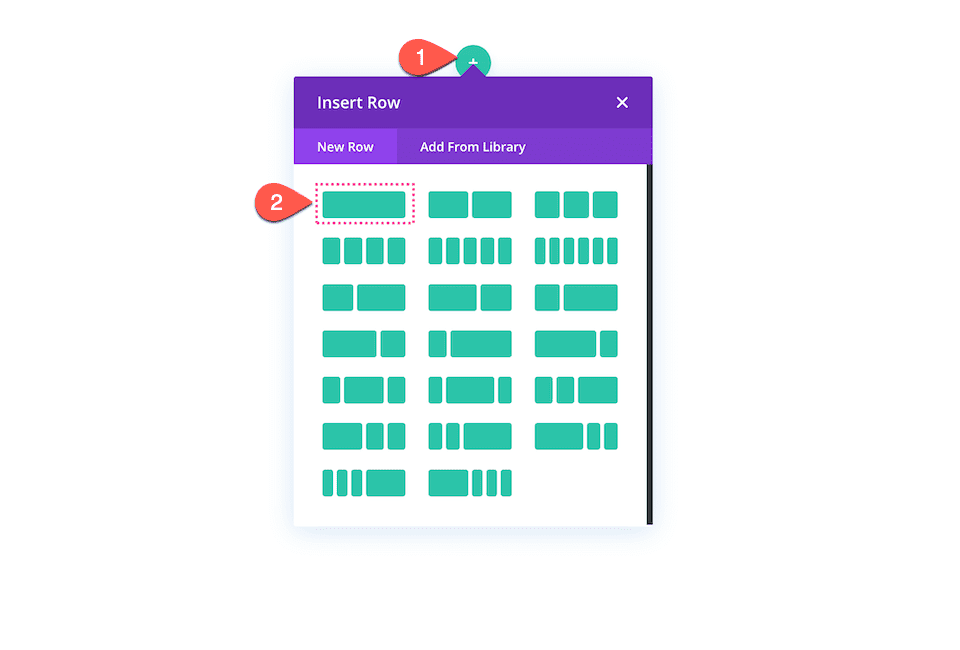
Ajoutez une ligne à votre page, puis cliquez sur l’icône verte « + » pour afficher la structure des colonnes et sélectionnez la première colonne, la colonne pleine largeur.

2. Ajouter un espacement de section
Maintenant que nous avons défini notre ligne et notre colonne, il est temps d’ajouter un espacement à la section.
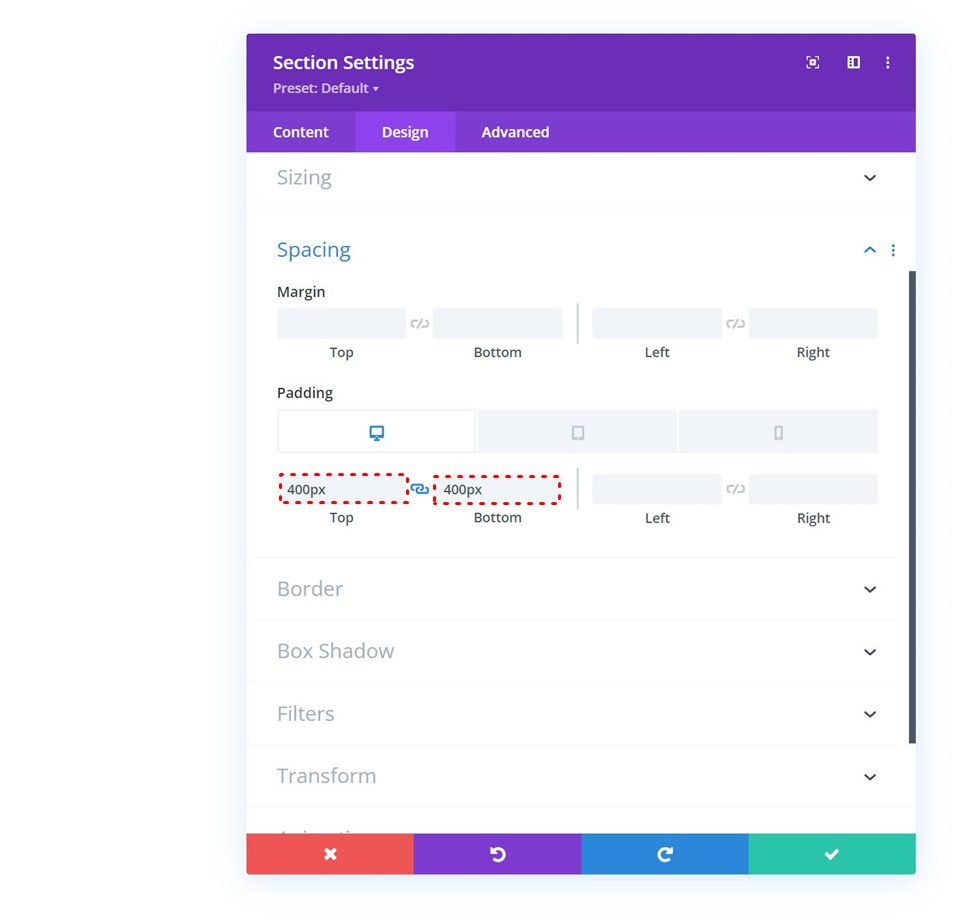
Sous l’onglet Spacing, mettez à jour les éléments suivants :
- Desktop : 400 pixels (Top et Bottom)
- Tablet : 200 pixels (Top et Bottom) ; 25px (Left et Right)
- Phone : 50 pixels (Top et Bottom) ; 25px (Left et Right)

Conception de la section Héros #1
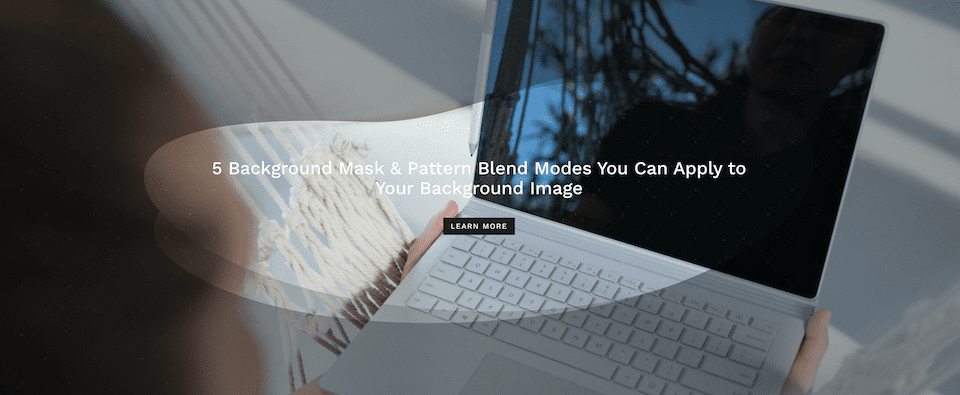
Concevons la première section Hero.

Télécharger DIVI maintenant !!!
1. Ajouter du texte d’en-tête
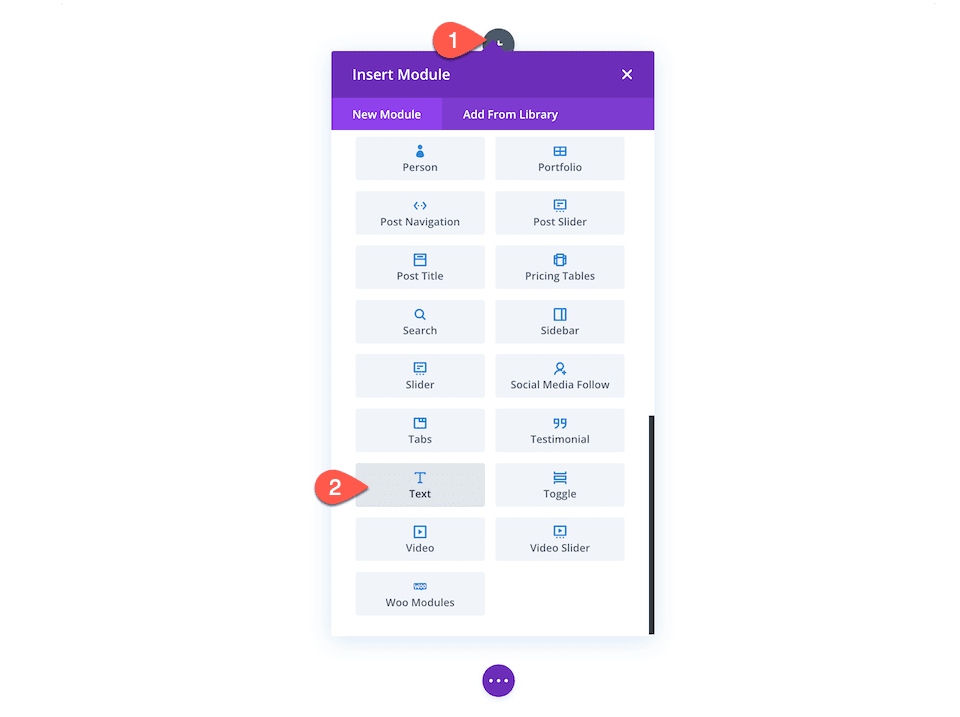
Cliquez sur l’icône grise « + » pour faire apparaître la bibliothèque de modules. Faites défiler jusqu’au texte et cliquez pour charger.

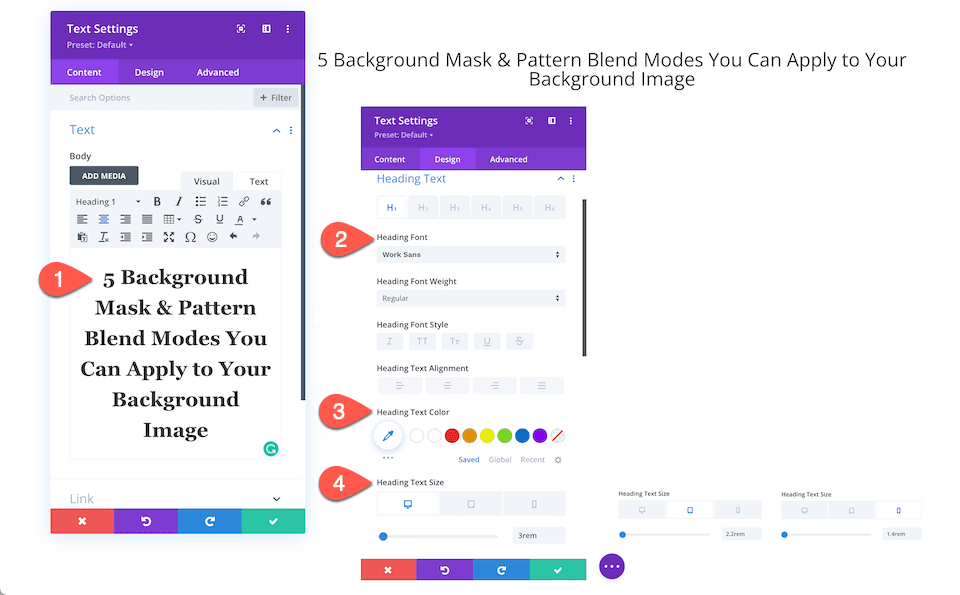
Saisissez le texte du titre, puis sous l’onglet Heading Text, configurez ces paramètres :
- Heading Font : Work Sans
- Text Color : Blanc #ffffff
- Heading Text Size :
- Desktop : 3 em
- Tablet : 2,2 em
- Phone : 1.4em

2. Ajouter un module Bouton
Ajoutez un bouton et configurez ces paramètres :
- Sous l’onglet Content : En savoir plus
- Sous l’onglet Alignment, choisissez : Centrer
- Cliquez sur Use Custom Styles For Button puis configurez :
- Button Text Size :
- Desktop : 20 px
- Tablet : 16px
- Phone : 14px
- Button Text Color : #ffffff
- Background : #1d1d1d
- Button Border Width : 0
- Border Radius : 0
- Letter Spacing : 3 points
- Button Font : Work Sans
- Font Style : TT
- Button Text Size :

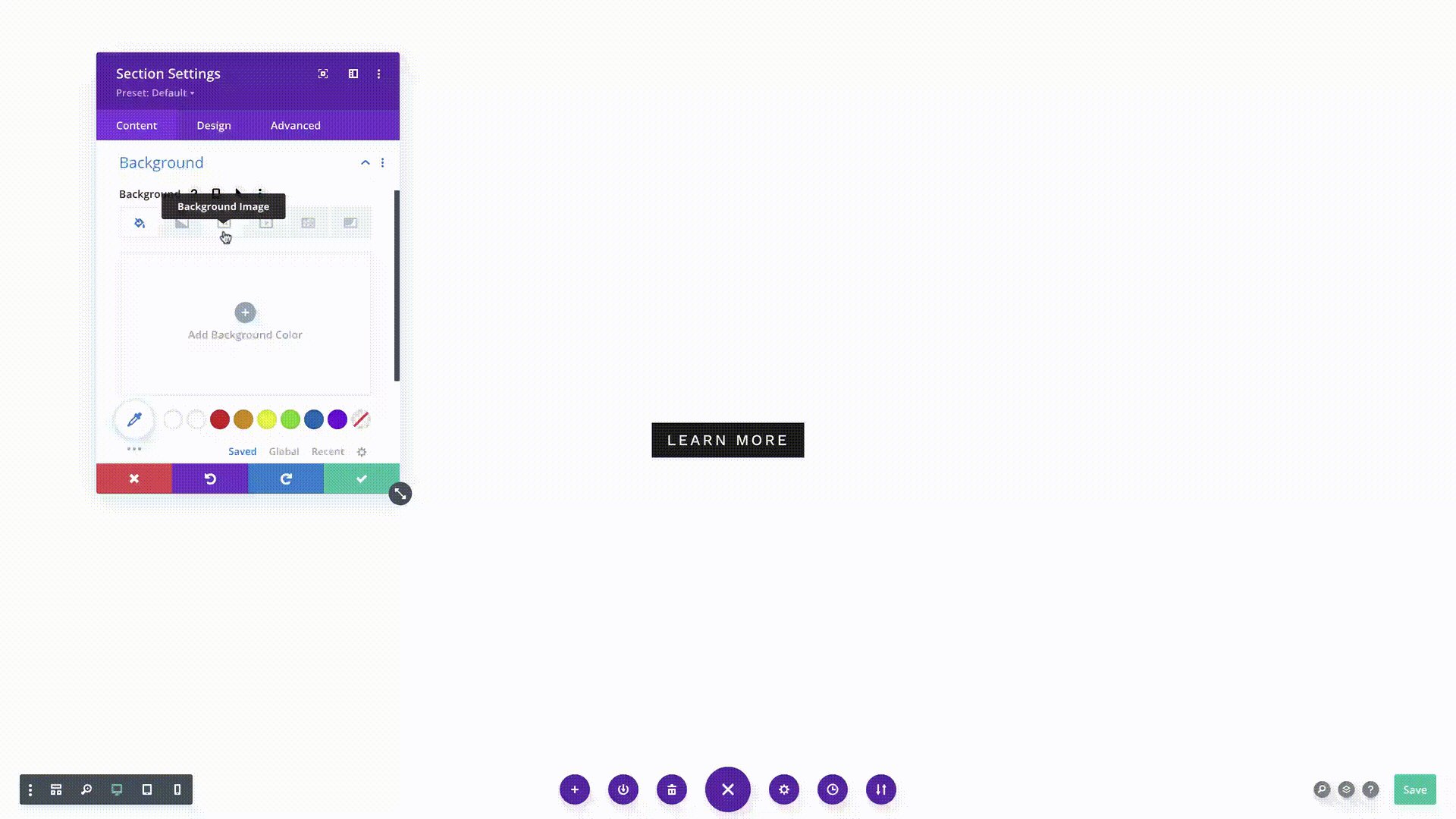
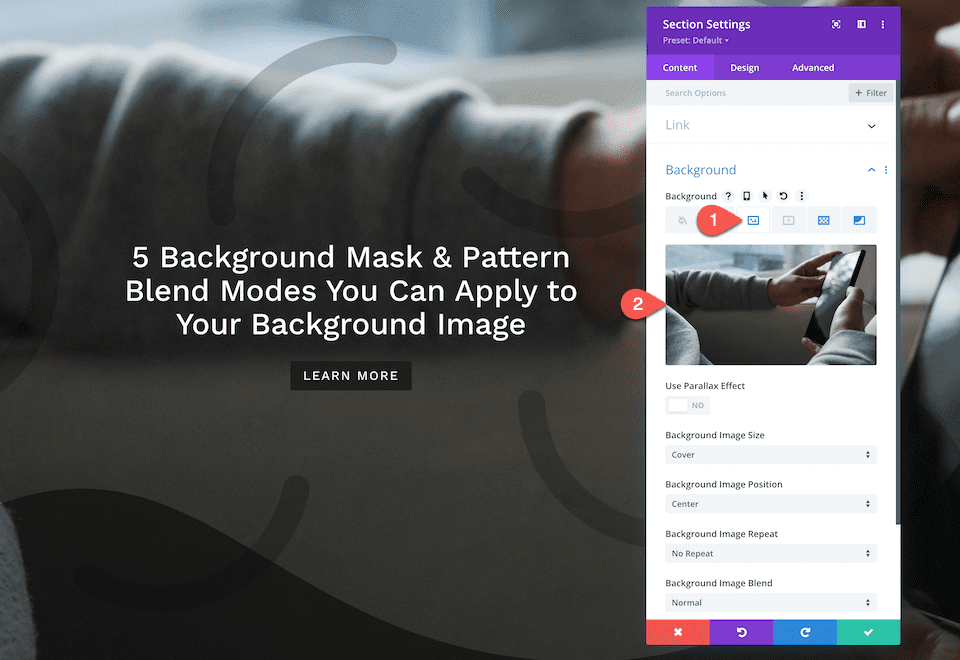
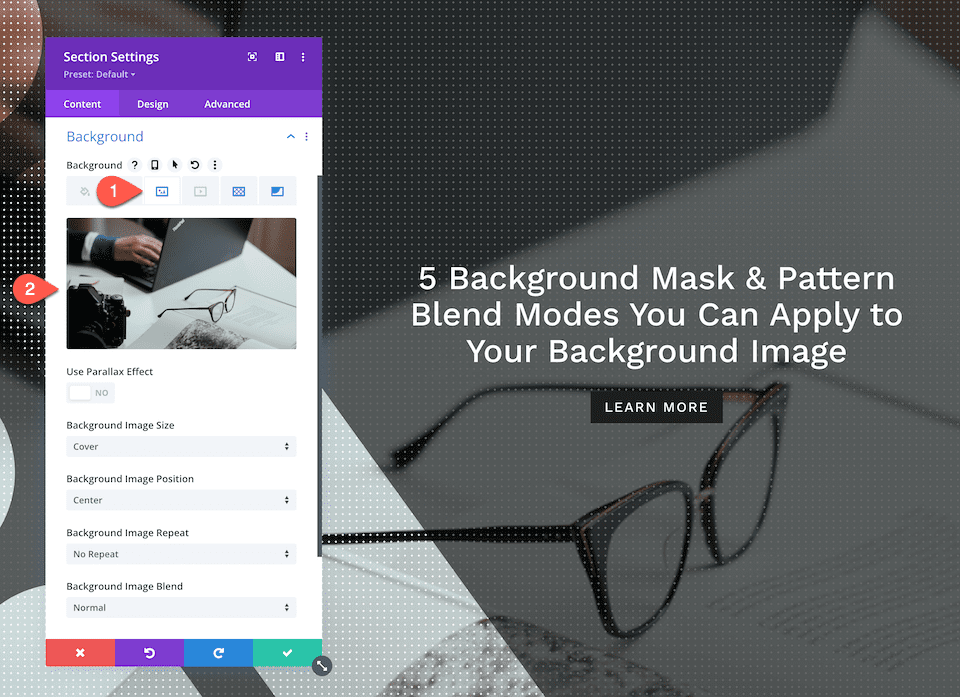
3. Ajouter une image d’arrière-plan
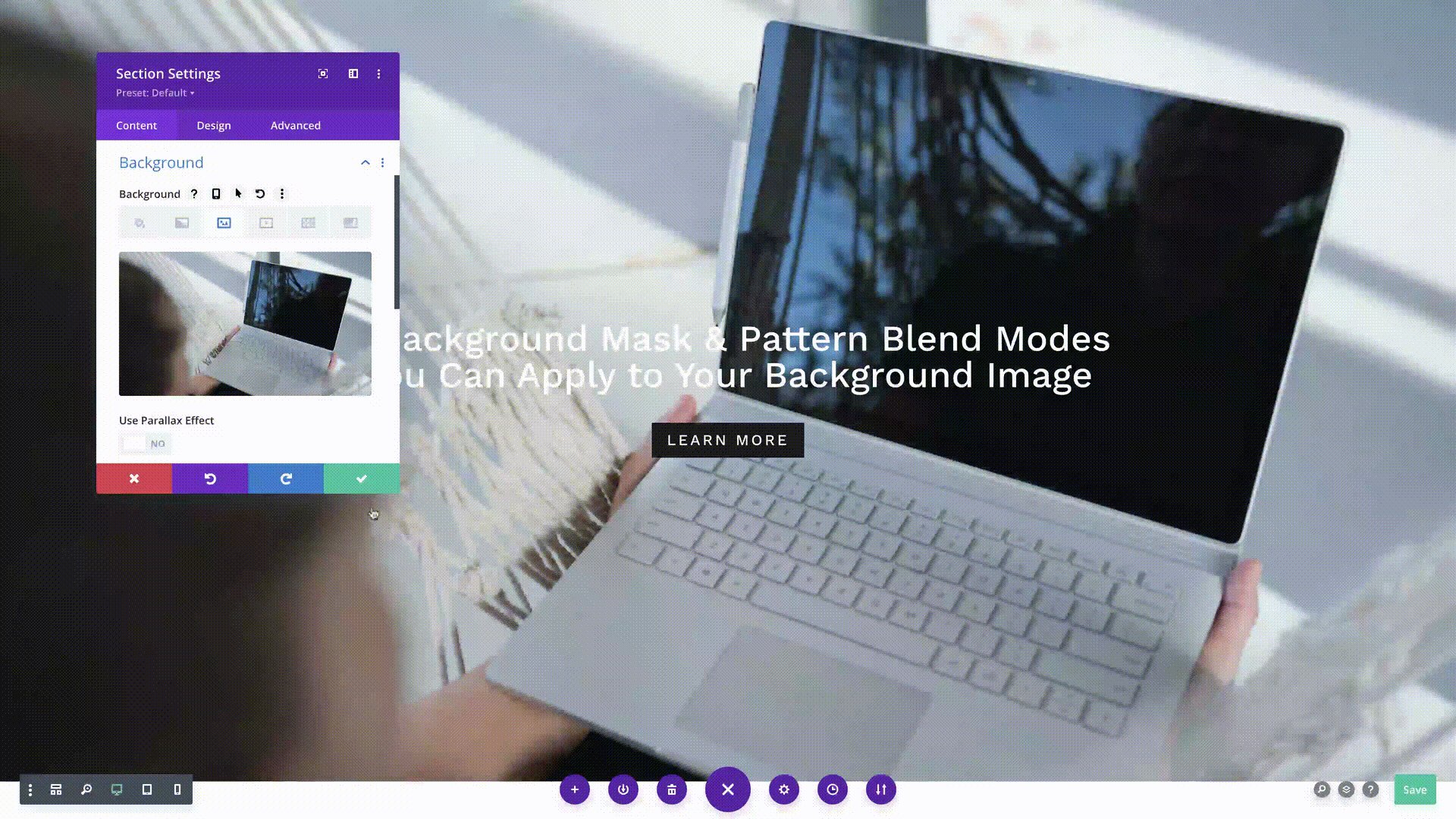
Maintenant que notre contenu est configuré, il est temps de commencer à concevoir l’arrière-plan de la section.
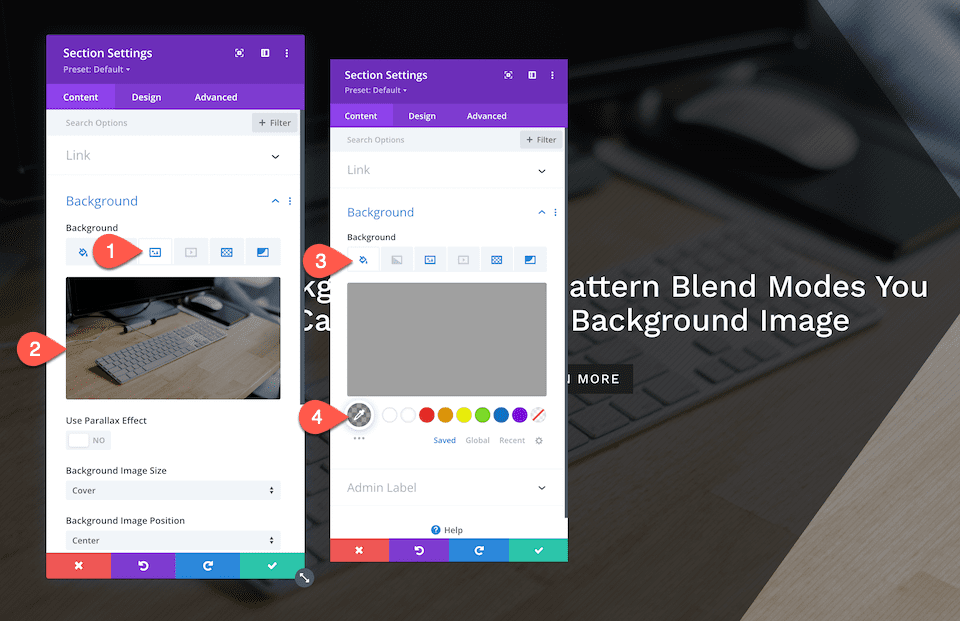
- Accédez à la bascule d’arrière-plan et cliquez sur le 3ème onglet, l’onglet image, puis cliquez sur « Add Background Image ».
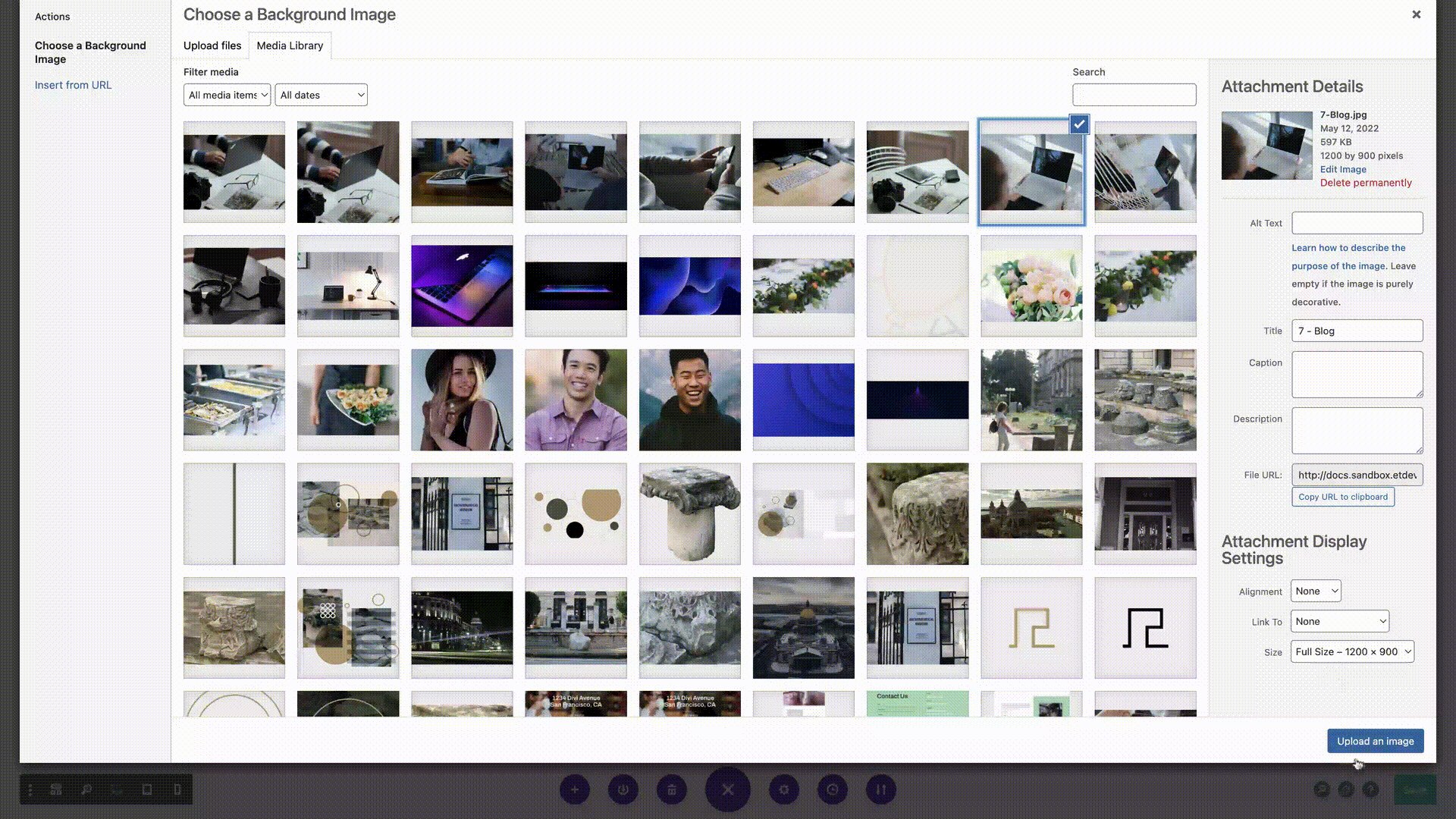
- Cela fera apparaître votre médiathèque, où vous pourrez sélectionner une photo ou en télécharger une nouvelle.
- Une fois votre photo sélectionnée, cliquez sur le bouton « Upload an Image » dans le coin inférieur droit.

4. Ajouter un motif de fond
Maintenant que nous avons configuré notre image d’arrière-plan, ajoutons un motif.
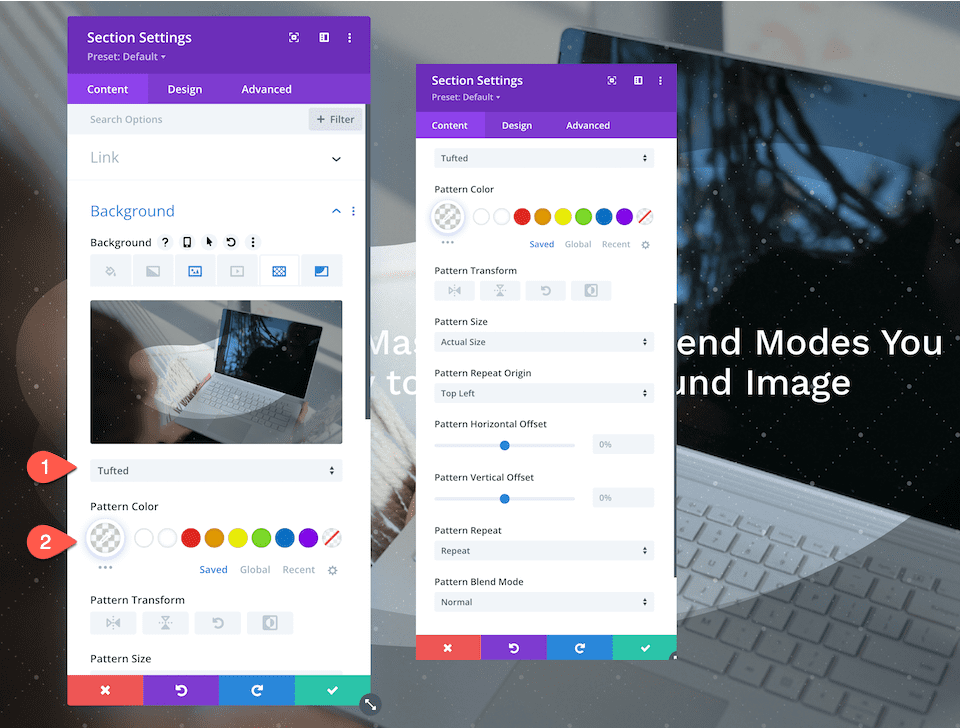
- Dans l’onglet Background, accédez au 5ème onglet, l’onglet Background Pattern, puis cliquez sur « Add Background Pattern ».
- Sélectionnez Tufted dans le menu déroulant et configurez ces paramètres :
- Pattern Color – rgba (255,255,255,0.31)
- Pattern Transform : aucune
- Size : Actual Size
- Pattern Repeat Origin : Top Bottom
- Pattern Repeat : Repeat
- Blend Mode : normal

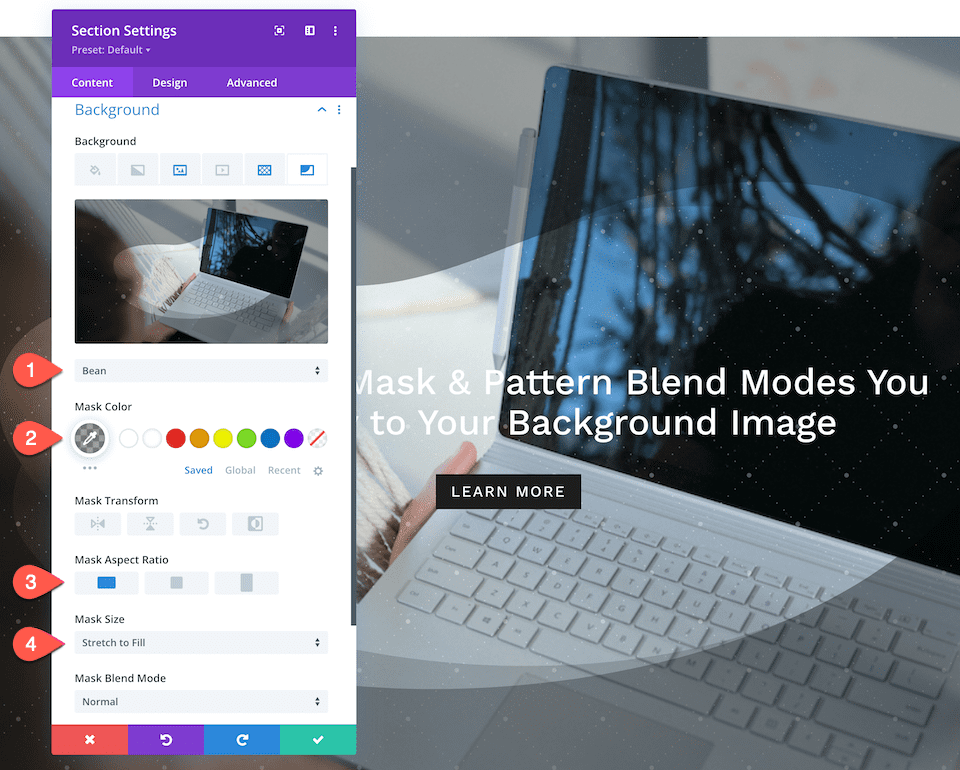
5. Ajouter un masque d’arrière-plan
Maintenant que nous avons configuré notre image d’arrière-plan et notre motif, ajoutons un masque d’arrière-plan.
- Dans l’onglet Background, accédez au 6e onglet, l’onglet Background Mask, puis cliquez sur « Add a Background Mask ».
- Sélectionnez Bean dans le menu déroulant et configurez ces paramètres :
- Mask Color : rgba(0,0,0,0.36)
- Mask Aspect Ratio : rectangle horizontal
- Size : Stretch to Fill

Voila ! Vous avez maintenant une section Hero magnifiquement conçue.
Conception de la section Hero #2
Maintenant, concevons la deuxième section de héros.

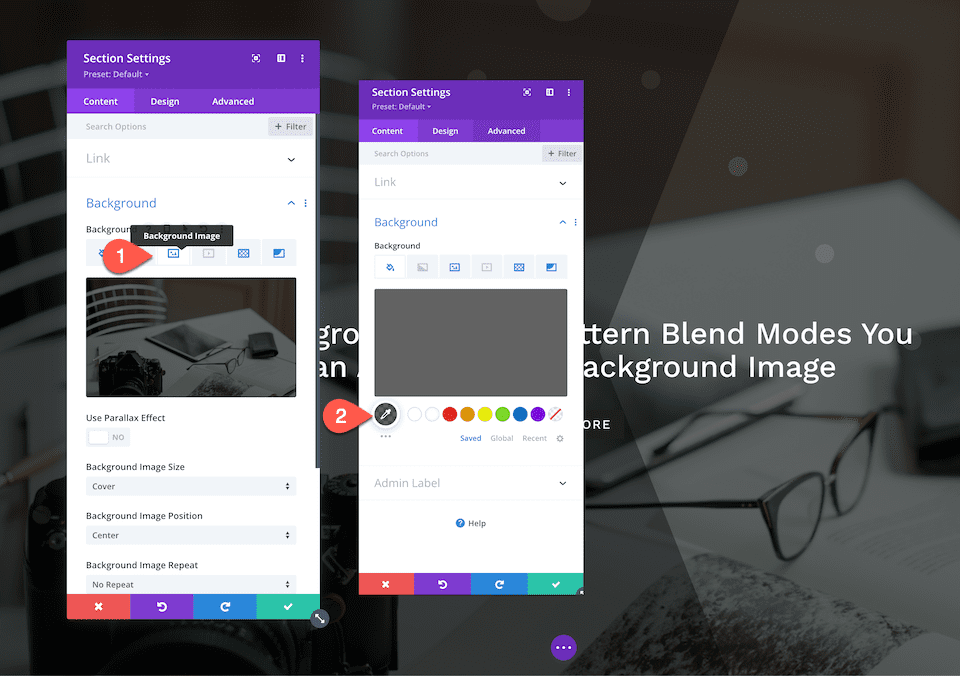
1. Ajoutez une image d’arrière-plan et définissez le mode de fusion sur Superposition
Sélectionnez votre image d’arrière-plan, définissez le mode de fusion sur Superposition et ajoutez une couleur de superposition de rgba (10,10,10,0.64).

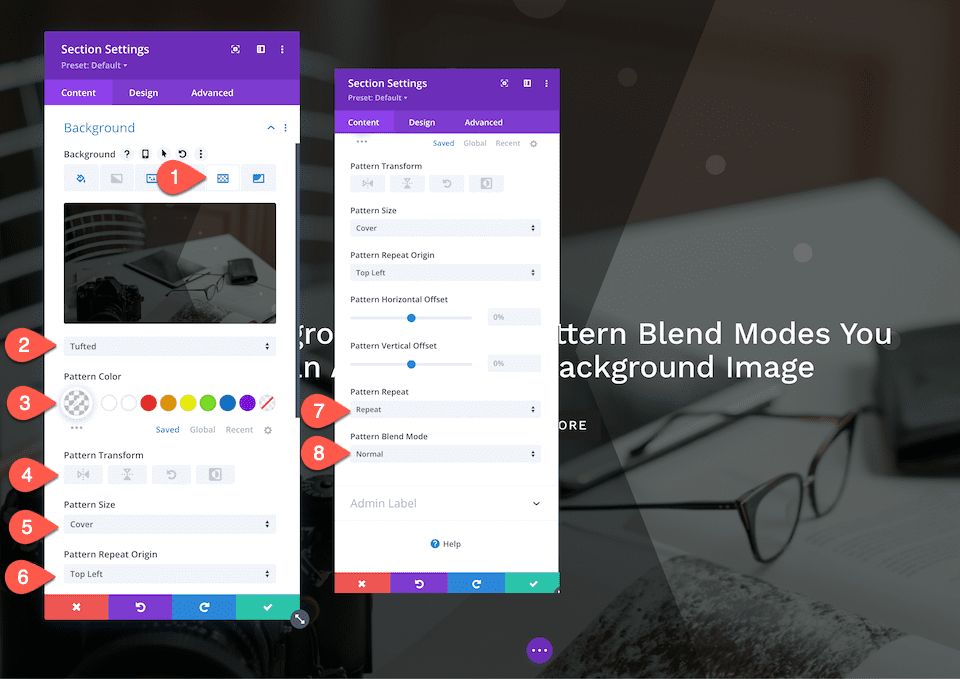
2. Ajouter un motif de fond
Maintenant que nous avons configuré l’image d’arrière-plan, ajoutons un motif d’arrière-plan.
- Dans l’onglet Background, accédez au 5e onglet, l’onglet Background Pattern, puis cliquez sur « Add Background Pattern ».
- Sélectionnez Tufted dans le menu déroulant et configurez ces paramètres :
- Pattern Color – rgba (255,255,255,0.09)
- Pattern Transform : aucune
- Size : Cover
- Pattern Repeat Origin : Top Left
- Pattern Repeat : Repeat
- Blend Mode : normal

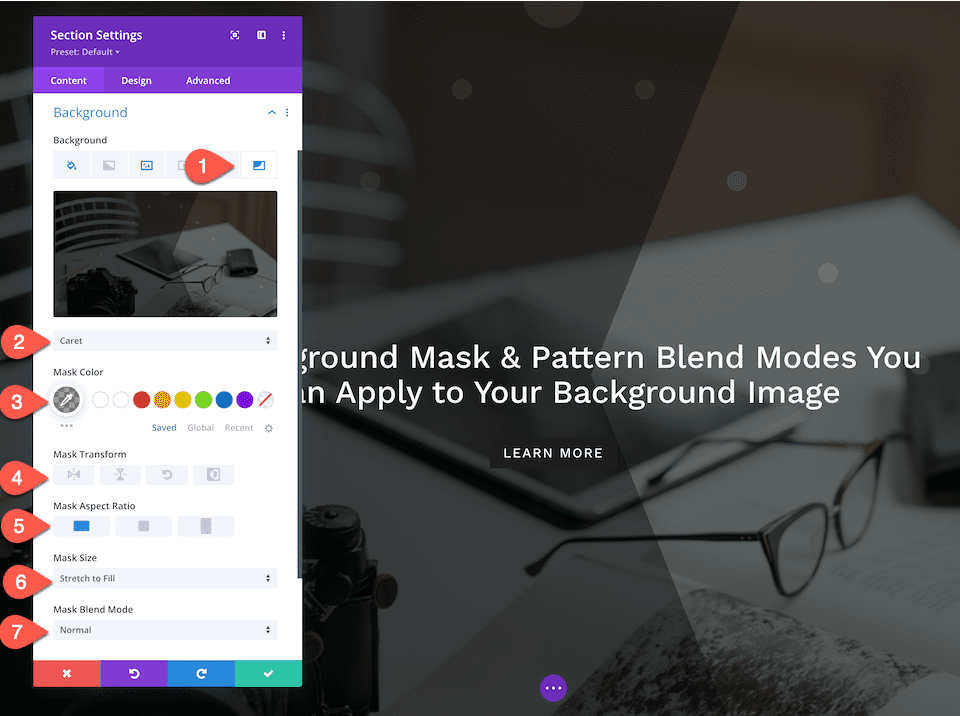
3. Ajouter un masque d’arrière-plan
Maintenant que nous avons configuré notre image d’arrière-plan et notre motif, ajoutons un masque d’arrière-plan.
- Dans l’onglet Background, accédez au 6e onglet, l’onglet Background Mask, puis cliquez sur « Add Background Mask ».
- Sélectionnez Caret dans le menu déroulant et configurez ces paramètres :
- Mask Color : rgba(0,0,0,0.36)
- Mask Transform : Aucun
- Aspect Ratio : rectangle horizontal
- Mask Size : Stretch To Fill
- Mask Blend Mode : Normal

Conception de la section Hero #3
Maintenant, concevons la troisième section Hero.

1. Ajoutez une image d’arrière-plan et définissez le mode de fusion sur Superposition
Sélectionnez votre image d’arrière-plan, définissez le mode de fusion sur Superposition et ajoutez une couleur de superposition de rgba (10,10,10,0.39).

2. Ajouter un motif de fond
Maintenant que nous avons configuré notre image d’arrière-plan, ajoutons un motif d’arrière-plan.
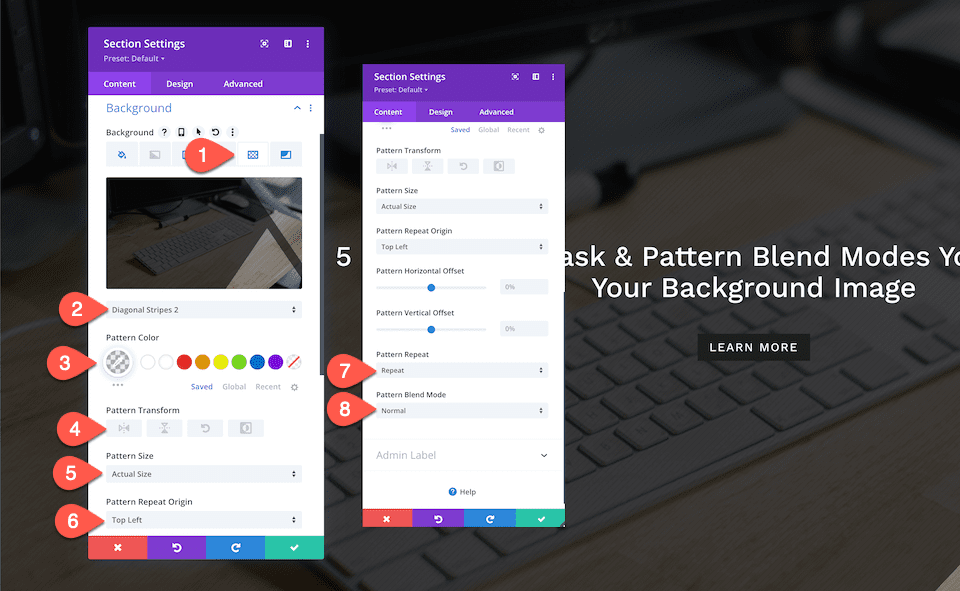
- Dans l’onglet Background, accédez au 5e onglet, l’onglet Background Pattern, puis cliquez sur « Add Background Pattern ».
- Sélectionnez Diagonal Stripes 2 dans le menu déroulant et configurez ces paramètres :
- Pattern Color – rgba (0,0,0,0.06)
- Pattern Transform : aucune
- Size : Actual Size
- Pattern Repeat Origin : Top Left
- Pattern Repeat : Repeat
- Blend Mode : Normal

3. Ajouter un masque d’arrière-plan
Maintenant que nous avons ajouté une image d’arrière-plan et un motif, ajoutons un masque d’arrière-plan.
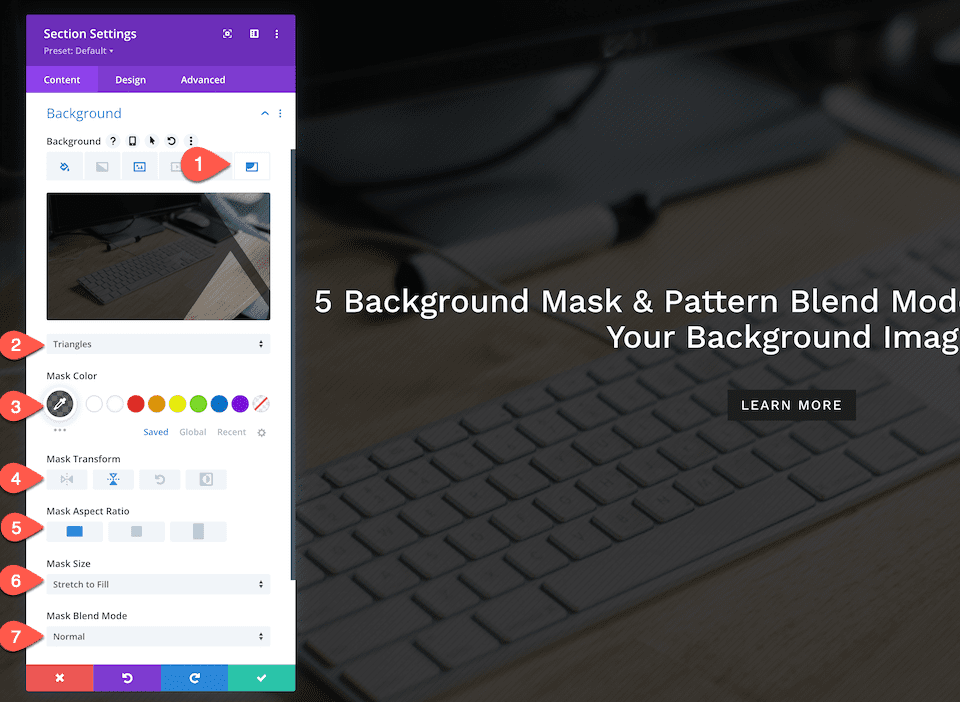
- Dans l’onglet Background, accédez au 6e onglet, l’onglet Background Mask, puis cliquez sur « Add Background Mask ».
- Sélectionnez Triangles dans le menu déroulant et configurez ces paramètres :
- Mask Color : rgba (10, 10, 10, 0,61)
- Mask Transform : aucune
- Aspect Ratio : rectangle horizontal
- Mask Size : Stretch To Fill
- Mask Blend Mode : Normal

Conception de la section Hero #4
Maintenant, concevons la quatrième section de Hero.

1. Ajouter une image d’arrière-plan
Sélectionnez votre image de fond.

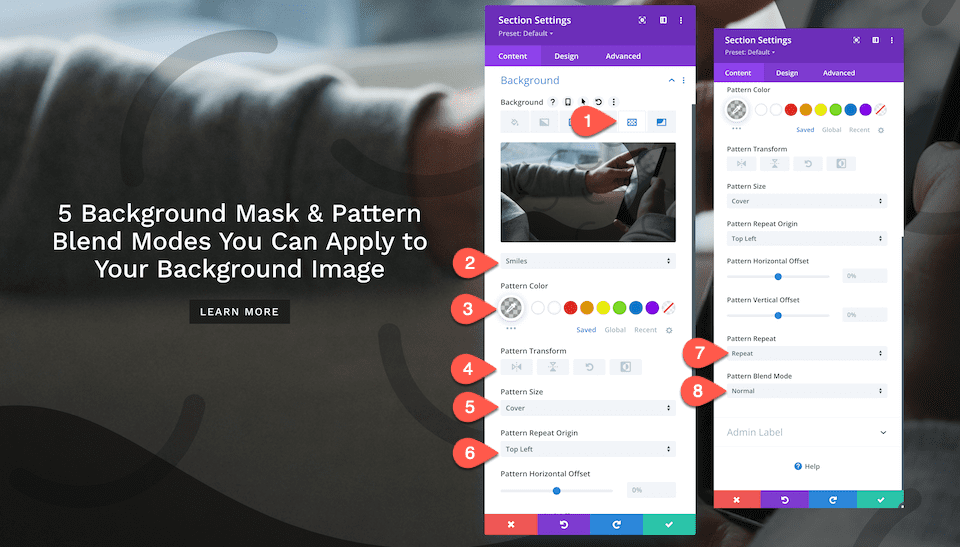
2. Ajouter un motif de fond
Maintenant que nous avons ajouté notre image d’arrière-plan, ajoutons un motif d’arrière-plan.
- Dans l’onglet Background, accédez au 5e onglet, l’onglet Background Pattern, puis cliquez sur « Add Background Pattern ».
- Sélectionnez Smiles dans le menu déroulant et configurez ces paramètres :
- Pattern Color – rgba (0,0,0,0.2)
- Pattern Transform : aucune
- Size : Cover
- Repeat Origin : en haut à gauche
- Pattern Repeat : Repeat
- Pattern Blend Mode : Normal

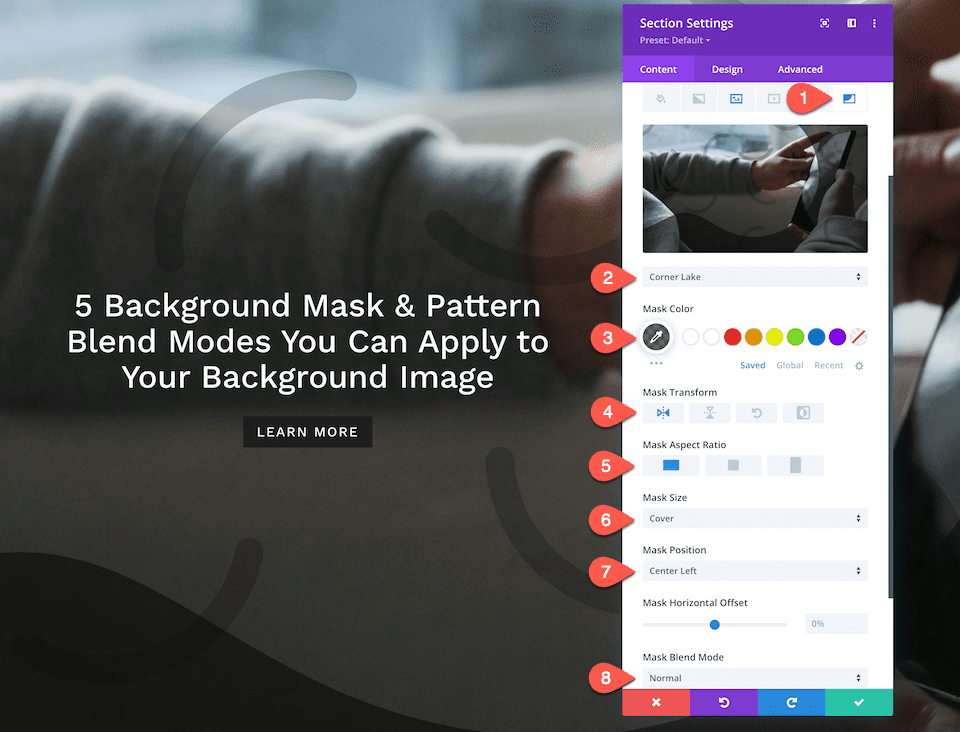
3. Ajouter un masque d’arrière-plan
Maintenant que notre image d’arrière-plan et notre motif sont appliqués, ajoutons un masque d’arrière-plan.
- Dans l’onglet Background, accédez au 6e onglet, l’onglet Background Mask, puis cliquez sur « Add Background Mask ».
- Sélectionnez Corner Lake dans le menu déroulant et configurez ces paramètres :
- Mask Color : rgba (10, 10, 10, 0,61)
- Mask Transform : horizontale
- Aspect Ratio : Rectangle horizontal
- Size : Cover
- Mask Position : Center Left
- Mask Blender Mode : Normal

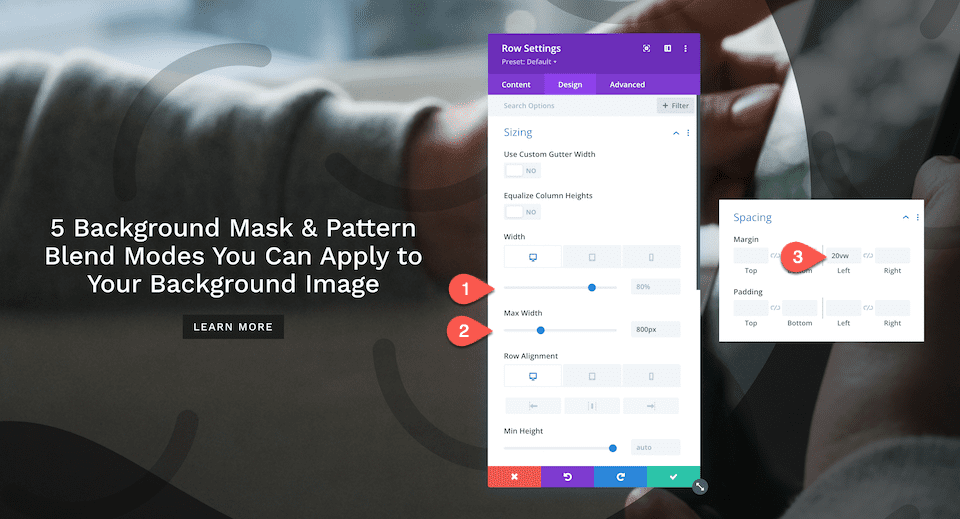
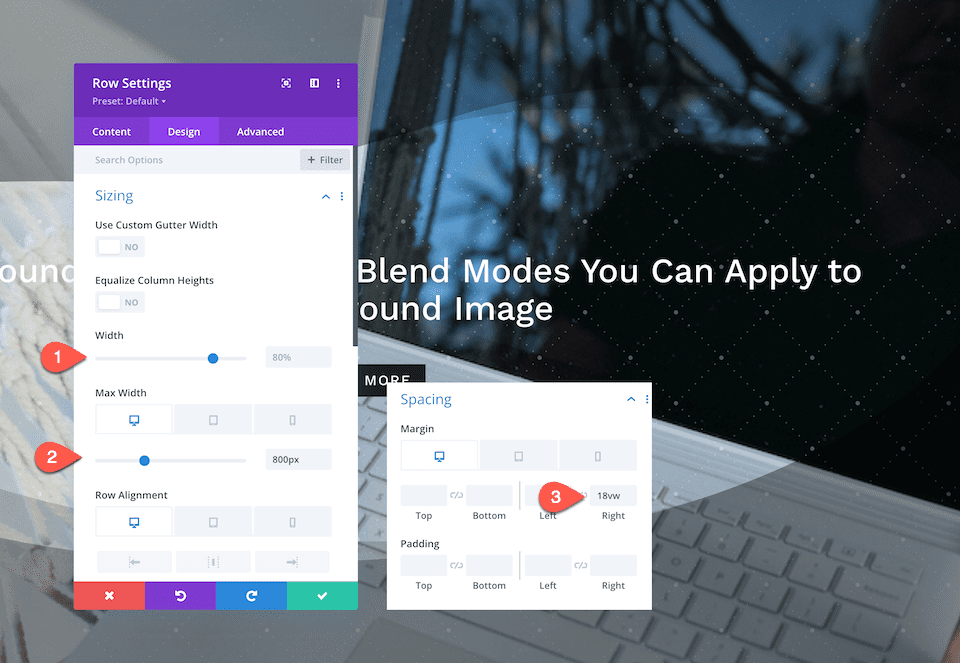
3. Configurer les paramètres de ligne
Avant de partir, cette section Hero a des styles de ligne uniques. Mettons cela en place.
- Sizing :
- Width : 80 %
- Max Width : 800 pixels
- Row Alignment :
- Desktop : Par défaut
- Tablet : Centre
- Phone : Centre
- Margin :
- Left : 20vw

Conception de la section Hero # 5
Maintenant, concevons la cinquième section Hero.

Télécharger DIVI maintenant !!!
1. Ajouter une image d’arrière-plan
Sélectionnez votre image de fond.

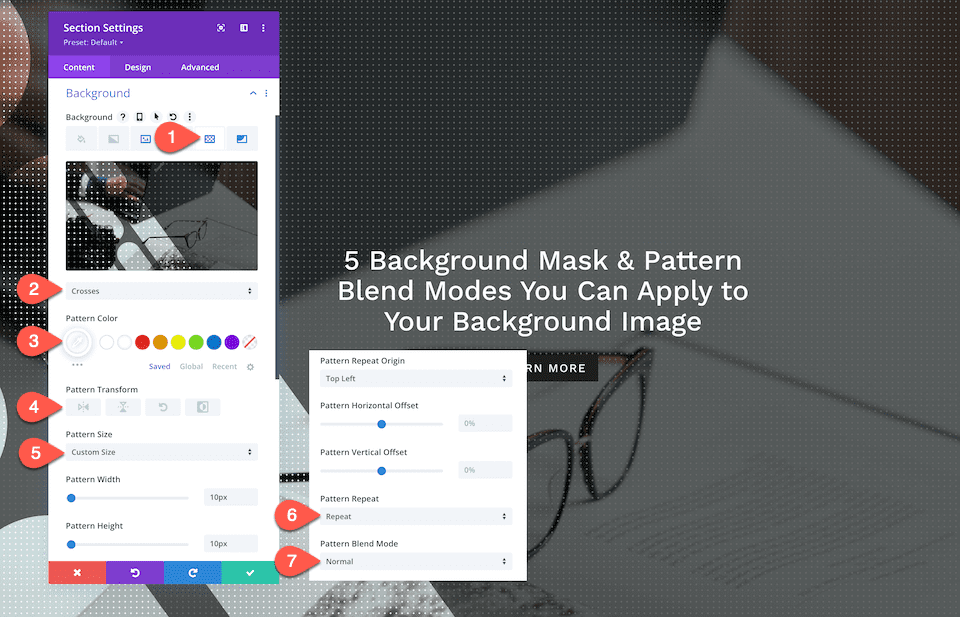
2. Ajouter un motif
Maintenant que nous avons configuré notre image d’arrière-plan, appliquons un motif d’arrière-plan.
- Dans l’onglet Background, accédez au 5e onglet, l’onglet Background Pattern, puis cliquez sur « Add Background Pattern ».
- Sélectionnez Crosses dans le menu déroulant et configurez ces paramètres :
- Pattern Color – #ffffff
- Pattern Transform : aucune
- Size : Custom Size
- Pattern Width : 10 px
- Pattern Height : 10 px
- Repeat Origin : Top Bottom
- Pattern Repeat : Repeat
- Pattern Blend Mode : Normal

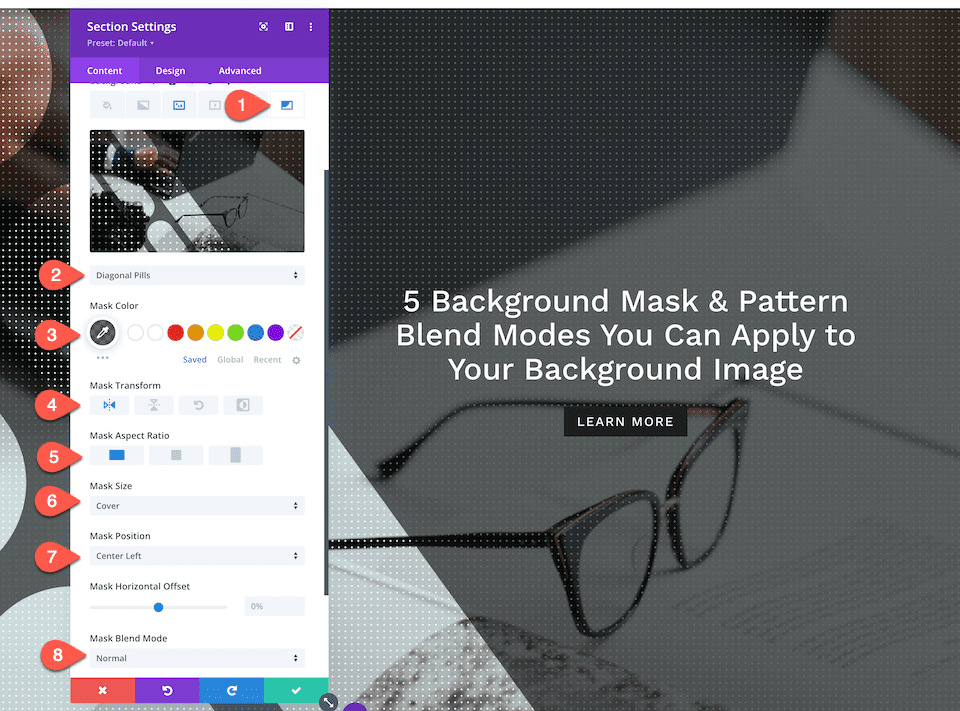
3. Ajouter un masque d’arrière-plan
Maintenant que nous avons une image d’arrière-plan et un motif appliqués, ajoutons un masque d’arrière-plan.
- Dans l’onglet Background, accédez au 6e onglet, l’onglet Background Mask, puis cliquez sur « Add Background Mask ».
- Sélectionnez Diagonal Pills dans le menu déroulant et configurez ces paramètres :
- Mask Color : rgba (10, 10, 10, 0,61)
- Mask Transform : horizontale
- Aspect Ratio : Rectangle horizontal
- Size : Cover
- Mask Position : centre gauche
- Mask Blend Mode : Normal

3. Configurer les paramètres de ligne
Avant de partir, cette section Hero a également des styles de ligne uniques. Mettons cela en place.
- Sizing :
- Width : 80 %
- Max Width : 800 pixels
- Row Alignment :
- Desktop : Par défaut
- Tablet : Centre
- Phone : Centre
- Spacing :
- Margin (Right) : 18vw

Consulter également : Divi : Comment ajouter des masques et des motifs d’arrière-plan à un en-tête
Conclusion
Concevoir une section Hero unique et accrocheuse pour votre site Web est facile avec les nouvelles options de masque d’arrière-plan et de motif de Divi . Chaque fonctionnalité comporte de nombreuses options qui vous permettent de créer des arrière-plans vraiment créatifs.
De plus, vous pouvez ajouter des motifs d’arrière-plan et des masques à n’importe quel élément Divi Builder ! Les options de conception sont infinies.
Espérons que cette technique ajoutera une autre compétence de conception utile pour les projets futurs.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…