Souhaitez-vous créer une biographie avec DIVI des membres de votre équipe avec un effet de survol ?
Ce n’est un secret pour personne que les pages A propos sont idéales pour créer des intéractions sur votre site Web. C’est aussi ce type de page qui mettra l’accent sur la partie humaine de l’entreprise derrière le site Web.
L’une des choses que vous pouvez faire pour améliorer l’expérience de la page À propos est de fournir une section membres de l’équipe qui met vos employés à l’honneur.
Lire aussi : Divi : Comment créer un en-tête global transparent et sticky
Dans ce tutoriel, nous allons vous montrer étape par étape comment y arriver. Une fois que vous aurez compris l’approche, vous pourrezla personnaliser en fonction de vos propres besoins.
Allons-y !
Aperçu
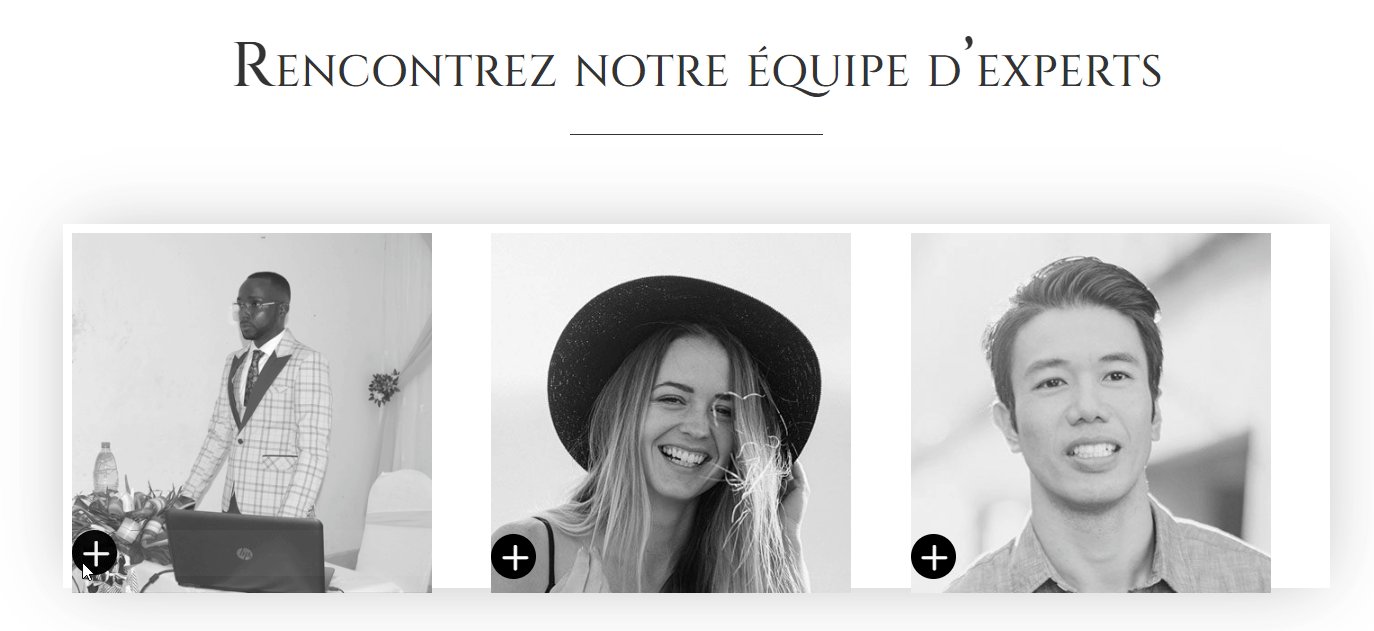
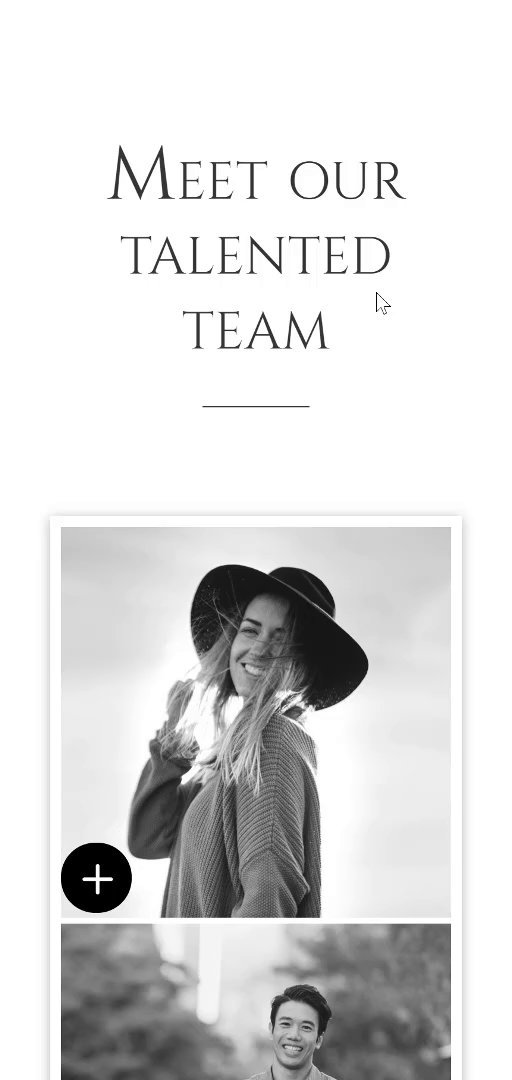
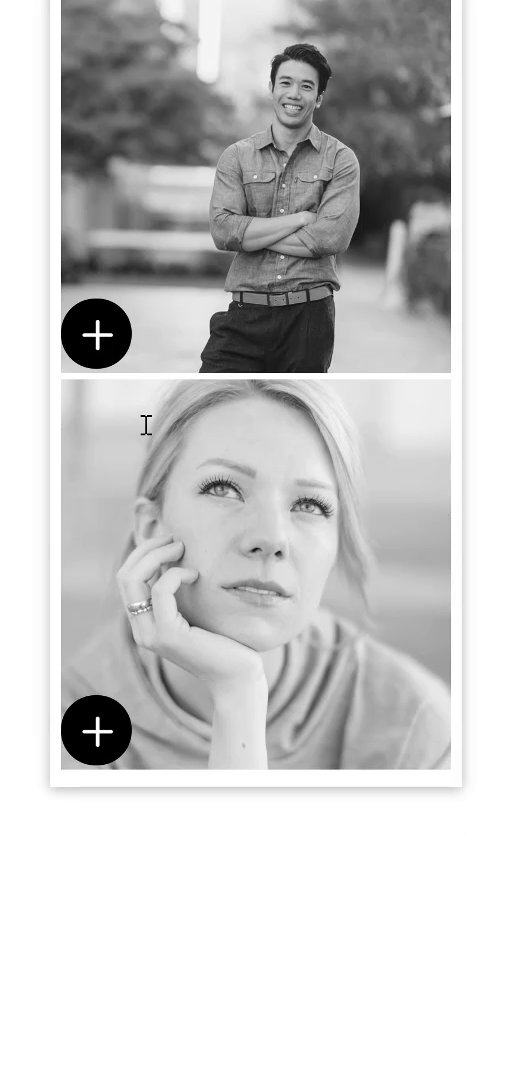
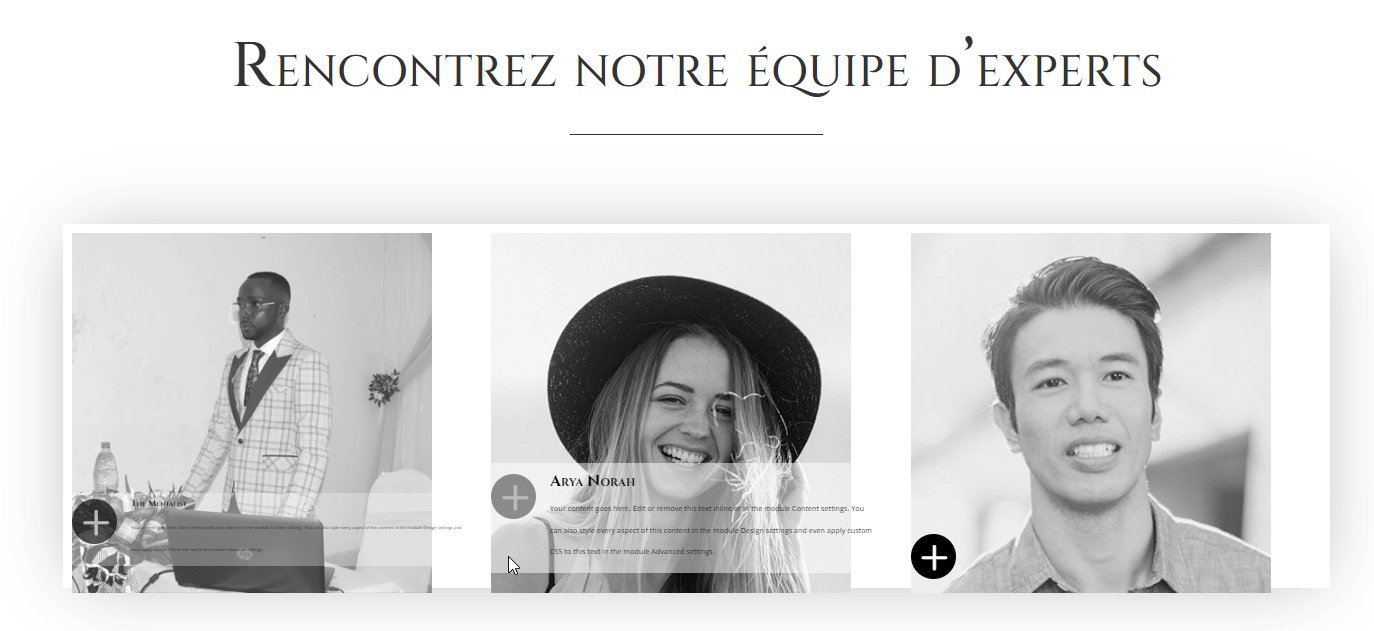
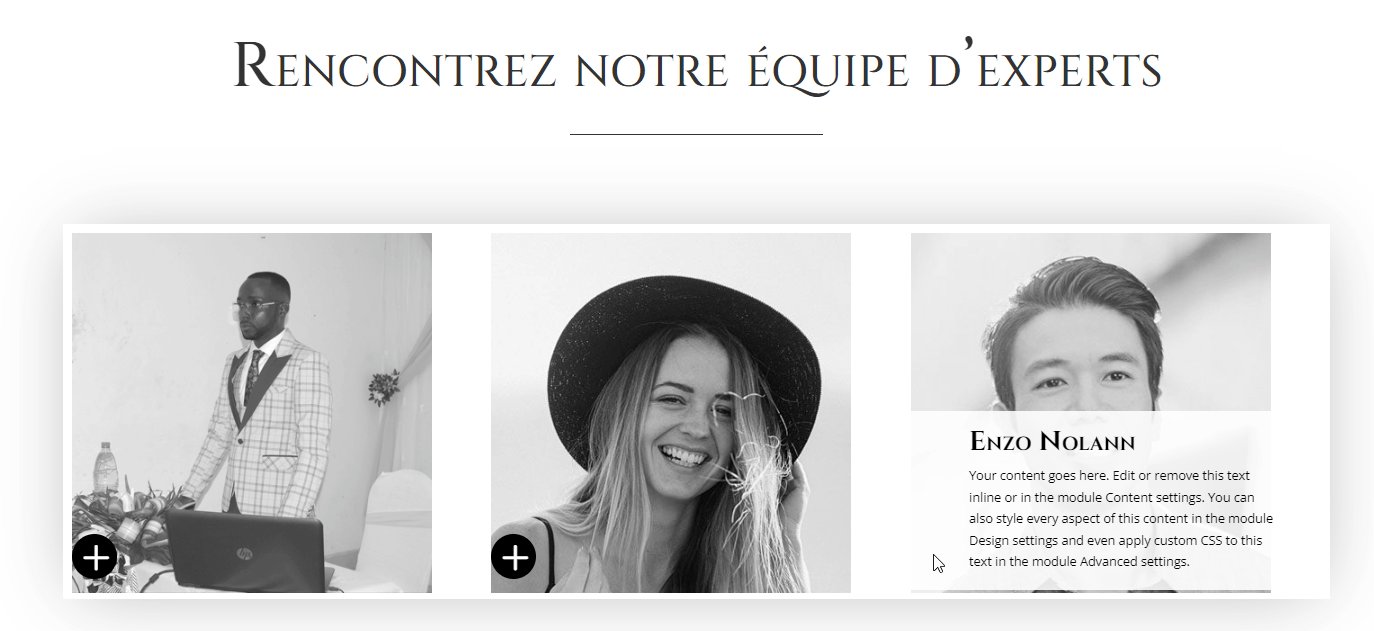
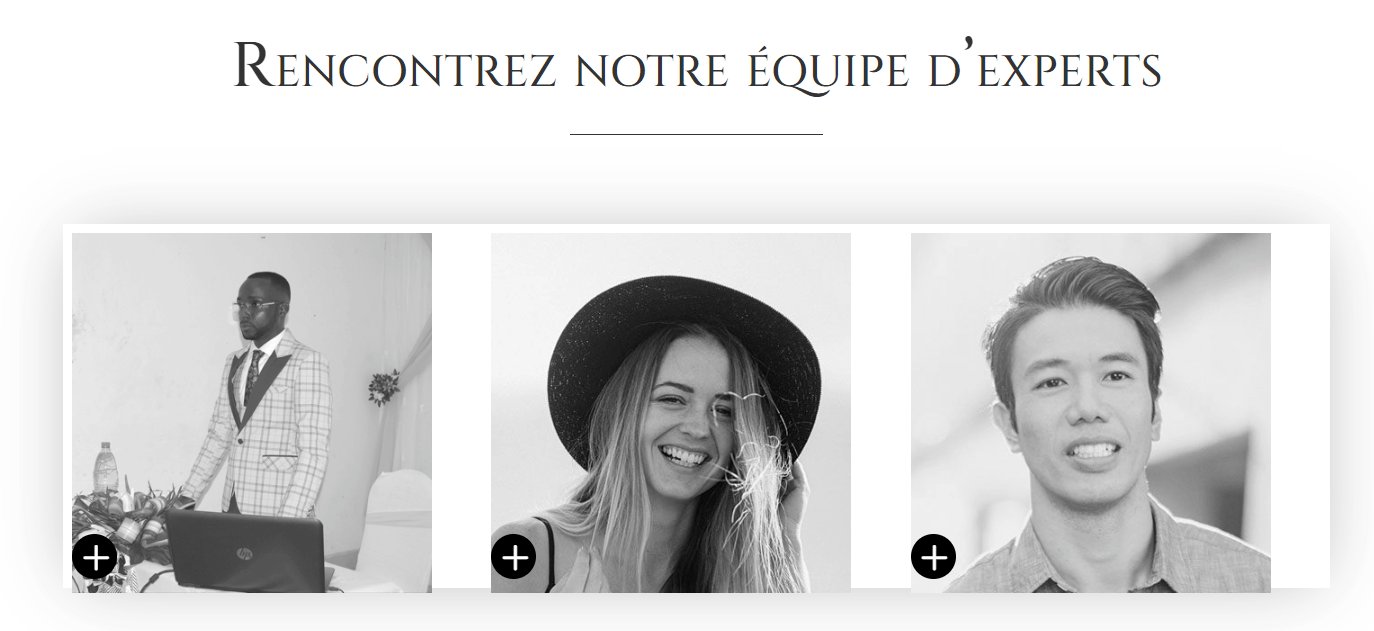
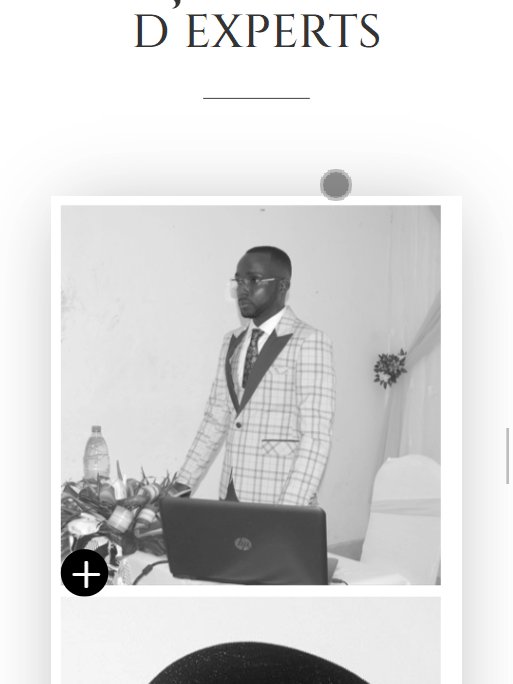
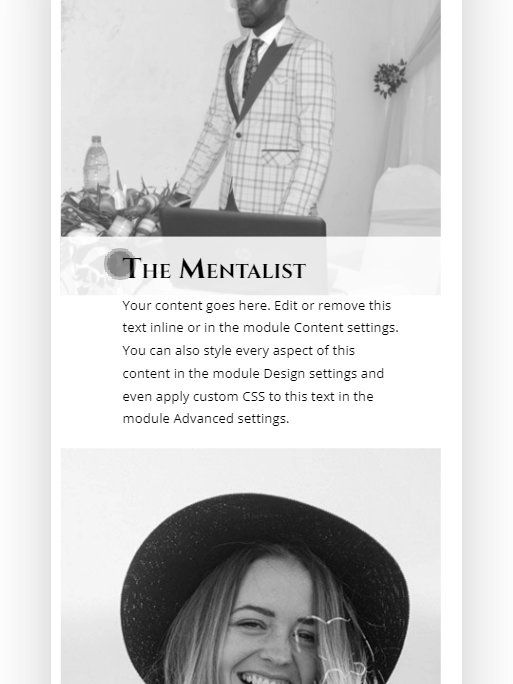
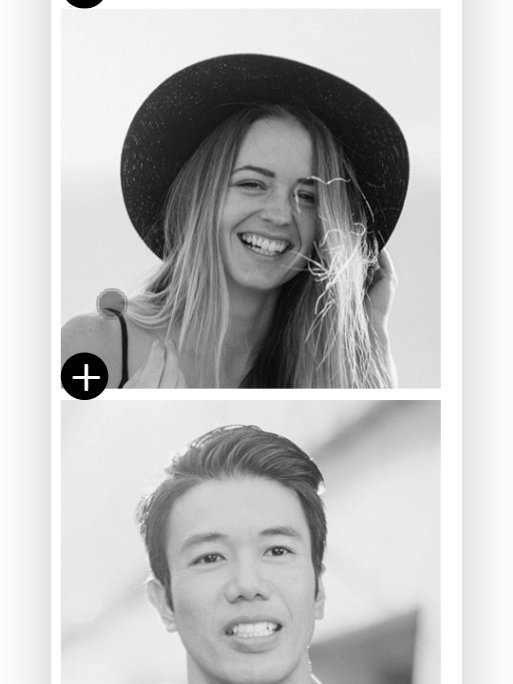
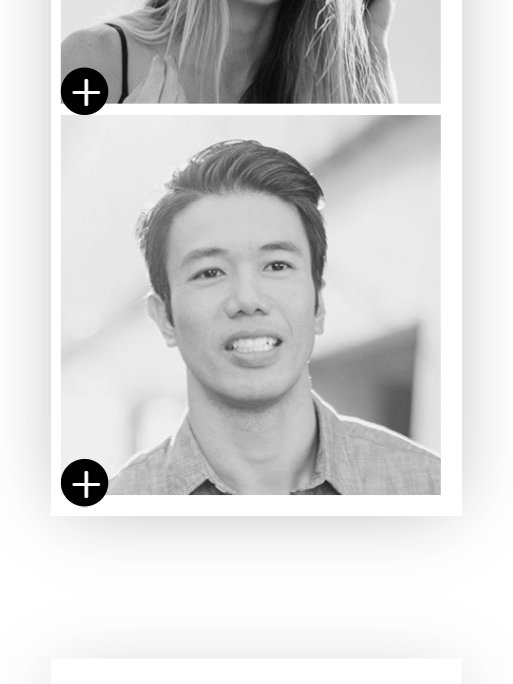
Avant de plonger dans le didacticiel, examinons le résultat sur différentes tailles d’écran.
Ordinateur de Bureau

Mobile

Ajouter une nouvelle section
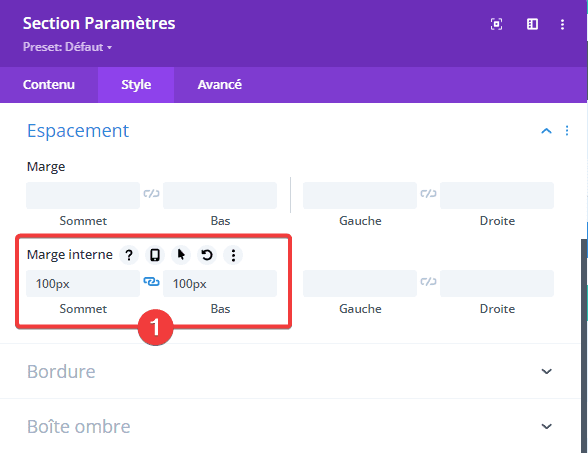
Espacement
Créez une nouvelle page ou ouvrez-en une existante et ajoutez une nouvelle section en utilisant les valeurs de remplissage personnalisées suivantes :
- Marge interne (Sommet et Bas) : 100px

Ajouter la ligne #1
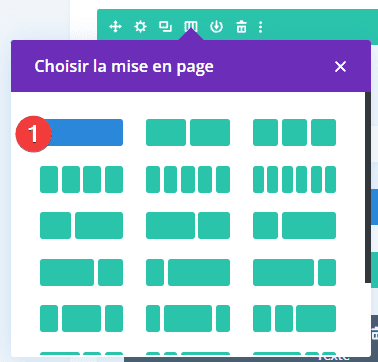
Structure de la colonne
Une fois que vous avez terminé d’ajouter les marges internes personnalisées à votre section, vous pouvez fermer les paramètres de la section et ajouter une nouvelle ligne en utilisant une seule colonne.

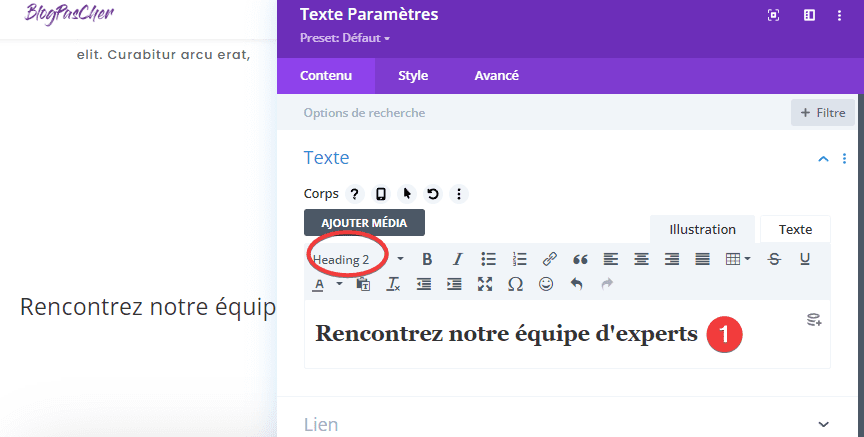
Ajouter un module Texte
Ajoutez un module Texte à la colonne avec un Titre de taille H2 de votre choix.

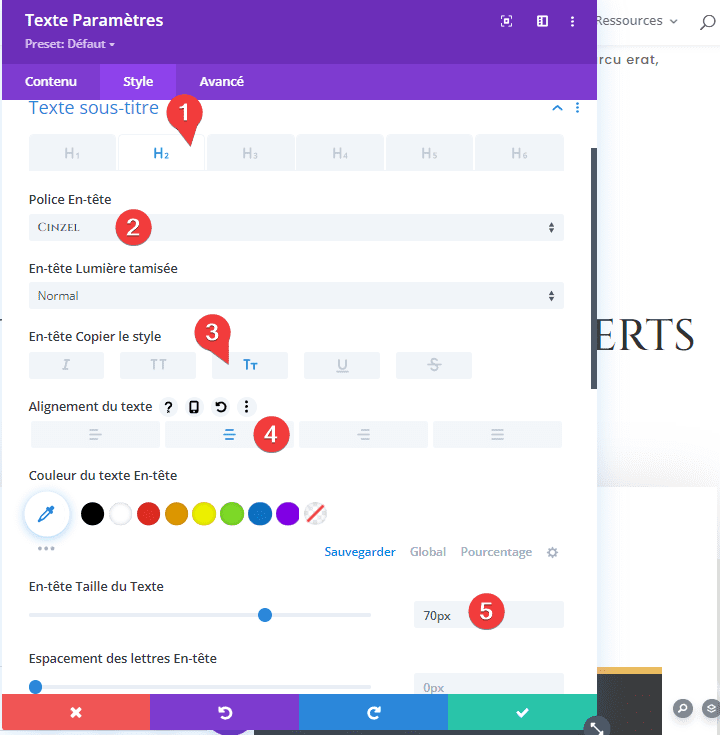
Paramètres de texte H2
Ensuite, accédez aux paramètres de texte H2 et apportez quelques modifications.
- Police En-tête : Cinzel
- En-tête Copier le style : Tt (Voir Capture)
- Alignement du texte : Centré
- En-tête Taille du texte : 70px

Ajouter un module Séparateur
Visibilité
Continuez en ajoutant un nouveau module Séparateur juste en dessous du Module de Texte.
- Afficher le diviseur : Oui

Couleur du diviseur
Accédez à l’onglet Style, ouvrez les paramètres de couleur et modifiez la couleur de votre séparateur en conséquence :
- Couleur de l’étiquette : #333333

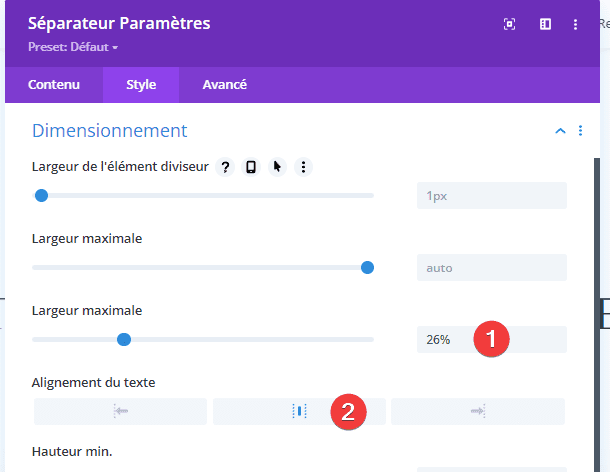
Dimensionnement
Ensuite, nous allons réduire la taille du diviseur et le centrer.
- Largeur maximale : 26 %
- Alignement du texte : Centre

Ajouter la ligne 2
Structure de la colonne
Juste en dessous de la ligne précédente que vous avez ajoutée, continuez et ajoutez une nouvelle ligne en utilisant trois colonnes de taille égale.

Dimensionnement
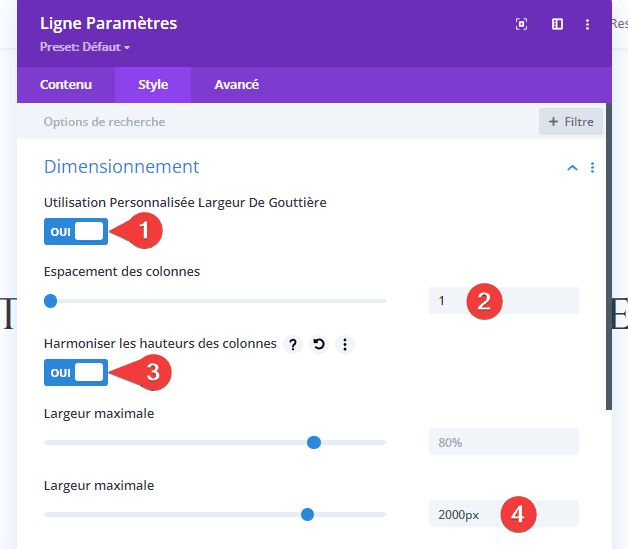
Sans ajouter de modules, ouvrez les paramètres de ligne et apportez quelques modifications aux paramètres de dimensionnement.
- Utilisation Personnalisée Largeur De Gouttière : Oui
- Espacement des colonnes : 1
- Largeur maximale : 2 000 pixels
- harmoniser les hauteurs des colonnes : Oui

Espacement
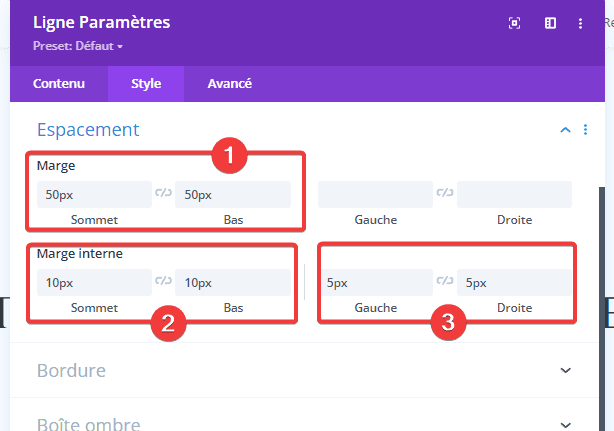
Ensuite, accédez aux paramètres d’espacement et ajoutez des valeurs de marge personnalisées.
- Marge(Sommet et Bas) : 50 px
- Marge interne : (Sommet et Bas : 10 px), (Gauche et Droite : 5px)

Entrez dans les paramètres de chacune des colonnes et modifiez également les valeurs des marges internes comme suit :
- Marge interne (Gauche et Droite) : 5px


Boîte ombre
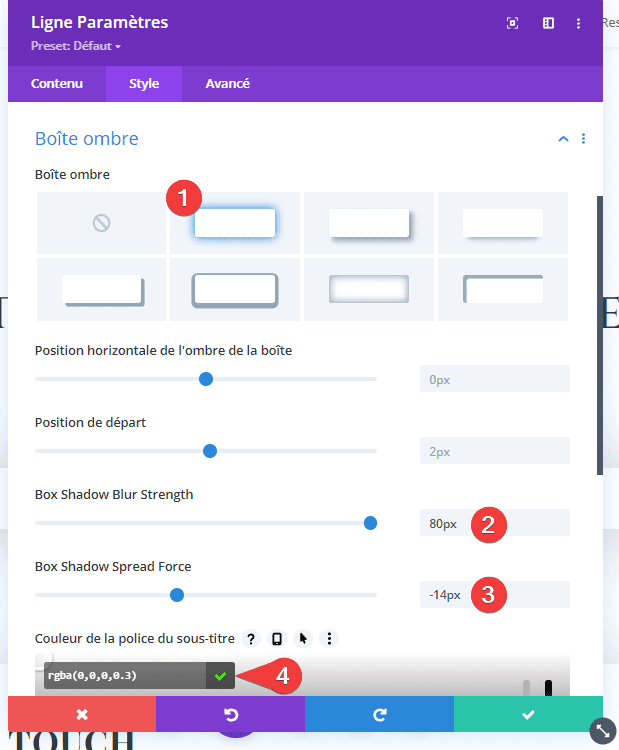
Nous donnons également un peu de profondeur à notre ligne en y ajoutant une ombre de boîte avec les paramètres suivants :
- Box Shadow Blur Strength : 80 pixels
- Box Shadow Spread Force : -14px
- Couleur de la police du sous-titre : rgba(0,0,0,0.3)

Ajouter un module Image à la colonne 1
Charger une image dans le module Image
Il est temps de commencer à ajouter des modules !
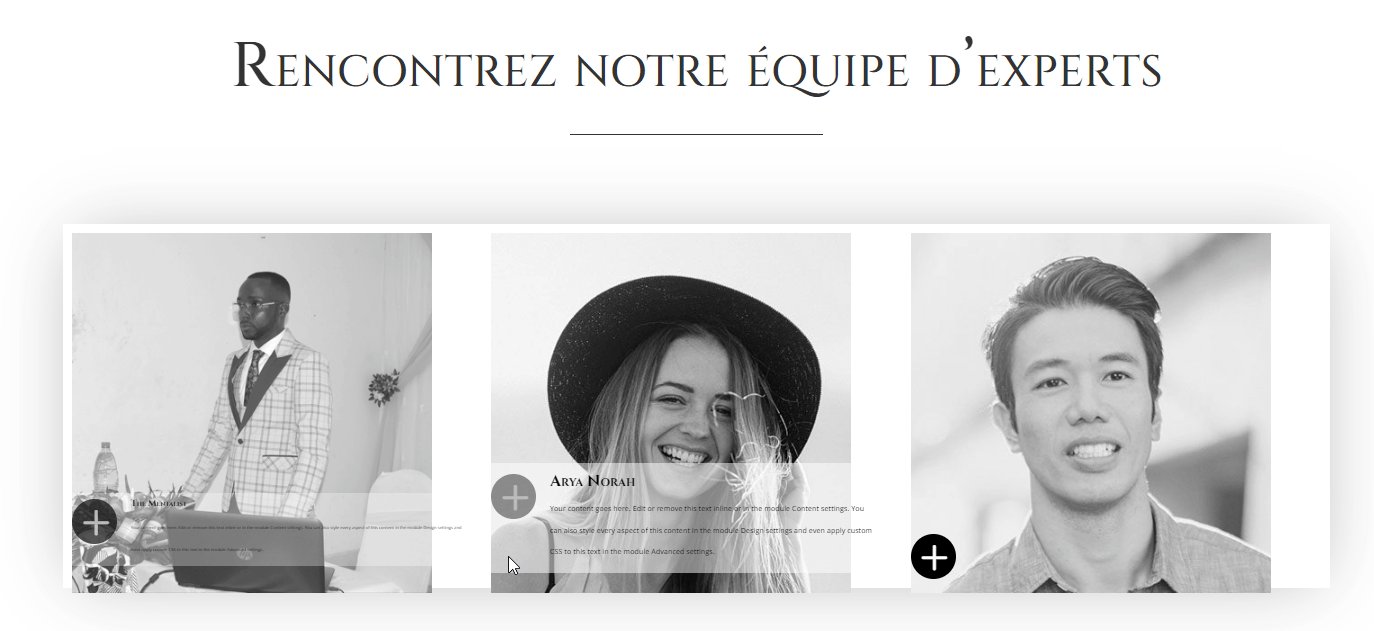
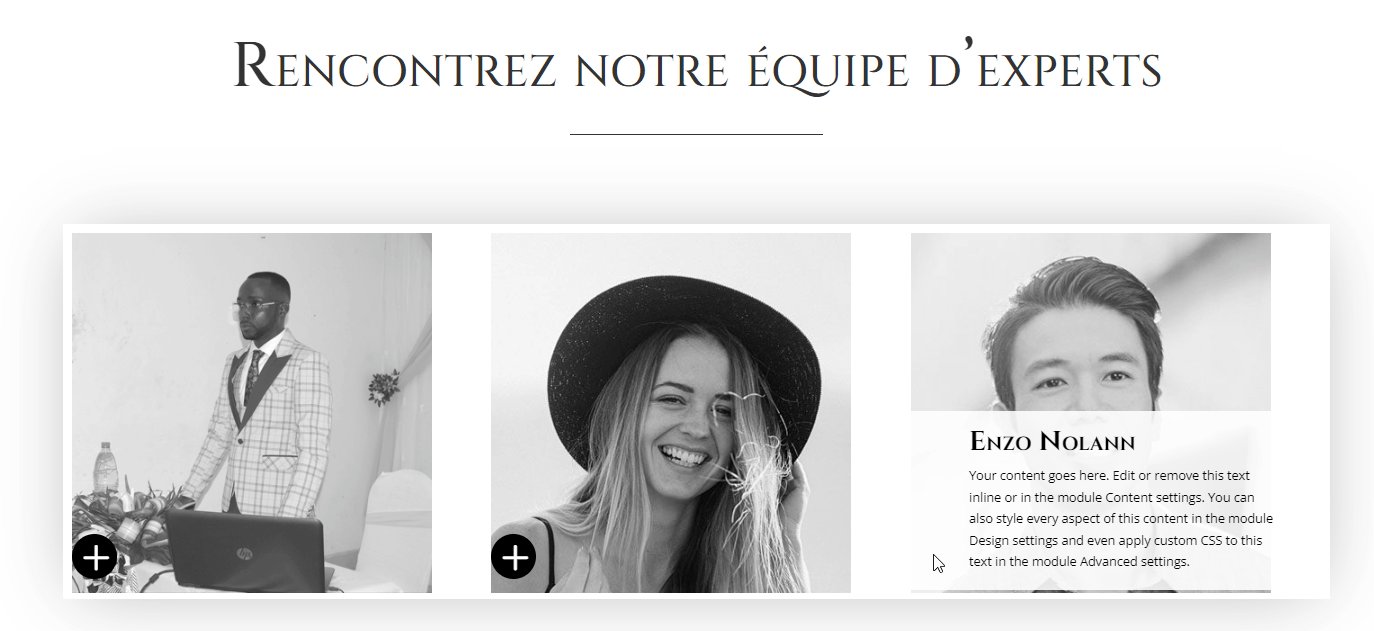
Pour obtenir l’effet de survol bio, nous aurons besoin de deux modules au total ; un module Image et un module Résumé.
Découvrez aussi : Divi : Comment créer une grille d’images responsive avec des liens et effets au survol
Le module Image contiendra l’image du membre de l’équipe que vous souhaitez présenter. Le module Résumé, quant à lui, sera utilisé pour ajouter l’icône dans le coin inférieur gauche et la bio au survol.
Ajoutez un module Image à la première colonne en utilisant une image de taille carrée.

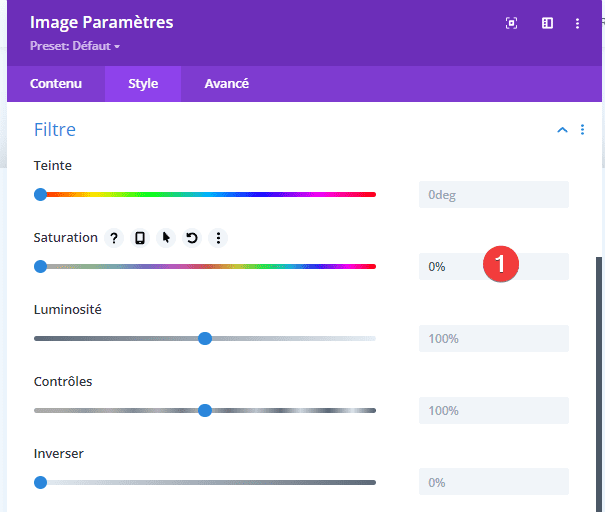
Filtres
Le design que nous créons est entièrement en niveaux de gris. Pour ajouter cette échelle de gris à notre image, allez dans les paramètres des filtres et supprimez toute la saturation.
- Saturation : 0 %

Ajouter le module Résumé à la colonne 1
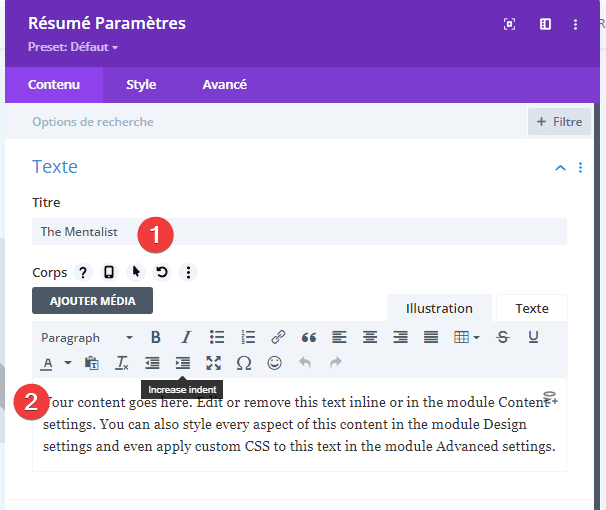
Continuez en ajoutant un nouveau module Résumé juste en dessous du module Image dans la colonne 1. Ajoutez le nom du membre de l’équipe dans le champ de titre et entrez quelques informations supplémentaires sur le membre de l’équipe dans la zone de contenu.

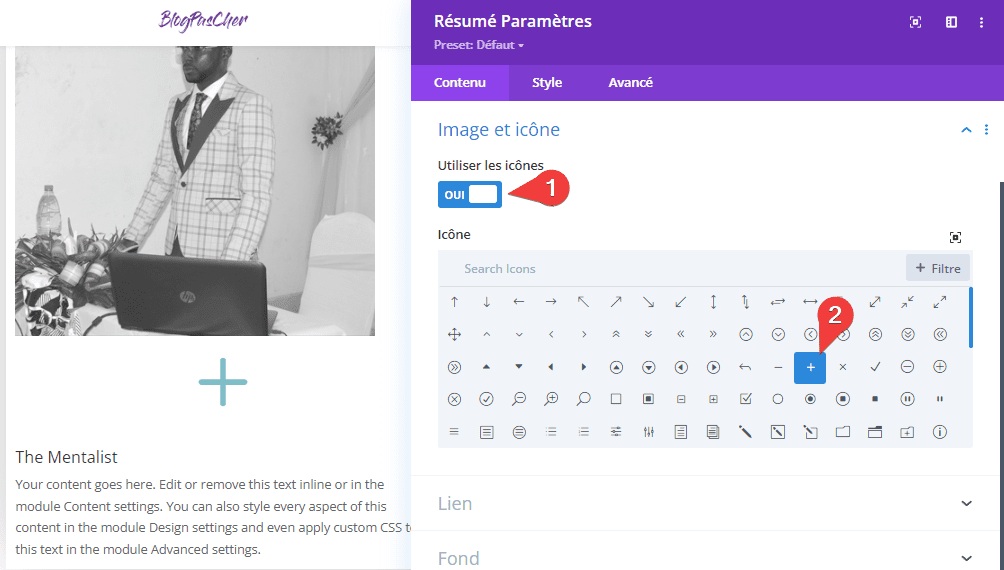
Choisissez l’icône
La prochaine chose que nous ferons est de choisir une icône de choix qui montrera aux visiteurs qu’il y a plus qu’une simple image.

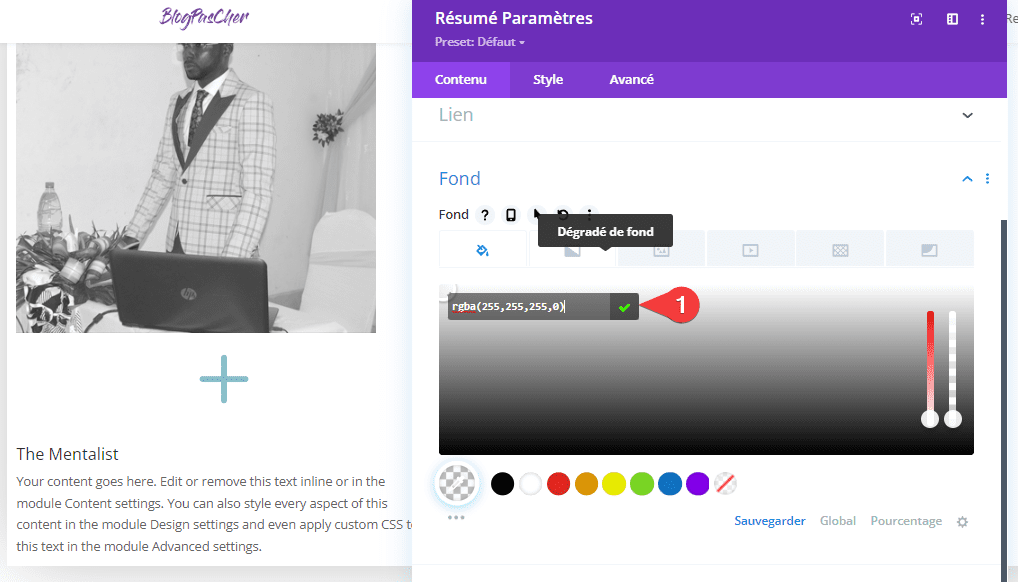
Couleur d’arrière-plan par défaut
Ensuite, nous choisirons une couleur de fond entièrement transparente.
- Fond : rgba (255,255,255,0)

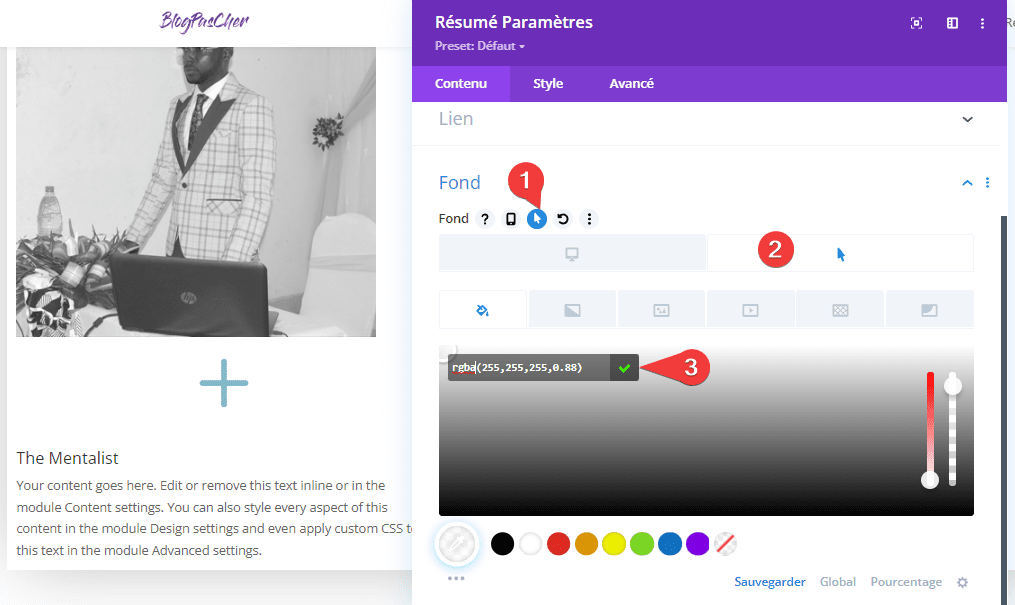
Couleur d’arrière-plan au survol
Et nous allons changer cette couleur au survol.
- Couleur de fond : rgba (255,255,255,0.88)

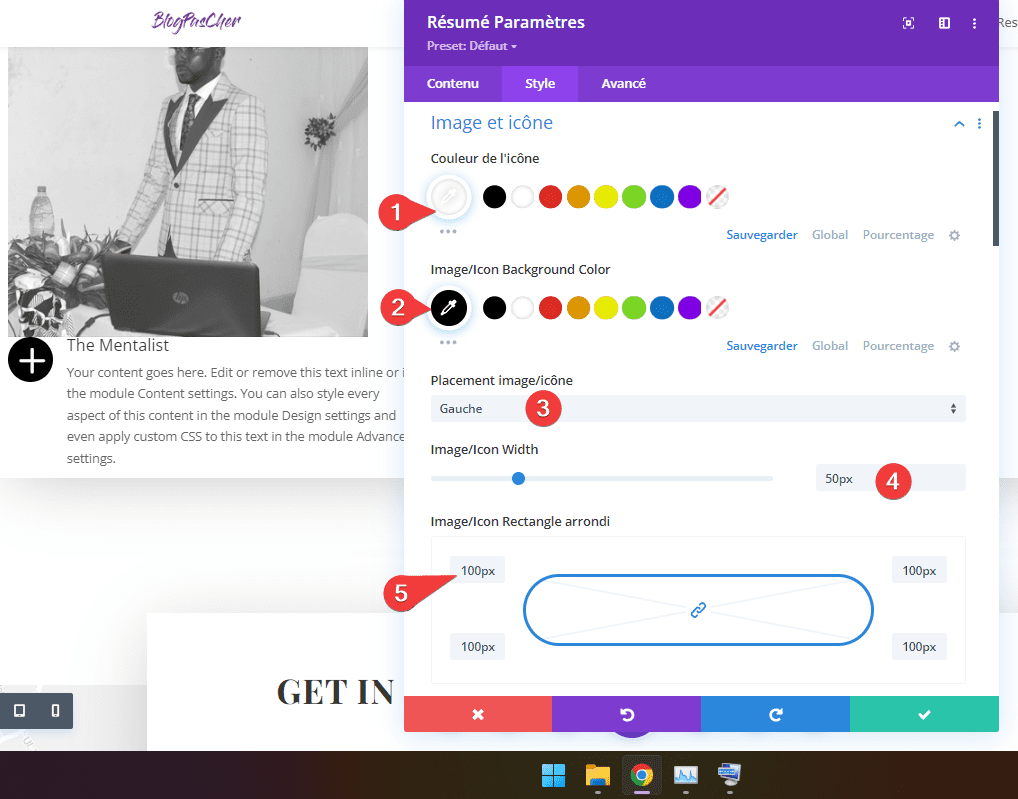
Paramètres d’icône par défaut
Nous voulons une icône visible qui aidera les visiteurs à comprendre qu’ils peuvent la survoler. Modifiez les paramètres de l’icône pour obtenir une icône comme celle-là.
- Couleur de l’icône : #ffffff
- Image/Icon Background Color : #000000
- Placement image/icône : Gauche
- Image/Icon Width : 50px
- Image/Icon Rectangle arrondi : 100px

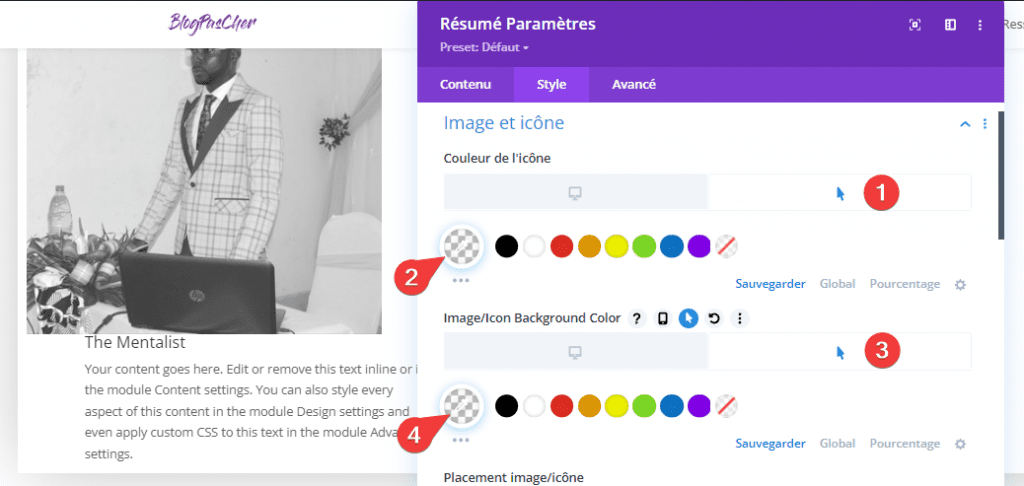
Paramètres de l’icône au survol
Cependant, nous ne voulons pas que l’icône apparaisse au survol. C’est pourquoi nous utiliserons plutôt une couleur complètement transparente.
- Couleur de l’icône : rgba (255,255,255,0)
- Image/Icon Background Color : rgba (255,255,255,0)

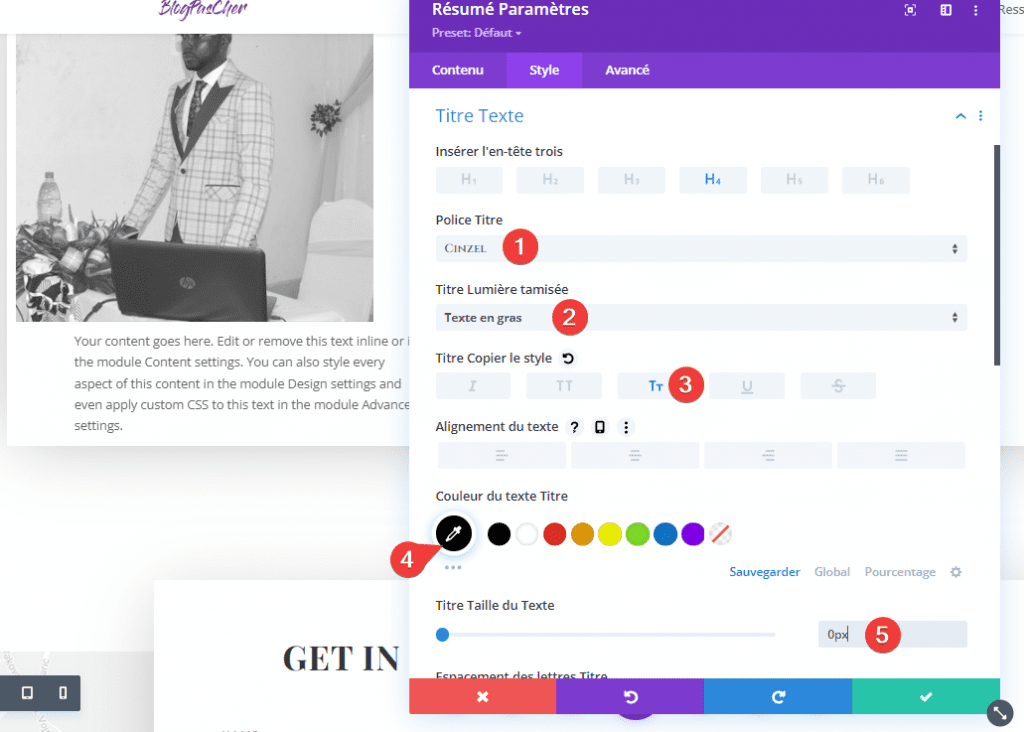
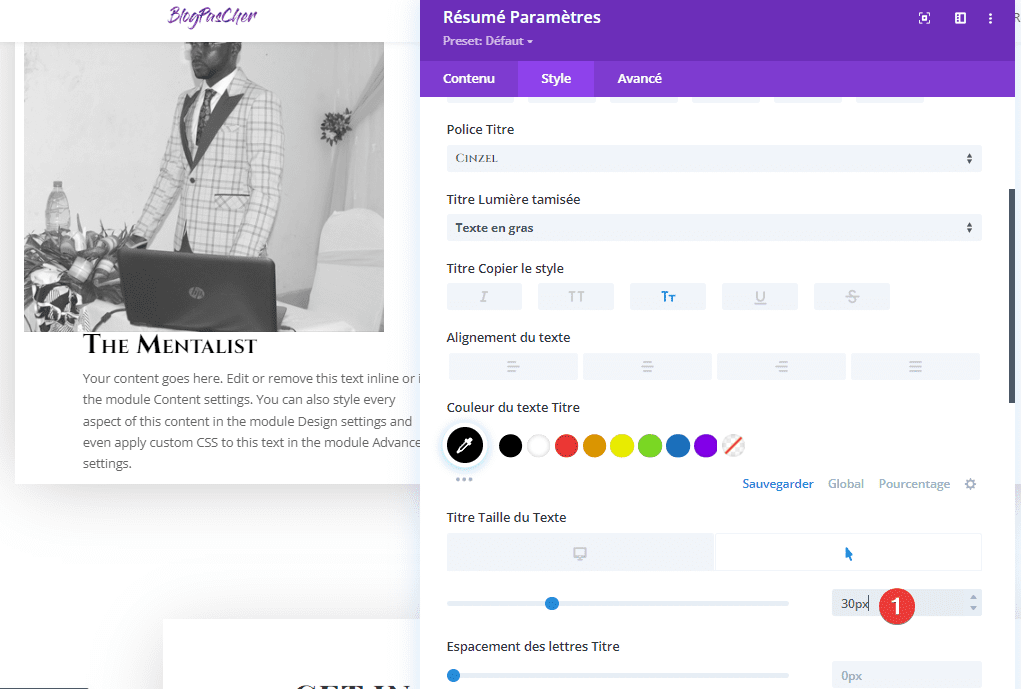
Paramètres de texte de titre par défaut
Ensuite, accédez aux paramètres du texte du titre et apportez quelques modifications.
- Police Titre : Cinzel
- Texte Lumière tamisée : Texte en gras
- Titre Copier le style : Tt
- Couleur du texte Titre : #000000
- Titre Taille du Texte : 0px

Paramètres du titre au survol
Modifier la taille du texte au survol.
- Taille du texte du titre : 30 px

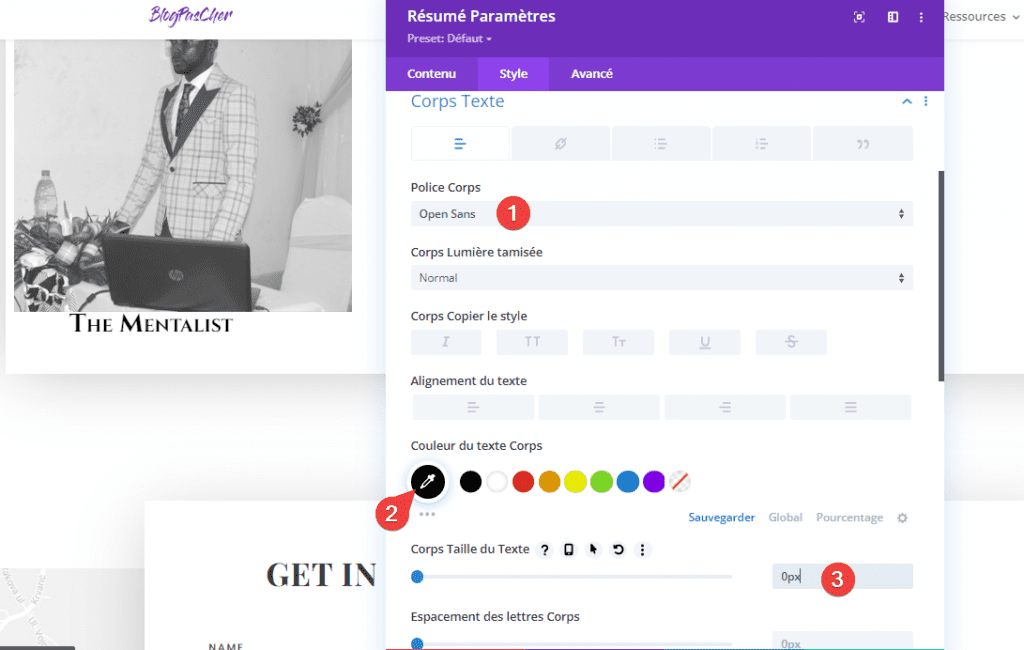
Paramètres par défaut du texte de présentation
Modifiez également les paramètres du texte de présentation.
- Police Corps : Open Sans
- Couleur du texte Corps : #000000
- Corps Taille du Texte : 0px

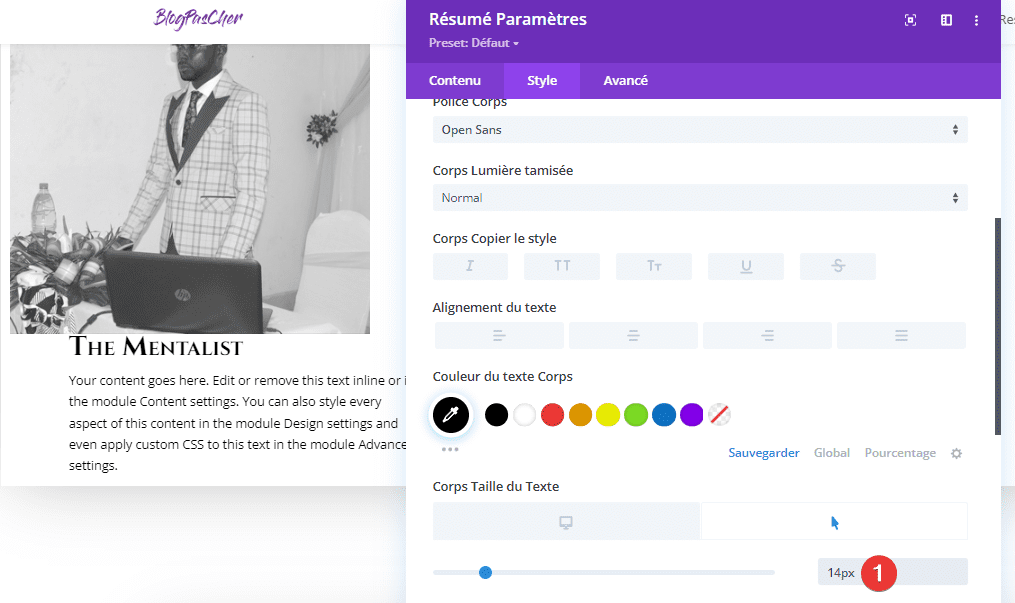
Paramètres de survol du corps du texte
Et, encore une fois, modifiez la taille du corps du texte au survol.
- Corps Taille du Texte : 14 px

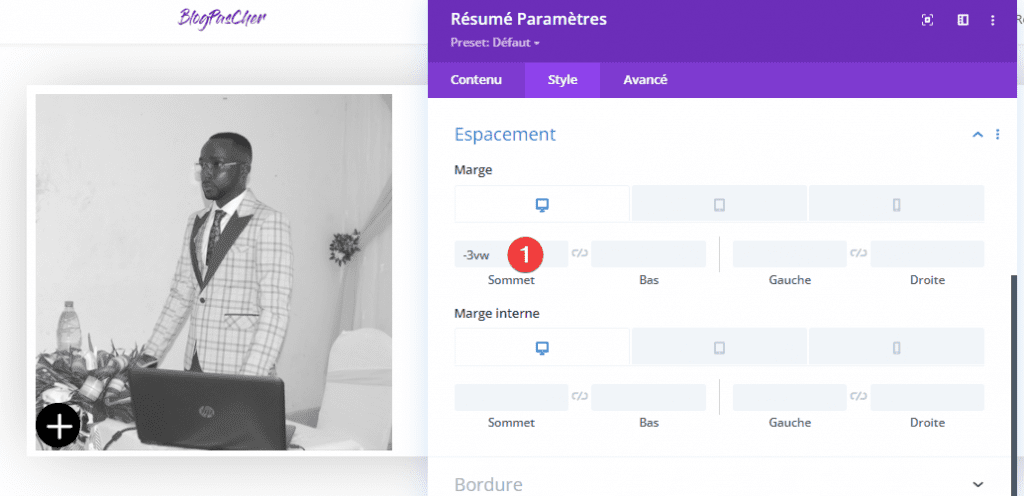
Espacement par défaut
Enfin, nous devrons créer un chevauchement entre le module Résumé et le module Image en utilisant une marge supérieure négative.
- Marge supérieure : -3,7 vw (ordinateur de bureau), -9 vw (tablette et téléphone)
- Marge inférieure : 1,5 vw (tablette), 2 vw (téléphone)

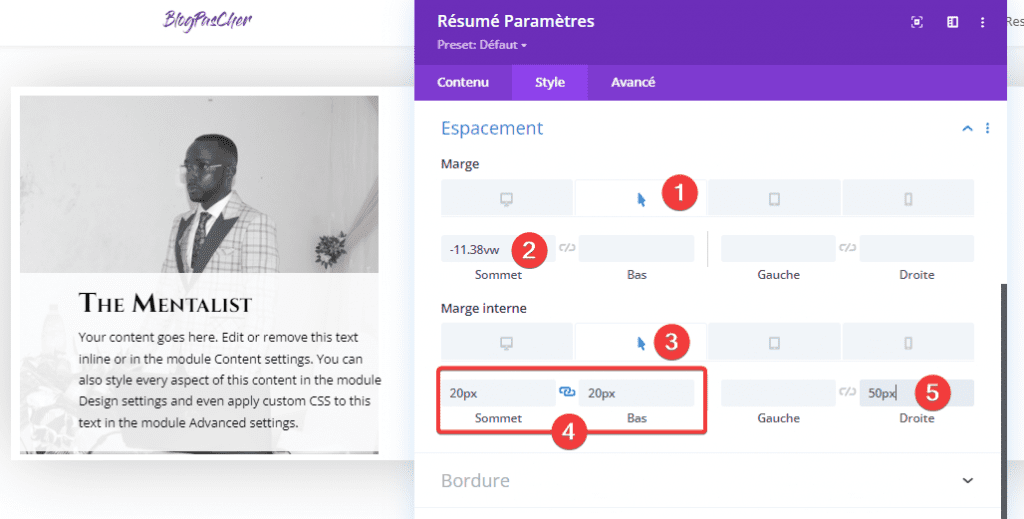
Espacement lors du survol
Modifiez les valeurs de marge lors du survol.
- Marge (Sommet) : -11,38 vw
- Marge interne : (Sommet et Bas : 20px), (Droite : 50px)

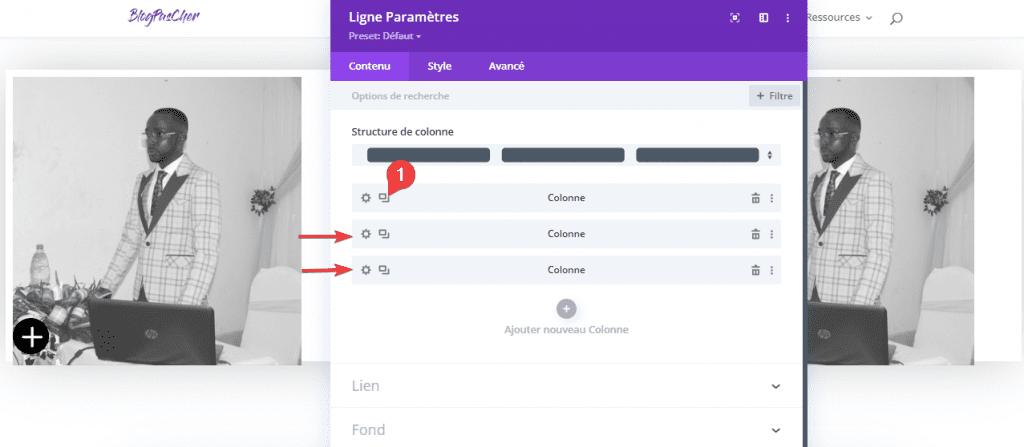
Cloner deux fois la colonne 1
Nous avons fini de créer notre premier effet de survol bio. Pour gagner du temps, nous pouvons simplement cloner deux fois la colonne 1 à partir des paramètres de la ligne. Supprimez d’abord les deux autres colonnes, puis cliquer deux fois pour cloner la colonne 1

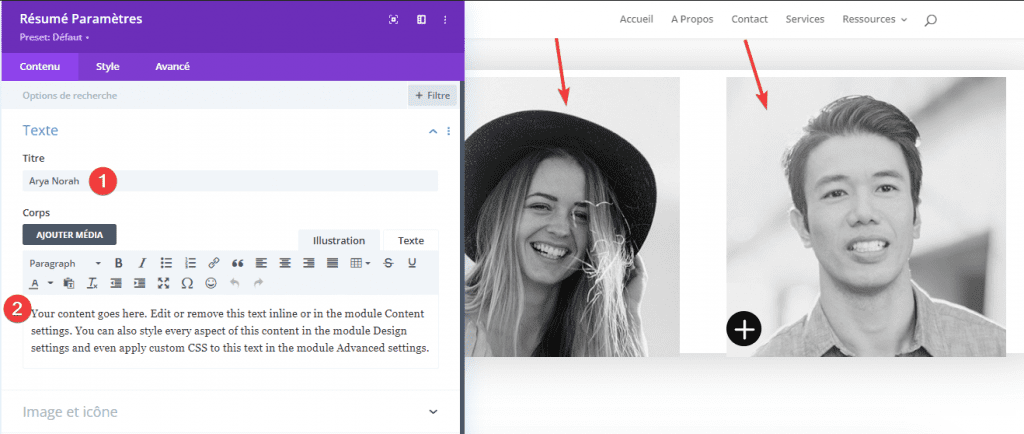
Modifier l’image et le contenu du module Résumé dans les colonnes clonées
N’oubliez pas de changer l’image dans le module Image et la description dans le module Résumé pour terminer !

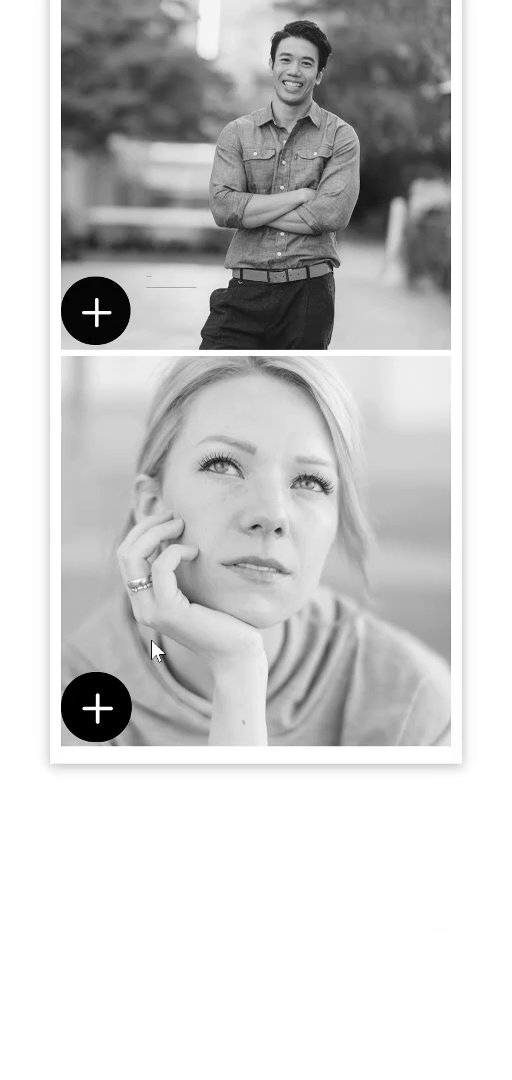
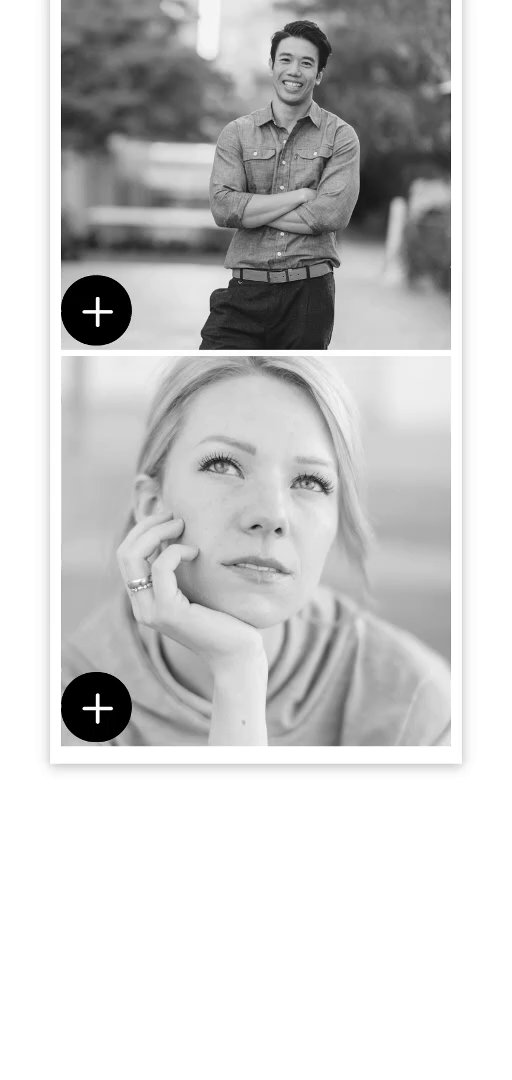
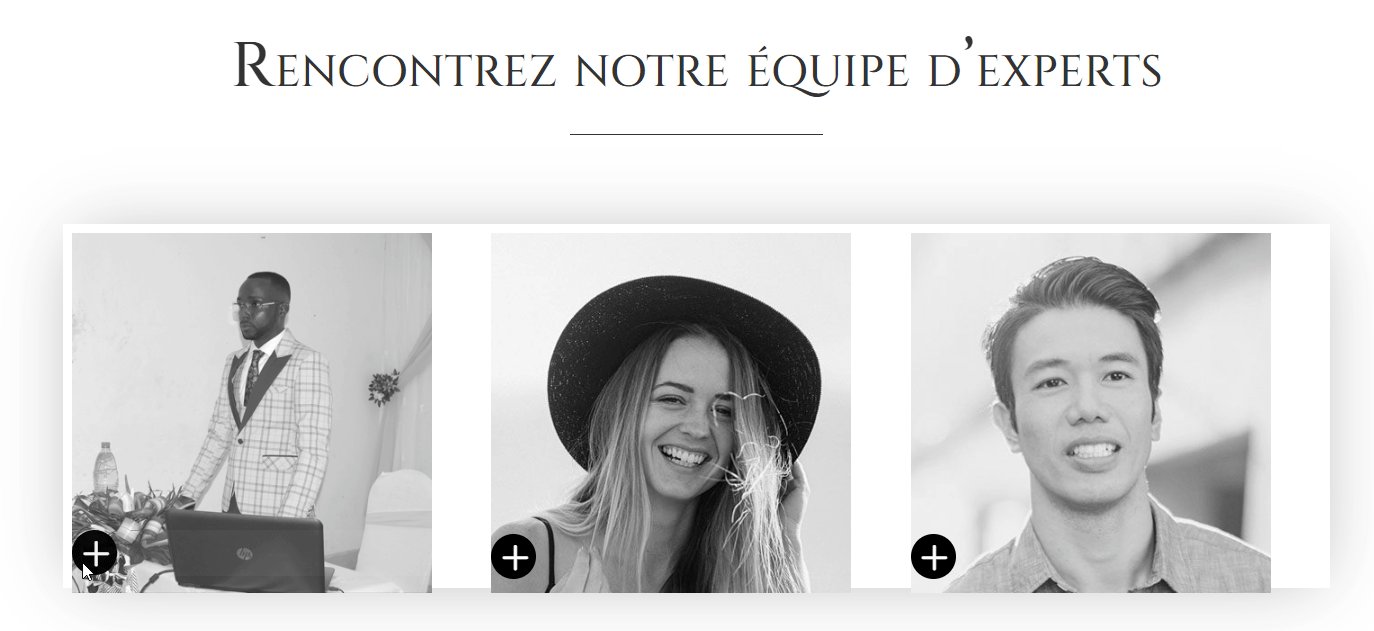
Aperçu
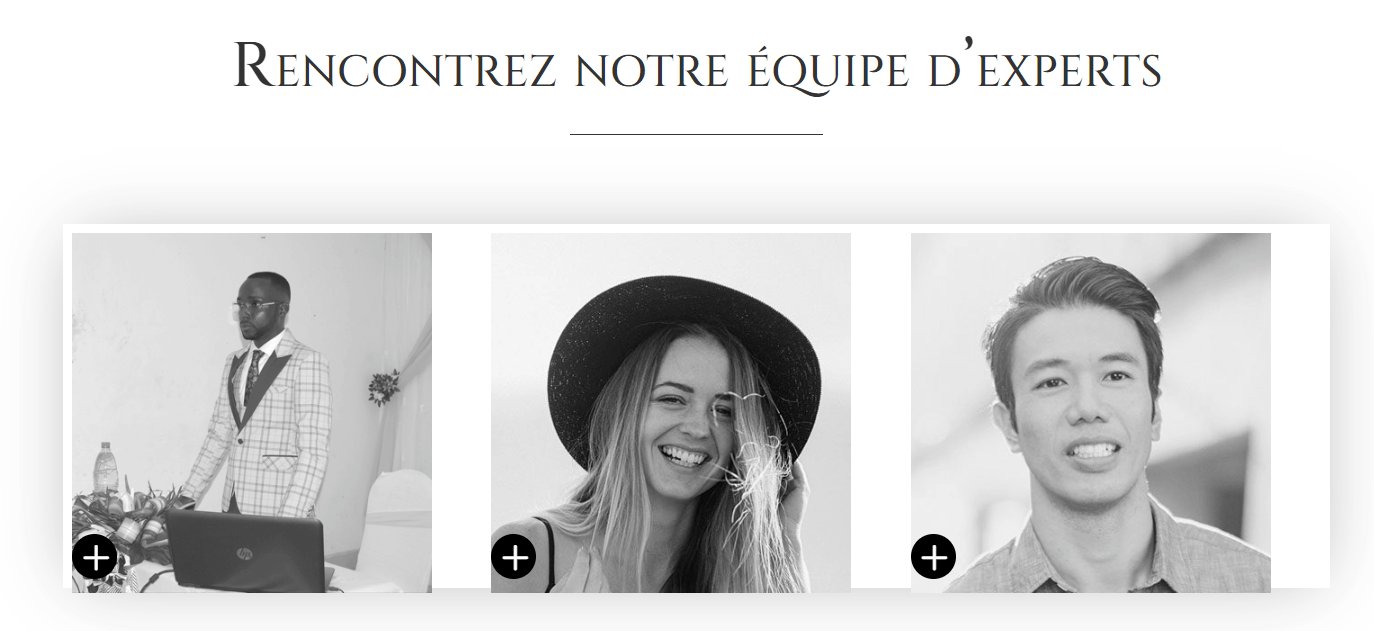
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Ordinateur de Bureau

Mobile

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment créer un effet de survol sur les photos des membres de l’équipe en utilisant uniquement les options intégrées de Divi. Nous avons mentionné à quel point il est important de créer de bonnes pages ‘A propos’, car il s’agit de l’une des pages Web les plus visitées.
L’utilisation d’effets de survol pour les photos des membres de l’équipe vous permettra non seulement de faire passer votre page à propos au niveau supérieur, mais également de créer une interaction avec vos visiteurs. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…