Souhaitez-vous créer un joli en-tête transparent et sticky avec Divi ?
Lorsqu’il s’agit de configurer un en-tête global pour votre site Web, il existe de nombreuses façons de l’aborder. L’une des approches les plus subtiles est un en-tête transparent.
Si vous décidez d’opter pour un en-tête transparent mais que vous avez besoin qu’il soit sticky lors du défilement, vous allez adorer ce tutoriel. La transition entre transparent et sticky se fait sans effort !
Allons-y.
Aperçu
Avant de plonger dans le tutoriel, examinons rapidement le résultat.

Créer un nouveau modèle d’en-tête global
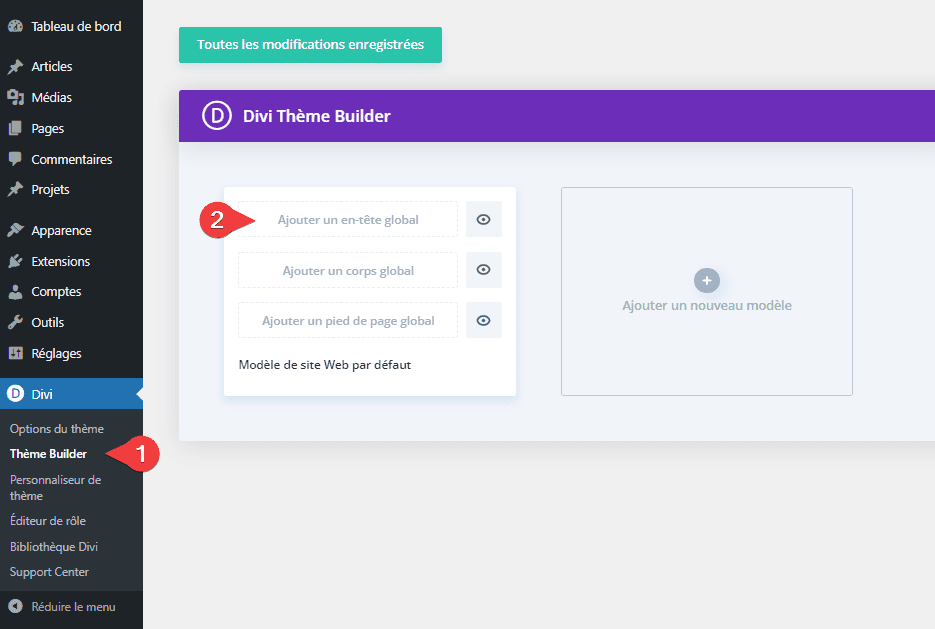
Rendez-vous sur Divi > Theme Builder.


Section #1 Paramètres
Couleur de l’arrière plan
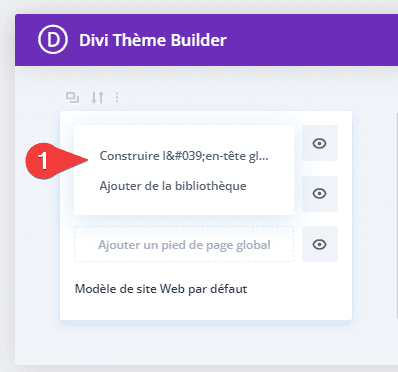
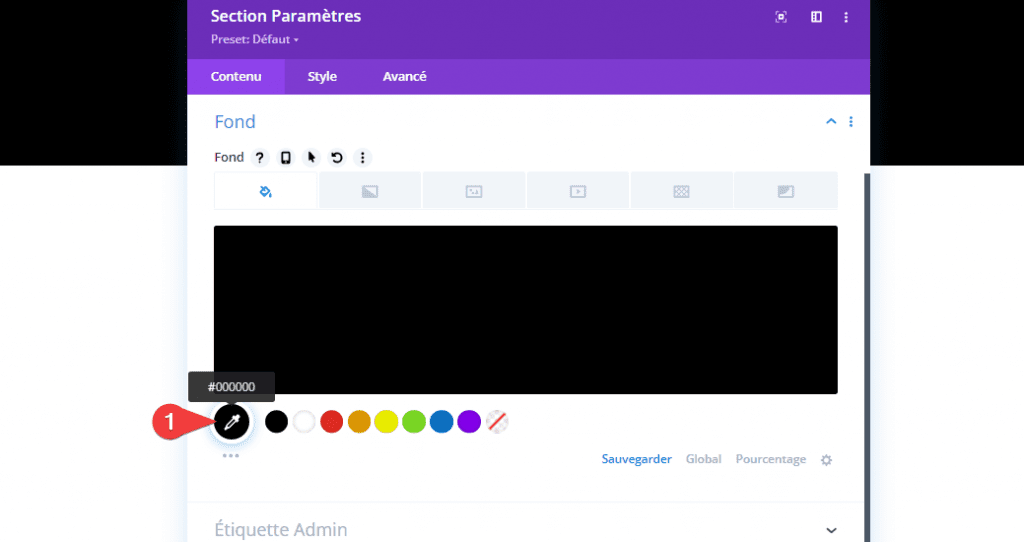
Une fois dans l’éditeur de modèles, vous remarquerez une section. Cette section sera dédiée à la barre d’en-tête supérieure que vous pouvez remarquer dans l’aperçu de cet article. Ouvrez les paramètres de la section et ajoutez une couleur de fond noire.
- Fond : #000000

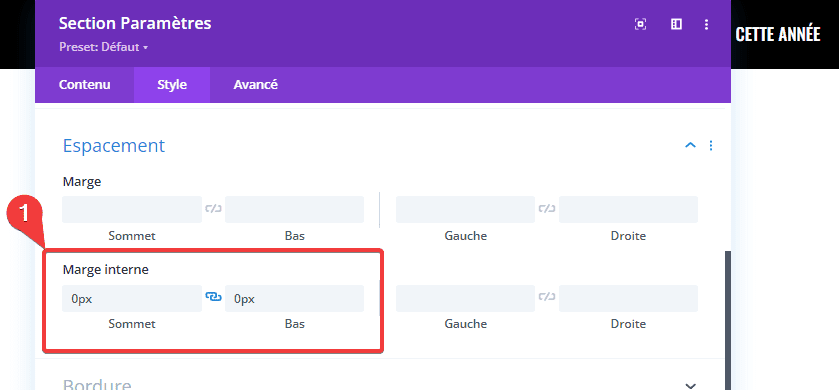
Espacement
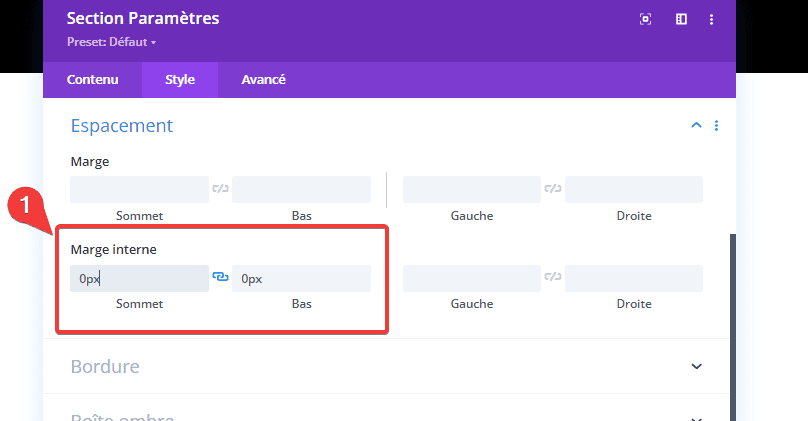
Passez à l’onglet Style de la section et supprimez toutes les Marges internes (Sommet et Bas) par défaut.
- Marge interne Sommet : 0px
- Marge interne Bas : 0px

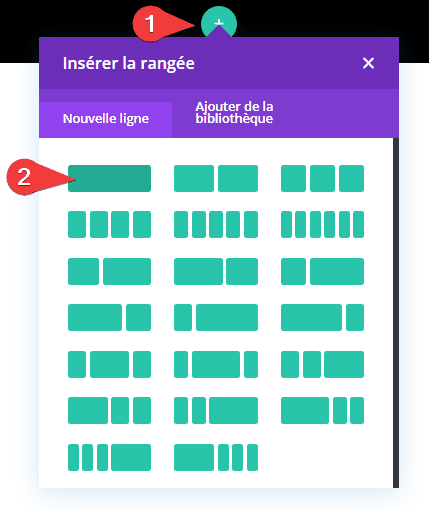
Ajouter une nouvelle ligne
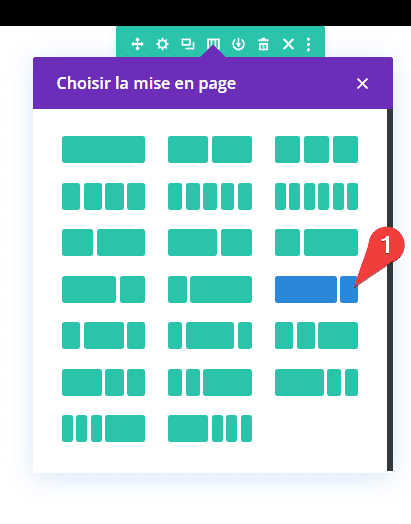
Structure de la colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

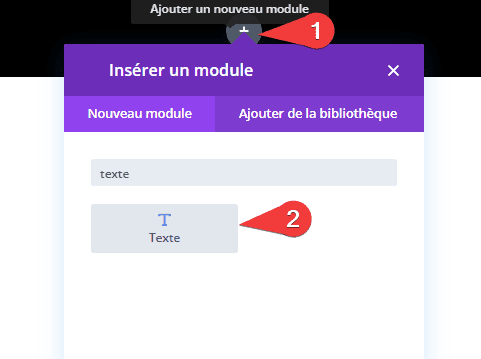
Ajouter un module Texte à la colonne
Ajoutez un module Texte à la colonne de la ligne et entrez un message de votre choix.


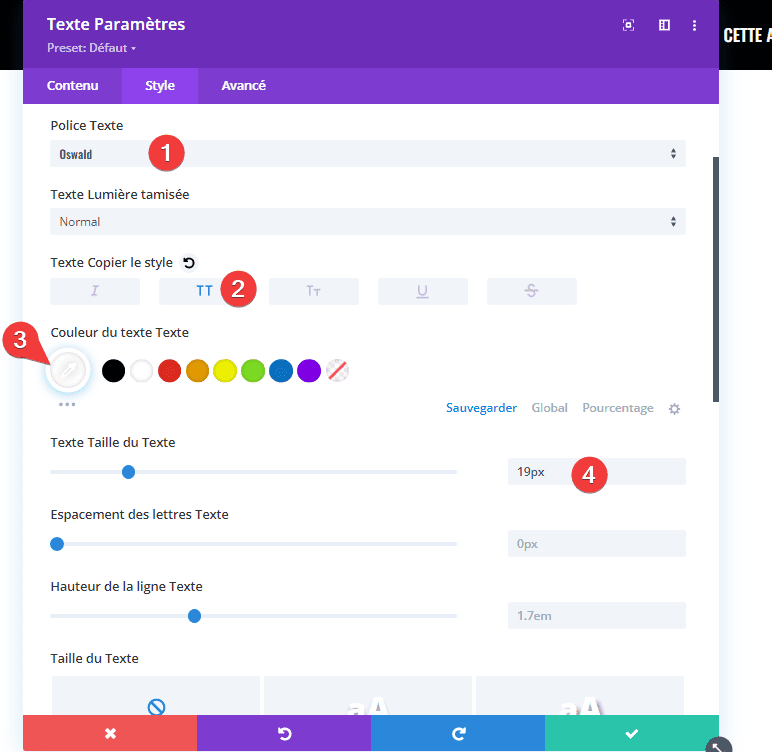
Paramètres de texte
Passez à l’onglet Style du module et modifiez les paramètres de texte en conséquence :
- Police Texte : Oswald
- Texte Copier le style : TT
- Couleur du texte Texte : #ffffff
- Texte Taille du texte :
- Bureau : 19 px
- Tablette : 18px
- Téléphone : 16px
- Alignement du texte : Centré

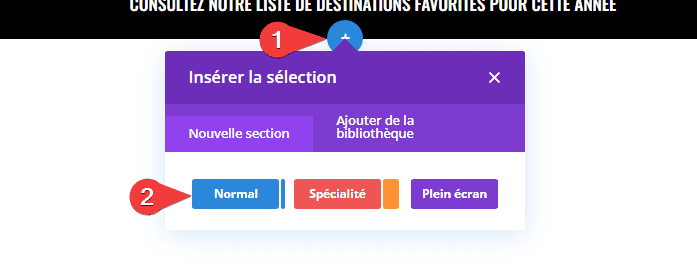
Ajouter la section #2
Espacement
Juste en dessous de la première section, ajoutez une autre section régulière. Cette section sera dédiée à notre menu transparent qui deviendra collant lors du défilement.

Ouvrez les paramètres de la section et supprimez toutes les marges internes (Sommet et Bas) par défaut dans l’onglet Style.
- Marge interne Sommet : 0px
- Marge interne Bas : 0px

Ajouter une nouvelle ligne
Structure de la colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

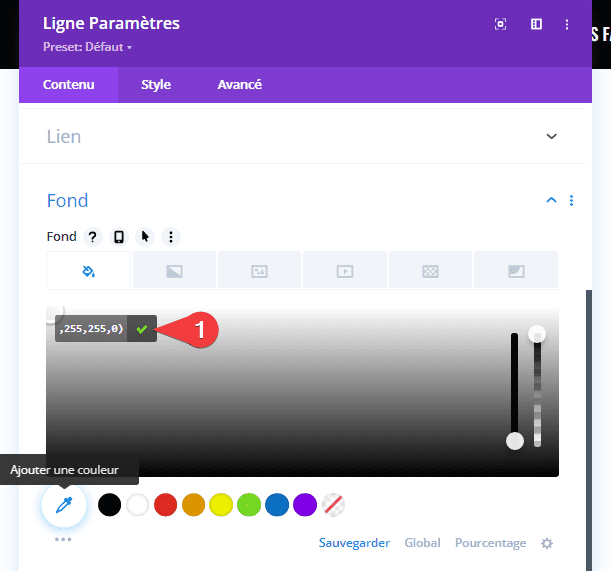
Couleur de fond transparente
Ouvrez les paramètres de ligne et appliquez une couleur d’arrière-plan complètement transparente à la ligne.
- Fond : rgba (255,255,255,0)

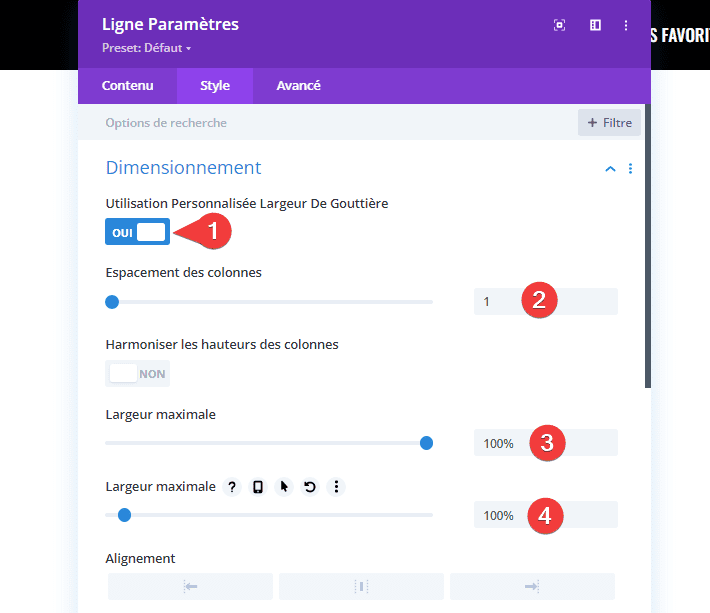
Dimensionnement
Passez à l’onglet Style de la ligne et modifiez les paramètres de dimensionnement.
- Utilisation Personnalisée Largeur de Gouttière : Oui
- Espacement des colonnes : 1
- Largeur maximale : 100 %
- Largeur maximale : 100 %

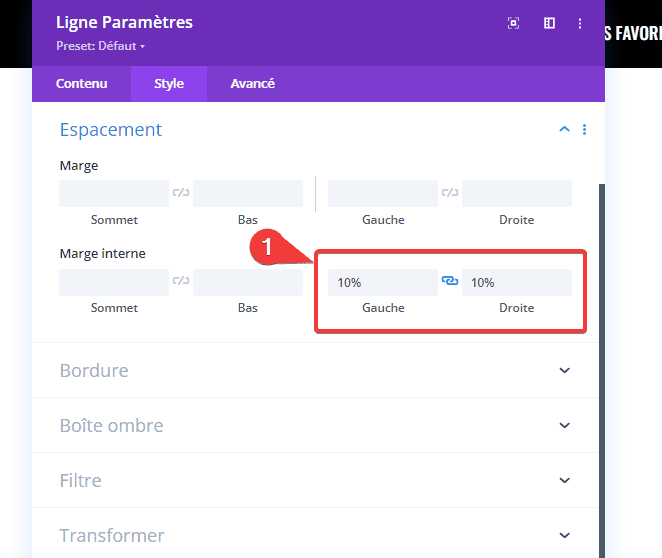
Espacement
Ajoutez ensuite des marges internes (Gauche et Droite) personnalisées.
- Marge interne Gauche : 10 %
- Marge interne Droit : 10 %

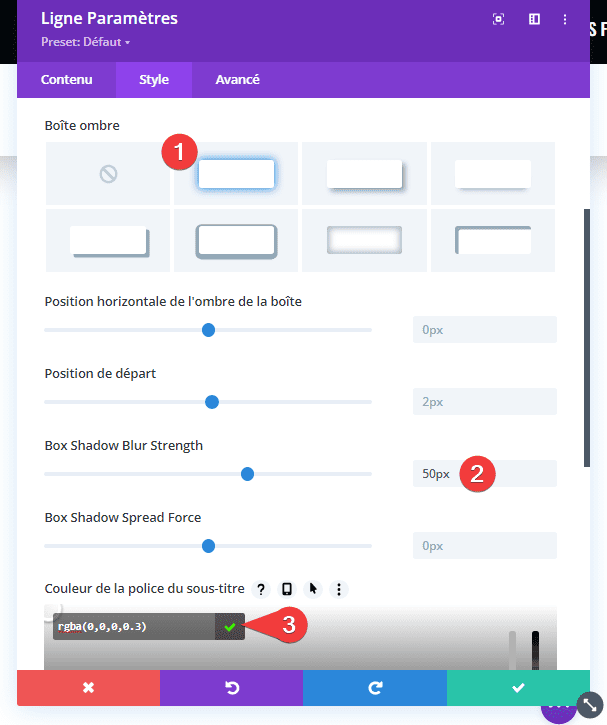
Boîte ombre
Ensuite, appliquez une ombre de boîte transparente. Plus tard dans le tutoriel, nous utiliserons cette ombre de boîte dans un état collant avec une couleur d’ombre différente.
- Box Shadow Blur Strenght : 50 px
- Couleur de la Police du sous-titre : rgba (0,0,0,0)

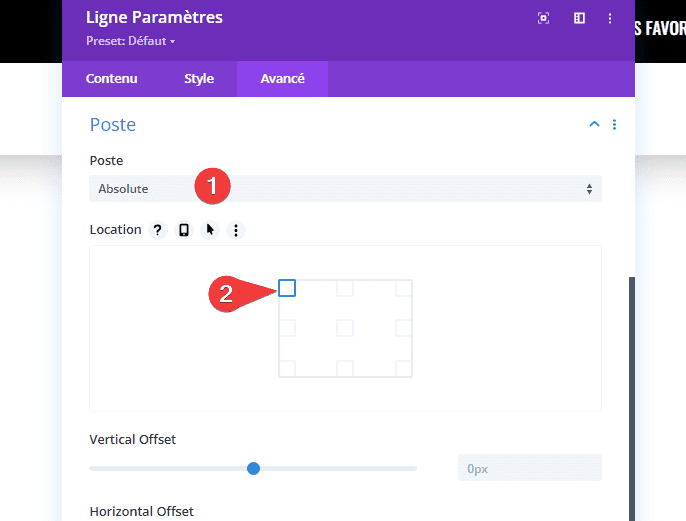
Position
Pour nous assurer que la ligne apparaît en haut du contenu de la page, avec un arrière-plan transparent, nous utiliserons une position absolue pour notre ligne dans l’onglet avancé.
- Poste : Absolute
- Location : En haut à gauche

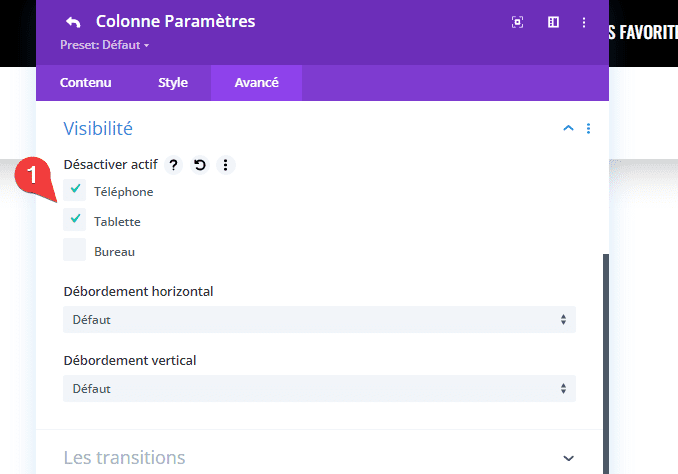
Colonne 2 Visibilité
Nous masquons également la deuxième colonne de notre ligne sur tablette et téléphone pour avoir une conception d’en-tête moins complexe sur des tailles d’écran plus petites.

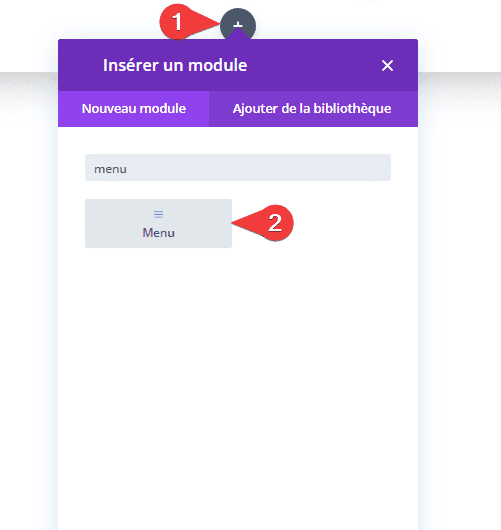
Ajouter le module Menu à la colonne 1
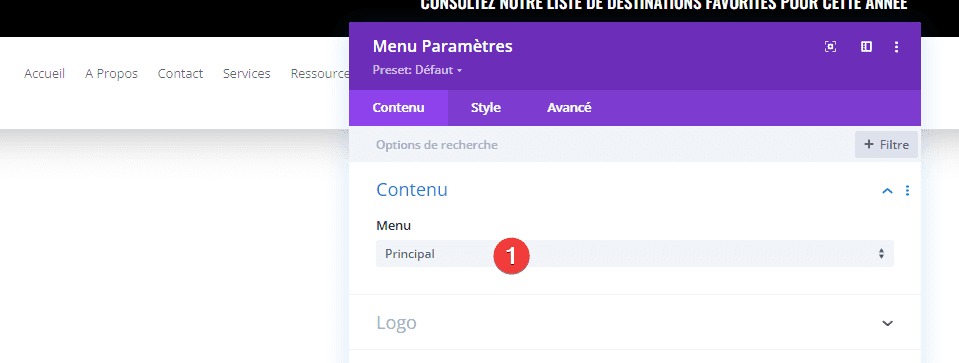
Sélectionnez un Menu
Maintenant que nos paramètres de ligne sont en place, il est temps d’ajouter des modules, en commençant par un module Menu dans la colonne 1. Sélectionnez le menu de votre choix.


Télécharger le logo
Téléchargez ensuite un logo.

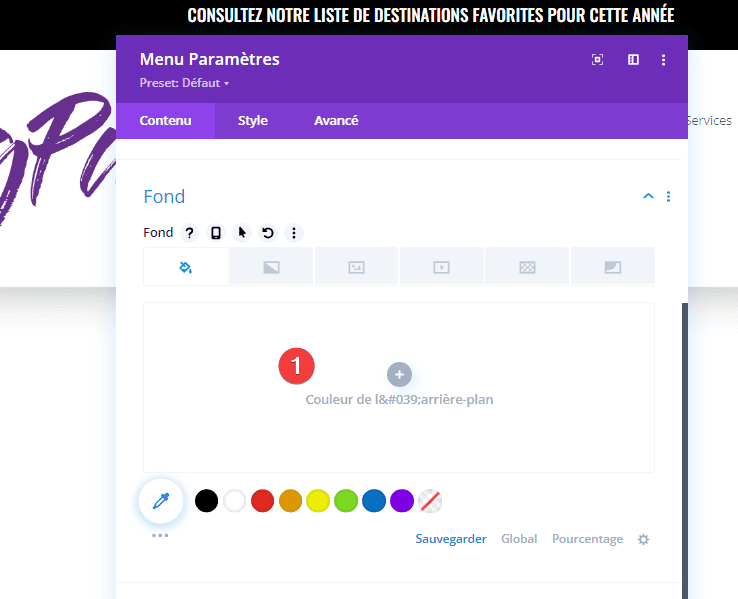
Supprimer la couleur d’arrière-plan
Supprimez également la couleur de fond du module.

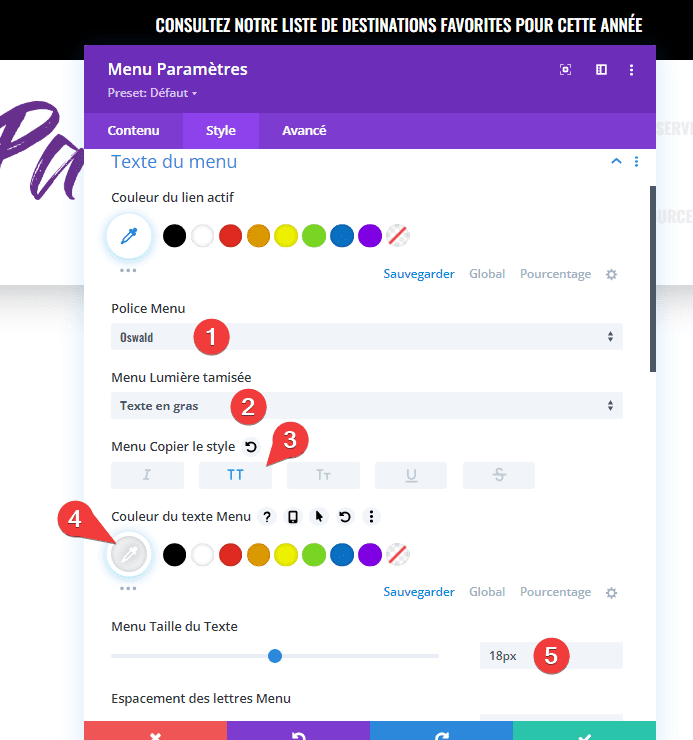
Paramètres du texte du menu
Passez à l’onglet Style du module et modifiez les paramètres de texte du menu en conséquence :
- Police Menu : Oswald
- Menu Lumière tamisée : Gras
- Menu Copier le Style : TT
- Couleur du texte Menu : #efefef
- Menu Taille du texte : 18 px
- Alignement du texte : à droite

Paramètres du menu déroulant
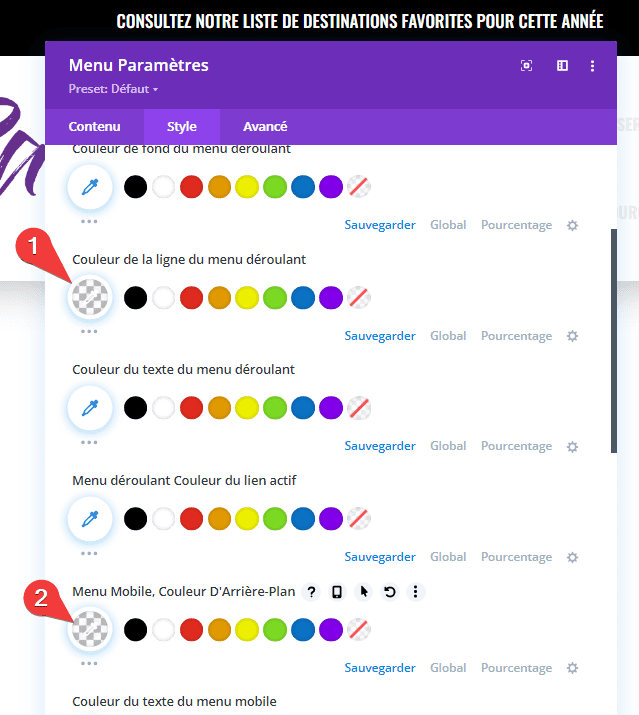
Modifiez également les paramètres du menu déroulant.
- Couleur de la ligne du menu déroulant : rgba(0,0,0,0)
- Menu Mobile Couleur d’arrière-plan : rgba (0,0,0,0,95)

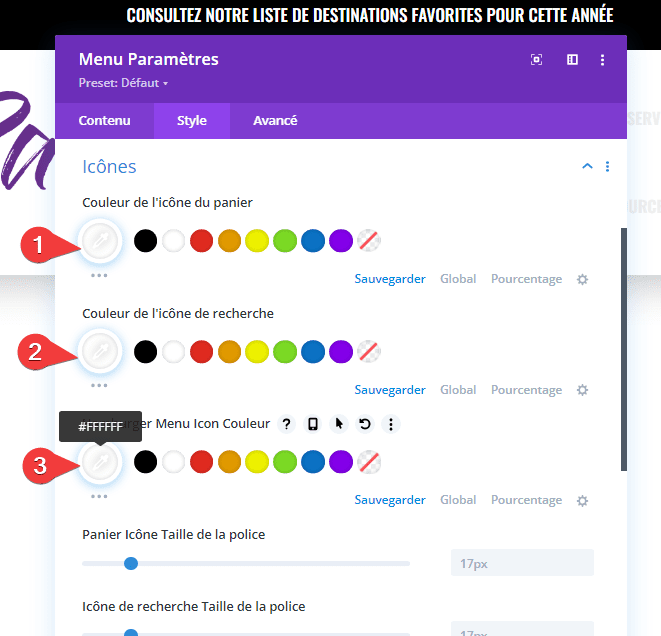
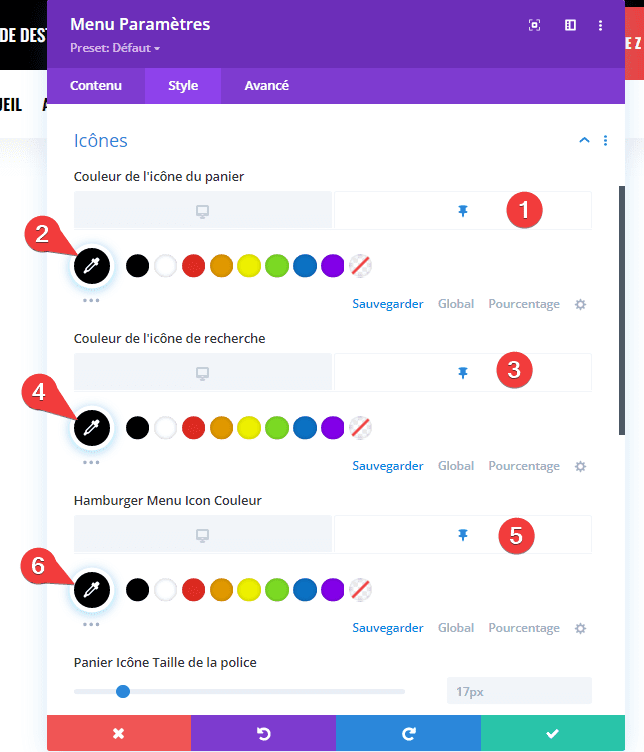
Paramètres des icônes
Ensuite, modifiez les couleurs des icônes dans les paramètres des icônes.
- Couleur de l’icône du panier : #ffffff
- Couleur de l’icône de recherche : #ffffff
- Hamburger Menu Icon Couleur : #ffffff

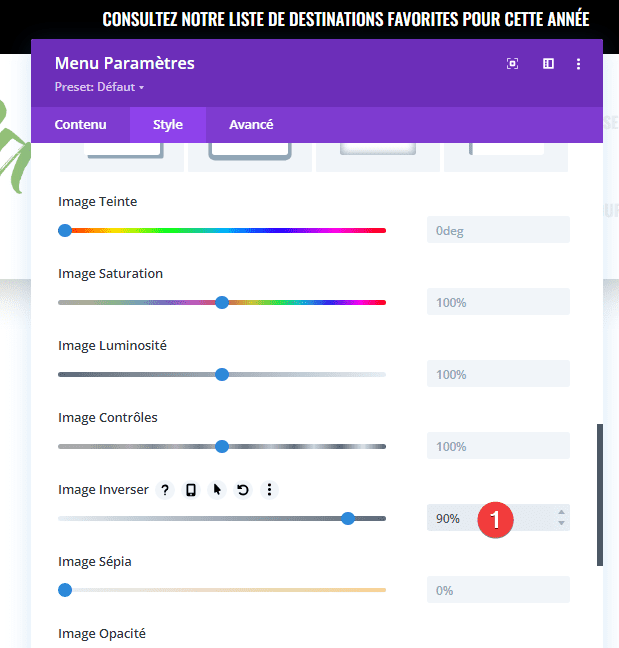
Paramètres du logo
Nous modifions également la couleur de notre logo dans les paramètres du logo en modifiant le filtre d’inversion d’image.
- Image Inverser : 90 %

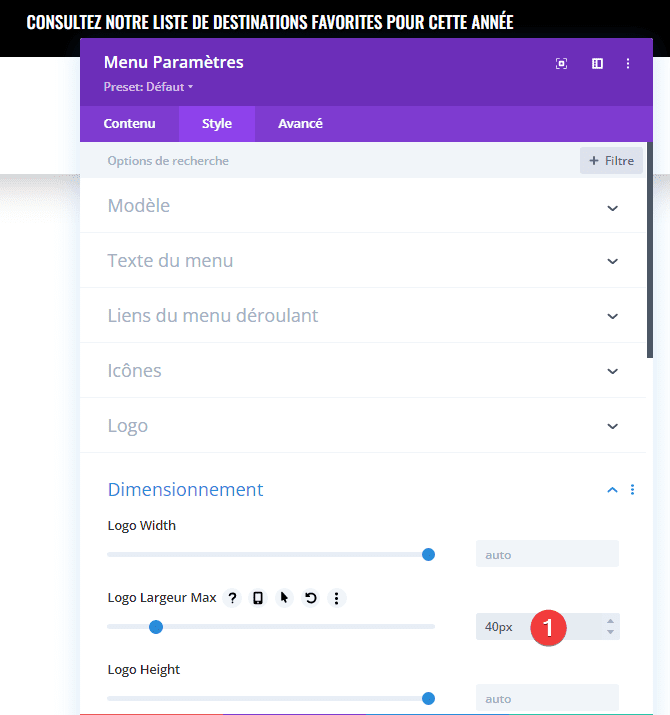
Dimensionnement
Ensuite, nous attribuerons une hauteur maximale à notre logo.
- Logo Largeur Max : 40 pixels

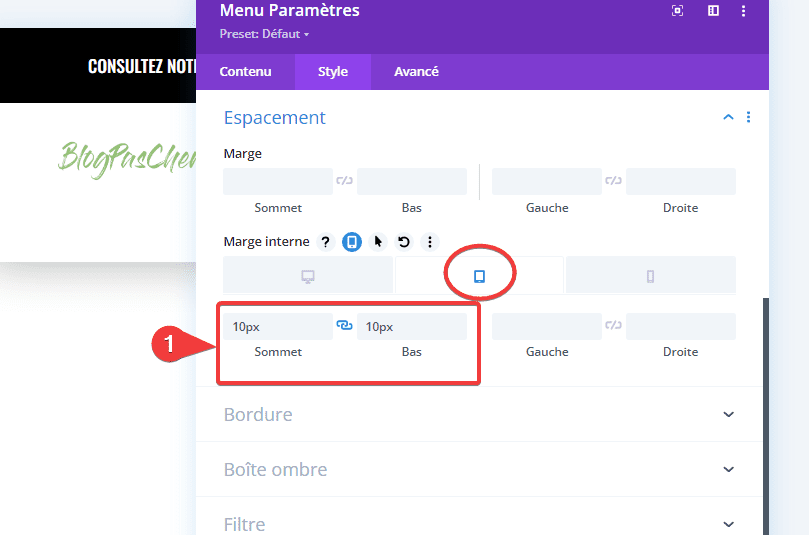
Espacement
Ensuite, nous ajouterons une marge interne Sommet et Bas sur les petites tailles d’écran.
- Marge interne Sommet :
- Tablette et téléphone : 10 px
- Marge interne Bas :
- Tablette et téléphone : 10 px

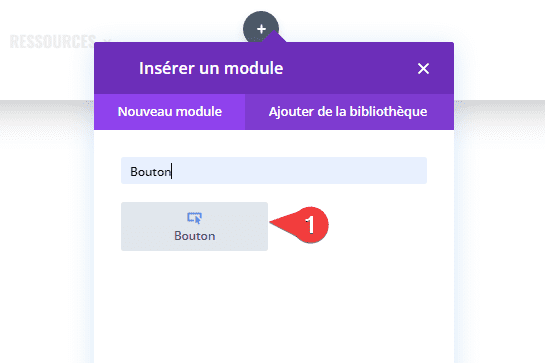
Ajouter le module Bouton à la colonne 2
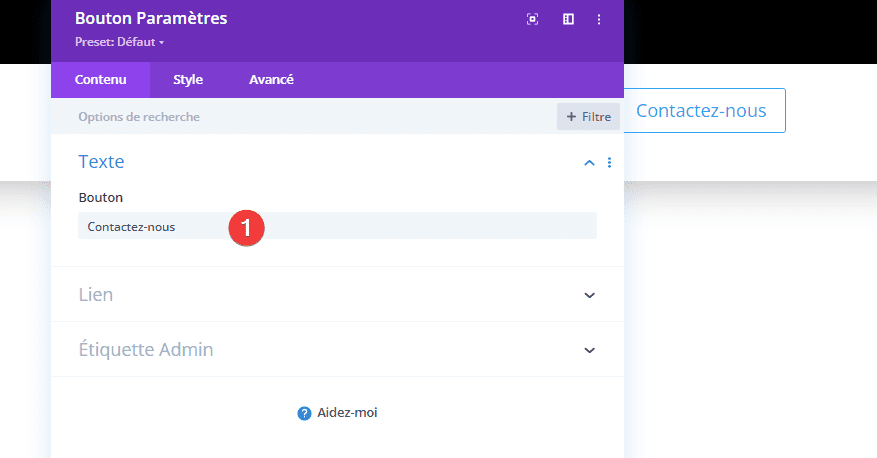
Ajouter du texte au Bouton
Dans la colonne 2, le seul module dont nous avons besoin est un module Bouton. Ajoutez un texte de votre choix.


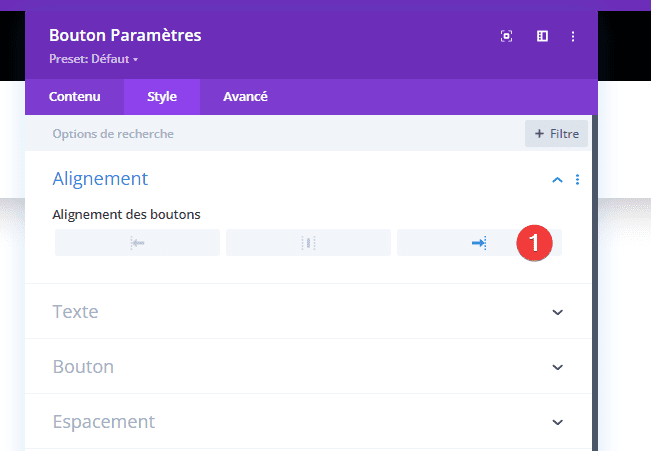
Alignement des boutons
Passez à l’onglet Style du module et modifiez l’alignement des boutons.
- Alignement des boutons : à droite

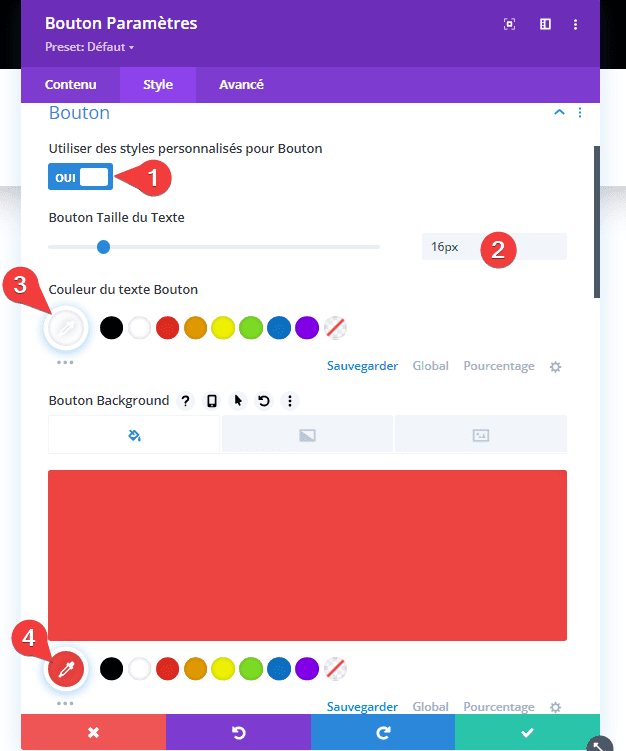
Paramètres des boutons
Personnalisez le bouton ensuite.
- Utiliser des styles personnalisés pour Bouton : Oui
- Bouton Taille du texte : 16 px
- Couleur du texte Bouton : #ffffff
- Bouton Background : #ed4441
- Couleur de la bordure du bouton : #ed4441

- Bouton Rayon des Frontières : 0 pixel
- Espacement des lettres Bouton : 4px
- Police Bouton : Oswald
- Bouton Lumière tamisée : Texte en gras
- Bouton Copier le style : TT
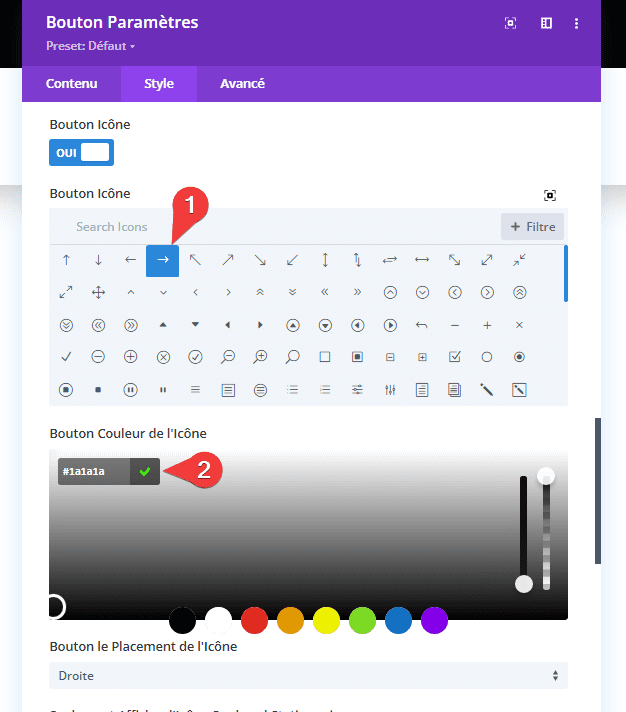
- Afficher l’icône du bouton : Oui

- Bouton Couleur de l’Icône : #1a1a1a

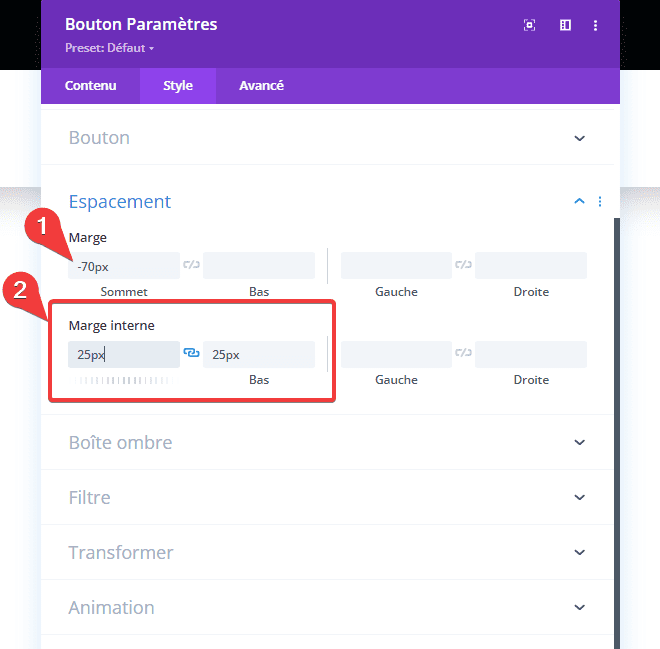
Espacement
Et complétez les paramètres du module en ajoutant des valeurs d’espacement personnalisées.
- Marge supérieure : -70px
- Marge interne Sommet et Bas : 25 px

Appliquer des effets sticky personnalisés
Rendre la section #2 sticky
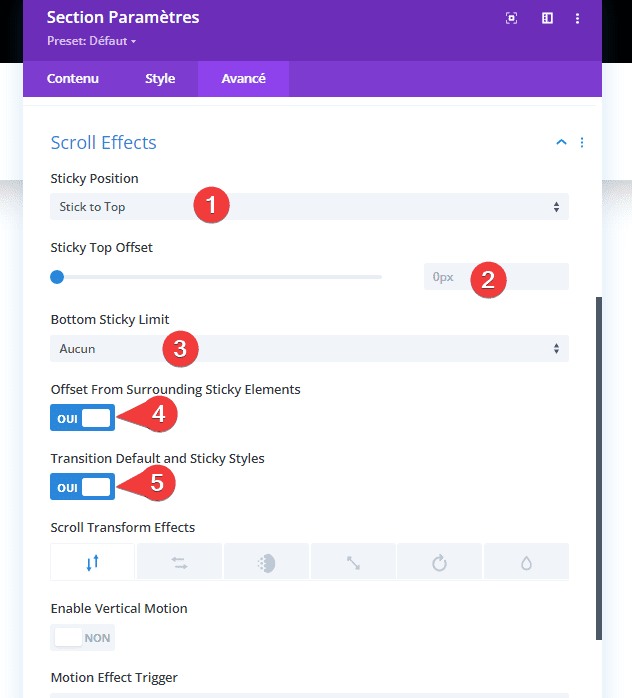
Maintenant que nous avons posé les bases de notre en-tête, il est temps d’appliquer l’effet sticky ! Pour ce faire, commencez par ouvrir les paramètres de la deuxième section et appliquez les paramètres sticky suivants à l’onglet avancé :
- Sticky Position : Stick to Top
- Stick Top Offset : 0px
- Bottom Sticky Mimit : Aucun
- Offset From Surrounding Sticky Elements : OUI
- Transition Default and Sticky Styles : OUI

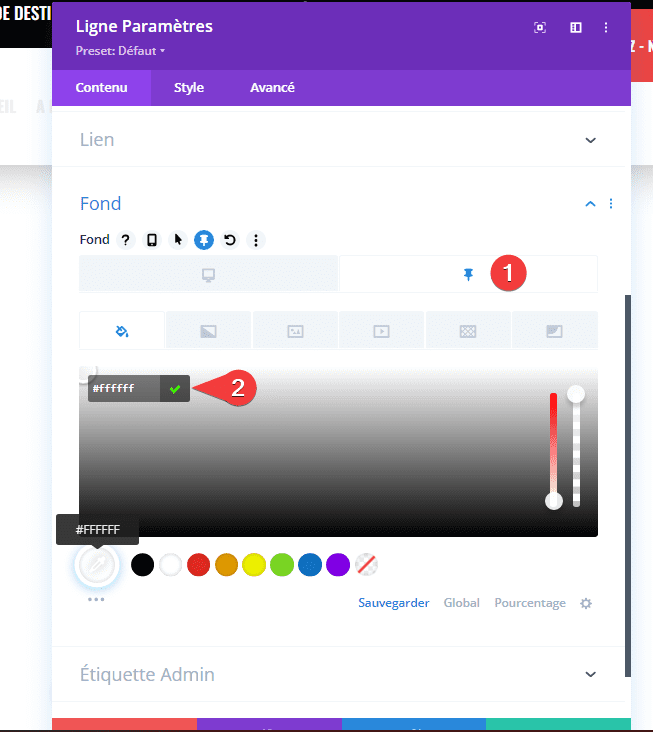
Couleur d’arrière-plan de la ligne stick
Maintenant que l’option sticky est activée, nous pouvons apporter des modifications d’options sticky à tous les éléments de la section. Nous allons commencer par ouvrir la ligne contenant notre menu et appliquer une couleur de fond blanche à l’option sticky.
- Couleur de fond : #FFFFFF

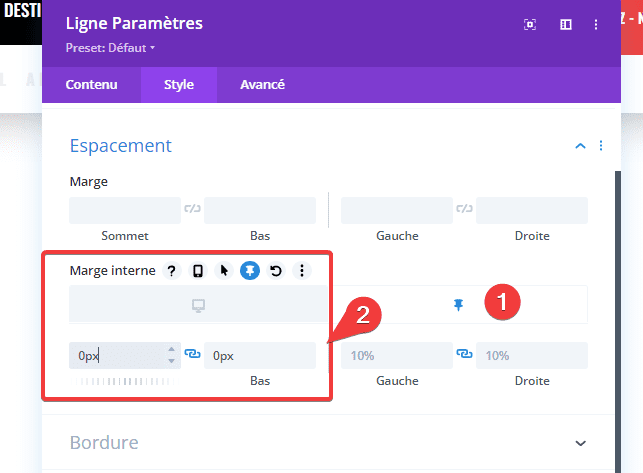
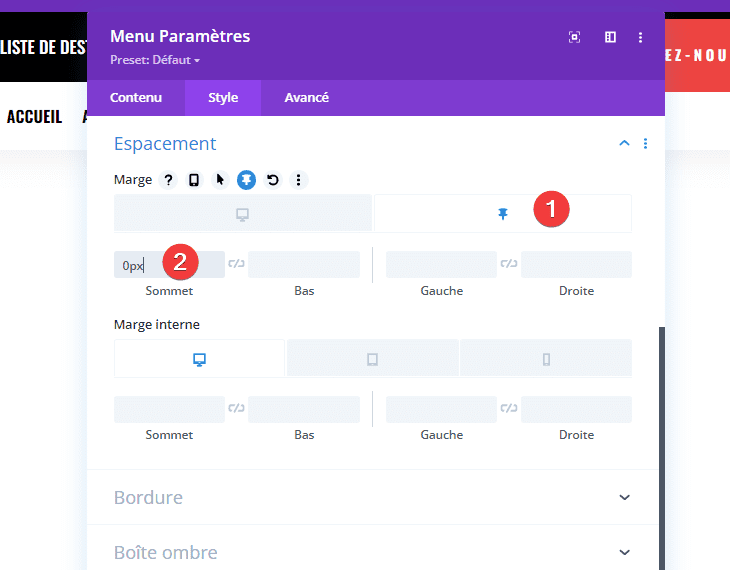
Espacement des rangées collantes
Ensuite, nous allons modifier les valeurs d’espacement de la fonction sticky de la ligne.
- Marge interne Sommet : 0px
- Marge interne Bas : 0px

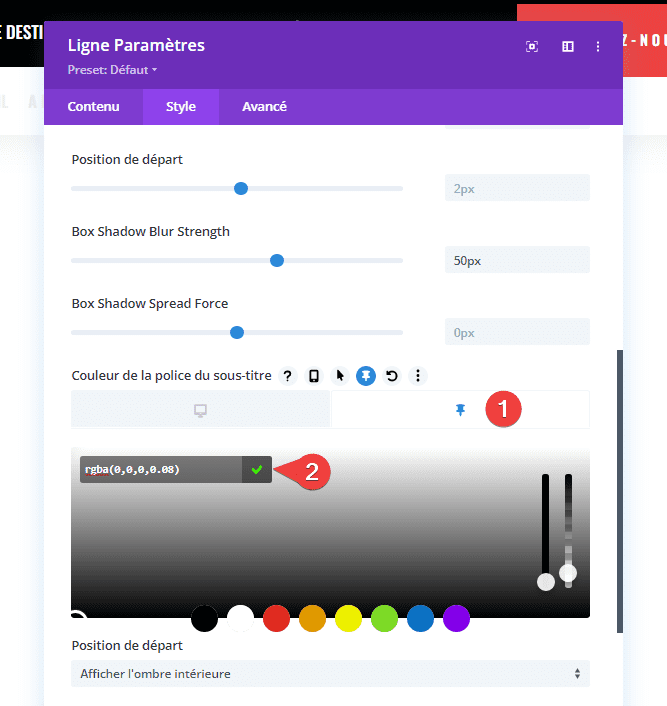
Sticky Row Boîte Ombre
Nous modifions également la couleur de l’ombre de la boîte dans un état sticky.
- Couleur de la Police du sous-titre : rgba(0,0,0,0.08)

Positionnement de ligne sticky
Ensuite, nous ramènerons le positionnement de la ligne à relatif dans un état sticky.
- Poste : Relative
- Offset Origin : en haut à gauche

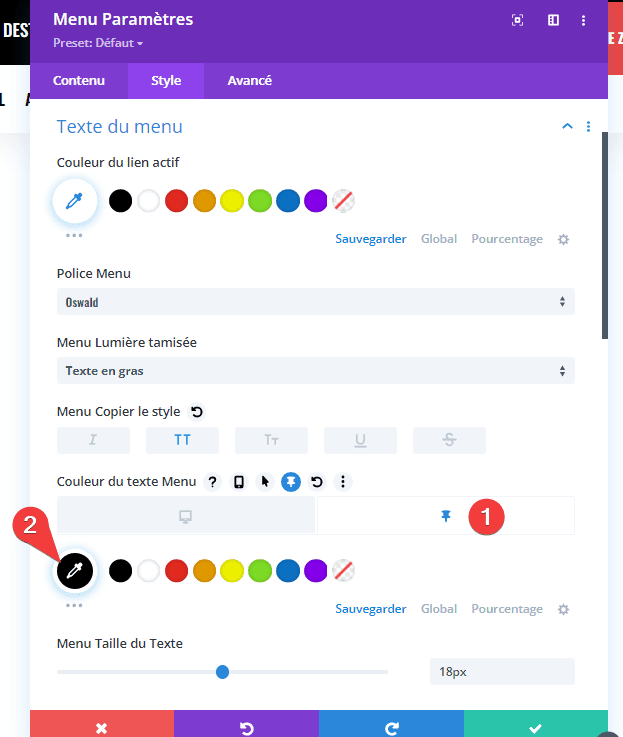
Paramètres de texte du menu à l’état sticky
Ensuite, nous allons changer la couleur du texte du menu à l’état sticky.
- Couleur du texte Menu : #000000

Paramètres déroulants du menu à l’état sticky
Avec la couleur d’arrière-plan du menu mobile dans les paramètres du menu déroulant.
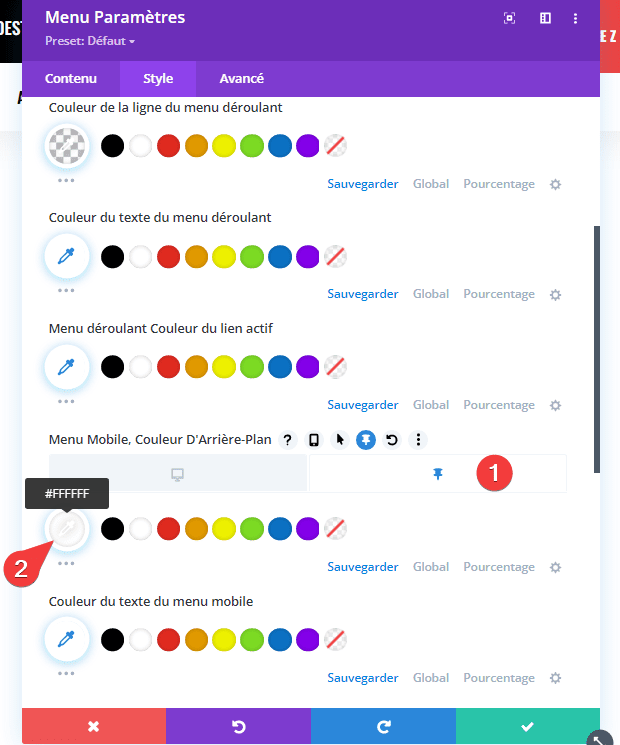
- Menu Mobile, Couleur D’Arrière-Plan : #ffffff

Couleurs des icônes du menu à l’état sticky
Modifiez également les couleurs des icônes dans un état sticky.
- Couleur de l’icône du panier : #000000
- Couleur de l’icône de recherche : #000000
- Hamburger Menu Icon Couleur : #000000

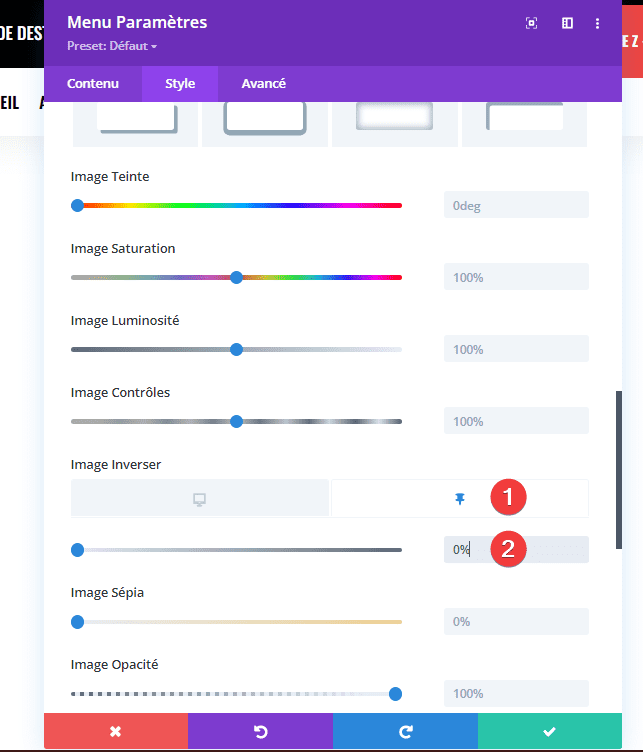
Filtre du logo à l’état sticky
Ensuite, supprimez le filtre d’inversion de l’image du logo dans un état sticky.
- Inversion d’image : 0 %

Espacement des boutons à l’état sticky
Et terminez le tutoriel en supprimant la marge supérieure négative du bouton lorsqu’il est à l’état sticky.
- Marge Sommet : 0px

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat final.

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment combiner le constructeur de thèmes de Divi avec les nouvelles options sticky. Plus précisément, nous vous avons montré comment passer d’un en-tête transparent à un en-tête sticky de style différent lors du défilement.
Cette approche vous permet de fusionner la conception de votre page avec votre menu tout en conservant un bel en-tête collant lors du défilement.
Si vous souhaitez en savoir plus sur Divi, n’hésitez à visiter notre catalogue de Tutoriels Divi. Vous pouvez également consulter Comment créer la page Blog avec le module Blog de Divi
Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…