Désirez-vous créer un lay-out de grille d’images responsive avec DIVI ?
Le constructeur Divi possède de fantastiques modules intégrés qui utilisent des affichages de grille,
Mais parfois, vous voudrez peut-être créer votre propre mise en page de grille d’image personnalisée avec des liens CTA. Cela vous donne plus de contrôle sur la conception et le contenu que vous souhaitez afficher pour chaque élément de la grille sans avoir à recourir à un plugin.
Aujourd’hui, nous allons vous montrer comment créer une mise en page de grille d’image responsive avec des liens CTA à l’aide des options de conception intégrées de Divi.
Commençons!
Aperçu
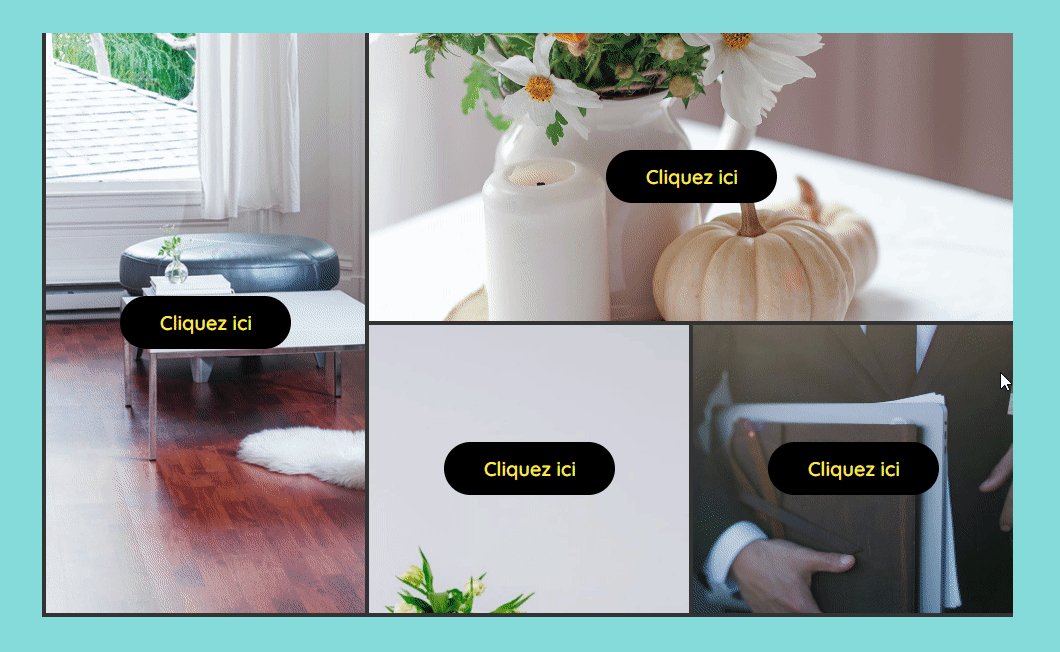
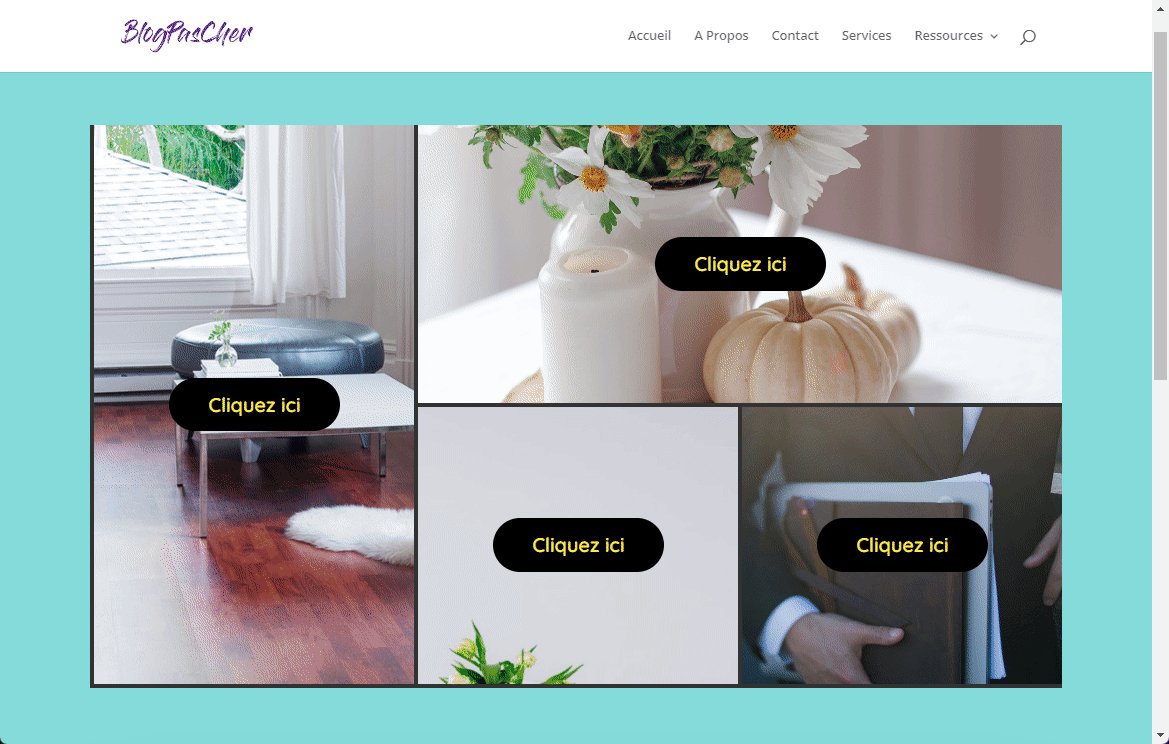
Voici un bref aperçu du résultat que nous obtiendrons à la fin de ce tutoriel.

Créer une page avec Divi Thème Builder
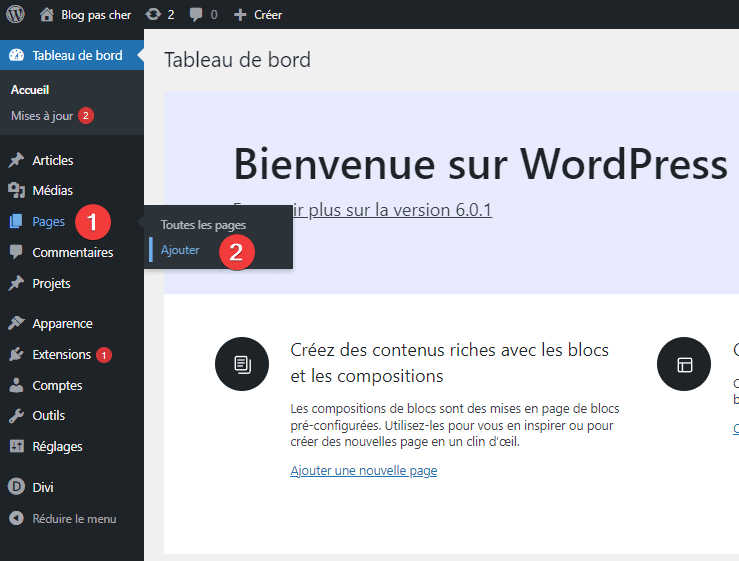
A partir du Tableau de bord de WordPress, créer une nouvelle page web en allant sur Pages >> Ajouter
Consultez également : Comment créer un menu coulissant et poussoir dans DIVI ?

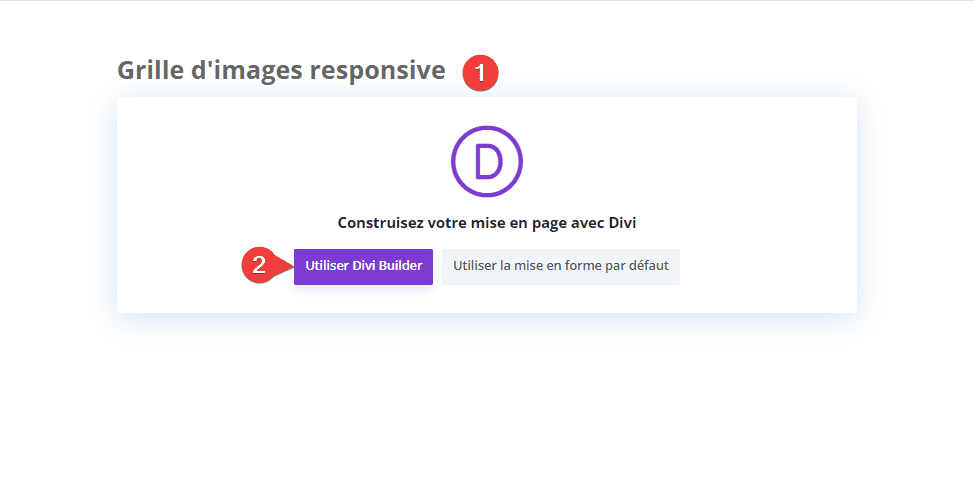
Puis, donnez un titre à votre page puis cliquez sur « Utiliser Divi Builder » .

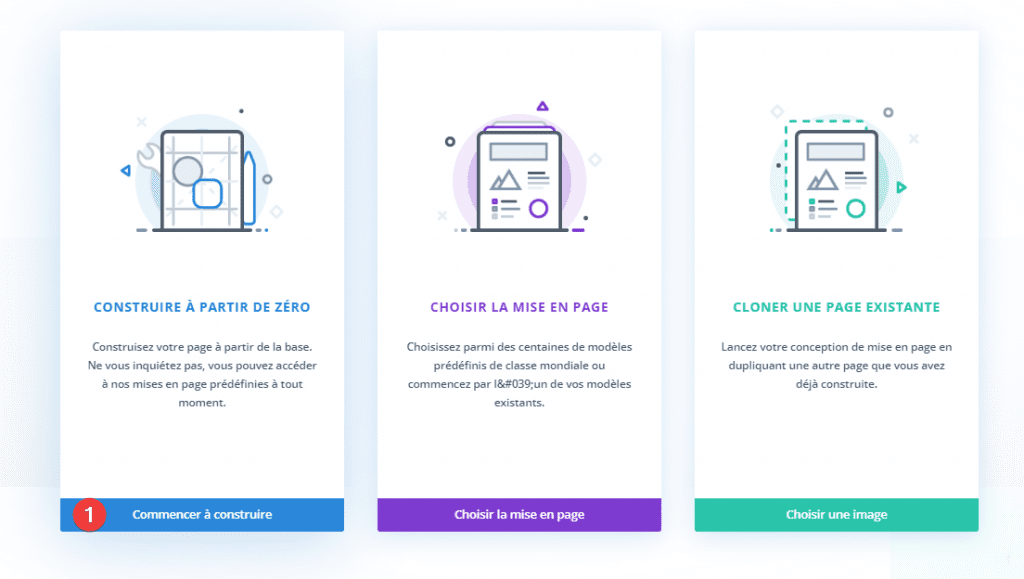
Ensuite, cliquez sur « Commencer à construire«

Création de la disposition de section spéciale
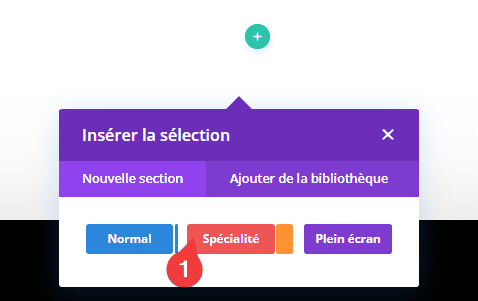
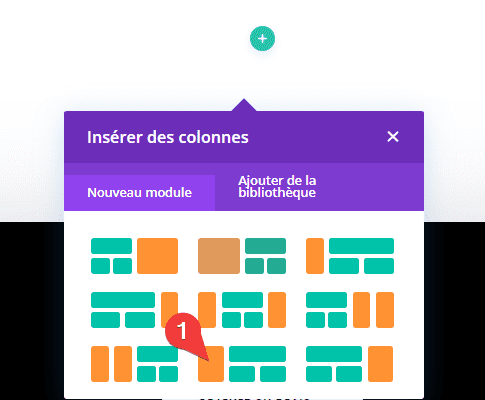
Ajoutez une nouvelle section « Spécialité ». disposition de la barre latérale gauche un tiers deux tiers.

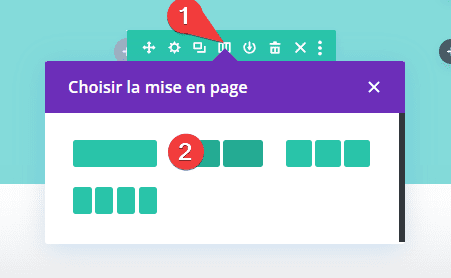
Choisir la disposition des colonnes telle que sur la capture ci-dessous :

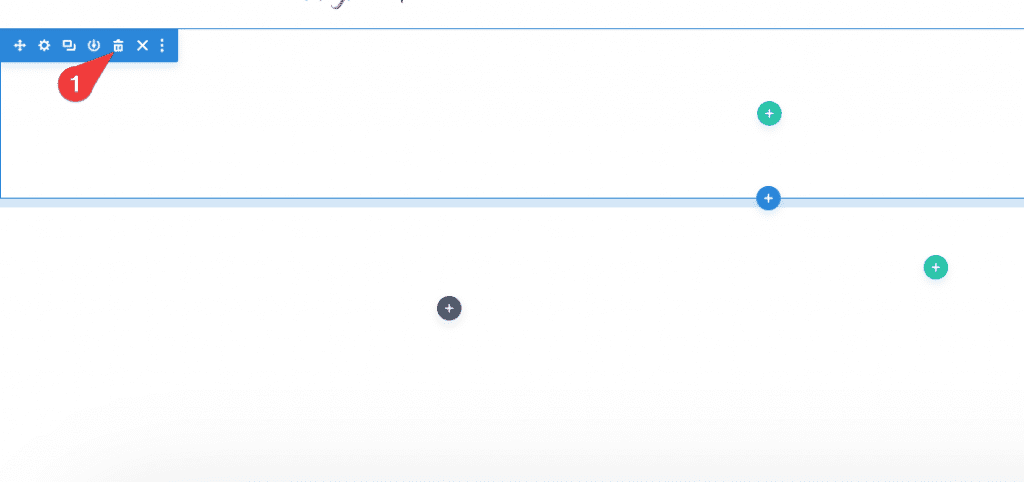
Supprimez la section par défaut afin qu’il ne reste que la nouvelle section spécialisée.

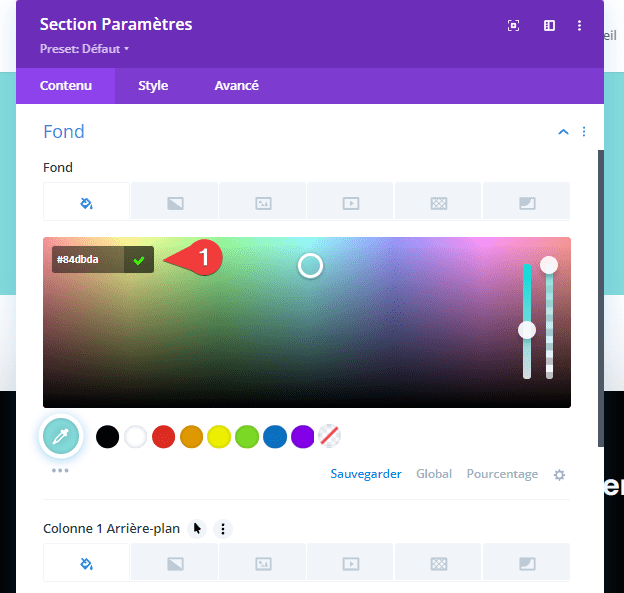
Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan comme suit :
- Fond : #84dbda

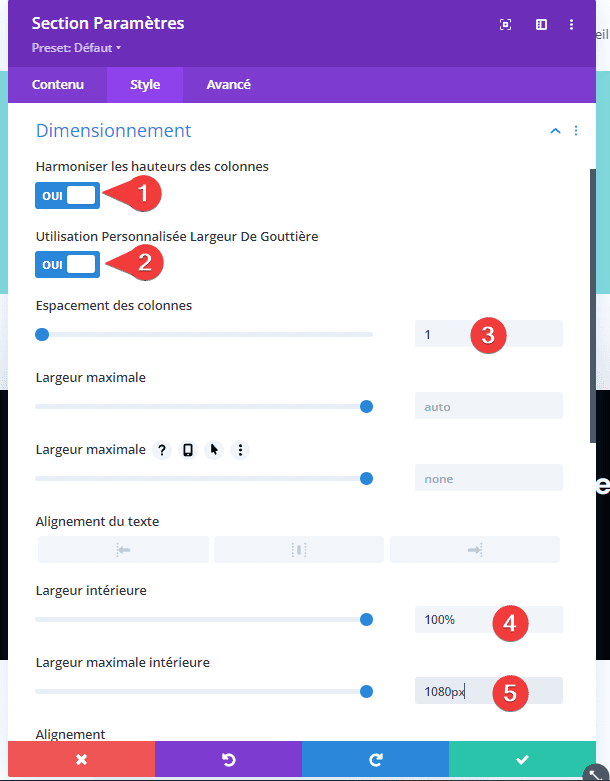
Sous l’onglet Style, mettez à jour les options suivantes :
- Égaliser les hauteurs de colonne : OUI
- Utiliser la largeur de gouttière personnalisée : OUI
- Largeur de gouttière : 1
- Largeur intérieure : 100 %
Lire aussi : Comment faire flotter des articles de blog dans DIVI ?
- Largeur maximale intérieure : 1 080 px (ordinateur de bureau), 500 px (tablette et téléphone)

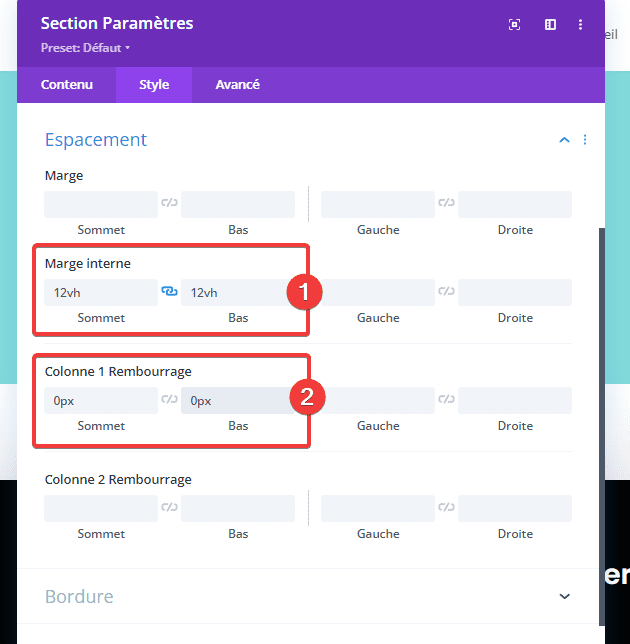
- Marge interne (Sommet et Bas) : 12vh
- Colonne 1 Rembourrage (Sommet et Bas) : 0px

Une fois les styles de section en place, ajoutez une ligne à une colonne à la section.

Paramètres de ligne
Mettez à jour les paramètres de ligne comme suit :
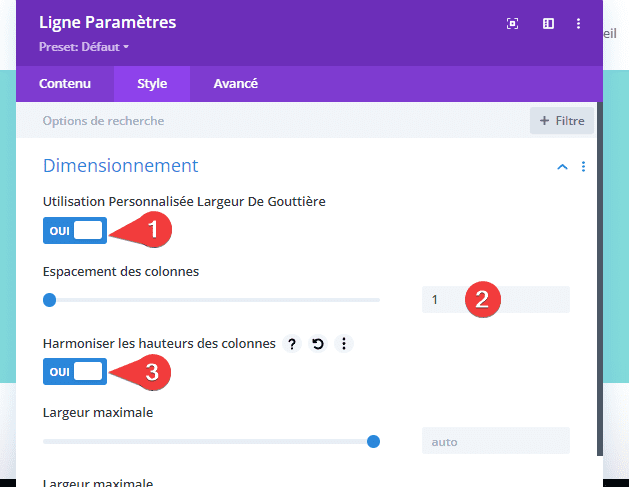
- Utilisation Personnalisée Largeur De Gouttière : OUI
- Espacement des colonnes : 1
- Harmoniser les hauteurs de colonne : OUI

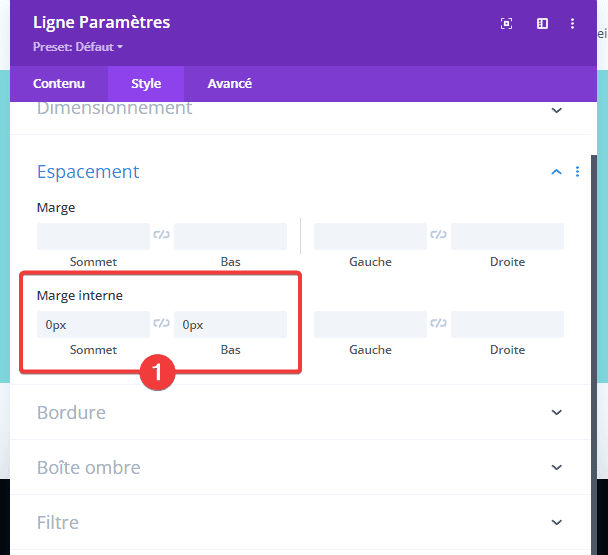
- Marge interne (Sommet et Bas) : 0px

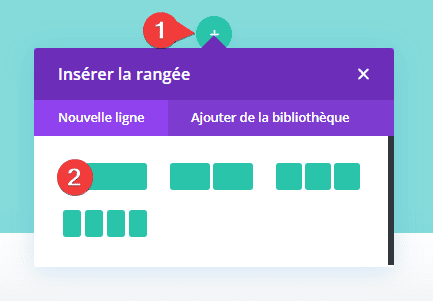
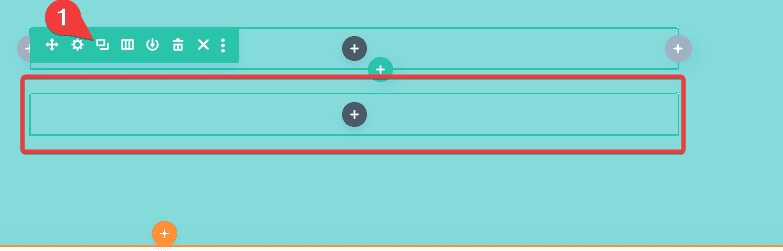
Créez une deuxième ligne en dupliquant la première.

Modifiez ensuite la ligne dupliquée en une disposition à deux colonnes.

Ajout d’images en tant qu’images d’arrière-plan de colonne
Maintenant que toutes les lignes et colonnes sont en place, nous sommes prêts à ajouter nos images à notre disposition en grille.
Afin de nous assurer que les images sont responsives dans la disposition de la grille, nous allons ajouter chacune de nos images en tant qu’images d’arrière-plan à chacune des quatre colonnes de la section.
Étant donné que chaque image d’arrière-plan aura une taille d’arrière-plan de « couverture », l’image remplira toujours toute la colonne lors du réglage de la taille du navigateur.
Image d’arrière-plan de la colonne de la rangée supérieure
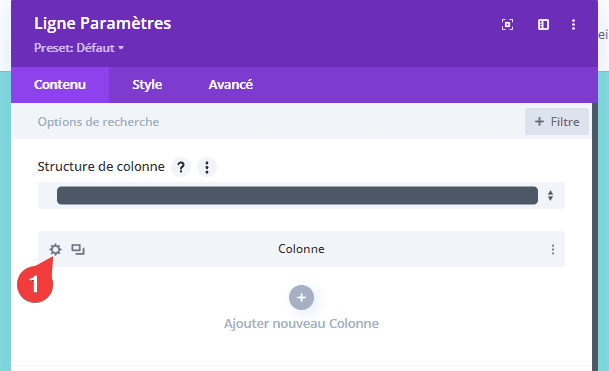
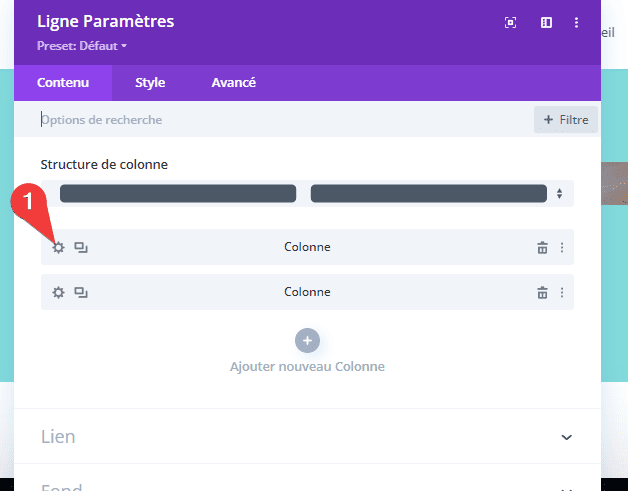
Pour commencer, ouvrez les paramètres de la colonne de la ligne supérieure.

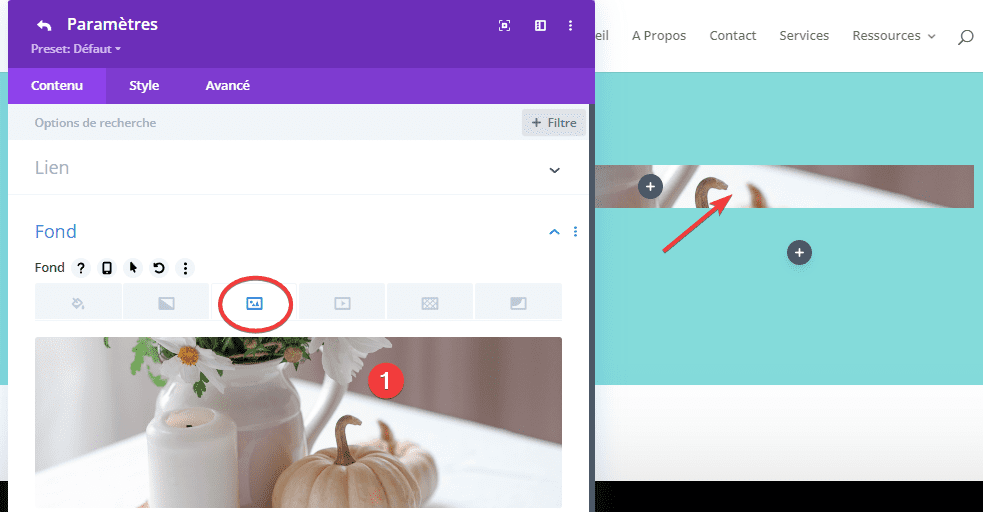
Ajoutez ensuite une image d’arrière-plan à la colonne.

Images d’arrière-plan des colonnes de la rangée inférieure
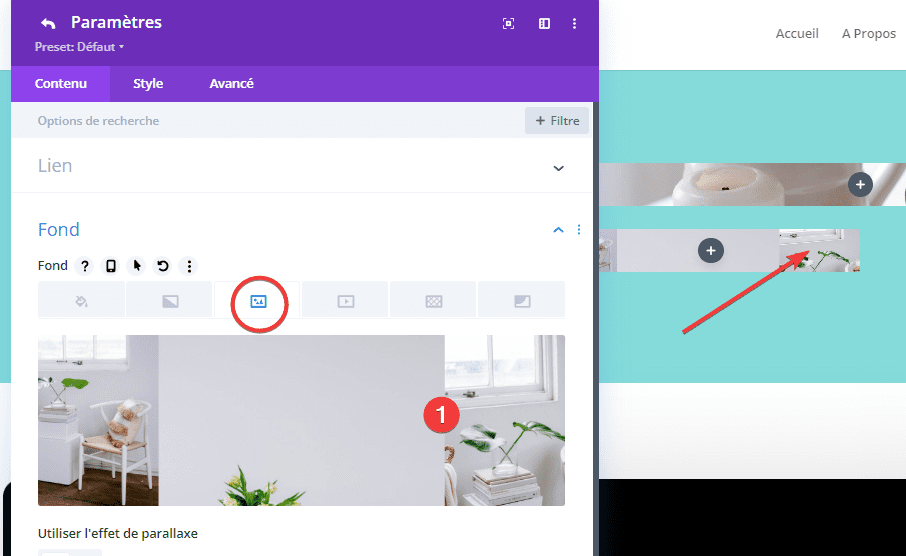
Ensuite, ouvrez les paramètres de la colonne 1 dans la deuxième ligne (du bas) et ajoutez également une image d’arrière-plan à cette colonne.


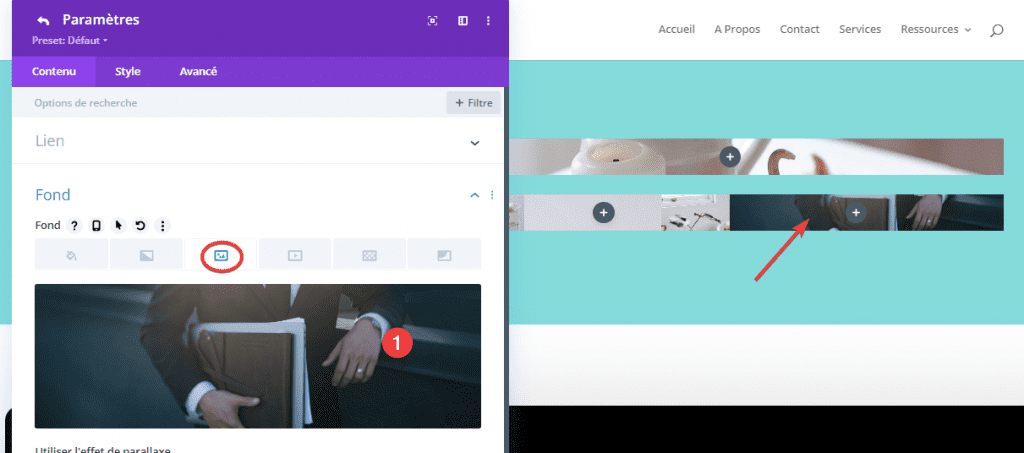
Ensuite, ajoutez une image d’arrière-plan à la colonne 2 de la même ligne.

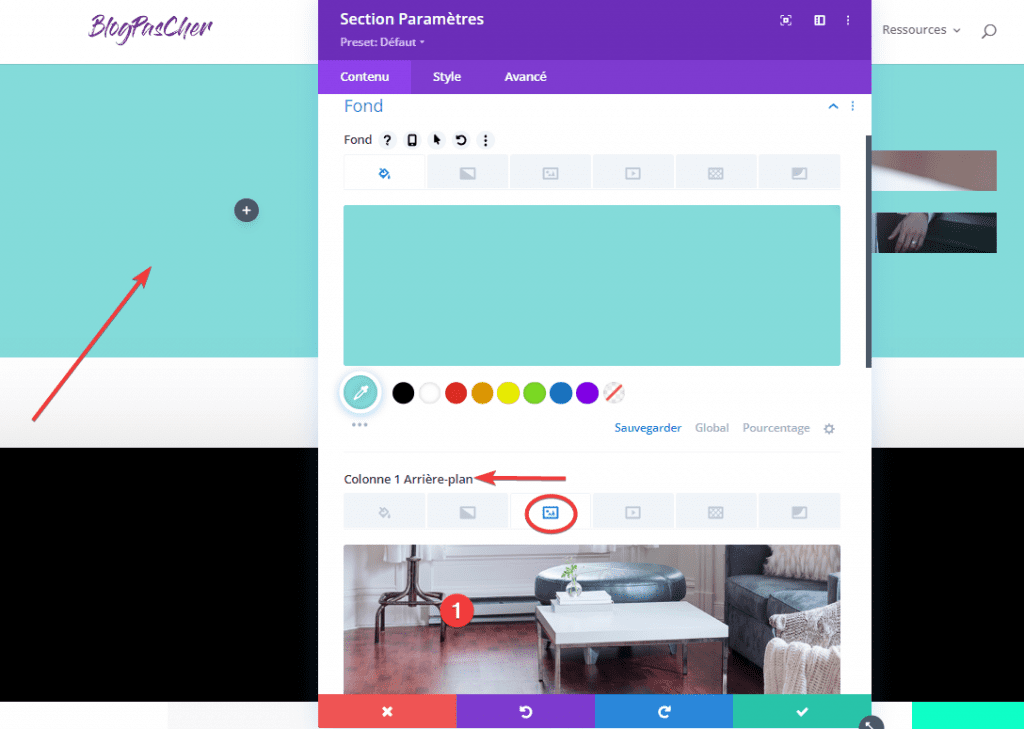
Image d’arrière-plan de la colonne 1 de la section
Et enfin, ouvrez les paramètres de la section « spécialité » et ajoutez une image de fond à la colonne 1.

Ajout du module « Appel d’Action » superposée au images à chaque colonne
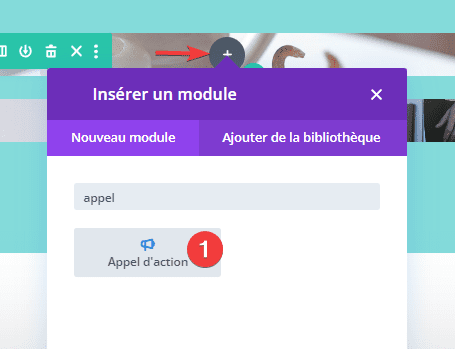
Maintenant que nos images d’arrière-plan ont été ajoutées à chaque colonne de la disposition de la grille, nous allons ajouter un module « Appel d’Action » à chaque colonne.
L’utilisation d’un module « Appel d’action » en superposition sur l’image d’arrière-plan de la colonne vous permettra d’ajouter facilement des styles de superposition d’arrière-plan personnalisés et des effets de survol à l’image.
Pour cet exemple, nous allons simplement utiliser l’élément bouton du module Appel d’action, mais vous pouvez facilement ajouter au contenu du titre ou du corps au-dessus du bouton.
Nous allons ajouter le premier module « Appel à l’action » dans la colonne de la ligne supérieure.

Contenu
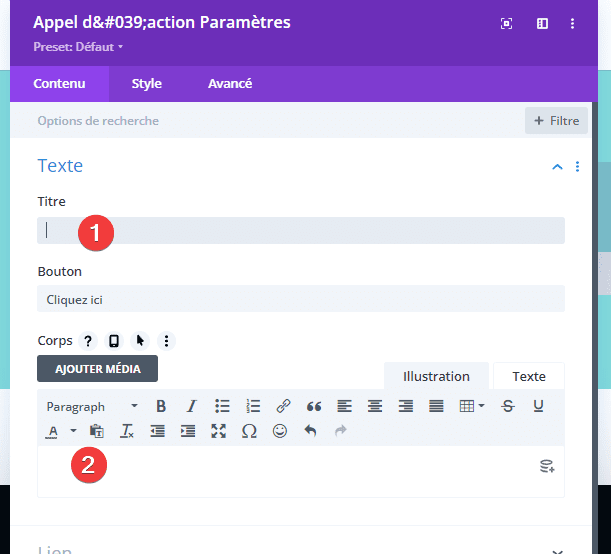
Mettez à jour les paramètres du module « Appel d’action » comme suit :
- supprimer le texte du titre
- supprimer le corps du texte

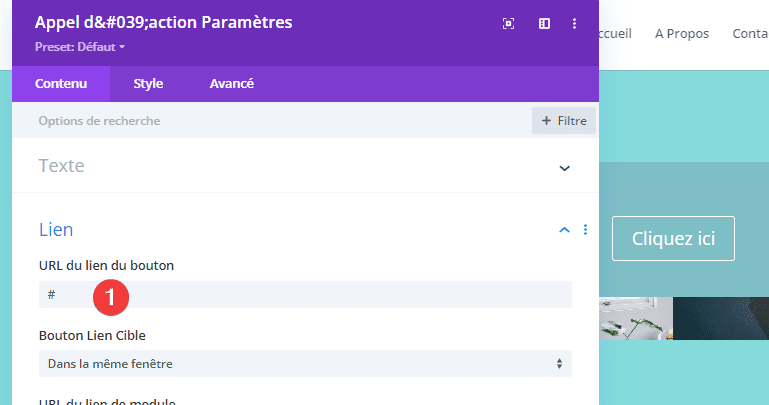
- URL du lien du bouton : #

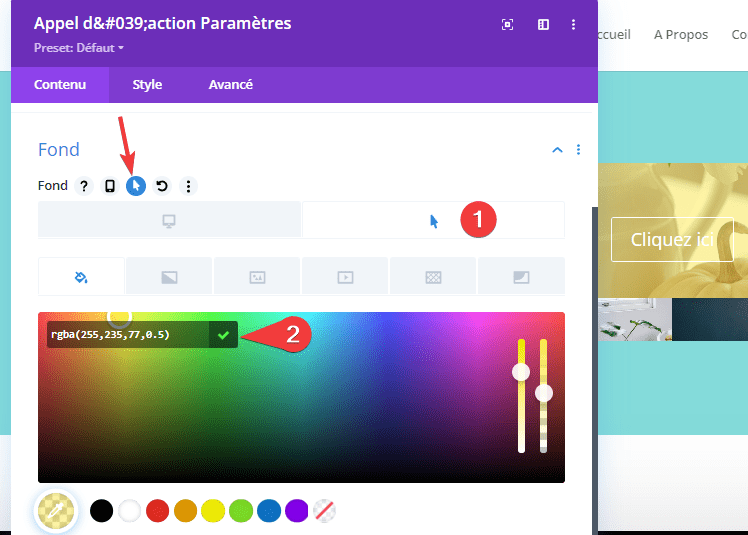
REMARQUE : L’ajout d’un « # » pour l’URL du lien du bouton n’est qu’un élément de remplissage pour l’instant afin que le bouton s’affiche. L’ajout de la couleur d’arrière-plan semi-transparente au survol vous donnera une belle couleur de superposition personnalisée lorsque vous survolez le module (et l’image derrière).
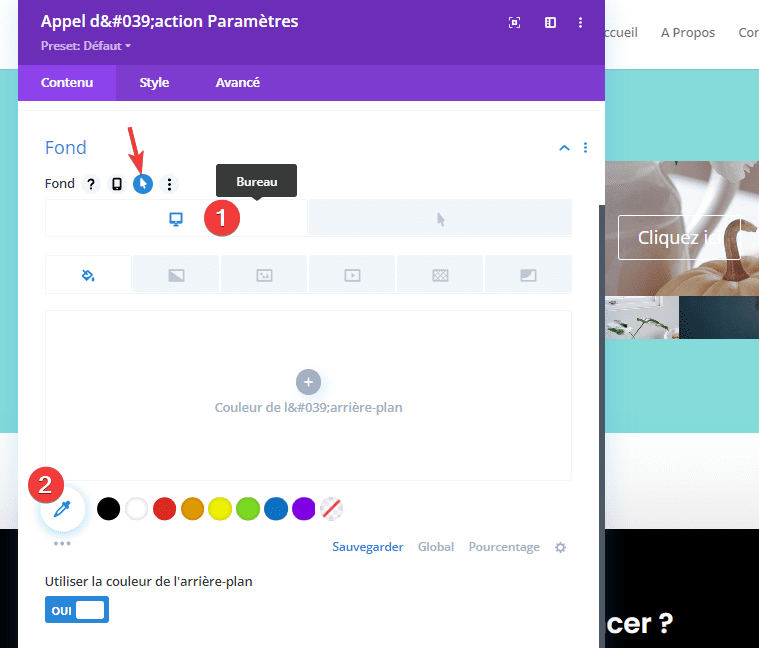
- Couleur d’arrière-plan : transparent (bureau), rgba (255,235,77,0.5) (survol)


Styles de bouton
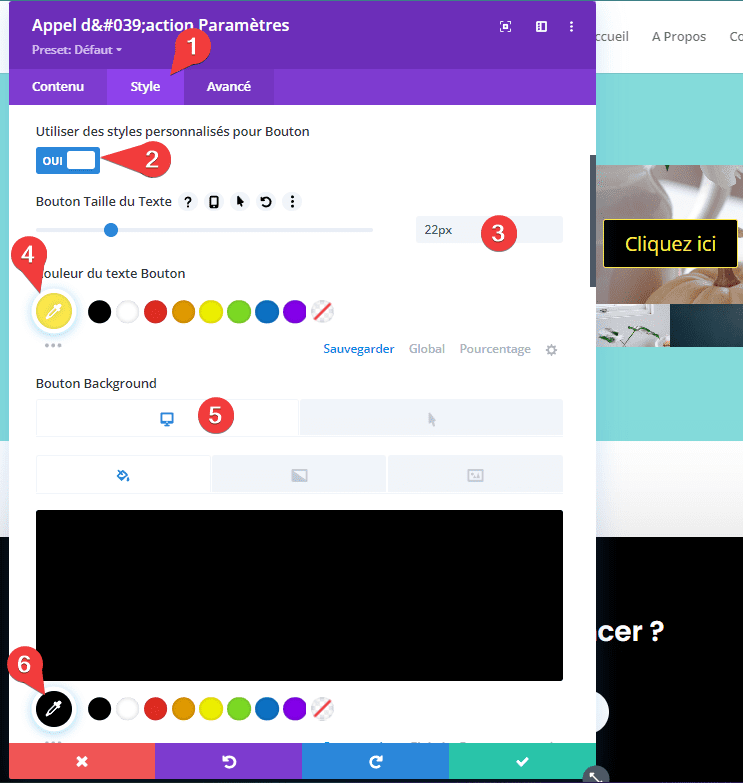
Rendez vous à l’onglet Style et modifiez les paramètres du bouton du module « Appel d’action » comme suit :
- Utiliser des styles personnalisés pour Bouton : OUI
- Bouton Taille du texte : 22 px
- Couleur du texte Bouton : #ffeb4d
- Bouton Background : #000000 (bureau), #ec5f00 (survol)

Consultez également : Comment créer un menu coulissant et poussoir dans DIVI
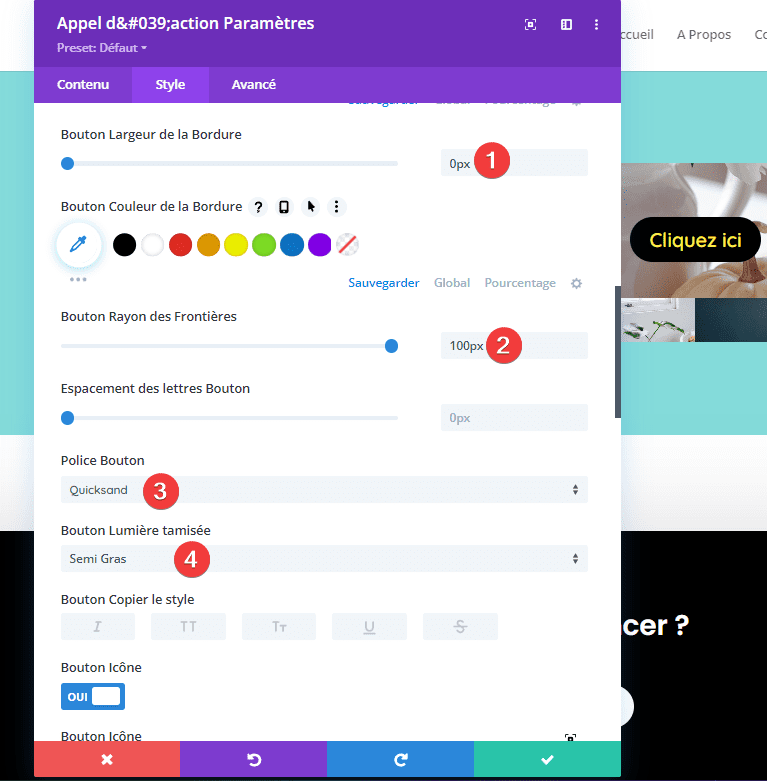
- Bouton Largeur de la Bordure : 0 pixel
- Bouton Rayon des Frontières : 100 px
- Police Bouton : Quicksand
- Bouton Lumière tamisée : Semi gras

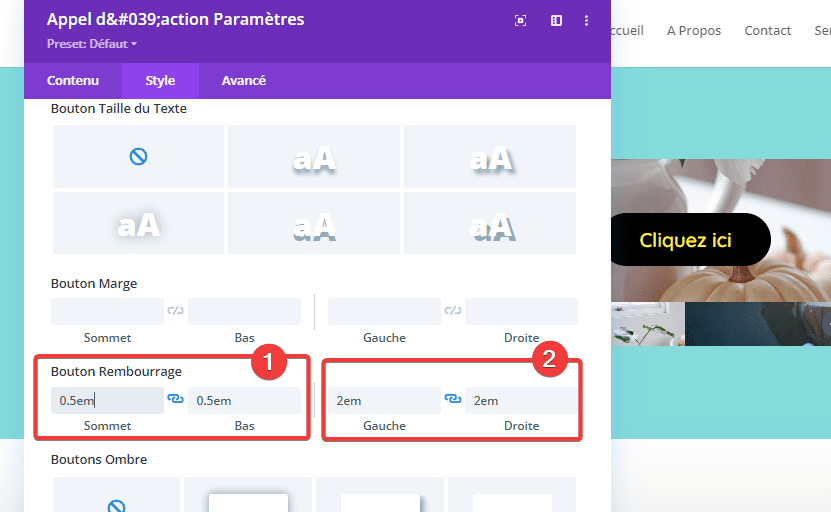
- Bouton Rembourrage : 0,5em Sommet, 0,5em Bas, 2em Gauche, 2em Droite

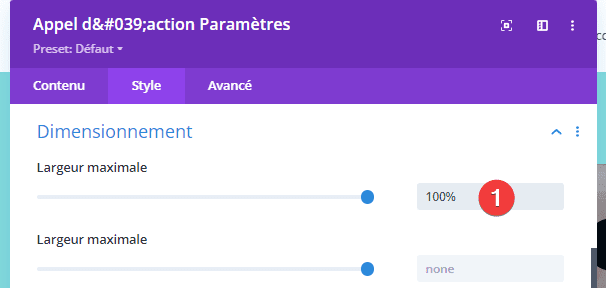
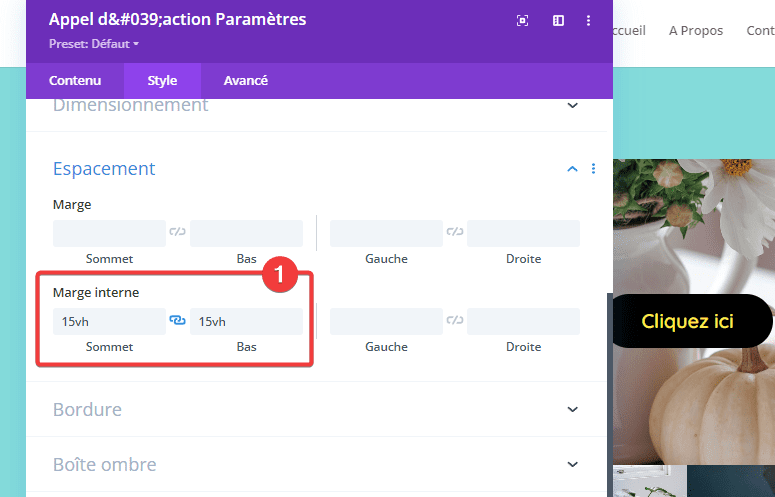
Taille, rembourrage et bordure
Ensuite, nous devons nous assurer que notre module a une certaine hauteur pour exposer l’image d’arrière-plan de la colonne derrière lui.
Pour ce faire, nous allons ajouter des marges internes (Sommet et Bas) au module.
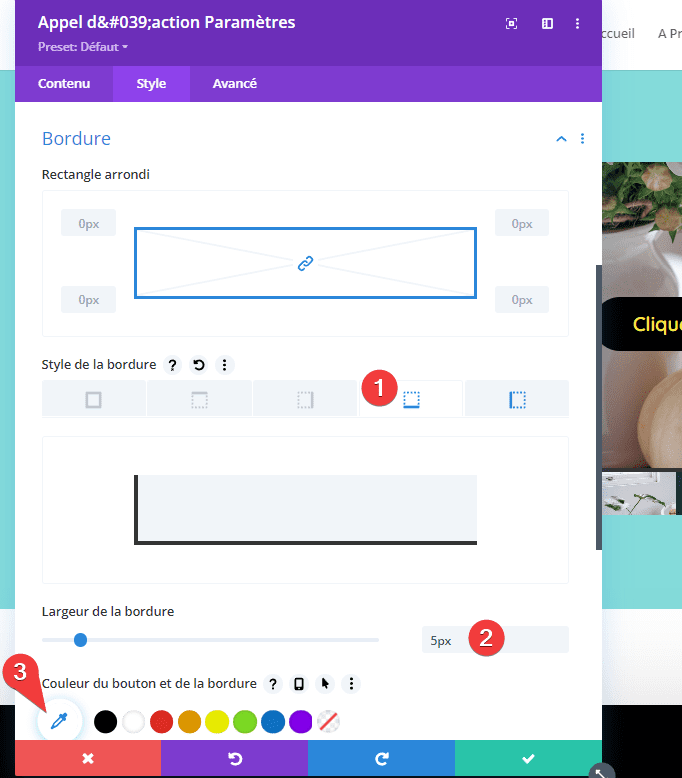
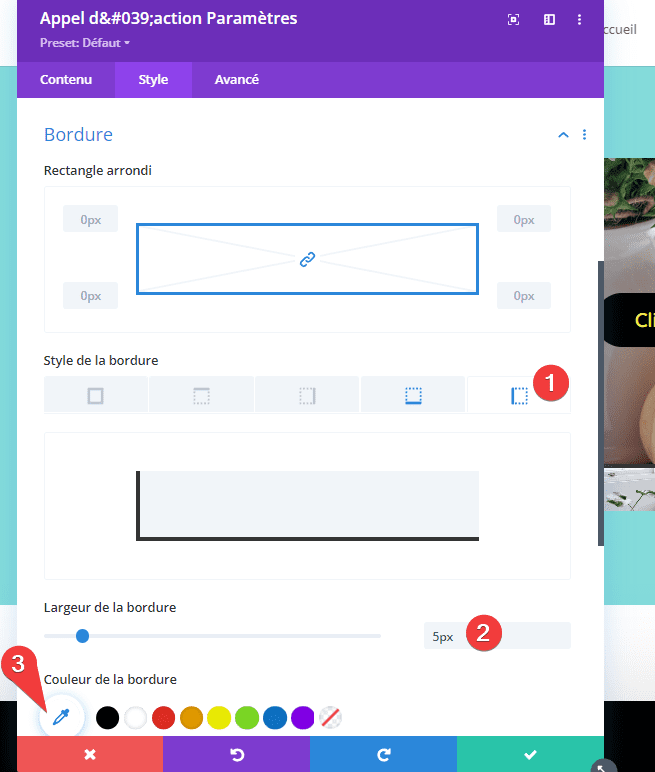
Nous ajouterons également une bordure subtile au module afin de lui donner une petite séparation des autres images dans la disposition de la grille.
Appliquez les paramètres suivants :
- Largeur : 100 %

- Marge interne (Sommet et Bas) : 15vh

- Largeur de la bordure inférieure : 5 px
- Largeur bordure gauche : 5px
- Couleur de bordure : rgba (255,255,255,0.5)
REMARQUE : L’utilisation de l’unité de longueur vh pour le rembourrage rendra la valeur de rembourrage relative à la hauteur de la fenêtre d’affichage du navigateur. Ainsi, vos éléments de grille d’image augmenteront et diminueront en hauteur proportionnellement à la fenêtre du navigateur.


Centrage vertical du contenu du module « Appel d’action »
Pour garantir que le contenu du module « Appel d’action » reste centré verticalement, nous pouvons ajouter un petit extrait de CSS personnalisé à l’aide de la propriété flex.
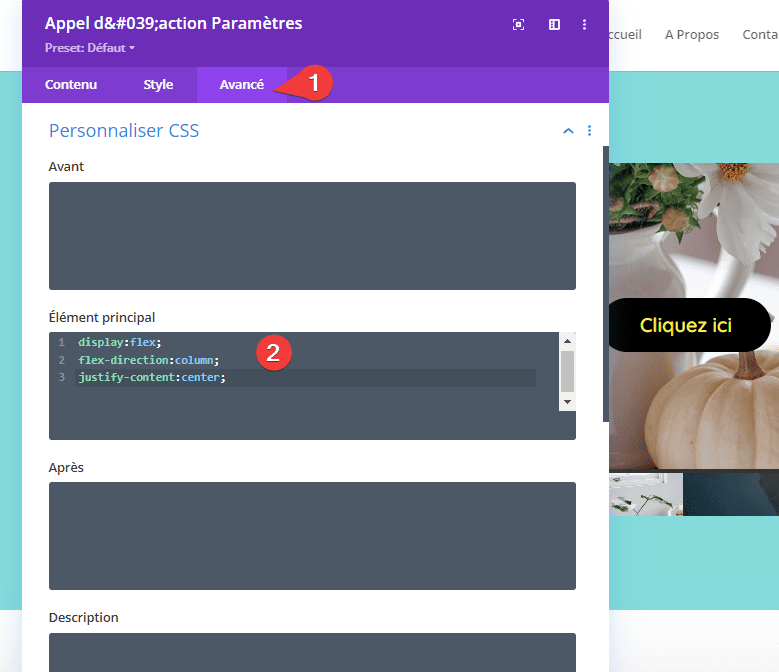
Sous l’onglet avancé, ajoutez le CSS suivant à l’élément principal :
display:flex;
flex-direction:column;
justify-content:center;
Ajout de la superposition d’appel à l’action aux autres colonnes
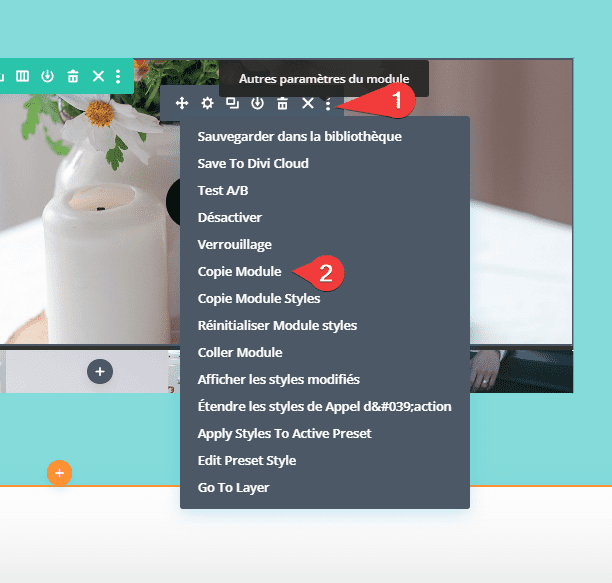
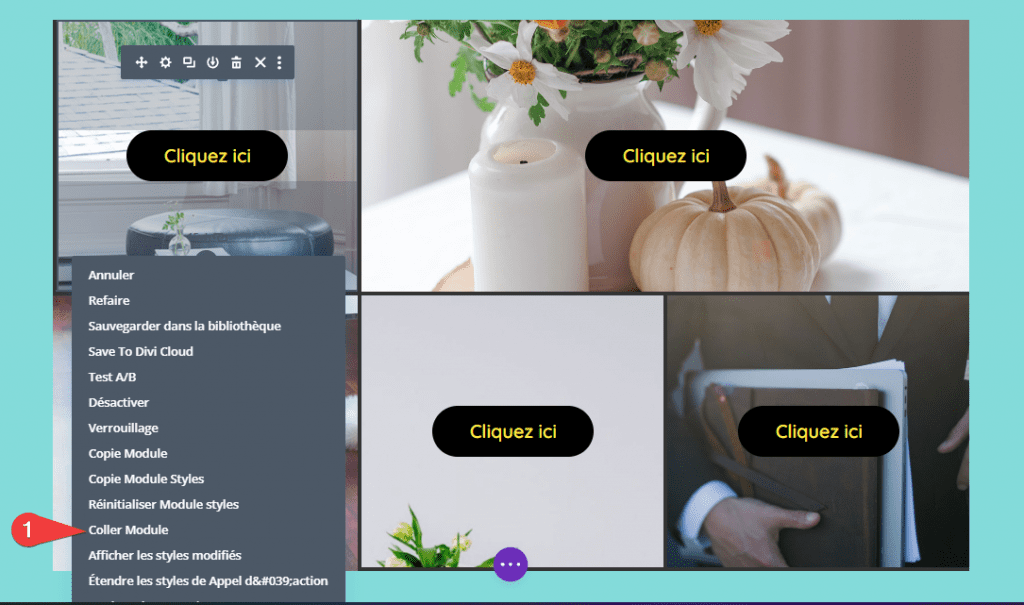
Maintenant que le premier module « Appel d’action » est personnalisé, copiez et collez le module dans les 3 autres colonnes de la mise en page, y compris les 2 colonnes de la rangée du bas et la colonne 1 de la section.


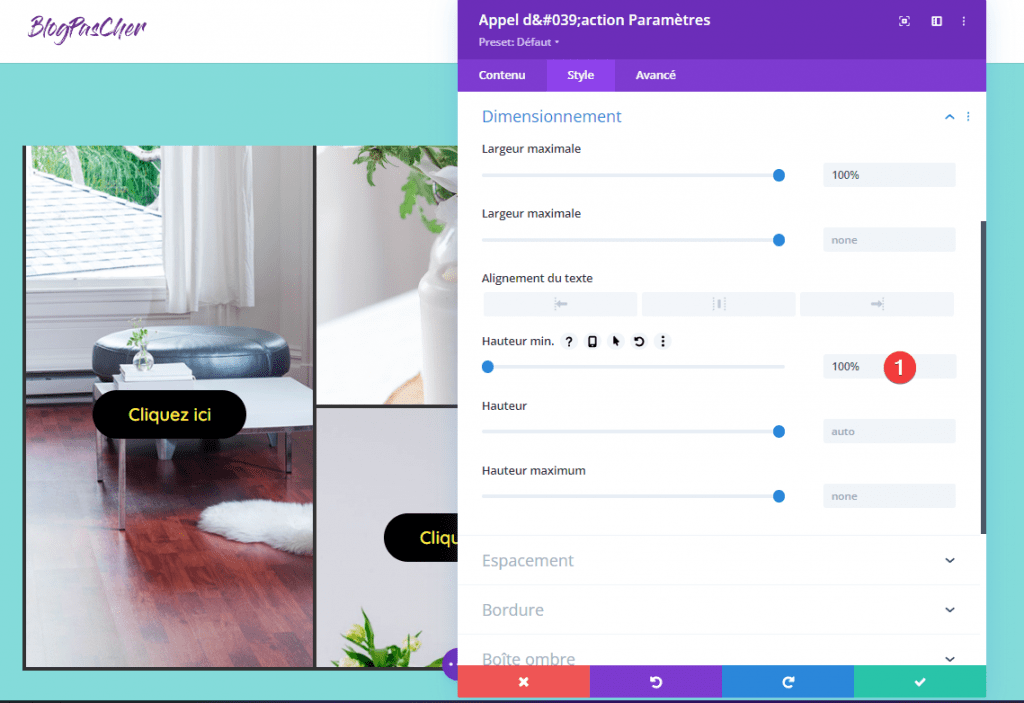
Pour vous assurer que le module « Appel d’action » couvre toute la hauteur de la colonne 1 dans la section spécialisée, mettez la hauteur minimale à 100 %.
- Hauteur minimale : 100 %

C’est terminé ! Voyons le résultat final.
Résultat final
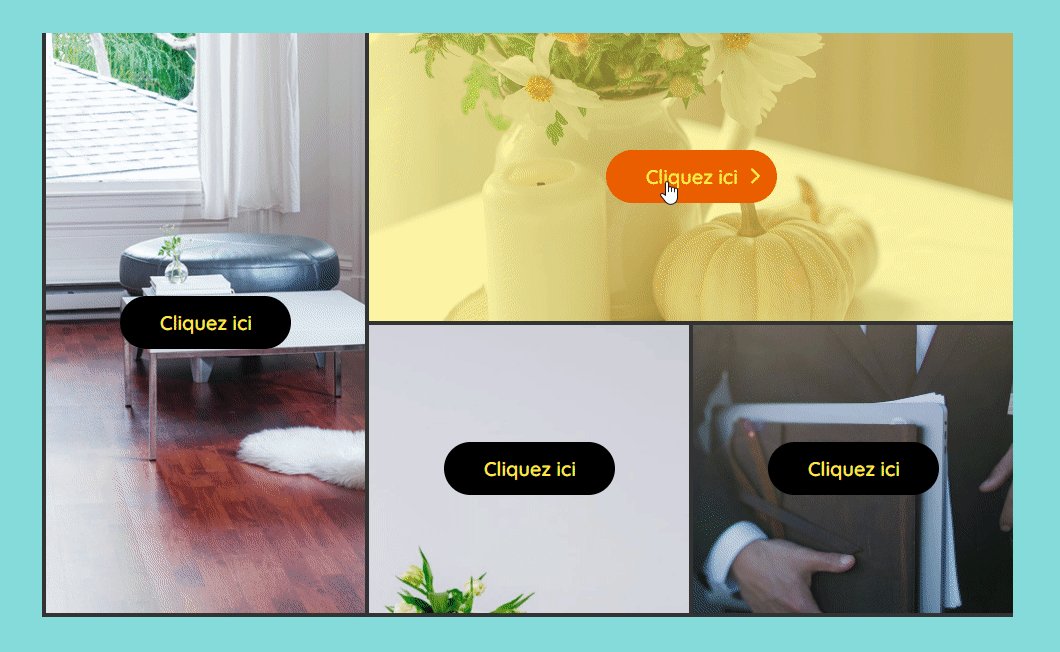
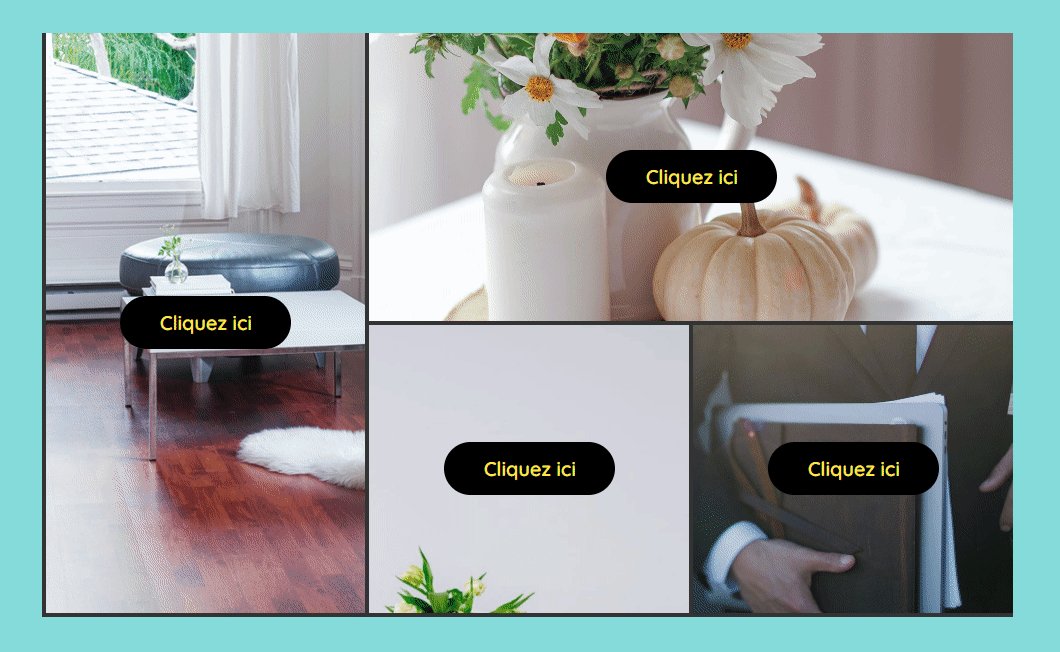
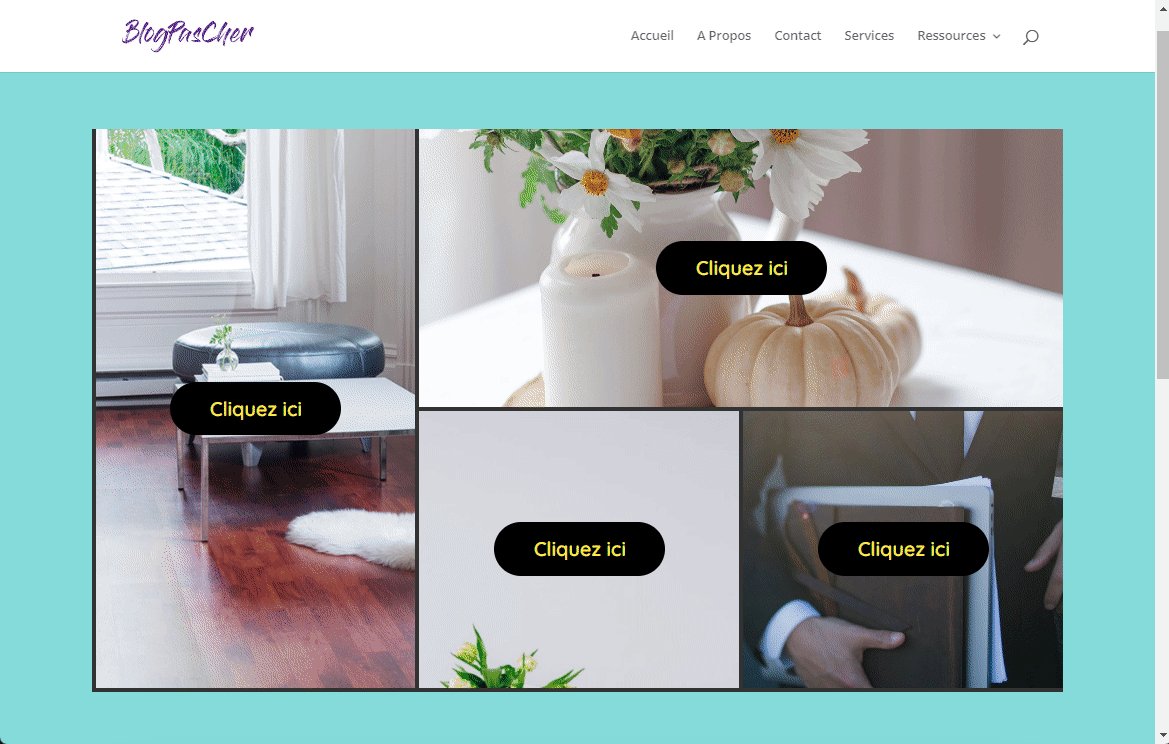
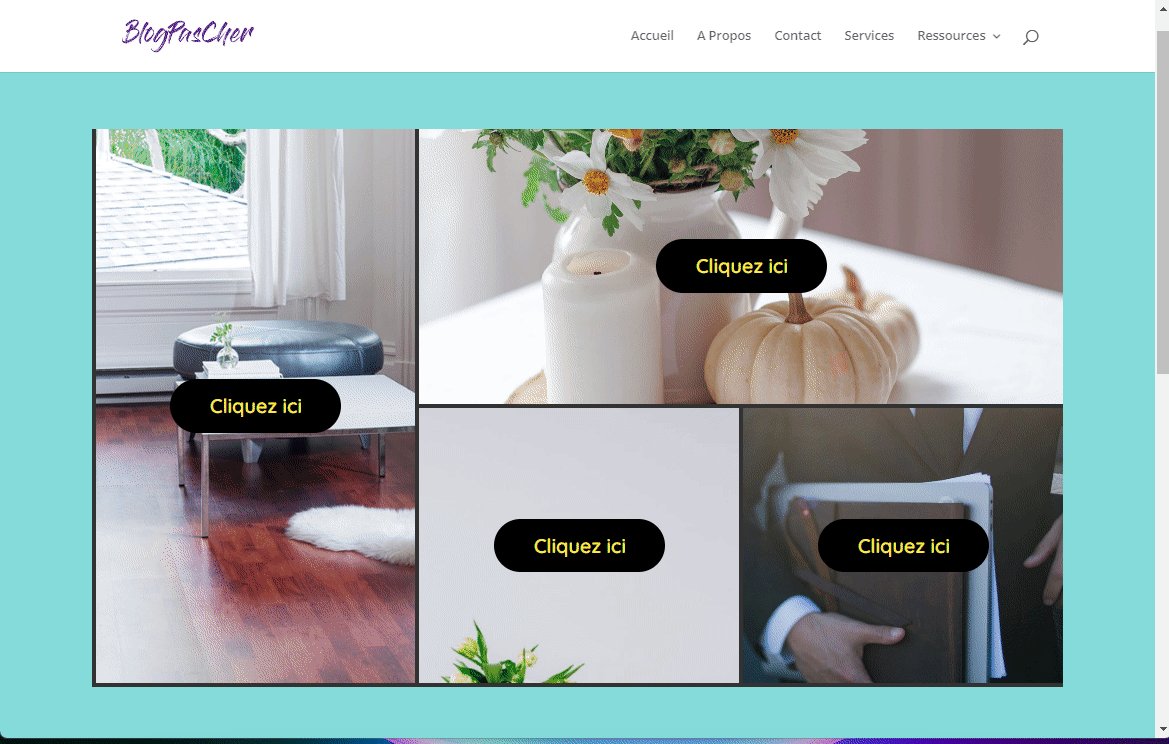
Voici le résultat final de la mise en page de la grille d’images responsive sur une page web avec les effets de survol.

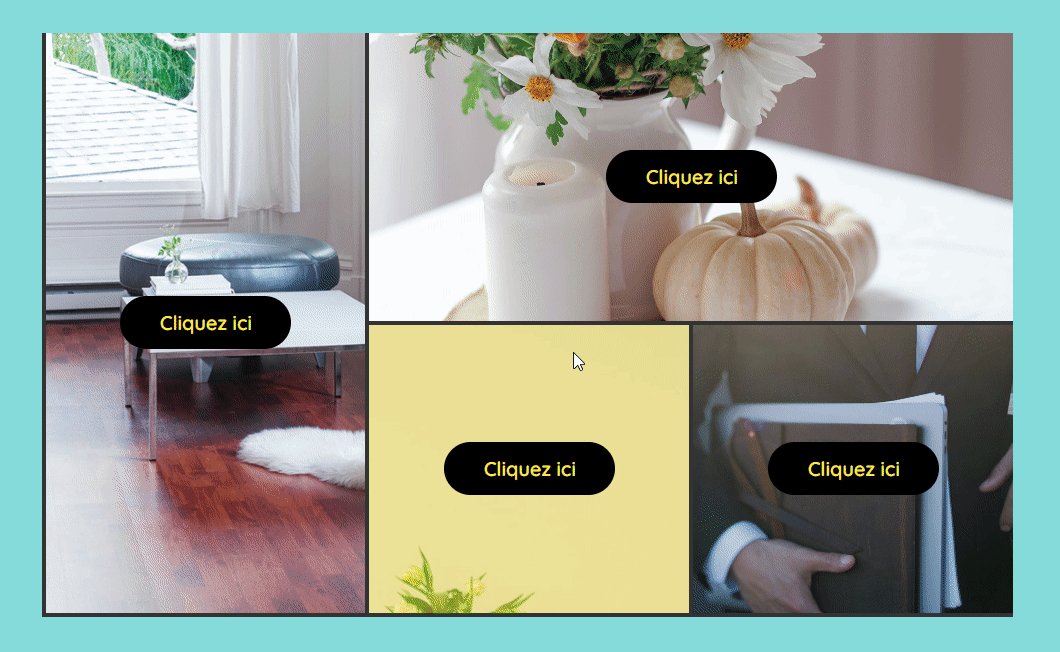
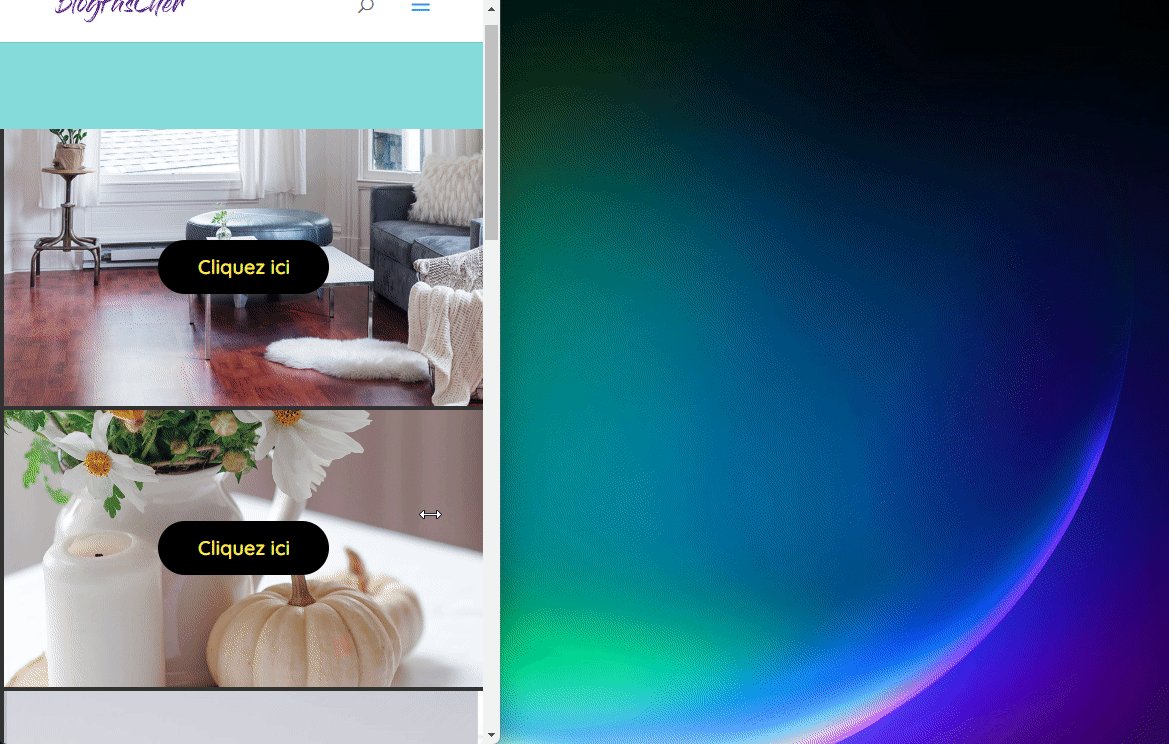
Et voici comment grille réagit lors de l’ajustement de la taille du navigateur.

Télécharger DIVI Maintenant !!!
Conclusion
Les mises en page de grille d’images responsives continuent d’être un aspect populaire de nombreux sites Web. L’aspect visuel fourni par l’image d’arrière-plan combinée à la superposition d’appel à l’action peut vraiment faire apparaître ces liens de navigation importants.
De plus, la nature responsive de la disposition de la grille d’image aura fière allure sur tous les appareils, ce qui est toujours une nécessité.
Nous espérons que ce guide vous sera utile dans vos projets futurs de création de site Web. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
Vous pouvez également suivre notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…