Souhaitez-vous créer un formulaire de contact sticky dans DIVI?
Les options sticky intégrées de Divi vous permettent de créer de superbes effets visuels sur votre page en quelques clics seulement.
Vous pouvez appliquer des effets sticky à n’importe quel élément de votre page, mais dans ce tutoriel, nous nous concentrerons sur la manière de créer un formulaire de contact sticky sur n’importe quelle page Divi que vous créez.
Lire également notre guide sur Comment créer un en-tête global sticky dans DIVI
Pour cet exemple, nous ajouterons des images et des informations de contact qui défileront au fur et à mesure pendant que le formulaire de contact restera en place.
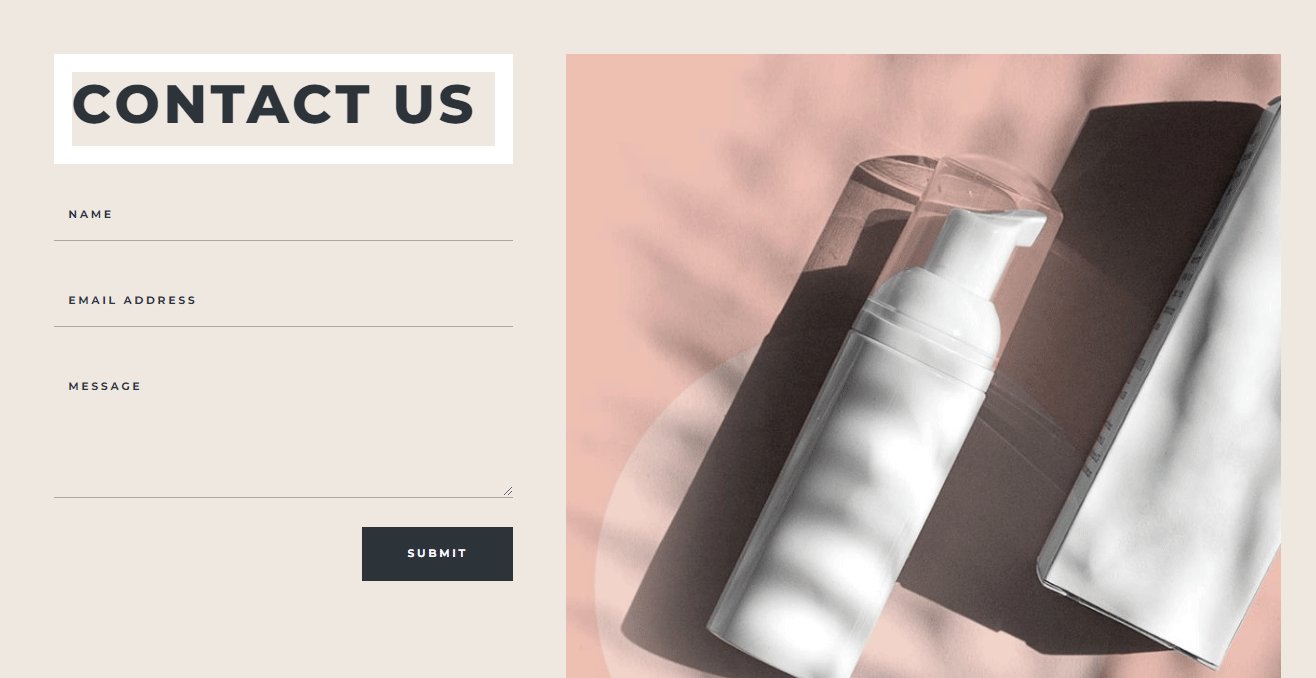
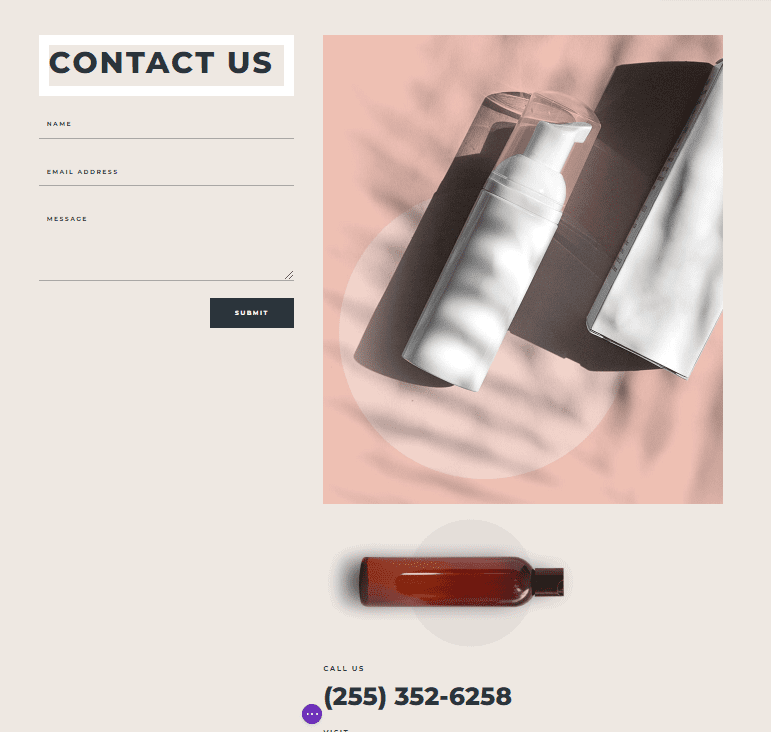
Aperçu
Voici un aperçu de ce que nous allons concevoir. Sur mobile, nous n’appliquons pas d’effet sticky.

Comment ajouter un formulaire de contact sticky à votre page Divi
Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cet exemple, nous utiliserons la page de contact du Beauty Product Layout Pack .
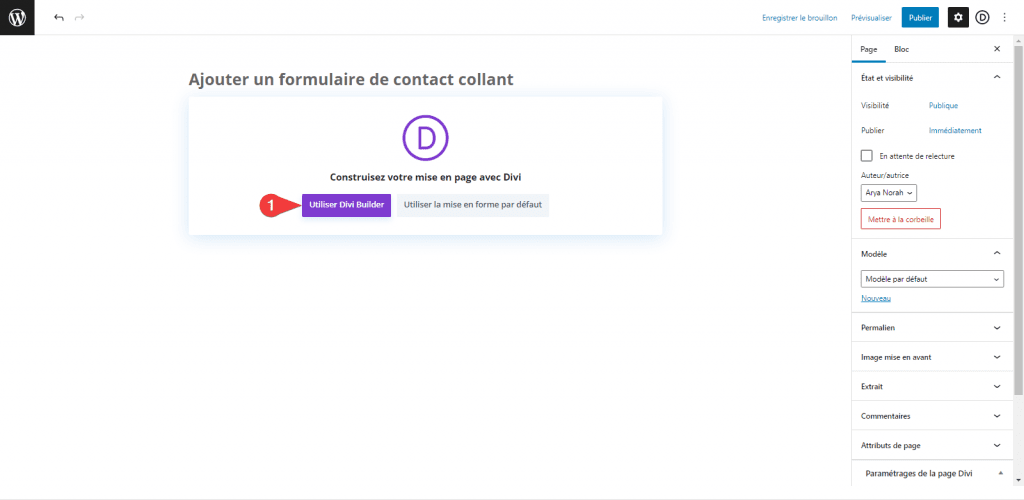
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option ‘Utiliser Divi Builder’.

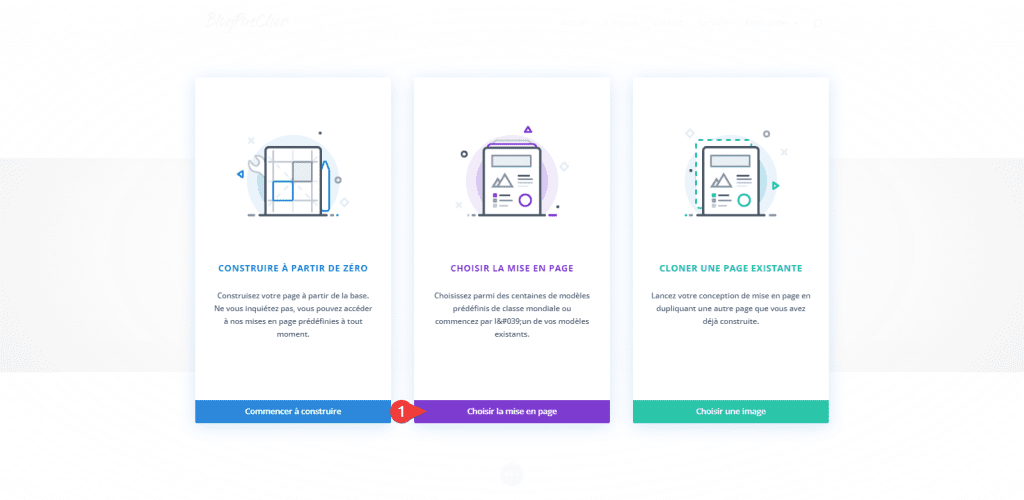
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez ‘Choisir la mise en page‘.

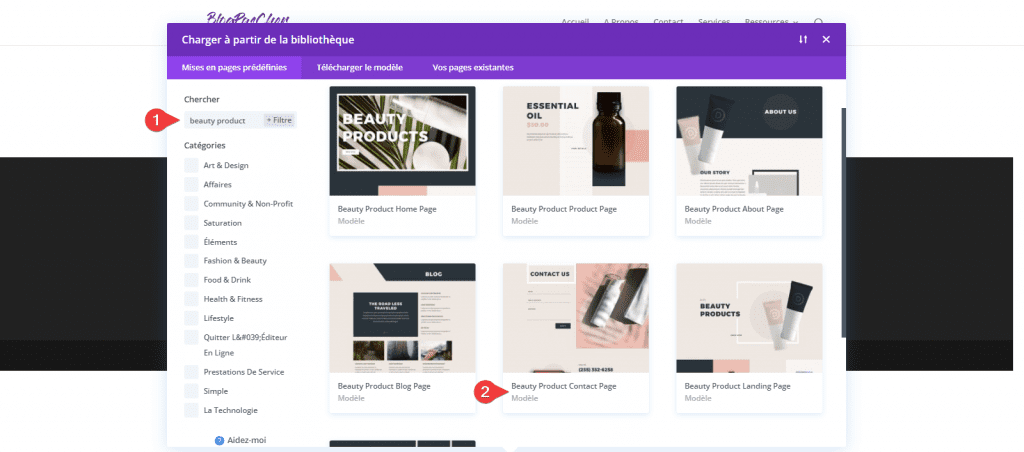
Recherchez et sélectionnez la page Contact de la mise en page ‘Beauty Product‘.

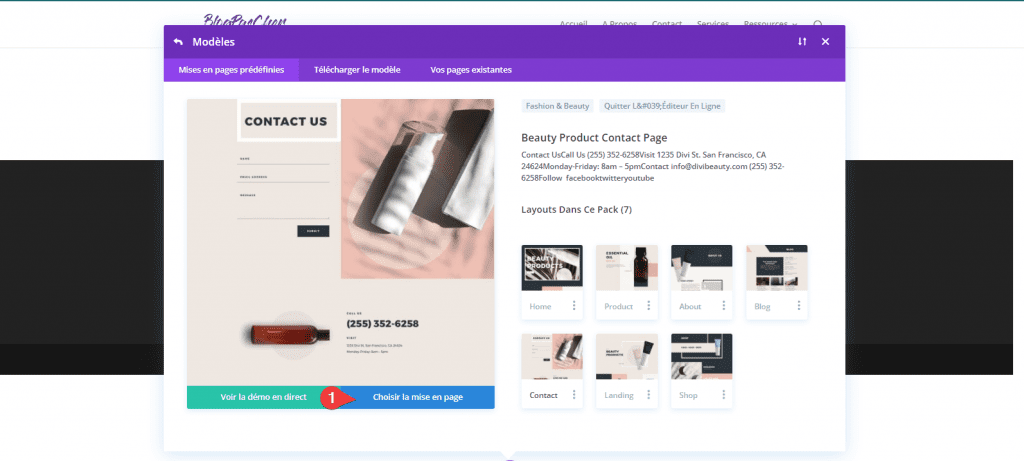
Sélectionnez ‘Choisir la mise en page‘ pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à continuer notre tutoriel.
Modification de la mise en page du formulaire de contact sticky
Pour ce tutoriel, nous voulons que le formulaire de contact dans la colonne de gauche (colonne 1) reste sticky pendant que l’utilisateur fait défiler les autres modules de contenu dans la colonne de droite (colonne 2). Cela nous donnera un effet de défilement dynamique qui fera ressortir votre formulaire de contact. Commençons par modifier notre modèle prédéfini.
Consultez aussi : Comment créer un menu coulissant et poussoir dans DIVI
Créer une nouvelle rubrique
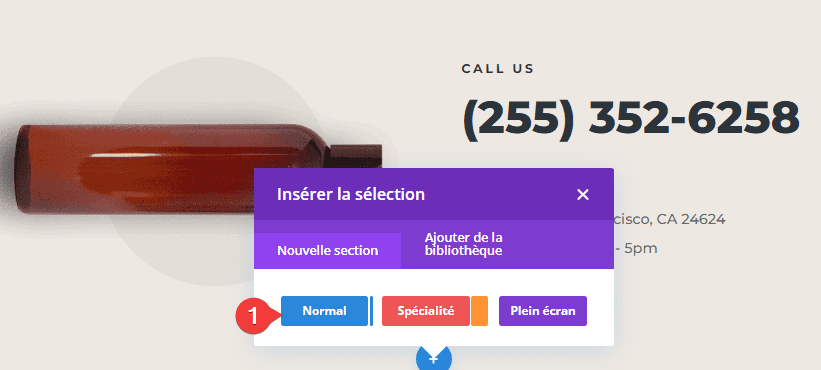
Ajoutez une nouvelle section à votre page.

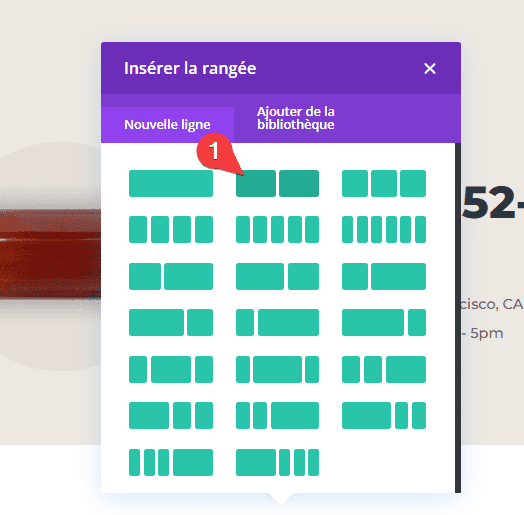
Ensuite, insérez une nouvelle ligne avec deux colonnes. Vous pouvez ajouter cette section n’importe où sur la page, les autres sections seront éventuellement supprimées au fur et à mesure que nous avancerons dans ce tutoriel.

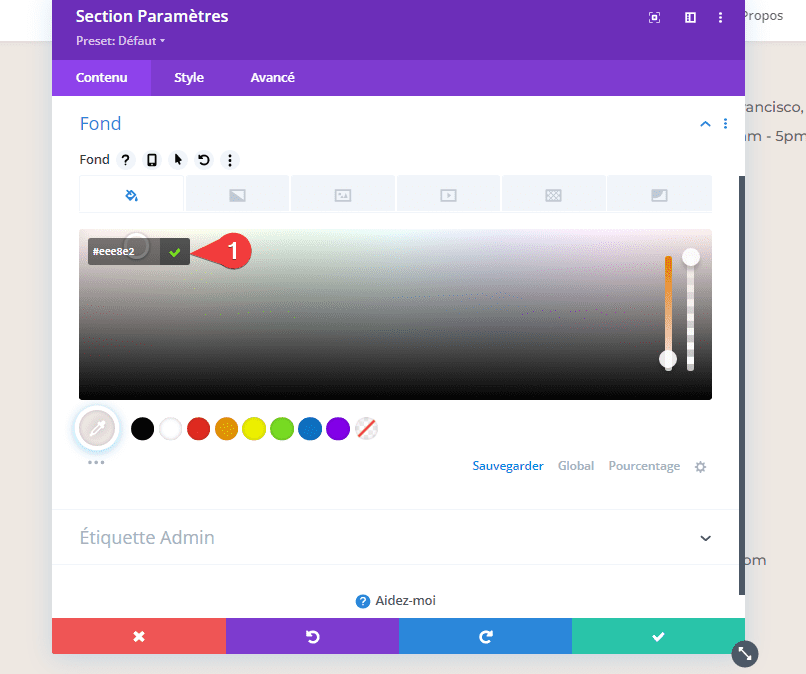
Ouvrez les paramètres de section et modifiez la couleur d’arrière-plan pour qu’elle corresponde à la conception de la mise en page :
- Fond : #EEE8E2

Ajout de vos modules sticky à la colonne 1
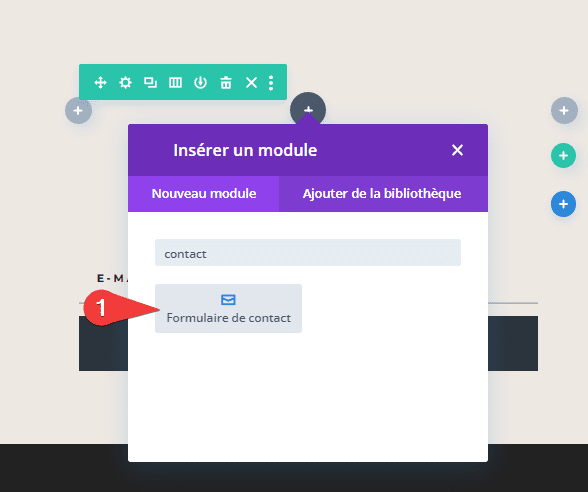
Ajoutez un module Formulaire de contact dans la colonne 1. Si vous suivez ce tutoriel ou si vous avez déjà un formulaire de contact sur votre page, vous pouvez simplement faire glisser le module ‘Formulaire de contact‘ existant dans la colonne 1.

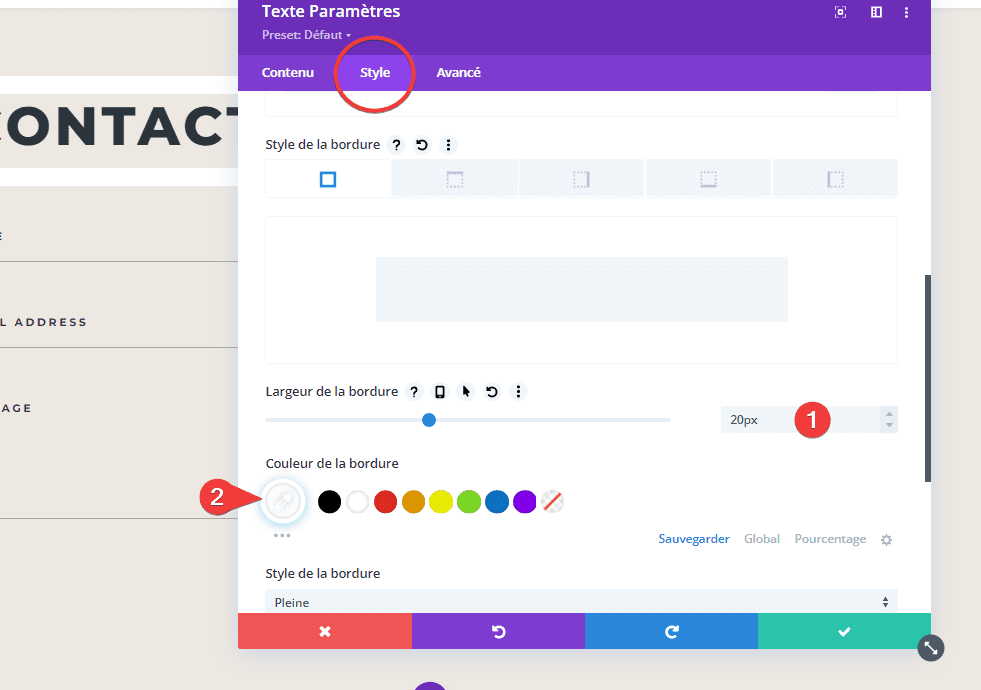
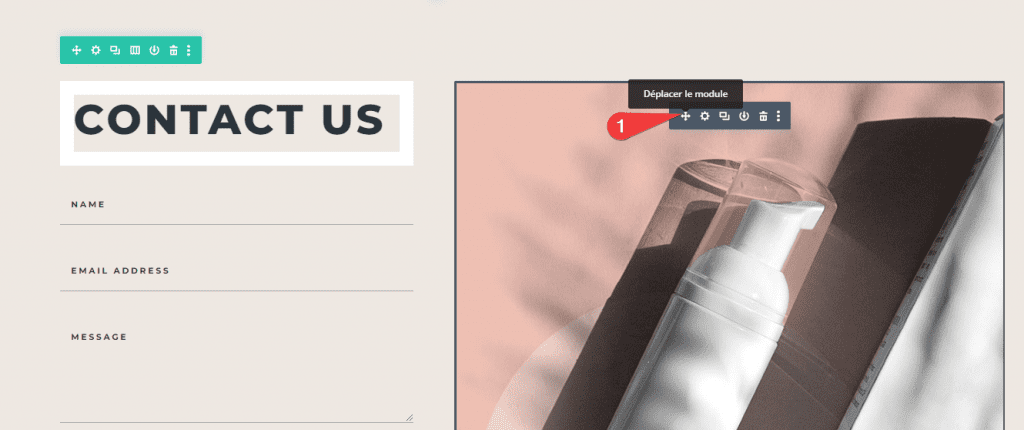
Déplacez le module Texte « Contactez-nous » en haut de cette section. Ce sera également du sticky. Ajoutez une bordure blanche dans les paramètres de texte pour correspondre au style de la mise en page :
- Largeur bordure : 20px
- Couleur de la bordure : #FFFFFF
La mise en page d’origine comprenait des marges internes entre le texte et la bordure, mais nous allons les ignorer car cela coupe le bas du formulaire de contact sur les écrans plus petits.

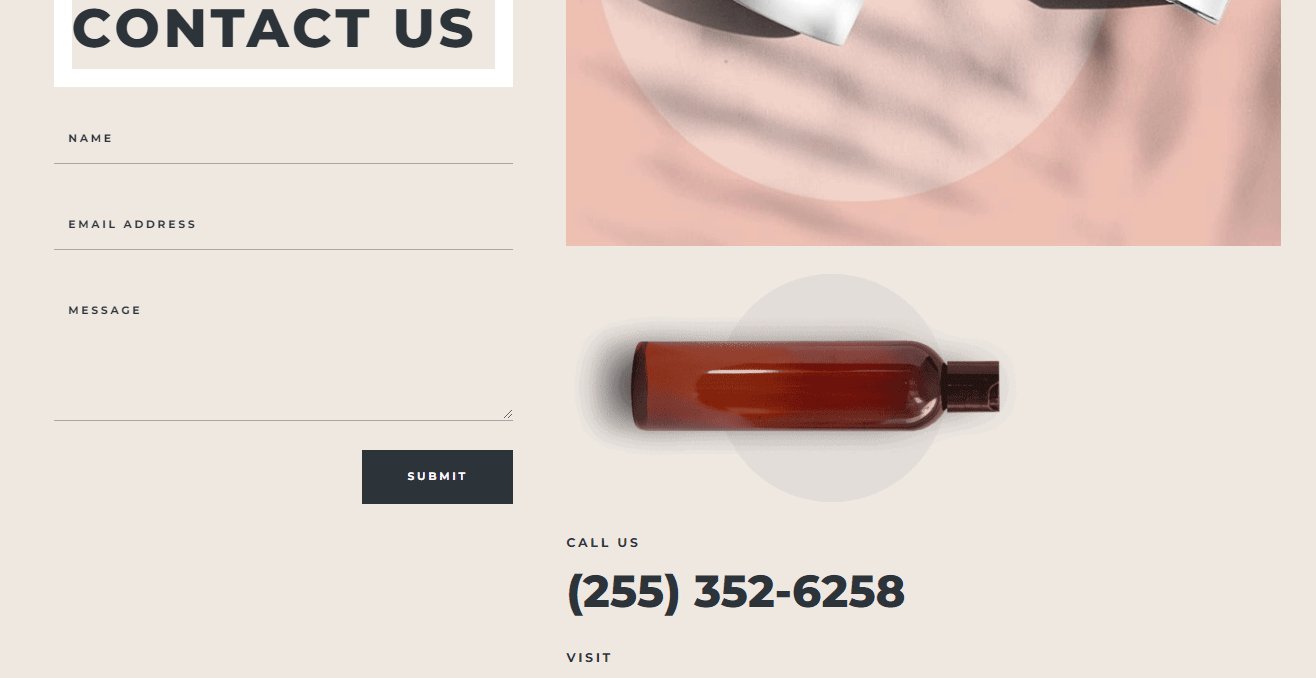
Ajoutez vos modules de défilement dans la colonne 2
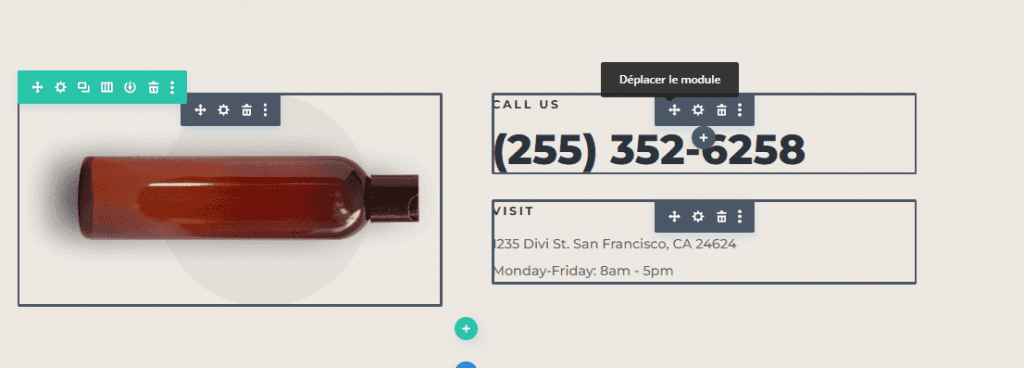
Dans la colonne 2, ajoutez tous vos modules de défilement. Pour notre cas, déplacez les deux modules d’image, les informations de contact et les informations de localisation dans la colonne 2. Une fois que vous avez déplacé vos modules vers la nouvelle section, vous pouvez supprimer toutes les sections vides restantes.

Astuce : si vous devez déplacer plusieurs modules à la fois, maintenez la touche ‘Maj‘ du clavier enfoncée et sélectionnez les modules que vous souhaitez déplacer. Utilisez la fonction de déplacement de module pour déplacer tous vos modules en même temps.

La grande image décalée de la mise en page que nous avons choisie peut entraîner des problèmes de défilement horizontal. Modifions donc quelques paramètres pour résoudre ce problème.
Lire aussi : Comment créer un en-tête global avec formulaire de connexion dans DIVI
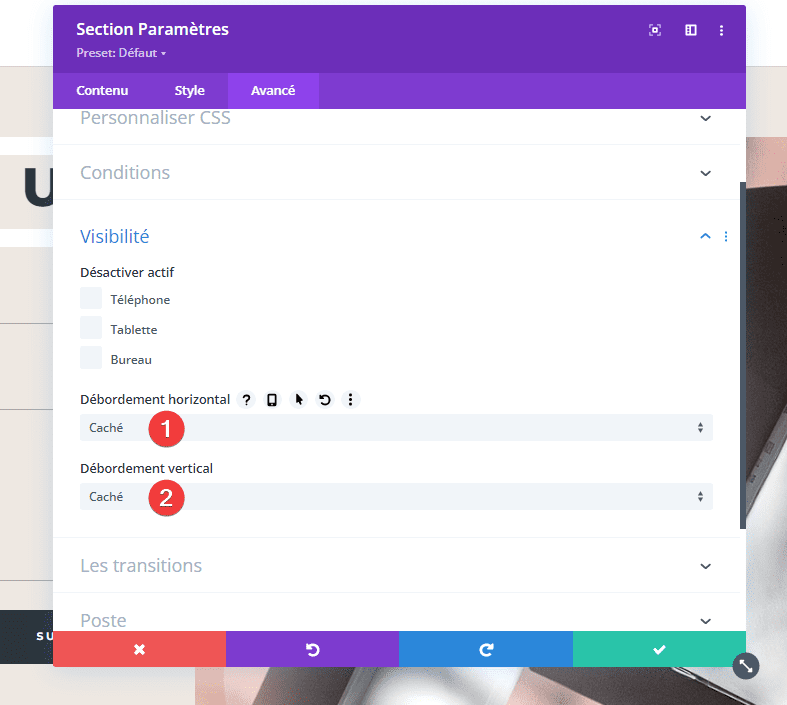
Ouvrez les paramètres de la section. Sous Avancé, accédez à Visibilité, puis mettez à jour les paramètres de débordement horizontal et vertical :
- Débordement horizontal : caché
- Débordement vertical : caché

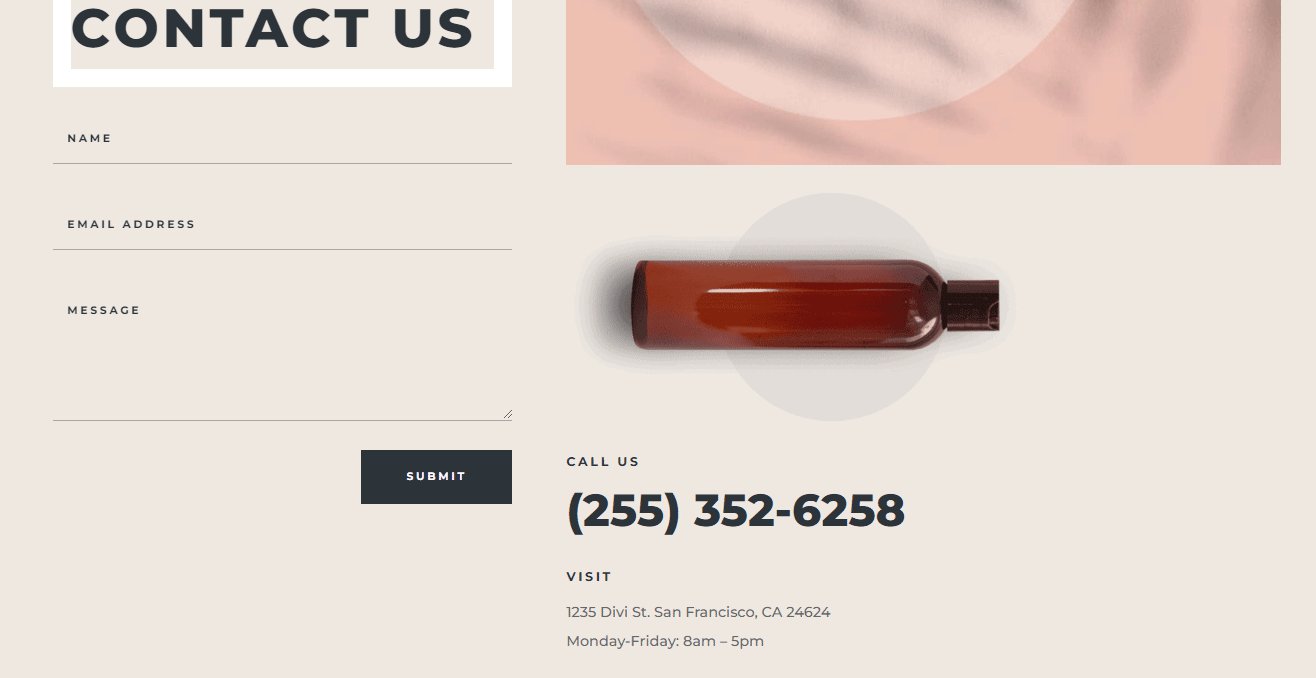
Votre page devrait maintenant ressembler à ceci, avec votre contenu sticky dans la colonne 1 et votre contenu défilant dans la colonne 2.

Nous sommes prêts à passer à la dernière étape : rendre le formulaire de contact sticky.
Rendre le formulaire de contact sticky
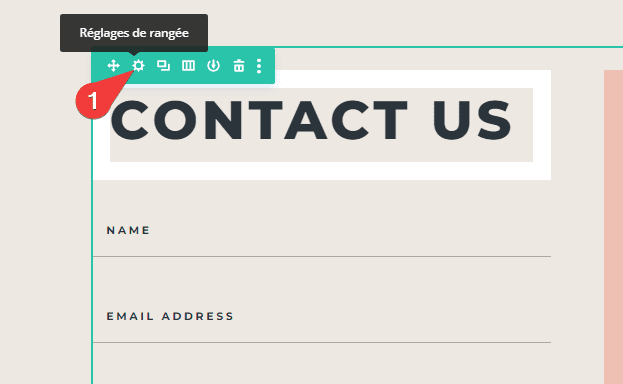
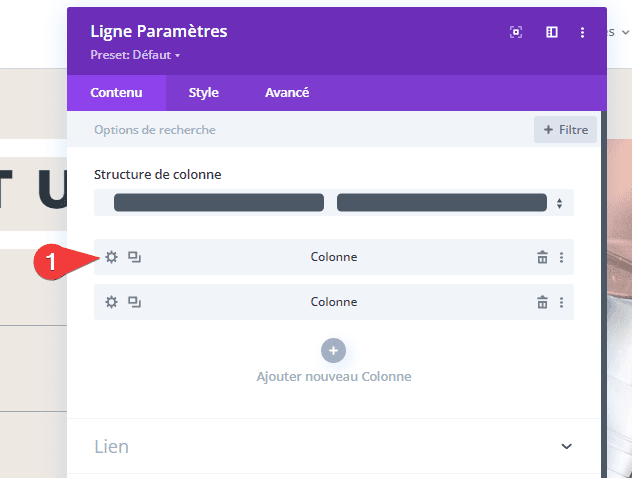
Avec notre mise en page en place, nous pouvons activer les paramètres sticky de notre formulaire de contact. Sélectionnez ‘Réglages de rangée‘, puis sélectionnez les paramètres de la colonne 1.


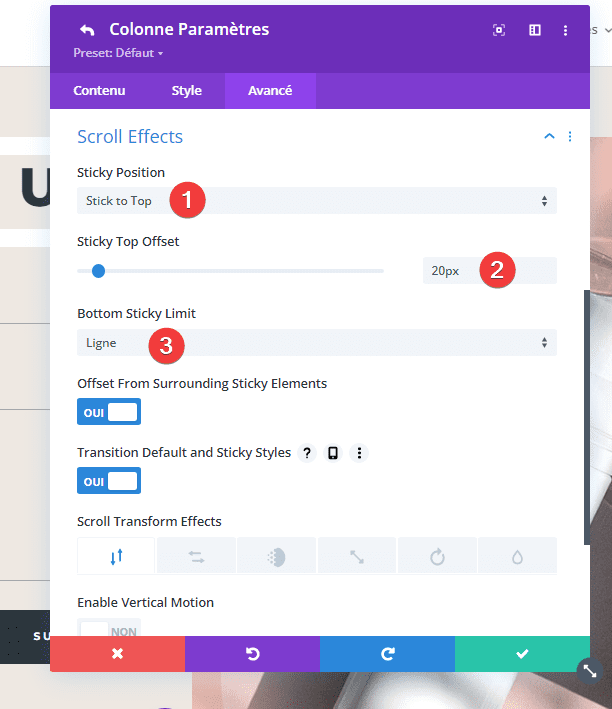
Sous l’onglet Avancé, accédez à ‘Scroll Effects’. C’est ici que nous définirons les paramètres sticky.
- Sticky Position : Stick to Top
- Stick Top Offset : 15 px
- Bottom Sticky Limit : Ligne

Et c’est tout! Vous avez maintenant ajouté les paramètres sticky à la colonne 1, rendant votre formulaire de contact et votre titre sticky lorsque vous faites défiler la page. Vous devriez voir le contenu de la colonne 2 défiler à côté du formulaire de contact.
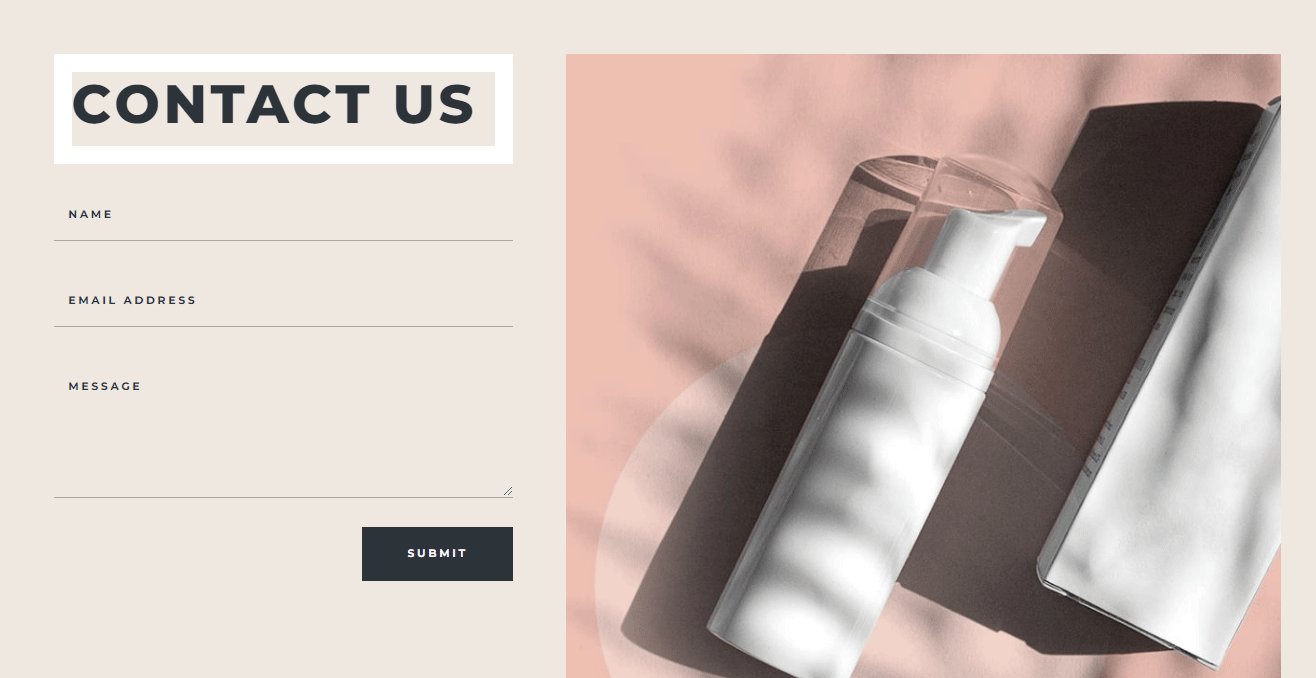
Résultat final
Jetons maintenant un coup d’œil à notre formulaire de contact sticky en action.

Télécharger DIVI Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article. Les paramètres sticky de Divi sont un moyen simple d’améliorer l’apparence de votre formulaire de contact – ou de tout autre élément de votre page. Vous pouvez appliquer les paramètres sticky pour n’importe quelle section, ligne ou module, rendant à peu près tout sur votre site Web sticky.
Si vous souhaitez en savoir plus sur ce que vous pouvez faire avec les fonctionnalités sticky de Divi, consultez nos tutoriels. Vous pouvez par exemple consulter notre tutoriel sur Comment ajouter un formulaire de contact à un en-tête global.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…