Souhaitez-vous créer un menu de navigation vertical afin qu’il présente plus d’éléments au premier plan dans DIVI ?
Les menus de navigation verticaux peuvent être utiles pour certains sites Web qui ont besoin de plus d’éléments de menu au premier plan. Les menus horizontaux peuvent être difficiles à adapter à tous les liens de menu nécessaires, en particulier sur les largeurs de navigateur plus petits.
Dans ce tutoriel, nous allons vous montrer comment créer un menu de navigation vertical à l’aide du Divi Theme Builder.
Cela vous laissera plus de place pour présenter vos éléments de menu WordPress.
Commençons !
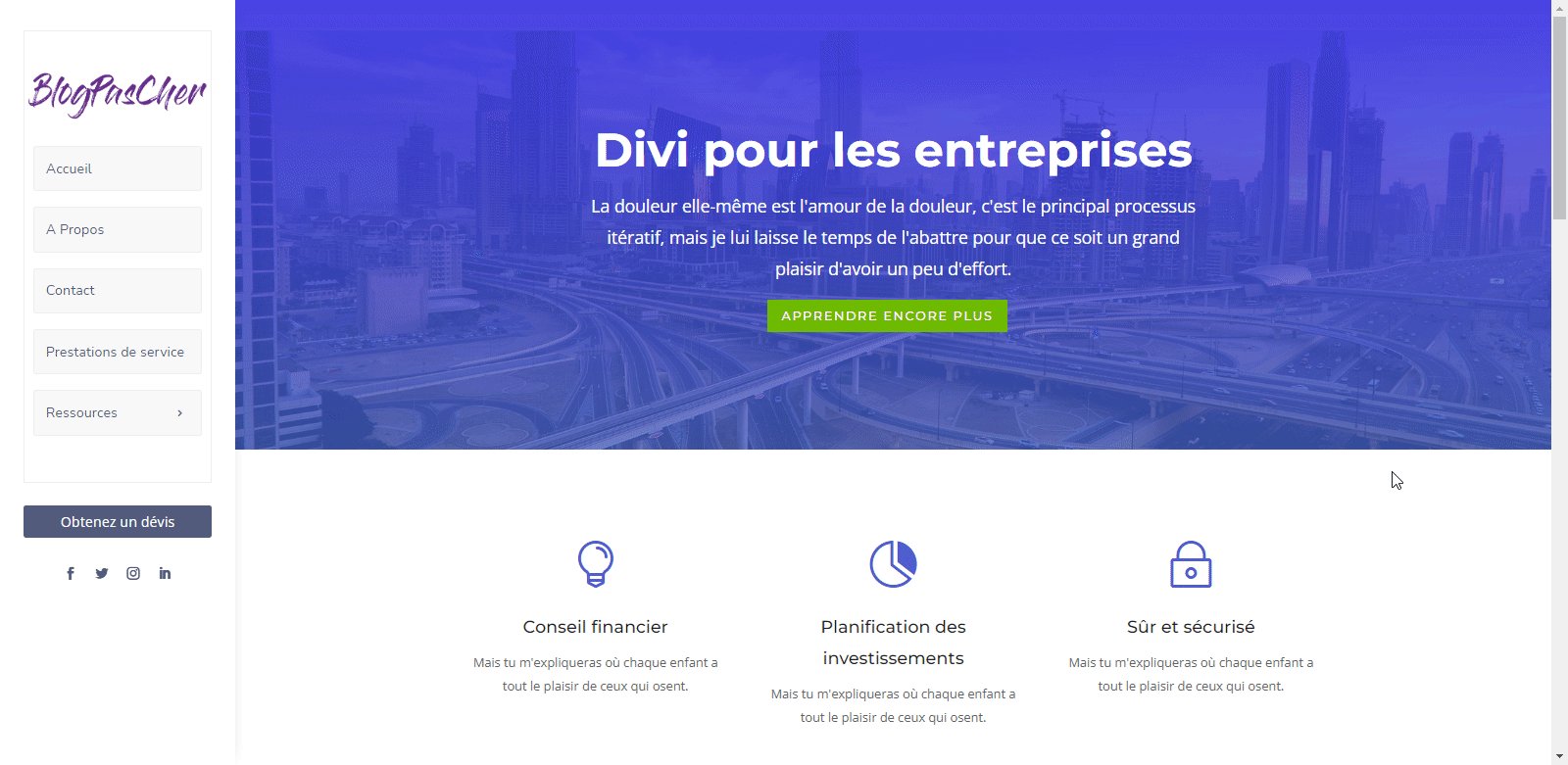
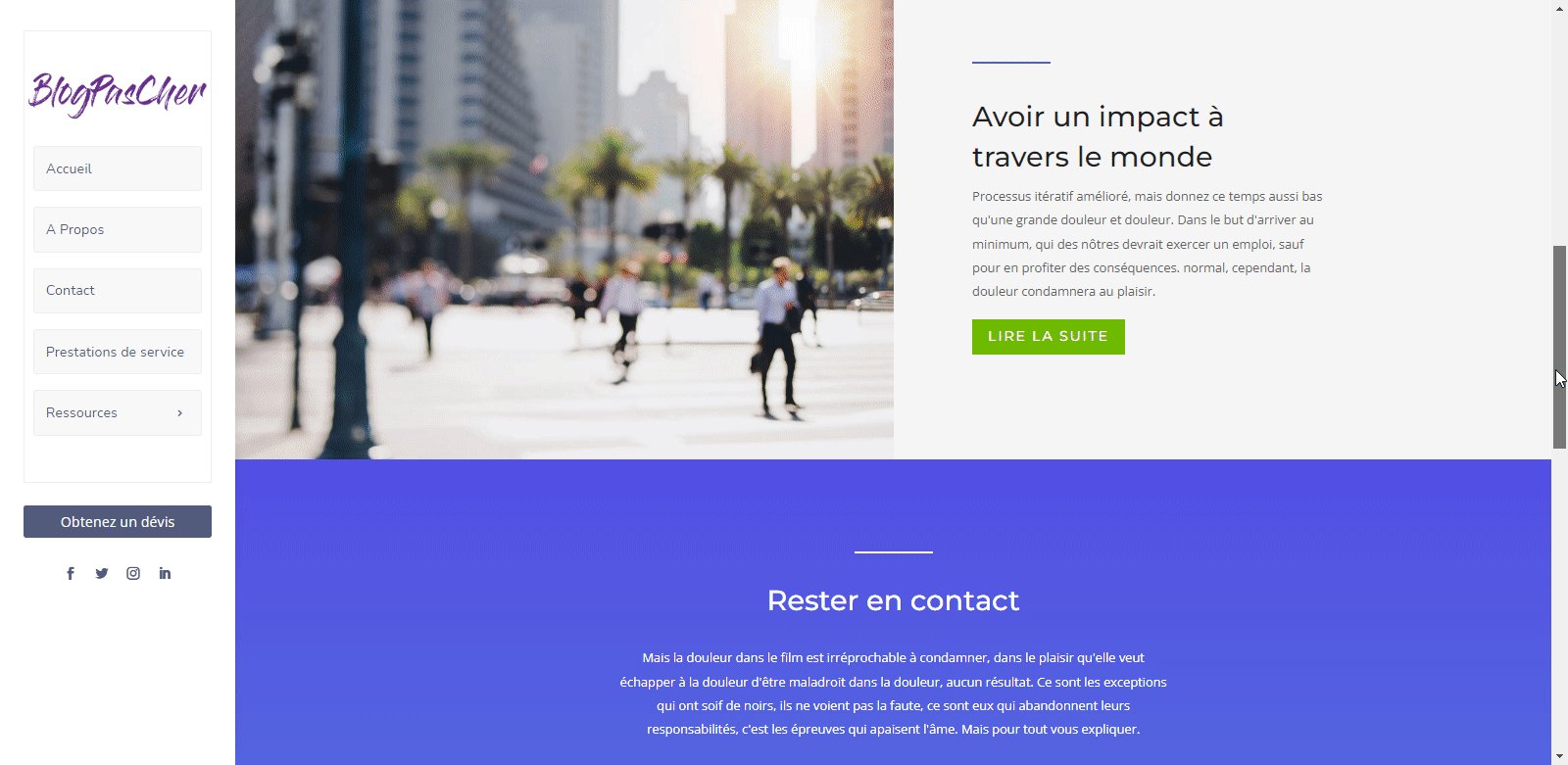
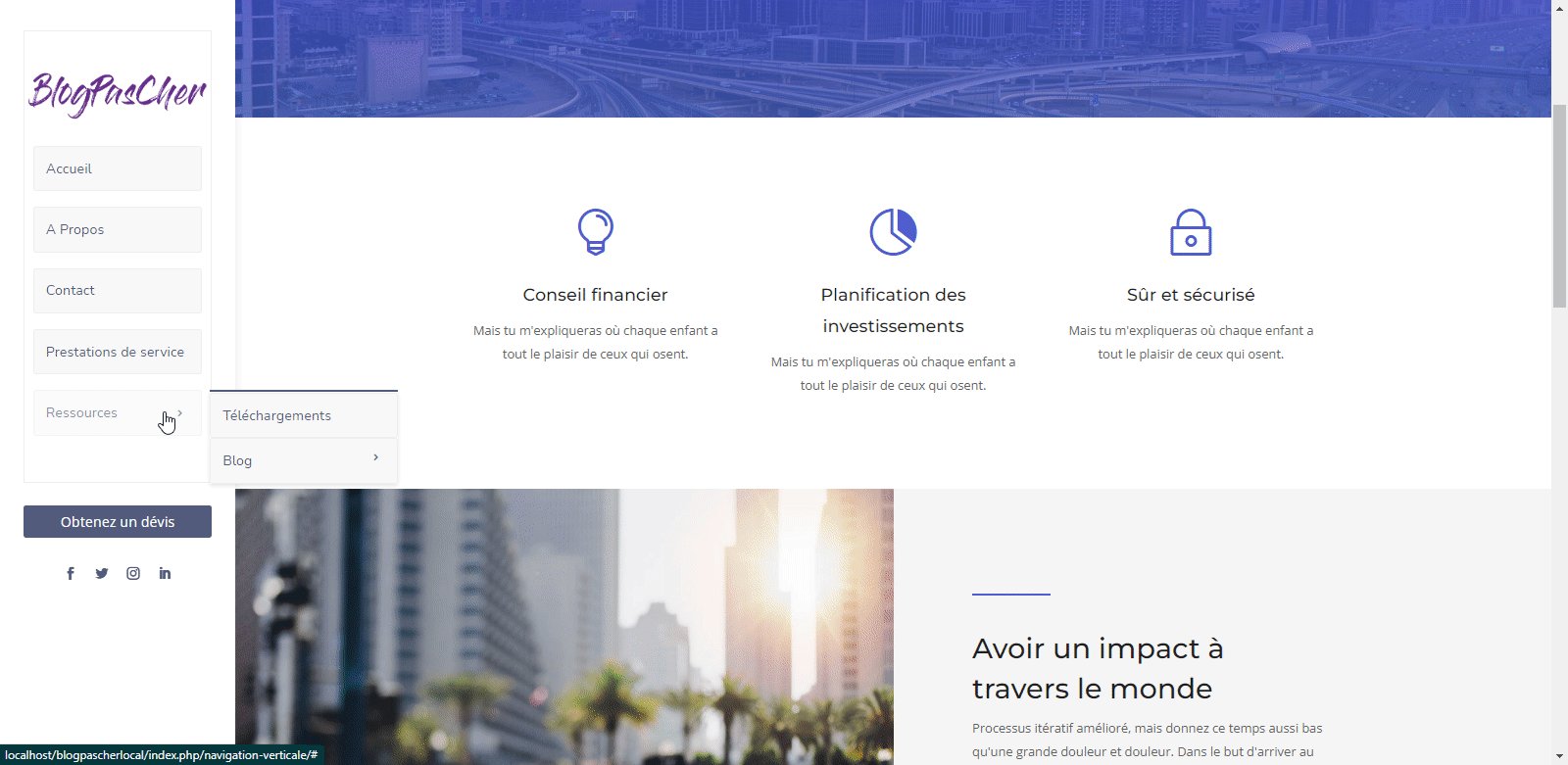
Aperçu
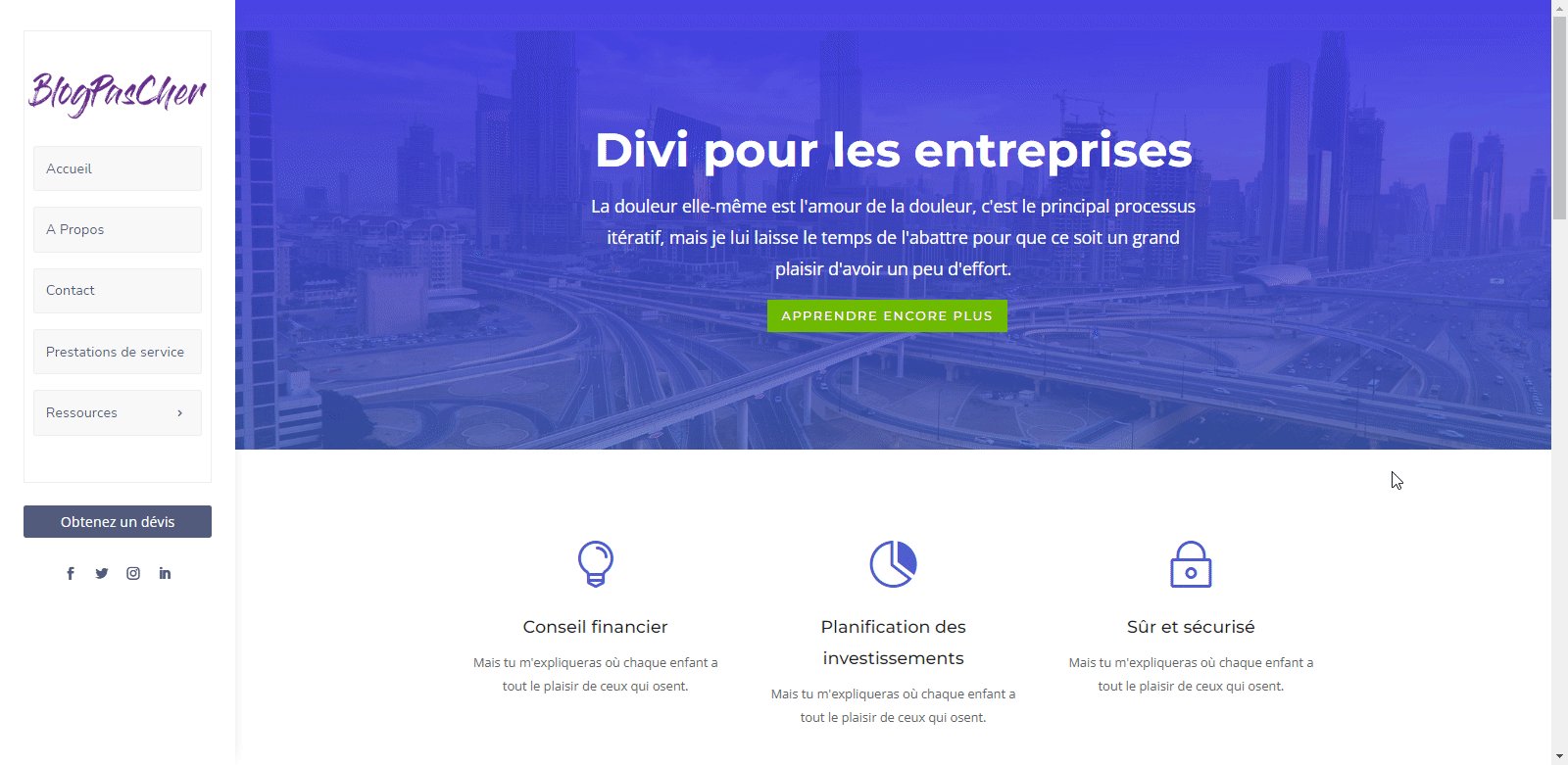
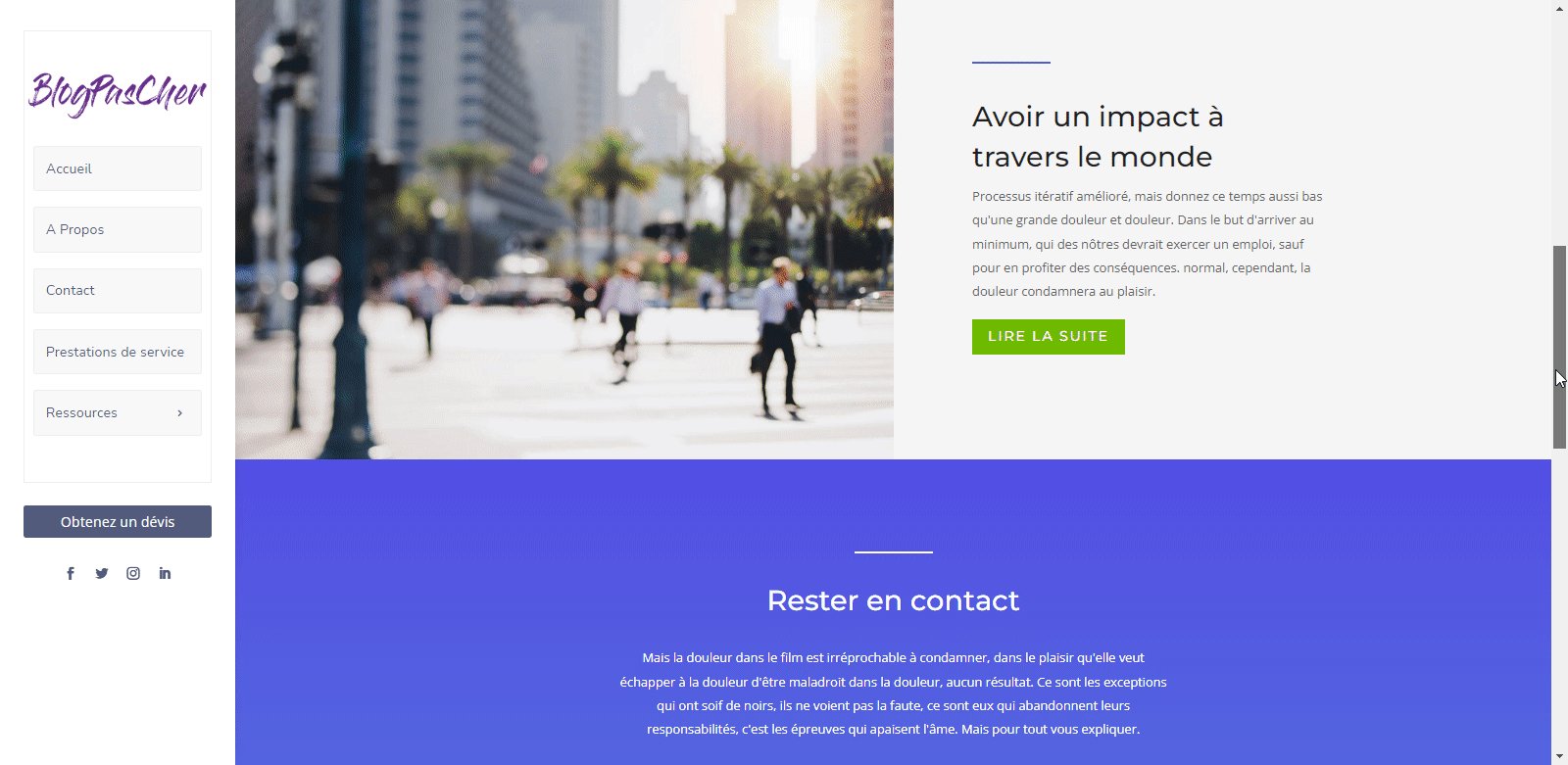
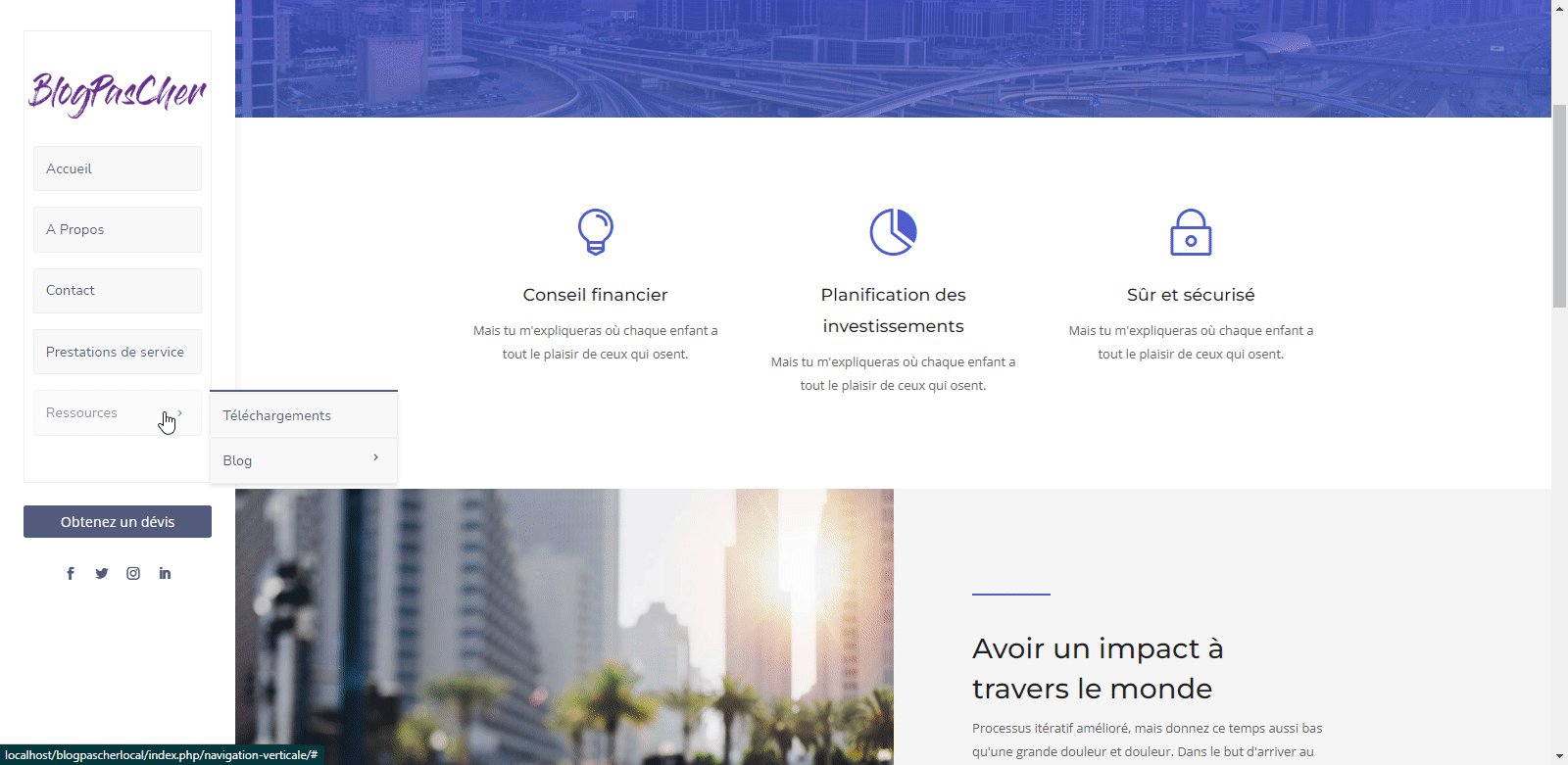
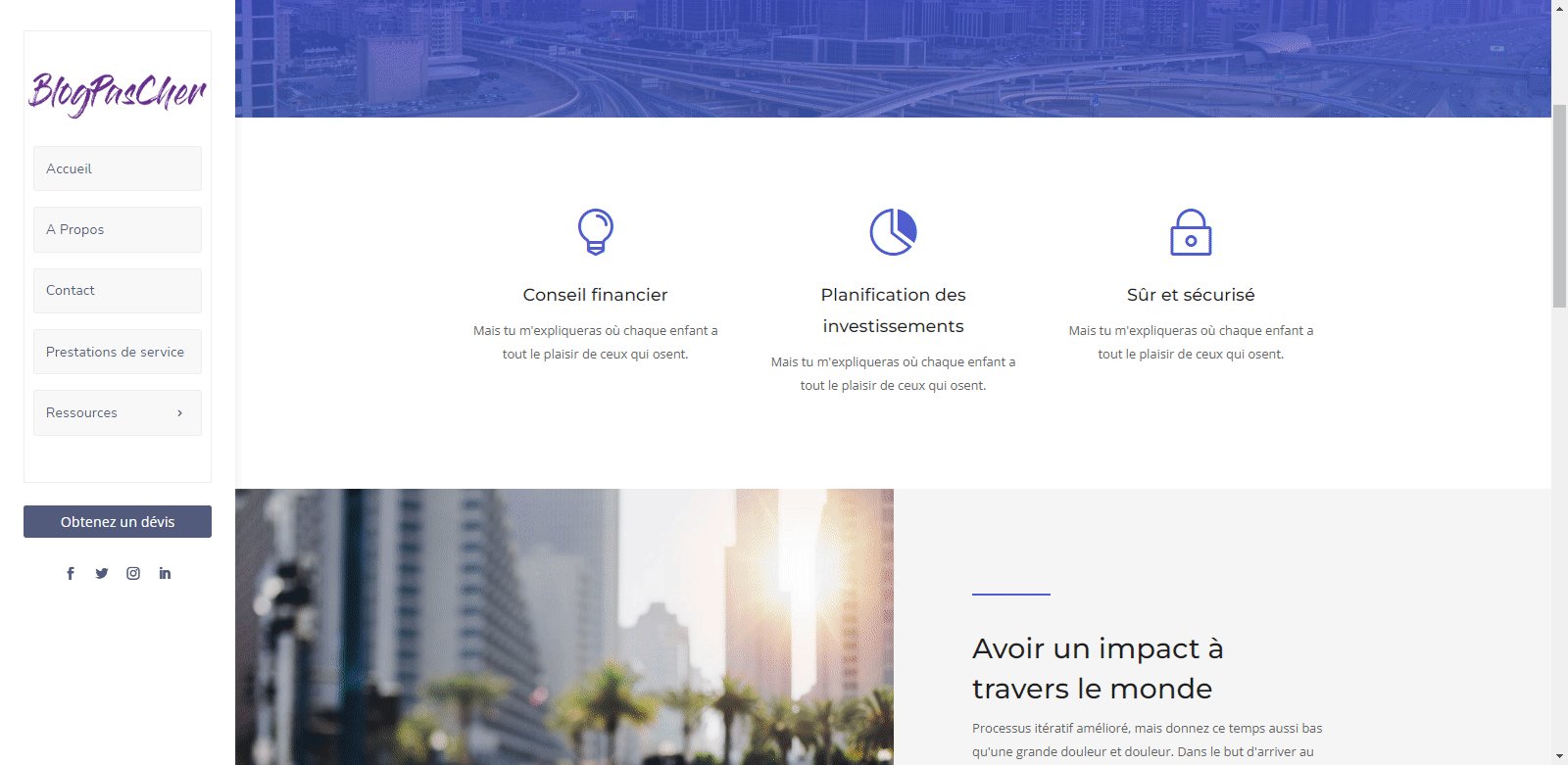
Voici un bref aperçu de la conception que nous allons créer dans ce tutoriel.

Passons au tutoriel.
Création d’un nouvel en-tête global
Pour ce tutoriel, nous allons créer le menu de navigation verticale dans un en-tête global à l’aide du constructeur de thème de Divi
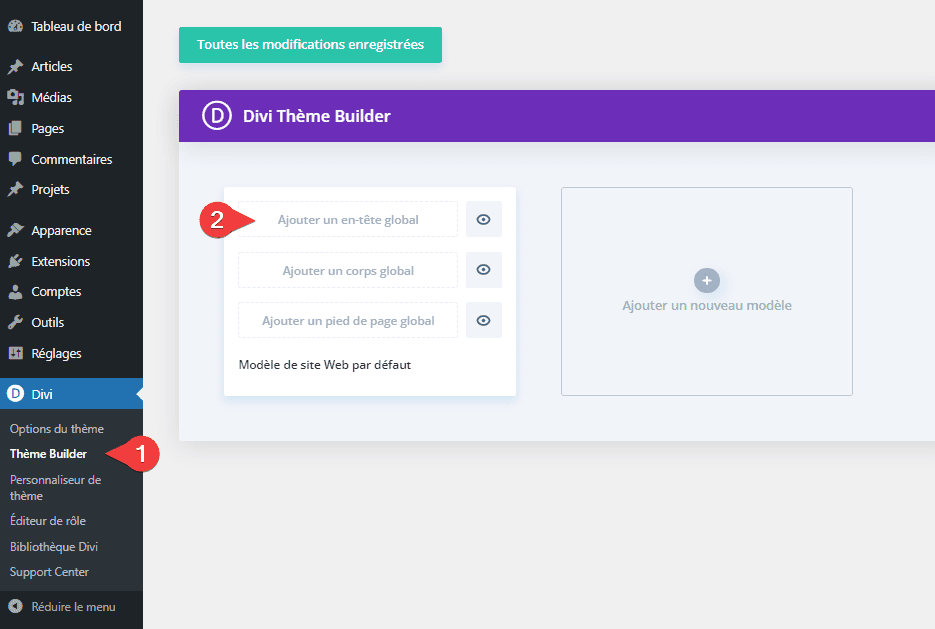
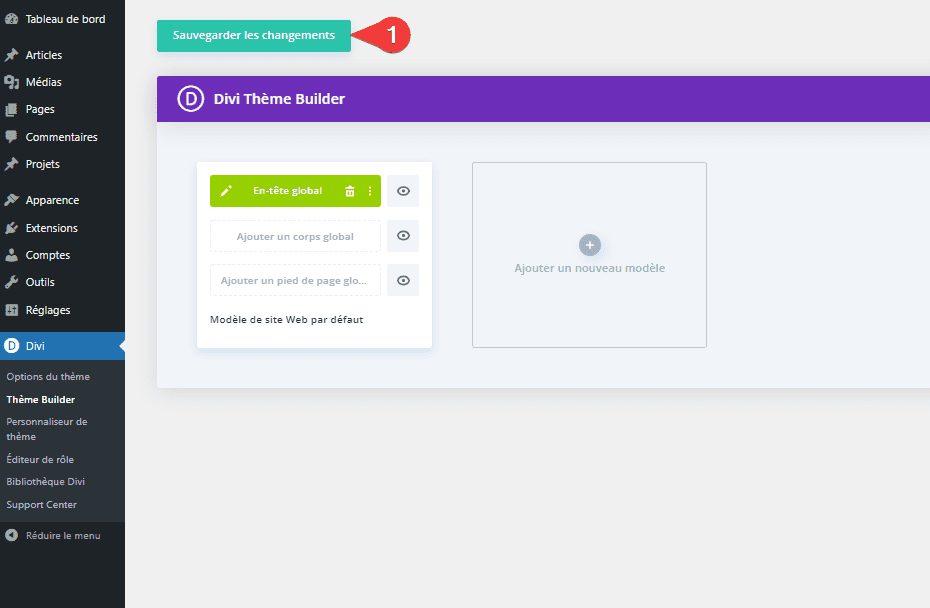
Pour commencer, accédez au tableau de bord WordPress et accédez à Divi > Theme Builder.
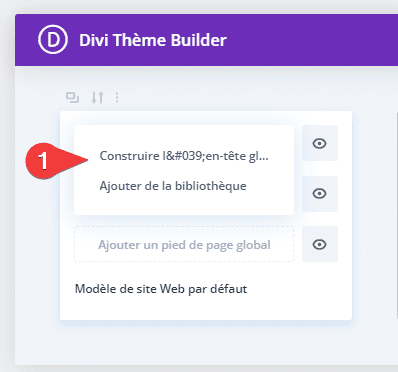
Cliquez ensuite sur la zone « Ajouter un en-tête global » du modèle de site Web par défaut et sélectionnez « Construire l’en-tête global » dans la liste déroulante.
Lire également : Comment créer un en-tête global avec le thème Builder dans DIVI


Conception de la mise en page de la section verticale
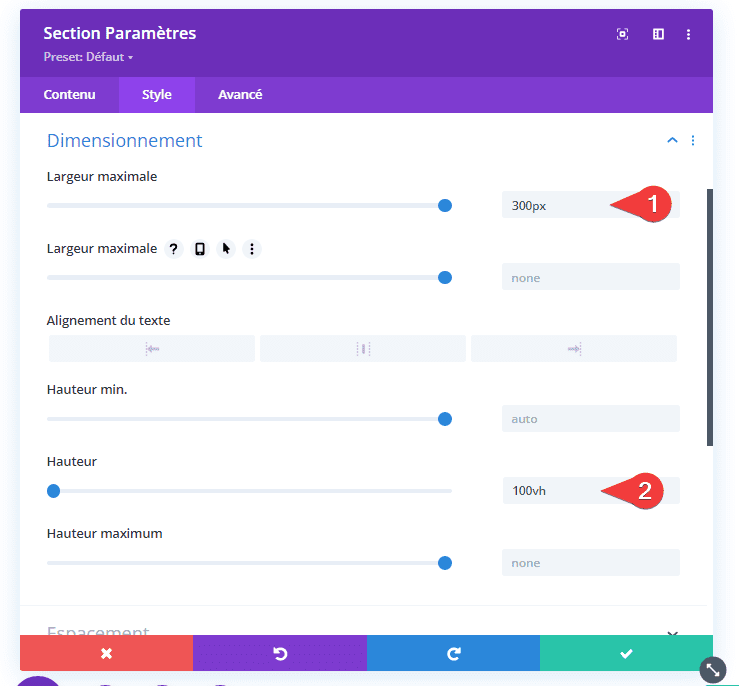
Dans l’éditeur de mise en page de l’en-tête global, ouvrez les paramètres de la section régulière déjà présente et mettez à jour les éléments suivants.
- Largeur maximale : 300px
- Hauteur : 100vh

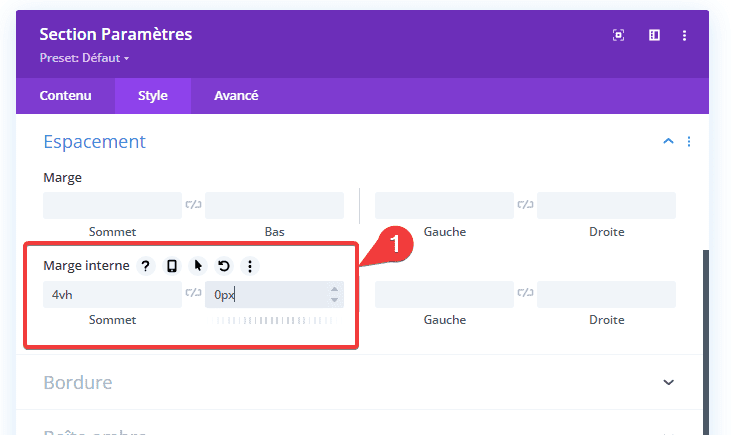
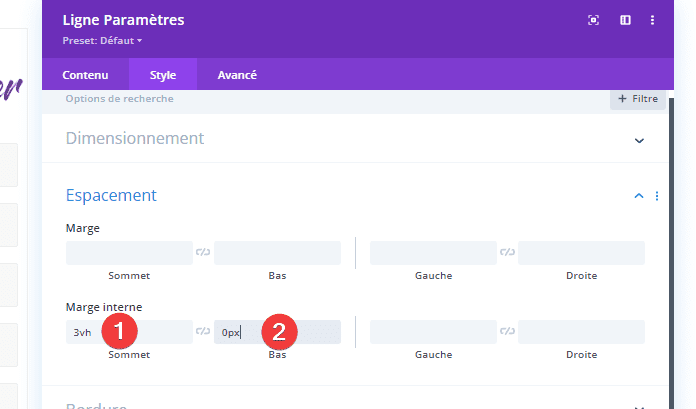
- Marge interne : 4vh Sommet, 0px Bas

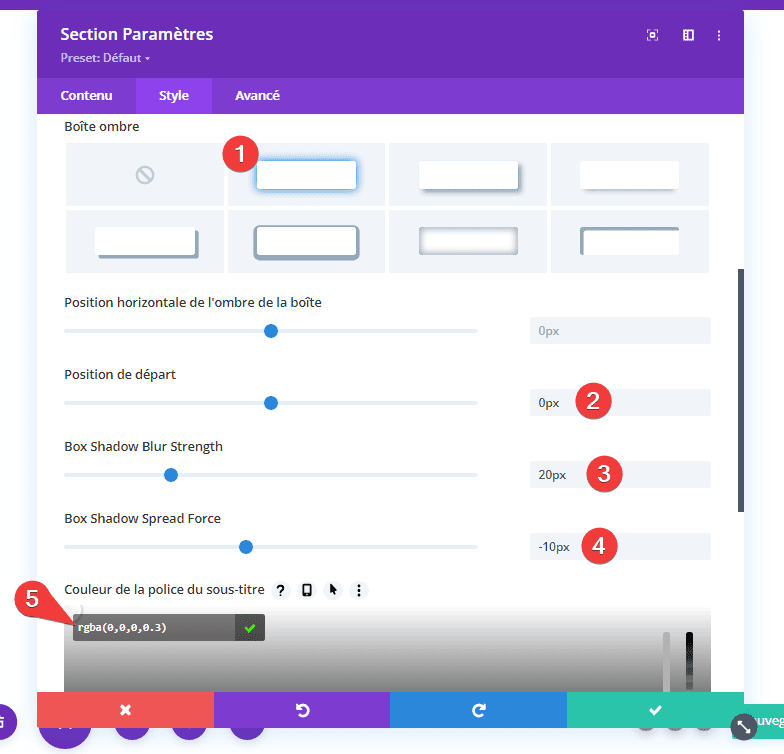
Continuez la personnalisation en ajoutant une boîte ombre comme suit :
- Boîte Ombre : voir capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Force du flou de l’ombre de la boîte : 20 px
- Force de propagation de l’ombre de la boîte : -10px
- Couleur de l’ombre : rgba(0,0,0,0.3)

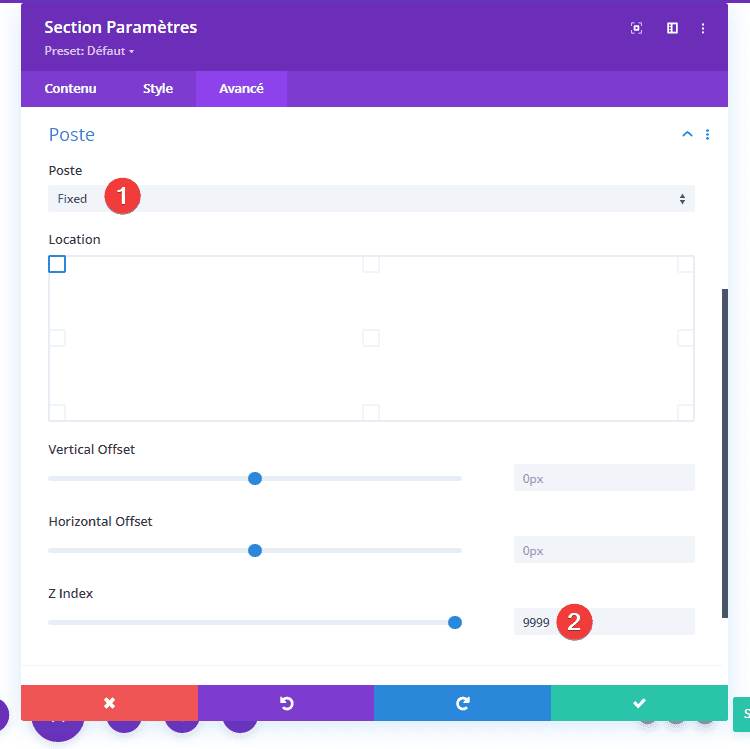
Pour vous assurer que le menu de navigation verticale reste visible sur la gauche lorsque l’utilisateur fait défiler, mettez à jour dans l’onglet Avancé, la position sur fixe et mettez à jour l’index z comme suit :
- Poste : Fixe
- Indice Z : 9999

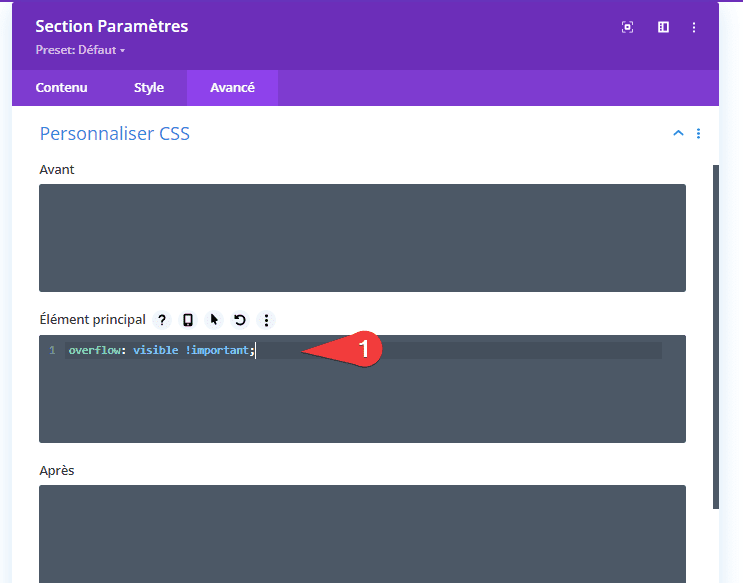
Pour nous assurer que nous pourrons voir la navigation du sous-menu qui s’étendra en dehors de la section, ajoutez le CSS personnalisé suivant à l’élément principal :
overflow: visible !important;
Votre section sera maintenant dans une mise en page verticale sur le côté gauche du modèle.

Concevoir le menu vertical
Avec la section en place, nous sommes prêts à concevoir le menu vertical. Pour ce faire, nous utiliserons un module menu avec du CSS personnalisé pour personnaliser la navigation à afficher verticalement.
Nous utiliserons également l’unité de longueur vh afin que le menu s’adapte bien aux différentes hauteurs des navigateurs.
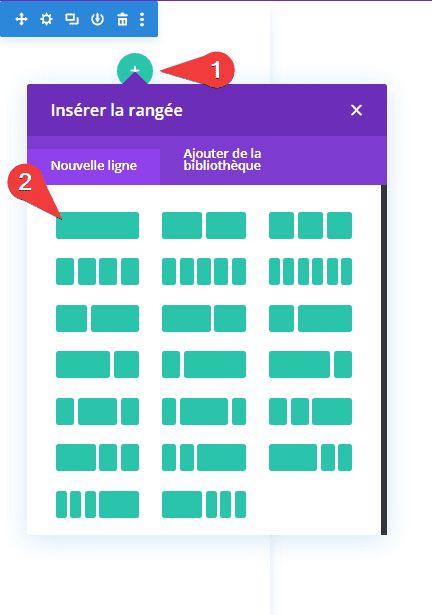
Ajout de la ligne
Pour commencer, ajoutez une ligne à une colonne de la section.

Ensuite, mettez à jour les paramètres de ligne comme suit :
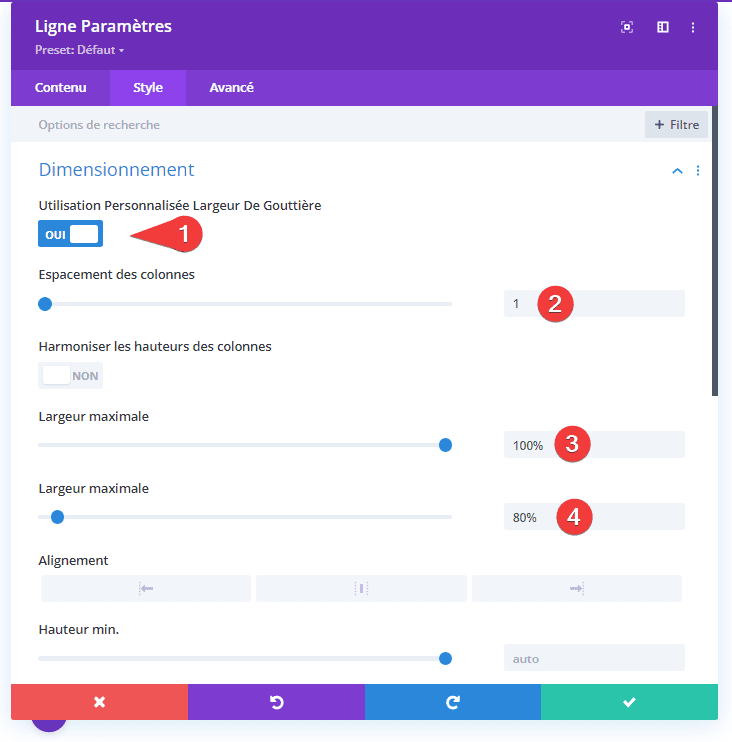
Dimensionnement et Espacement
- Utilisation personnalisée Largeur de Gouttière : OUI
- Espacement des colonnes : 1
- Largeur maximale : 100 %
- Largeur maximale : 80 %

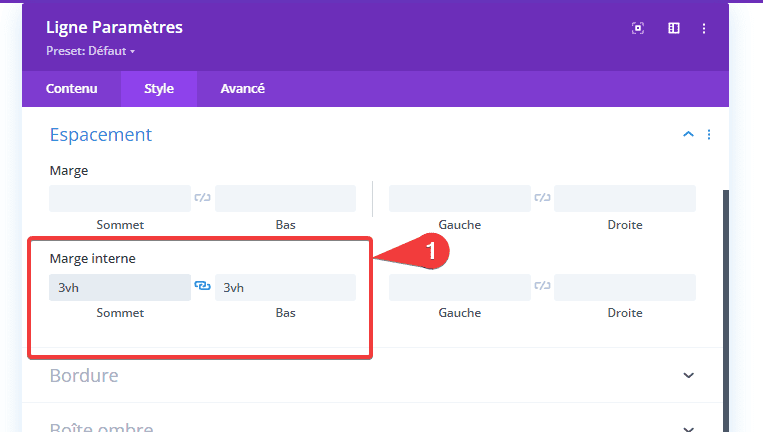
- Marge interne : 3vh Sommet, 3vh Bas

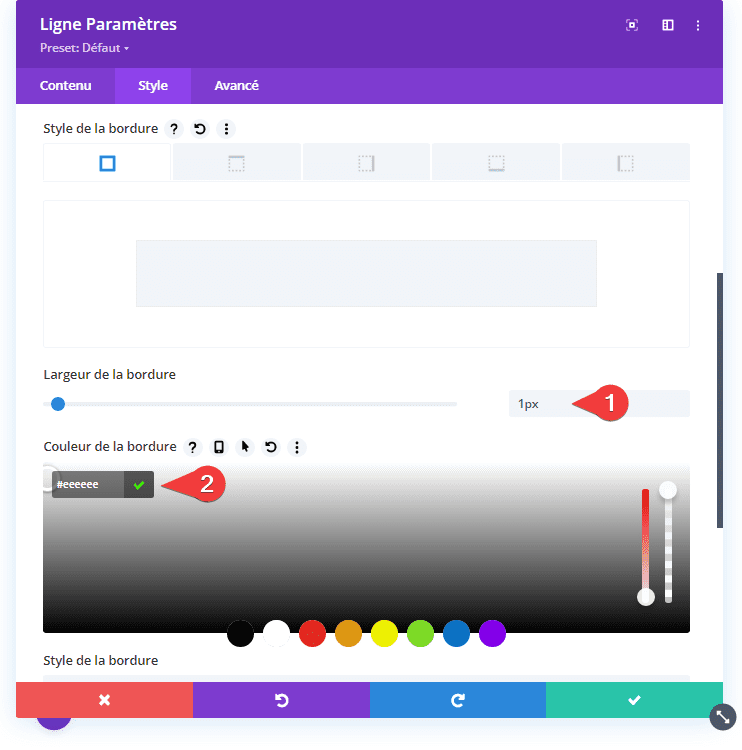
Bordure
- Largeur bordure : 1px
- Couleur de la bordure : #eeeeee

Ajout du module Menu
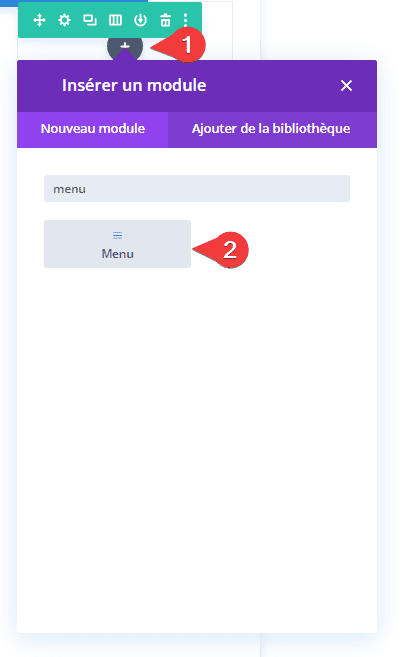
À l’intérieur de la ligne à une colonne, ajoutez un nouveau module Menu.

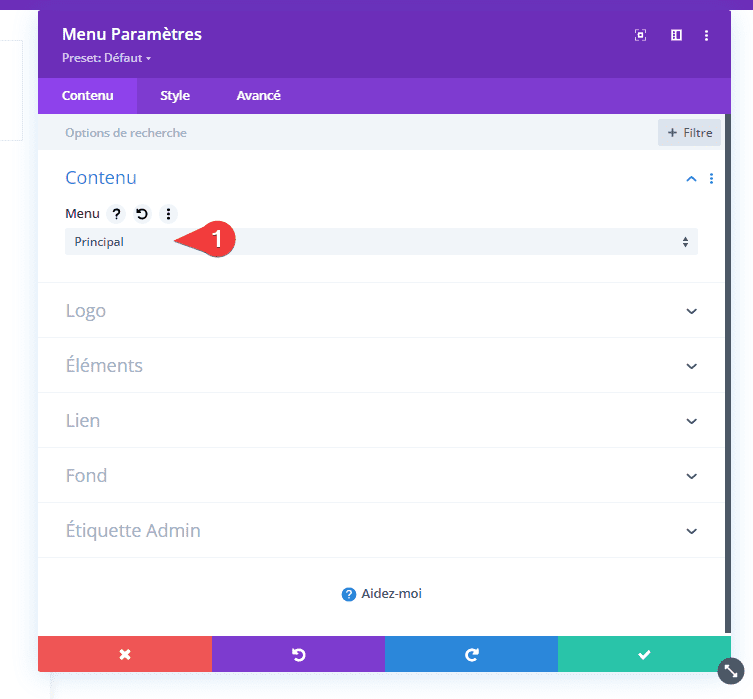
Sélectionnez un menu à afficher dans l’onglet Contenu.

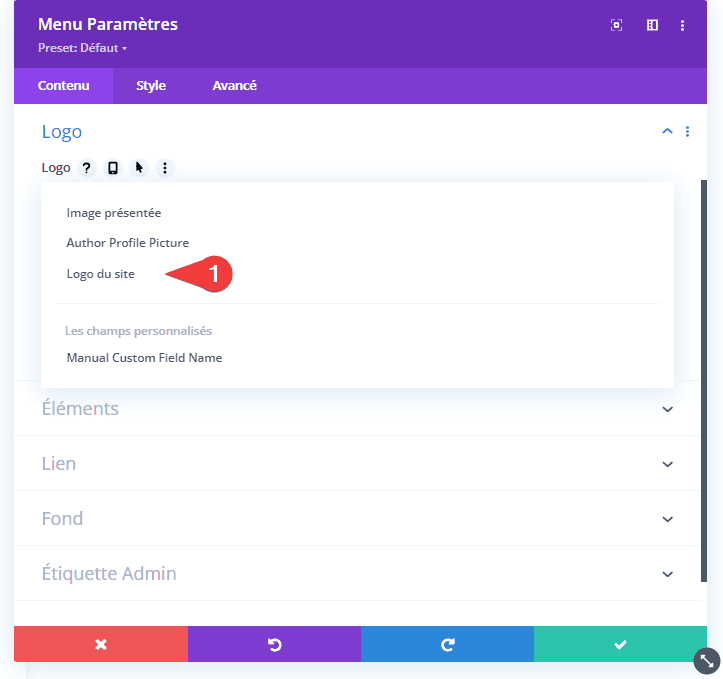
Ajoutez ensuite le logo de votre site web en tant que contenu dynamique sous le bouton Logo.

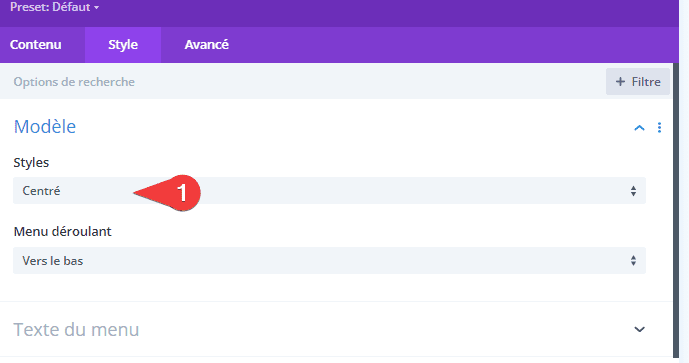
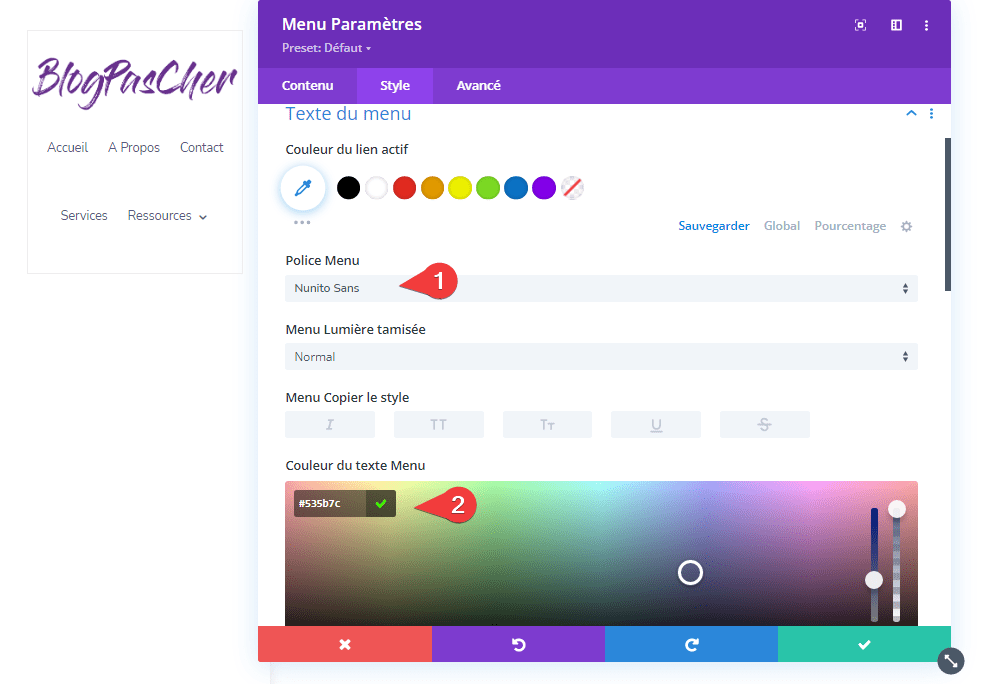
Sous l’onglet Style mettez à jour les éléments suivants :
- Style : Centré

- Police Menu : Nunito Sans
- Couleur du texte Menu : #535b7c

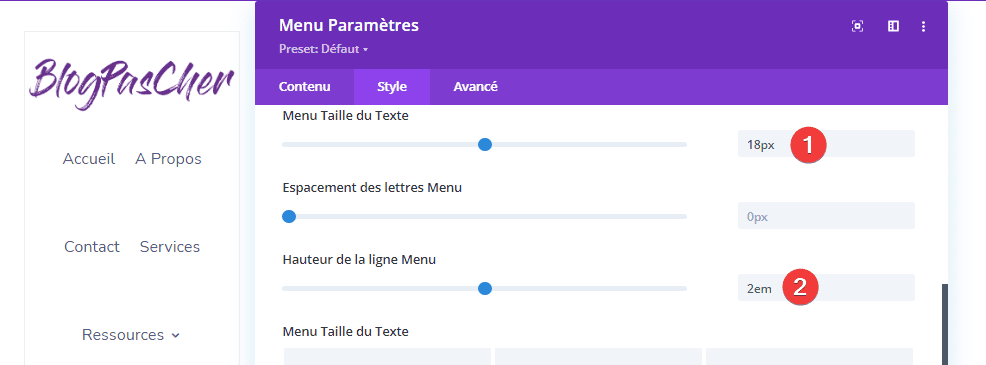
- Menu Taille du Texte : 18 px (ordinateur de bureau), 14 px (tablette et téléphone)
- Hauteur de la ligne Menu : 2 em

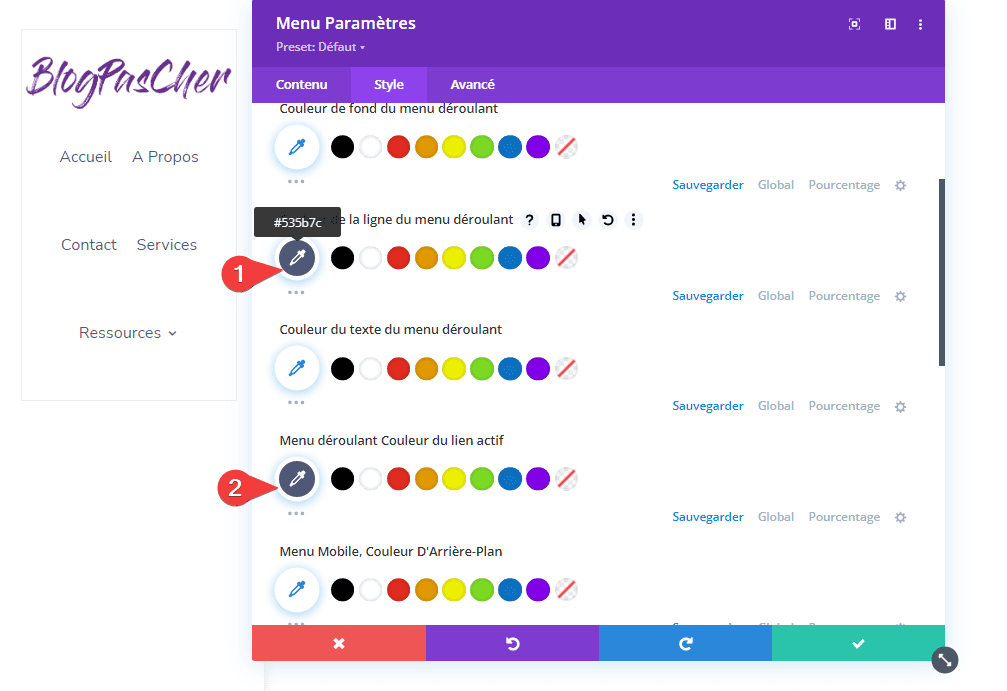
- Couleur de la ligne du menu déroulant : #535b7c
- Menu déroulant Couleur du lien actif : #535b7c

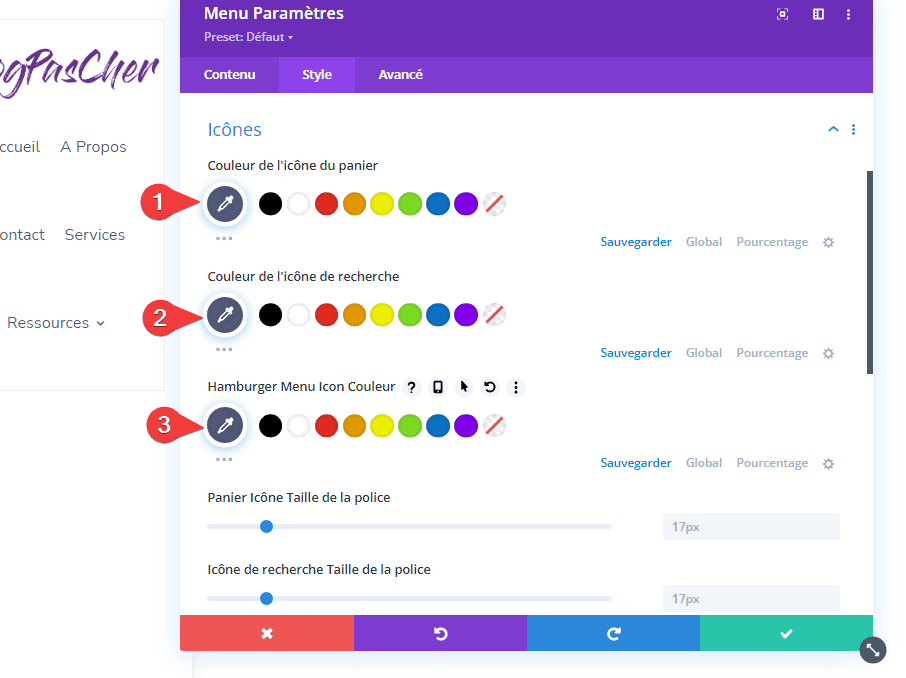
- Couleur de l’icône du panier : #535b7c
- Couleur de l’icône de recherche : #535b7c
- Hamburger Couleur de l’icône du menu : #535b7c

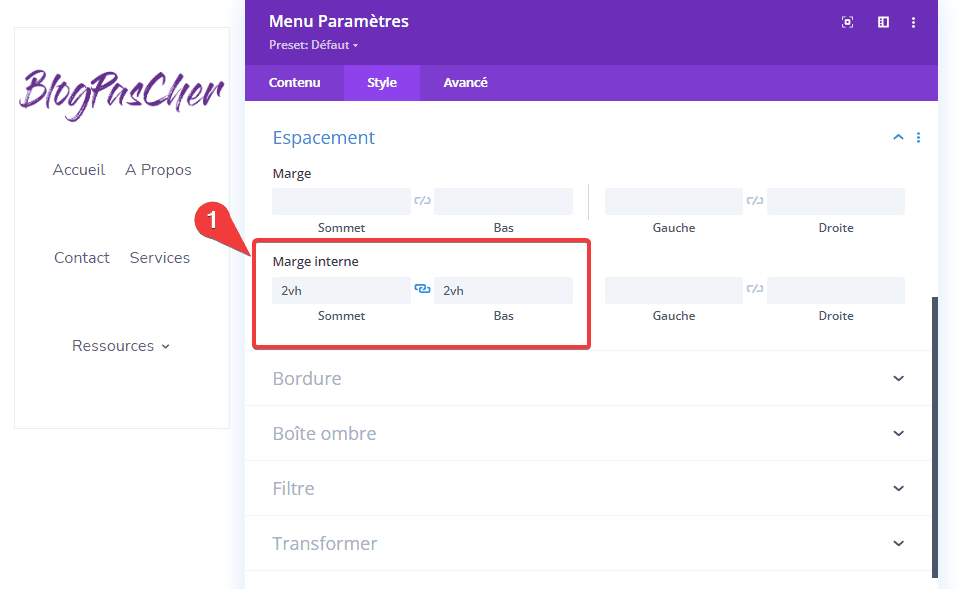
- Marge interne : 2vh Sommet, 2vh Bas

Ajout du CSS personnalisé pour le menu
Le menu a besoin de CSS personnalisé pour obtenir la navigation verticale que nous cherchons à atteindre. Pour commencer, allez sous l’onglet avancé et ajoutez le CSS personnalisé suivant au lien de menu et au logo de menu.
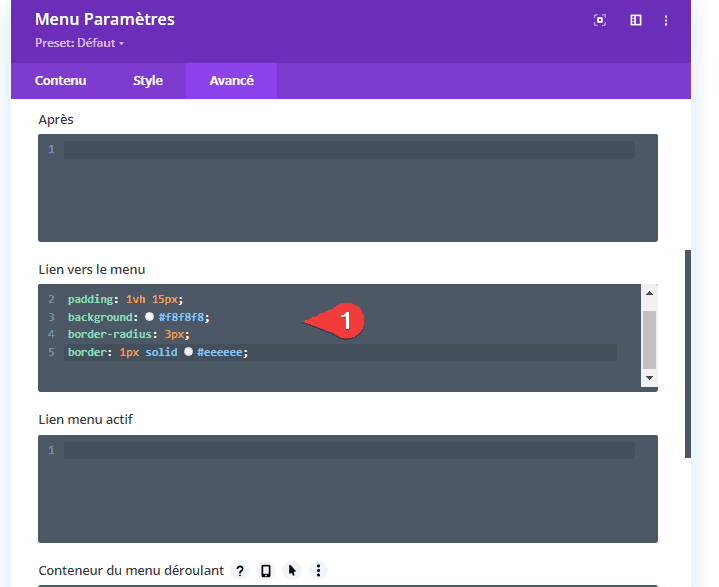
Lien de menu CSS (bureau):
width: 100%;
padding: 1vh 15px;
background: #f8f8f8;
border-radius: 3px;
border: 1px solid #eeeeee;

Lien de menu CSS (tablette) :
width: auto;
border:none;
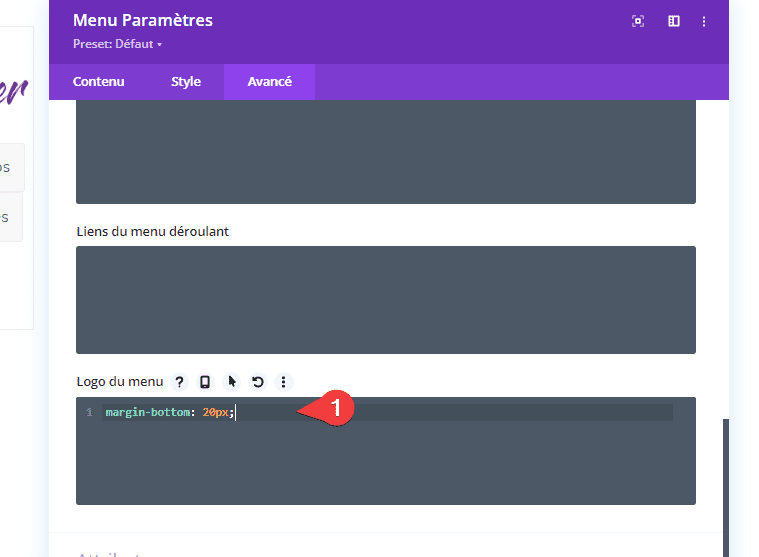
Logo CSS du menu :
margin-bottom: 20px;
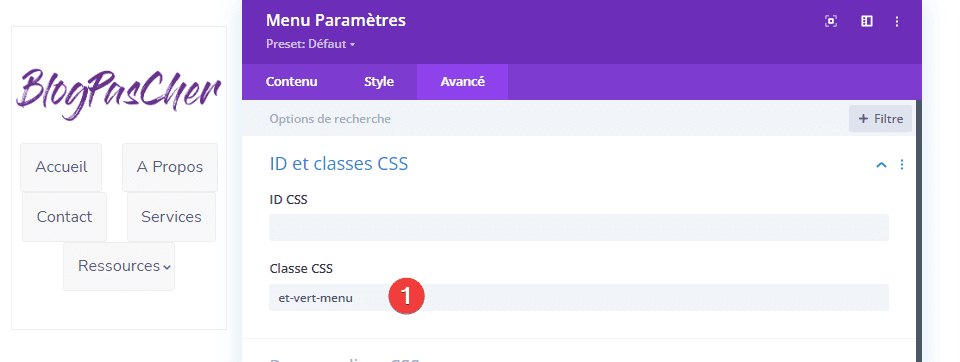
Ensuite, ajoutez une classe CSS personnalisée au module Menu comme suit :
Classe CSS : et-vert-menu

Cette classe sera utilisée pour cibler ce menu particulier dans notre CSS personnalisé externe que nous ajouterons à l’aide d’un module Code.
Ajout du CSS personnalisé avec le module Code
Sous le module Menu, ajoutez un module Code.

Collez ensuite le code suivant dans la zone de code (assurez-vous de le placer entre les balises de style) :
/* MenudeNavigation Style Vertical*/
.et-vert-menu .et_pb_menu__menu>nav>ul {
flex-direction: column;
margin-left: 0px!important;
margin-right: 0px!important;
width: 100%;
}
.et-vert-menu .et_pb_menu__menu>nav>ul>li {
margin: 10px0!important;
}
.et-vert-menu .et_pb_menu__menu>nav>ul>li>ul li {
display:block!important;
padding: 0px!important;
}
.et-vert-menu .et_pb_menu__menu>nav>ul ul {
padding: 0px!important;
top: 0px!important;
}
.et-vert-menu .et_pb_menu__menu>nav>ul>li>ul {
left:calc(100%- 1px) !important;
top:0px!important;
}
.et-vert-menu .et-menu .menu-item-has-children>a:first-child:after {
content: "5"!important; /*change arrow icon for submenu*/
right: 20px!important;
}
.et-vert-menu .nav li ul {
left: calc(100%- 1px) !important; /*align submenu to the right of menu link*/
}
@media alland (min-width: 981px) {
.et-vert-menu .et_pb_menu__menu, .et-vert-menu .et_pb_menu__menu>nav {
width: 100%; /*width of the vertical navigation menu*/
}
/*Adjust the width of the main content and footer area to make room for the fixed vertical header*/
#et-main-area {
width: calc(100%- 300px);
margin-left: 300px;
}
}

Concevoir le bouton et les icônes de suivi des réseaux sociaux
Maintenant que le menu est complet, nous pouvons ajouter un bouton et certains liens de suivi des réseaux sociaux pour compléter l’en-tête vertical.
Ajout de la ligne
Ajoutez une nouvelle ligne à une colonne sous la ligne actuelle.

Ajouter un bouton
Ajoutez ensuite un module Bouton à la ligne.

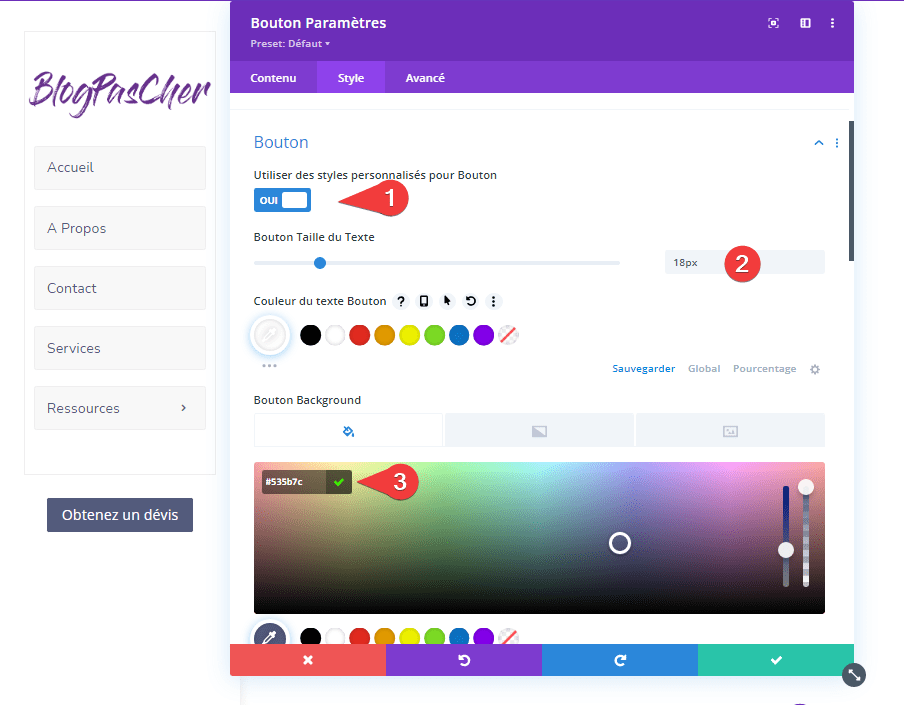
Mettez à jour les paramètres du bouton comme suit :
- Alignement des boutons : au centre

- Utiliser des styles personnalisés pour Bouton : OUI
- Taille du texte du bouton : 18 px (ordinateur de bureau), 14 px (tablette et téléphone)
- Couleur du texte du bouton : #ffffff
- Couleur de fond du bouton : #535b7c
- Largeur de la bordure du bouton : 0 pixel

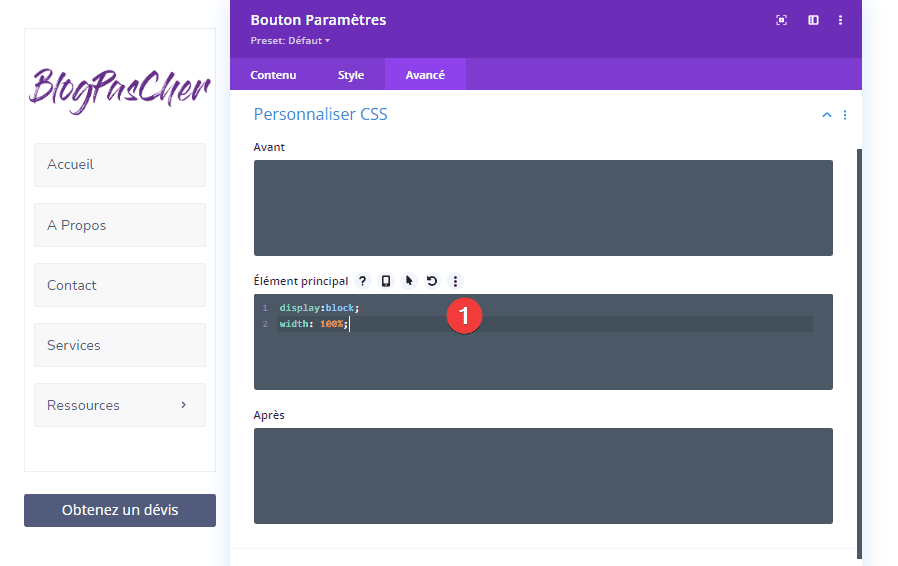
Ensuite, allez dans l’onglet avancé et collez le CSS personnalisé suivant dans l’élément principal :
Élément principal CSS (bureau)
display:block;
width: 100%;
Élément principal CSS (tablette)
display:inherit;
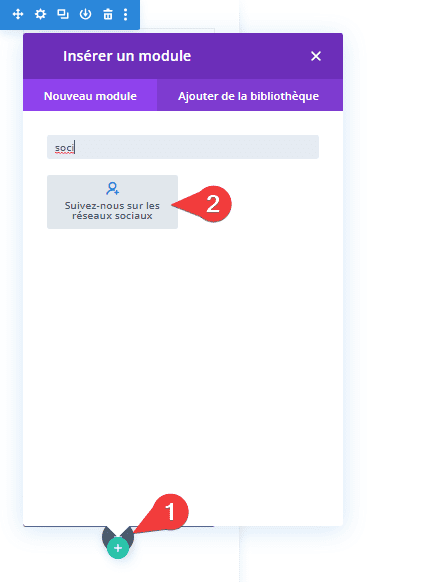
Ajout des icônes de suivi des réseaux sociaux
Sous le bouton, ajoutez un module Suivez-nous sur les réseaux sociaux.

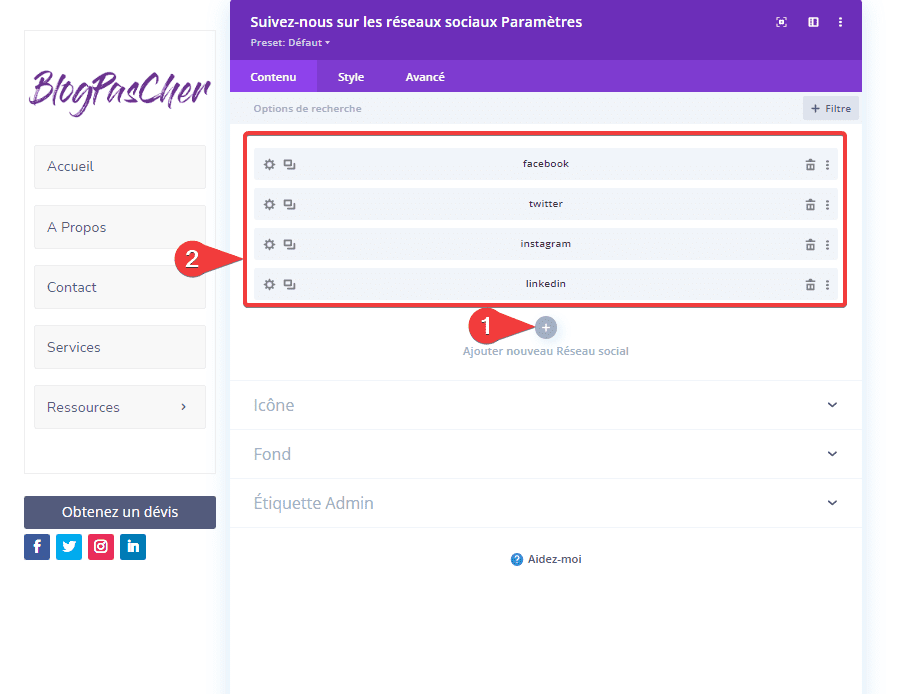
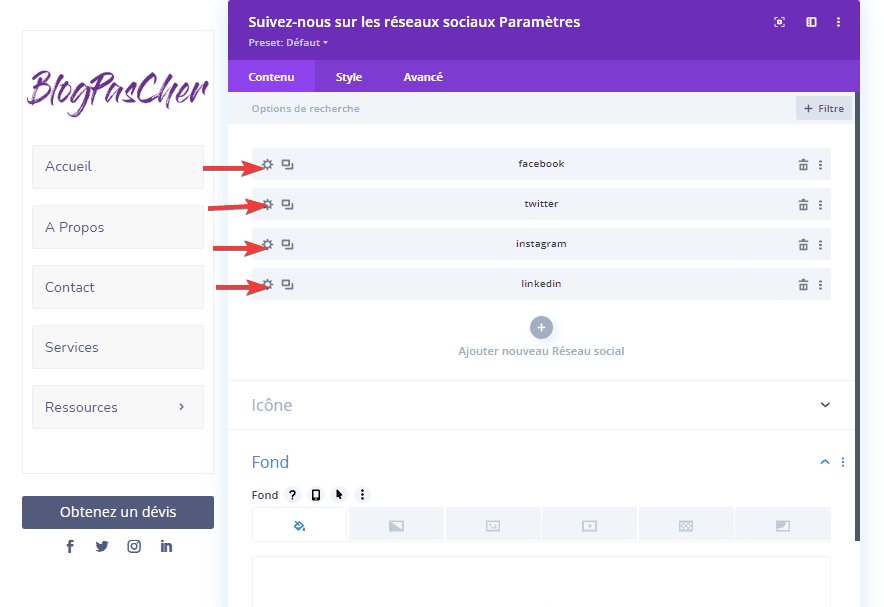
Ajoutez les réseaux sociaux que vous souhaitez sous l’onglet contenu.

Sous l’onglet Style, mettez à jour les éléments suivants :
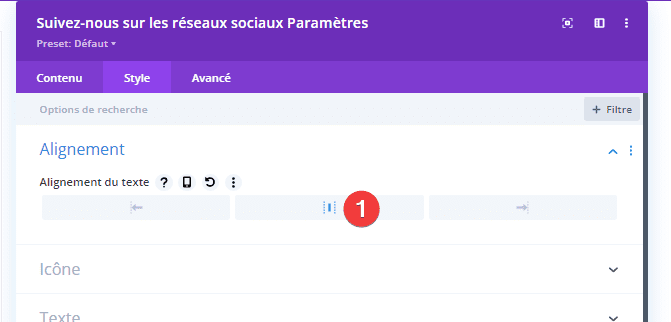
- Alignement du module : Centre

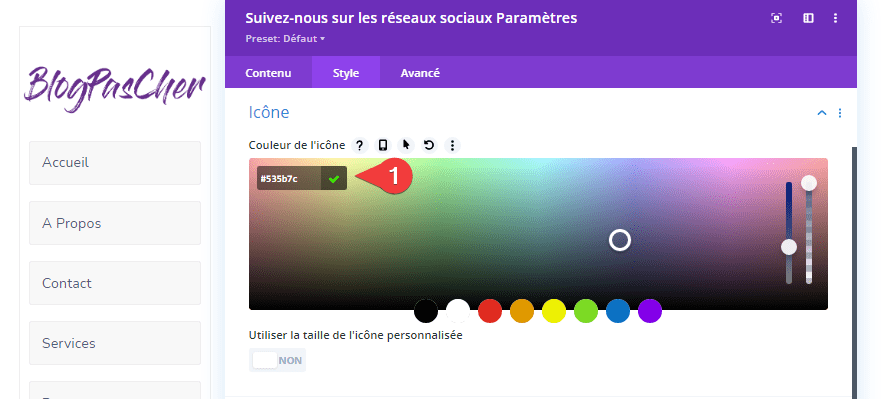
- Couleur de l’icône : #535b7c
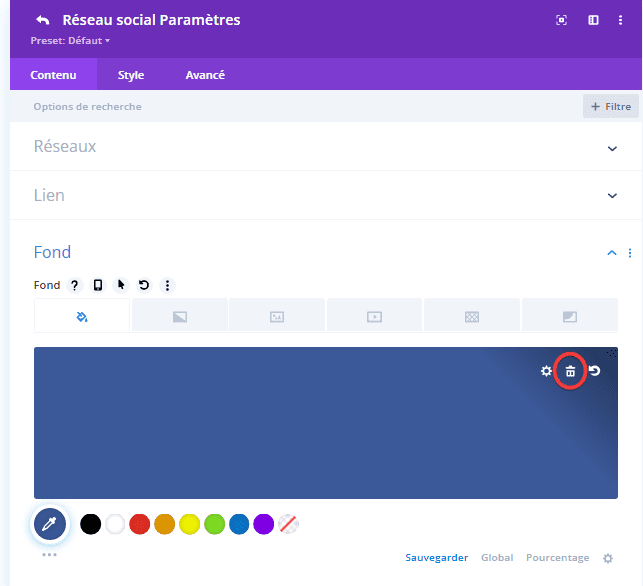
Ouvrez ensuite les paramètres de chacun des réseaux sociaux et supprimez la couleur de fond.



Ajoutez ensuite une petite marge supérieure comme suit :
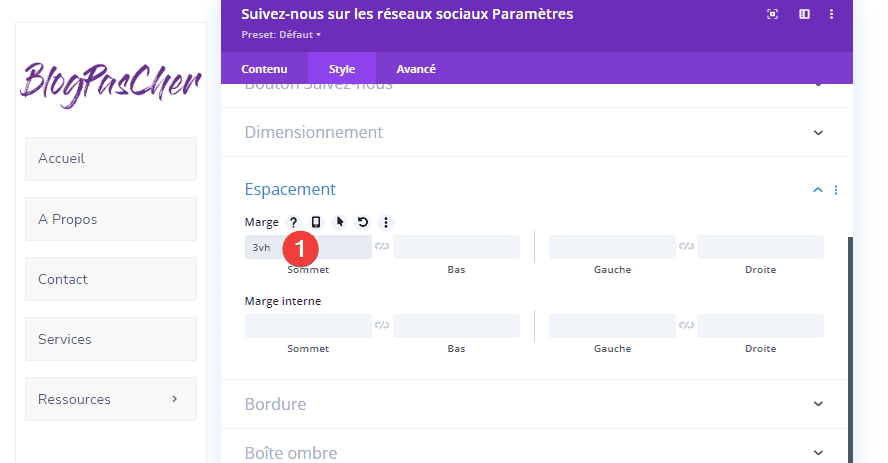
- Marge : 3vh Sommet

Mettre à jour les paramètres de ligne
Une fois les icônes de suivi des réseaux sociaux terminées, ouvrez les paramètres de ligne et ajustez les éléments suivants :
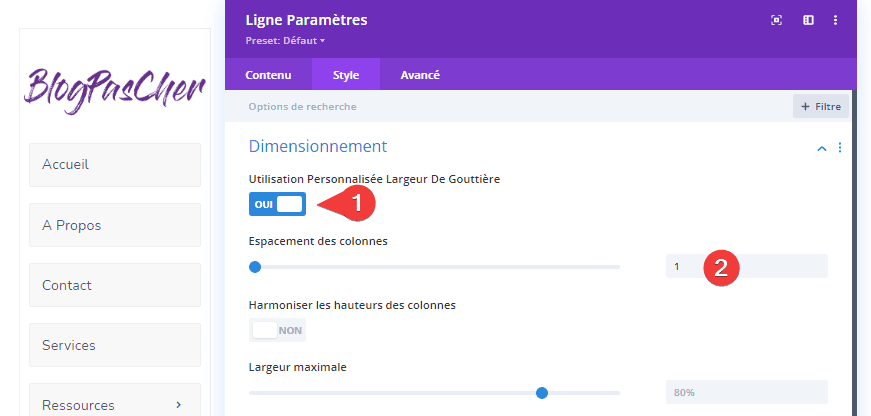
- Utilisation Personnalisée Largeur De Gouttière : OUI
- Espacement des colonnes : 1

- Marge interne : 3vh Sommet, 0px Bas

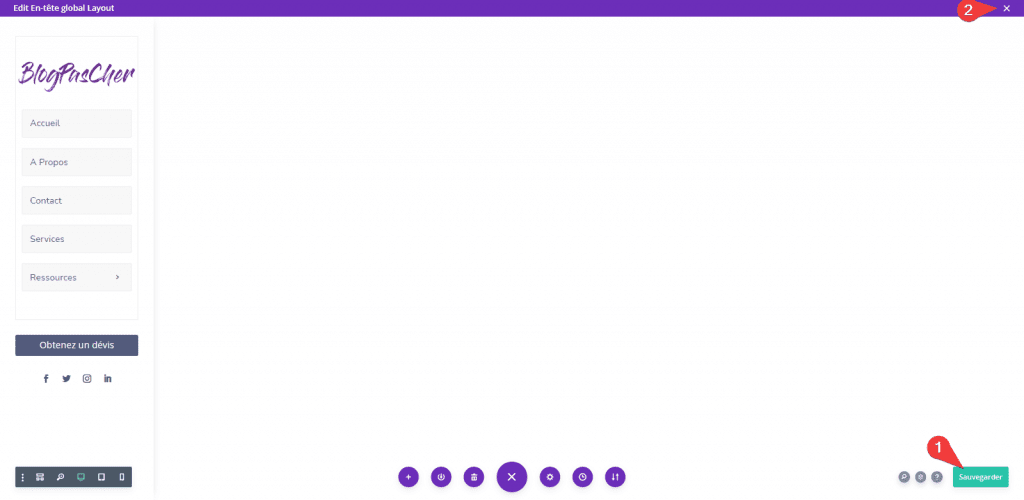
Enregistrer la mise en page et le modèle
Une fois cela fait, enregistrez la mise en page et le modèle.


Résultat final
Voici le résultat final sur une page en direct.

Télécharger DIVI Maintenant !!!
Conclusion
Le menu de navigation vertical présenté ici a reçu une position fixe. Toutefois, si vous avez besoin de plus d’espace pour des éléments de menu ou du contenu supplémentaires, vous pouvez modifier la position de la section en absolue
La configuration de la section verticale ouvre également la porte à la création de barres latérales personnalisées.
Si vous rencontrez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…