Besoin de créer un en-tête global pour votre site web avec Divi ?
Un en-tête global apparaîtra partout sur votre site Web, sauf si vous avez attribué un en-tête différent à une page ou à un article.
Commençons !
Aperçu
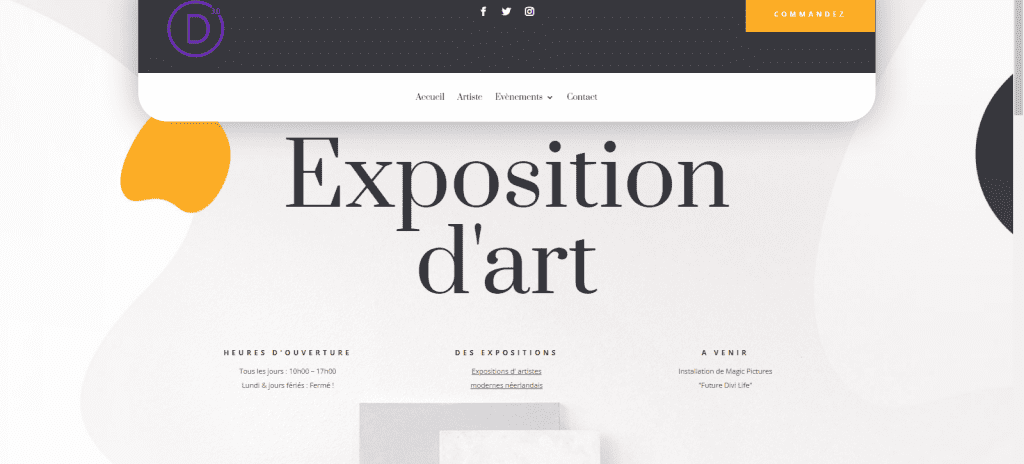
Voici un aperçu de l’en-tête global que nous allons concevoir.

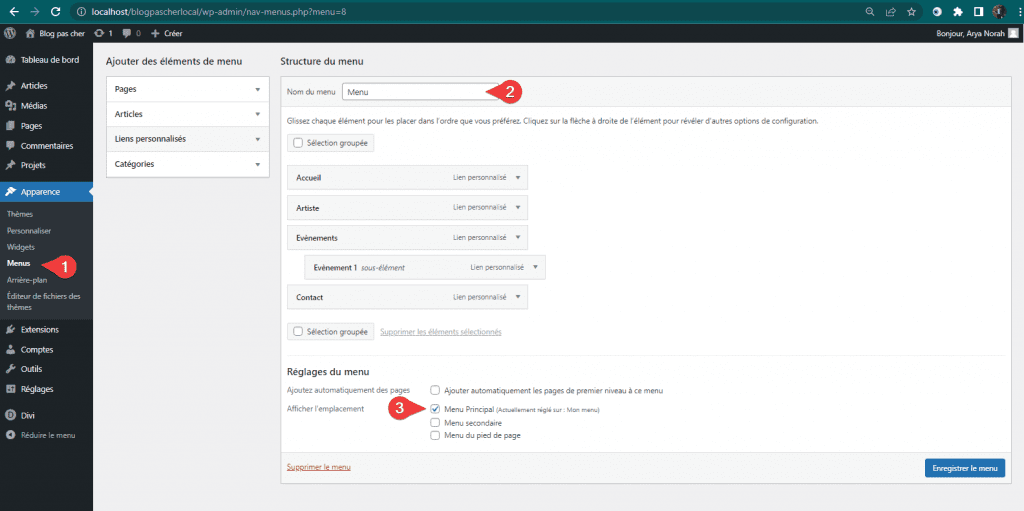
Configurer votre menu principal
Commencez par créer votre menu dans les paramètres d’apparence de votre site WordPress.

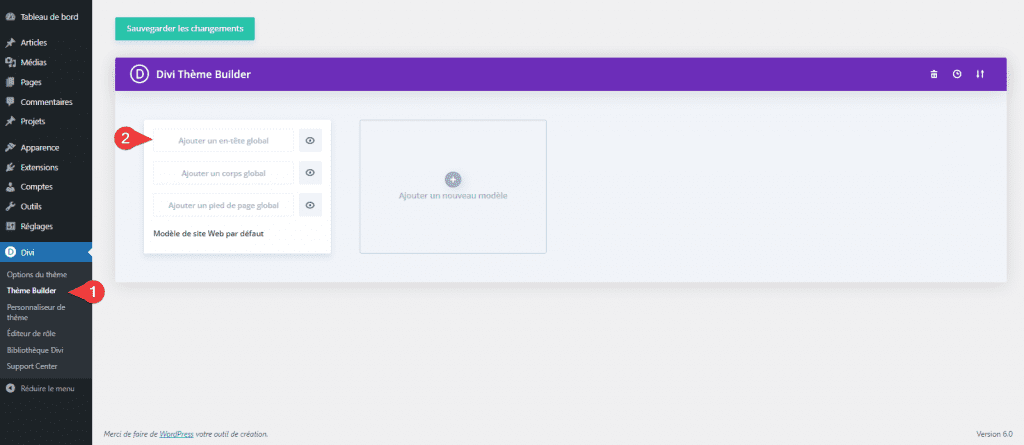
Accéder à l’option Thème Builder sous Divi
Dans les options du thème Divi, cliquer sur Thème Builder. Une fois là-bas, vous remarquerez un modèle de site web par défaut.

Ajouter et créer un en-tête global
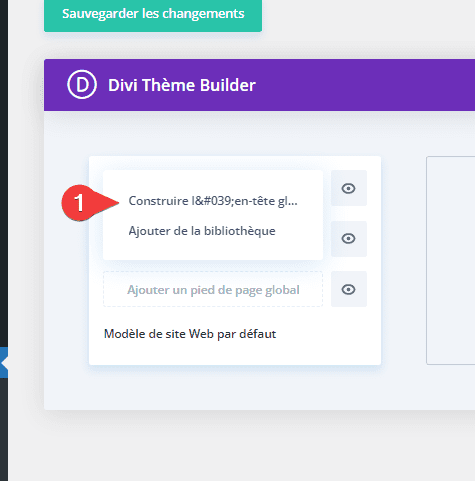
Le modèle de site Web par défaut est l’endroit où vous pouvez commencer à créer votre en-tête global personnalisé, votre corps global et votre pied de page global. Cliquez sur « Ajouter un en-tête global » et continuez en cliquant sur « Construire l’en-tête global » pour commencer le processus.

Paramètres de section
Dimensionnement
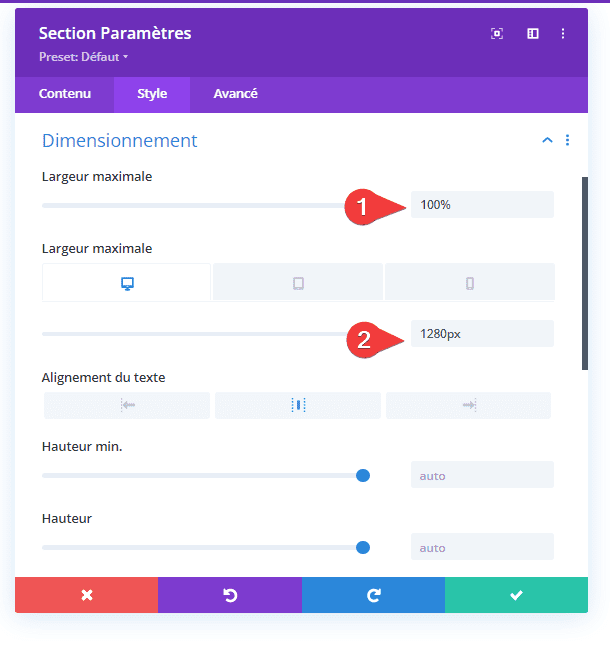
Ouvrez les paramètres de la section que vous trouverez sur la page, dans l’onglet Style, modifiez les dimensions sur différentes tailles d’écran.
- Largeur maximale : 100%
- Largeur maximale : 1280px (pour PC et tablette), 100% (pour mobile)

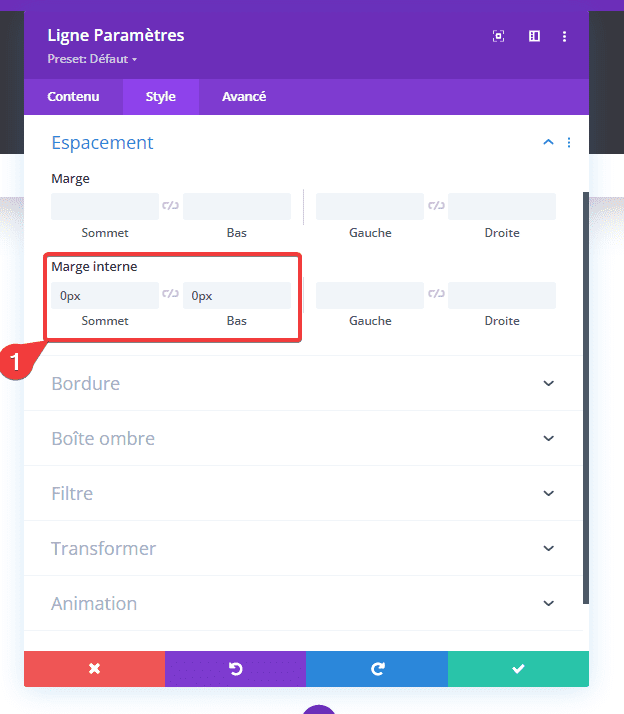
Espacement
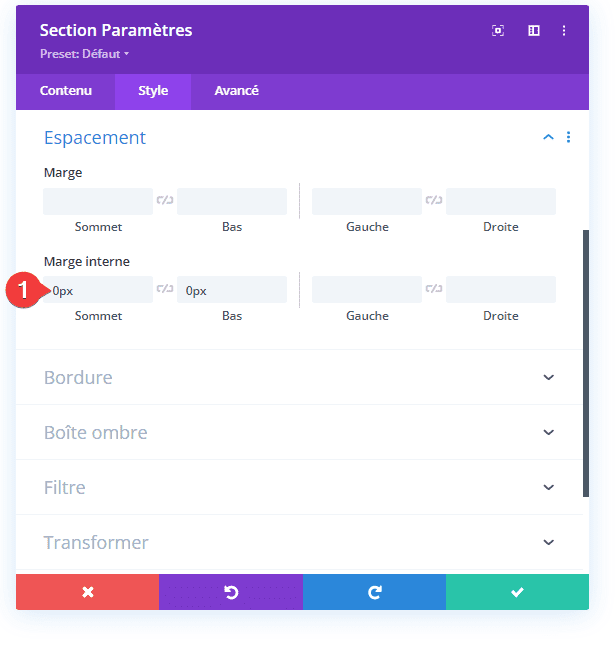
Supprimer toutes les marges internes Sommet et Bas
- Marge interne Sommet : 0px
- Marge interne Bas : 0px

Bordure
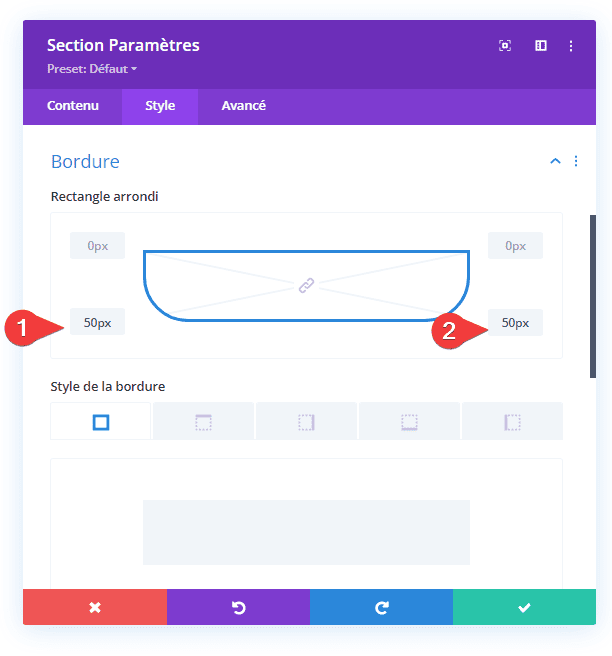
Ajouter maintenant un rayon de bordure aux coins inférieurs gauche et droit de la section.
- En bas à gauche : 50px
- En bas à droite : 50px

Boîte ombre
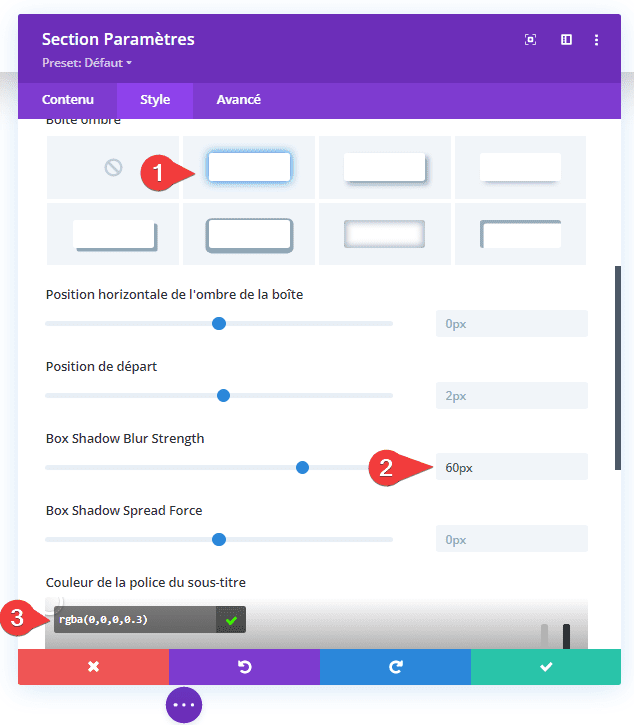
Ajoutons également une ombre de boîte subtile.
- Box Shadow Blur Strength : 60px
- Couleur de la police de sous-titre : rgba(0,0,0,0.13)

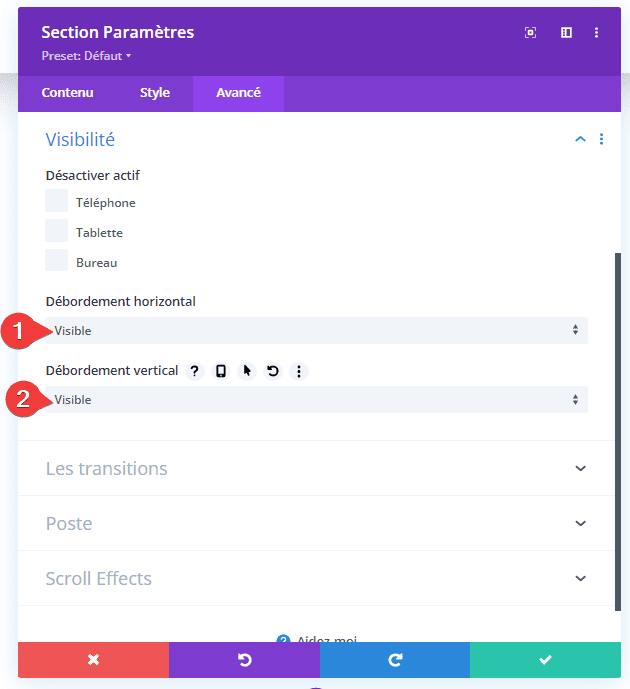
Visibilité
- Débordement horizontal : Visible
- Débordement vertical : Visible

Dédier une nouvelle ligne à l’en-tête
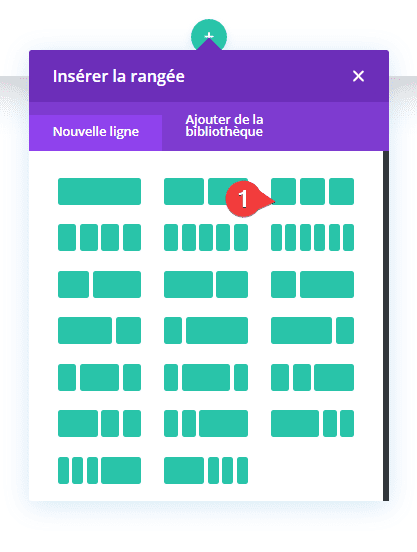
Maintenant que nous avons terminé les paramètres généraux de la section, nous pouvons commencer à ajouter des lignes. Au total, nous aurons besoin de deux lignes ; une qui est dédiée à l’en-tête et une qui permet aux éléments du menu de s’afficher. Nous allons commencer par l’en-tête en ajoutant une nouvelle ligne utilisant la structure de colonnes suivante :

Paramètres de ligne
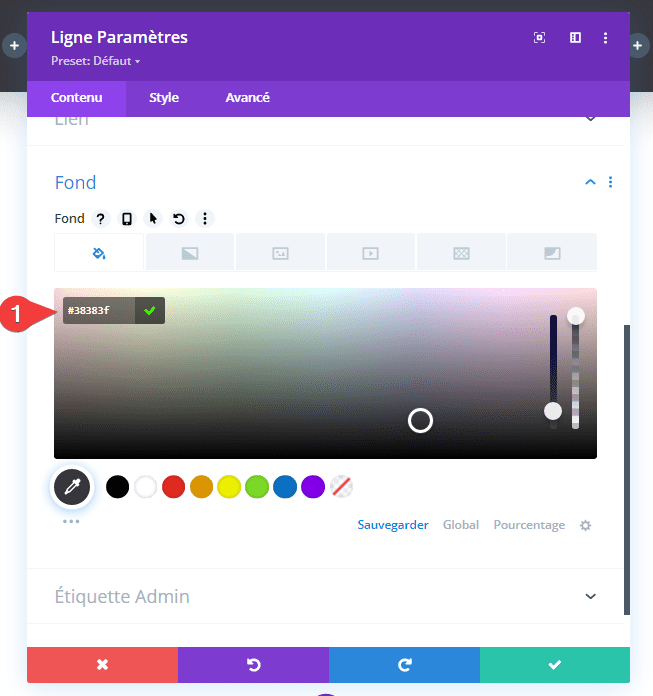
Paramètres Fond
Sans ajouter de modules à la ligne, ouvrez les paramètres de ligne et modifiez la couleur d’arrière-plan.
- Fond : #38383F

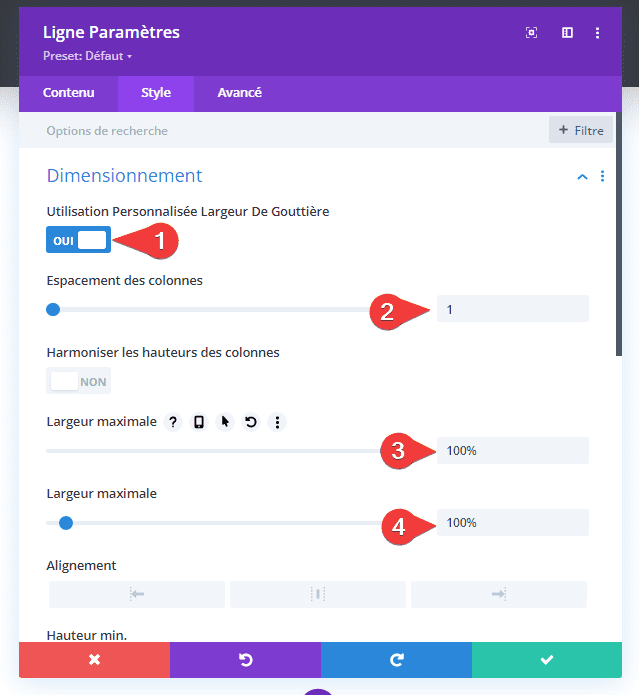
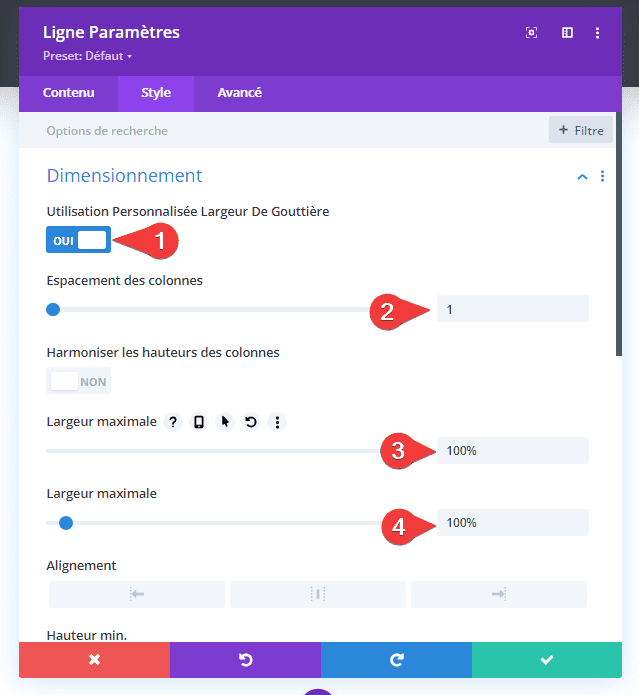
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement de la ligne.
- Utilisation Personnalisée Largeur De Gouttière : OUI
- Espacement des colonnes : 1
- Largeur maximale : 100%
- Largeur maximale : 100%

Affichage
Maintenant, nous allons nous assurer que les colonnes apparaissent les unes à côté des autres sur des écrans plus petits en ajoutant cette ligne de code CSS à l’élément principal de la ligne.
01
display: flex;

Ajouter un module d’image dans la colonne 1
Télécharger le logo
Une fois que vous avez terminé les paramètres de ligne, il est temps de commencer à ajouter des modules. Ajoutez un module d’image à la colonne 1 et téléchargez votre logo.

Alignement
Allez à l’onglet Style et aligner l’image à gauche.

Dimensionnement
Modifier également la Largeur du module.

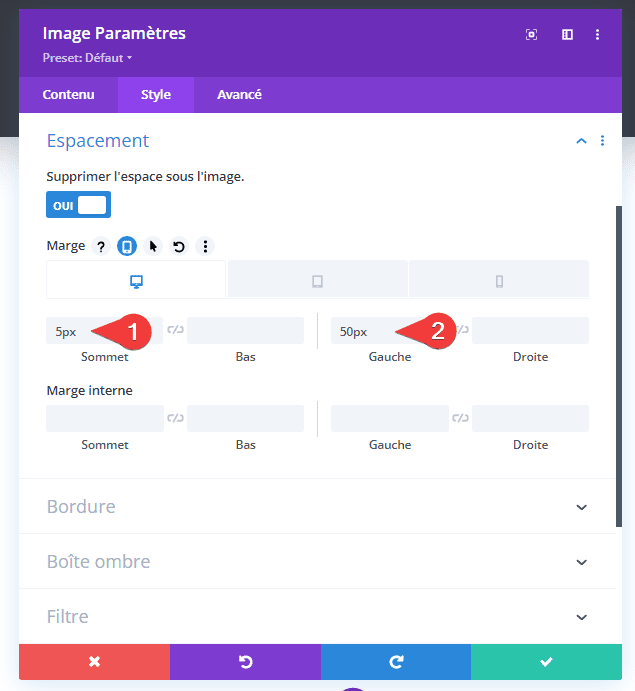
Espacement
Ajouter également des valeurs de marges personnalisées.

Ajouter le module de suivi des réseaux sociaux dans la colonne 2
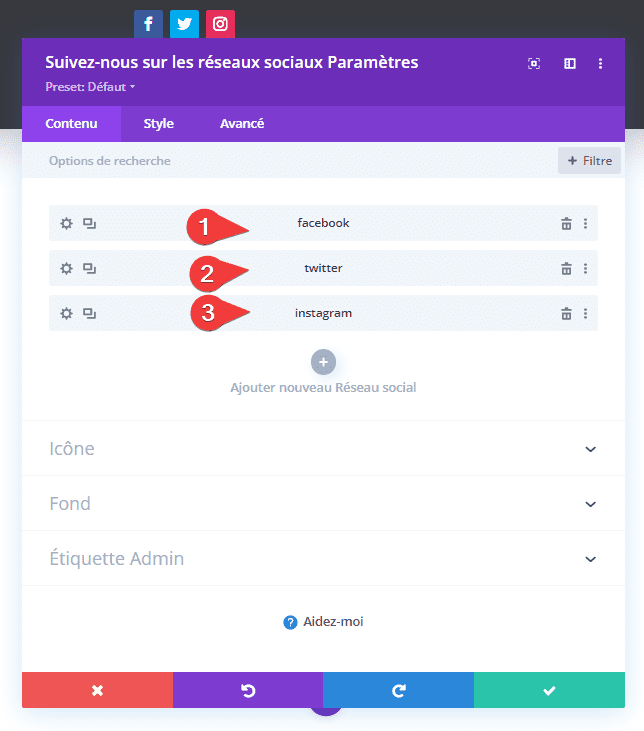
Ajouter des réseaux sociaux
Passons à la deuxième colonne. Là, nous aurons besoin d’un module de suivi des médias sociaux. Ajoutez les réseaux sociaux de votre choix. Vous pouvez ajouter autant de médias sociaux que vous désirez.

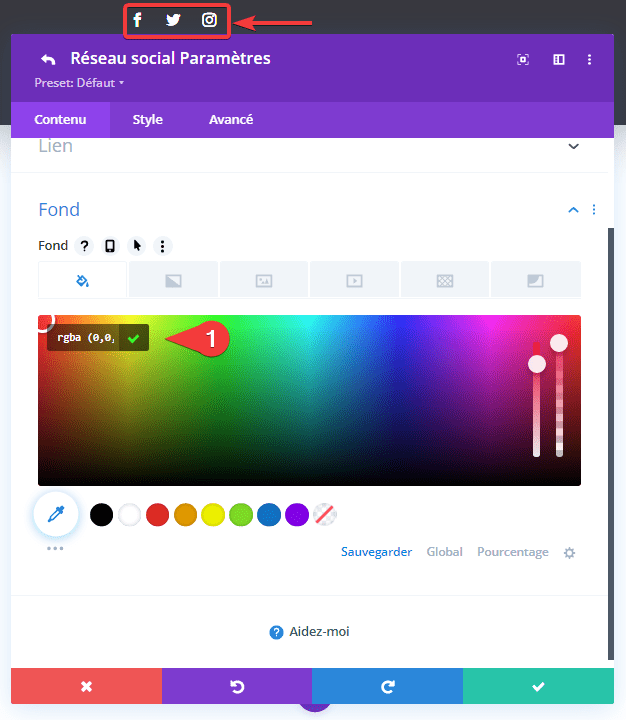
Couleur d’arrière-plan du réseau social
Ensuite, ouvrez chaque réseau social individuellement et changez la couleur d’arrière-plan en une couleur complètement transparente.
- Couleur de fond : rgba (0,0,0,0)

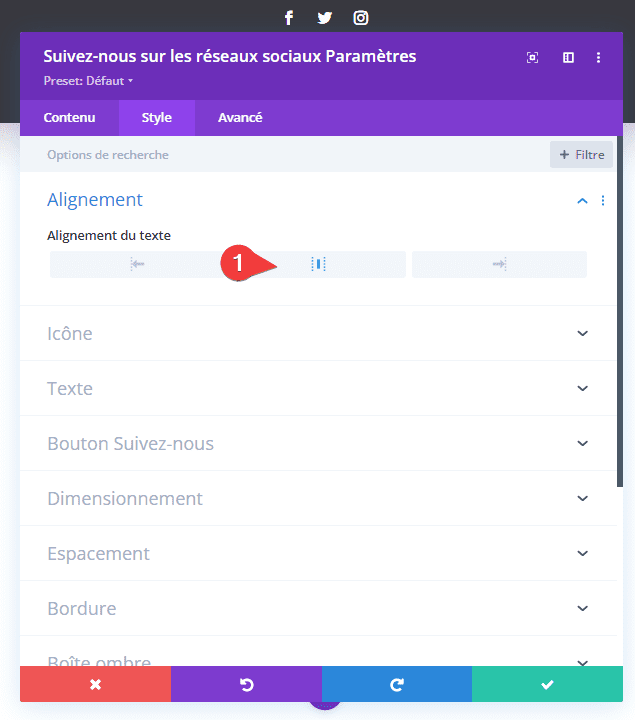
Alignement
Revenez aux paramètres normaux du module et modifiez ensuite l’alignement complet du module.

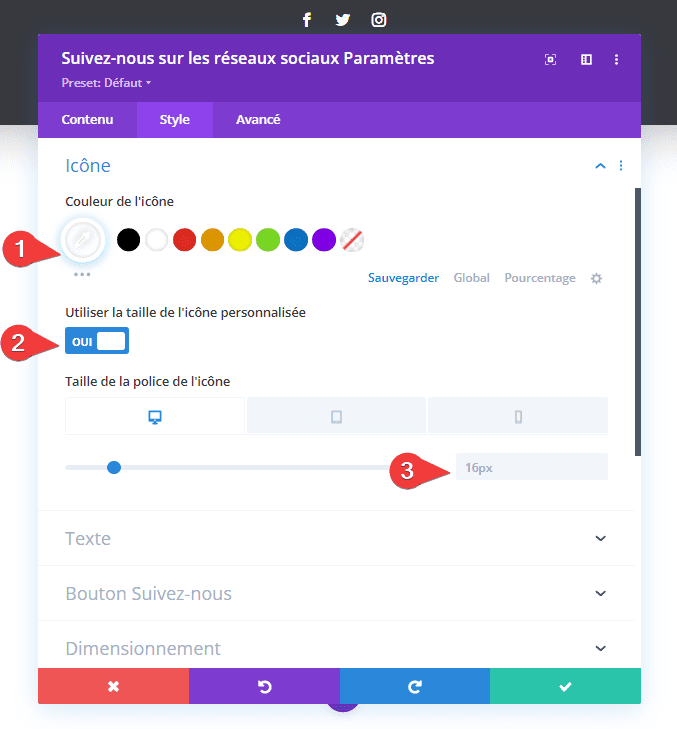
Icône
Modifiez également les paramètres de l’icône.
- Couleur de l’icône : #FFFFFF
- Utiliser la taille d’icône personnalisée : Oui
- Taille de la police de l’icône : 16 px (PCet tablette), 12 px (téléphone)

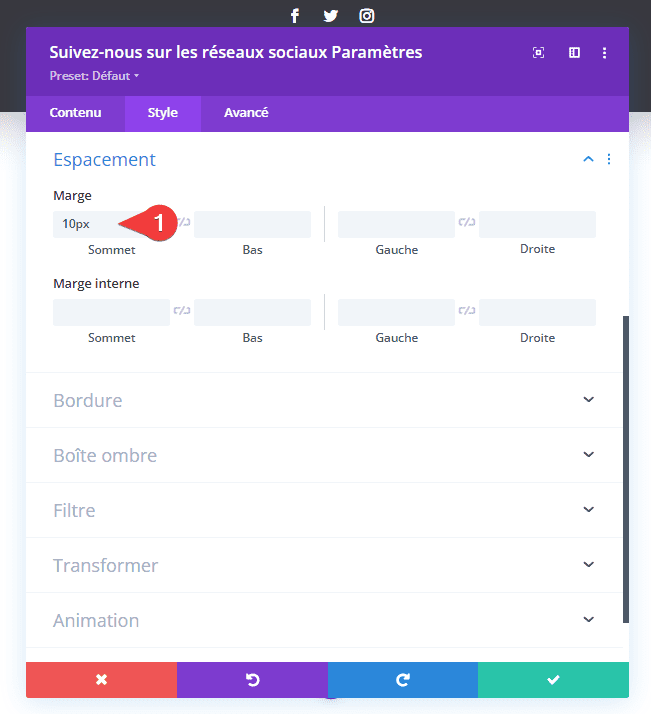
Espacement
Ajouter une marge supérieure.

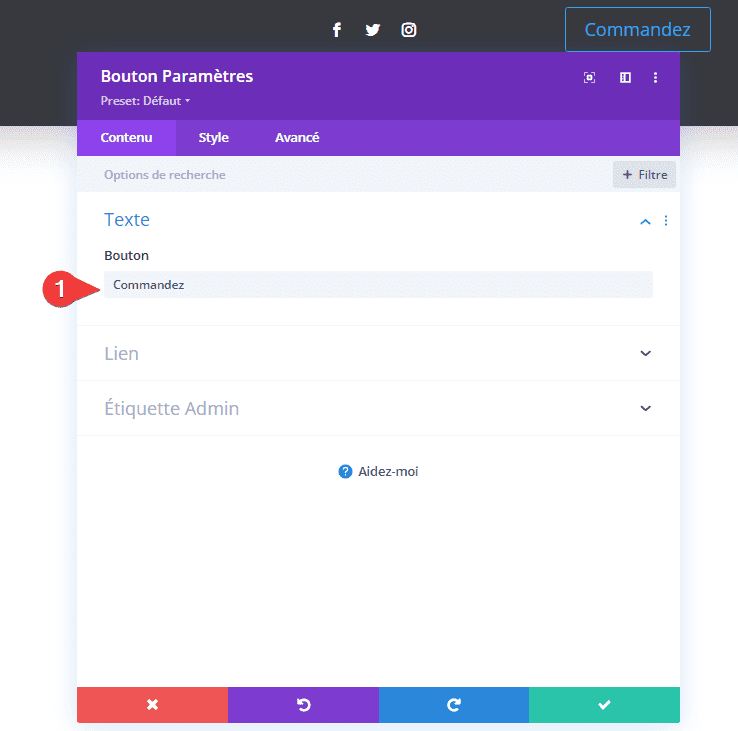
Ajouter le module Bouton dans la colonne 3
Passez à la troisième colonne et ajoutez un module Bouton contenant un texte de votre choix.

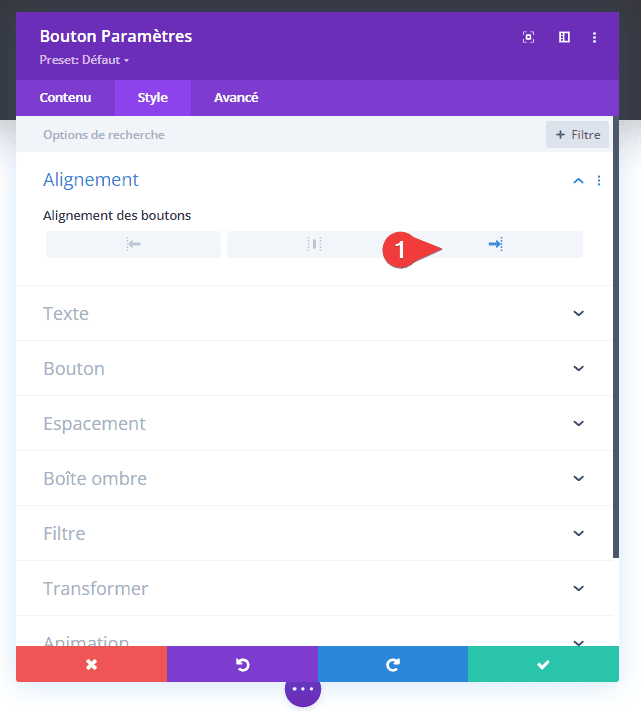
Alignement
Modifiez l’alignement du bouton dans l’onglet Style.

Paramètres du Bouton
Personnaliser les paramètres du bouton comme suit :
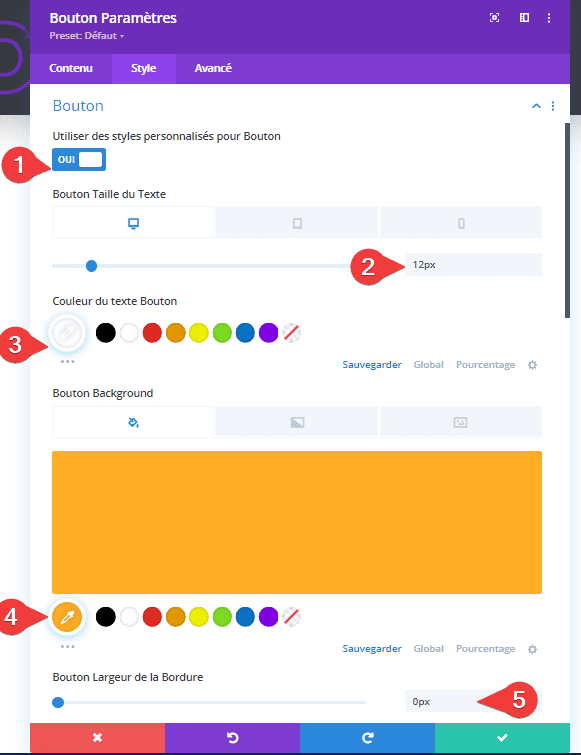
- Utiliser des styles personnalisés pour le bouton : Oui
- Bouton Taille du Texte : 12 px (ordinateur de bureau), 10 px (tablette), 8 px (téléphone)
- Couleur du texte Bouton : #ffffff
- Bouton Background : #ffae25
- Bouton Largeur de Bordure : 0 pixel

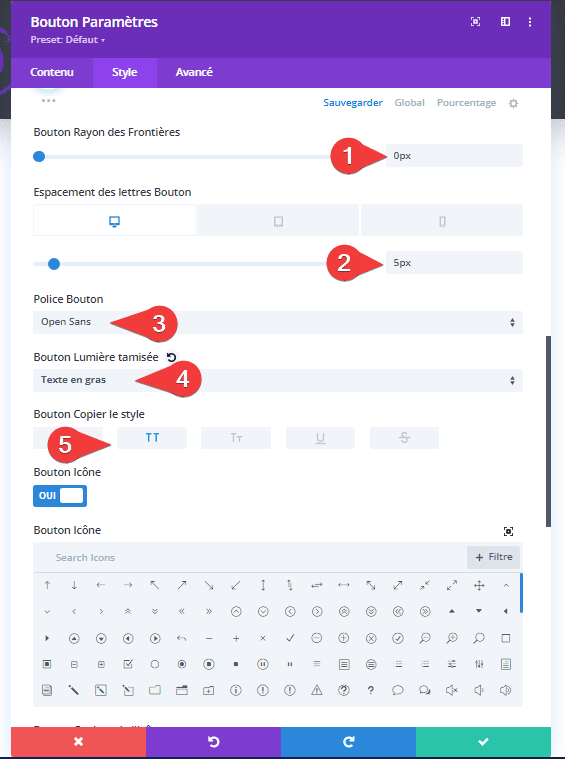
- Bouton Rayon des Frontières : 0 pixel
- Espacement des lettres Bouton : 5 px (ordinateur de bureau), 3 px (tablette et téléphone)
- Police Bouton : Open Sans
- Bouton Lumière tamisée : Texte en gras
- Bouton Copier style : TT

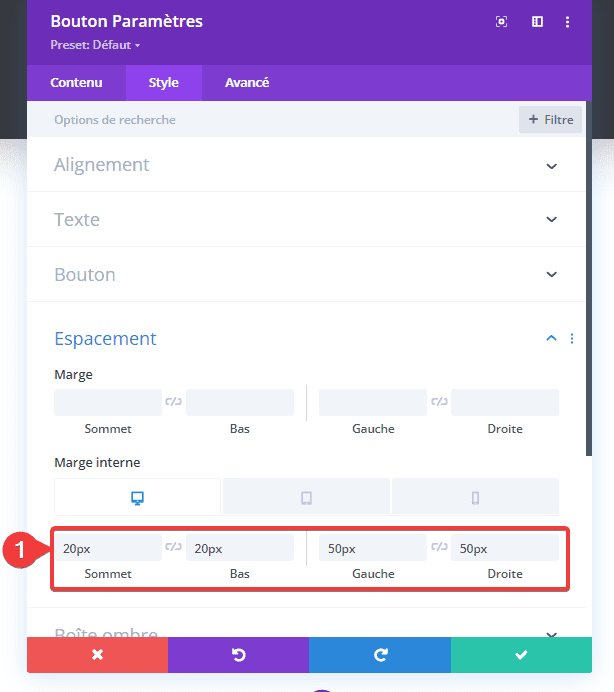
Espacement
Personnalisez des valeurs de marges.

Dédiez une nouvelle ligne à la barre de menus
Une fois que vous avez rempli la ligne dédiée à l’en-tête global, vous pouvez ajouter une autre ligne juste en dessous.
Paramètres de ligne
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement dans l’onglet de Style.

Espacement
Supprimer ensuite toutes les marges inférieur et supérieur.

Ajouter un module Menu à la colonne
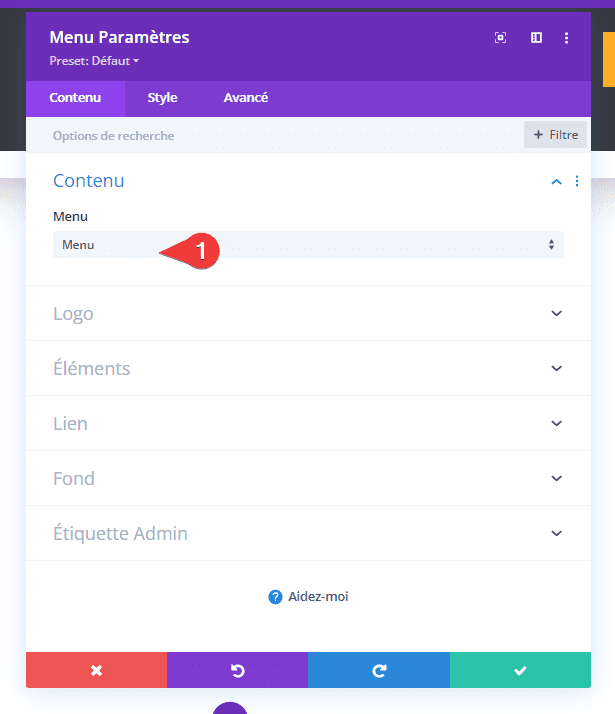
Sélectionner Menu
Ensuite, ajoutez un module Menu à la colonne et sélectionnez le menu que vous avez créé dans la première partie de ce didacticiel.

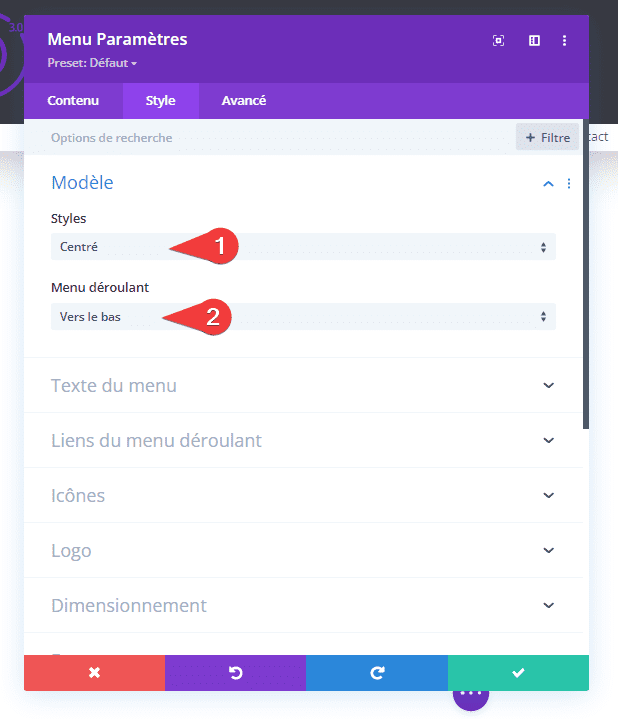
Disposition
Passez à l’onglet Style et modifiez les paramètres de mise en page comme suit :

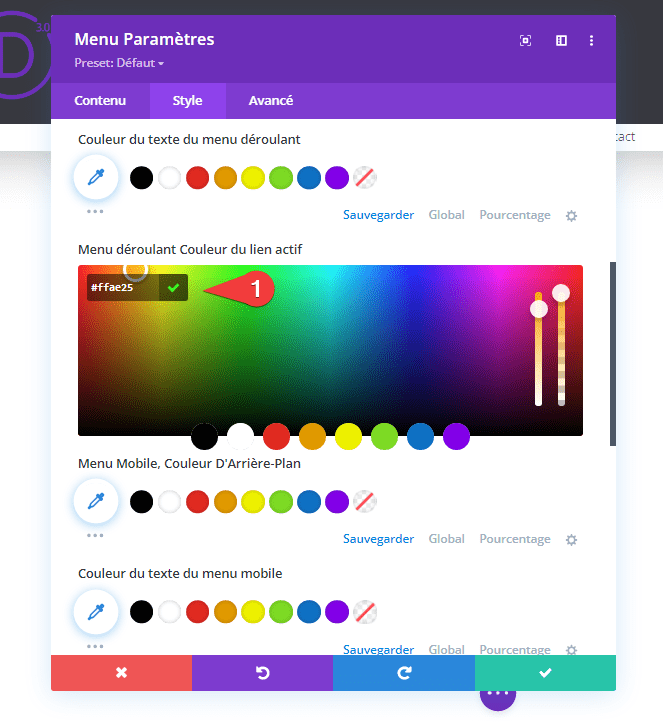
Liens
Modifiez également la couleur du lien actif dans l’onglet de Style.
- Couleur du lien actif : #ffae25

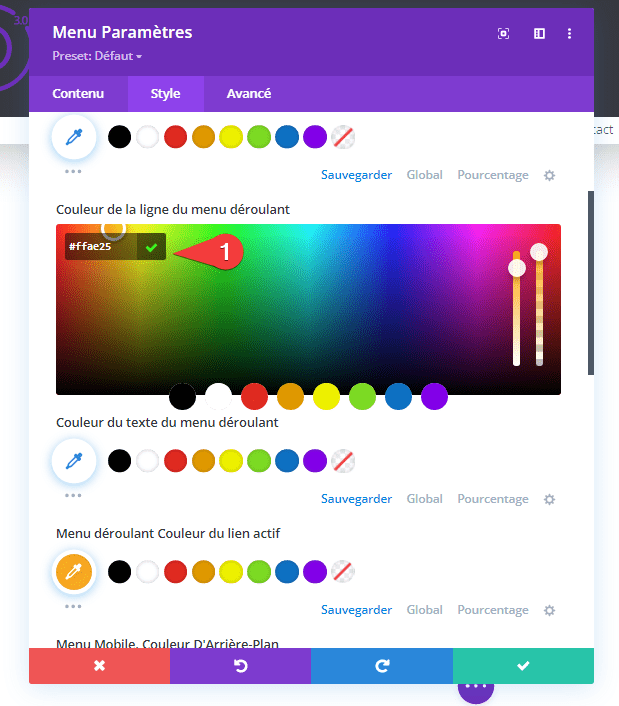
Menu déroulant
Faites de même pour la couleur de la ligne du menu déroulant dans les paramètres du menu déroulant.
- Couleur de la ligne du menu déroulant : #ffae25

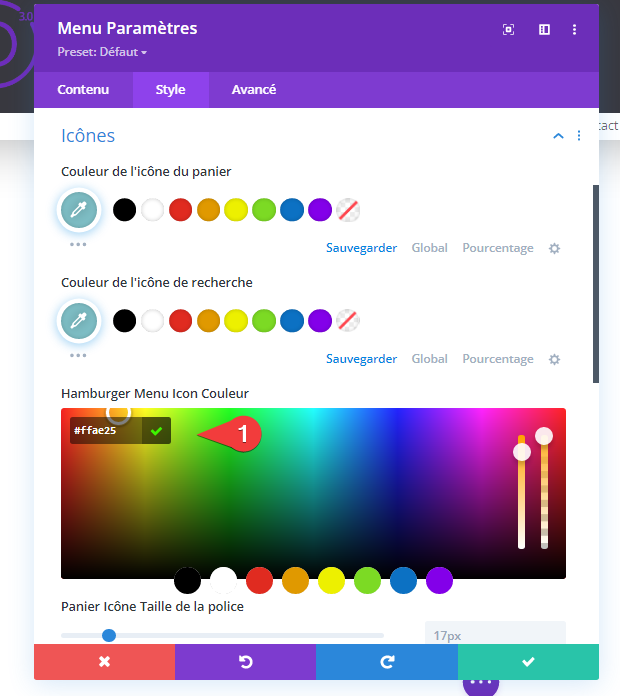
Icône
- Couleur de l’icône du menu hamburger : #ffae25

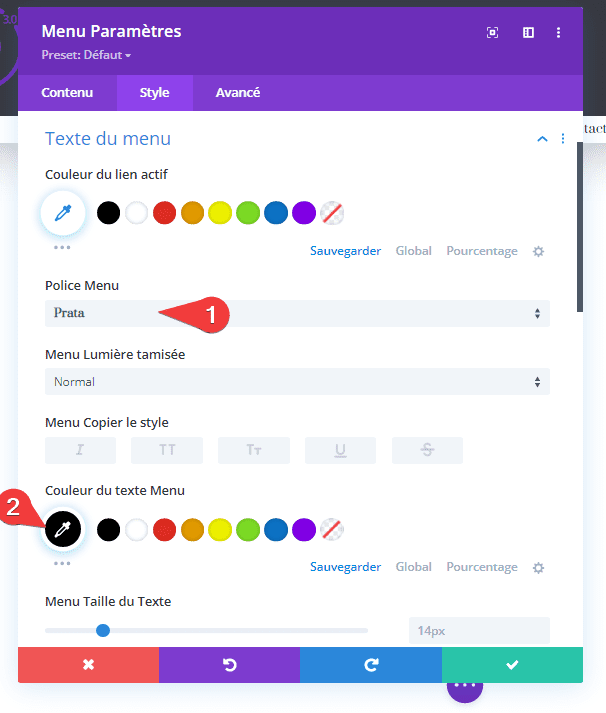
Texte des menus
Avec les paramètres de texte du menu.
- Police du menu : Prata
- Couleur du texte du menu : #000000

Faire en sorte que l’en-tête et la barre de menus restent en haut
Ouvrir les paramètres de la section
Une fois que vous avez terminé la deuxième ligne, il ne vous reste plus qu’à faire en sorte que la section reste en haut de nos pages et publications. Pour ce faire, nous allons ouvrir à nouveau les paramètres de la section.
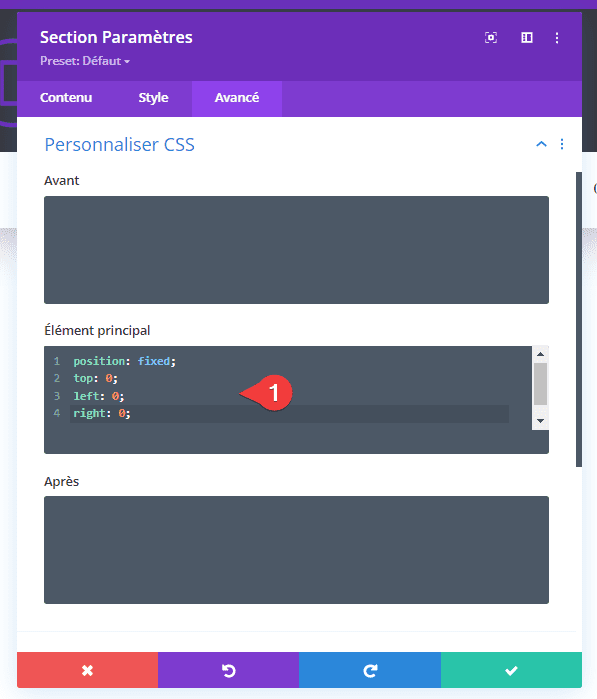
Ajouter un CSS personnalisé à l’élément principal
Ensuite, nous irons dans l’onglet avancé et nous ajouterons quelques lignes de code CSS à l’élément principal de la section.
01
position: fixed;02
top: 0;03
left: 0;04
right: 0;

Enregistrer les options d’en-tête global et de générateur de thème
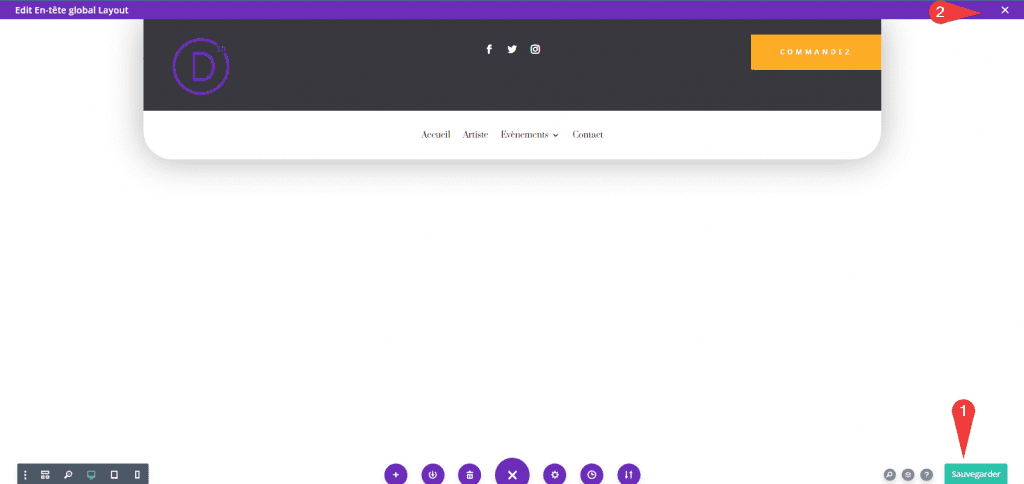
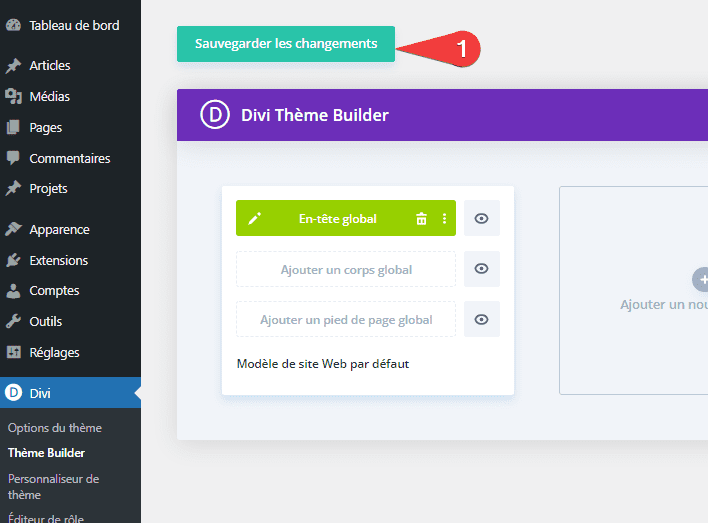
Une fois que vous avez terminé l’intégralité de la conception de l’en-tête global, assurez-vous d’enregistrer la conception avant de quitter la mise en page du modèle. Une fois que vous êtes en dehors de la mise en page du modèle, enregistrez les modifications de l’ensemble de votre constructeur de thème et vous avez terminé !


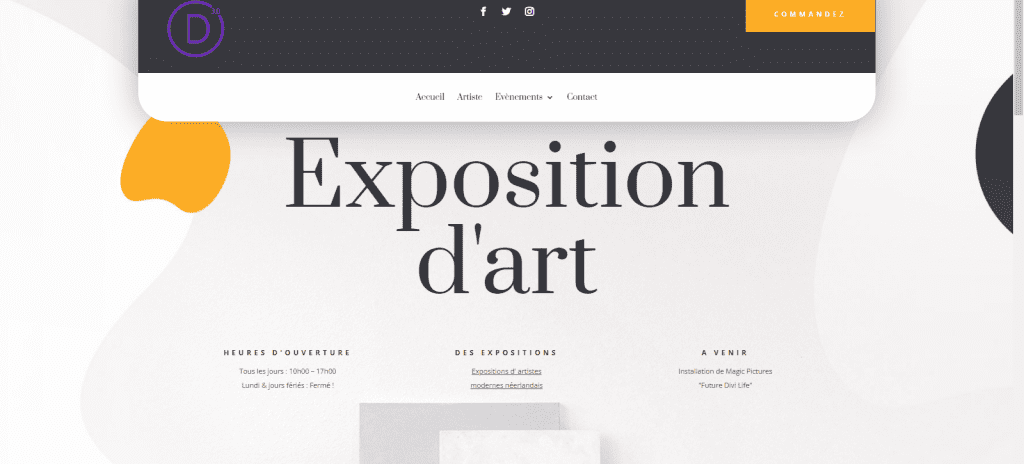
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat.

Conclusion
Dans cet article, nous vous avons montré comment créer un en-tête global personnalisé avec le nouveau constructeur de thèmes de Divi. Ce tutoriel montre à quel point il est facile de créer de beaux en-têtes et de les appliquer à l’ensemble de votre site Web ou à des types de publication personnalisés spécifiques.
Nous espérons qu’il vous aidera dans la personnalisation de votre site web avec le Thème Builder.
Si vous avez des questions ou des suggestions, veuillez nous laisser un commentaire dans la section des commentaires ci-dessous.
…