Envie de créer un menu latéral coulissant et responsive dans Divi ?
Lors de la création d’un site Web, vous vous demandez souvent quel type d’en-tête créer. La plus utilisée sur le Web est la barre de menu horizontale en haut, mais il existe également d’autres options, telles qu’un menu coulissant.
Les menus coulissants vous aident le plus souvent à limiter l’espace occupé par l’en-tête global. Ainsi, vous pouvez laisser un menu coulissant apparaître lorsque vos visiteurs cliquent sur l’icône hamburger dans le coin supérieur droit.
Par conséquent, l’utilisation d’un menu coulissant vous aide à ajouter une interaction supplémentaire à votre site Web.
Dans ce didacticiel, nous vous montrerons donc comment en créer un à l’aide de Thème Builder de Divi
Commençons !
Aperçu
Avant de nous plonger dans ce didacticiel, examinons d’abord le résultat que nous allons obtenir.

Accédez à Theme Builder et créez un en-tête global
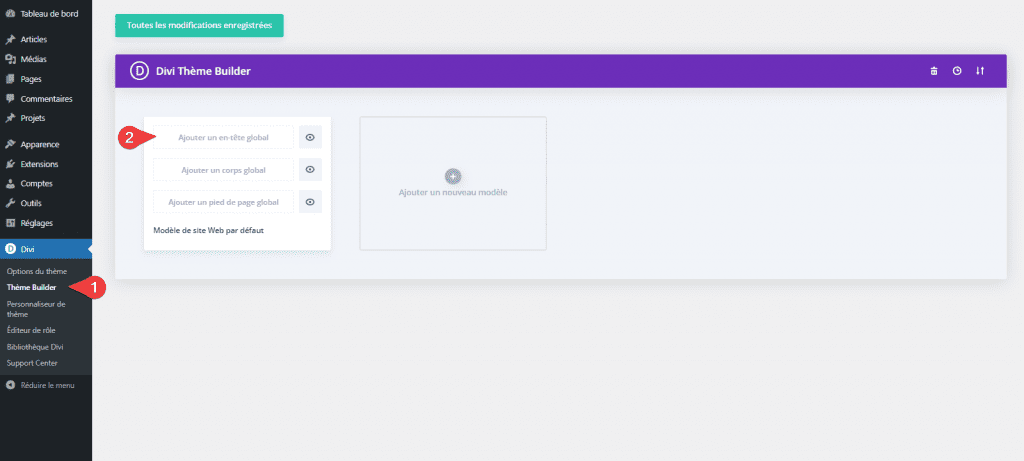
Aller sur Theme Builder
Pour commencer, rendez-vous sur Theme Builder du menu Divi présent dans votre tableau de bord WordPress et cliquez sur « Ajouter un en-tête global ».

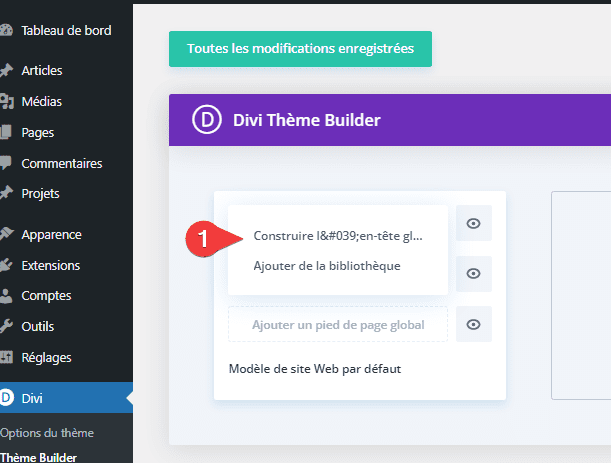
Créer l’en-tête global
Continuer en sélectionnant ‘Créer l’en-tête global’.

Créer un style d’en-tête
Paramètres de section
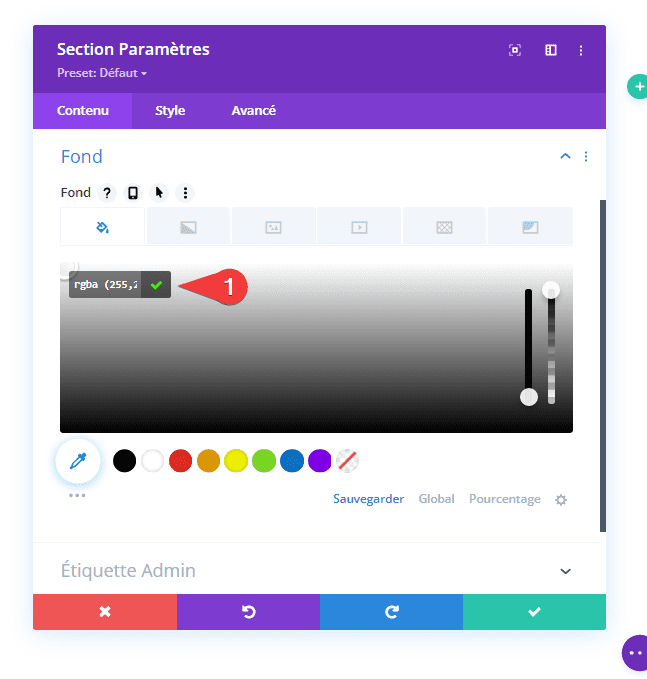
Couleur d’arrière-plan
Une fois dans l’éditeur de modèles, vous remarquerez une section. Ouvrez cette section et rendez la couleur d’arrière-plan transparent.
- Fond : rgba (255,255,255,0)

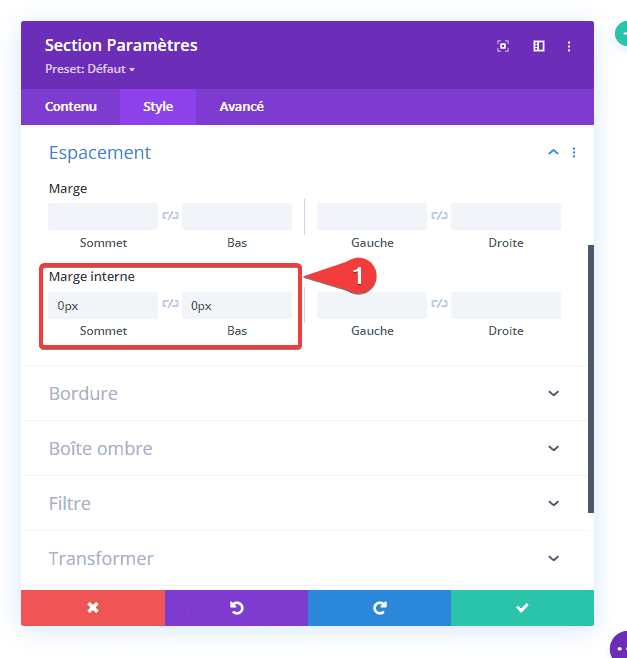
Espacement
Passer à l’onglet Style et supprimer toutes les marges inférieure et supérieure.
- Marge interne Sommet : 0px
- Marge interne Bas : 0px

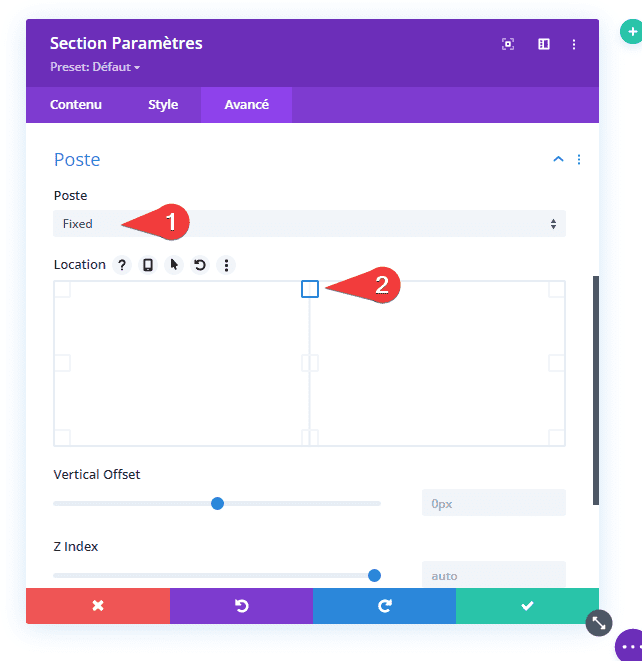
Poste
Ensuite, nous allons modifier la position de la section en allant dans l’onglet avancé et en modifiant les paramètres de position.
- Poste : Fixed
- Location : En haut au centre

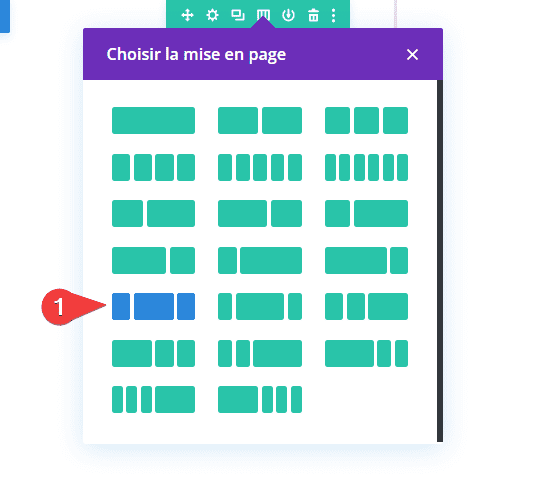
Ajouter la première ligne
Structure de la colonne
Une fois que vous avez terminé les paramètres de section, ajoutez une nouvelle ligne en utilisant la structure de colonnes suivante :

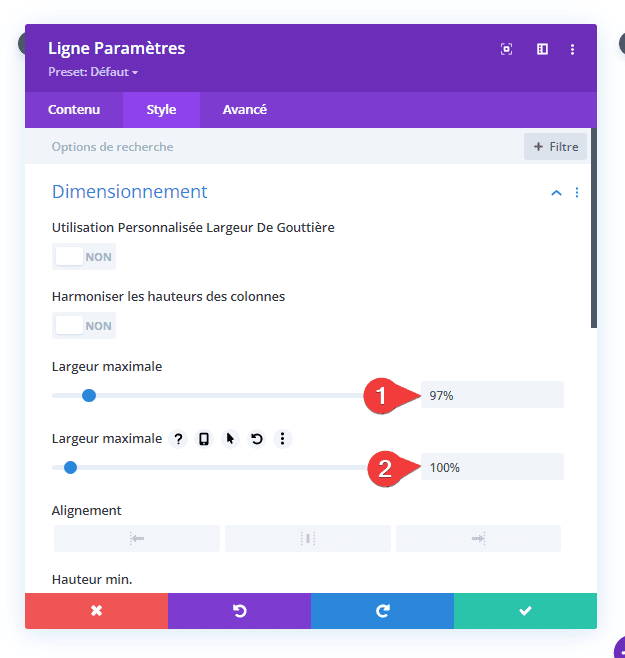
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Largeur maximale : 97 %
- Largeur maximale : 100 %

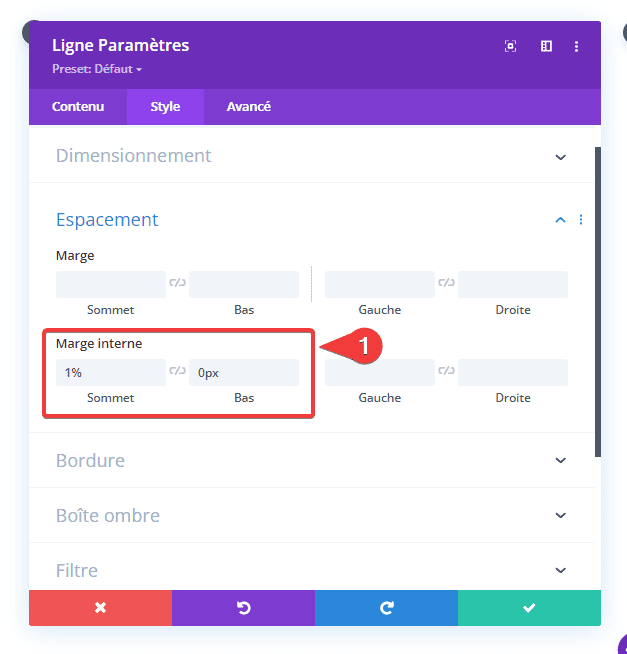
Espacement
Modifiez les paramètres d’espacement.
- Marge interne Sommet : 1 %
- Marge interne Bas : 0px

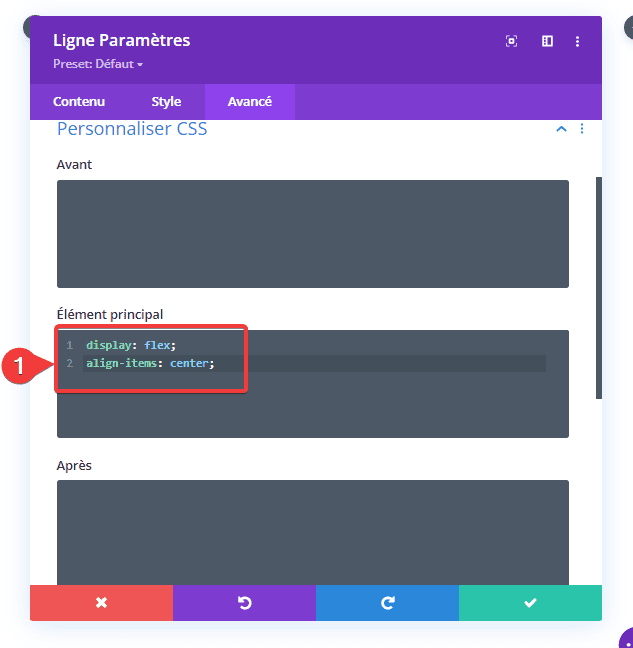
Elément principal
Ensuite, allez dans l’onglet avancé et ajoutez deux lignes de code CSS à l’élément principal de la ligne. Cela nous aidera à aligner verticalement le contenu de la colonne dans notre ligne.
display: flex;
align-items: center;

Ajouter un module Image à la colonne 1
Télécharger le logo
Il est temps d’ajouter des modules, en commençant par un module Image dans la colonne 1. Téléchargez votre logo.

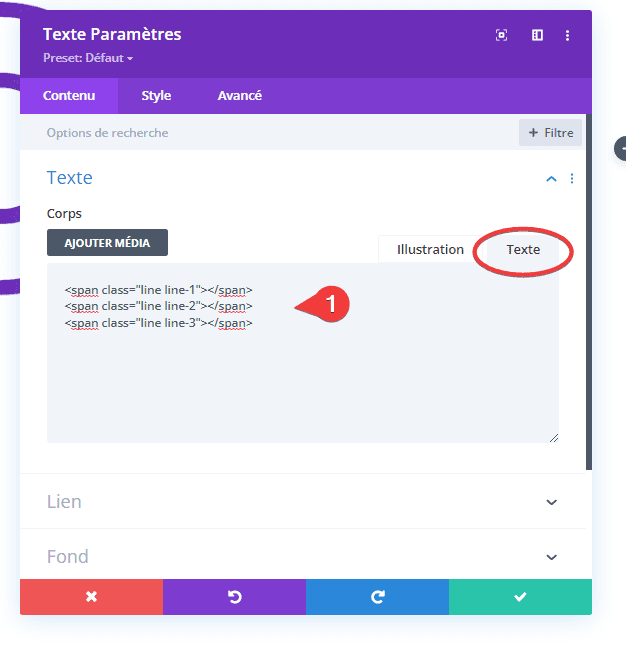
Ajouter un module Texte à la colonne 3
Ajouter 3 espaces à la zone de contenu
<spanclass="line line-1"></span>
<spanclass="line line-2"></span>
<spanclass="line line-3"></span>

Couleur de l’arrière-plan
Modifiez la couleur de fond du module.
- Fond : rgba (0,0,0,0.04)

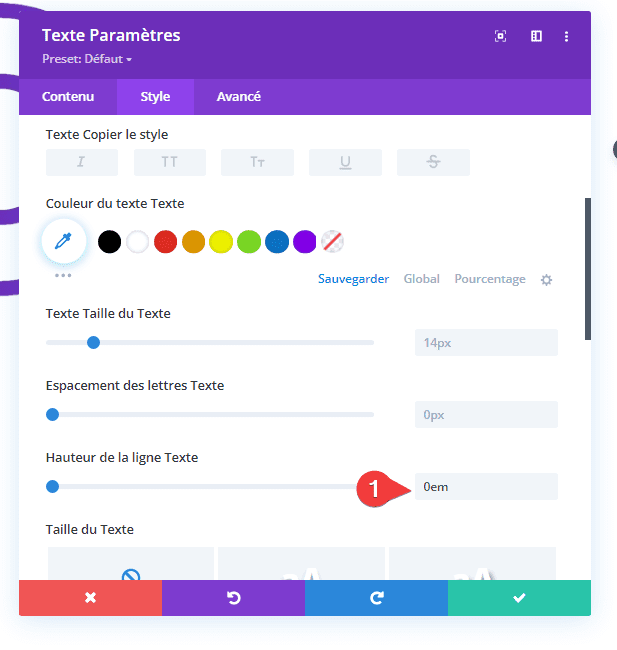
Paramètres de texte
Ensuite, passez à l’onglet Style et supprimez la hauteur de la ligne de texte. Cela nous aidera à avoir un contrôle total sur les étendues que nous avons ajoutées.
- Hauteur de la ligne Texte : 0em

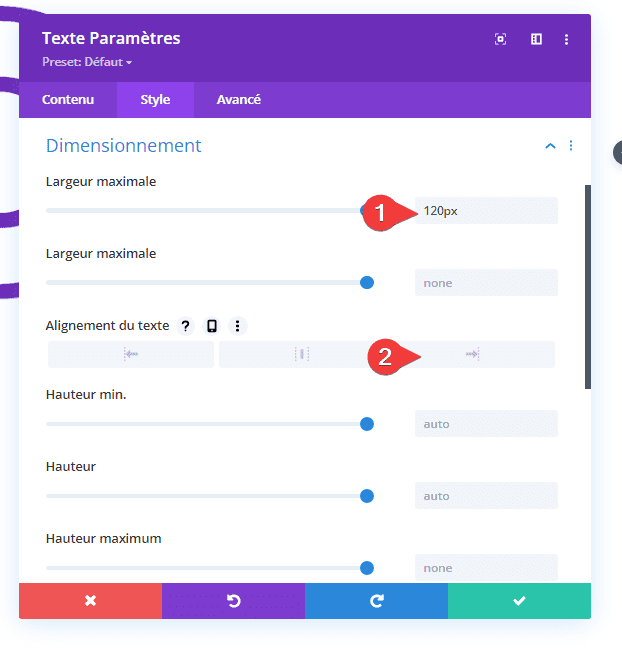
Dimensionnement
Nous allons modifier les paramètres de dimensionnement du module.
- Largeur maximale : 120 pixels
- Alignement du texte : à droite

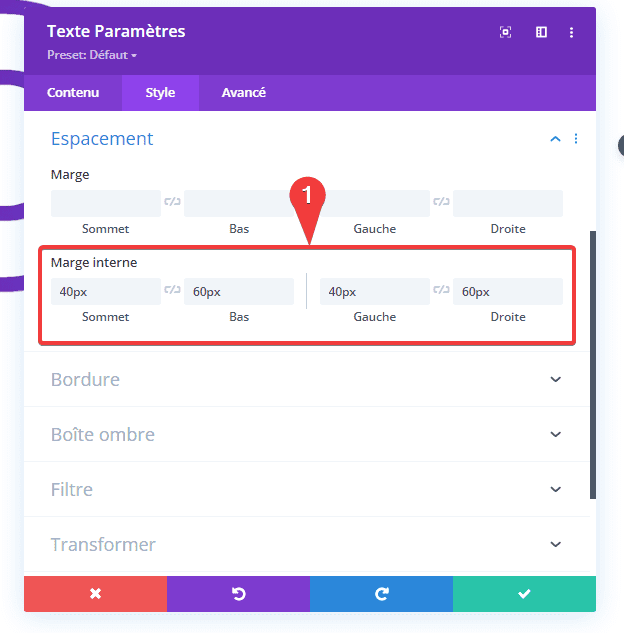
Espacement
Et nous compléterons les paramètres du module en transformant le module en carré. Pour cela, nous allons utilisé des valeurs de remplissage personnalisées dans les paramètres d’espacement.
- Marge interne Sommet : 40px
- Marge interne Bas : 60px
- Marge interne Gauche : 40px
- Marge interne Droit : 40px

Ajouter la deuxième ligne
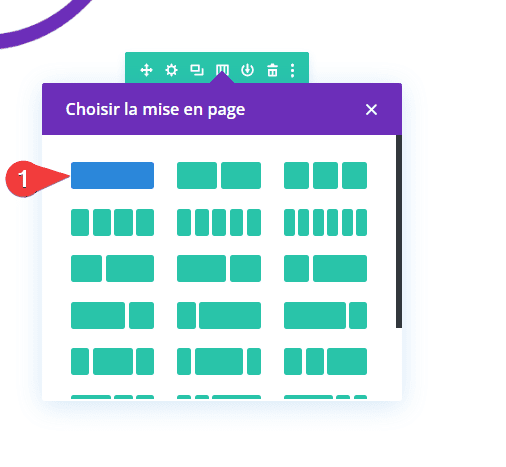
Structure de la colonne
Au rang suivant ! Nous utiliserons cette ligne pour concevoir l’ensemble de notre menu coulissant. Utilisez la structure de colonnes suivante :

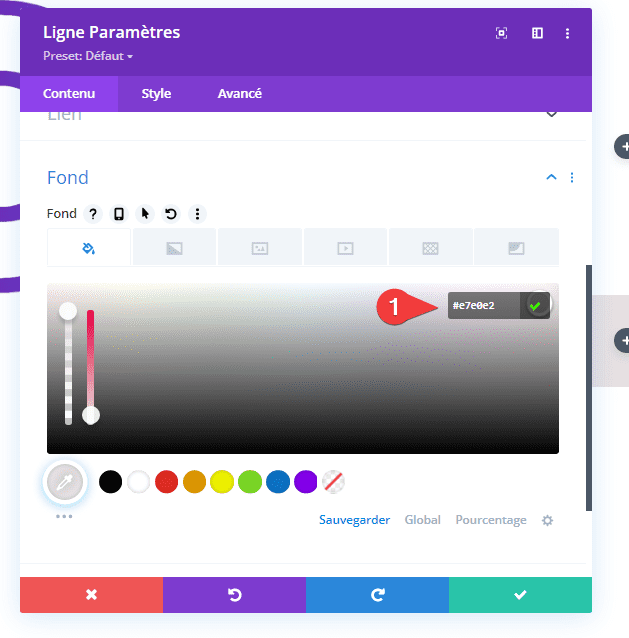
Couleur de l’arrière-plan
Sans ajouter de modules, ouvrez les paramètres de ligne et modifiez la couleur d’arrière-plan comme suit :
- Fond : #e7e0e2

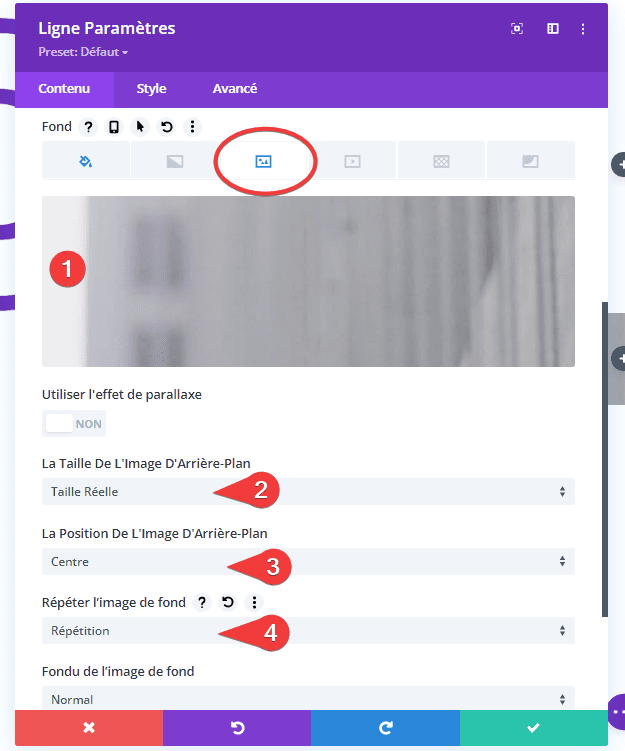
Image de fond
Nous utilisons également une image d’arrière-plan à motif. Vous pouvez utiliser un motif d’arrière-plan de votre choix.
- Taille de l’image d’arrière-plan : taille réelle
- Position de l’image d’arrière-plan : centre
- Répéter l’image de Fond : Répétition

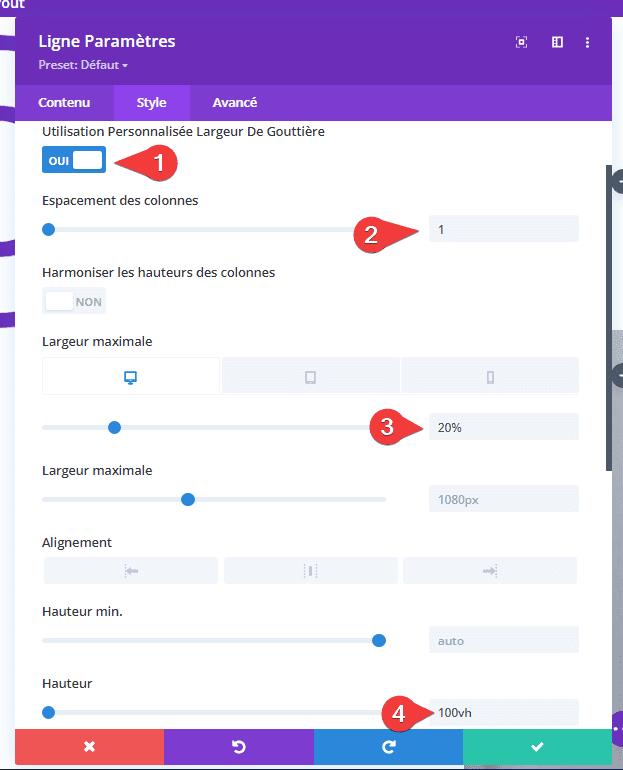
Dimensionnement
Ensuite, passez à l’onglet Style et modifiez les paramètres de dimensionnement en conséquence :
- Utilisation Personnalisée Largeur de Gouttière : Oui
- Espacement des colonnes : 1
- Largeur maximale : 20 % (ordinateur de bureau), 40 % (tablette), 60 % (téléphone)
- Hauteur : 100vh

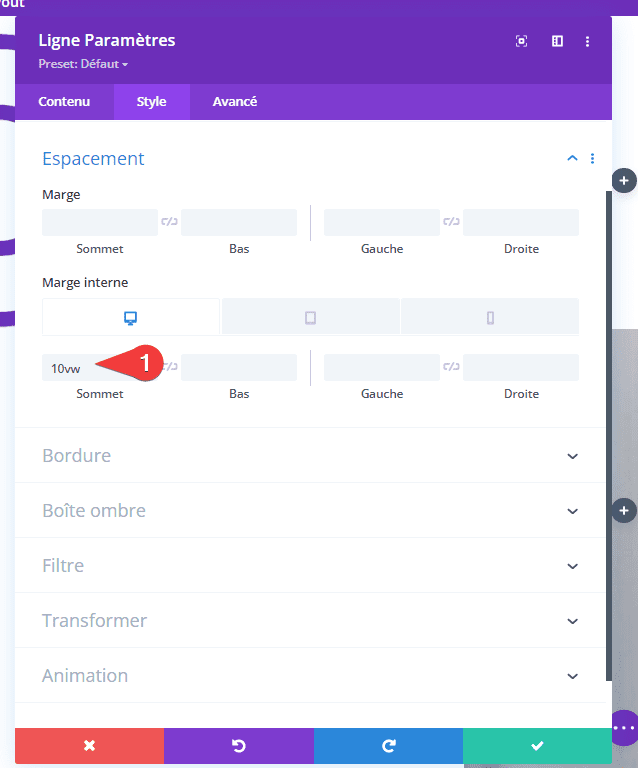
Espacement
Modifiez également les paramètres d’espacement sur différentes tailles d’écran.
- Marge interne Sommet : 10 vw (ordinateur de bureau), 30 vw (tablette), 40 vw (téléphone)

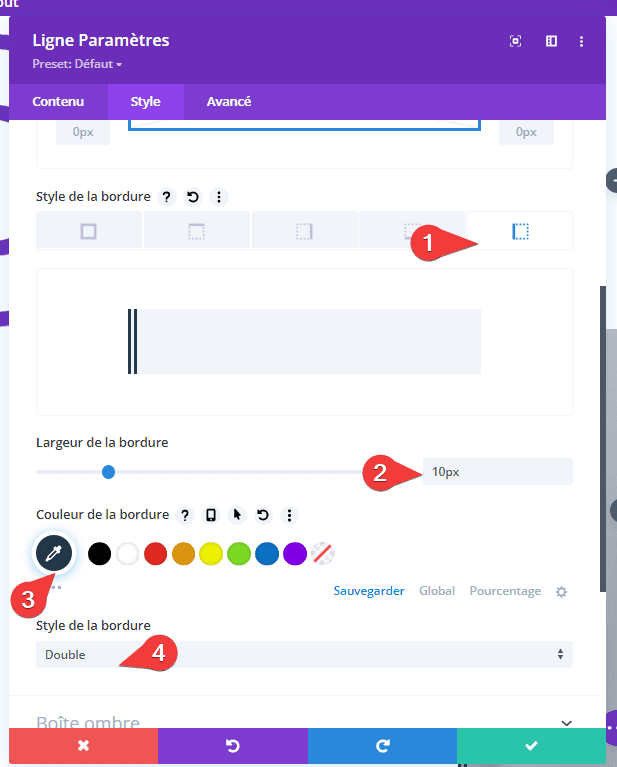
Bordure
Et complétez les paramètres de ligne en ajoutant une bordure gauche.
- Largeur bordure gauche : 10px
- Couleur de la bordure gauche : #24394a
- Style de bordure gauche : Double

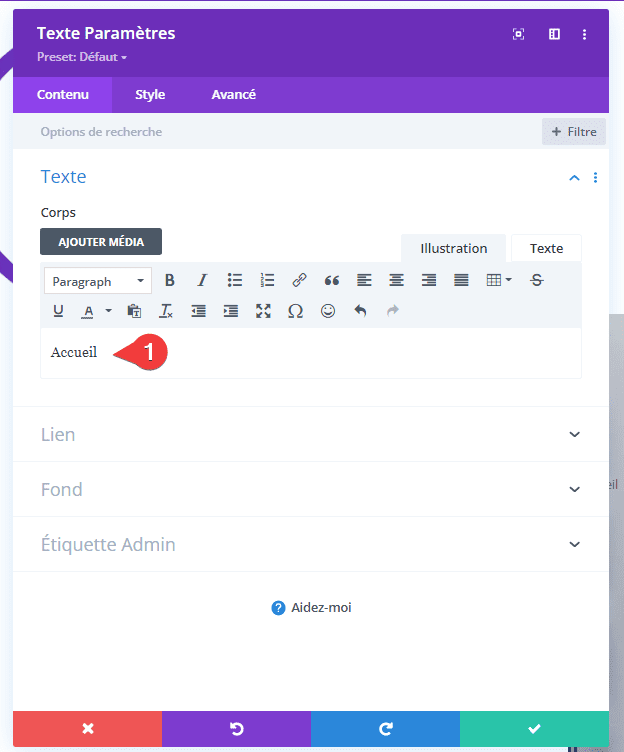
Ajouter un module Texte à la colonne
Ajouter du contenu
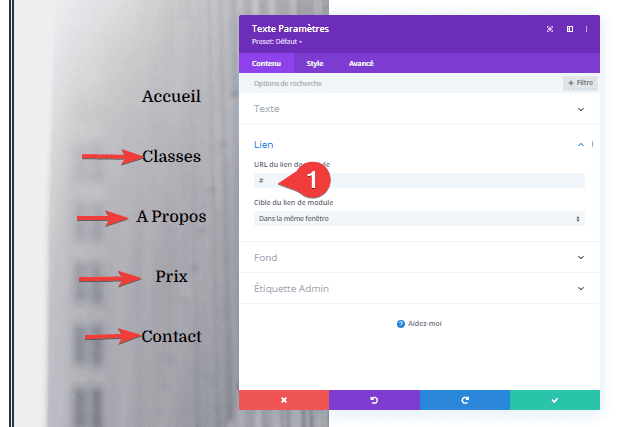
Il est temps d’ajouter le premier élément de menu Module Texte ! Ajoutez la copie à la zone de contenu.

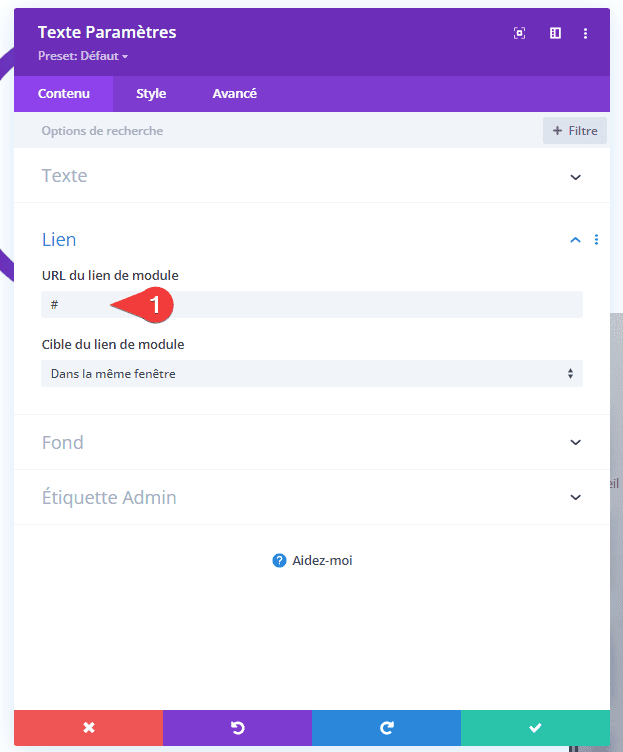
Ajouter un lien
Continuez en ajoutant un lien pertinent à l’élément de menu.
- URL du lien de module : #

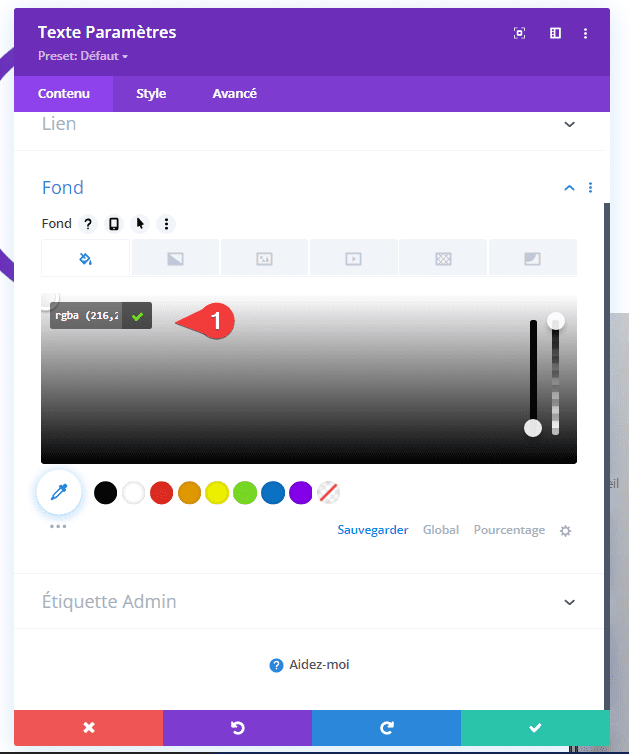
Couleur de l’arrière-plan
Modifiez ensuite la couleur de fond.
- Fond : rgba (216,210,212,0.35)

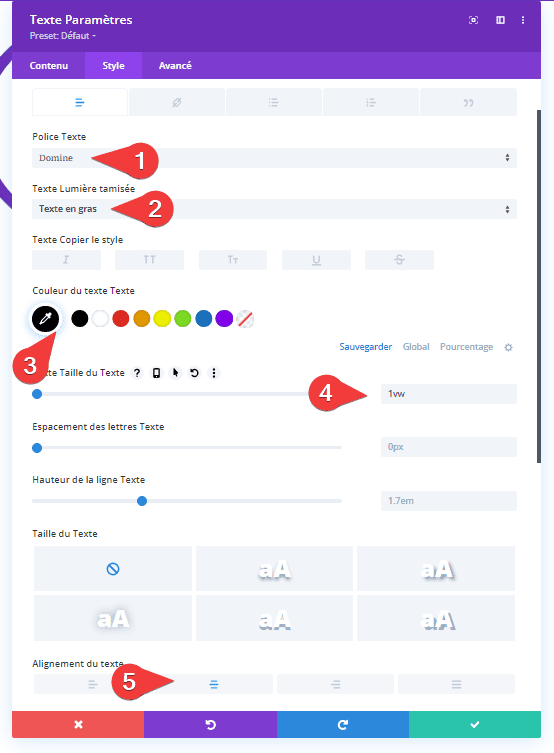
Paramètres du texte
Ensuite, passez à l’onglet Style’3 et modifiez les paramètres de texte comme suit :
- Police du texte : Domine
- Texte Lumière tamisée : Texte en gras
- Couleur du texte Texte : #000000
- Texte Taille du texte : 1vw (ordinateur de bureau), 2vw (tablette), 3vw (téléphone)
- Alignement du texte : Centré

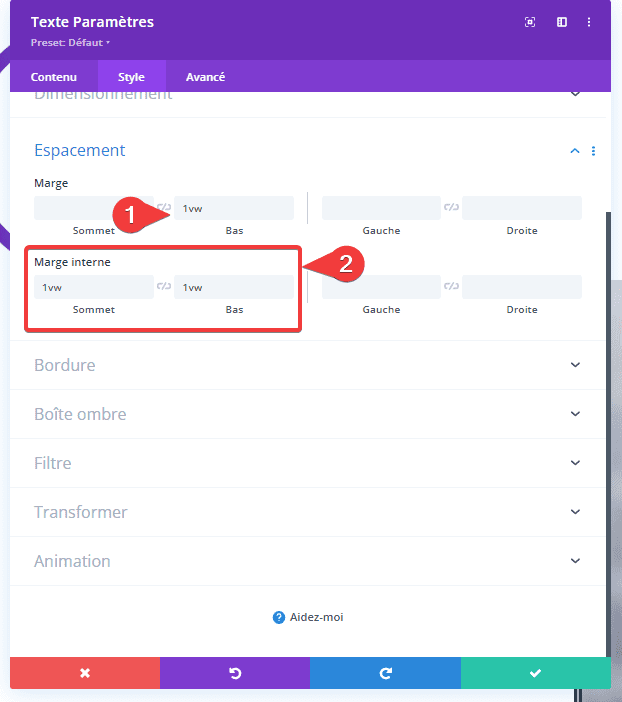
Espacement
Complétez les paramètres du module en ajoutant des valeurs d’espacement personnalisées sur différentes tailles d’écran.
- Marge Bas : 1vw (ordinateur de bureau), 2vw (tablette), 3vw (téléphone)
- Marge interne Sommet : 1vw
- Marge interne Bas : 1vw

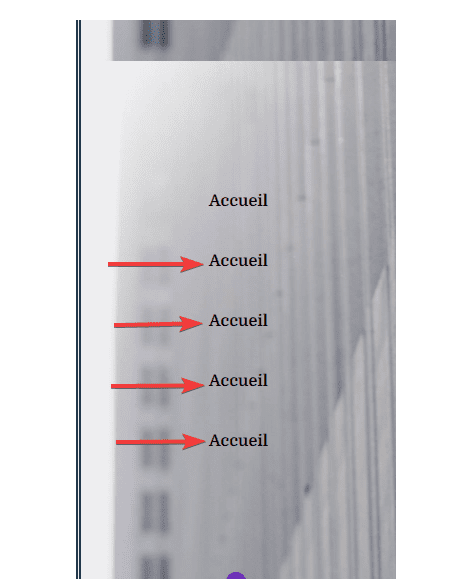
Cloner le module de texte (1 module par élément de menu)
Une fois que vous avez terminé le premier module de texte de l’élément de menu, vous pouvez le cloner autant de fois que nécessaire. Assurez-vous simplement que vos modules ne dépassent pas la hauteur de la fenêtre.

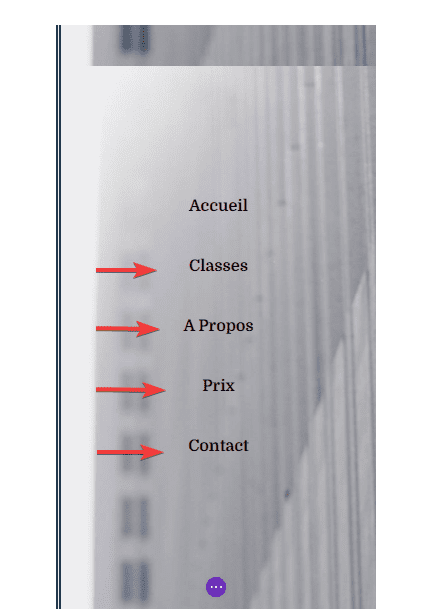
Modifier le contenu et les liens des modules Texte en double
Modifiez le contenu et les liens de chaque module Texte en double.


Ajouter un module Bouton à la colonne
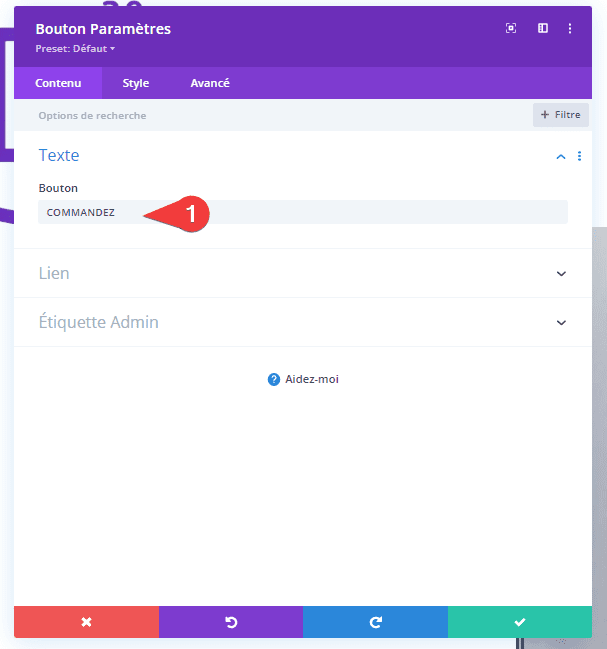
Ajouter une copie
Le dernier module dont nous avons besoin dans cette rangée est un module Bouton. Ajoutez une copie de votre choix.

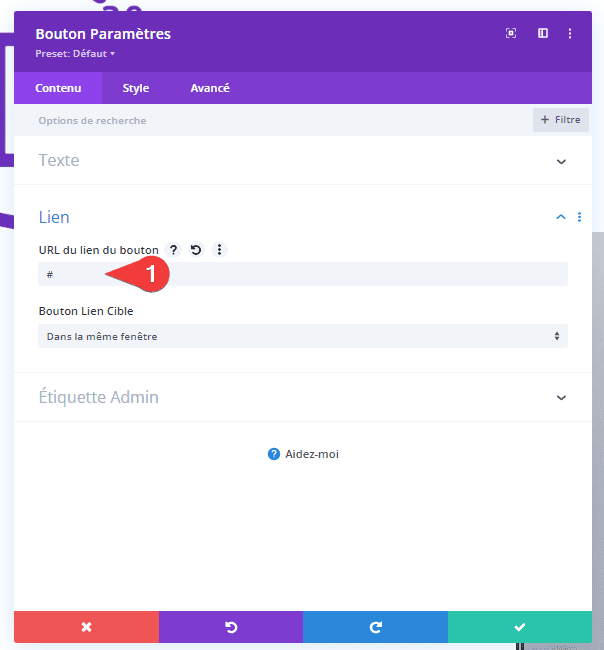
Ajouter un lien
Ajoutez également un lien.
- URL du lien du bouton : #

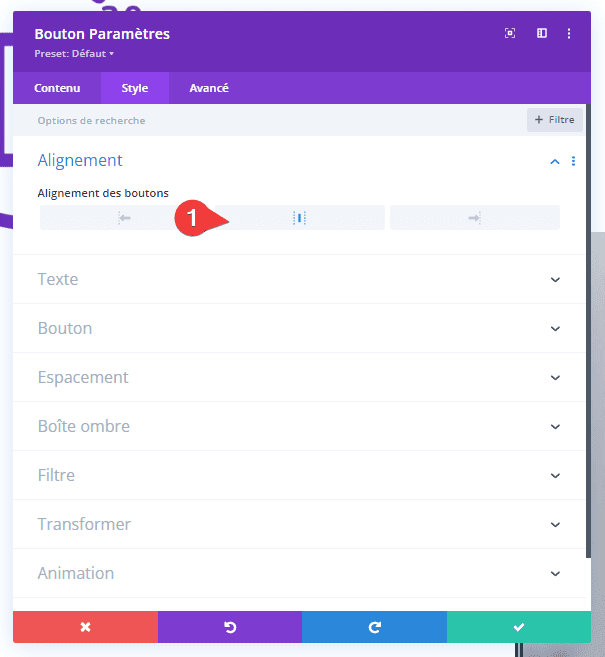
Alignement
Passez à l’onglet Style et modifiez l’alignement des boutons.
- Alignement des boutons : centré

Paramètres du Bouton
Continuez en personnalisant le module Bouton comme suit :
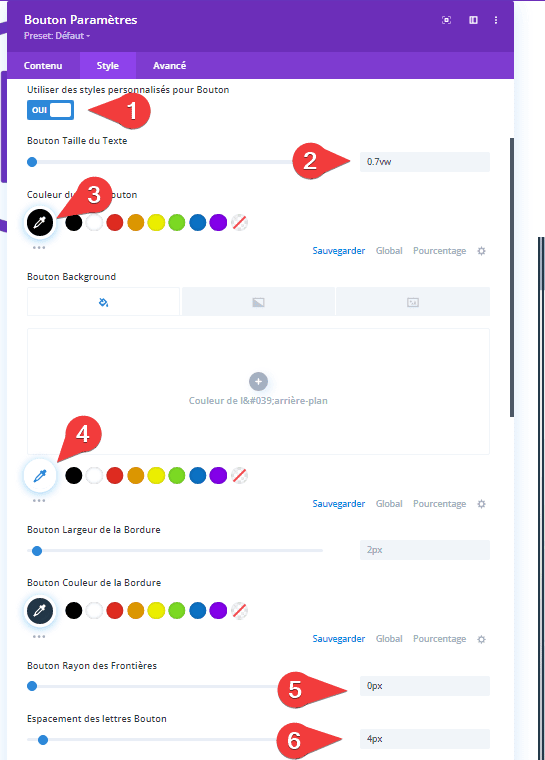
- Utiliser des styles personnalisés pour le bouton : Oui
- Bouton Taille du Texte : 0,7 vw (ordinateur de bureau), 1,5 vw (tablette), 2,5 vw (téléphone)
- Couleur du texte Bouton : #000000
- Bouton Background : rgba (0,0,0,0)
- Bouton Couleur de la Bordure : #24394a
- Bouton Rayon des Frontières : 0 pixel
- Espacement des lettres Bouton : 4px

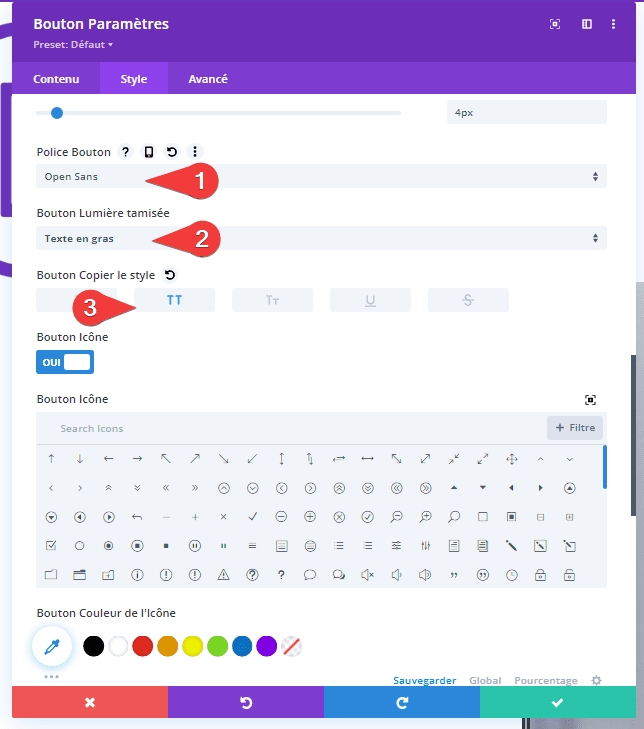
- Police Bouton : Open Sans
- Bouton Lumière tamisée : Texte en gras
- Bouton Copier le style : TT

Espacement
Et complétez les paramètres du module en ajoutant des valeurs d’espacement personnalisées sur différentes tailles d’écran.
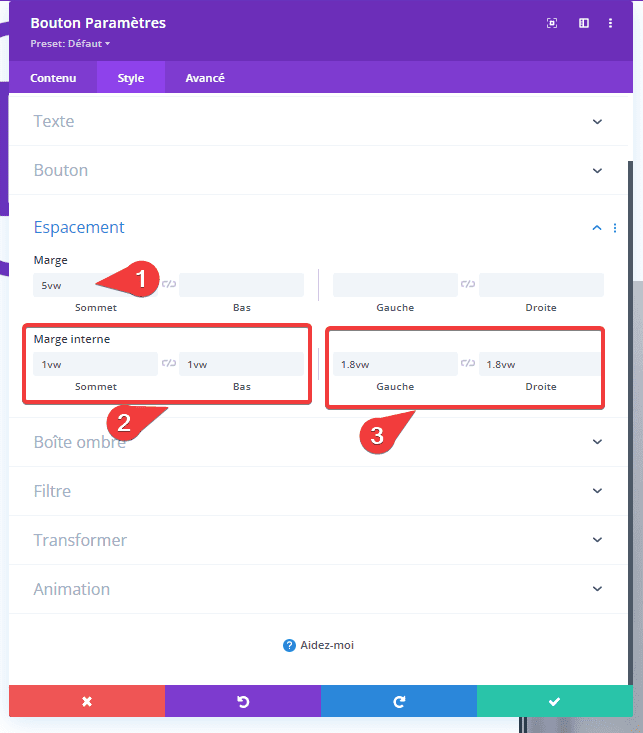
- Marge Sommet : 5vw
- Marge interne Sommet : 1vw (ordinateur de bureau), 2vw (tablette), 3vw (téléphone)
- Marge interne Bas : 1vw (ordinateur de bureau), 2vw (tablette), 3vw (téléphone)
- Marge interne Gauche : 1,8 vw (ordinateur de bureau), 3 vw (tablette), 4 vw (téléphone)
- Marge interne Droite : 1,8 vw (ordinateur de bureau), 3 vw (tablette), 4 vw (téléphone)

Ajouter une fonctionnalité de coulissement
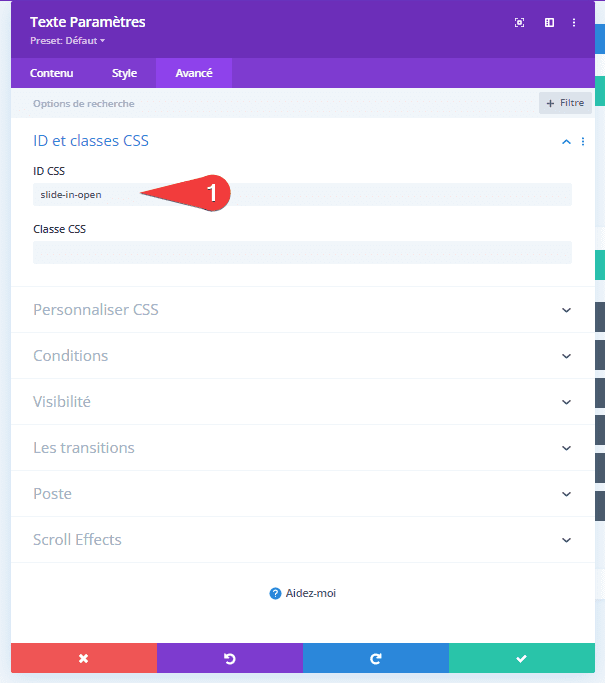
Ajouter un ID CSS au module de texte de l’icône de menu
Maintenant que nous avons tous les éléments en place, il est temps de créer l’effet de menu coulissant responsive ! Tout d’abord, ouvrez le module Texte (contenant les étendues) dans la troisième colonne de votre première ligne et utilisez un ID CSS personnalisé dans l’onglet avancé. Nous utiliserons cet ID CSS pour créer une fonction de clic dans notre code.
- ID CSS : slide-in-open

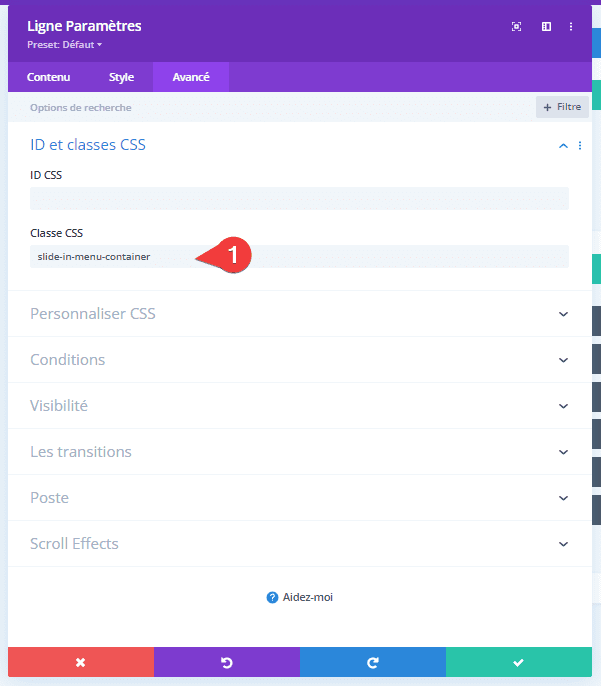
Ajouter une classe CSS à la ligne #2
Ensuite, ouvrez la deuxième ligne, accédez à l’onglet avancé et ajoutez une classe CSS personnalisée. Lors d’un clic, la ligne va glisser.
- Classe CSS : slide-in-menu-container

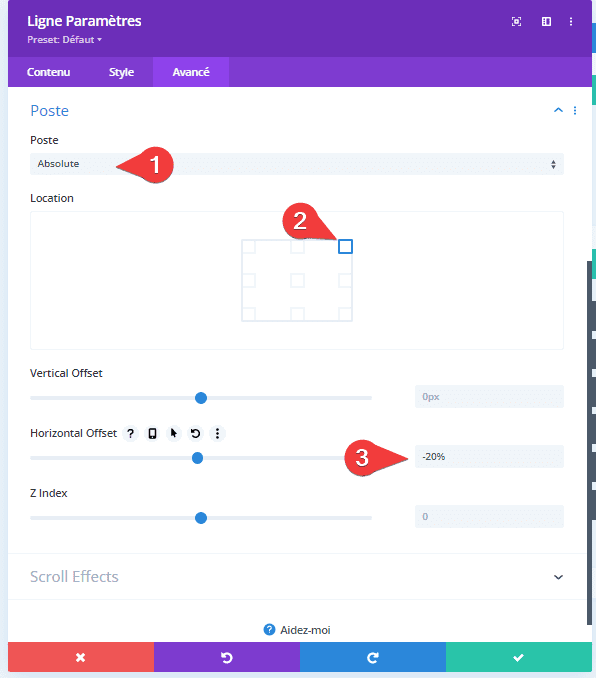
Changer le positionnement de la ligne #2
Nous allons également repositionner cette ligne. Remarquez comment le décalage horizontal correspond à la largeur de la ligne sur différentes tailles d’écran dans les paramètres de dimensionnement.
- Poste : Absolu
- Emplacement : En haut à droite
- Décalage horizontal : -20 % (ordinateur de bureau), -40 % (tablette), -60 % (téléphone)

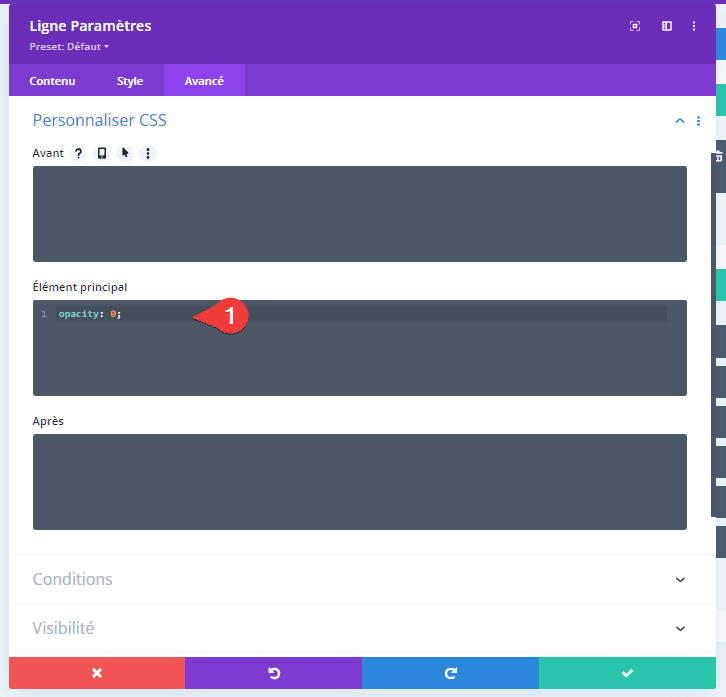
Modifier l’opacité de la ligne 2
Et amenez l’opacité à 0 dans un état par défaut.
opacity: 0;

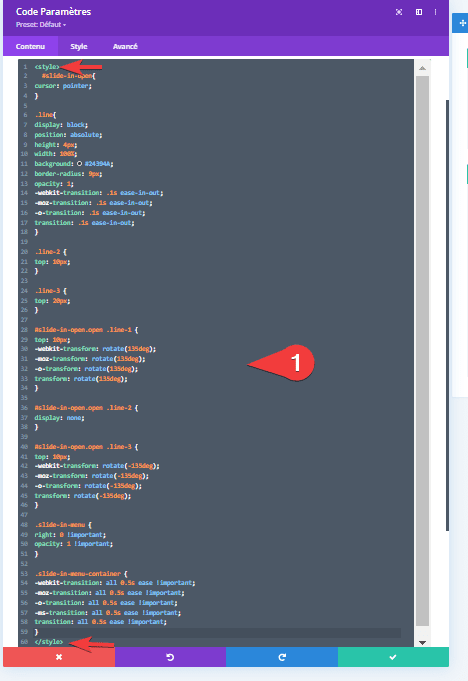
Ajouter le module Code à la deuxième colonne de la première ligne
Insérer le code CSS
Pour créer l’effet de fonction de clic et styliser les portées de notre icône de hamburger, nous aurons besoin de code CSS. Ajoutez un module de code à la deuxième colonne de votre première ligne et placez les lignes de code CSS suivantes entre les balises de style, comme vous pouvez le remarquer dans l’écran d’impression ci-dessous :
#slide-in-open{
cursor: pointer;
}
.line{
display: block;
position: absolute;
height: 4px;
width: 100%;
background: #24394A;
border-radius: 9px;
opacity: 1;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
}
.line-2{
top: 10px;
}
.line-3{
top: 20px;
}
#slide-in-open.open .line-1{
top: 10px;
-webkit-transform: rotate(135deg);
-moz-transform: rotate(135deg);
-o-transform: rotate(135deg);
transform: rotate(135deg);
}
#slide-in-open.open .line-2{
display: none;
}
#slide-in-open.open .line-3{
top: 10px;
-webkit-transform: rotate(-135deg);
-moz-transform: rotate(-135deg);
-o-transform: rotate(-135deg);
transform: rotate(-135deg);
}
.slide-in-menu {
right: 0!important;
opacity: 1!important;
}
.slide-in-menu-container {
-webkit-transition: all0.5s ease !important;
-moz-transition: all0.5s ease !important;
-o-transition: all0.5s ease !important;
-ms-transition: all0.5s ease !important;
transition: all0.5s ease !important;
}

Insérer le code JQuery
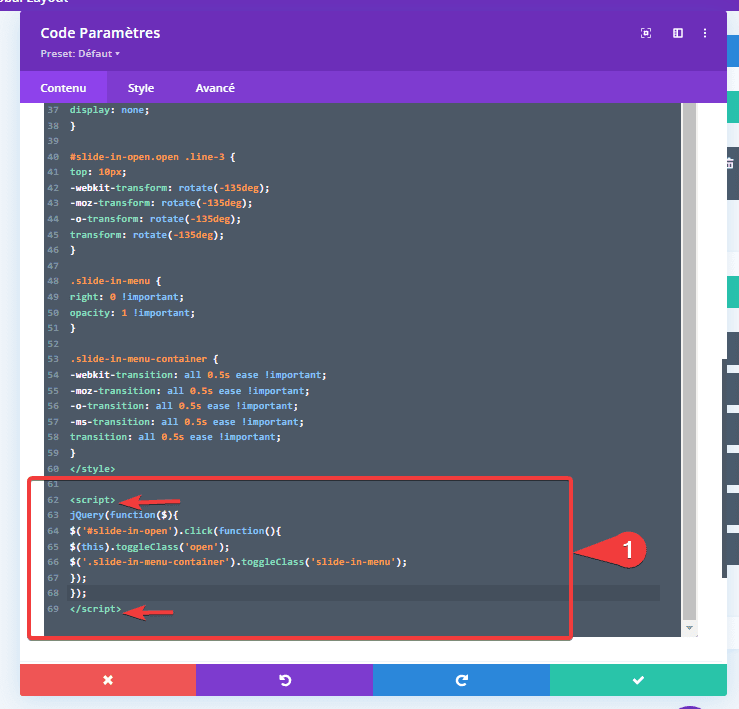
Nous devrons également ajouter du JQuery pour la fonction de clic. Assurez-vous de placer le code entre les balises de script , comme vous pouvez le remarquer dans l’écran d’impression ci-dessous :
jQuery(function($){
$('#slide-in-open').click(function(){
$(this).toggleClass('open');
$('.slide-in-menu-container').toggleClass('slide-in-menu');
});
});

Enregistrer les modifications du générateur de thème et afficher le résultat sur le site Web
Une fois que vous avez terminé tous les éléments de votre en-tête global, il ne vous reste plus qu’à enregistrer toutes les modifications et à afficher le résultat sur votre site !


Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat.

Conclusion
En conclusion, dans cet article, nous vous avons montré comment utiliser le générateur de thèmes de Divi pour créer un menu coulissant responsive. Pour cela, nous avons combiné le meilleur des éléments et options intégrés de Divi avec un code de fonction de clic personnalisé. Ainsi, cela vous permet de vous concentrer sur la conception du menu coulissant et de laisser le code prendre en charge la partie fonctionnelle de l’en-tête global !
Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.