Les effets de défilement de Divi apportent une tonne de nouvelles possibilités de conception aux sites Web que vous créez. Les interactions subtiles que vous choisissez d’ajouter peuvent vraiment aider à rehausser l’aspect général de votre site Web. Tout devient encore meilleur dès que vous synchronisez les effets de défilement. Dans ce tutoriel, nous allons spécifiquement gérer la création d’une belle section de héros en collision avec des colonnes sur le défilement. La conception de la section des héros fusionne deux colonnes différentes sur le défilement, ce qui contribue à son tour à souligner la copie.
Résultat Possible
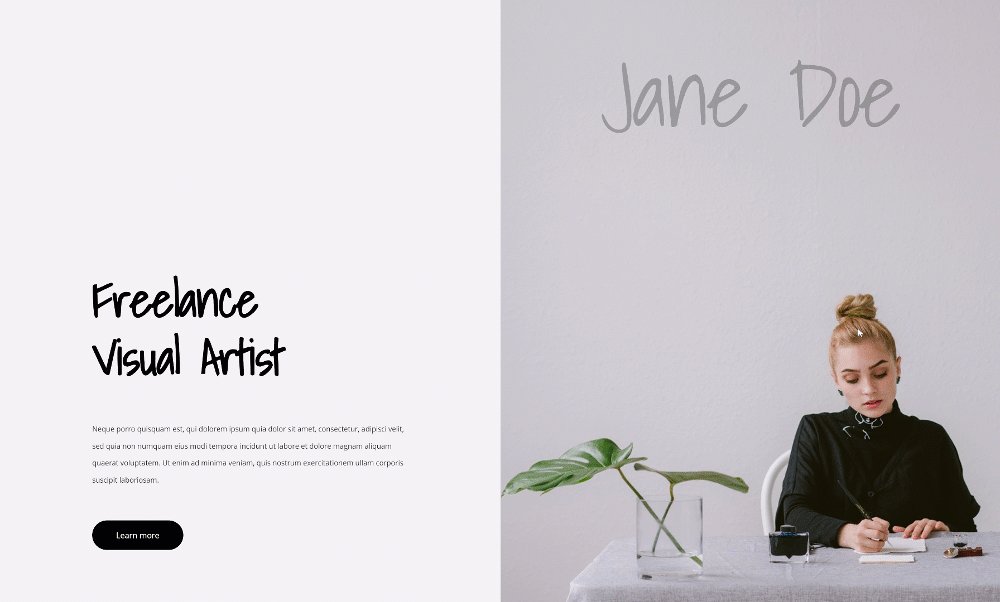
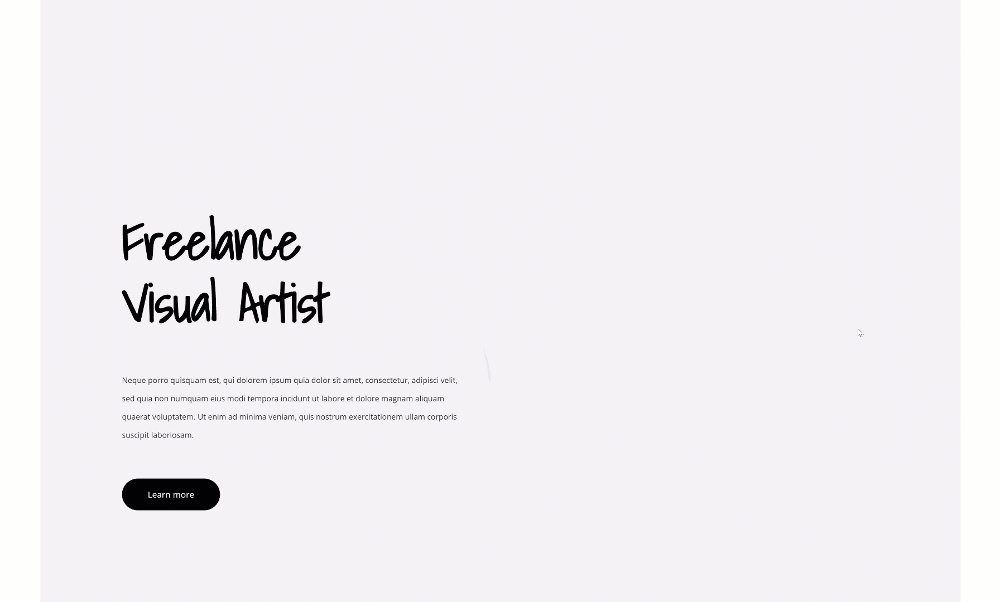
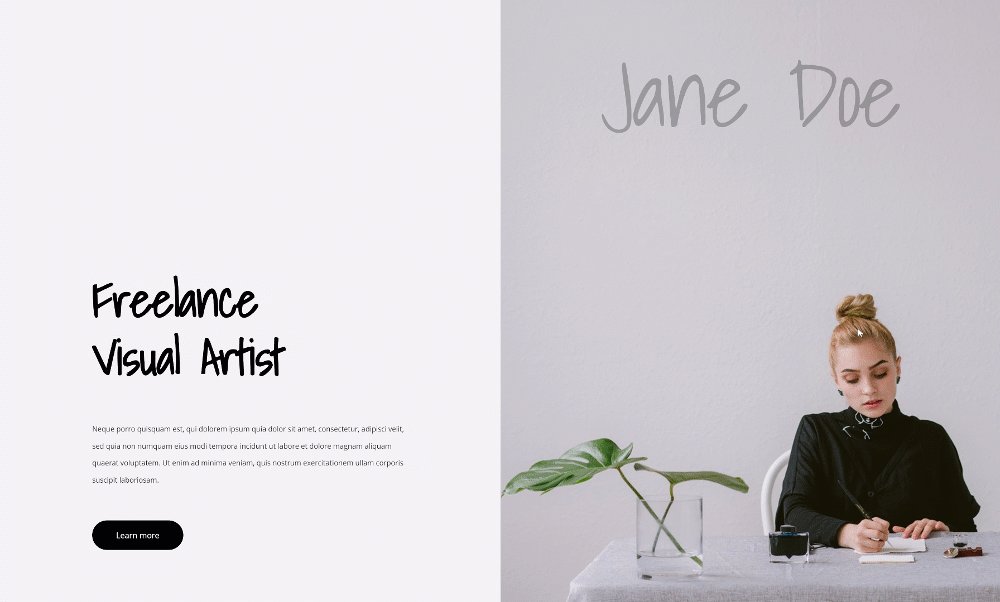
Maintenant que nous avons parcouru toutes les étapes, jetons un coup d’œil au résultat sur différentes tailles d’écran.

Recréer la disposition de la section Hero Section
Ajouter une nouvelle section
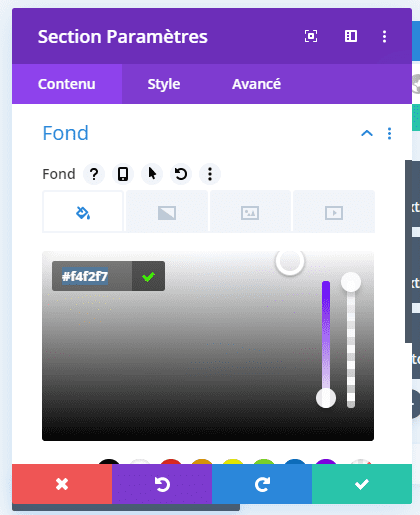
Personnalisation de la couleur de l’arrière plan
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan: # f4f2f7

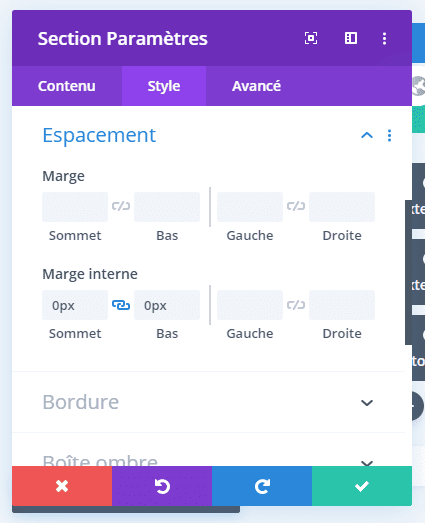
Espacement
Supprimez également le rembourrage supérieur et inférieur par défaut de toutes les sections.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

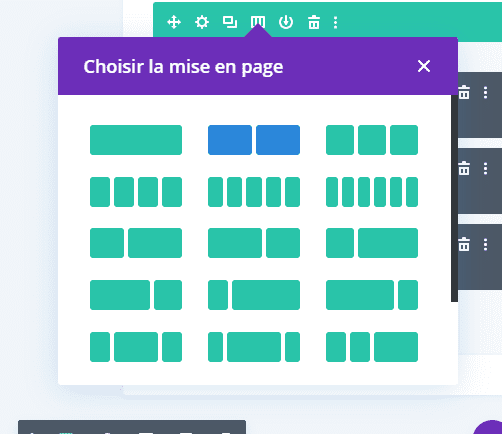
Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante:

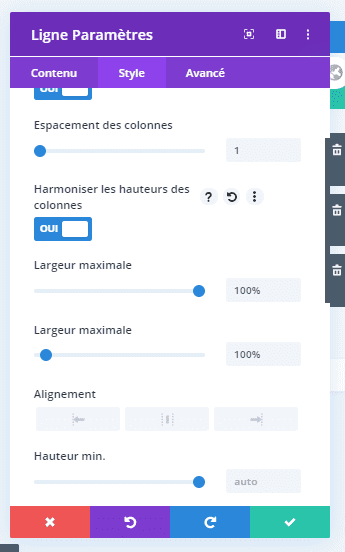
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement en conséquence:
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: Oui
- Largeur: 100%
- Largeur max: 100%

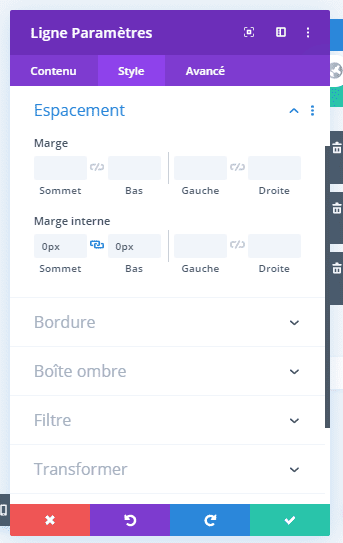
Espacement
Supprimez ensuite tous les rembourrages supérieur et inférieur par défaut.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

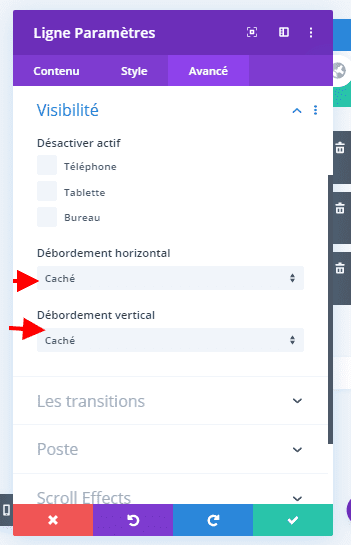
Débordements
Et cachez les débordements de la rangée.
- Débordement horizontal: caché
- Débordement vertical: caché

Paramètres de la colonne 1
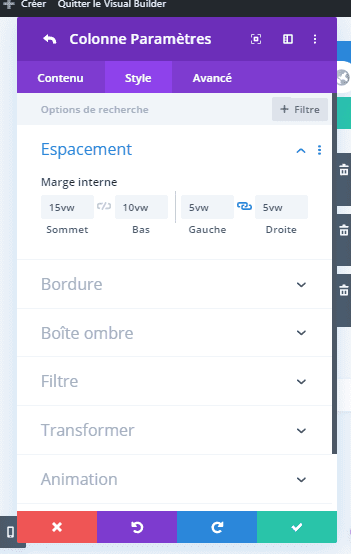
Espacement
Ensuite, ouvrez les paramètres de la colonne 1 et ajoutez des valeurs de remplissage personnalisées.
- Rembourrage supérieur: 15vw
- Rembourrage inférieur: 10vw
- Rembourrage gauche: 5vw
- Rembourrage droit: 5vw

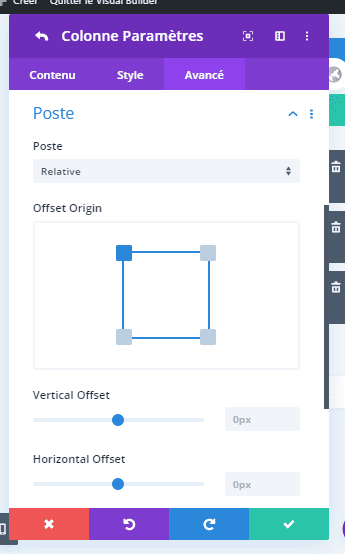
Index Z
Augmentez également l’index z de la colonne.
- Index Z: 12

Paramètres de la colonne 2
Image de fond
Continuez en ouvrant les paramètres de la colonne 2 et téléchargez une image d’arrière-plan de votre choix.
- Taille de l’image d’arrière-plan: Couverture
- Position de l’image d’arrière-plan: Centre
- Répétition de l’image d’arrière-plan: aucune répétition
- Mélange d’images d’arrière-plan: Normal

Ajouter le module de texte n ° 1 à la colonne 1
Ajouter du contenu H1
Il est temps d’ajouter des modules, en commençant par un premier module de texte dans la colonne 1. Ajoutez du contenu H1 de votre choix.

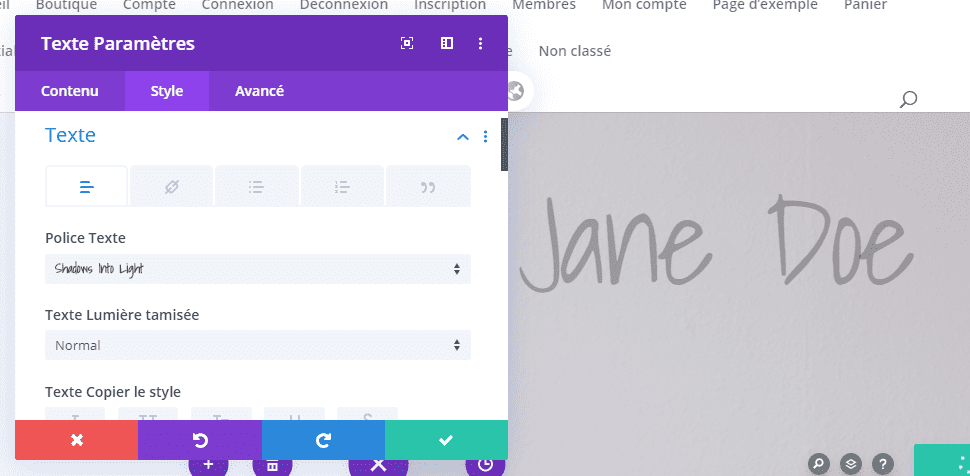
Paramètres de texte H1
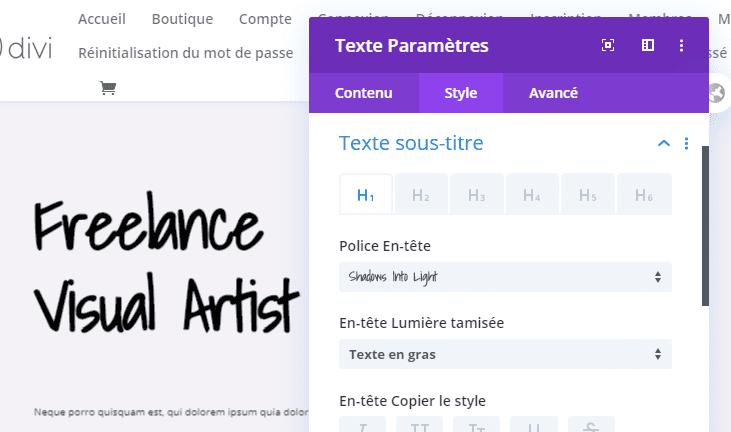
Passez à l’onglet de conception du module et modifiez les paramètres de texte H1 en conséquence:
- Police de titre: Ombres en lumière
- Poids de la police de titre: gras
- Couleur du texte de l’en-tête: # 000000
- Taille du texte de l’en-tête: 6vw (bureau), 11vw (tablette), 13vw (téléphone)
- Espacement des lettres d’en-tête: -2px
- Hauteur de la ligne de tête: 1.2em

Espacement
Ajoutez également une marge supérieure.
- Marge supérieure: 10vw

Ajouter le module de texte n ° 2 à la colonne 1
Ajouter du contenu
Insérez un autre module de texte avec un contenu de description de votre choix.

Paramètres de texte
Modifiez les paramètres de texte du module comme suit:
- Police du texte: Open Sans
- Couleur du texte: # 1e1e1e
- Taille du texte: 0.9vw (bureau), 1.9vw (tablette), 3vw (téléphone)
- Hauteur de la ligne de texte: 2,4 em

Espacement
Et ajoutez des valeurs de marge personnalisées sur différentes tailles d’écran.
- Marge supérieure: 4vw (bureau), 8vw (tablette), 12vw (téléphone)
- Marge inférieure: 4vw (bureau), 8vw (tablette), 12vw (téléphone)

Ajouter un module de boutons à la colonne 1
Ajouter une copie
Le module suivant et dernier dont nous avons besoin dans cette colonne est un module de bouton. Ajoutez une copie de votre choix.

Paramètres des boutons
Modifiez les paramètres des boutons du module comme suit:
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Couleur du texte du bouton: #ffffff
- Couleur d’arrière-plan du bouton: # 000000
- Largeur de bordure de bouton: 0px
- Rayon de bordure du bouton: 100px

- Police du bouton: Ouvrir sans

Espacement
Et complétez les paramètres des boutons en ajoutant des valeurs de remplissage personnalisées sur différentes tailles d’écran.
- Rembourrage supérieur: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Rembourrage inférieur: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Rembourrage gauche: 3vw (bureau), 5vw (tablette), 7vw (téléphone)
- Rembourrage droit: 3vw (bureau), 5vw (tablette), 7vw (téléphone)

Ajouter un module de texte à la colonne 2
Ajouter du contenu
Dans la deuxième colonne, le seul module dont nous aurons besoin est un module de texte. Saisissez le contenu de votre choix.

Paramètres de texte
Passez à l’onglet de conception du module et modifiez les paramètres de texte en conséquence:
- Police du texte: des ombres dans la lumière
- Couleur du texte: rgba (0,0,0,0,25)
- Taille du texte: 9vw (bureau), 14vw (tablette et téléphone)
- Espacement des lettres de texte: -3px
- Hauteur de la ligne de texte: 1em
- Alignement du texte: centre (bureau), gauche (tablette et téléphone)

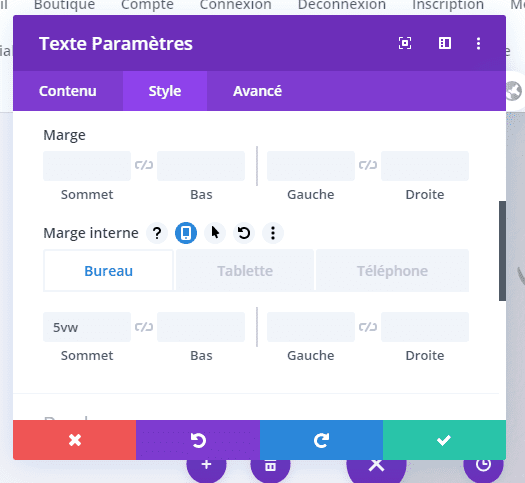
Espacement
Ajoutez également des valeurs de remplissage personnalisées.
- Rembourrage supérieur: 5vw (bureau),
- Rembourrage inférieur: 60vw (tablette et téléphone)
- Rembourrage gauche: 5vw (tablette et téléphone)

Appliquer des animations de défilement
Section
Montée et descente
Une fois tous vos modules en place, il est temps d’appliquer les effets de défilement ! Ouvrez d’abord les paramètres de section et utilisez l’effet d’échelle suivant:
- Activer Sclaing de haut en bas
- Échelle de départ: 100% (à 49%)
- Échelle moyenne:
- Bureau: 70% (à 100%)
- Tablette et téléphone: 100% (à 100%)
- Échelle de fin:
- Bureau: 70%
- Tablette et téléphone: 100%

Colonne 1
Mouvement horizontal
Continuez en ouvrant les paramètres de la colonne 1 et utilisez l’effet de mouvement horizontal suivant:
- Activer le mouvement horizontal: Oui
- Décalage de départ: 0
- Décalage moyen:
- Bureau: 0 (à 65%)
- Tablette et téléphone: 0 (à 93%)
- Décalage de fin:
- Bureau: 6
- Tablette et téléphone: 0

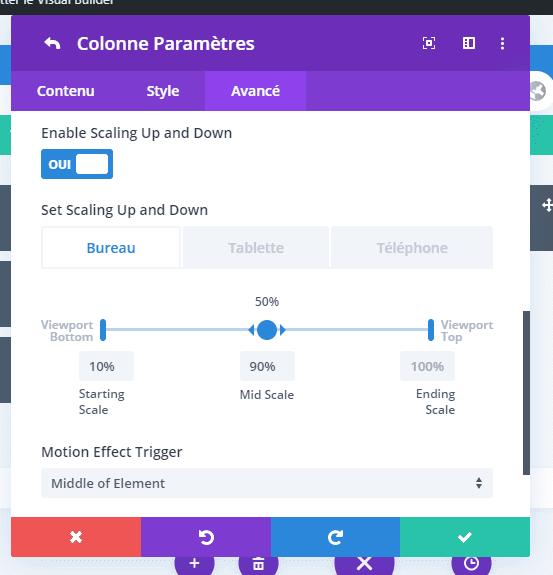
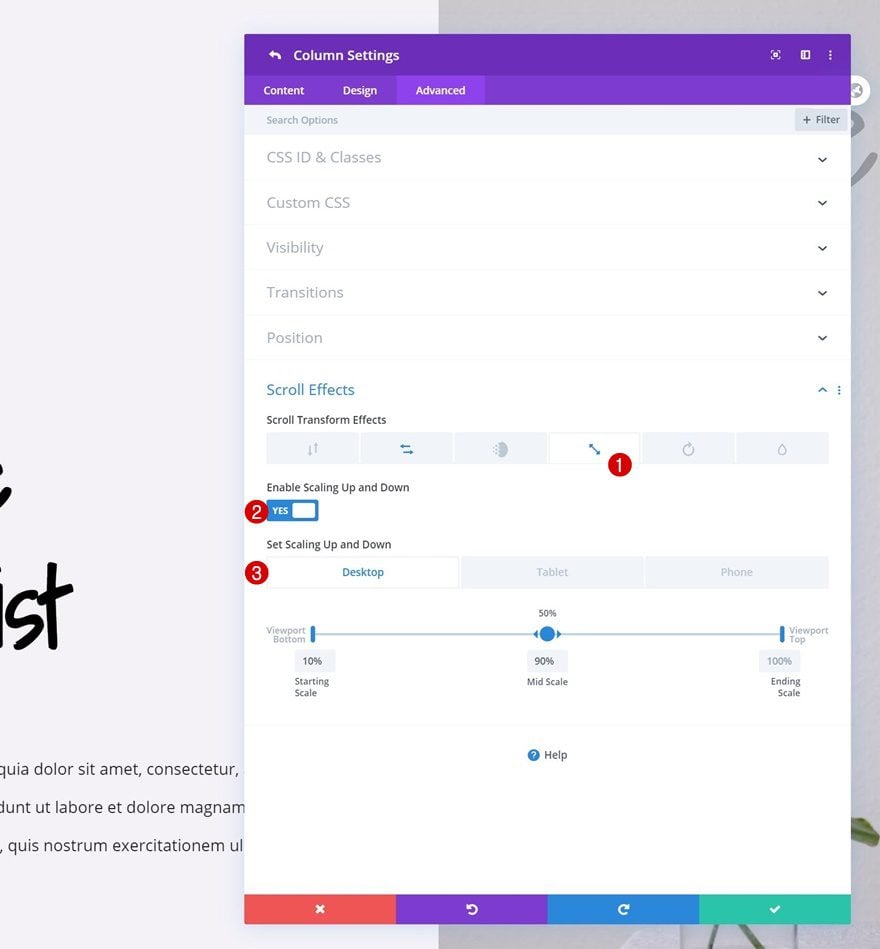
Montée et descente
Appliquez également un effet d’échelle vers le haut et vers le bas à la colonne.
- Activer la mise à l’échelle vers le haut et vers le bas: Oui
- Échelle de départ:
- Bureau: 10%
- Tablette et téléphone: 100%
- Échelle moyenne:
- Bureau: 90%
- Tablette et téléphone: 100%
- Échelle de fin: 100%

Colonne 2
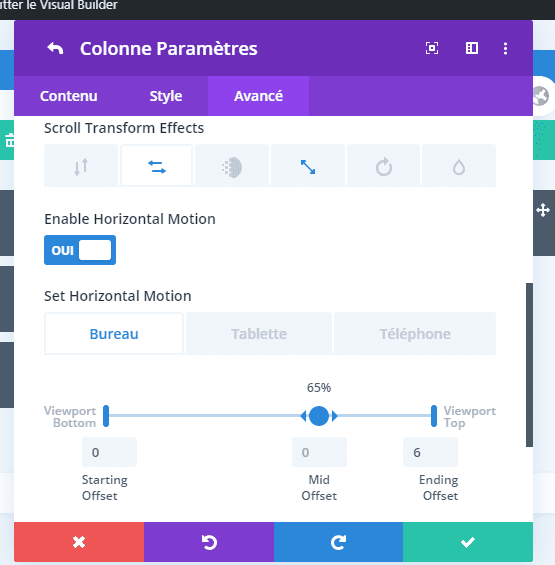
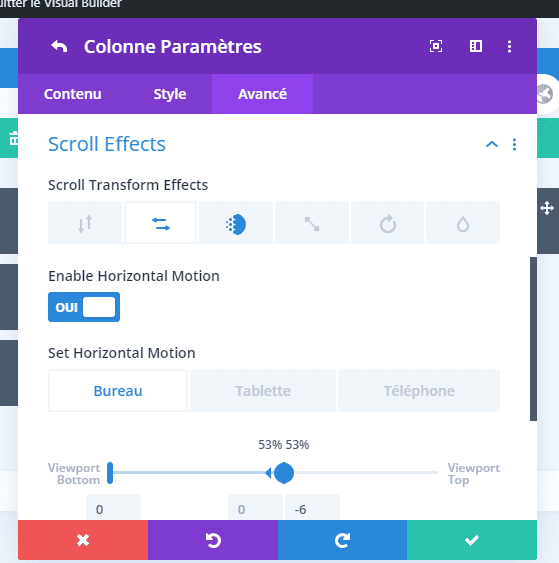
Mouvement horizontal
Ensuite, ouvrez les paramètres de la colonne 2 et utilisez les paramètres de mouvement horizontal suivants:
- Activer le mouvement horizontal: Oui
- Décalage de départ: 0
- Décalage moyen:
- Bureau: 0 (à 53%)
- Tablette et téléphone: 0 (à 56%)
- Décalage de fin:
- Bureau: -6 (à 53%)
- Tablette et téléphone: 0 (à 100%)

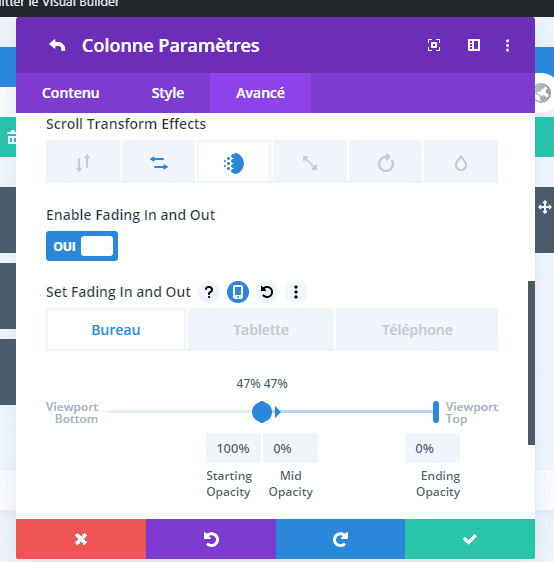
Fondu entrant et sortant
Complétez les paramètres de la colonne en ajoutant un effet de fondu d’entrée et de sortie.
- Activer le fondu entrant et sortant: Oui
- Opacité de départ: 100% (à 47%)
- Opacité moyenne:
- Bureau: 0% (à 47%)
- Tablette et téléphone: 100% (à 47%)
- Fin de l’opacité:
- Bureau: 0%
- Tablette et téléphone: 100%

Dernières pensées
Dans cet article, nous vous avons montré comment utiliser de manière créative les effets de défilement de Divi pour créer une section de héros en collision de colonnes. Dès que les visiteurs défilent, les deux colonnes différentes et leurs éléments commencent à fusionner. Ceci, à son tour, vous permettra de souligner encore plus la copie.
Autres Ressources
Voici une liste de contenu qui vous permettrons d’en faire plus avec votre thème WordPress Divi.