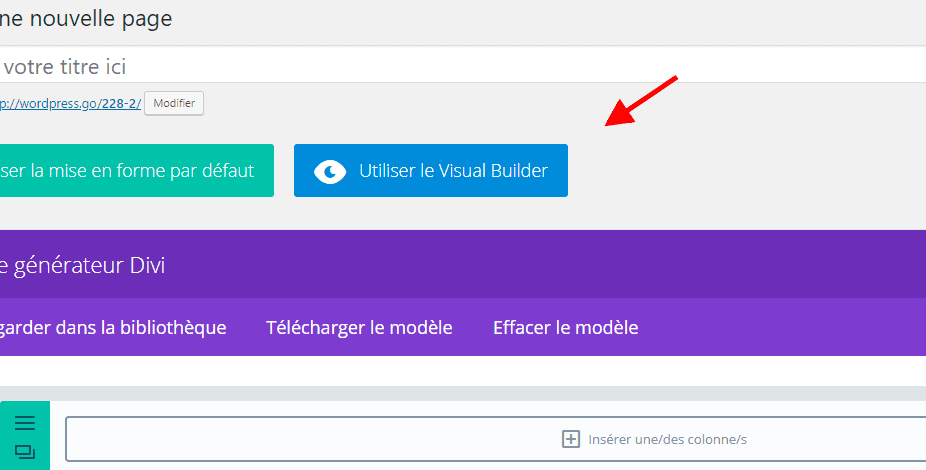
Avant de pouvoir ajouter un module Résumé à votre page, vous devez d’abord accéder au Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activez Divi Builder, ce qui vous permet d’accéder à tous les modules de Divi Builder. Cliquez ensuite sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web en amont si vous êtes connecté à votre tableau de bord WordPress.

Une fois entré dans Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

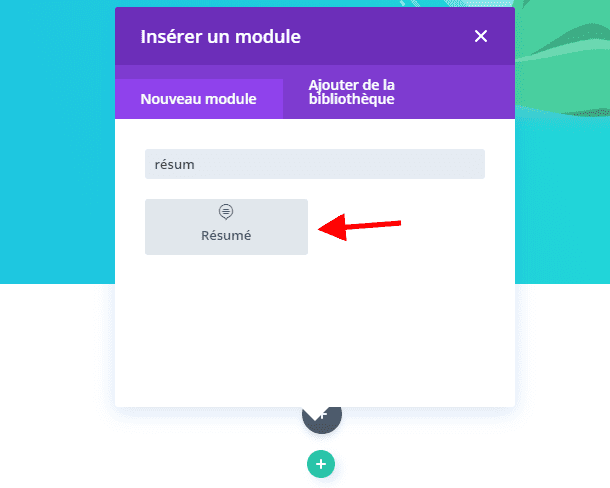
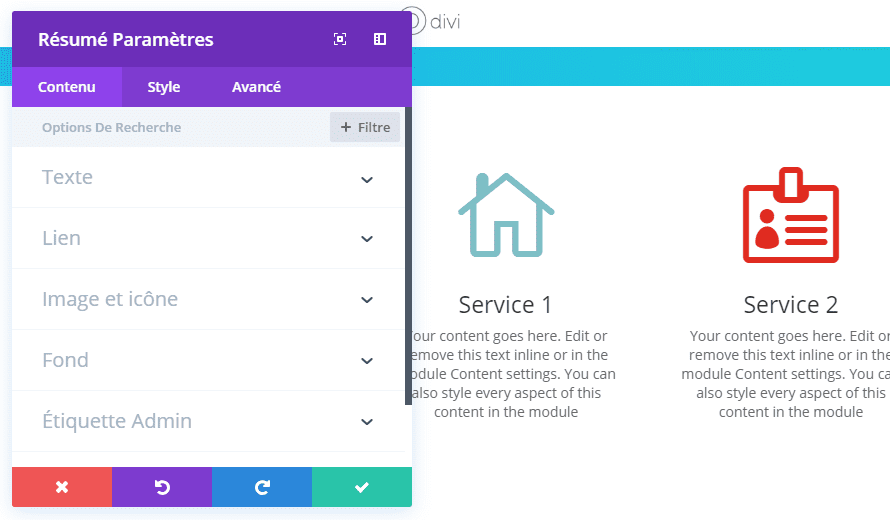
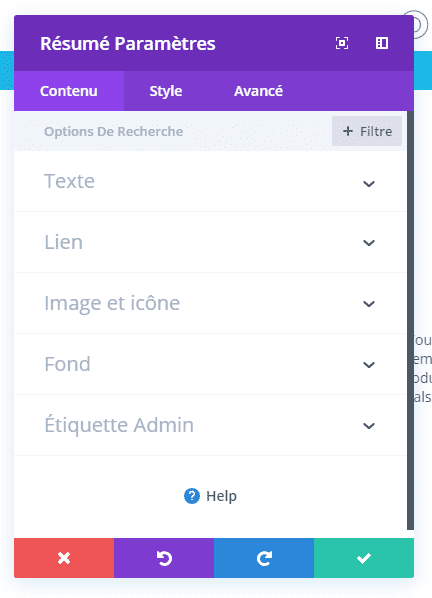
Recherchez le module Résumé dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «Résumé», puis cliquer sur entrer pour rechercher et ajouter automatiquement le module de texte descriptif ! Une fois le module ajouté, vous serez accueilli avec la liste des options du module. Ces options sont divisées en trois groupes principaux: Contenu , Conception et Avancé .
cas d’utilisation pour répertorier les services de l’entreprise sur la page d’accueil
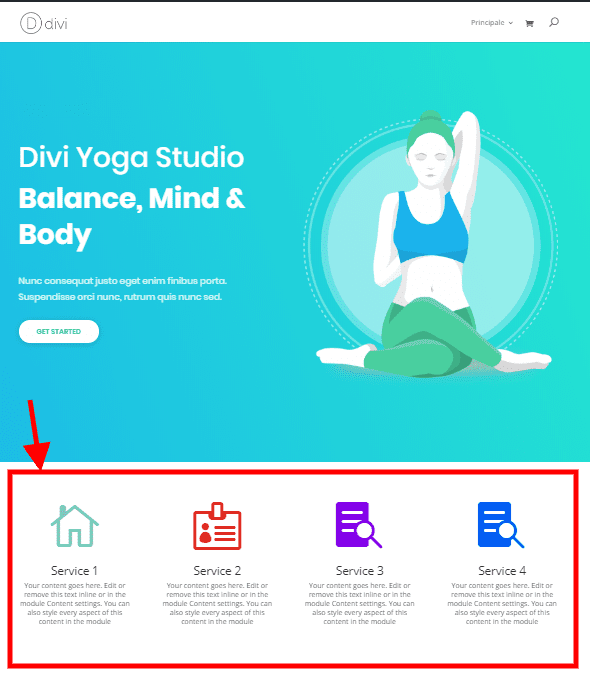
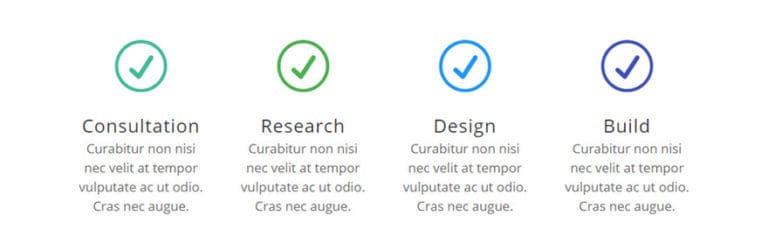
Étant donné que le module Résumé combine à la fois des images et du texte pour présenter certaines fonctionnalités, vous pouvez l’utiliser pour ajouter une liste des services de votre entreprise sur votre page d’accueil. Le module Blurb vous permet également de transformer votre image / icône et titre en lien vers votre page de service. Pour cet exemple, je vais utiliser le module Blurb pour ajouter quatre services en vedette à une page d’accueil.

Pour ajouter les quatre Blurbs à votre page, utilisez le générateur visuel pour ajouter une section standard avec une ligne à quatre colonnes. Ajoutez ensuite un module Blurb à la première colonne de votre ligne.
Mettez à jour les paramètres Blurb avec les éléments suivants:
Options de contenu
Titre: [entrer le titre du service]
Contenu: [entrer une brève description du service]
URL: [ajouter une URL à la page du service]
Utiliser l’icône: OUI
Icône: [sélectionner une icône qui illustre votre service]
Options de conception
Icône Couleur: # 42bb99 (faire la couleur que les compliments de la conception du site)
Utilisez l’ icône Taille de la police: OUI
Icône Taille de la police: 68px ( ajuste la taille de l’ icône)
Texte Orientation: Centre –
tête Taille de la police: 24px
Taille du corps de la police: 18px
Body Line Hauteur: 1.5em

Maintenant, votre premier texte de présentation est terminé.

Maintenant, dupliquez le module Résumé que vous venez de créer trois fois et faites glisser chacun des résumés dupliqués sur les trois autres colonnes. Comme vos paramètres de conception ont été intégrés dans vos modules dupliqués, il vous suffit de modifier le contenu (en-tête, contenu, icône, URL, etc.) et de modifier les couleurs pour les adapter à chacun de vos services.

Options de contenu du module Résumé
Dans l’onglet de contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouvera toujours dans cet onglet.

Titre
Donnez un titre à votre texte qui apparaîtra au-dessus du texte dans un style de texte en gras. L’option URL située sous le champ Titre vous permettra de faire de votre titre un hyperlien.
Contenu
Ce champ est l’endroit où vous pouvez entrer le contenu du corps de votre texte. Blurb Text couvrira également toute la largeur de votre colonne jusqu’à 550px.
URL
Placez une URL Web valide dans ce champ pour transformer votre titre Blurb en lien. Laisser ce champ vide laissera simplement votre titre comme élément statique.
Ouverture URL
Vous pouvez choisir ici si votre lien s’ouvre ou non dans une nouvelle fenêtre.
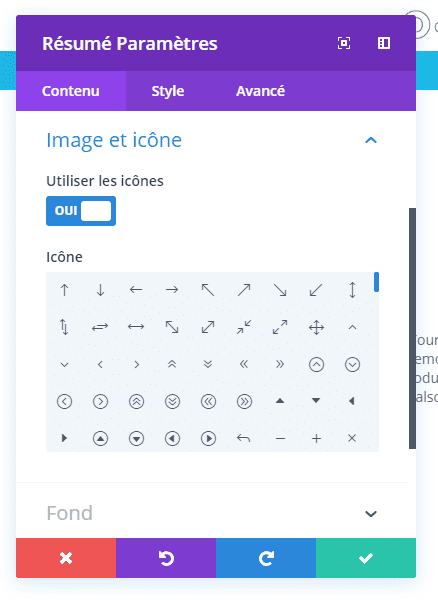
Utiliser l’icône
Lorsque vous utilisez Blurbs, vous pouvez choisir d’utiliser une icône ou une image avec votre texte. Si vous sélectionnez «Oui» pour l’option «Utiliser l’icône», les options suivantes vous seront proposées pour personnaliser votre icône. Si vous ne choisissez pas d’utiliser une icône, vous serez invité à télécharger une image à la place.
Icône
Si vous avez choisi «Oui» pour le paramètre «Utiliser l’icône», cette option apparaîtra. Cette option vous présente une liste des icônes disponibles que vous pouvez utiliser avec votre texte de présentation. Cliquez simplement sur l’icône que vous souhaitez utiliser et elle apparaîtra dans votre texte.

Image
Si vous n’avez pas choisi d’utiliser une icône, ce paramètre apparaîtra. Placez une URL d’image valide ici, ou choisissez / téléchargez une image via la bibliothèque multimédia WordPress. Les images dans le module Résumé apparaissent toujours centrées dans leurs colonnes et couvrent toute la largeur de votre colonne jusqu’à 550px. Cependant, votre image ne sera jamais plus grande que sa taille de téléchargement d’origine. La hauteur de l’image de présentation est déterminée par le rapport d’aspect de votre image d’origine. Il est donc conseillé de placer toutes vos images de présentation à la même hauteur si vous les placez côte à côte.
Couleur de fond
Définissez une couleur d’arrière-plan personnalisée pour votre module ou laissez vide pour utiliser la couleur par défaut.
Image de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, supprimez simplement l’URL du champ Paramètres. Les images d’arrière-plan apparaîtront au-dessus des couleurs d’arrière-plan, ce qui signifie que votre couleur d’arrière-plan ne sera pas visible lorsqu’une image d’arrière-plan est appliquée.
Etiquette Admin
Cela changera l’étiquette du module dans le générateur pour une identification facile. Lors de l’utilisation de la vue WireFrame dans Visual Builder, ces étiquettes apparaîtront dans le bloc de modules de l’interface Divi Builder.
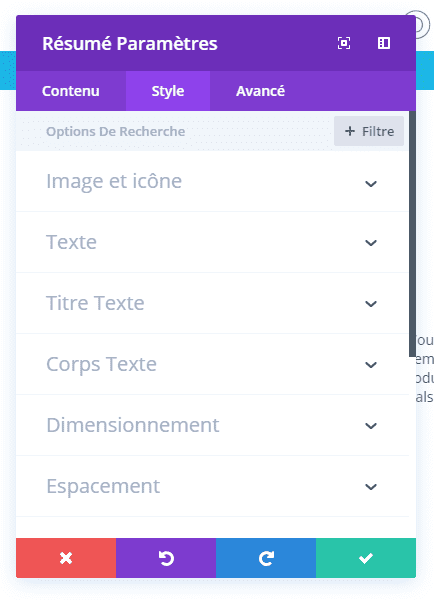
Options de conception du module Résumé
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. Cet onglet vous permet de modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près n’importe quoi.

Couleur de l’icône
Si vous avez choisi «Oui» pour le paramètre «Utiliser l’icône», cette option apparaîtra. Cette option vous permet de personnaliser la couleur de votre icône. Par défaut, les icônes sont définies sur la couleur d’accent de votre thème.
Icône de cercle
Si vous avez choisi «Oui» pour le paramètre «Utiliser l’icône», cette option apparaîtra. Cette option vous permet de placer votre icône dans un cercle de couleur. Si vous sélectionnez «oui» pour ce paramètre, des options supplémentaires vous seront proposées pour personnaliser la couleur et la bordure de votre cercle.
Couleur du cercle
Si vous avez choisi «Oui» pour le paramètre «Icône de cercle», cette option apparaîtra. Ici, vous pouvez choisir une couleur à utiliser pour votre cercle. Cette couleur est indépendante de la couleur de votre icône sélectionnée précédemment. Votre icône, dans sa couleur, apparaîtra à l’intérieur d’un cercle avec la couleur que vous sélectionnez ici.
Afficher la bordure du cercle
Si vous avez choisi «Oui» pour le paramètre «Icône de cercle», cette option apparaîtra. Cette option vous permet d’activer une bordure pour votre cercle. Si cette option est sélectionnée, une option supplémentaire apparaîtra pour sélectionner votre couleur de bordure.
Couleur de bordure de cercle
Si vous avez choisi «Oui» pour le paramètre «Afficher la bordure du cercle», cette option apparaîtra. Ici, vous pouvez ajuster la couleur de la bordure du cercle.
Placement d’image / d’icône
Vous pouvez choisir ici l’emplacement de votre image / icône. Il peut soit apparaître au-dessus du texte, soit à gauche du texte. En plaçant l’image / l’icône à gauche de votre texte, l’image sera plus petite que si elle était placée en haut.
Utilisez la taille de police de l’icône
Si cette option est activée, vous pouvez saisir une taille personnalisée pour l’icône affichée au-dessus ou deux à gauche de votre texte de présentation.
Couleur du texte
Si votre texte de présentation est placé sur un fond sombre, la couleur du texte doit être définie sur «Sombre». À l’inverse, si votre texte de présentation est placé sur un fond clair, la couleur du texte doit être définie sur «Léger».
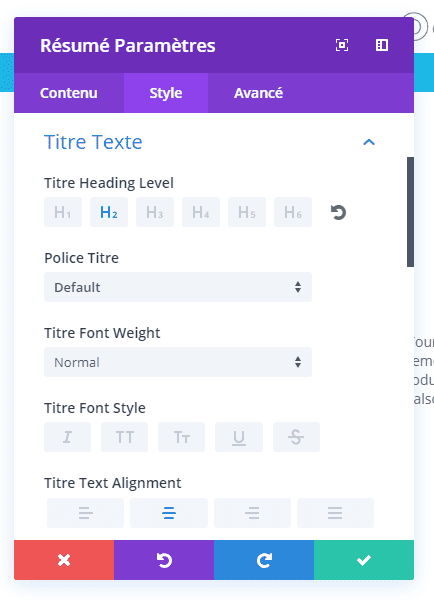
Orientation du texte
Ce menu déroulant vous permet de spécifier l’orientation de votre texte pour qu’il soit justifié à gauche, centré ou justifié à droite.
Police d’en-tête
Vous pouvez modifier la police de votre en-tête en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscule et souligné.
Taille de la police d’en-tête
Ici, vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.

Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre en-tête, choisissez la couleur de votre choix dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscule et souligné.
Taille de police du corps
Ici, vous pouvez ajuster la taille de votre corps de texte. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre corps, choisissez la couleur souhaitée dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre du texte de votre corps, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne du texte du corps. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
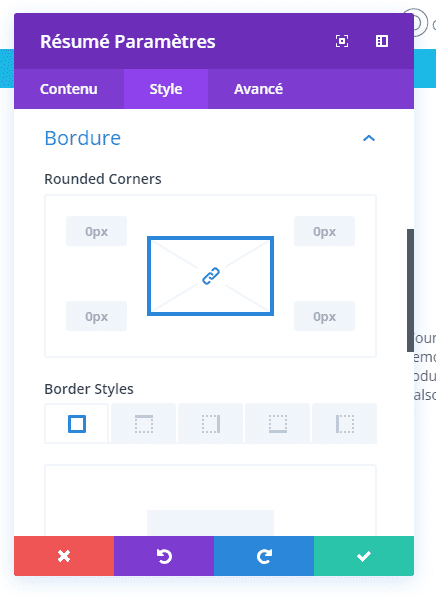
Utiliser la bordure
L’activation de cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleur pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de la plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Unités personnalisées de mesures de prise en charge, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.

Style de bordure
Les bordures supportent huit styles différents, y compris: solide, pointillé, pointillé, double, rainure, crête, encart et départ. Sélectionnez le style de votre choix dans le menu déroulant pour l’appliquer à votre bordure.
Largeur d’image maximale
L’application d’une valeur de largeur maximale ici limitera la largeur de l’image de présentation. Cela ne concerne que les blurbs qui ne sont pas en mode icône.
Marge Personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, en dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer une marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Rembourrage Personnalisé
Le rembourrage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer une marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
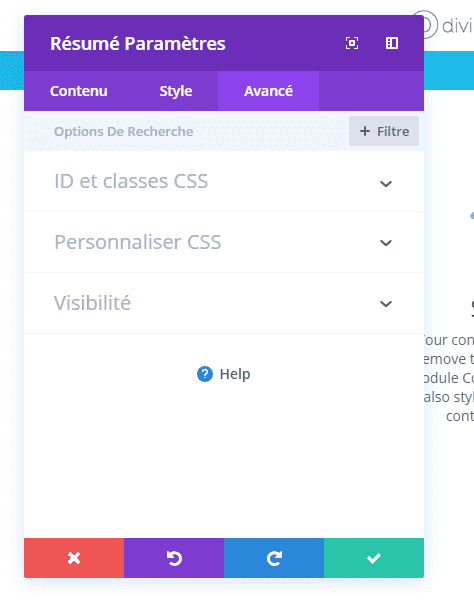
Options avancées Module résumé
Dans l’onglet Avancé, vous trouverez des options que les concepteurs Web plus expérimentés peuvent trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un ID CSS facultatif à utiliser pour ce module. Un identifiant peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème Divi Child ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page de Divi Builder.
CSS personnalisé
Un CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte où vous pouvez ajouter des CSS directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà intégrées à des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.
Animation d’image / icône
Cela contrôle la direction de l’animation par chargement paresseux.
Texte ALT de l’image
Si vous n’avez pas choisi d’utiliser une icône, ce paramètre apparaîtra. Autre texte fournit toute information nécessaire si l’image ne se charge pas, s’affiche correctement ou dans toute autre situation où un utilisateur ne peut pas voir l’image. Cela permet également à l’image d’être lue et reconnue par les moteurs de recherche.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. Ceci est utile si vous souhaitez utiliser différents modules sur différents appareils ou si vous souhaitez simplifier la conception mobile en éliminant certains éléments de la page.
C’est tout pour ce tutoriel . Nous espérons vous avoir montré comment utiliser le module résumé sur Divi.
Bonjour,
Je souhaite utiliser le module résumé pour insérer environ 200 vignettes sur une page.
Chaque vignette représente un titre de produit à vendre mais je ne veux pas utiliser woocommerce, juste un lien contact…
Celle page sera régulièrement alimentée par de nouvelles vignettes.
Il faudrait que ces vignettes (donc les 200 modules résumés) soient classés par ordre alphabétique (en se basant sur le titre), aussi lorsque j’ajouterai de nouveaux modules en fin de page…
Savez-vous comment je pourrais faire cela ?
merci beaucoup