Le module de code est un canevas vierge qui vous permet d’ajouter du code à votre page, par exemple des codes courts de plugin ou du code HTML statique. Si vous souhaitez utiliser un plugin tiers, par exemple un plugin de slider tiers, vous pouvez simplement placer le shortcode du plugin dans un module de code standard ou fullwidth pour afficher l’élément sans entraves.
Comment ajouter un module de code à votre page
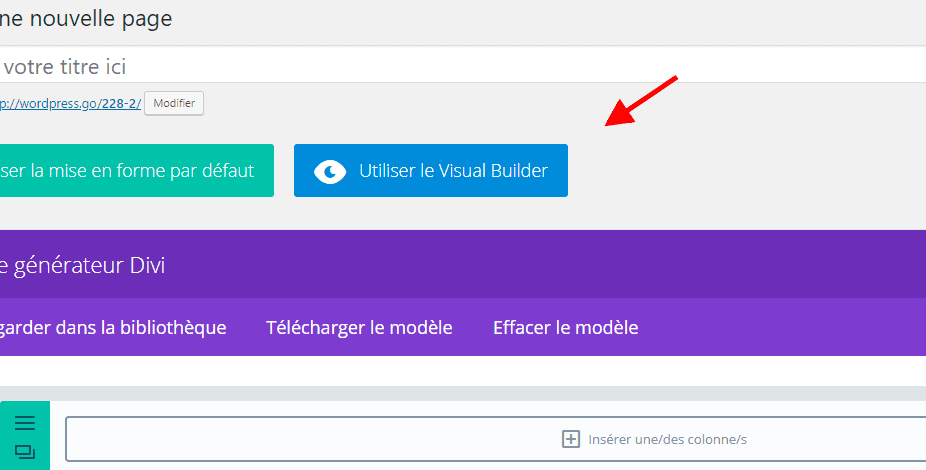
Avant de pouvoir ajouter un module de code à votre page, vous devez d’abord accéder au Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page.
En cliquant sur ce bouton, vous activez Divi Builder, ce qui vous permet d’accéder à tous les modules de Divi Builder. Cliquez ensuite sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel.
Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web en amont si vous êtes connecté à votre tableau de bord WordPress.

Une fois entré dans Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.
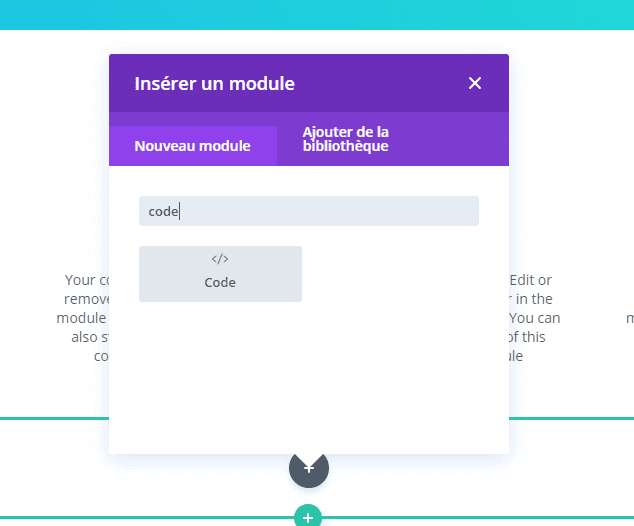
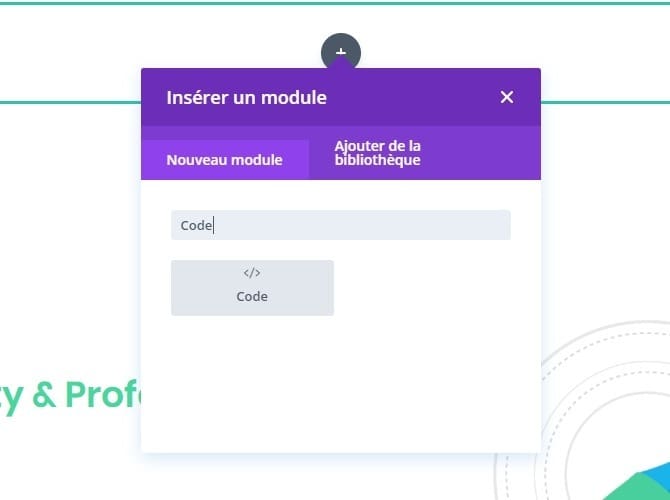
Localisez le module de code dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également saisir le mot «code», puis taper sur Entrée pour rechercher et ajouter automatiquement le module de code ! Une fois le module ajouté, vous serez accueilli avec la liste des options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Cas d’utilisation par l’ajout d’une feuille de style terne pour animer du contenu sur une page individuelle
Dans cet exemple, je vais ajouter un script de lien pour importer Animate.css afin d’ajouter des effets d’animation aux éléments de la page. Comme le fichier Animate.css contient beaucoup de code, il est logique de ne le charger que sur la page dont j’ai besoin.
Ajoutez simplement une section régulière et une ligne pleine largeur (1 colonne) et ajoutez le module de code.
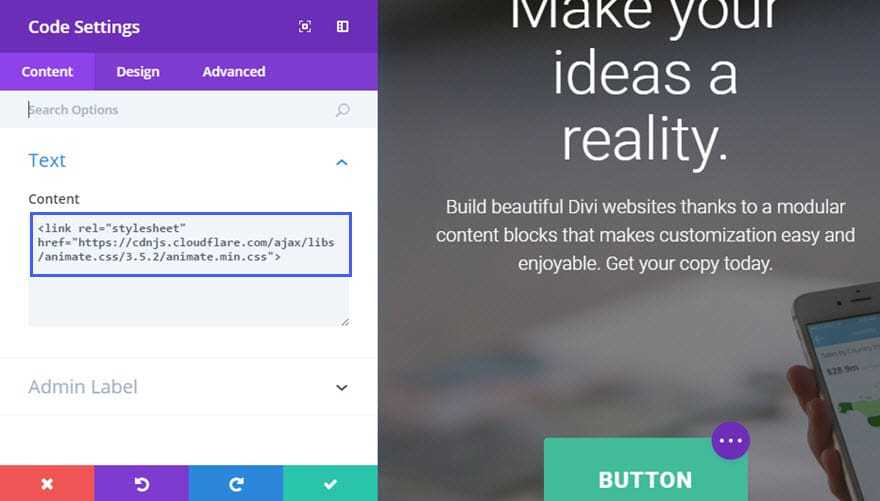
Dans la zone de texte de contenu, ajoutez l’extrait de code.
Il ne vous reste plus qu’à ajouter quelques classes CSS pour animer tout élément de votre page de classes CSS sur votre page. Dans cet exemple, je vais faire rebondir le bouton lors du chargement de la page.
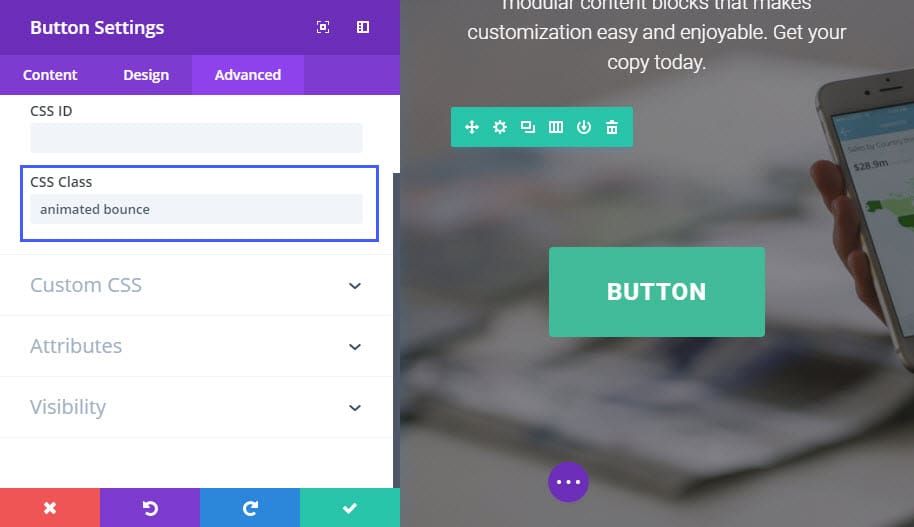
Dans les paramètres du module Button, sous l’onglet Avancé, entrez les deux classes «animées» et «rebond» dans la zone de texte Classe CSS.
Maintenant, le bouton rebondit lors du chargement de la page.
Conseil: Parfois, l’ajout de code avec des sauts de ligne empêchera le code de fonctionner. Il est préférable de créer votre code dans un éditeur de texte et de le coller dans le module de code.
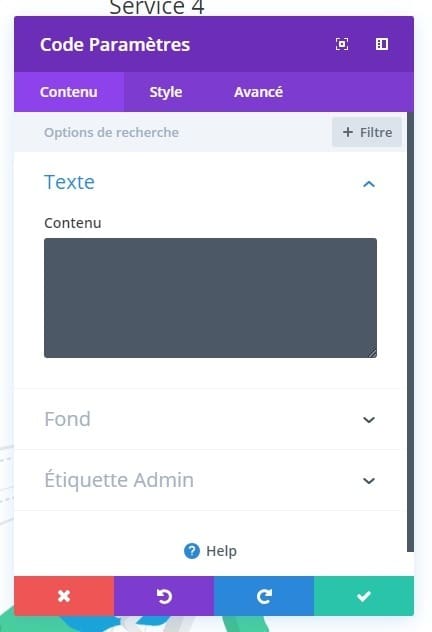
Options de contenu de code
Dans l’onglet de contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouvera toujours dans cet onglet.
 Contenu
Contenu
Vous pouvez y placer n’importe quel code HTML, CSS ou JavaScript que vous souhaitez afficher sur la page à l’emplacement actuel. Seuls les éditeurs et les administrateurs sont autorisés à publier du HTML non filtré, ce qui signifie que du code peut être supprimé du module s’il est utilisé par un auteur ou un collaborateur. Vous pouvez également placer des codes courts dans le module. Ces codes cours (shortcodes) seront affiché à l’intérieur de la colonne parente sans aucun wrapper de module Divi supplémentaire.
Étiquette Administration
Cela changera l’étiquette du module dans le générateur pour une identification facile. Lors de l’utilisation de la vue WireFrame dans Visual Builder, ces étiquettes apparaîtront dans le bloc de module de l’interface Divi Builder.
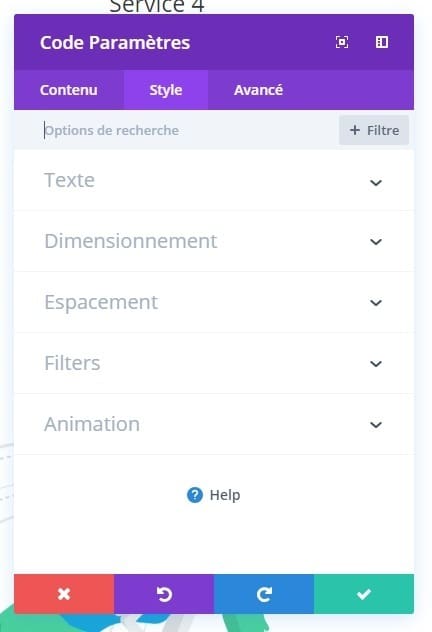
Options de conception de code
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. Cet onglet vous permet de modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près n’importe quoi.
 Largeur maximale
Largeur maximale
Toute valeur saisie ici limite la largeur de tout contenu rendu dans le module de code à la valeur définie. Par exemple, entrer 50% dans le champ de saisie réduira le contenu du module de code à 50% de la colonne qui le contient.
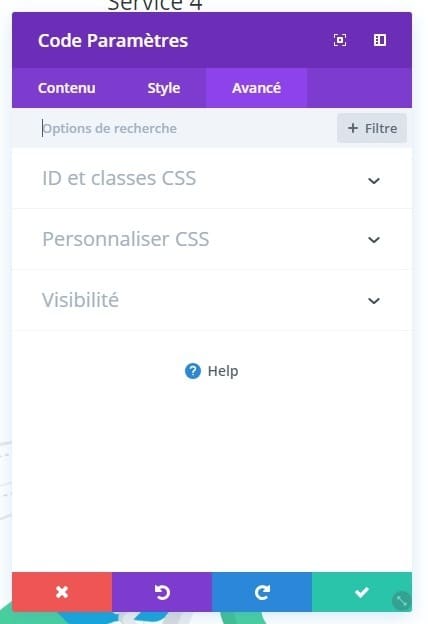
Options avancées du module Code
Dans l’onglet Avancé, vous trouverez des options que les concepteurs Web plus expérimentés peuvent trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Entrez un ID CSS facile à utiliser pour ce module. Un identifiant peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème Divi Child ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page de Divi Builder.
CSS personnalisé
Un CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisée, vous trouverez un champ de texte où vous pouvez ajouter des CSS directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà intégrées à des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. Ceci est utile si vous souhaitez utiliser différents modules sur différents appareils ou si vous souhaitez simplifier la conception mobile en éliminant certains éléments de la page.
C’est tout pour ce tutoriel.