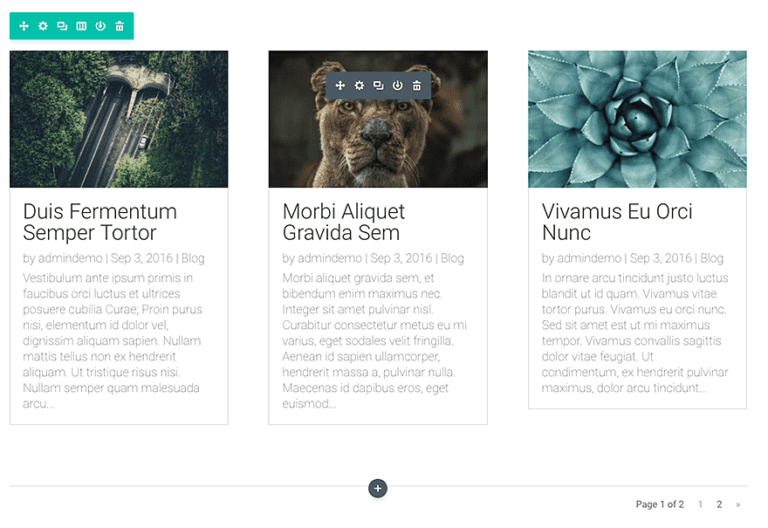
Avec Divi, même les blogs sont un module et votre « blog » peut être placé n’importe où sur votre site Web et dans différents formats. Vous pouvez combiner des modules de blog et de barre latérale pour créer des conceptions de blog classiques. 1 colonne, 2 colonnes ou 3 colonnes peuvent être créées à l’aide du module blog et de barre latérale.

Comment ajouter un module de blog à votre page
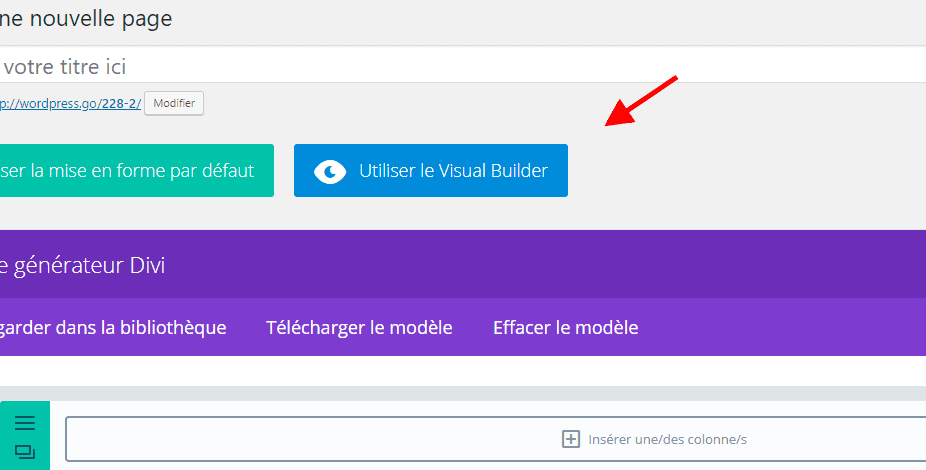
Avant de pouvoir ajouter un module de blog à votre page, vous devez d’abord accéder au Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous pourrez activer Divi Builder, ce qui vous donnera accès à tous les modules de Divi Builder. Cliquez ensuite sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web en amont si vous êtes connecté à votre tableau de bord WordPress.

Une fois entré dans Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous démarrez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page. Nous avons d’excellents tutoriels sur l’utilisation des éléments de lignes et de sections de Divi .

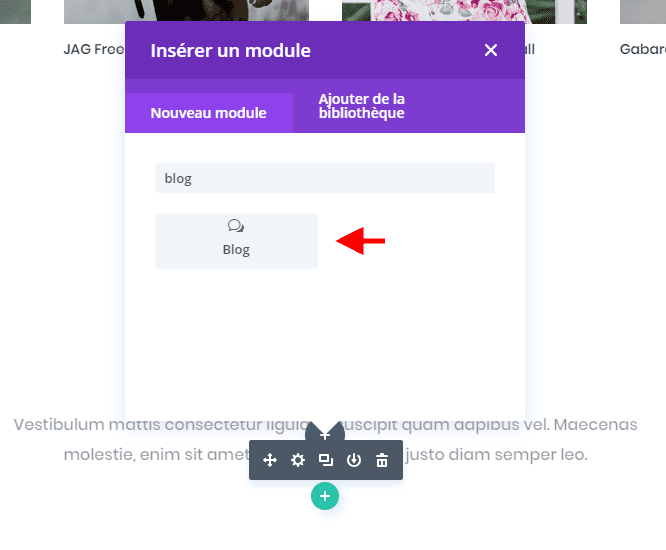
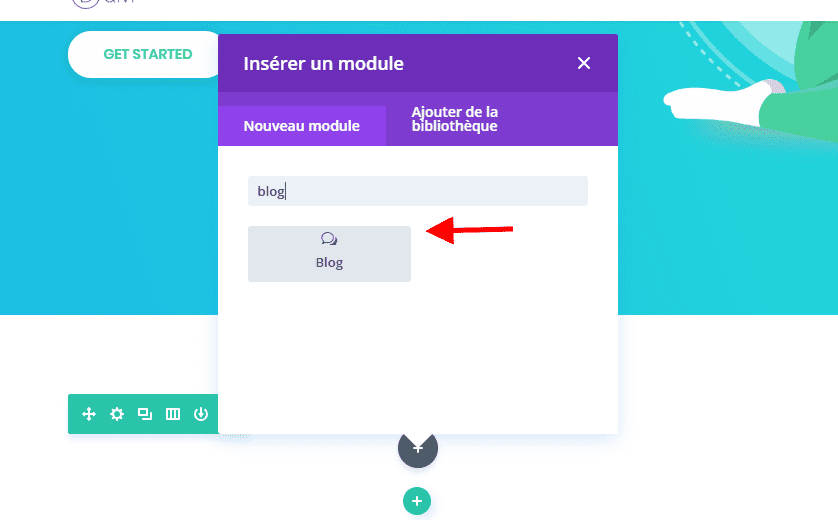
Localisez le module de blog dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « blog » puis cliquer sur entrer pour rechercher et ajouter automatiquement le module blog ! Une fois le module ajouté, vous serez accueilli avec la liste des options du module. Ces options sont divisées en trois groupes principaux: Contenu , Conception et Avancé .
Cas d’utilisation du module de blog avec une disposition de grille dans une section spécialisée avec une barre latérale droite
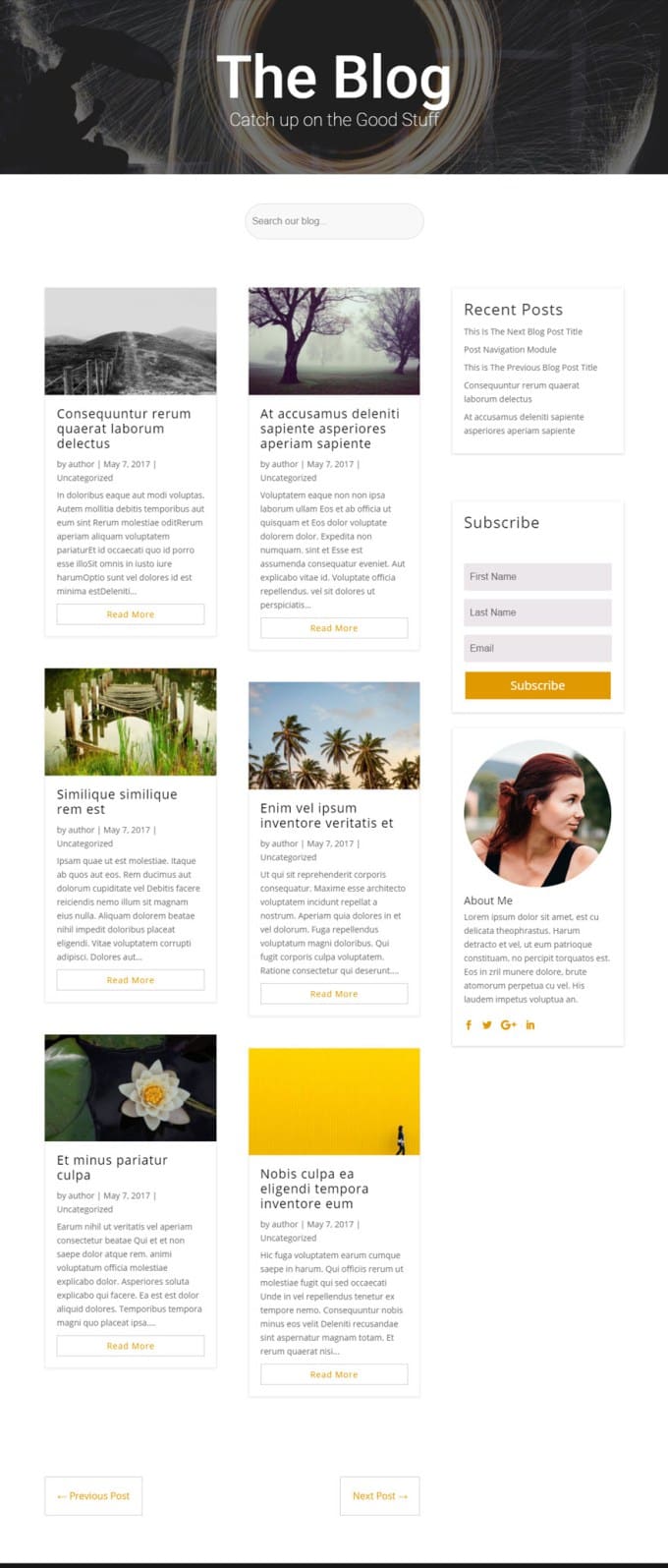
Pour cet exemple, je vais ajouter un module de blog à une page de blog. Cette page de blog a un en-tête complet avec un module de recherche en dessous. Sous le module de recherche, je vais ajouter une section spécialisée avec le module de blog sur le côté gauche et une section de barre latérale sur la droite. La barre latérale à droite contient un widget de publication récente, un module Optin de courrier électronique et un module Personne.
Voici à quoi ressemble la page d’exemple.

Notez que le module de blog est dans une disposition de grille sur le côté gauche de la section spéciale.
Commençons.
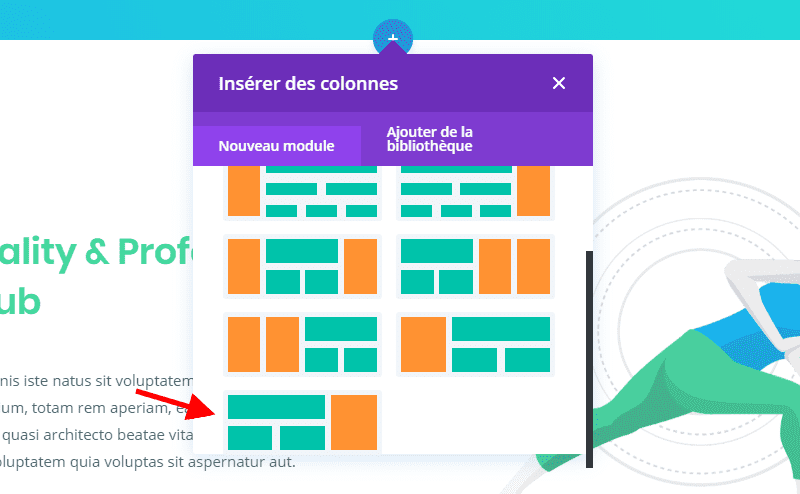
Utilisez le générateur visuel pour ajouter une section spécialisée avec la disposition suivante:

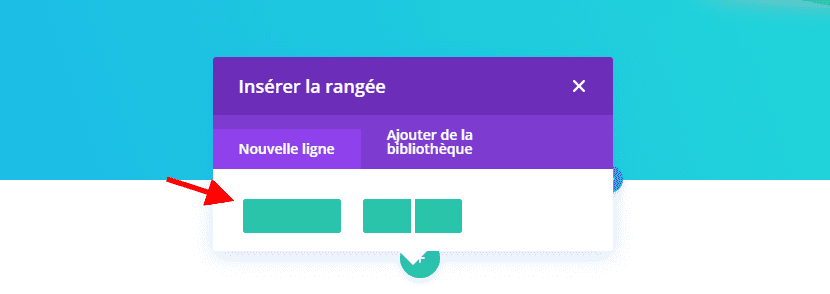
Vous serez invité à ajouter une colonne ou une ligne à deux colonnes pour le côté gauche. Choisissez la ligne 1 colonne.

Ajoutez ensuite le module de blog à la ligne.

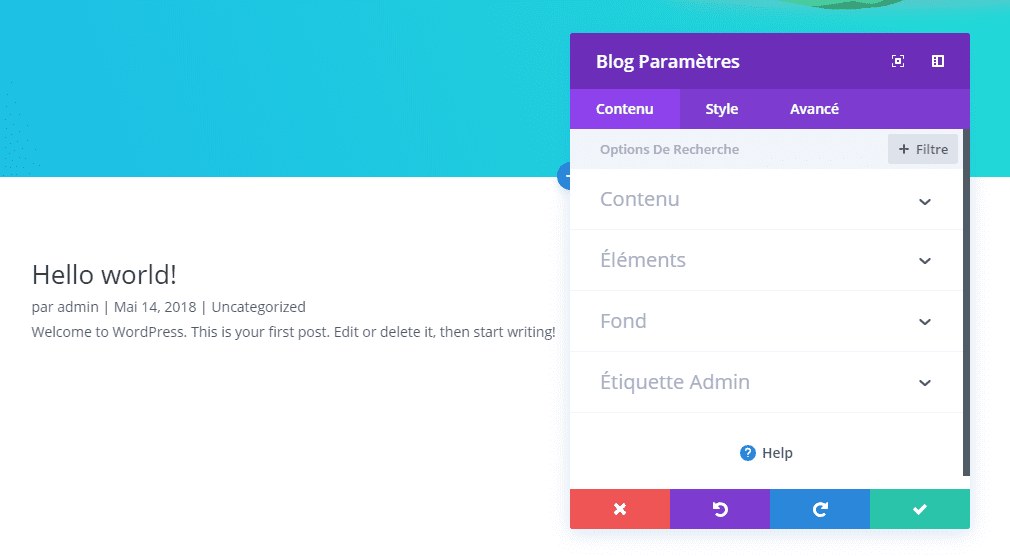
Mettez à jour les paramètres du blog comme suit:
Options de contenu
Posts Number: 6
En savoir plus Bouton: ON
Afficher la pagination: NO
Couleur de fond de la grille: #ffffff
Options de conception
Layout: Grid
Use Dropshadow: ON
Superposition Icône Couleur: #ffffff
Hover Overlay Couleur: rgba (224,153,0,0.51) Entête
Police:
En-tête Taille de police: 21px
En-tête Couleur du texte: # 333333
En-tête Espacement des lettres: 1px
Ligne d’en-tête Hauteur: 1.2 em
Border: YES
Couleur de la bordure: # f0f0f0
Largeur de la bordure: 1px
Style de bordure: Solide
Options avancées
CSS personnalisé (bouton Lire plus):
couleur: # e09900;
bloc de visualisation;
text-align: center;
marge-top: 10px;
bordure: 1px solide #ccc;
rembourrage: 5px;
Transformation de texte: mettre en majuscule;
espacement des lettres: 1px;

Le bouton CSS personnalisé avancé pour le bouton Lire plus crée un aspect personnalisé qui correspond bien au design.

Dans la section de la barre latérale droite de la disposition de la section spécialisée, vous devrez ajouter un module de barre latérale qui insère le widget des publications récentes. Ci-dessous, vous devrez ajouter un module Email Optin. Et puis, sous L’Optin de courrier électronique, vous devez ajouter le module Personne avec des informations sur l’auteur.
C’est tout !
Options du contenu du blog
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouvera toujours dans cet onglet.

Numéro de postes (Nombre d’articles)
Définissez le nombre de messages que vous souhaitez afficher. Vous devrez avoir des messages pour tout ce qui apparaît dans ce module.
Sélectionnez les catégories que vous souhaitez inclure dans le flux de publication. Toutes les catégories de messages que vous avez créées apparaîtront ici pour que vous puissiez sélectionner / désélectionner.
Catégories incluses
Choisissez les catégories que vous souhaitez inclure dans le flux.
Format de méta-date
Définissez le format de date que vous souhaitez afficher sur vos articles de blog ici. La mise en page par défaut est un format M j, Y (6 janvier 2014) Consultez le codex WordPress sur les formats de date pour plus d’options.
Contenu
L’affichage du contenu complet ne tronquera pas vos publications sur la page d’index. Afficher l’extrait affichera uniquement votre texte d’extrait.
Numéro de décalage
Choisissez le nombre de messages que vous souhaitez compenser. Si vous compensez par 3 messages, par exemple, les trois premiers messages de votre flux de blog ne seront pas affichés.
Afficher l’image en vedette
Cette option vous permet de choisir si vous souhaitez ou non que des images miniatures apparaissent dans votre module de blog.
Bouton Lire plus
Ici, vous pouvez définir s’il faut afficher le lien « lire plus » après l’extrait ou non.
Afficher l’auteur
Choisissez si vous souhaitez ou non afficher l’auteur de chaque article de blog dans la zone méta de poste située sous le titre de l’article.
Afficher la date
Choisissez si vous souhaitez ou non afficher la date à laquelle chaque article a été créé dans la zone méta de poste située sous le titre du message.

Afficher les catégories
Choisissez si vous souhaitez ou non afficher les catégories de poste dans la zone méta de poste en dessous du titre de la publication.
Afficher le nombre de commentaires
Choisissez si vous souhaitez ou non afficher le nombre de commentaires dans la zone méta de poste située sous le titre de la publication.
Afficher la pagination
Choisissez si vous souhaitez ou non afficher la pagination pour ce flux. Pour activer la pagination numérotée, vous devrez installer le plug-in WP Page Navi .
Label d’administration
Cela changera l’étiquette du module dans le générateur pour une identification facile. Lors de l’utilisation de la vue WireFrame dans Visual Builder, ces étiquettes apparaîtront dans le bloc de modules de l’interface Divi Builder.
Options de conception de blog
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. Cet onglet vous permet de modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près n’importe quoi.

Disposition
Vous pouvez choisir d’afficher vos articles de blog dans une grille ou une mise en page pleine largeur.
Image superposée
Si cette option est activée, une couleur et une icône de recouvrement s’affichent lorsqu’un visiteur survole l’image sélectionnée d’un message.
Couleur d’icône de superposition
Ici, vous pouvez définir une couleur personnalisée pour l’icône de superposition.
Couleur de recouvrement en vol stationnaire
Ici, vous pouvez définir une couleur personnalisée pour la superposition.
Hover Icon Picker
Ici, vous pouvez définir une icône personnalisée pour la superposition.
Couleur du texte
Si votre blog est placé sur un fond clair, la couleur du texte doit être définie sur «Sombre». Visa, si votre blog est placé sur un fond sombre, la couleur du texte doit être définie sur «Légère».
Police d’en-tête
Vous pouvez modifier la police de votre en-tête en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscule et souligné.
Taille de la police d’en-tête
Ici, vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre en-tête, choisissez la couleur de votre choix dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.

Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscule et souligné.
Taille de la police du corps
Ici, vous pouvez ajuster la taille de votre corps de texte. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre corps, choisissez la couleur souhaitée dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre du texte de votre corps, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne du texte du corps. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Police des métas
Vous pouvez modifier la police de votre méta-texte en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscule et souligné.

Taille de police des Métas
Ici, vous pouvez ajuster la taille de votre méta texte. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Couleur du texte pour méta
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre méta-texte, choisissez la couleur de votre choix dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres méta
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre méta-texte, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Meta Line Height
La hauteur de ligne affecte l’espace entre chaque ligne de votre méta-texte Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Utiliser la bordure
L’activation de cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleur pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de la plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Unités de mesures personnalisées de prises en charge, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, par exemple em, vh, vw etc.
Style de bordure
Les bordures supportent huit styles différents, y compris: solide, pointillé, pointillé, double, rainure, crête, encart et départ. Sélectionnez le style de votre choix dans le menu déroulant pour l’appliquer à votre bordure.
Options avancées du blog
Dans l’onglet Avancé, vous trouverez des options que les concepteurs Web plus expérimentés peuvent trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à n’importe lequel des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un ID CSS facultatif à utiliser pour ce module. Un identifiant peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème Divi Child ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page de Divi Builder.
CSS personnalisé
Un CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte où vous pouvez ajouter des CSS directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà intégrées à des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. Ceci est utile si vous souhaitez utiliser différents modules sur différents appareils ou si vous souhaitez simplifier la conception mobile en éliminant certains éléments de la page.
C’est tout pour ce tutoriel.
Bonjour,
Savez-vous comment inverser le sens de la pagination ? J’aimerais présenter mes articles du plus récent au plus ancien.
Merci pour votre réponse.
Manolita