Les barres de pied de page fixes peuvent être un moyen pratique de garder les informations importantes sur votre site Web au premier plan lorsque l’utilisateur interagit avec le contenu de votre page sur n’importe quel appareil.
Comme avec Divi, une barre de pied de page existe généralement en tant qu’élément statique tout en bas de la page après le contenu du pied de page principal. Ils incluent des éléments comme le texte du droit d’auteur et les icônes des médias sociaux.
Mais, si vous ne cachez pas le contenu de la barre de pied de page au bas de la page, vous pouvez créer une barre de pied de page personnalisée qui flotte en bas de l’écran pendant le défilement de l’utilisateur.
Dans ce tutoriel, nous allons concevoir une barre de pied de page fixe entièrement personnalisée à l’aide du générateur de thème de Divi. Cela vous sera utile pour garder ces éléments de contenu petits mais importants bien en vue à tout moment.
Résultat Possible
Voici un aperçu de la barre de pied de page fixe que nous allons concevoir.
Comment ajouter le modèle de barre de pied de page fixe à télécharger sur votre site Divi
AVERTISSEMENT!: L’ajout de ce modèle remplacera le modèle de site Web par défaut (si vous en avez un) sur votre site Divi. Nous vous suggérons de l’ajouter à un site de test afin de ne rien gâcher sur un site en direct.
Pour importer le modèle de barre de pied de page fixe sur votre propre site Web, décompressez le fichier zip de téléchargement pour accéder au fichier JSON.
Ensuite, accédez au tableau de bord WordPress et accédez à Divi> Theme Builder.
Cliquez ensuite sur l’icône de portabilité en haut à droite de la page.
Dans la fenêtre de portabilité, choisissez le fichier JSON que vous venez de décompresser et sélectionnez l’option «Télécharger la sauvegarde avant l’importation», juste au cas où vous auriez précédemment quelque chose dans le modèle de site Web par défaut que vous ne vouliez pas remplacer.
Cliquez ensuite sur le bouton Importer.

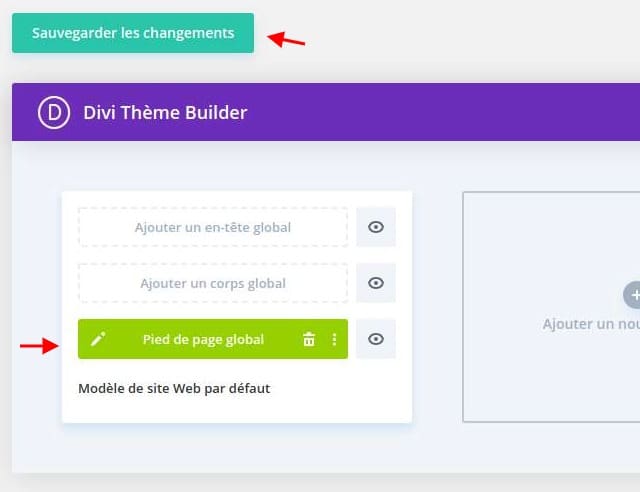
Enfin, enregistrez les modifications du générateur de thèmes et affichez une page en direct pour voir la barre de pied de page fixe.

Maintenant, passons au tutoriel, d’accord?
Partie 1: Ajout d’un pied de page global
Le générateur de thème de Divi vous permet de remplacer le pied de page par défaut par un nouveau en mettant à jour le modèle de site Web par défaut.
Pour créer un pied de page global, accédez au tableau de bord WordPress et accédez à Divi> Theme Builder. Cliquez ensuite sur l’espace «Ajouter un pied de page global» à l’intérieur du modèle de site Web par défaut.

Sélectionnez ensuite l’option «Construire un pied de page personnalisé » dans la liste déroulante.
Cela déploiera l’Éditeur de disposition de modèle où vous serez immédiatement invité avec les trois choix pour la façon dont vous souhaitez commencer la construction. Sélectionnez «Build From Scratch».

Partie 2: Création de la barre de pied de page fixe
Maintenant que nous modifions à partir de l’éditeur de disposition de modèle, nous pouvons commencer à concevoir la barre de pied de page fixe. Une fois cela fait, vous aurez une barre de pied de page fixe avec trois colonnes qui sont prêtes pour le contenu.
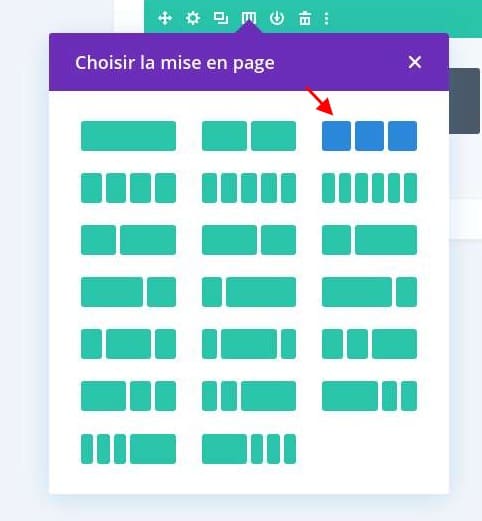
Ajouter une disposition à trois colonnes à la ligne
Tout d’abord, ajoutez une disposition à trois colonnes à la ligne.

Hauteur de section
Une fois les trois colonnes ajoutées, donnons une hauteur définie à la section. Ceci est important pour créer l’espace au bas de la page où la ligne fixe finira par s’arrêter. Nous supprimerons également le rembourrage supérieur et inférieur par défaut.
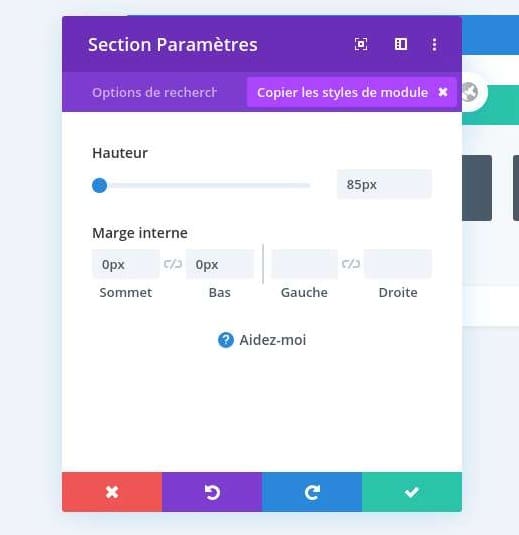
Pour définir la hauteur et le rembourrage, ouvrez les paramètres de section et mettez à jour les éléments suivants:
- Hauteur: 85px
- Rembourrage: 0px haut, 0px bas

Paramètres de ligne
Maintenant que notre section est prête, nous sommes prêts à personnaliser la ligne pour qu’elle serve de barre de pied de page fixe. Ouvrez les paramètres de la ligne, puis mettez à jour les éléments suivants:
Contexte
- Couleur d’arrière-plan: # 1a1e36

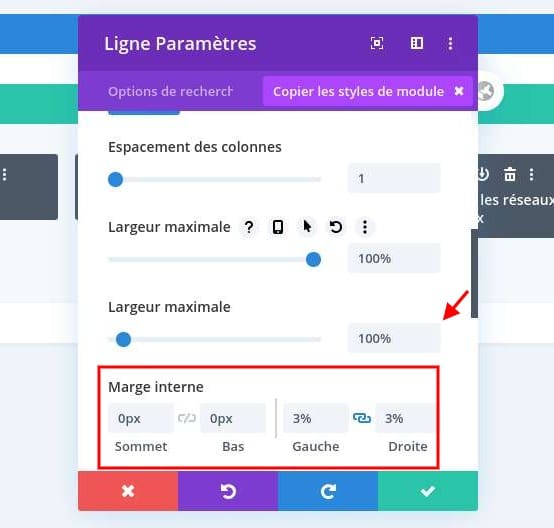
Taille et espacement
- Largeur de gouttière: 1
- Largeur: 100%
- Largeur max: 100%
- Rembourrage: 0px en haut, 0px en bas, 3% à gauche, 3% à droite

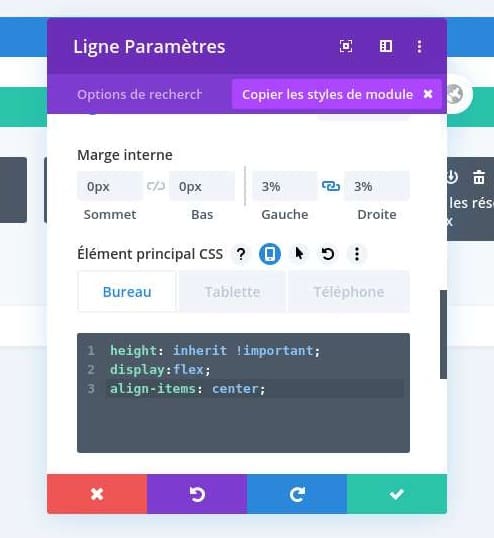
CSS personnalisé
Bien que la ligne soit fixe, nous voulons que la hauteur de la ligne corresponde à la hauteur de la section parent afin que l’espace au bas de la page contienne correctement la ligne. Et, nous voulons nous assurer que le contenu de la ligne reste aligné verticalement. Pour ce faire, ajoutez le CSS personnalisé suivant à l’élément principal de la ligne:
Bureau
height: inherit !important;display:flex;align-items: center;
Téléphone
height: inherit !important;display:block;

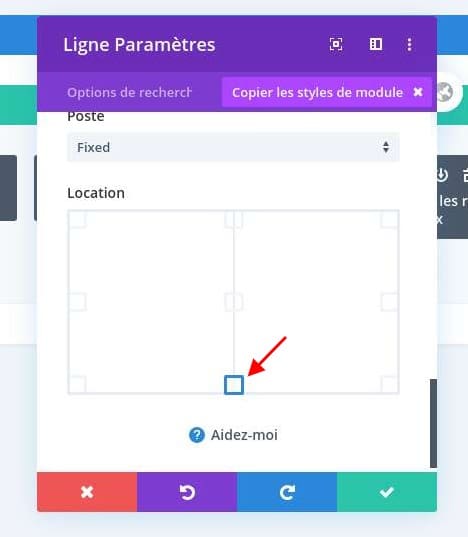
Positionnement fixe
Pour rendre la ligne fixe afin qu’elle flotte au bas de l’écran, nous devons lui donner une position fixe à l’emplacement central inférieur comme suit:
- Position: fixe
- Emplacement: en bas au centre

Partie 2: Création du contenu de la barre de pied de page fixe
À ce stade, nous avons une barre de pied de page en position fixe prête pour le contenu. Nous pouvons ajouter tout contenu que nous voulons à chacune des trois colonnes. Mais comme il s’agit d’une «barre» de pied de page d’une hauteur limitée à 85 pixels, nous devons limiter la quantité de contenu. Pour cette raison, nous ajouterons un petit menu avec un logo dynamique et 4 éléments de menu dans la colonne 1. Dans la colonne 2, nous ajouterons un texte de copyright avec une année en cours dynamique. Dans la colonne 3, nous ajouterons trois icônes de suivi des réseaux sociaux.
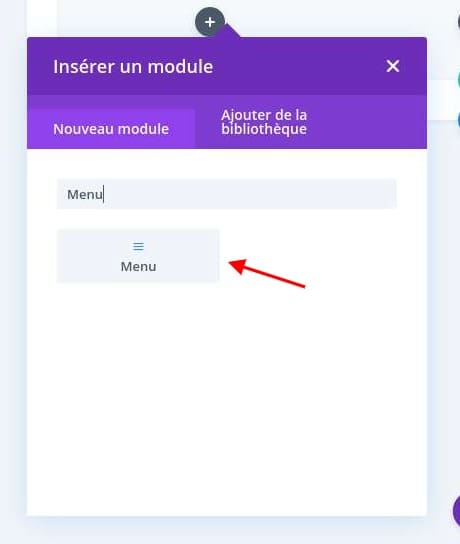
Ajouter un menu à la colonne 1
Dans la colonne 1, ajoutez un module de menu.

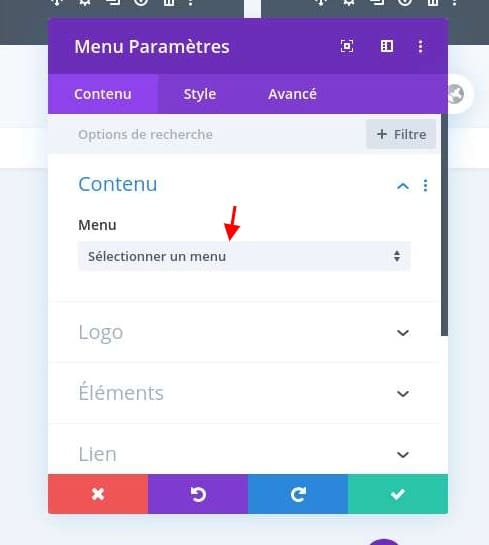
Sélectionnez le menu
Sélectionnez ensuite l’un des menus que vous avez déjà créés sur votre site Web. Assurez-vous de garder les éléments de menu à 4 ou moins.

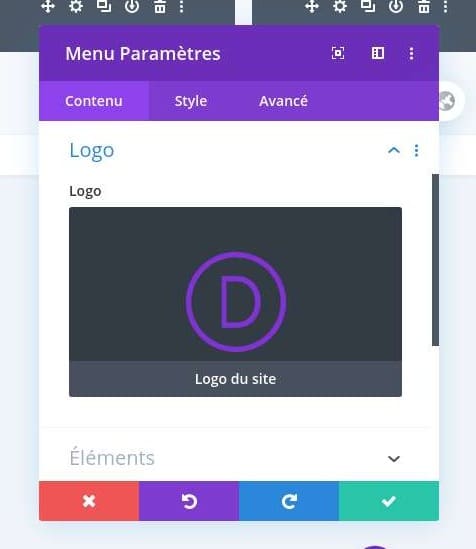
Ajouter le logo du site en tant que contenu dynamique
Pour le menu du logo, nous allons ajouter dynamiquement le logo du site. Cliquez sur l’icône «Utiliser le contenu dynamique» tout en survolant la zone d’aperçu du logo. Sélectionnez ensuite Logo du site dans la liste déroulante.

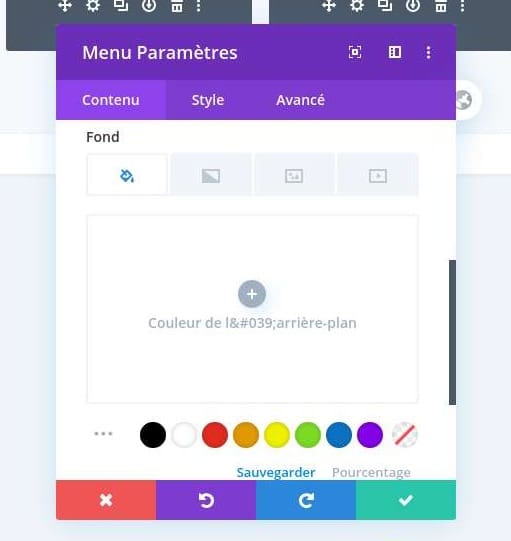
Supprimer l’arrière-plan
Supprimez ensuite l’arrière-plan par défaut du menu afin qu’il soit transparent.

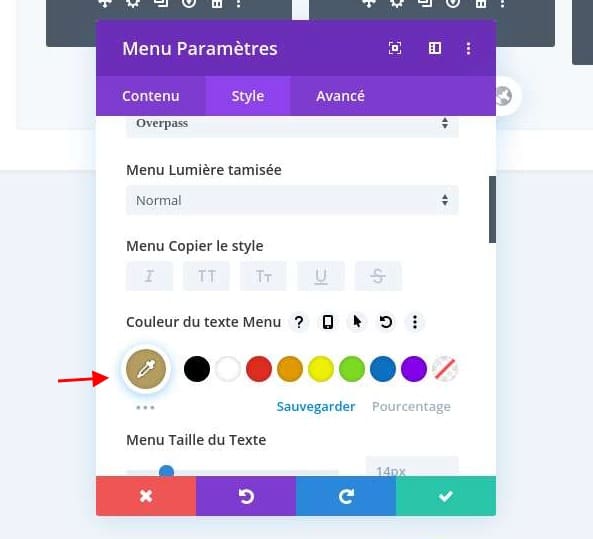
Menu Design
À ce stade, nous sommes prêts à ajouter du design au menu. Pour cette conception, nous allons la garder simple et petite. Mettez à jour les paramètres de conception suivants:
- Menu Font: Overpass
- Couleur du texte du menu: # b59c61
- Image Sepia: 100%
- Hauteur maximale du logo: 50px

Ajouter un texte de copyright à la colonne 2
Une fois le menu en place, passez à la colonne 2 pour ajouter le texte du copyright.
Ajouter un module de texte
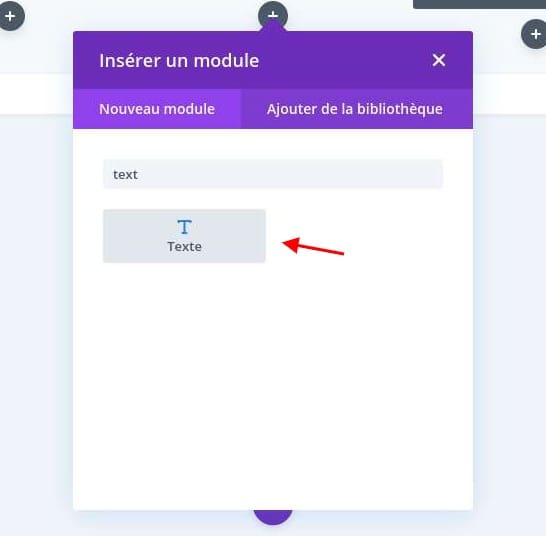
Ajoutez un nouveau module de texte à la colonne 2.

Ajouter dynamiquement la date actuelle avec du texte avant et après
Ici, nous allons faire preuve de créativité avec un contenu dynamique pour afficher l’année en cours dans le texte du droit d’auteur. Cela garantira que l’année sera mise à jour automatiquement pour la durée de vie du site.
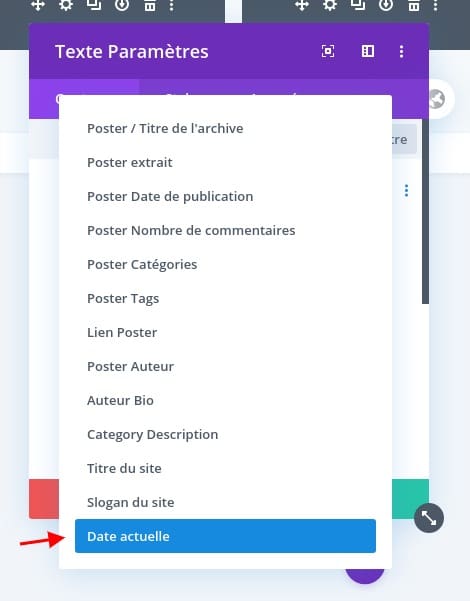
Pour ce faire, cliquez sur l’icône «Utiliser le contenu dynamique» et sélectionnez «Date actuelle» dans la liste.

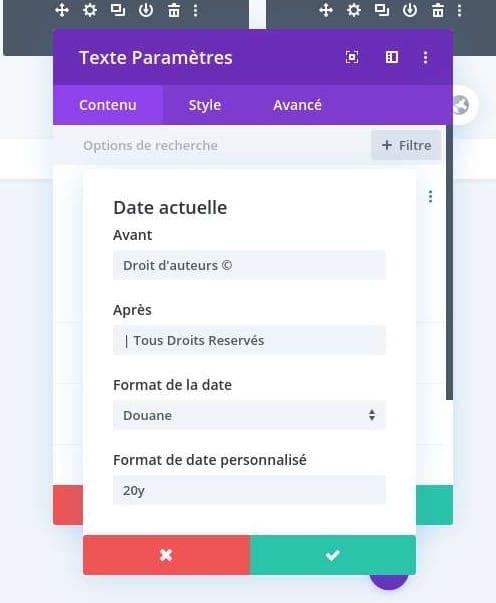
Dans la fenêtre contextuelle Date actuelle, mettez à jour les éléments suivants:
- Avant:
- 01
Copyright ©
- Après:
- 01
| Tous Droits Reservés
- Format de date : personnalisé
- Format de date personnalisé : 20 ans

Mise en forme du texte
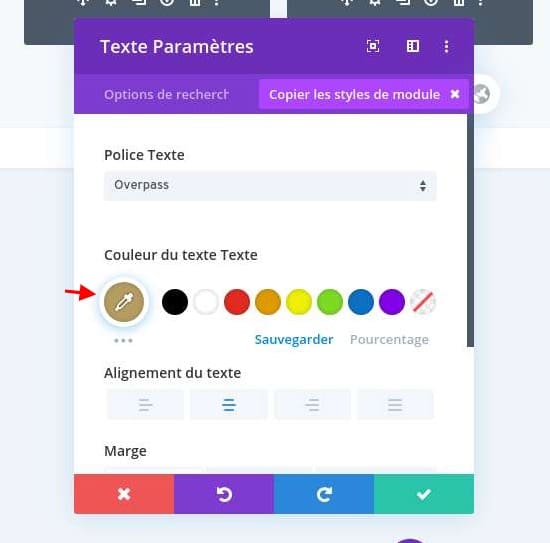
Mettez à jour la conception et la marge du texte comme suit:
- Police du texte: Overpass
- Couleur du texte: # b59c61
- Alignement du texte: centre
- Marge (téléphone uniquement): 10 pixels en haut, 10 pixels en bas

Cela prend en charge le texte du copyright.
Ajouter les icônes de suivi des médias sociaux à la colonne 3
Dans la colonne 3, ajoutez un module de suivi des médias sociaux.
Ajouter des réseaux sociaux
Sous l’onglet contenu, ajoutez les réseaux sociaux nécessaires au site. Pour cette conception, nous en utilisons trois.

Paramètres de suivi des médias sociaux
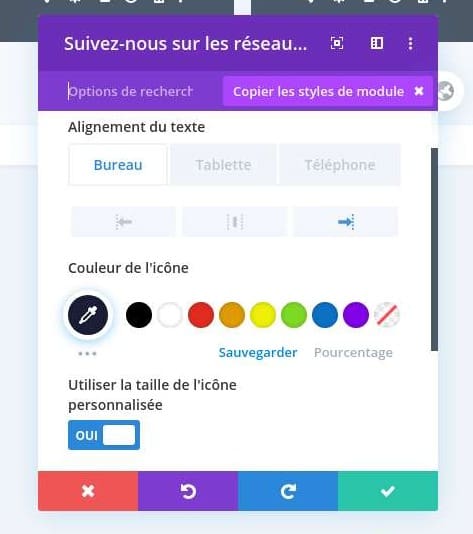
Ensuite, mettez à jour les paramètres de conception pour toutes les icônes de suivi des médias sociaux comme suit:
- Alignement du module: droit (ordinateur de bureau et tablette), centre (téléphone)
- Couleur de l’icône: # 1a1e36
- Utiliser une taille d’icône personnalisée: OUI
- Taille de la police de l’icône: 16 px (ordinateur de bureau et tablette), 14 px (téléphone)

Mettre à jour les paramètres des réseaux sociaux
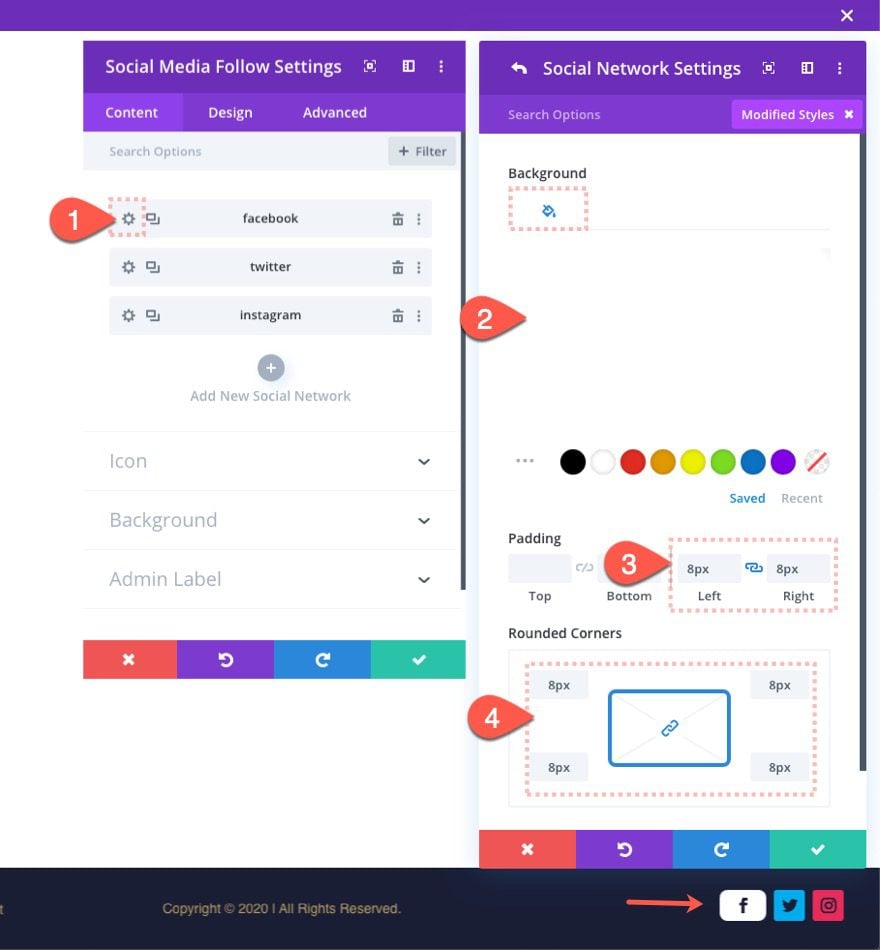
Pour mettre à jour la conception de l’icône de réseau social individuel, ouvrez les paramètres du premier réseau et mettez à jour les éléments suivants:
- Couleur d’arrière-plan: #ffffff
- Rembourrage: 8 pixels à droite, 8 pixels à gauche
- Coins arrondis: 8px

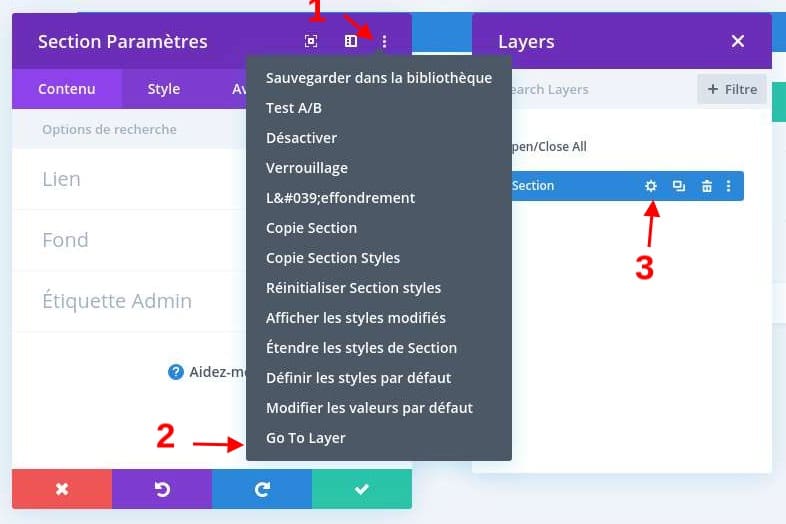
Étendre les paramètres des réseaux sociaux à tous
Ouvrez ensuite le menu des paramètres supplémentaires pour le premier réseau et sélectionnez « Étendre les styles d’élément » dans la liste. Dans la fenêtre contextuelle étendre les styles, choisissez d’étendre les styles dans « Cette colonne » et cliquez sur Étendre .
Cela étendra la conception au reste des icônes de la colonne.
Dernières pensées
L’ajout d’une barre de pied de page fixe est logique dans certains cas. La hauteur de la barre est suffisamment petite pour ne pas distraire ou prendre trop de place sur mobile. Et cela vous donne la possibilité d’ajouter des CTA importants pour de meilleures conversions et une expérience utilisateur plus fluide.
Pour cette conception, l’espace en bas de la page est créé en définissant une hauteur fixe pour la section, puis en permettant à la ligne fixe d’hériter de la hauteur de la section (bien qu’elle soit fixe).
D’autre Ressources
Voici une liste de ressources supplémentaires qui peuvent vous aider à créer dans la conception de votre site web avec Divi.