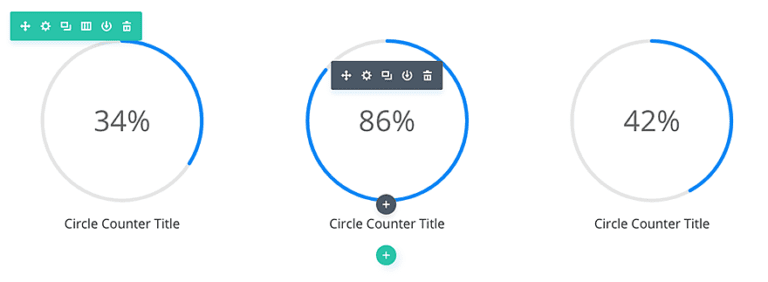
Le compteur circulaire vous permet d’afficher une statistique unique de manière esthétique et convaincante. Au fur et à mesure que vous défilez vers le bas, le nombre est décompté et le graphique circulaire se remplit progressivement pour correspondre à la valeur du pourcentage. Essayez de combiner plusieurs modules de compteur de cercle sur une seule page pour donner à vos visiteurs une manière amusante de découvrir votre entreprise ou vos compétences personnelles.

Comment ajouter un module de compteur circulaire à votre page
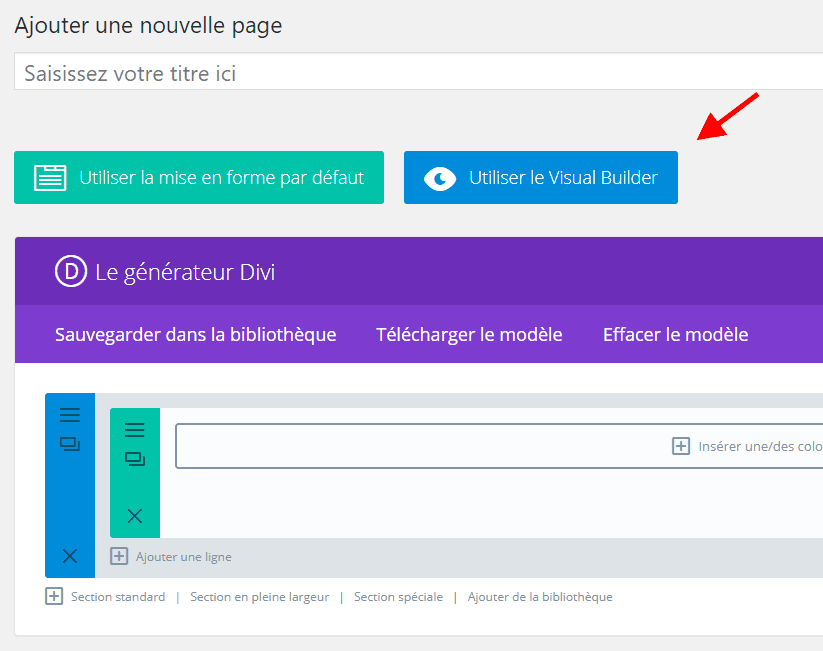
Avant de pouvoir ajouter un module de compteur de cercle à votre page, vous devez d’abord accéder au Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page.
En cliquant sur ce bouton, vous pourrez activer Divi Builder, ce qui vous donnera accès à tous les modules de Divi Builder. Cliquez ensuite sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel.
Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web si vous êtes connecté à votre tableau de bord WordPress.

Une fois entré dans Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous démarrez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

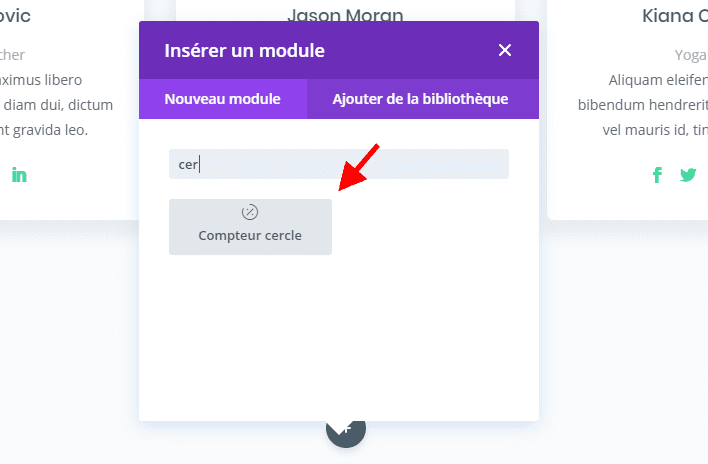
Localisez le module du compteur circulaire dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « compteur cercle » puis cliquer sur entrer pour rechercher et ajouter automatiquement le module compteur de cercle !
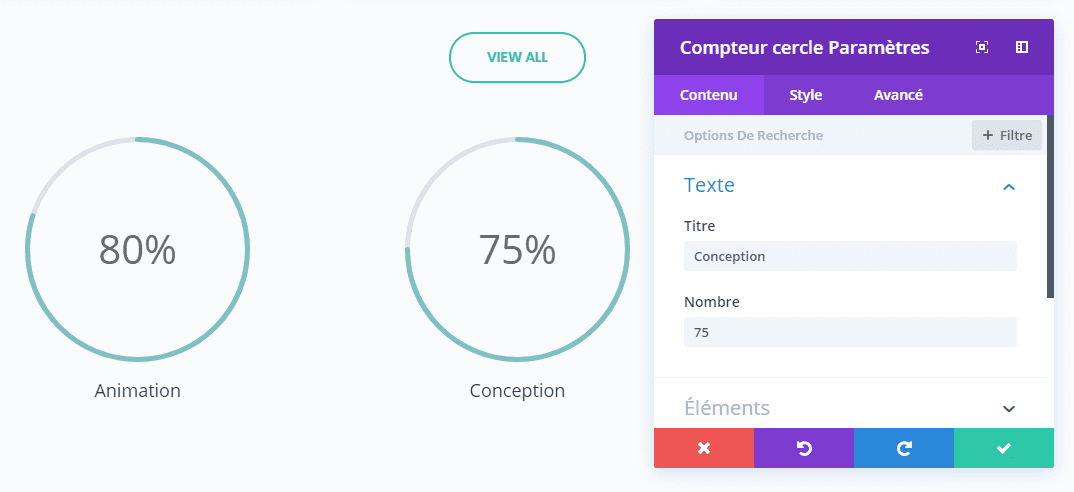
Une fois le module ajouté, vous serez accueilli avec la liste des options du module. Ces options sont divisées en trois groupes principaux: Contenu , Conception et Avancé .
Cas d’utilisation pour afficher les objectifs du projet dans une étude de cas
L’une des meilleures façons d’utiliser le module des compteurs de cercle consiste à illustrer des statistiques pour des études de cas ou des éléments de portefeuille.
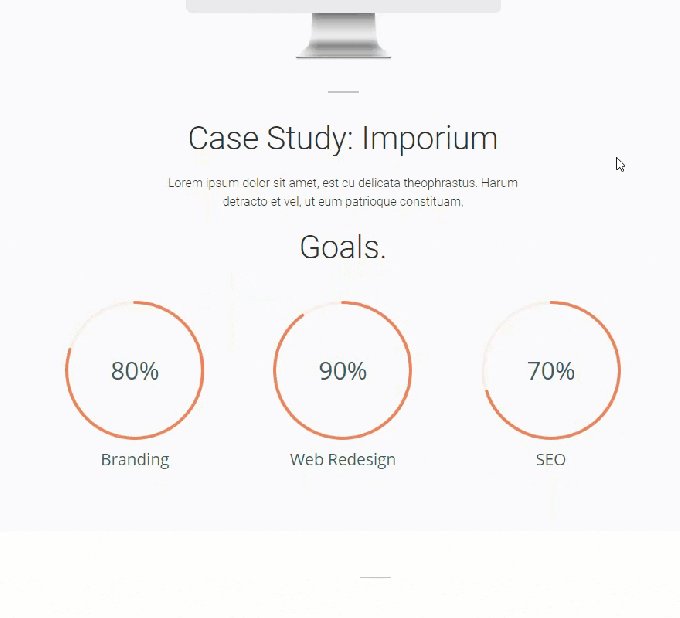
Identifiez simplement chaque compteur circulaire avec une fonction ou un objectif de projet spécifique afin que l’utilisateur sache quels services sont inclus dans le projet. Dans cet exemple, j’utiliserai le module « compteur cercle » pour afficher trois objectifs de projet.
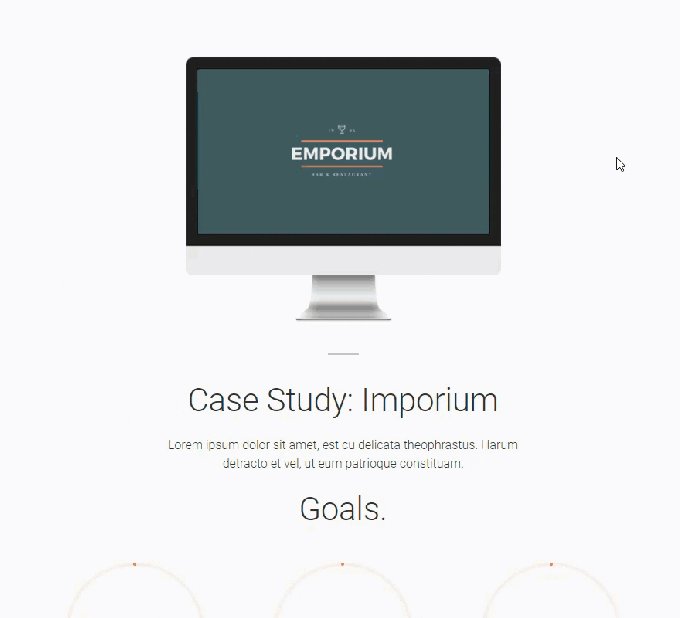
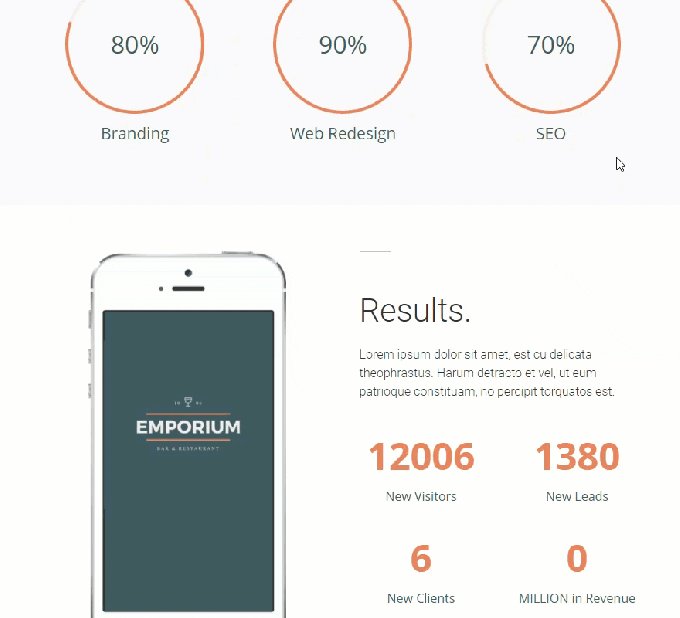
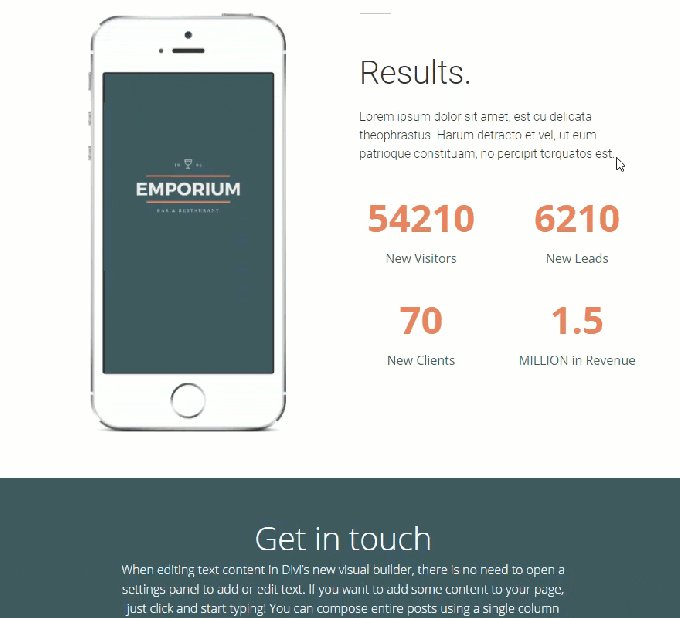
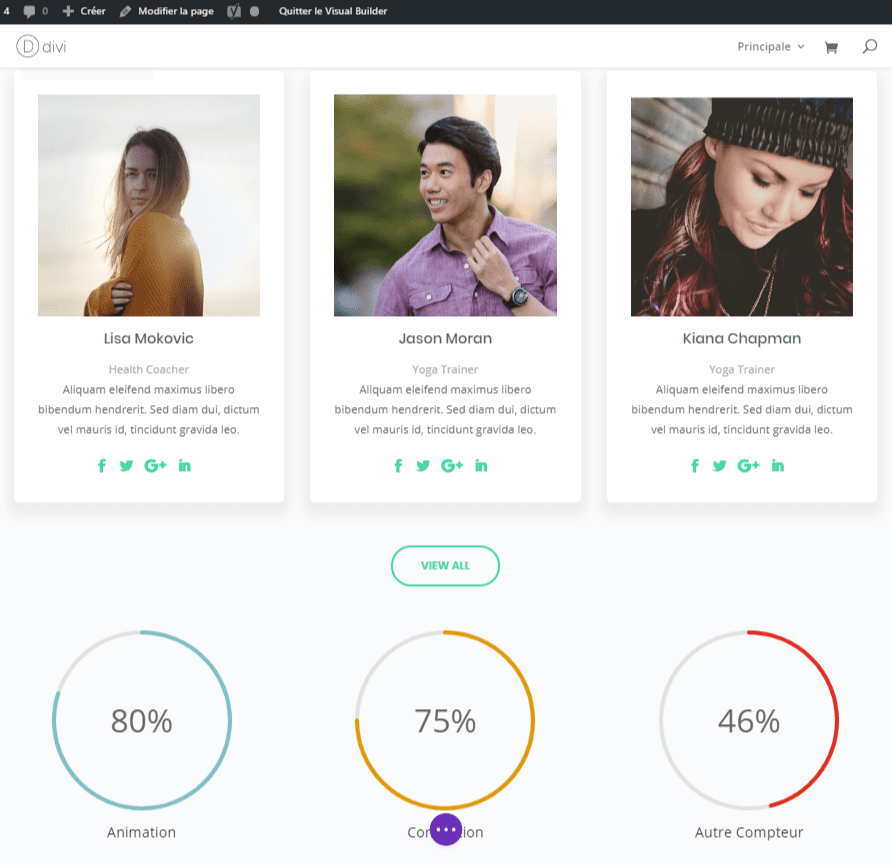
Comme vous pouvez le voir dans l’image ci-dessous, le haut de la page comprend les trois objectifs du projet en utilisant le module Bar Counter et le bas de la page inclut les résultats de l’étude de cas utilisant le module Counter Number.

Commençons.
Utilisez le générateur visuel pour ajouter une section standard avec une disposition pleine largeur (1 colonne). Ajoutez ensuite un module compteur de cercle à la ligne.

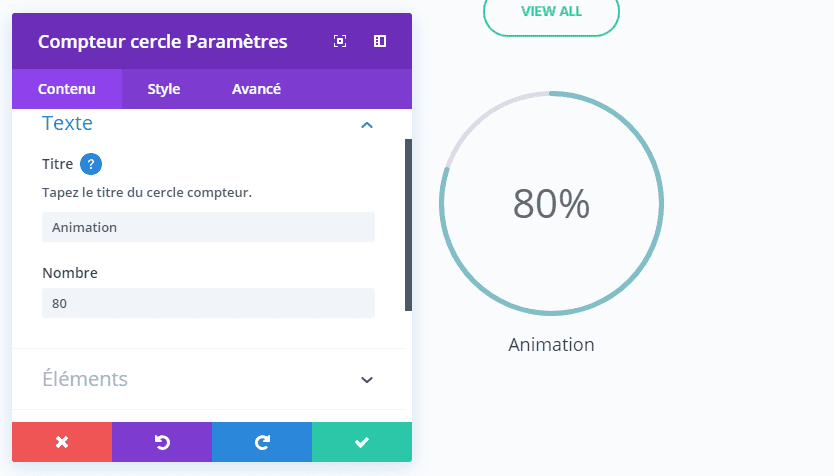
Mettez à jour les paramètres du compteur de cercle comme suit:
Options de contenu
Titre: Animation
Number: 80
% Signe: Oui
Bar Couleur de fond: #e07a5e
Options de conception
Couleur du cercle: #e07a5e
Couleur du texte: Dark
Police du titre: Par défaut
Titre Taille de la police: 26px
Titre Couleur du texte: #405c60
Numéro Police: Par défaut
Taille Taille de la police: 46px
Numéro Couleur du texte: #405c60

Enregistrer les paramètres
Maintenant, dupliquez le module compteur de cercle deux fois et faites glisser chaque copie vers les deuxième et troisième colonnes de votre ligne.

Comme vos éléments de conception ont été transférés vers les modules en double, il vous suffit de mettre à jour le titre et le numéro du compteur circulaire.
C’est tout !
Consultez la page.

Options de contenu du compteur circulaire
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouvera toujours dans cet onglet.

Titre
Entrez un titre pour le compteur de cercle. C’est généralement un mot qui représente la statistique que vous affichez. Il sera affiché sous le numéro dans le graphique circulaire.
Nombre
Définissez un nombre pour le compteur circulaire. En sélectionnant un nombre inférieur à 100, le graphique du cercle se remplira jusqu’à un pourcentage égal au nombre que vous avez entré. Par exemple, en entrant le chiffre 20, le cercle se remplira à 20% de la couleur de votre accent.
Signe de pourcentage
Vous pouvez choisir ici si le signe de pourcentage doit être ajouté après le nombre défini ci-dessus.
Couleur d’arrière-plan de la barre
Cela changera la couleur de remplissage de la barre. La quantité de couleur de remplissage est contrôlée par le « numéro » sélectionné ci-dessus. Si vous sélectionnez le nombre 50 et une couleur bleue, votre cercle se remplira à 50% avec une couleur bleue.
Label d’administration
Cela changera l’étiquette du module dans le générateur pour une identification facile. Lors de l’utilisation de la vue WireFrame dans Visual Builder, ces étiquettes apparaîtront dans le bloc de modules de l’interface Divi Builder.
Options de conception du compteur circulaire
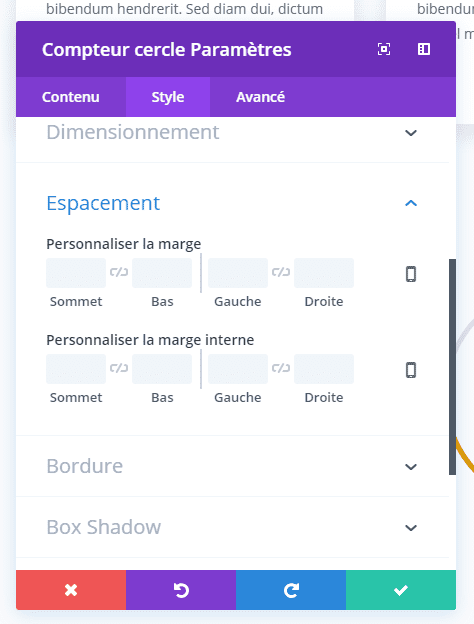
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. Cet onglet vous permet de modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près n’importe quoi.

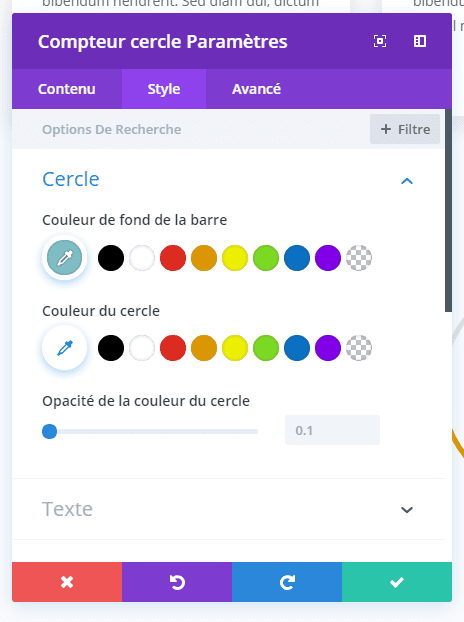
Couleur du cercle
C’est la couleur qui sera utilisée pour la partie non remplie du cercle (l’espace négatif qui n’est pas rempli par la couleur d’arrière-plan de la barre définie dans l’onglet Contenu).
Opacité de la couleur du cercle
Vous pouvez réduire l’opacité de la partie remplie du cercle en utilisant ce paramètre.
Couleur du texte
Ici, vous pouvez choisir si votre texte doit être clair ou sombre. Si vous travaillez avec un fond sombre, votre texte devrait être clair. Si votre arrière-plan est clair, votre texte devrait être noir.
Police de titre
Vous pouvez changer la police de votre texte en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscule et souligné.
Taille de police du titre
Ici, vous pouvez ajuster la taille de votre texte de titre. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez changer la couleur du texte de votre titre, choisissez la couleur de votre choix dans le sélecteur de couleur en utilisant cette option.
Espacement des lettres de titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre du texte de votre titre, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Hauteur de la ligne de titre
La hauteur de ligne affecte l’espace entre chaque ligne du texte de titre. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Numéro de police
Vous pouvez changer la police de votre texte en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscule et souligné.

Taille de police du numéro
Ici, vous pouvez ajuster la taille de votre texte numéroté. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Couleur du texte du numéro
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur de votre choix dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres numérotées
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.

Hauteur de la ligne de numéro
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte numérique. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de la plage pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Options avancées du compteur circulaire
Dans l’onglet Avancé, vous trouverez des options que les concepteurs Web plus expérimentés peuvent trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à n’importe lequel des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un ID CSS facultatif à utiliser pour ce module. Un identifiant peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème Divi Child ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page de Divi Builder.
CSS personnalisé
Un CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte où vous pouvez ajouter des CSS directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà intégrées à des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. Ceci est utile si vous souhaitez utiliser différents modules sur différents appareils ou si vous souhaitez simplifier la conception mobile en éliminant certains éléments de la page.
C’est tout pour ce tutoriel.