Les tiroirs du bas de page sont des ajouts utiles à tout site Web, car ils stockent du contenu supplémentaire facilement accessible par les utilisateurs. Les tiroirs de bas de page sont des conteneurs de contenu Web (comme une section Divi) qui peuvent être ouverts et fermés en cliquant sur un bouton ou en survolant. C’est comme avoir une petite cachette pour du contenu premium.
Dans ce tutoriel, nous allons concevoir un tiroir de pied de page flottant dans Divi. Nous ajouterons le tiroir de pied de page à la zone de pied de page globale du modèle de site Web afin que le tiroir de pied de page soit accessible à l’échelle du site avec le contenu de pied de page normal.
Avec le processus que nous allons utiliser, n’importe quelle section Divi (et son contenu) peut être convertie en un tiroir de pied de page en quelques minutes.
Comment ajouter le modèle de tiroir de pied de page à votre site Divi
L’ajout de ce modèle remplacera le modèle de site Web par défaut (si vous en avez un) sur votre site Divi. Nous vous suggérons de l’ajouter à un site de test afin de ne rien gâcher sur un site en direct.
Pour importer le modèle de tiroir de pied de page fixe sur votre propre site Web, décompressez le fichier zip de téléchargement pour accéder au fichier JSON.
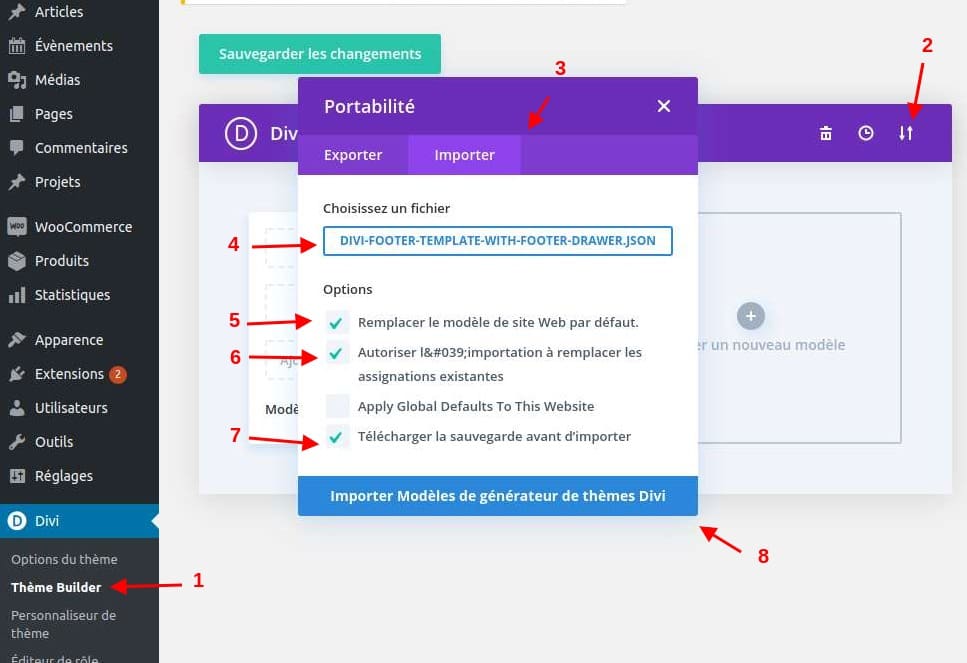
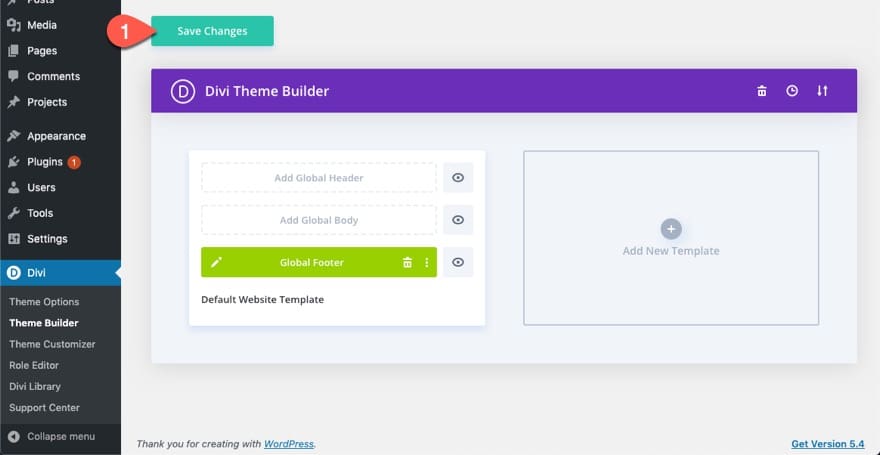
Ensuite, accédez au tableau de bord WordPress et accédez à Divi> Theme Builder.
Cliquez ensuite sur l’icône de portabilité en haut à droite de la page.
Dans la fenêtre de portabilité, choisissez le fichier JSON que vous venez de décompresser et sélectionnez l’option «Télécharger la sauvegarde avant l’importation», juste au cas où vous auriez précédemment quelque chose dans le modèle de site Web par défaut que vous ne vouliez pas remplacer.
Cliquez ensuite sur le bouton Importer.

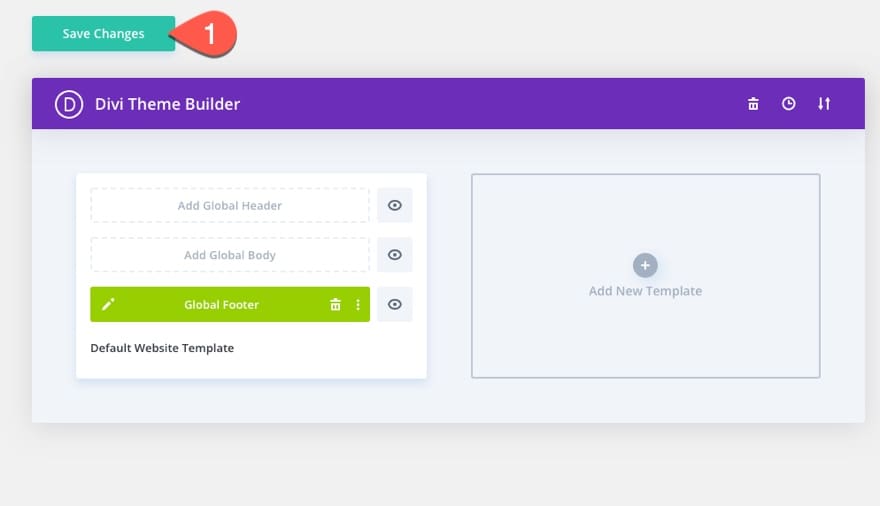
Enfin, enregistrez les modifications du générateur de thèmes et affichez une page en direct pour voir la barre de pied de page fixe.

Maintenant, passons au tutoriel, d’accord?
Partie 1: Ajout d’un pied de page global
Le générateur de thème de Divi vous permet de remplacer le pied de page par défaut par un nouveau en mettant à jour le modèle de site Web par défaut.
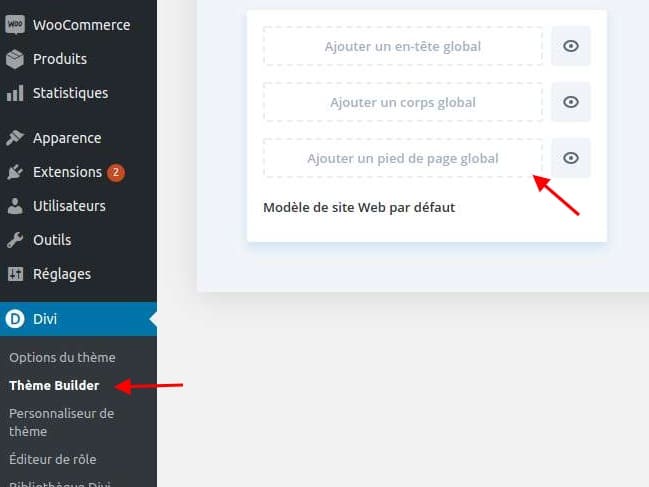
Pour créer un pied de page global, accédez au tableau de bord WordPress et accédez à Divi> Theme Builder. Cliquez ensuite sur l’espace «Ajouter un pied de page global» à l’intérieur du modèle de site Web par défaut.

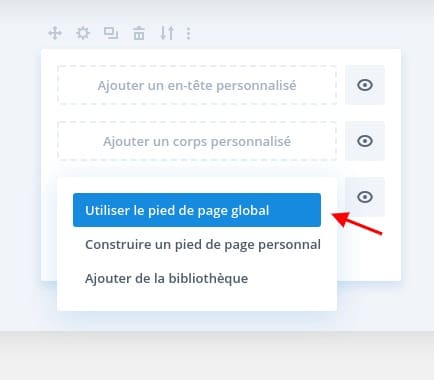
Sélectionnez ensuite l’option «Build Global Footer» dans la liste déroulante.

Ajouter une disposition prédéfinie à une disposition de pied de page globale
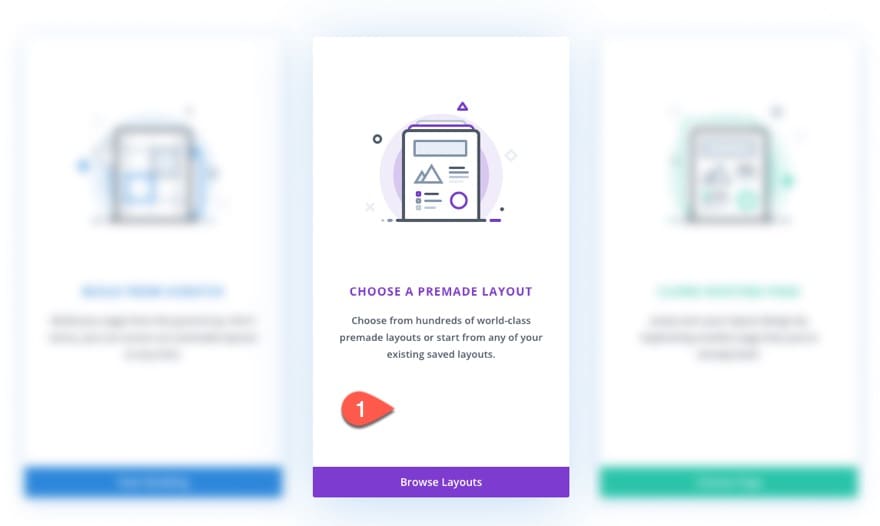
Cela déploiera l’Éditeur de disposition de modèle où vous serez immédiatement invité avec les trois choix pour la façon dont vous souhaitez commencer la construction. Sélectionnez l’option «Choisir une disposition prédéfinie».

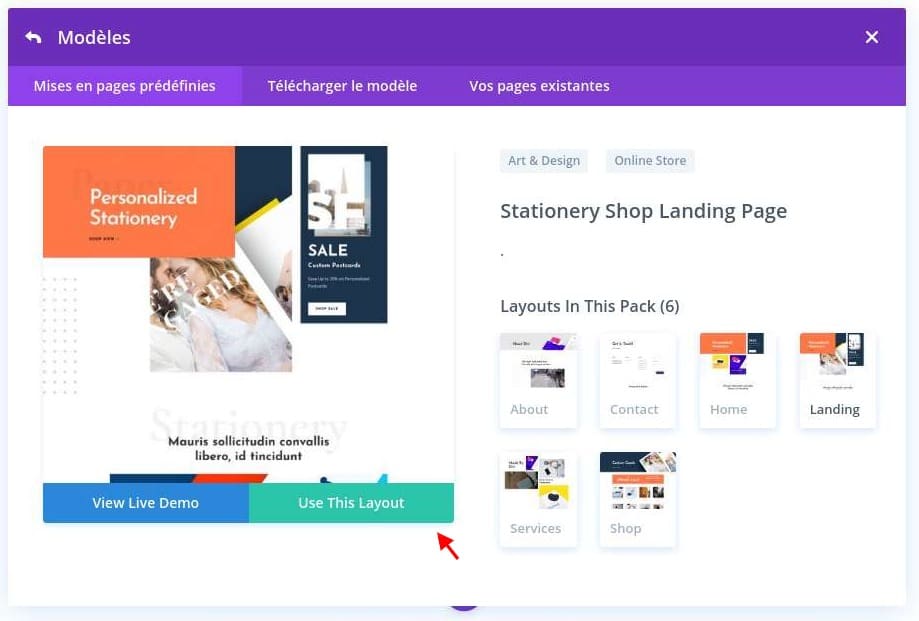
Dans la fenêtre contextuelle Charger depuis la bibliothèque, recherchez la disposition de la page de destination de la papeterie. Cliquez ensuite sur «Utiliser cette mise en page».

Supprimer le contenu indésirable de la mise en page premade
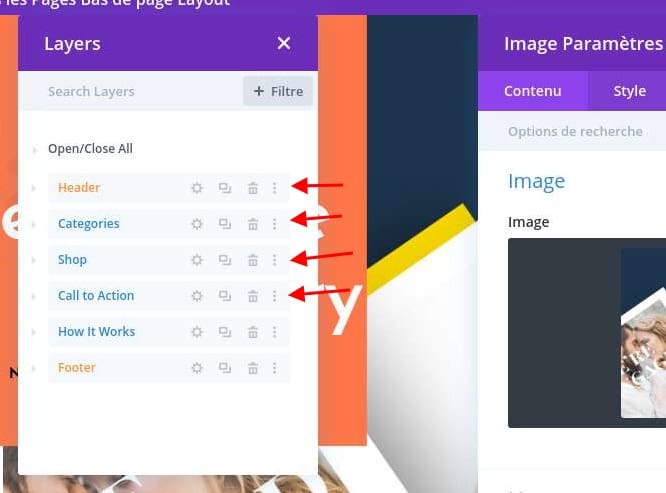
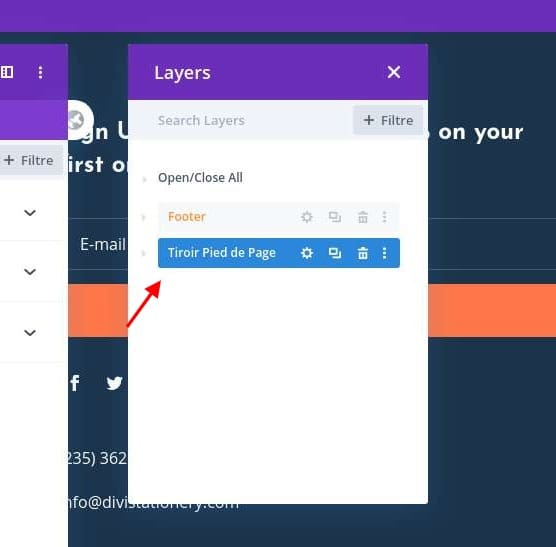
Une fois la mise en page chargée dans l’éditeur, déployez la boîte contextuelle Calques en cliquant sur l’icône des calques dans le menu des paramètres. Supprimez ensuite toutes les sections de la mise en page, à l’exception des deux dernières.

Déplacer et étiqueter les deux sections
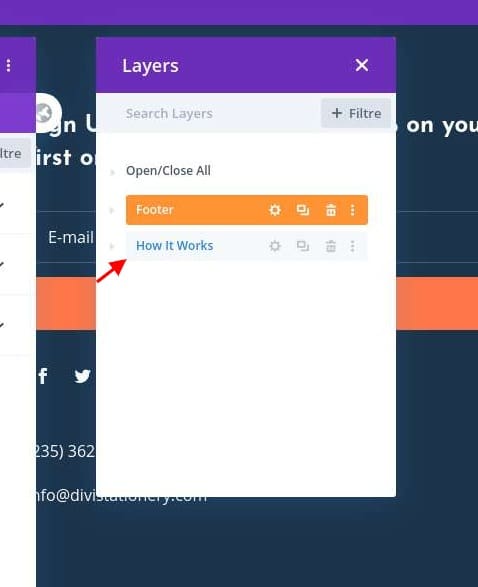
Une fois les sections supprimées, vous devriez avoir deux sections, l’une intitulée «Pied de page» et l’autre intitulée «Comment ça marche». Déplacez la section « Pied de page » en haut de la mise en page.

Remplacez le libellé de la section inférieure par «Tiroir de bas de page». Ce sera la section que nous utiliserons comme contenu de notre tiroir de pied de page.

Partie 2: Création du tiroir de pied de page fixe
Maintenant que nous avons désigné l’une des sections comme pied de page et l’autre comme tiroir de pied de page, nous sommes prêts à commencer à créer notre tiroir de pied de page fixe. Commençons par créer l’icône de texte de présentation que nous utiliserons pour basculer le tiroir du pied de page.
Création du bouton de tiroir de pied de page
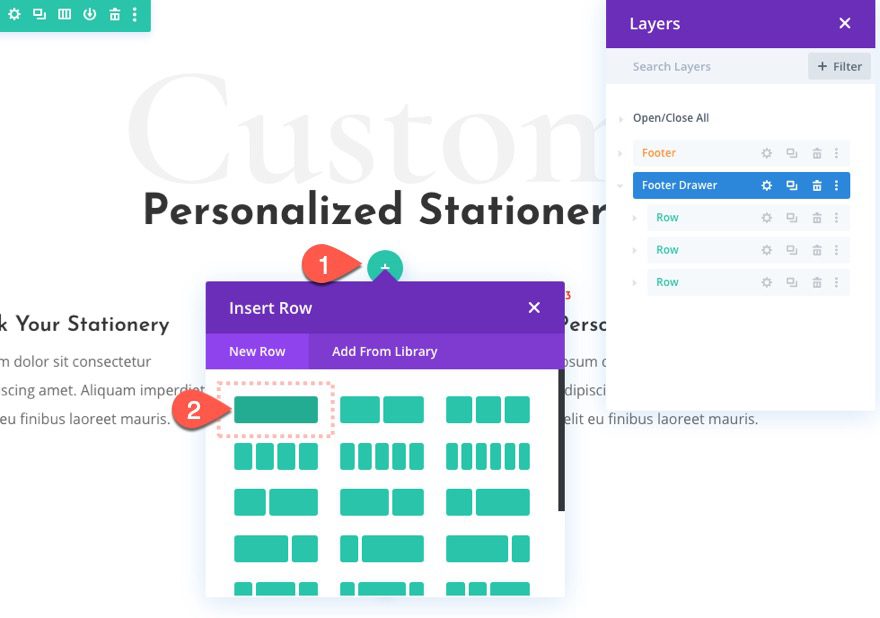
Ajouter une nouvelle ligne
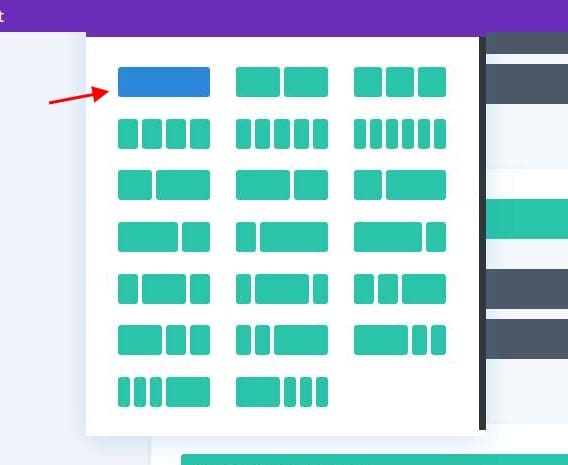
Dans la section «Tiroir de bas de page» du bas, ajoutez une nouvelle ligne à une colonne.

Étiquetez la nouvelle rangée «Bouton de tiroir» parce que c’est la rangée qui contiendra le bouton utilisé pour basculer le tiroir ouvert et fermé. Déplacez ensuite la ligne vers le haut de la section.

Rembourrage de rangée
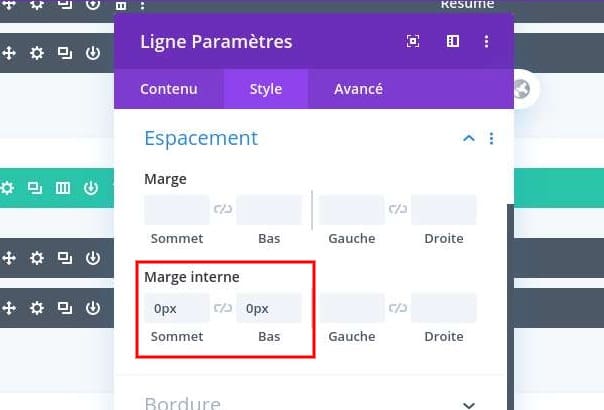
Avant d’ajouter un module, ouvrez les paramètres de ligne et mettez à jour le remplissage comme suit:
- Rembourrage: 0px haut, 0px bas

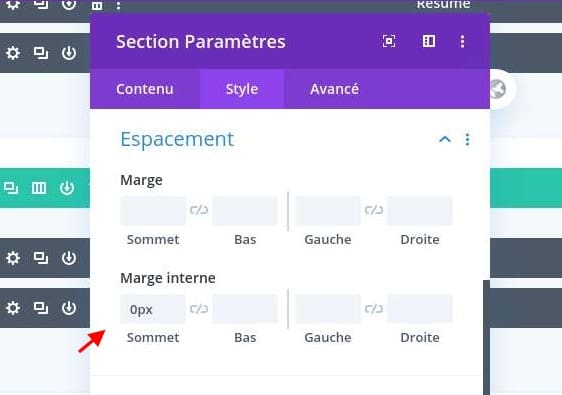
Rembourrage de section
Ouvrez ensuite les paramètres de la section «Tiroir de bas de page» et mettez à jour le rembourrage comme suit:

Pour créer le bouton cliquable qui fait basculer le tiroir du pied de page, nous allons utiliser un module de texte de présentation avec une icône. Et, nous allons lui donner une forme de goutte d’eau unique en combinant la forme carrée du conteneur du module Blurb avec l’icône de cercle.
Voici comment procéder.
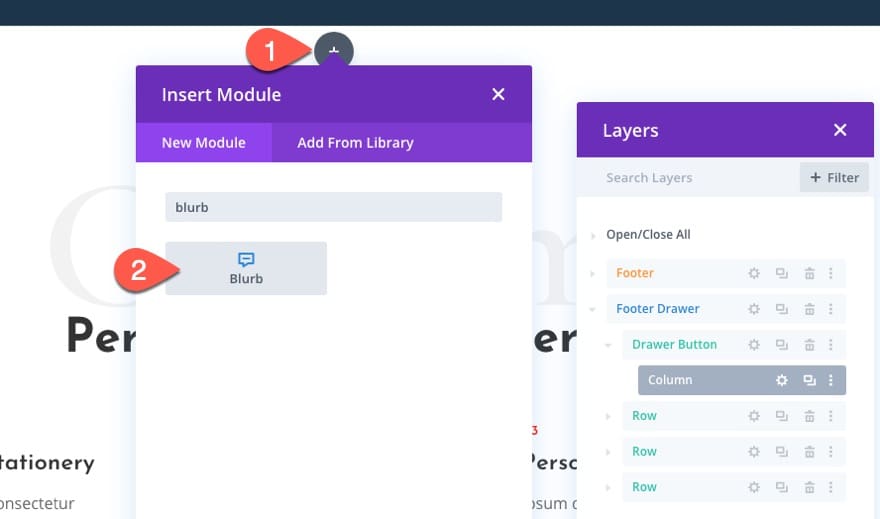
Ajouter un module Blurb
Ajoutez un module de texte de présentation à la ligne «Bouton de tiroir» en haut de la section.

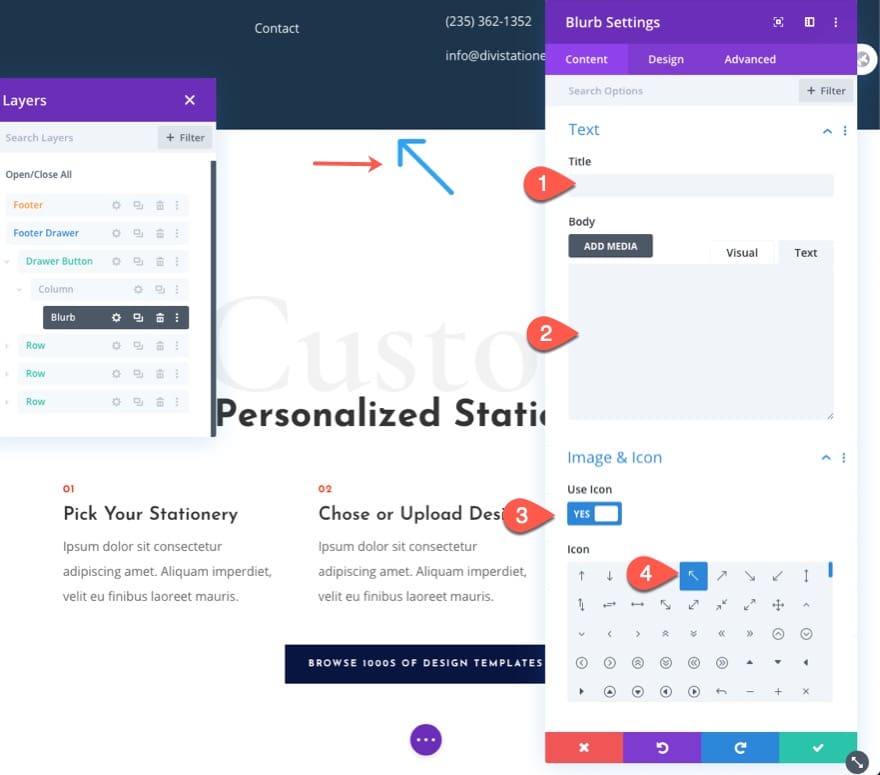
Contenu / icône Blurb
Ensuite, supprimez le contenu par défaut du titre et du corps et sélectionnez l’icône de flèche qui pointe vers le coin supérieur gauche (voir capture d’écran). Nous utilisons l’icône partiellement tournée parce que nous allons la faire pivoter plus tard.

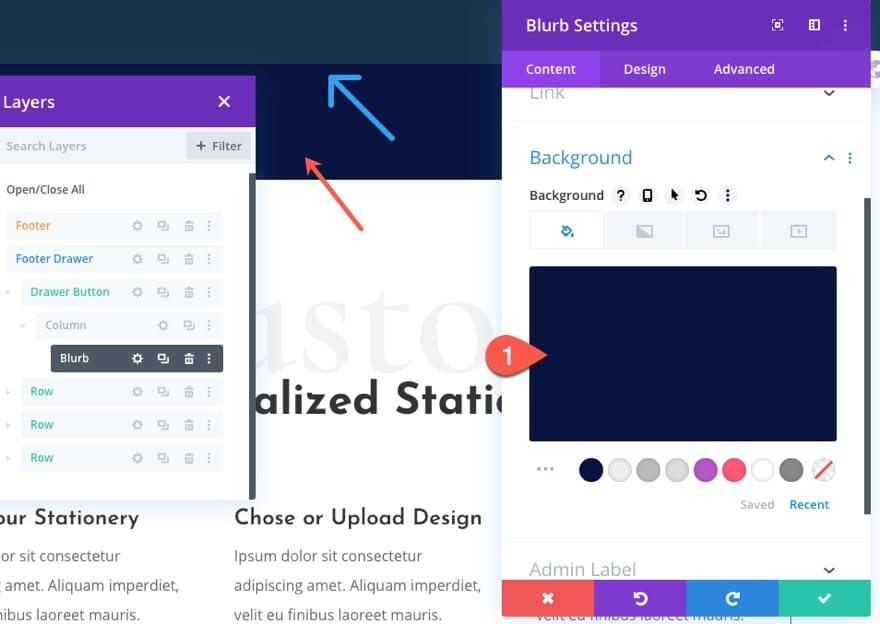
Blurb Design
Ensuite, donnez le texte de présentation comme suit:
- Couleur d’arrière-plan: # 081540

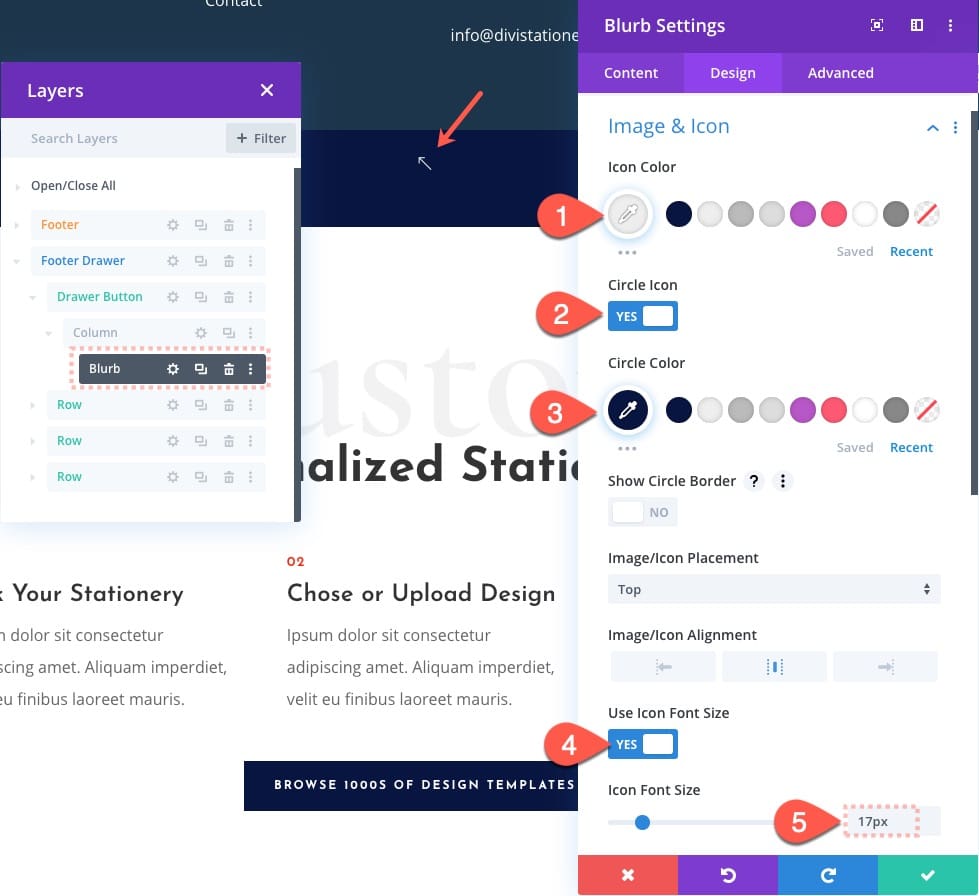
Mettez ensuite à jour les paramètres de conception comme suit:
- Couleur de l’icône: #eeeeee
- Icône de cercle: OUI
- Couleur du cercle: # 081540
- Utiliser la taille de police de l’icône: OUI
- Taille de la police de l’icône: 17 pixels

Taille du texte de présentation
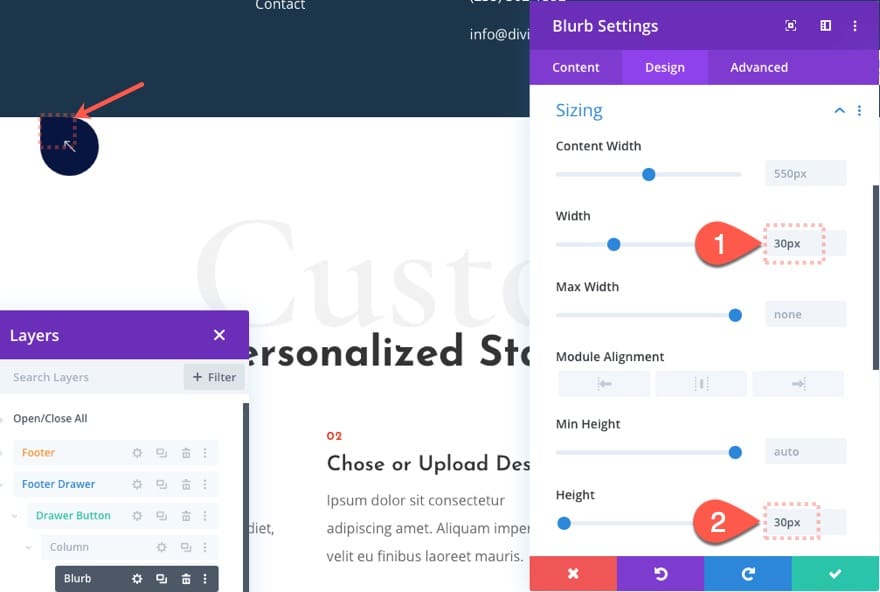
Donnez maintenant au module une hauteur et une largeur comme suit:
- Largeur: 30px
- Hauteur: 30px
Cela entraînera le débordement de l’icône du cercle dans le conteneur de texte pour créer la forme de goutte d’eau.

Blurb Position
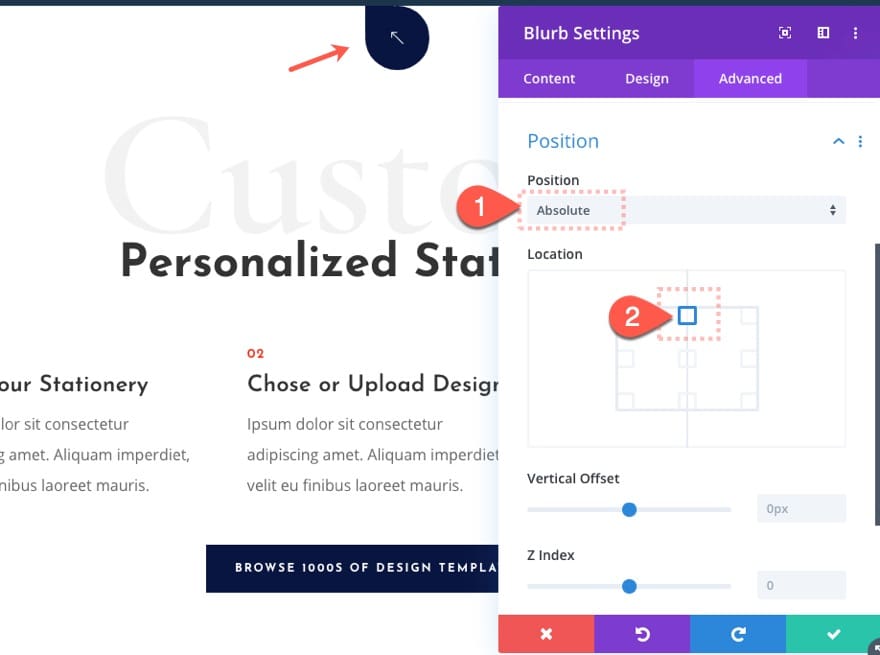
Ensuite, donnez au texte de présentation une position absolue en haut au centre de la section.
- Position: Absolute
- Location: Top Center

Paramètres de transformation Blurb
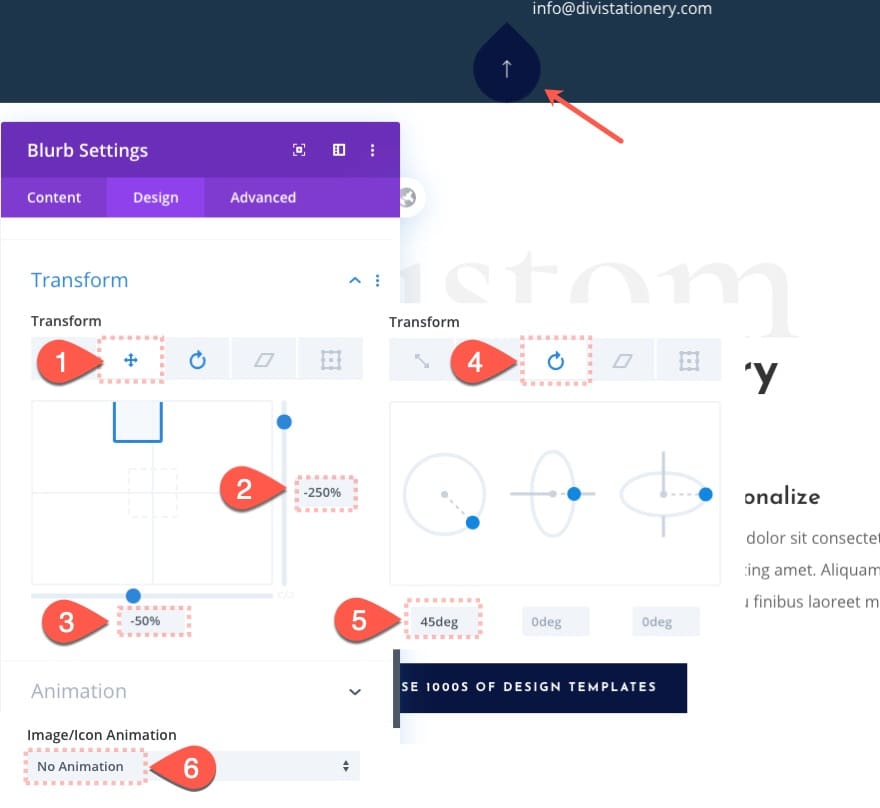
Maintenant, nous pouvons utiliser les options de transformation pour faire pivoter le texte de présentation / l’icône vers le haut et le positionner juste au-dessus du conteneur de section. Maintenant, lorsque nous masquons la section sous la fenêtre du navigateur, l’icône restera visible / cliquable.
Mettez à jour les éléments suivants:
- Transformer Traduire l’axe X: -50%
- Transformer la translation de l’axe Y: -250%
- Transformer la rotation de l’axe Z: -45 degrés
Retirez ensuite l’animation d’icône par défaut:
- Image/Icon Animation: No Animation

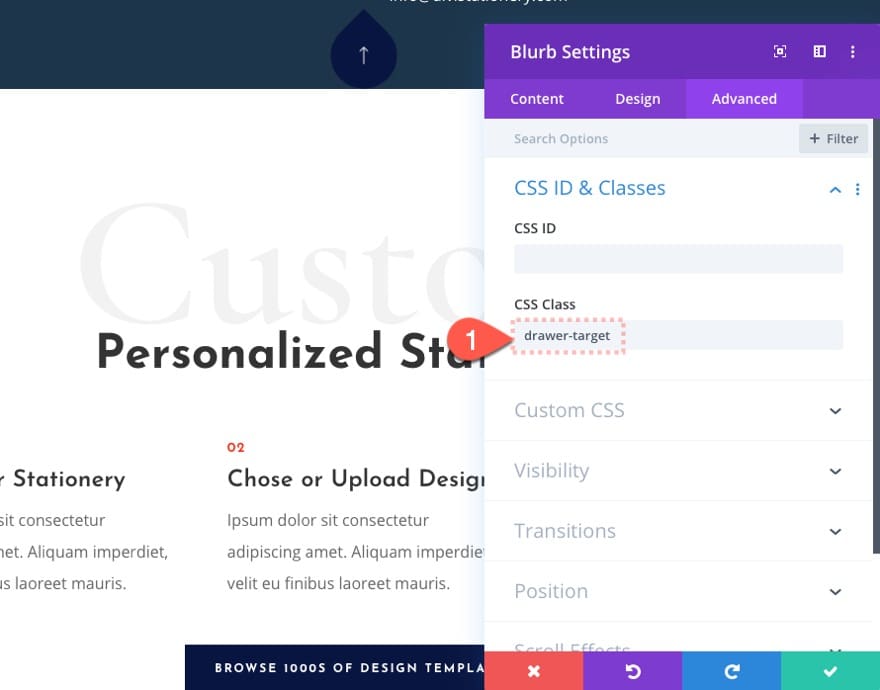
Nous allons utiliser JQuery pour basculer le tiroir, nous devons donc cibler le texte / icône comme élément cliquable avec une classe CSS que nous utiliserons plus tard dans le code. Ajoutez la classe CSS suivante:
- Classe CSS: tiroir-cible

Paramètres de la section de tiroir de pied de page
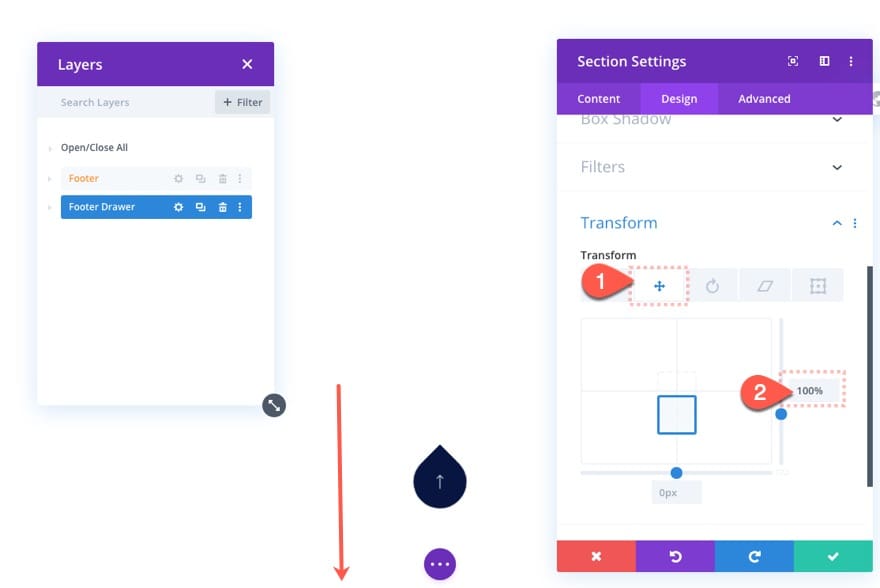
Maintenant, nous allons masquer la section «Tiroir de bas de page» à l’aide de l’option de transformation de traduction. Ouvrez les paramètres de section et mettez à jour les éléments suivants:
- Transformer Traduire l’axe Y: 100%
La beauté de l’utilisation de la transformation se traduit ici par le fait que les valeurs en pourcentage sont basées sur la taille réelle de l’élément. Ainsi, 100% sur l’axe Y sera directement relatif à la hauteur de la section (nomatter ce qu’elle est à tout moment donné). En d’autres termes, l’élément sera déplacé vers le bas de la distance exacte comme sa propre hauteur.

Afin de ramener le « Footer Drawer » en vue, nous allons devoir inverser la traduction de transformation que nous venons d’ajouter à la section. Pour ce faire, nous devrons cibler l’élément avec une classe CSS et désactiver la transformation de traduction en cliquant sur l’icône (ramener la section complète à sa position d’origine).
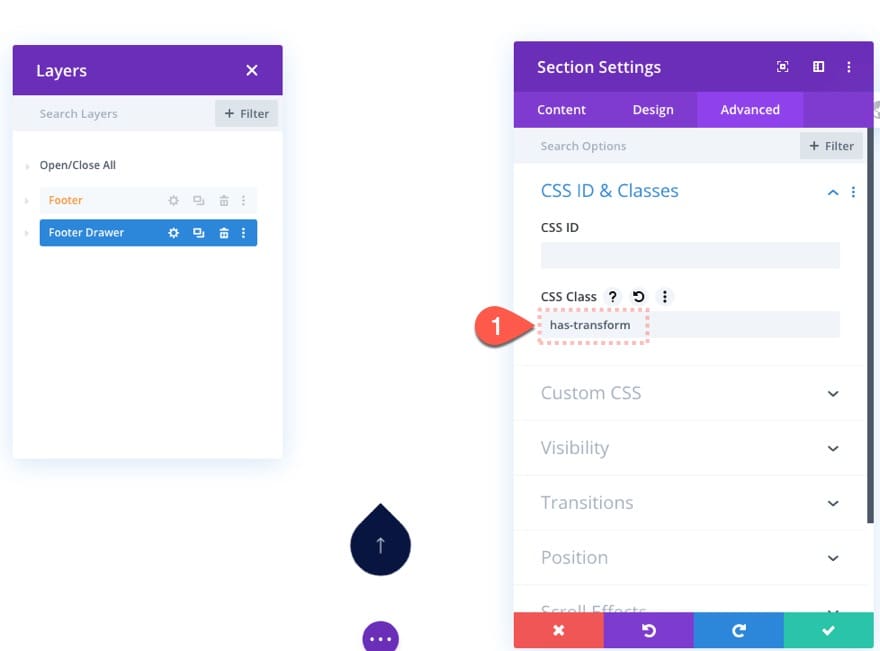
Ajouter une classe CSS à la section de tiroir de pied de page
Sous l’onglet avancé, ajoutez la classe CSS suivante:
- Classe CSS: has-transform

Section de tiroir de bas de page Position fixe
Pour la dernière étape, nous devons faire en sorte que le tiroir du pied de page soit fixe afin qu’il (avec l’icône) flotte au bas de la fenêtre du navigateur.
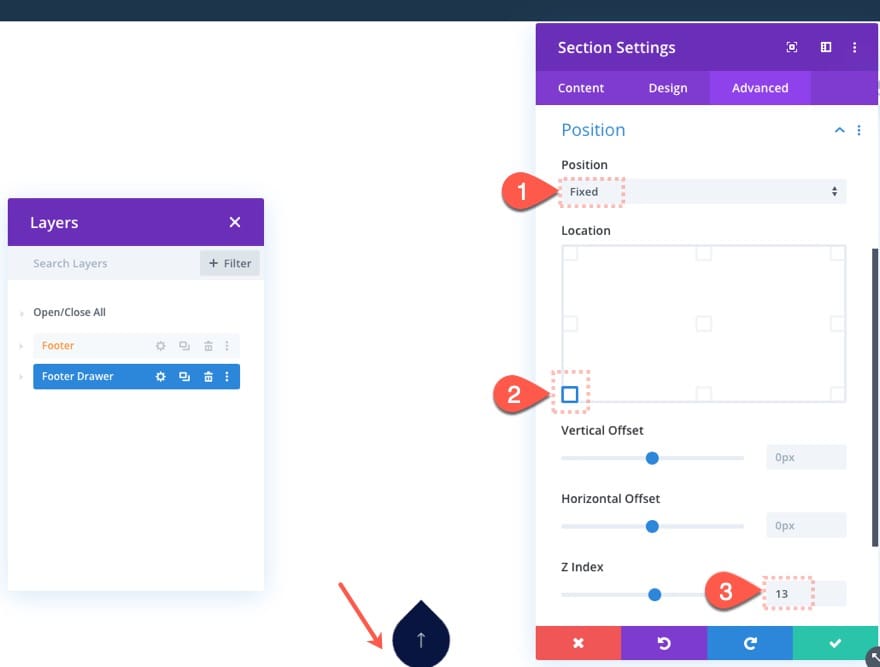
Mettez à jour la position de la section «Tiroir de bas de page» comme suit:
- Position: fixe
- Emplacement: en bas à gauche
- Index Z: 13

Désactiver le contenu pour mobile
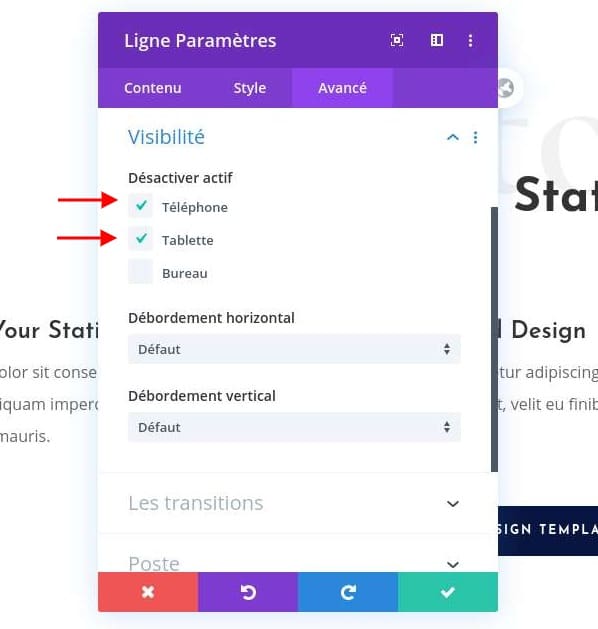
Parce que vous aurez une quantité limitée de contenu de tiroir de pied de page qui s’adaptera à la tablette et au téléphone (en raison de la hauteur limitée des écrans), vous devrez désactiver / masquer les éléments non essentiels de l’affichage. Dans cet exemple, nous allons masquer la ligne du milieu de la disposition des sections.

Ouvrez les paramètres de l’avant-dernière ligne dans la section «Tiroir de bas de page». Sous l’onglet avancé, mettez à jour l’option de visibilité pour désactiver la ligne sur le téléphone et la tablette.

Ajout du code personnalisé
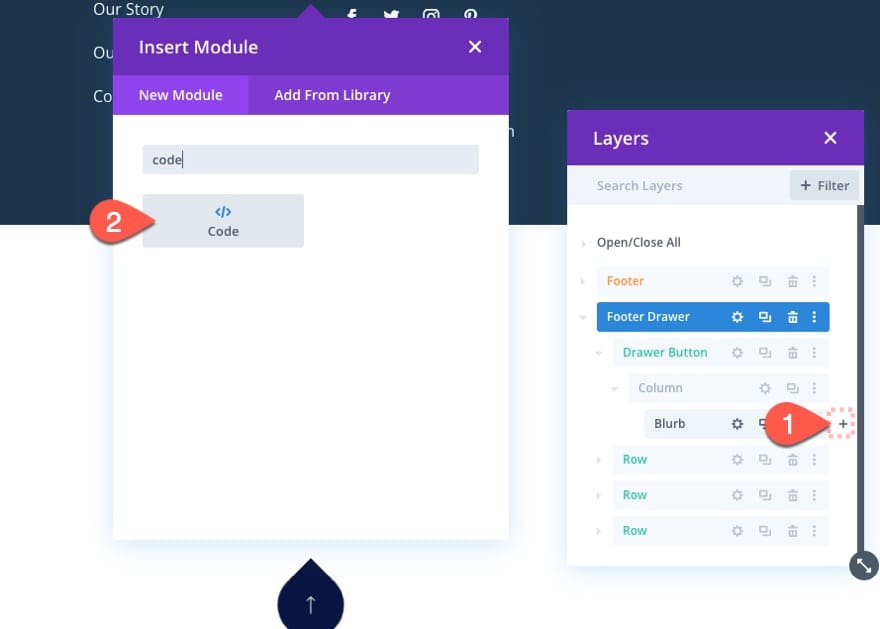
Pour ajouter la fonctionnalité de clic et de basculement dans le tiroir de pied de page, nous devons ajouter des CSS et JQuery personnalisés à la page. Pour ce faire, créez un nouveau module de code sous le module Blurb utilisé pour le bouton.

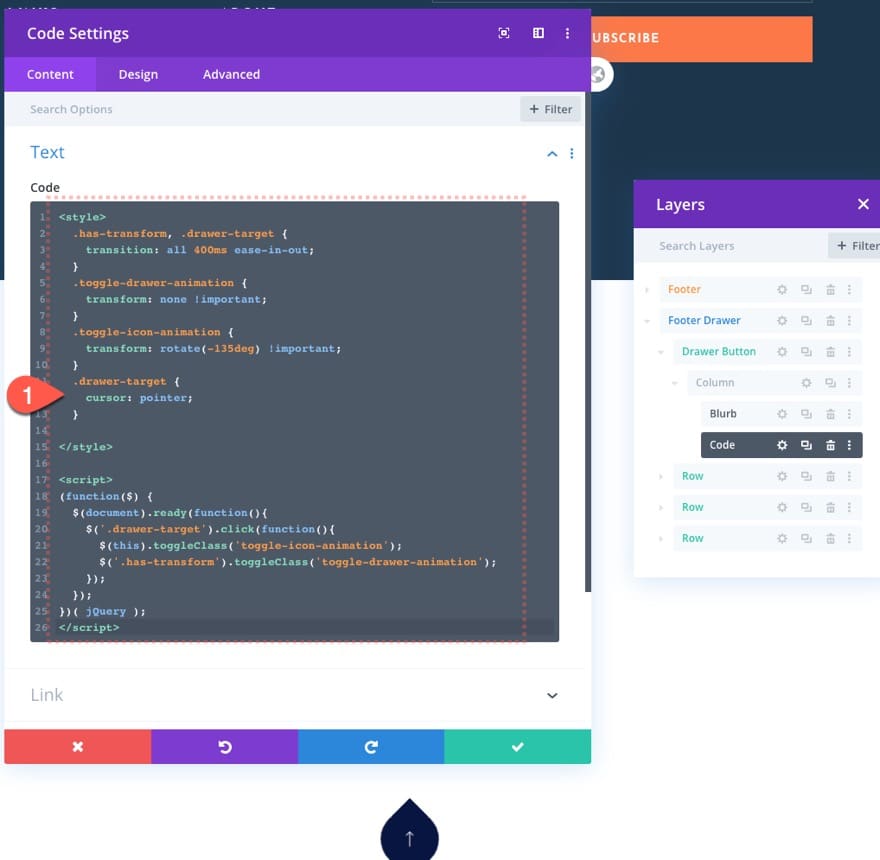
Collez ensuite le code suivant dans la zone de code:
<style>.has-transform, .drawer-target {transition: all 400ms ease-in-out;} .toggle-drawer-animation {transform: none !important;}.toggle-icon-animation {transform: rotate(-135deg) !important;} .drawer-target {cursor: pointer;}</style><script>(function($) {$(document).ready(function(){$('.drawer-target').click(function(){$(this).toggleClass('toggle-icon-animation'); $('.has-transform').toggleClass('toggle-drawer-animation'); }); });})( jQuery ); </script>

Sauvegarder les modifications
N’oubliez pas d’enregistrer la mise en page avant de quitter l’éditeur.

Enregistrez également les modifications dans le générateur de thèmes.

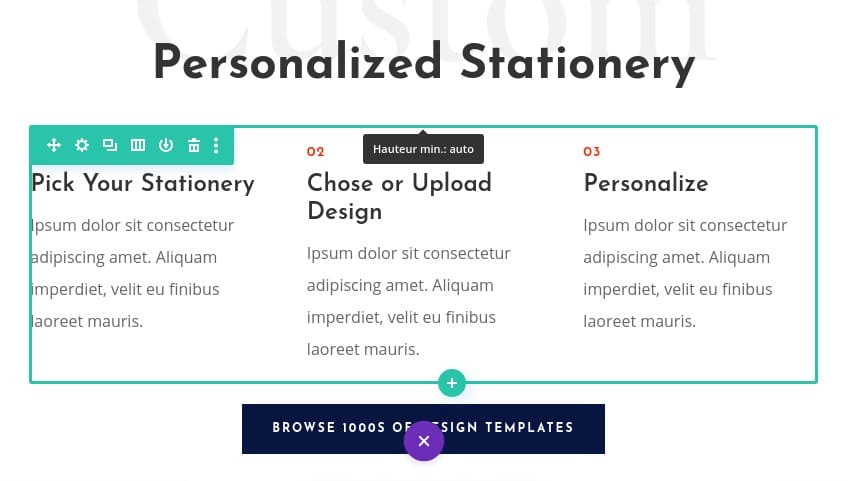
Résultat final
Maintenant, nous pouvons aller sur n’importe quelle page de votre site Web pour voir le résultat final.
Dernières pensées
Espérons que le tiroir de pied de page flottant vous aidera à promouvoir le contenu de manière amusante et accessible. Comme tout tiroir, vous pouvez le remplir avec à peu près tout ce à quoi vous pouvez penser.
Autres Ressources
Voici une liste de tutoriel qui peuvent vous aider à accomplir plus avec les fonctionnalités internes de Divi.
- Comment créer une boite a outil de thème sur Divi
- Comment créer une section de promition animée sur Divi
- Comment personnaliser les grilles sur Divi
Traduit à partir de : Elegant Themes