Divi Toolbox est un plugin qui ajoute à Divi de nombreux nouveaux effets nécessitant normalement CSS, JavaScript, PHP ou de nombreux plugins individuels. Les effets sont faciles à utiliser, à personnaliser et donnent à votre site Web Divi un éclat supplémentaire pour se démarquer de la foule.
Les effets incluent des modifications à l’échelle du site, de nouveaux menus mobiles, des fonds de particules, des pieds de page, des widgets, des styles, des animations, des en-têtes, la navigation, de nouvelles présentations de blog, des présentations Divi dans de nouveaux emplacements, la personnalisation de l’écran de connexion, des popups, etc. De nombreuses fonctionnalités peuvent être personnalisées avec de nouveaux ajouts au personnalisateur de thème. Divi Toolbox ne fonctionne pas avec Extra ou le plugin Divi Builder.
Paramètres généraux de Divi Toolbox

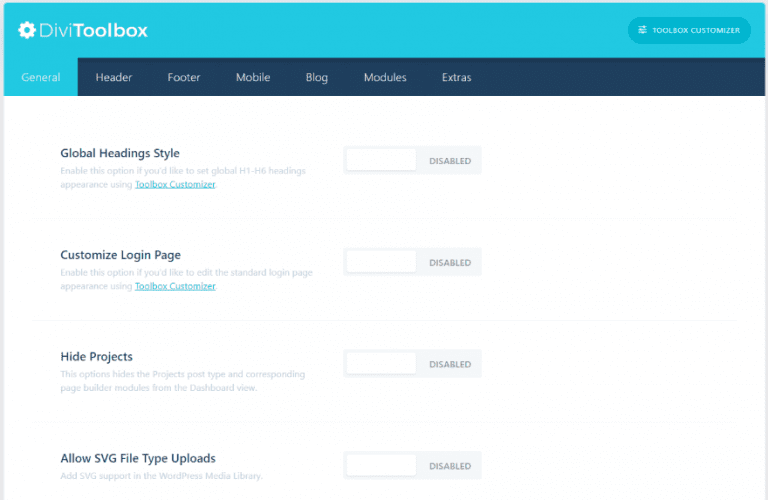
L’écran d’option Divi Toolbox est ajouté au menu du tableau de bord Divi. Les paramètres sont activés ici, mais les ajustements sont effectués dans le personnaliseur.
Les paramètres généraux incluent le style des en-têtes globaux, la page de connexion personnalisée, le masquage de projets, l’autorisation du téléchargement de types de fichiers SVG, la barre de défilement personnalisée du navigateur, les paramètres de page 404 (choisir une disposition et masquer l’en-tête et le pied de page) et les icônes sociales (activer le style, ouvrir le fichier). un nouvel onglet et ajoutez plus d’icônes).

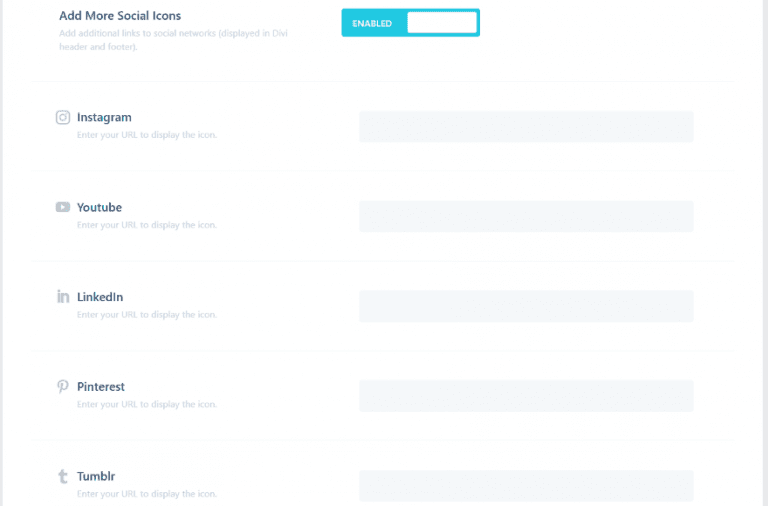
L’ajout d’icônes sociales ouvre un champ dans lequel vous pouvez entrer l’URL de 9 réseaux sociaux supplémentaires.

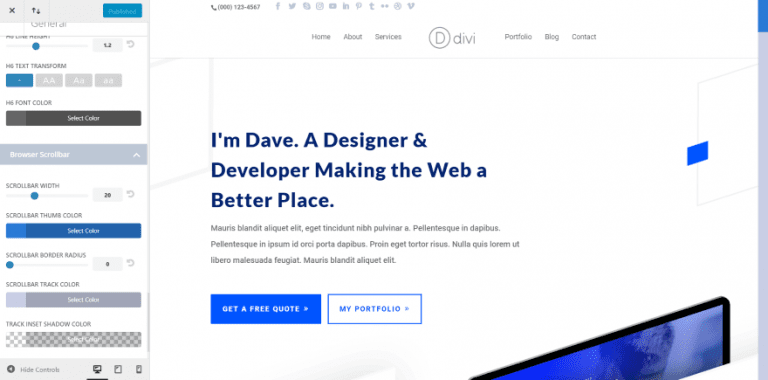
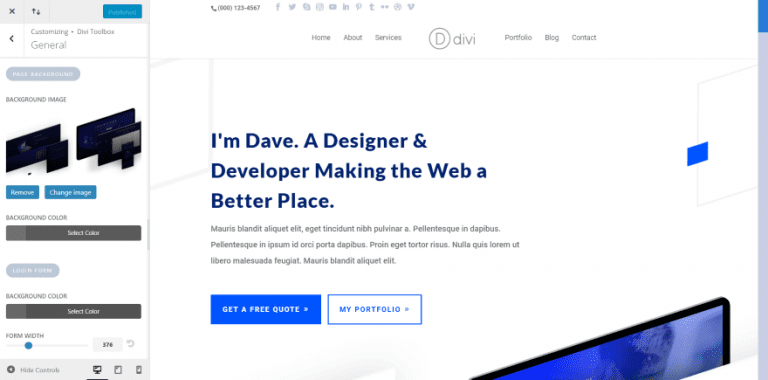
Voici l’onglet Général du personnaliseur, où je peux ajuster les paramètres que j’ai activés. Les paramètres incluent les en-têtes et les polices, la barre de défilement du navigateur et l’écran de connexion. Dans cet exemple, j’ai apporté quelques ajustements au texte h1 et au corps, et ajouté un style à la barre de défilement. J’ai également ajouté plus d’icônes sociales.

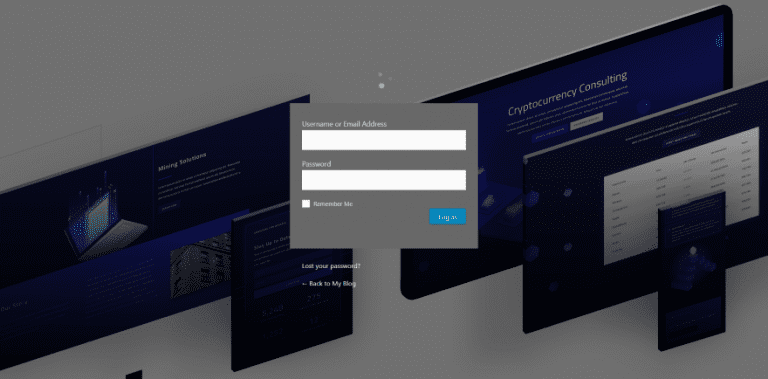
Pour l’écran de connexion, vous devrez apporter vos modifications, puis vous déconnecter ou voir l’écran dans un autre navigateur.

Voici mon écran de connexion après avoir ajouté une image d’arrière-plan, un logo et modifié la taille et la couleur des champs et du texte. Cela prend un peu de peaufinage car vous ne pouvez pas voir l’écran pendant que vous apportez vos modifications.
Paramètres d’en-tête Divi Toolbox

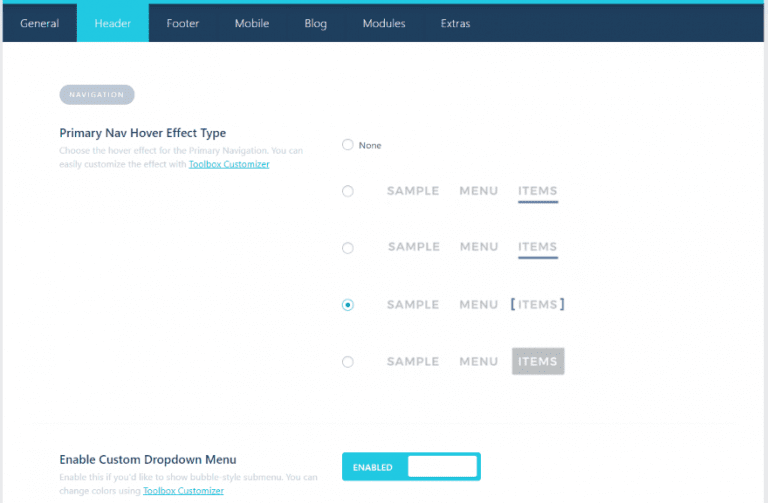
Les paramètres En-tête ajoutent un style au menu, activent un menu déroulant personnalisé, ajoutent un bouton de menu CTA, modifient le logo sur le menu fixe, activent le logo superposé et ajoutent une mise en page Divi avant la navigation sur la page d’accueil, ainsi qu’une mise en forme avant et après. navigation sur d’autres pages.

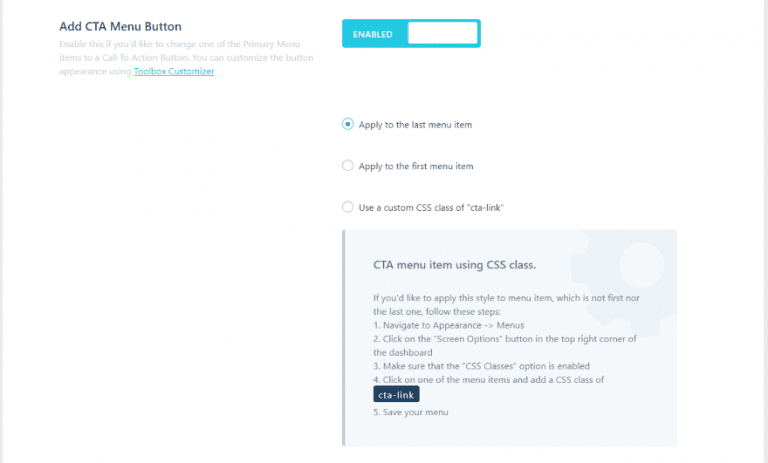
Le bouton de menu CTA vous permet d’appliquer le CTA au premier ou au dernier élément de menu ou d’appliquer une classe personnalisée. Il fournit le CSS et des instructions sur l’endroit où l’ajouter.

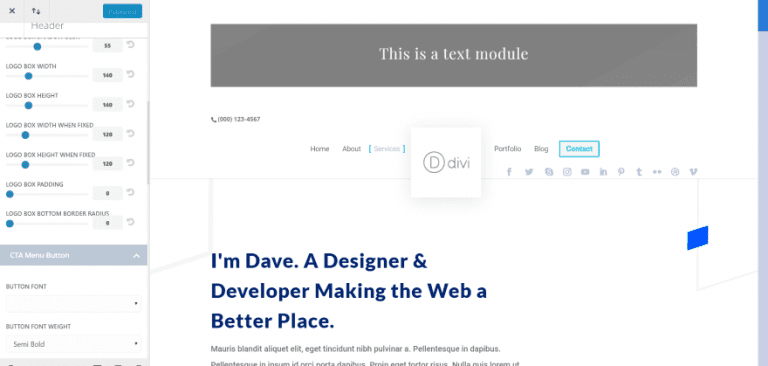
Voici le personnalisateur pour l’en-tête. J’ai ajouté une mise en page au-dessus du menu (dans cet exemple, il s’agit simplement d’un module de texte, mais vous pouvez ajouter une mise en page complète si vous le souhaitez). Le logo qui se chevauche a une boîte carrée avec des effets d’ombre. J’ai changé la taille du logo de 200 à 140 et déplacé les icônes sociales dans le menu principal. Je survole l’élément de menu Services pour que vous puissiez voir l’effet CSS.
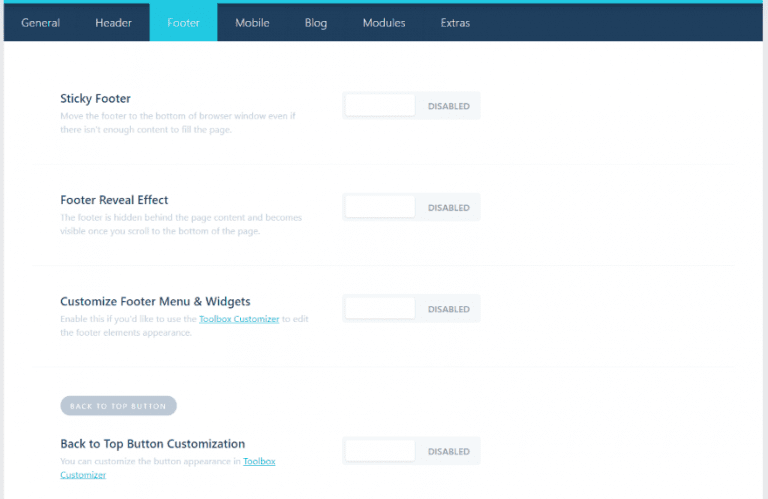
Paramètres de pied de page de la boîte à outils Divi

Les paramètres de pied de page incluent un pied de page collant, afficher le pied de page, personnaliser les menus et les widgets, personnaliser le bouton Retour au sommet (qui ajoute une option de lien de bouton personnalisé) et ajouter des dispositions avant et après le pied de page.

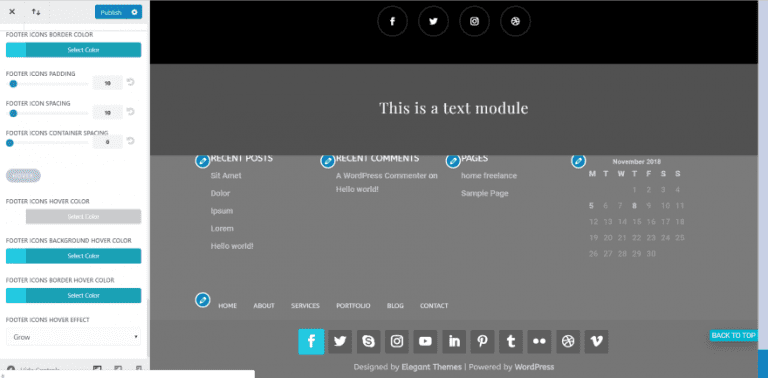
Dans cet exemple, j’ai modifié les polices d’en-tête et de menu en majuscules et augmenté l’espacement. J’ai également ajusté les couleurs de survol et ajouté une icône à côté du texte en survol. J’ai ajouté une mise en page après la mise en page. Celui-ci utilise un pied de page révélé (c’est pourquoi le texte se trouve derrière le module de texte au-dessus).
J’ai stylé le bouton haut de page pour qu’il affiche du texte. Il a un effet d’ombre et j’ai ajusté son emplacement. J’ai laissé les couleurs par défaut. J’ai centré le texte du bas et les icônes sociales. Pour l’effet de survol, j’ai choisi Grow (il inclut également shrink, move up, down, wobble, heartbeat, jello et pouls).
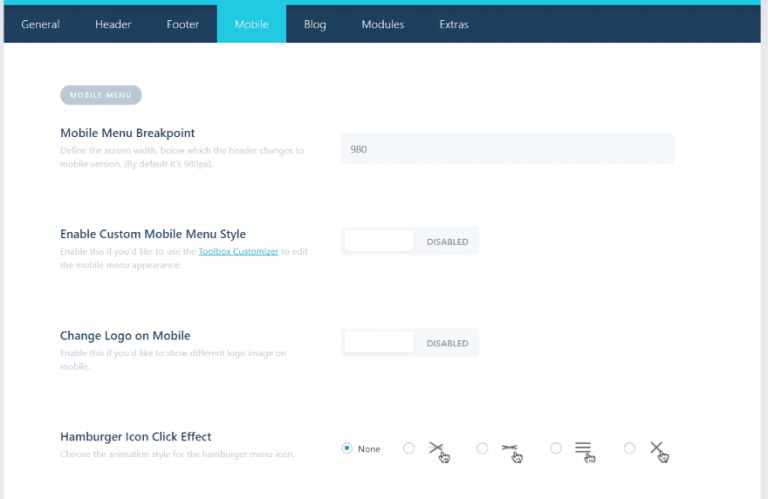
Paramètres de Divi Toolbox Mobile

Les paramètres mobiles incluent un champ pour saisir le point d’arrêt du menu mobile (la largeur exacte de l’écran lorsque le menu change de bureau à mobile), des styles personnalisés, modifier le logo, choisir l’effet de clic de l’icône hamburger, réduire le sous-menu imbriqué et activer. plusieurs classes CSS. Les classes CSS permettent d’inverser les colonnes et de centrer le texte, les modules et les boutons.

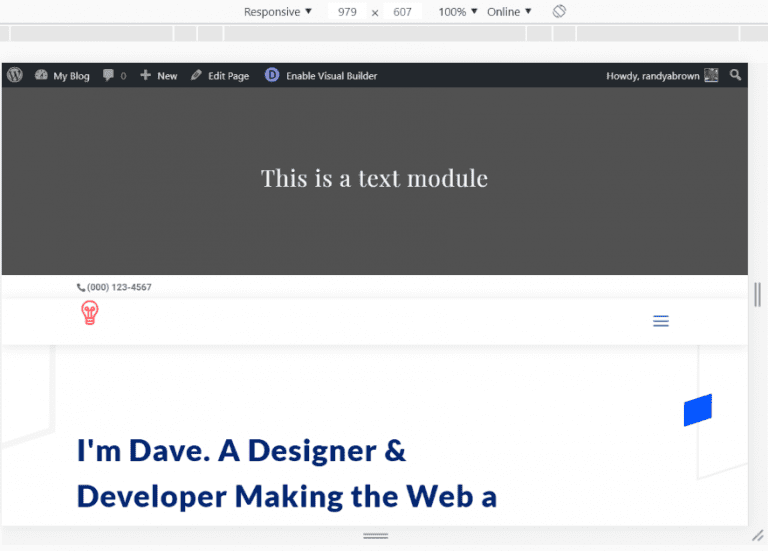
Voici un aperçu de la page dans Google Chrome avec Responsive sélectionné. Dès que j’ai pris la taille d’écran inférieure à 980 pixels, elle a été remplacée par l’icône de mobile que j’ai sélectionnée et ajouté le menu hamburger avec une animation que j’ai choisie.

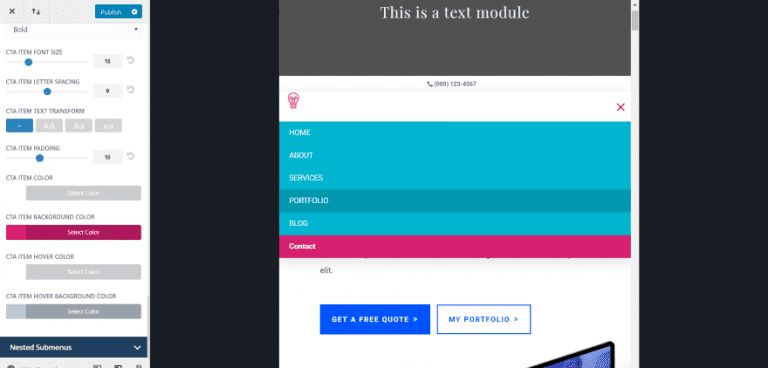
Dans cet écran, je suis en train de styliser la couleur d’arrière-plan, la couleur d’arrière-plan du survol et le menu hamburger du menu mobile. J’ai modifié le texte des éléments du menu principal en majuscules et quitté la norme de texte CTA. J’ai également changé le fond pour l’élément de menu CTA. Vous pouvez également ajuster le menu et la taille de l’icône.
Paramètres de blog Divi Toolbox

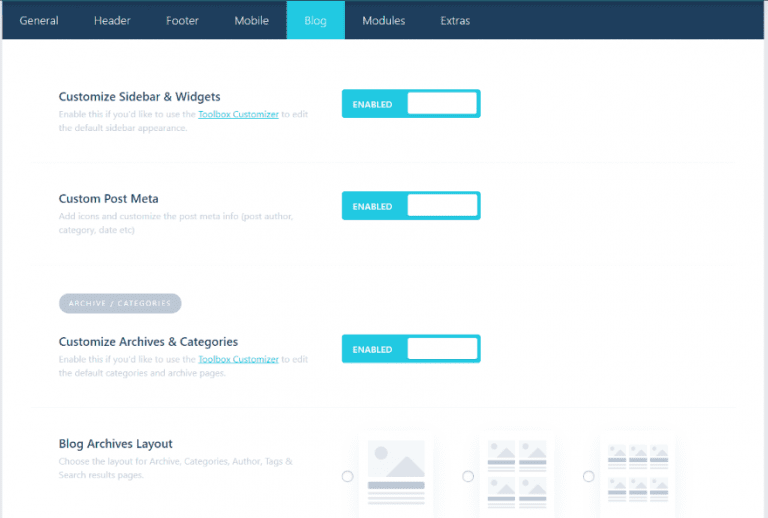
Les paramètres de blog vous permettent de personnaliser la barre latérale et les widgets, la méta de publication, les pages d’archive et de catégorie, de choisir une disposition (parmi 6 options), de masquer la barre latérale d’archives et de personnaliser le texte du bouton Lire davantage.
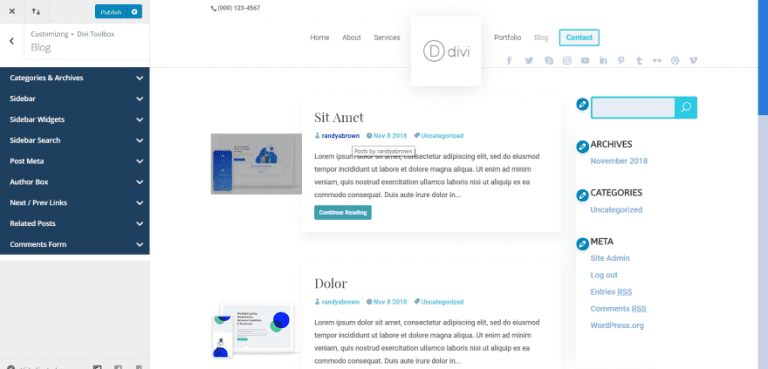
Pour les publications uniques, vous pouvez choisir la disposition de la barre latérale, masquer le titre de la publication, ajouter une zone d’auteur, ajouter des liens précédents et suivants, ajouter des publications connexes et personnaliser le formulaire de commentaires. Vous pouvez également ajouter des mises en page personnalisées après navigation à des publications uniques, des archives, des catégories, des pages d’auteur et des pages de résultats de recherche.

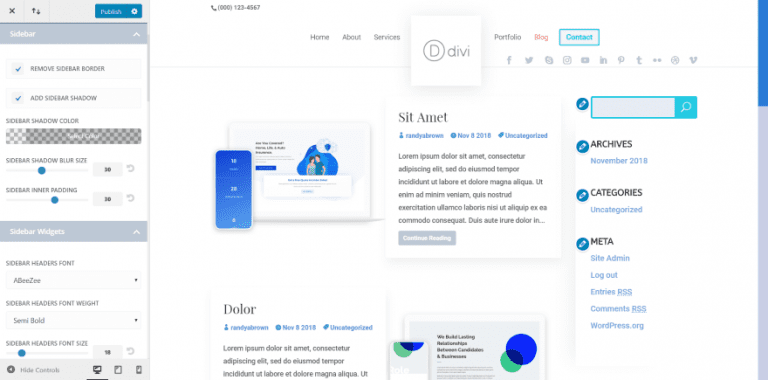
Pour la page de blog, j’ai ajouté un effet d’ombre à la barre latérale, modifié les polices et leur style, stylisé le champ de recherche et augmenté la taille de la bordure. Il utilise une disposition en alternance et j’ai personnalisé le texte du bouton en savoir plus.

Cet exemple est la mise en page 6. J’ai à nouveau personnalisé les couleurs de la police de la section méta et ajouté une couleur de survol. J’ai également personnalisé l’arrière-plan du bouton en savoir plus.

Les articles de blog individuels vous permettent de personnaliser chacun des éléments que vous avez ajoutés dans les paramètres du blog. Dans cet écran, je personnalise les articles associés, les liens suivants et précédents, ainsi que la zone d’auteur. Vous contrôlez tout le texte, les couleurs, les ombres, etc.

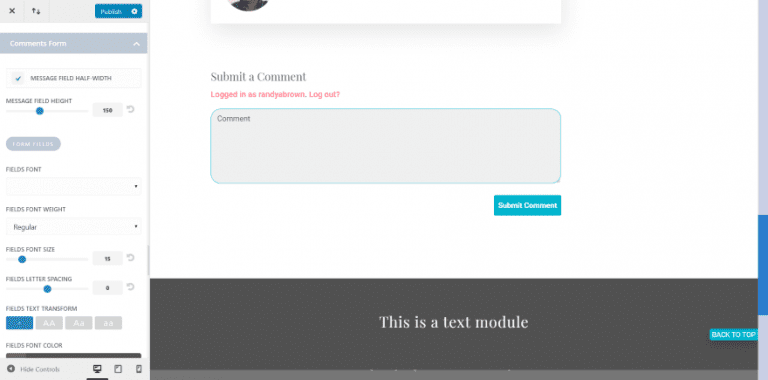
Dans cet exemple, je personnalise le formulaire de commentaires. Vous contrôlez les couleurs du champ (focus et non-focus), la bordure, le texte, les couleurs, le bouton, etc. J’ai changé la couleur d’arrière-plan du bouton, la couleur de focus du champ, ajouté une bordure au champ et modifié la rayon.
Licence Divi Toolbox
Vous avez le choix entre deux licences :
- Licence régulière (à utiliser sur un projet) – 49,00 €
- Licence étendue (pour utilisation sur projets illimités) – 169,00 €
Ce qu’il faut retenir
Je suis impressionné par la quantité de fonctionnalités et de paramètres de ce plugin. J’aime particulièrement le fait qu’il puisse ajouter les articles similaires, des liens précédents et suivants, et une zone auteure aux articles du blog qui ne sont pas créés avec le constructeur Divi. La barre de défilement est également une belle touche.
Vous pouvez accéder à quelques paramètres dans les modules Divi, tels que le texte de l’en-tête, mais cela fournit plus de détails pour ces paramètres. J’aimerais que quelques ajustements supplémentaires soient ajoutés (par exemple, des effets d’ombre pour la zone de commentaires, davantage d’options de logo, des emplacements d’icônes de médias sociaux, etc.).
Si vous souhaitez ajouter une tonne de nouveaux effets à Divi de la manière la plus simple possible, Divi Toolbox vaut le détour.