Les compteurs de nombres animés sont populaires sur le Web comme moyen d'afficher des données numériques pour mettre en évidence la valeur des services, des études de cas, etc. Divi possède un module de compteur de numéros dédié qui peut être utilisé pour générer facilement des compteurs de numéros animés.
Cependant, dans ce tutoriel, nous allons vous montrer comment créer des compteurs numériques qui s'animent en défilement à l'aide de Divi. En utilisant les options de position et les effets de défilement de Divi, nous allons concevoir une mise en page simple pour afficher une date avec des nombres en défilement.
Partie 1: Création de la section de titre
Dans cette première partie, nous allons créer un titre simple pour la mise en page.
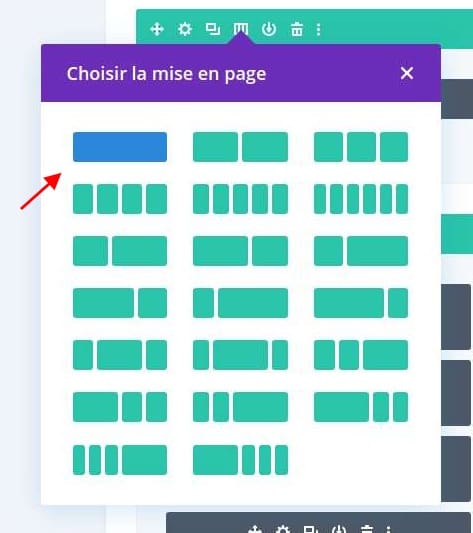
Tout d'abord, ajoutez une ligne d'une colonne à la section.

Ajoutez ensuite un nouveau module de texte à la ligne.
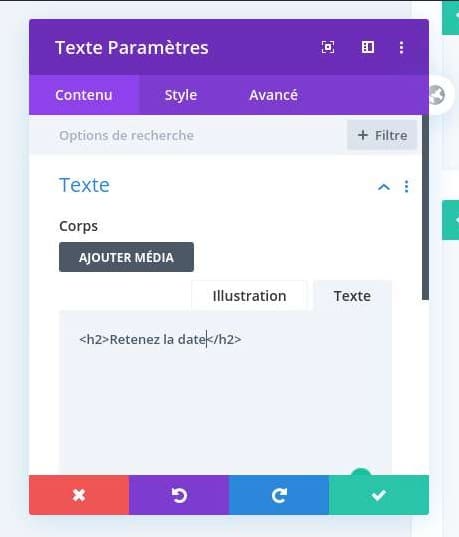
Mettez à jour le contenu du module de texte avec les éléments suivants:
<h2>Retenez la date<h2>

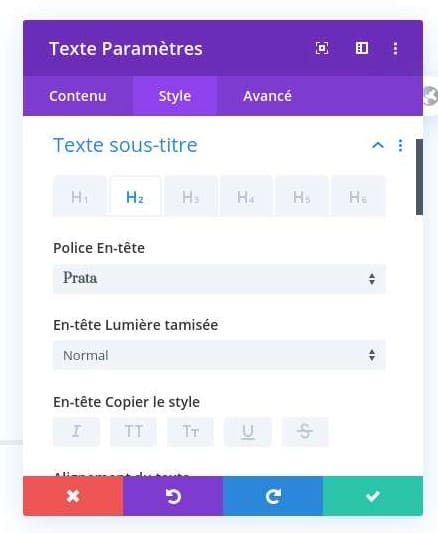
Mettez ensuite à jour le style de texte de l'en-tête comme suit:
- Heading 2 Font: Prata
- Rubrique 2 Taille du texte: 130 px (ordinateur de bureau), 70 px (tablette), 40 px (téléphone)

Partie 2: Création des compteurs avec animation de défilement
Dans cette prochaine partie, nous allons créer les trois compteurs qui animeront les nombres sur défilement jusqu'à ce qu'ils s'arrêtent pour afficher une date (mois, jour et année). Chaque compteur sera construit en utilisant un total de 5 modules de texte et un module de séparation. Le premier module de texte servira d'étiquette du compteur (c'est-à-dire mois, jour, année). Les quatre prochains modules de texte contiendront chacun un nombre différent (en progression) qui sera animé sur défilement en utilisant les décalages de mouvement vertical dans Divi. Le module de séparation inférieur aidera à masquer le débordement des nombres.
Voici comment procéder.
Ajouter une deuxième ligne
Sous la ligne existante, ajoutez une autre ligne à une colonne.

Paramètres de ligne
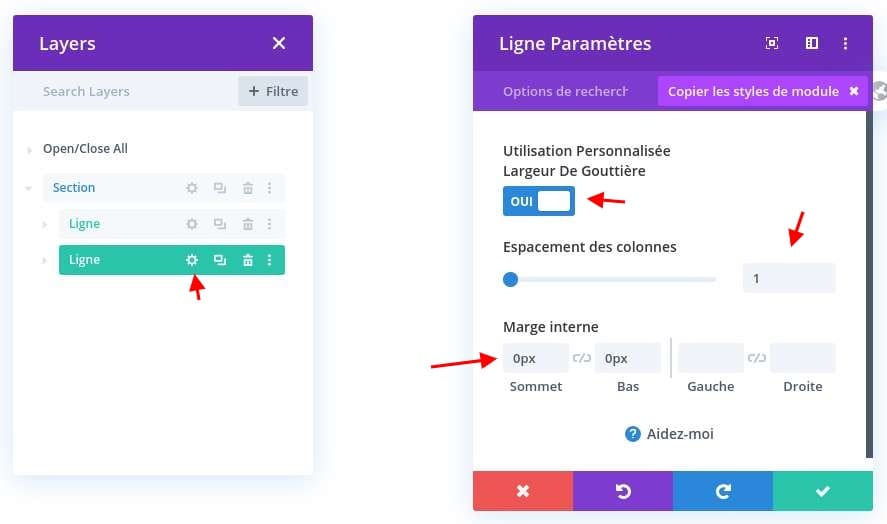
Avant d'ajouter un module, mettez à jour les paramètres de ligne comme suit:
- Largeur de gouttière: 1
- Rembourrage: 0px haut, 0px bas

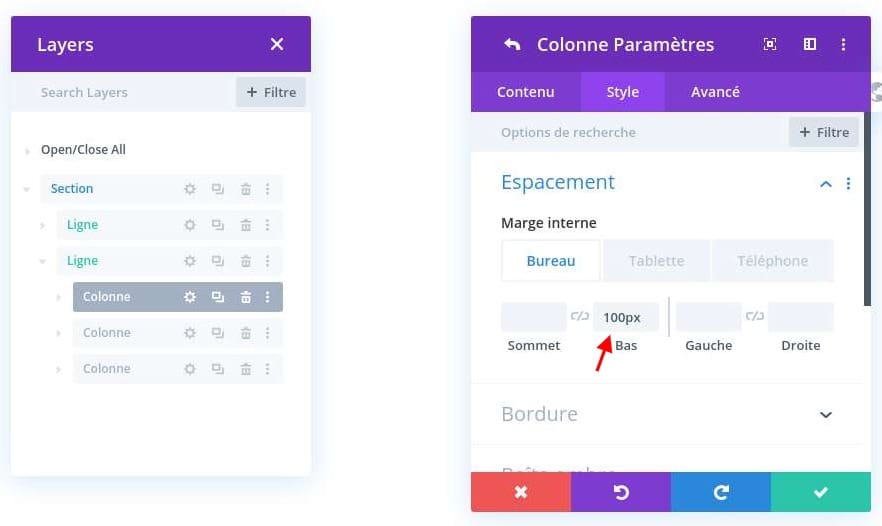
Paramètres de colonne
Ouvrez ensuite les paramètres de la colonne et mettez à jour le remplissage comme suit:
- Rembourrage (bureau): 100px bas
- Rembourrage (tablette et téléphone): 0px bas

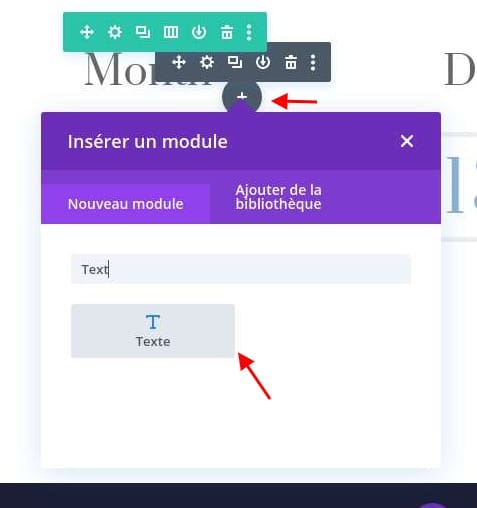
Ajouter un module de texte
Ajoutez ensuite un module de texte à la colonne.

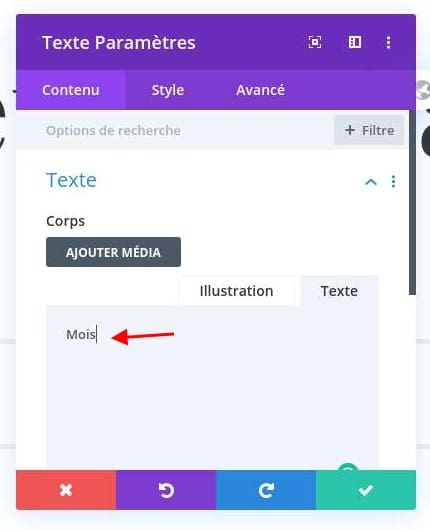
Contenu / étiquette
Pour le contenu du module de texte, ajoutez le mot «mois».

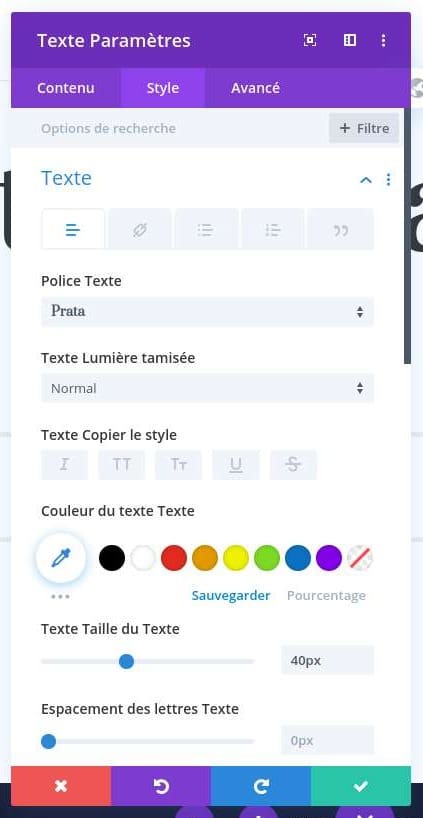
Paramètres de conception de texte
Une fois le contenu ajouté, mettez à jour les paramètres de conception comme suit:
- Couleur d'arrière-plan: #ffffff
- Police du texte: Talk
- Taille du texte: 40px
- Hauteur de la ligne de texte: 2em
- Largeur: 100%
- Rembourrage: 20 pixels en haut, 20 pixels en bas, 20 pixels à gauche, 20 pixels à droite
- Largeur de bordure inférieure: 5px
- Couleur de la bordure inférieure: #eeeeee
Position
Ensuite, sous l'onglet avancé, mettez à jour les options de position comme suit:
- Position: Relative
- Index Z 1

Ajouter un module de texte pour le premier numéro
Une fois le premier module de texte en place, nous pouvons commencer à ajouter les chiffres qui se déplaceront sur le défilement. Pour ajouter le premier numéro, ajoutez un nouveau module de texte sous le module de texte «Mois» existant.

Ajouter un numéro / contenu
Then update the text module label to read “num1” for easier reference. Then update the content with the number “01”.

Design Settings for Number
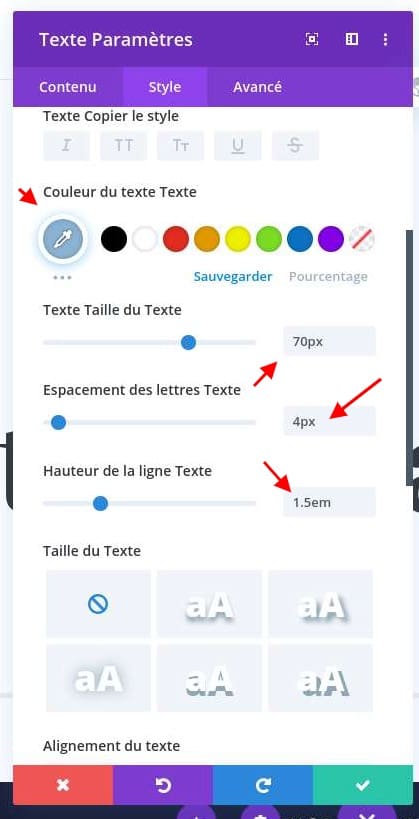
Under the design tab, update the following:
- Text Font: Prata
- Text Text Color: #8ab2d3
- Text Text Size: 70px
- Text Letter Spacing: 4px
- Text Line Height: 1.5em
- Padding: 20px left

NOTE: The numbers have a text size of 70px and a line-height of 1.5em, which means the total height of the text module will be close to 100px. This is important to keep in mind whenever we start adding the vertical motion offsets. For example, adding a vertical offset of “1” to the text module will move the text module exactly 100px which is the height of the text module.
Scroll Effects for First Number
Add the following scroll effects to the text module.
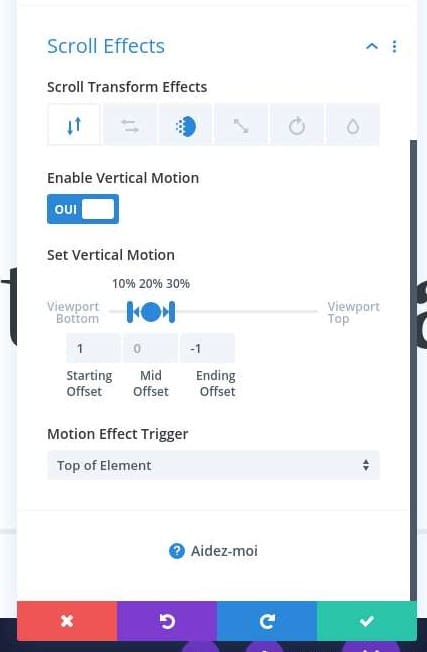
Under the Vertical Motion Tab, update the following:
- Enable Vertical Motion: YES
- Décalage de départ: 1 (à 10%)
- Décalage moyen: 0 (à 20%)
- Décalage de fin: -1 (à 30%)
Sous l'onglet Fondu entrant et sortant, mettez à jour les éléments suivants:
- Activer le fondu entrant et sortant: OUI
- Opacité de départ: 0% (à 10%)
- Opacité moyenne: 100% (à 20%)
- Opacité de fin: 0% (à 30%)
Assurez-vous de définir le déclencheur de l'effet de mouvement en haut de l'élément:
- Déclenchement d'effet de mouvement: haut de l'élément

Créer le module de texte pour le deuxième numéro
Dupliquer le premier numéro
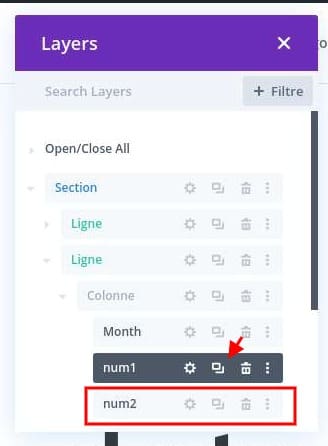
Une fois le premier numéro créé, dupliquez-le pour créer le module de texte du deuxième numéro. Mettez ensuite à jour l'étiquette dans la vue des couches pour une meilleure référence.

Numéro / contenu de mise à jour
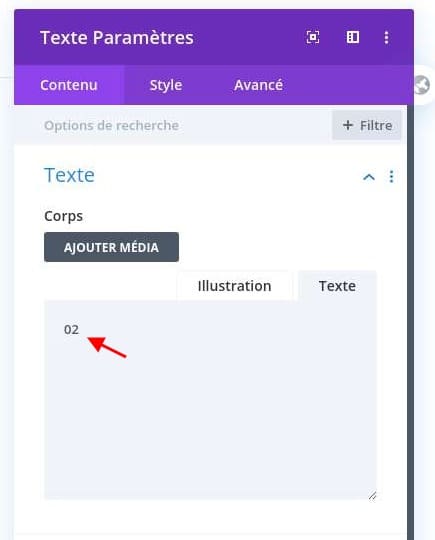
Ouvrez les paramètres du deuxième module de texte numérique et mettez à jour le contenu avec le numéro «02».

Mettre à jour la position
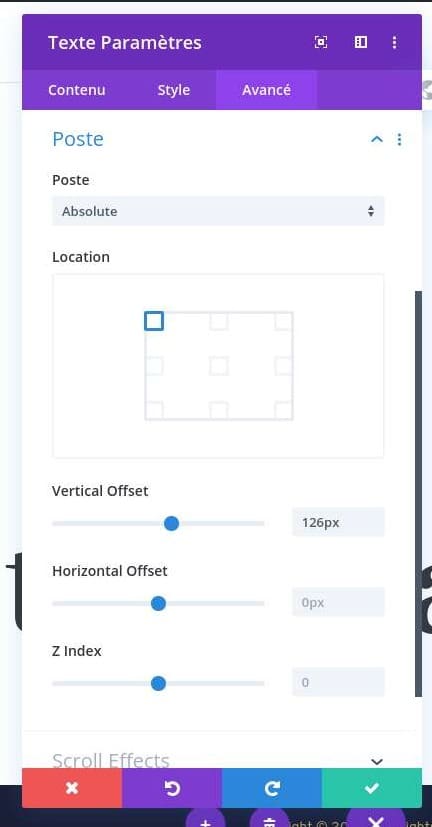
Mettez ensuite à jour les options de position comme suit:
- Position: Absolute
- Décalage vertical: 126px

Mettre à jour les effets de défilement
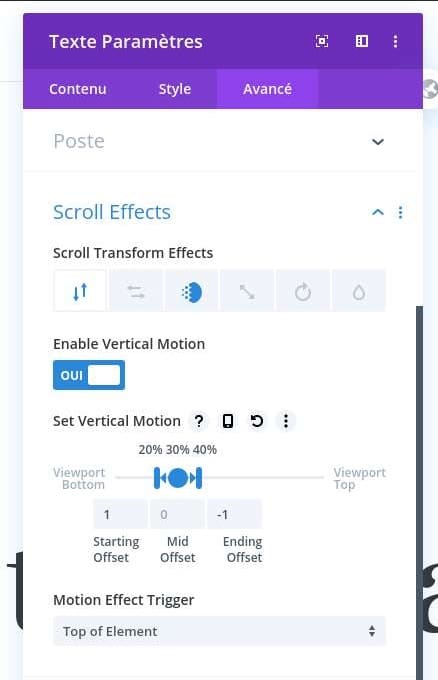
Mettez ensuite à jour les effets de défilement comme suit:
Sous l'onglet Mouvement vertical, mettez à jour les éléments suivants:
- Décalage de départ: 1 (à 20%)
- Décalage moyen: 0 (à 30%)
- Décalage de fin: -1 (à 40%)
Sous l'onglet Fondu entrant et sortant, mettez à jour les éléments suivants:
- Opacité de départ: 0% (à 20%)
- Opacité moyenne: 100% (à 30%)
- Opacité de fin: 0% (à 40%)

Créer un module de texte pour le troisième numéro
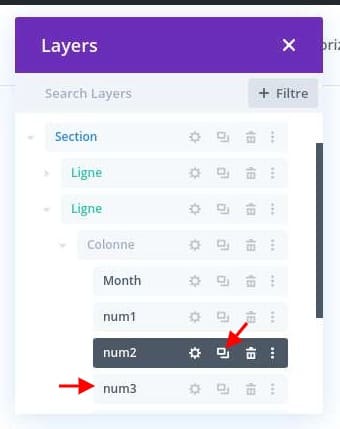
Dupliquer le deuxième numéro
Pour créer le module de texte pour le troisième numéro, dupliquez le module de texte pour le deuxième numéro.

Numéro / contenu de mise à jour
Mettez à jour le contenu avec le numéro «03».

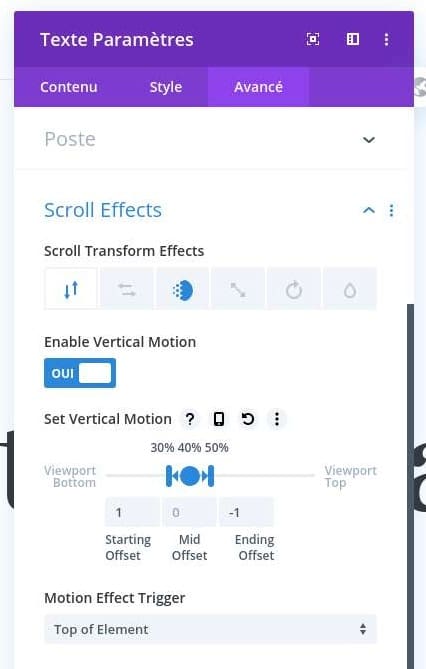
Mettre à jour les effets de défilement
Mettez ensuite à jour les effets de défilement:
Sous l'onglet Mouvement vertical, mettez à jour les éléments suivants:
- Décalage de départ: 1 (à 30%)
- Décalage moyen: 0 (à 40%)
- Décalage de fin: -1 (à 50%)
Sous l'onglet Fondu entrant et sortant, mettez à jour les éléments suivants:
- Opacité de départ: 0% (à 30%)
- Opacité moyenne: 100% (à 40%)
- Opacité de fin: 0% (à 50%)

Créer un module de texte pour le quatrième numéro
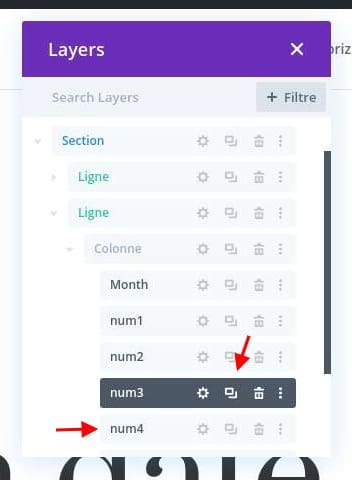
Troisième numéro en double
Pour créer le quatrième numéro pour le compteur de défilement, dupliquez le module de texte pour le troisième numéro.

Numéro / contenu de mise à jour
Mettez à jour le contenu avec le numéro «04».

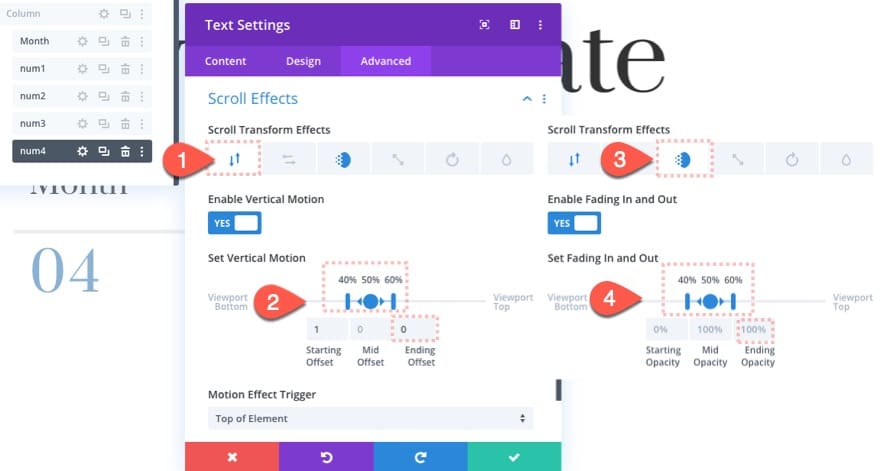
Mettre à jour les effets de défilement
Mettez ensuite à jour les effets de défilement:
Sous l'onglet Mouvement vertical, mettez à jour les éléments suivants:
- Décalage de départ: 1 (à 40%)
- Décalage moyen: 0 (à 50%)
- Décalage de fin: 0 (à 60%)
Sous l'onglet Fondu entrant et sortant, mettez à jour les éléments suivants:
- Opacité de départ: 0% (à 40%)
- Opacité moyenne: 100% (à 50%)
- Opacité de fin: 100% (à 60%)

Ajouter un séparateur inférieur
Sous le dernier module de texte, ajoutez un nouveau module de séparation. Cela sera utilisé pour masquer le débordement inférieur du texte qui défilera en vue.

Sélectionnez ensuite NON pour afficher le séparateur.

Paramètres de style et de position
Mettez à jour la conception du séparateur comme suit:
- Couleur d'arrière-plan: #ffffff
- Largeur: 100%
- Hauteur: 100px
- Largeur de bordure supérieure: 5px
Sous l'onglet avancé, mettez à jour les éléments suivants:
- Désactiver sur: téléphone et tablette
- Position: Absolute
- Emplacement: en bas à gauche
IMPORTANT: l'espace que le séparateur occupera a été créé plus tôt en ajoutant un remplissage inférieur de 100 pixels à la colonne. Si vous n'ajoutez pas ce rembourrage, le séparateur chevauchera les chiffres.
Création de compteurs et de colonnes supplémentaires
Dupliquer la colonne 1 et mettre à jour le contenu
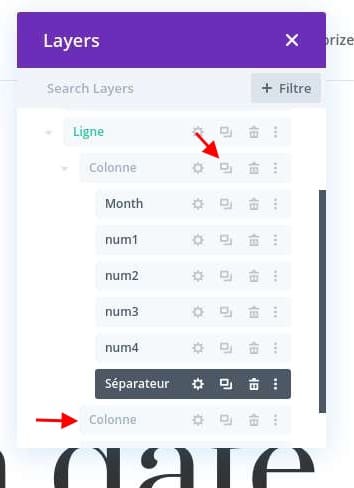
Pour créer un nouveau compteur, dupliquez la colonne 1. Cela créera une deuxième colonne avec tous les éléments en place automatiquement.
Ensuite, tout ce que vous devez faire est de mettre à jour le contenu de tous les modules de texte avec de nouveaux textes et numéros.

Dupliquer la colonne 2 et mettre à jour le contenu
Une fois le contenu de tous les modules de texte mis à jour dans la colonne 2, dupliquez la colonne 2 pour créer un troisième compteur pour l'année. Mettez ensuite à jour le contenu de chaque module de texte selon vos besoins.
Résultat final
Voici le résultat final.
Autres Ressources
- Comment utiliser le module compteur de nombre sur Divi
- Comment utiliser le module compteur circulaire sur Divi
- Comment créer des compteurs circulaires qui s'animent sur Divi
Dernières pensées
Cette mise en page simple avec des compteurs de nombres animés par défilement devrait être utile pour afficher des données numériques d'une manière nouvelle et unique. N'hésitez pas à abandonner le concept de date et à utiliser les compteurs pour tout ce dont vous pouvez rêver!