Les compteurs de cercles animés sont un moyen populaire de présenter des informations (comme des statistiques ou des métriques) sur une page Web avec une interaction amusante. En fait, vous connaissez peut-être déjà le module de compteur de cercle de Divi, ce qui permet d’ajouter des compteurs de cercle à votre site Divi rapidement et facilement.
Cependant, dans ce tutoriel, nous allons vous montrer comment créer des compteurs de cercle entièrement personnalisés qui s’animent en défilement! Nous n’aurons pas besoin de CSS personnalisé externe pour les créer. L’astuce consiste à tirer parti de la fonction Layers de Divi pour gérer plusieurs modules superposés et animés avec précision.
Résultat Possible
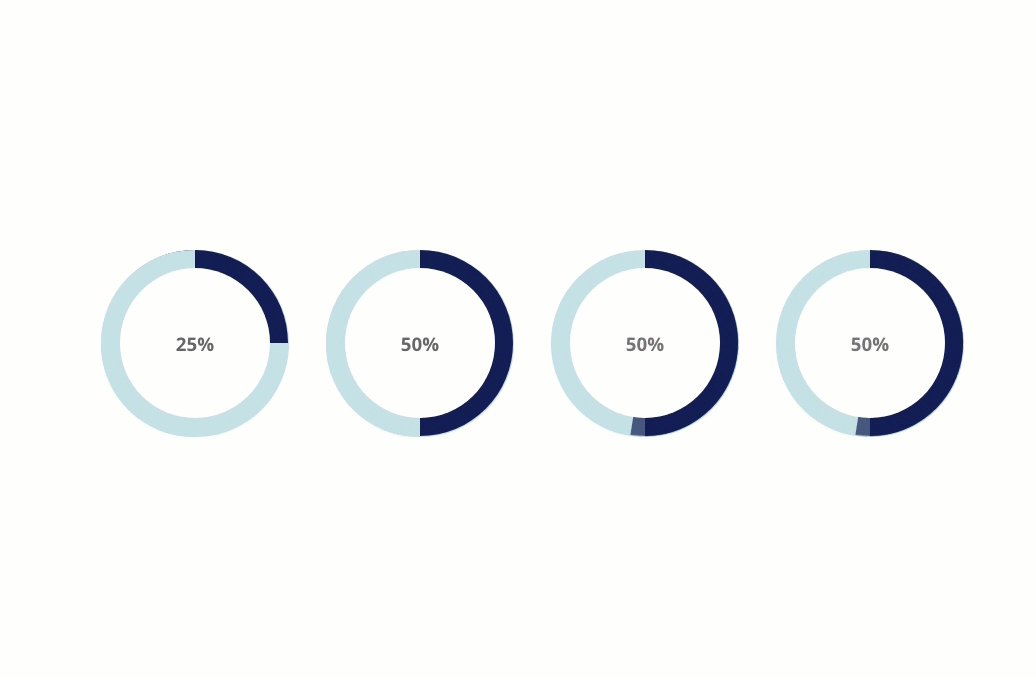
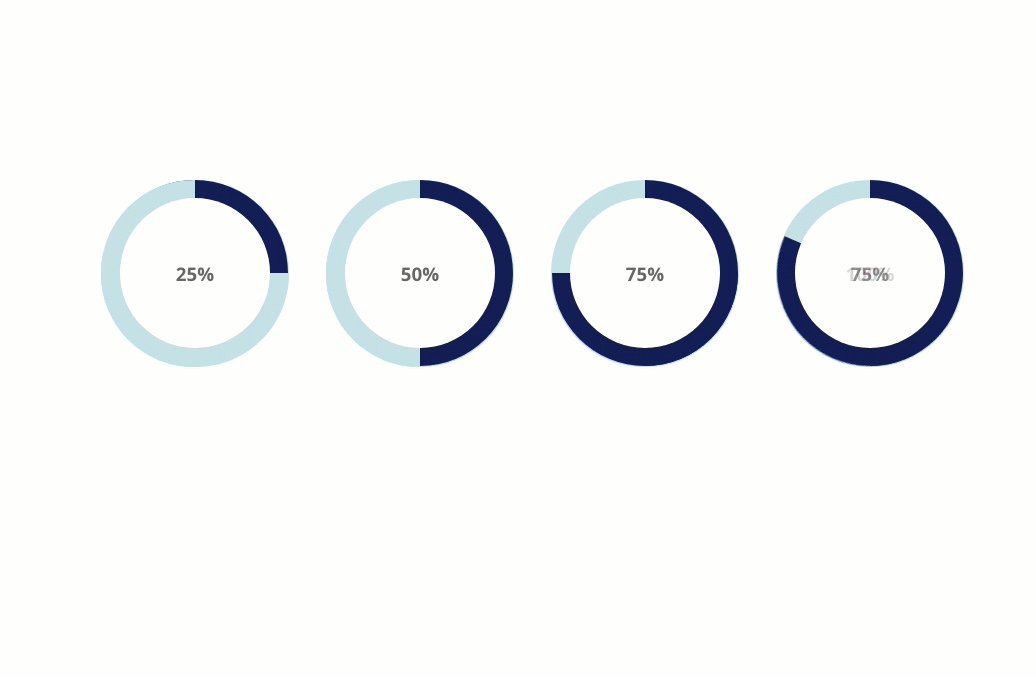
Voici un rapide aperçu des diviseurs de cercle animés que nous allons créer dans ce didacticiel.

Création des quatre compteurs de cercle qui s’animent au défilement avec Divi
Configuration de la section et de la ligne
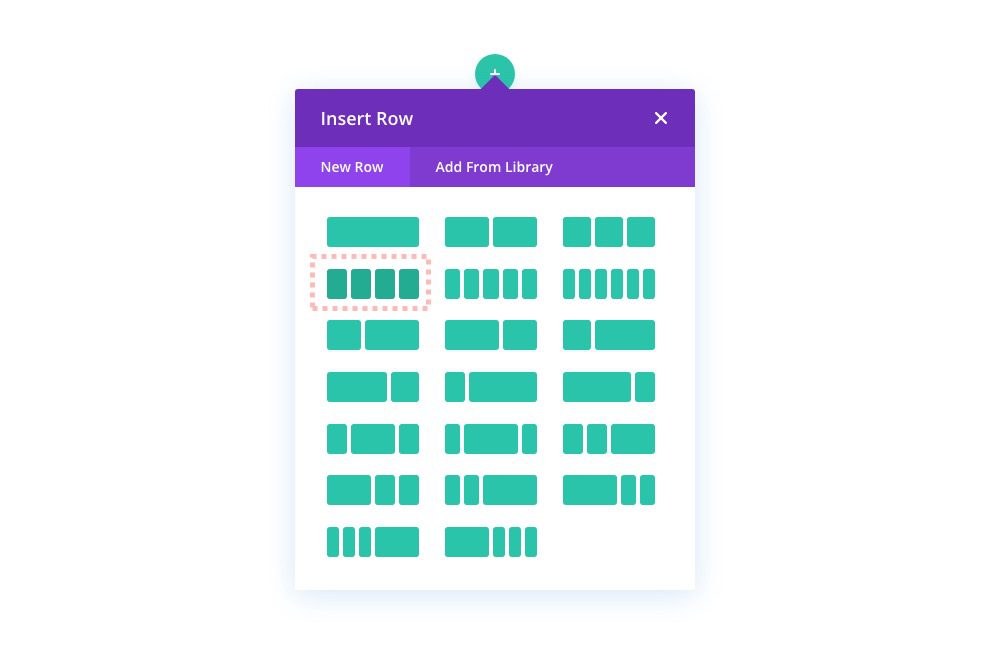
Tout d’abord, ajoutez une ligne à quatre colonnes à la section par défaut.

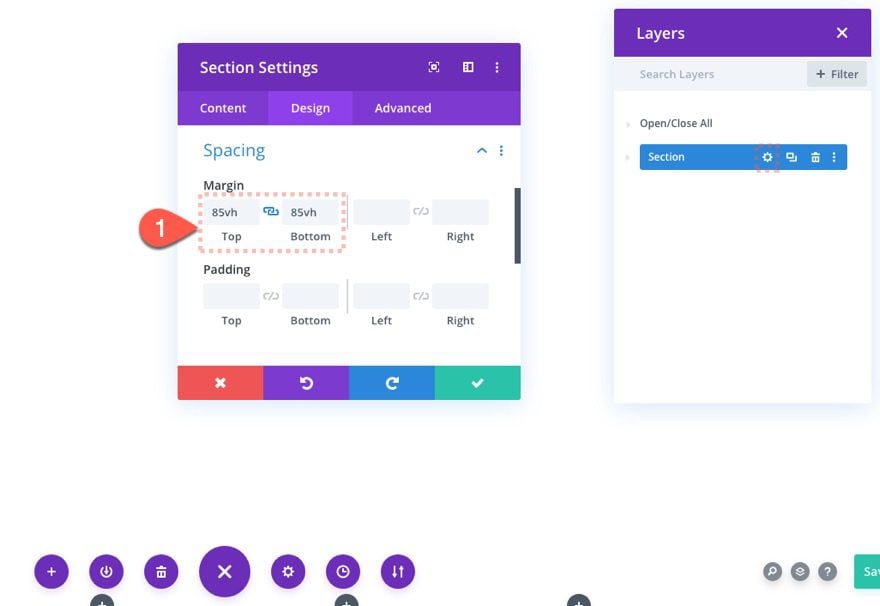
Ensuite, ouvrez les paramètres de la section et ajoutez une marge supérieure et inférieure afin que nous ayons suffisamment d’espace pour tester les effets de défilement des compteurs de cercle que nous allons créer.
- Marge: 85vh haut, 85vh bas

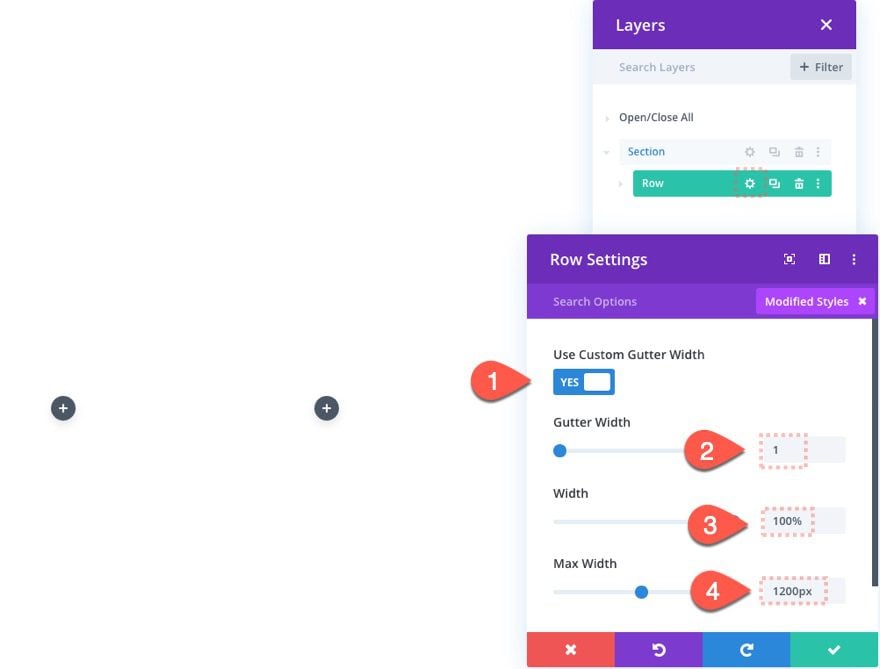
Ensuite, ouvrez les paramètres de ligne et mettez à jour les éléments suivants:
- Largeur de gouttière: 1
- Largeur: 100%
- Largeur max: 1200px

Utilisation de la vue Calques
Avant de commencer à créer les compteurs de cercles animés, assurez-vous de déployer la fonction Layers de Divi. Vous pouvez le faire en cliquant sur l’icône des couches grises dans le menu des paramètres du bas.

Parce que nous allons créer beaucoup d’éléments (ou couches) qui se chevauchent, la boîte de couches sera certainement utile pour gérer nos couches à l’avenir.
Création du compteur de cercle animé # 1 (25%)
Ce premier compteur de cercle animé animera jusqu’à 25% du cercle sur le défilement et aura le texte de pourcentage correspondant au centre qui se fondra sur le défilement. Pour construire la conception complète du compteur de cercles, nous utiliserons plusieurs séparateurs et modules de texte superposés. Voici comment procéder.
The Back Circle
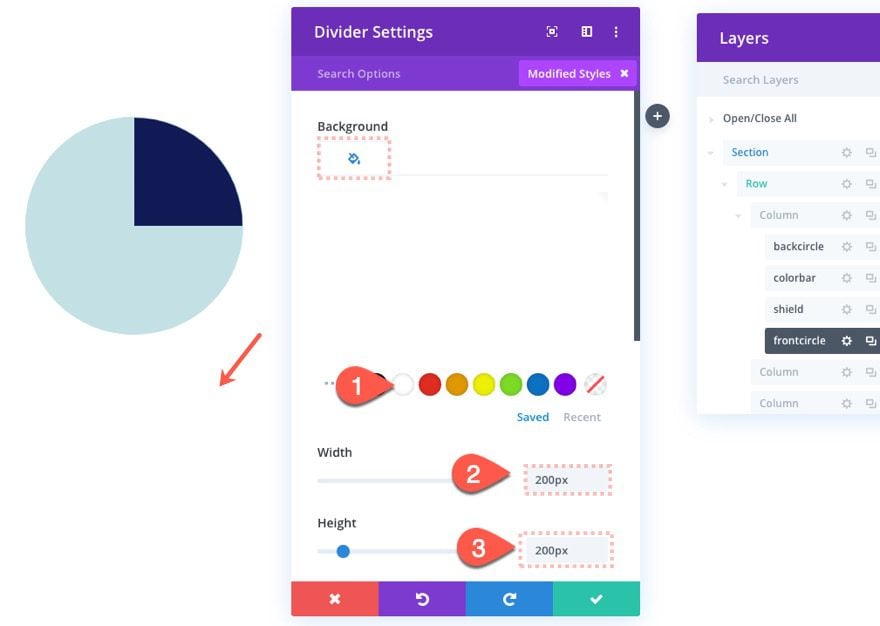
Pour créer le cercle arrière, nous allons utiliser un module de séparation que nous façonnerons comme un cercle et lui donnerons une couleur d’arrière-plan.
Ajouter un module de séparation

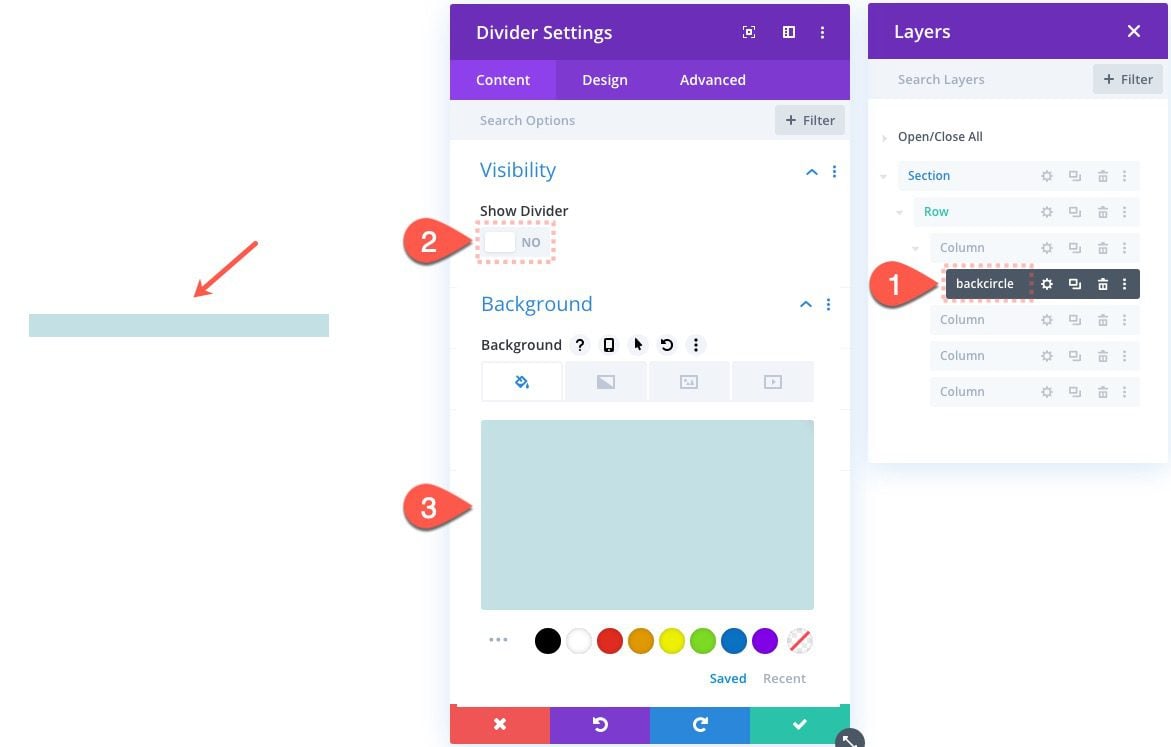
Tirez le séparateur vers le haut dans la vue des calques et changez l’étiquette pour lire «backcircle». Ouvrez ensuite les paramètres du module de séparation et mettez à jour les éléments suivants:
- Diviseur de spectacle: NON
- Couleur d’arrière-plan: # c3e0e5

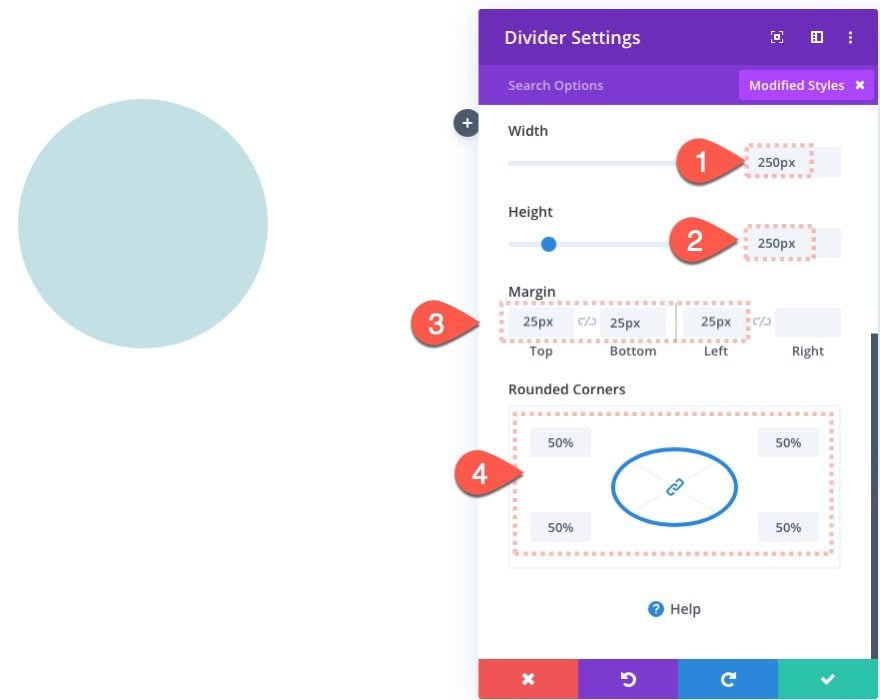
Mettez à jour les paramètres de conception comme suit:
- Largeur: 250 px
- Hauteur: 250px
- Marge: 25 pixels en haut, 25 pixels en bas, 25 pixels à gauche
- Coins arrondis: 50%

La barre de couleur rotative
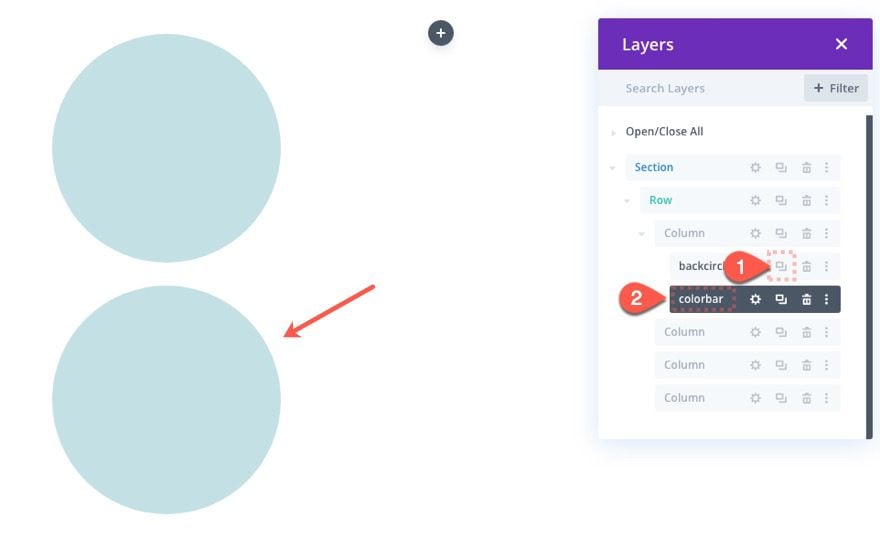
La prochaine pièce du compteur de cercle sera la barre de couleur rotative. Dupliquez le séparateur précédent (cercle arrière) pour relancer la conception. Mettez ensuite à jour le nouveau séparateur avec l’étiquette «colorbar».

Pour créer l’effet de barre de couleur rotative, nous devons transformer ce diviseur en demi-cercle avec la couleur que nous voulons utiliser pour la barre.
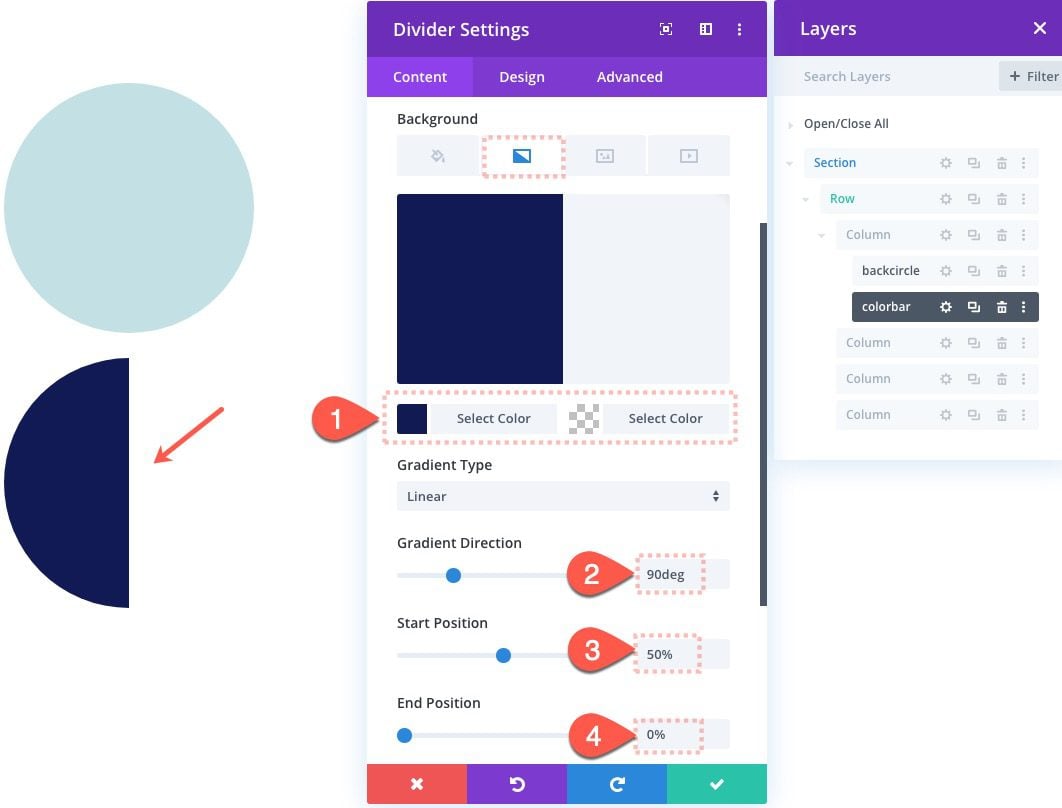
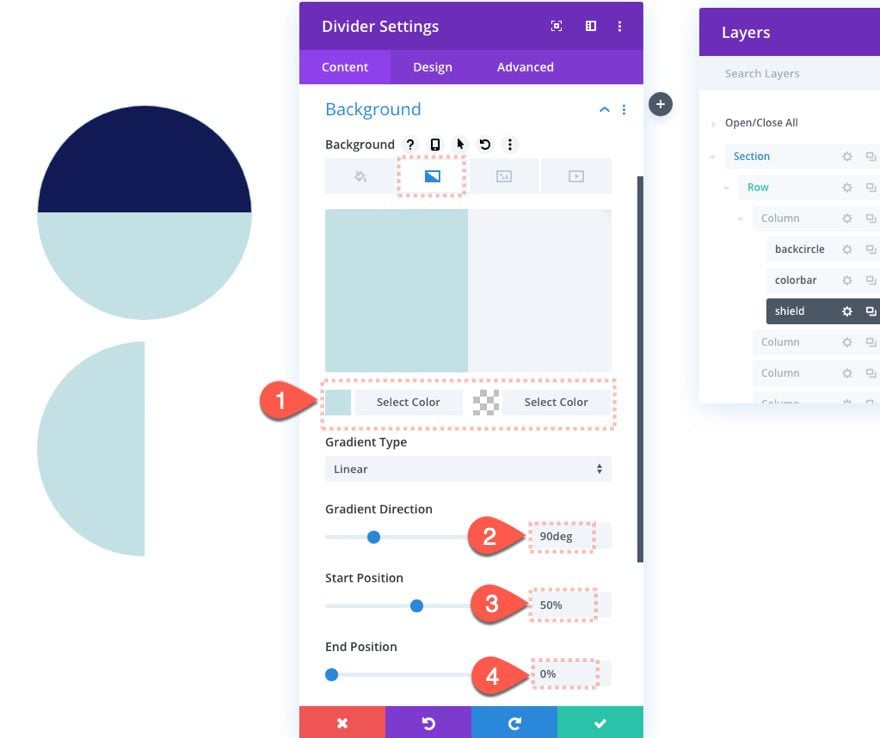
Ouvrez les paramètres du séparateur de barres de couleurs et mettez à jour les éléments suivants:
- Couleur de fond: aucun
- Fond dégradé couleur gauche: # 121b55
- Couleur de fond dégradé à droite: rgba (255,255,255,0)
- Direction du dégradé: 90deg
- Position de départ: 50%
- Position finale: 0%

Sur certains navigateurs, il y a un petit problème qui se chevauche qui montre une couleur indésirable à travers les couches. Pour éviter cela, nous allons réduire légèrement ce demi-cercle et ajuster le décalage en conséquence.
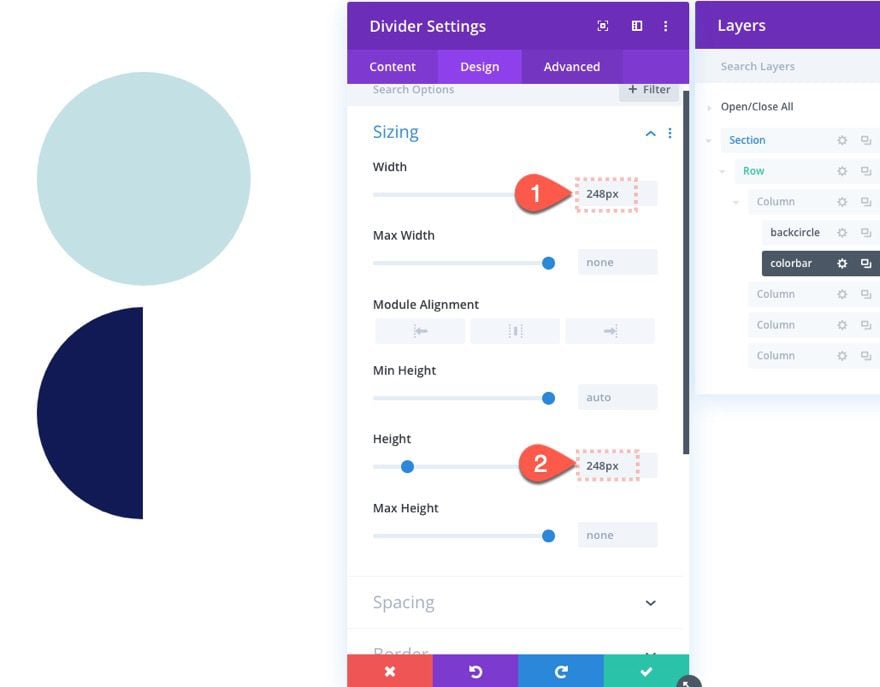
- Largeur: 248px
- Hauteur: 248px

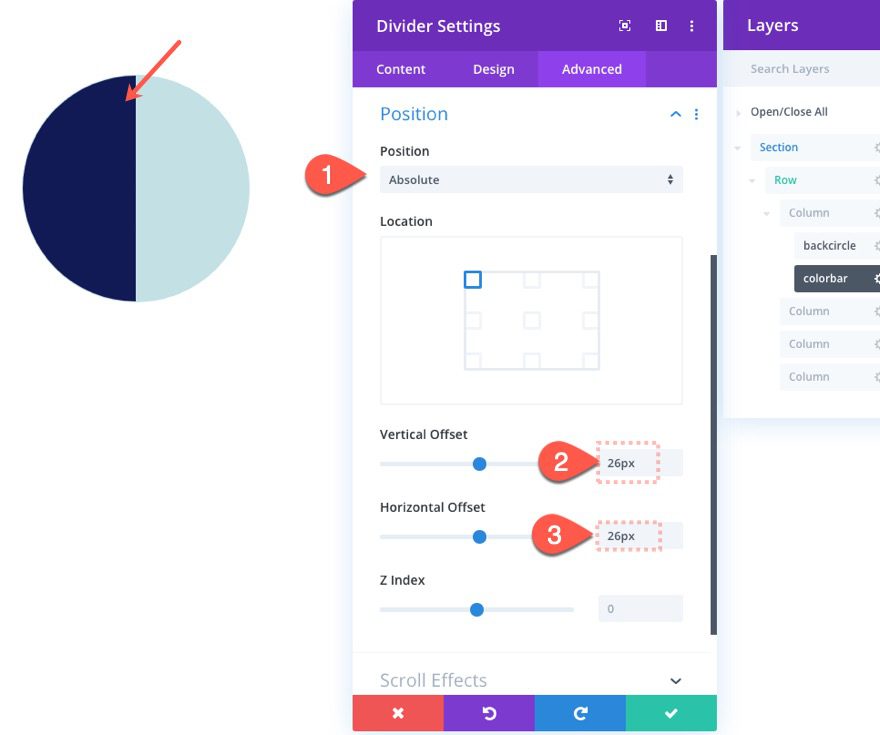
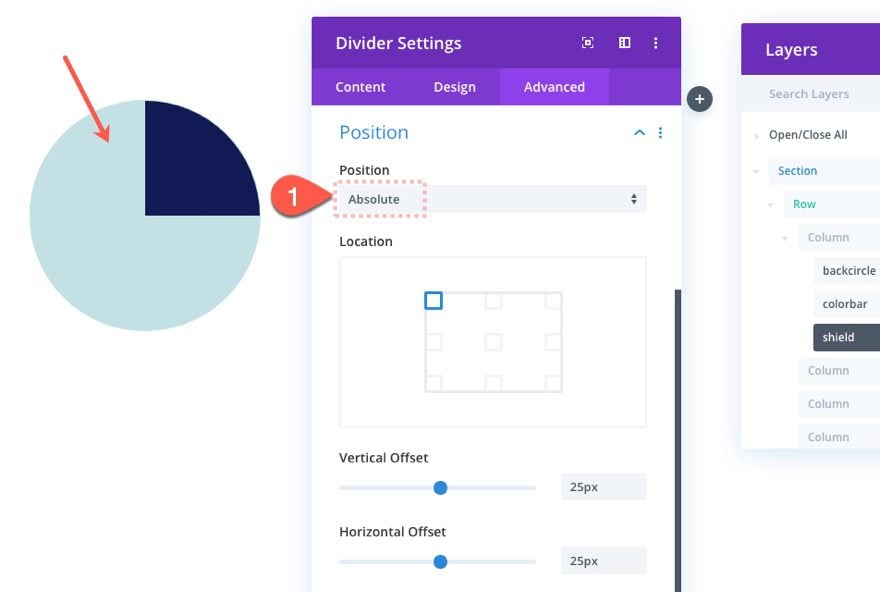
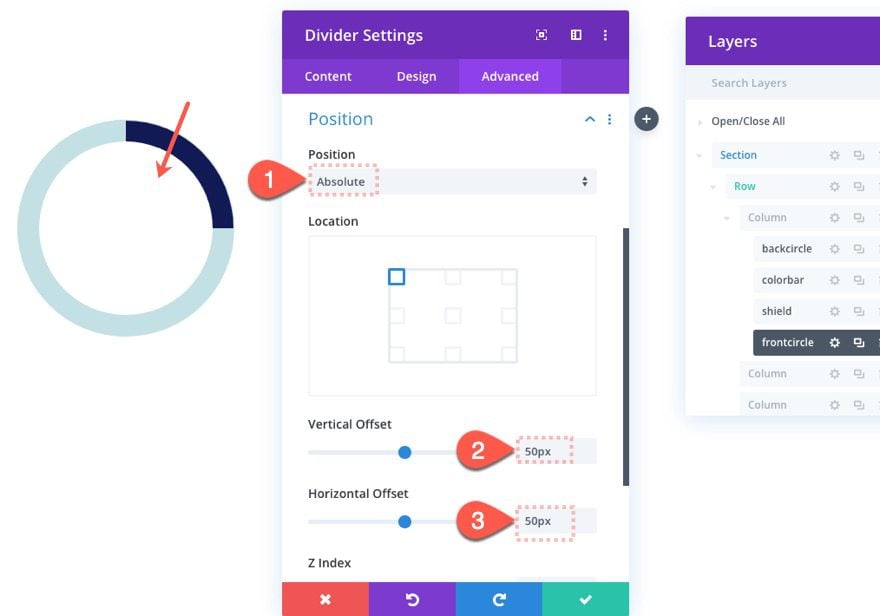
Pour que le cercle de la barre de couleur chevauche le cercle arrière, donnez au diviseur une position absolue comme suit:
- Position: absolue
- Décalage vertical: 26 pixels
- Décalage horizontal: 26 pixels

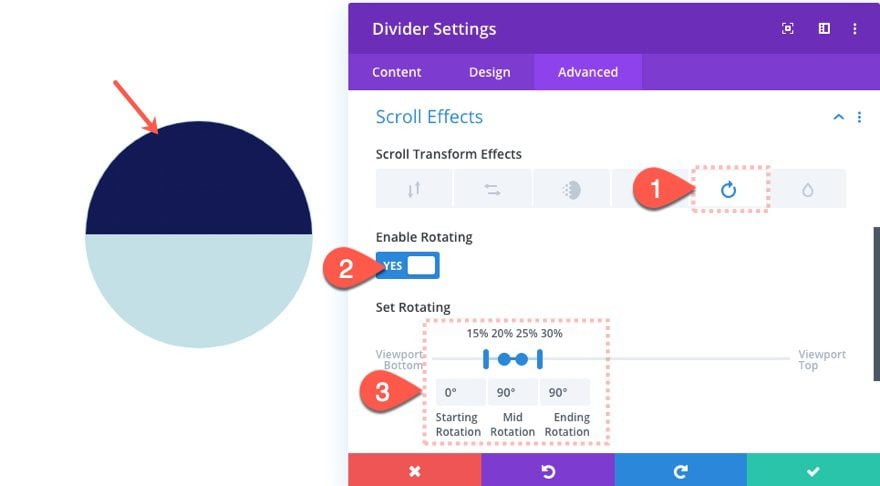
Ajoutez ensuite l’effet de défilement suivant pour faire pivoter la barre circulaire de 90 degrés (ou 25% du cercle).
Sous l’onglet Effets rotatifs…
- Rotation de départ: 0deg (à 15% de la fenêtre)
- Rotation moyenne: 90 degrés (à 20% -25% de la fenêtre d’affichage)
- Fin de la rotation: 90 degrés (à 30% de la fenêtre d’affichage)

Les pourcentages et valeurs de rotation ici peuvent ne pas sembler avoir un sens complet à ce stade. Nous facilitons la mise à jour de la rotation plus tard lorsque nous construisons le prochain compteur de cercle qui se termine à 180 degrés (50% du cercle). L’important à ce stade est que la rotation se termine à 90 degrés (ou 25%).
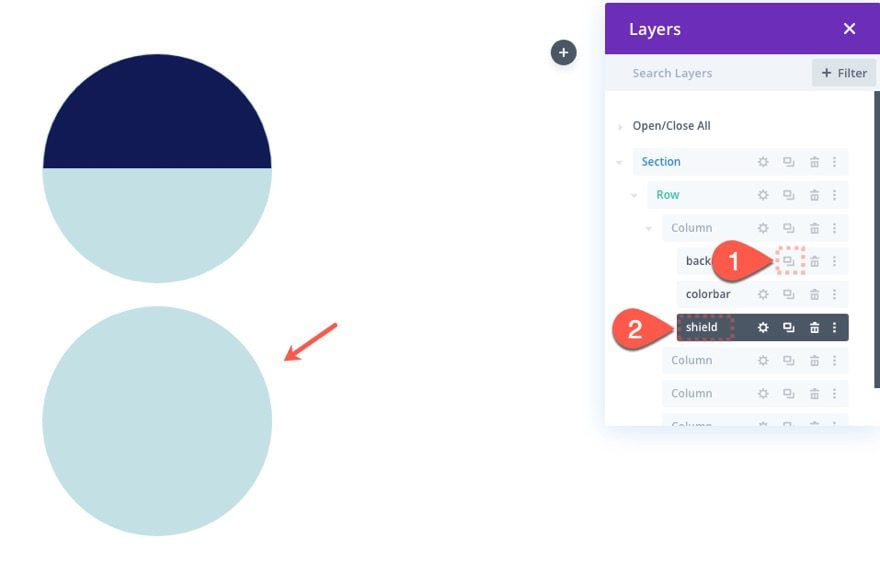
Le bouclier
L’élément suivant de notre compteur de cercle est ce que j’appelle le bouclier, qui est un autre demi-cercle qui cache le côté gauche du cercle de la barre de couleur pendant qu’il tourne.
Pour créer le bouclier, dupliquez le premier module de séparation Back Circle que nous avons créé plus tôt. Faites-le ensuite glisser sous le module de séparation «Barre de couleur» et mettez à jour l’étiquette en «bouclier» pour une référence facile.

Ouvrez les paramètres du module diviseur de blindage et mettez à jour les éléments suivants:
- Couleur de fond: aucun
- Couleur de fond dégradé gauche: # c3e0e5 (identique au cercle arrière)
- Couleur de fond dégradé à droite: rgba (255,255,255,0)
- Direction du dégradé: 90deg
- Position de départ: 50%
- Position finale: 0%

Donnez maintenant au module une position absolue comme suit:
- Position: absolue
- Décalage vertical: 25px
- Décalage horizontal: 25 pixels

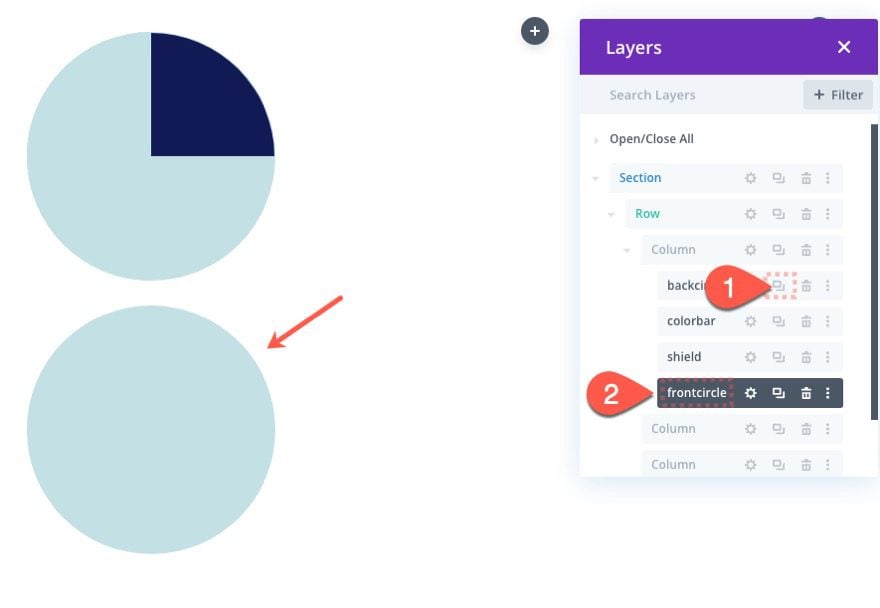
Le cercle avant
La prochaine pièce du compteur de cercle est le cercle avant, qui masquera la partie médiane des couches précédentes et exposera le bord extérieur.
Pour le créer, dupliquez le diviseur de cercle arrière, déposez-le sous le module de diviseur de bouclier et mettez à jour l’étiquette en «cercle avant».

Ouvrez les paramètres du module de séparation du cercle avant et mettez à jour les éléments suivants:
- Couleur d’arrière-plan: #ffffff
- Largeur: 200px
- Hauteur: 200px

Ajoutez ensuite la position absolue comme suit:
- Position: absolue
- Décalage vertical: 50px
- Décalage horizontal: 50px

Le nombre de décoloration
La dernière pièce de ce premier compteur de cercle est le nombre de décoloration qui correspond à la valeur indiquée par la barre rotative.
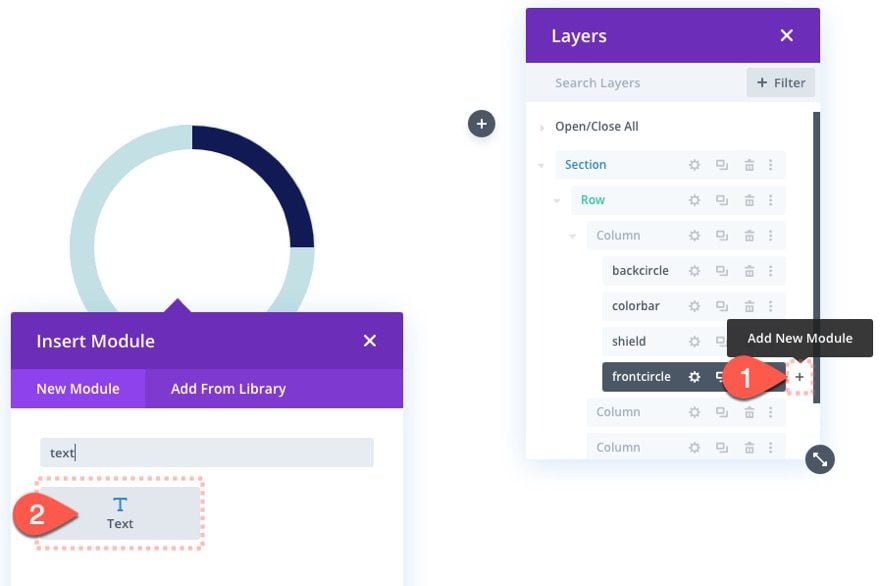
Pour le construire, ajoutez un nouveau module de texte sous le module de séparation du cercle avant.

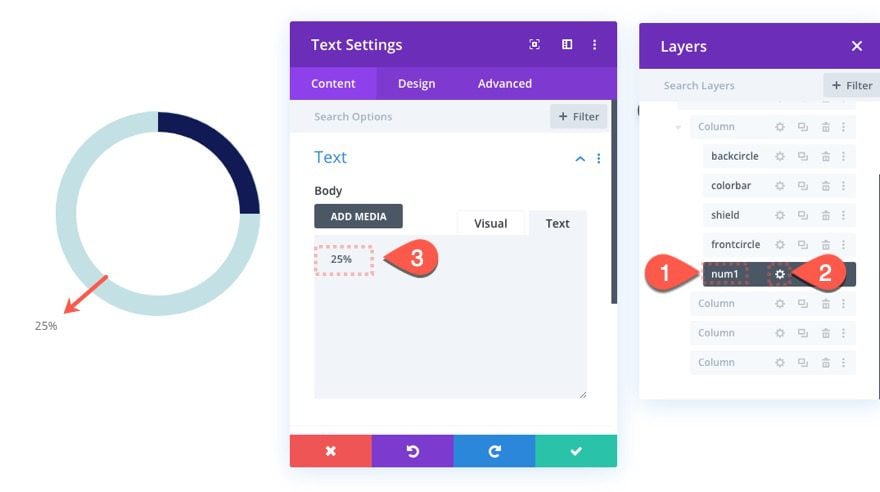
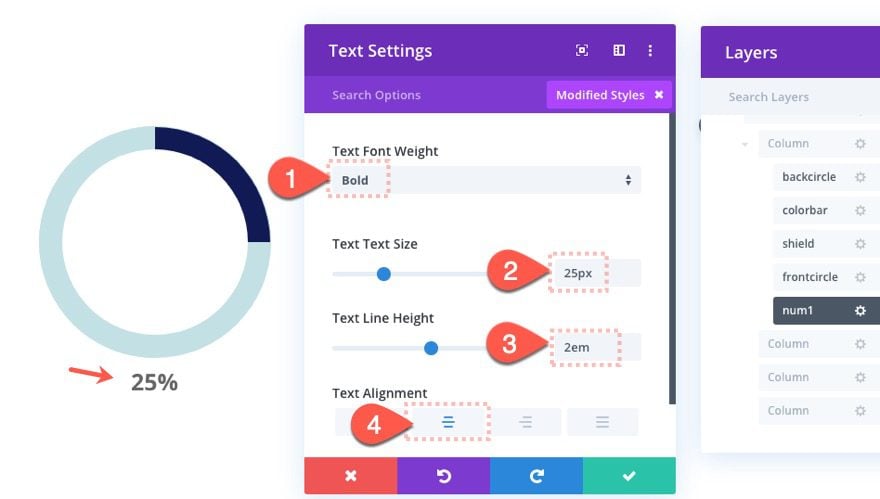
Dans la zone Calques, nommez le nouveau module de texte «num1». Ouvrez ensuite les paramètres et mettez à jour le corps du texte pour lire «25%».

Sous les paramètres de conception, mettez à jour les éléments suivants:
- Poids de la police du texte: gras
- Taille du texte: 25px
- Hauteur de la ligne de texte: 2em
- Alignement du texte: centre

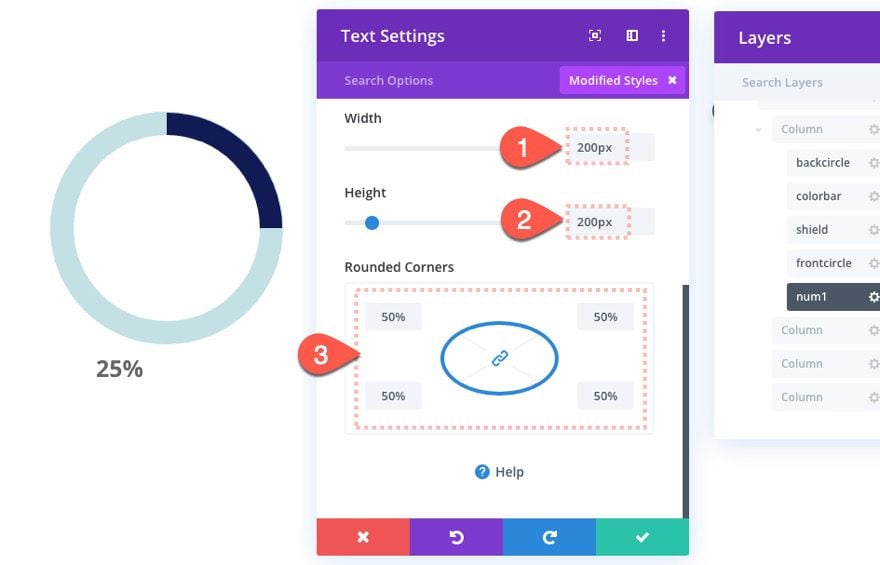
- Largeur: 200px
- Hauteur: 200px
- Coins arrondis: 50%

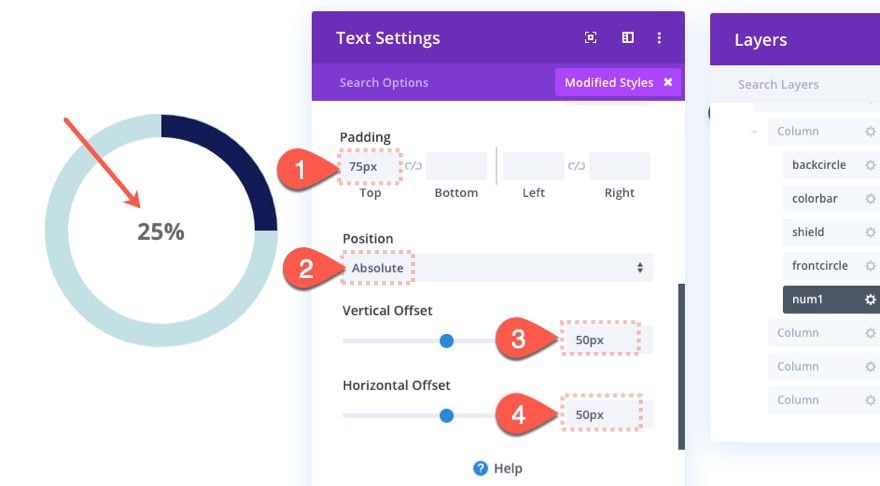
- Rembourrage: dessus 75px
- Position: absolue
- Décalage vertical: 50px
- Décalage horizontal: 50px

Maintenant, le texte doit être parfaitement centré dans le compteur de cercle.
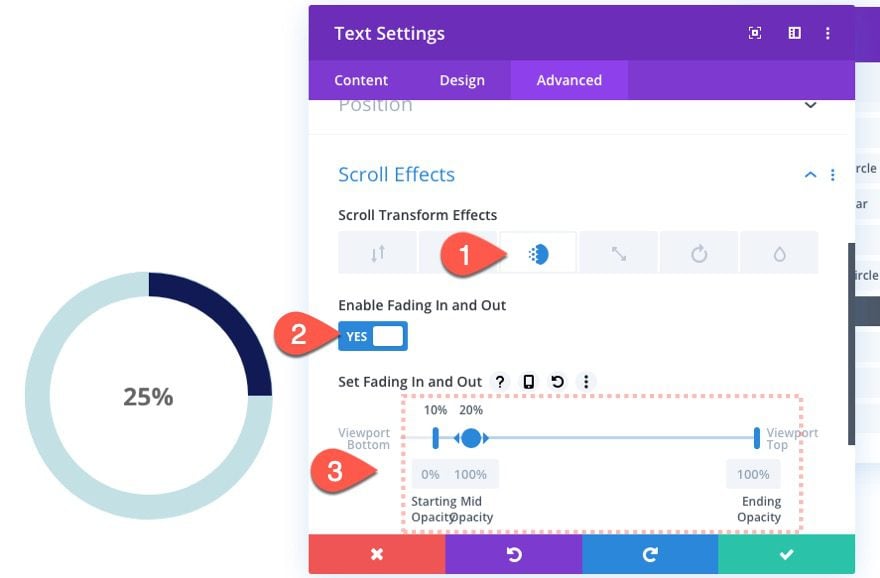
Pour ajouter l’effet de fondu, mettez à jour les effets de défilement suivants:
Sous l’onglet Fondu entrant et sortant…
- Activer le fondu entrant et sortant: OUI
- Opacité de départ: 0% (à 10% de la fenêtre)
- Opacité moyenne: 100% (à 20% de la fenêtre)
- Opacité de fin: 100% (à 100% de la fenêtre d’affichage)

C’est tout pour le compteur circulaire. Découvrez le résultat.

Tout ce qu’il vous faudra faire désormais, c’est dupliquer ce que nous avons fait jusque-là sur les autres colonnes et de modifiers les différentes valeurs pour rendre le compteur unique.