Envie de découvrir la présentation du meilleur Page Builder de WordPress : Elementor ?
WordPress est le CMS le plus populaire dans le monde. Cependant, quand il s’agit de la conception d'une page sur le frontend, la boîte à outils par défaut de WordPress est loin des autres plates-formes de construction de site comme Wix ou Squarespace.
Cet inconvénient de WordPress commence à ne plus l’être avec sa multitude de plugins puissants qui simplifient le travail. C’est la raison pour laquelle nous allons vous présenter dans ce tutoriel, un plugin WordPress qui vous permettra de créer des pages d’accueil impressionnantes, tout ceci gratuitement.
Elementor est un constructeur de pages qui vous permet de créer des pages professionnelles à une vitesse hallucinante, et tout ceci en direct sur votre blog. Le plugin est gratuit et disponible dans le répertoire de plugin WordPress.
Elementor a été récemment présenté sur Product Hunt, et a attiré l'intérêt de beaucoup d'utilisateurs de WordPress sur les groupes Facebook.
Vous pouvez vous demander comment Elementor parvient à s’en sortir avec tant de « Page Builder » qui existent déjà.
L'avantage de la vitesse
Quand l’on a à faire aux « pages builder », la question de la vitesse est importante. Elementor est le constructeur de pages le plus rapide en ce moment. Que ce soit dans le « drag and drop », qui fonctionne sans décalage, ou du temps de chargement rapide des pages conçues par Elementor.
Découvrez aussi : Comment créer une carte avec effet d’un portfolio avec Elementor
La vitesse et la performance ne touchent pas seulement le site, mais l'expérience utilisateur également. L'idée d’un « page builder » qui vous permet de travailler en direct tout en ne perdant pas en rapidité, est un facteur déterminant pour l’expérience utilisateur.
L'avantage de l'Open Source
Elementor est un open source. Bien qu'il existe d'autres « page builder » libres, aucun autre projet open source similaire, n’offre ces larges capacités de conception, avec un éventail de fonctionnalités et des widgets.
Une version gratuite sera bientôt disponible, mais la version gratuite pourra toujours permettre aux utilisateurs de créer des pages professionnelles.
Découvrez aussi : Comment changer une image au survol d‘un texte avec Elementor
Après son lancement, il a été doté de plus de 6 widgets. Vous pouvez y compter : l'entretoise, la boîte d'icônes, la boîte d'image, la galerie sous forme de grille, la galerie d'images et la galerie en carrousel.
L'avantage de la communauté
La communauté WordPress a un rôle vital dans le développement d’Elementor. Le projet est sur GitHub, et les développeurs peuvent contribuer à son amélioration.
Consultez aussi notre tutoriel sur Comment personnaliser un thème WordPress avec Elementor
Il a également été traduit en plusieurs langues, dont le japonais, l'allemand et l'hébreu. C’est l’un des seuls « page builder » compatibles avec les langes RTL (right to left). La communauté ne fait que s’agrandir avec le temps, ce qui est très prometteur pour l’avenir du plugin.
L’évolution du plugin
Elementor a été téléchargé plus de 10.000 fois. Il a été présenté dans le bulletin Product Hunt, et a déjà gagné plus de 700 votes favorables. De nouvelles fonctionnalités sont ajoutées hebdomadairement.
Premier Pas
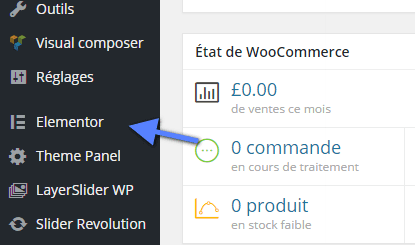
Après avoir installé le plugin, vous remarquerez un nouveau menu sur le tableau de bord "Elementor".
En cliquant dessus, vous accéderez à la page des réglages du plugin. Mais cette étape n'est pas réellement nécessaire, puisque les paramètres par défaut peuvent fonctionner sur la plupart des sites web.
Cependant, si vous souhaitez par exemple définir les formats de publication personnalisés qui utiliseront le plugin, alors vous aurez besoin de faire quelques ajustements.
Lire notre guide sur Comment changer d’image au clic d’un bouton avec Elementor
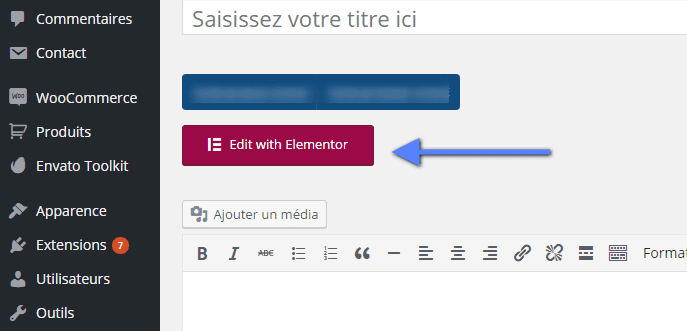
Pour commencer la création d'une page, il vous suffit d'accéder à une page (ou à l'interface de création du type de publication personnalisé). Vous remarquerez sur cette page un nouveau bouton intitulé : "Edit with Elementor".
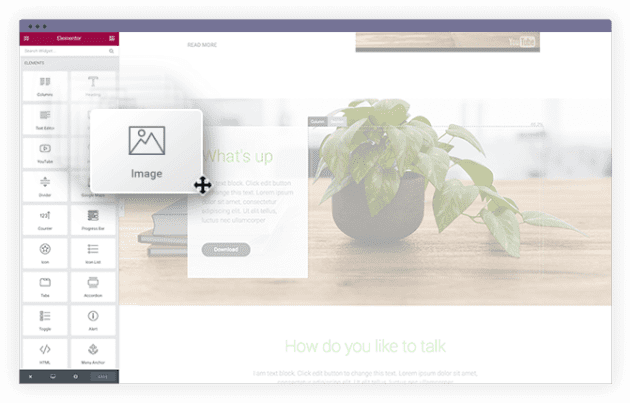
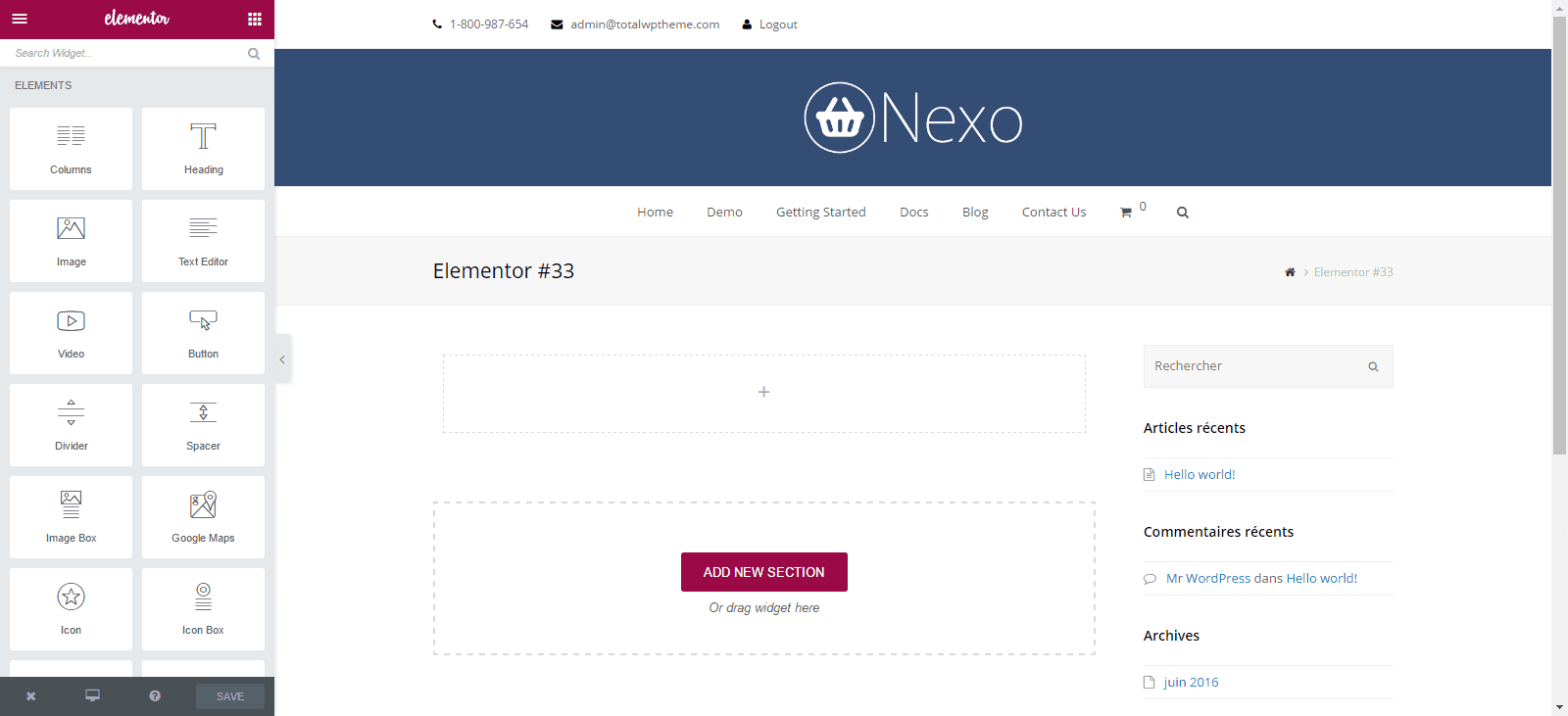
Vous accéderez ensuite à l'interface en direct sur votre blog. C'est à partir de là que toute la magie opérera. Vous pourrez donc depuis cette interface ajouter des éléments disponibles sur la droite vers votre interface du blog. Vous remarquerez à quel point les choses se font rapidement.
Vous aurez probablement du mal à vous y habituer, mais vous ne devez pas vous inquiéter. C'est à peu près tout ce qu'il faut savoir pour l'instant. Si vous avez des questions, n'hésitez pas à poster des commentaires.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C'est tout pour cet article qui vous montre comment changer une image au survol d‘un texte. Si vous avez des soucis sur comment y arriver faites-le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...




Elementor est super, il permet de satisfaire une partie des clients n’ayant pas forcément toujours des maquettes (complexe) et voulant faire des pages plutôt par rapport à des mockup.
Je le pense aussi. C’est un excellent plugin pour créer facilement n’importe quel site web.
Elementorla yaptığım siteleri edit deyince düzenleme yerinde hiç element yokmuş gibi görünüyor ama ekleme yapabiliyorum . Öncesinde hiç böyle bir sorun yoktu şuan sadece bir bölümün fotosunu değiştireceğim ama erişemiyorum o kısımları göstermiyor . Yardım edebilecek biri varsa çok mutlu olurum .
[email protected]
Bonjour Köroğlu,
Nous aurons besoin d’avoir plus d’explications et peut-être de captures d’écran pour avoir une idée sur votre problème ou pour vous aider à resoudre votre problème.
Bonjour,
Ma foi cela parait génial mais il m’est impossible de modifier ne serait-ce qu’un texte
Rien d’autre que le sempiternel Lorem Ipsum n’est en mesure de s’afficher… malgré les modifs de l’éditeur…
ELEMENTOR est une très bonne surprise dans le monde des Page Builder WP. Totalement traduit en français (un vrai plus) il est ergonomique et le principe de la colonne latérale style applicatif est finalement un bon choix (comparé à Visual Composer). Autre avantage non négligeable c’est le nettoyage du code si on le désactive (là ou VC vous laisse des tonnes de shortcodes), on retrouve juste son contenu tout propre.
Plusieurs extensions gratuites existent déjà et franchement il y a déjà de quoi faire… je le recommande.
j’ai installé elementor mais wordpress ne comprend pas leur code il exécute le code de leur editeur
Bonsoir,
Je vous recommande Visual Composer.
Bonsoir, pouvez-vous être plus précis ? Quand vous dites que WordPress ne comprend pas, j’ai du mal à vous suivre.