Cherchez-vous à installer le plugin W3 Total Cache ou encore souhaitez-vous configurer le plugin W3 Total Cache ?
Nous recevons souvent des compliments des utilisateurs sur la rapidité de chargement de nos sites web. Tout le monde veut connaître le secret derrière un site web WordPress qui se charge rapidement. Mis à part un bon hébergeur et des plugins bien codés, vous devez vous assurer que vous utilisez la mise en cache appropriée.
Dans notre configuration, nous utilisons le plugin W3 Total Cache.
En raison d’un volume élevé de la demande, nous avons décidé de créer un guide étape par étape sur la procédure à suivre pour installer et configurer le plugin W3 Total Cache.
Dans ce tutoriel, nous allons vous montrer comment installer W3 Total Cache et le configurer correctement afin de maximiser les avantages.
Avant de commencer, nous vous recommandons fortement de vérifier les performances de votre site web en utilisant Google Page Speed ou Pingdom Tools. Cela vous donnera une comparaison avant et après de la vitesse de chargement de votre site web.

Qu’est-ce que W3 Total Cache ?
W3 Total Cache est le plugin WordPress le plus rapide et le plus complet d’optimisation des performances de WordPress. Reconnu par de nombreux sites web populaires, y compris: AT&T, Mashable, Smashing Magazine, et des millions d’autres. W3 Total Cache améliore l’expérience utilisateur de votre site web en augmentant les performances de votre serveur, la mise en cache de tous les aspects de votre site web, ce qui réduit les temps de téléchargement
Installation du plugin WordPress W3 Total Cache
Avant d’installer W3 Total Cache, vous devez désinstaller tous les autres plugins de mise en cache (par exemple WP Super Cache ). Si vous ne le faites pas avant, vous rencontrerez des problèmes lors de son activation.
Connectez-vous à votre panneau d’administration WordPress en tant que Administrateur, en utilisant une syntaxe qui ressemble à celle-ci :
https://votredomaine.com/wp-login.phpDans la barre de menu de gauche, passez votre souris sur le menu « Extensions« . Dans le menu qui apparaît, sélectionnez l’option « Ajouter »
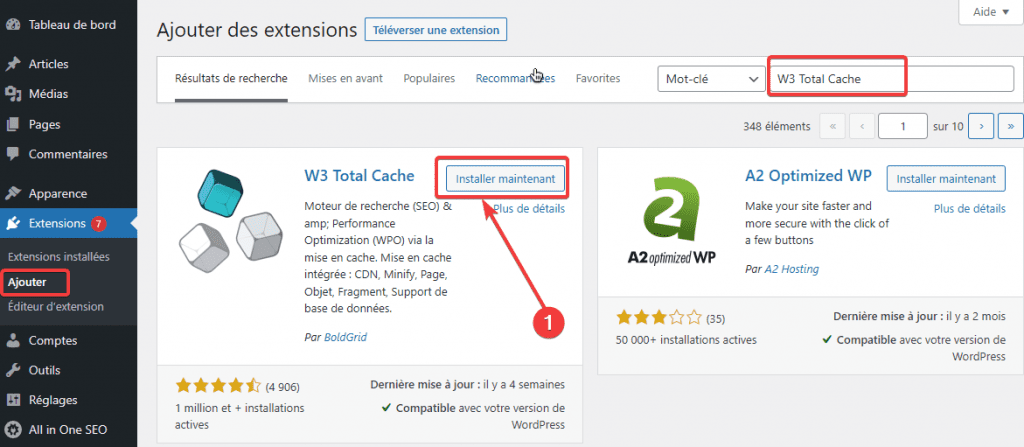
Localisez la barre de recherche sur l’écran « Ajouter » et saisissez « W3 Total Cache », Dans les résultats, localisez le plugin nommé « W3 Total Cache. »

Cliquez sur le lien « Installer maintenant« pour installer
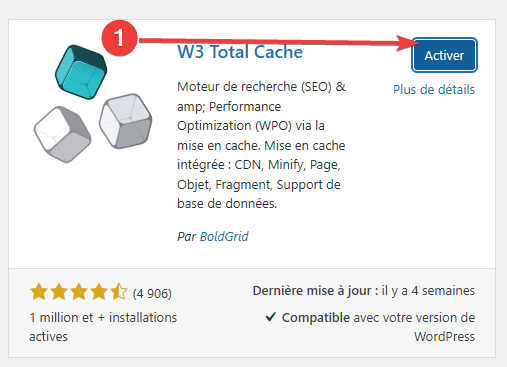
A la fin de l’installation vous pouvez directement activer votre plugin sur l’écran qui sera affiché en cliquant sur « Activer »

Réglages et configuration du plugin W3 Total Cache
W3 Total Cache est un plugin très puissant qui possède des tonnes d’options. Cela pourrait être une bonne chose ou une mauvaise chose, pour ceux qui savent comment utiliser ces options.
Pour la plupart des blogueurs débutants utilisant WordPress, ces options pourraient être assez difficiles et déroutantes.
Nous allons visiter chacune de ces options en détail, afin que vous puissiez configurer correctement W3 Total Cache. Commençons par les paramètres généraux (General Settings).
Réglages généraux
Vous pouvez aller à la page des Paramètres généraux en cliquant sur le bouton de menu performance dans votre panneau d’administration WordPress. C’est à ce niveau que vous allez configurer les paramètres de base du plugin. Assurez-vous que vous êtes bel et bien sur la page des paramètres généraux.
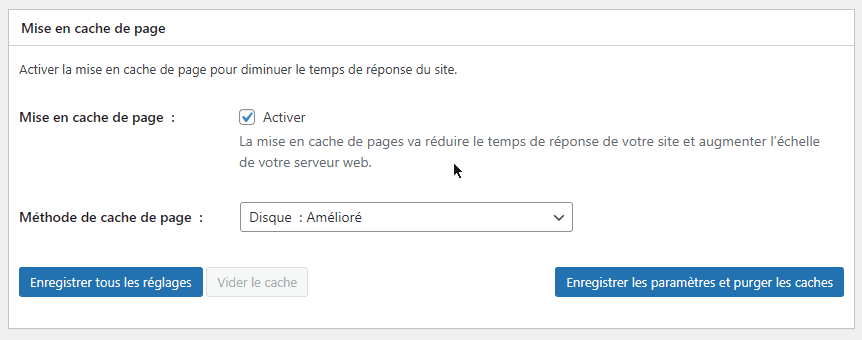
Qu’est-ce que la » Mise en cache de Page ? »
La première option que vous voyez sur cette page est le « page cache ». Il est responsable de la création des pages statiques dans le cache pour chaque page qui est chargée, de sorte qu’elle ne sera pas chargée dynamiquement à chaque chargement de celle-ci.
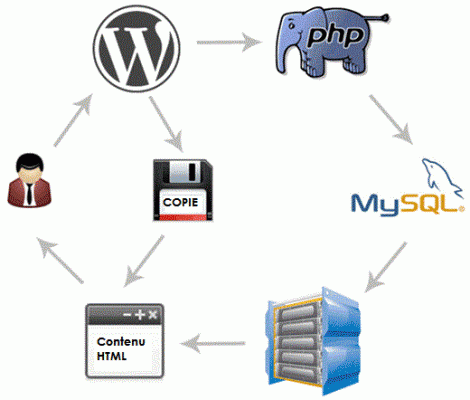
En utilisant cette option, vous diminuerez considérablement le temps de chargement de vos pages. Reportez-vous à l’image ci-dessous pour voir comment le « page cache » fonctionne:

Comme vous pouvez le voir normalement quand un utilisateur arrive sur votre site web, WordPress exécute les scripts PHP et requêtes MySQL de la base de données pour trouver la page demandée. Puis PHP analyse les données et génère une page. Ce processus utilise les ressources du serveur.
Si vous activez la « Mise en cache de page », cela vous permettra de diminuer la charge du serveur et de montrer juste une copie de la page mise en cache lorsque l’utilisateur redemandera cette page.
Pour l’hébergement mutualisé qu’utilise la plupart des débutants, la méthode Disk:Enhanced est fortement recommandée. Vous devriez aussi activer la case à cocher « Page Cache et enregistrer les paramètres en cliquant sur le bouton « Save All Settings ».

Pour la plupart des gens, c’est tout ce que vous devez faire est la « Mise en cache de page ». Puisque ce guide est destiné aux utilisateurs débutants, nous n’aborderons donc pas les paramètres avancés du « page cache » parce que les options par défaut sont suffisantes.
Nous allons aussi passer la section « Minifier », « Mise en cache de base de données », et « Mise en page objet ». La raison est simple : tous les serveurs fournissent des résultats optimaux avec ces paramètres.
Dans l’option suivante nous parlerons de la « Mise en cache Navigateur ».
Qu’est-ce que la mise en cache du navigateur ?
Chaque fois qu’un utilisateur visite un site Web, son navigateur télécharge toutes les images, les fichiers CSS, JavaScript, et d’autres fichiers statiques dans un dossier temporaire pour améliorer l’expérience utilisateur. De cette façon, lorsque le même utilisateur accède encore à cette page, elle se charge beaucoup plus rapidement parce que tous les fichiers statiques sont dans le cache du navigateur.
L’option « Mise en cache du navigateur« de W3 Total Cache définit une limite de temps pour le cache du navigateur.
Considérant que vous ne changez pas votre logo tous les jours, avoir des fichiers statiques comme lui dans le cache pendant 24 heures ne vous blesse pas. Il suffit d’activer la case à cocher « Browser cache ». Sous l’option de cache du navigateur et cliquez sur bouton « Save all settings« .
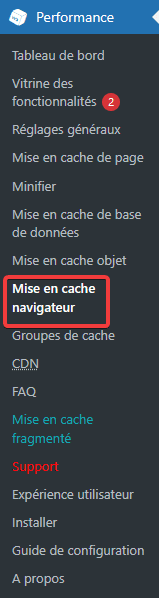
Une fois que vous avez fait cela, allez ensuite visiter le « Browser Cache » en allant sur Performance»Browser Cache pour plus de réglages.

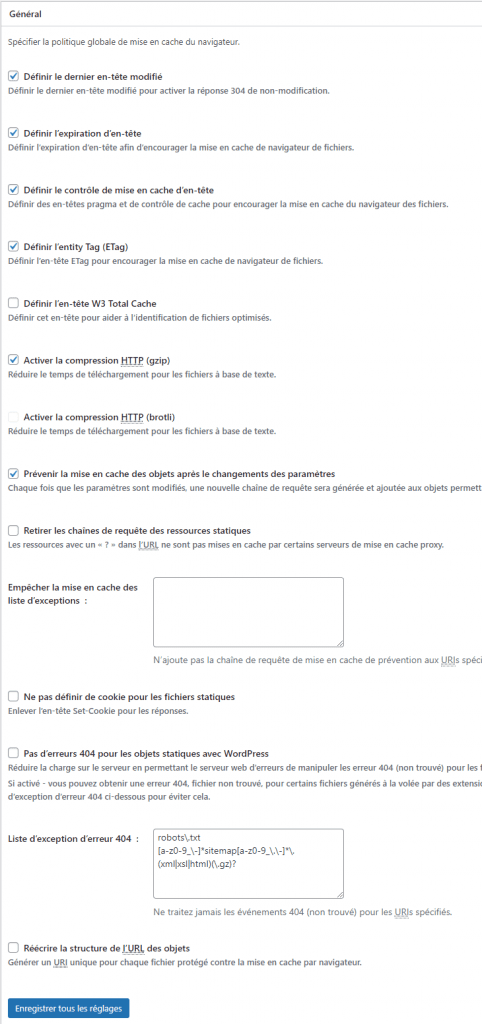
Vous verrez l’écran suivant s’afficher :

Comme vous pouvez le voir dans l’image ci-dessus, nous avons quasiment coché tout sauf pour les erreurs 404. Ensuite enregistrez les paramètres en cliquant sur le bouton « Enregistrer tous les réglages« .
Conclusion
Voilà ! Votre plugin W3 Total Cache a été bien configuré. Ce tutoriel est donc terminé ! Nous espérons que celui-ci vous aidera à configurer le plugin W3 Total Cache sur vos sites web WordPress. Pour en savoir plus sur la configuration du CDN, nous vous recommandons le tutoriel suivant : Comment configurer Cloudflare sur votre blog WordPress. Si vous pensez que nous avons oublié quelques détails importants, n’hésitez pas à nous laisser vos commentaires dans notre section réservée à ceux-ci.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Et si vous avez un quelconque souci en la matière, retrouvons nous pour en discuter. Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…
bonjour,
Je trouve très intéressant ce tuto , en revanche je n’ai pas la même configuration sur mon WP ce qui fait que je ne peux pas faire cette installation de W3 total cache. je comprends pas.
Merci pour votre aide
Merci! J’ai testé la méthode.
La vitesse de mon blog s’est améliorée en passant des 60% au 72%. Est-il possible que ça aille dans les 100% ou s’en approche.
Voici les problèmes que Page Speed me demande de corriger pour les mobiles:
– Éliminer les codes JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison
– Exploiter la mise en cache du navigateur
– Autoriser la compression
– Optimiser les images
– Afficher les étapes de résolution du problème
– Réduire la taille des ressources JavaScript
– les étapes de résolution du problème
– Réduire la taille des ressources CSS
Pour les ordis, la vitesse est de 70%. ça me demande de:
À corriger :
Optimiser les images
Afficher les étapes de résolution du problème
Éliminer les codes JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison
Afficher les étapes de résolution du problème
À corriger éventuellement :
Exploiter la mise en cache du navigateur
Afficher les étapes de résolution du problème
Afficher en priorité le contenu visible
Afficher les étapes de résolution du problème
Réduire la taille des ressources JavaScript
Afficher les étapes de résolution du problème
Réduire la taille des ressources CSS
Afficher les étapes de résolution du problème
Autoriser la compression.
Vous en pensez quoi? Est-ce normal toutes ces erreurs à 70-72%?
Avez-vous d’autres astuces pour le W3 Total Cache?
Bonjour,
Personnellement, je vous recommande WP Rocket, il est très facile à configurer et surtout très performant.