Besoin de savoir comment ajouter une barre flottante de réseaux sociaux dans WordPress ?
Le partage social est une partie importante de l’activité en ligne dans le monde d’aujourd’hui. Non seulement il est souvent attrayant pour les utilisateurs, mais il aide également à augmenter le trafic en sensibilisant les autres à votre contenu. L’ajout de boutons de partage flottants sur une barre latérale dans WordPress peut aider à y parvenir.
Il s’agit d’un outil qui inclut les sites web les plus populaires donnant aux gens un moyen de distribuer votre contenu. Et quand il flotte, il reste avec l’utilisateur lorsqu’il ou elle fait défiler votre page.
Les boutons de partage social sont-ils importants ?
La réponse courte, oui, les boutons de partage social sont extrêmement importants. Pensez-y comme un moyen de stimuler votre boîte à outils de marketing des médias sociaux. Et il ne vous faut pas grand-chose pour les mettre en place.
Ils vous fournissent un moyen de diffuser du contenu aux masses, ainsi qu’un moyen de vendre votre site web et votre contenu gratuitement. N’oubliez pas que le partage social et le bouche à oreille sont tous deux importants lorsqu’il s’agit de créer un site Web.
Dans ce tutoriel, nous vous montrerons comment ajouter l’une de ces barres de partage latérales flottantes de réseaux sociaux dans WordPress. Ce n’est pas trop compliqué, et c’est l’une de ces choses que vous pouvez simplement définir et oublier.
Jetons un coup d’œil au plugin que nous allons utiliser aujourd’hui et voyons tout ce qu’il a à offrir.
AddToAny Share Buttons est un plugin WordPress de partage fluide qui peut vous aider à augmenter le trafic global du site web et l’engagement lorsque les utilisateurs partagent et interagissent avec vos articles.
Il permet aux utilisateurs de partager sur tous les réseaux sociaux les plus populaires. Ceux-ci incluent Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat et plus de 100 autres sites web et applications de partage et de réseaux sociaux.
Lire aussi : Les bases du marketing sur les réseaux sociaux
Il s’agit d’un plugin de partage universel qui peut être ajouté à plusieurs endroits sur votre site web. Il est également livré avec d’excellents outils et fonctionnalités. Certains d’entre eux sont :
- Les boutons de partage
- Les compteurs
- Le support des images
- La présence des icônes de partage personnalisées
- La possibilité de personnaliser l’apparence et la position
- Configurer une barre latérale flottante
- L’intégration analytique
- Optimisation pour les mobiles
- Très personnalisable
- Excellent Support
- Et bine plus
Vous aurez du mal à trouver une meilleure plate-forme de partage de réseaux sociaux que celle-ci.
Installez-le et fonctionnons ensemble afin que vous puissiez ajouter des boutons de partage flottants à votre site Web WordPress.
Lire aussi : Comment migrer votre blog Joomla vers WordPress
Note : Étonnamment, il n’y a pas de version pro de ce plugin. La version gratuite est open source et vous donne tout ce qui est imaginable pour ajouter correctement des boutons de partage et une barre flottante de partage social à votre site Web.
Avant de pouvoir ajouter une barre latérale sociale flottante à votre site web, vous devez d’abord installer et activer le plugin.
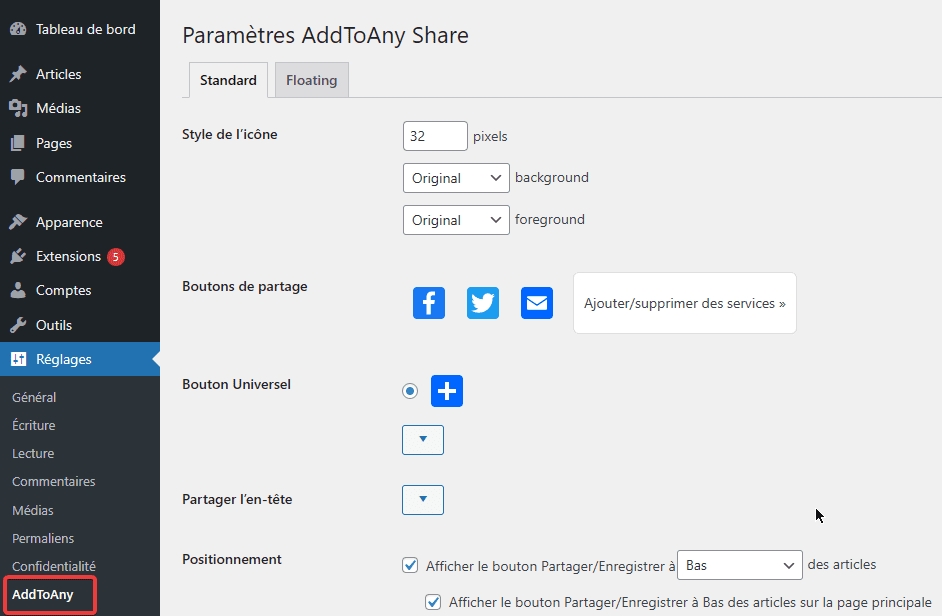
Maintenant que le plugin est installé et activé, vous devez vous rendre à la page principale des paramètres. Pour y accéder, cliquez sur Réglages -> AddToAny dans votre tableau de bord.

Sur cet écran, vous pouvez modifier l’apparence de vos icônes sur le site Web. Vous avez le contrôle sur les tailles, une longue liste de sites web sociaux à ajouter, où les boutons sont placés, et plus encore. Vous verrez deux onglets principaux, Standard et Floating.
Standard
Ajoutez votre propre CSS à l’outil si vous souhaitez personnaliser davantage l’expérience.
Passez d’abord du temps à configurer les options standard. Cela vaut la peine de faire en sorte que tout soit parfait pour votre site Web.
Découvrez aussi : Comment stimuler l’engagement sur un blog grâce aux réseaux sociaux
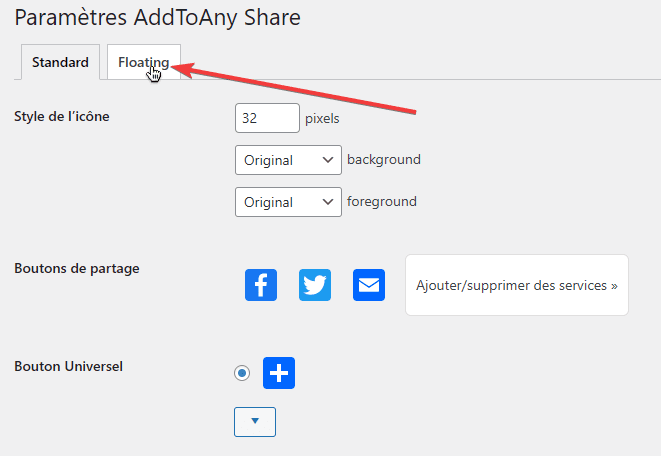
Lorsque vous avez terminé avec tous ces paramètres, allez-y et cliquez sur l’onglet « Floating». Nous devons mettre en place les configurations sociales flottantes à utiliser.

Floating
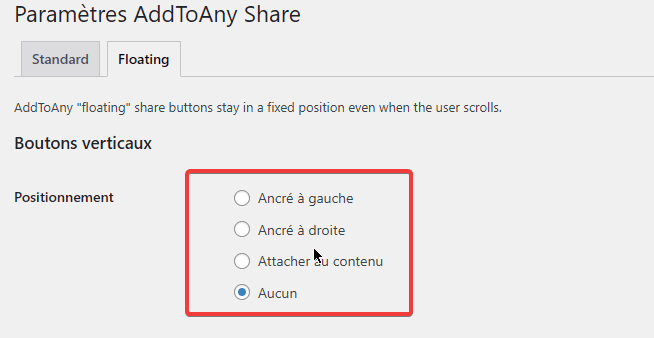
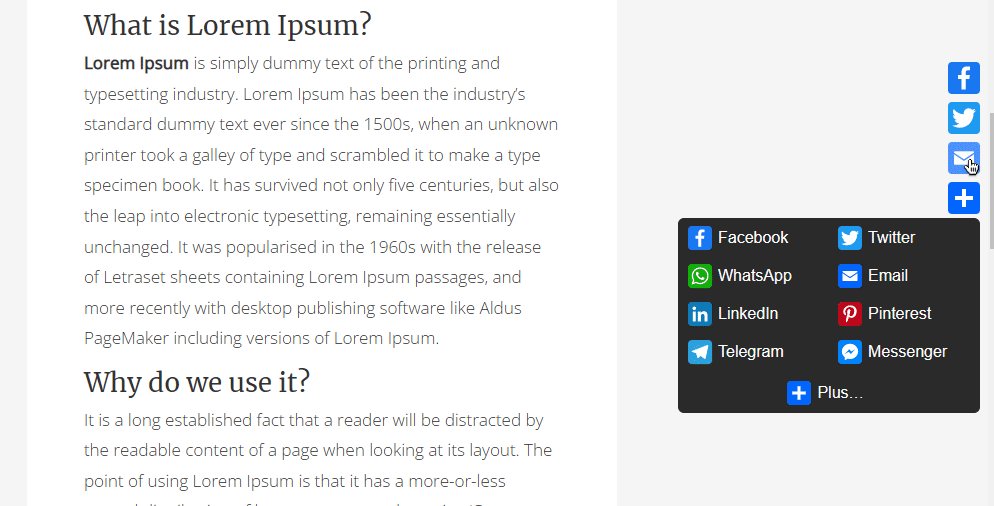
Par défaut, le flottant est désactivé dans AddToAny. Choisissez l’emplacement où vous souhaitez que les boutons apparaissent en cliquant sur un bouton radio sous « Positionnement».

Vous pouvez décider si vous voulez des boutons verticaux, horizontaux ou les deux. Pour ce tutoriel, nous allons juste régler les boutons verticaux sur la droite.
Lire aussi : 6 plugins WordPress pour partager vos articles sur les réseaux sociaux
Sélectionnez le reste de vos options concernant la façon dont vous souhaitez qu’elles apparaissent. Cela inclut des éléments tels que les paramètres de réactivité, la position, les couleurs d’arrière-plan, la taille des icônes, etc…
Après avoir effectué vos ajustements, cliquez sur le bouton « Enregistrer les modifications ».
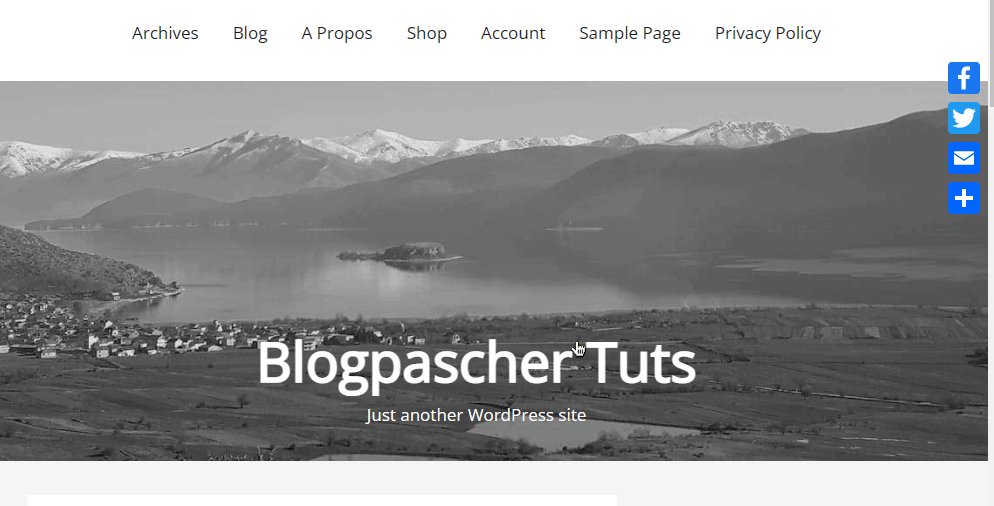
Vos boutons de partage WordPress flottants apparaîtront maintenant sur votre site web.
Si vous devez effectuer tout type d’ajustement, revenez simplement à la page principale des paramètres et ajustez tout ce dont vous avez besoin pour que le plugin fonctionne correctement pour vous.
Voilà ! Vous devriez avoir des boutons de partage flottants fonctionnant maintenant sur votre site web.

Conclusion
Voilà ! C’est tout sur ce tutoriel sur comment ajouter une barre flottante de réseaux sociaux dans WordPress. Si vous avez un quelconque souci ou des suggestions en la matière, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Et si vous avez un quelconque souci en la matière, retrouvons nous pour en discuter. Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…
Nous venons de quitter Float
Maintenant nous nous utilisons Cocorico Social qui a un beau design marche très bien et est français et mise à jour régulière.
Et vous ? vos boutons sont très beaux.
Bonjour Guerineau,
Sur BlogPasCher, nous utilisons le plugin : Easy Social Share Buttons for WordPress vendu sur CodeCanyon