Avez-vous déjà eu envie de faire défiler une longue image d’un portfolio sur votre site web WordPress avec Elementor ?
Créer un portfolio en ligne est essentiel pour présenter vos travaux de manière élégante et fonctionnelle. Avec Elementor, il est facile de créer des mises en page impressionnantes, mais faire défiler une longue image dans votre portfolio peut poser quelques défis.
Que vous souhaitiez afficher une œuvre d’art, un design graphique ou tout autre projet visuel, savoir comment intégrer un défilement fluide d’une longue image peut améliorer l’expérience utilisateur et rendre votre portfolio encore plus attrayant.
Dans cet article, nous explorerons les différentes méthodes pour faire défiler une longue image dans Elementor, en vous guidant à travers les étapes nécessaires pour obtenir un résultat professionnel.
Table des matières
Comment faire défiler une longue image d’un portfolio dans Elementor
Eh bien, dans cet article nous vous expliquerons comment le faire tout en occupant un petit espace. Bref dans la vidéo ci-dessous découvrez ce concept.

Il faut noter que pour suivre ce tutoriel, vous aurez besoin de capturer toute une page web. Pour avoir une longue image vous pourrez utiliser l’extension chrome GoFullPage et pour la sélection des couleurs sur des objets de la page installer l’extension ColorZilla.
Remarque : La section Custom CSS n’est disponible que sur la version Pro d’Elementor. Mettez votre version d’Elementor vers la version Pro ou pour en savoir plus découvrez les différences entre Elementor Free et Elementor Pro.
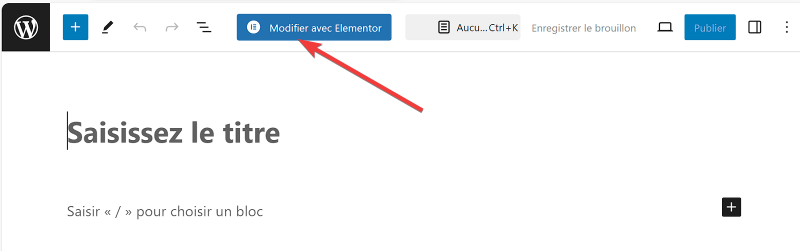
- Créez une nouvelle page puis modifiez cette dernière avec Elementor.

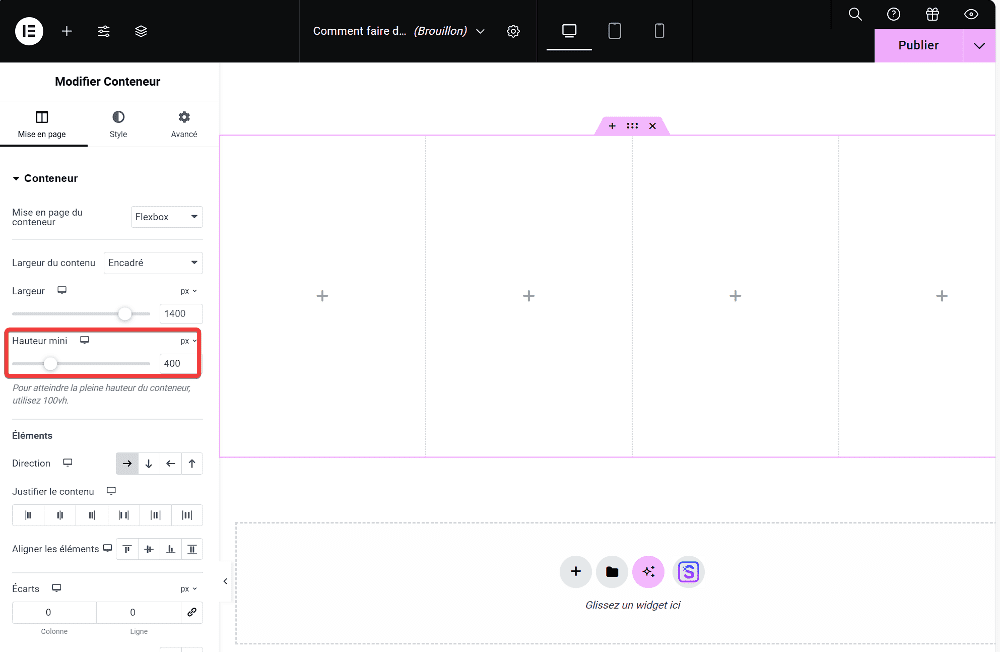
- Choisissez une mise en page de 4 colonnes.
- Définissez la Hauteur sur Hauteur Minimum et laissez cette dernière sur 400px

- Cliquez sur le bouton plus de la première colonne
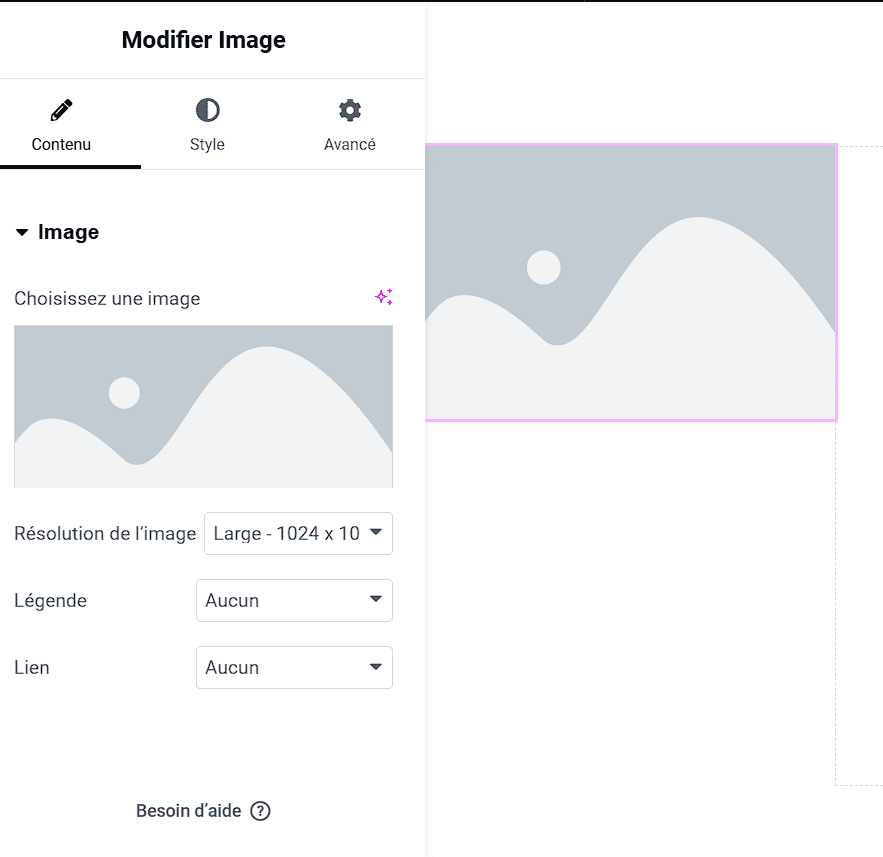
- Sélectionnez le widget Image et déposez-le dans cette colonne

Lire aussi notre guide sur Comment optimiser la mise en page de votre site Web avec Elementor
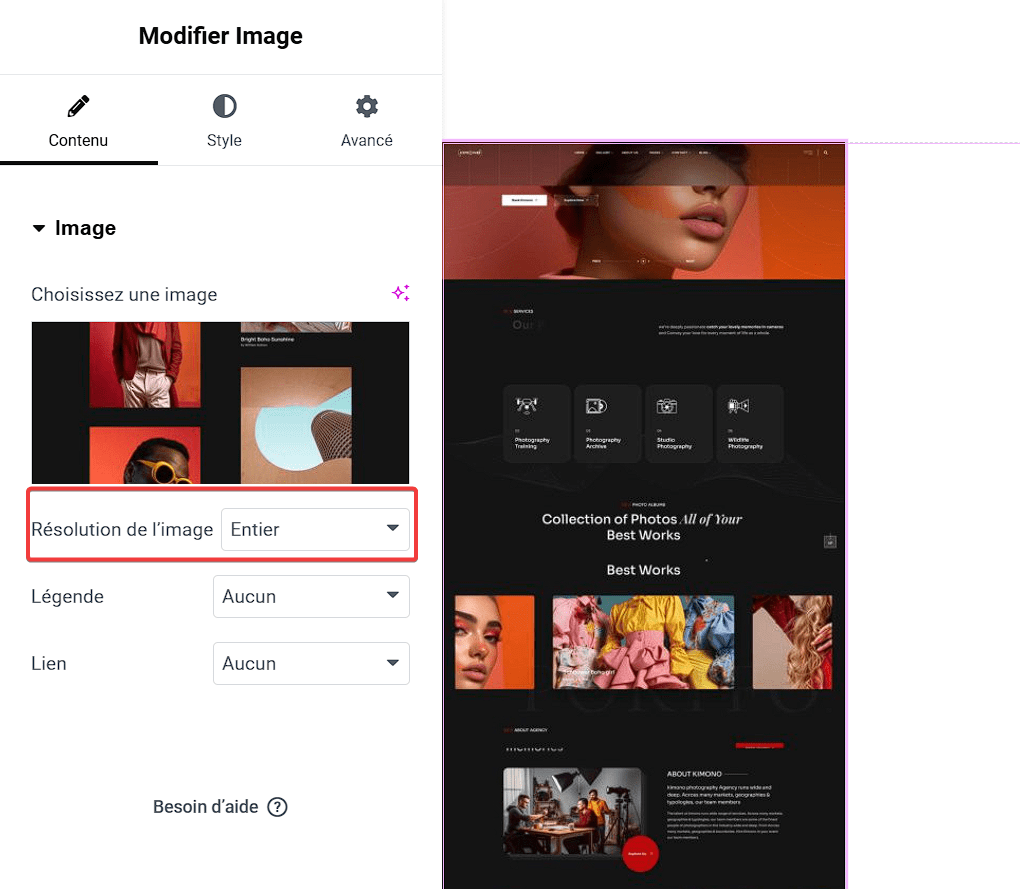
- Insérez l’image que vous avez préalablement mise en ligne. Cette dernière apparaîtra entièrement dans la zone d’édition d’Elementor
- Sur Résolution de l’image sélectionnez Entier

La première phase de ce tutoriel est terminée. Pour continuer avec cette deuxième phase, vous devez posséder la version pro d’Elementor parce que nous allons insérer du CSS personnalisé ici.
Nous utiliserons 2 extraits de CSS :
Le premier CSS nous permet de masquer le débordement
selector {
height: 400px;
overflow-y: scroll !important;
overflow-x: hidden !important;
}Le deuxième CSS permet de personnaliser la barre de défilement
selector::-webkit-scrollbar{
width: 4px;
background: #777777;
}
selector::-webkit-scrollbar-thumb{
background: yellow;
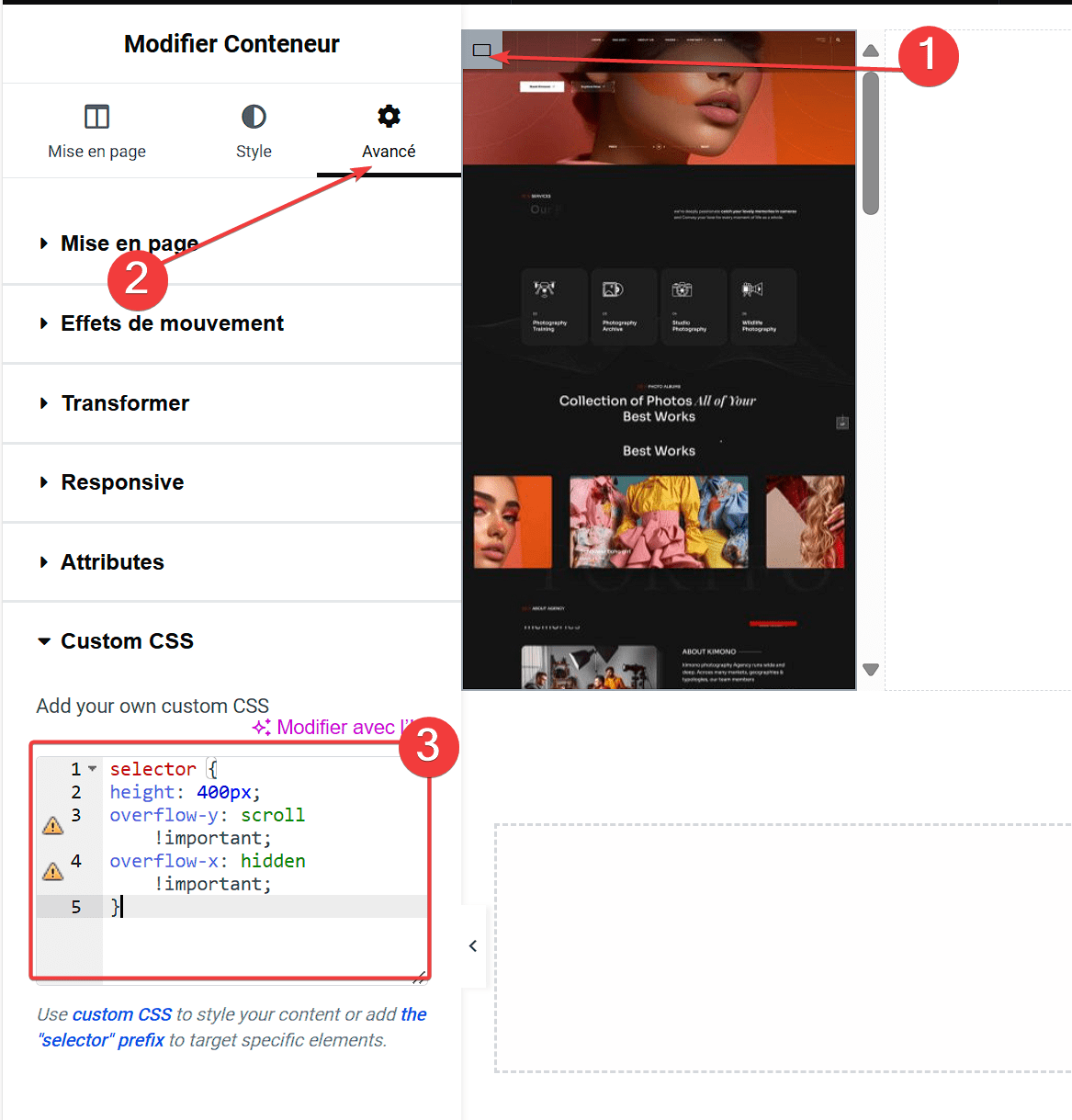
}- Cliquez sur le premier conteneur pour le modifier
- Cliquez sur l’onglet Avancé
- Insérez le premier extrait de CSS dans le champ Custom CSS

Nous allons expliquer chaque ligne de cet extrait de CSS
- selector { : Permet de sélectionner le conteneur de notre image
- height: 400px; : Définit la hauteur du conteneur
- overflow-y: scroll !important; : Affiche la barre de défilement vertical
- overflow-x: hidden !important; : Masque la barre de défilement horizontal
Mais vous verrez que la barre de défilement qui apparaît n’est pas assez conviviale, nous allons donc utiliser le deuxième CSS pour la personnaliser.
Consultez également notre tutoriel sur Comment créer un cours en ligne avec Tutor LMS et Elementor
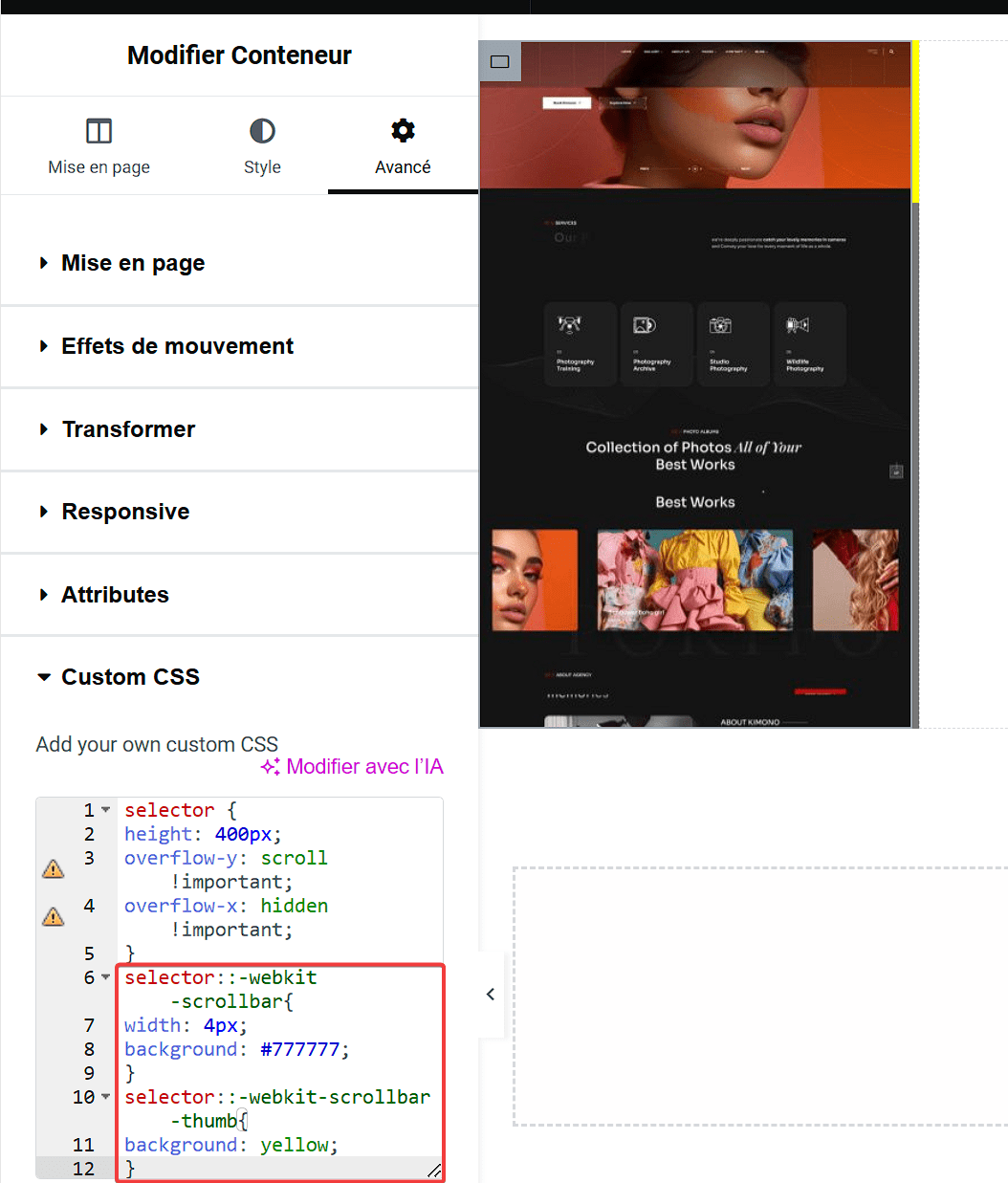
- Copiez le second extrait de CSS et collez-le en dessous du premier extrait dans le champ Customs CSS

Notre barre latérale se présente de manière plus jolie et se marie assez bien avec le design de la page.
Nous allons expliquer ce code.
- /*Personnaliser l’apparence de la barre de défilement*/
- selector::-webkit-scrollbar : permet de sélectionner la barre de défilement affichée par défaut.
- width: 4px; : permet de donner une largeur à votre barre latérale vous pourrez modifier cette valeur selon votre convenance
- background: #777777; : permet de donner une couleur d’arrière-plan à votre barre latérale. le code #777777 correspond à la couleur grise
- selector::-webkit-scrollbar-thumb : sélectionne la zone de défilement
- background: yellow; : Affiche cette zone de défilement en jaune; couleur que vous pouvez modifier en fonction de la couleur d’accentuation de votre page.
Lire également : Comment afficher la date de la dernière mise à jour dans Elementor
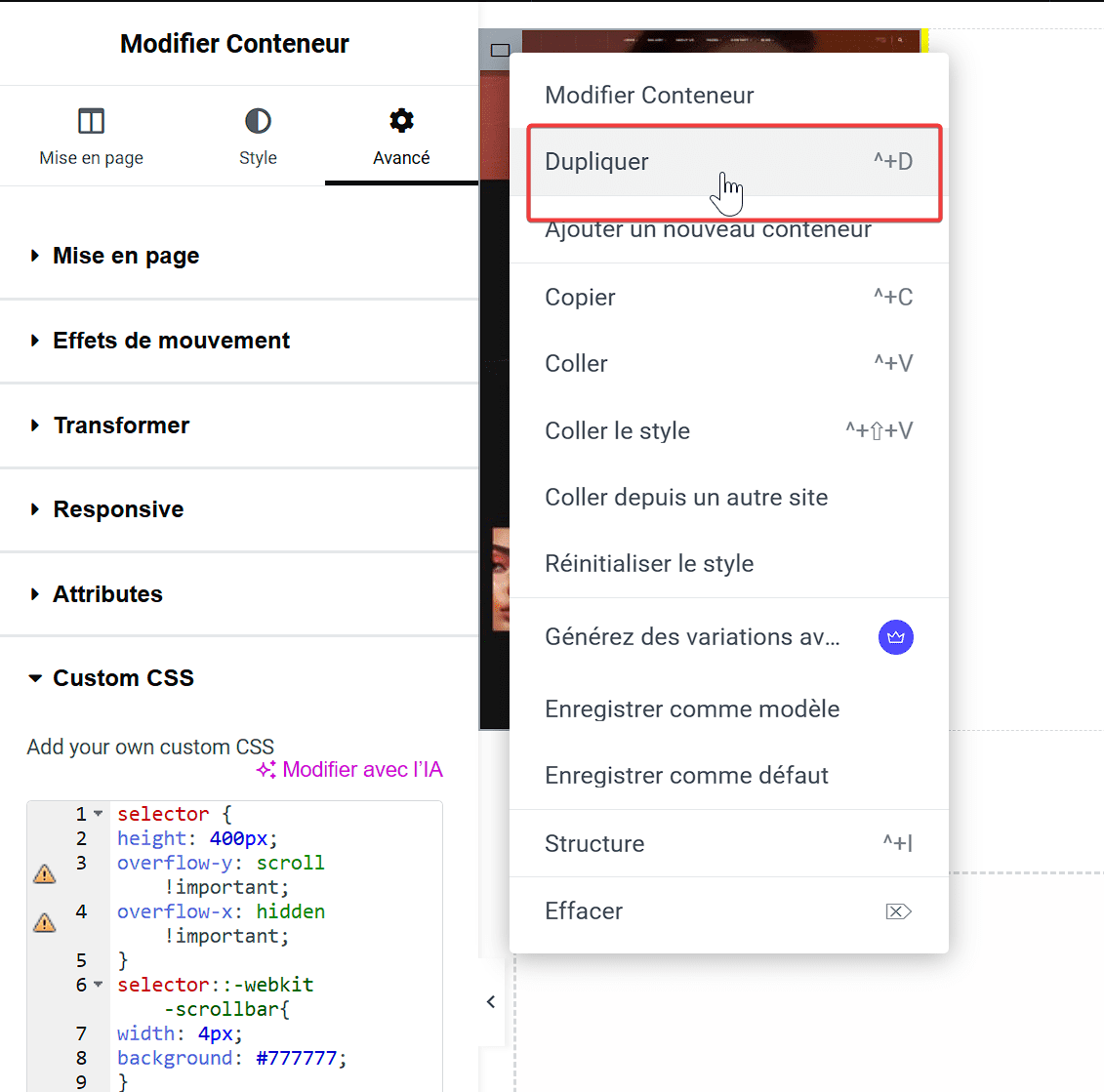
- Dupliquez ce conteneur 3 fois

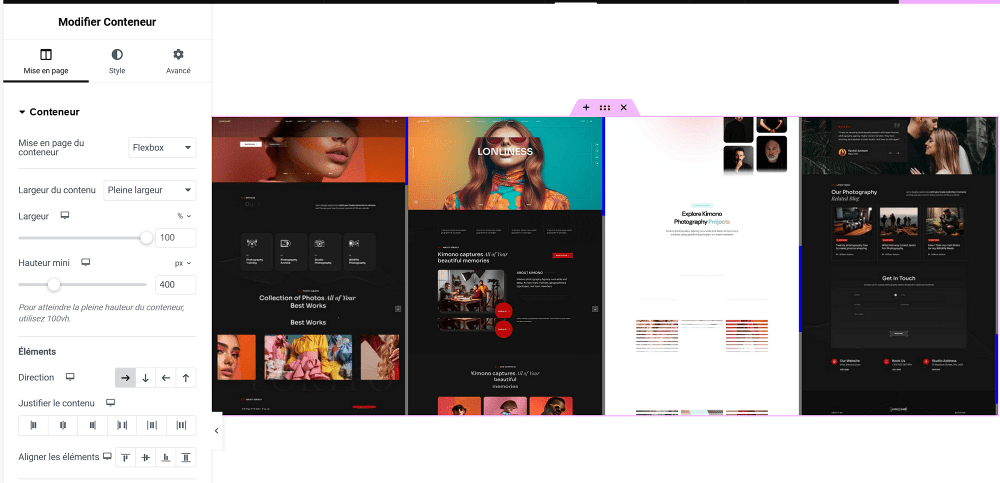
- Supprimez les 3 autres conteneurs vides
- Modifiez les images des 3 autres colonnes. et de supprimer l

Vous pouvez modifier la couleur de la barre de navigation. Pour le faire, il suffit de changer la couleur Yellow dans le second CSS en la couleur que vous souhaitez- green, blue, red, #878888, etc….
- Prévisualisez votre travail
- Enregistrez et publiez-le

FAQ
Quelle est la meilleure méthode pour faire défiler une longue image dans Elementor ?
La meilleure méthode dépend de vos besoins spécifiques. Utiliser les widgets d’Elementor est simple et direct.
Est-il possible de faire défiler une image verticalement ?
Oui, vous pouvez faire défiler une image verticalement en ajustant les paramètres de défilement dans les options de widget ou en utilisant le CSS approprié.
Comment optimiser une longue image pour le web ?
Optimisez l’image en la redimensionnant, en utilisant un format léger, et en la compressant pour améliorer la vitesse de chargement de la page.
Conclusion
Faire défiler une longue image dans Elementor peut enrichir l’expérience visuelle de votre portfolio et captiver vos visiteurs. Expérimentez cette technique pour voir si elle vous convient.
Vous avez trouvé cet article utile ? Partagez-le avec vos collègues et amis pour les aider à améliorer leur portfolio en ligne. N’oubliez pas de nous laisser un commentaire si vous avez des questions ou des suggestions !
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…