Souhaitez-vous ajouter une image au widget Price Table dans Elementor ?
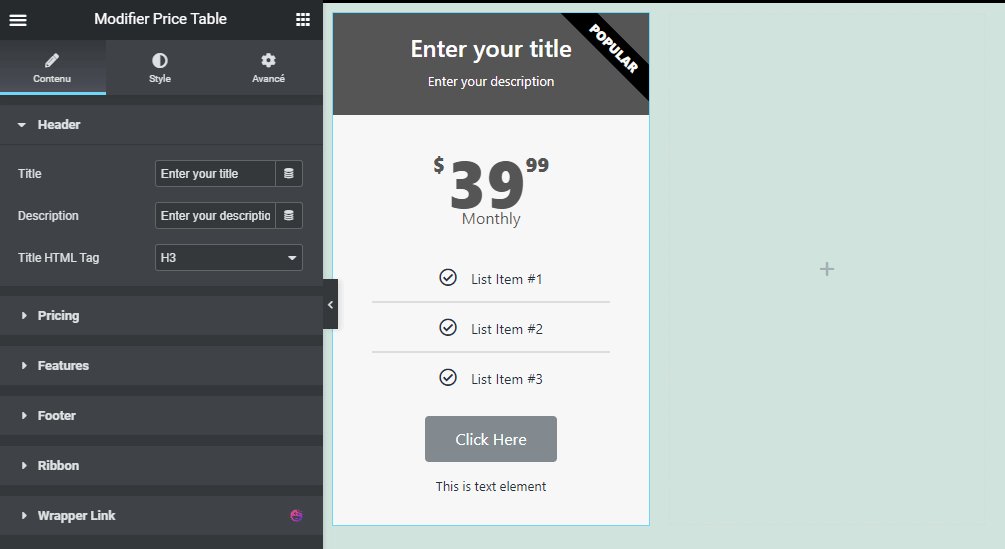
La version pro d’Elementor dispose d’un widget Price Table pour permettre d’ajouter sans effort un bloc de grille de prix sur une page Web. Quatre éléments principaux sont contenus dans ce widget.
- Header : pour ajouter le titre d’un plan que vous proposez. c’est-à-dire « Bronze ou Or ».
- Pricing : pour ajouter le prix du plan.
- Features : pour ajouter les fonctionnalités offertes par le plan.
- Footer : pour ajouter le bouton d’appel à l’action
- Ribbon : pour afficher un ruban que vous pouvez utiliser pour afficher le plan le plus vendu, le plan actuellement à prix réduit, etc…
Mais la fonctionnalité qui manque à ce widget est la possibilité d’ajouter une image.
Lire aussi : Comment créer une galerie d’images à onglets dans Elementor
Parfois, vous souhaitez ajouter une image comme un logo, une icône ou une autre image liée au plan que vous proposez. Avec une petite astuce, vous pouvez ajouter une image au widget Price Table.
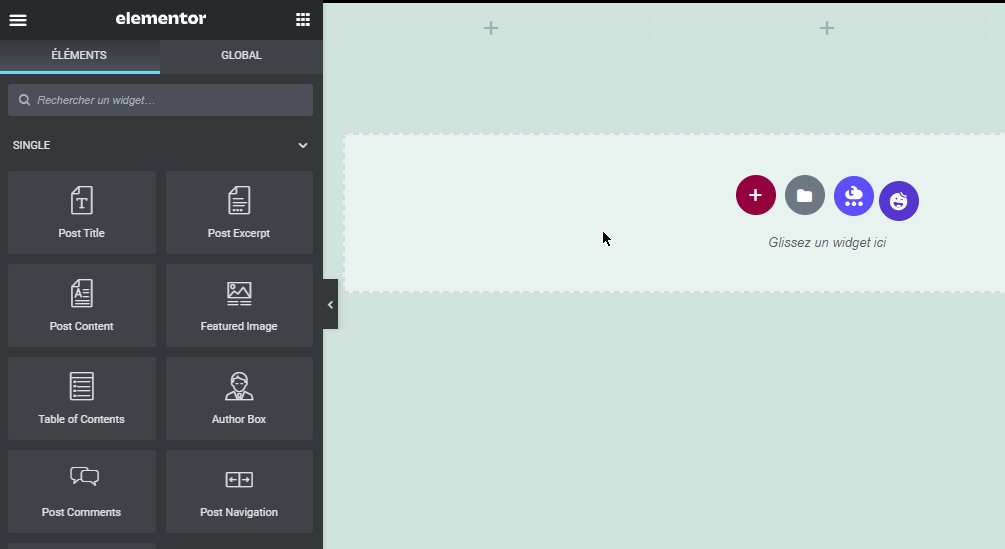
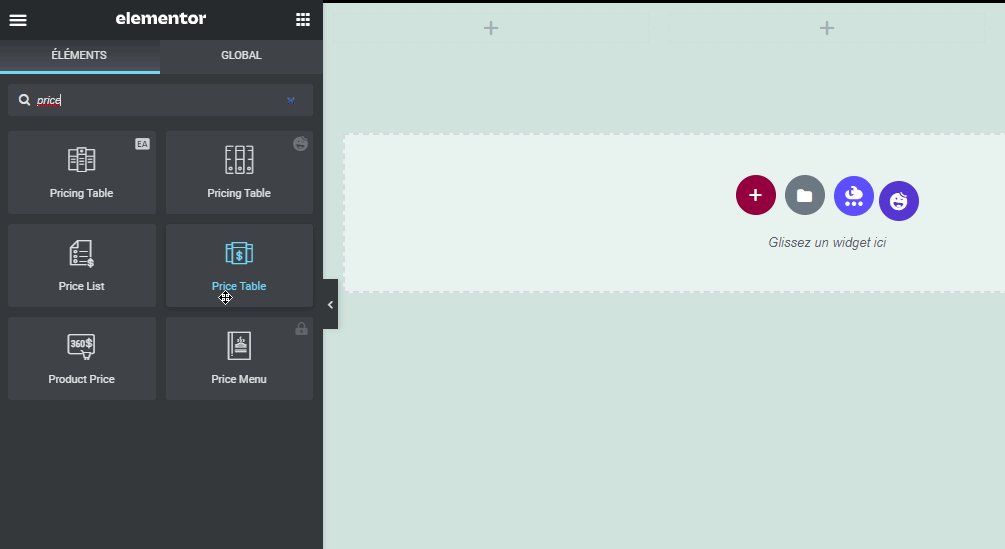
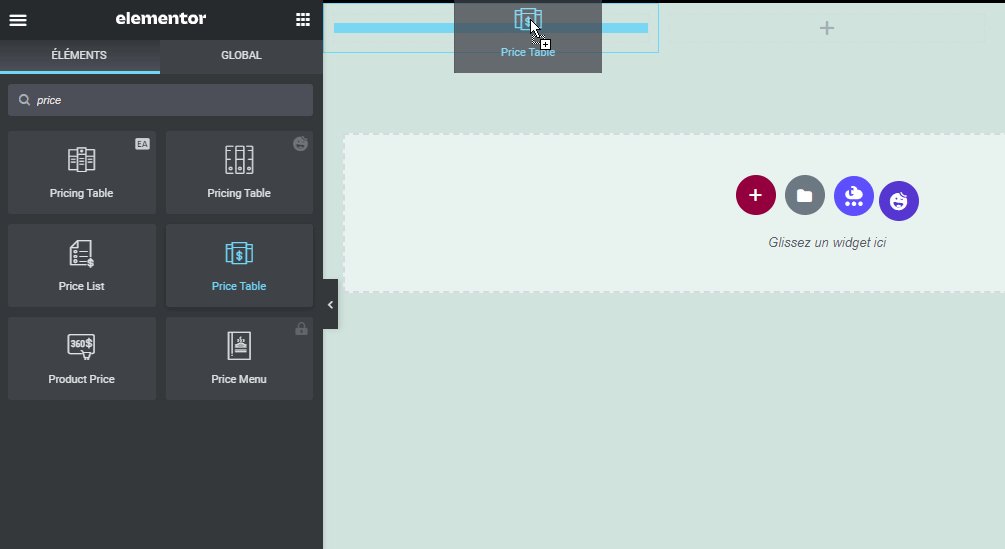
Tout d’abord, préparez la section – ainsi que les colonnes – dans laquelle vous souhaitez placer les grilles de prix. Faites glisser le widget Price Table vers l’une des colonnes existantes.

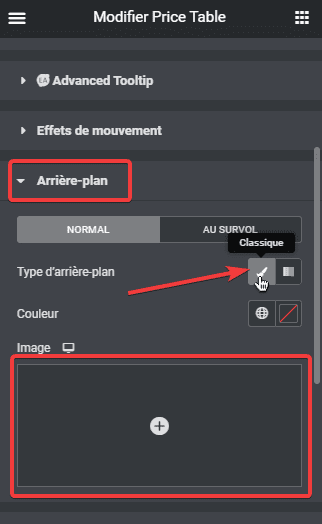
Accédez à l’onglet Avancé sur le panneau de gauche et ouvrez l’option Arrière-plan. Cliquez sur l’icône pinceau et sélectionnez une image que vous souhaitez ajouter au tableau.

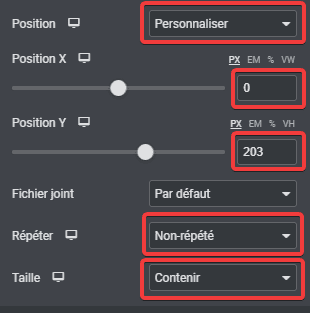
Dans l’option Répéter, définissez sur Non-répéter. Dans l’option Taille, définissez sur Contenir. Dans l’option Position, définissez sur Personnaliser et définissez la position X et la position Y.

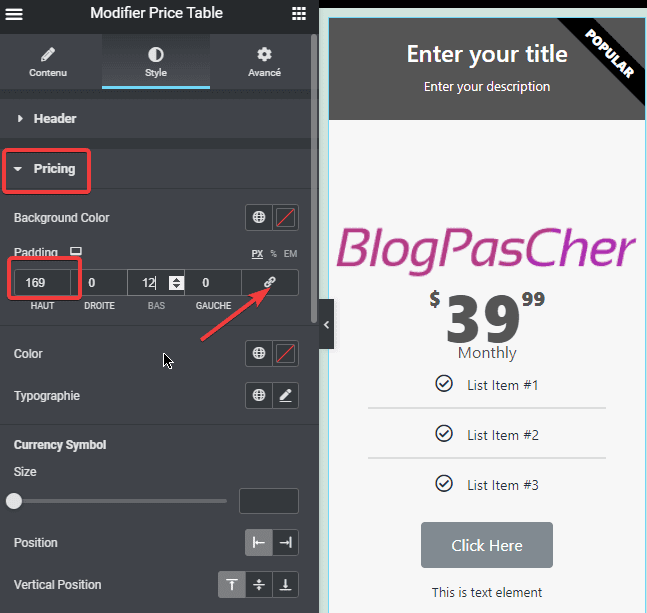
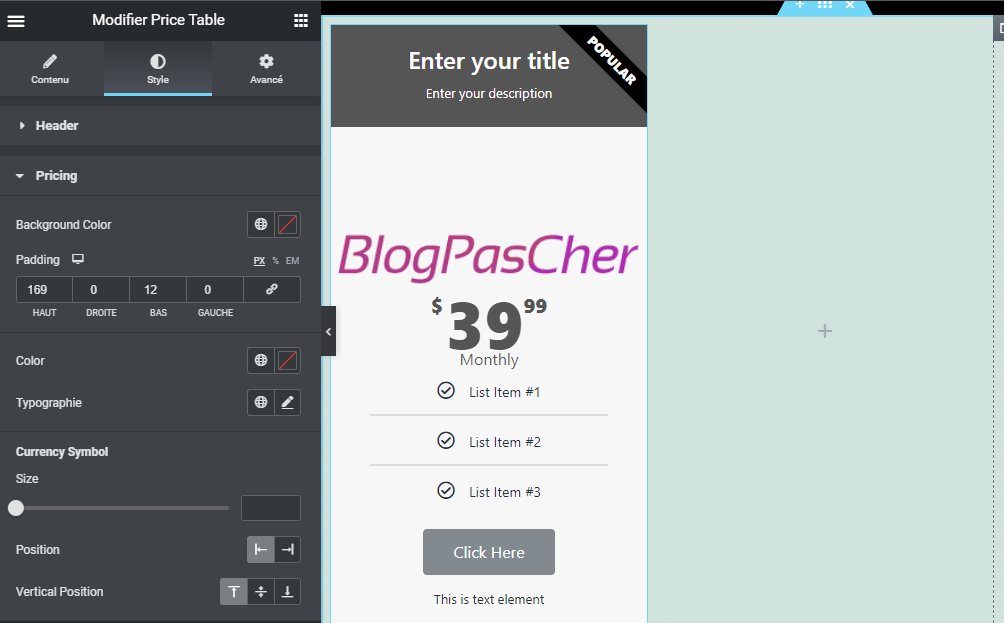
Ensuite, accédez à l’onglet Style et ouvrez l’option Pricing. Dissociez les rembourrages et définissez le remplissage supérieur sur environ 170 (vous pouvez définir n’importe quelle valeur en fonction de vos besoins).

Vous pouvez définir d’autres options de style sous l’onglet Style. Comme la définition de la couleur du texte, de la typographie, de la couleur du bouton, etc….
Consultez également : Comment créer une galerie d’images avec Elementor
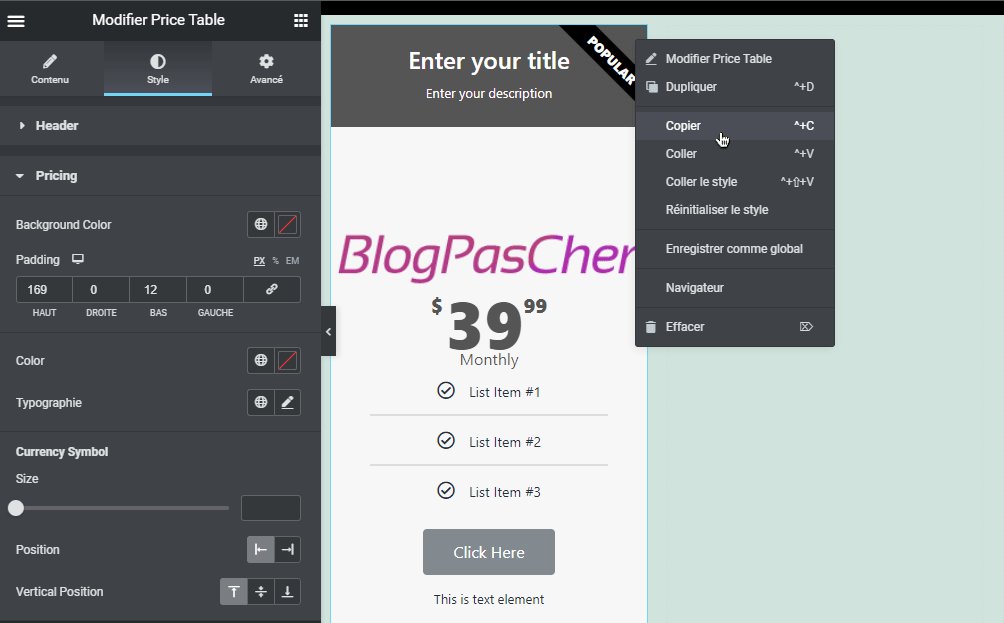
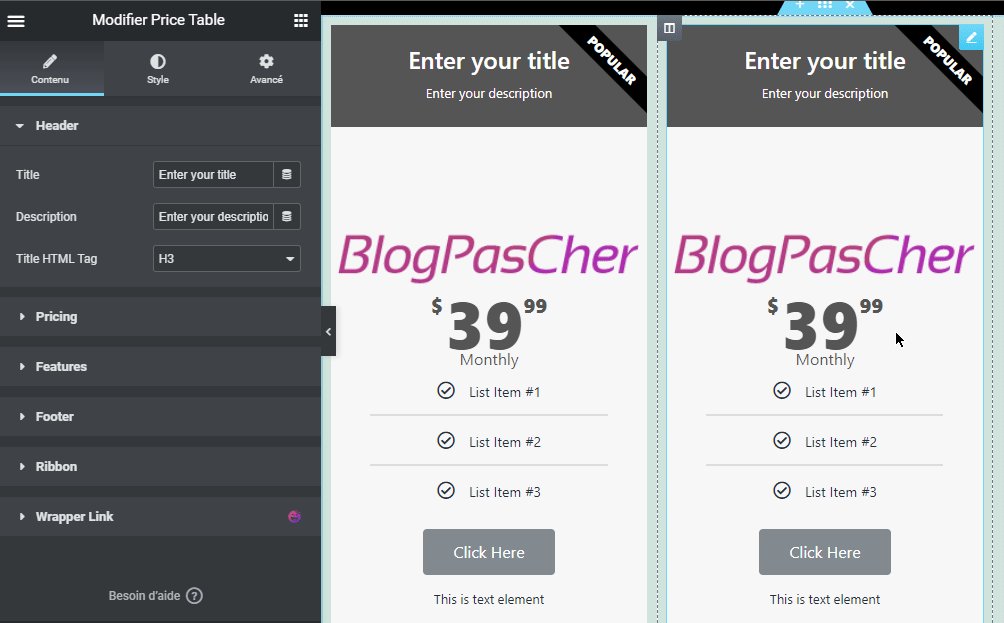
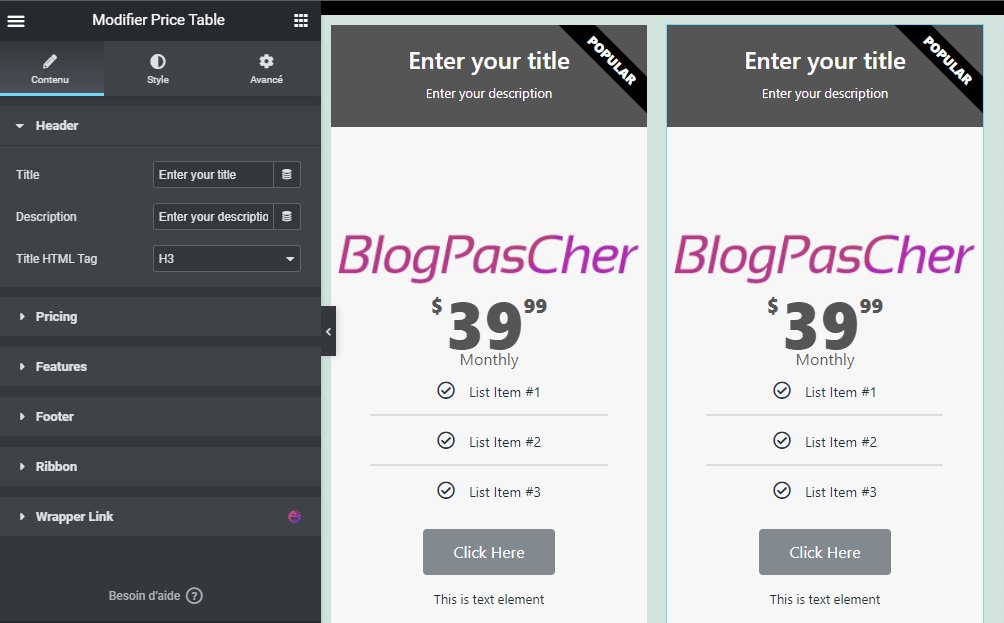
Vous pouvez accéder à l’onglet Contenu pour modifier le contenu. Pour gagner du temps, vous pouvez copier le widget Price Table que vous avez personnalisé et le coller dans les colonnes suivantes et adapter le contenu en fonction des autres plans que vous souhaitez proposer.

Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment ajouter une image au widget Price Table dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…