Dans ce nouveau tutoriel, nous allons vous montrer comment créer un bouton multiligne avec icône dans Elementor.
Il faut préciser que vous n’aurez pas besoin de plugin additionnel pour le faire. La version Elementor Pro vous offrira tout ce dont vous aurez besoin pour y arriver
Pour avoir une idée de ce dont nous nous ferons dans ce tutoriel, la vidéo suivante vous montrera un aperçu de ce que nous allons réaliser ensemble.

Maintenant mettons nous au travail.
Découvrez aussi Comment créer une page personnalisée pour WooCommerce dans Elementor
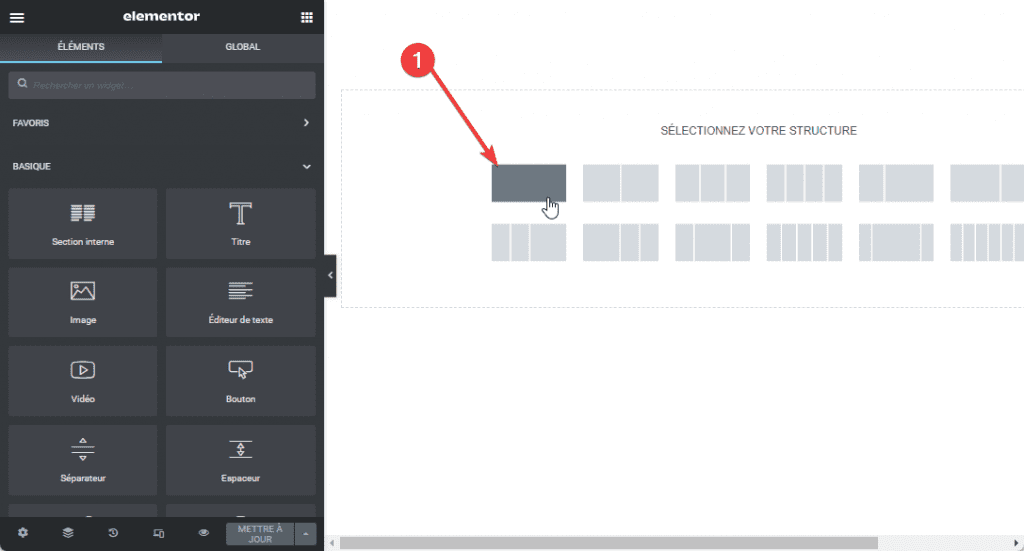
Créons une nouvelle section en choisissant celle avec une colonne.

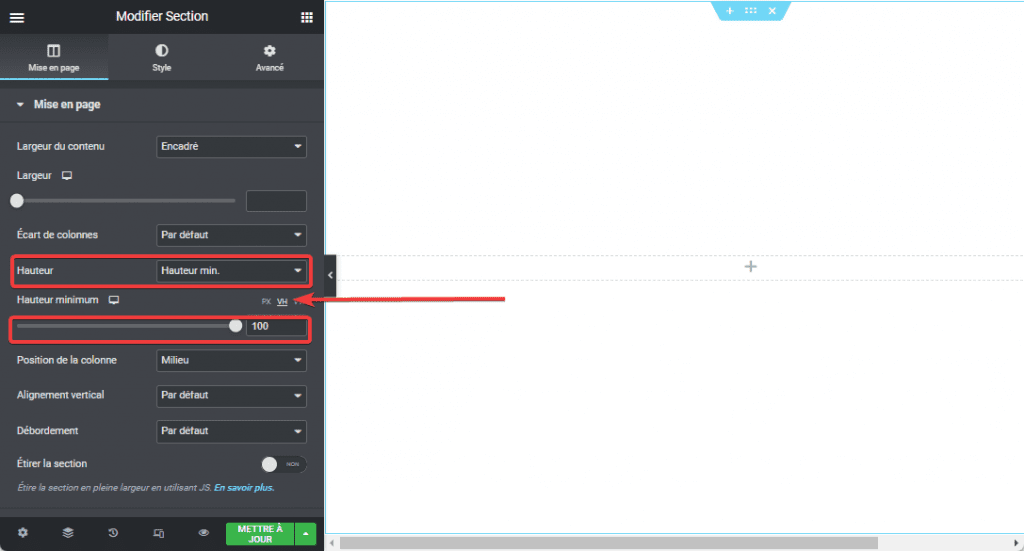
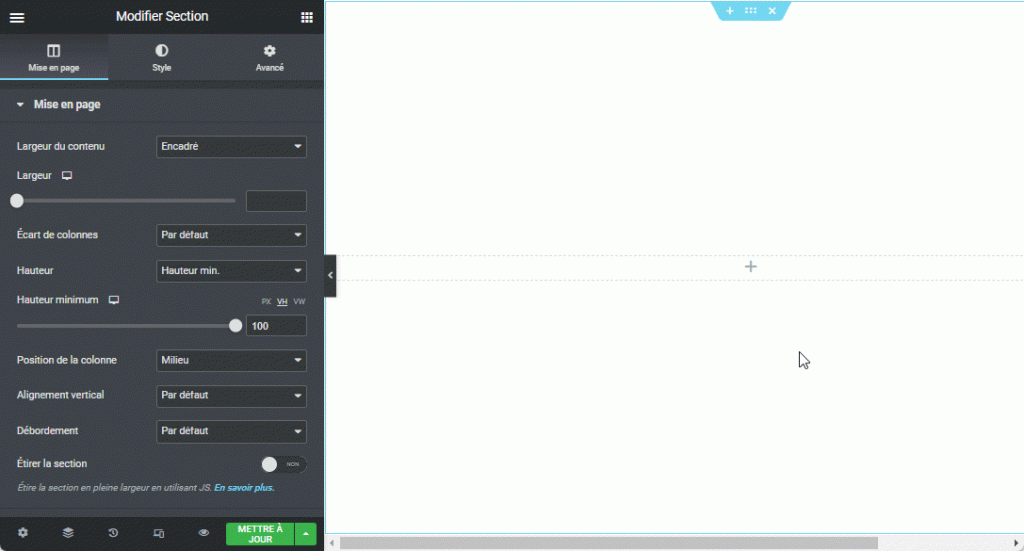
Puis a dans le panneau latéral, sélectionnons Hauteur Min pour la Hauteur et sur Hauteur Minimum cliquons sur VH et réglons le curseur sur 100.

Maintenant faisons glisser le widget Bouton dans notre zone de travail

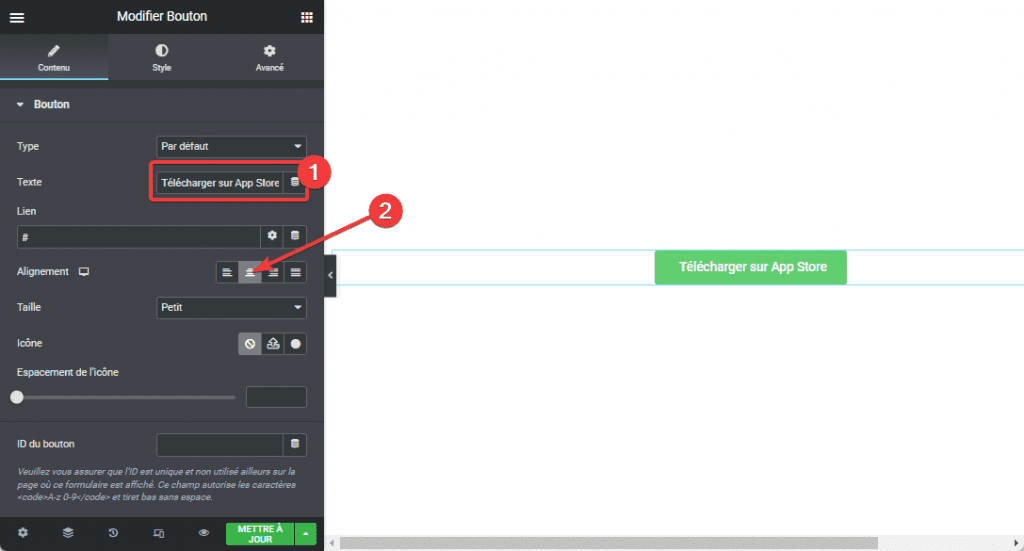
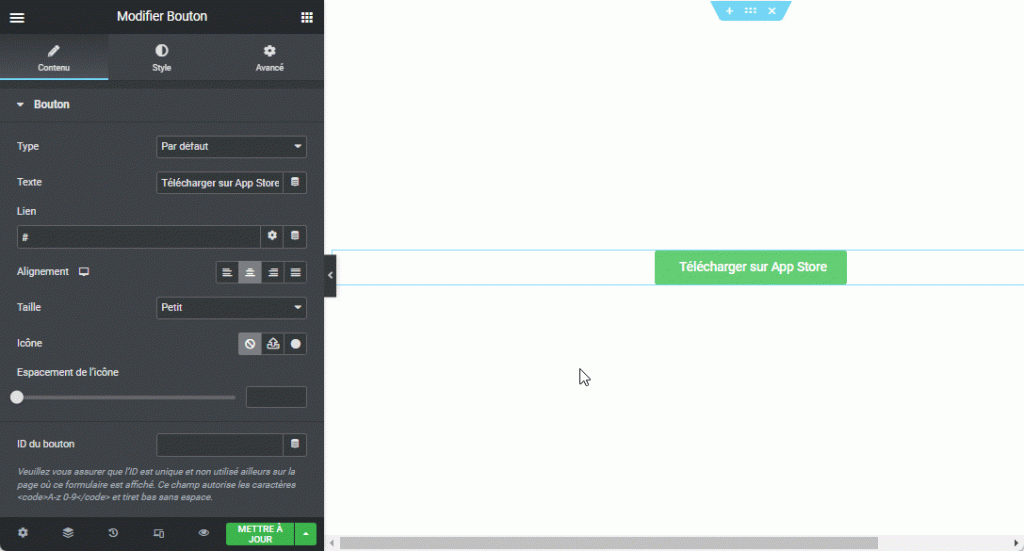
Dans l’onglet Contenu de la barre latérale Modifiions le champ Texte en saisissant Télécharger sur App Store, ensuite sur Alignement cliquons sur Centré

Cliquons ensuite sur le bouton de la bibliothèque d’icones, saisissons apple dans la barre de recherche, sélectionnons l’icône qui nous intéresse et cliquons sur le bouton insérer.

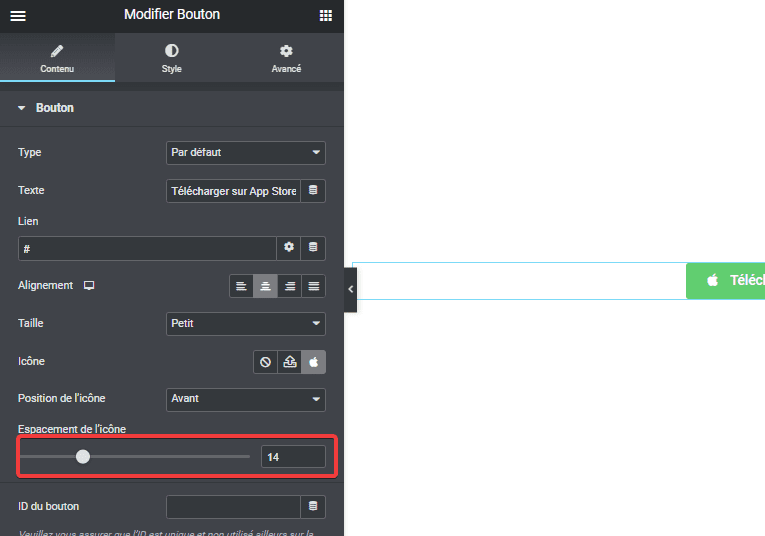
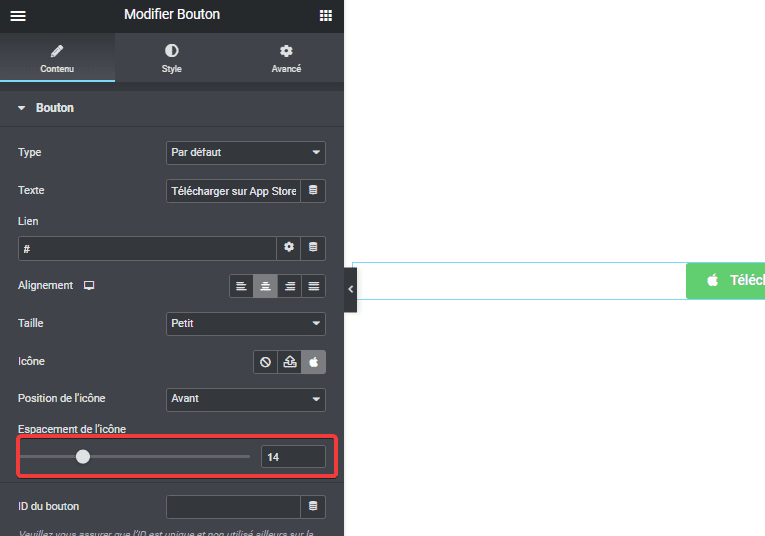
Revenu sur la barre latérale, modifions l’Espacement de l’icône sur 14
Lire également : Comment créer une carte avec effet d’un portfolio dans Elementor

Dans l’onglet Style, modifions la couleur d’arrière-plan du bouton sur Noire

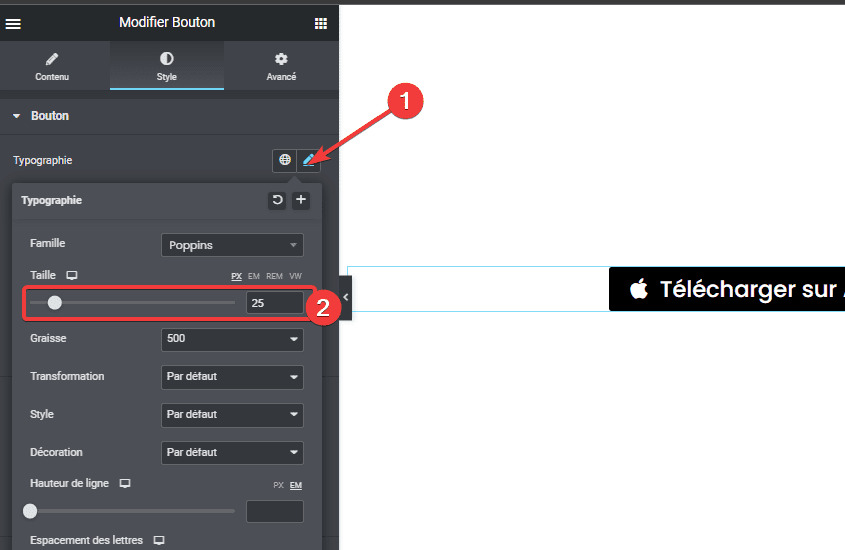
Modifions la taille de la typographie sur 25

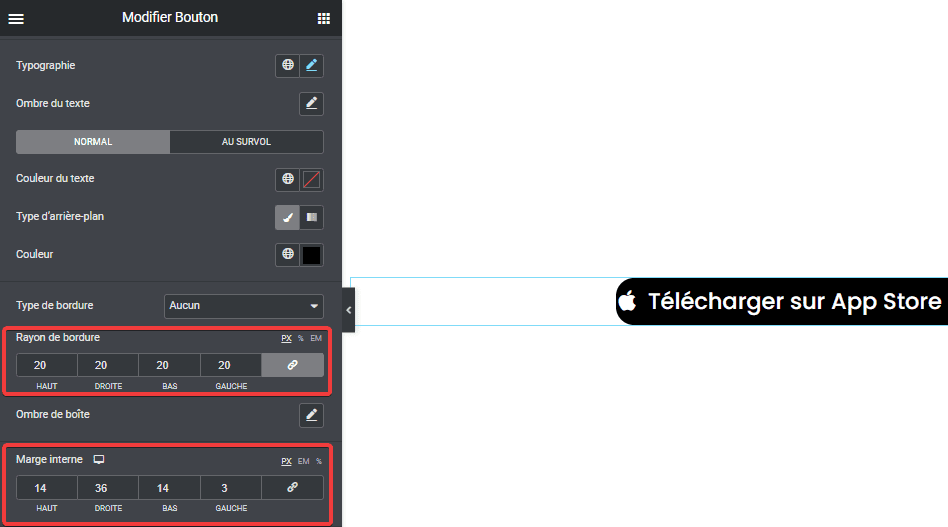
Sur rayon de bordure, saisissons 20 pour tous les rayons de bordure. Pour les marges internes, saisissons 14-36-14-36 pour les marges Haut, Droit, Bas, et Gauche.
Consultez aussi : Comment changer d’image au clic d’un bouton dans Elementor

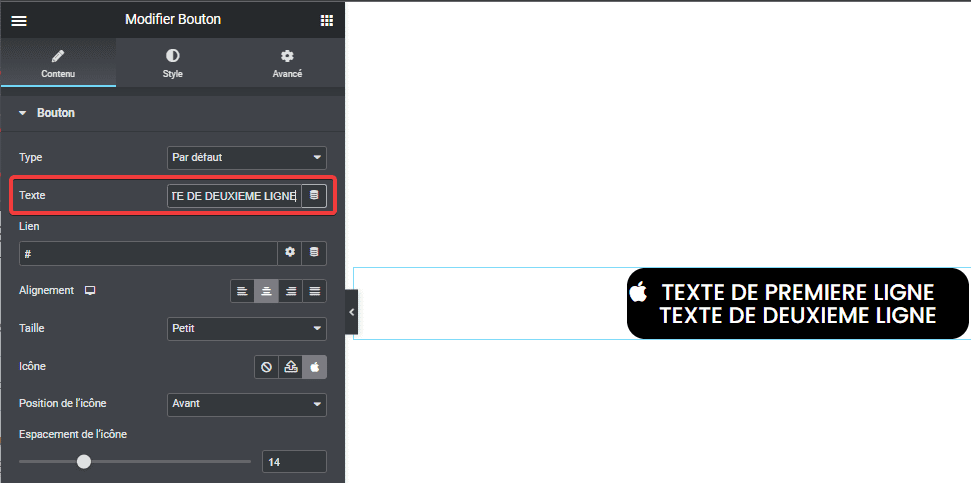
Maintenant nous allons rentrer sur l’onglet Contenu et allons transformer le texte du bouton sur deux lignes.
Pour cela copions et collons le code suivant dans le champ texte :
<span class="top-small-text">TEXTE DE PREMIERE LIGNE</span> <br> TEXTE DE DEUXIEME LIGNE
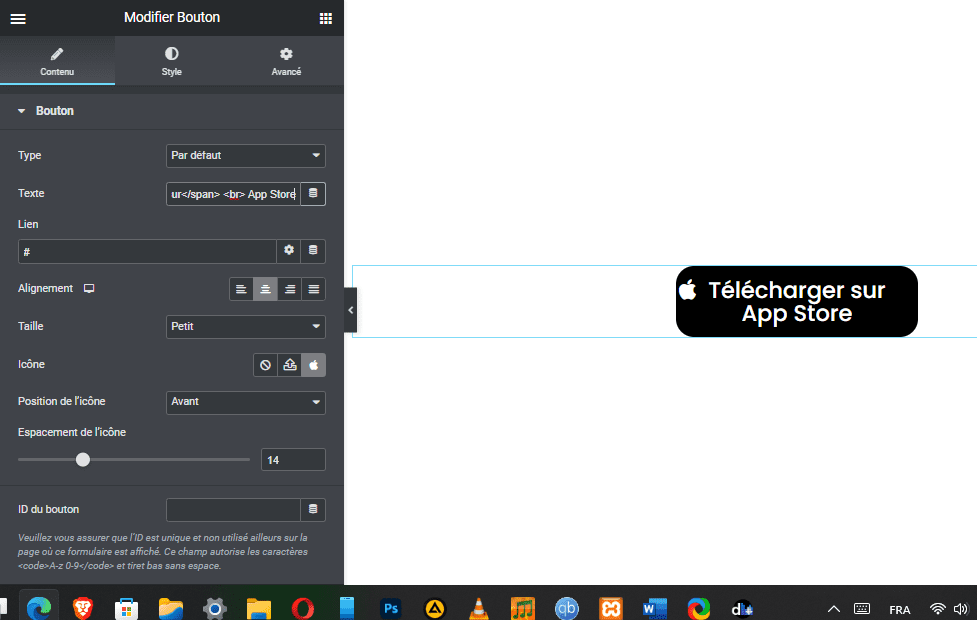
Changeons ensuite le texte TEXTE DE PREMIERE LIGNE en Télécharger sur et le texte de TEXTE DE DEUXIEME LIGNE en App Store

Maintenant nous avons besoin d’avoir plus de contrôle sur la première et la deuxième ligne
Pour le faire rendons nous sur l’onglet Avancé ensuite dans la section Custom CSS, copions et collons le code suivant :
selector .elementor-button-icon{
font-size: 62px;
}
selector .top-small-text{
font-size: 16px;
color: #ffffff;
}REMARQUE : Si vous n’avez pas cette section, vous devez vite passer à la version Pro.
Alors pour personnaliser assez votre bouton vous pourrez par exemple agrandir l’icone en modifiant la valeur de font-size de la section du code :
selector .elementor-button-icon{
font-size: 62px;
}
Lire également : Comment exporter et importer des modèles Elementor
Pour personnaliser la couleur de la première ligne il suffit de changer la valeur de color et si vous souhaitez modifier la valeur de la taille de la police vous devez modifier le font-size de la section du code suivant :
selector .top-small-text{
font-size: 16px;
color: #ffffff;
}
Et voila vous venez de créer un bouton multiligne avec icône. Vous pouvez le prévisualiser.

Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un bouton multiligne avec icône dans Elementor. Si vous avez des soucis sur comment y arriver, nous aimerions vous lire dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…
