Souhaitez créer des onglets avec effet au survol à partir des lignes avec Divi ?
Les onglets sont certainement utiles pour rendre les informations importantes disponibles dans une zone concise de votre site Web. Cela réduit la nécessité pour l’utilisateur de faire défiler le contenu d’une longue page. Le module d’onglets de Divi est facile à utiliser et idéal pour parcourir un contenu simple en un clic.
Mais dans ce tutoriel, nous allons vous montrer comment convertir des lignes Divi entières en onglets et qui apparaissent au survol.
Nous allons également vous montrer comment créer des onglets horizontaux et verticaux. Cela débloquera la puissance de Divi pour créer des mises en page complètes avec plusieurs modules pour chaque zone de contenu d’onglet.
Aucun plugin nécessaire !
Commençons.
Aperçu
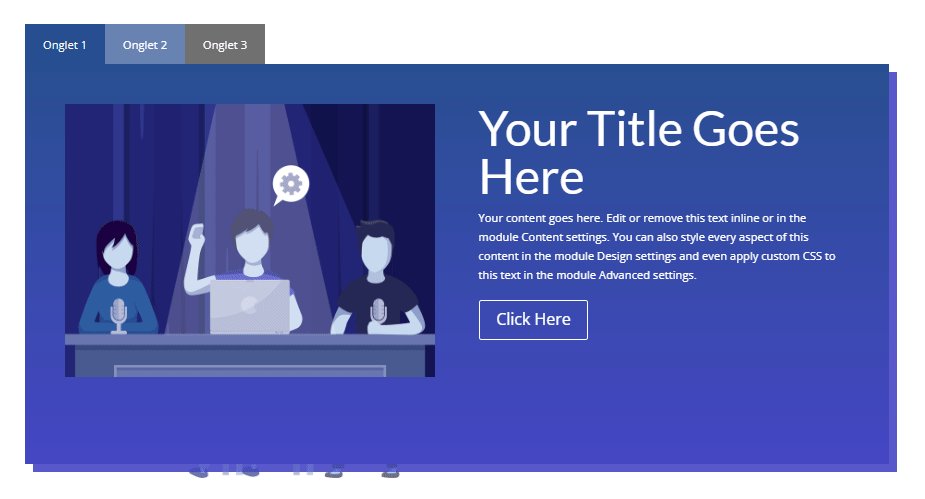
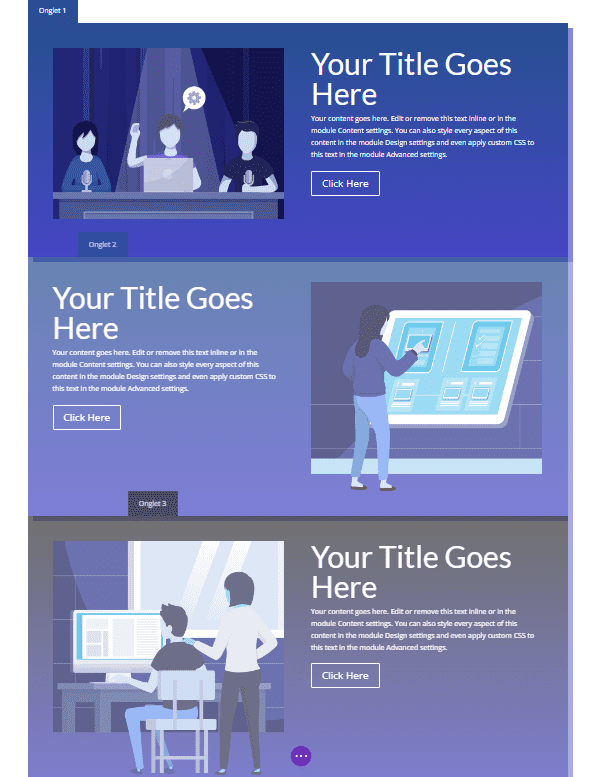
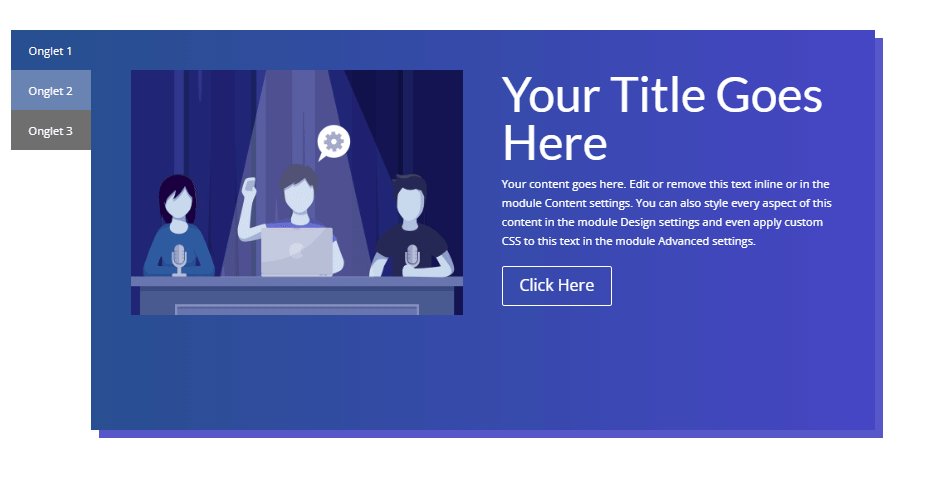
Voici un aperçu des onglets que nous allons créer ensemble dans ce tutoriel.


Télécharger DIVI Maintenant !!!
Créer une nouvelle page avec Divi Builder
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

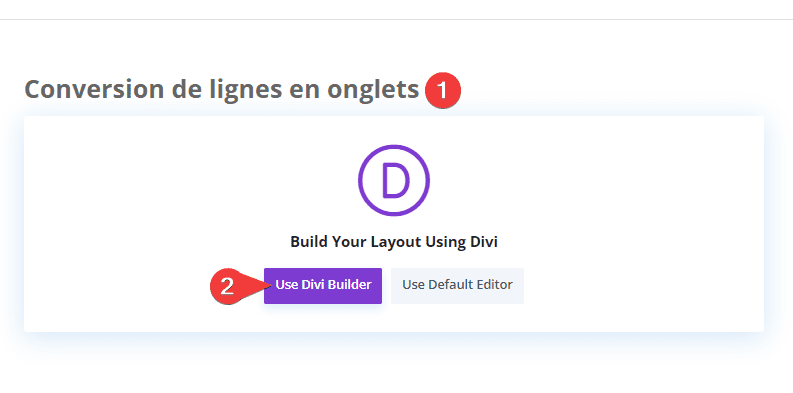
Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création d’onglets de survol horizontaux à l’aide de « Divi Rows »
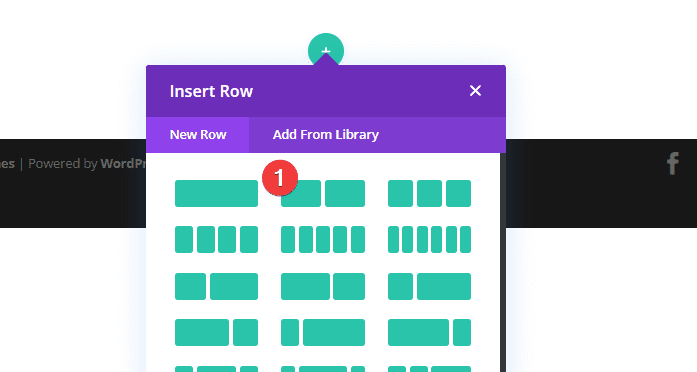
Dans la section par défaut présente, ajoutez une ligne à deux colonnes.

Arrière-plan de la ligne, remplissage et ombre de la boîte
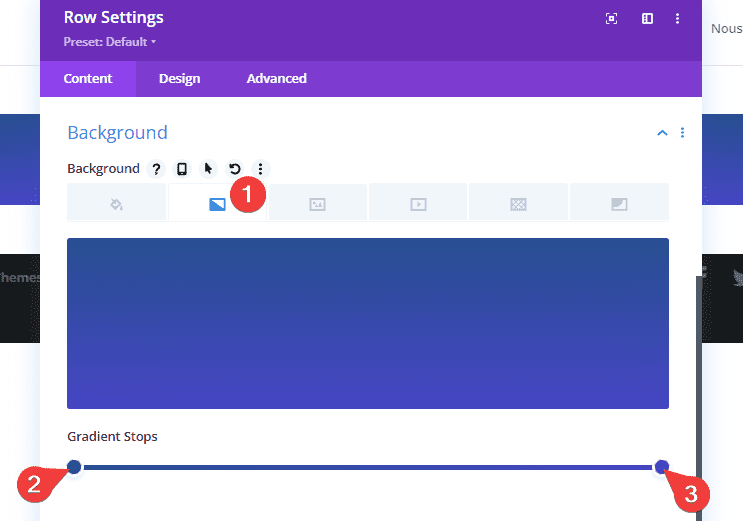
Avant d’ajouter nos modules, personnalisons d’abord un peu les paramètres de la ligne. Ouvrez les paramètres de ligne et mettez à jour les éléments suivants :
- Couleur du dégradé à gauche : #284f91
- Couleur du dégradé à droite : #4646c4

- Padding : 50px (Top et Bottom), 50px (Left et Right)

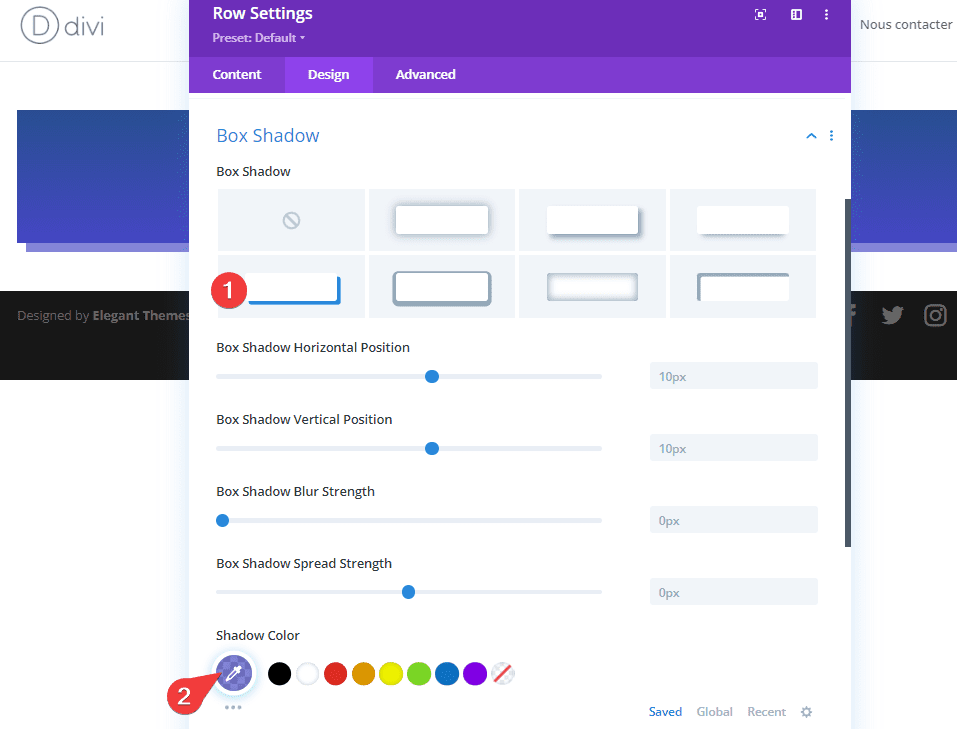
- Box Shadow : voir capture d’écran
- Box Shadow Color : rgba(70,70,196,0.66)

Ajouter du contenu à la ligne
Nous allons maintenant ajouter du contenu fictif à notre ligne. Dans la colonne 1, ajoutez une image de votre choix avec un module Image. Nous avons utilisé ici une image du pack de mise en page « Design Conference Layout Pack« .

Dans la colonne de droite, ajoutez un module Call To Action et mettez à jour les éléments suivants :
- Button Link URL : # (juste pour afficher le bouton pour l’instant)

- Use Background Color : NON

- Text Alignment : gauche
- Title Font : Lato
- Title Text Size : 60 px (ordinateur de bureau), 50 px (téléphone)

Création de l’onglet
Pour créer l’onglet réel que les utilisateurs survoleront pour révéler le contenu de cette ligne, nous devons créer un module Texte et le positionner en haut à droite avec du CSS personnalisé.
Allez-y et ajoutez un nouveau module de texte sous l’image dans la colonne 1 et mettez à jour ce qui suit :
- Body : « Onglet 1 »

- Background : #284f91 (cela doit correspondre à la couleur du dégradé de gauche de la ligne)
- Text Alignment : centré
- Text Color : #ffffff
- Width : 100 px
- Height : 50 px
- Margin : -100px (Top), -50px (Left)
- Padding : 14px (Top)

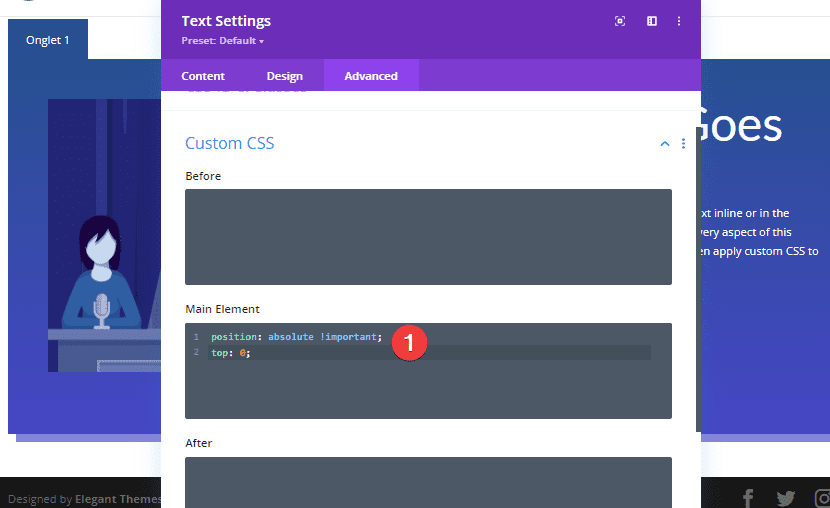
Enfin, ajoutez le css personnalisé suivant à l’élément principal pour lui donner une position absolue en haut de la ligne.
position: absolute !important;
top: 0;
Hauteur et espacement des sections
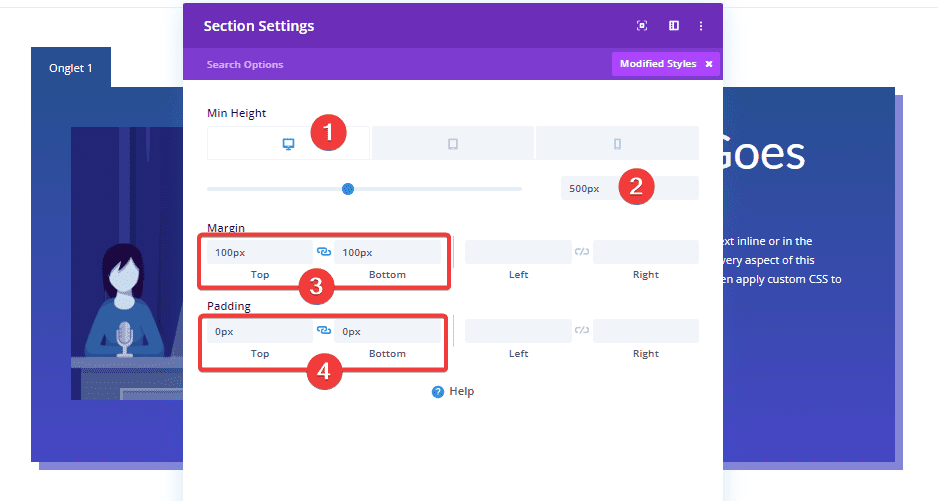
Pour l’instant, ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Min Height : 500 px (Desktop), 900 px (Tablet), 750 px (Phone)
- Margin : 100 px (Top et Bottom)
- Padding : 0 px (Top et Bottom)

Création de la deuxième ligne
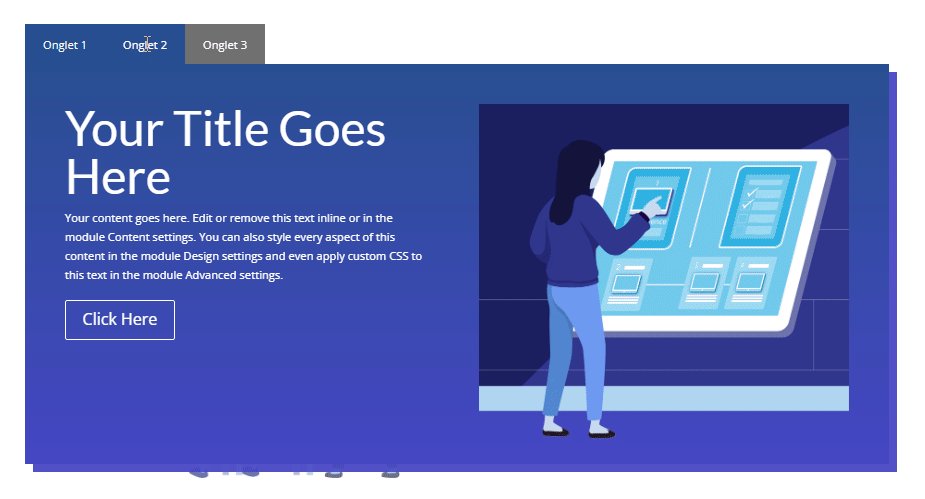
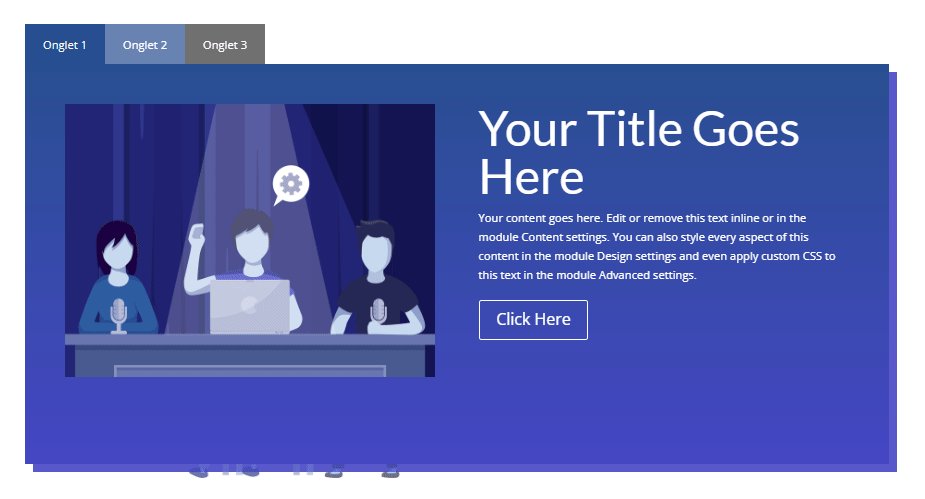
Pour créer la deuxième ligne, dupliquez la ligne que vous avez créée précédemment. Déplacez le module de texte dans la colonne 1 et l’image dans la colonne 2. Mettez ensuite à jour l’image avec une nouvelle. Cela vous aidera à avoir une idée de ce à quoi ressemble un contenu différent sur chaque onglet.

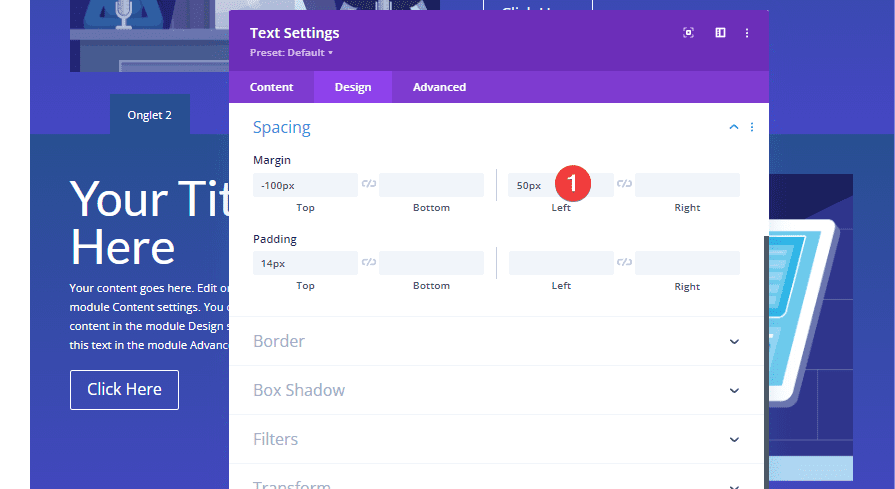
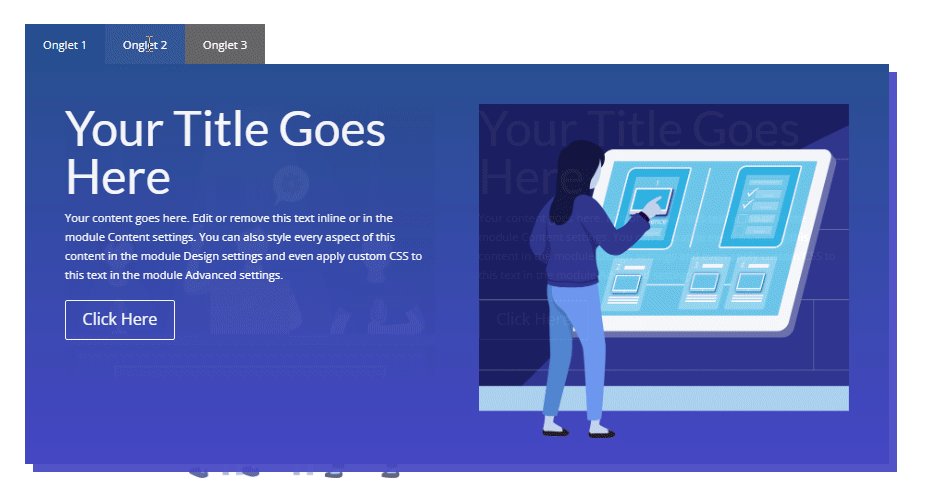
Ouvrez ensuite les paramètres du module Texte utilisé pour créer l’onglet dans la colonne 1 et déplacez l’onglet vers la droite afin que lorsque cette ligne chevauche la ligne du dessus, vous puissiez voir l’onglet directement à droite de l’onglet de la première ligne.
- Margin : 50px (Left)

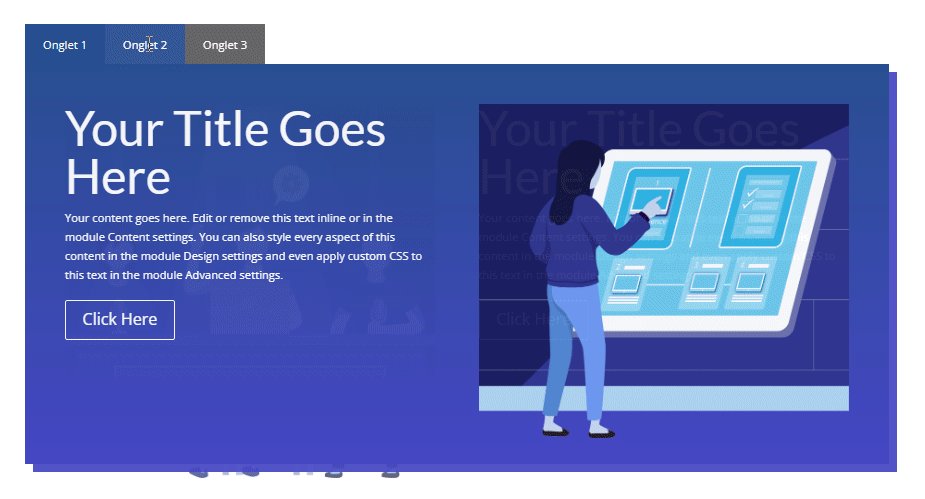
Ajout d’un effet de survol
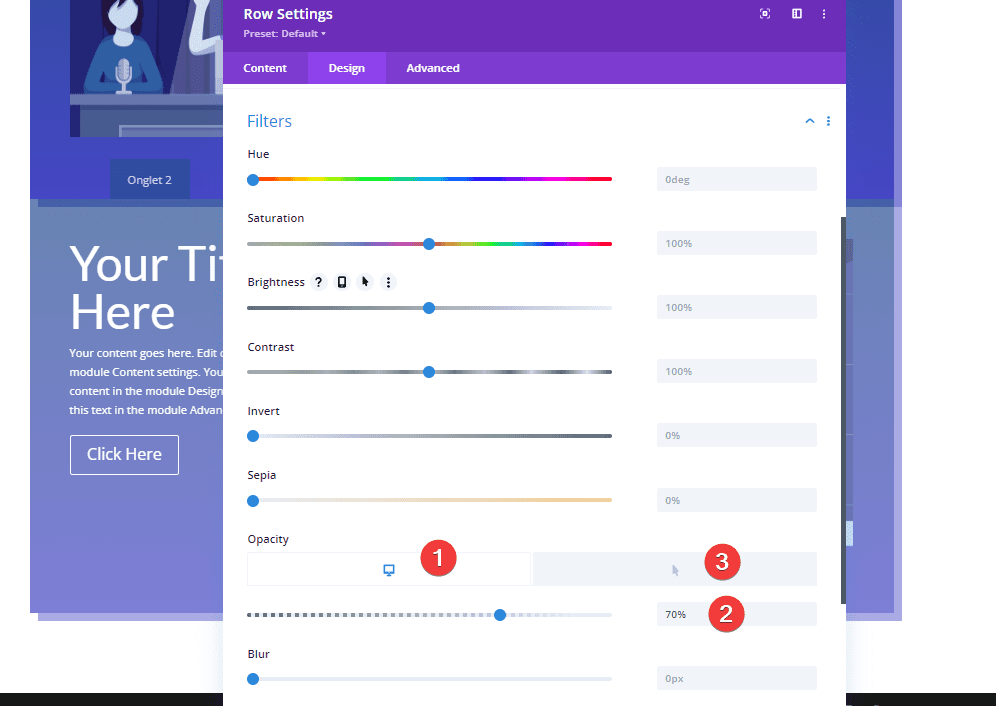
Ouvrez les paramètres de ligne et ajoutez le filtre suivant :
- Opacité : 70 % (par défaut), 100 % (survol)

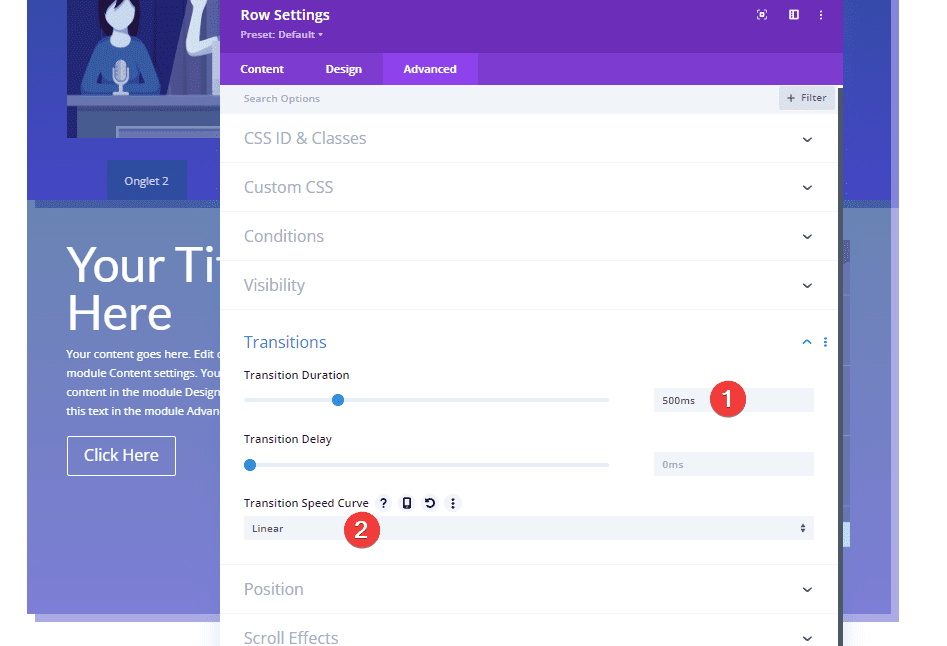
Ajoutez ensuite une durée de transition et une courbe de vitesse pour l’effet de survol du filtre d’opacité.
- Durée de transition : 500 ms
- Courbe de vitesse de transition : Linéaire

Création du troisième onglet
Nous pouvons maintenant ajouter notre dernier onglet. Pour ce faire, dupliquez la deuxième ligne que vous venez de créer. Déplacez ensuite le module de texte dans la colonne 1 et l’image dans la colonne 2. Et mettez à jour le module d’image avec une nouvelle image.

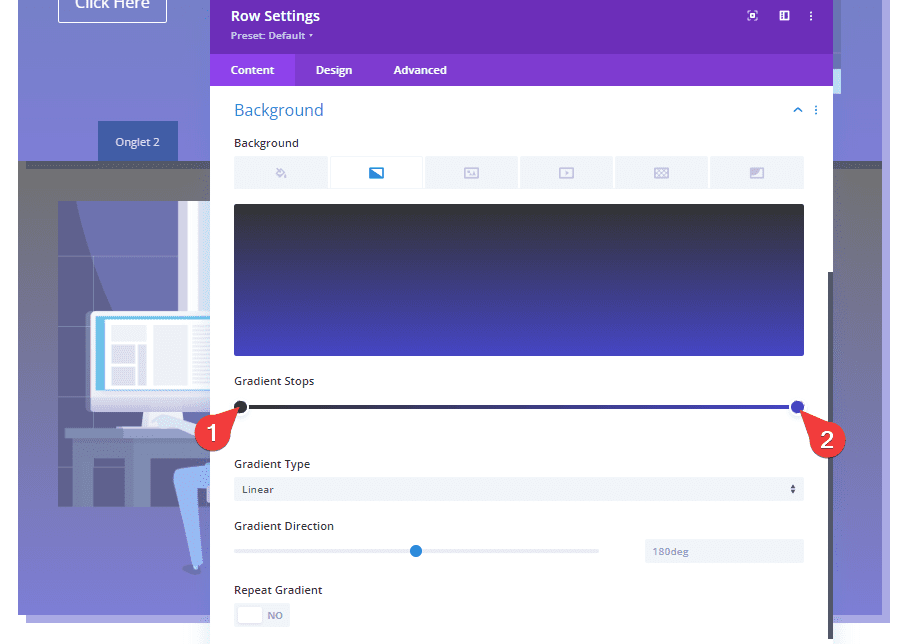
Mettez à jour les paramètres de ligne avec un nouveau dégradé d’arrière-plan.
- Couleur du dégradé de fond à gauche : #333333
- Couleur du dégradé de fond à droite : #4646c4

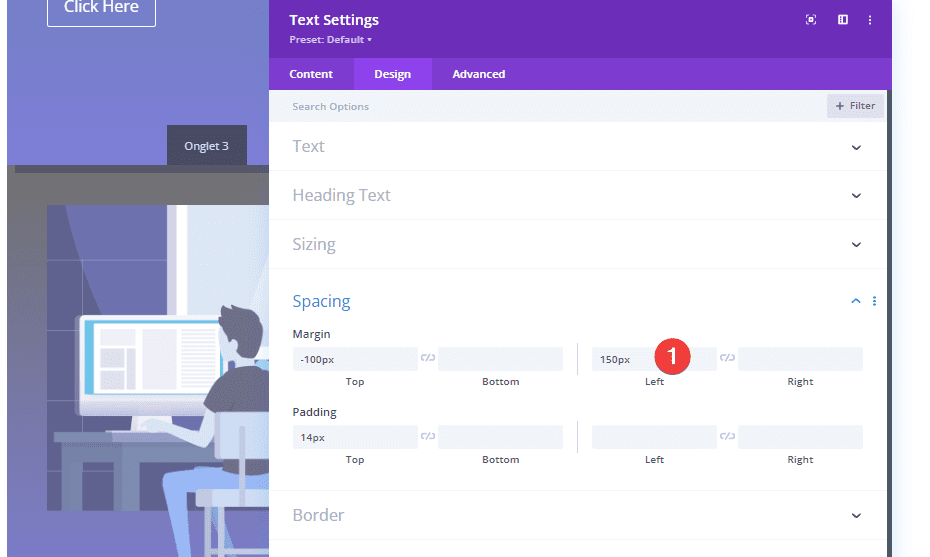
Ouvrez ensuite le paramètre du module Texte utilisé pour créer l’onglet dans la colonne 1 et mettez à jour la couleur et la marge.
- Background : #333333
- Margin : 150px (Left)

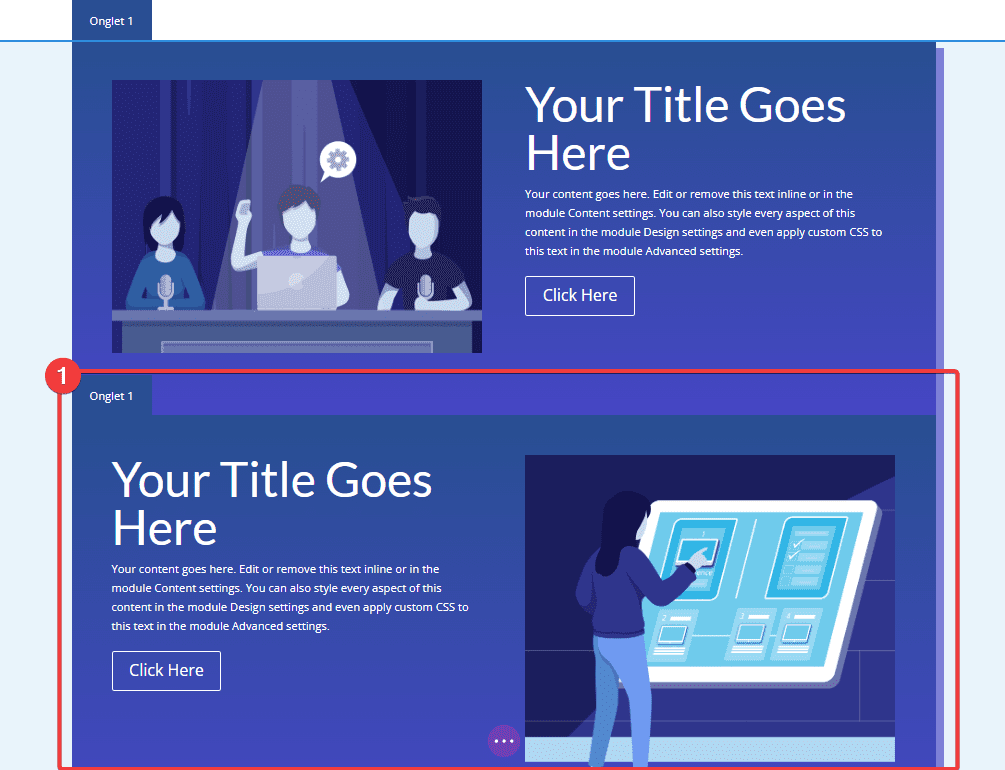
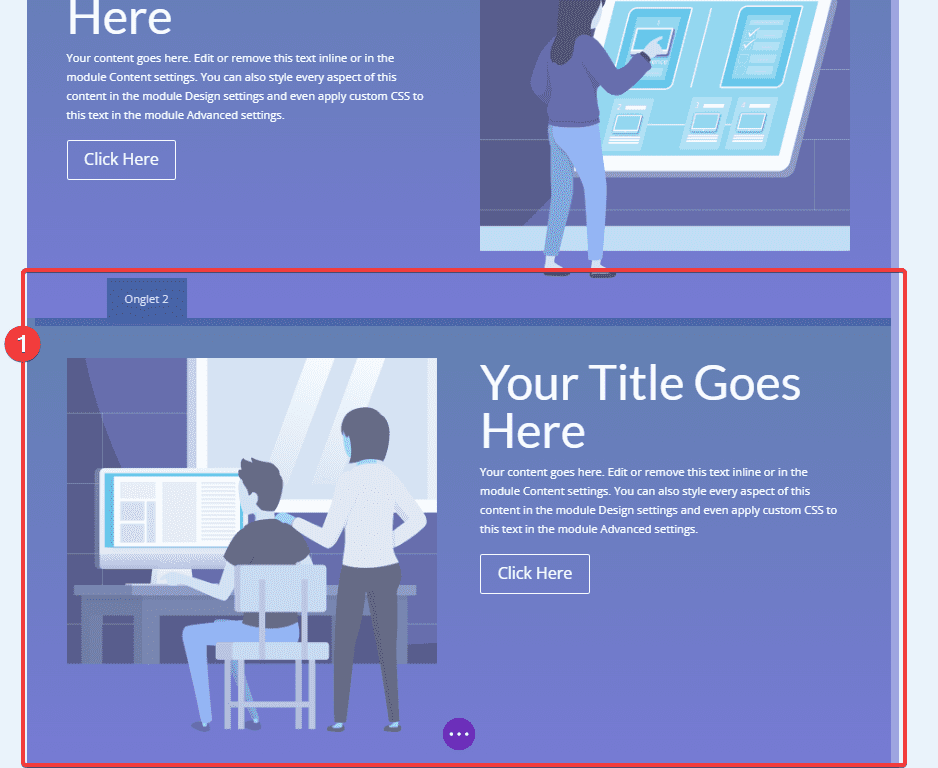
Voici à quoi votre page devrait ressembler avant que nous positionnions nos lignes pour qu’elles se chevauchent.

Chevauchement des lignes avec un positionnement absolu
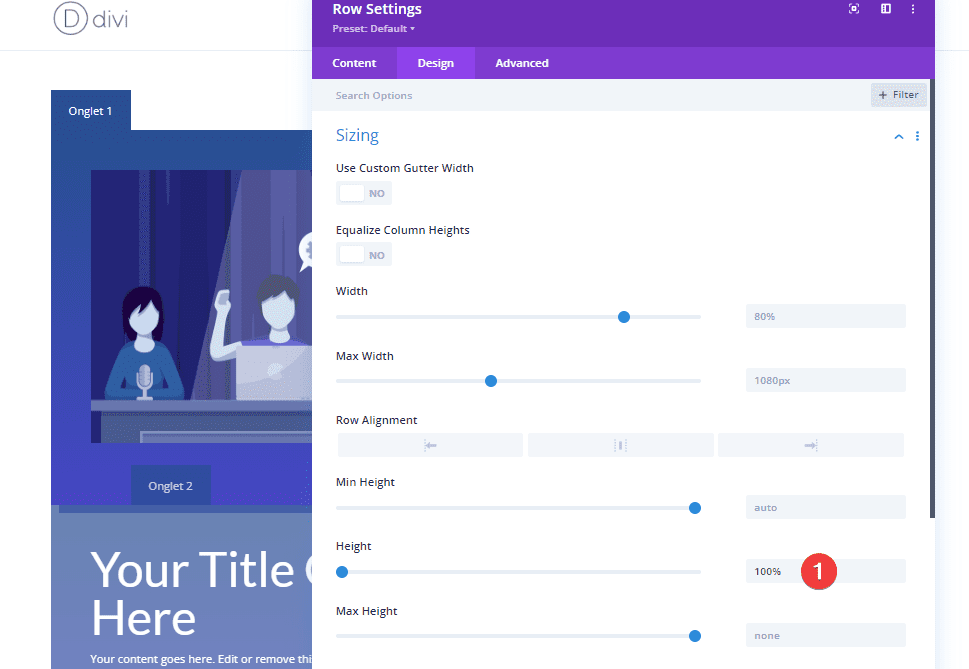
Pour chevaucher nos lignes, nous devons utiliser le positionnement absolu. Tout d’abord, mettez à jour la hauteur des trois lignes à 100 %.
- Hauteur : 100 %

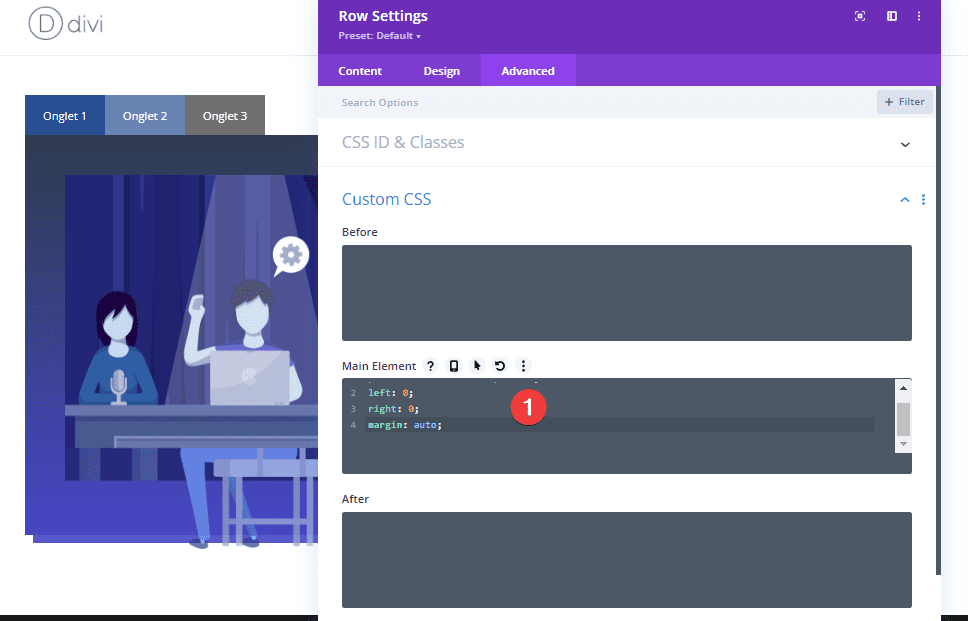
Ajoutez ensuite le CSS personnalisé suivant à l’élément principal de toutes les trois lignes :
position: absolute !important;
left: 0;
right: 0;
margin: auto;
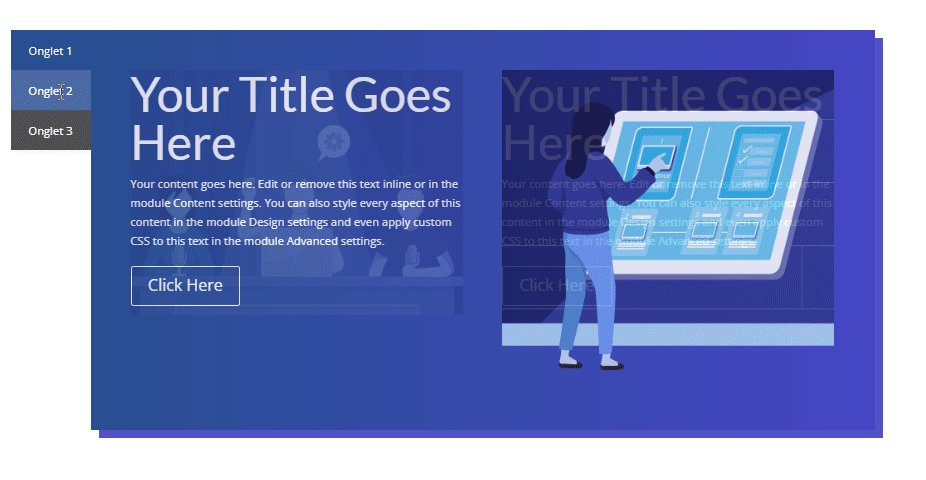
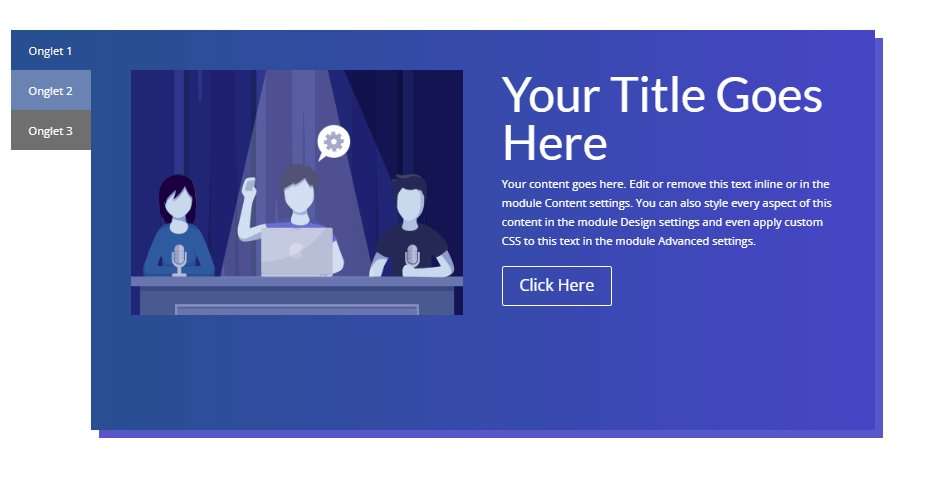
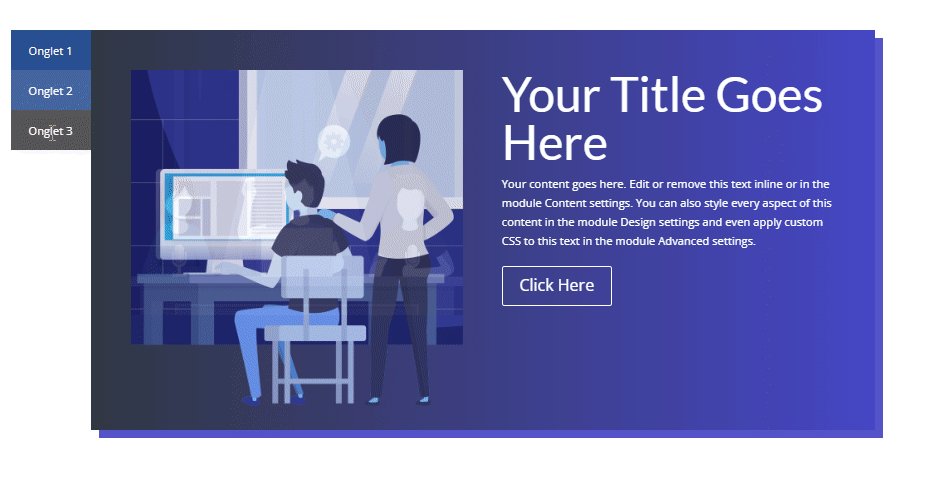
Voici à quoi ressemblent nos onglets pour le moment.

Modification de l’ordre des lignes au survol avec l’index Z
En ce moment, vous avez peut-être remarqué que la troisième ligne/onglet est au premier plan. Nous devons donc réorganiser les lignes à l’aide de Z Index afin que le premier onglet s’affiche en premier jusqu’à ce que vous survoliez un autre onglet.
Lire aussi : Comment créer des superpositions d’images personnalisées dans Divi
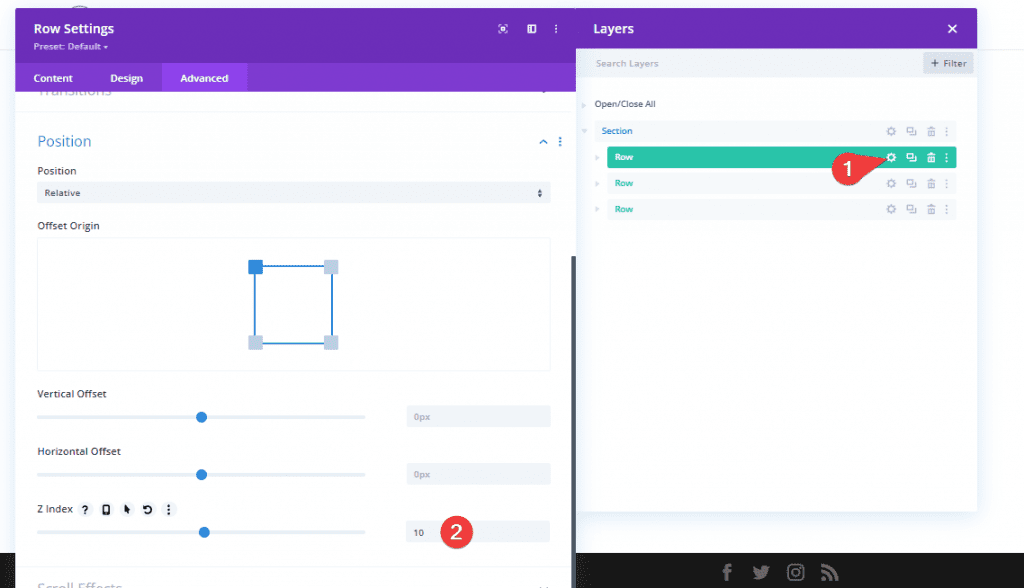
Pour ce faire, ouvrez les paramètres de la première ligne et mettez à jour l’index z comme suit :
Indice Z : 10

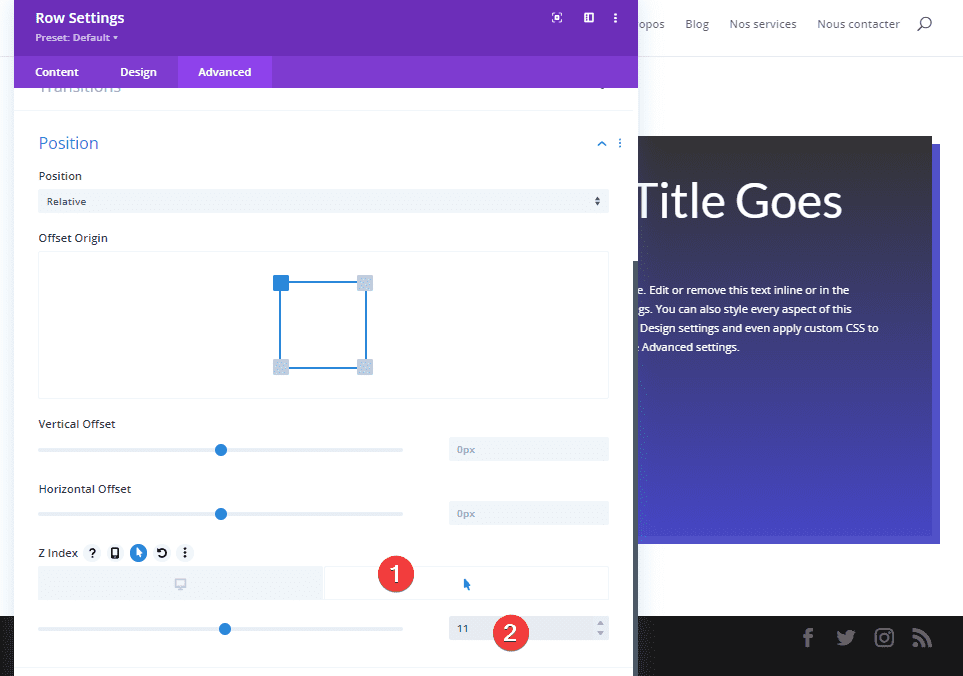
Mettez ensuite l’index Z des deux autres lignes au survol.
Index Z : 11 (Hover)

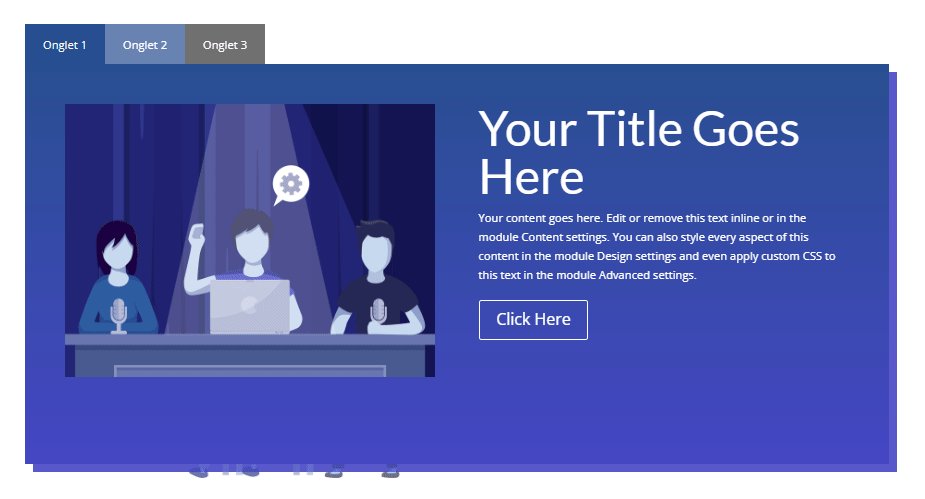
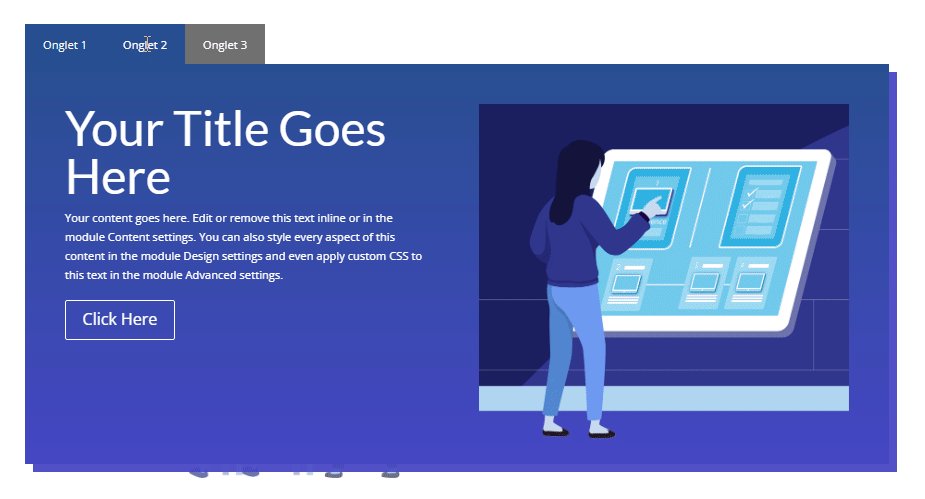
C’est fait ! Voyons le résultat final.
Résultat final

Télécharger DIVI Maintenant !!!
Création d’onglets verticaux
Si vous souhaitez ajouter des onglets verticaux aux lignes, voici ce qu’il faut faire.
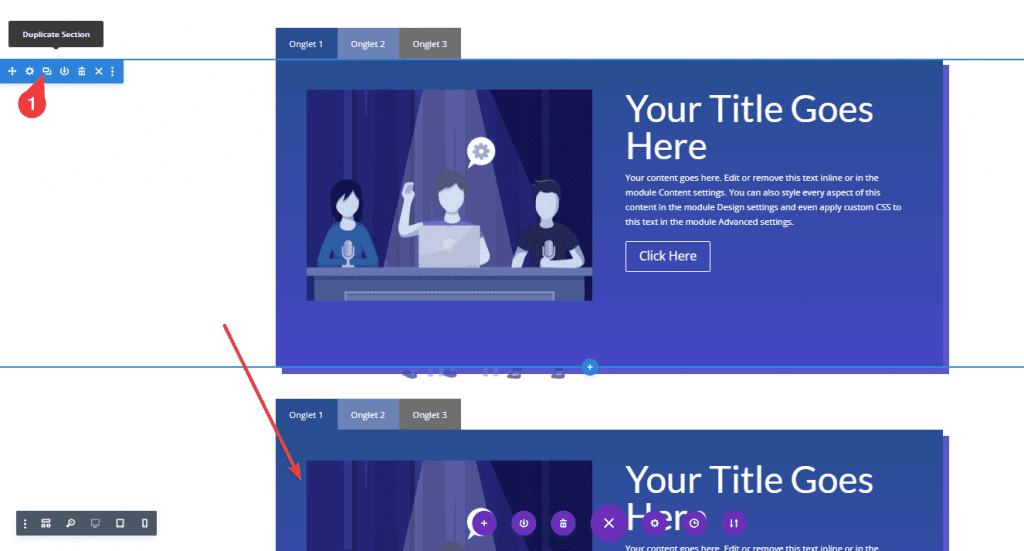
Allez-y et dupliquez la section contenant les onglets de survol que nous venons de créer afin que vous ayez un nouveau design avec lequel travailler.

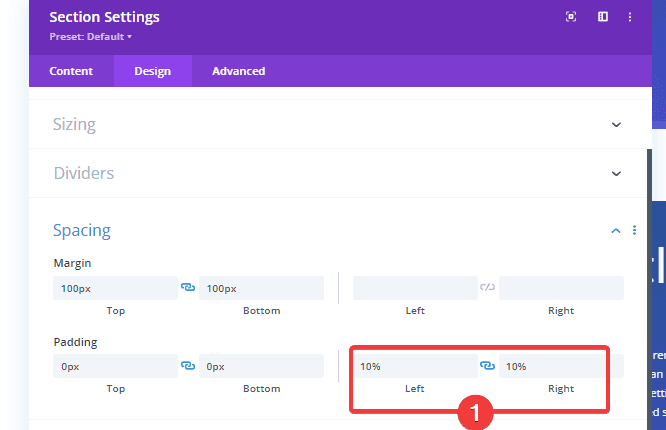
Ouvrez ensuite les paramètres de la section et mettez à jour les éléments suivants :
- Padding : 10 % (Left et Right)

Mettez à jour les paramètres suivants pour toutes les trois lignes de la section dupliquée avec ce qui suit :
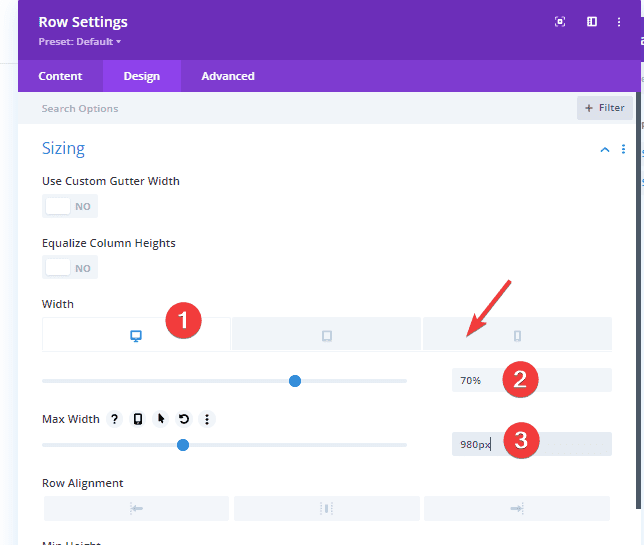
- Width : 70 % (Desktop), 70 % (Tablet), 80 % (Phone)
- Max Width : 980 px

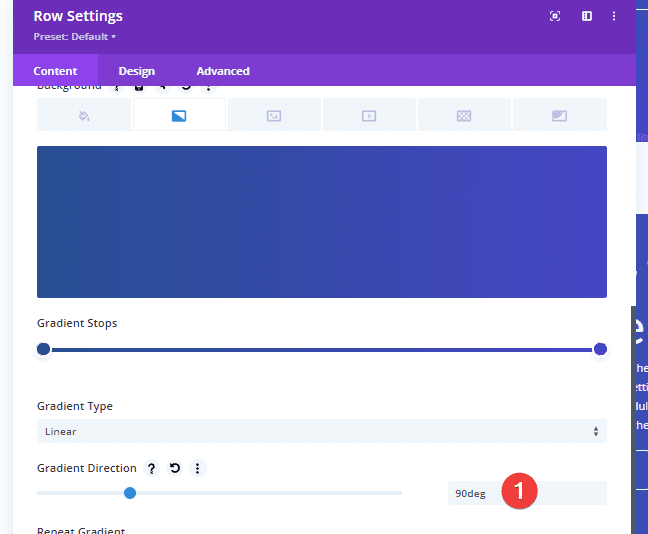
Ensuite, mettez à jour la direction du dégradé à 90 degrés pour les trois lignes.
- Gradient Direction : 90 degrés

Il est maintenant temps de positionner nos onglets de module Texte à gauche de nos lignes pour obtenir les onglets verticaux souhaités.
Découvrez aussi : Comment créer un menu de roue tournante au survol dans Divi
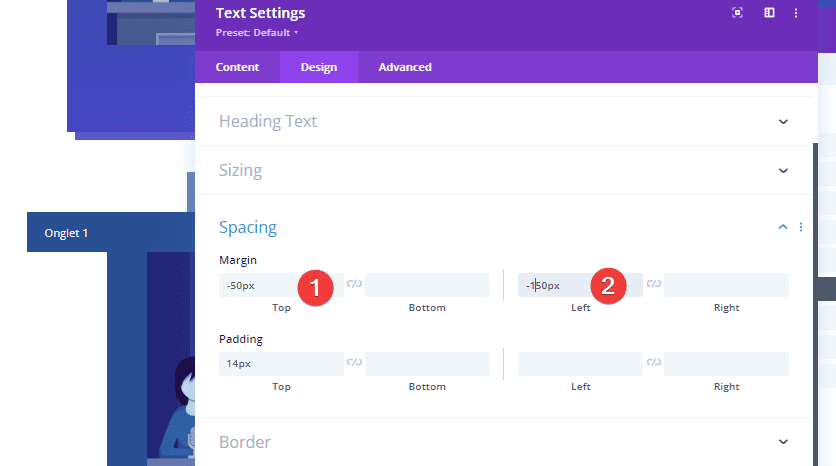
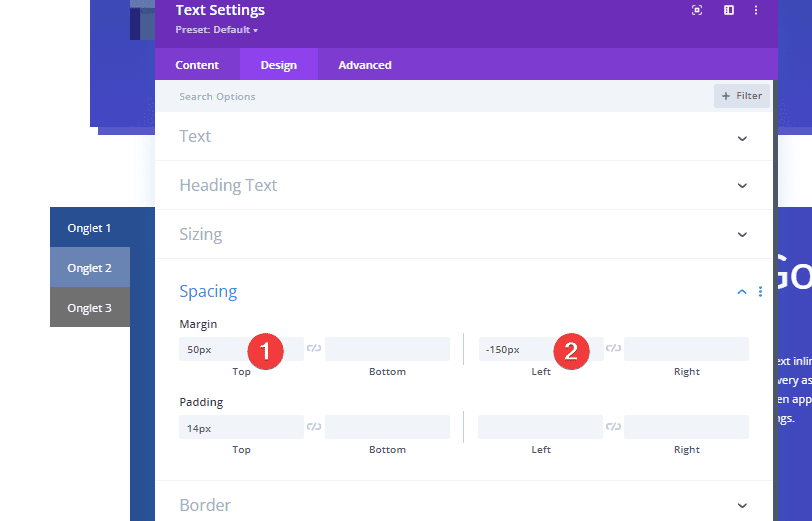
Ouvrez le paramètre d’onglet du module de texte dans la première ligne et mettez à jour les éléments suivants :
- Margin (Desktop) : -50px (Top), -150px (Left)

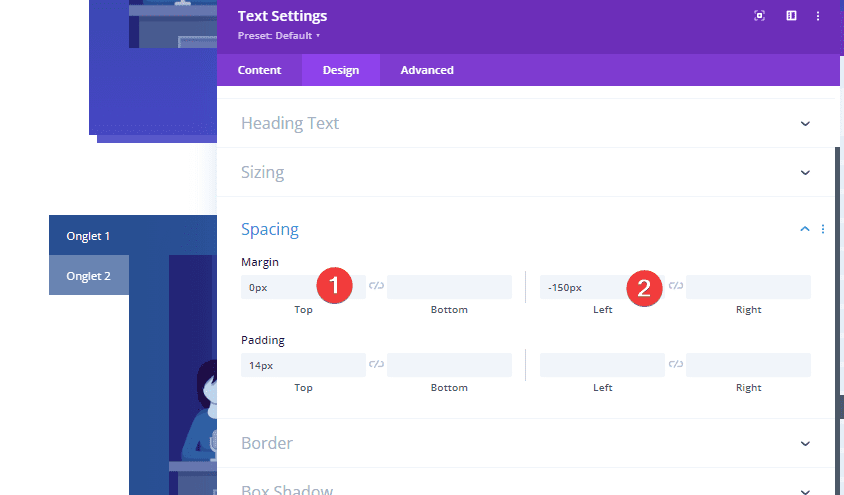
Ensuite, ouvrez les paramètres de l’onglet du module Texte de la 2ème ligne de la section et mettez à jour les éléments suivants :
- Marge (Desktop) : 0 px (Top), -150 px (Left)

Et pour le dernier onglet de la troisième ligne, mettez à jour les éléments suivants :
- Marge (bureau) : 50 px en haut, -150 px à gauche

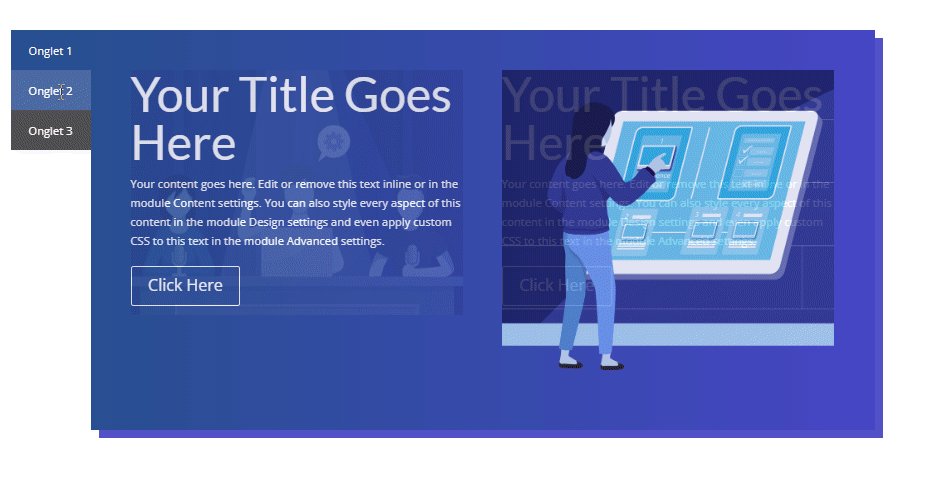
Résultat final
Voyons maintenant le résultat final.

Télécharger DIVI Maintenant !!!
Conclusion
Avec un peu de créativité et la puissance de Divi, vous pouvez créer des onglets personnalisés assez sympas à l’aide de lignes Divi. Il y a quelques limitations à ce que vous pouvez afficher.
Par exemple, avec cette configuration, toutes les rangées doivent avoir la même hauteur que la section. Mais, pour ne pas avoir besoin d’utiliser un plugin, ceci est une excellente solution.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…