Souhaitez-vous créer un menu Divi original sous forme de roue tournante au survol ?
La création d’une roue de menu tournante au survol est une façon amusante de présenter des liens utiles sur votre site Web. Ce serait un excellent moyen de fournir plusieurs appels à l’action dans un en-tête pour diriger les utilisateurs là où ils doivent aller. Et ce serait aussi un menu de sous-catégorie sympa pour votre blog.
Dans ce tutoriel, nous allons vous montrer comment créer une roue de menu tournante au survol dans Divi. Cela peut être fait en utilisant une combinaison d’options Divi intégrées et quelques extraits de css personnalisés.
Aperçu
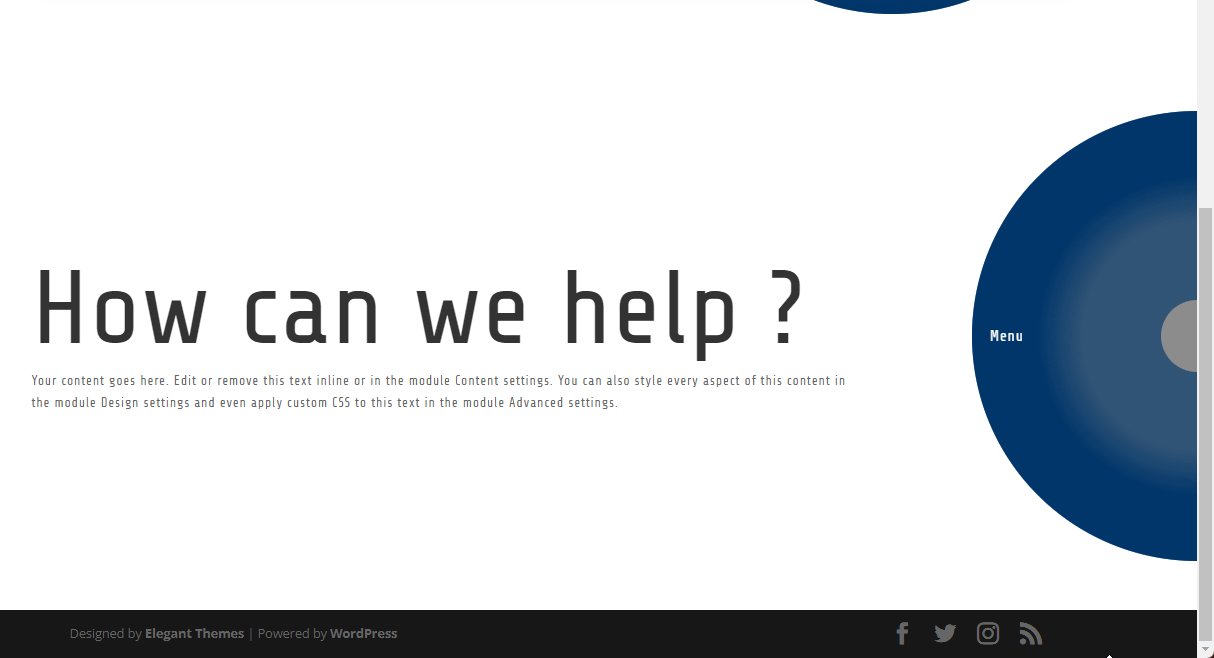
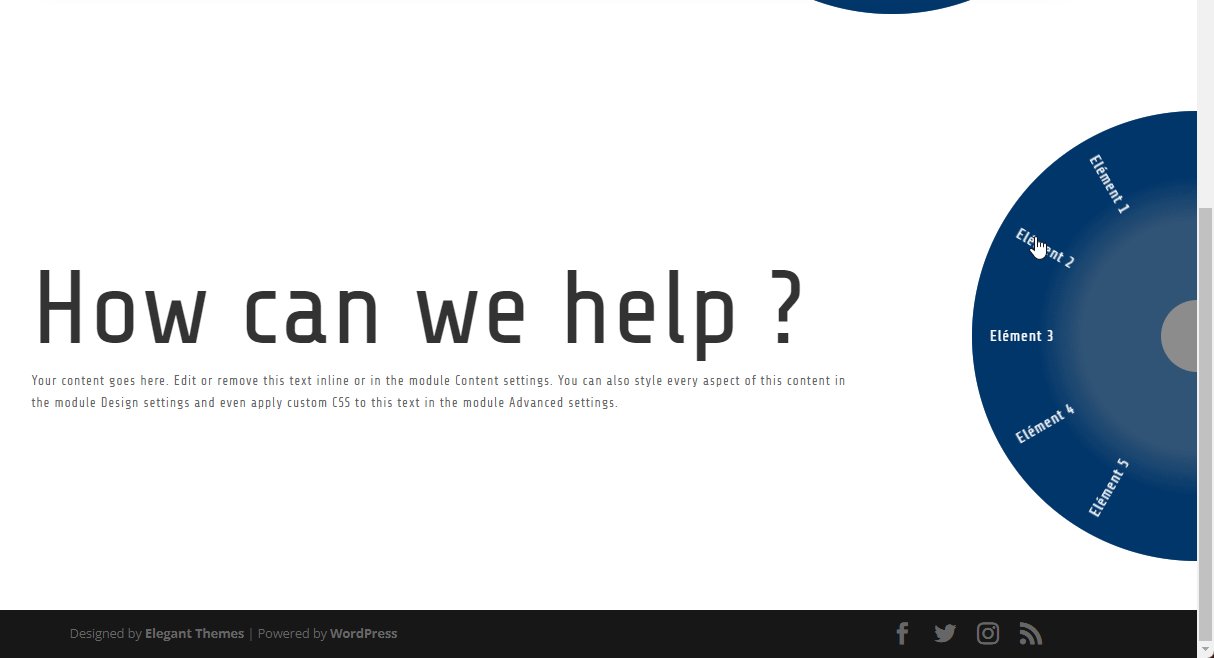
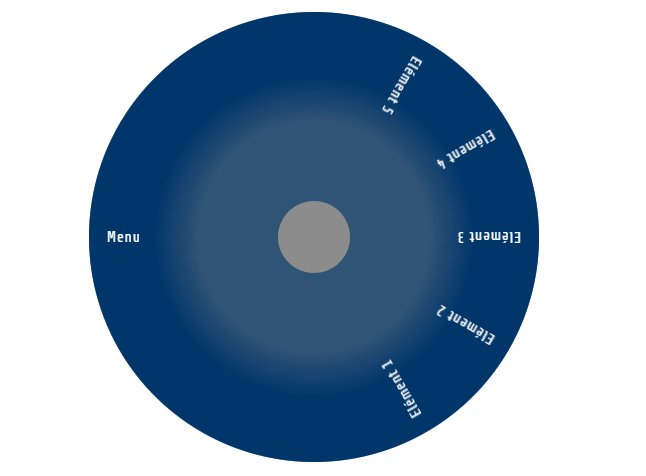
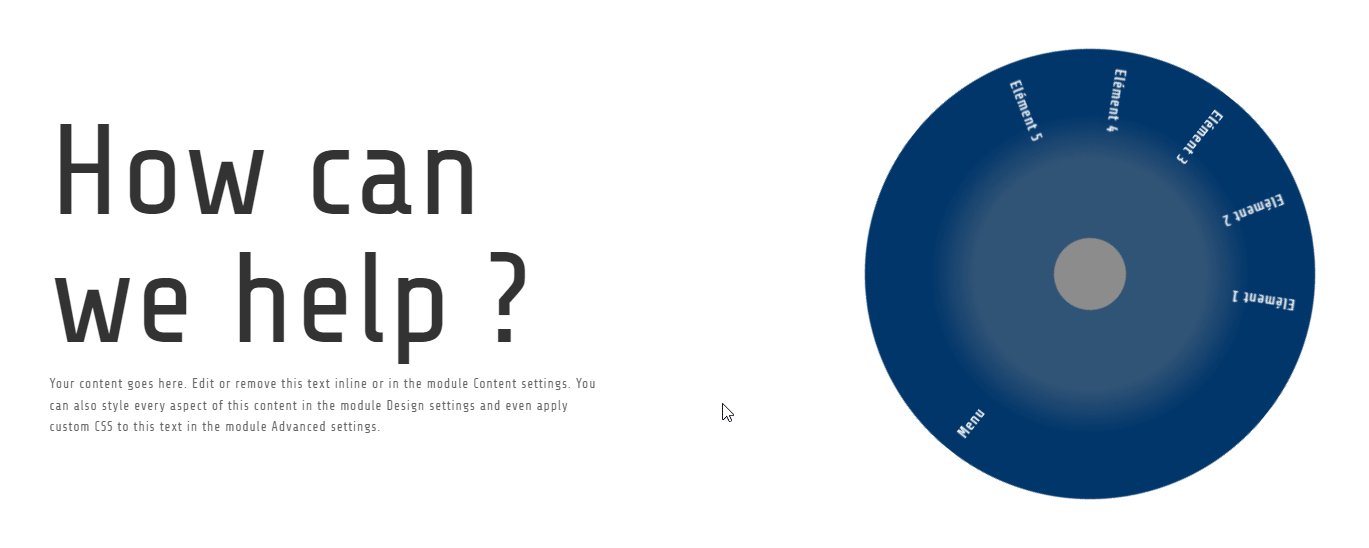
Avant d’entrer dans ce tutoriel, examinons le résultat que nous souhaitons obtenir.

Télécharger DIVI Maintenant !!!
Créer une nouvelle page avec Divi Builder
Pour commencer, vous aurez besoin des éléments suivants :
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

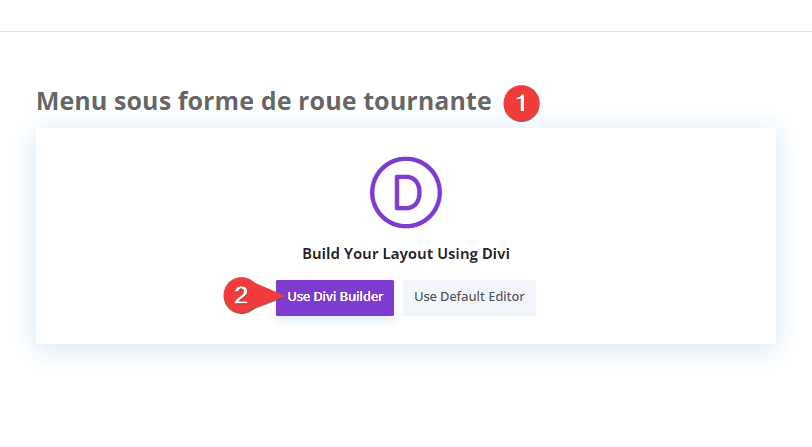
Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Conception de la roue de menu tournante dans Divi
Créer la section et la ligne 1
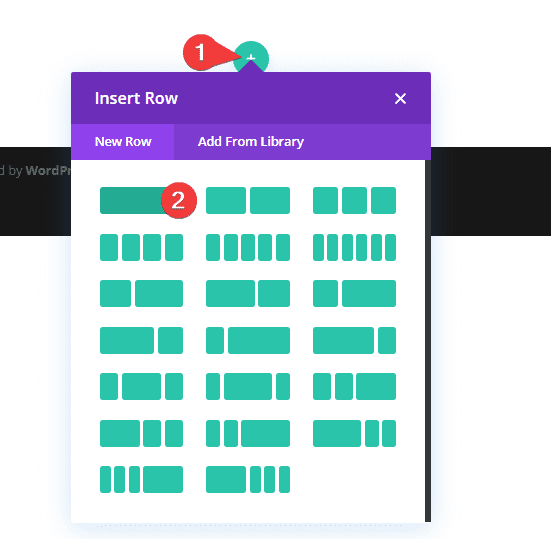
Dans la section présente par défaut, ajoutez une ligne avec la structure de colonne suivante.

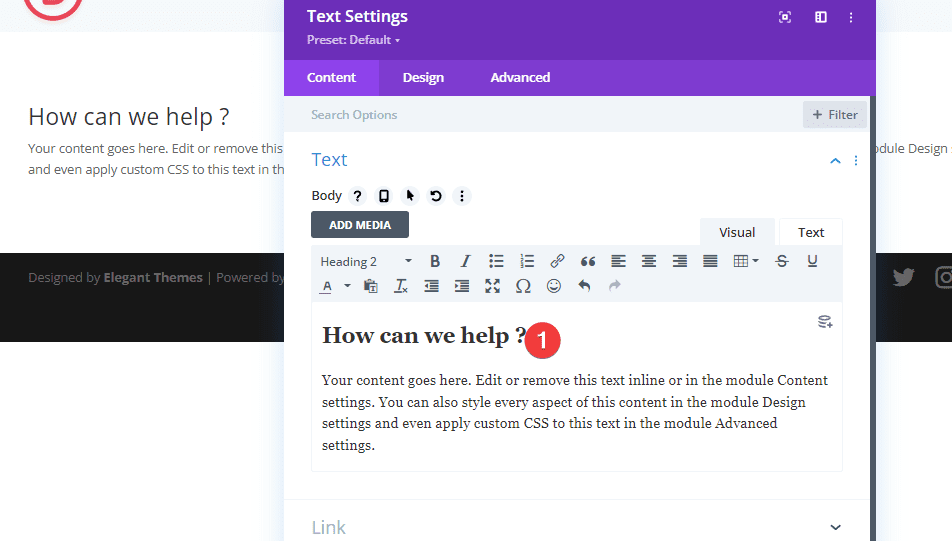
Ajoutez ensuite un module de texte à la ligne avec le contenu suivant.

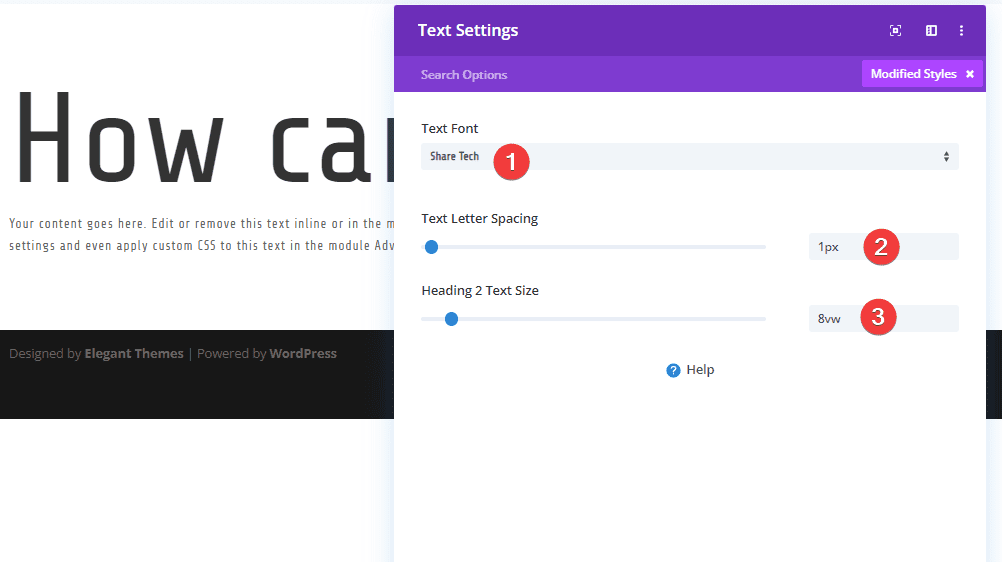
Ensuite, mettez à jour le design du texte comme suit :
- Text Font : Share Tech
- Text Letter Spacing : 1px
- Heading 2 Text Size : 8vw

Ajouter la ligne 2 pour construire la roue
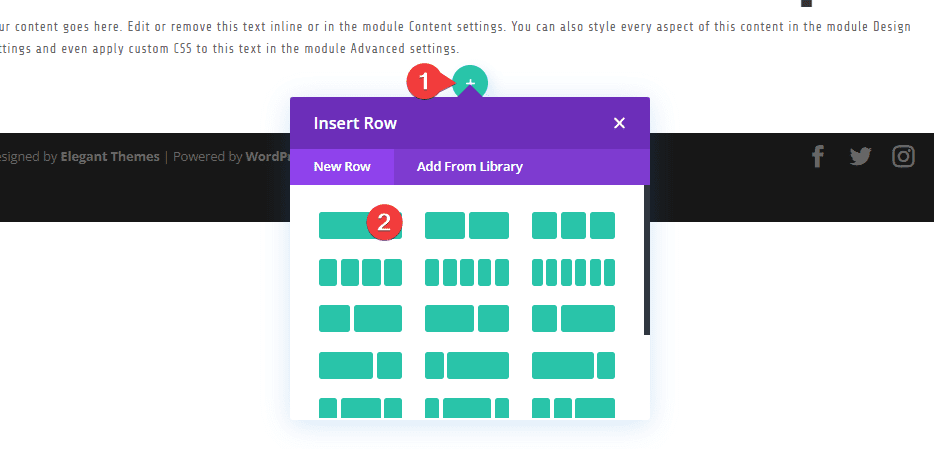
Ensuite, nous devons ajouter une nouvelle ligne à une colonne sous la ligne 1.

Avant de commencer à ajouter nos modules Texte pour nos liens, nous devons concevoir notre ligne comme une roue. Il y aura un bon nombre d’optimisations nécessaires à la rangée pour faire notre conception de roue.
Lire aussi : Comment révéler du contenu au survol du séparateur de section dans Divi
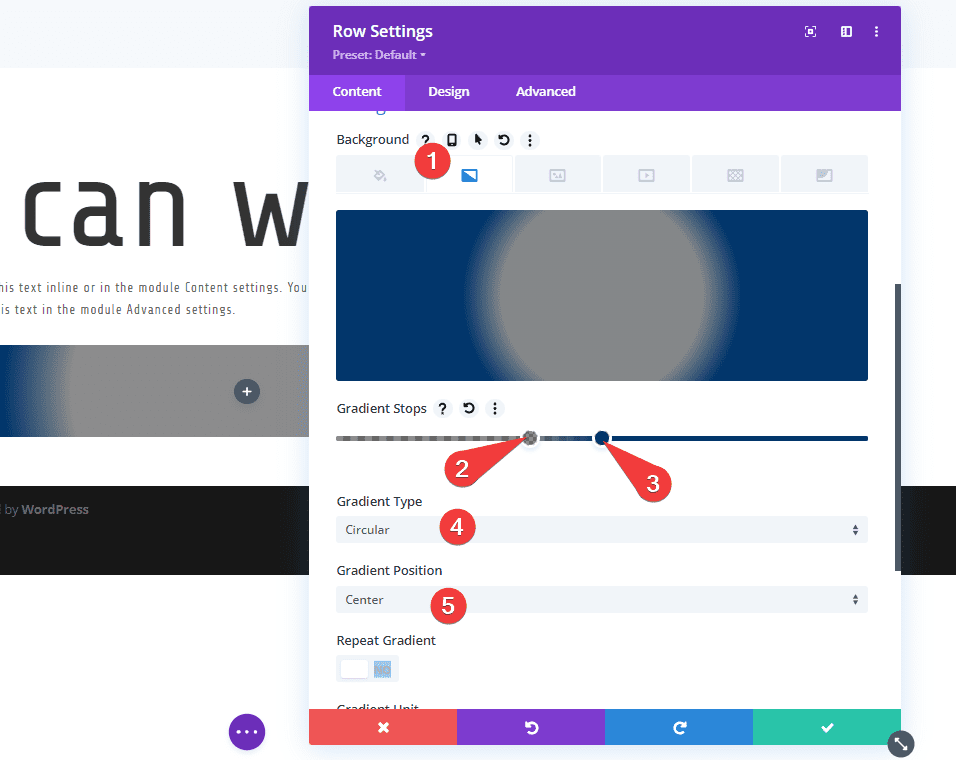
Pour commencer, ouvrez les paramètres de la ligne 2 et mettez à jour les éléments suivants :
- Background Color : #02366b
- Couleur du dégradé d’arrière-plan à gauche : rgba(0,0,0,0.45)
- Couleur du dégradé d’ arrière-plan à droite : #02366b
- Gradient Type : Circular
- Radial Direction : Center
- Position de départ : 36 %
- Position de fin : 0 %

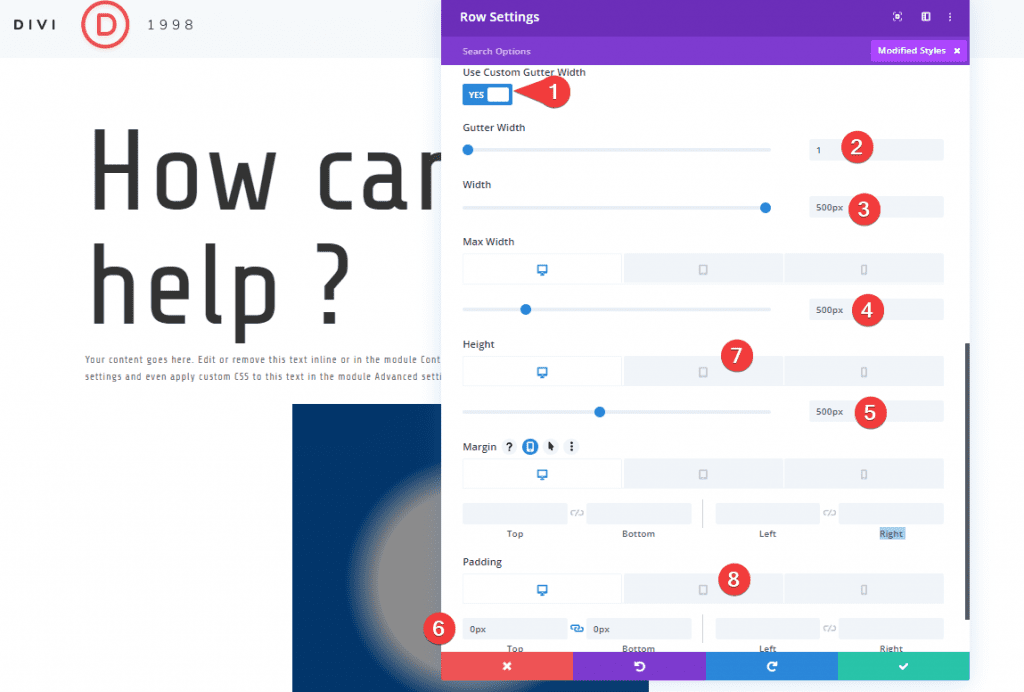
- Use Custom Gutter Width : YES
- Gutter Width : 1
- Width : 500 px
- Max Width : 500 px (Desktop), auto (Tablet et Phone)
- Height : 500 px (Desktop), auto (Tablet et Phone)
- Padding (Desktop) : 0 px (Top et Bottom)
- Padding (Tablet et Phone) : 20px (Top, Bottom et Left)
- Margin (Phone) : -10% (Right)

Nous devons définir à la fois la hauteur et la largeur de la ligne sur 500 pixels afin qu’il s’agisse d’un carré parfait. Cela nous permettra de lui donner une forme circulaire parfaite en utilisant l’option coins arrondis (rayon de bordure) de Divi.
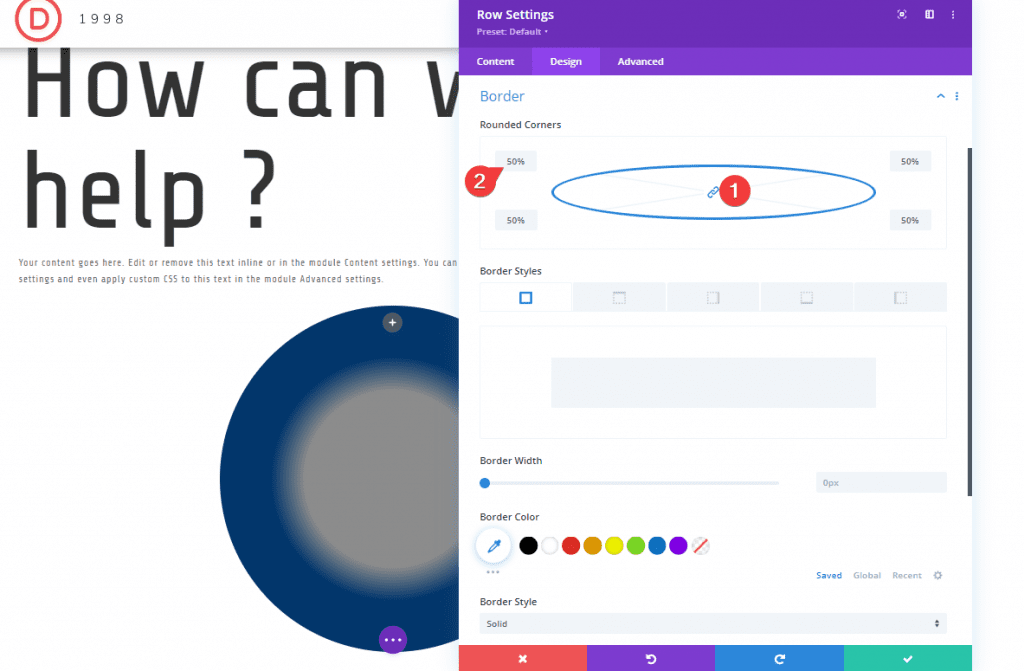
- Rounded Corners : 50 %

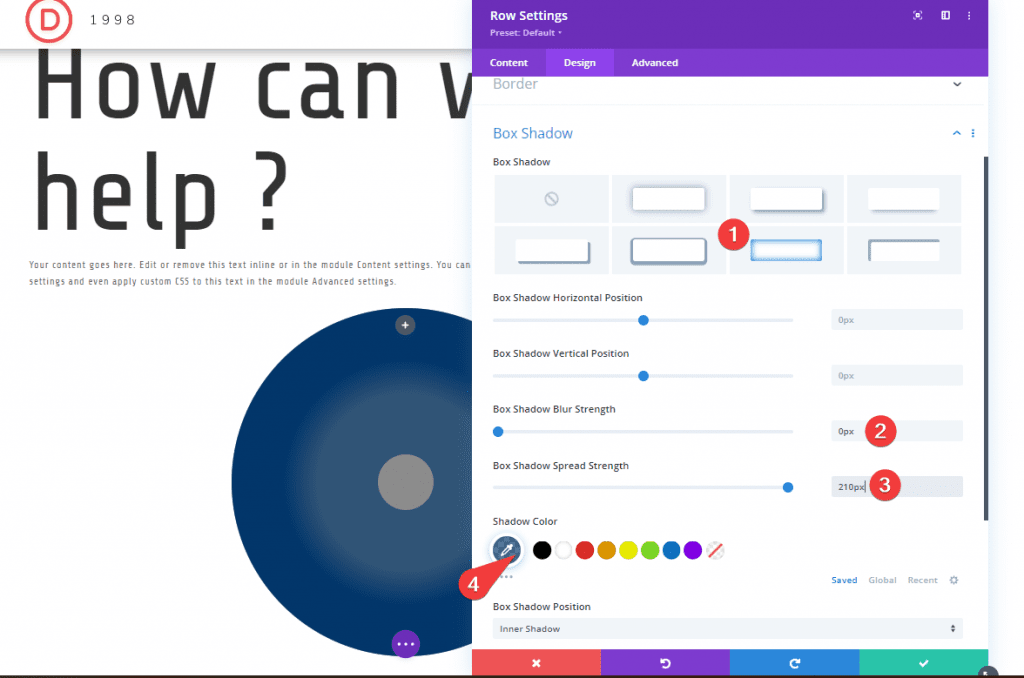
Ensuite, nous pouvons ajouter un autre niveau de conception de cercle en utilisant une ombre de boîte comme suit :
- Box Shadow Blur Strength : 0px
- Box Shadow Spread Strength : 210px
- Shadow Color : rgba(2,54,107,0.66)

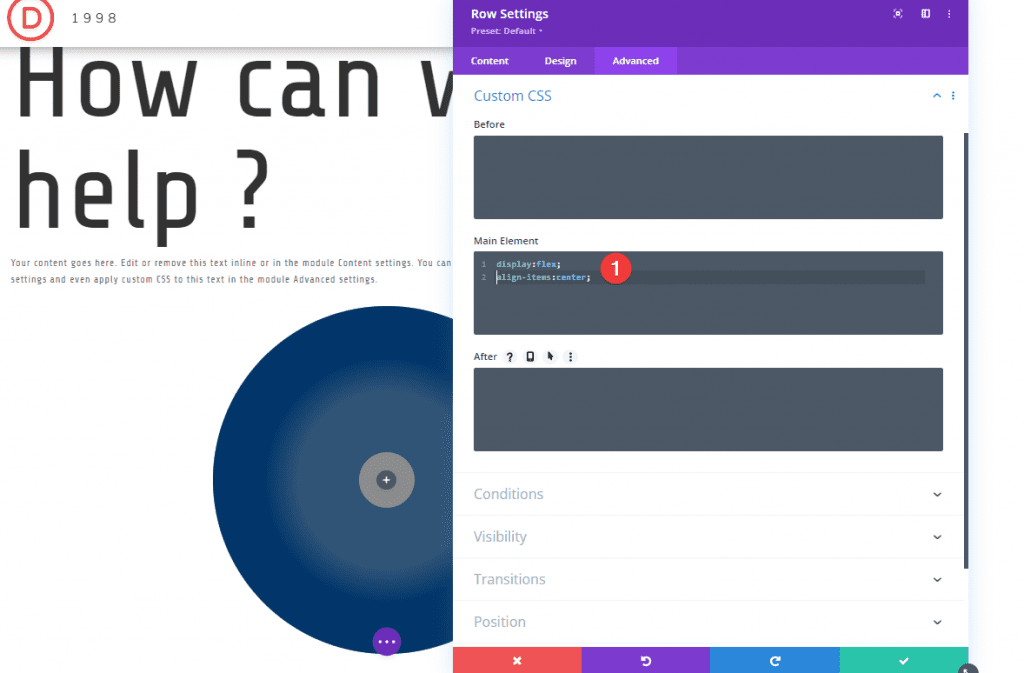
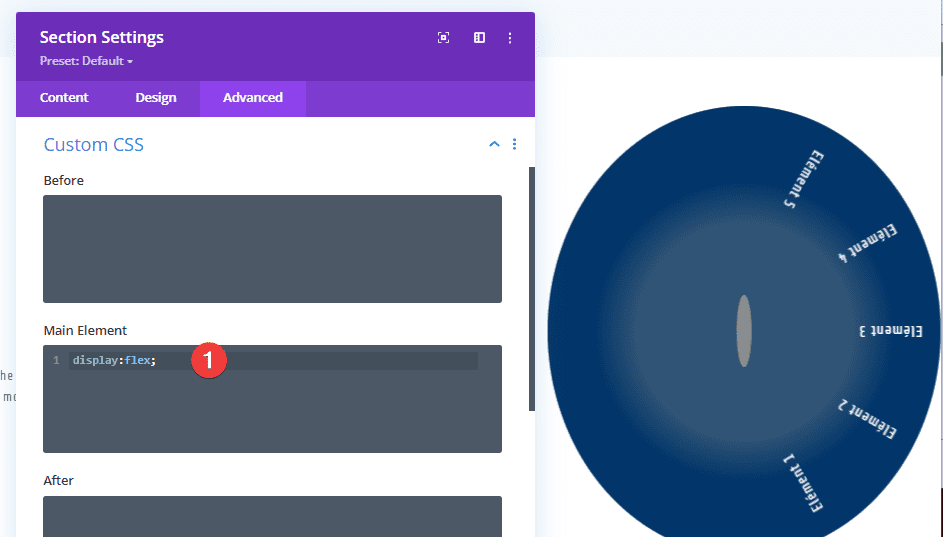
Ensuite, nous allons ajouter un petit extrait de CSS afin de centrer verticalement le contenu de notre ligne. Sous l’onglet Advanced, ajoutez le CSS personnalisé suivant dans l’élément principal.
display:flex;align-items:center;
Ajout des liens
Chaque lien dans la roue sera créé avec un module Text. Nous allons créer un total de six modules Text. Cinq des modules Text contiendront les liens pour la roue et l’autre contiendra le titre du menu.
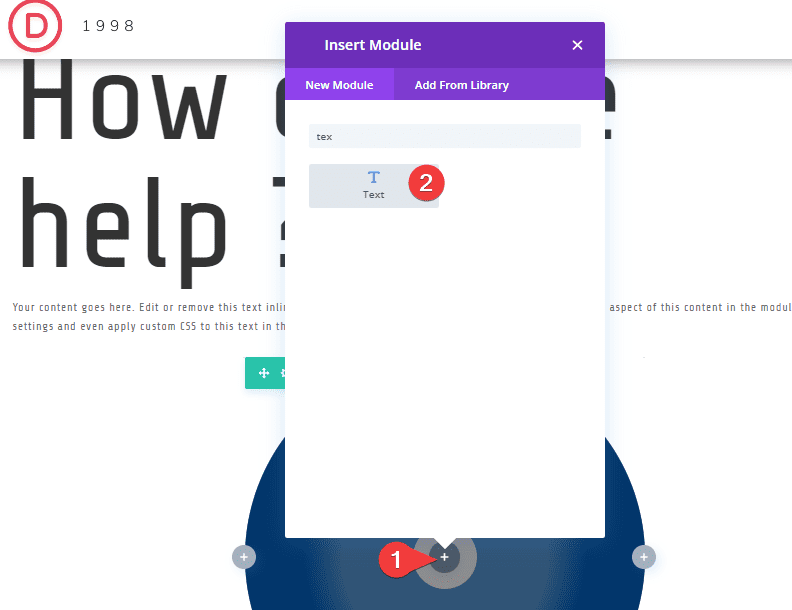
Commencez par créer un nouveau module « Text ».

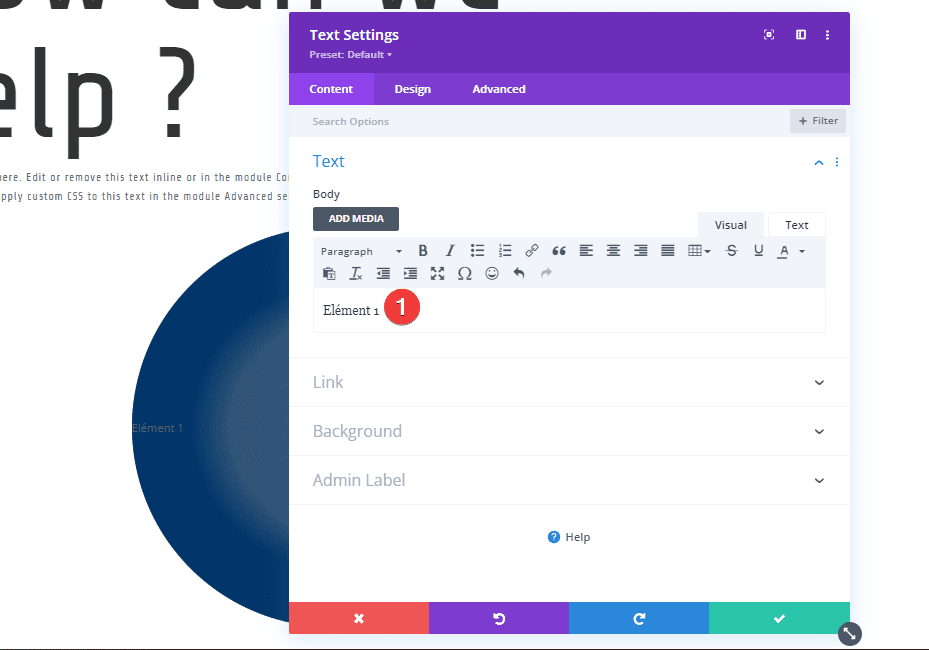
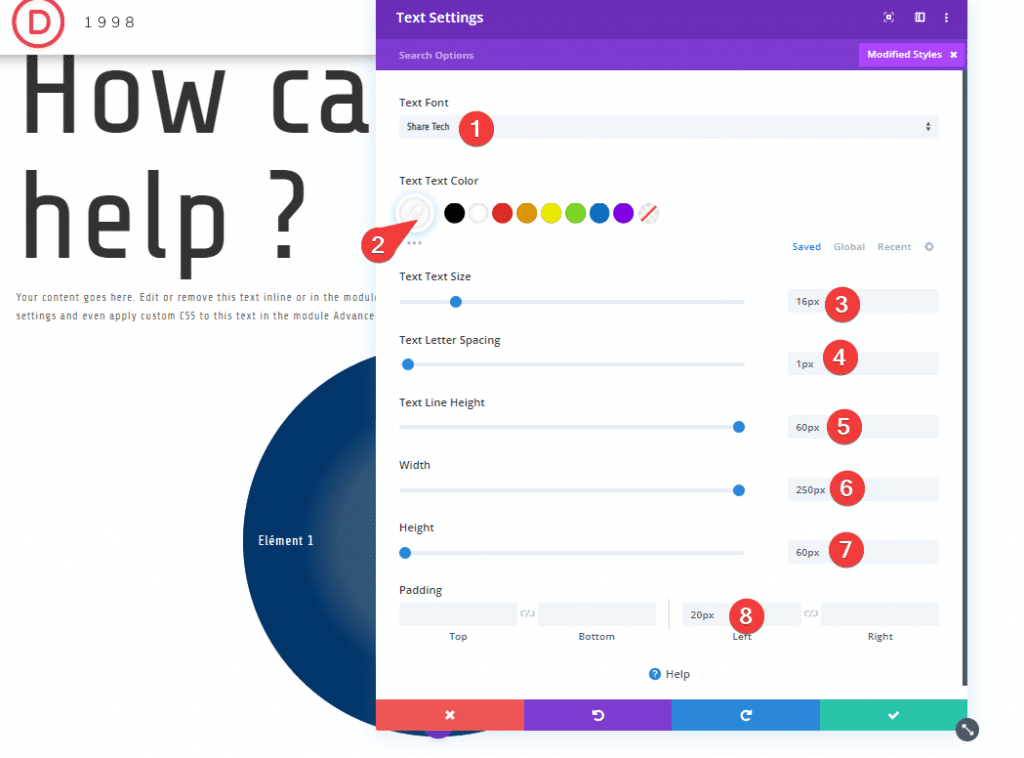
Ensuite, mettez à jour les paramètres de texte comme suit :
- Body : « Élément 1 »

- Text Font : Share Tech
- Text Color : #ffffff
- Size : 16 px (par défaut), 20 px (Hover)
- Letter Spacing : 1 px
- Text Line Height : 60 px
- Width : 250 px (Desktop), auto (Tablet et Phone)
- Height : 60 px
- Padding (Left) : 20px

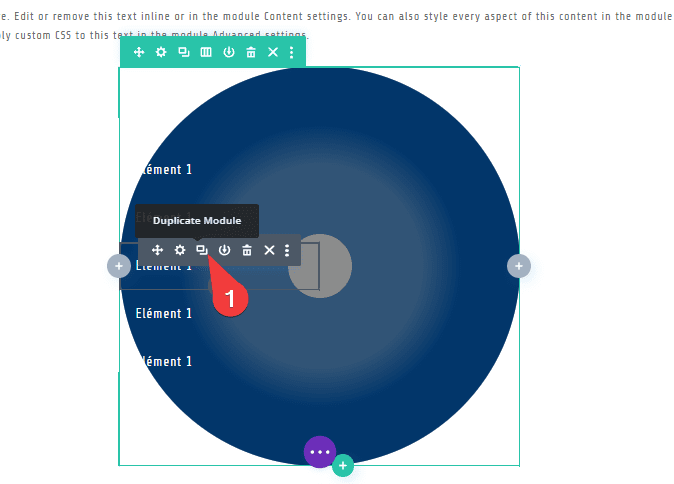
Enregistrez les paramètres pour le moment. Ensuite, dupliquez le module de texte 4 fois pour créer un total de 5 modules de texte.

Positionnement des liens/modules Text
Nous sommes maintenant prêts à positionner nos maillons le long du périmètre de la roue. Pour ce faire, nous mettrons à jour chaque module Text avec des options de transformation qui déplacent/traduisent et font pivoter le module en place.
Découvrez également : Comment créer une grille de colonnes fluide au survol dans divi
Pour faciliter cela, déployez le mode d’affichage filaire et étiquetez les modules Text en commençant par le lien 1 en haut jusqu’au lien 5 en bas.
Lien 1
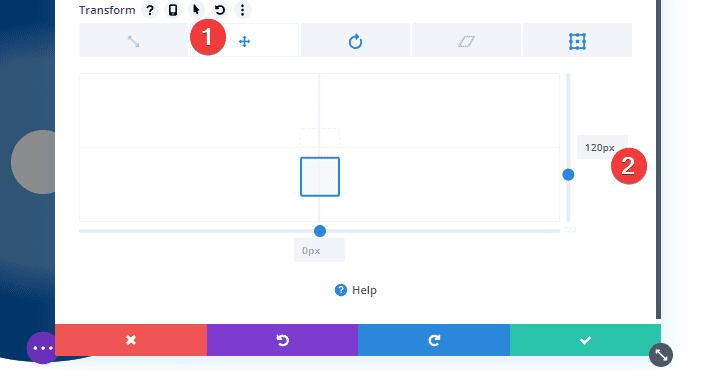
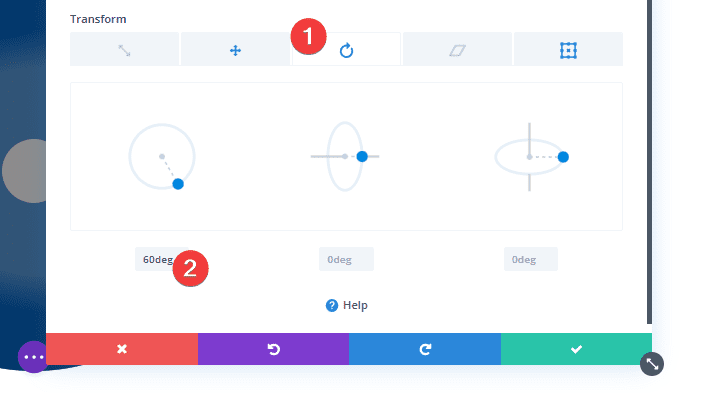
Nous allons commencer par modifier le lien 1. Ouvrez les paramètres du module Texte pour le lien 1 et mettez à jour les éléments suivants :
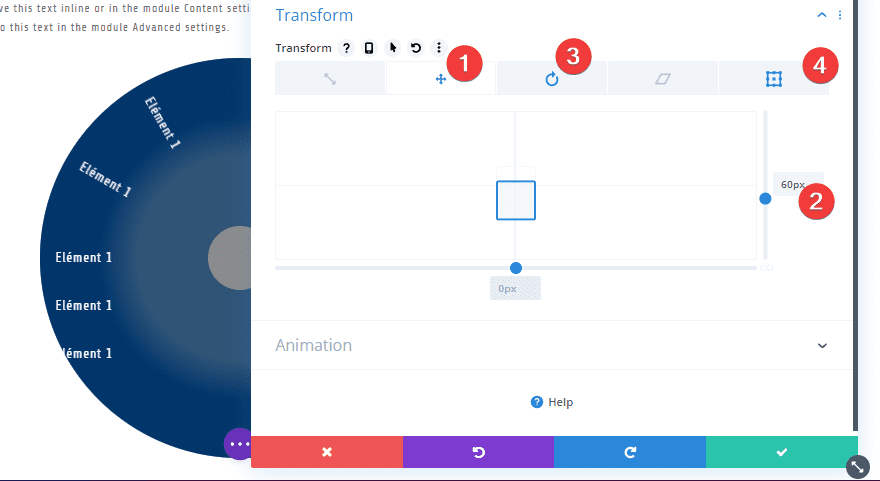
- Transform Translate (Axe Y) : 120 px (Desktop), 0 px (Tablet et Phone)

- Transform Rotate (Axe Z) : 60 degrés (Desktop), 0 px (Tablet et Phone)

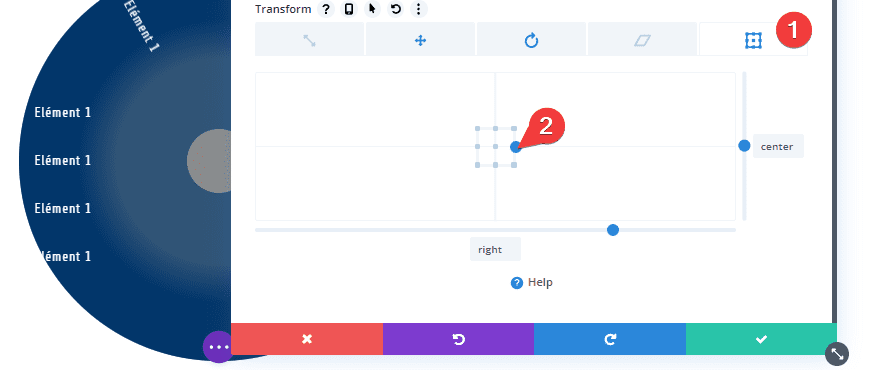
- Origin : 50 % (center right)

Lien 2
Ouvrez les paramètres du module de texte pour le lien 2 et mettez à jour les éléments suivants :
- Transform
- Translate (Axe Y) : 60px (Desktop), 0px (Tablet et Phone)
- Rotation Axe Z : 30deg (Desktop), 0px (Tablet et Phone)
- Origin : 50% (center right)

Lien 3
Puisque le module Texte pour le lien 3 est au milieu, nous pouvons le laisser en place.
Lien 4
Ouvrez les paramètres du module de texte pour le lien 2 et mettez à jour les éléments suivants :
- Transform :
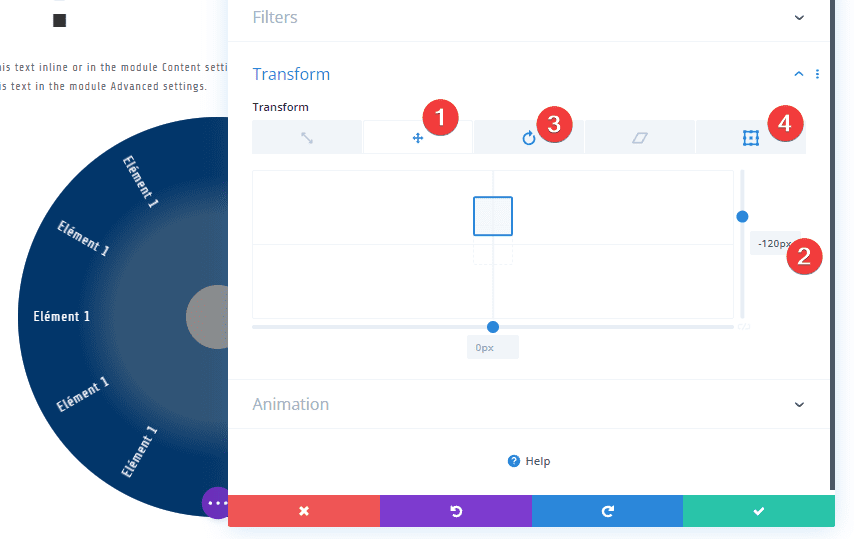
- Translate Axe Y : -60px (Desktop), 0px (Tablet et Phone)
- Rotation Axe Z : -30deg (Desktop), 0px (Tablet et Phone)
- Origin : 50% (Center right)

Lien 5
Ouvrez les paramètres du module de texte pour le lien 2 et mettez à jour les éléments suivants :
- Transform :
- Translate Axe Y : -120px (Desktop), 0px (Tablet et Phone)
- Rotation Axe Z : -60deg (bureau), 0px (Tablet et Phone)
- Origin : 50% (center right)

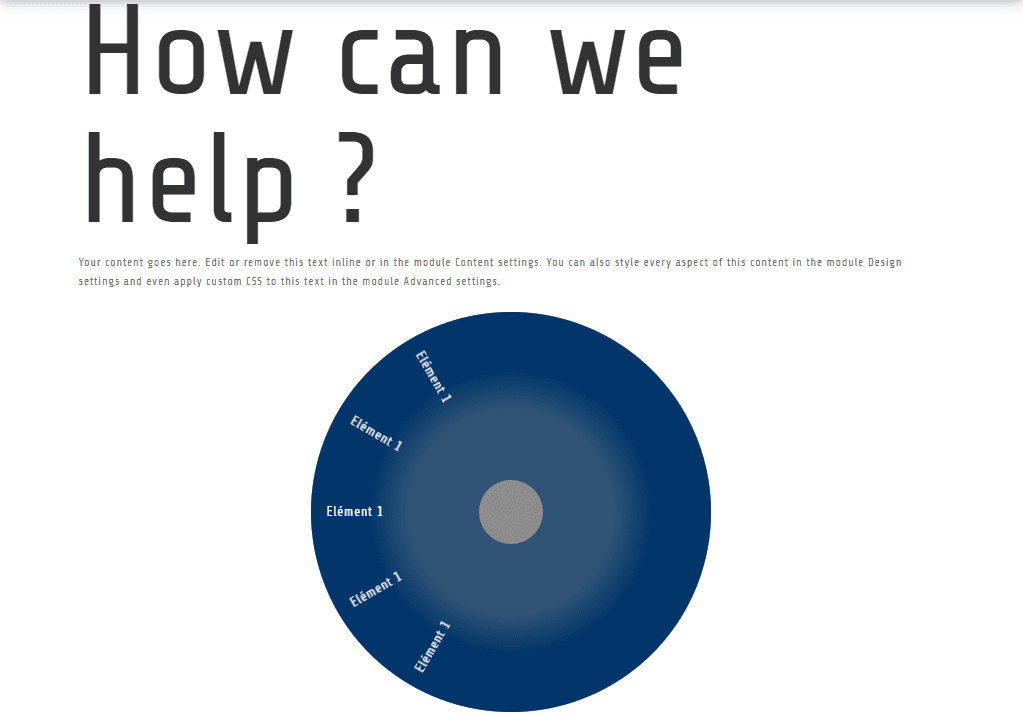
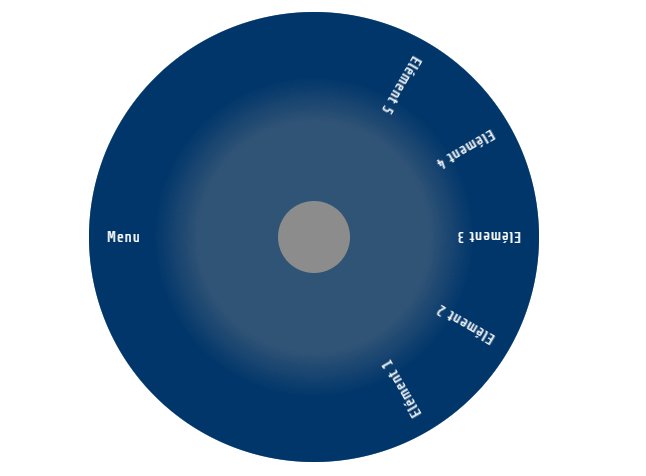
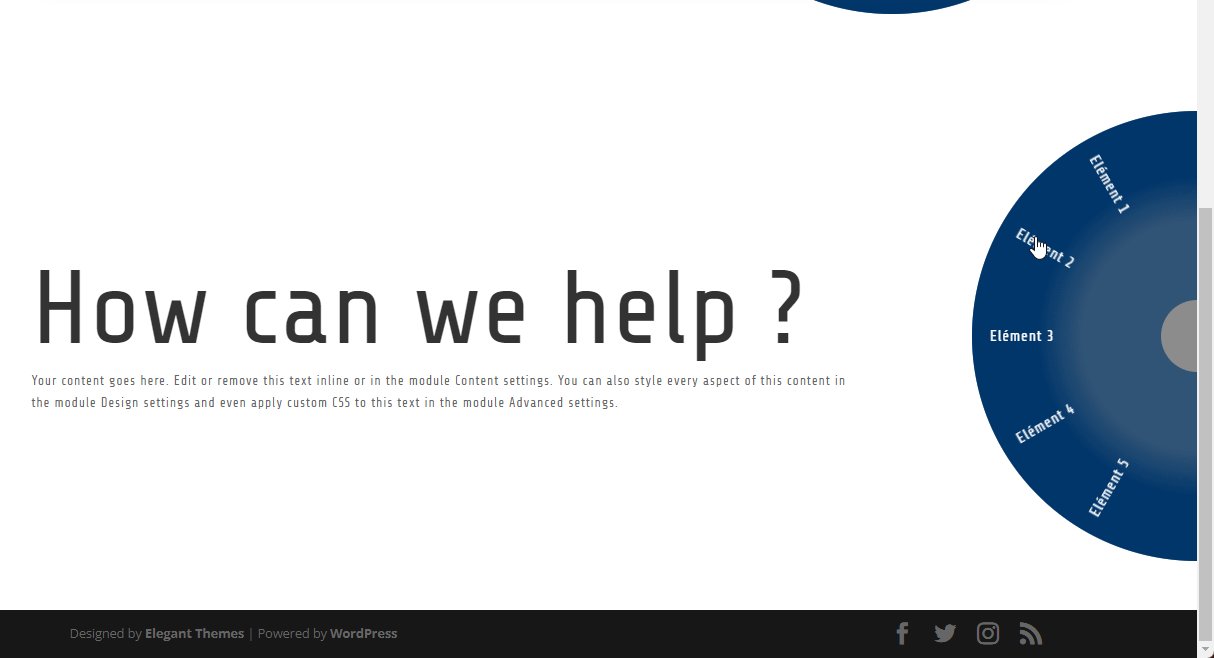
Voyons maintenant le résultat jusqu’à présent. Remarquez comment les liens/textes dans les modules de texte tournent parfaitement le long du périmètre du cercle.

Ajout de l’étiquette de menu
Pour ajouter l’étiquette de menu, nous devrons ajouter un autre module Texte en haut des cinq modules de texte que nous avons déjà. Allez-y et ajoutez un nouveau module Texte au-dessus du lien 1.
Ensuite, mettez à jour le contenu du corps avec ce qui suit :
Menu
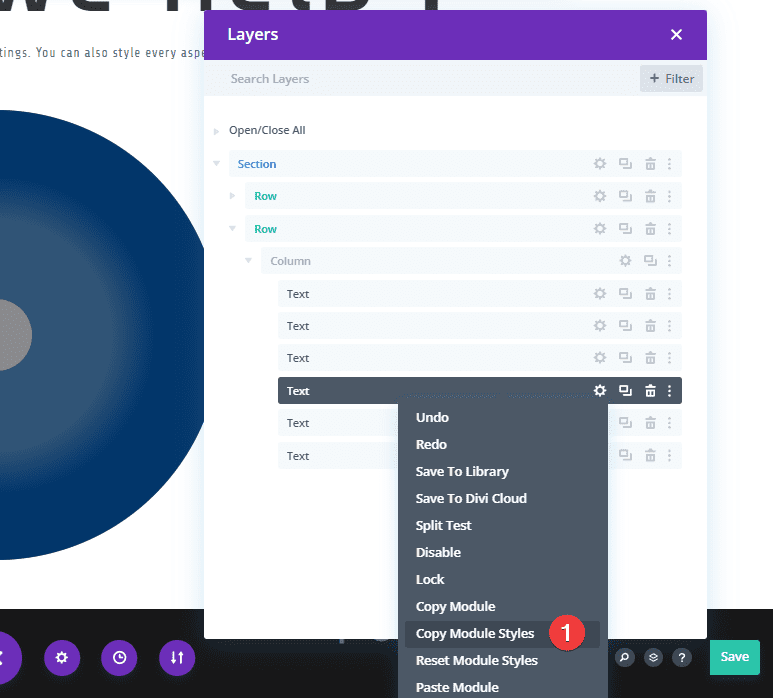
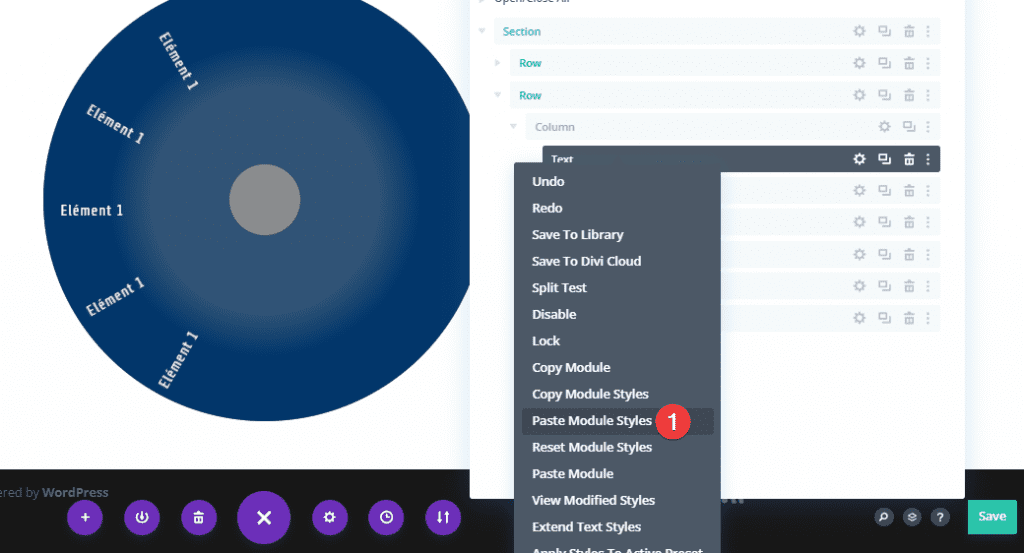
Ensuite, pour accélérer la conception, copiez les styles du module Texte pour le lien 3 et collez ces styles de module dans le nouveau module Texte.


Ensuite, mettez à jour les éléments suivants :
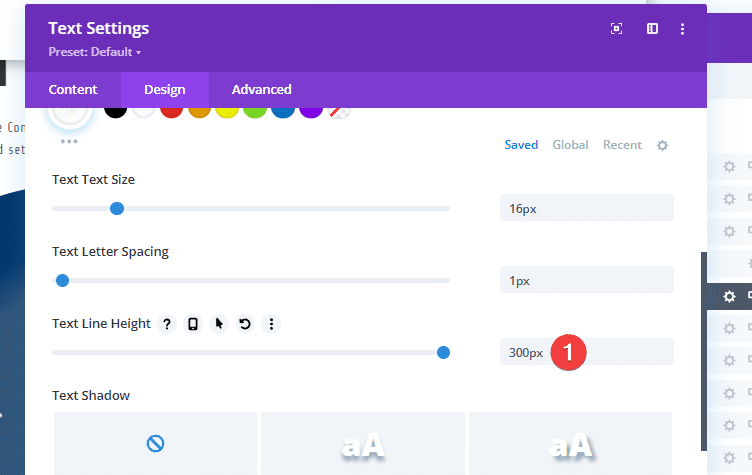
- Text Line Height : 300 px (Desktop), 20 px (Tablet et Phone)
- Height : restaurer le paramètre par défaut (auto)

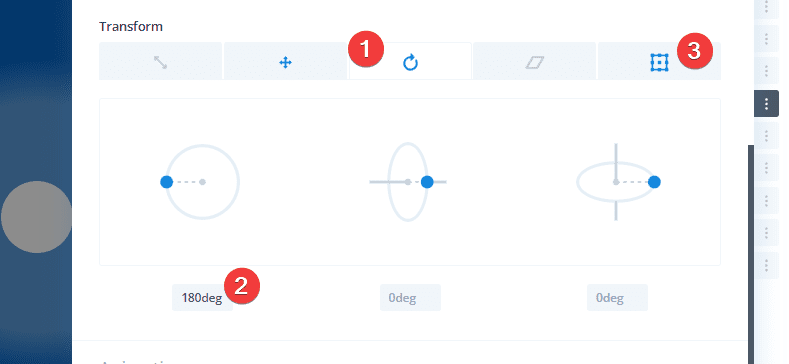
- Transform Rotation (Axe Z) : 180 degrés (Desktop), 0 degré (Tablet et Phone)
- Transform Origin : 50 % (center right)

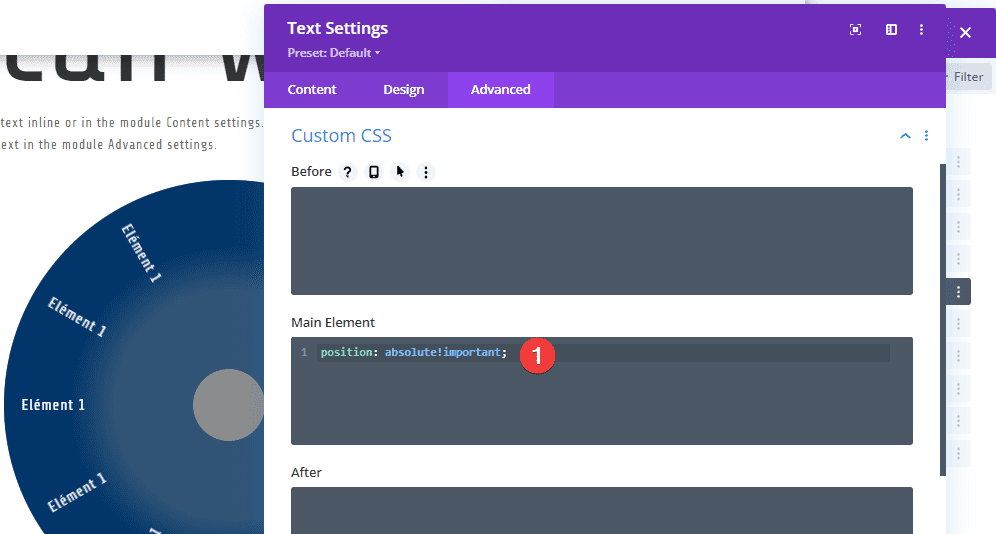
Une fois cela fait, nous devons donner au module Texte de l’étiquette du menu une position absolue. Pour ce faire, ajoutez le CSS personnalisé suivant à l’élément principal :
position: absolute!important;
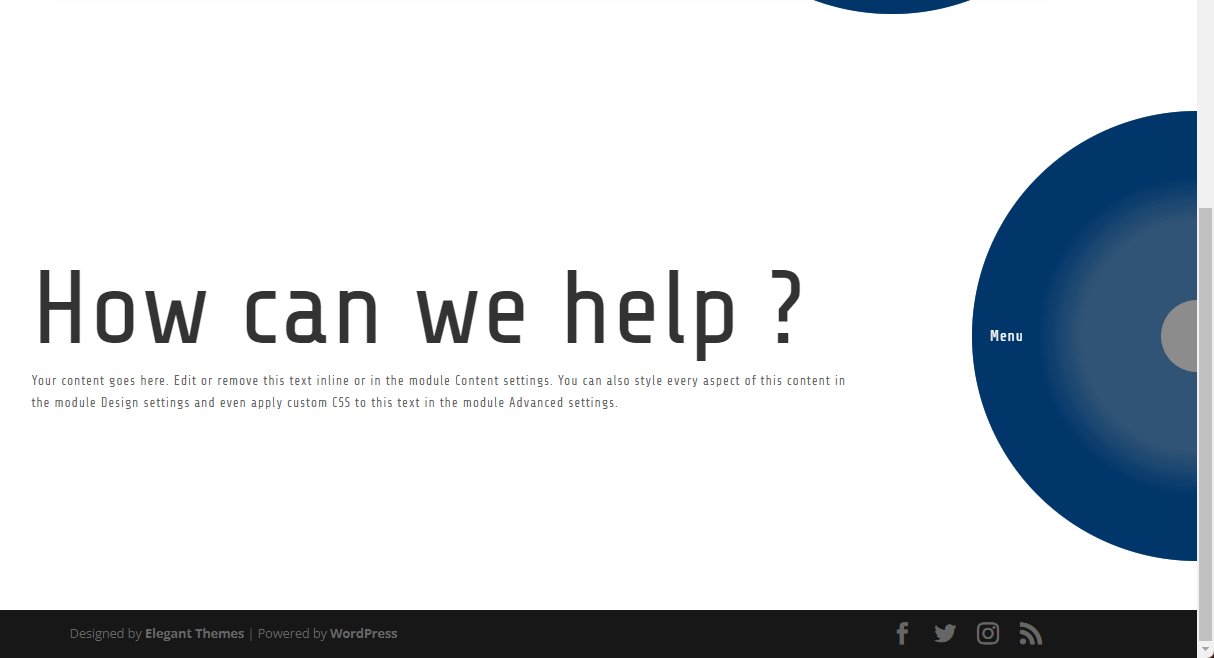
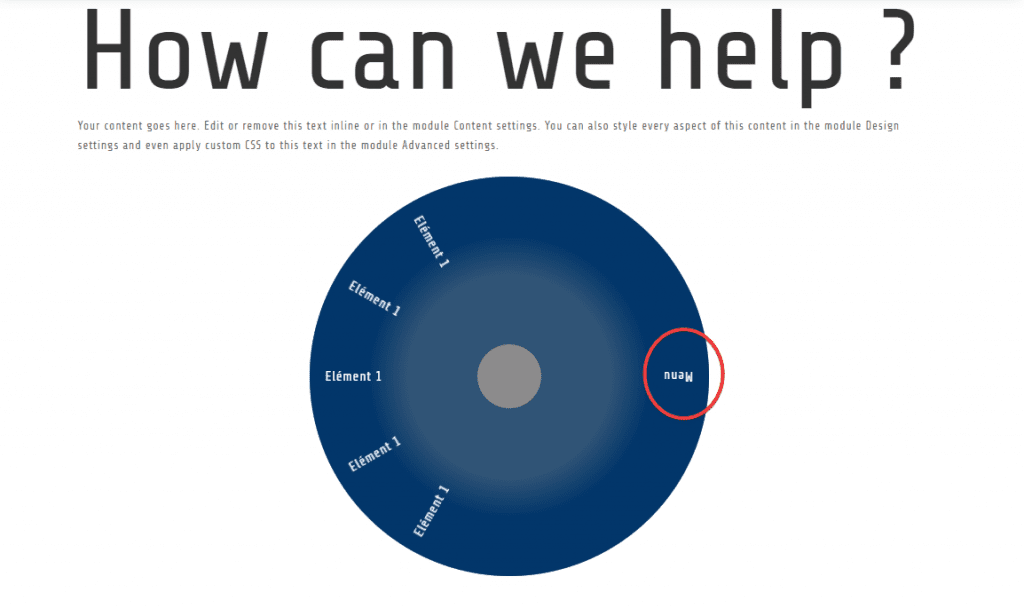
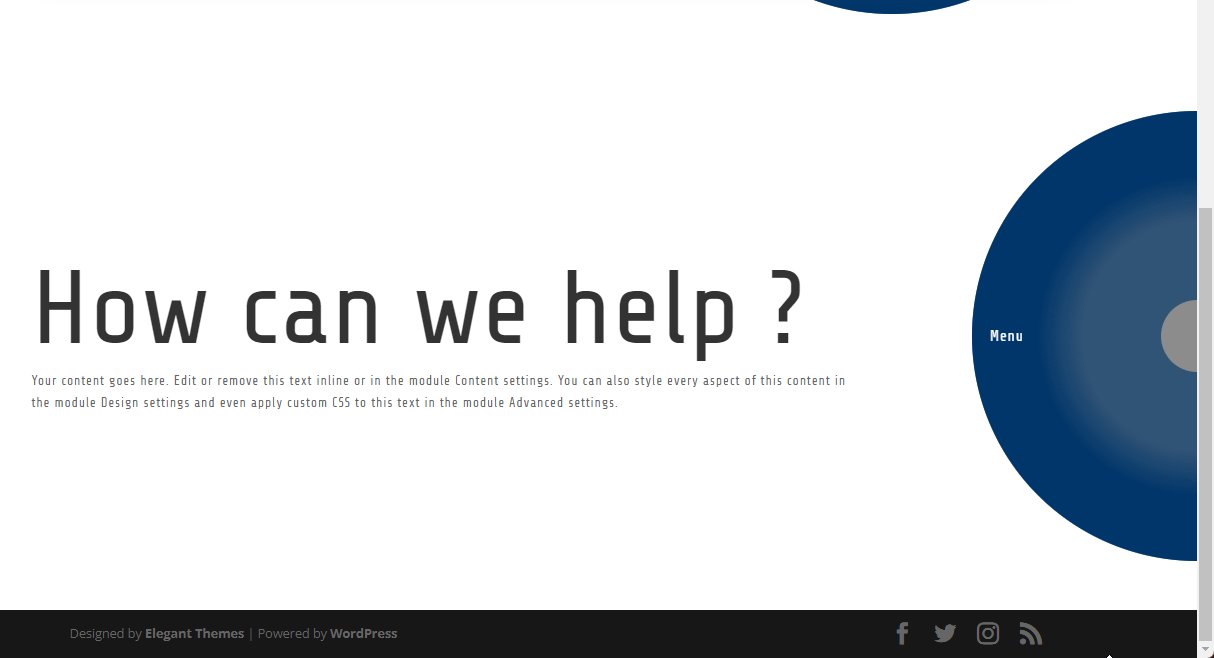
Découvrez maintenant le résultat. Vous devriez voir que l’élément de menu est à l’envers à droite de la roue.

Ajout de l’effet de survol en rotation à la ligne/roue
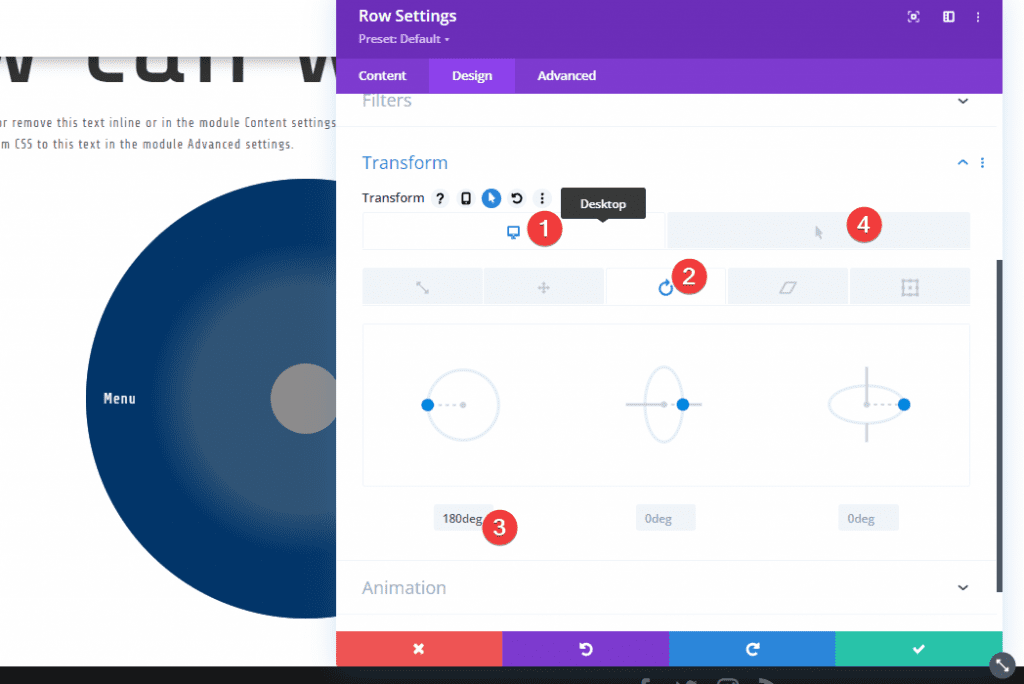
Pour ajouter l’effet de survol rotatif à la ligne, mettez à jour les paramètres de ligne comme suit :
- Transform Rotation (Axe Z) : 180 degrés (Desktop), 0 degré (Hover), 0 degré (Tablet et Phone)

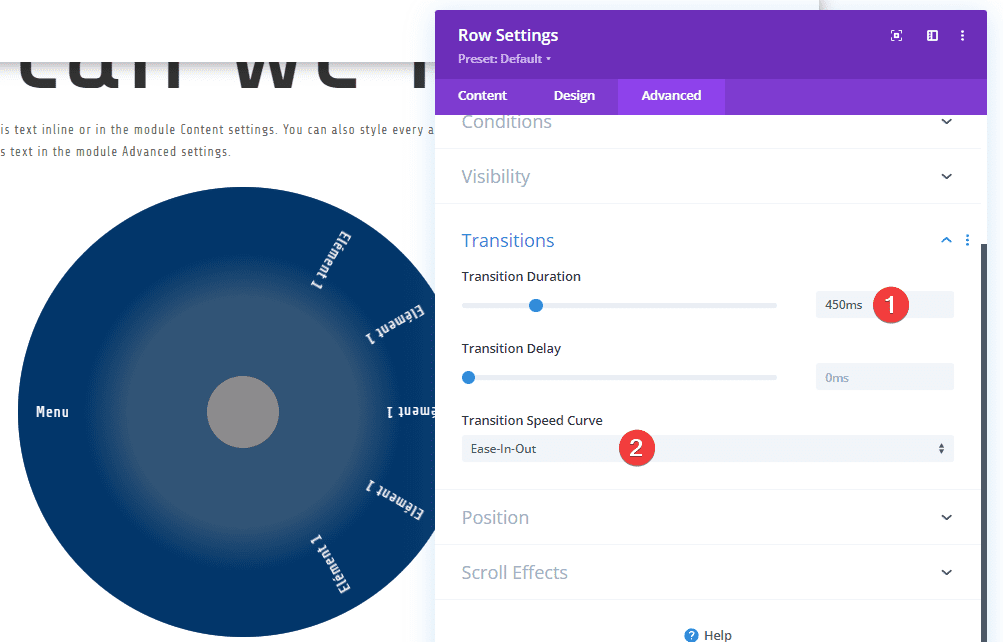
Ensuite, mettez à jour les paramètres de transition comme suit :
- Transition Duration : 450 ms
- Transition Speed Curve : Ease-in-Out

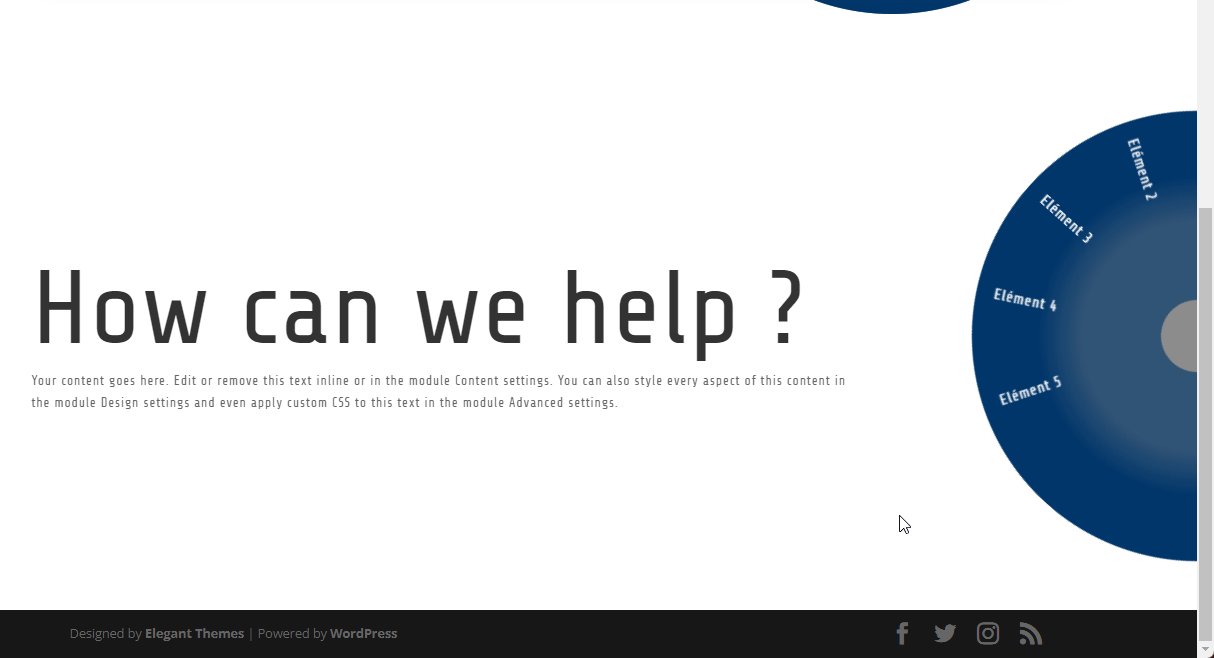
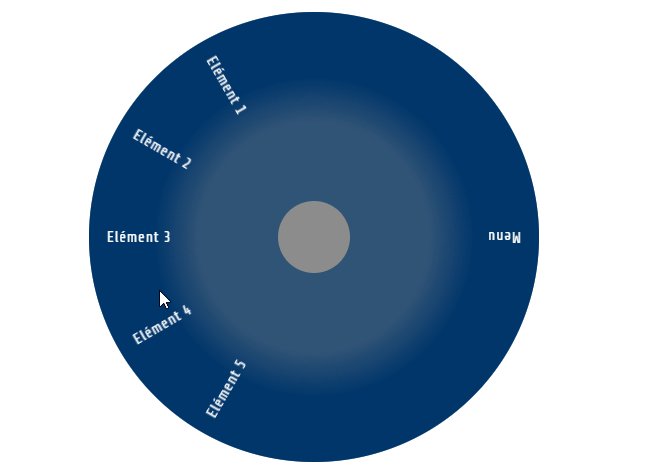
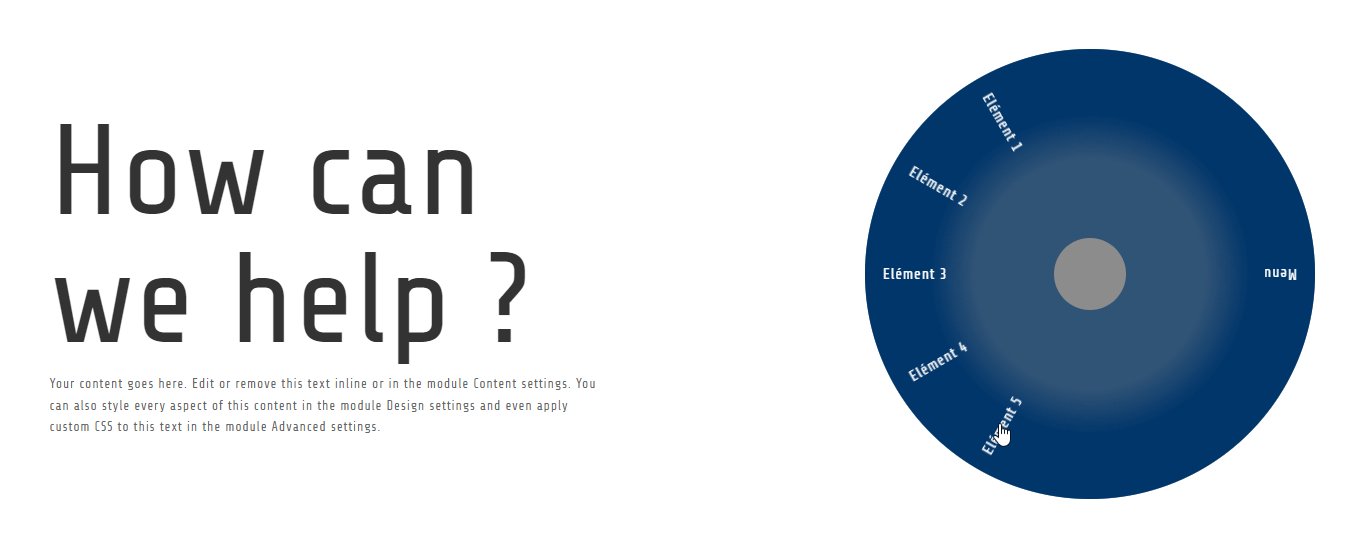
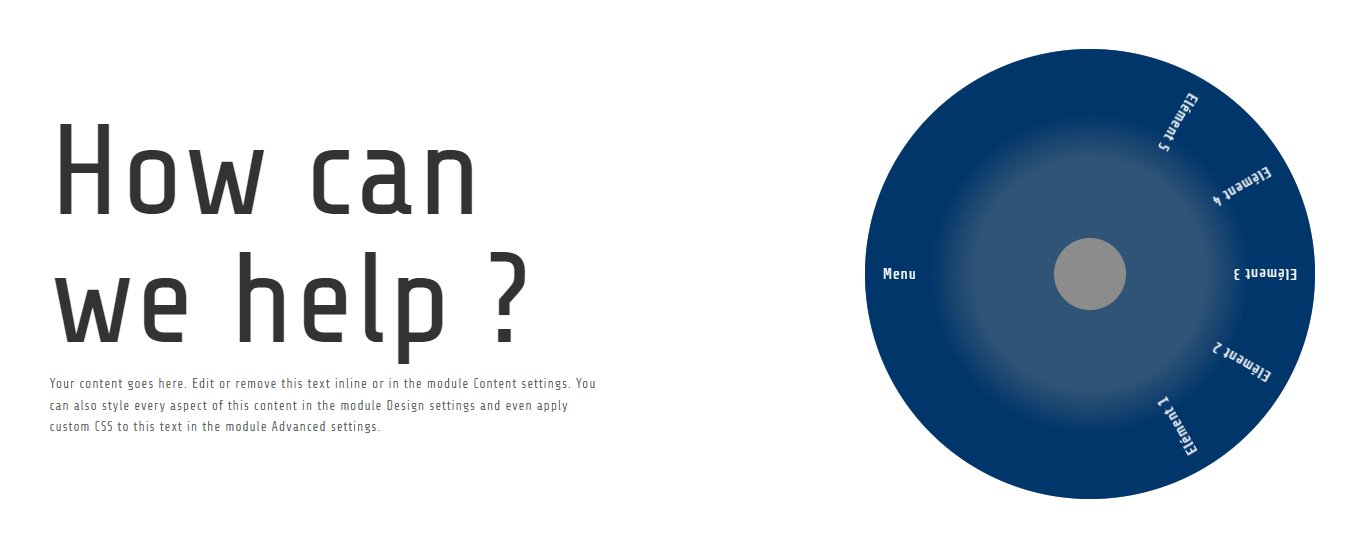
Maintenant, regardez comment la roue tourne lorsqu’on la survole.

Création d’une mise en page à deux colonnes pour la section
À l’heure actuelle, la mise en page se compose de deux lignes à une colonne empilées l’une sur l’autre. Cependant, nous pouvons utiliser la propriété flex css pour aligner les deux lignes horizontalement.
Pour ce faire, nous pouvons ajouter un petit extrait de CSS personnalisé à la section. Une fois cela fait, nous devrons ajuster un peu l’espacement pour que les choses soient parfaites.
Ouvrez les paramètres de la section et ajoutez le css personnalisé suivant à l’élément principal :
display:flex;
Mettre à jour l’espacement de la ligne 1
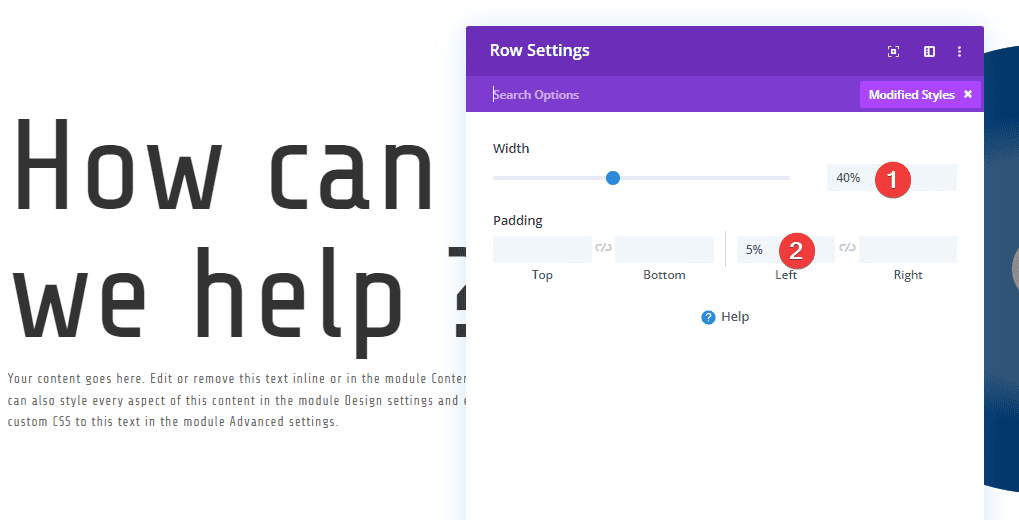
Ensuite, mettez à jour la taille et l’espacement de la ligne 1 comme suit :
- Width : 40 % (Desktop)
- Margin (Desktop) : 5 % à gauche

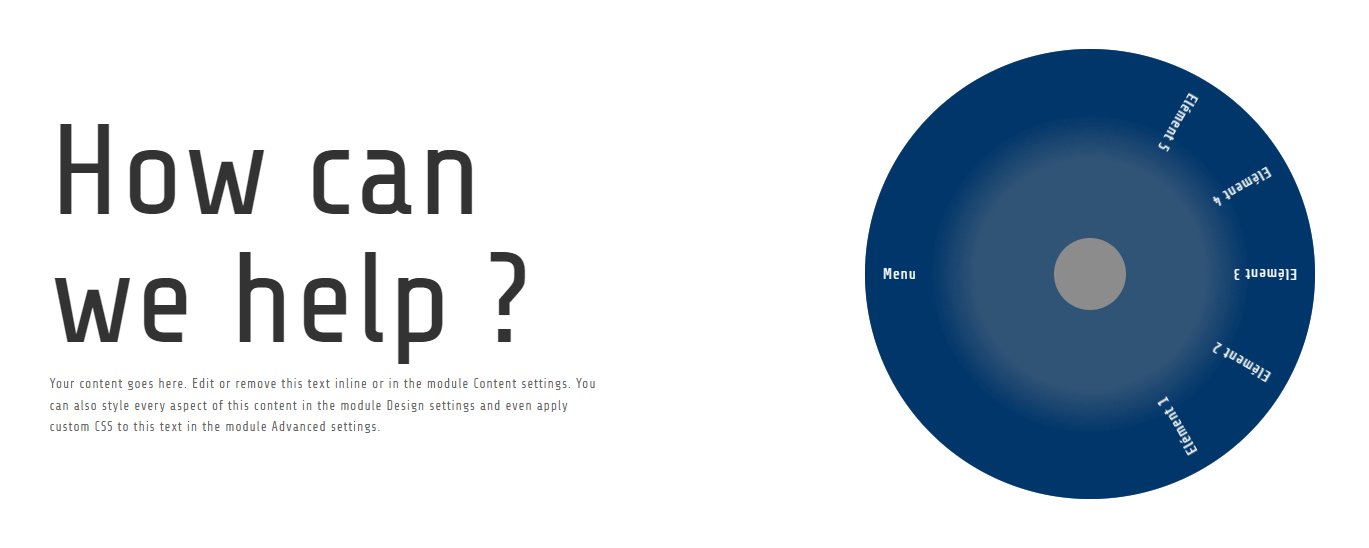
Résultat final
Voyons maintenant le résultat final.

Télécharger DIVI Maintenant !!!
Conception alternative en demi-roue
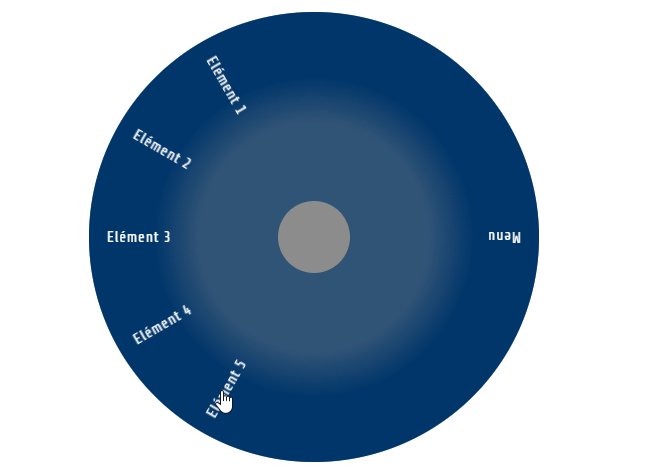
Une conception alternative intéressante consiste à masquer la moitié droite de la roue à l’extérieur de la section afin que les liens soient masqués puis révélés au survol.
Pour ce faire, allez-y et dupliquez toute la section contenant le dessin que nous venons de créer.
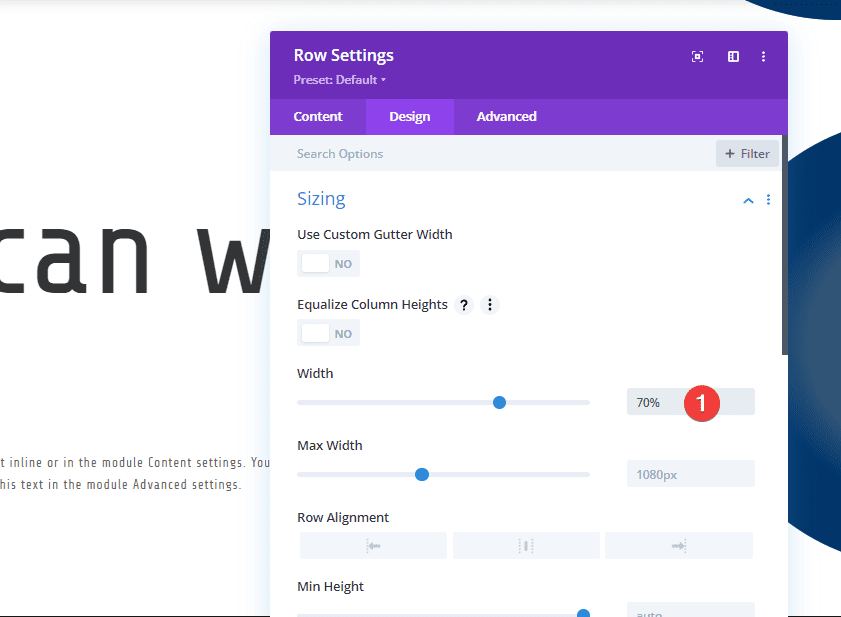
Dans la section dupliquée, mettez à jour les paramètres de la ligne 1 comme suit :
- Width : 70 % (bureau)

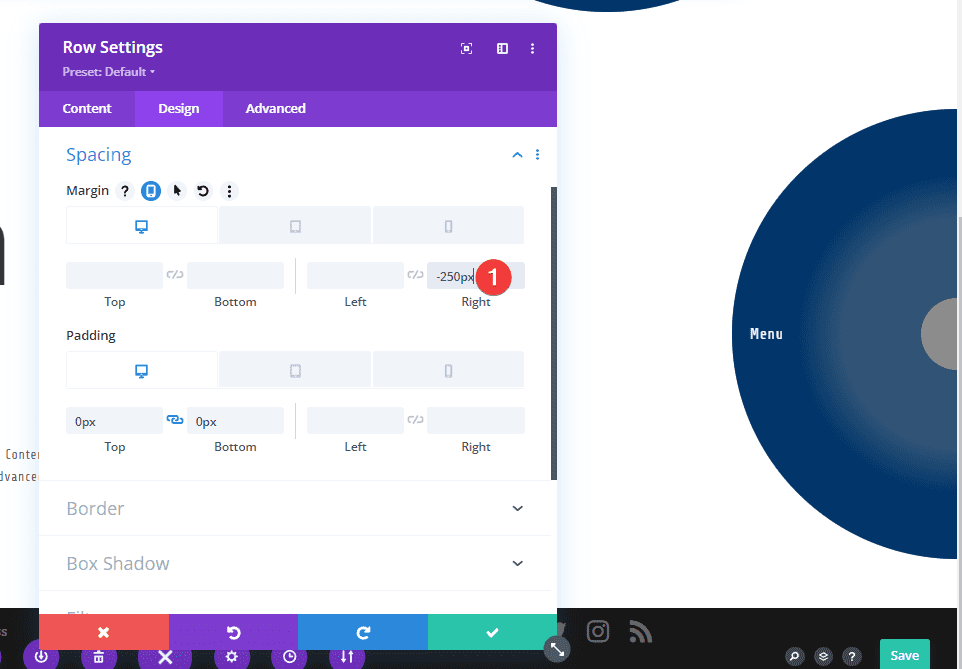
Ensuite, mettez à jour les paramètres de la ligne 2 afin de pousser la roue en dehors de la section comme suit :
- Margin : -250px à droite
Nous devons utiliser -250px car la largeur totale de la roue est de 500px et nous voulons masquer exactement la moitié de la ligne.

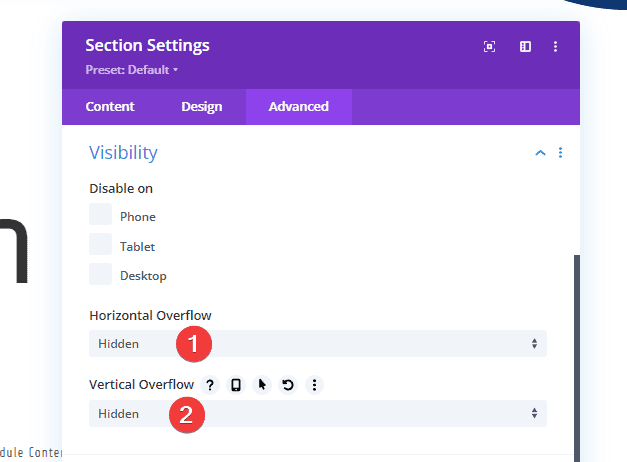
Définissez ensuite la visibilité de la section sur masquée comme suit :
- Horizontal Overflow : Hidden
- Vertical Overflow : Hidden

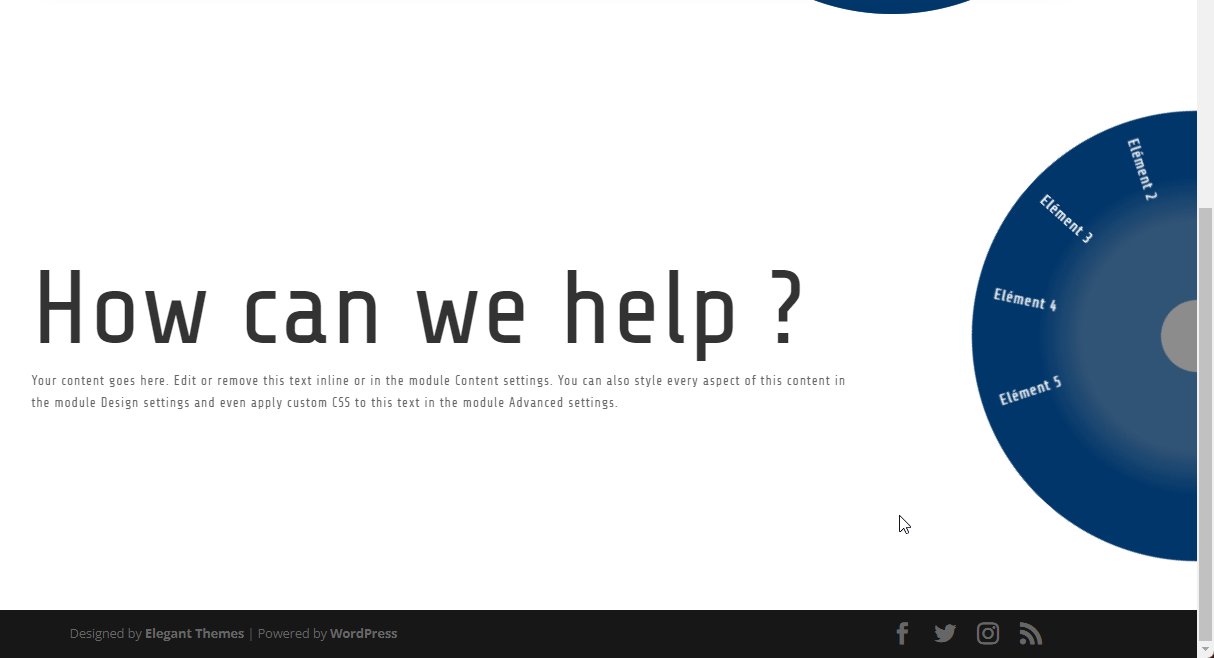
Voici le résultat final.

Télécharger DIVI Maintenant !!!
Conclusion
Une roue à maillons tournants est l’un de ces éléments de design élégants qui peuvent engager les visiteurs avec un effet de survol subtil et unique. Et c’est assez incroyable de voir à quel point cette conception peut être réalisée simplement avec les paramètres de conception intégrés de Divi.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…