Souhaitez vous apprendre à concevoir des superpositions d’images personnalisées avec Divi ?
Les superpositions d’images existent depuis longtemps dans la conception Web. Ils sont parfaits pour engager les visiteurs en révélant du contenu supplémentaire et des éléments de conception lorsque vous survolez l’image.
Dans ce tutoriel, nous allons vous montrer comment concevoir des superpositions d’images personnalisées dans Divi. Ces superpositions changeront et révéleront des éléments lorsque vous survolerez l’image.
Aucun plugin n’est nécessaire.
Commençons!
Aperçu
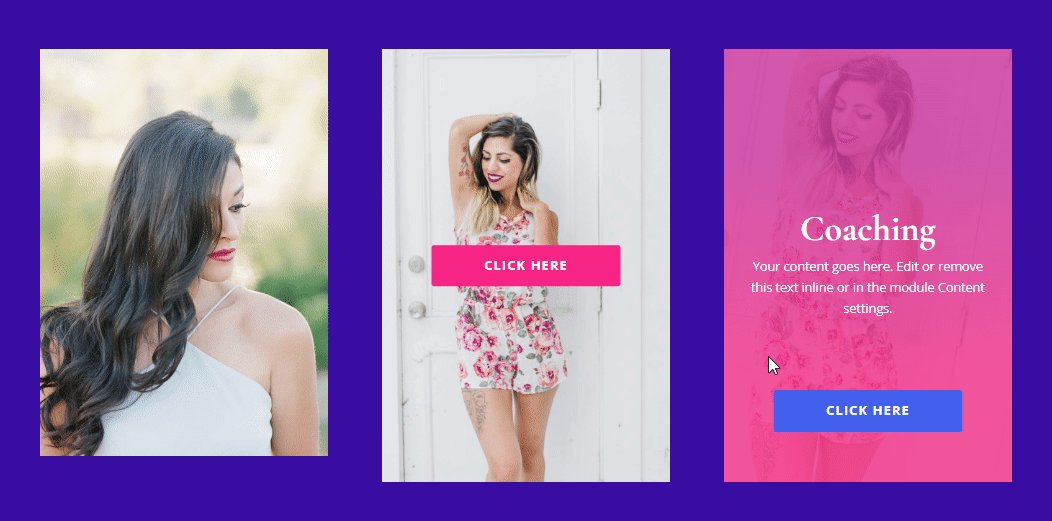
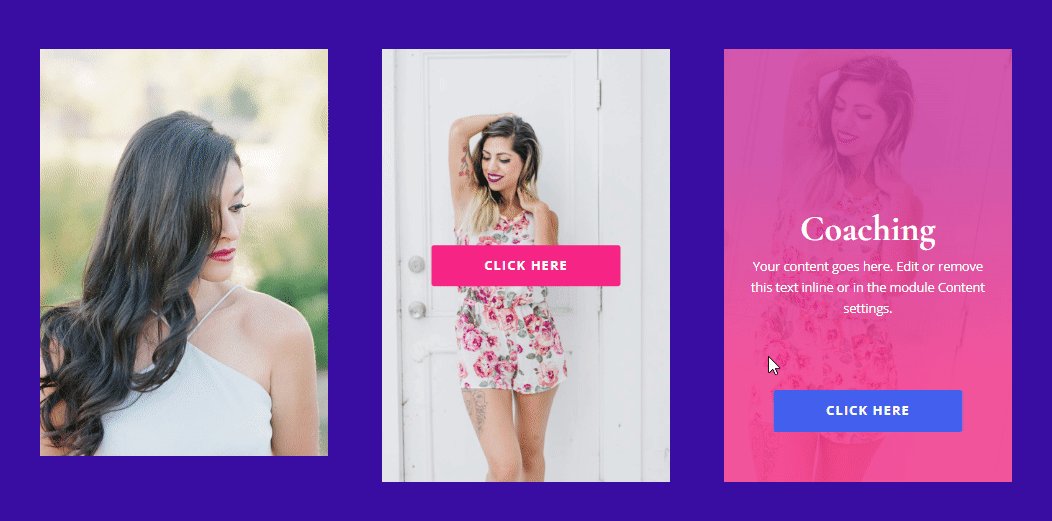
Voici un bref aperçu de la conception que nous allons créer dans ce tutoriel.

Créer une nouvelle page avec Divi Builder
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

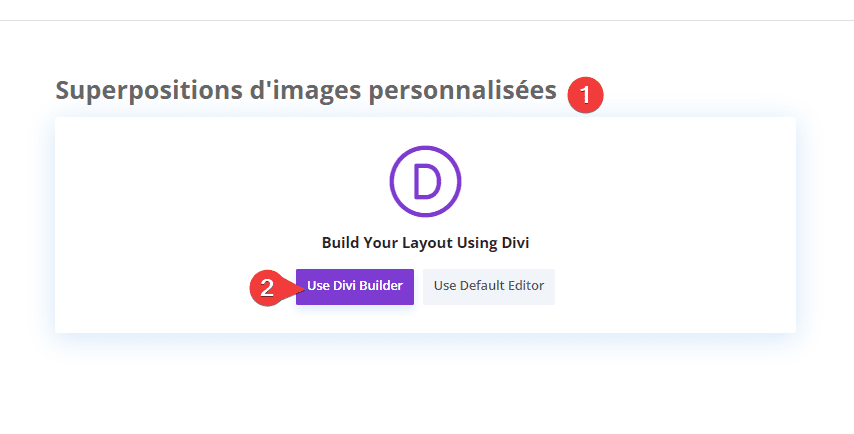
Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création des superpositions d’images personnalisées dans Divi
Concevoir la section, la ligne et les colonnes
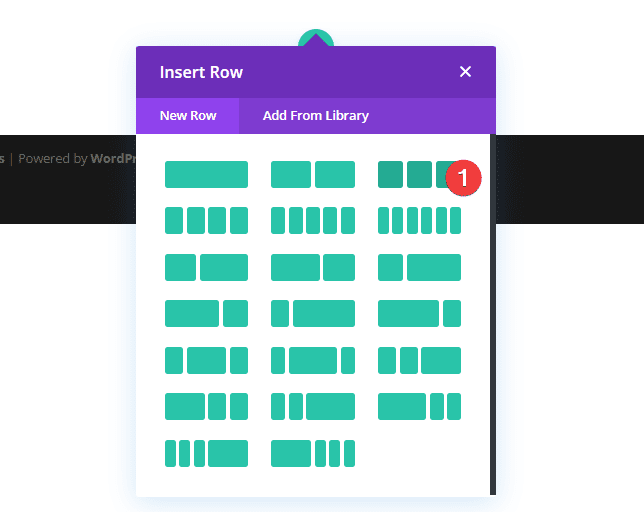
Pour commencer, créez une ligne à trois colonnes dans la section par défaut.

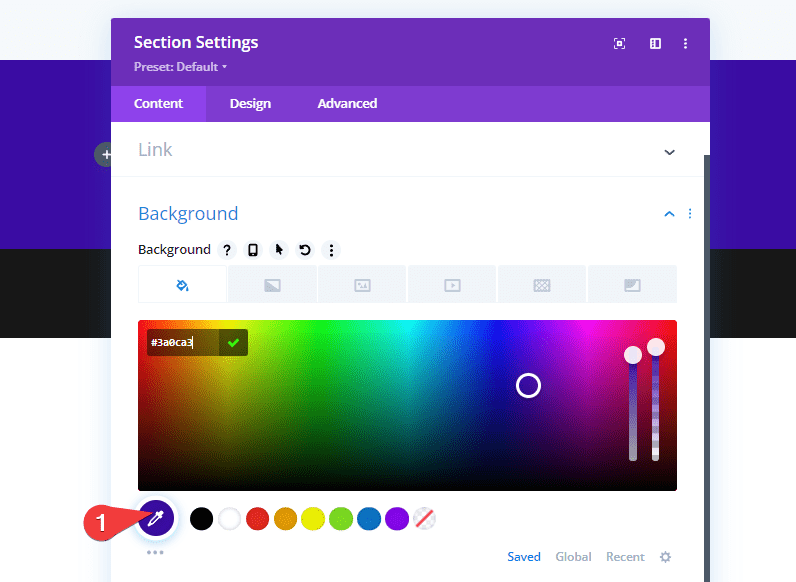
Ouvrez les paramètres de la section et ajoutez la couleur d’arrière-plan suivante :
- Background : #3a0ca3

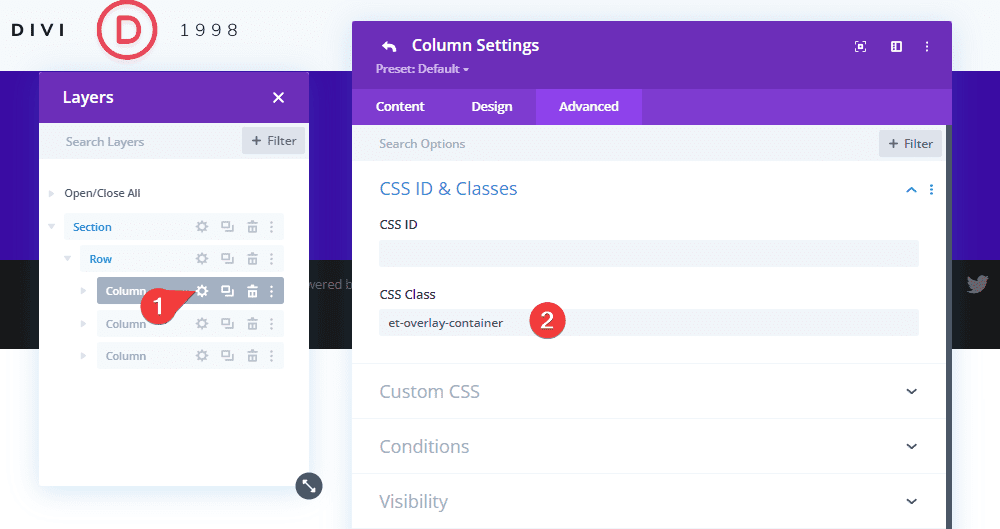
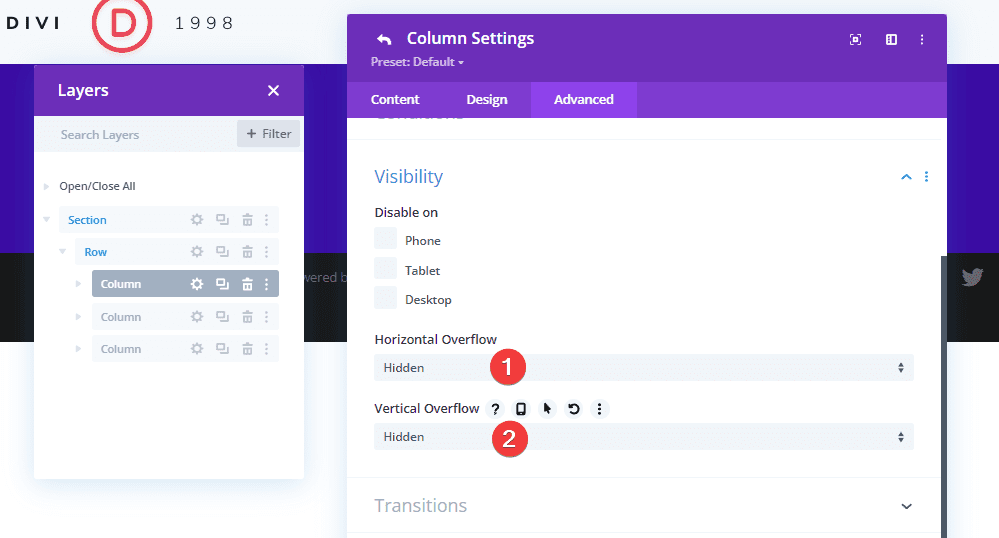
Ensuite, ouvrez les paramètres de la colonne 1 et mettez à jour les éléments suivants :
- CSS Class : et-overlay-container

- Horizontal Overflow : Hidden
- Vertical Overflow : Hidden

Ajout de l’image
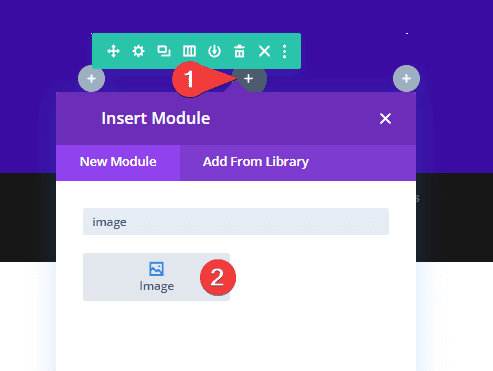
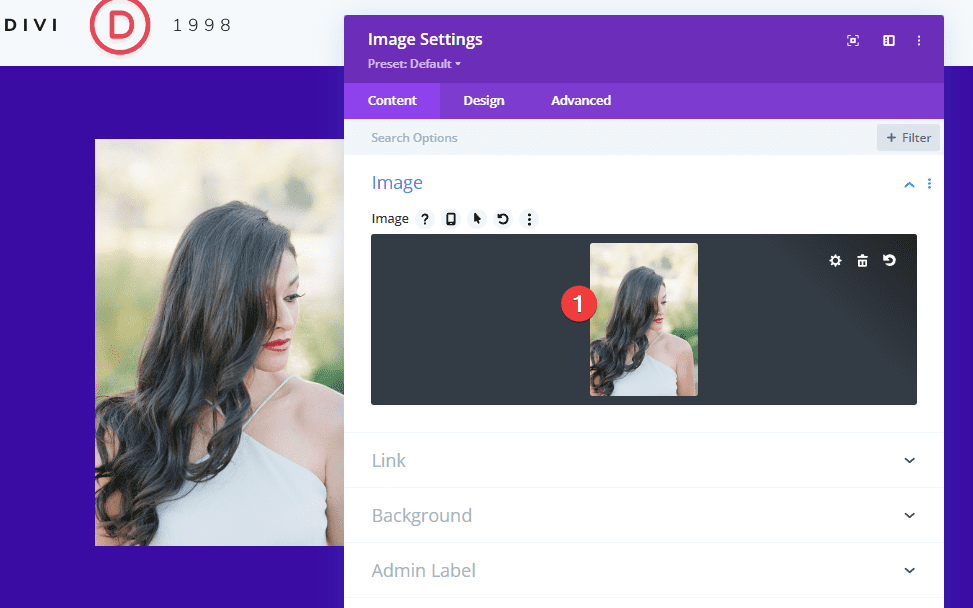
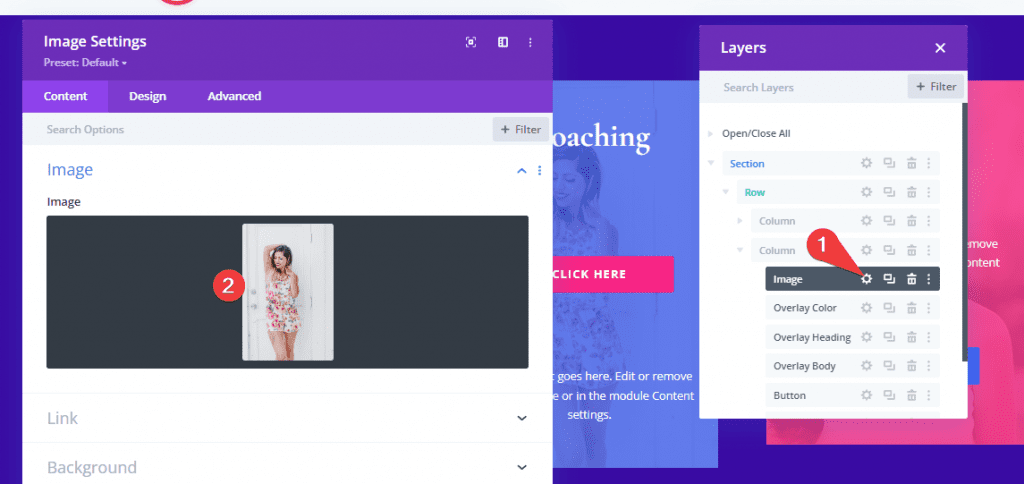
Maintenant que la section, la ligne et la colonne sont prêtes, ajoutez un nouveau module Image à la colonne 1. Ce sera l’image principale derrière nos conceptions de superposition.

Téléchargez une image qui ressemble plus à un portrait qu’à un paysage. Assurez-vous qu’il est suffisamment large pour couvrir toute la largeur de la colonne sur toutes les tailles de navigateur.
REMARQUE : vous pouvez utiliser des images de paysage, mais vous devrez peut-être ajuster le positionnement des éléments de superposition en conséquence afin qu’ils ne se chevauchent pas.

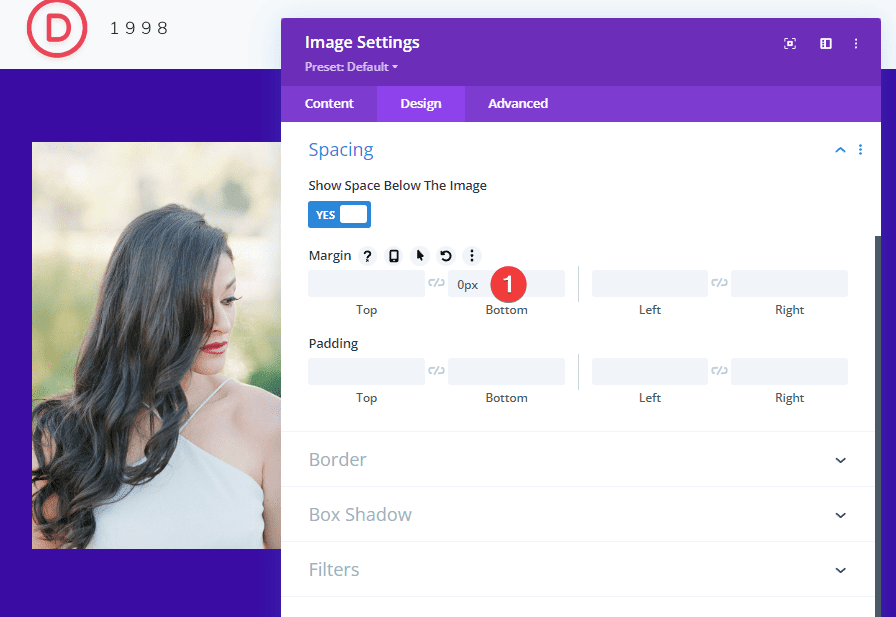
Sous l’onglet Design, mettez à jour les éléments suivants :
- Margin (Bottom) : 0px

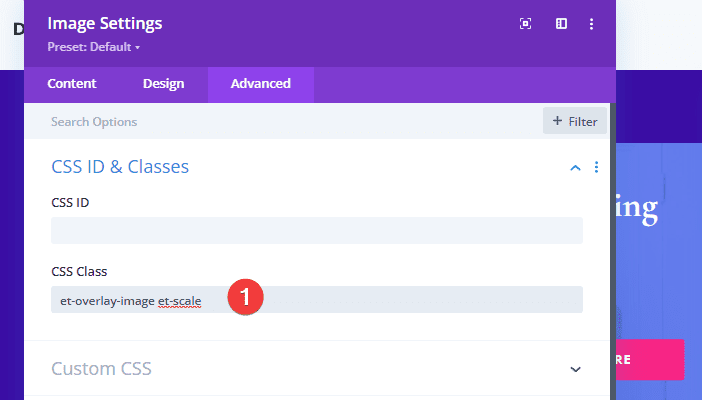
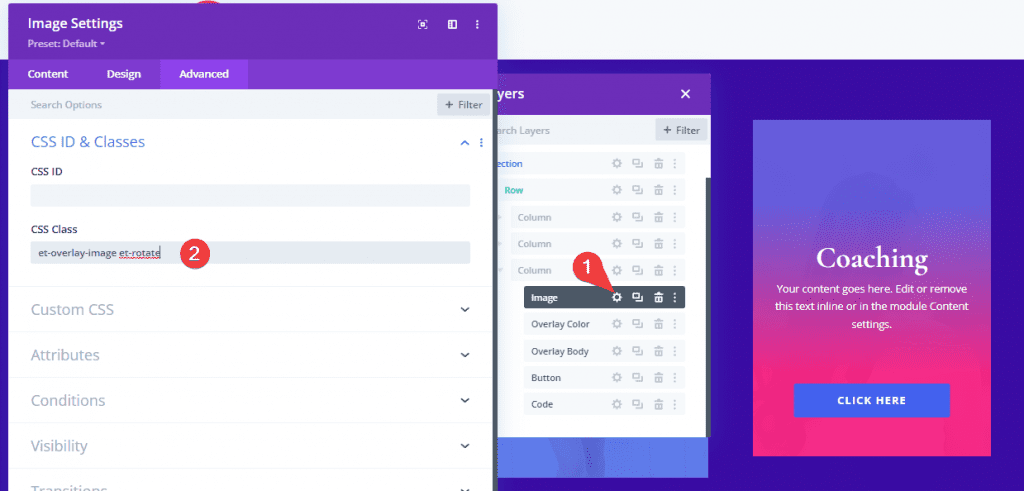
Sous l’onglet Advanced, ajoutez la classe CSS suivante :
- Classe CSS : et-overlay-image

Ajout de la couleur de superposition d’image à l’aide d’un module « Divider »
Pour créer la couleur de superposition d’image, nous allons utiliser un module Divider.
Tout d’abord, ajoutez un module Divider sous l’image.

Positionnez ensuite le séparateur en absolu afin qu’il soit placé au-dessus de l’image :
- Position : Absolute

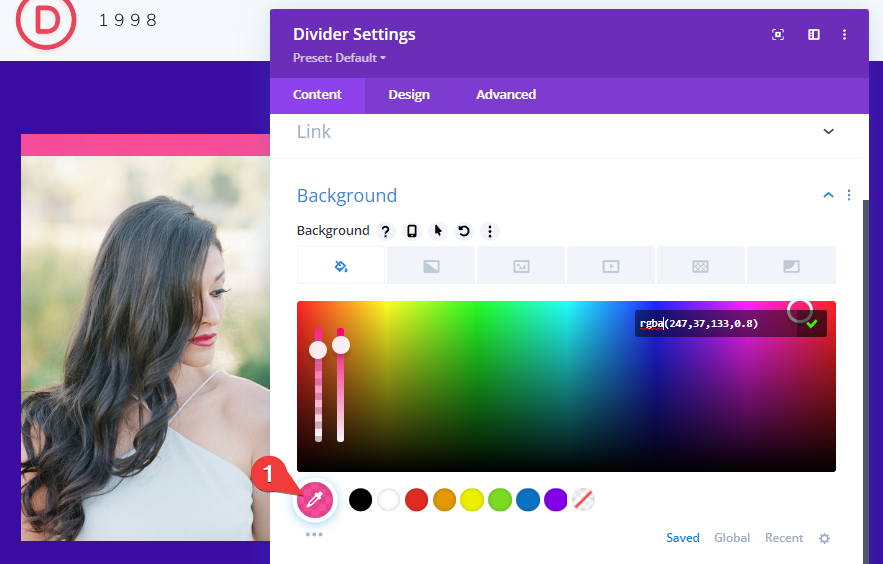
Sous l’onglet Content, mettez à jour les éléments suivants :
- Show Divider : NO

- Background Color : rgba (247,37,133,0.8)

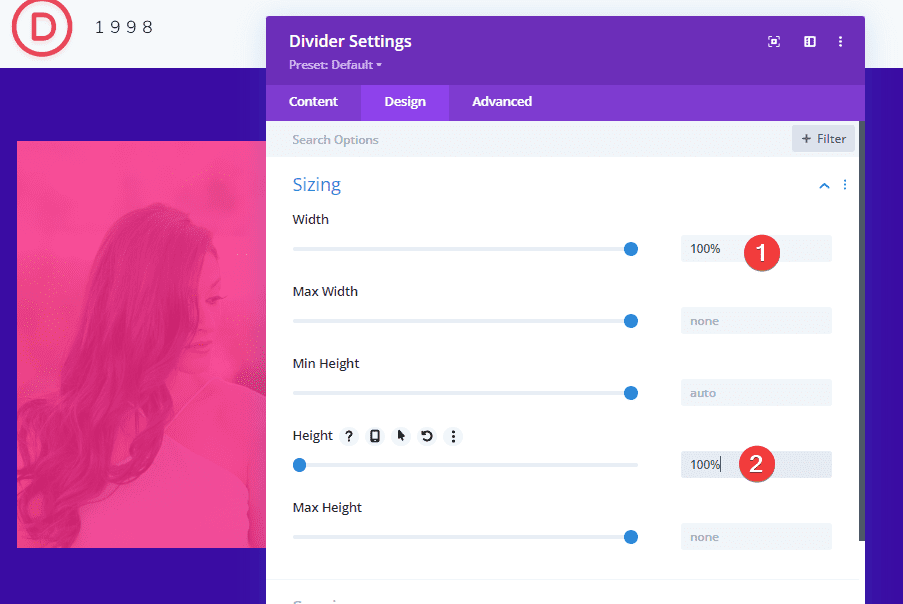
Mettez ensuite à jour la hauteur et la largeur du séparateur :
- Width : 100 %
- Height : 100 %

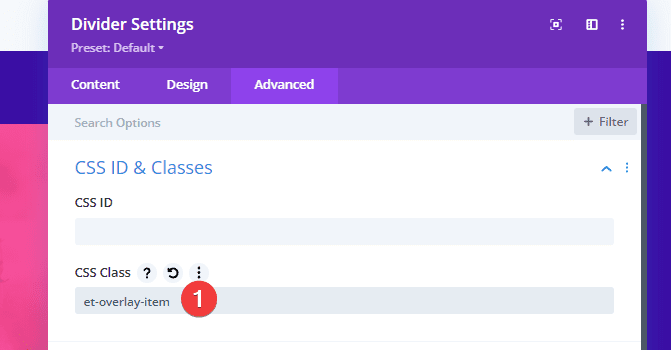
Une fois la conception en place, ajoutez la classe CSS suivante au séparateur :
- et-overlay-item
REMARQUE : Cette classe doit être ajoutée à tous les éléments de conception de superposition que vous souhaitez afficher uniquement au survol. Si vous ne souhaitez pas que l’élément soit masqué au départ, laissez-le de côté.

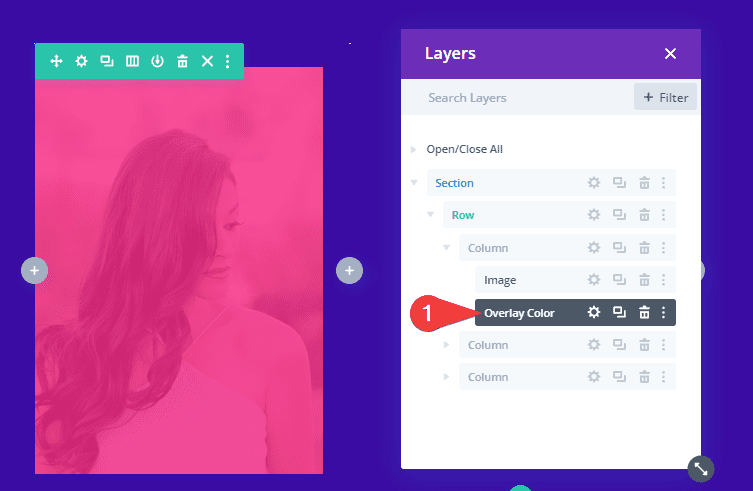
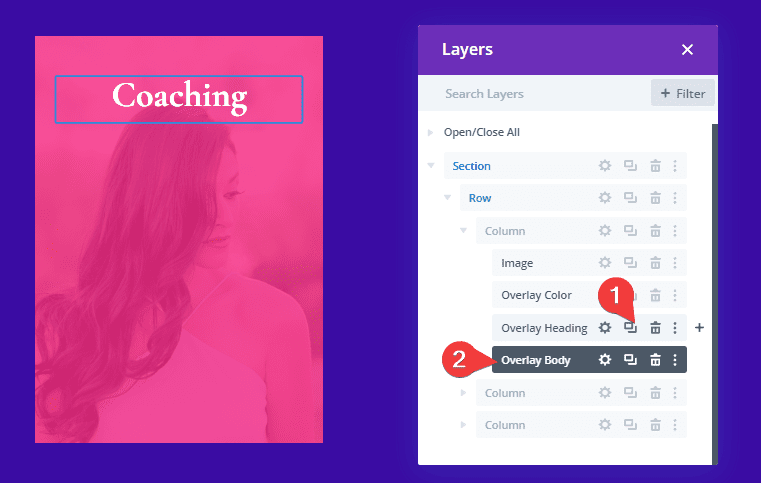
Pour vous aider à garder une trace des éléments/modules de conception, ouvrez le modal des calques et étiquetez le module Divider (« Overlay Color »).


Ajout du texte d’en-tête de superposition
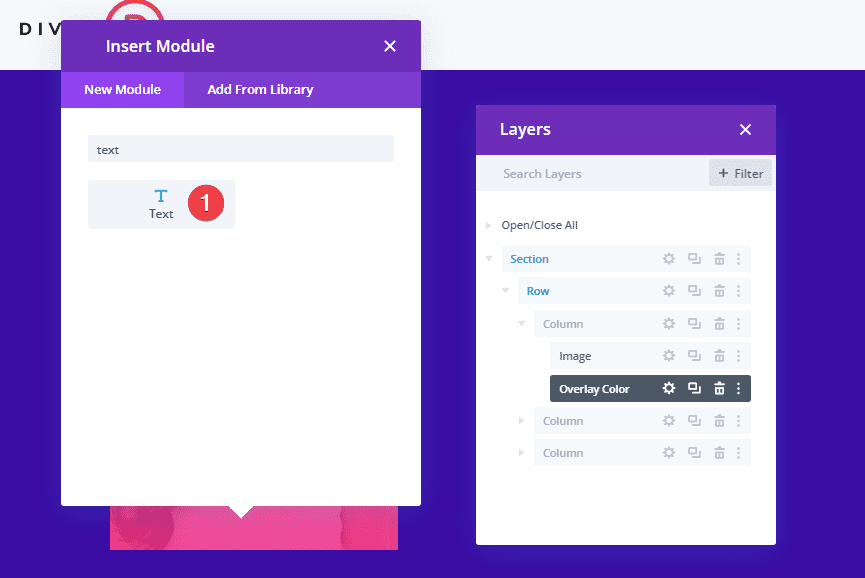
Sous le module Divider, ajoutez un nouveau module Texte. Cela servira de texte d’en-tête de superposition qui apparaîtra en haut de l’image au survol.

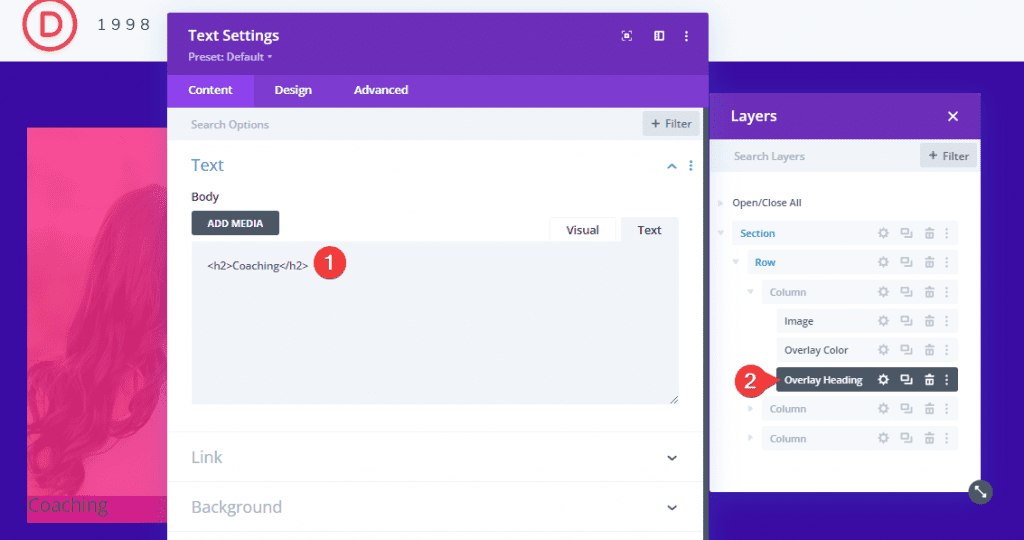
Mettez à jour le contenu avec un titre H2 :
<h2>Coaching</h2>Ensuite, mettez à jour l’étiquette du module de texte pour référence ultérieure.

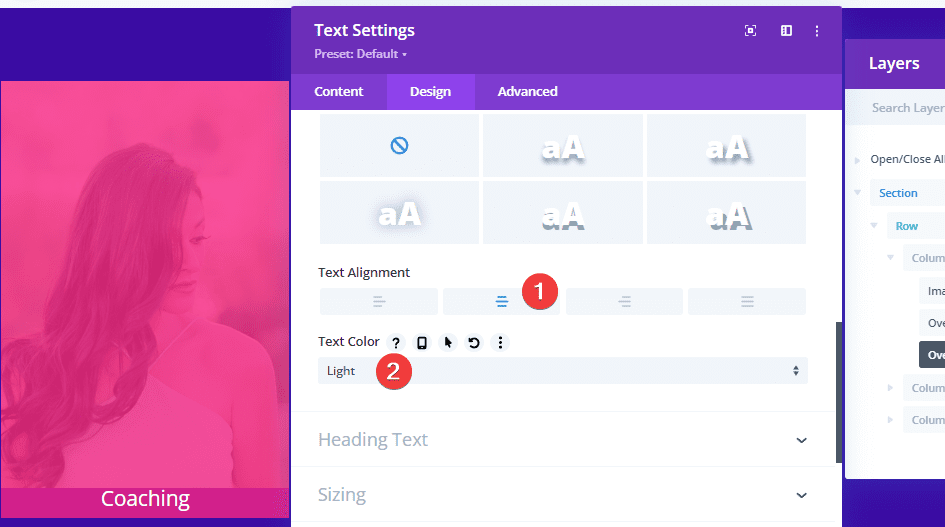
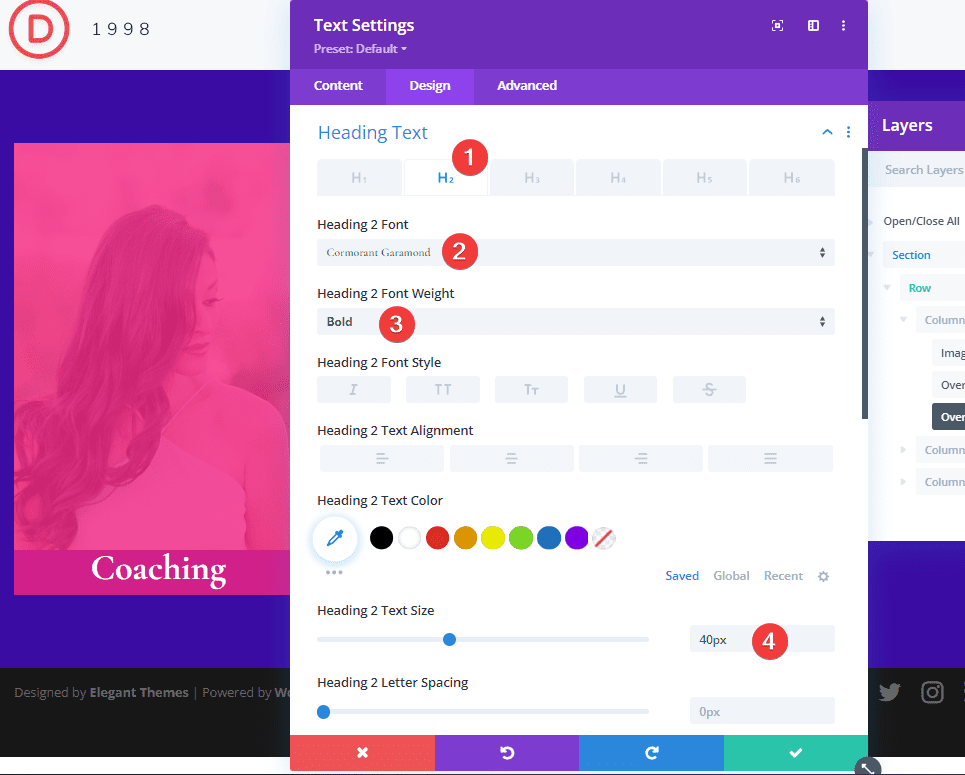
Sous l’onglet Design, mettez à jour les éléments suivants :
- Text Alignment : Centré
- Text Color : Light

- Font : Cormorant Garamond
- Font Weight : Bold
- Text Size : 40px

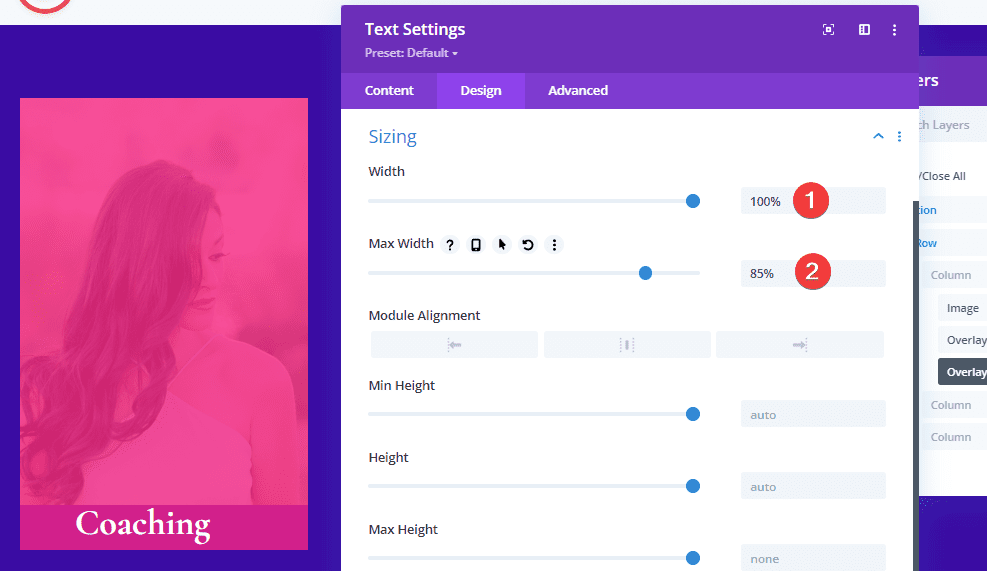
- Width : 100 %
- Max Width : 85 %

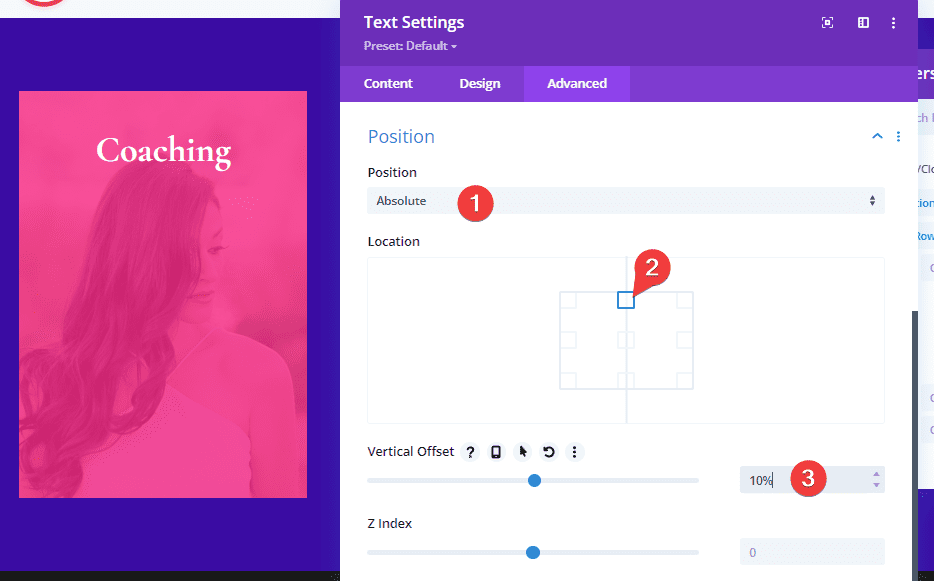
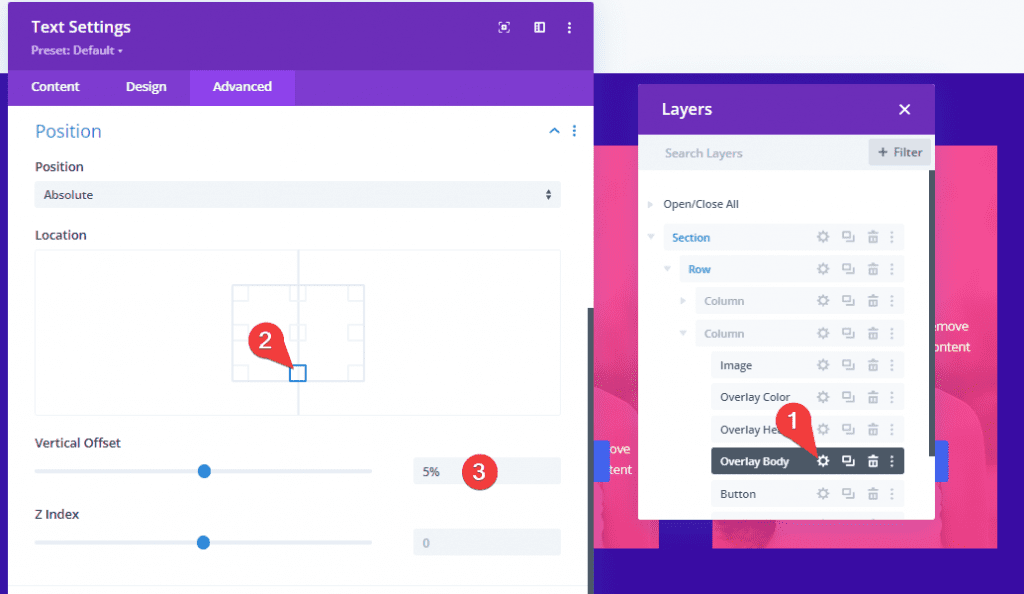
Sous l’onglet Advanced, mettez à jour la position comme suit :
- Position : Absolute
- Location : en haut au centre
- Vertical Offset : 10 %
REMARQUE : le décalage vertical peut nécessiter un ajustement en fonction de la taille du rapport d’aspect de l’image. Par exemple, une image de type paysage peut nécessiter moins de décalage

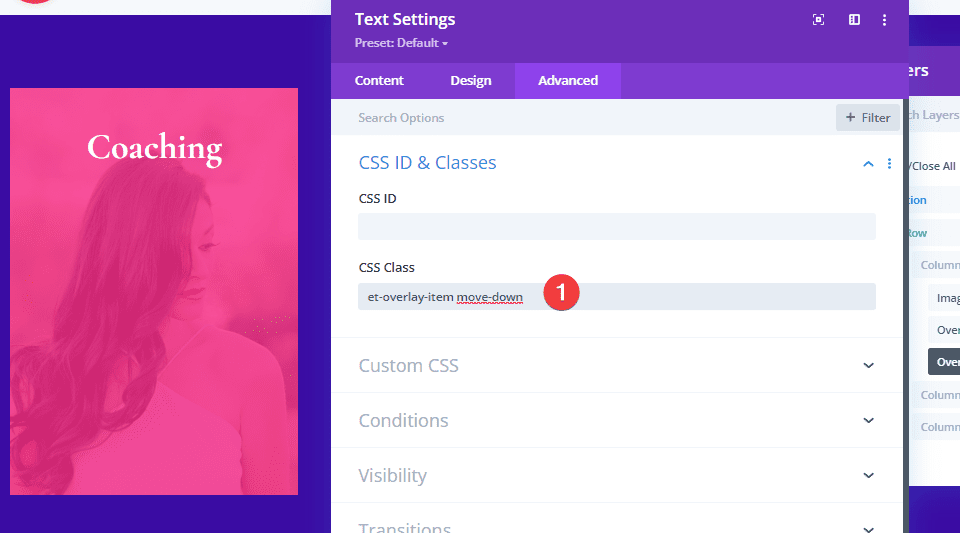
Ensuite, ajoutez les classes CSS suivantes au module de texte :
- CSS Class : et-overlay-item move-down
En plus de la classe « et-overlay-item », nous ajoutons une classe supplémentaire « move-down » afin d’utiliser le CSS personnalisé pour déplacer légèrement l’en-tête vers le bas lors du survol.

Création du corps de texte superposé
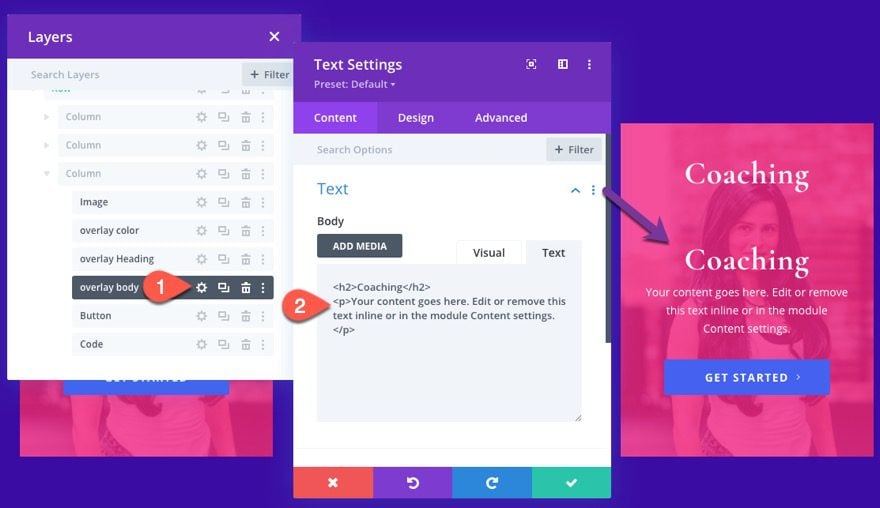
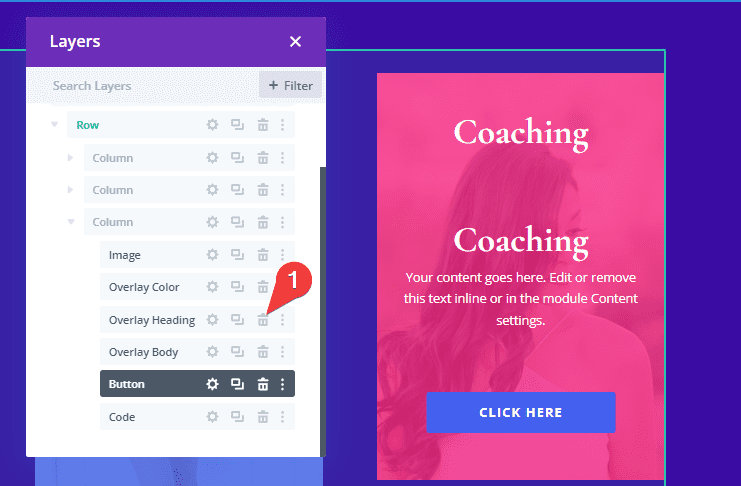
Pour créer le corps du texte superposé, nous pouvons dupliquer le module Texte utilisé pour l’en-tête superposé. Avant de mettre à jour les paramètres du doublon, changez l’étiquette en « Overlay Body ».

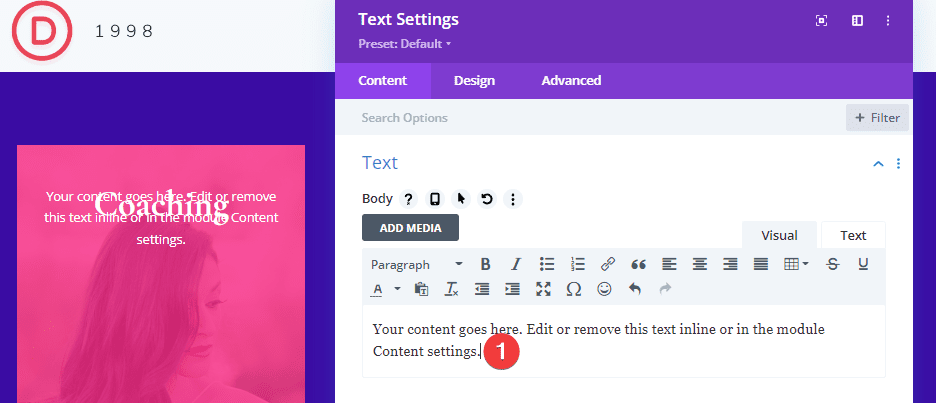
Ouvrez les paramètres de texte du nouveau module Texte et mettez à jour le contenu du corps avec quelques phrases de texte de paragraphe.

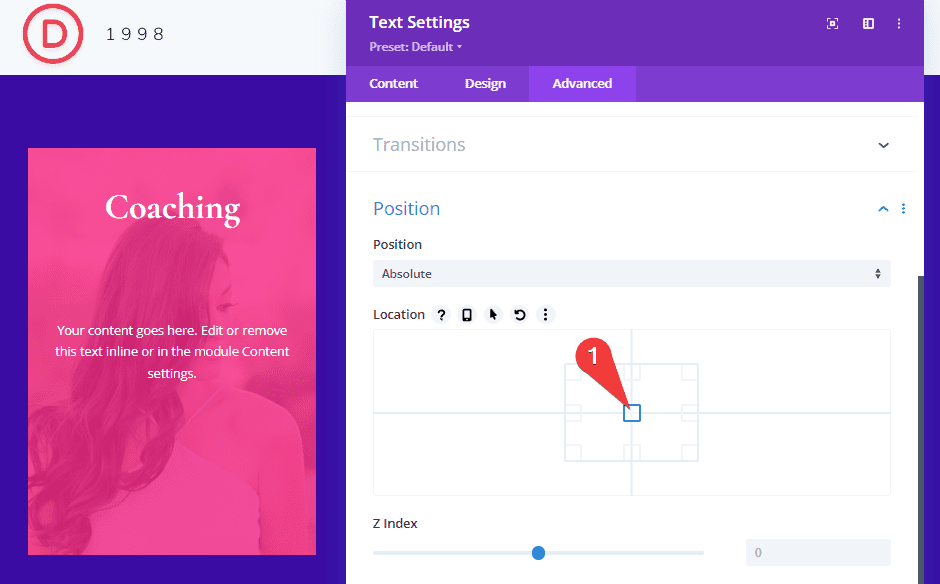
Sous l’onglet Advanced, modifiez l’emplacement absolu du module au centre.

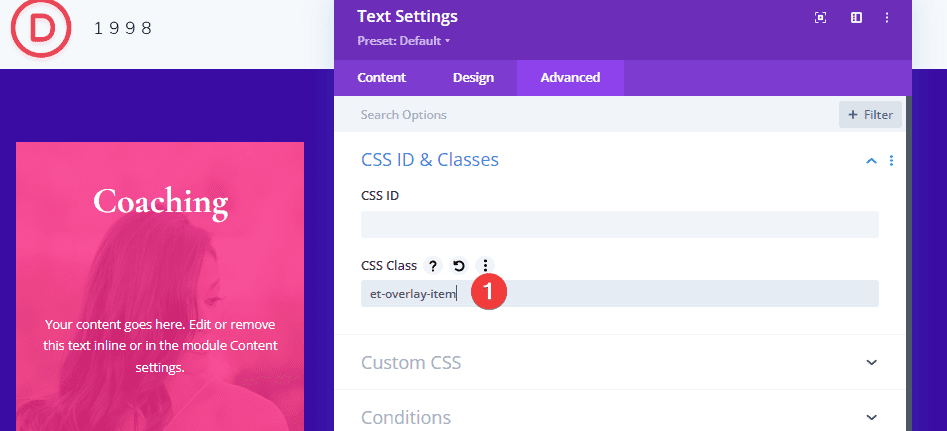
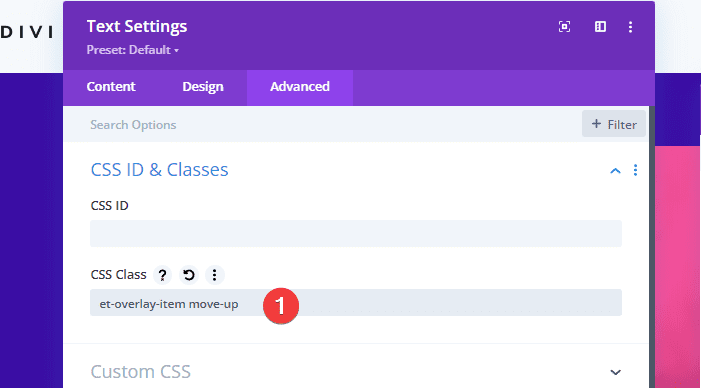
Puisque nous ne voulons pas que celui-ci se déplace au survol (seulement apparaître), mettez à jour la classe CSS pour n’inclure que les éléments suivants :
- CSS Class : et-overlay-item

Création du bouton de superposition
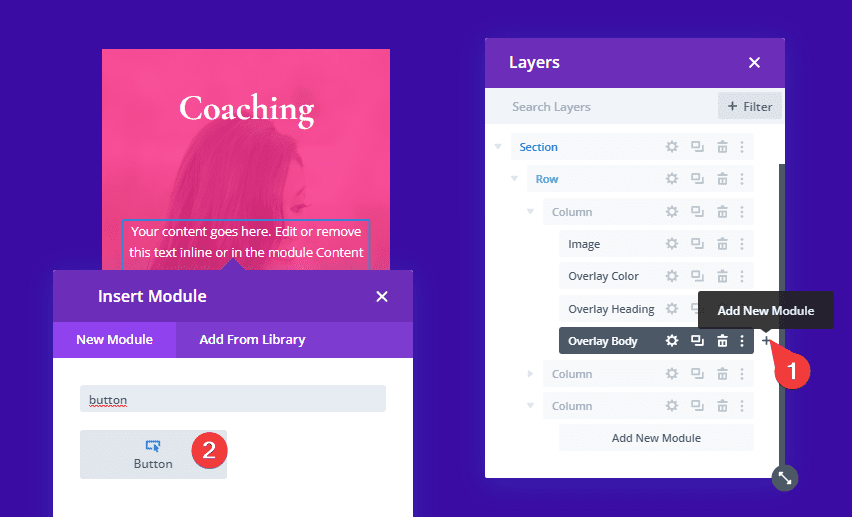
Le dernier élément de superposition sur cette image sera le bouton. Pour créer le bouton, ajoutez un nouveau module Button sous le deuxième module Texte.

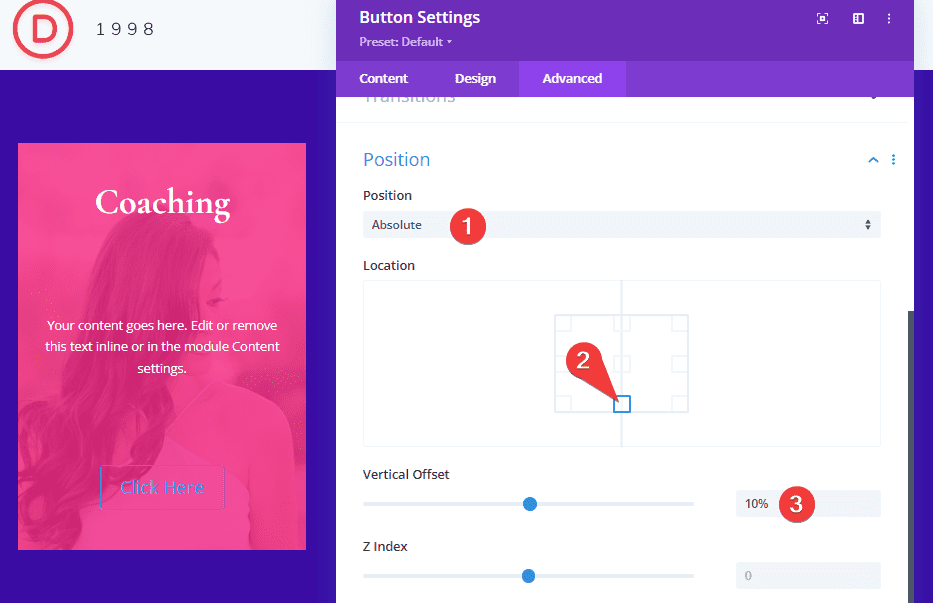
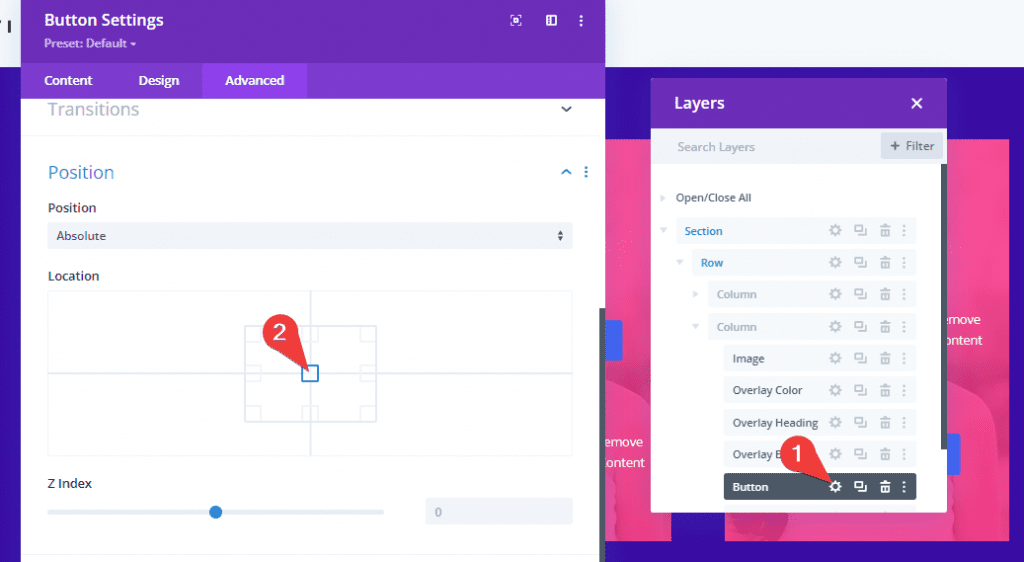
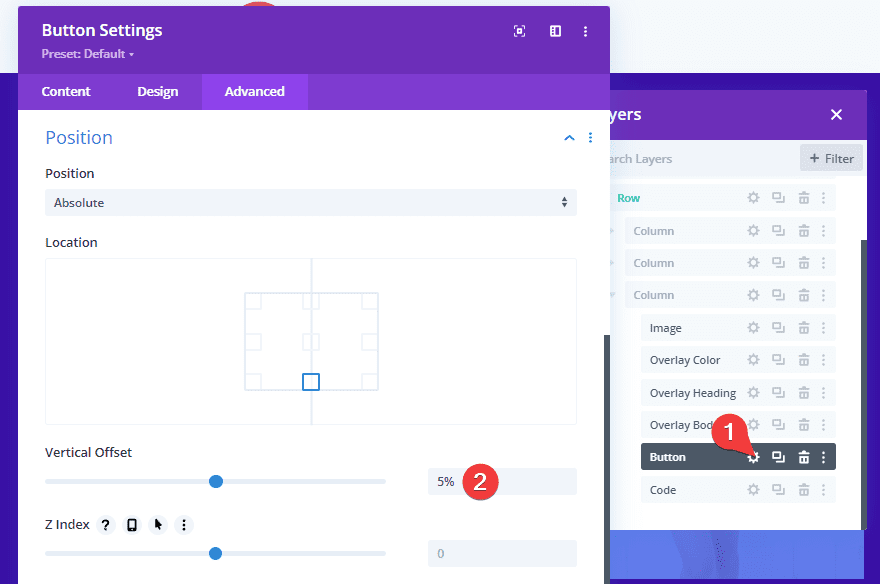
Avant de modifier le design, mettez à jour la position du bouton comme suit :
- Position : absolute
- Vertical Offset : 10 %

Maintenant, le bouton doit être centré sur la partie inférieure de l’image.
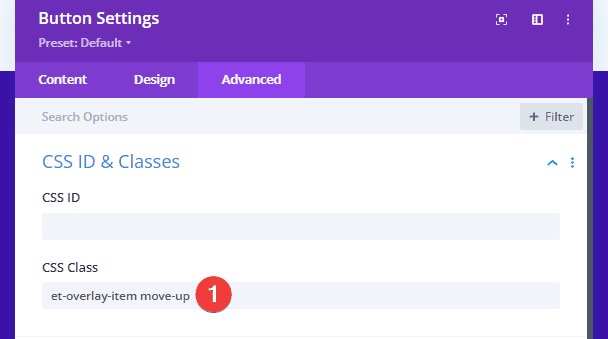
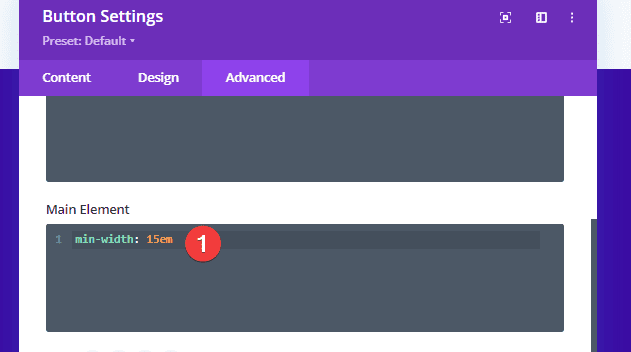
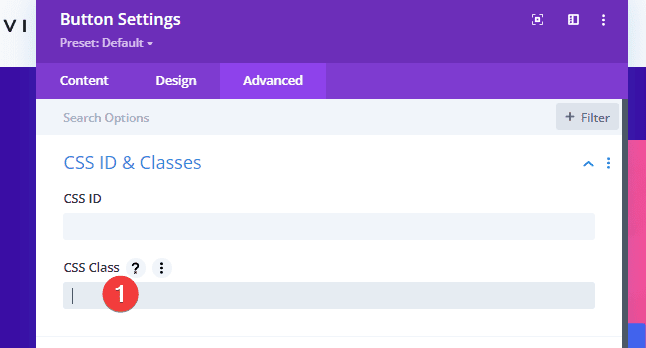
Dans l’onglet Advanced, mettez à jour la classe CSS et ajoutez un extrait de CSS personnalisé à l’élément principal comme suit :
- Classe CSS : et-overlay-item move-up

- Élément principal CSS :
min-width: 15em;Notez qu’une classe supplémentaire a été ajoutée au bouton afin de le déplacer légèrement vers le haut au survol. Il s’agit de compléter le mouvement vers le bas du texte d’en-tête lors du survol.

Ensuite, mettez à jour les paramètres de conception suivants :
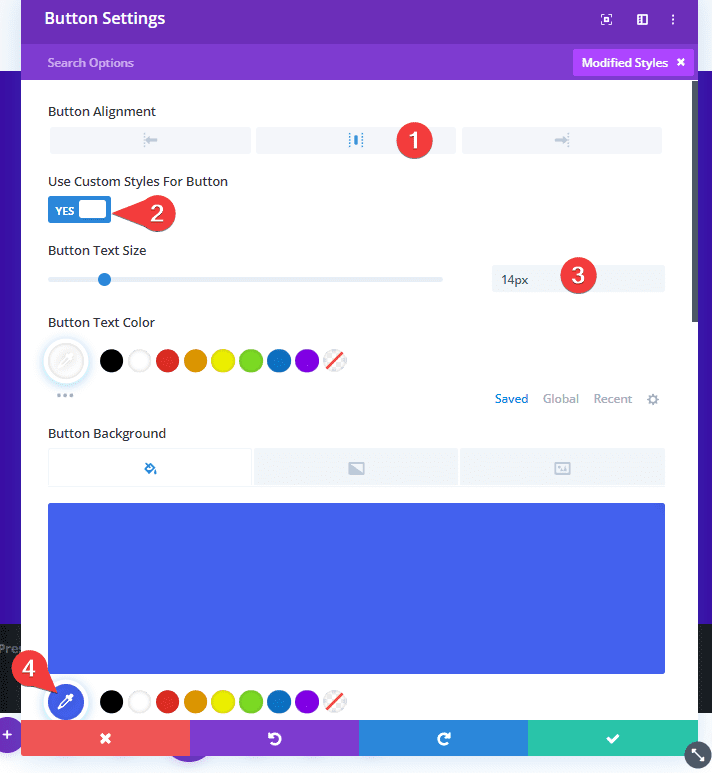
- Button Alignment : centré
- Use Custom Styles For Button : YES
- Button Text Size : 14 px
- Background Color : #4361ee

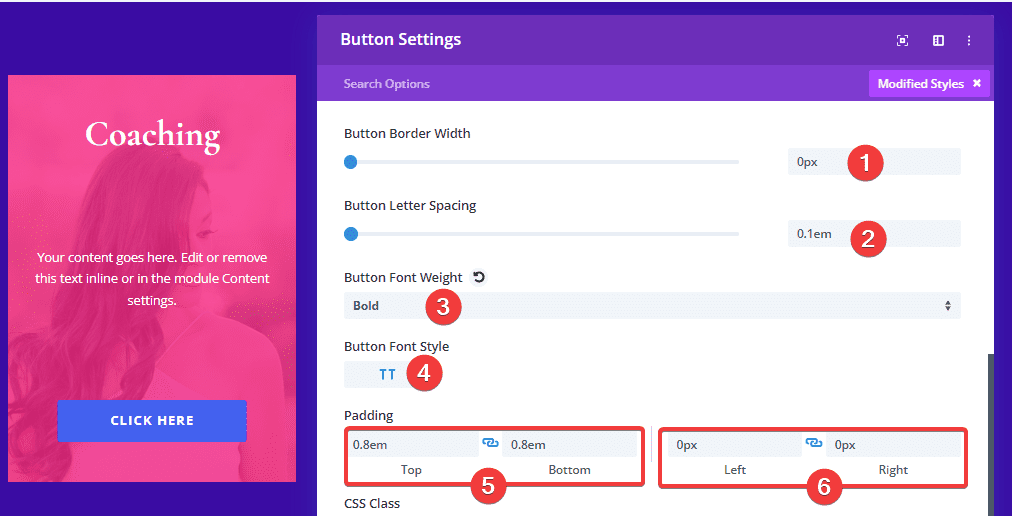
- Button Border Width : 0 pixel
- Button Letter Spacing : 0,1 em
- Font Weight : Bold
- Button Font Style : TT
- Padding : 0,8em (Top et Bottom), 0px (Left et Right)

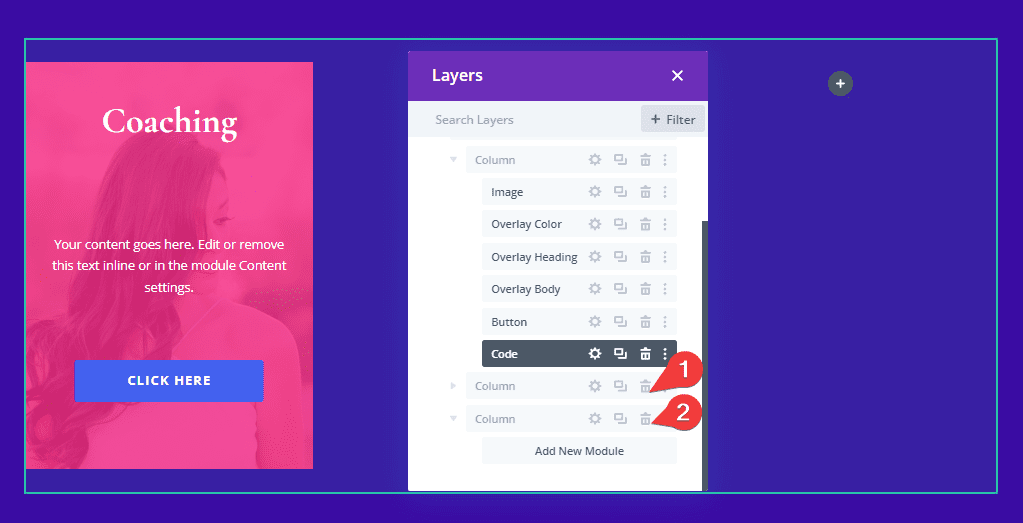
Ajout du CSS personnalisé avec le module Code
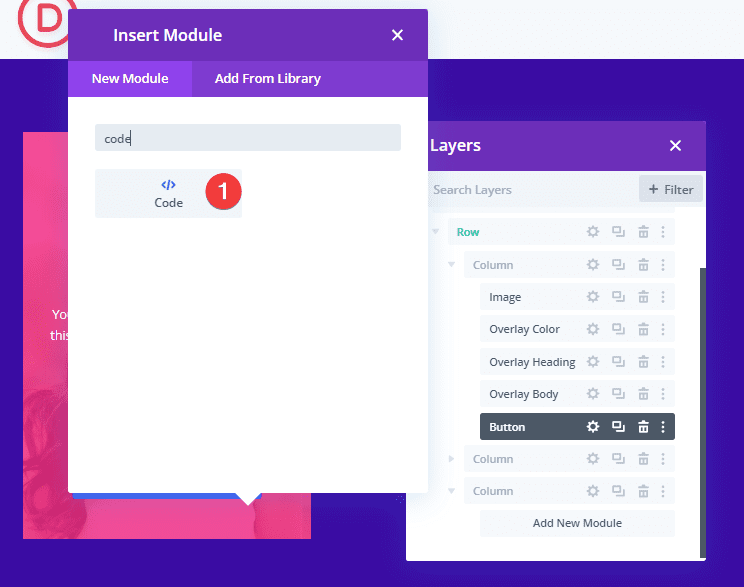
Ajoutez un module Code sous le bouton.

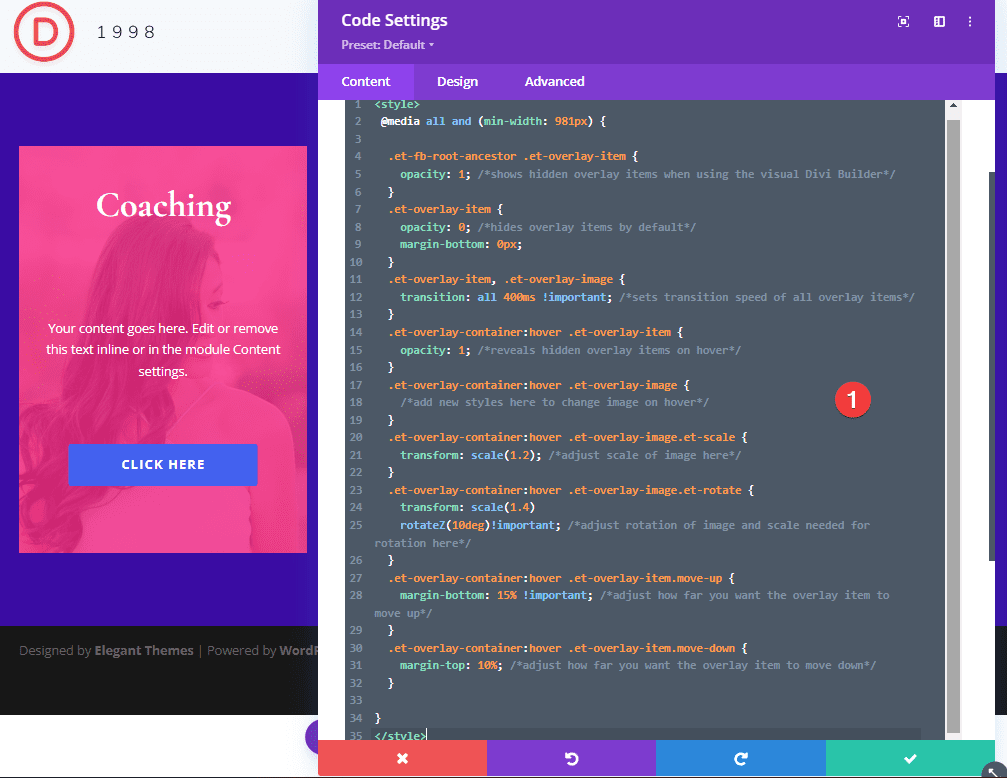
Collez ensuite le CSS suivant dans le contenu du code. N’oubliez pas d’envelopper le code dans les balises de script nécessaires.
<style>
@media all and (min-width: 981px) {
.et-fb-root-ancestor .et-overlay-item {
opacity: 1; /*shows hidden overlay items when using the visual Divi Builder*/
}
.et-overlay-item {
opacity: 0; /*hides overlay items by default*/
margin-bottom: 0px;
}
.et-overlay-item, .et-overlay-image {
transition: all 400ms !important; /*sets transition speed of all overlay items*/
}
.et-overlay-container:hover .et-overlay-item {
opacity: 1; /*reveals hidden overlay items on hover*/
}
.et-overlay-container:hover .et-overlay-image {
/*add new styles here to change image on hover*/
}
.et-overlay-container:hover .et-overlay-image.et-scale {
transform: scale(1.2); /*adjust scale of image here*/
}
.et-overlay-container:hover .et-overlay-image.et-rotate {
transform: scale(1.4)
rotateZ(10deg)!important; /*adjust rotation of image and scale needed for rotation here*/
}
.et-overlay-container:hover .et-overlay-item.move-up {
margin-bottom: 15% !important; /*adjust how far you want the overlay item to move up*/
}
.et-overlay-container:hover .et-overlay-item.move-down {
margin-top: 10%; /*adjust how far you want the overlay item to move down*/
}
}
</style>
Le code est commenté afin que vous puissiez comprendre où vous pouvez ajuster le CSS selon vos besoins.
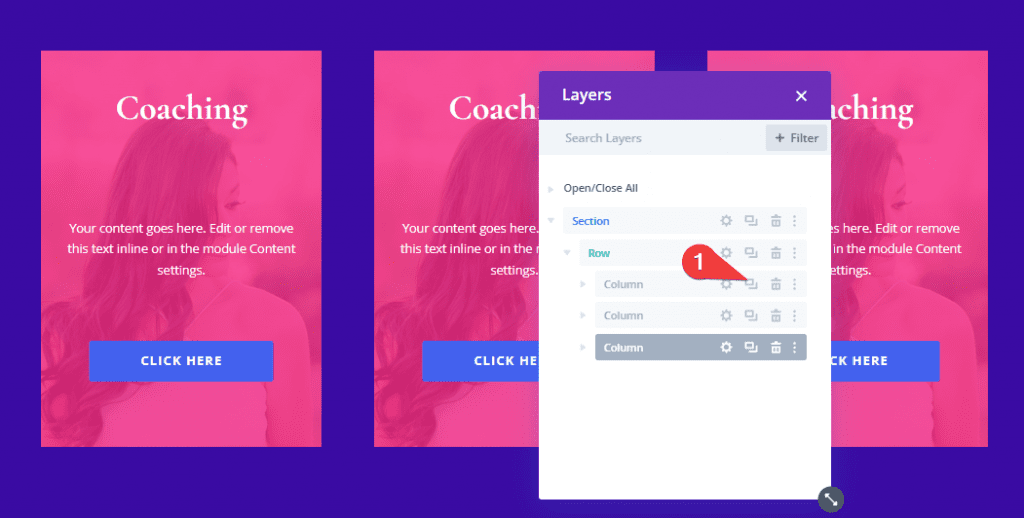
Dupliquer la colonne pour plus de design
Ouvrez le calque modal, supprimez d’abord les deux colonnes vides.

Puis dupliquez deux fois la colonne contenant la conception de superposition d’image. Vous devriez avoir un total de trois colonnes avec des conceptions identiques.

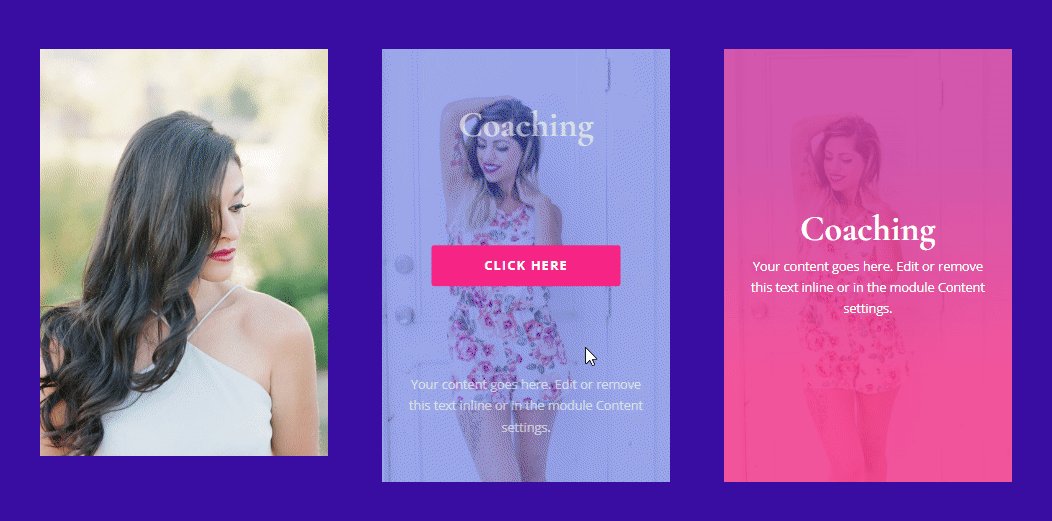
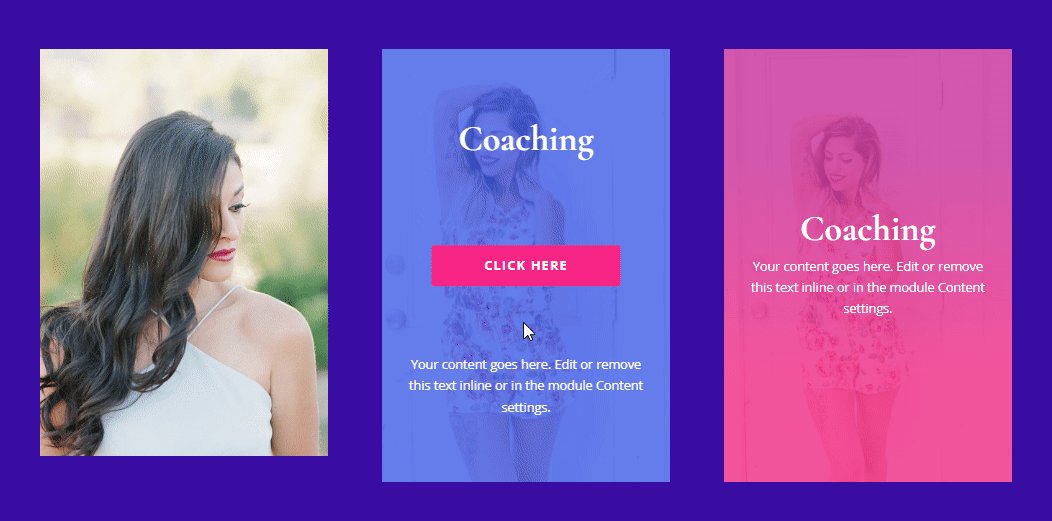
Création de la conception de superposition d’image #2
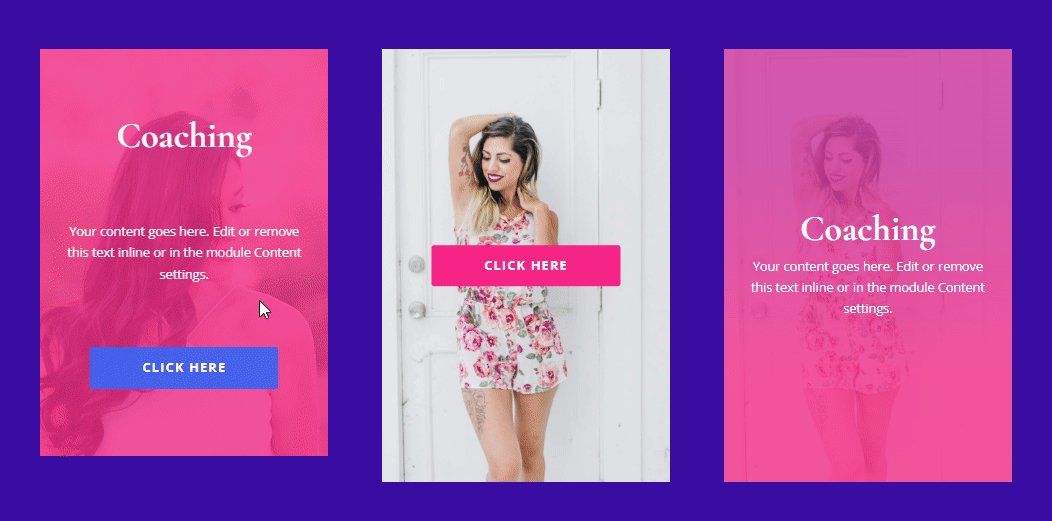
Pour ce prochain design, nous allons placer le bouton au centre de l’image (toujours visible). Ensuite, nous déplacerons l’en-tête et le corps du texte en vue depuis le haut et le bas de l’image.
Ajuster l’emplacement du corps du texte et la classe CSS
Ouvrez les paramètres du module de corps de texte superposé dans la colonne 2 et mettez à jour la position :
- Location : en bas au centre
- Vertical Offset : 5 %

Ensuite, mettez à jour la classe CSS avec ce qui suit :
- CSS Class : et-overlay-item move-up

Ajuster l’emplacement du bouton et la classe CSS
Ensuite, ouvrez les paramètres du bouton dans la colonne 2 et mettez à jour l’emplacement de position suivant :
- Location : Centre

Ensuite, supprimez la classe CSS car nous voulons que le bouton reste toujours visible.

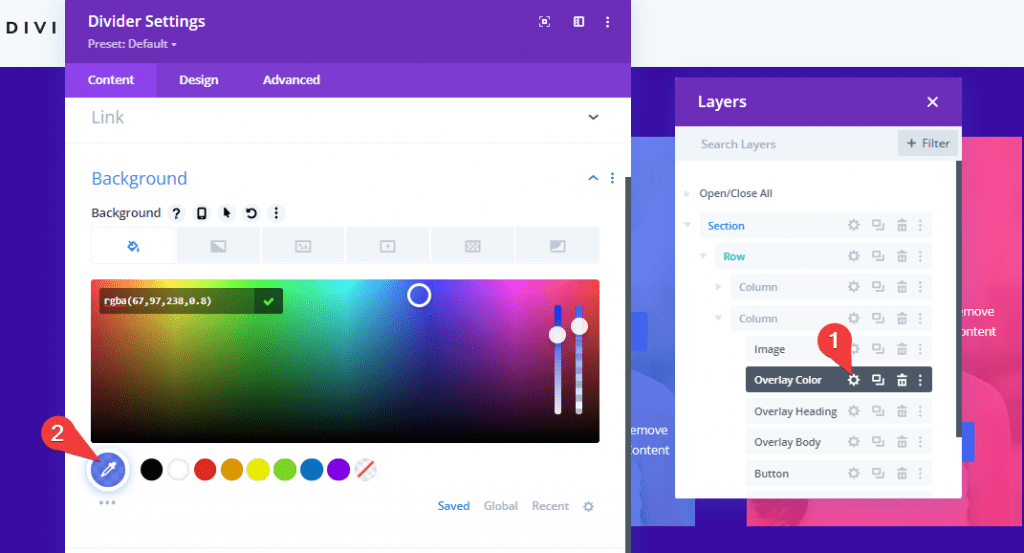
Ouvrez les paramètres du module Divider (couleur de superposition) et modifiez l’arrière-plan comme suit :
- Background : rgba(67,97,238,0.8)

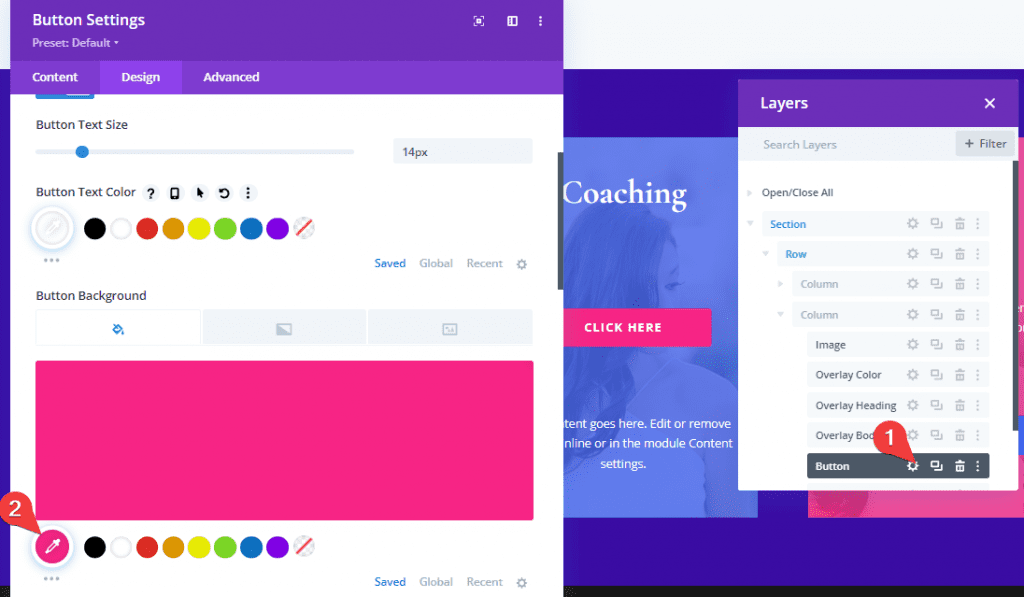
Ouvrez ensuite les paramètres du bouton et changez la couleur de fond :
- Background Color : #f72585

Ajuster l’image et la classe CSS
Ensuite, ouvrez les paramètres de l’image et téléchargez une nouvelle image (si vous le souhaitez).

Ajoutez ensuite la classe CSS suivante à l’image :
- CSS Class : et-overlay-image et-scale
Notez qu’en plus de la classe « et-overlay-image », il existe une classe supplémentaire appelée « et-scale » qui fera augmenter la taille de l’image, créant un effet de zoom avant au survol.

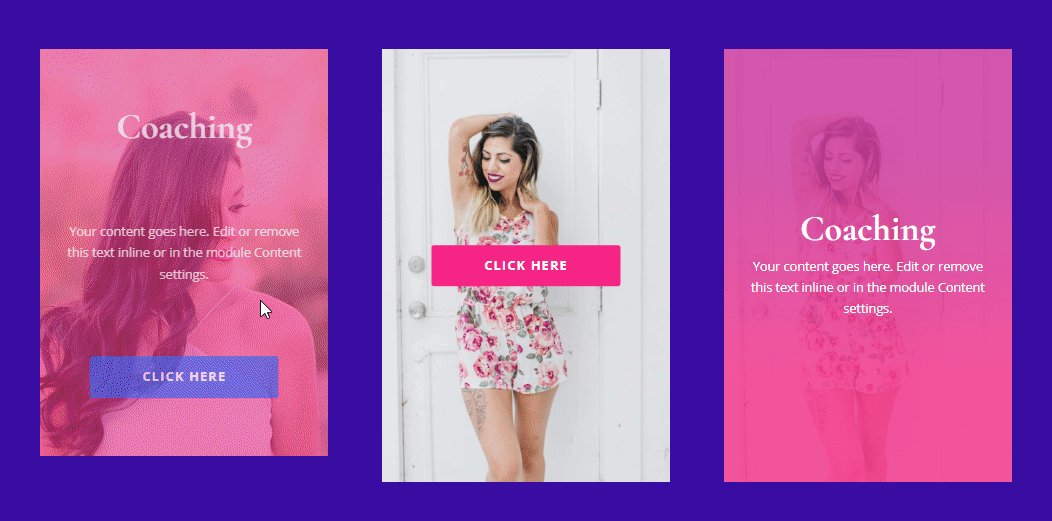
Création de la conception de superposition d’image #3
Il est maintenant temps de créer la troisième conception de superposition d’image dans la colonne 3.
Ajuster le contenu du texte du corps de superposition et la classe CSS
Commencez par ouvrir les paramètres du module de corps de texte superposé dans la colonne 3. Ensuite, ajoutez le titre H2 au-dessus du texte du paragraphe. Maintenant, les deux seront à l’intérieur d’un module.

Retirez ensuite la classe CSS pour que le texte reste visible au-dessus de l’image.

Ajuster le décalage du bouton et la classe CSS
Ouvrez les paramètres du module Bouton et mettez à jour le décalage vertical de position :
- Vertical Offset : 5 %

Supprimer l’en-tête de superposition
Ensuite, supprimez le module Texte d’en-tête superposé.

Ajuster la couleur de superposition et la classe CSS
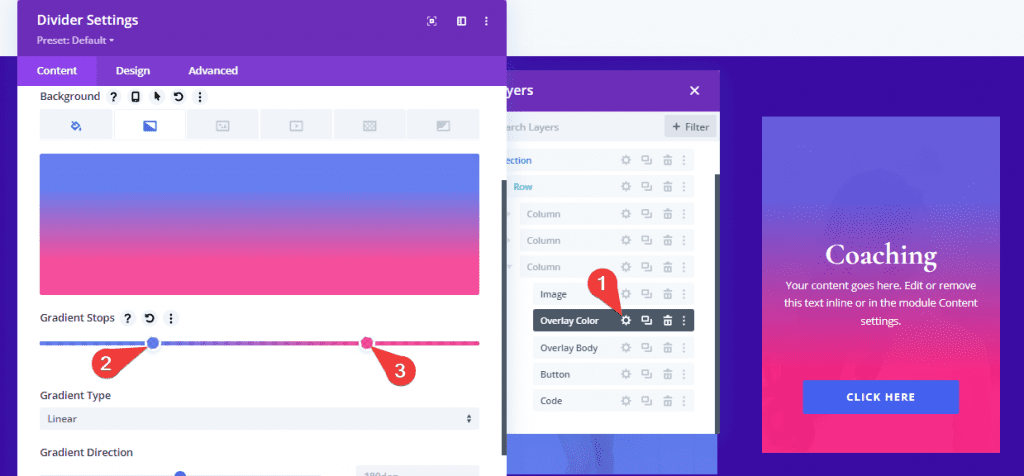
Ouvrez les paramètres du module Divider (couleur de superposition) et mettez à jour l’arrière-plan avec ce qui suit :
- Couleur du dégradé de fond à gauche : rgba(67,97,238,0.8)
- Couleur du dégradé d’arrière-plan à droite : rgba(247,37,133,0.8)
- Position de départ : 25 %
- Position finale : 75 %

Et puisque nous voulons garder la superposition de dégradé visible à tout moment, retirez la classe CSS.

Ajuster la classe CSS de l’image
Enfin, nous allons ajouter une classe CSS supplémentaire (« et-rotate ») à l’image principale qui redimensionnera et fera pivoter l’image au survol.
- CSS Class : et-overlay-image et-rotate

Touches finales
Avant de vérifier nos résultats finaux, nous devons faire quelques ajustements.
Retirez la marge inférieure par défaut pour tous les modules
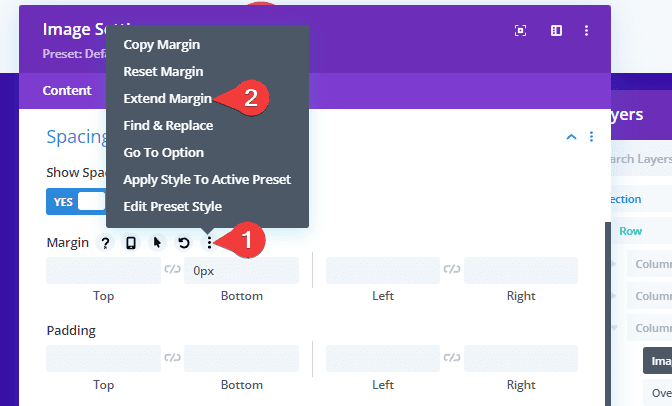
Puisque nous avons déjà mis à jour la marge avec une marge inférieure de 0px, nous pouvons étendre cette marge à tous les modules.
Faites un clic droit sur le paramètre de marge et choisissez « Extend Margin ».

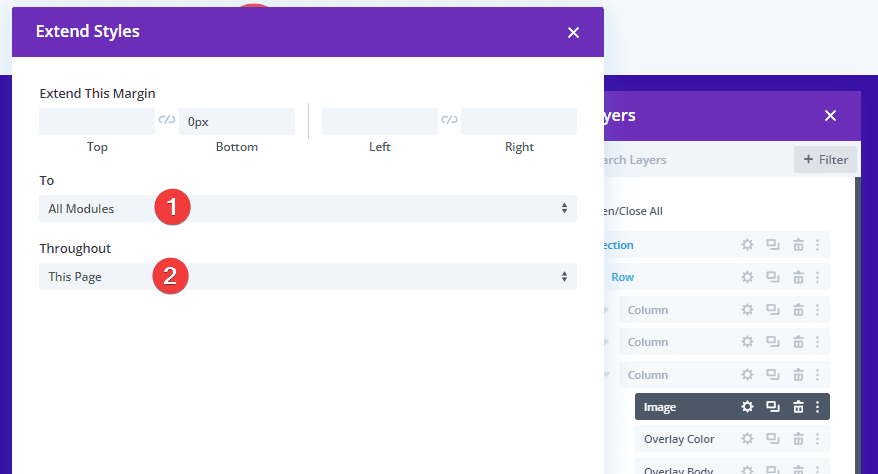
Choisissez ensuite d’étendre la marge à Tous les modules sur la page.

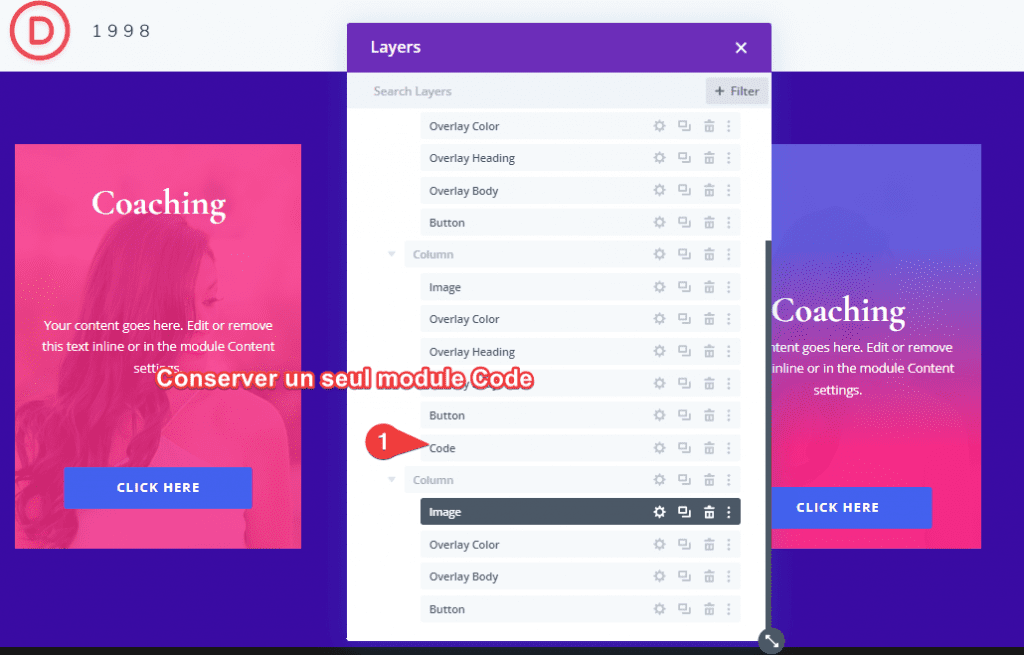
Supprimer les modules de code en double
Assurez-vous de supprimer les modules de code supplémentaires qui ont été reportés lors de la duplication de la première colonne. Vous ne devriez en avoir qu’un. Vous pouvez le faire facilement à partir des calques modal.

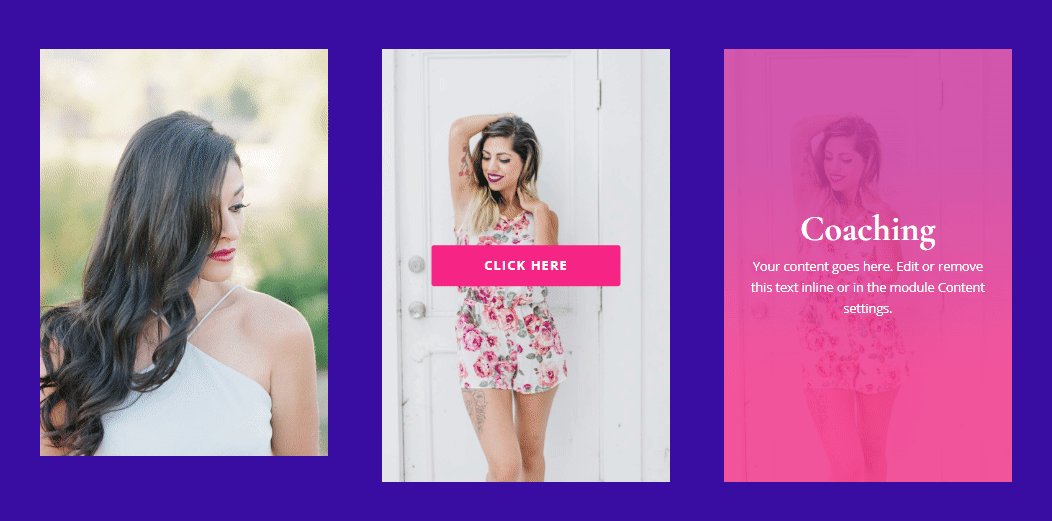
Résultats finaux
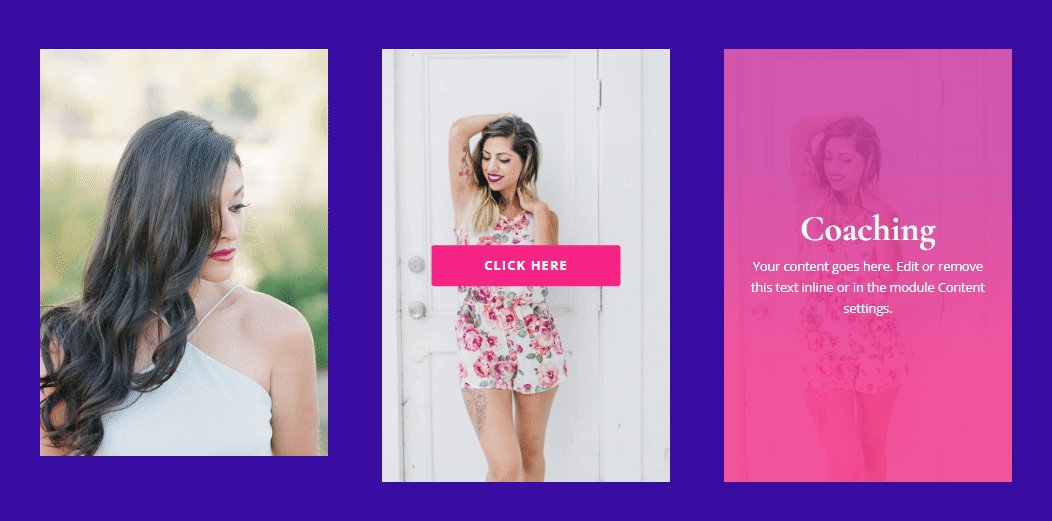
Maintenant que nos trois conceptions sont terminées, examinons les résultats finaux de nos conceptions de superposition d’images.

Télécharger DIVI Maintenant !!!
Et voici le design sur mobile. Les effets de survol de superposition s’appliquent uniquement sur ordinateur de bureau. Par conséquent, les overlays seront toujours visibles sur mobile.

Télécharger DIVI Maintenant !!!
Conclusion
Créer des superpositions d’images personnalisées est en fait très amusant. Il existe d’innombrables conceptions que vous pouvez tester visuellement avec le constructeur Divi.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…