Un de nos abonnes nous a demandé s’il était possible de modifier la couleur de l’arrière plan de WordPress de façon aléatoire. Les couleurs d’arrières plan jouent un rôle important sur votre auditoire. Elles peuvent modifier la façon avec laquelle les utilisateurs interagissent avec votre site web. dans ce tutoriel, nous allons vous montrer comment modifier de façon aléatoire la couleur d’arrière plan de votre blog WordPress.
Méthode 1 : comment ajouter des couleurs aléatoires manuellement
Cette méthode est destinée aux développeurs. Elle vous imposera d’ajouter une portion de code dans vos plugins ou thèmes. Rappelez-vous que l’on vous à montré comment créer un plugin WordPress.
Tout ce que vous aurez donc à faire, c’est d’ajouter la portion de code suivante dans votre plugin, ou dans le fichier « functions.php » de votre thème.
function bpc_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
Cette fonction affiche uniquement les couleurs hexadécimales qu’il génère au préalable.
Il vous faudra donc modifier le fichier header.php de votre thème, où se trouve la balise boy comme dans l’image suivante :
<body <?php body_class(); ?>>
Vous devez le remplacer par le code suivant :
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>
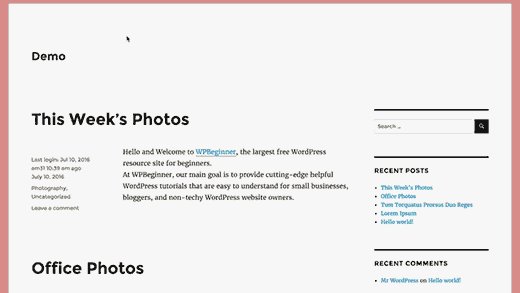
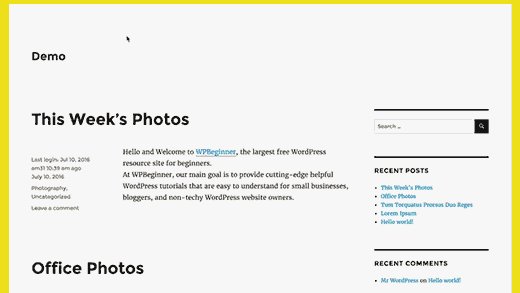
Sauvegardez votre fichier et rafraîchissez votre page, vous remarquerez qu’il y a un changement de couleur à chaque fois.
Vous n’avez aucune limite dans les couleurs que vous pouvez choisir. Il est même possible de faire la même chose avec des couleurs que vous aurez prédéfinies.
Méthode 2 : comment modifier les couleurs d’arrières plan avec un plugin
le rendu de cette méthode est meilleur. Car elle vous permet d’afficher plusieurs couleurs en même temps et de façon dynamique. Tout ce que vous aurez à faire, c’est d’installer et d’activer le plugin faboulous background colors. Vous pouvez lire notre guide sur l’installation et l’activation de plugin WordPress.
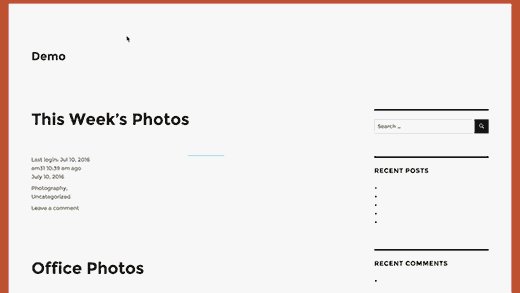
En accédant à votre blog, vous remarquerez que ce dernier a des couleurs en arrière plan représentées sous forme de rayures qui change dans une transition dégradée.
Méthode 3 : Comment ajouter une couleur personnalisée en jouant avec les classes CSS
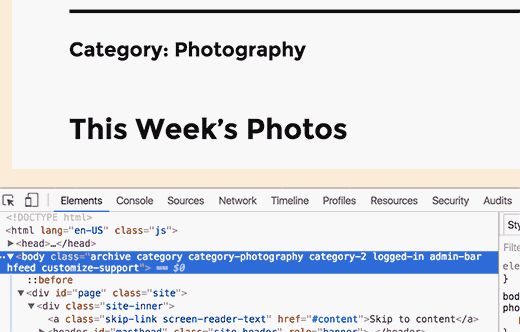
Presque tous les thèmes WordPress standard utilisent la fonction « body_class » de WordPress sur la balise « body ». Cette fonction ajoute des classes CSS généré par WordPress ou des plugins sur la balise body de votre blog. Chaque classe varie en fonction de l’emplacement dans lequel on se trouve. La classe des catégories sera donc différente de celle des archives ou des auteurs.
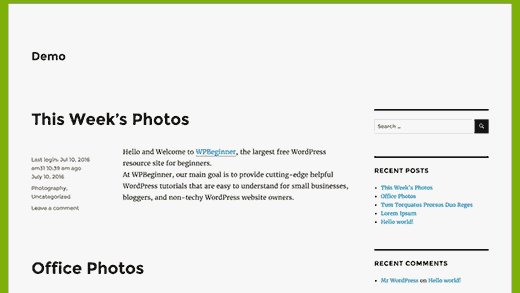
Par exemple, si vous avez un blog avec une catégorie appelée « photography« , alors vous pourrez trouver la classe correspondante dans la page des archives du blog.
Vous pouvez donc à partir de ce moment appliquer un style spécifique à cette balise.
body.category-photography {
background-color:#faebd7;
}
Similairement, vous pouvez appliquer un code spécifique pour une catégorie en particulier
body.postid-65 {
background-color:#faebd7;
}
C’est à peu près tout ce qu’il faut savoir. J’espère que ce tutoriel vous permettra d’ajouter des classes personnalisées sur votre blog WordPress. N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.



Bonjour,
Votre « bout de code » m’interesse et j’aimerais l’adapter a mes besoins.
Il s’agit de changer de couleur toutes les, disons 5 secondes.
Je n’ai pas trouve la facon de le faire. Je ne connais pas le php et l’utilisation d’une temporisation.
Pouvez-vous me mettre sur la voie svp ?
Bonjour,
Je n’ai pas encore testé cette approche. Je vous reviendrai dès que j’ai une solution.