[ad_1]
Though they look complicated, adding a WordPress QR code is simple to do — and free!
Are they that great? Well, considering mobile QR code coupon redemptions are expected to surge and surpass 5.3 billion by 2022 — it’s a better time than ever to use QR codes to your advantage.
In this article, we’re going to take a look at:
There are a lot of ways to implement them with plugins and other resources, such as QR Code Google Chrome Extension (which we’ll be going over).

After reading, you’ll understand how QR codes can add additional value to your WordPress site and your users.
What Are QR Codes?
You’re more than likely familiar with them. They’re the funny-looking square objects you see on items, videos, ads — just about anything.

QR, or Quick Response codes, are similar to the barcodes you see on many products’ packaging. The main difference between the two is that QR codes can hold a lot more data than traditional barcodes.
QR codes can store up to 7089 digits or 4296 characters. That includes punctuation marks and special characters.
It can equally encode words and phrases (e.g. URLs). The more data added to a QR code, the more the size increases, and its structure becomes more complex.
When scanned by a compatible device, including a camera-equipped smartphone, that data is extracted.
What’s nice is that even if it’s damaged, a QR code’s structure data keys include duplications, so it allows up to 30% of the code structure to be damaged without affecting its ability to be scanned. (e.g. coupons, interactive links, etc.)
QR codes use is relatively straightforward. They can be used on your website for numerous purposes; everything from coupons to contact information.
There are two types of QR codes: Static and Dynamic.
A Static QR code is fixed, and you’re not able to edit once the code has been generated. It’s the best code to use for personal use (e.g. access to home WiFi by scanning the QR code).
Dynamic QR code can be edited, updated, and changed however times you need. It’s ideal for ad campaigns, sales, coupons, and more (e.g. share your social media platform on a print ad).
QR codes are essentially a shortcut to information in this mobile world. Some of the most common uses for QR codes include:
- Coupons
- Social Media
- Feedback
- Events
For a good example of how they’re used on a bigger scale and how relevant they are, a recent CNN article mentions that QR codes are potentially going to be used with COVID-19 passports as a means of knowing who is vaccinated.
With all of that being said, let’s take a look at…
Using QR Codes with WordPress
As you’ll see, there are many ways you can use QR codes on WordPress.
In print media, they are often used to make it easier to visit a website by encoding a URL in the code. When scanned, the code will open the website on a phone’s browser, saving the user the trouble of typing in the address. However, if your visitors are already viewing your website, this isn’t a helpful way to use them!
While it might be tempting to start using QR codes all over your website due to their novelty factor, less is more. It’s best to use them wisely to ensure they benefit your visitors rather than become a distraction.
So let’s take a look at some example uses for QR codes.
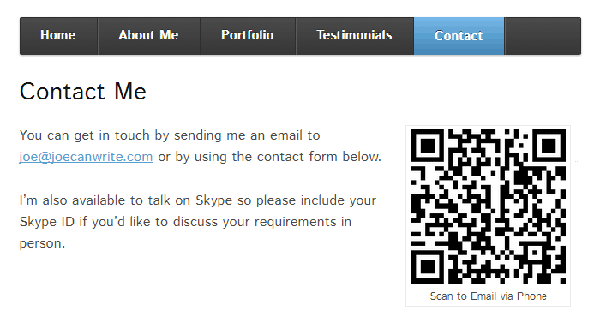
Improving Your Contact Page
As well as the standard email contact form, you can provide an easy way for your visitors to get in touch with you to add a QR code to your contact page.

Depending on how you create a QR code, your users can either send you an email on their phone or send you an SMS message once scanned.
Suppose you prefer not to receive inquiries about your services via email. In that case, this can be a great way to encourage your potential clients and customers to contact you via SMS while also saving them the effort of manually entering your contact details.
File Download Links
Another way to use a QR code on your site is to link it to a file that your users can download. This could be an audio file for a podcast, a PDF containing an eBook, or any other content that is well-suited to be consumed on the move on a mobile device.
Open a Map with Your Location Marker
Want customers to stop by? Adding a QR code to your contact page, which links to an online map that is locked into your location, is a great way to simplify visitors’ process of looking up your location on their phone. This can then be used for navigational purposes when they are making their way to your premises.
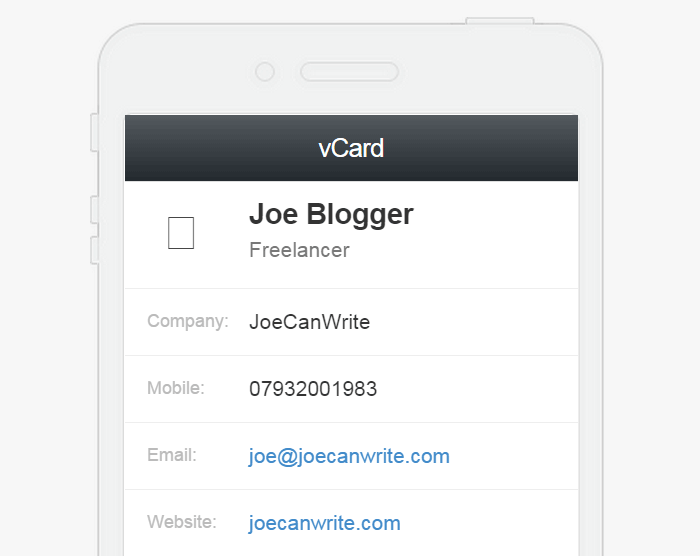
Use a vCard to Share Contact Details
Another widespread use for QR cards that translates well to online publishing is sharing contact details using the vCard format.

This gives your visitors an easy way to store your details in their phone as one of their contacts, rather than entering them manually.
App Downloads
Suppose you are offering your visitors a mobile app or linking out to apps created by others. In that case, you can create a QR code that links to the app and automatically redirects visitors to the correct store based on the device they are using.

Add a “Clickable” Link to Printed Pages
If your visitors are printing pages from your website, you can make it easier for them to find their way back to your online content later on by inserting a QR code into the footer of printed copies of your pages.
Improve WordPress Site Security
Last but not least is perhaps the most practical use for QR codes on a WordPress site: adding two-step verification to the login process.
Our own security plugin, Defender, has a 2FA feature that uses a QR code in collaboration with Google Authenticator.
To take things to the next level, you can set your website to require that a trusted device scans the QR code on the login page.
This helps ensure that even if your passwords get compromised, unless a hacker also has access to your mobile device, they won’t be able to log into your site.
If this sounds like an appealing way of increasing your WordPress website’s security, Rublon is a free plugin that adds QR code-based two-factor authentication to a WordPress site.

For an alternative, you can explore these six security authentication plugins for WordPress.
QR Code Plugins
Along with Rubion, there are some other great QR code plugins to consider for your WordPress. They all function differently and offer specific features.
We’ll take a look at several free QR plugins to check out. The market on WP.org of QR plugins is relatively small; however, there are some decent choices. All of these are free and up-to-date.
Kaya QR Code Generator

The Kaya QR Code Generator makes it quick and easy to add a QR code to your WordPress site. It’s all done via a widget or shortcode.
What’s nice about it is you can customize the settings to send any user to a link, text, and even currency pages. Plus, you can change the color, size, alignment, and more.
The QR codes can be static or dynamic. It’s suitable for WooCommerce products and also multisite.
QR Redirector

QR Redirector makes it a snap to use a QR code repeatedly and redirect users to any link. You can update the QR code at any time, so you won’t have to repost a new one continuously.
It’s all done with a shortcode that you can copy and paste on any acceptable widget, posts, and pages.
There’s not much to this plugin when it comes to visual editing. There are numbered sizes you can choose from, and that’s it.
However, it has an Error Correctional Level that can be adjusted. It will automatically update all of the shortcodes on your WordPress site when adjusting the size or Error Correctional Level.
QR Code MeCard/vCard Generator

The QR Code MeCard/vCard Generator was made for sharing contact information with a QR code embedded on your WordPress site.
Like previously mentioned plugins, it uses shortcodes that can be copied and pasted in an acceptable widget, pages, and posts.
It has options to choose between a vCard or MeCard. Plus, you can select your margins, correction level, and label.
The card fields area allows you to input all of your information (name, email, etc.). It can be customized and adjusted at any time.
Qyrr – Simply and Modern QR Code Creation

Qyrr lets you get a bit more unique with your QR codes, considering its customizable options.
You can design your QR codes with custom colors, configurable corner radius, custom labels, and more.
If you have a logo, you can easily upload it with the QR code. Also, you can customize the font to match your brand or website.
Additionally, this plugin creates QR codes that can be easily printable as a PNG when exported from your WordPress site.
QR Code Google Chrome Extension
It’s worth noting in this article about the QR Code Generator for Google Chrome. It’s another platform for creating (for free, of course) QR codes and applying them to your WordPress site, printouts, coupons — anything.
Once installed, any URL you want a QR code for can be generated with a click of a button.
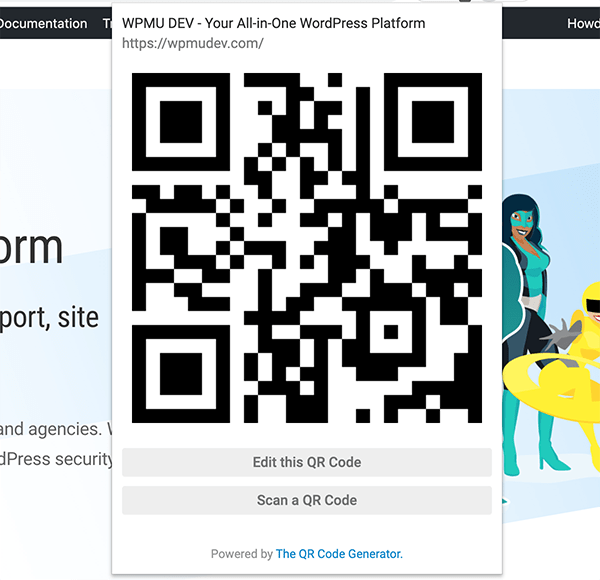
For example, if I’m on our website (wpmudev.com), clicking on the QR Code Generator will instantly create a QR code for our site.

From here, I can Edit or Scan the QR Code.
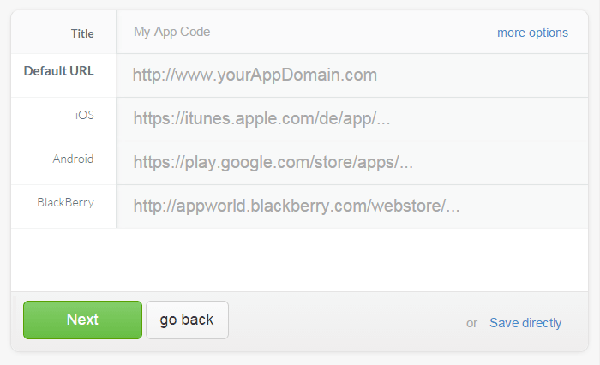
If you edit, you have a ton of options on deciding what information to provide the user. And if you want to go beyond just the URL (which it provides by default), you can provide them with:
- Customized Text
- Different URL
- Your Contact Information
- A Phone Number
- An SMS
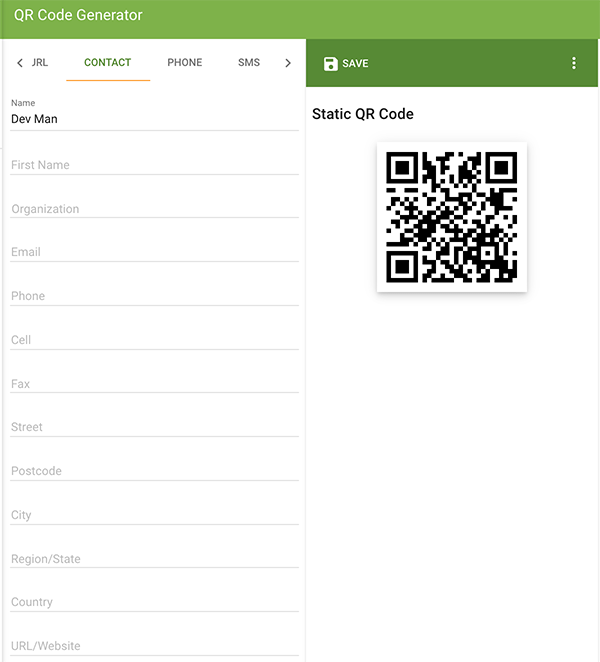
Here’s a look at the Contact information fields you can edit and add:

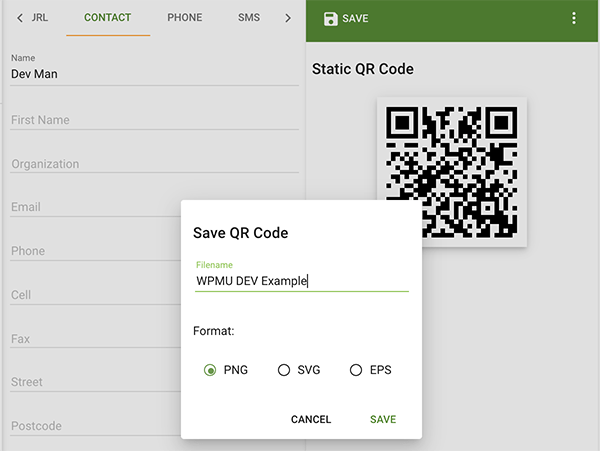
To add the QR code to your WordPress site, you have the option of saving it as a PNG, SVG, or EPS file.

Once saved, upload your file to any page or posts — and you’re all set!
The QR Code Generator for Google Chrome is a simple, accessible, and convenient way to add a QR code to any WordPress site in just a few clicks. You can get more information in this short video:
It’s worth checking out the QR Code Chrome Extension for yourself. You might find you’ll prefer this over a plugin.
Any QR-Questions?
As you can see, WordPress QR codes can be a real benefit to your site, and there are several ways of adding one, whether that be with the help of a plugin or a tool, like the QR Code Generator.
One of the best parts about them is, along with being effective — they’re free to create and start using today! There’s nothing complicated about putting one on your WordPress site and offering your users a quick mobile option for the information you want to provide.
So, with that, any QR-questions?
Contributors
This article was written in collaboration with:

James Leesley: Leesley Films. Jamison is a published author, writer, and director. When he’s not writing or directing, he can be found playing live music, fishing, tubing, or anything outdoors.
***
Note: We do not accept articles from external sources. WPMU DEV members, however, may contribute ideas and suggestions for tutorials and articles on our blog via the Blog XChange.
Free Video
Why 100 is NOT a Perfect Google PageSpeed Score (*5 Min Watch)
Learn how to use Google PageSpeed Insights to set realistic goals, improve site speed, and why aiming for a perfect 100 is the WRONG goal.
[ad_2]