Souhaitez vous combiner les paramètres de masque d’arrière-plan et les options de transformation de motif Divi pour créer des arrière-plan uniques ?
Les motifs d’arrière-plan sont un excellent moyen de donner à votre site Web une touche visuelle et de se démarquer de la foule. Les nouveaux paramètres de masque d’arrière-plan et de transformation de motif de Divi peuvent être combinés de plusieurs façons pour créer ces motifs d’arrière-plan.
Dans cet article, nous verrons comment utiliser les paramètres de masque d’arrière-plan et de transformation de motif de Divi pour créer des arrière-plans intéressants pour vos mises en page Divi.
Commençons.
Aperçu
Tout d’abord, voici un aperçu de chaque exemple sur différentes tailles d’écran (Téléphone et ordinateur de bureau).
Lire aussi : Divi : Comment utiliser les effets d’ombre et de survol pour créer du contenu interactif
Exemple 1
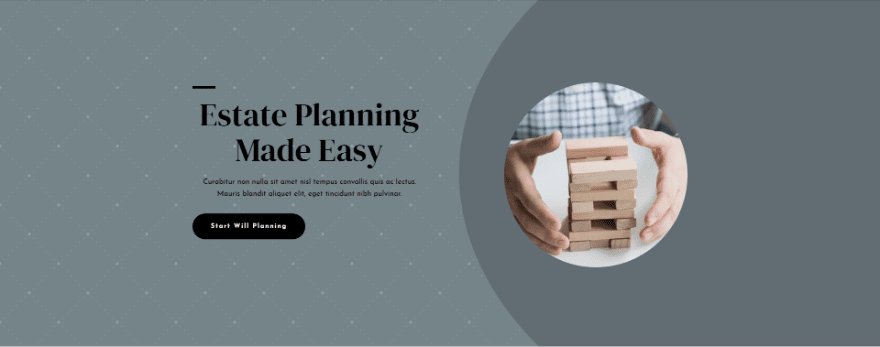
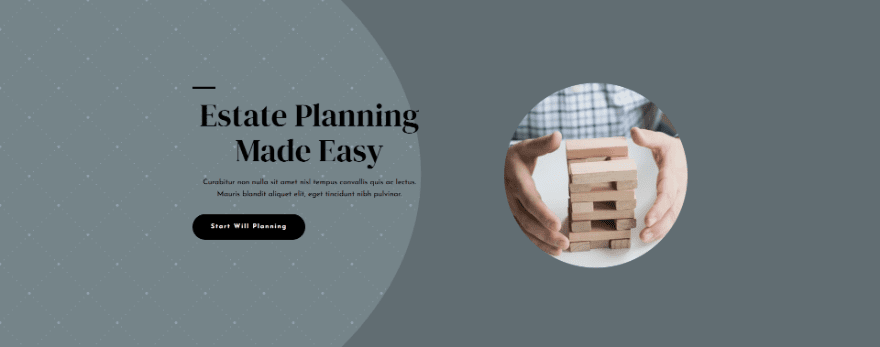
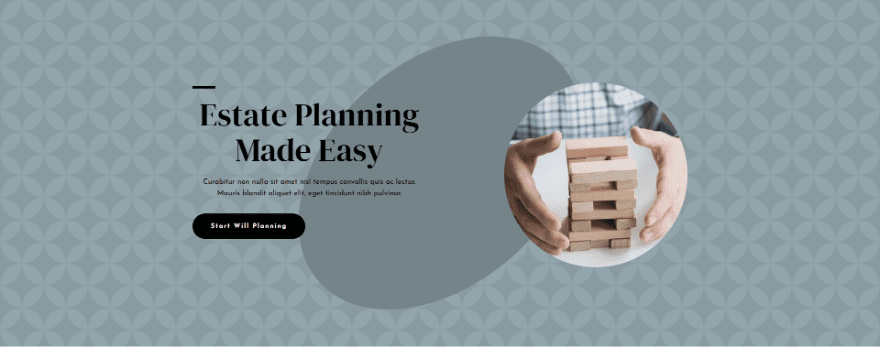
Version 1 sur ordinateur de bureau

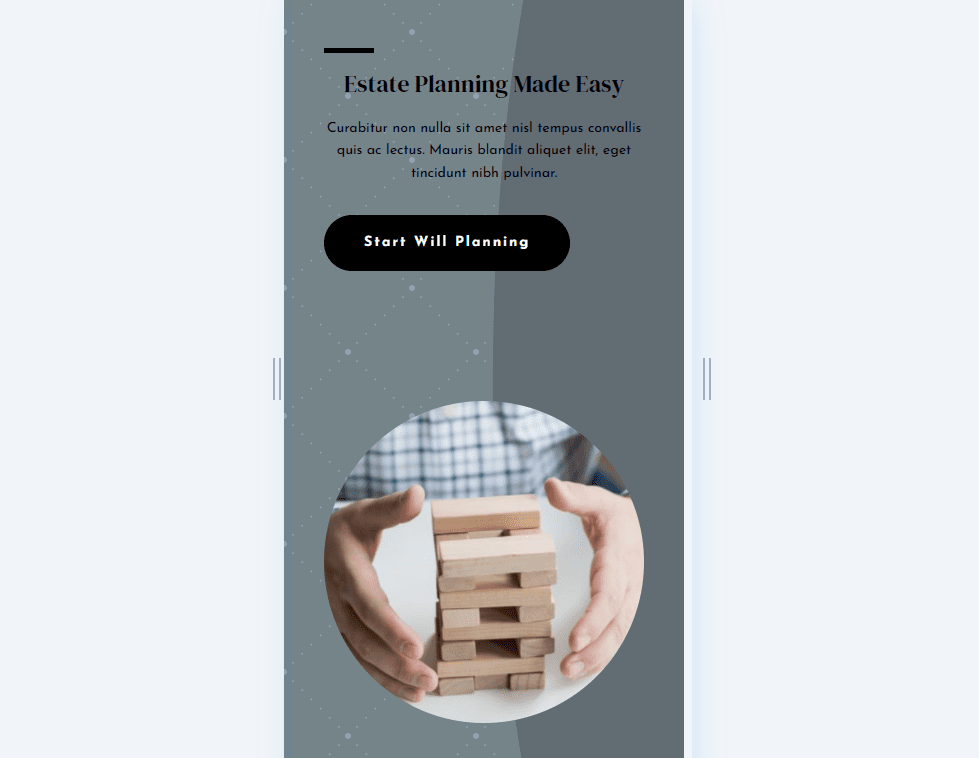
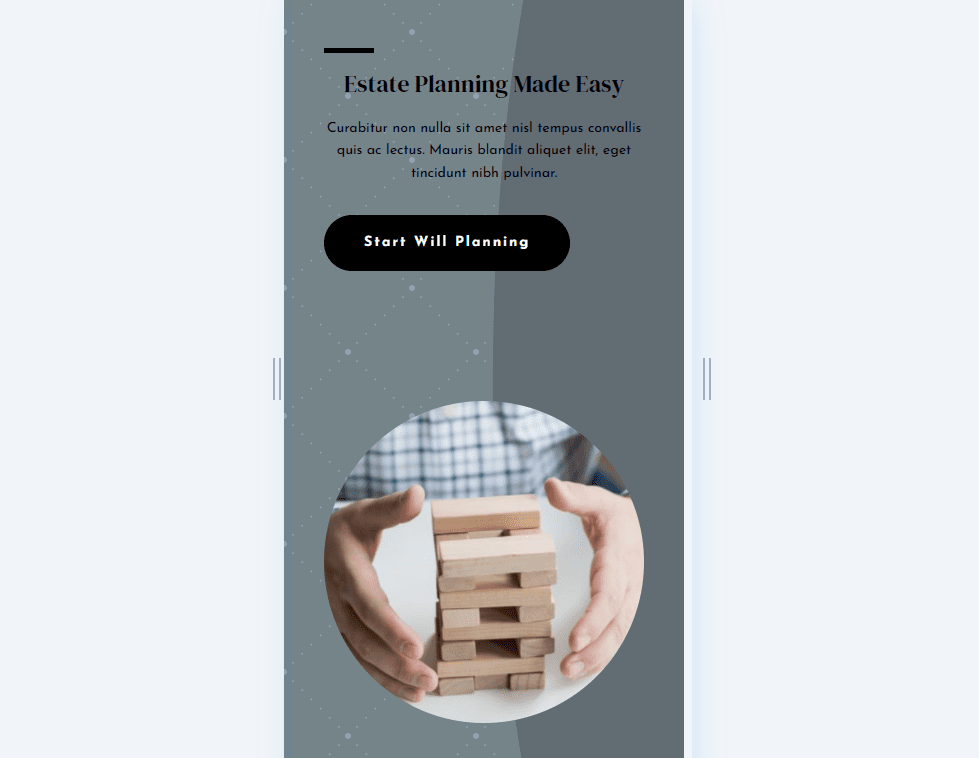
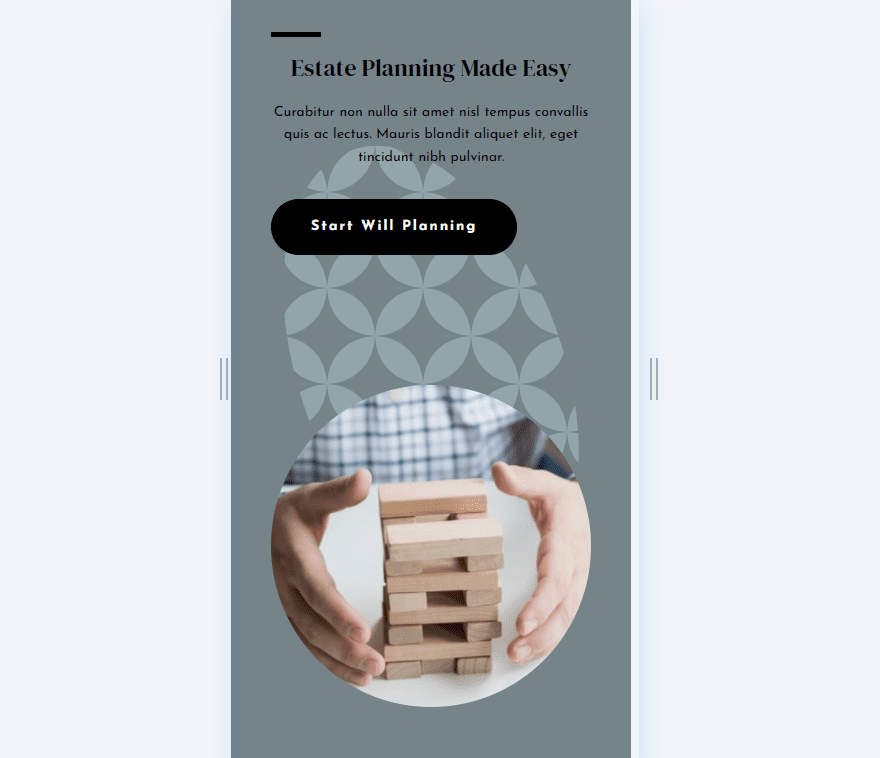
Version 1 sur téléphone

Télécharger DIVI Maintenant !!!
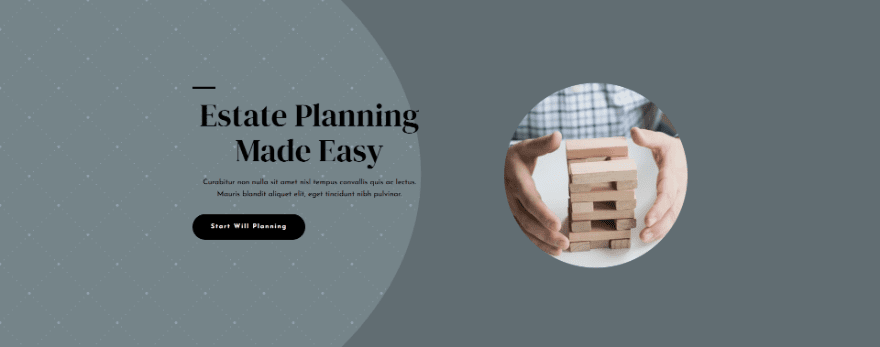
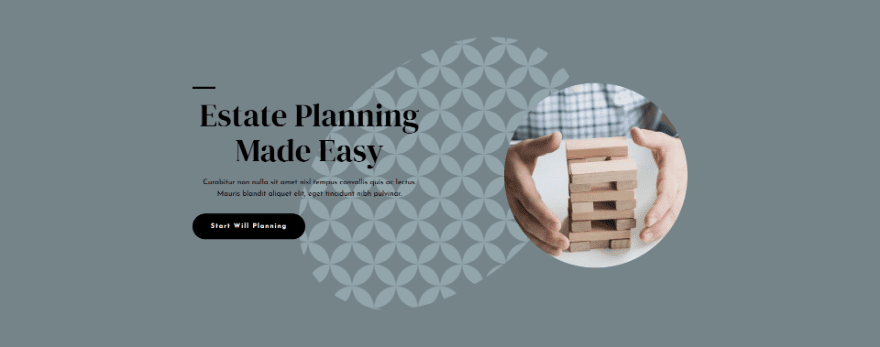
Version 2 sur ordinateur de bureau

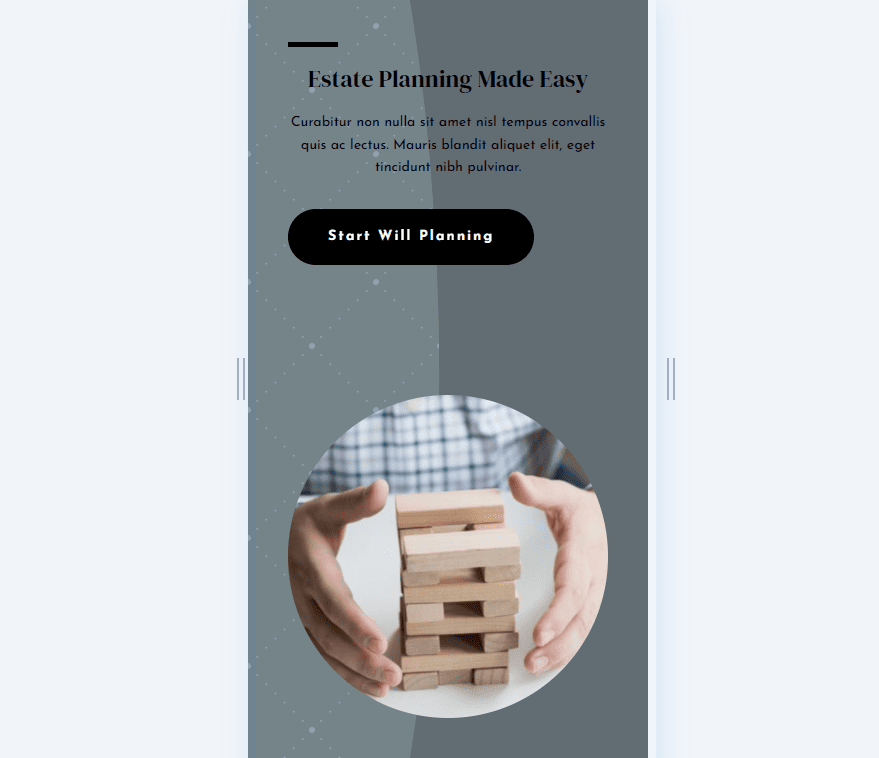
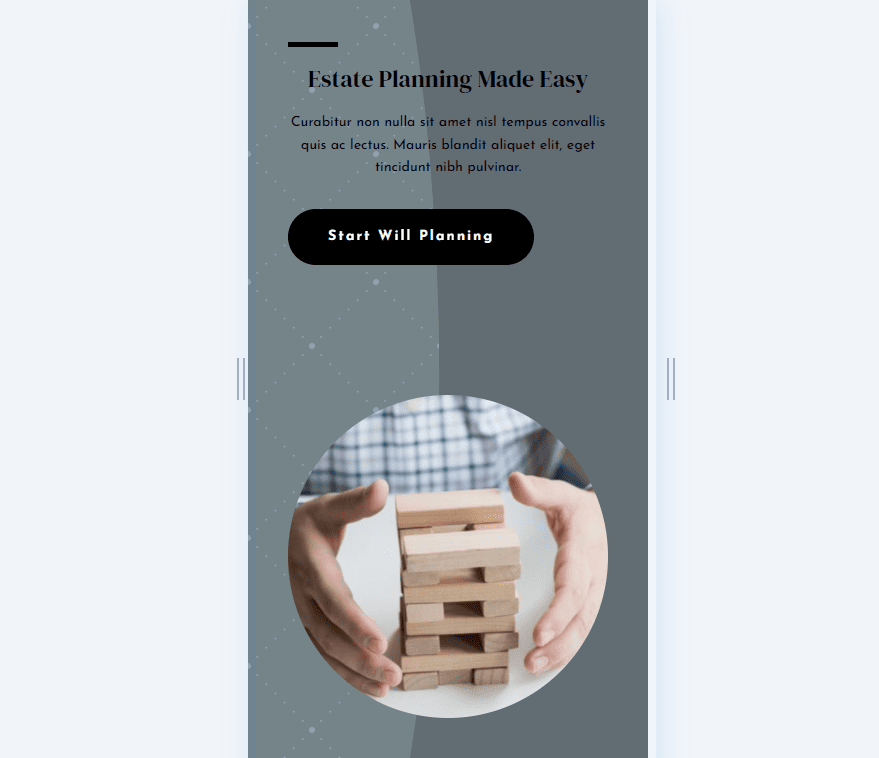
Version 2 sur téléphone

Exemple 2
Version 1 sur ordinateur de bureau

Version 1 sur téléphone

Télécharger DIVI Maintenant !!!
Version 2 sur ordinateur de bureau

Version 2 sur téléphone

Exemple 3
Version 1 sur ordinateur de bureau

Version 1 sur Téléphone

Télécharger DIVI Maintenant !!!
Version 2 sur ordinateur de bureau

Version 2 sur téléphone

Masque d’arrière-plan Divi et options de transformation de motif
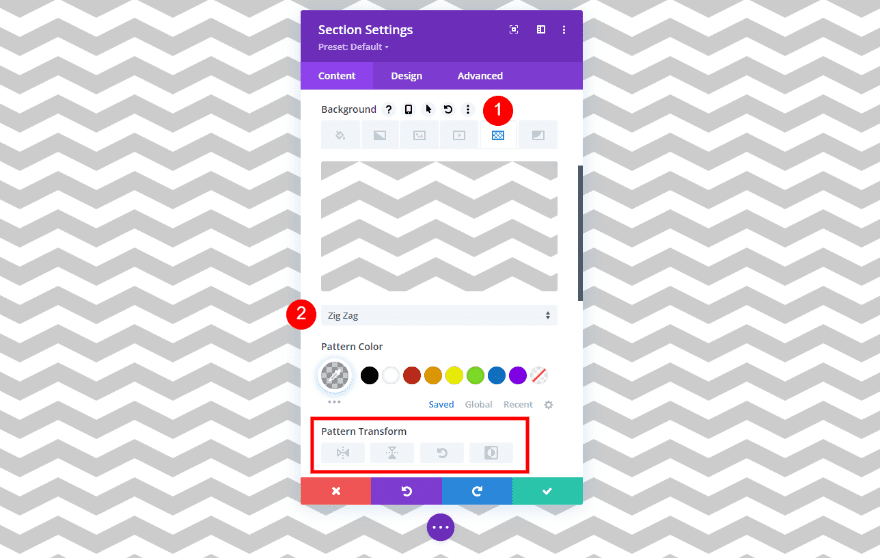
Les nouvelles fonctionnalités de masque et de motif d’arrière-plan de Divi incluent plusieurs options pour les ajuster. Les ajustements incluent le retournement horizontal et vertical, la rotation et l’inversion. Pour voir les options, accédez aux paramètres d’arrière-plan d’une section ou d’une ligne et sélectionnez les onglets Motif d’arrière-plan ou Masque d’arrière-plan.
Une fois que vous avez ajouté un motif ou un masque, les paramètres de transformation s’affichent. Cliquez simplement sur les options que vous souhaitez utiliser. Nous pouvons les utiliser ensemble et dans n’importe quelle combinaison que nous voulons.
Comment fonctionnent les paramètres de masque et de transformation de motif de Divi
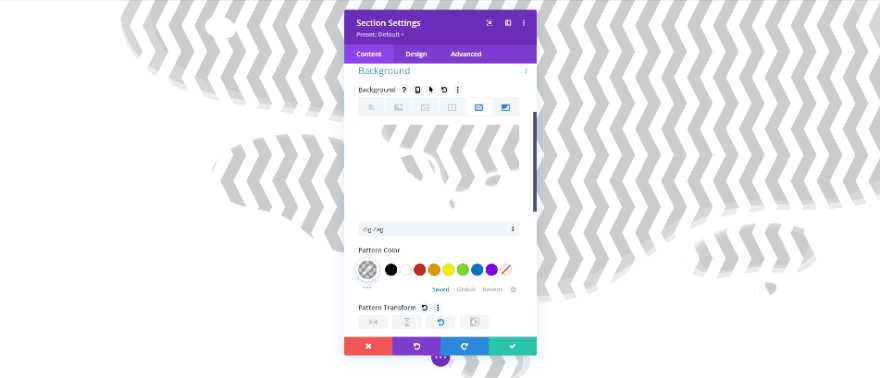
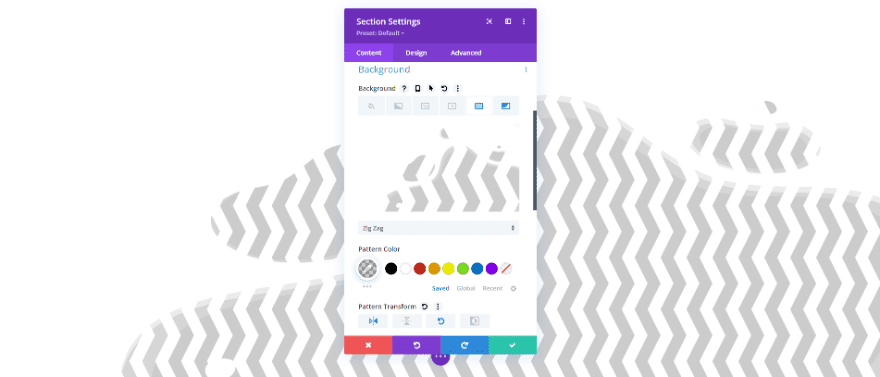
Le motif ci-dessous est en Zig Zag avec les paramètres par défaut.

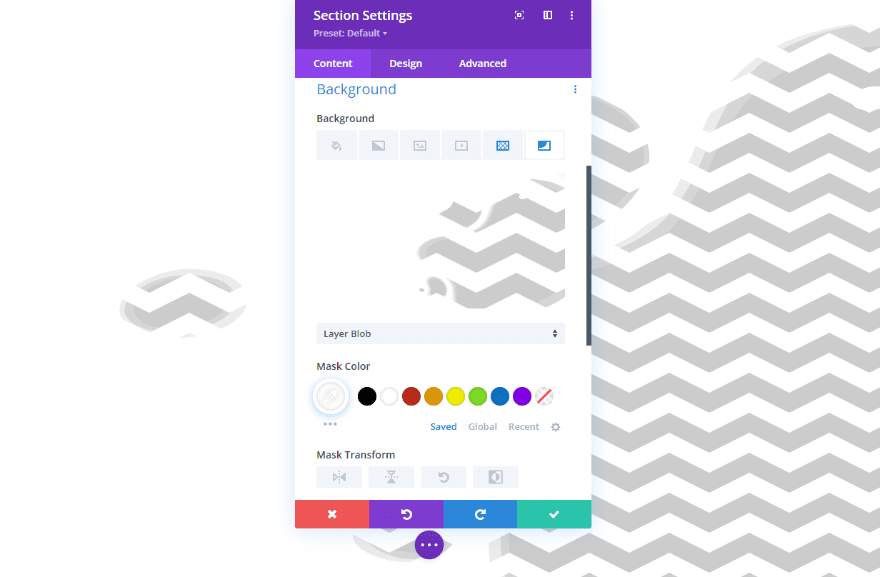
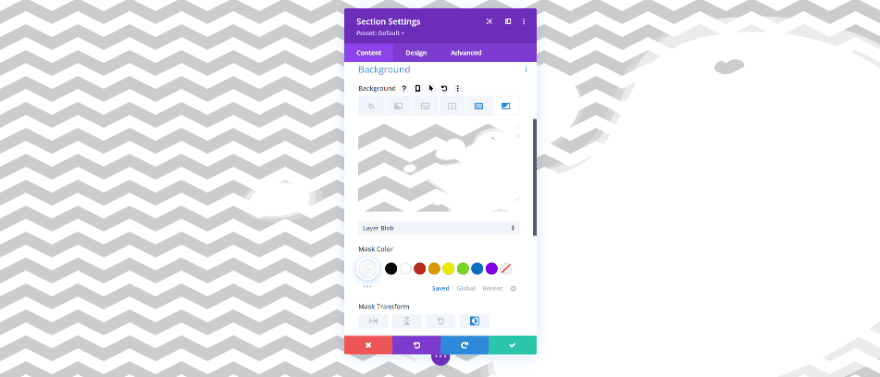
Nous ajoutons un masque Layer Blog dans l’image ci-dessous. Utilisons-les pour montrer comment fonctionnent les paramètres de masque d’arrière-plan et de transformation de motif.

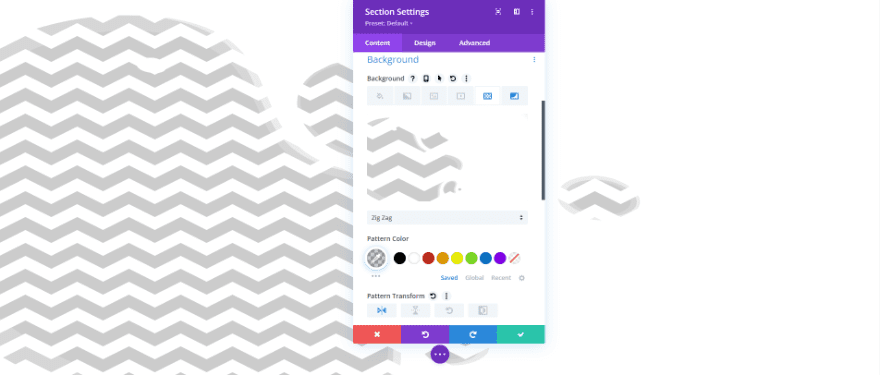
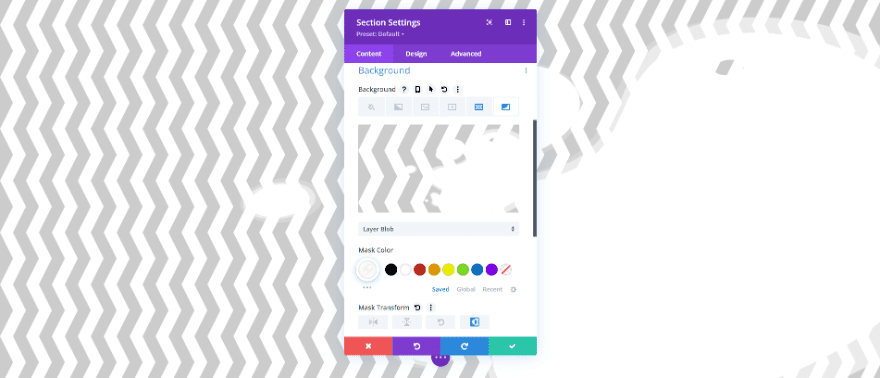
Retournement horizontal
C’est le retournement horizontal. Nous avons appliqué les paramètres de transformation à la fois au motif et au masque.

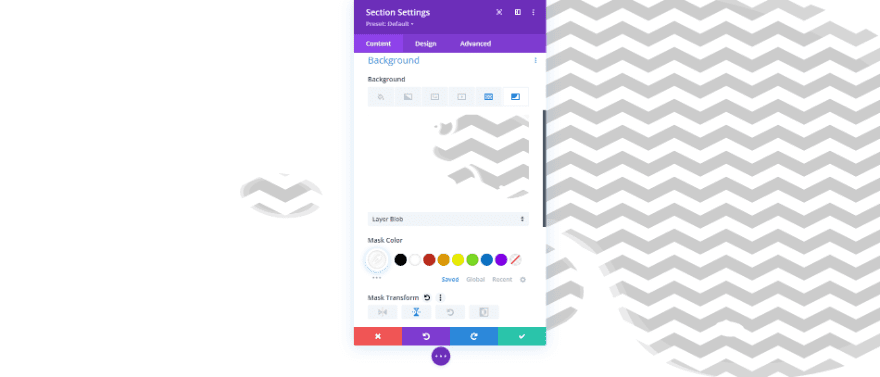
Retournement vertical
C’est le retournement vertical pour le motif et le masque.

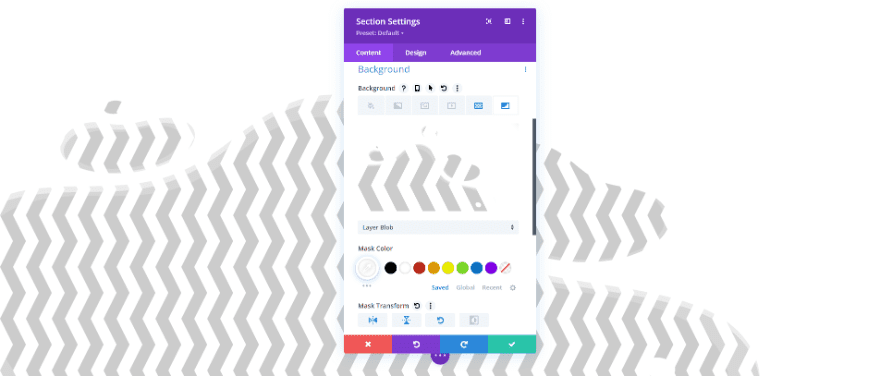
Rotation
Celui-ci montre Rotation pour le motif et le masque.

Inverser
Cet exemple montre Inversion pour le motif et le masque.

Combinaisons de masque d’arrière-plan et de transformation de motif
Bien sûr, nous pouvons également utiliser les paramètres de transformation dans diverses combinaisons. Voici quelques exemples.
Celui-ci fait pivoter le motif et inverse le masque.

Cet exemple utilise le retournement vertical, la rotation et l’inversion pour le motif d’arrière-plan. Le masque d’arrière-plan utilise le retournement horizontal, le retournement vertical et la rotation.

Pour cet exemple, nous avons utilisé le retournement et la rotation horizontaux pour le motif d’arrière-plan, et le retournement et la rotation verticaux pour le masque d’arrière-plan.

Exemples de paramètres de masque d’arrière-plan et de transformation de motif
Voyons ensuite comment ces paramètres peuvent être utilisés avec les mises en page Divi. Nous utiliserons une section comme point de départ et créerons trois exemples. Nous allons la personnaliser, puis utiliser les paramètres de transformation pour le modifier pour chaque exemple.
Pour nos exemples, nous utilisons une version modifiée de la section Hero de la page de destination de la mise en page Estate Planning disponible dans Divi.
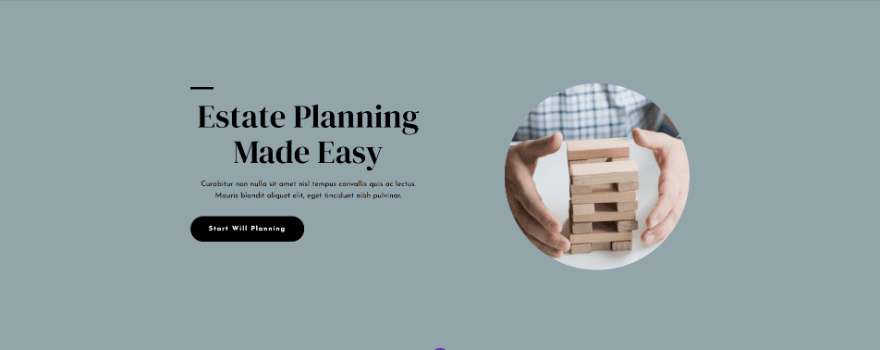
Voici un aperçu de la section en question. Elle utilise la couleur d’arrière-plan : #92a5ab.
- Arrière-plan : #92a5ab

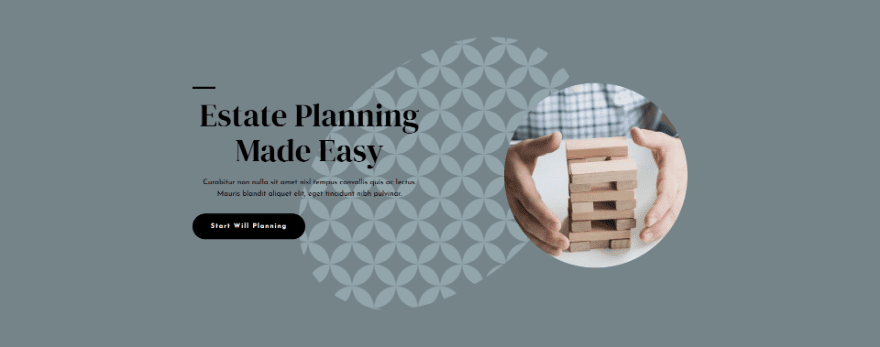
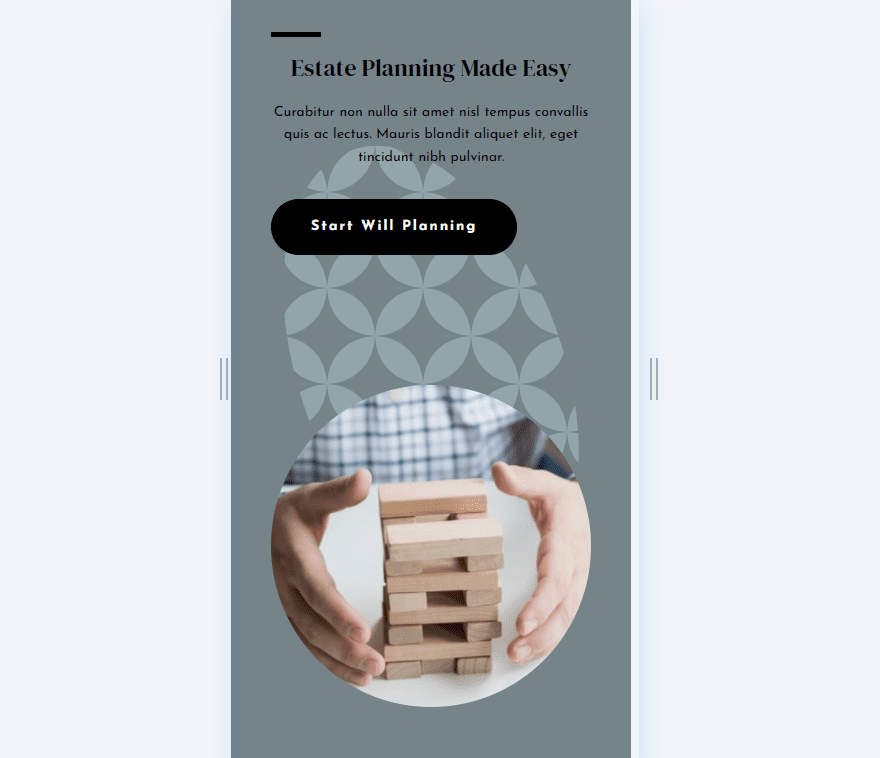
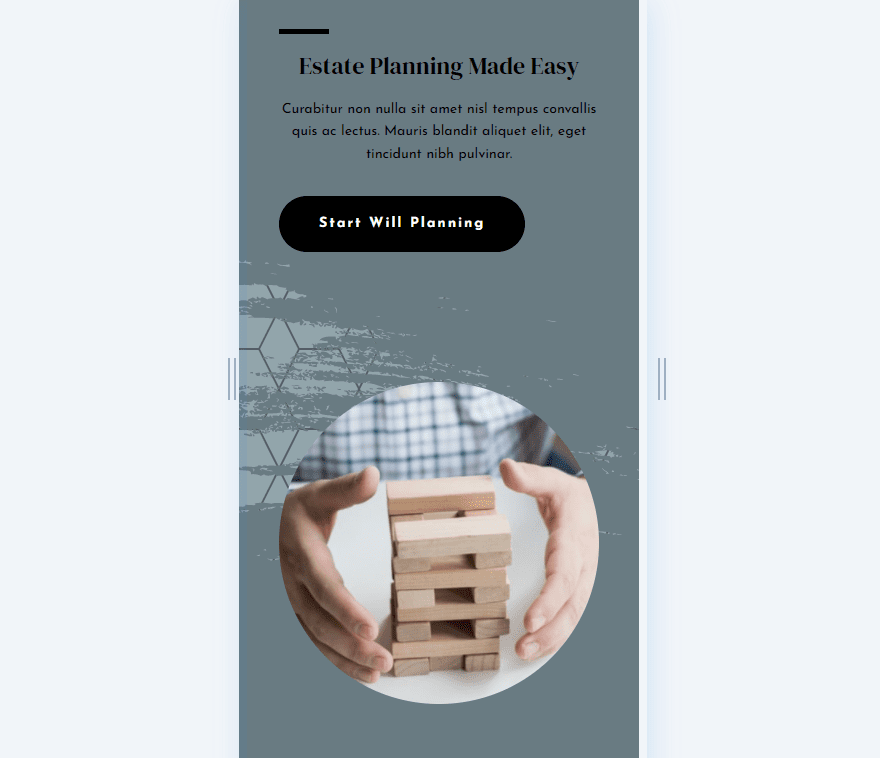
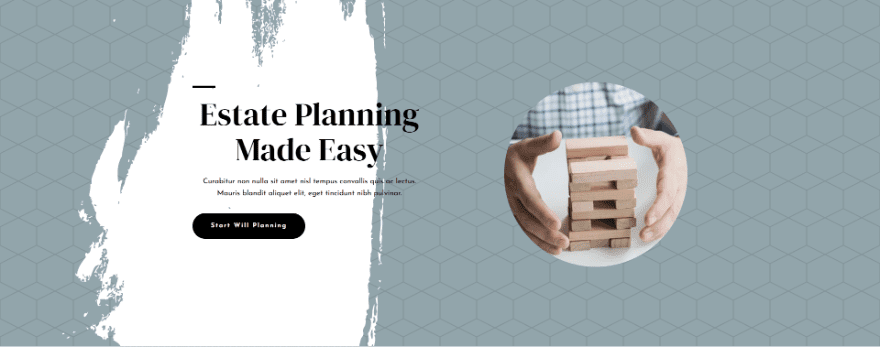
Paramètres de masque d’arrière-plan et de transformation de motif Exemple 1
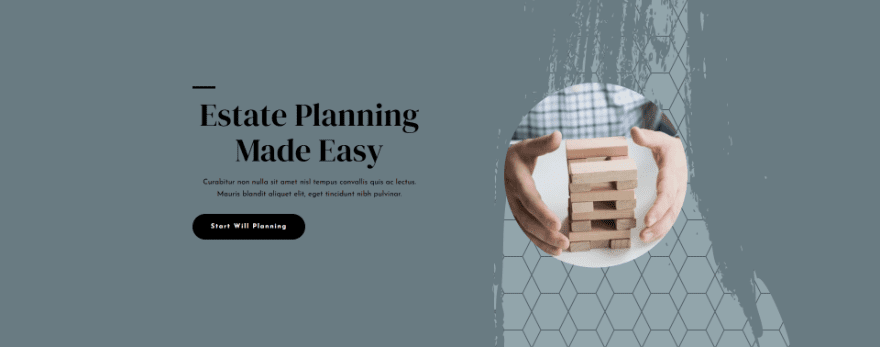
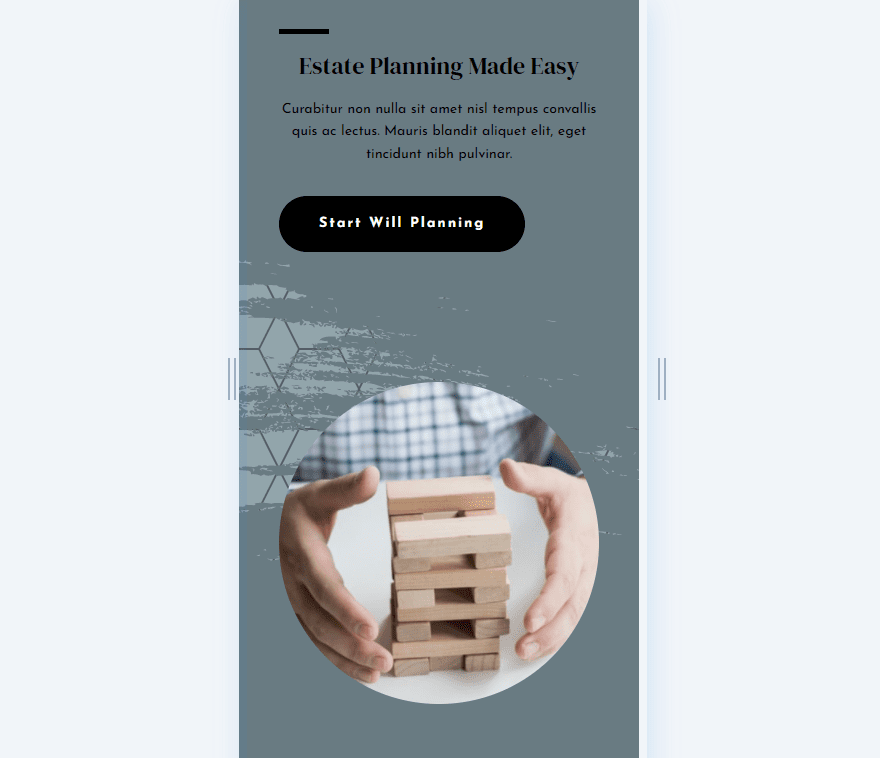
Notre premier exemple nous donne une arche qui se trouve verticalement au centre de l’écran. Un côté de l’écran a un motif tufté. Ensuite, nous créerons une version alternative avec l’arc orienté dans l’autre sens.
Motif de fond
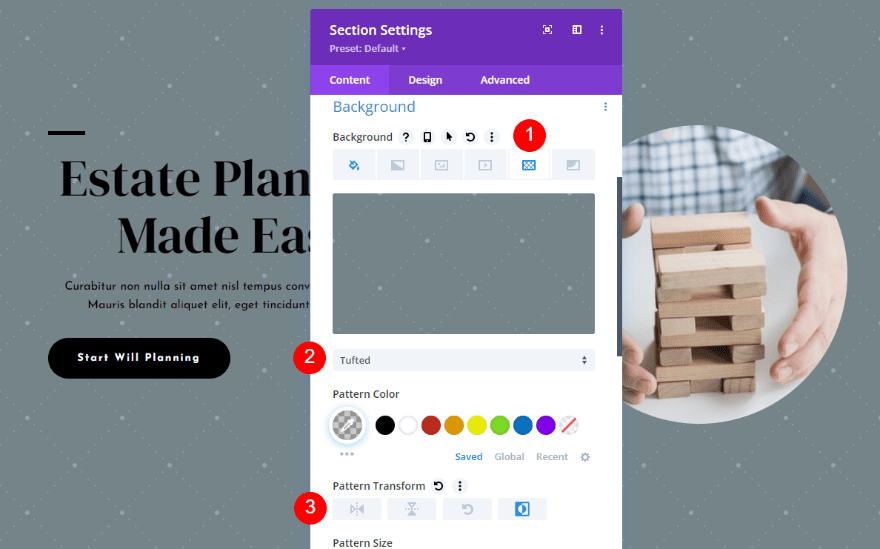
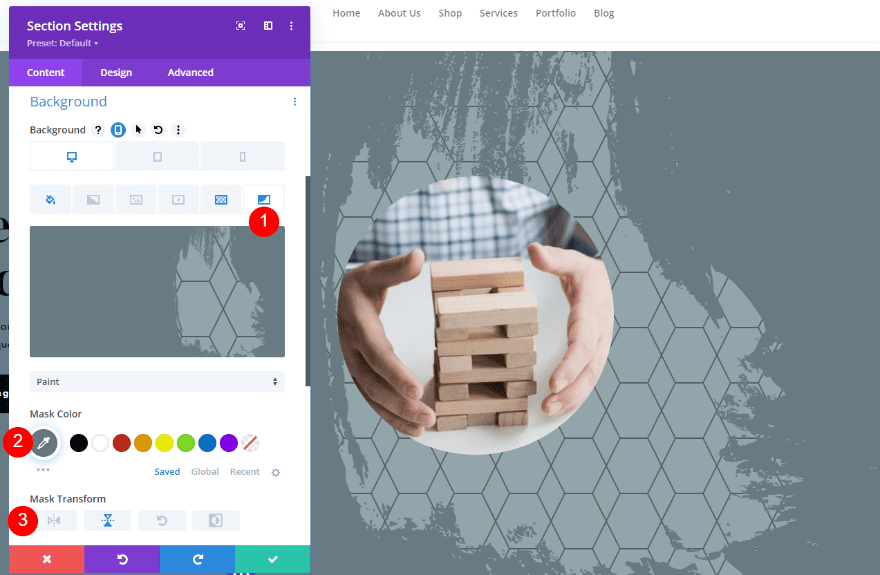
Ouvrez les paramètres de la section, faites défiler jusqu’à Background et sélectionnez l’onglet Background Pattern. Choisissez Tufted pour le motif d’arrière-plan et Inverting pour Pattern Transform.
- Background Pattern : Tufté
- Pattern Transform : inversion

Masque d’arrière-plan
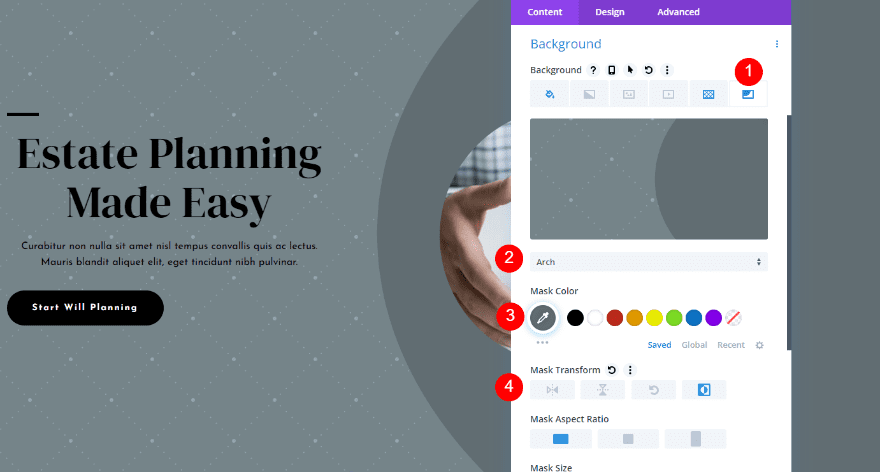
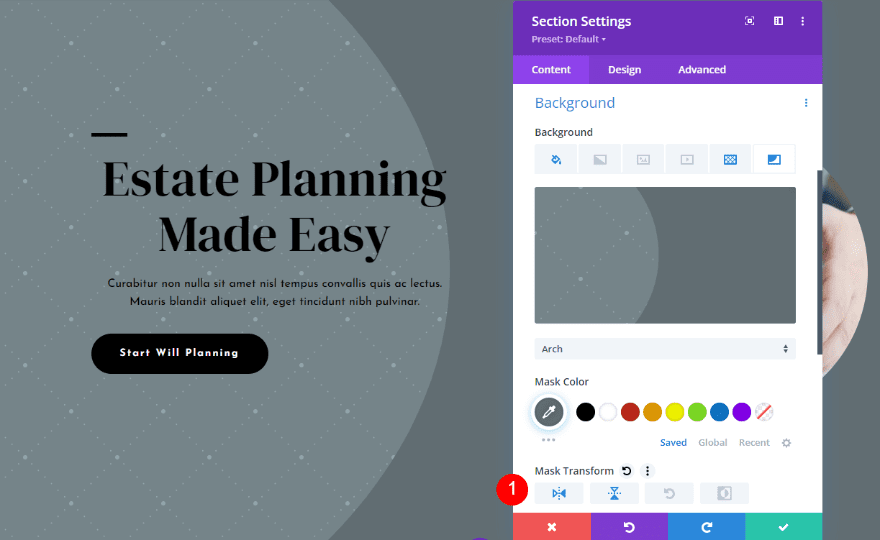
Sélectionnez l’ onglet Background Mask et choisissez Arch pour le masque d’arrière-plan. Changez la couleur du masque en # 616d72 et réglez la transformation du masque sur Inversion. Ceci termine notre première version de l’arc avec des touffes.
- Background Mask : Arch
- Mask Color : #616d72
- Mask Transform : inversion

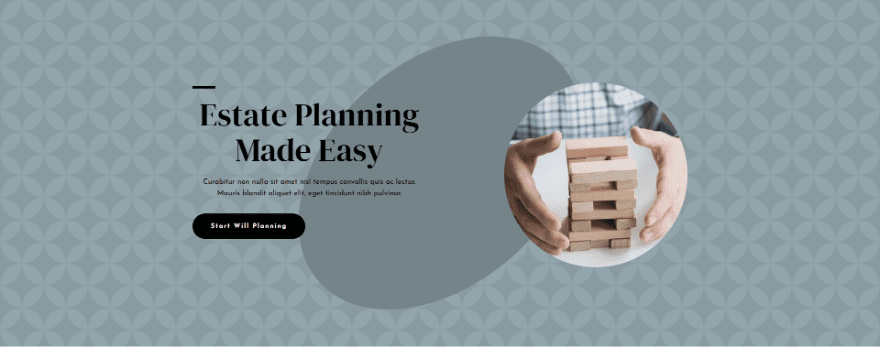
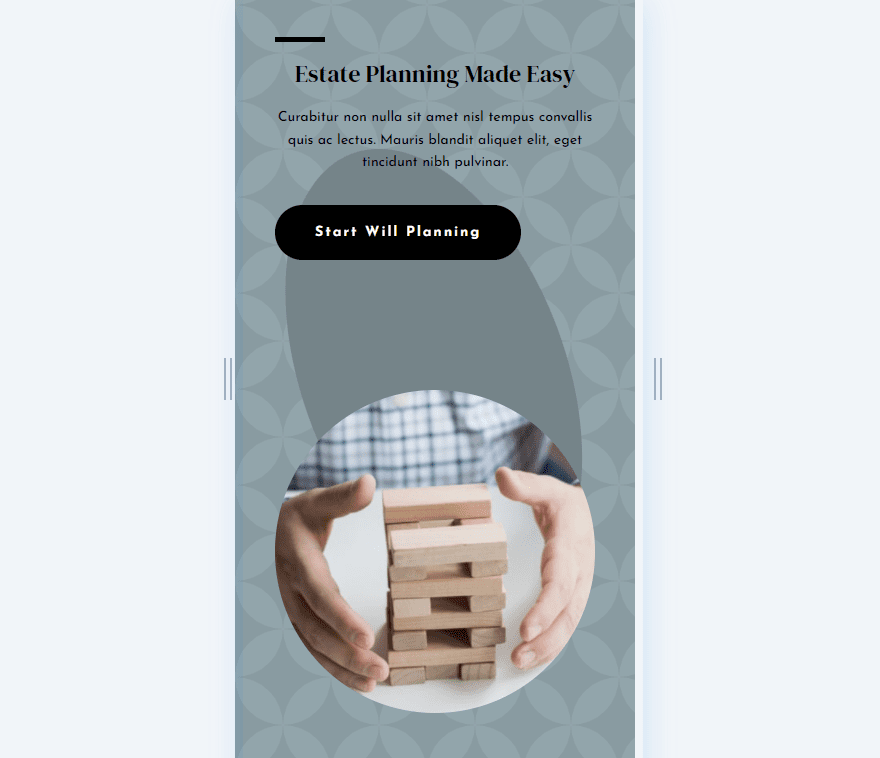
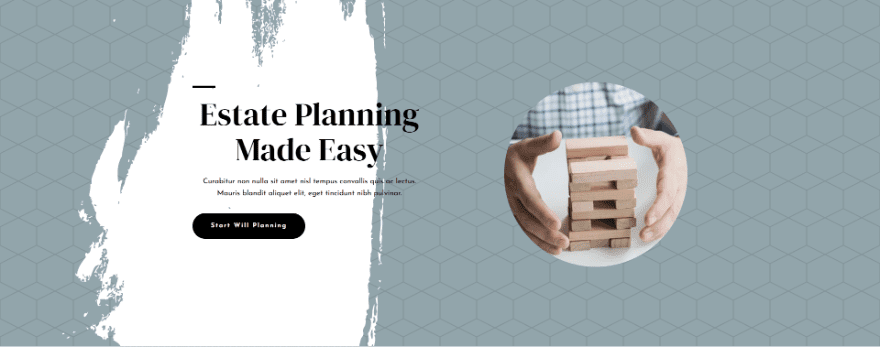
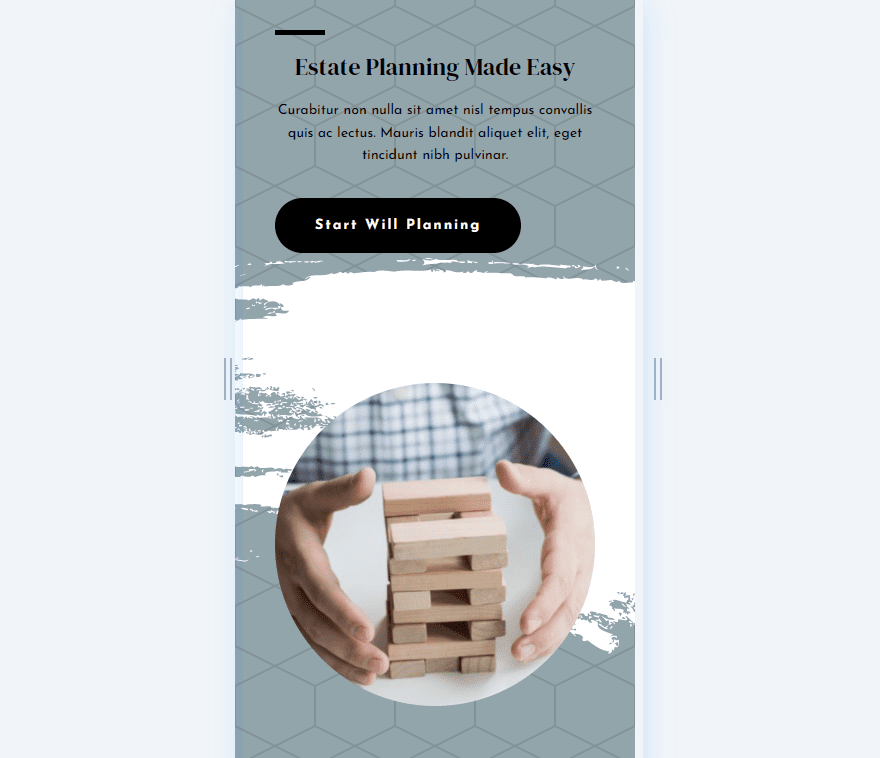
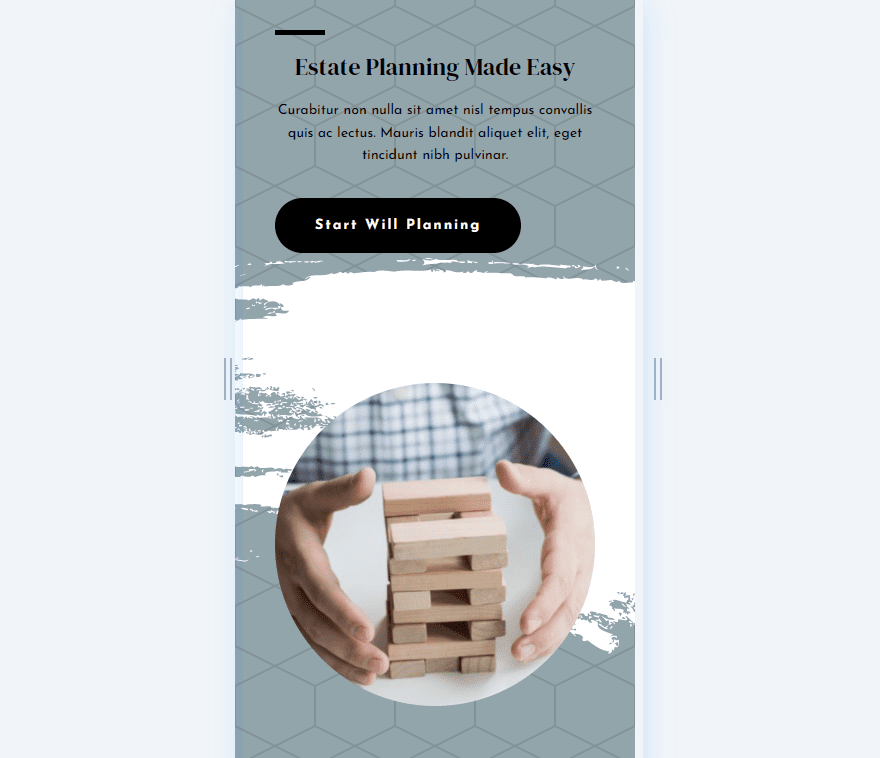
Exemple 1 Version 2
Ensuite, créons une variante de notre conception. Modifiez simplement la transformation de masque pour le motif d’arrière-plan en retournement horizontal et retournement vertical. Cela change l’arche pour faire face à l’autre direction et décale le motif, de sorte qu’il ne ressemble pas simplement à une image miroir.
- Mask Transform : retournement horizontal, retournement vertical

Paramètres de masque d’arrière-plan et de transformation de motif Exemple 2
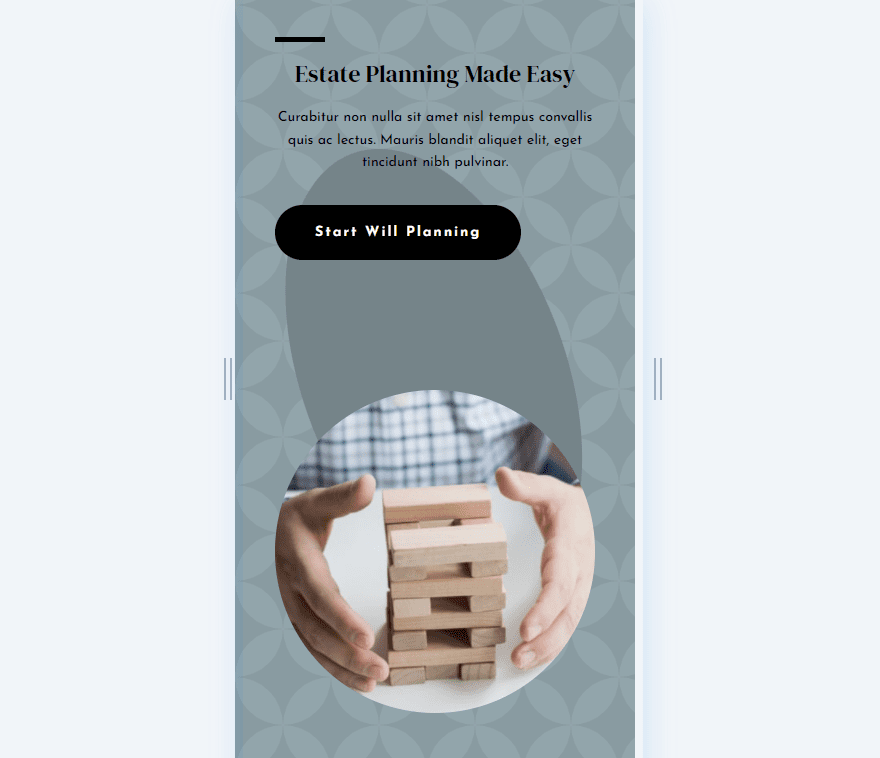
Pour notre deuxième exemple, nous allons créer un ovale au centre de l’écran avec un motif à l’intérieur de l’ovale. Ensuite, nous allons changer le placement du motif. Nous modifierons également celui-ci pour différentes tailles d’écran.
Motif d’arrière-plan
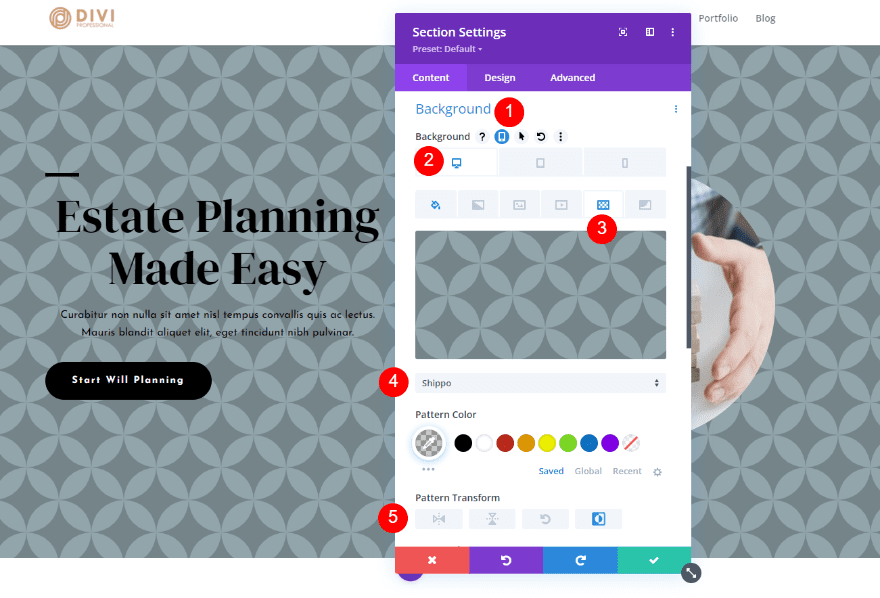
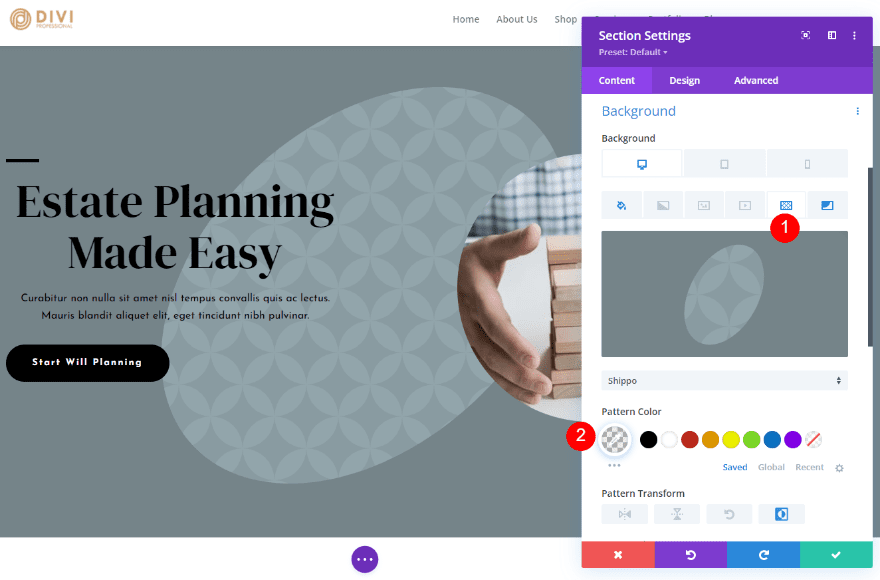
Dans les paramètres d’arrière-plan, sélectionnez l’ onglet Background Pattern et choisissez Shippo pour le motif. Définissez la transformation du motif sur Inverser.
- Pattern Background : Shippo
- Pattern Transform : inversion

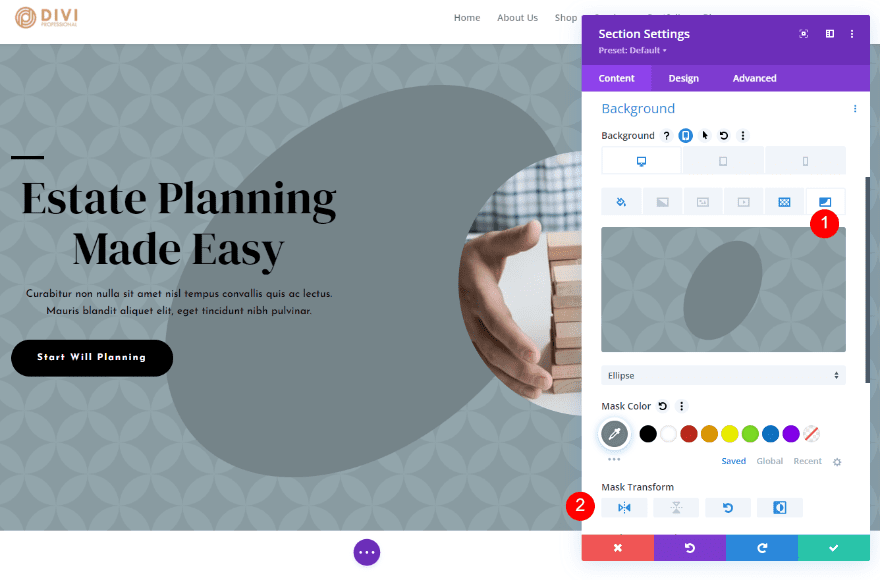
Masque d’arrière-plan
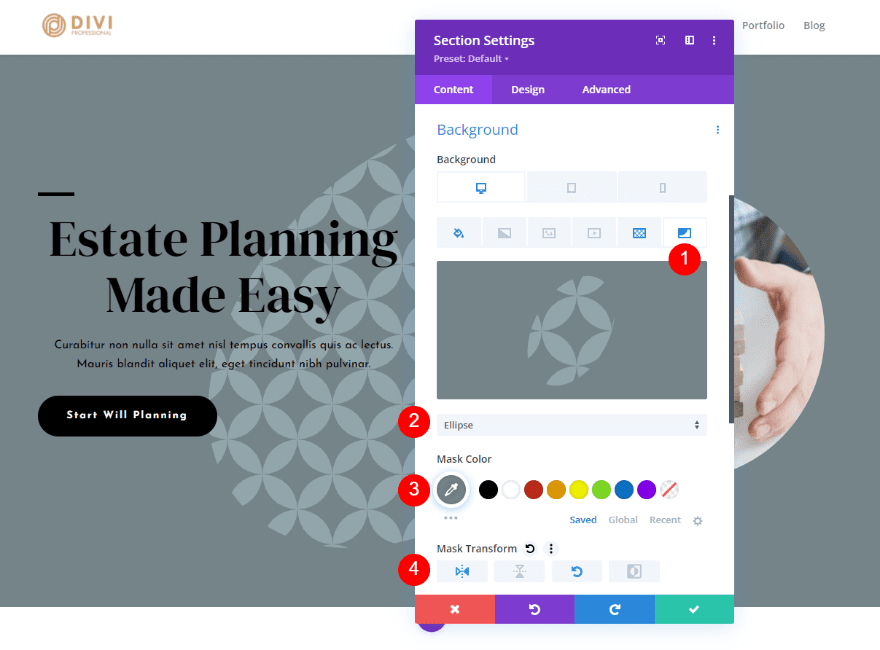
Ensuite, sélectionnez l’onglet Background Mask et modifiez les paramètres suivants.
- Background Mask : Ellipse
- Color : #758489
- Mask Transform : retournement horizontal, rotation

Tablette et téléphone
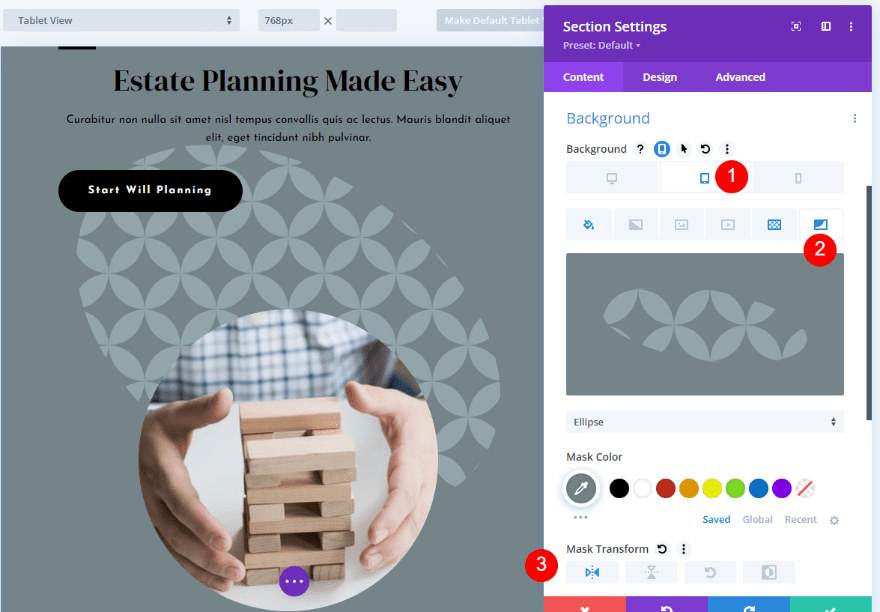
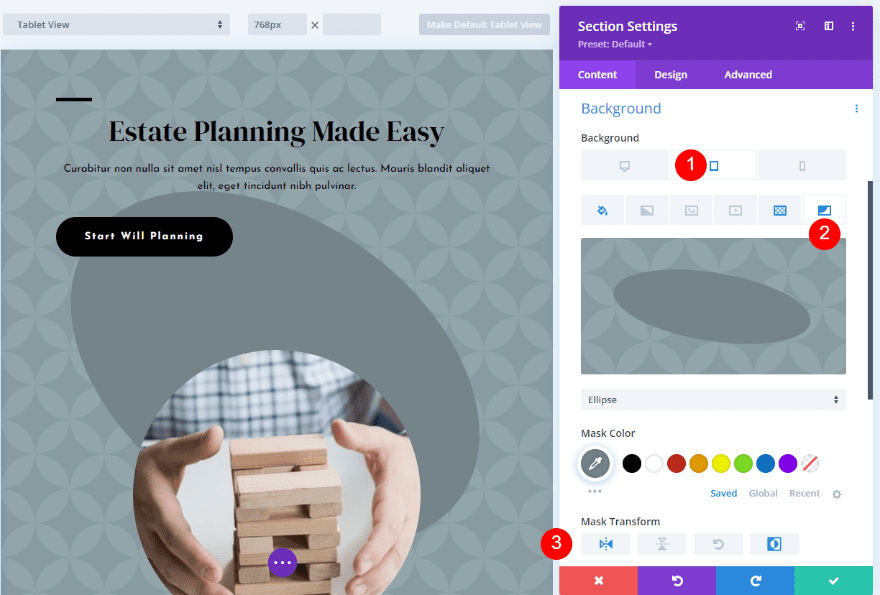
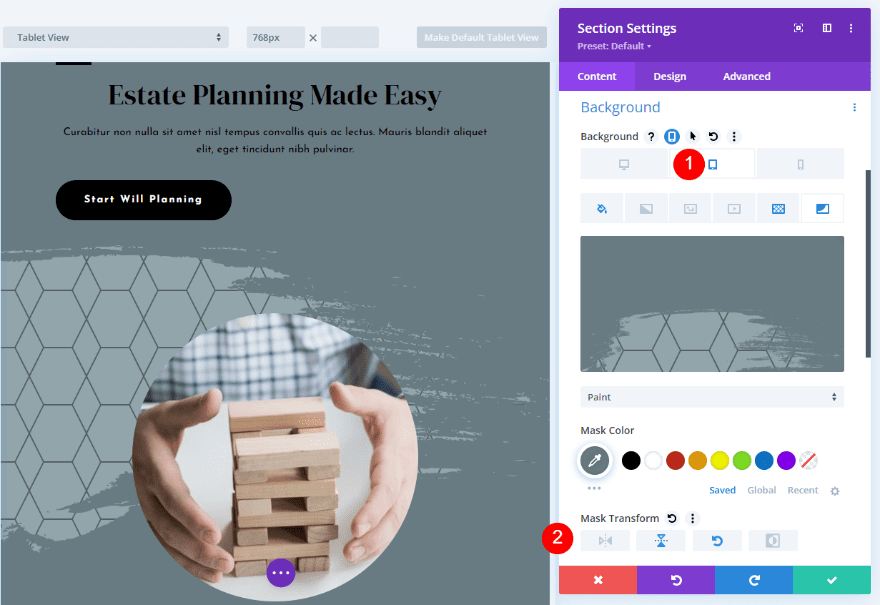
La tablette et le téléphone utiliseront tous les deux les mêmes paramètres, nous n’aurons donc qu’à modifier les paramètres de la tablette. Sélectionnez l’ onglet Tablette et modifiez la transformation du masque en retournement horizontal.
- Mask Transform : retournement horizontal, inversion

Exemple 2 Version 2
Ensuite, nous allons créer la variation pour notre deuxième exemple. Tout d’abord, sélectionnez l’onglet Background Pattern et définissez la Couleur du motif sur rgba(0,0,0,0.06).
- Pattern Color : rgba (0,0,0,0.06)

Ensuite, sélectionnez l’onglet Background Mask et choisissez Retournement horizontal, rotation et inversion pour la transformation du masque.
- Mask Transform : retournement horizontal, rotation, inversion

Tablette et téléphone
Pour les options tablette et téléphone, sélectionnez l’ icône de la tablette . Modifiez la transformation du masque en retournement et inversion horizontaux. La version alternative de l’exemple deux est maintenant terminée.
- Mask Transform : retournement horizontal, inversion

Paramètres de masque d’arrière-plan et de transformation de motif Exemple 3
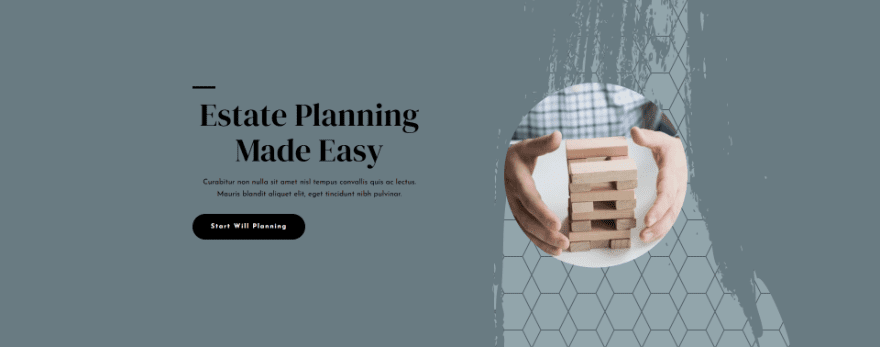
Pour notre troisième exemple de paramètres de masque et de transformation de motif, nous utiliserons un motif en nid d’abeille avec un masque de peinture. Nous créerons également une version mobile pour celui-ci.
Motif de fond
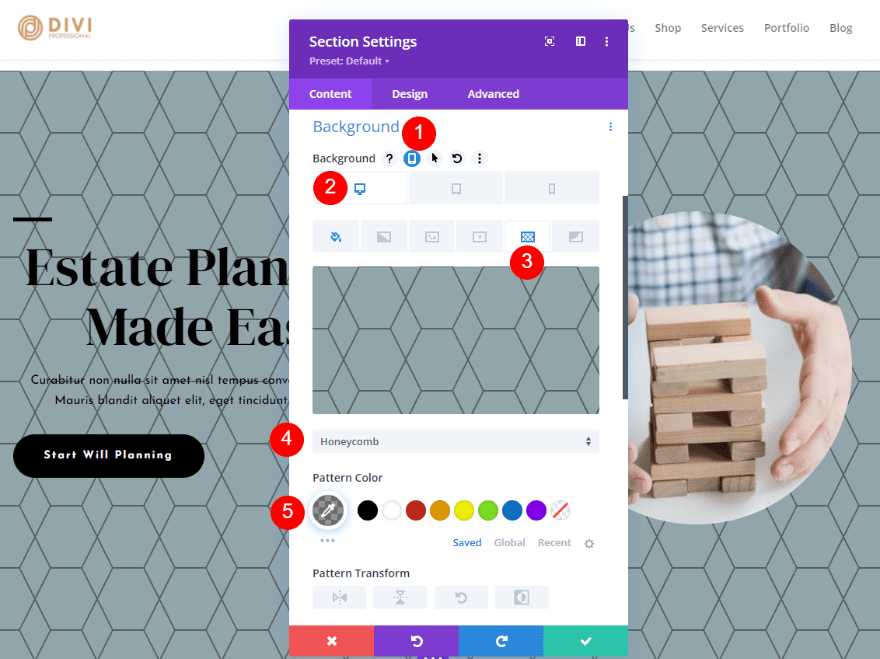
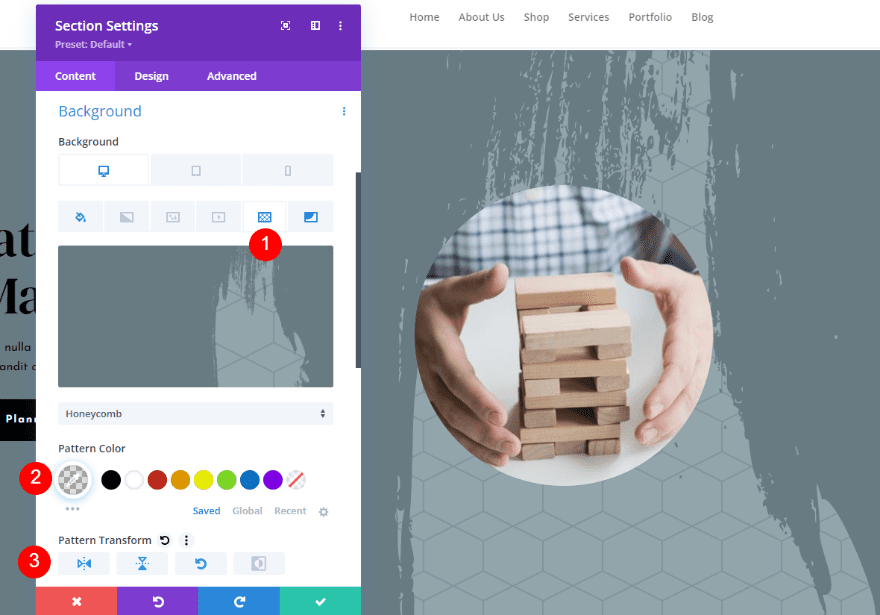
Tout d’abord, choisissez l’onglet Paramètres de l’appareil et sélectionnez l’ icône du bureau. Sélectionnez l’ onglet Background Pattern et choisissez Honeycomb pour le motif d’arrière-plan. Changez la Couleur en rgba(0,0,0,0.42). Pour celui-ci, nous laisserons les options Pattern Transform désactivées. Nous les ajouterons pour la version alternative.
- Background Pattern : Honeycomb
- Pattern Color : rgba (0,0,0,0.42)
- Pattern Transform : aucune

Masque d’arrière-plan
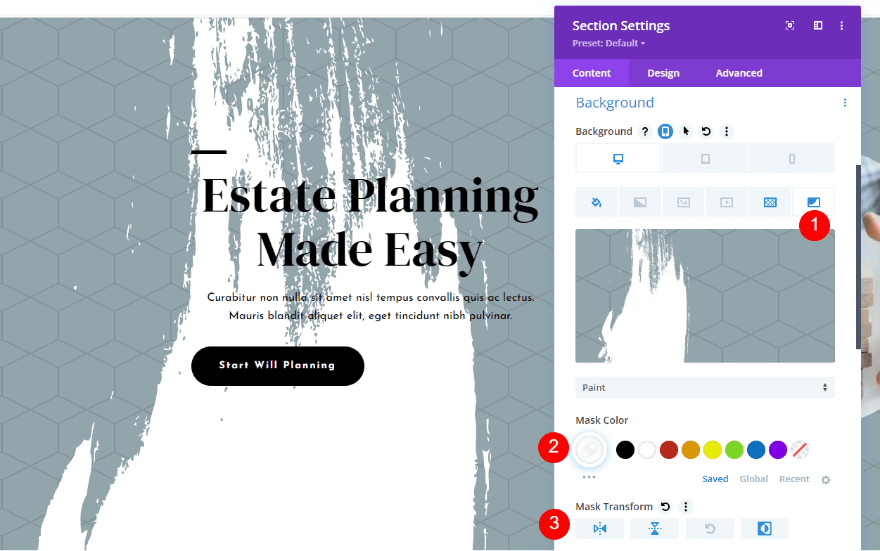
Ensuite, sélectionnez l’onglet Background Mask. Choisissez Paint pour le masque d’arrière-plan. Changez la couleur en #697b82. Choisissez Retournement vertical pour la transformation de masque.
- Background Mask : Paint
- Mask Color : #697b82
- Mask Transform : retournement vertical

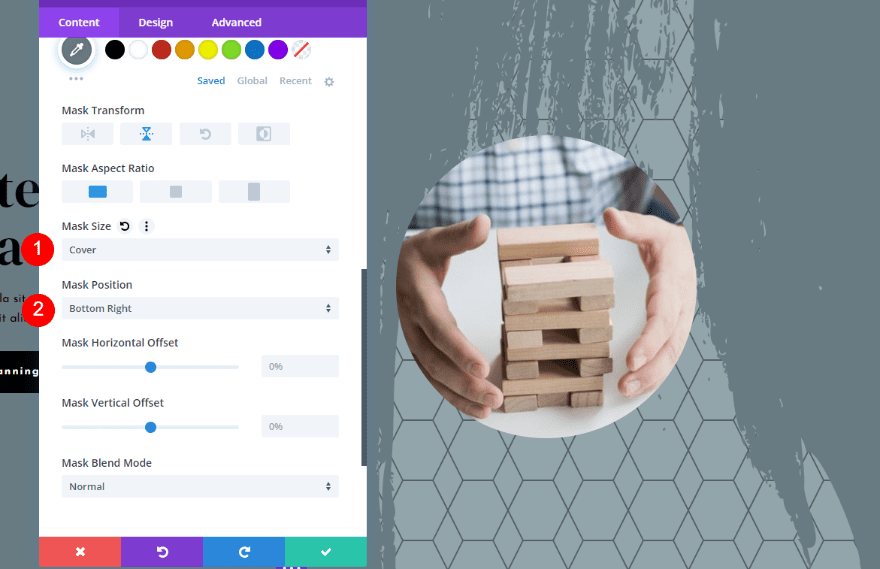
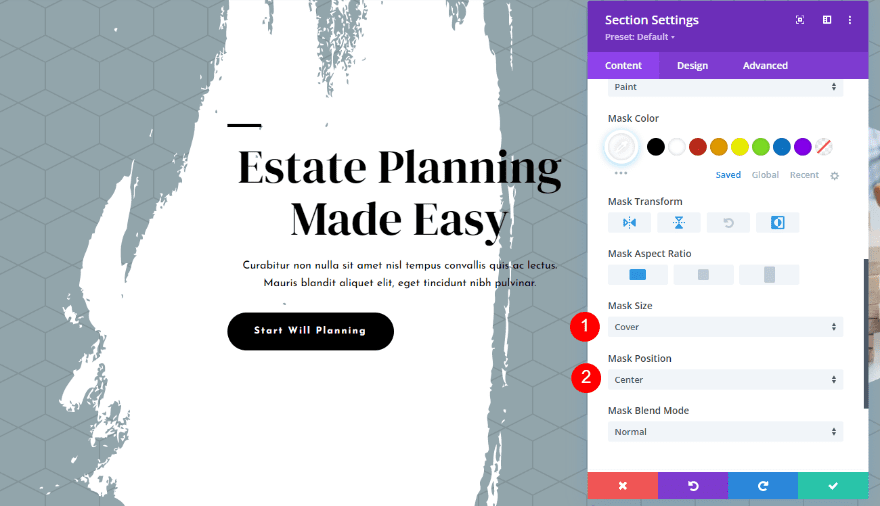
Ensuite, sélectionnez Cover pour la taille. Cela ouvre quelques options supplémentaires. Choisissez Bottom Right pour la position. C’est tout pour la version de bureau. Ensuite, nous allons créer la version mobile.
- Mask Size: Cover
- Mask Position : Bottom Right

Tablette et téléphone
Ensuite, sélectionnez l’ onglet tablette et modifiez la transformation du masque d’arrière-plan en retournement et rotation verticaux. Ceci termine le style de notre troisième exemple. Ensuite, nous allons créer la version alternative.
- Mask Transform : retournement vertical, rotation

Exemple 3 Version 2
Pour la version alternative de cet exemple, nous ajusterons à la fois le motif d’arrière-plan et le masque d’arrière-plan.
Motif de fond
Pour le motif d’arrière-plan, changez la couleur du motif en rgba(0,0,0,0.11). Modifiez la transformation du motif en retournement horizontal, retournement vertical et rotation.
- Mask Color : rgba (0,0,0,0.11)
- Mask Transform : retournement horizontal, retournement vertical, rotation

Masque de fond
Ensuite, sélectionnez l’ onglet Background Mask. Changez la couleur en blanc et la transformation du masque en retournement horizontal, retournement vertical et inversion.
- Mask Color : #ffffff
- Mask Transform : retournement horizontal, retournement vertical, inversion

Ensuite, changez la taille du masque en couverture, puis choisissez Centre pour la position du masque.
- Mask Size : Cover
- Mask Position : Center

Tablette et téléphone
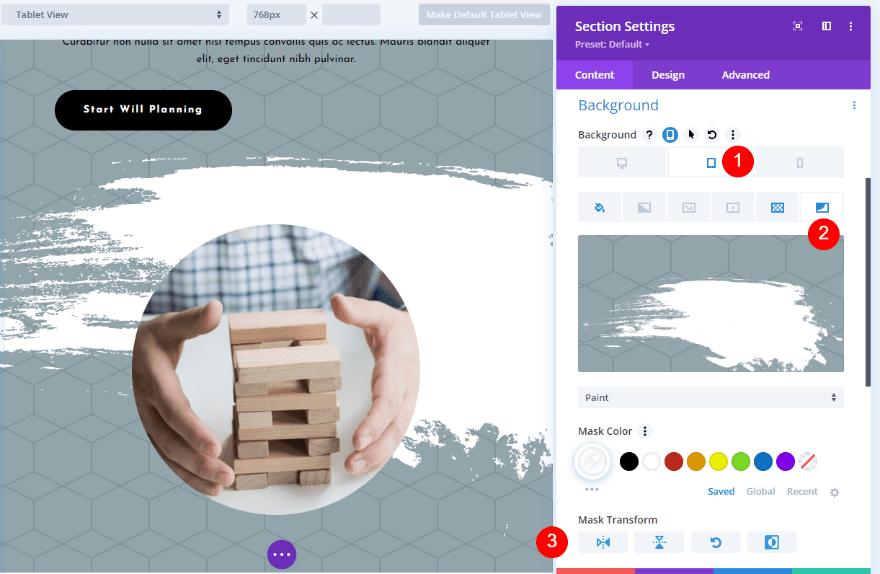
Enfin, choisissez l’ onglet tablette pour créer la version mobile. Choisissez l’ onglet Background mask et sélectionnez les quatre options de transformation de masque. Ceci termine la version alternative du troisième exemple.
- Mask Transform : retournement horizontal, retournement vertical, rotation, inversion

Résultats Finaux
Voici un aperçu de chaque exemple avec sur différentes tailles d’écrans (Ordinateur de bureau et Téléphone)
Exemple 1
Version 1 sur ordinateur de bureau

Version 1 sur Téléphone

Version 2 sur Ordinateur de bureau

Version 2 sur téléphone

Exemple 2
Version 1 sur Ordinateur de bureau

Version 1 sur Téléphone

Version 2 sur Ordinateur de bureau

Version 2 sur Téléphone

Exemple 3
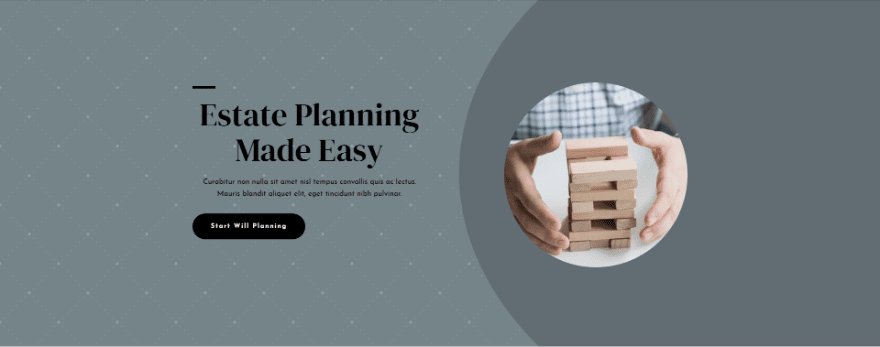
Version 1 sur ordinateur de bureau

Version 1 sur Téléphone

Version 2 sur Ordinateur de bureau

Version 2 sur Téléphone

Télécharger DIVI Maintenant !!!
Consulter également : Divi : Comment créer une section membres de l’équipe sous forme de carrousel
Conclusion
C’est notre regard sur la façon d’utiliser les paramètres de masque d’arrière-plan et de transformation de motif de Divi pour créer de nombreux motifs d’arrière-plan intéressants.
Étant donné que les motifs et les masques peuvent être utilisés ensemble, leurs paramètres de transformation peuvent également être utilisés ensemble. Cela ouvre de nombreuses options de conception, vous donnant encore plus d’outils pour ajouter de l’élégance à vos arrière-plans Divi.
La meilleure façon d’apprendre à les utiliser est de jouer avec les ajustements et de voir ce que vous pouvez créer.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…