Souhaitez vous que les membres de votre équipe soient présentés sous forme de carrousel avec Divi ?
Lors de la configuration de votre page « À propos », vous souhaiterez probablement y faire figurer également les membres de votre équipe. Ce faisant, vous permettez aux visiteurs de se connecter avec les personnes derrière votre entreprise.
Si vous cherchez un moyen d’animer la section des membres de votre équipe sur le défilement, vous allez adorer ce tutoriel.
Nous allons recréer un magnifique carrousel de membres d’équipe à défilement automatique qui se déplace au fur et à mesure que vos visiteurs font défiler la page.
Allons-y.
Aperçu
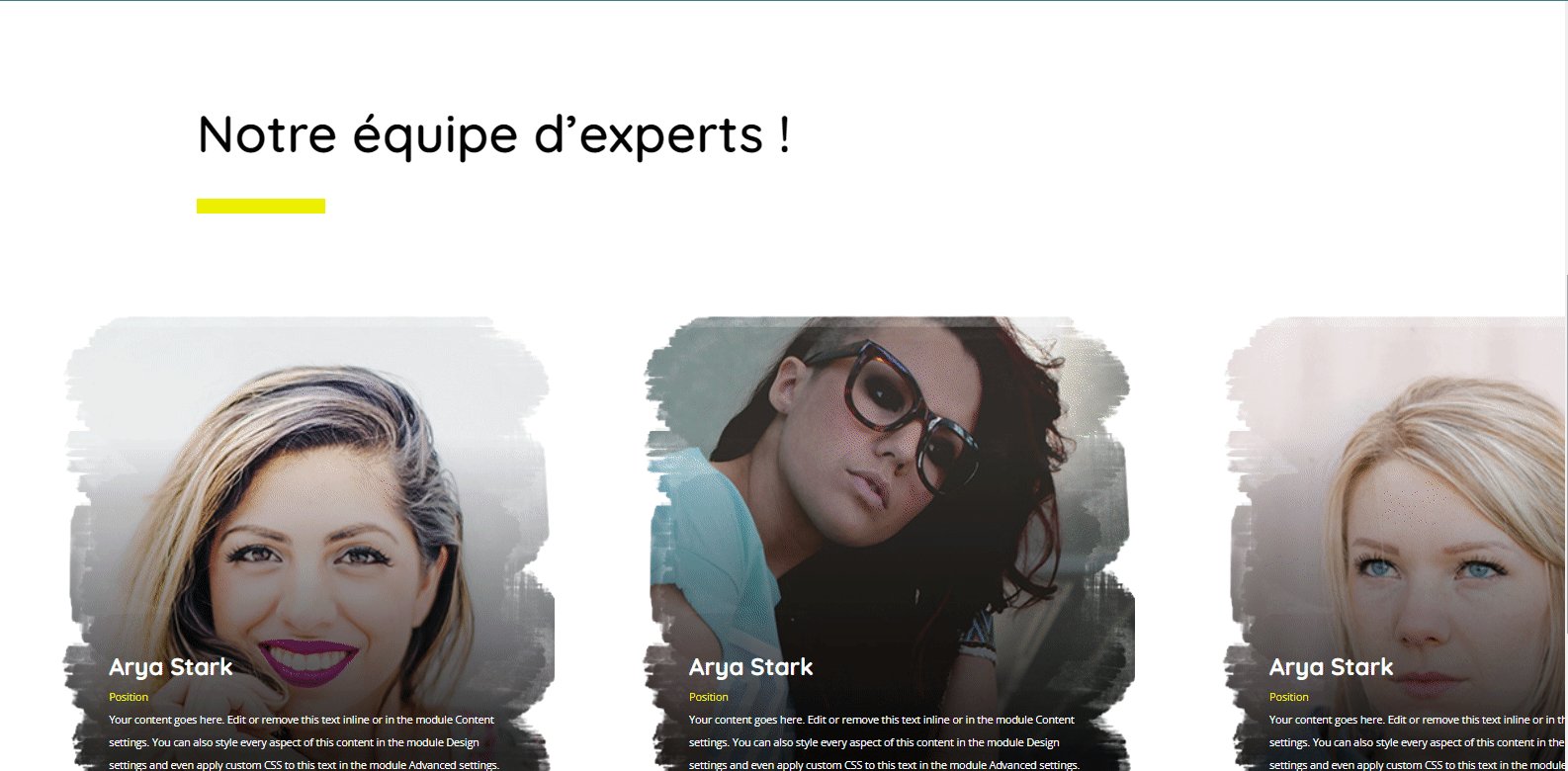
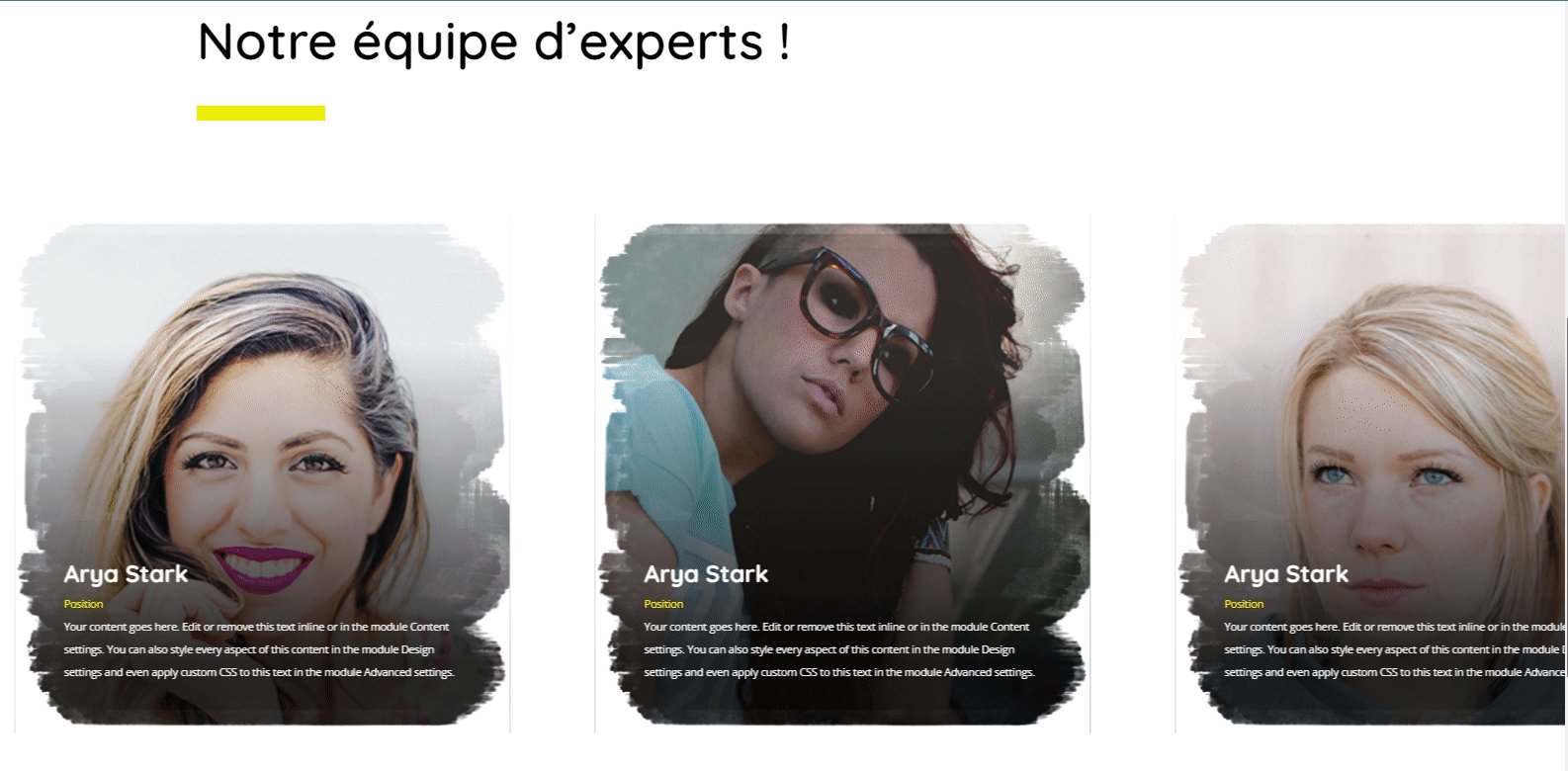
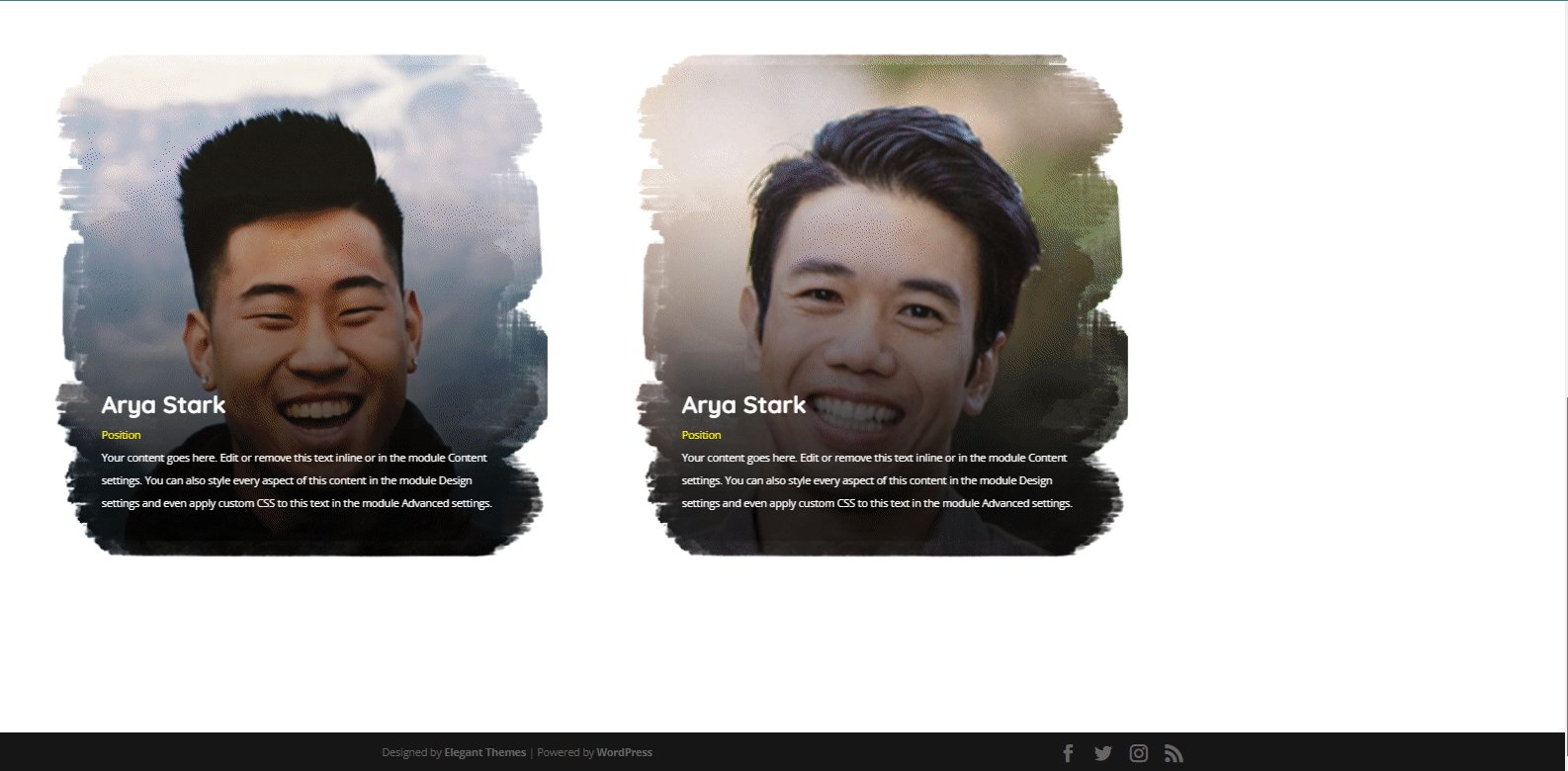
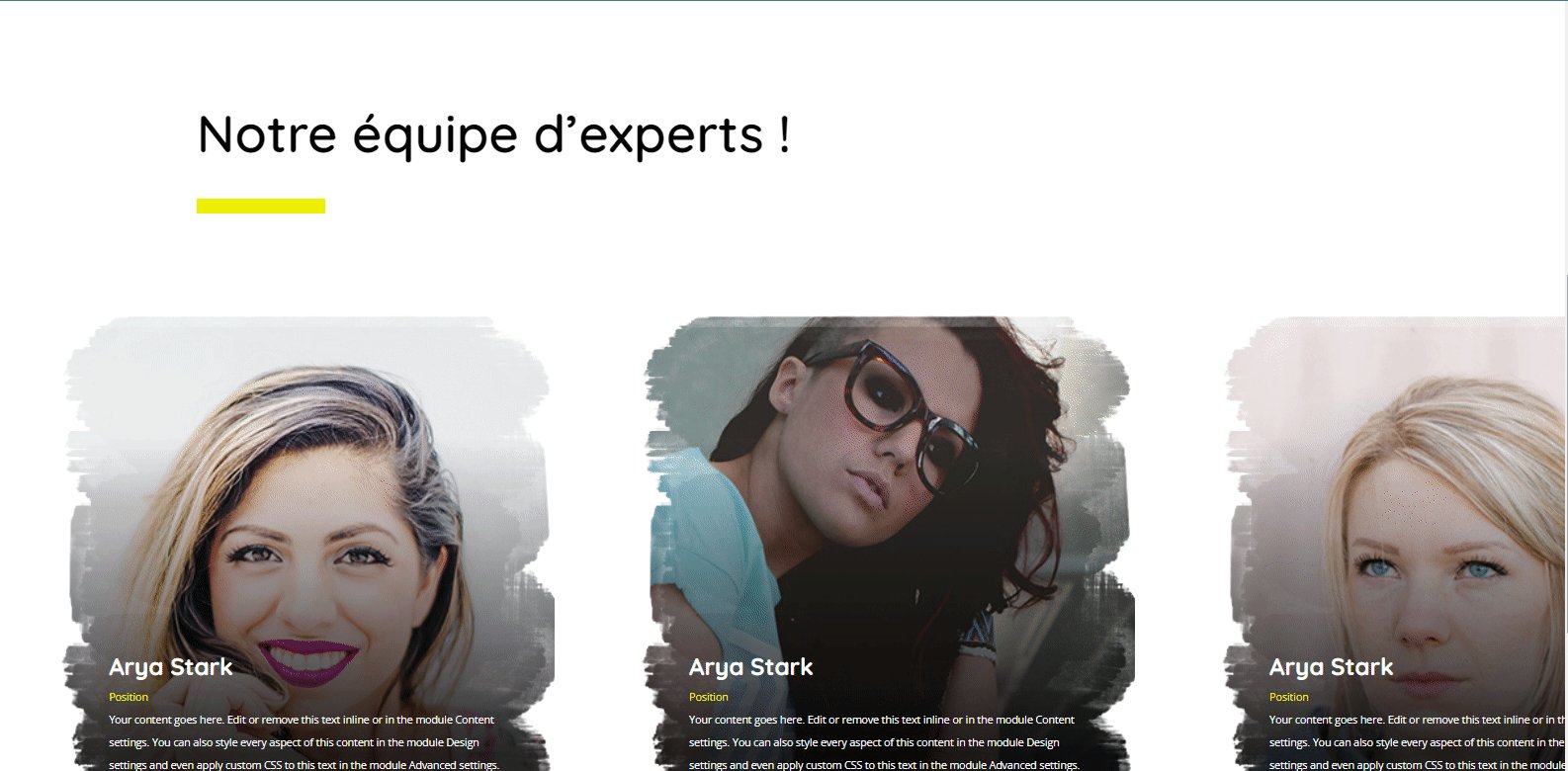
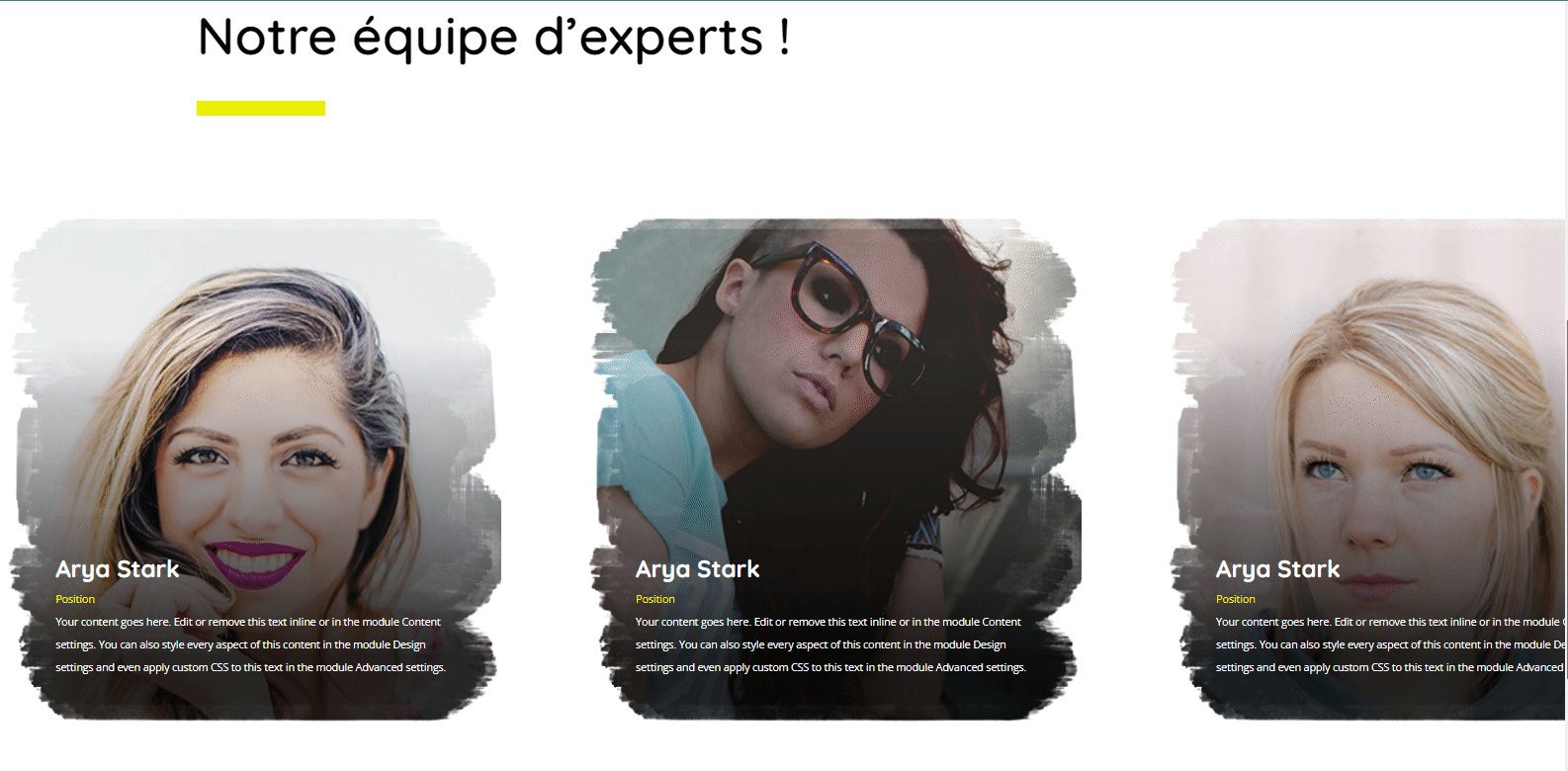
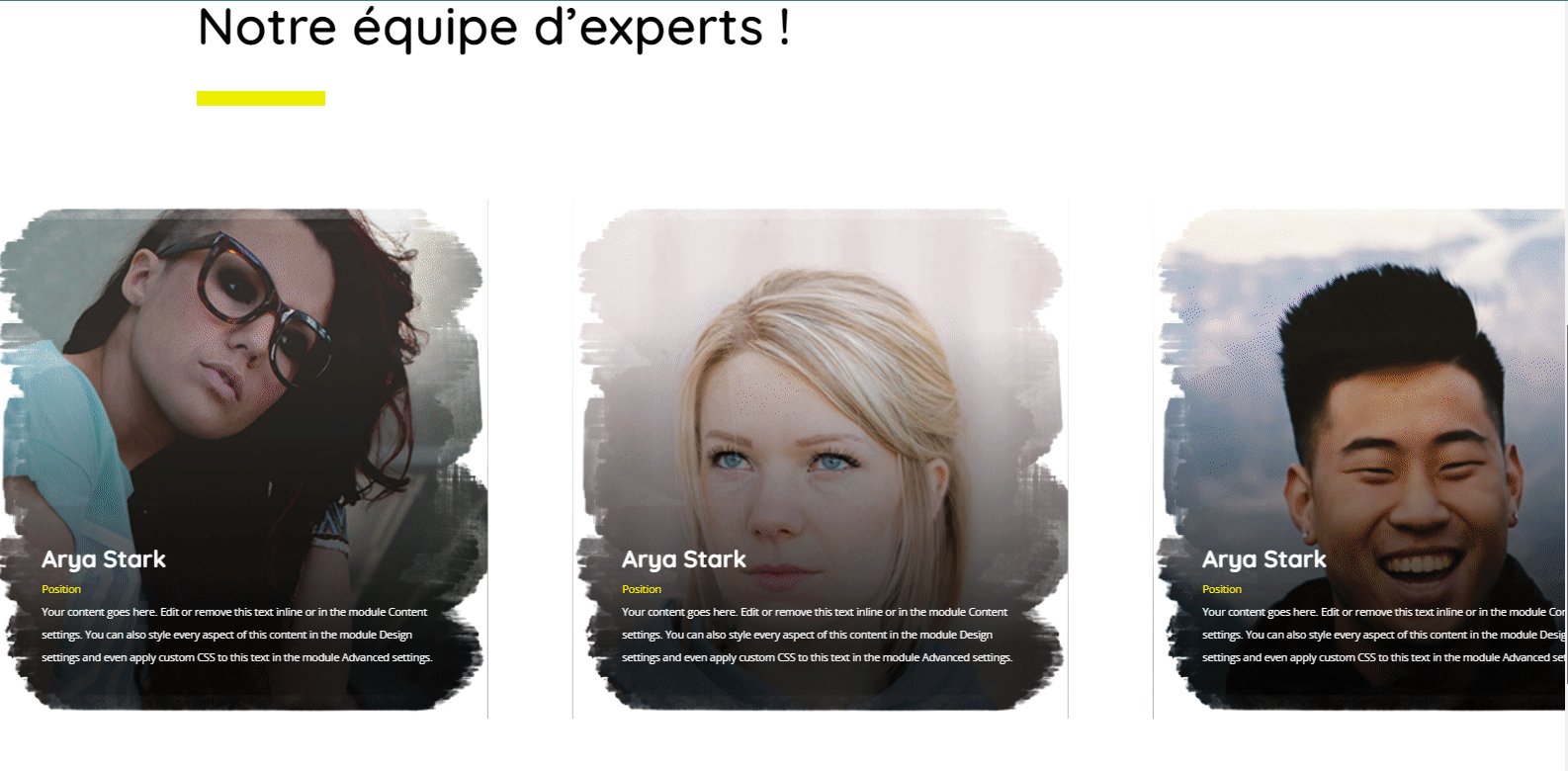
Avant de plonger dans le tutoriel, examinons rapidement le résultat sur différentes tailles d’écran.
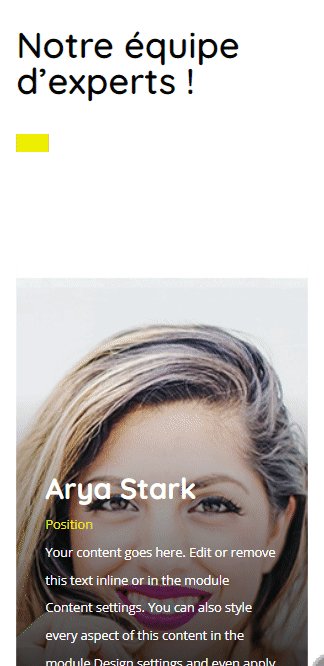
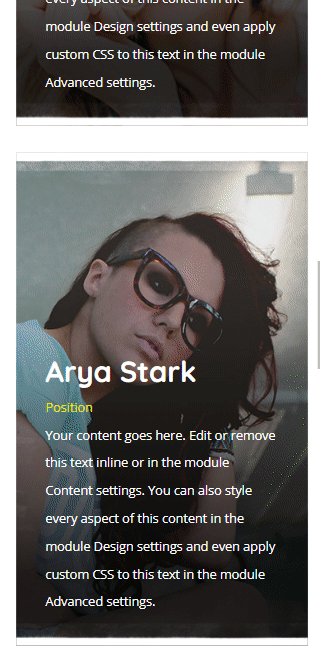
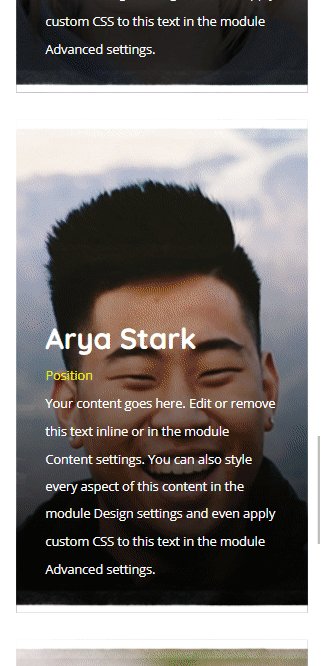
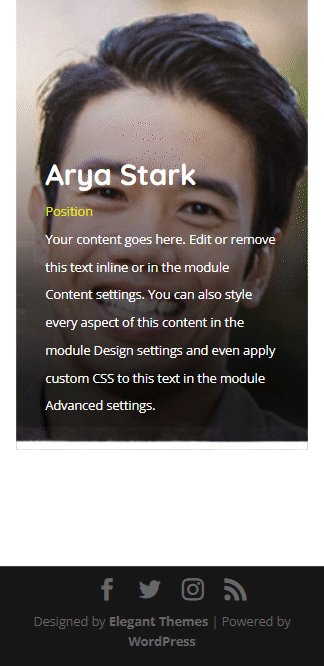
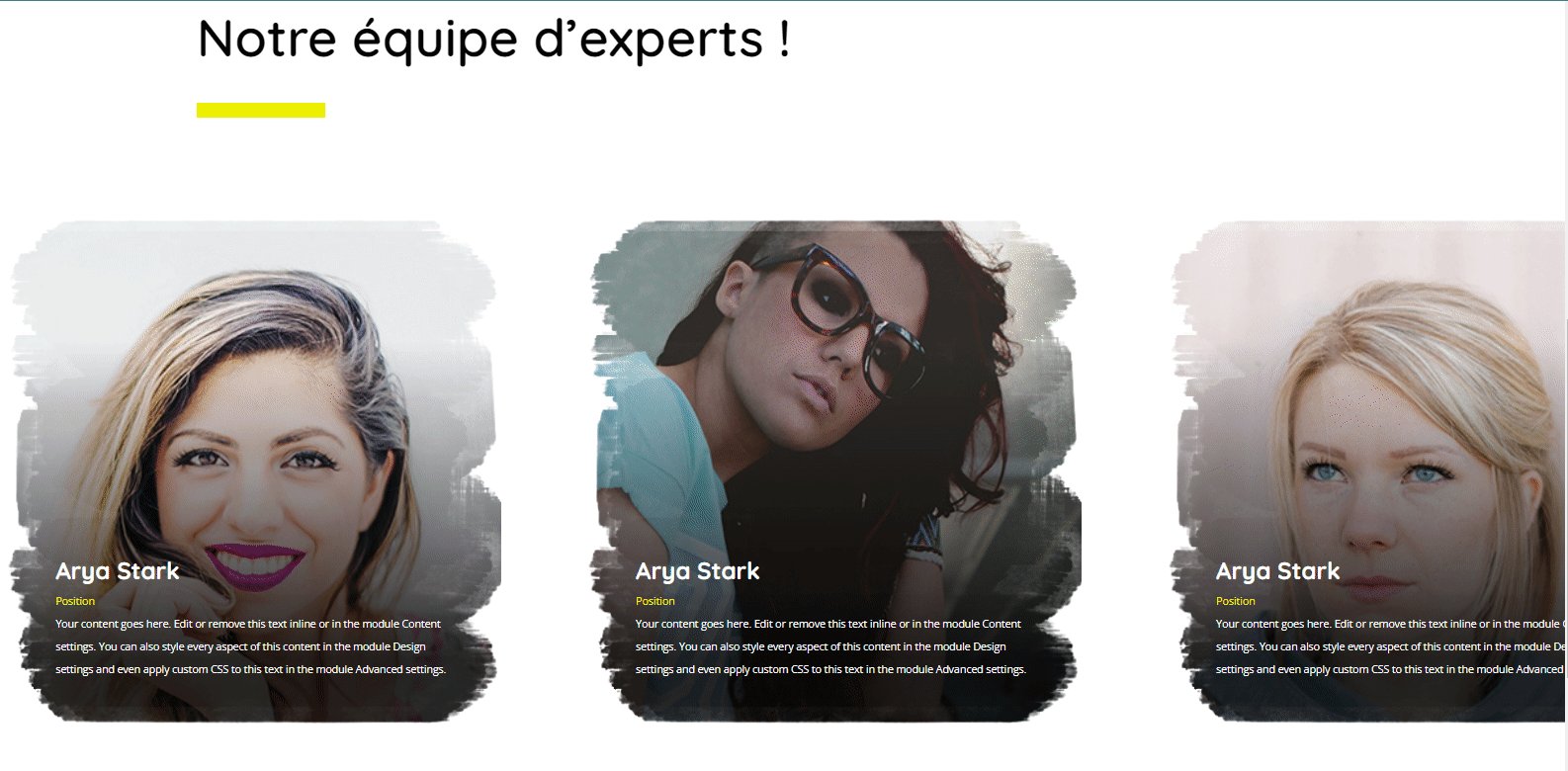
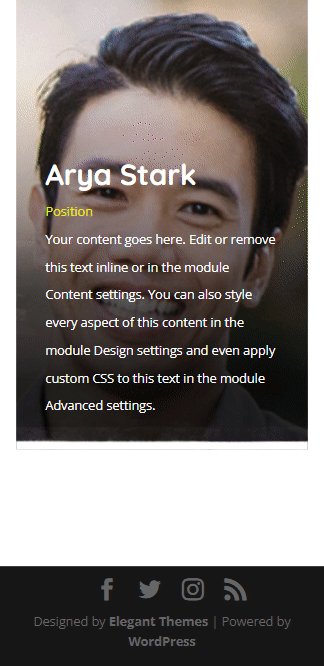
Ordinateur de bureau

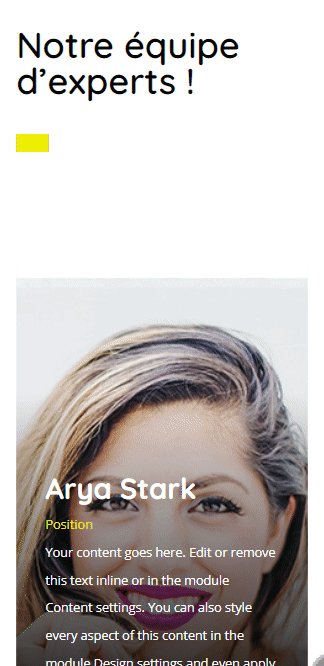
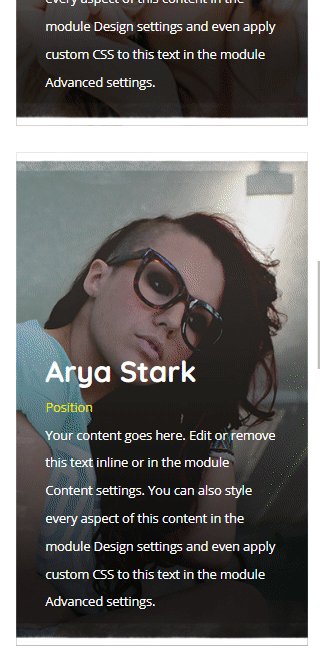
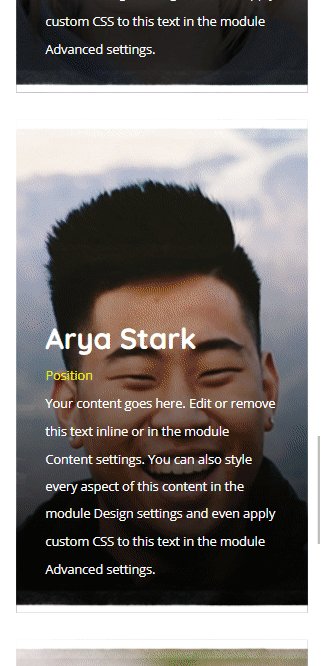
Version mobile

Commençons la conception avec Divi
Lire aussi : Divi : Comment révéler du contenu au survol du séparateur de section
Ajouter une nouvelle section
Mages Internes
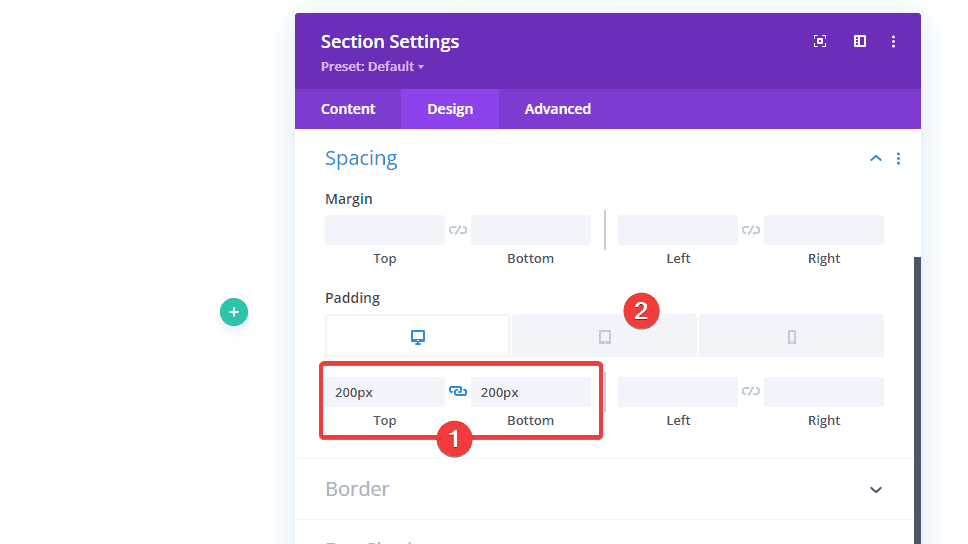
Commencez par ajouter une nouvelle section régulière à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et ajoutez un rembourrage personnalisé sur différentes tailles d’écran.
- Padding (Top et Bottom) : 200px (Desktop), 100px (Tablet et Phone)

Visibilité
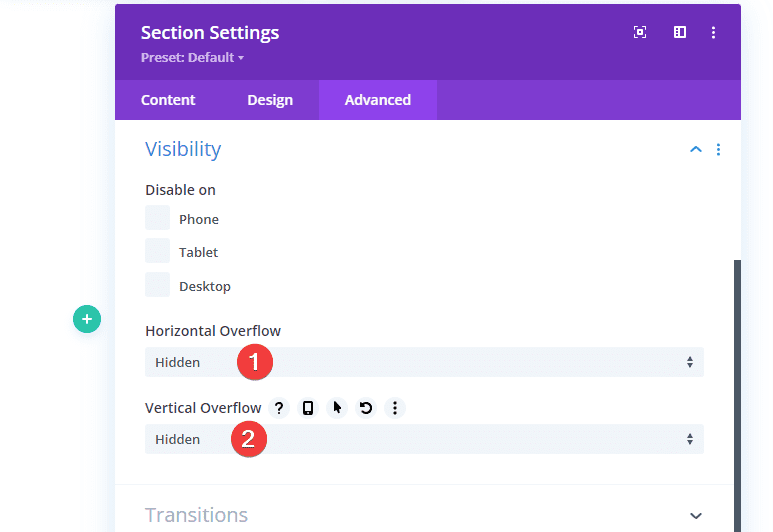
Pour nous assurer qu’aucune barre de défilement horizontale n’apparaît dans notre conception, nous allons masquer les débordements de section dans l’onglet avancé.
- Horizontal Overflow : Hidden
- Vertical Overflow : Hidden

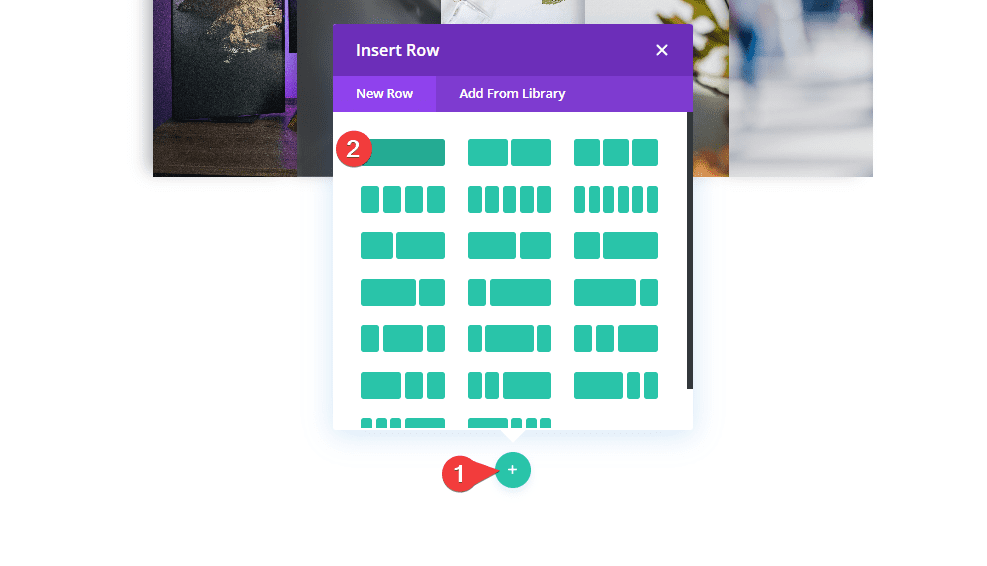
Ajouter la ligne #1
Structure de la colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante :

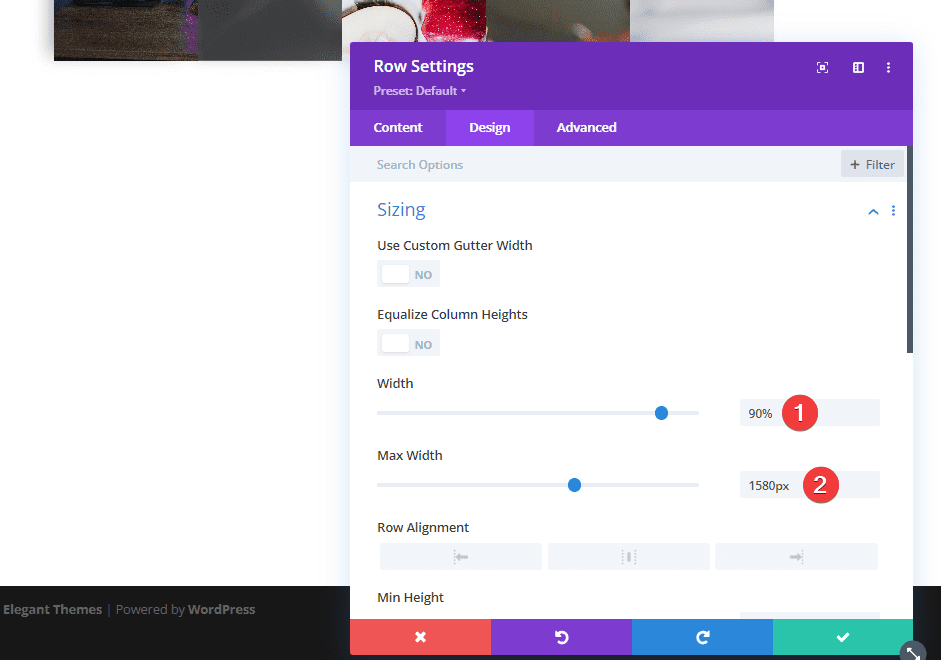
Largeur
Sans ajouter encore de modules, ouvrez les paramètres de la ligne, passez à l’onglet Design et modifiez la largeur et la largeur maximale dans les paramètres de dimensionnement.
- Width : 90 %
- Max Width : 1 580 pixels

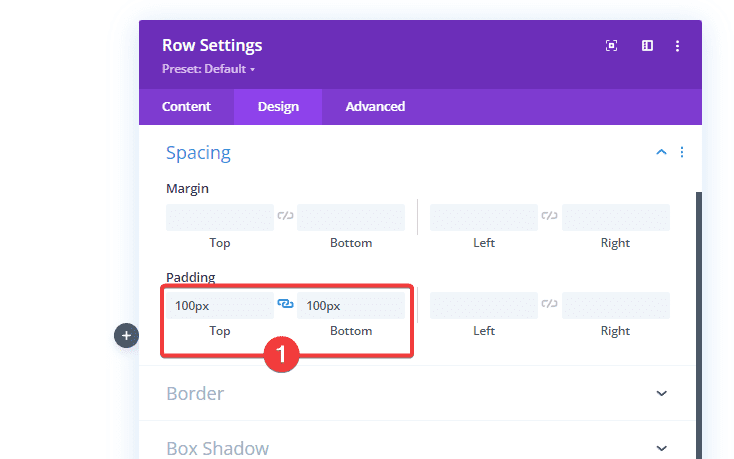
Espacement
Nous ajoutons également un rembourrage supérieur et inférieur personnalisé.
- Padding (Top et Bottom) : 100px

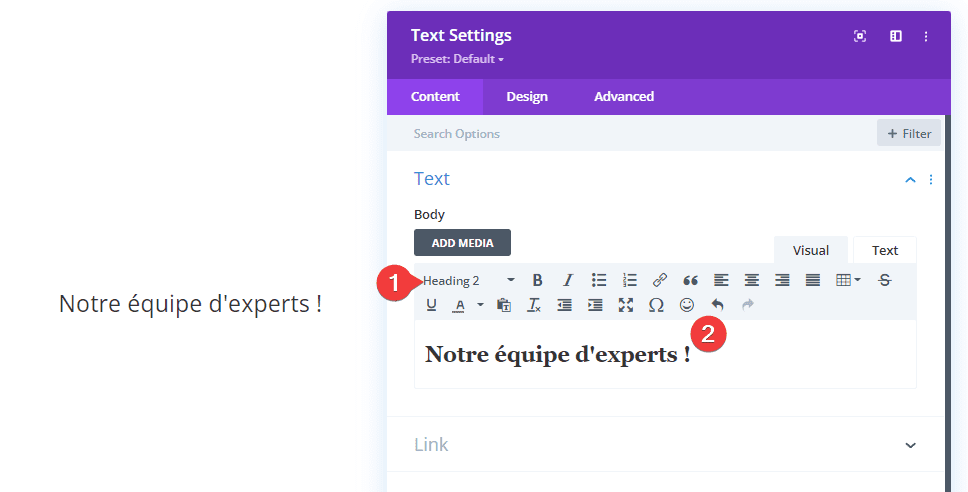
Ajouter un module Texte à la colonne
Ajouter du contenu de taille H2
Il est temps d’ajouter des modules, en commençant par un premier module Texte. Entrez un contenu de taille H2 de votre choix.

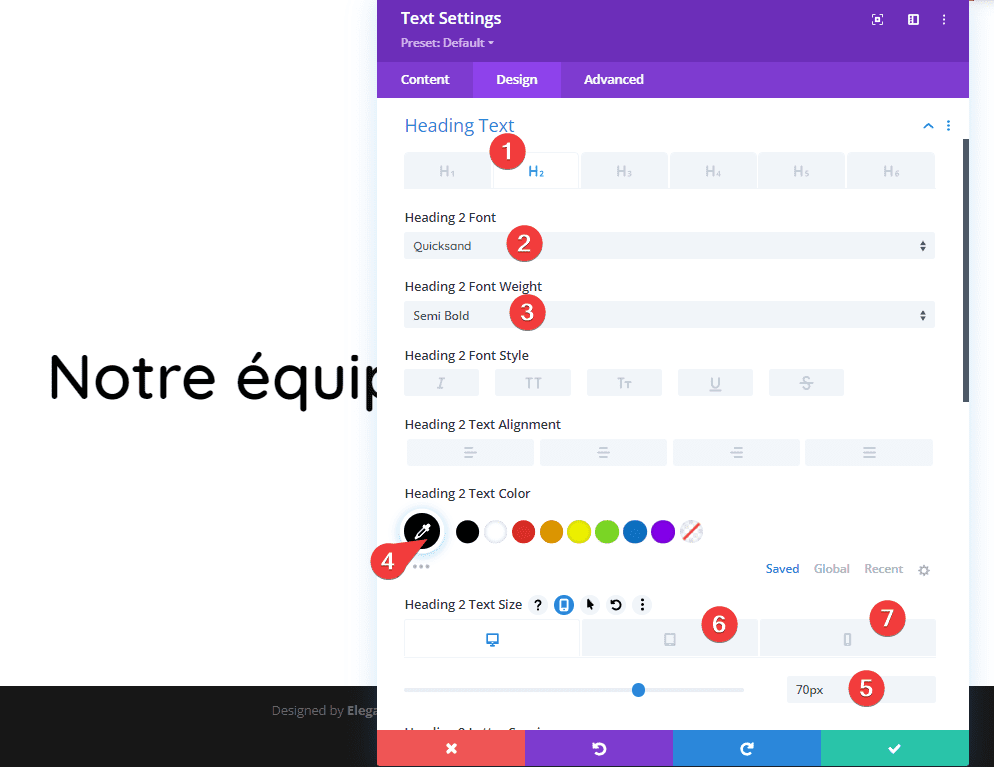
Paramètres de texte H2
Passez à l’onglet Design du module et modifiez les paramètres de texte H2 comme suit :
- Font : Quicksand
- Font Weight : Semi Bold
- Text Color : #000000
- Text Size : 70px (Desktop), 50px (Tablet), 40px (Phone)

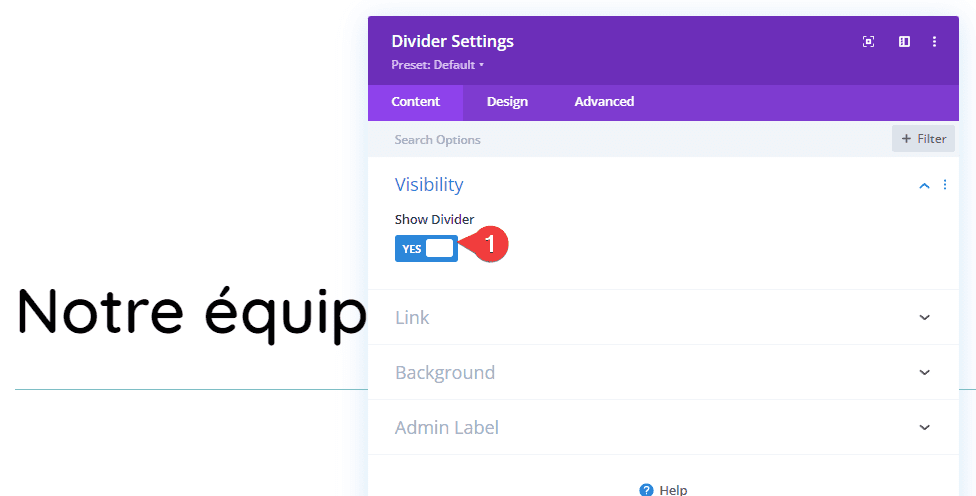
Ajouter un module « Divider » à la colonne
Visibilité
Ensuite, ajoutez un module Divider. Assurez-vous que l’option « Show Divider » est activée.
- Show Divider : YES

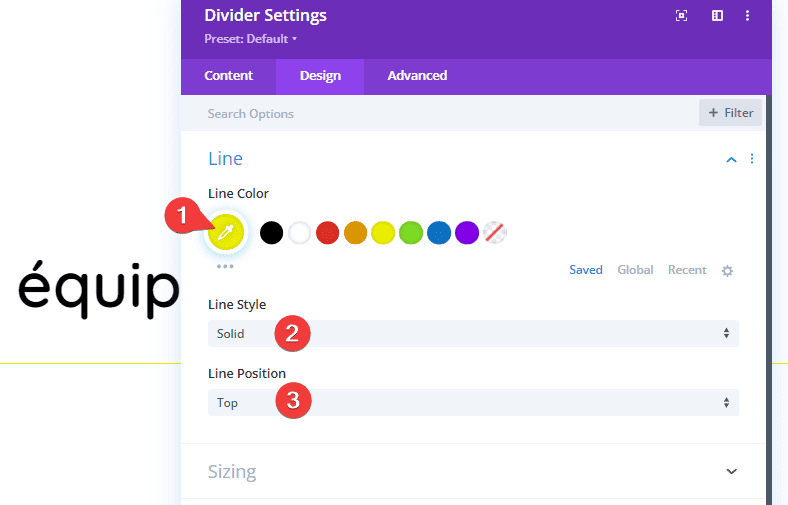
Ligne
Apportez ensuite quelques modifications aux paramètres de la ligne.
- Line Color : #edf000
- Style : Solid
- Line Position : Top

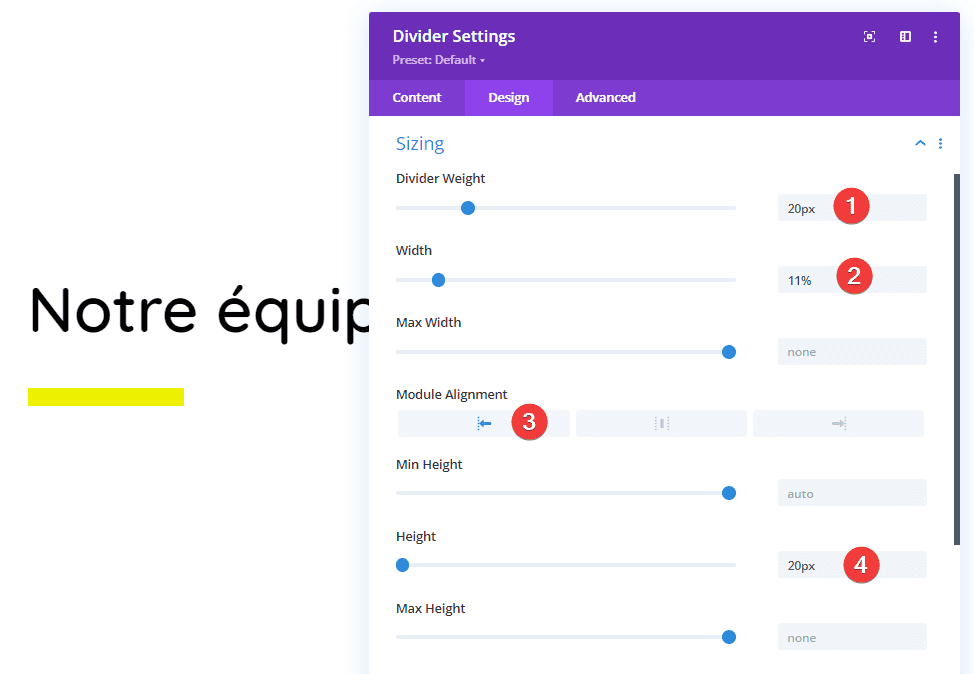
Sizing
Et complétez les paramètres du module en modifiant les paramètres de dimensionnement en conséquence :
- Divider Weight : 20px
- Width : 11 %
- Module Alignment : à gauche
- Height : 20px

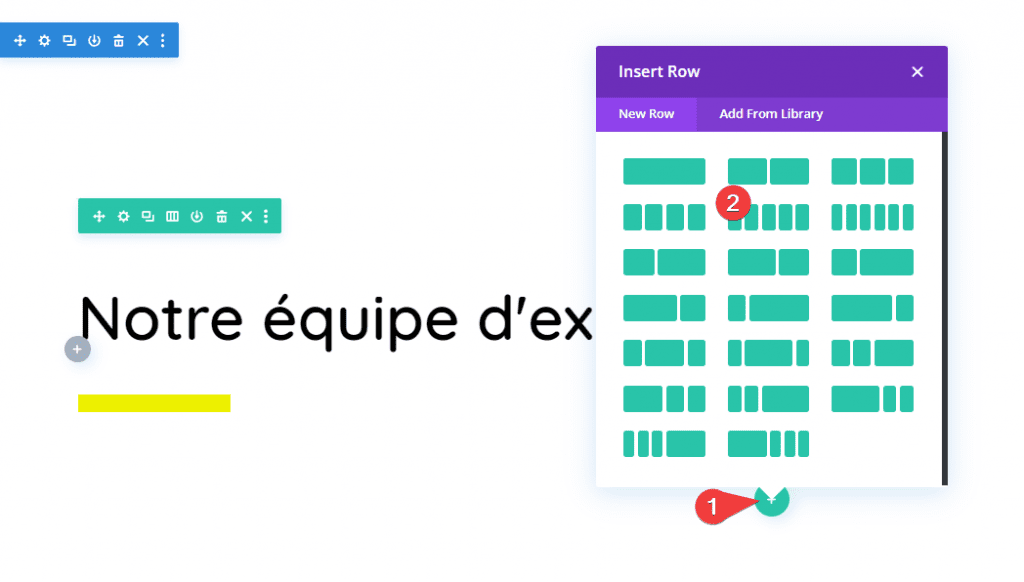
Ajouter la ligne 2
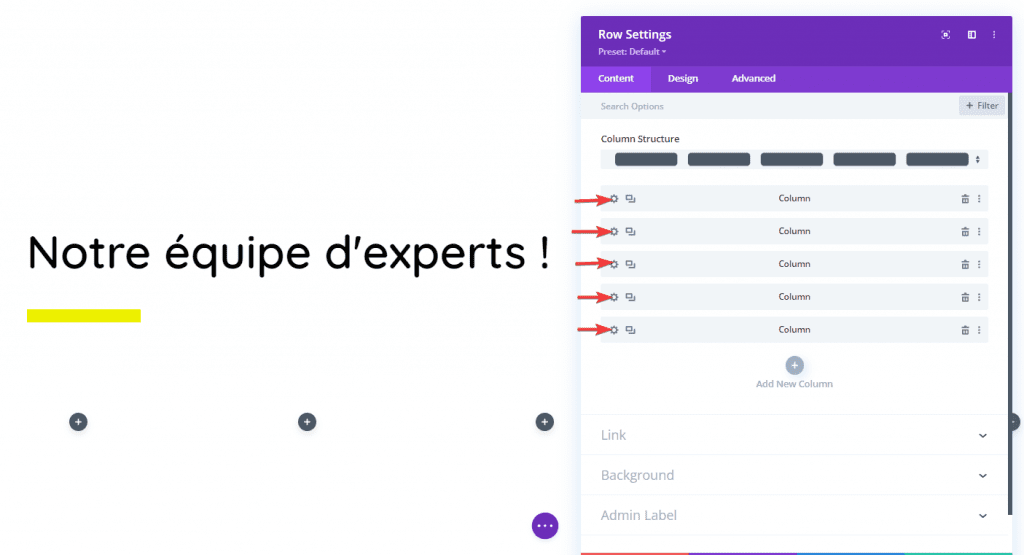
Structure de la colonne
Au rang suivant ! Utilisez la structure de colonnes suivante :

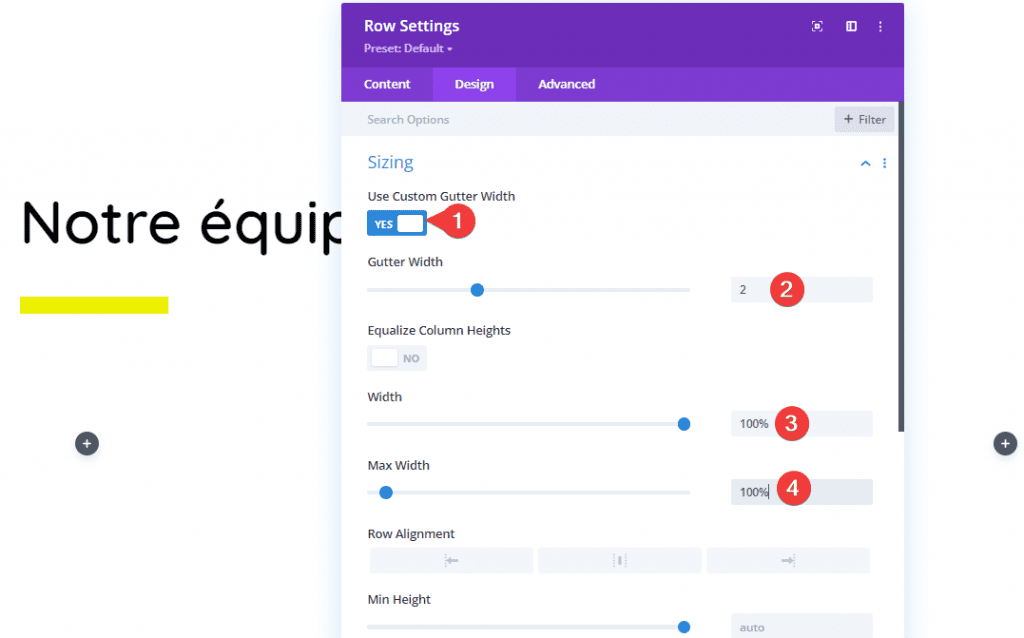
Sizing
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Use Custom Gutter Width : Oui
- Gutter Width : 2
- Width : 100 %
- Max Width : 100 %

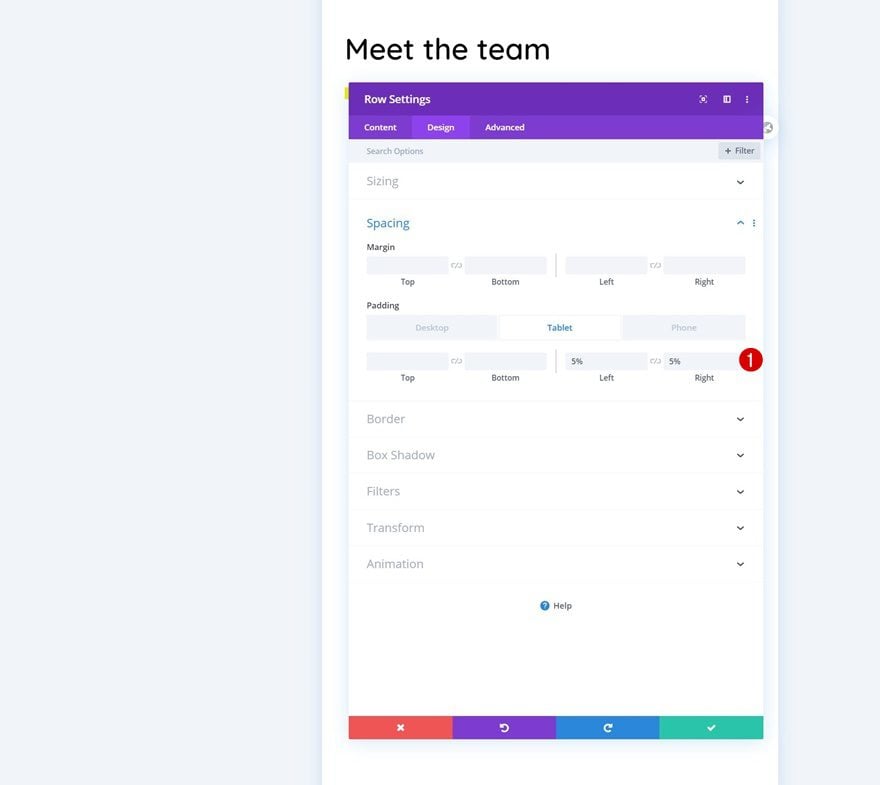
Spacing (Tablet et Phone uniquement)
Ensuite, ajoutez un rembourrage gauche et droit uniquement sur les petites tailles d’écran.
- Padding (Left et Right) : 5 % (Tablet et Phone uniquement)

Paramètres de colonne (5x)
Maintenant, dans les trois prochaines étapes de ce tutoriel, nous apporterons quelques modifications aux colonnes. Appliquez les trois étapes à chacune des colonnes de votre ligne.

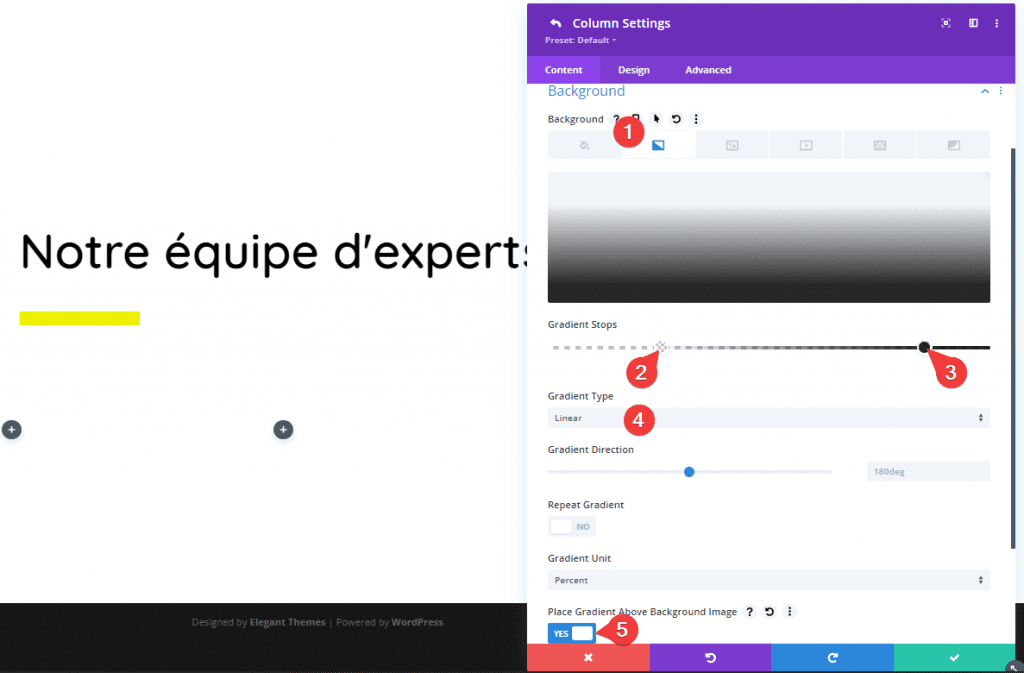
Background Gradient
Tout d’abord, ajoutez un fond dégradé à chaque colonne.
- Gradient Stops (25%) : rgba(255,255,255,0)
- Gradient Stops (86%) : rgba(0,0,0,0.84)
- Type : Linear
- Place Gradient Above Background Image : YES

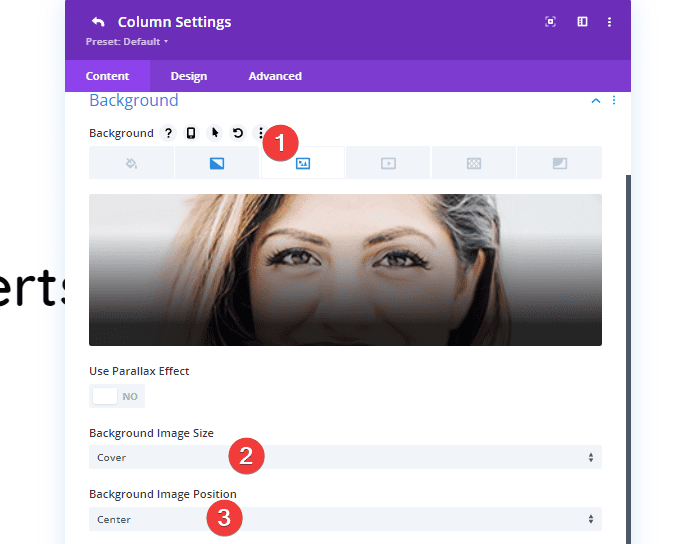
Background Image
Ensuite, téléchargez une image d’arrière-plan de votre choix. Cette image d’arrière-plan représente chaque membre de l’équipe, utilisez donc une image différente pour chaque colonne.
- Background Image Size : Cover
- Background Image Position : Center

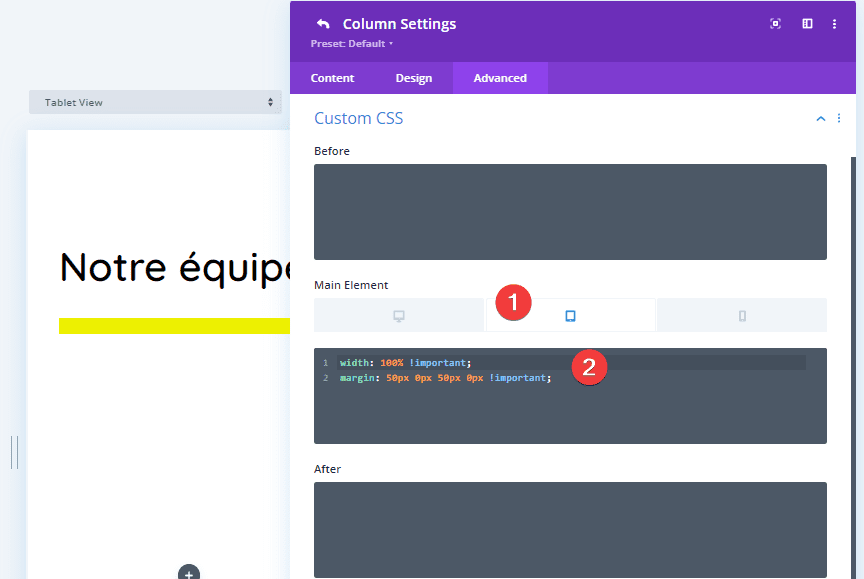
Ajout du CSS Personnalisé (Tablet Uniquement)
Complétez les paramètres de colonne en ajoutant du CSS personnalisé à l’élément principal (Pour la vue Tablet uniquement) de chaque colonne.
Ces lignes de code CSS nous aideront à placer les colonnes les unes sous les autres sur tablette, au lieu d’en avoir deux côte à côte.
width: 100% !important;
margin: 50px 0px 50px 0px !important;
Ajouter un module ‘Person’ à la colonne
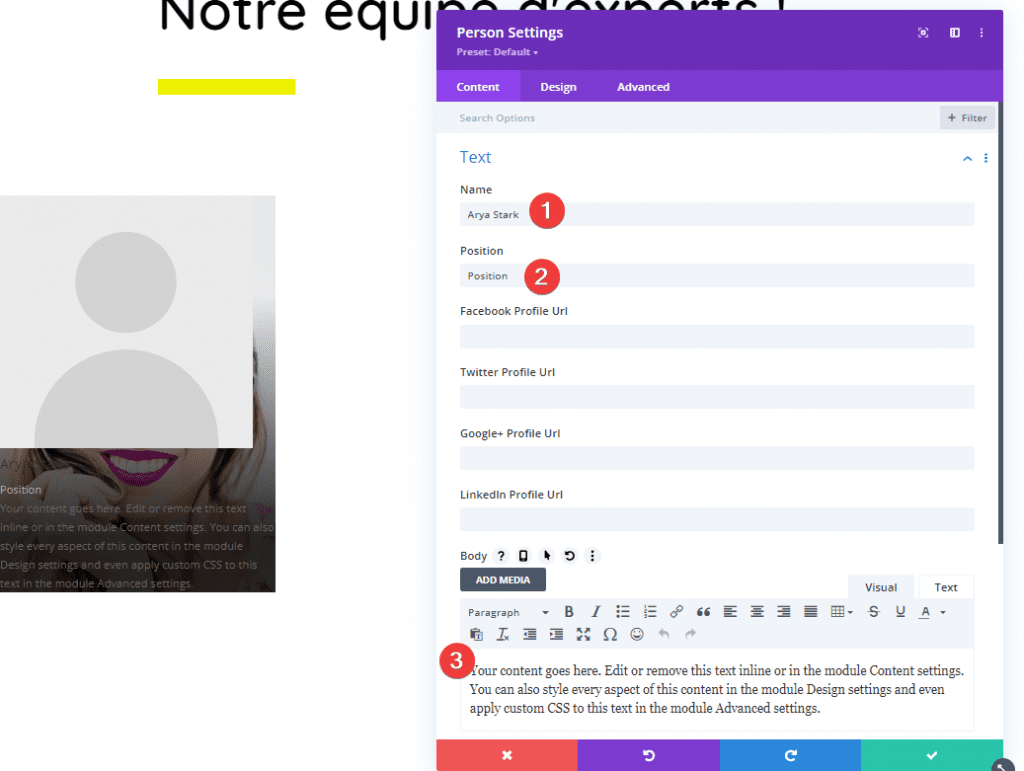
Ajouter du contenu
Pour partager les informations sur les membres de l’équipe, nous utiliserons un module Person.
Ajoutez le premier module Person à la colonne 1 et utilisez le contenu de votre choix.

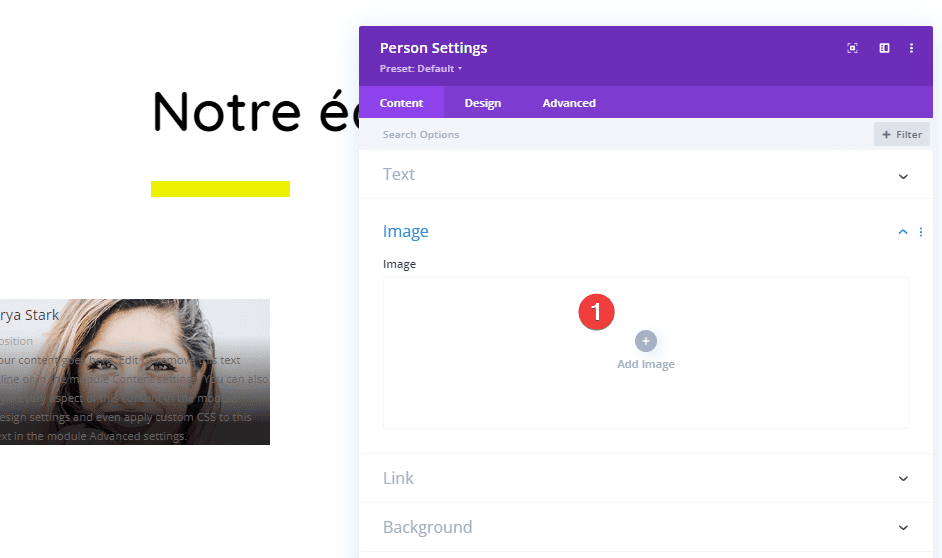
Supprimer l’image
Ensuite, supprimez l’image. Nous utilisons plutôt l’image d’arrière-plan de la colonne.

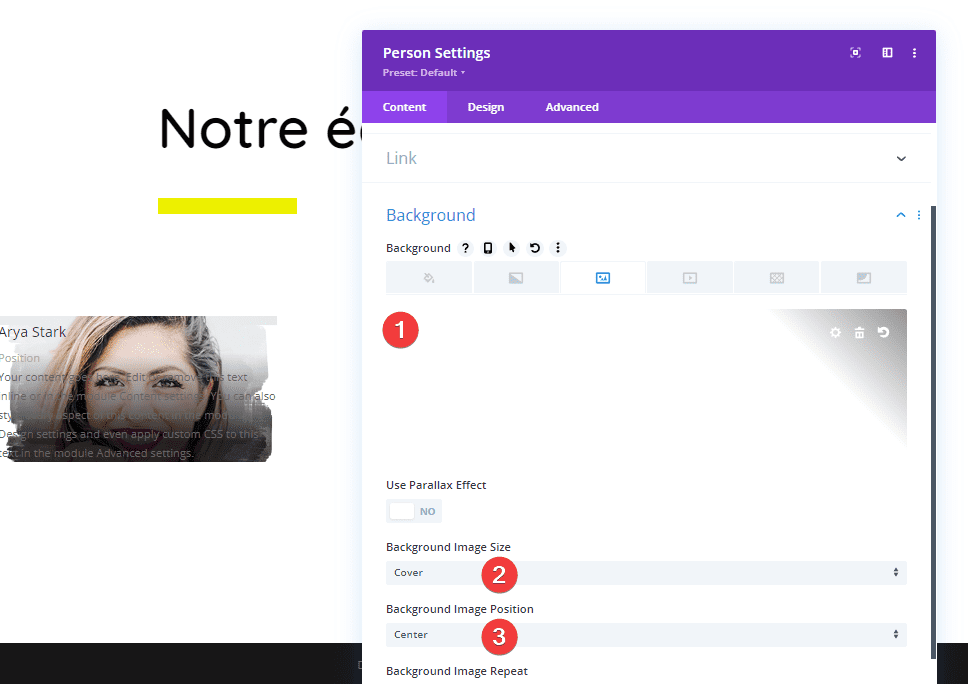
Background Image
Nous ajouterons ensuite une superposition d’image comme image d’arrière-plan du module.
- Taille de l’image d’arrière-plan : couverture
- Position de l’image d’arrière-plan : centre

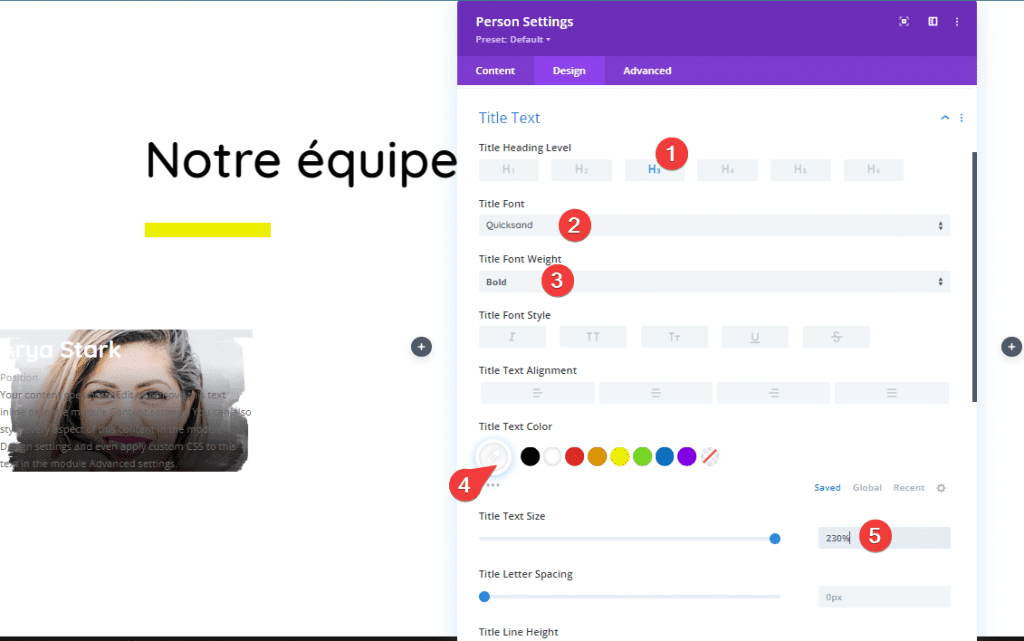
Paramètres du texte du titre
Passez à l’onglet Design du module et modifiez les paramètres du texte du titre comme suit :
- Title Heading Level : H3
- Title Font : Quicksand
- Font Weight : Bold
- Title Text Color : #ffffff
- Title Text Size : 230 %

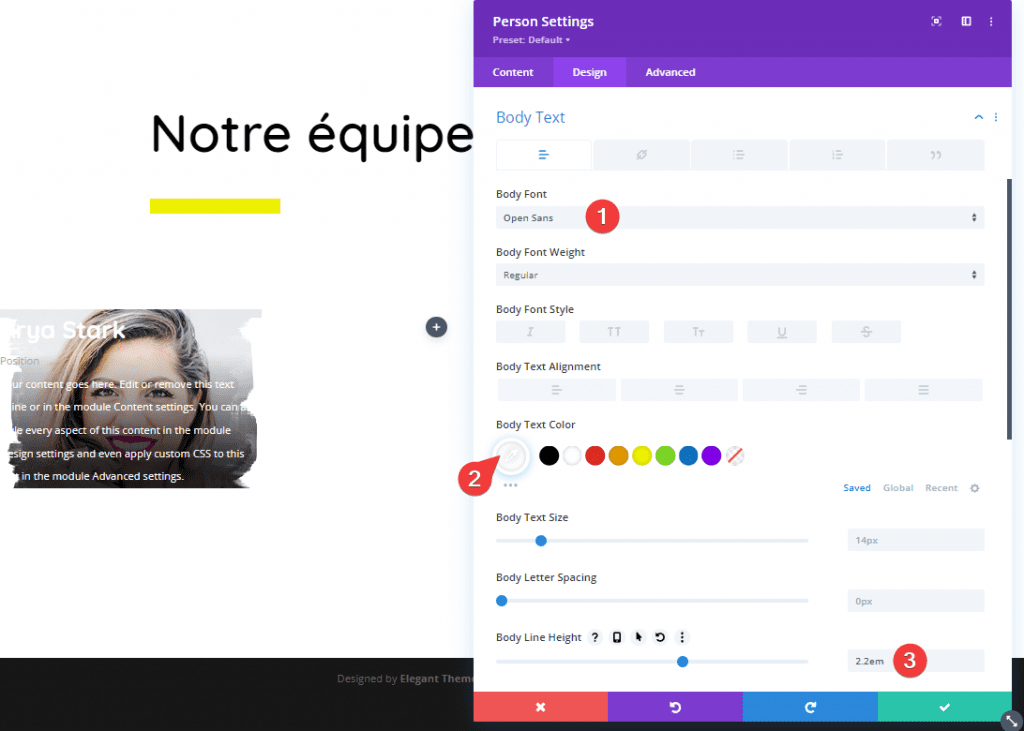
Paramètres du corps du texte
Modifiez également les paramètres du corps du texte.
- Body Font : Open Sans
- Text Color : #ffffff
- Line Height : 2,2 em

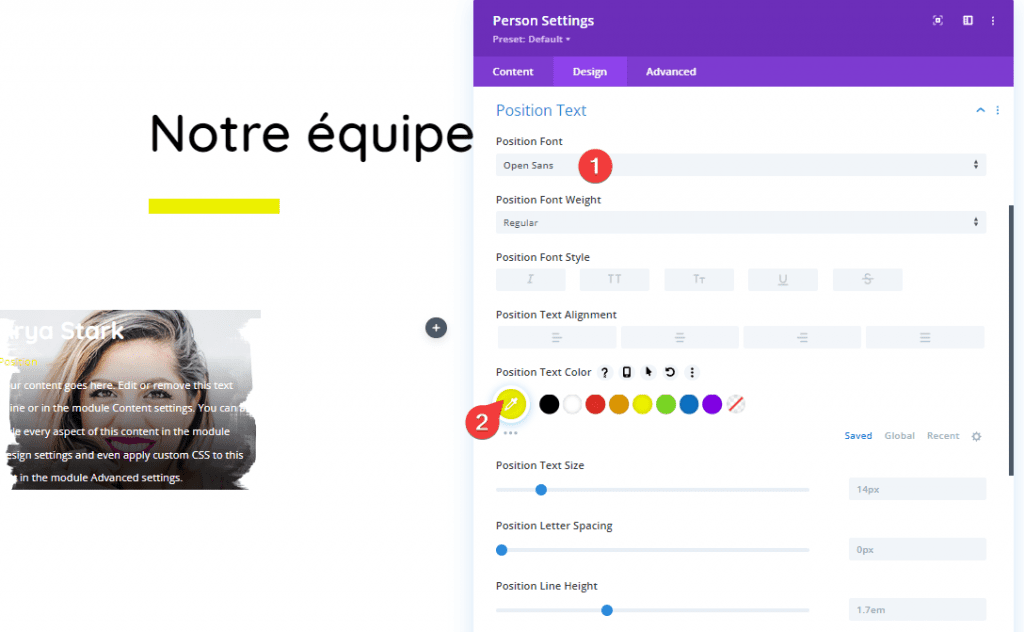
Paramètres du texte du poste du membre de l’équipe
Ensuite, apportez quelques modifications aux paramètres du texte du poste occupé par le membre de l’équipe.
- Position Font : Open Sans
- Position Text Color : #edf000

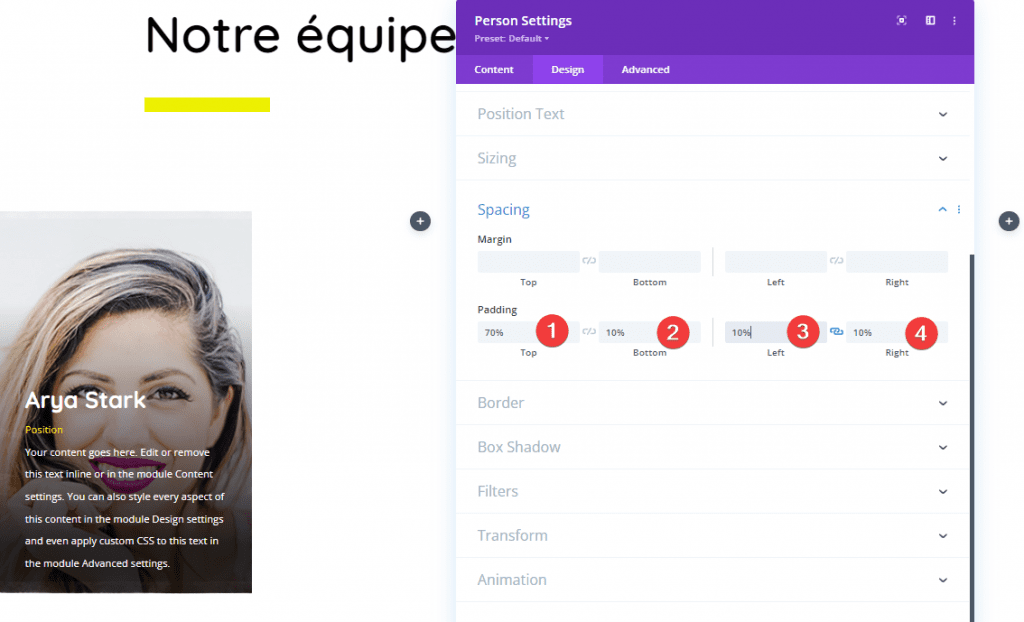
Espacement
Et complétez les paramètres du module en ajoutant des valeurs de remplissage personnalisées aux paramètres d’espacement.
- Padding : 70 % (Top), 10% (Bottom, Left et Right)

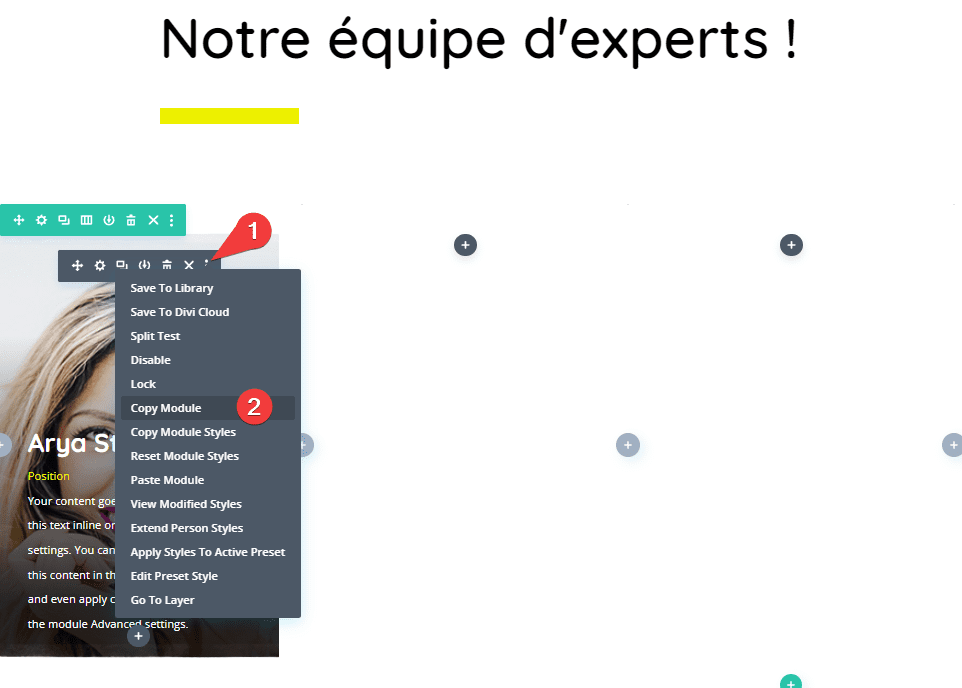
Clonez le module « Person » quatre fois
Une fois que vous avez terminé le module Personne, vous pouvez cloner le module entier quatre fois.

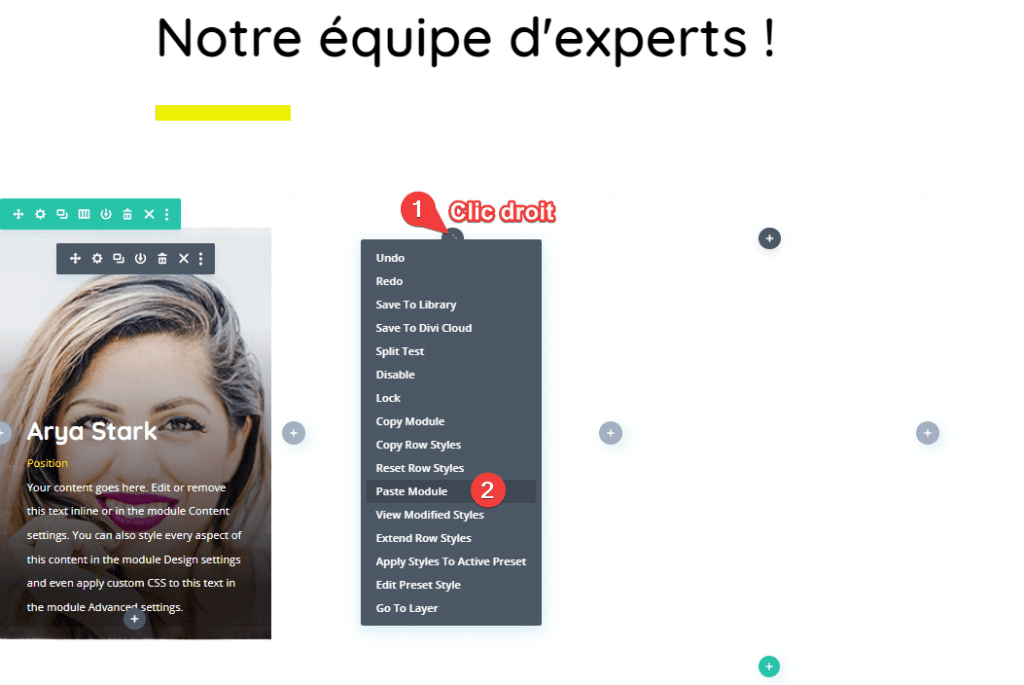
Placer les doublons dans les colonnes restantes
Placez les modules en double dans les quatre colonnes restantes de la ligne.

Assurez-vous également de modifier le contenu.

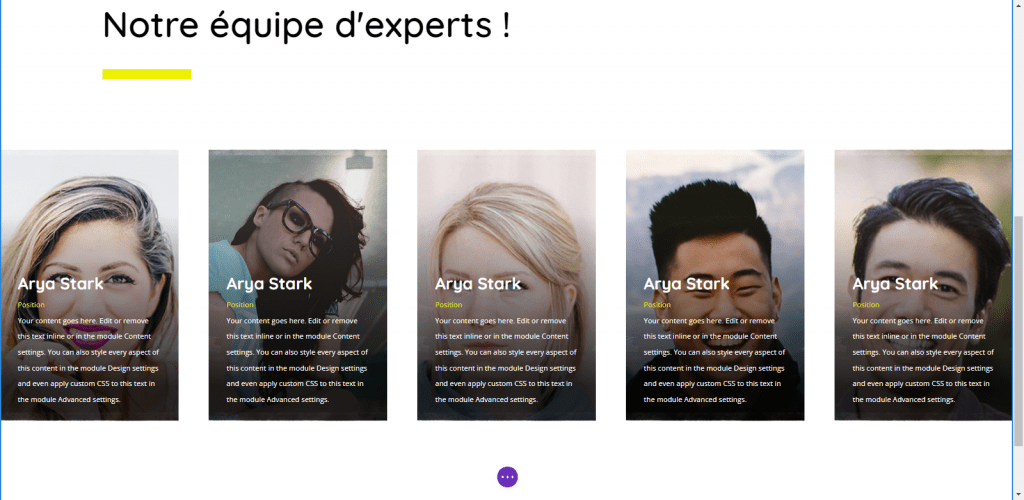
Transformez une rangée en carrousel à défilement automatique
Consultez également : Divi : Comment créer une grille de colonnes fluide au survol
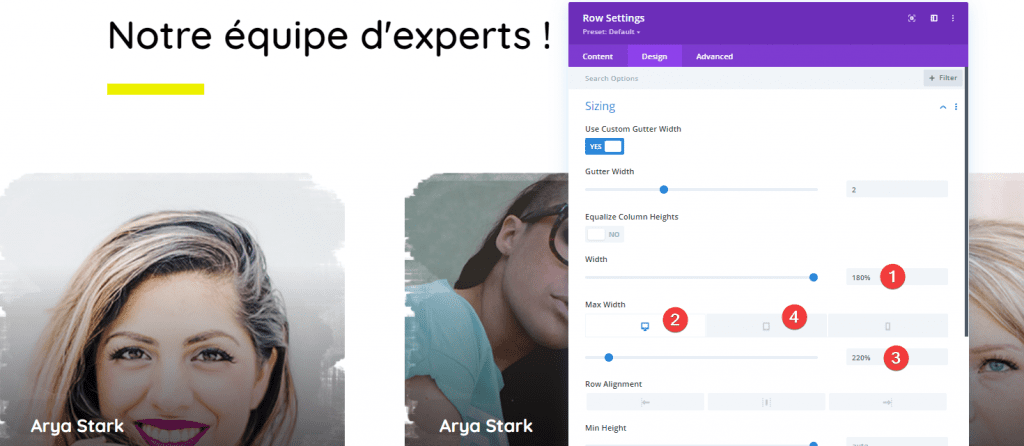
Modifier la taille de la ligne #2
Maintenant, pour transformer cette ligne en un carrousel à défilement automatique, nous devrons rouvrir les paramètres de ligne et modifier la largeur et la largeur maximale dans les paramètres de dimensionnement.
- Width : 180 %
- Max Width : 220 % (Desktop), 100 % (Tablet et Phone)

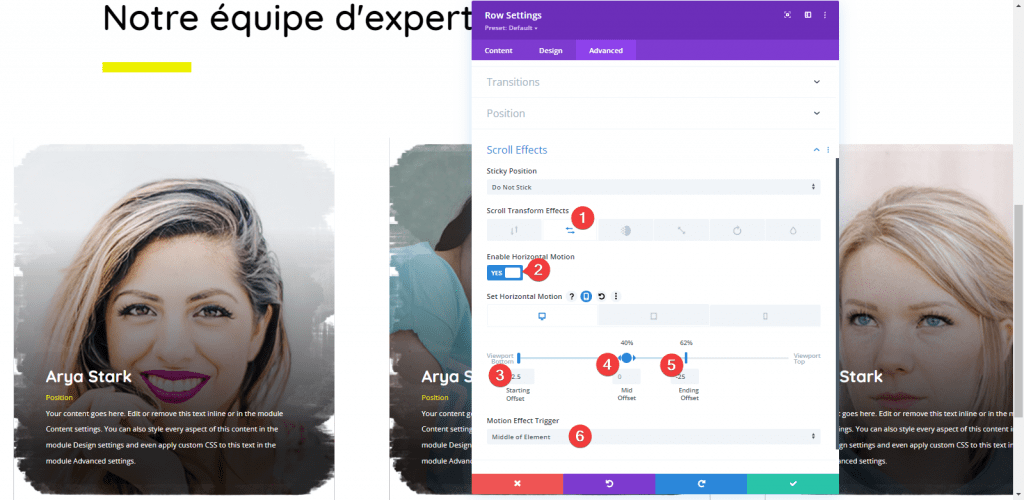
Ajouter un mouvement horizontal à la ligne 2
Complétez les paramètres de ligne en ajoutant un mouvement horizontal aux paramètres d’effet de défilement dans l’onglet Advanced sous l’option Scroll Effects et vous avez terminé !
- Enable Horizontal Motion : Oui
- Starting Offset :
- Desktop : 2,5
- Tablet & Phone : 0
- Mid Offset : 0 (à 40 %)
- Ending Offset :
- Desktop : -25 (à 62 %)
- Tablet & Phone : 0
- Motion Effect Trigger : Middle of Element

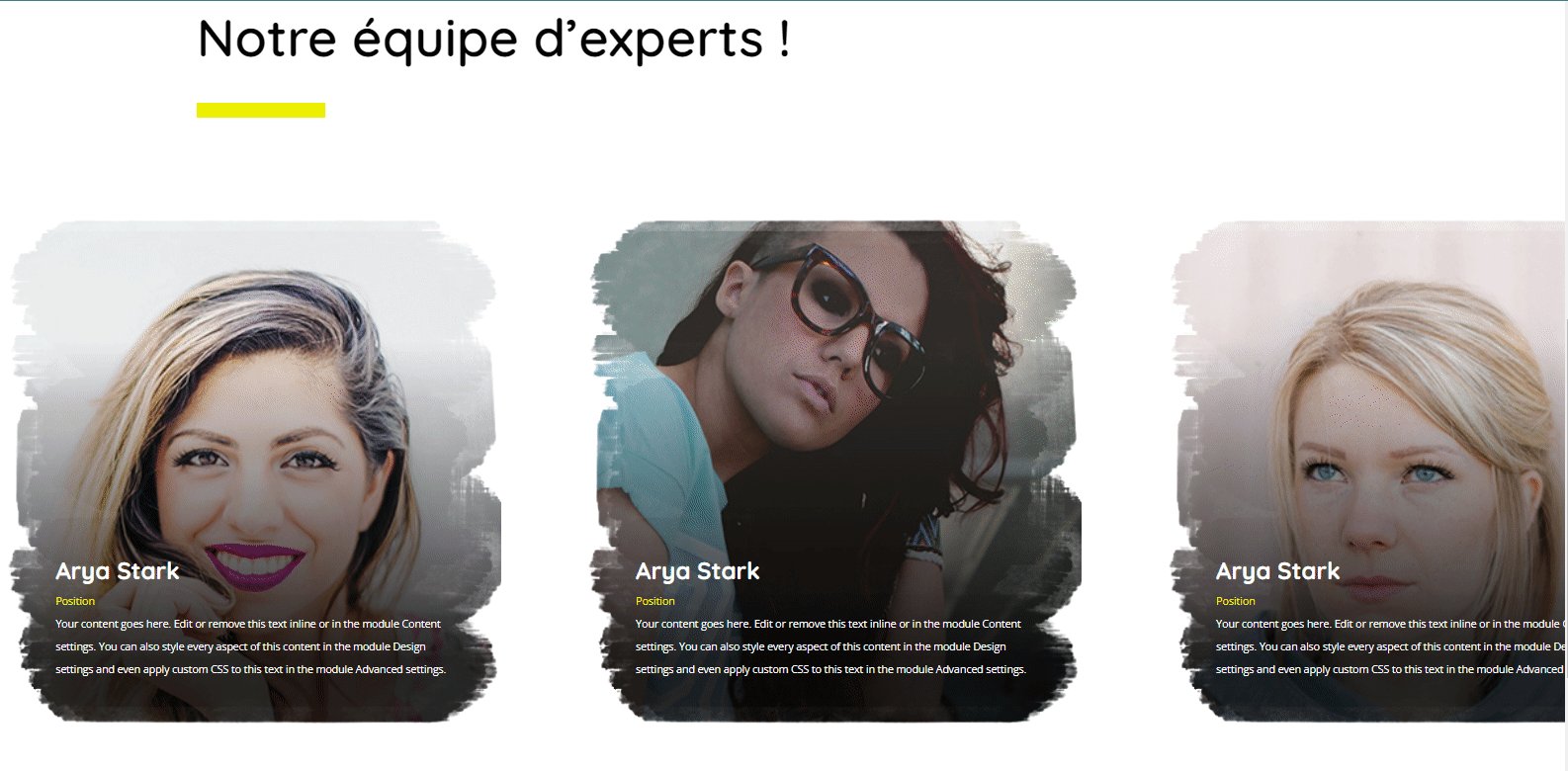
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Ordinateur de bureau

Télécharger DIVI Maintenant !!!
Vue mobile

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment faire preuve de créativité avec les effets de défilement intégrés de Divi.
Plus précisément, nous avons recréé un magnifique carrousel présentant les membres d’équipe à défilement automatique. Lorsque les visiteurs font défiler la page, une autre partie du carrousel apparaît.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…