Souhaitez vous utiliser les effets d’ombre et de survol dans Divi pour créer du contenu interactif et démarquer votre site Web ?
Faire en sorte que votre site Web se démarque des sites Web similaires peut être difficile. Mais une fois que vous y parvenez, cela vaut presque toujours l’effort et la réflexion qui y ont été consacrés.
Nous allons vous montrer comment créer du contenu interactif lors de la création de sites Web avec Divi.
Allons-y !
Aperçu
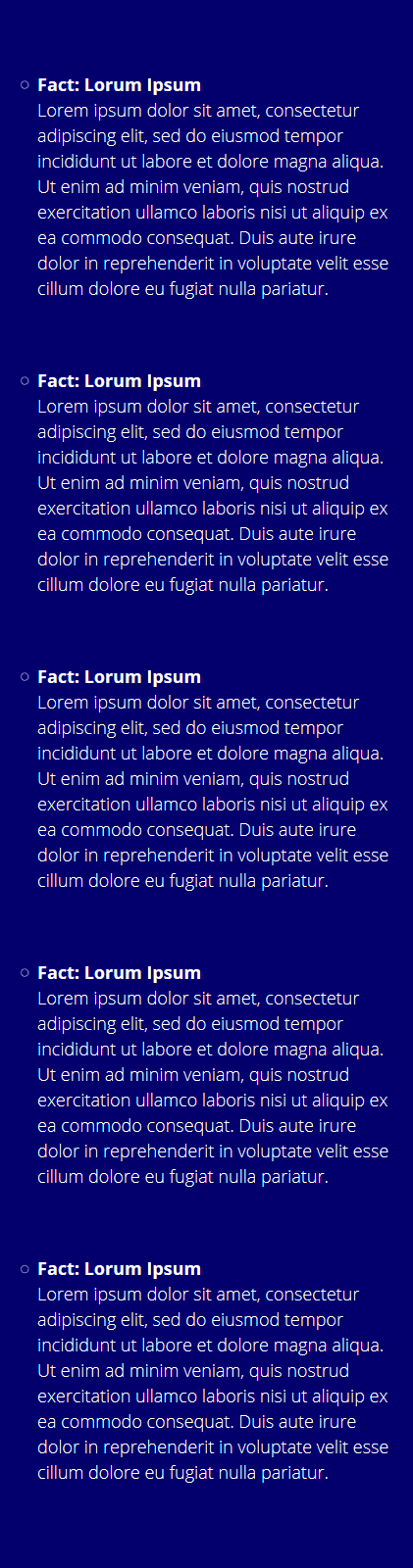
Avant de nous plonger dans ce tutoriel, examinons rapidement le résultat auquel vous pouvez vous attendre.
Ordinateur de bureau

Mobile

Commençons la réalisation avec Divi !
Consulter également : Divi : Comment créer un menu de roue tournante au survol
Ajouter une nouvelle section
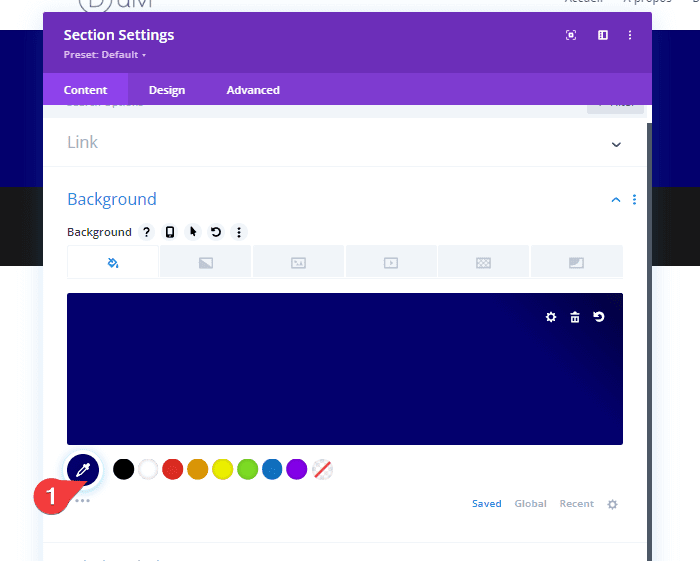
Couleur de l’arrière plan
Créer une nouvelle page ou ouvrez-en une déjà existante et ajoutez-y une section régulière. Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan.
- Background : #03006d

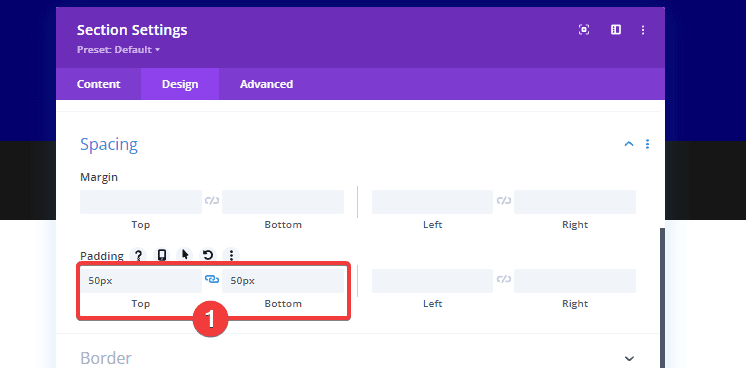
Espacement
Ensuite, accédez aux paramètres d’espacement de la section et modifiez comme suit :
- Padding (Top et Bottom) : 50px

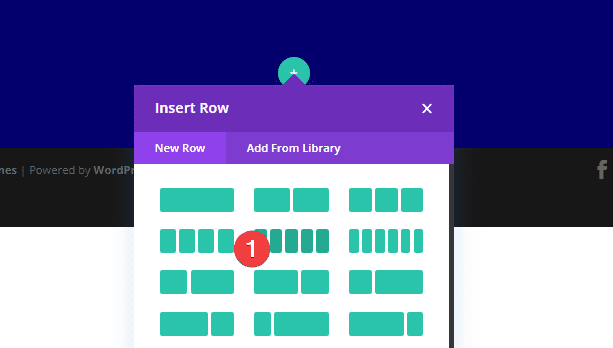
Ajouter une nouvelle ligne
Structure de la colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante.

Dimensionnement
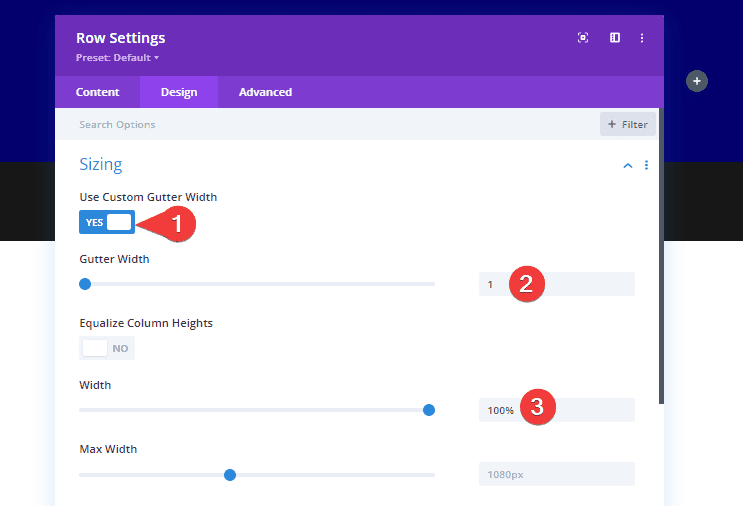
Ensuite, accédez aux paramètres de dimensionnement et laissez la ligne occuper toute la largeur de l’écran.
- Use Custom Gutter Width : YES
- Gutter Width : 1
- Width : 100%

Espacement
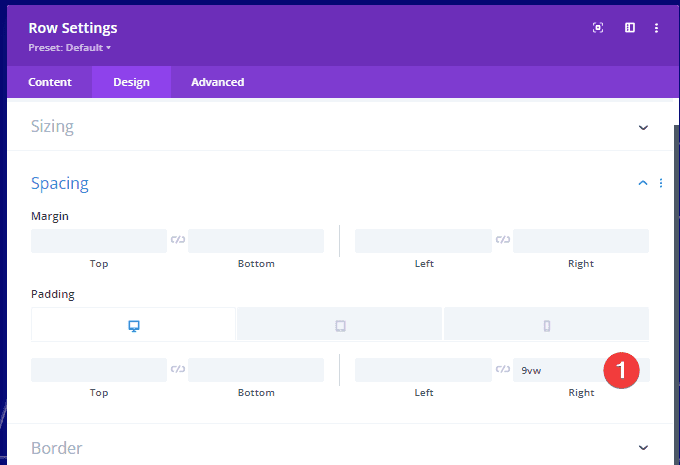
Modifions également les paramètres d’espacement suivants :
- Padding (Right) : 9vw (Desktop), 5vw (Tablet et Phone)
- Padding (Right) : 5vw (Tablet et Phone)

Ajouter un module Texte à la colonne 1
Ajouter du contenu
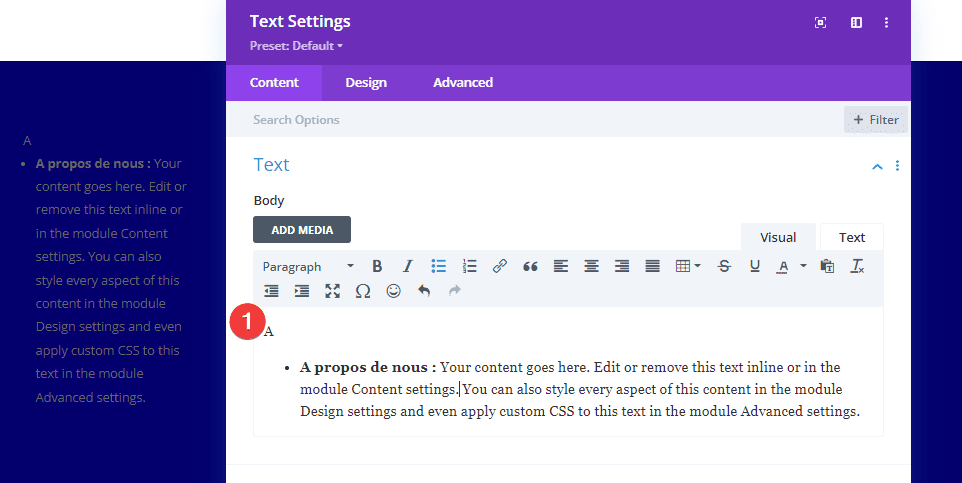
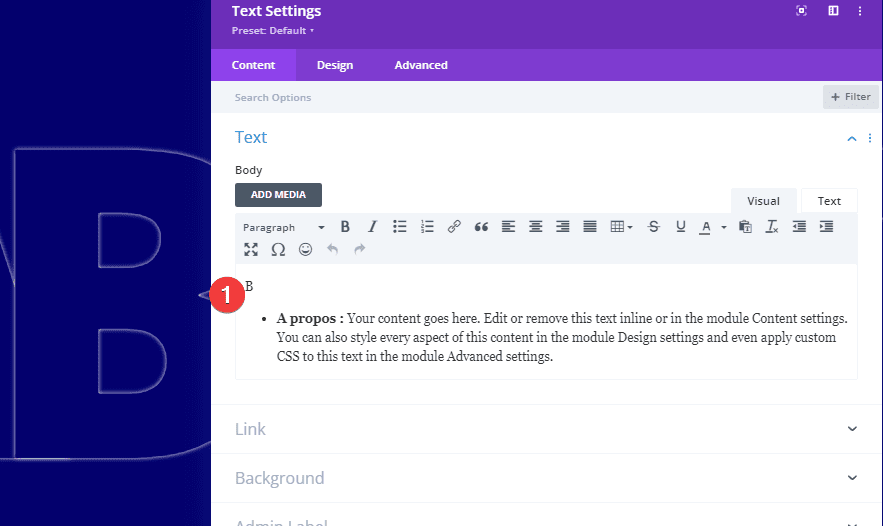
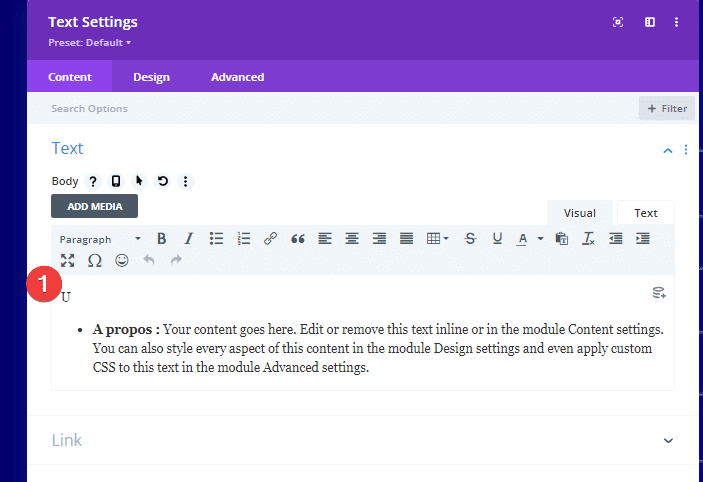
Une fois que vous avez terminé de modifier les paramètres de ligne, ajoutez le premier module Texte à la colonne 1.
Ajoutez le premier caractère en tant que texte de paragraphe. Puis, le contenu que vous souhaitez voir apparaître en tant que texte de liste.

Paramètres du texte (Desktop)
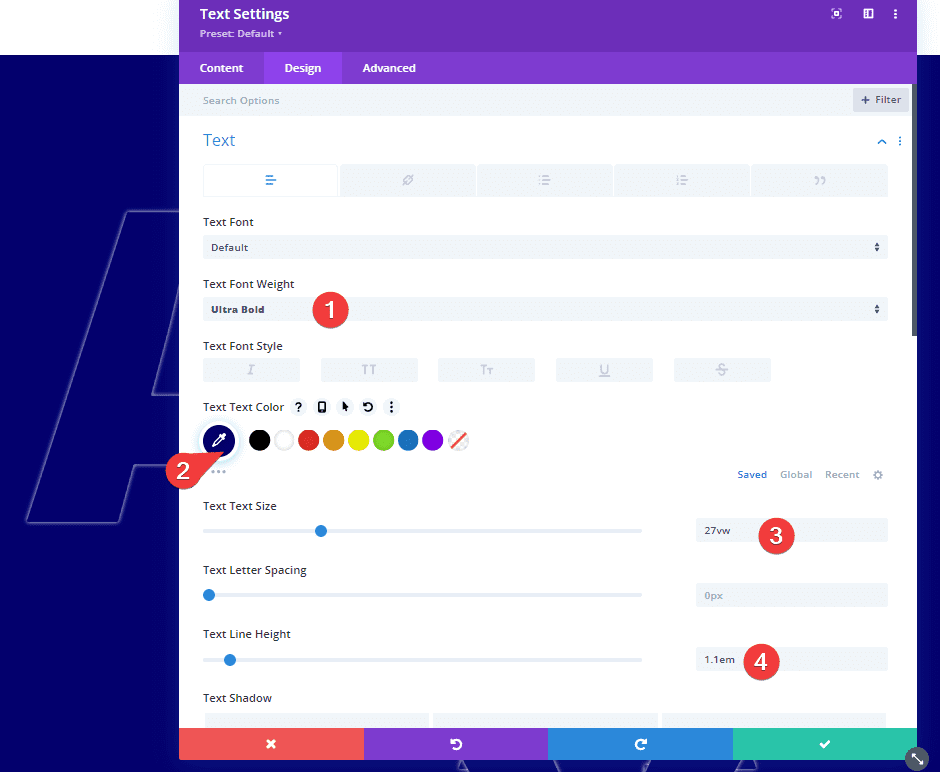
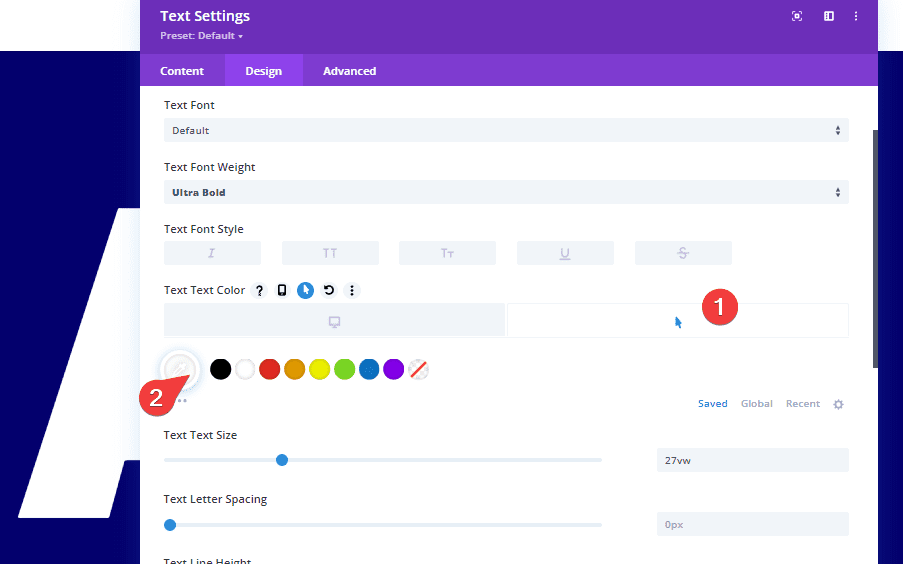
Ensuite, accédez à l’onglet Designet modifiez les paramètres de texte de paragraphe par défaut. Assurez-vous d’utiliser la même couleur pour le texte et l’arrière-plan de la section.
- Font Weight : Ultra Bold
- Text Color : #03006d
- Text Size : 27vw (ordinateur de bureau), 0vw (tablette et téléphone)
- Line Height : 1,1 em

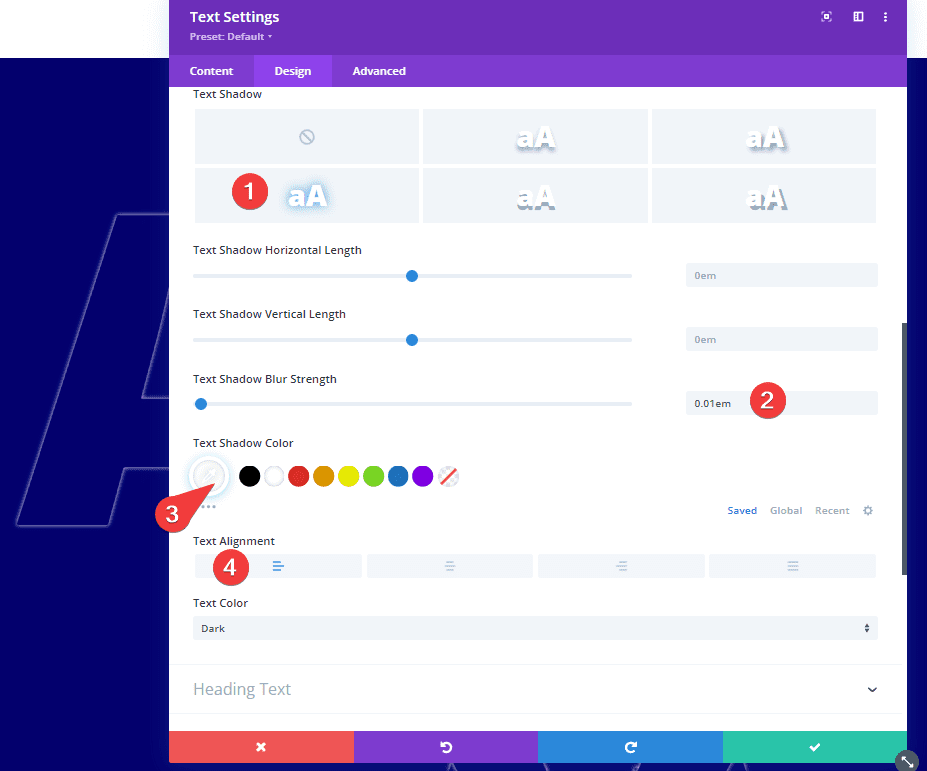
- Text Shadow : Voir capture
- Shadow Blur Strength : 0,01 em
- Shadow Color : #ffffff
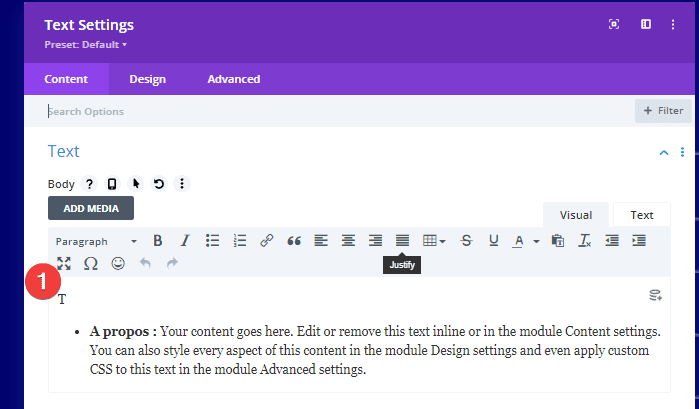
- Text Alignment : Gauche

Paramètres de texte au survol (Hover)
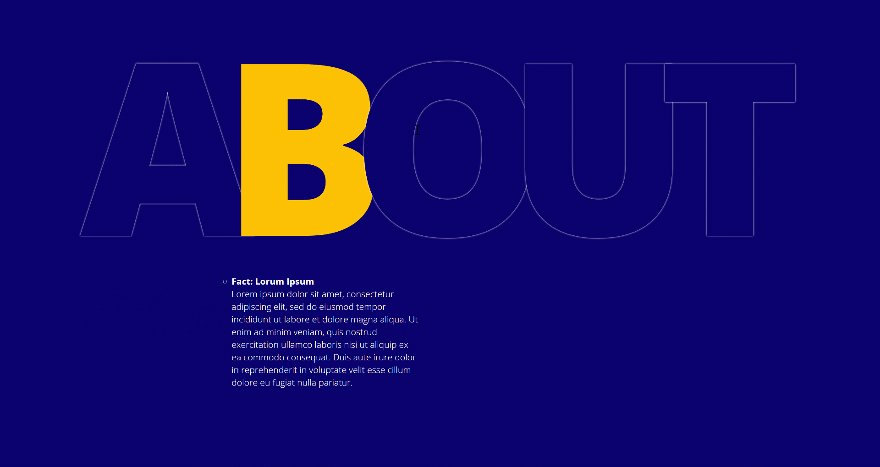
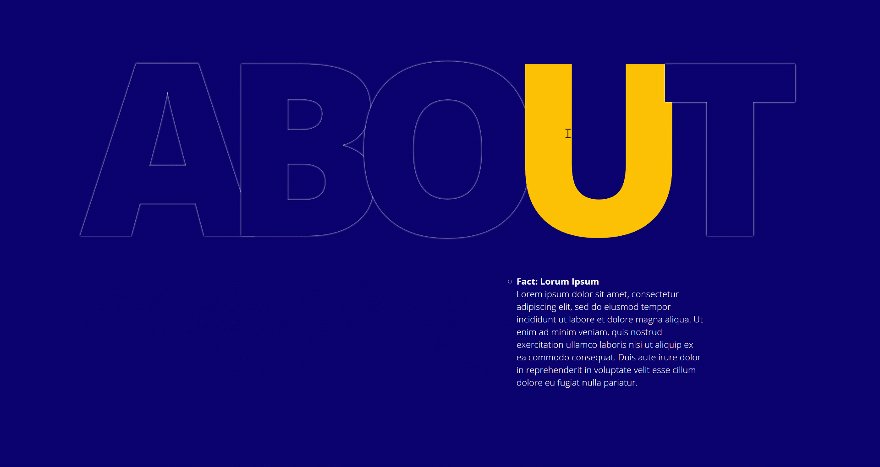
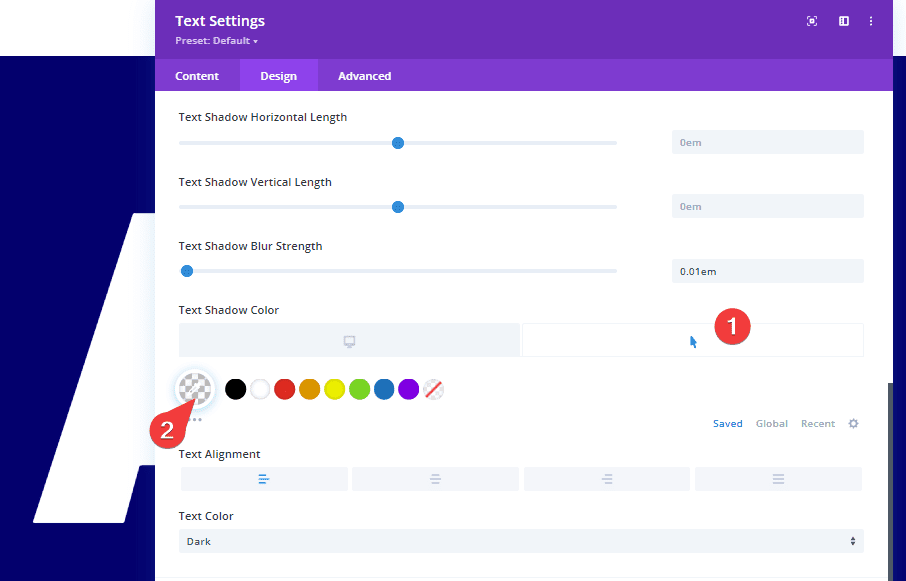
Pour créer le bel effet au survol, nous devrons modifier ces paramètres de texte de paragraphe au survol.
- Text Color(Hover) : #ffffff
- Shadow Color(Hover) : rgba(255,255,255,0)


Paramètres de la liste (Desktop)
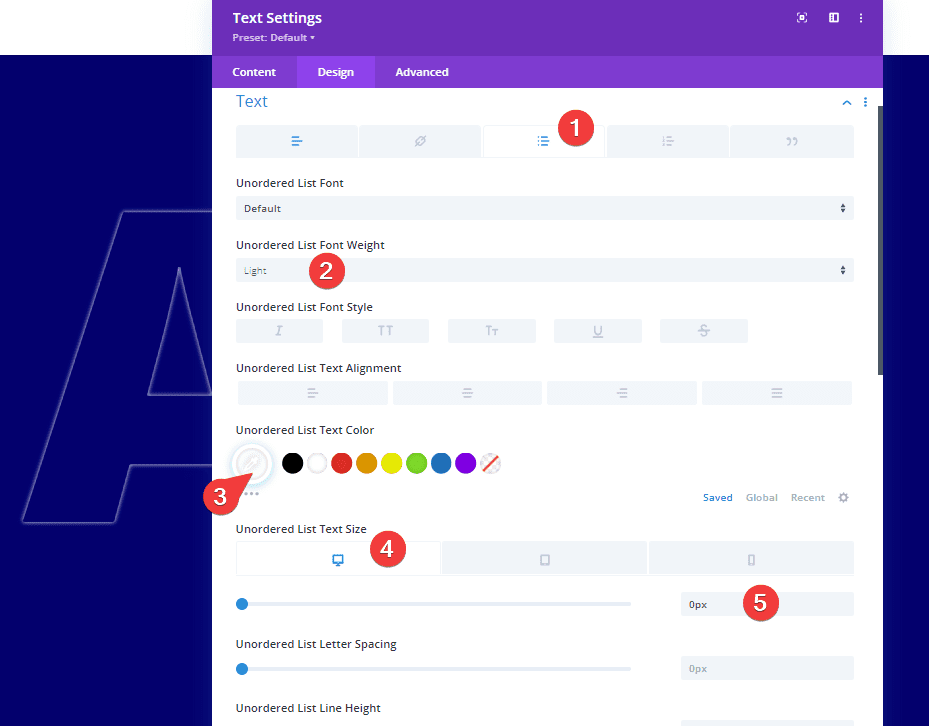
Continuez en allant dans les paramètres de la liste.
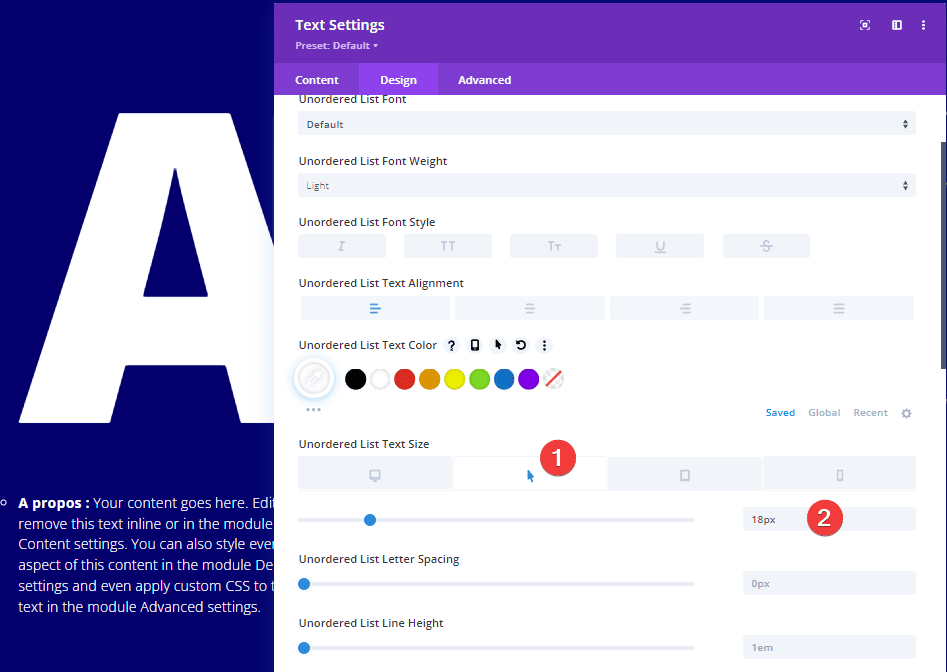
- Font Weight : Light
- List Text Color : #ffffff
- List Text Size : 0 px (Desktop), 18 px (Tablet et Phone)

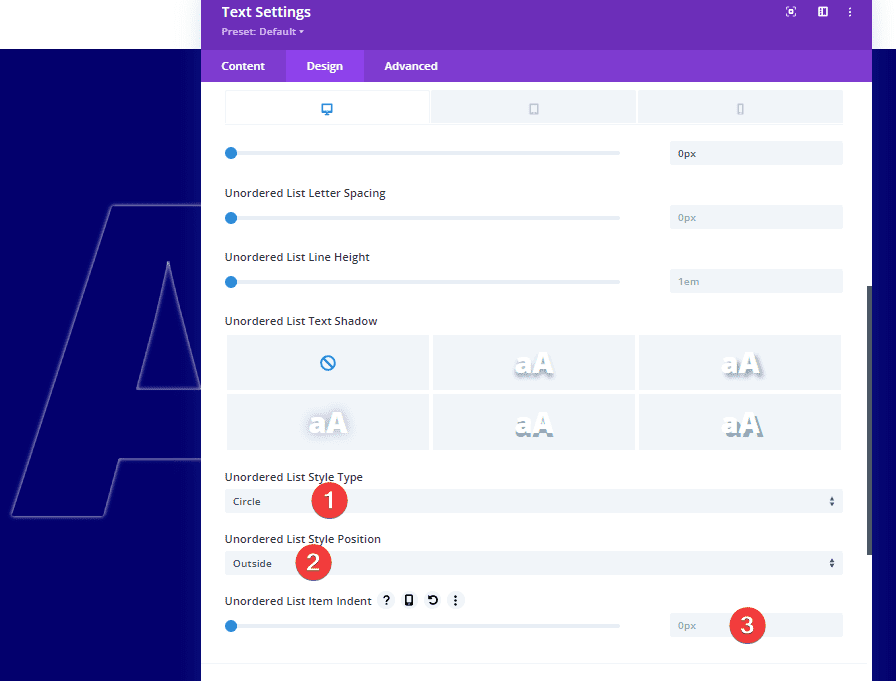
- Style Position : Circle
- Unordered List Style Position : Outside
- Unordered List Item Indent : 0px

Paramètres de texte de la liste au survol (Hover)
Nous voulons que le texte de la liste apparaisse au survol. C’est pourquoi nous modifierons la taille du texte au survol.
- Unordered List Text Size (Hover) : 18 px

Espacement
Continuez en allant dans les paramètres d’espacement du module et apportez-y également quelques modifications.
- Margin (Bottom) : 50 px (Tablet et Phone)
- Margin (Right) : -4vw (Desktop), 0vw (Tablet et Phone)

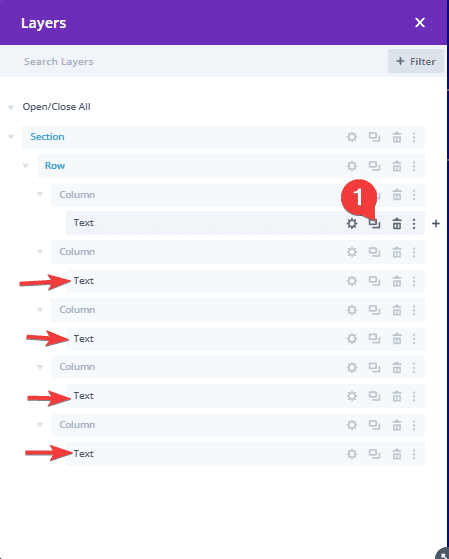
Cloner le module de texte 4 fois et placer les doublons dans les colonnes restantes
Maintenant que nous avons fini de modifier le premier module de la colonne 1, clonez le module quatre fois. Ensuite, placez chacun des doublons dans les colonnes restantes. Nous modifierons chacun des doublons pour qu’ils correspondent à ce que nous souhaitons.

Changer le module Texte dans la colonne 2
Modifier le contenu
Ouvrez le doublon dans la colonne 2 et modifiez le contenu.

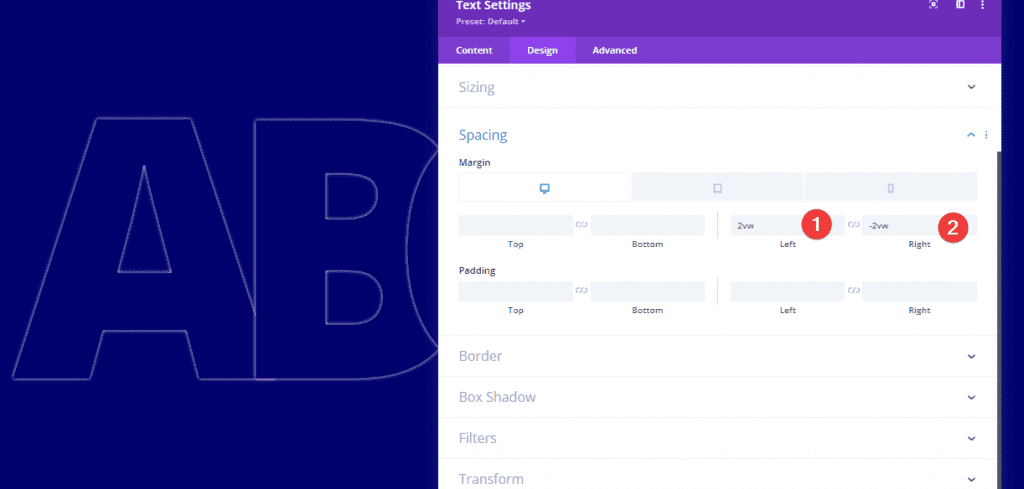
Modifier l’espacement
Ensuite, accédez aux paramètres d’espacement et modifiez les valeurs de marge personnalisées.
- Margin (Bottom) : 50 px (Tablet et Phone)
- Margin (Left et Right) : -2vw (Desktop), 0vw (Tablet et Phone)
- Marge droite : -2vw (bureau), 0vw (tablette et téléphone)

Changer le module Texte dans la colonne 3
Modifier le contenu
Modifiez également le contenu du doublon dans la colonne 3.

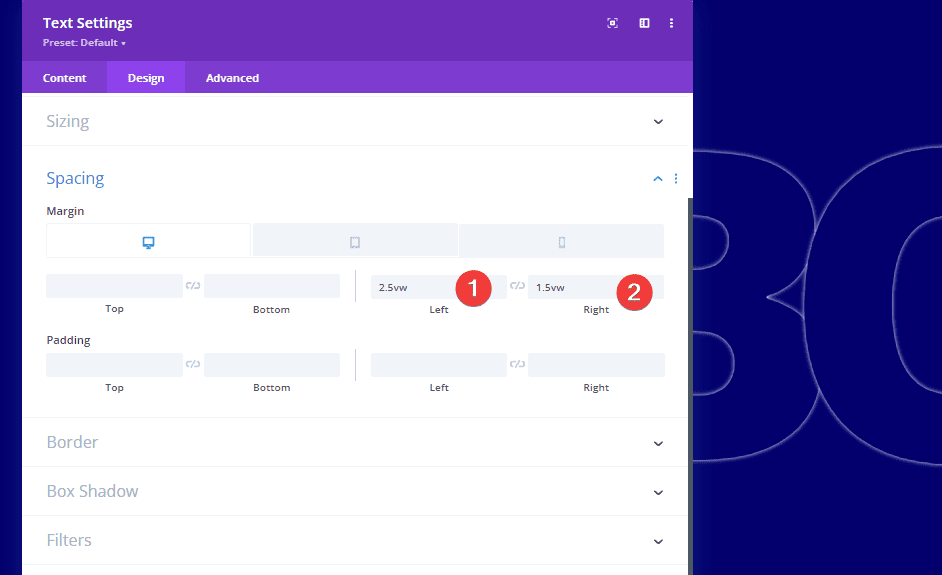
Modifier l’espacement
Avec les paramètres d’espacement dans l’onglet de conception.
- Margin (Left) : 2,5 vw
- Margin (Right) : 1,5 vw

Modifier le module Texte dans la colonne 4
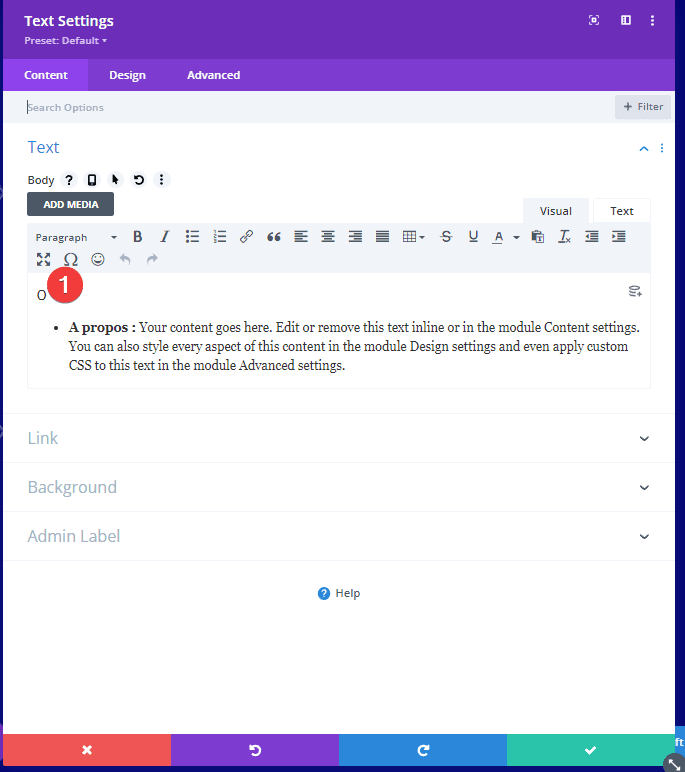
Modifier le contenu
Continuez en ouvrant les paramètres du module Texte dans la colonne 4 et modifiez également le contenu ici.

Modifier l’espacement
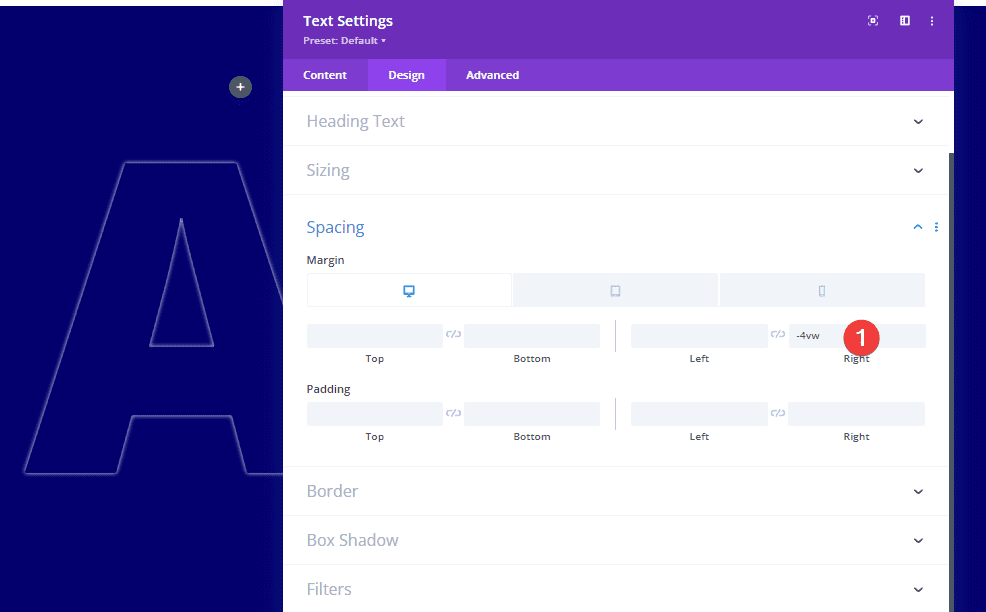
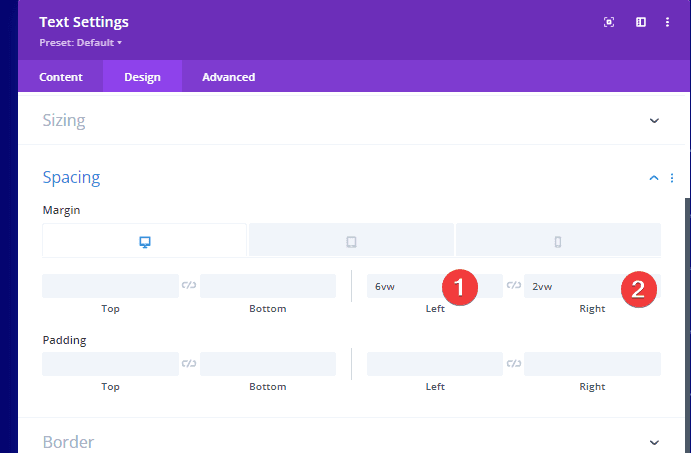
Ensuite, accédez à l’onglet Conception et modifiez les valeurs de marge personnalisées dans les paramètres d’espacement.
- Margin (Left) : -6vw
- Margin (Right) : 2vw

Modifier le module Texte dans la colonne 5
Contenu
Place au dernier duplicata. Modifiez le contenu dans la zone de contenu.

Modifier l’espacement
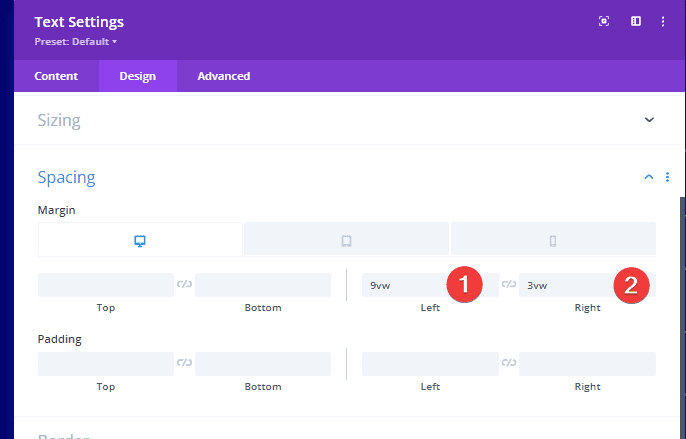
Avec les paramètres d’espacement personnalisés.
- Margin (Left) : -7vw
- Margin (Right) : 3vw

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Lire aussi : Divi : Comment personnaliser les icônes de panier et de recherche du module « Fullwidth Menu »
Bureau

Mobile

Télécharger DIVI Maintenant !!!
Conclusion
Nous savons à quel point il est important de faire en sorte que votre site Web se démarque des autres sites Web. Avec les options intégrées de Divi, vous pouvez être aussi créatif que vous le souhaitez.
Cet article est un exemple de la façon dont vous pouvez créer du contenu interactif en survol.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…