Souhaitez vous créer un formulaire de contact à votre site web grâce au module Contact Form de Divi ? Voici 3 idées de personnalisation…
Les formulaires de contact sont une partie essentielle de nombreux sites Web. Leur objectif principal est d’être intuitif et d’aider les visiteurs à entrer facilement en contact.
Mais cela ne signifie pas que tous les formulaires de contact doivent avoir une apparence précise et prédéfinie. Vous pouvez facilement combiner une expérience intuitive avec un beau design. C’est exactement ce que nous allons faire dans ce tutoriel.
Nous allons partager 3 design uniques du module Contact Form de Divi que vous pouvez créer en utilisant uniquement les options intégrées de Divi.
Allons-y !
Aperçu des design du module Contact Form de Divi
Versions pour ordinateur de bureau
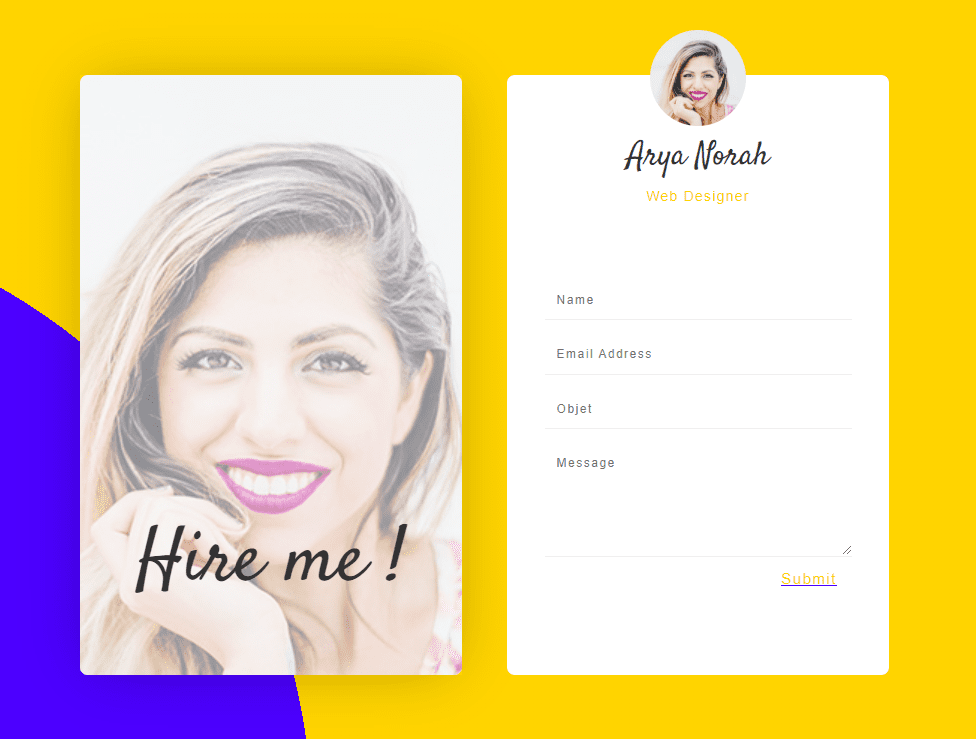
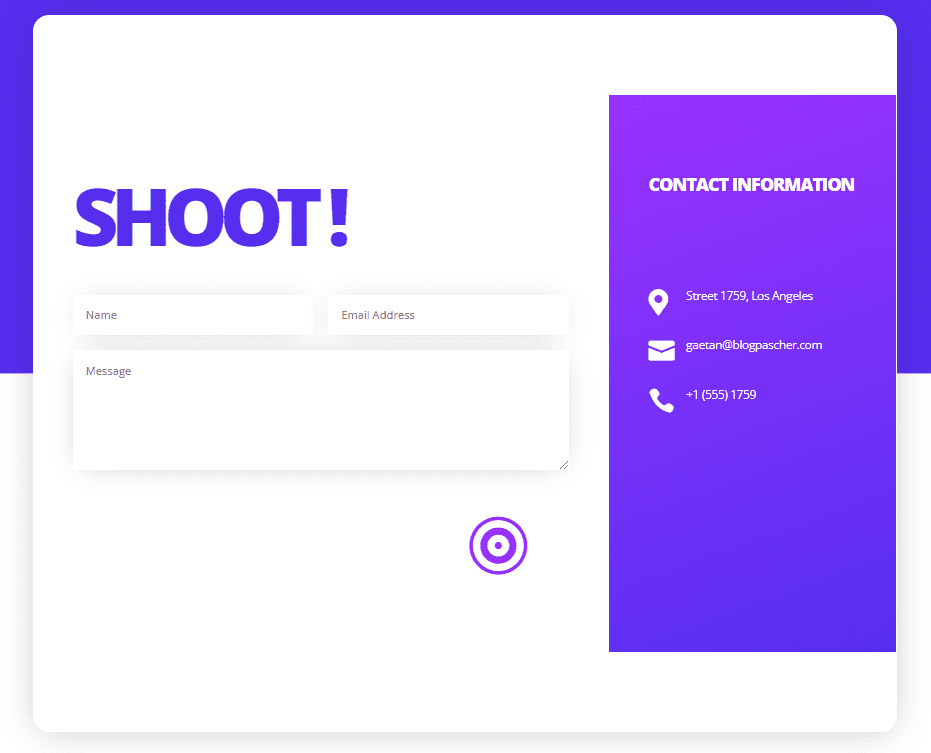
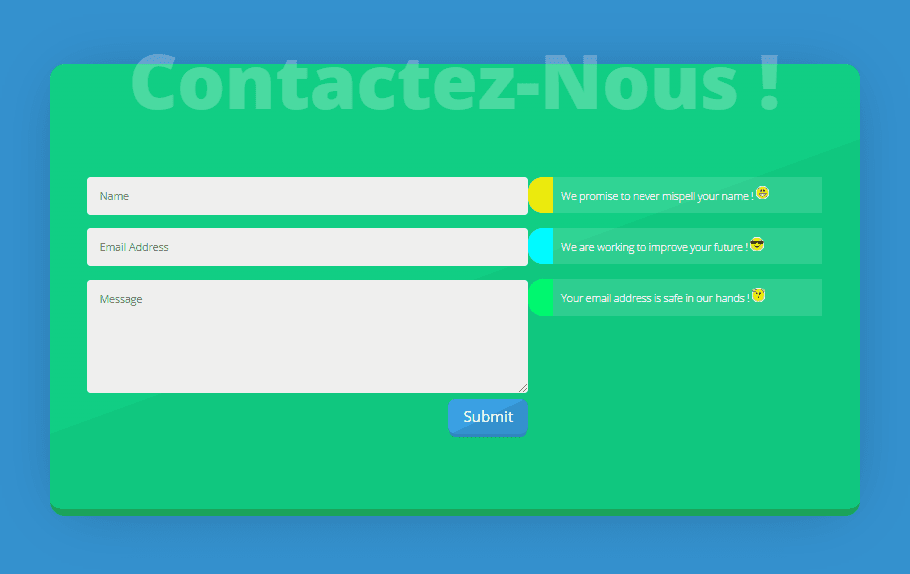
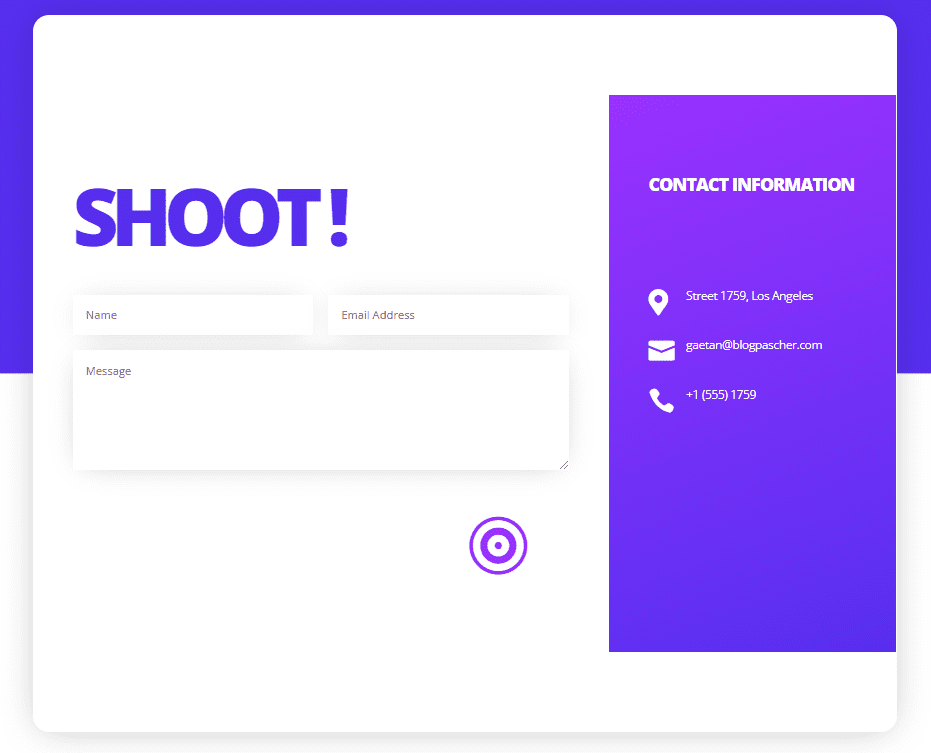
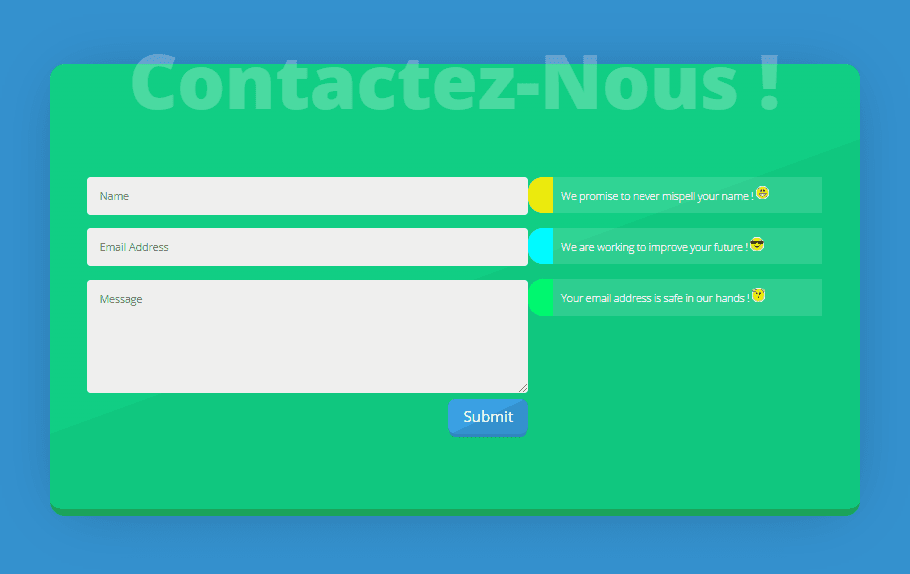
Commençons par jeter un œil à la version desktop des différents design du module Contact Form que nous allons concevoir dans ce tutoriel.



Versions Mobile
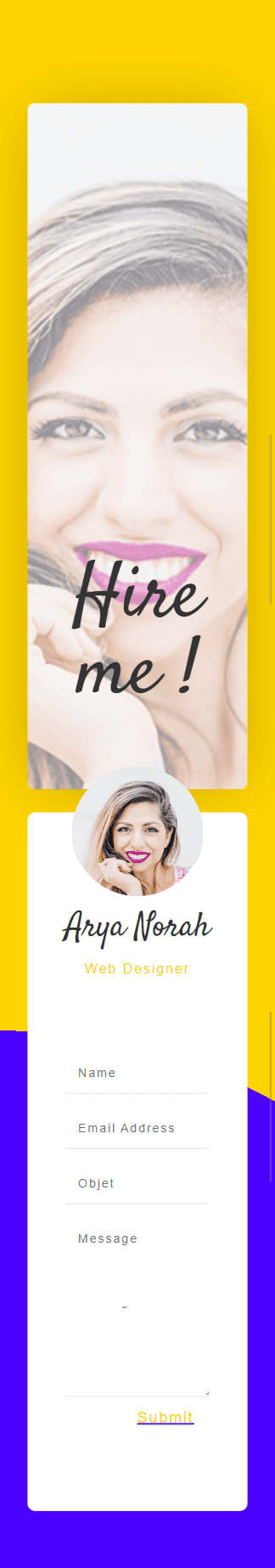
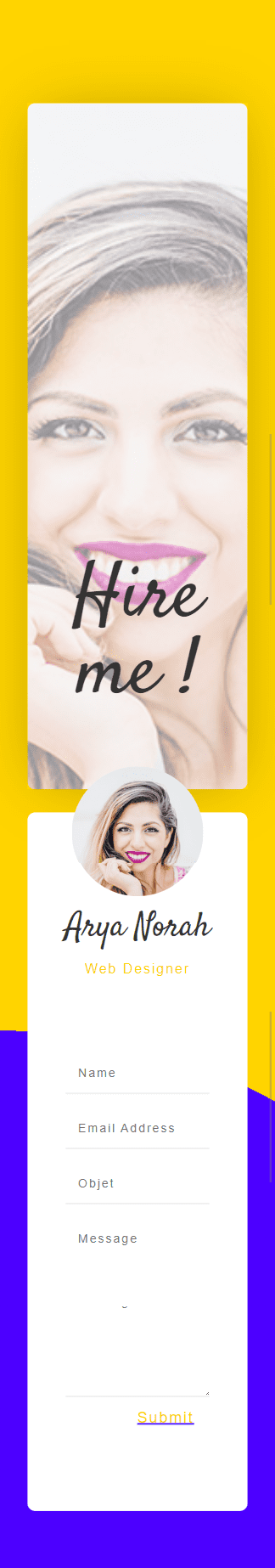
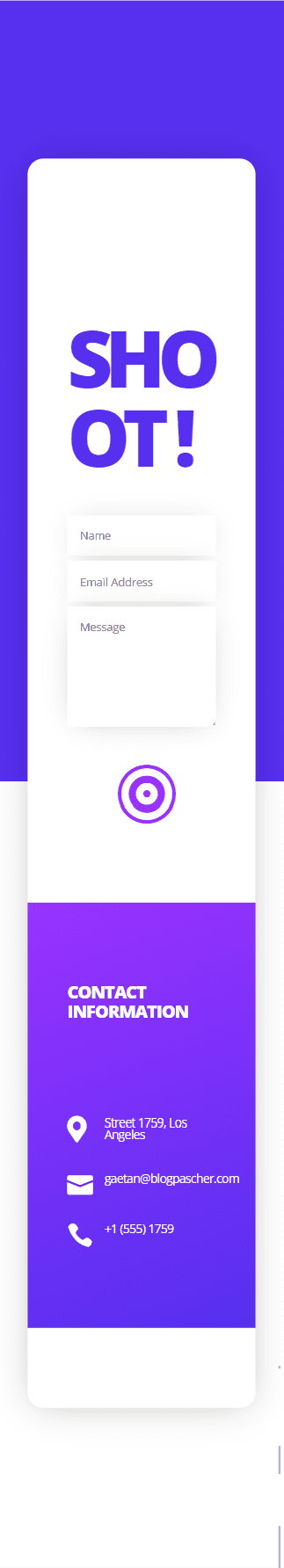
Et voici à quoi ressemblent ils ressemblent sur des tailles d’écran plus petites :


Télécharger DIVI maintenant !!!

Comment personnaliser le module Contact Form de Divi : 3 exemples
Lire aussi : Divi : Comment créer une section membres de l’équipe sous forme de carrousel
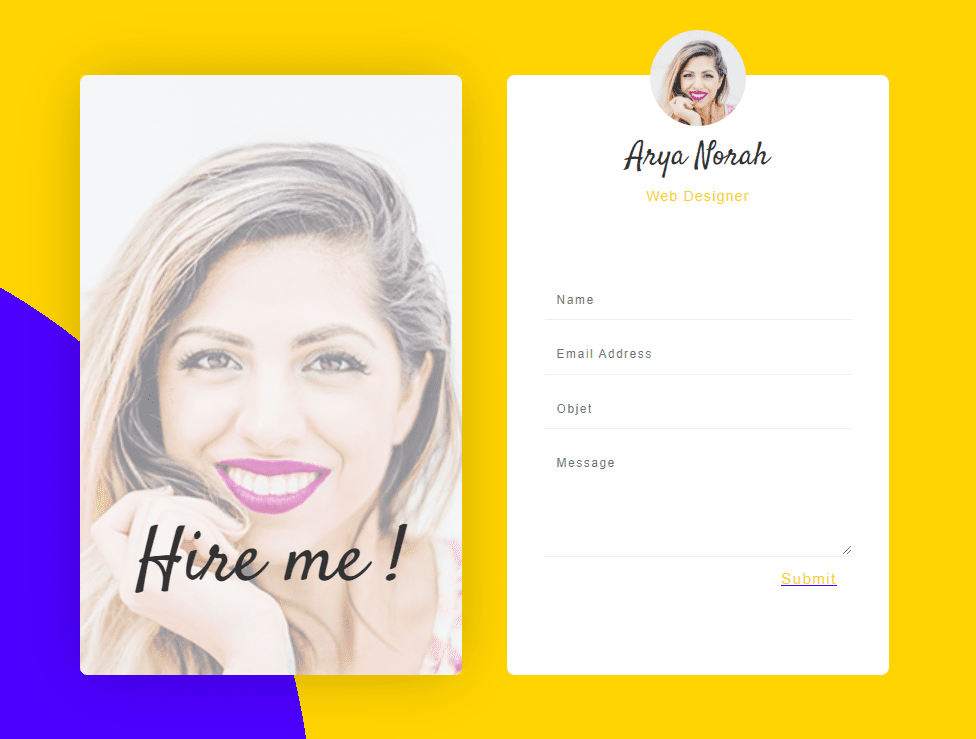
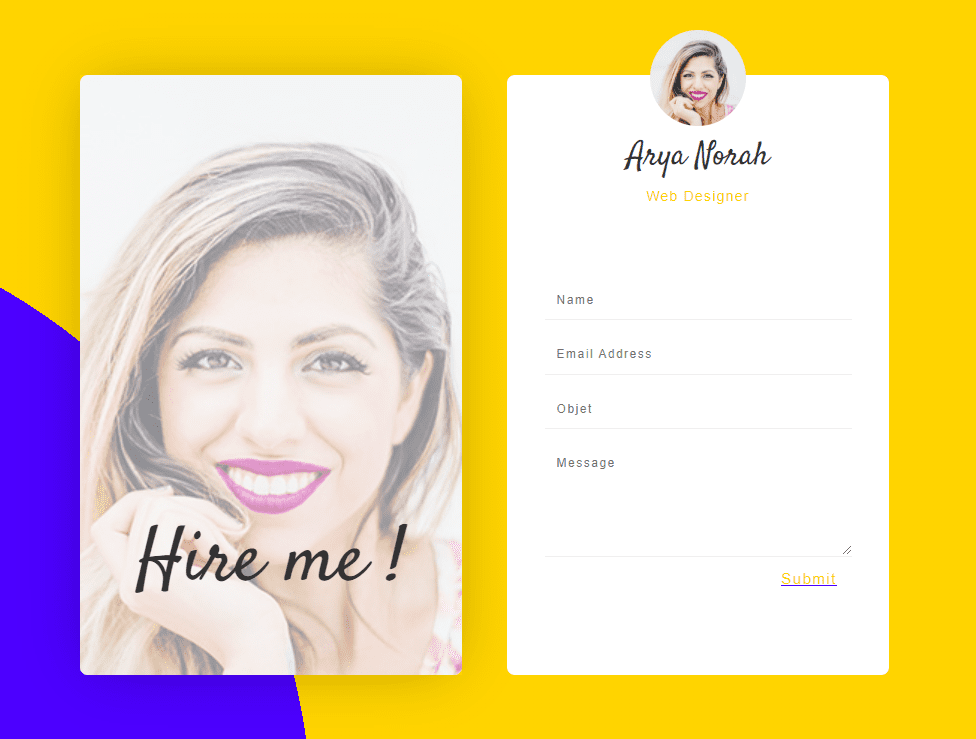
Création du formulaire de contact #1

Ajouter une nouvelle section
Fond dégradé
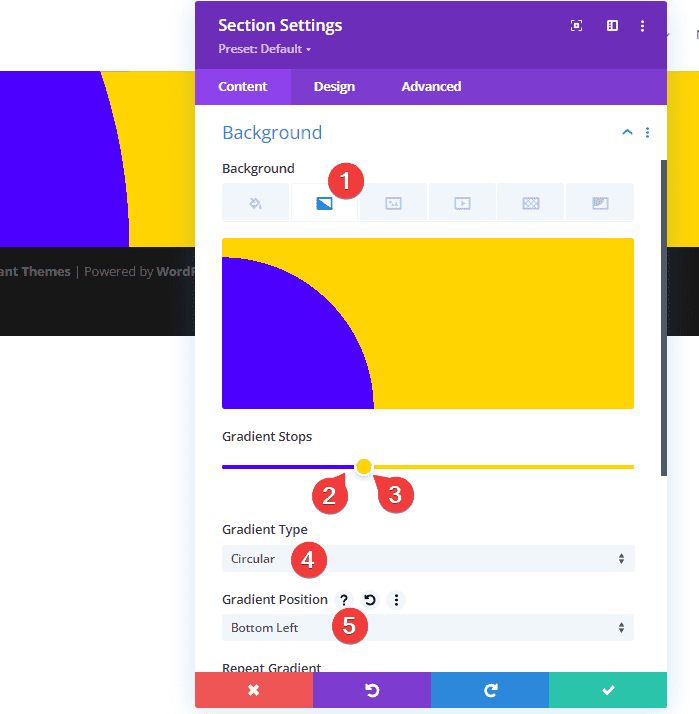
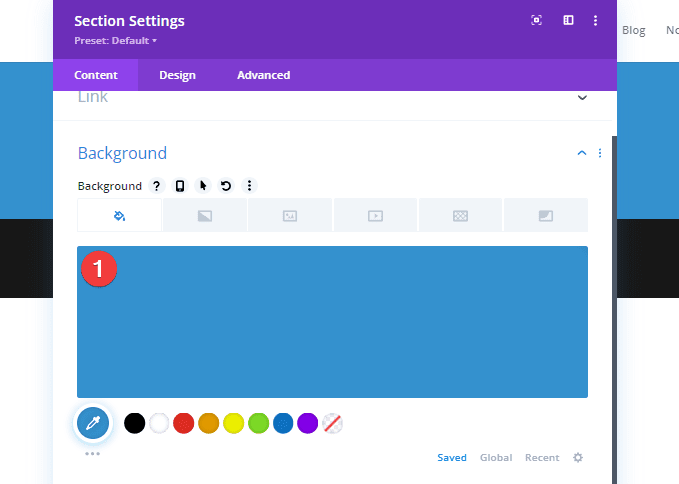
Commençons par le premier exemple ! Ajoutez une nouvelle section, accédez aux paramètres d’arrière-plan et ajoutez un arrière-plan dégradé.
- Gradient Stops
- 34% : #4c00ff
- 34% : #ffd400
- Type : Circular
- Gradient Direction : Bottom Left

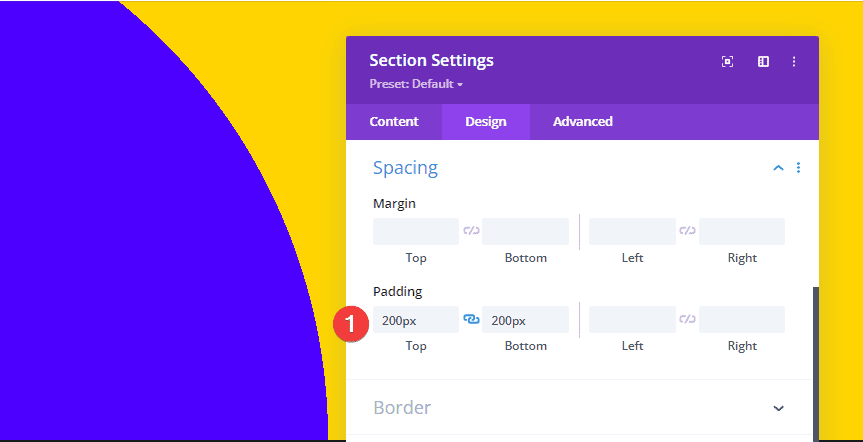
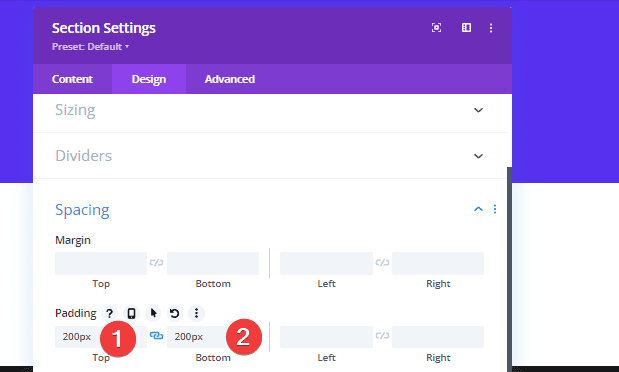
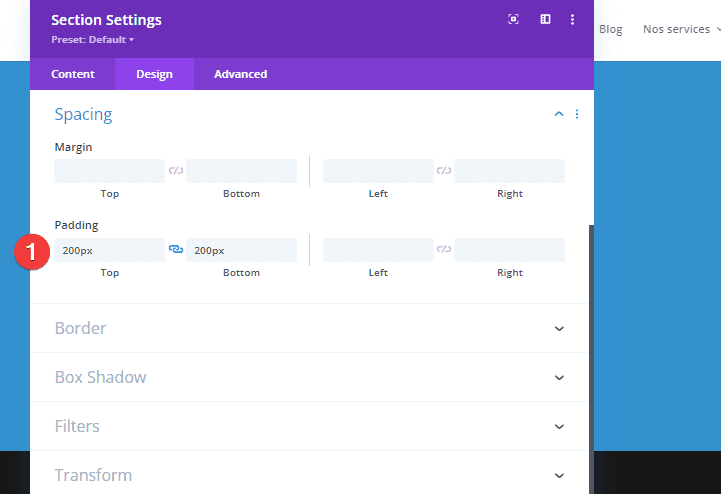
Espacement
Ensuite, accédez à l’option Spacing dans l’onglet( Design et modifier les paramètres comme suit.
- Padding (Top et Bottom) : 200px

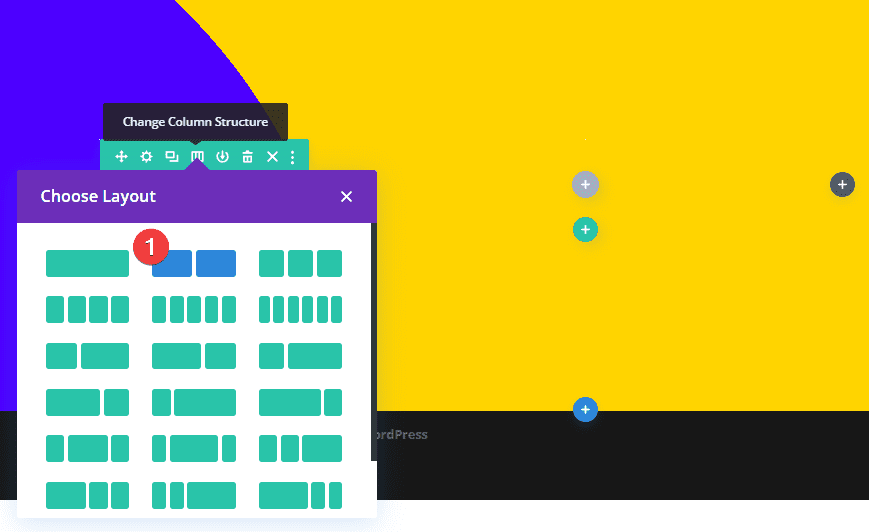
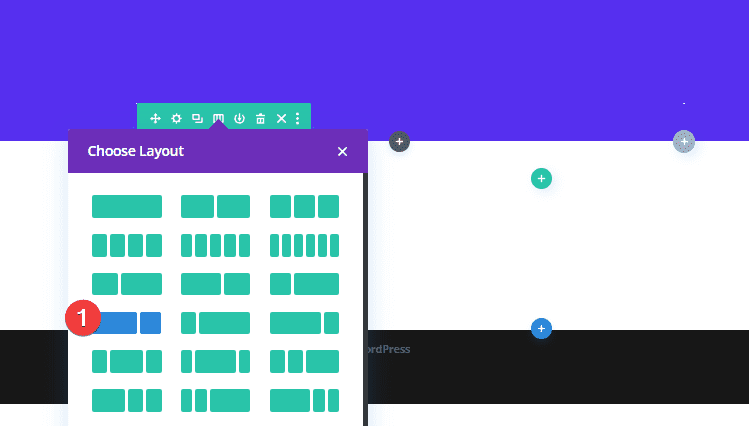
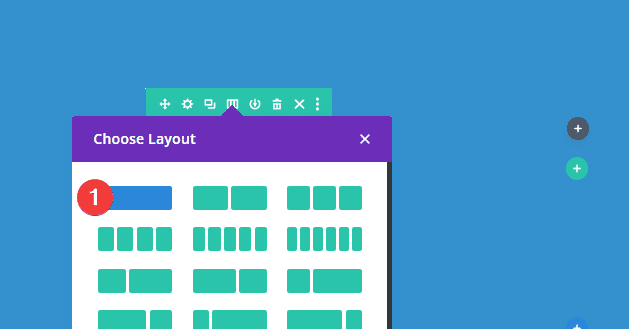
Ajouter une nouvelle ligne
Structure de la colonne
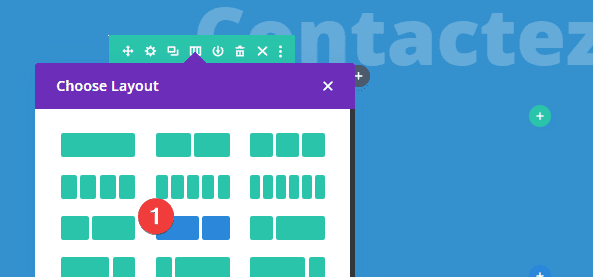
Ajoutez une nouvelle ligne en utilisant la structure de colonne suivante :

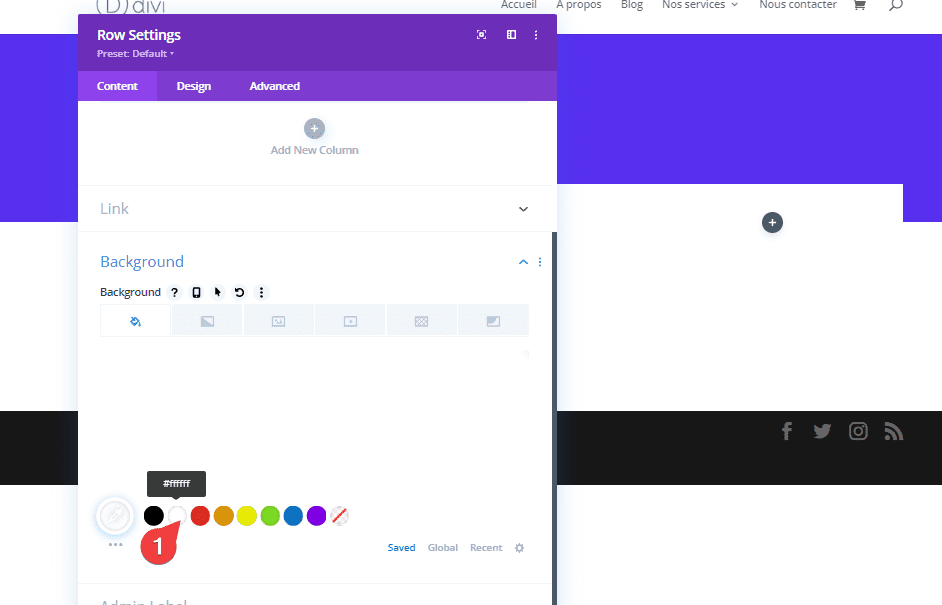
Colonne 1 : Couleur d’arrière-plan
Sans ajouter encore de modules, ouvrez les paramètres de ligne, puis les paramètres de la colonne 1 et ajoutez la couleur d’arrière-plan ci-dessous
- Background : rgba(255,255,255,0.55)

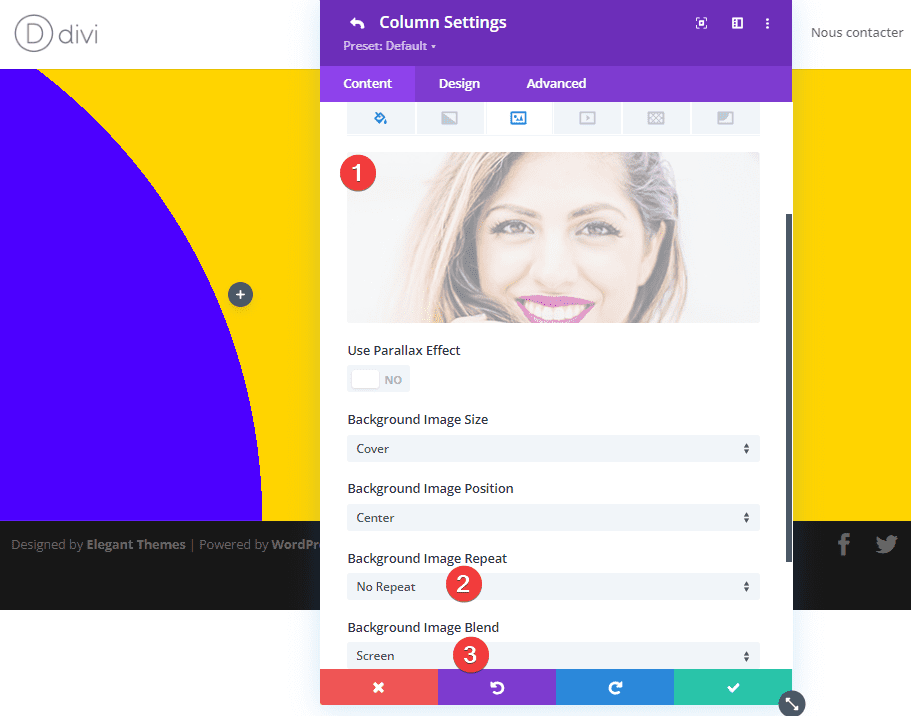
Colonne 1 : Image d’arrière-plan
Ajoutez également une image d’arrière-plan à la première colonne.
- Background Image Repeat : No-Repeat
- Background Image Blend: Screen

Colonne 2 : Image d’arrière-plan
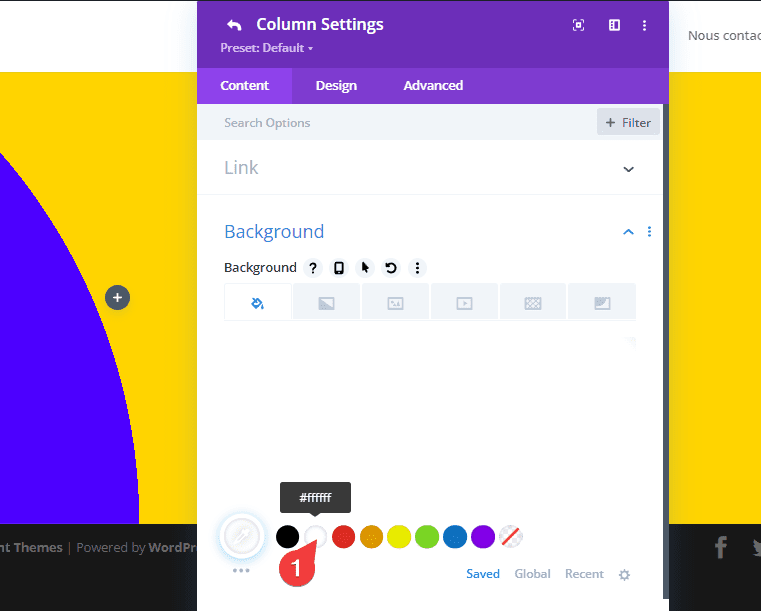
Et une couleur de fond blanche à la deuxième colonne.
- Background : #ffffff

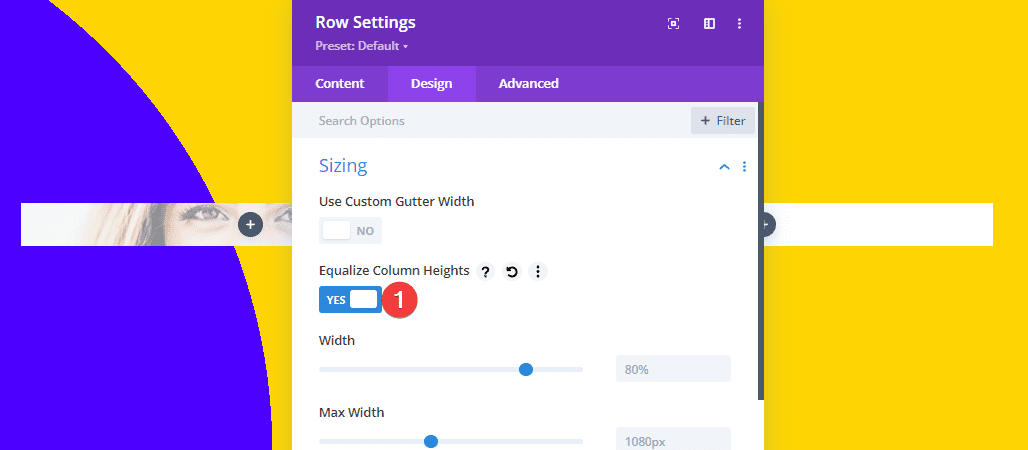
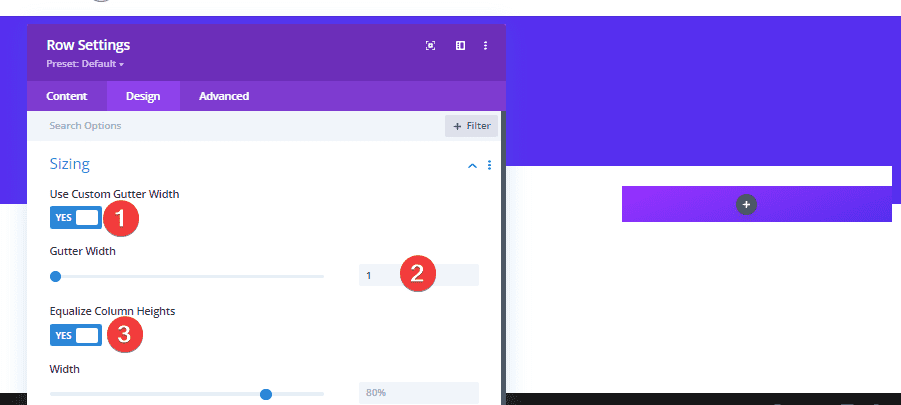
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement.
- Equalize Column Heights : YES

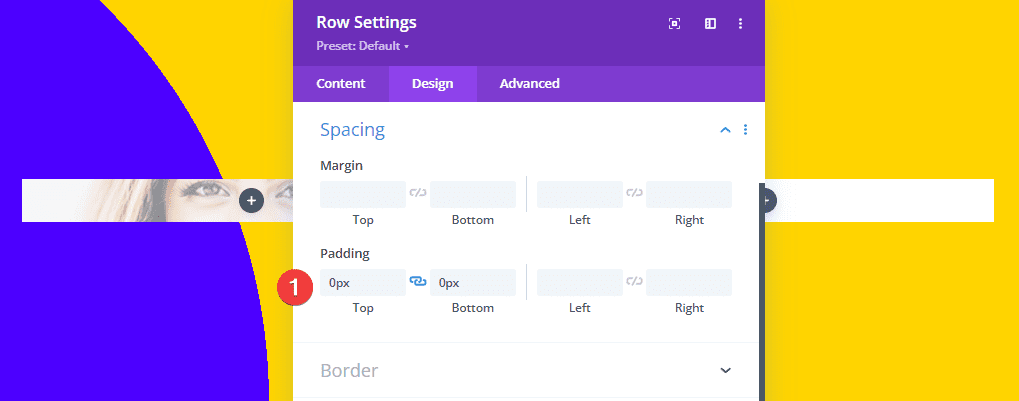
Espacement
Supprimez également tous les rembourrages personnalisés par défaut.
- Padding (Top et Bottom) : 0px

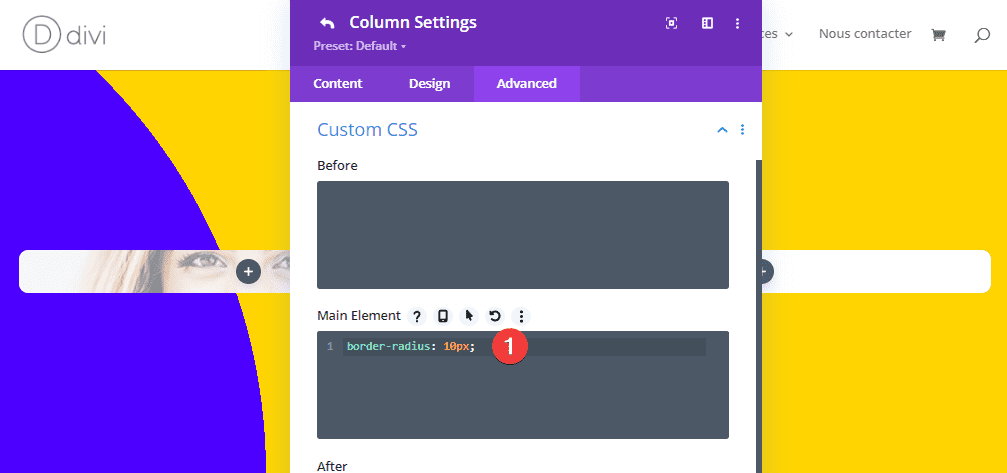
Rayon de bordure de colonne
Ajoutez un rayon de bordure aux deux colonnes dans l’onglet avancé.
border-radius: 10px;
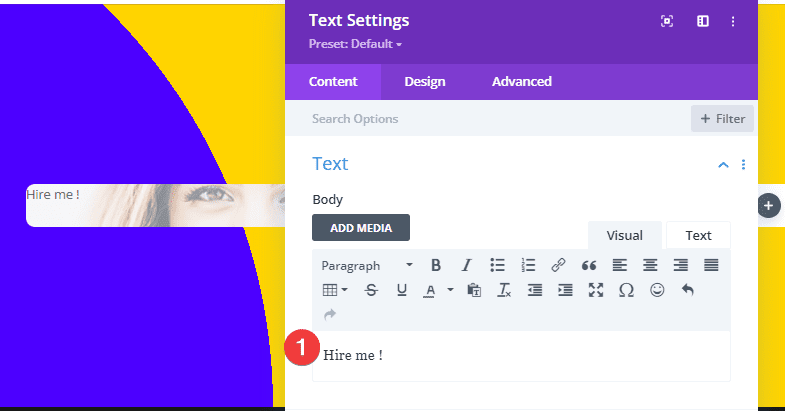
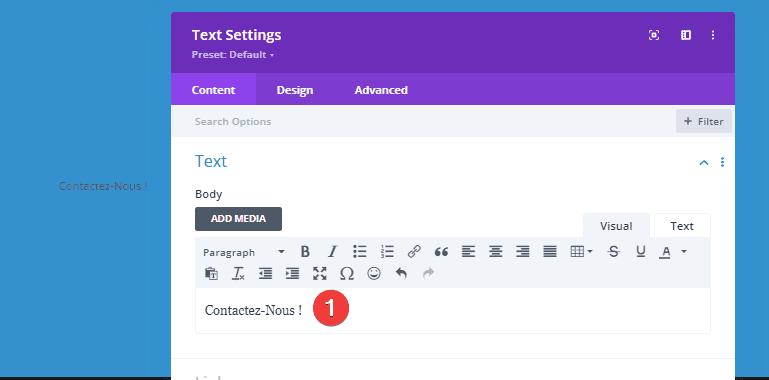
Ajouter un module Text à la colonne 1
Ajouter du contenu
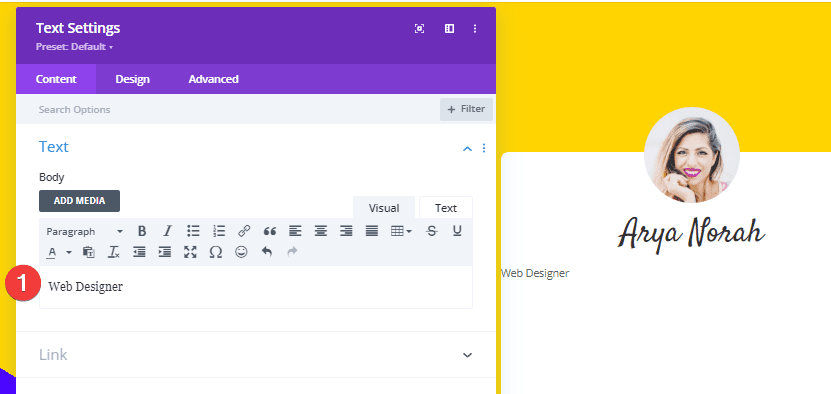
Il est temps de commencer à ajouter les différents modules ! Ajoutez un module Text à la première colonne avec un contenu au choix.

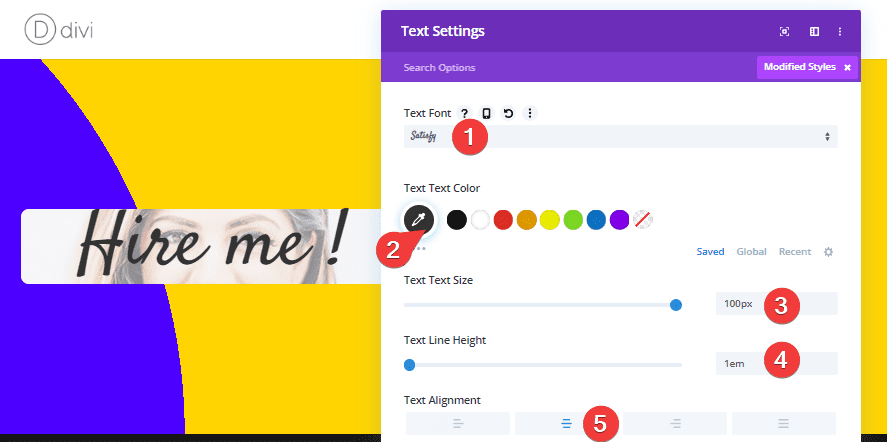
Paramètres de texte
Ensuite, accédez à l’onglet Design du module Text et apportez quelques modifications.
- Text :
- Font : Satisfy
- Text Color : #333333
- Size : 100px
- Line Height : 1 em
- Alignment : Centre

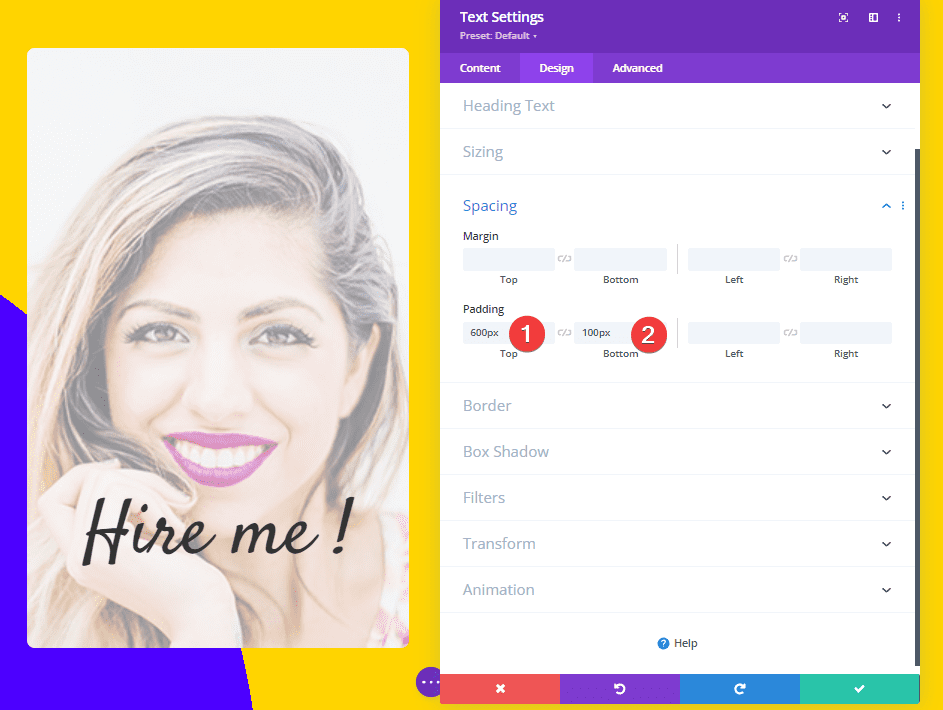
Espacement
Ajoutez également des valeurs de remplissage personnalisées.
- Padding (Top) : 600px
- Padding (Bottom) : 100px

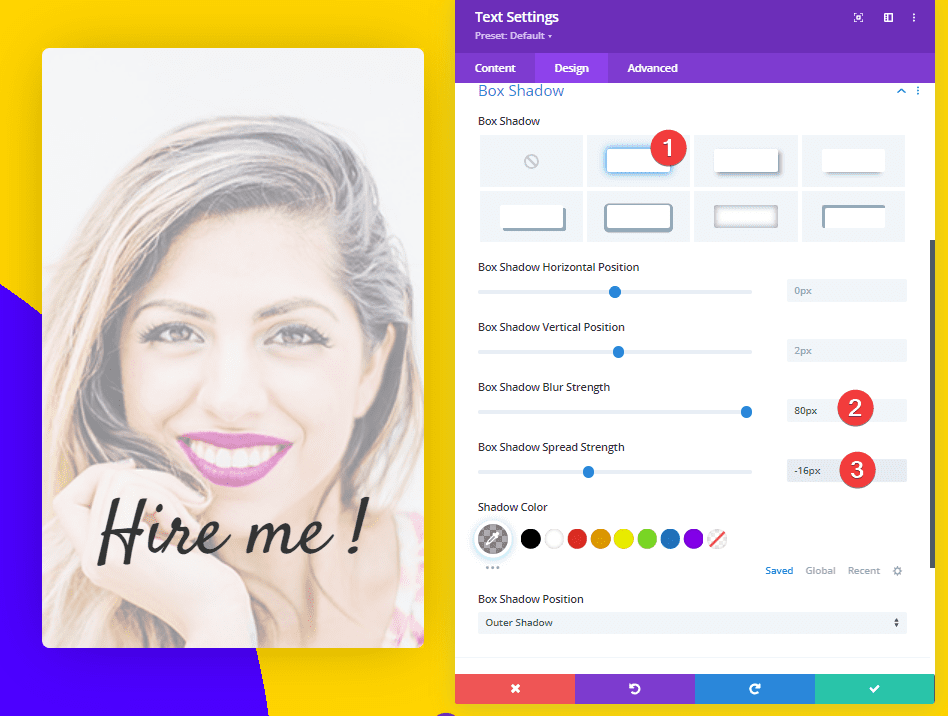
Boîte ombre
Pour ajouter de la profondeur à la conception, utilisez une ombre de boîte subtile.
- Box Shadow Blur Strength : 80px
- Box Shadow Spread Strength : -16px
- Shadow Color : rgba(0,0,0,0.3)

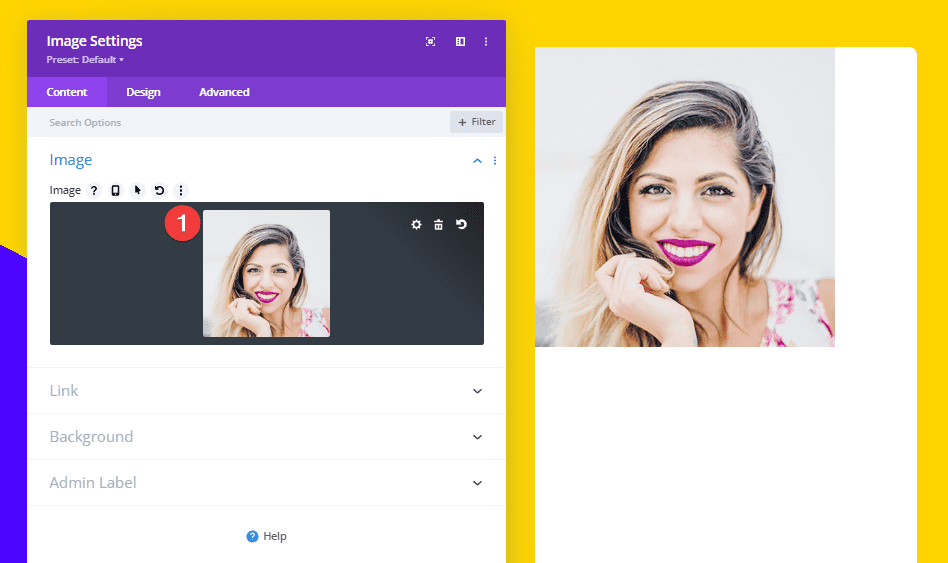
Ajouter un module Image à la colonne 2
Télécharger une image
Continuez en ajoutant un module Image à la deuxième colonne. Téléchargez une image de votre choix.

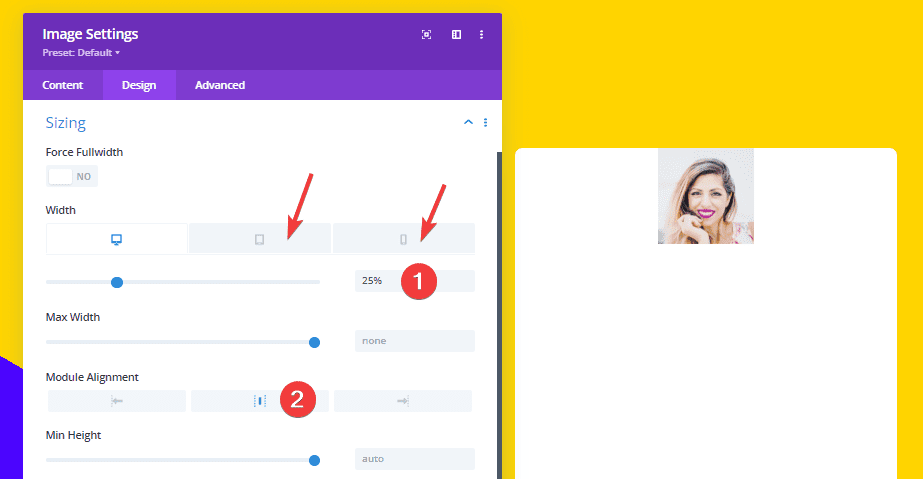
Dimensionnement
Modifiez les paramètres de dimensionnement de ce module.
- Largeur : 25 % (ordinateur de bureau), 50 % (tablette), 60 % (téléphone)
- Alignement du module : Centre

Espacement
Créez un chevauchement en utilisant une marge supérieure négative.
- Margin (Top) : -60 %

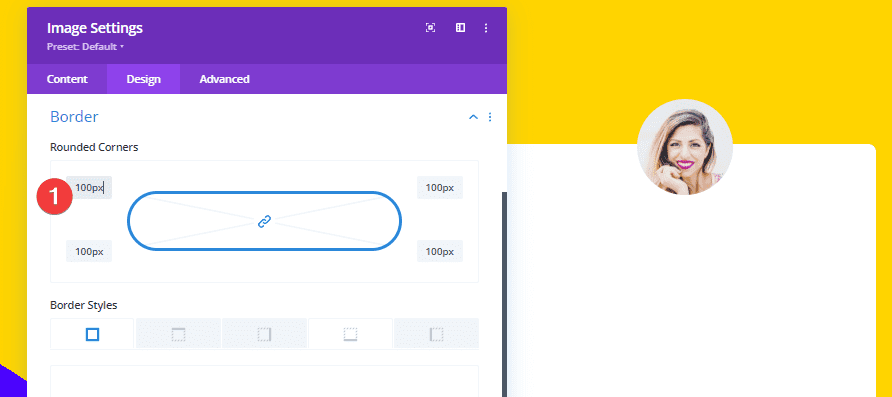
Bordure
Modifier les bordures de l’image comme suit :
- Rounded Corners : 100px (Tous les coins)

Ajouter le module Text #1 à la colonne 2
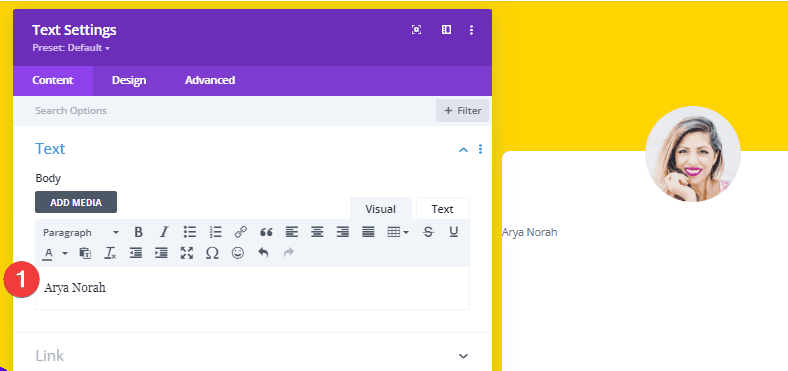
Ajouter du contenu
Juste en dessous du module image, ajoutez un module Text avec du contenu.

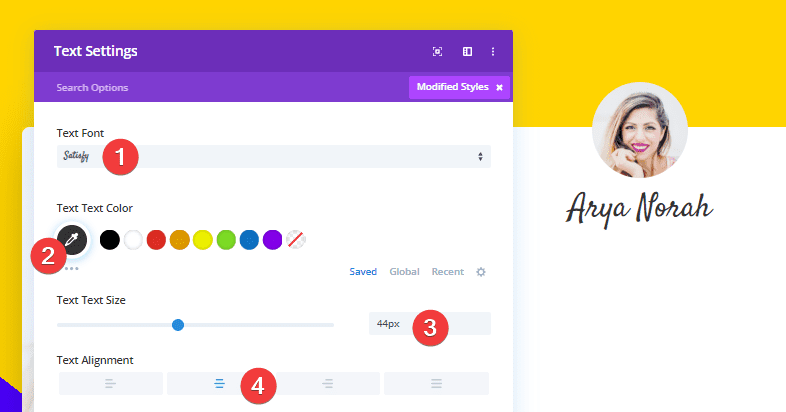
Paramètres de texte
Modifiez les paramètres de texte de ce module.
- Text :
- Font : Satisfy
- Text Color : #333333
- Text Size : 44px
- Orientation : Centre

Ajouter le module Text #2 à la colonne 2
Ajouter du contenu
Ajoutez ensuite un autre module Text.

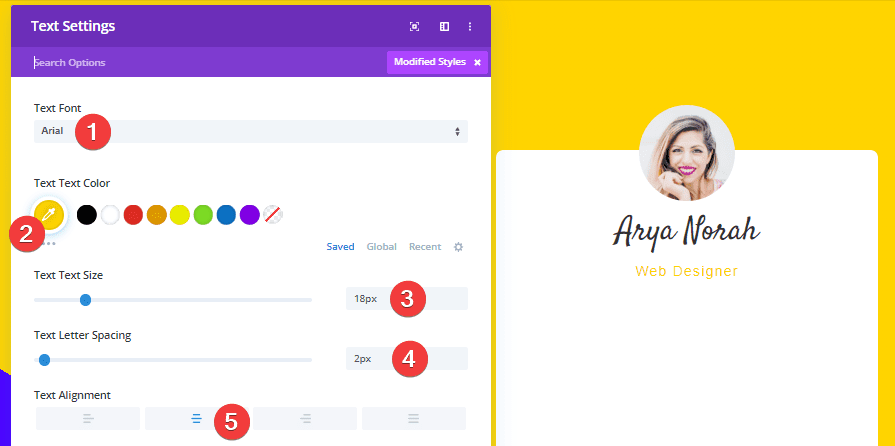
Paramètres de texte
Modifiez également les paramètres de texte de ce module.
- Text :
- Font : Arial
- Text Color : #ffd400
- Text Color : 18 px
- Letter Spacing : 2px
- Orientation : Centre

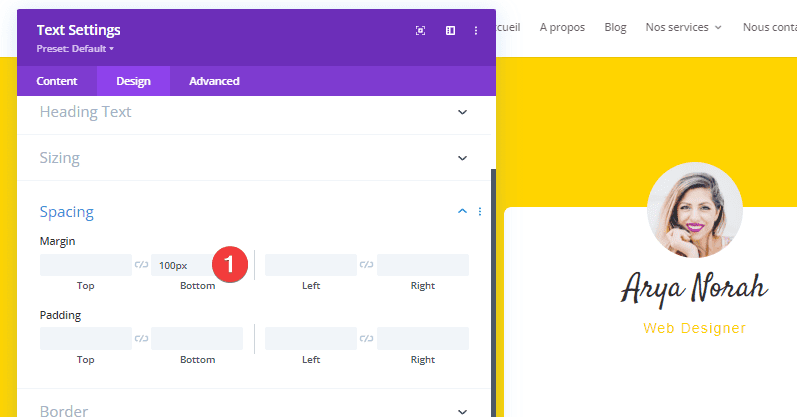
Espacement
Ajoutez ensuite une marge inférieure.
- Margin (Bottom) : 100 px

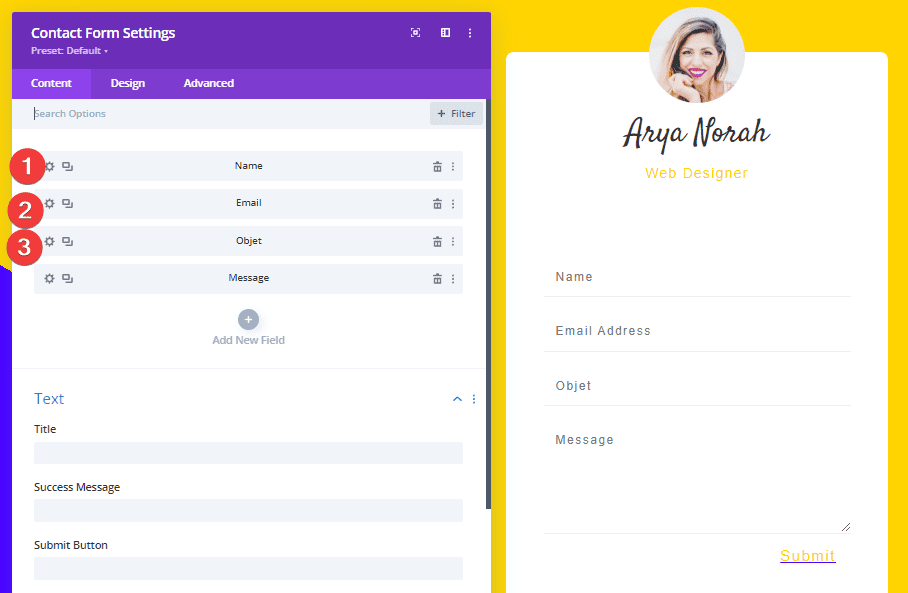
Ajouter le module Contact Form à la colonne 2
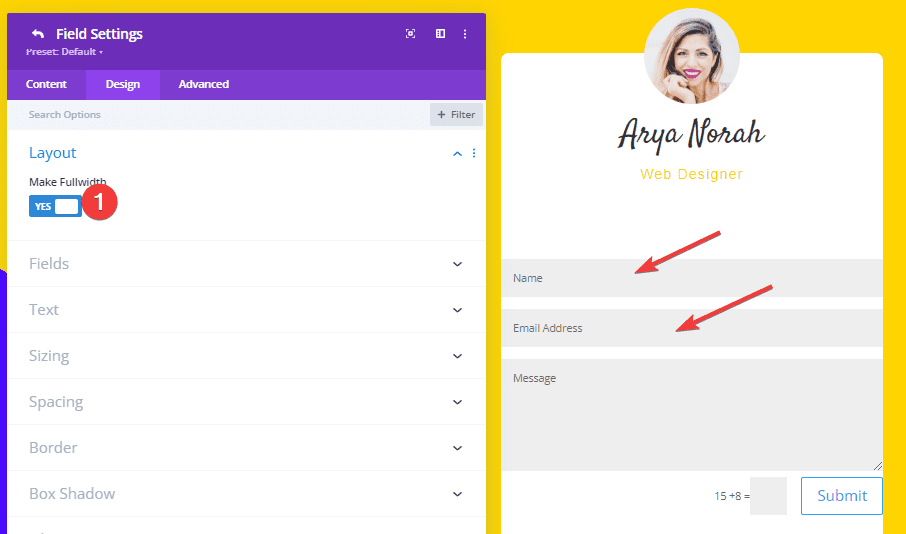
Activer l’option « Make Fullwidth » sur le champ Nom et e-mail
Le dernier module nécessaire est le module Contact Form. Avant de faire quoi que ce soit d’autre, ouvrez les champs de nom et d’e-mail et modifiez la mise en page.
- Make Fullwidth : oui

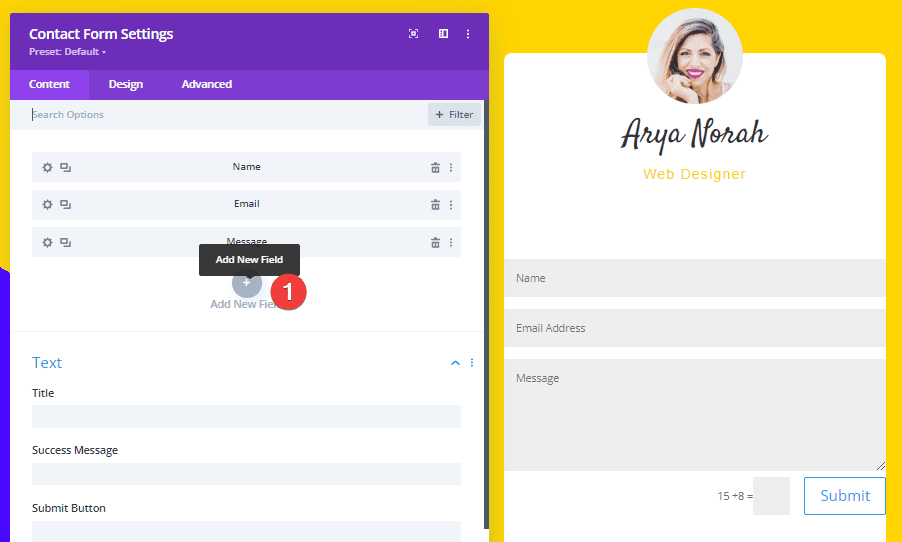
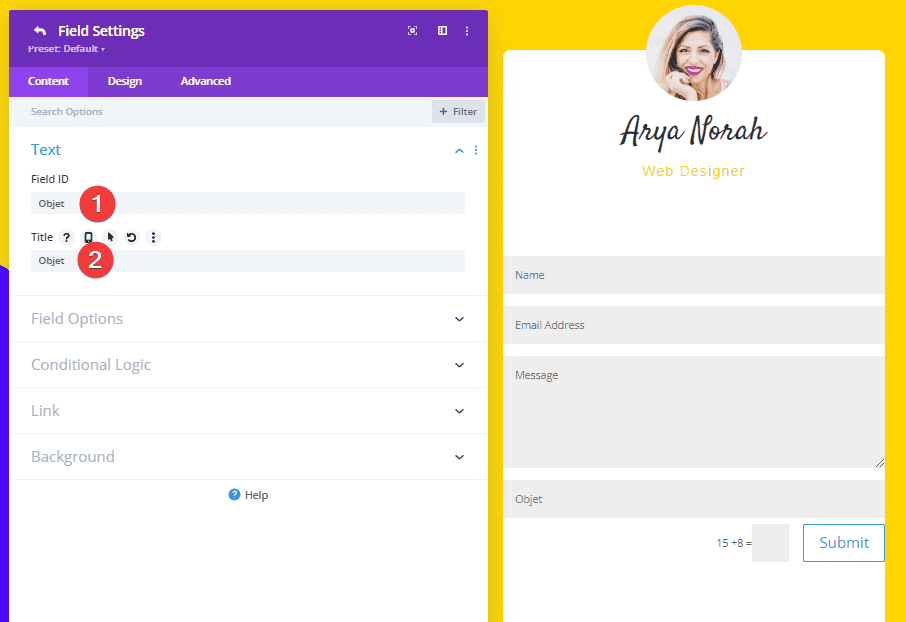
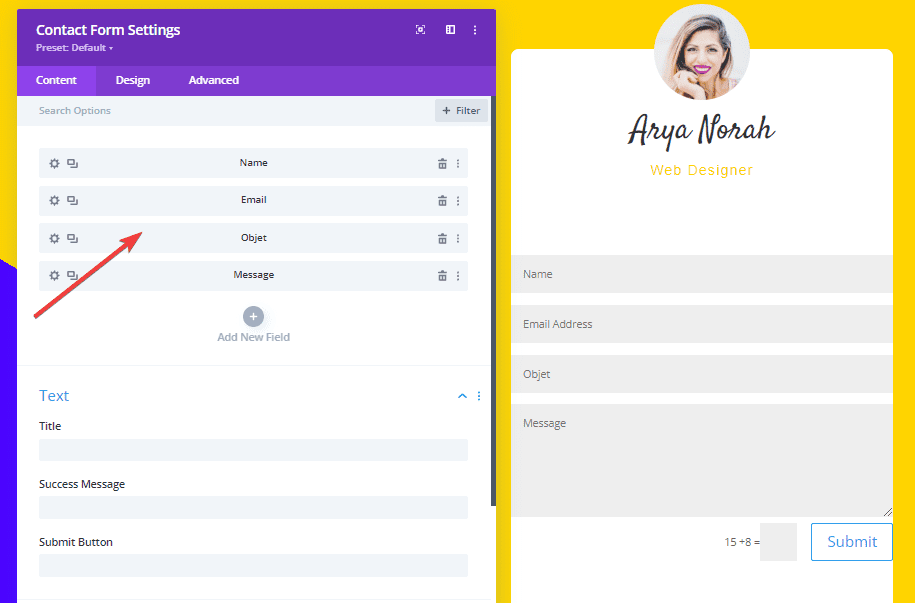
Ajouter un champ d’objet
Pour créer ce design, nous avons ajouté un autre champ pour le sujet.



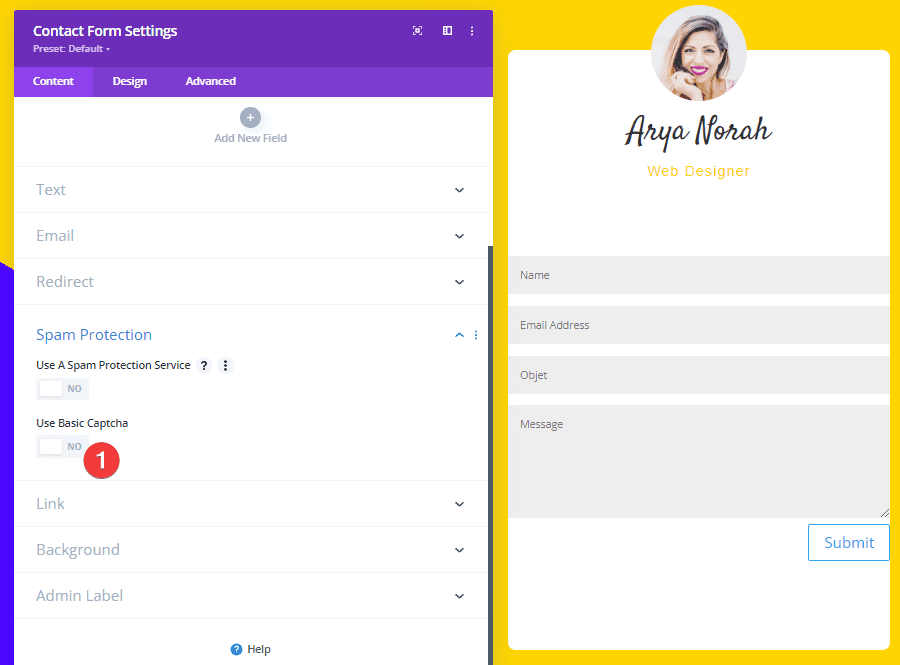
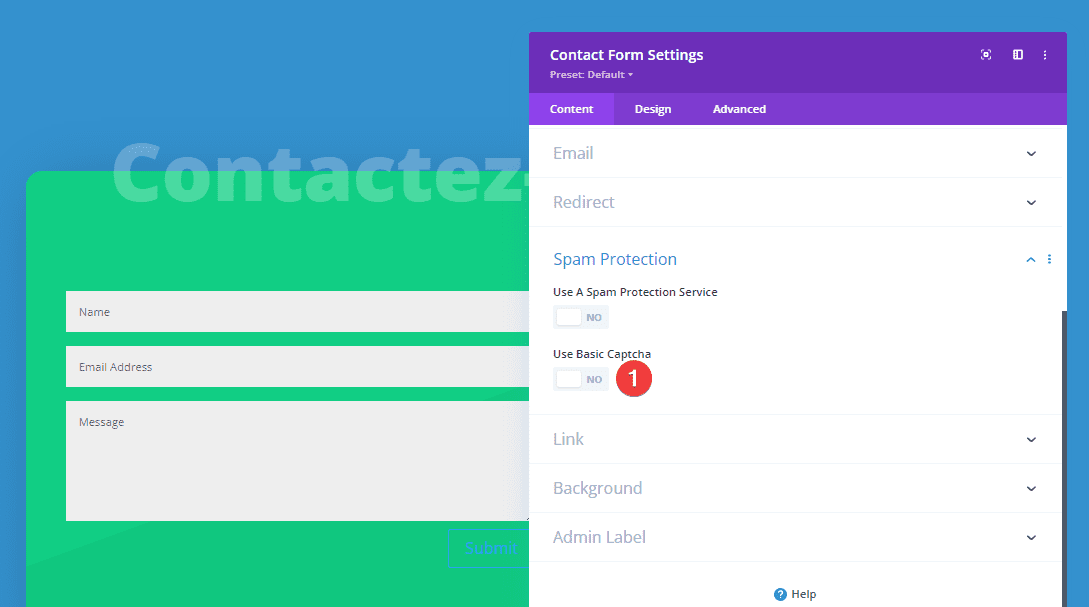
Spam Protection
Désactivez ensuite l’option captcha.
- Use Basic Captcha : NO

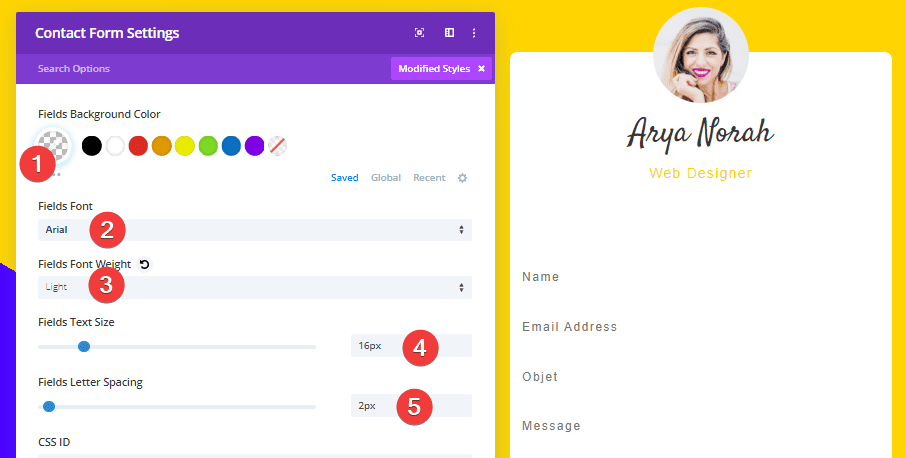
Paramètres de texte du champ de formulaire
Apportez quelques modifications aux paramètres de texte du champ de formulaire de ce module Contact Form
- Fields :
- Background Color : rgba(255,255,255,0)
- Font : Arial
- Font Weight : Light
- Text Size : 16 px
- Letter Spacing : 2px

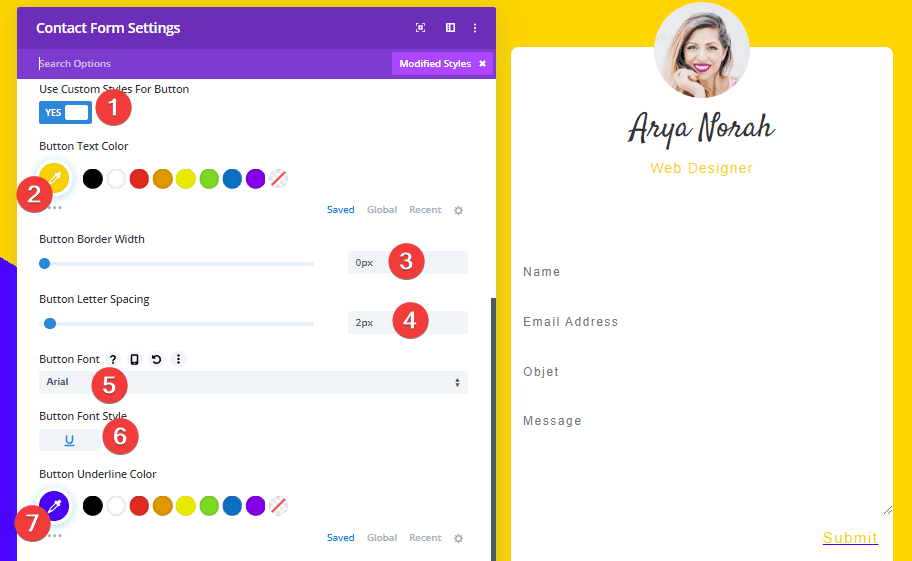
Paramètres du bouton
Nous modifions également l’apparence des boutons.
- Use Custom Size For Button : YES
- Button :
- Text Color: #ffd400
- Border Width : 0 pixel
- Letter Spacing : 2 px
- Font : Arial
- Font Style : U
- underline Color : #4c00ff

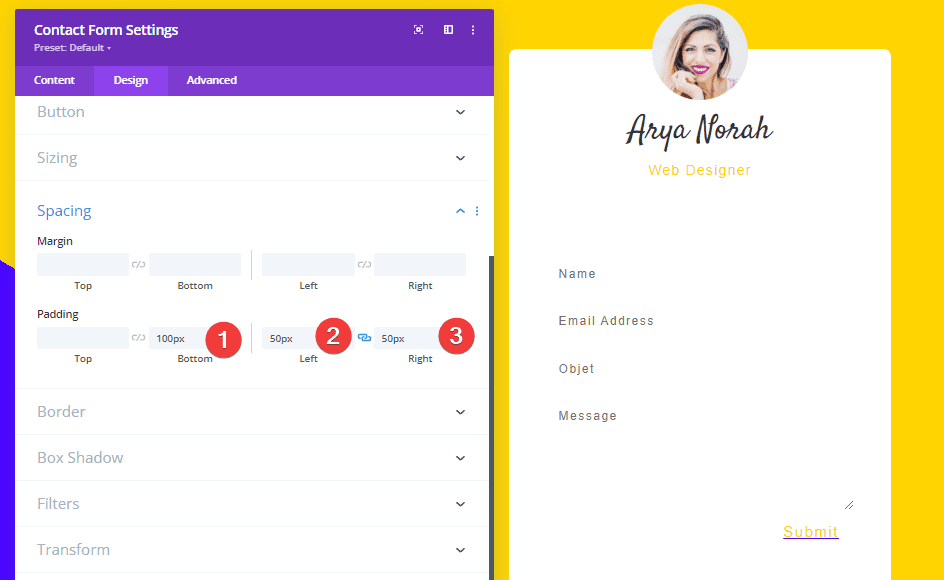
Espacement
Ajoutez ensuite quelques valeurs de remplissage personnalisées.
- Padding (Bottom) : 100px
- Padding (Left et Right) : 50px

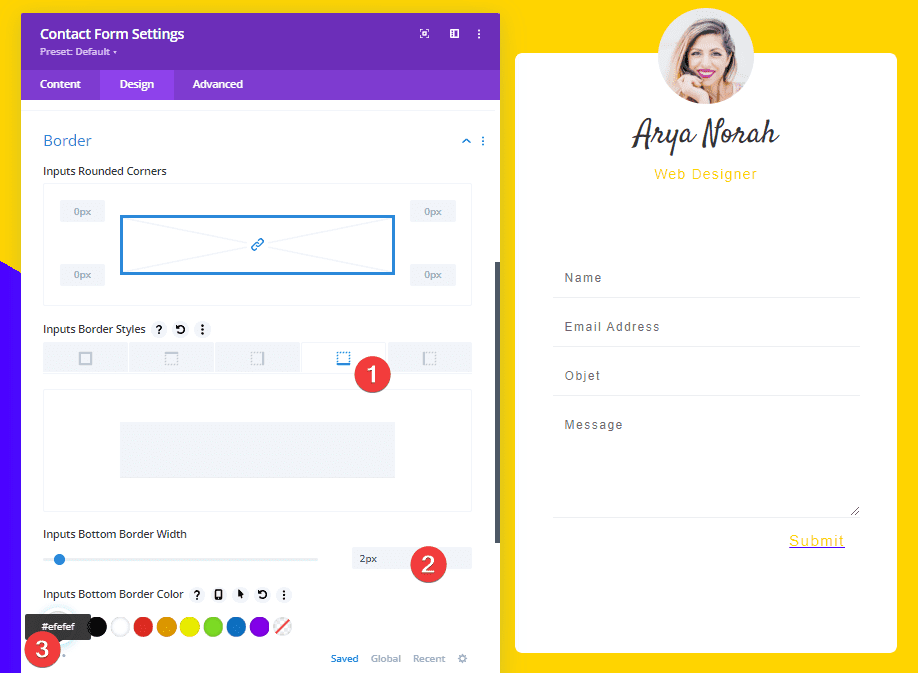
Frontière
Et ajoutez une bordure inférieure subtile à chacun des champs.
- Inputs Bottom Border Width : 2 px
- Inputs Bottom Border Color: #efefef

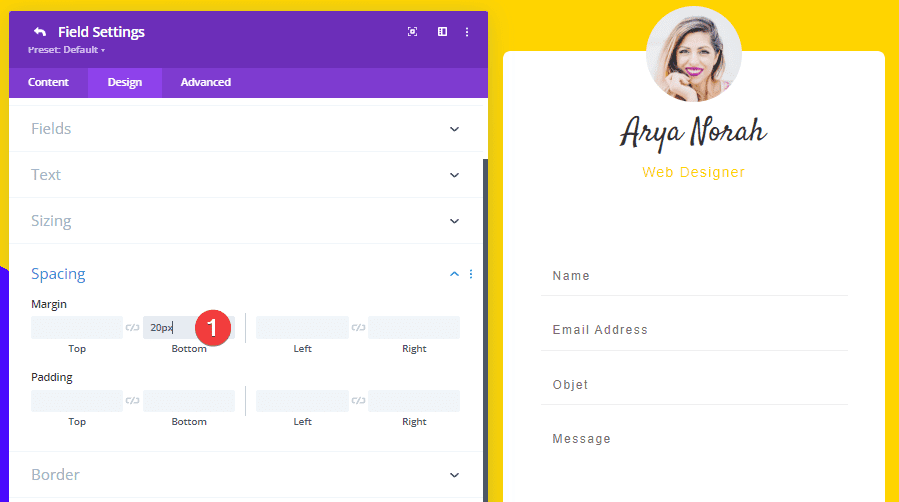
Espacement des champs individuels
Enfin, ajoutez une marge inférieure à chacun des champs individuels, à l’exception de celui du message.
- Margin (Bottom) : 20 px


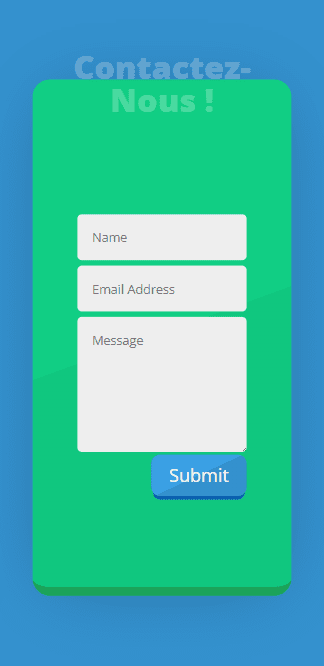
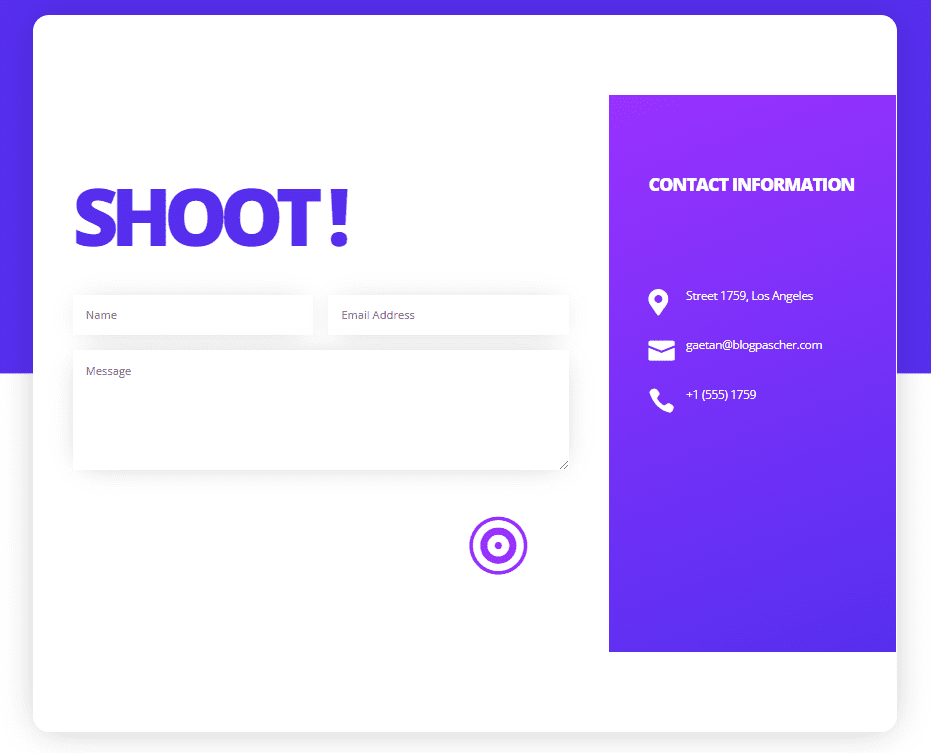
Création du formulaire de contact #2

Ajouter une nouvelle section
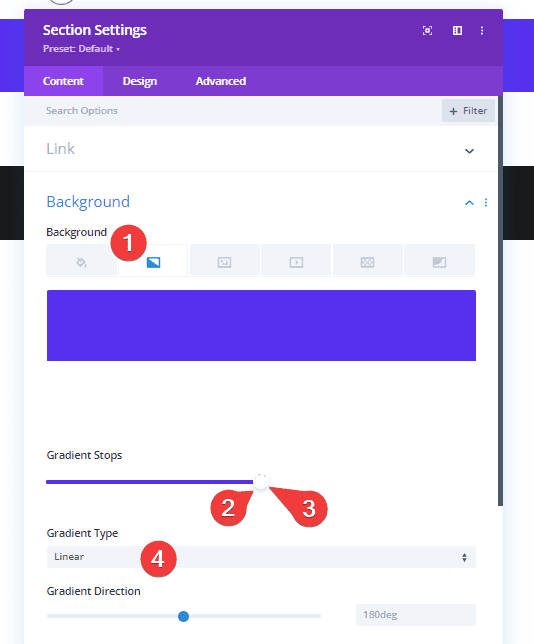
Fond dégradé
Passons à l’exemple suivant ! Ajoutez une nouvelle section avec un arrière-plan dégradé.
- Gradient Stops :
- 50% : #562fef
- 50% : #ffffff
- Gradient Type : Linear

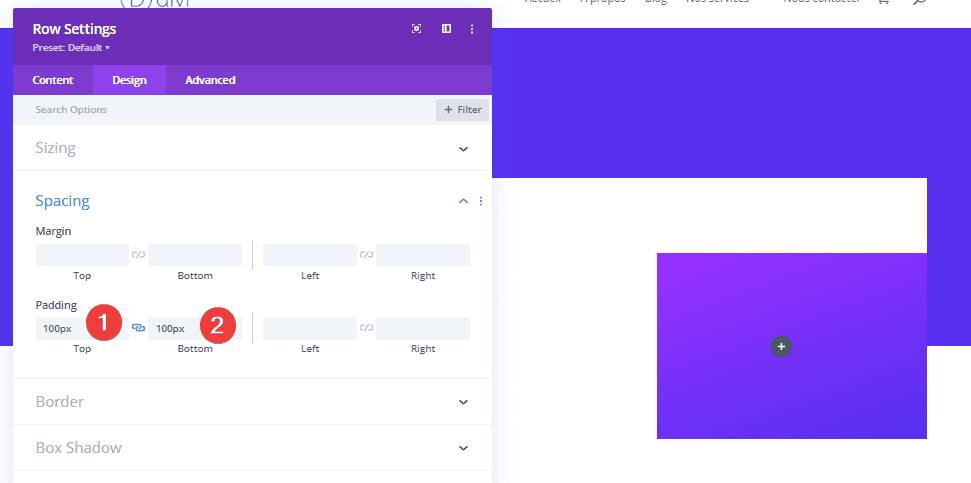
Espacement
Ajoutez des valeurs de remplissage personnalisées aux paramètres d’espacement de cette section.
- Padding (Top et Bottom) : 200px

Ajouter une nouvelle ligne
Structure de la colonne
Ajoutez une nouvelle ligne en utilisant la structure de colonne suivante :

Couleur de l’arrière plan
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et ajoutez une couleur d’arrière-plan à la ligne.
- Background Color : #ffffff

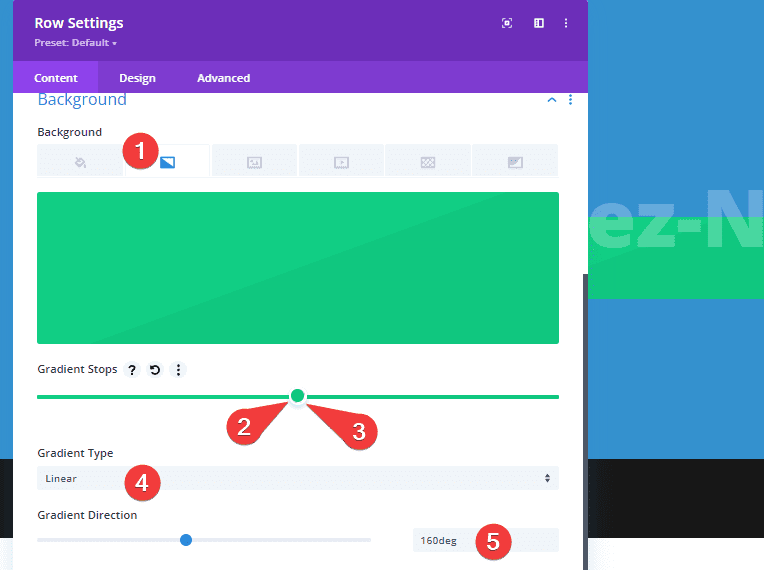
Arrière-plan dégradé de la colonne 2
Ajoutez un arrière-plan dégradé à la deuxième colonne de la ligne.
- Gradient Stops :
- 0% : #9932ff
- 100% : #562fef
- Type : Linéaire
- Direction : 160 degrés

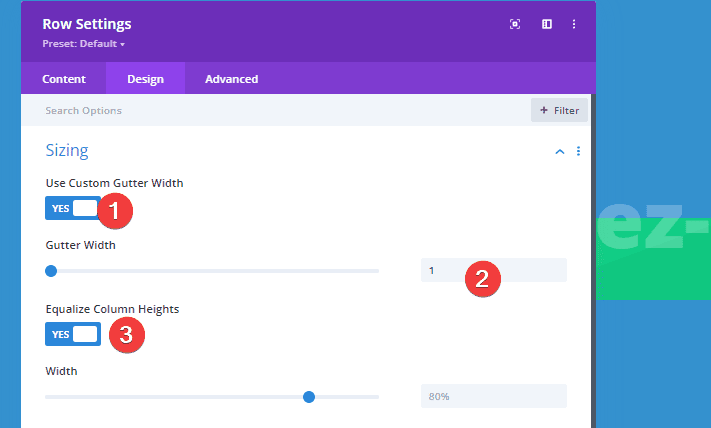
Dimensionnement
Modifiez également les paramètres de dimensionnement de la ligne.
- Use Custom Gutter Width : YES
- Gutter Width : 1
- Equalize Colum Heights : YES

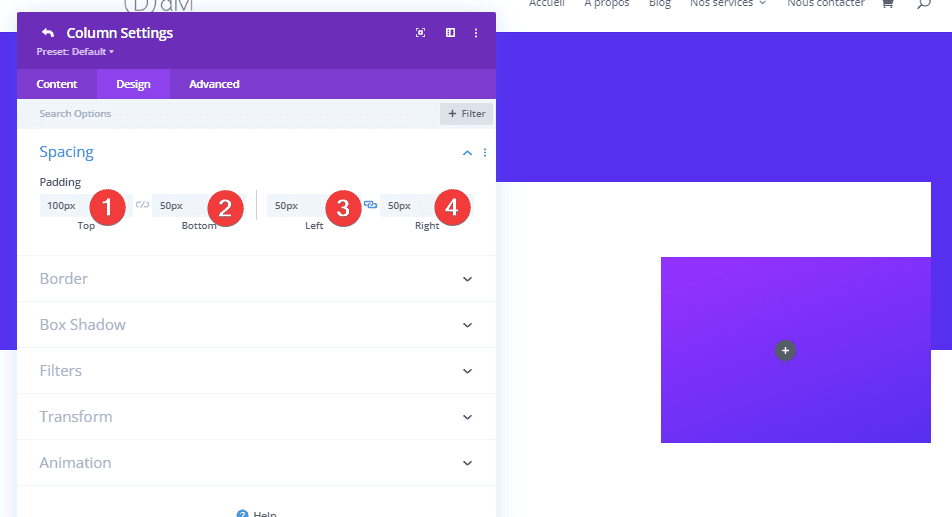
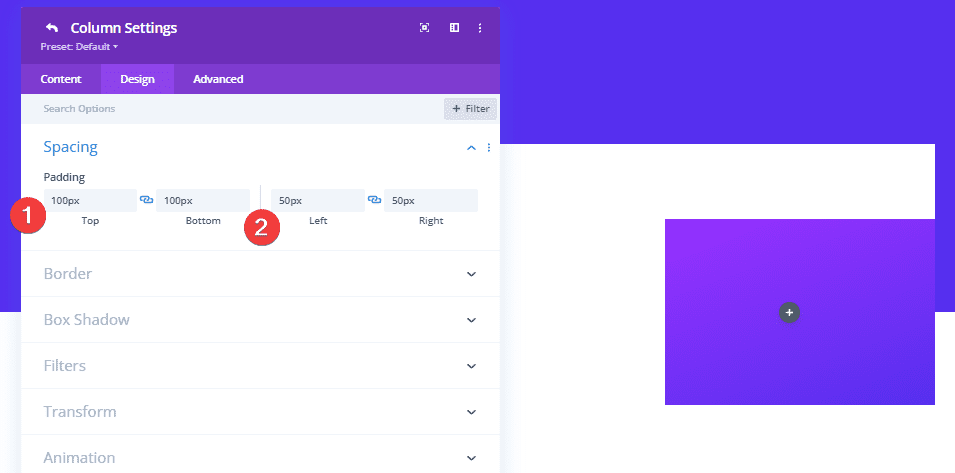
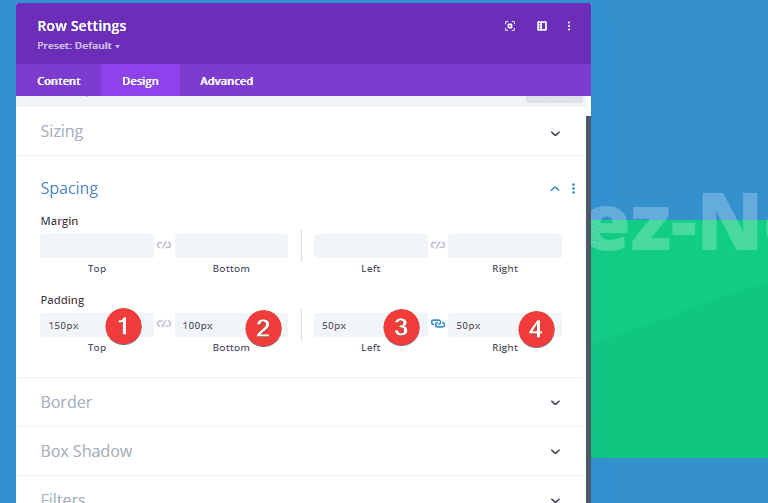
Espacement
Ensuite, ajoutez des valeurs d’espacement personnalisées.
- Ligne :
- Padding (Top et Bottom) : 0px

- Colonne 1 :
- Padding : 100px (Top), 50px (Bottom)
- Padding (Left et Right) : 50 px

- Colonne 2 :
- Padding (Top et Bottom) : 100 pixels
- Padding (Left et Right) : 50px

Frontière
Ajoutez ’20px’ à chacune des bordures de la ligne.

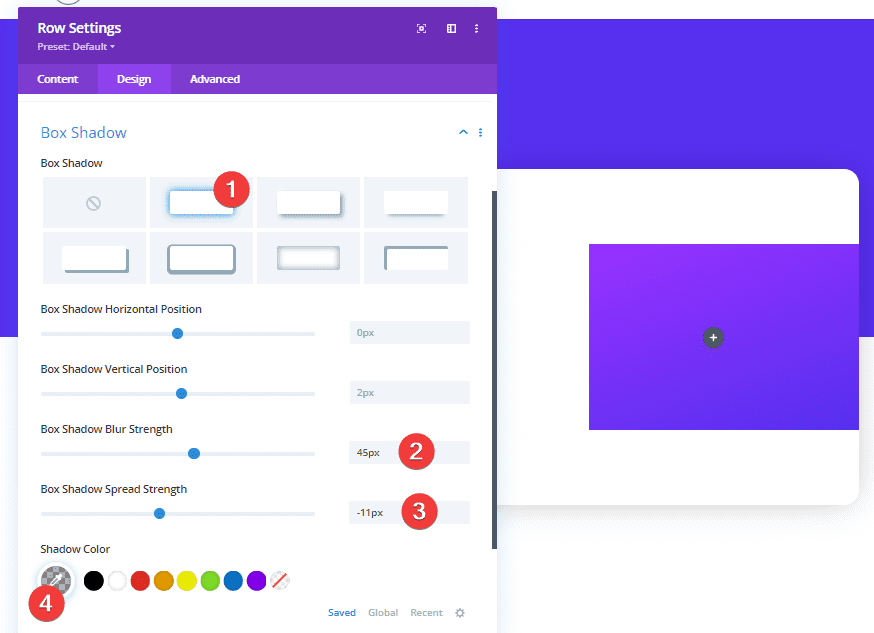
Boîte ombre
Enfin, ajoutez une ombre de boîte subtile à la ligne.
- Box Shadow Blur Strength : 45px
- Box Shadow Spread Strength : -11px
- Sadow Color : rgba(0,0,0,0.3)

Ajouter un module Text à la colonne 1
Ajouter du contenu
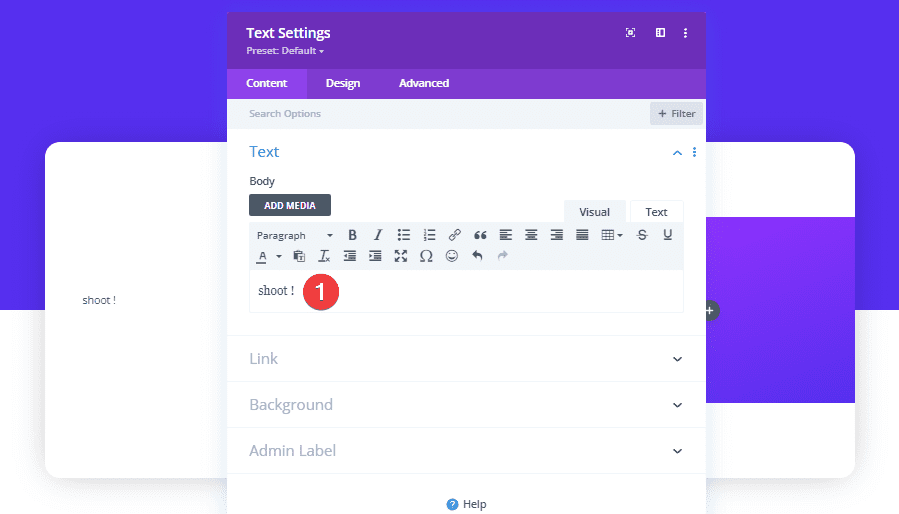
Il est temps de commencer à ajouter les modules ! Commencez par un module Text dans la première colonne.

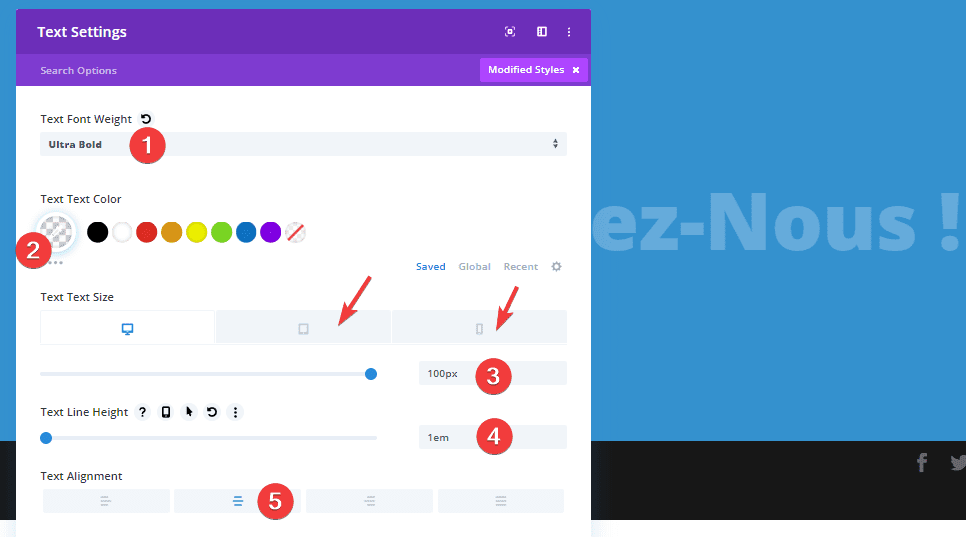
Paramètres de texte
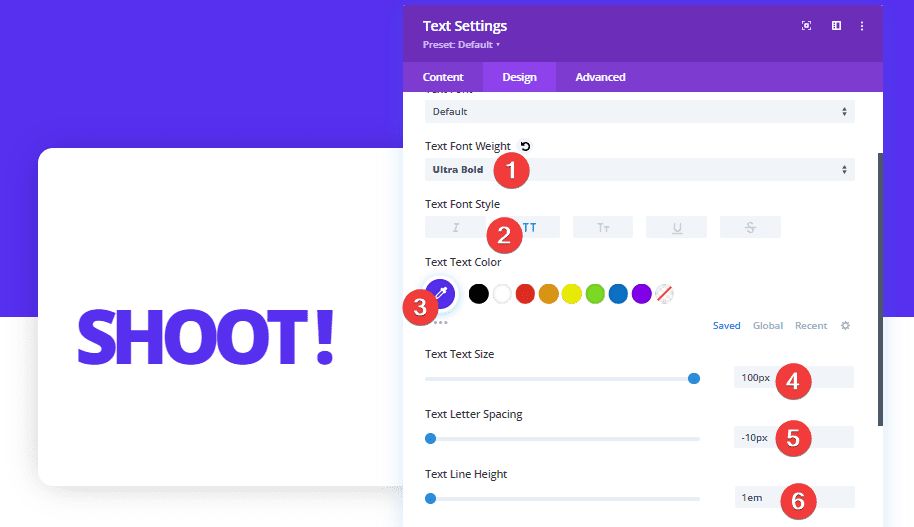
Modifiez les paramètres de texte de ce module.
- Text :
- Font Weight : Ultra Bold
- Font Style : TT
- Color : #562fef
- Size : 100 px (Desktop), 80 px (Tablet), 60 px (Phone)
- Letter Spacing : -10px
- Line Height : 1 em

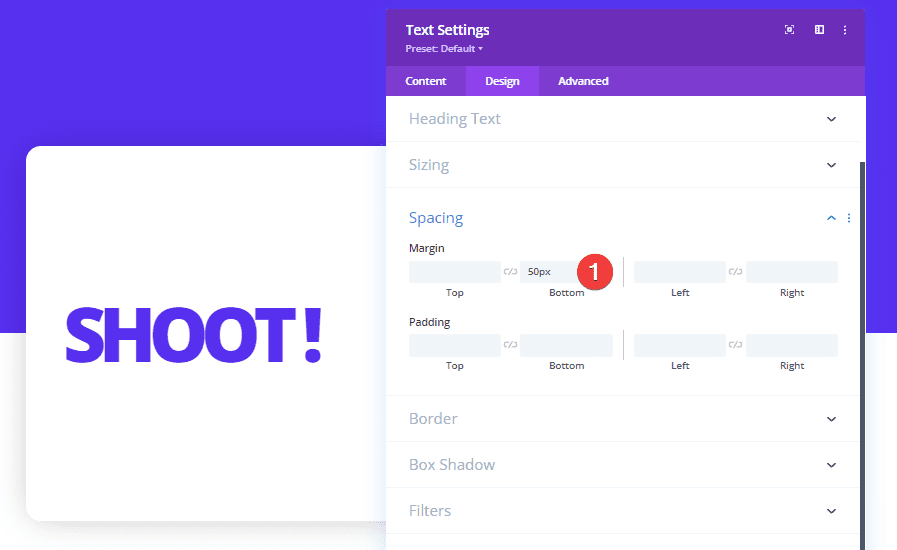
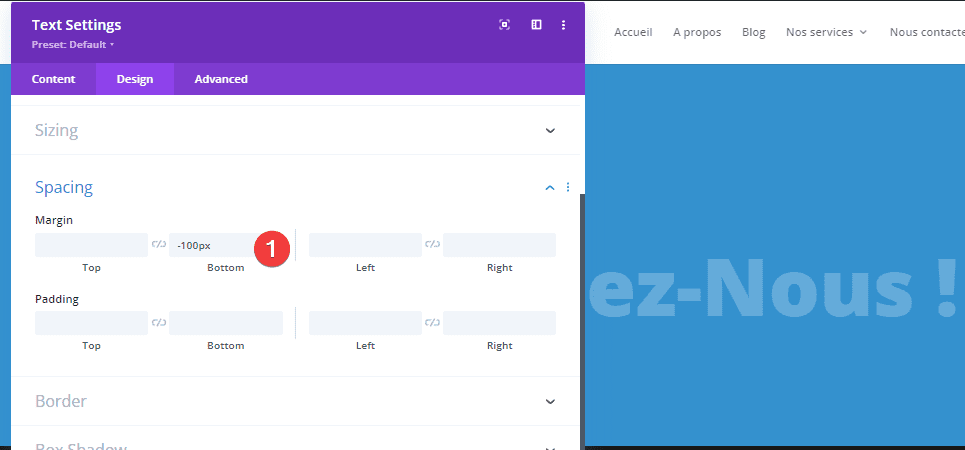
Espacement
Ajoutez également une marge inférieure.
- Margin (Bottom): 50 px

Ajouter le module Contact Form à la colonne 1
Éléments
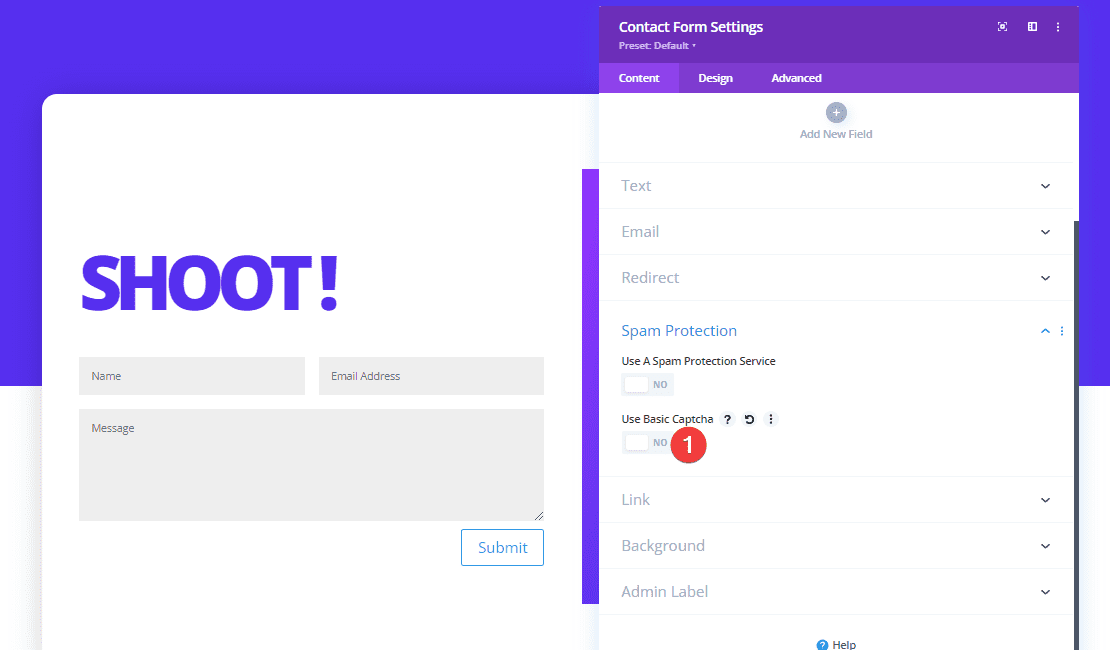
Le deuxième module dont nous aurons besoin dans la première colonne est un module Contact Form Une fois que vous avez ajouté le module, désactivez l’option ‘Use Basic Captcha’.
- Use Basic Captcha : NO

Paramètres de texte du champ de formulaire
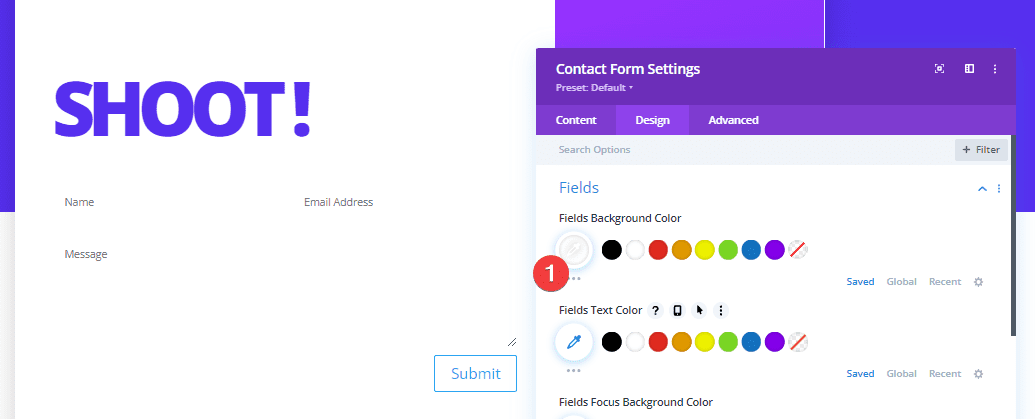
Modifiez ensuite la couleur d’arrière-plan des champs du formulaire.
- Fields Background Color : #ffffff

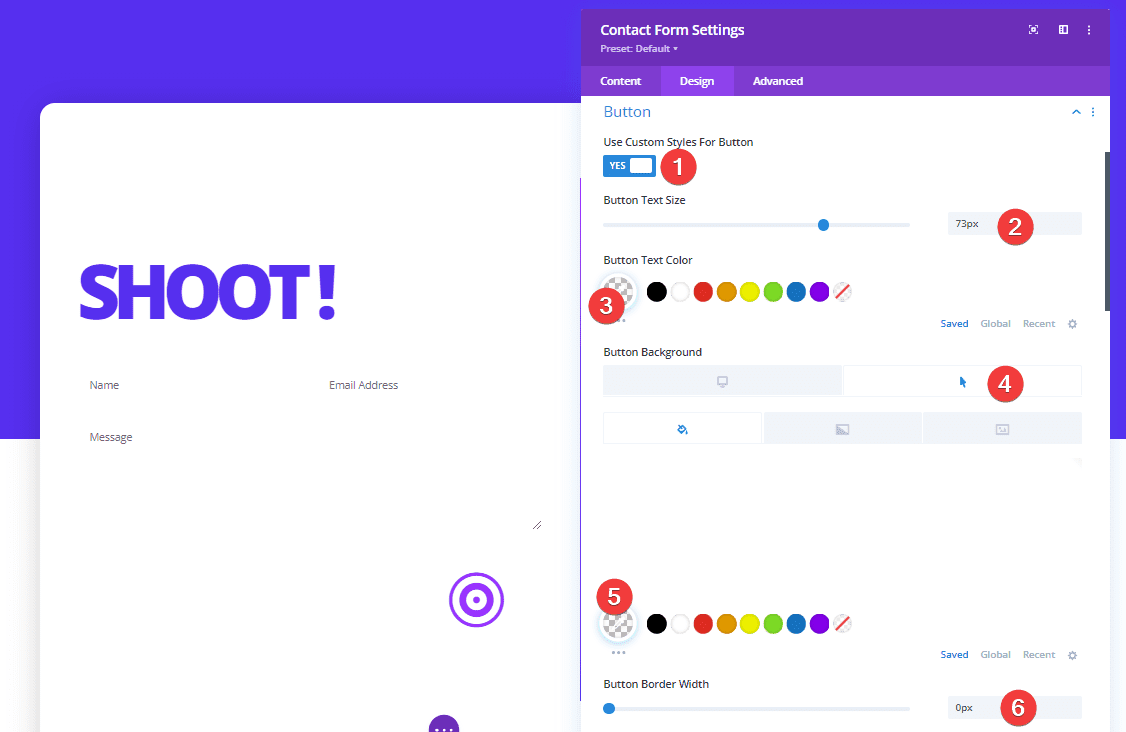
Paramètres du bouton
Jouez également avec les paramètres du bouton pour créer un bouton d’icône au lieu d’un bouton contenant du texte.
- Use Custom Styles For Button : YES
- Button :
- Text Size : 73 px
- Text Color : rgba(0,0,0,0) (Default),
- Background Color : rgba(255,255,255,0) (Hover)
- Border Width : 0px
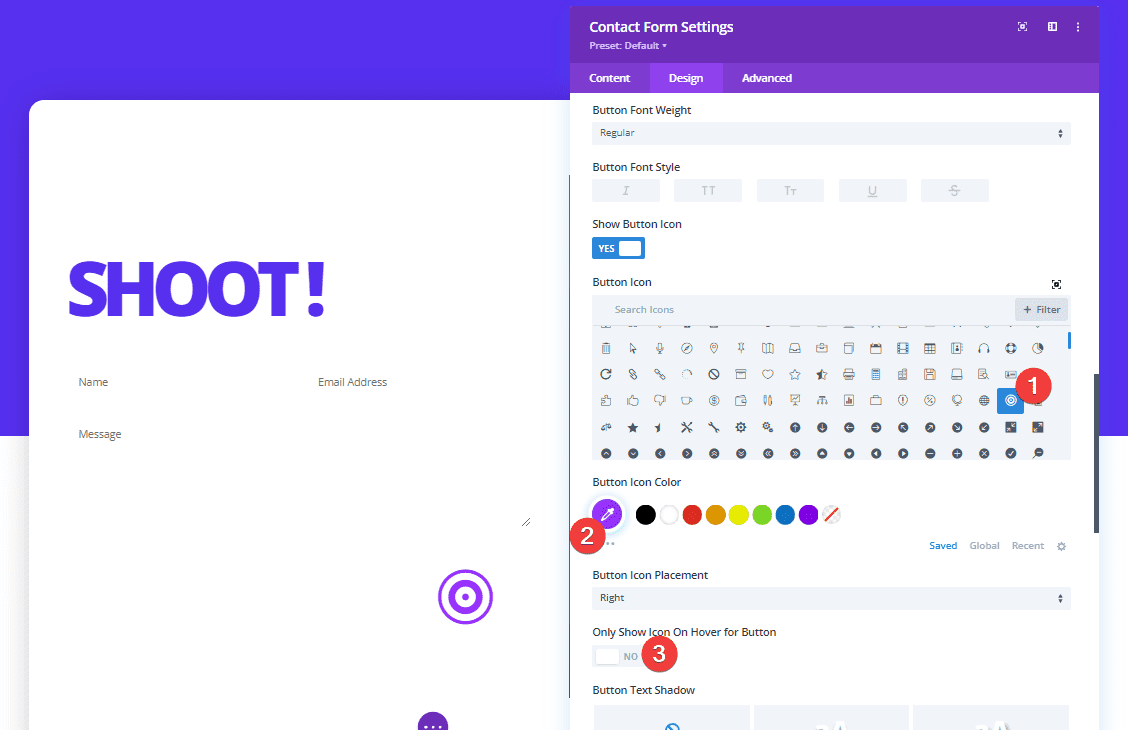
- Icon Color : #9932ff
- Only Show Icon On Hover For Button : NO


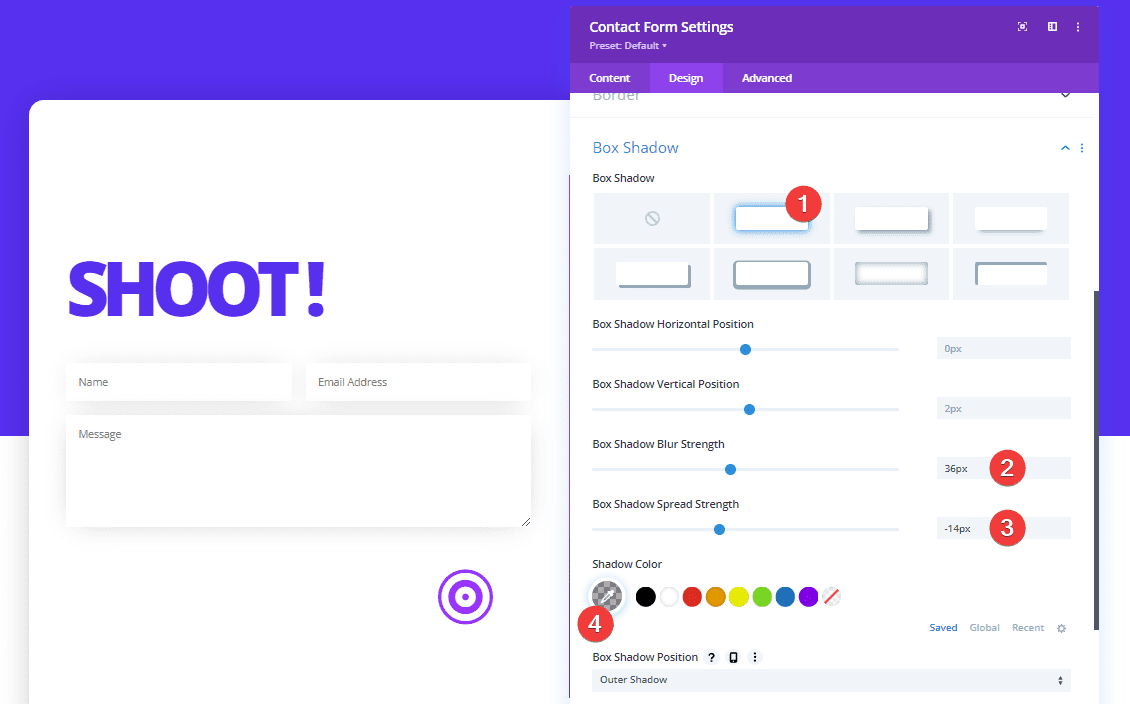
Boîte ombre
Enfin, ajoutez une ombre de boîte subtile à chacun des champs.
- Box Shadow Blur Strength : 36 px
- Box Shadow Spread Strength : -14px
- Shadow Color : rgba(0,0,0,0.3)

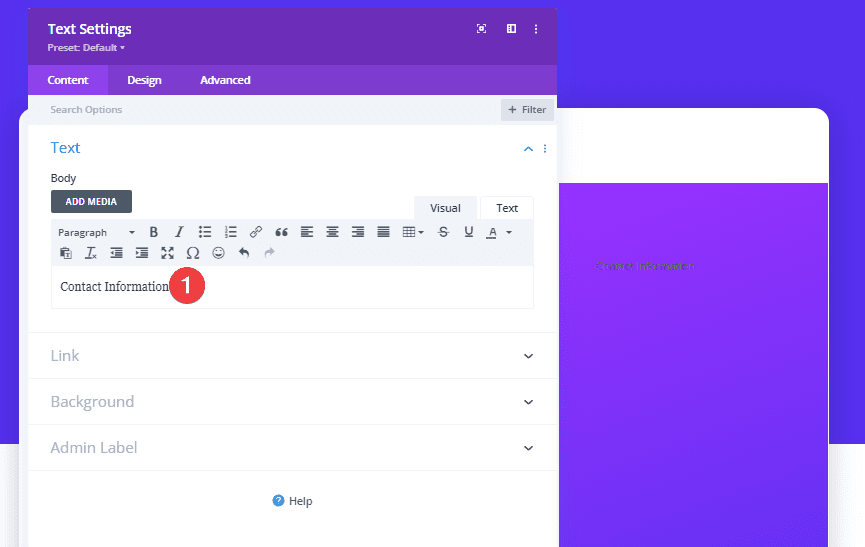
Ajouter un module Text à la colonne 2
Ajouter du contenu
Le premier module dont nous aurons besoin dans la deuxième colonne est un autre module Text.

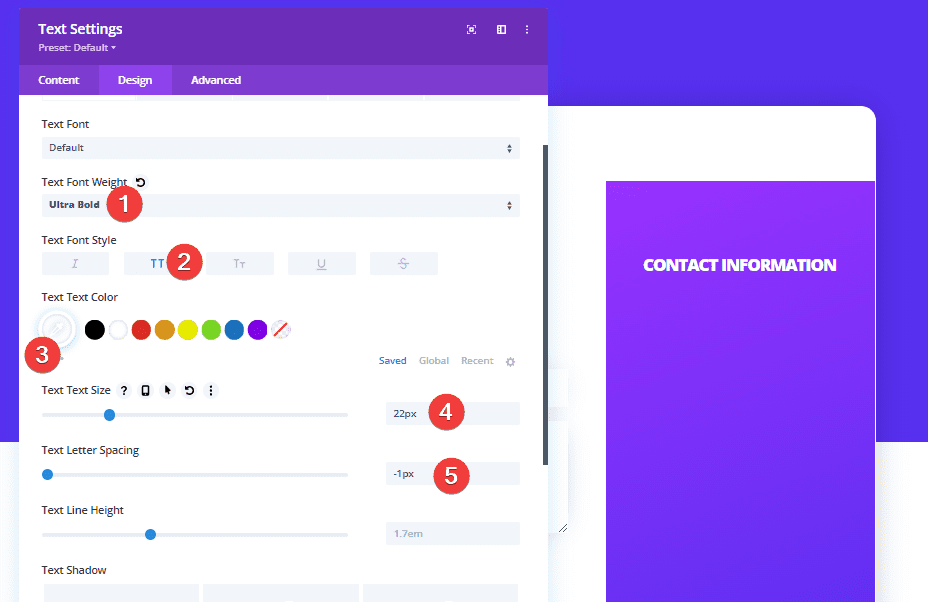
Paramètres de texte
Une fois que vous avez ajouté le contenu, modifiez les paramètres de texte de ce module.
- Text :
- Font Weight : Ultra Bold
- Font Style : TT
- Color : #ffffff
- Size : 23 px
- Letter Spacing : -1px

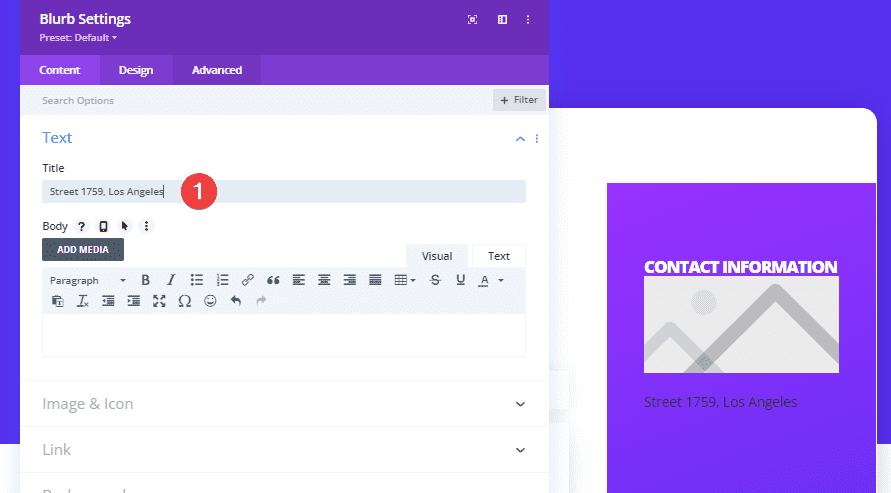
Ajouter le module Blurb #1 à la colonne 2
Ajouter du contenu
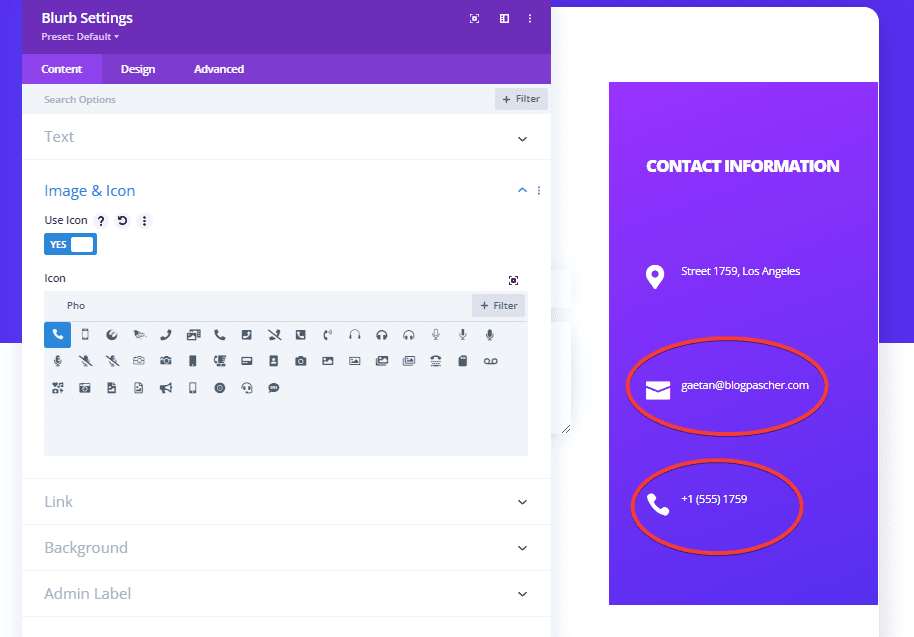
Le deuxième module dont nous aurons besoin est un module Blurb. Allez-y et entrez quelques informations de contact.

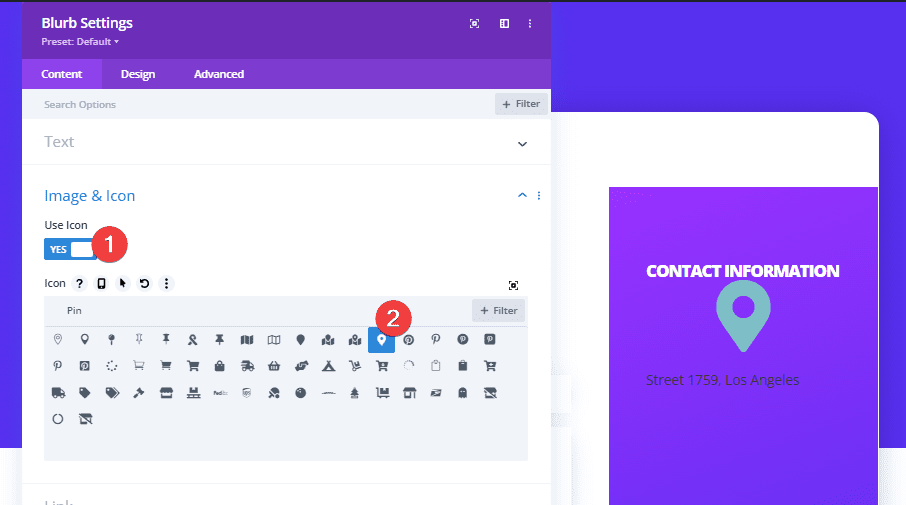
Sélectionnez l’icône
Ensuite, choisissez une icône correspondante.

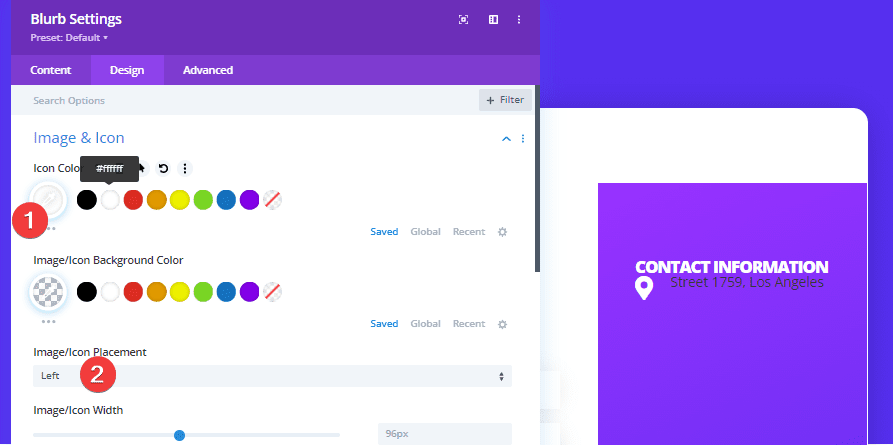
Paramètres de l’icône
Modifiez les paramètres de cette icône.
- Icon Color : #ffffff
- Image/Icon Placement : Left

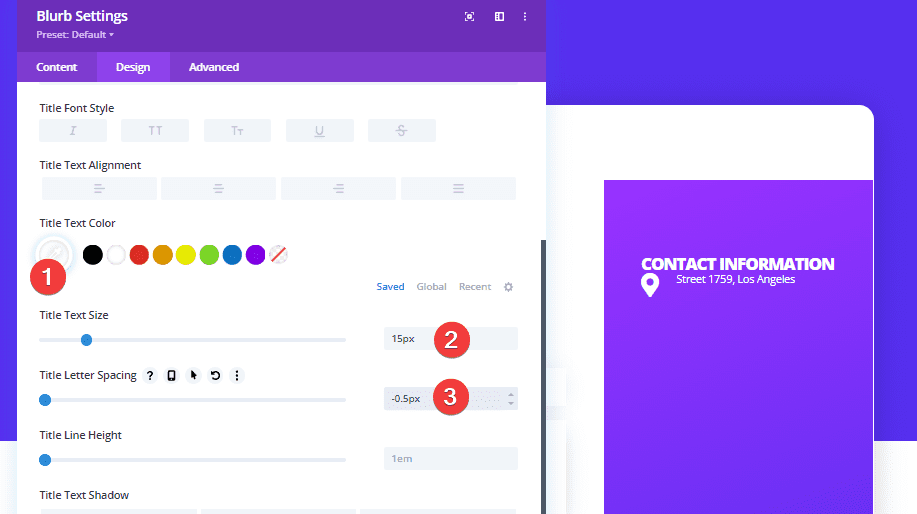
Paramètres du texte du titre
Continuez en apportant ensuite quelques modifications aux paramètres de texte du titre.
- Title Text Size : 15 px
- Title Letter Spacing : -0,5 pixel

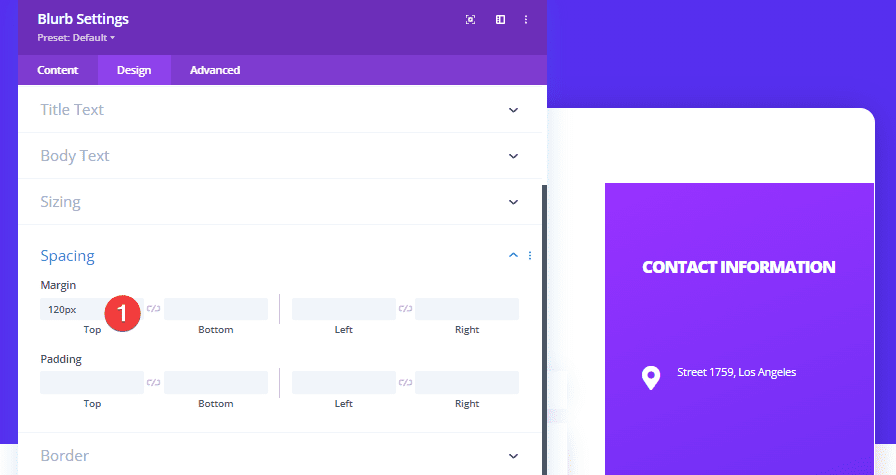
Espacement
Et ajoutez une marge supérieure.
- Margin (Top) : 120 px

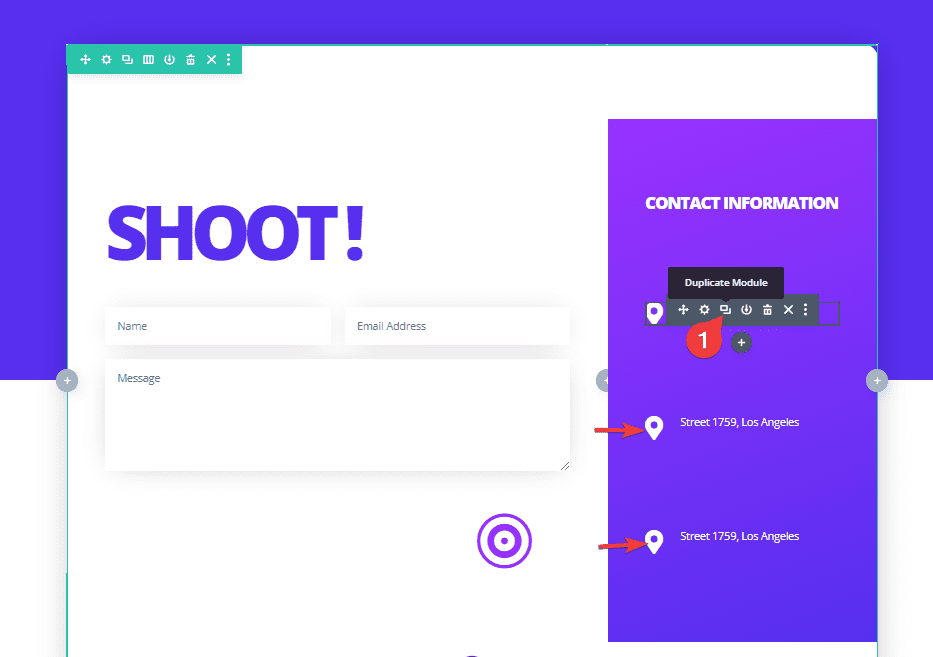
Cloner deux fois le module Blurb
Une fois que vous avez terminé de modifier le premier module Blurb, vous pouvez continuer et cloner le module deux fois.

Modifier le contenu et l’icône des deux doublons
Modifiez le contenu et les icônes des deux doublons pour partager différents types d’informations de contact avec les visiteurs.

Modifier l’espacement des deux doublons
La marge supérieure des deux doublons doit également être modifiée.
- Margin (Top) : 30 px

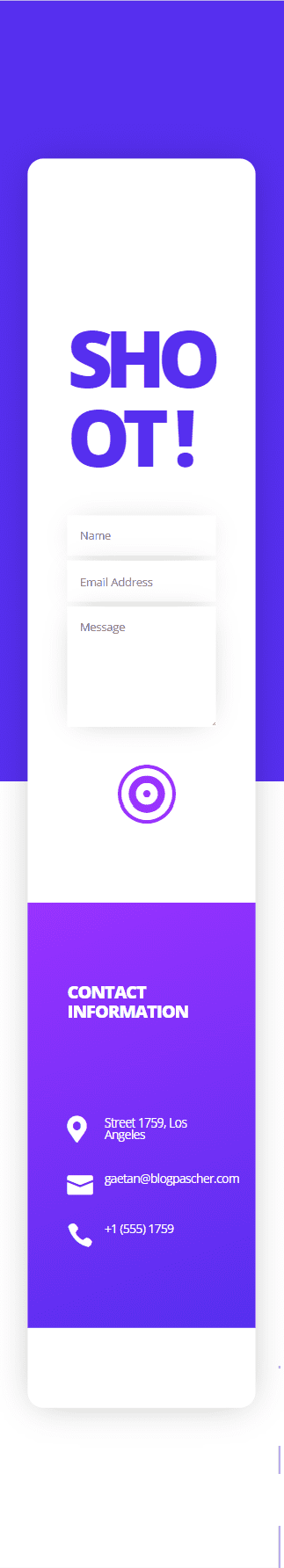
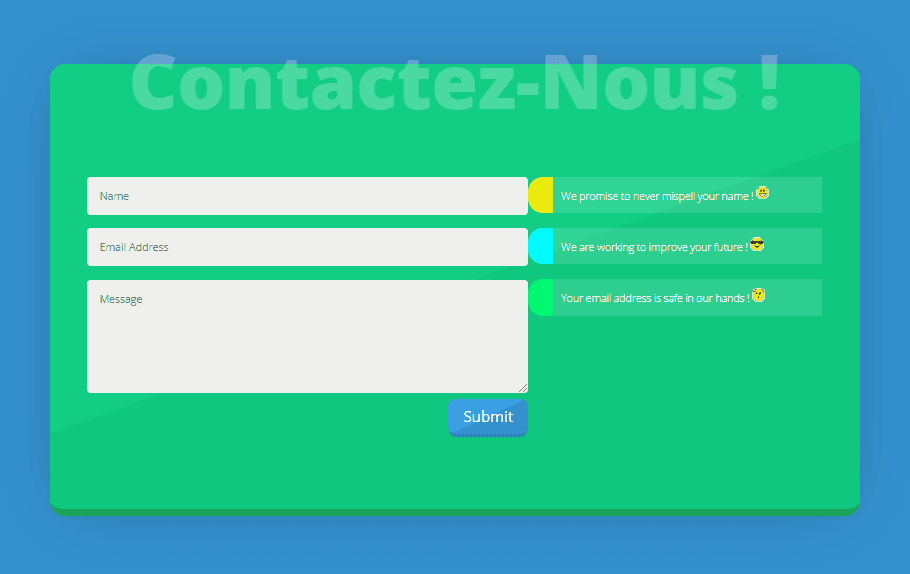
Création du formulaire de contact #3

Ajouter une nouvelle section
Couleur de l’arrière plan
Passons au troisième exemple ! Ajoutez une nouvelle section avec la couleur d’arrière-plan suivante :
- Background Color : #3491CE

Espacement
Continuez en ajoutant des valeurs de remplissage personnalisées dans les paramètres d’espacement.
- Padding (Top et Bottom) : 200px

Ajouter la ligne #1
Structure de la colonne
Ensuite, ajoutez une nouvelle ligne en utilisant la structure de colonne suivante :

Ajouter un module Text
Ajouter du contenu
Il est temps de commencer à ajouter des modules ! Le premier module que nous devrons ajouter à la première colonne est un module Text. Entrez un contenu de choix.

Paramètres de texte
Ensuite, modifiez les paramètres de texte.
- Text :
- Font Weight : Ultra Bold
- Text Color : rgba(255,255,255,0.24)
- Text Size : 100 px (Desktop), 70px (Tablet), 36px (Phone)
- Line Height : 1 em
- Orientation : Centre

Espacement
Ajoutez également une marge inférieure négative.
- Margin (Bottom) : -100px

Ajouter la ligne 2
Structure de la colonne
La deuxième ligne dont nous avons besoin pour compléter cet exemple contient la structure de colonne suivante :

Arrière-plan dégradé
Sans ajouter encore de modules, ouvrez les paramètres de ligne et ajoutez un arrière-plan dégradé.
- Gradient Stops :
- 50% : #11CE84
- 50% : #10C77F
- Gradient Type : Linear
- Direction : 160 degrés

Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Use Custom Gutter Width : YES
- Gutter Width : 1
- Equalize Columns Heights : YES

Espacement
Ajoutez ensuite quelques valeurs de remplissage.
- Padding : 150 px (Top), 100px (Bottom)
- Padding : 50px (Left et Right)

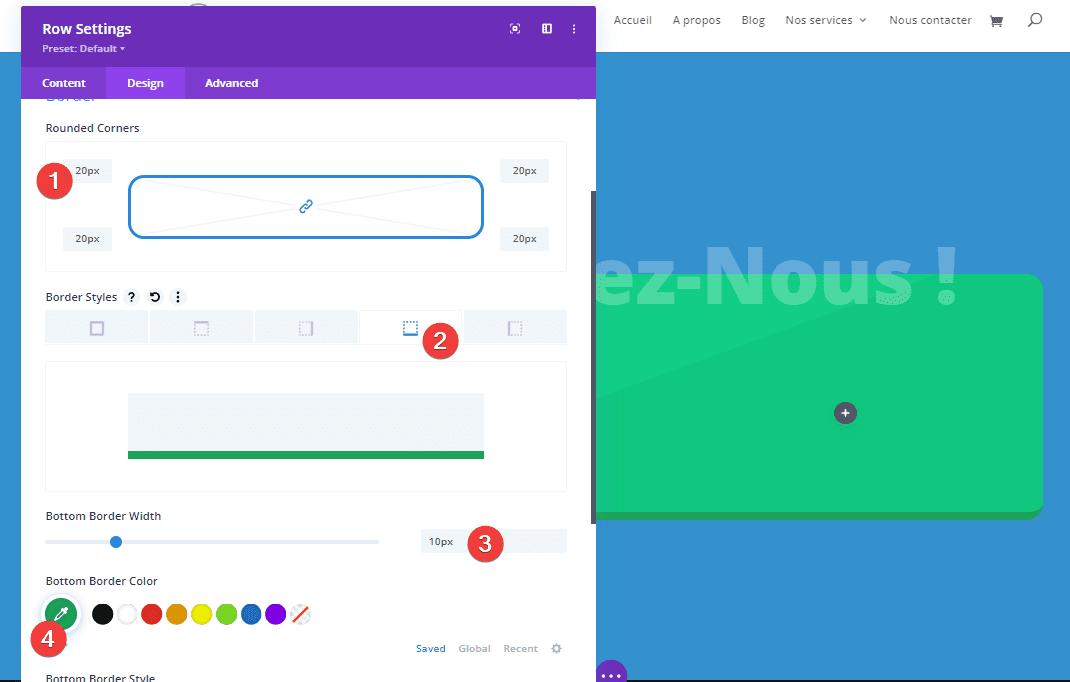
Frontière
Ensuite, allez dans les paramètres de bordure et ajoutez ’20px’ à chacun des coins. Utilisez également une bordure inférieure.
- Rounded Corners : 20px
- Bottom Border Width : 10 px
- Bottom Border Color : #1ba35a

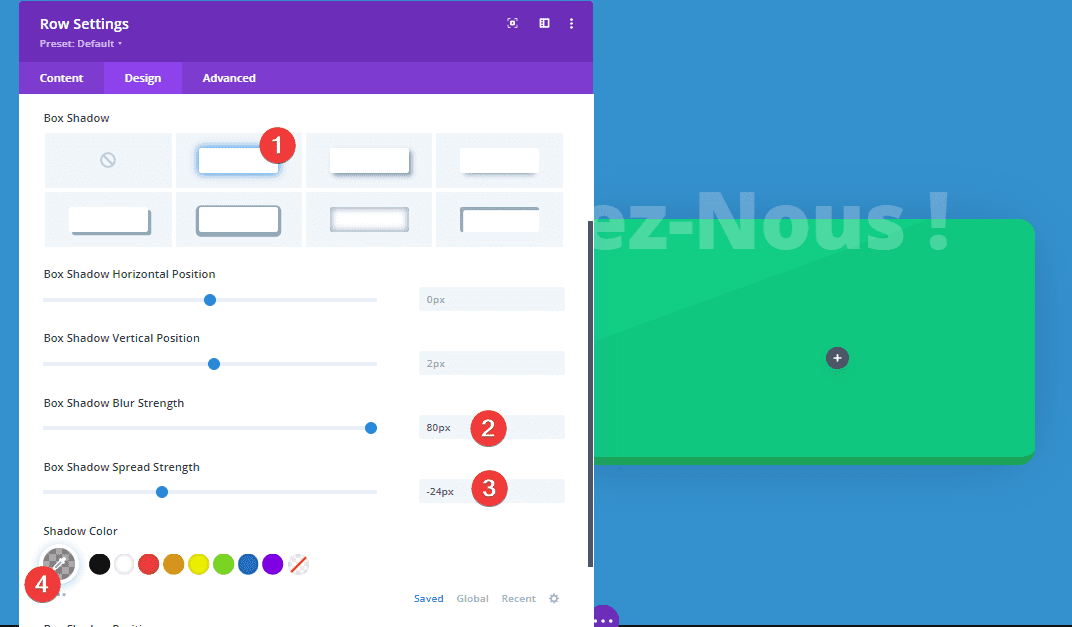
Boîte ombre
Complétez les paramètres de ligne en ajoutant une ombre de boîte subtile.
- Box Shadow Blur Strength : 80 pixels
- Box Shadow Spread Strength : -24px
- Shadow Color : rgba(0,0,0,0.3)

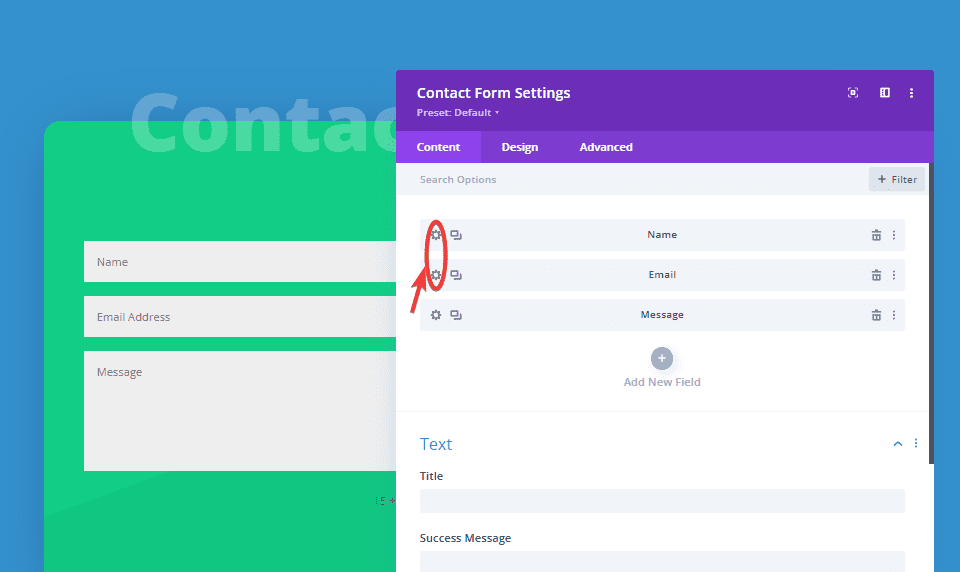
Ajouter le module Contact Form à la colonne 1
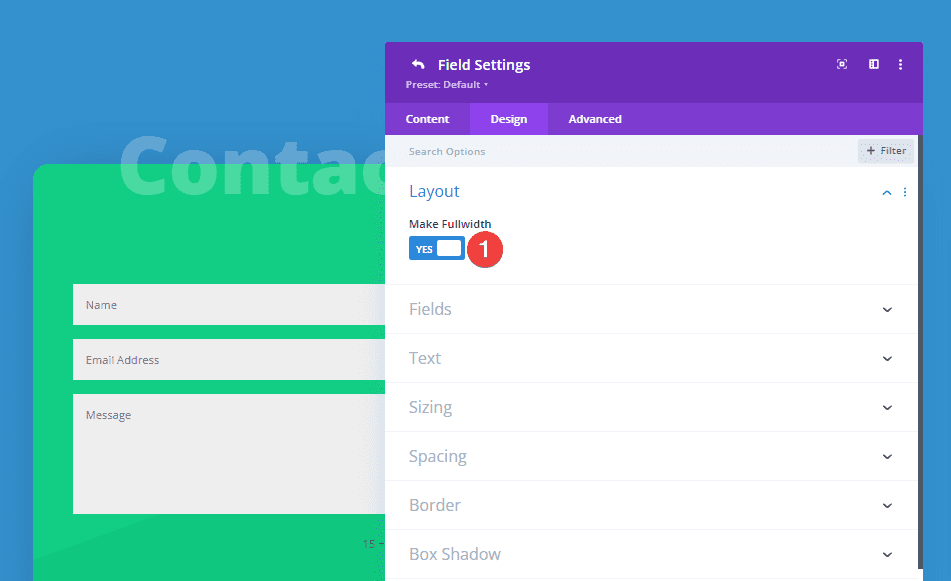
Activer l’option « Make Fullwidth » sur le champ Nom et e-mail
Le premier module dont nous avons besoin dans la première colonne de la ligne est un module Contact Form. Ouvrez le champ du nom et de l’e-mail et modifiez les paramètres de mise en page.
- Make Fullwidth : YES


Éléments
Désactivez ensuite le captcha.
- Use Basic Captcha : NO

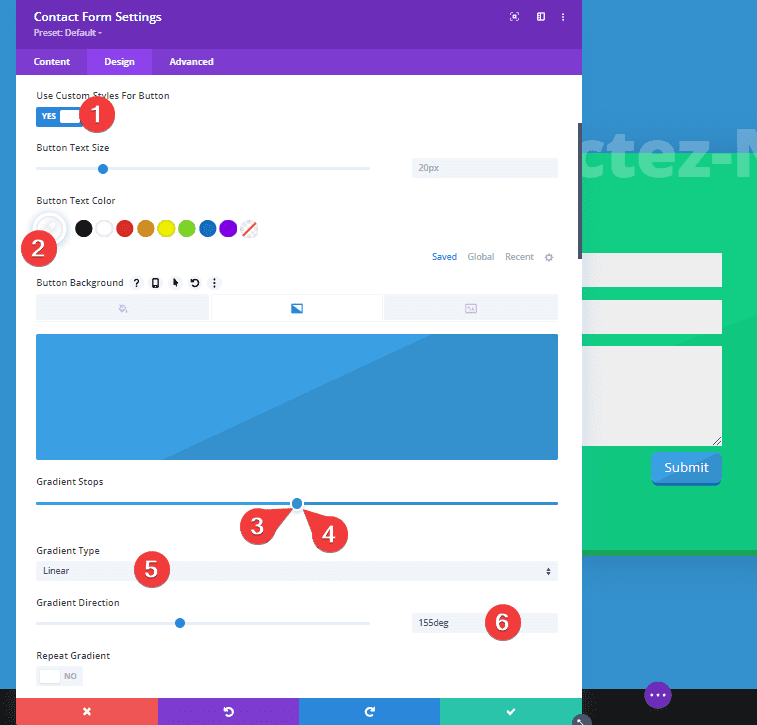
Paramètres du bouton
Et modifiez les paramètres du bouton.
- Use Custom Styles For Button : YES
- Button Text Color : #ffffff
- Gradient Stops :
- 50% : #3AA0E3
- 50% : #3491CE
- Gradient Type : Linéaire
- Gradient Direction : 155 degrés-
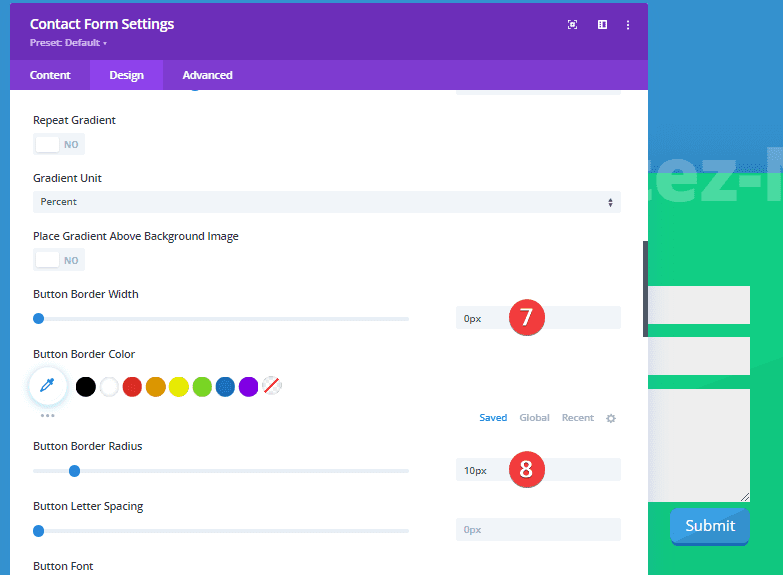
- Largeur de la bordure du bouton : 0 pixel
- Rayon de la bordure du bouton : 10 px
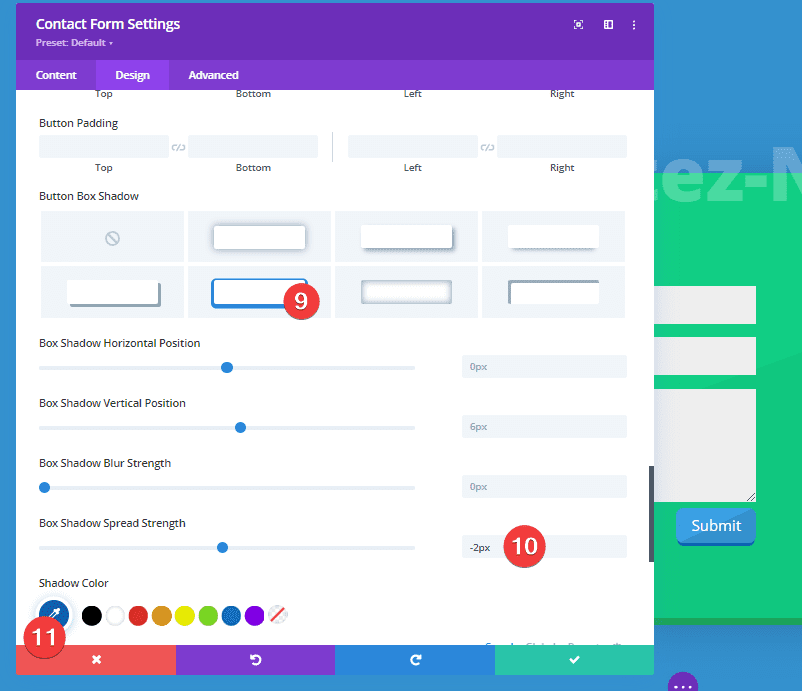
- Force de propagation de l’ombre de la boîte : -2px
- Couleur de l’ombre : #0a60af


Consulter également : Divi : Comment personnaliser les icônes de panier et de recherche du module « Fullwidth Menu »

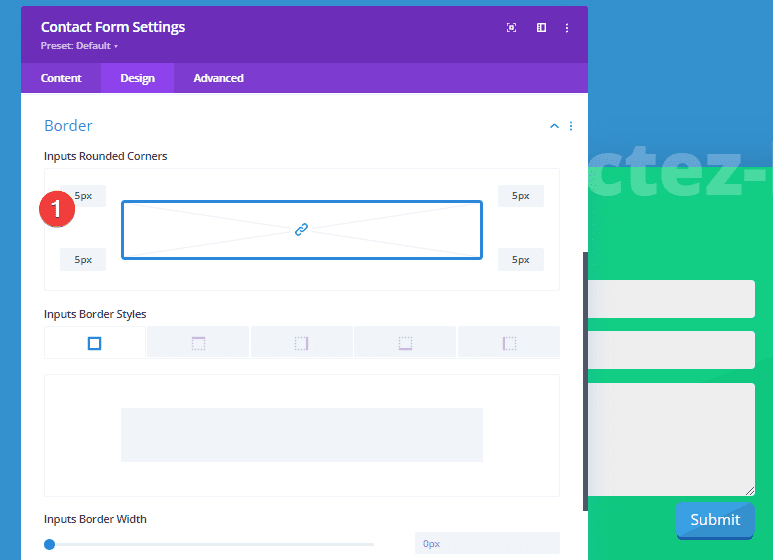
Frontière
Nous ajoutons également ‘5px’ de coins arrondis à chacun des champs.

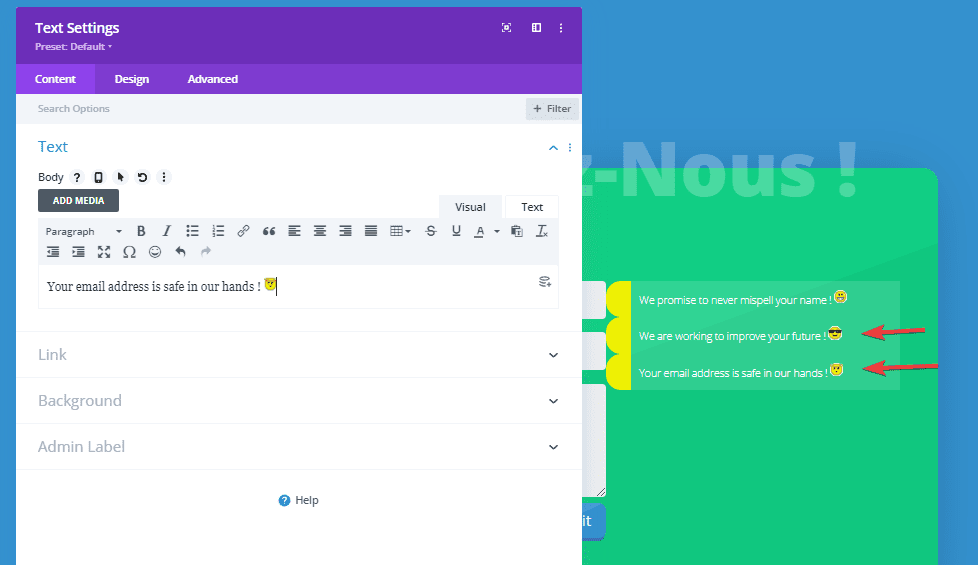
Ajouter un module Text à la colonne 2
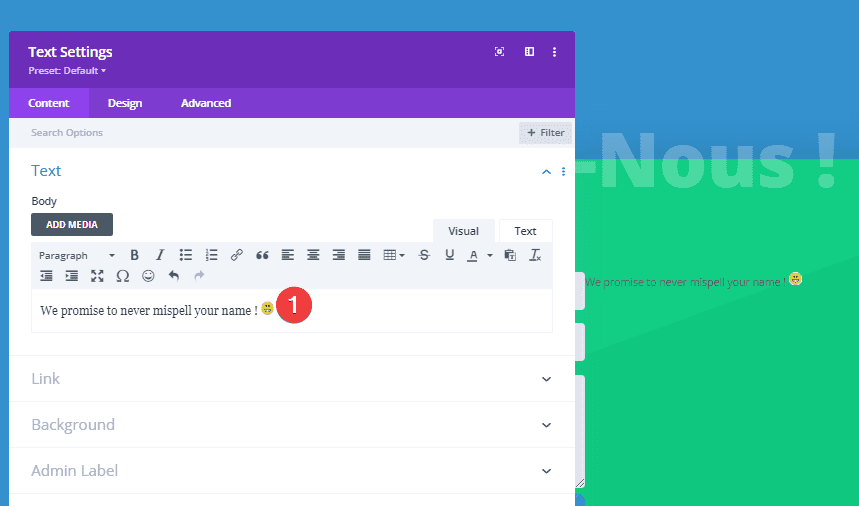
Ajouter du contenu
Dans la deuxième colonne, le premier module dont nous aurons besoin est un module Text. Allez-y et entrez du contenu.

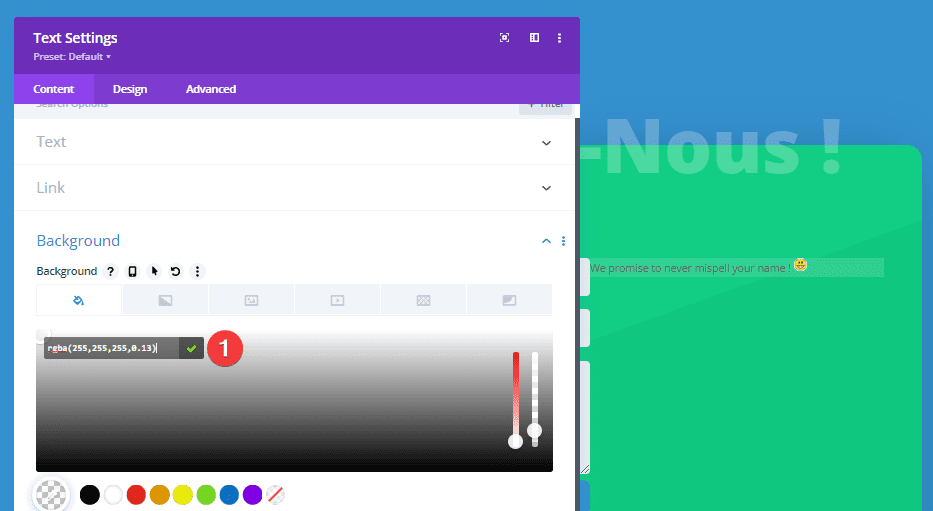
Couleur de l’arrière plan
Ensuite, changez la couleur de l’arrière-plan.
- Background : rgba(255,255,255,0.13)

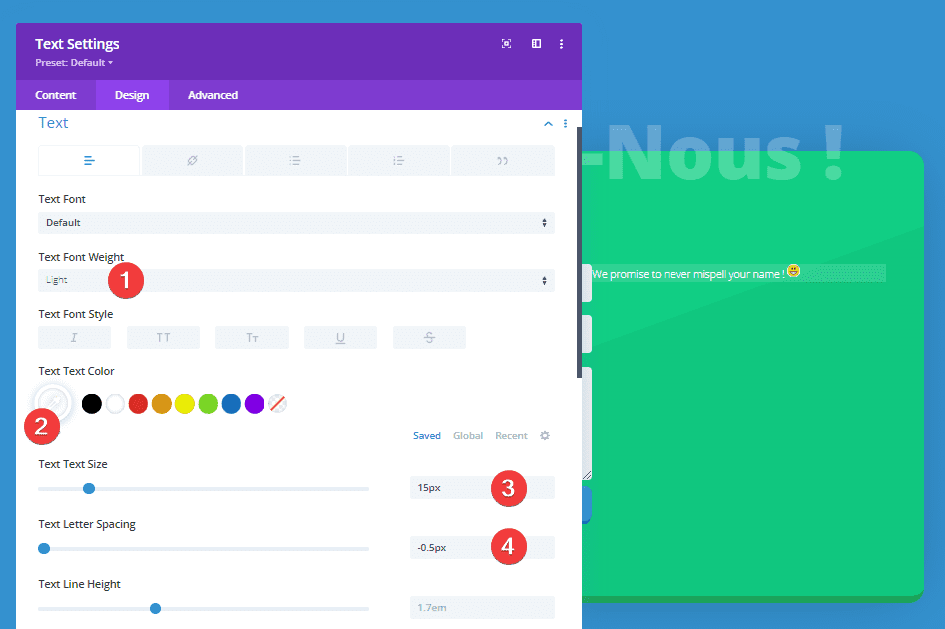
Paramètres de texte
Modifier également avec les paramètres de texte.
- Text :
- Font Weight : Light
- Text Color : #ffffff
- Text Size : 15 px
- Letter Spacing : -0,5 px

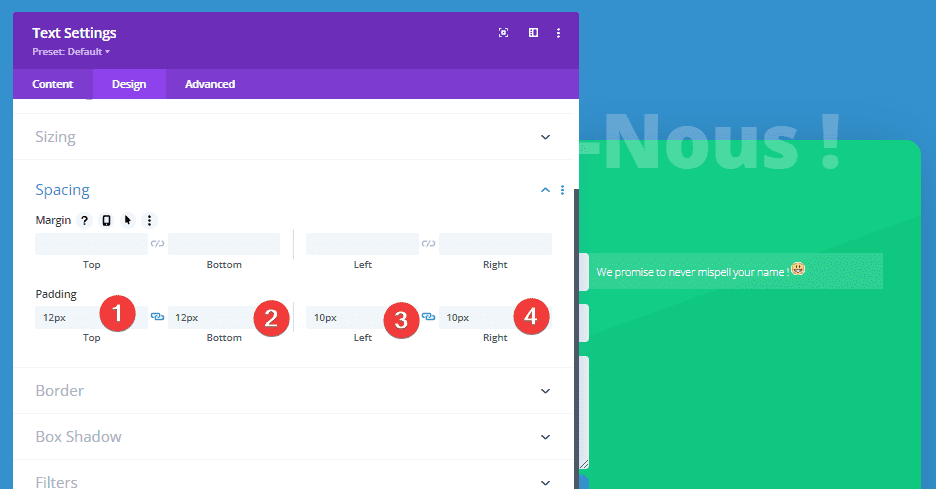
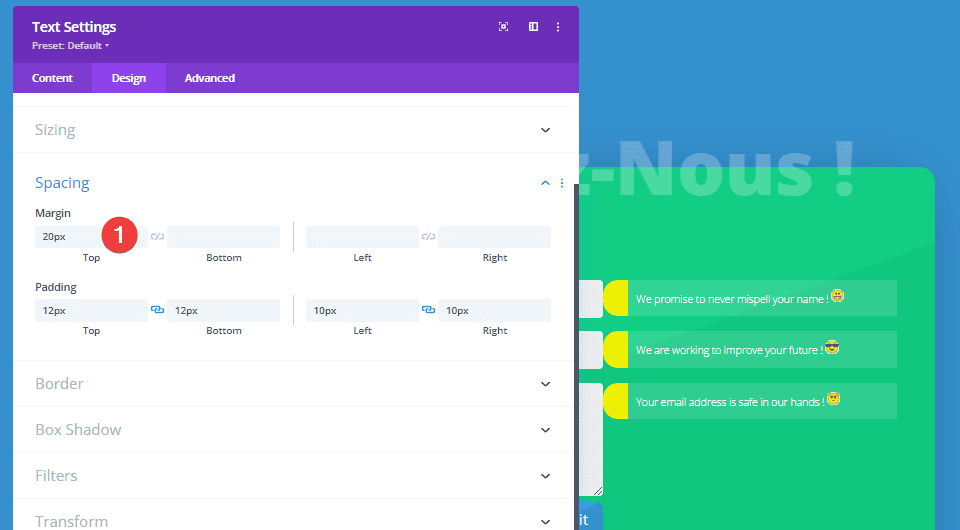
Espacement
Et ajoutez un rembourrage personnalisé pour donner au module de l’espace pour respirer.
- Padding (Top et Bottom) : 12px
- Padding (Left et Right) : 10px

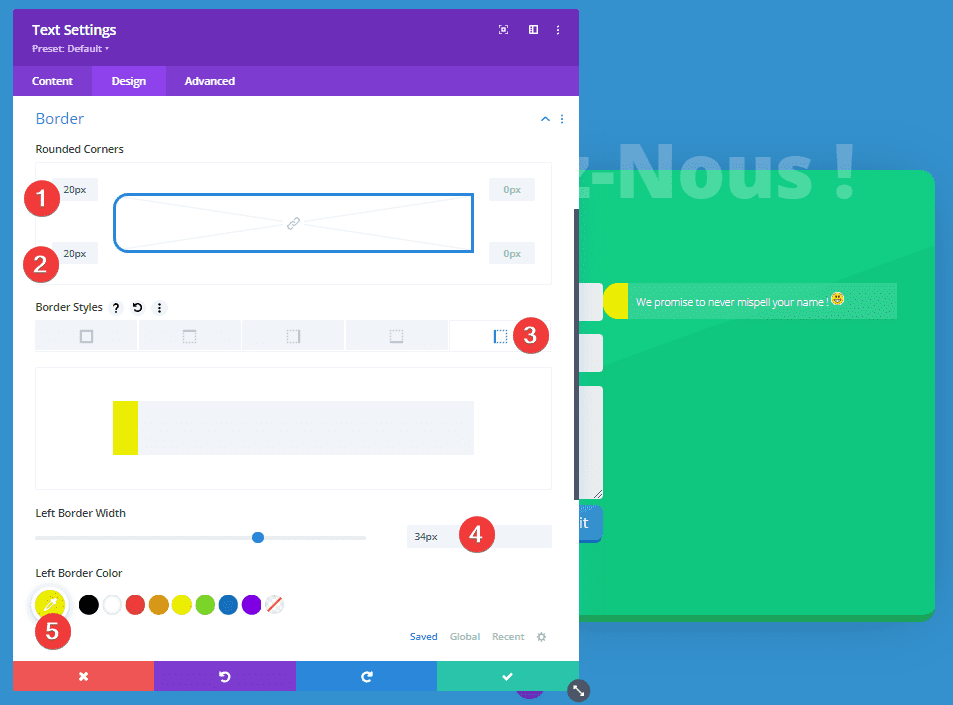
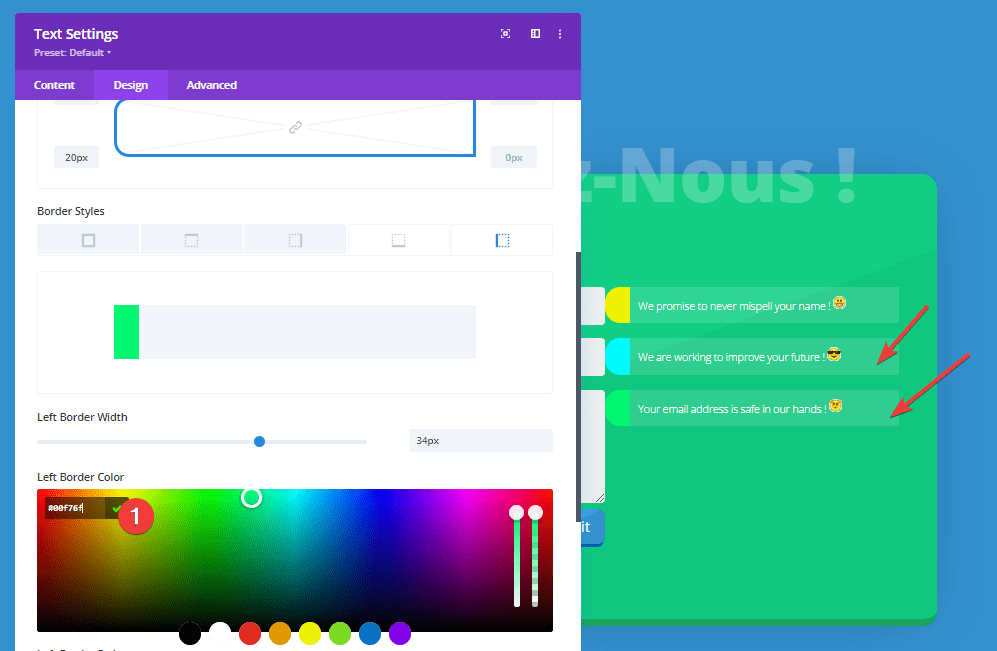
Frontière
Nous ajoutons également ’20px’ dans les coins supérieur gauche et inférieur gauche. En plus de cela, nous ajouterons une bordure gauche.
- Rounded Corners : 20px(Top Left et Bottom Left)
- Left Border Width : 34 px
- Left Border Color : #edf000

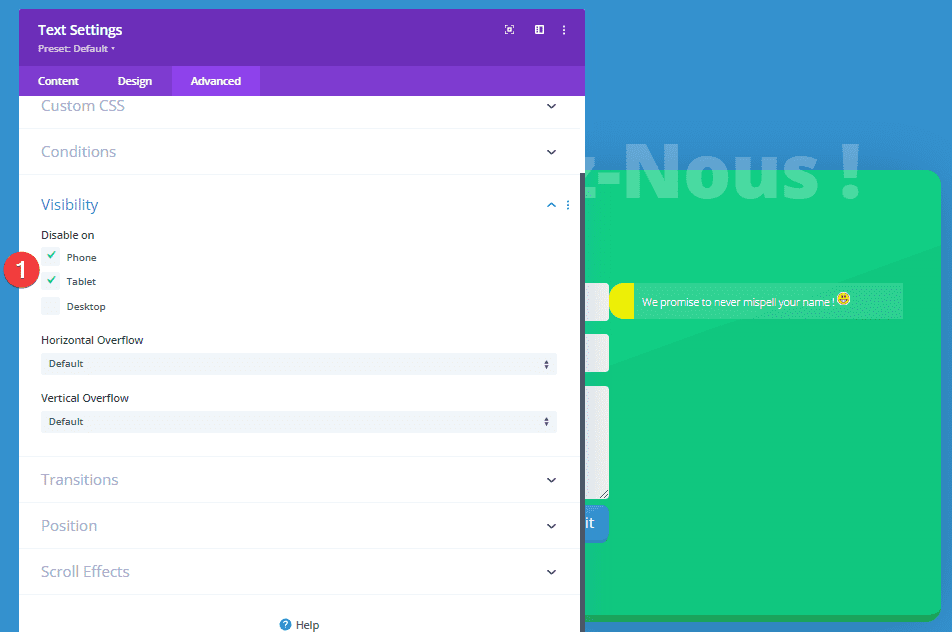
Visibilité
Pour que ce design corresponde aux différentes tailles d’écran, nous allons désactiver le module Text sur le téléphone et la tablette.

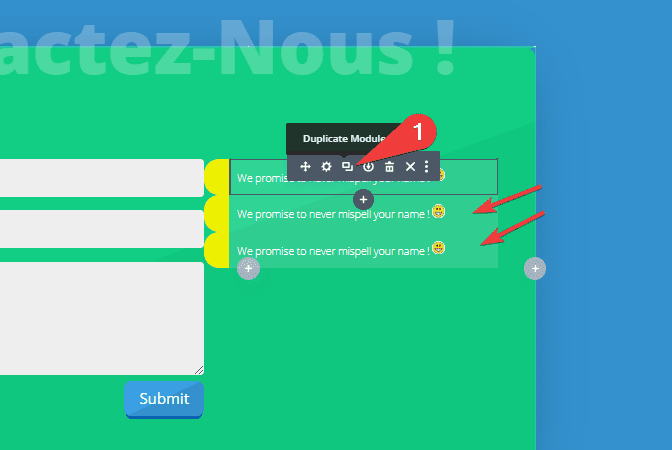
Cloner le module Text deux fois
Une fois que vous avez terminé de modifier le premier module Text, continuez et clonez le module deux fois.

Modifier le contenu des deux doublons
Changez le contenu des deux doublons en quelque chose d’autre.

Modifier l’espacement des deux doublons
Et ajoutez une marge supérieure pour créer de l’espace entre chacun des modules.
- Margin (Top) : 20 px

Modifier la bordure des deux doublons
Enfin, modifiez la couleur de la bordure gauche de chacun des doublons individuellement.
- Couleur 1 : #00faff
- Couleur 2 : #00f76f

Consulter aussi notre article sur Comment créer un slider en accordéon responsive
Aperçu
Version Desktop
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil aux conceptions du module Contact Form Divi sur ordinateur de bureau.



Mobile
Et voici ce que vous pouvez attendre des conceptions du module Contact Form de Divi sur des tailles d’écran plus petites :



Télécharger DIVI maintenant !!!
Conclusion
Dans cet article, nous avons partagé 3 superbes design du module Contact Form de Divi que vous pouvez facilement utiliser et modifier pour n’importe quel site Web que vous créez.
Les formulaires de contact sont une partie essentielle de nombreux sites Web, il est donc important de s’assurer que votre conception convainc vos visiteurs d’entrer en contact.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…