Souhaitez vous créer un slider en accordéon Divi responsive ?
Un slider en accordéon est une façon amusante et attrayante d’afficher du contenu dans un petit espace.
Les sliders en accordéon sont généralement constitués de plusieurs éléments (ou panneaux) empilés horizontalement comme les plis d’un rideau. Et lorsque vous survolez l’un des panneaux, il s’agrandit pour révéler le contenu tandis que les autres panneaux en accordéon se contractent. C’est là que nous obtenons l’effet de type accordéon d’expansion et de contraction.
Dans ce tutoriel, nous allons vous montrer comment créer un slider en accordéon responsive dans Divi en n’utilisant que du CSS. Pour ce faire, nous utiliserons plusieurs modules Divi pour servir de panneaux d’accordéon.
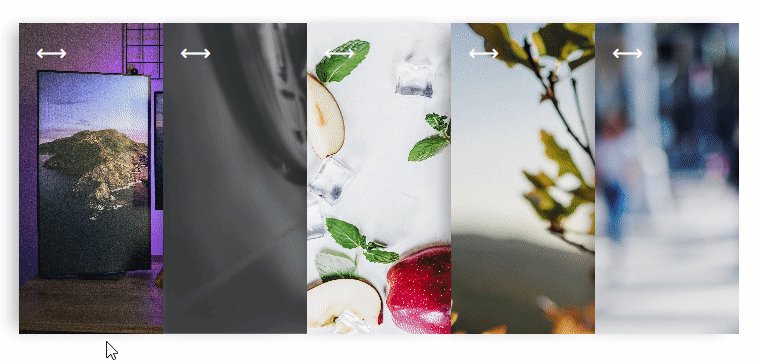
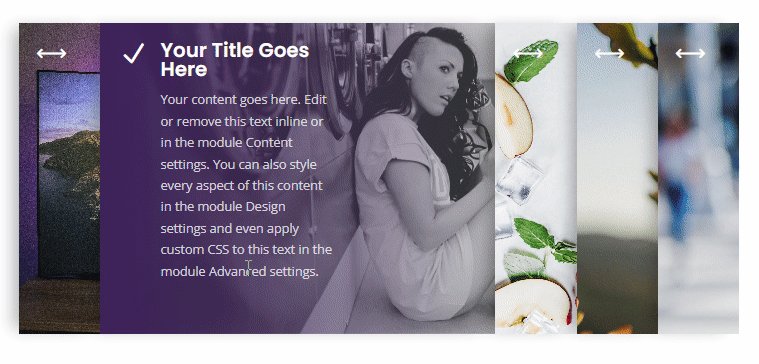
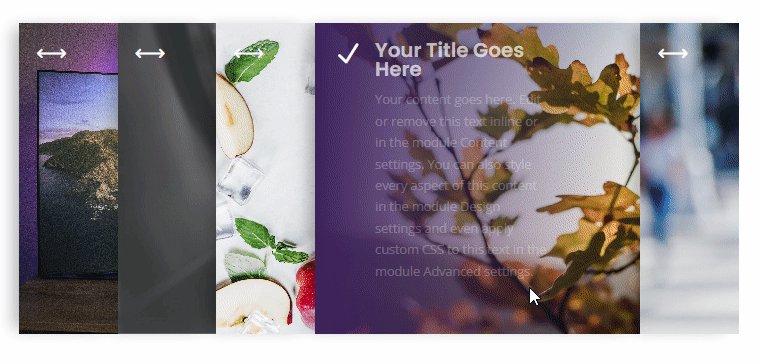
Aperçu
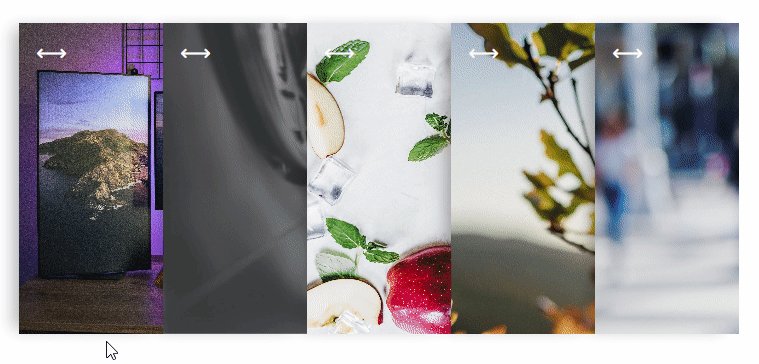
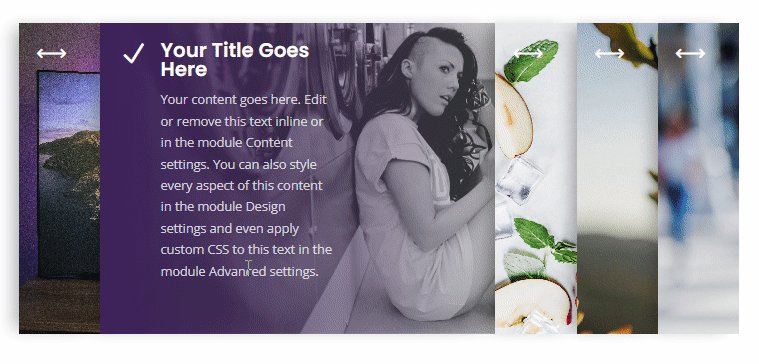
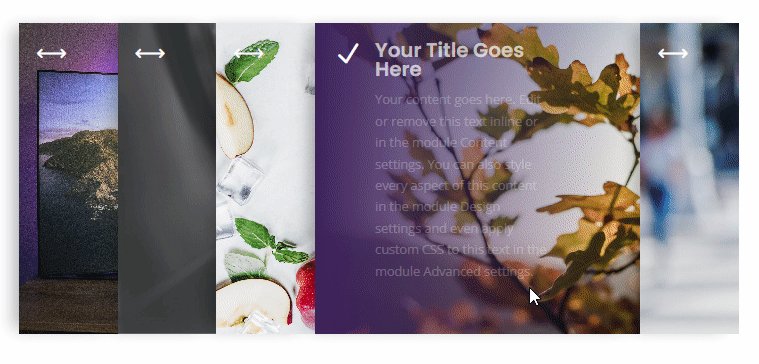
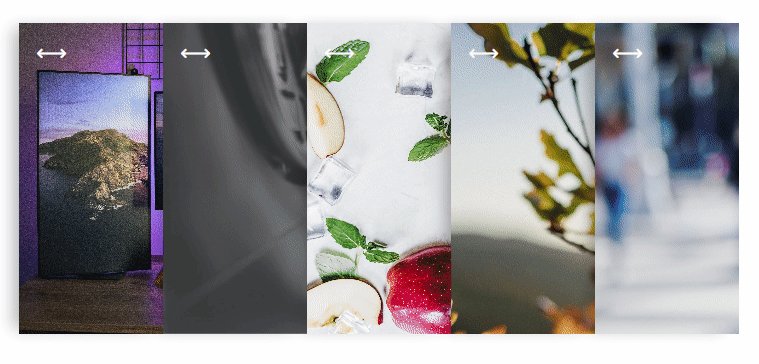
Voici un aperçu rapide de ce que nous allons réaliser dans ce tutoriel.

Télécharger DIVI Maintenant !!!
Création d’une nouvelle page avec Divi Builder
Pour commencer, vous devrez procéder comme suit :
- A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

- Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

- Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création du slider en accordéon responsive dans Divi
Création de la ligne
Pour commencer, ajoutez une ligne à une colonne à la section régulière.

Ouvrez ensuite les paramètres de ligne et mettez à jour les éléments suivants :
- Use Custom Gutter Width : YES
- Gutter Width : 1
- Width : 100 %
- Max Width : 800 pixels
- Height : 400px (Desktop) ; 700px (Tablet et Phone)

Les valeurs de largeur et de largeur maximale peuvent être modifiées selon vos besoins. L’accordéon s’adaptera et fonctionnera dans n’importe quelle largeur de ligne.
Paramètres de colonne
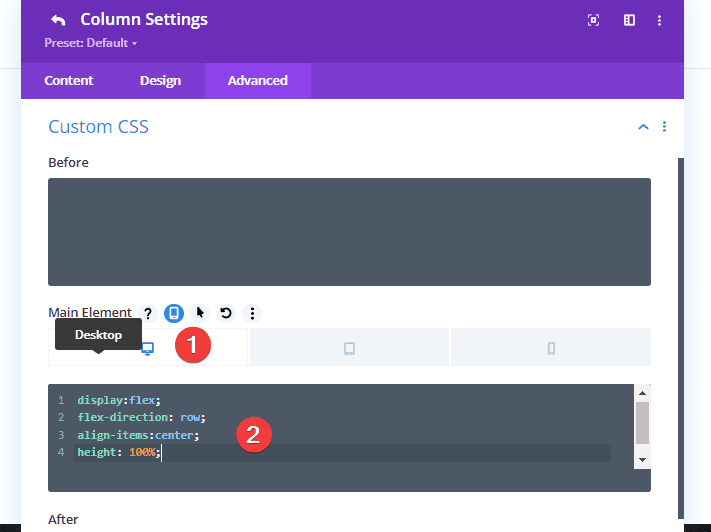
Maintenant que nous avons une hauteur définie pour la ligne, ouvrez les paramètres de la colonne et ajoutez le CSS suivant à l’élément principal :
Desktop
display:flex;
flex-direction: row;
align-items:center;
height: 100%;
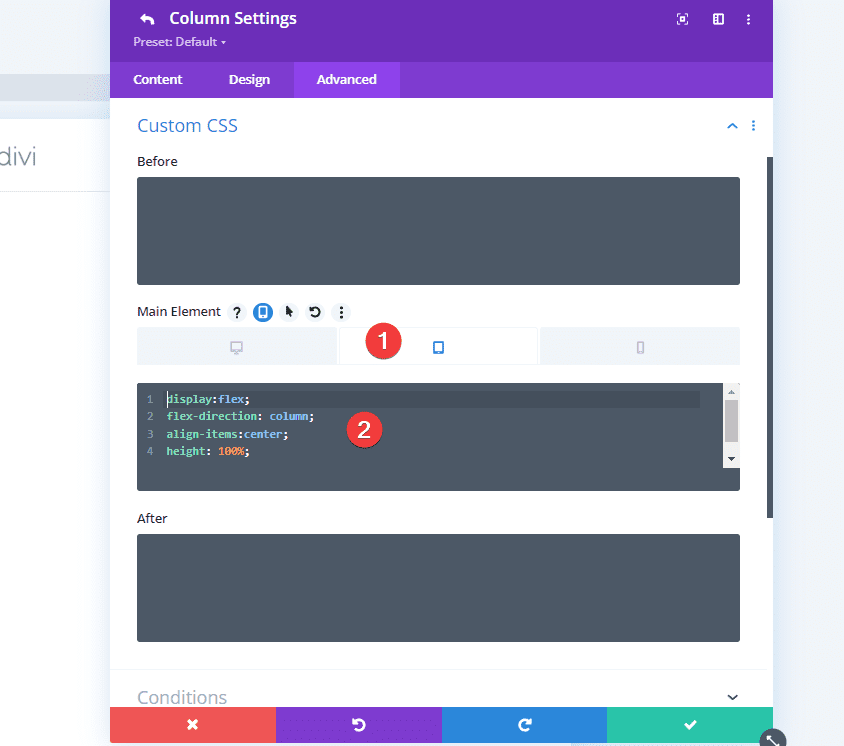
Tablette
display:flex;
flex-direction: column;
align-items:center;
height: 100%;
Création du panneau accordéon avec les modules Blurb
Le slider en accordéon peut être construit en utilisant n’importe quel type de module(s). Si nous le voulions, nous pourrions utiliser une combinaison de différents modules pour servir de panneau d’accordéon. Mais pour cette conception, nous allons utiliser des modules Blurb.
Commencez par ajouter un module Blurb à la ligne.

Conception du module Blurb
Ouvrez les paramètres du module de présentation et mettez à jour les éléments suivants :
Conservez le titre fictif et le contenu du corps. Nous pouvons toujours changer cela plus tard.
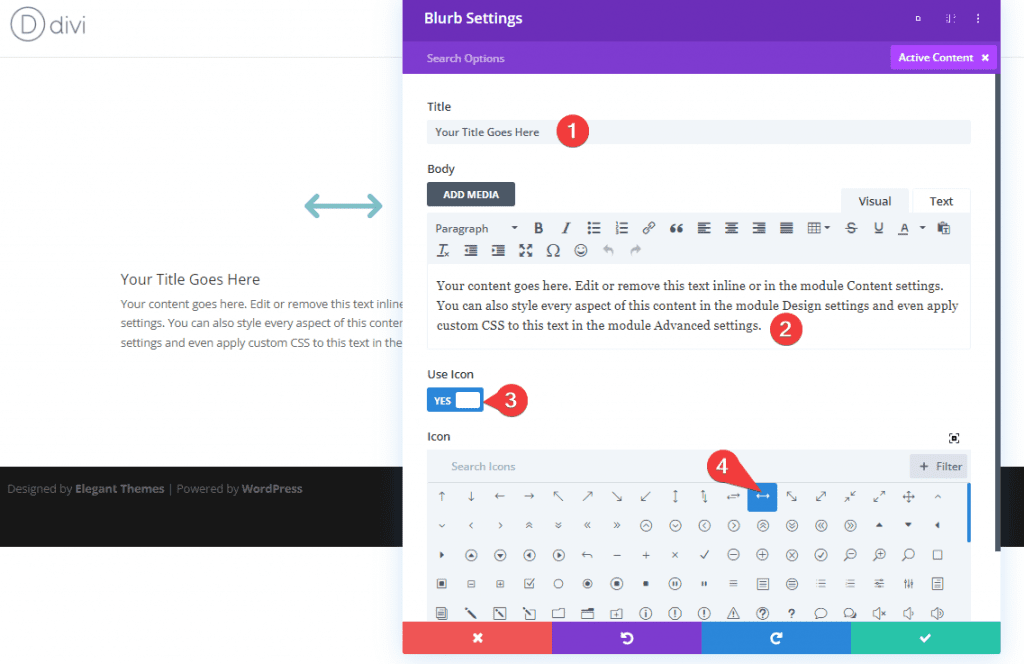
Ensuite, mettez à jour l’icône de présentation comme suit :
- Icône (Desktop) : icône de ligne de flèche horizontale (voir capture d’écran)

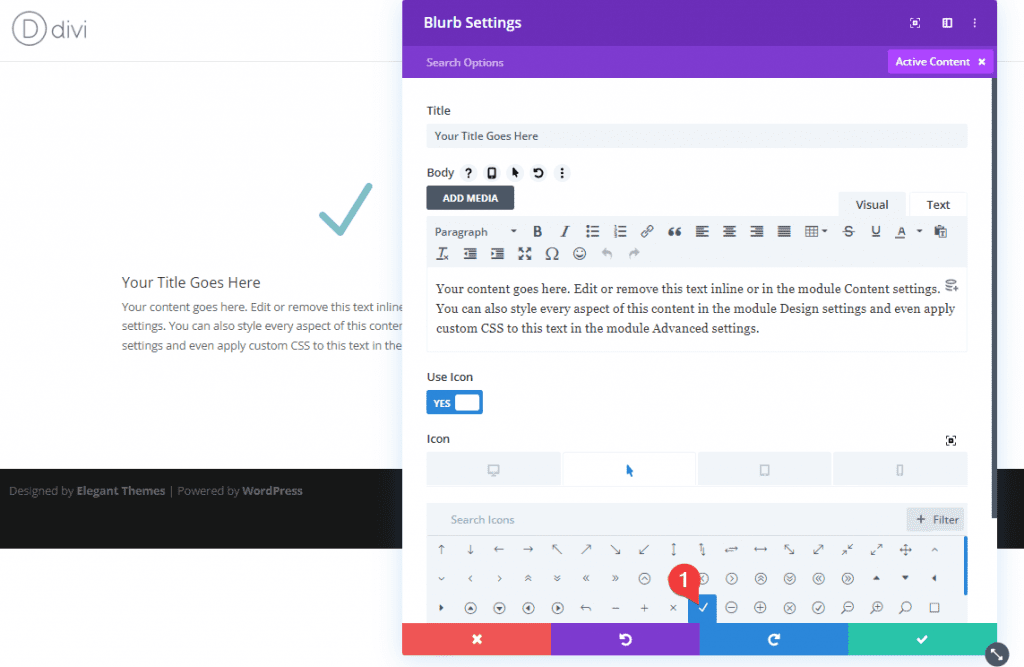
- Icône (Hover): (voir capture d’écran)

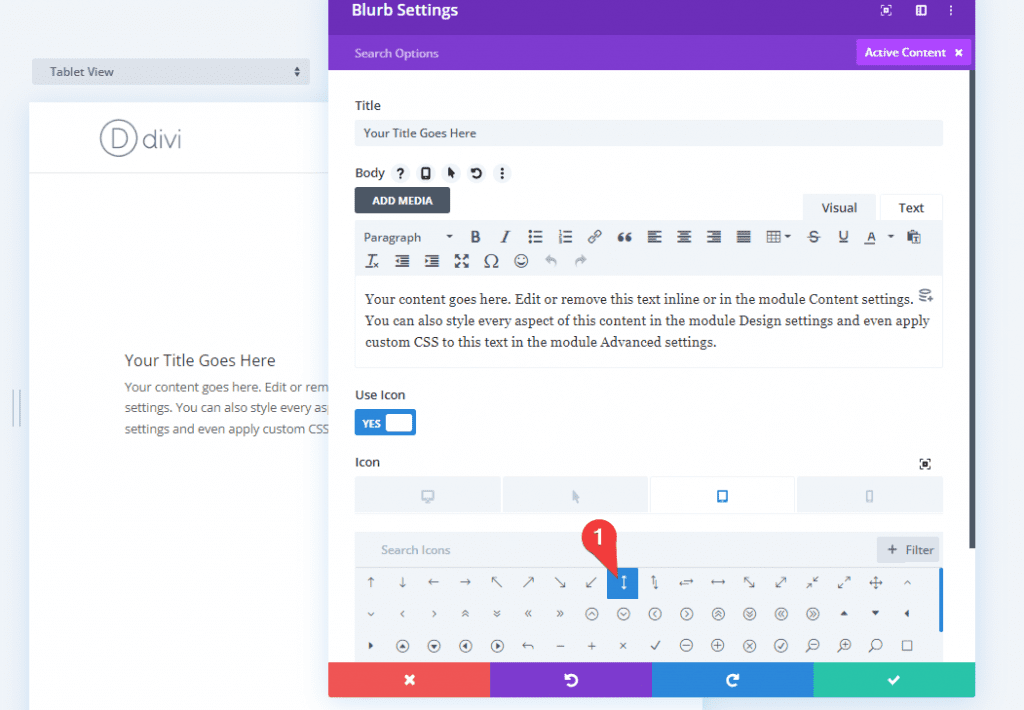
- Icon (Tablet et Phone) : (voir capture d’écran)

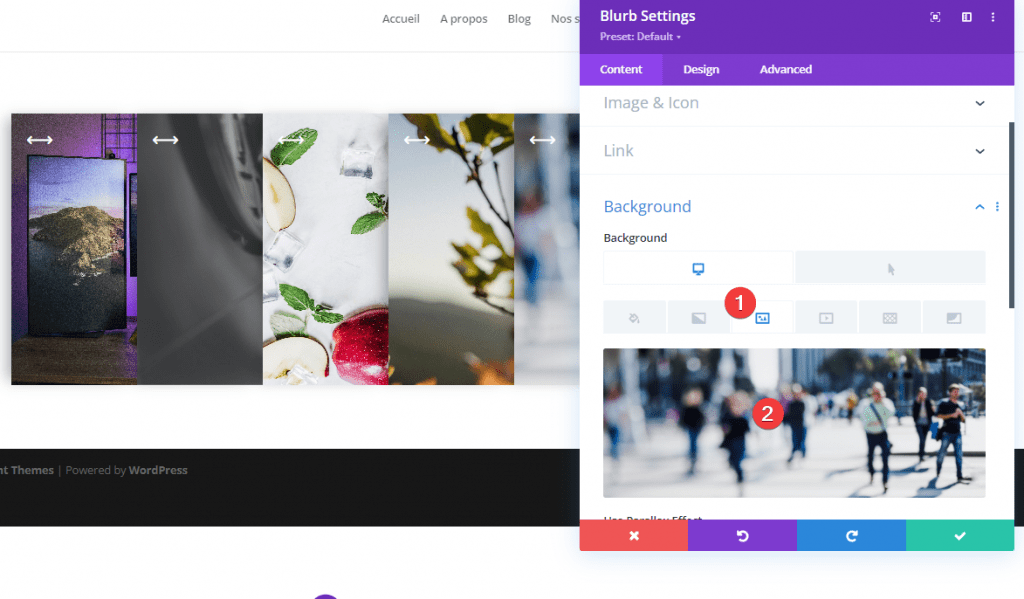
Arrière plan
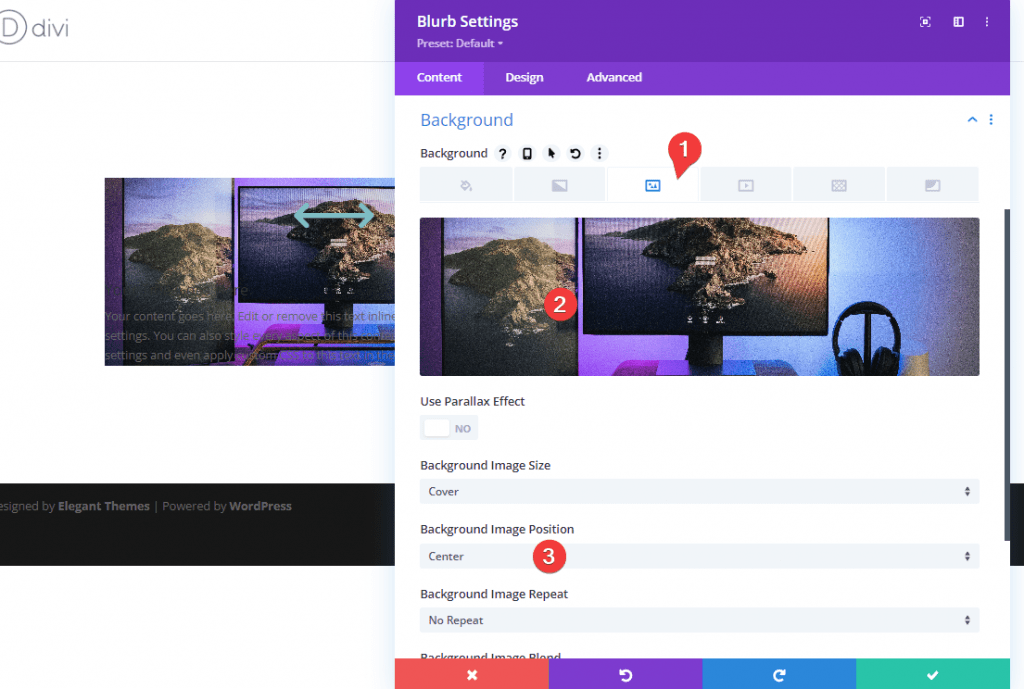
Donnez ensuite au texte de présentation une image d’arrière-plan et une superposition de dégradé au survol comme suit :
- Ajoutez une image d’arrière-plan d’au moins 1000 pixels de large
- Background Image Position : Center Left

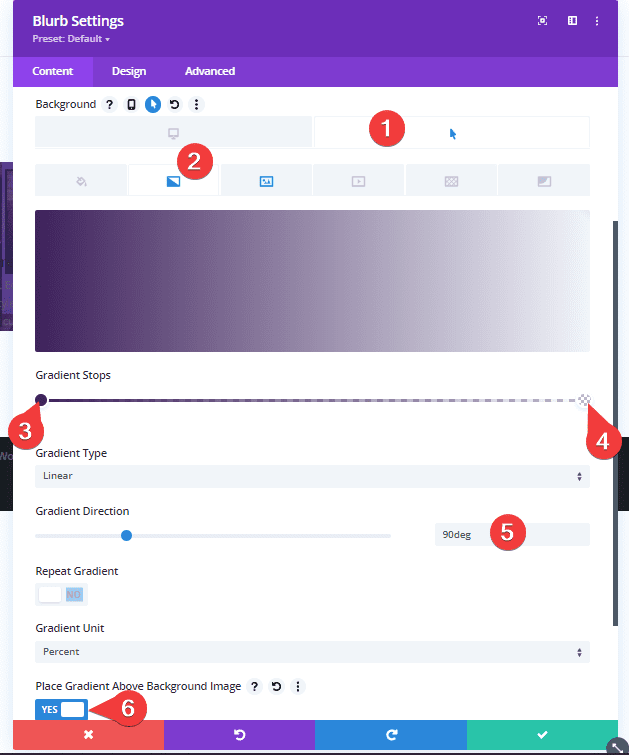
Ajoutez ensuite une superposition de fond dégradé au survol.
Hover
- Dégradé d’arrière-plan à gauche (survol): #3e215b
- Dégradé d’arrière-plan à droite (survol): rgba (0,0,0,0)
- Gradient Direction : 90 degrés
- Place Gradient Above Background Image : YES

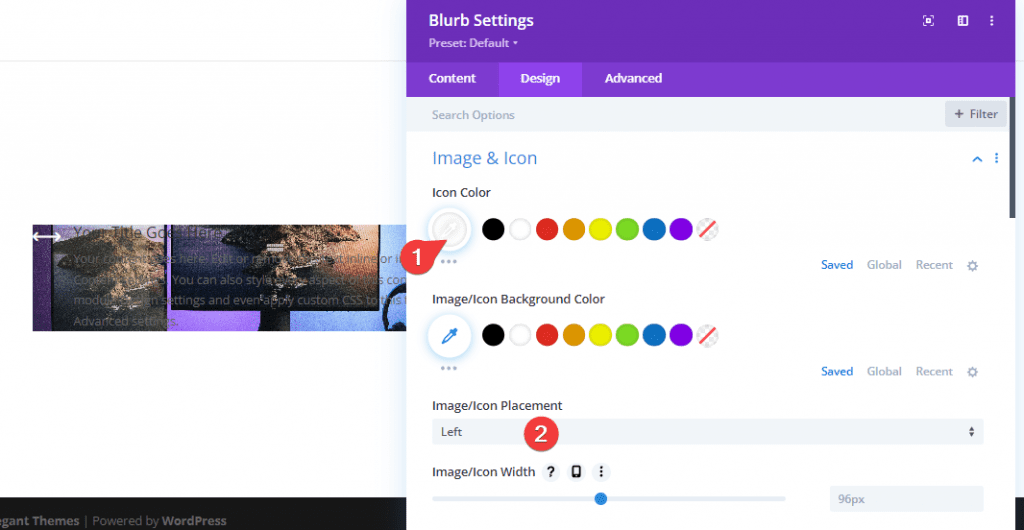
Icône
- Icon Color : #ffffff
- Image/Icon Placement : Left

Ensuite, passez à l’onglet Design et mettez à jour les éléments suivants :
Titre et corps du texte
- Title Font : Poppins
- Font Weight : semi-gras
- Title Text Color : transparent (Desktop), #ffffff (Hover)
- Title Text Size : 22 px
- Body Text Color : transparent (Desktop), #ffffff (Hover)

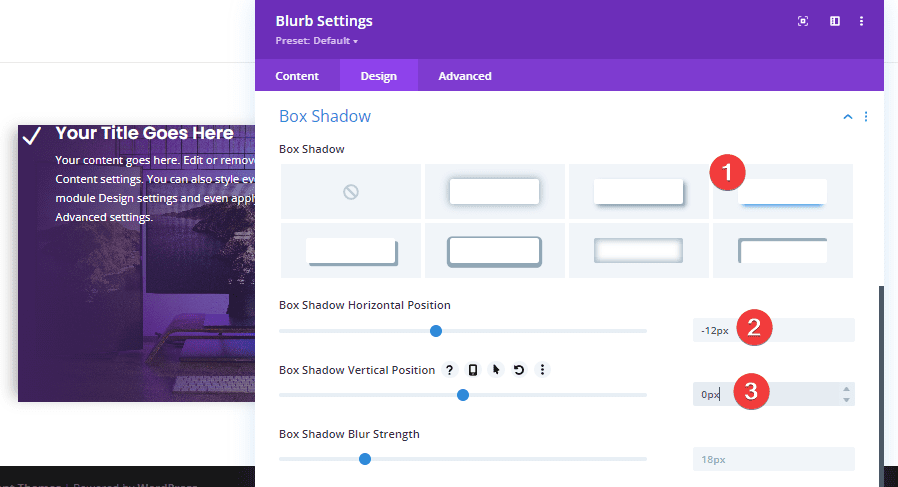
Hauteur et ombre de la boîte
Une fois le texte personnalisé, attribuez au module une hauteur de 100 % et une ombre de boîte comme suit :
- Height : 100 %
- Box Shadow : Voir la capture d’écran
- Horizontal position : -12px
- Vertical Position : 0px

CSS personnalisé
Afin que nos panneaux d’accordéon (ou module Blurb) se développent et se contractent avec le reste des modules, nous devons ajouter des CSS personnalisés pour modifier la taille du module avec flex-grow.
Puisque nous allons avoir un total de 5 modules qui composent l’accordéon, nous ajoutons « flex: 1 » pour l’état par défaut, puis le changeons en « flex: 5 » sur l’état de survol.
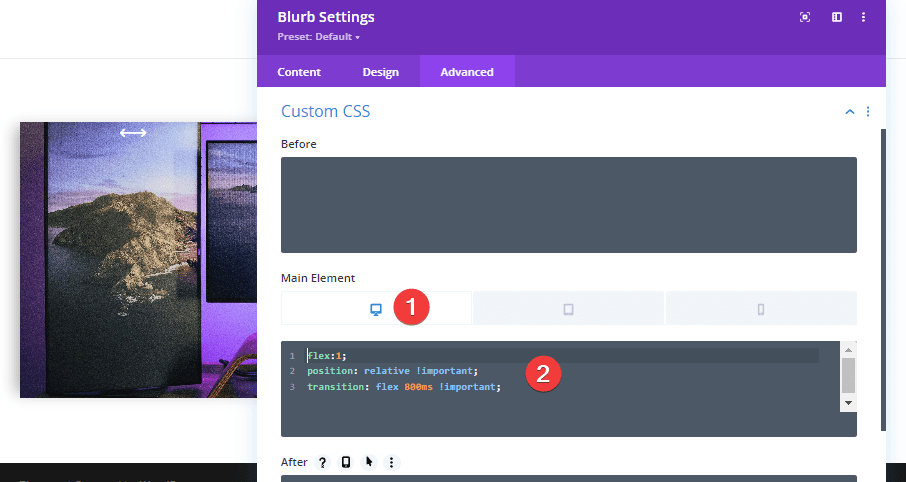
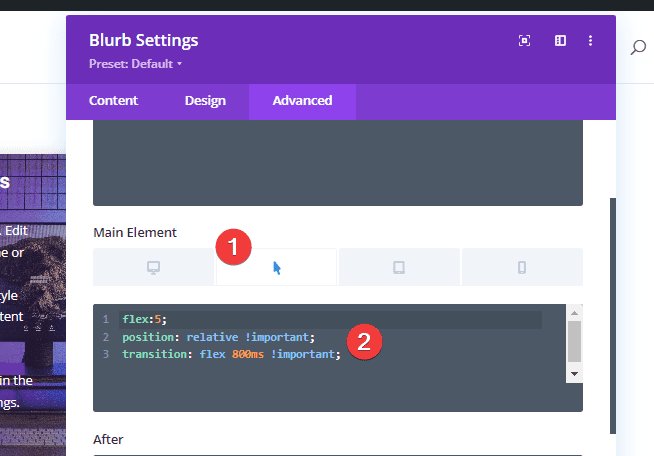
Sous l’onglet Advanced, ajoutez le CSS personnalisé suivant à l’élément principal Blurb :
Bureau
flex:1;
position: relative !important;
transition: flex 800ms !important;
Au survol
flex:5;
position: relative !important;
transition: flex 800ms !important;
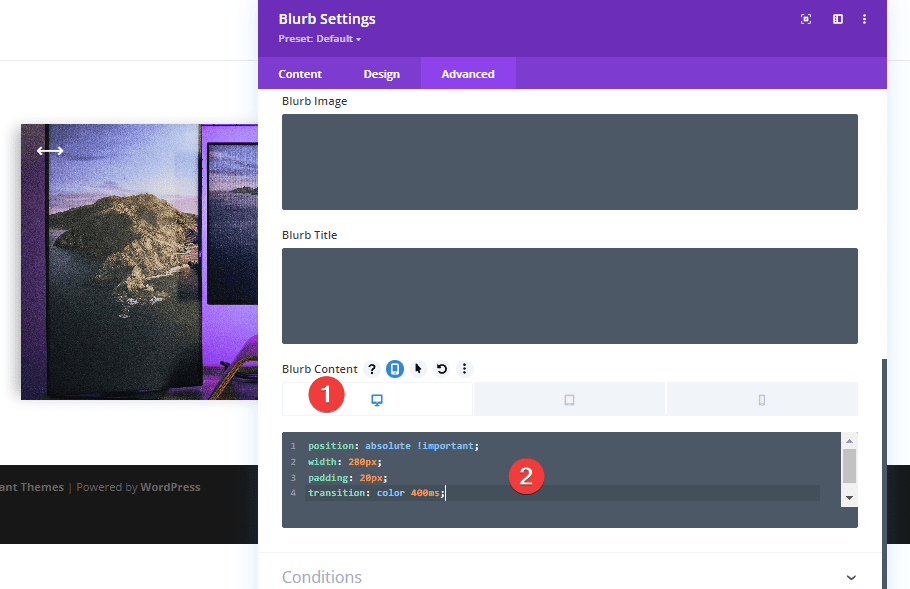
Ajoutez ensuite le CSS personnalisé suivant au CSS du contenu Blurb :
Bureau
position: absolute !important;
width: 280px;
padding: 20px;
transition: color 400ms;
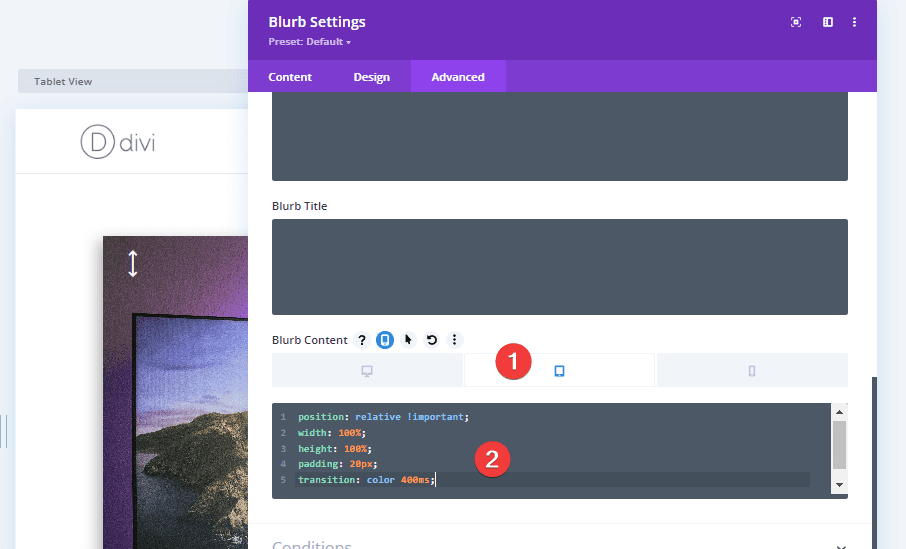
Tablette
position: relative !important;
width: 100%;
height: 100%;
padding: 20px;
transition: color 400ms;
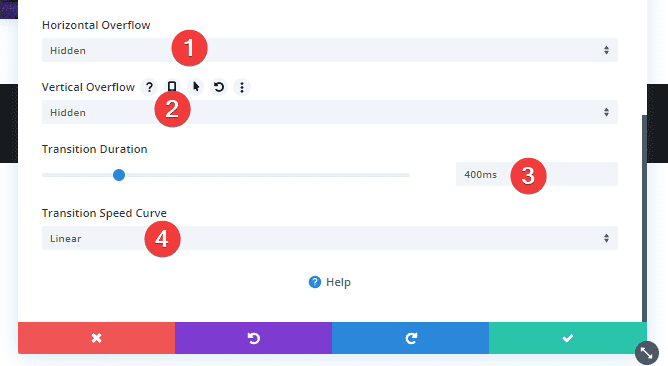
Débordement et transition
- Horizontal Overflow : Hidden
- Vertical Overflow : Hidden
- Transition Duration : 400 ms
- Transition Speed Curve : Linear

Très bien! C’était une personnalisation sérieuse d’un module Blurb. Mais la bonne nouvelle est que tout ce que nous avons à faire est de les dupliquer pour créer les panneaux d’accordéon restants.
Dupliquer les présentations pour plus de panneaux d’accordéon
Survolez le module de présentation et cliquez quatre fois sur l’icône en double pour créer un total de cinq panneaux (ou modules) en accordéon.
Ensuite, mettez à jour les images d’arrière-plan pour chacun des nouveaux textes de présentation que vous avez dupliqués.

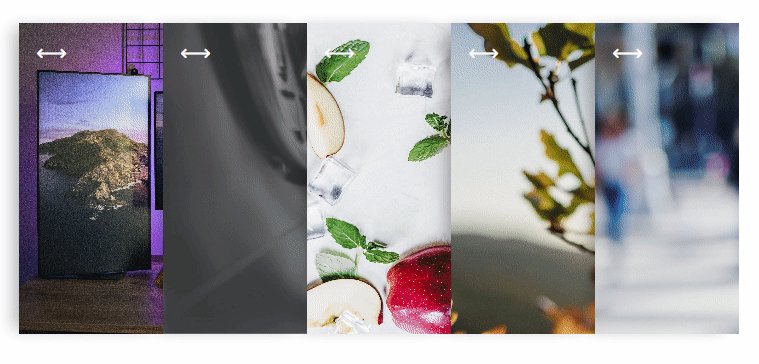
Résultat final
Maintenant que nous avons parcouru toutes les étapes, observons le résultat final.

Télécharger DIVI Maintenant !!!
Conclusion
Ce curseur d’accordéon responsive a vraiment des éléments uniques qui le rendent amusant à utiliser. Les panneaux en accordéon se dilatent et se contractent de manière transparente au survol de la souris sans aucun problème inattendu.
Et les icônes de présentation changent au survol et sur mobile afin de booster l’UX. Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…