Besoin de combiner les champs en ligne et les champs pleine largeur du module Contact Form de Divi ?
Le formulaire de contact est un élément important à inclure sur votre site internet si vous souhaitez capter les emails et convertir vos visiteurs en clients.
Le module Contact Form de Divi peut être facilement personnalisé pour créer des formulaires de contact attrayants et captivants pour tous les types de sites Web. Ce module est livré avec deux options d’affichage qui peuvent être appliquées à chaque champ du formulaire : en ligne ou pleine largeur.
Dans ce tutoriel, nous présenterons quatre possibilités de mise en page uniques pour votre formulaire de contact Divi en utilisant des champs en ligne et pleine largeur.
Commençons!
Aperçu
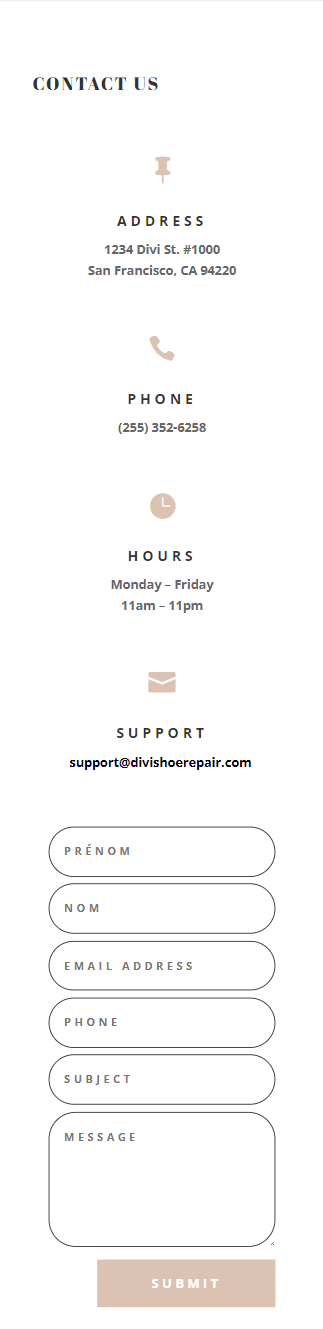
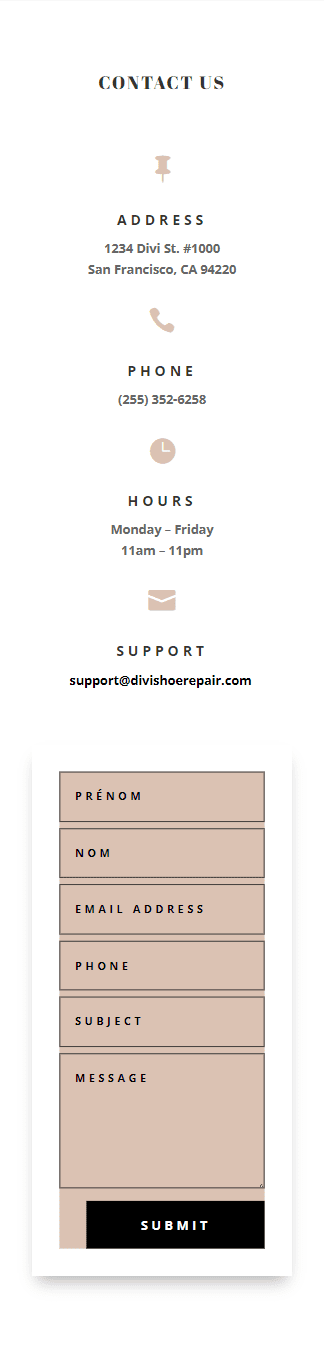
Voici un aperçu de ce que nous allons concevoir.
Première mise en page


Deuxième mise en page


Troisième mise en page


Quatrième mise en page


Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d’avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer !
4 exemples de mise en page pour le module Contact Form de Divi à l’aide de champs en ligne et pleine largeur
Sélectionnez la mise en page prédéfinie
Chacun des 4 modèles est modifié à partir de la mise en page Shoe Repair Contact Page de Shoe Repair Layout Pack, que vous pouvez trouver dans la bibliothèque Divi.
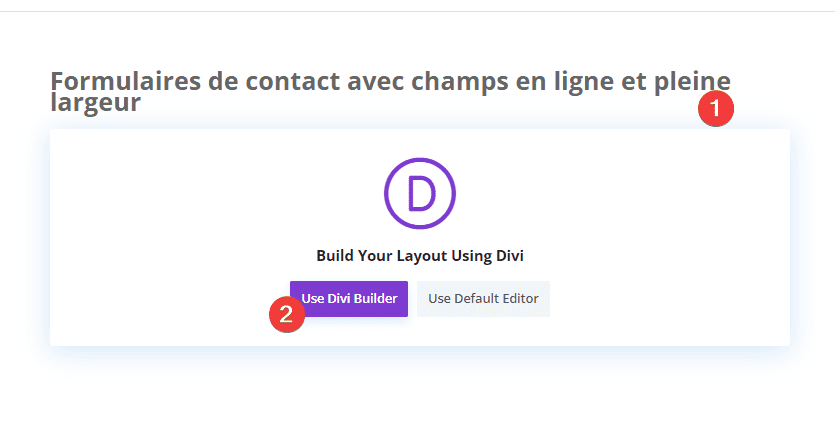
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option Use Divi Builder.

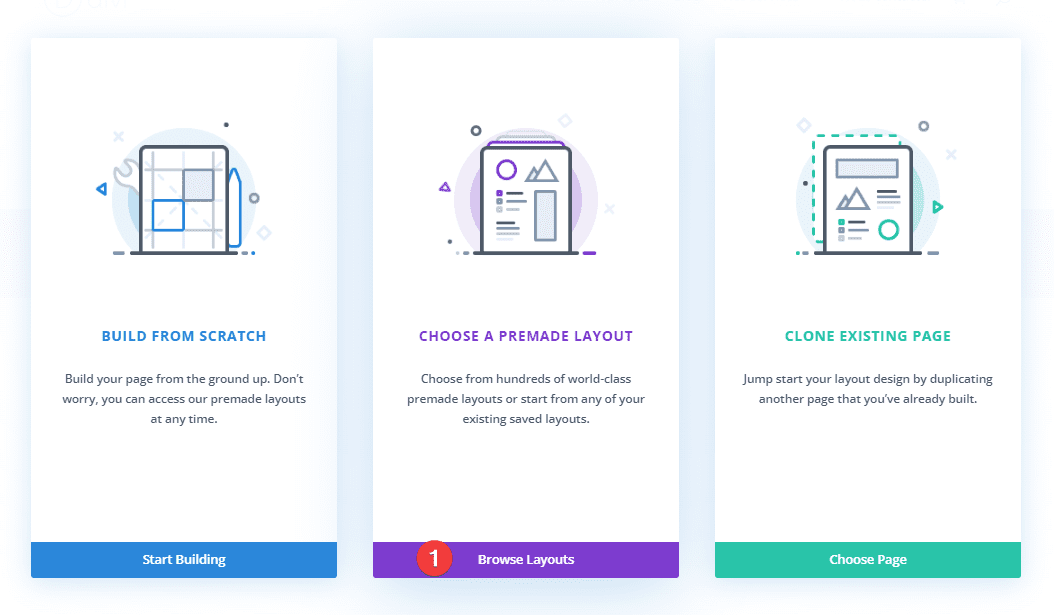
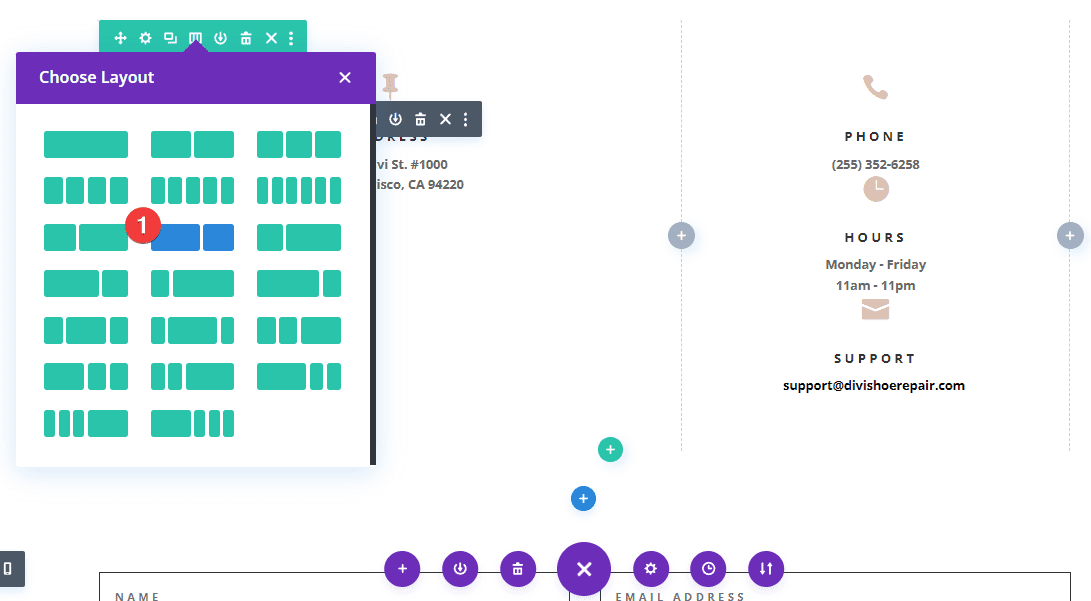
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Browse Layouts.

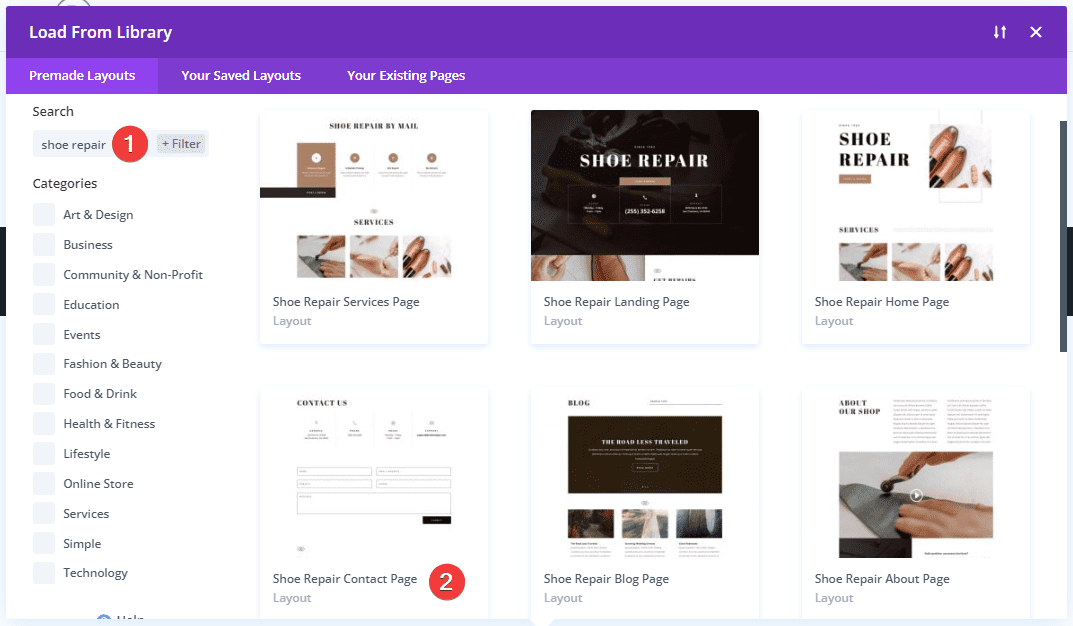
Recherchez et sélectionnez la mise en page Shoe Repair Contact Page.

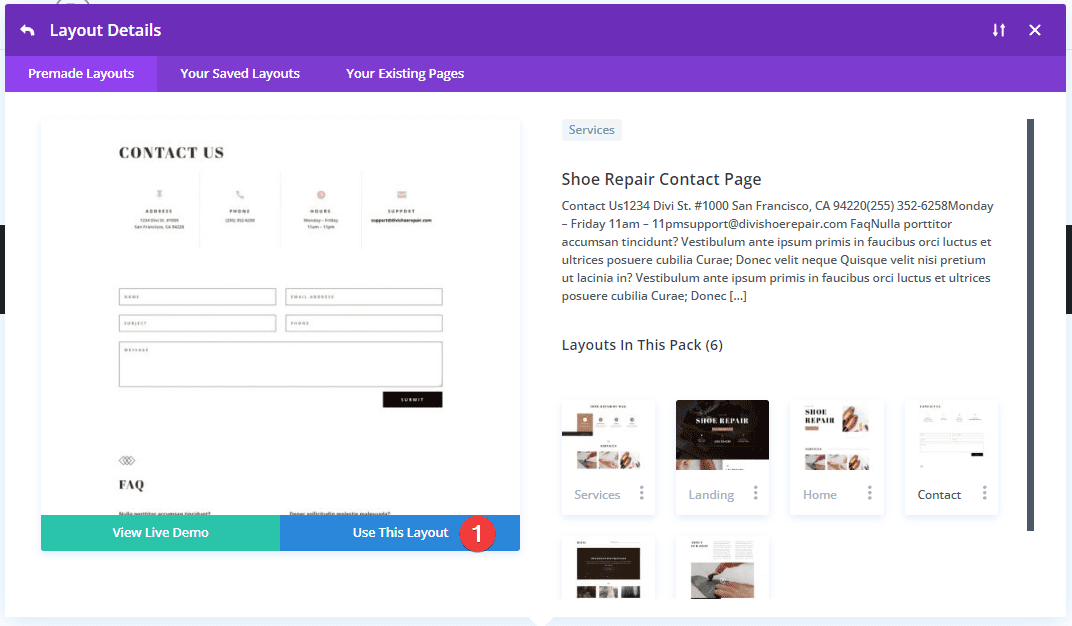
Sélectionnez Use This Layout pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à concevoir nos exemples.
Première mise en page
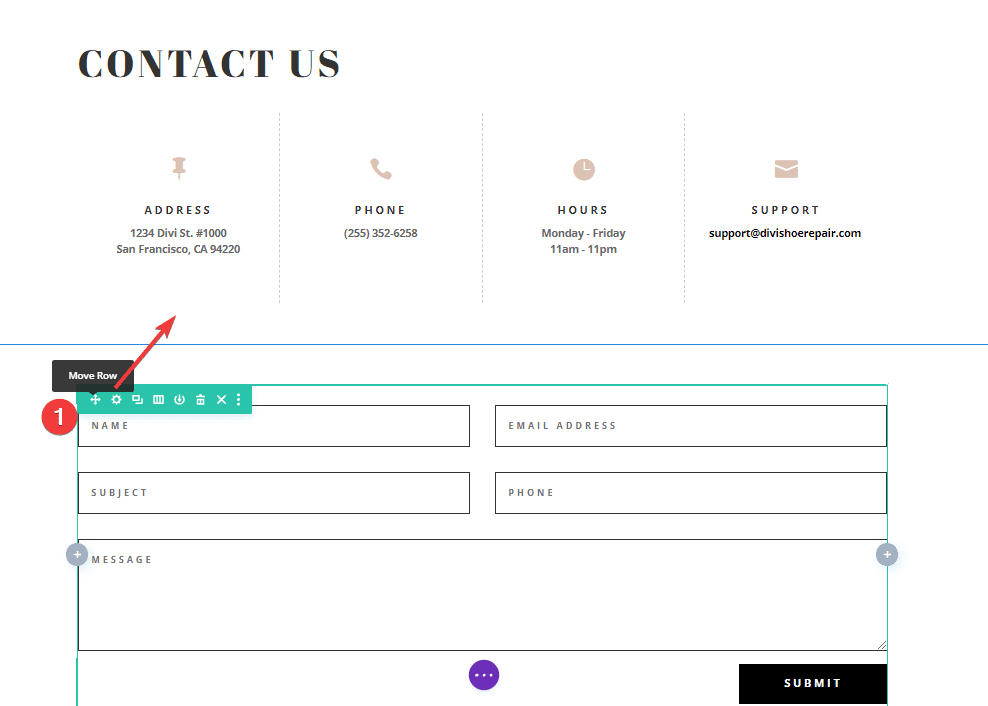
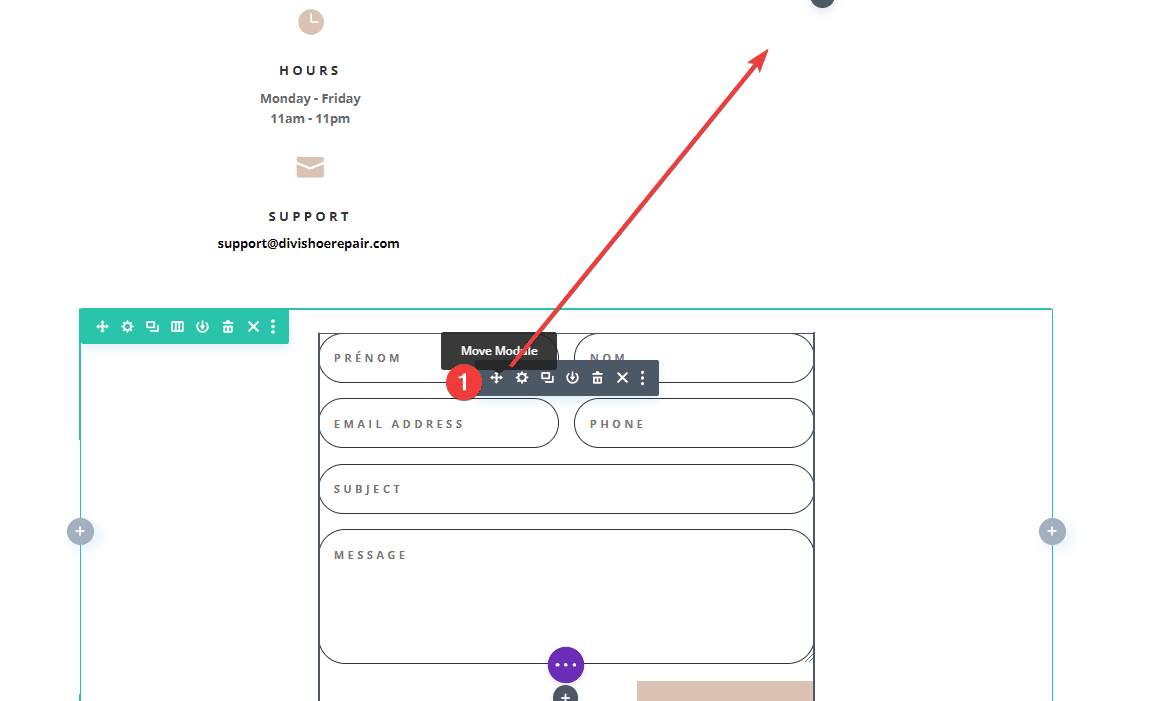
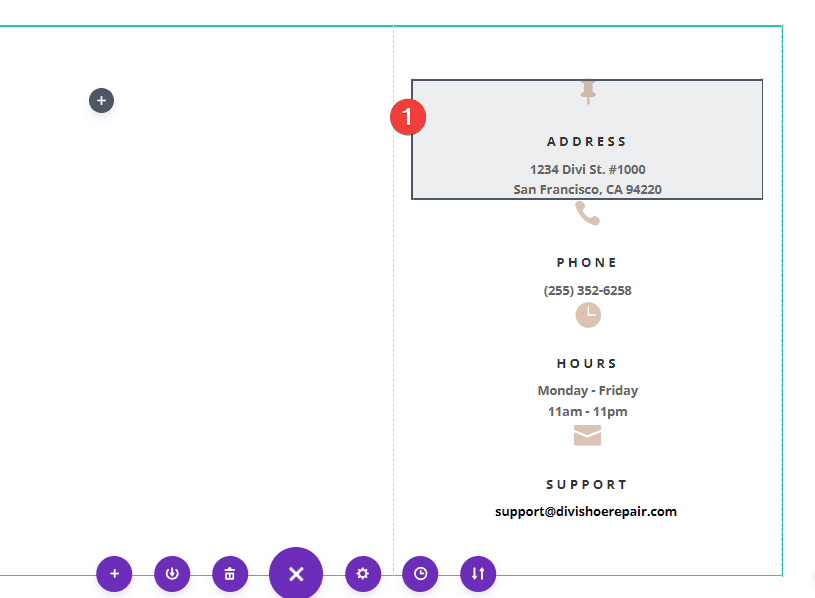
Tout d’abord, déplacez la ligne contenant le module Contact Form vers la section ci-dessus, juste en dessous de la ligne avec les modules Blurb. Ensuite, vous pouvez supprimer la section vide restante.

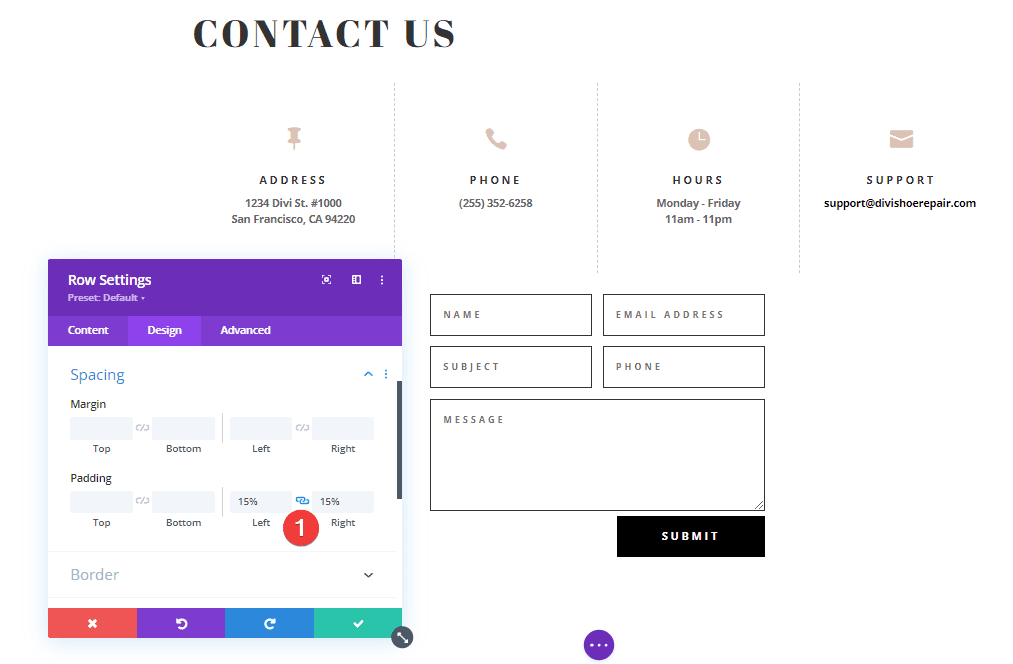
Ouvrez les paramètres de ligne et ajoutez un rembourrage à gauche et à droite,
- Padding (Left et Right) : 15 %

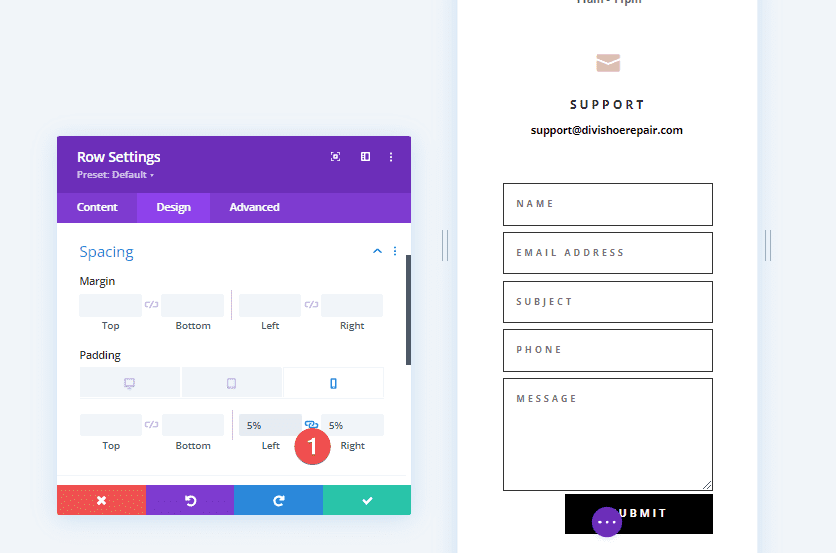
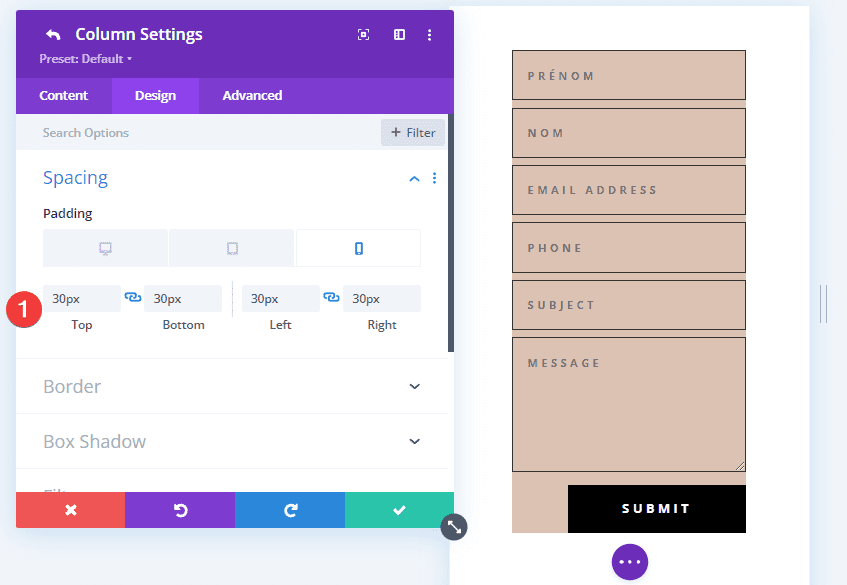
Sélectionnez les options responsives et définissez le rembourrage pour mobile.
- Padding (Left et Right) : 5 %

Modification de la disposition du formulaire de contact avec des champs en ligne et pleine largeur
Pour cette mise en page, nous allons créer deux champs distincts pour le prénom et le nom.
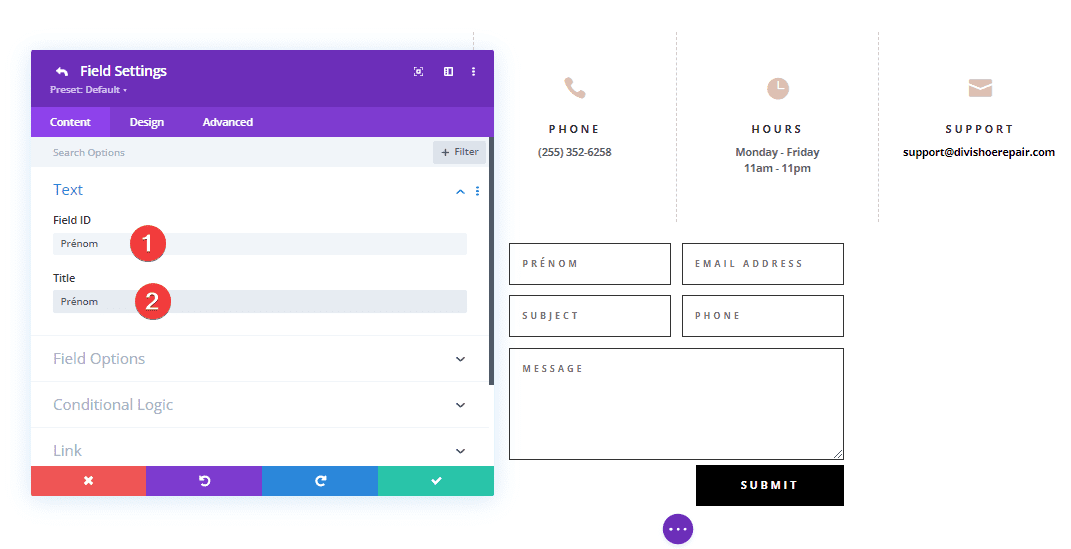
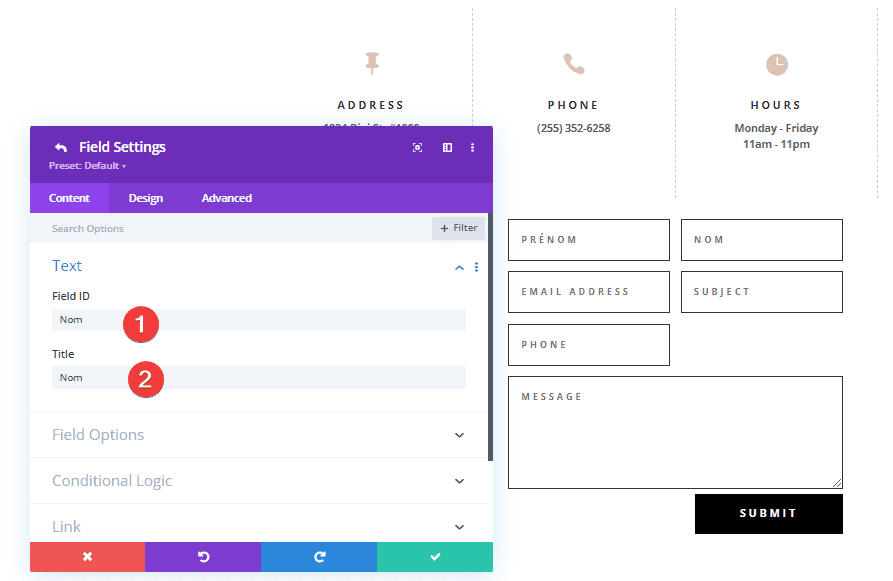
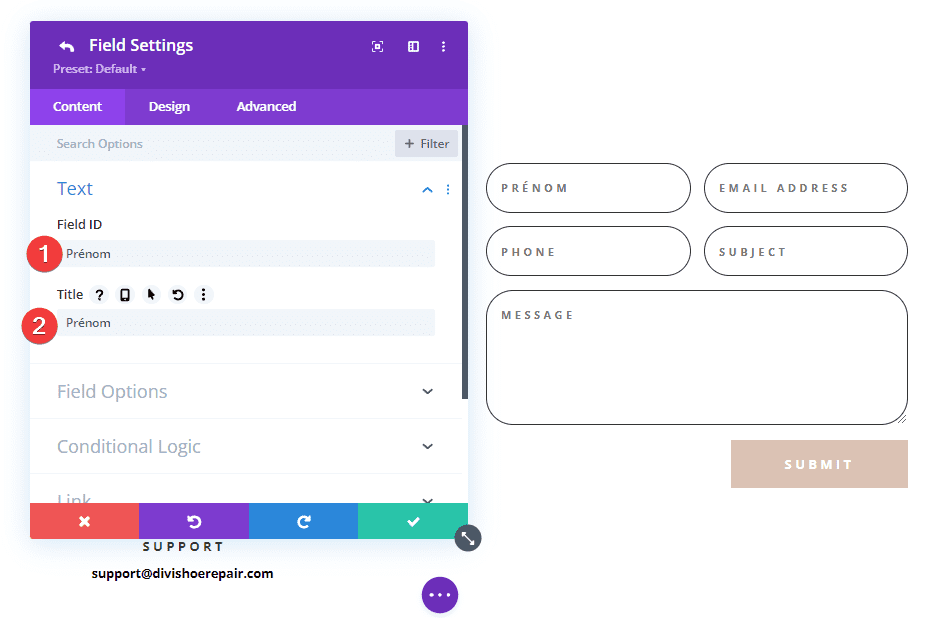
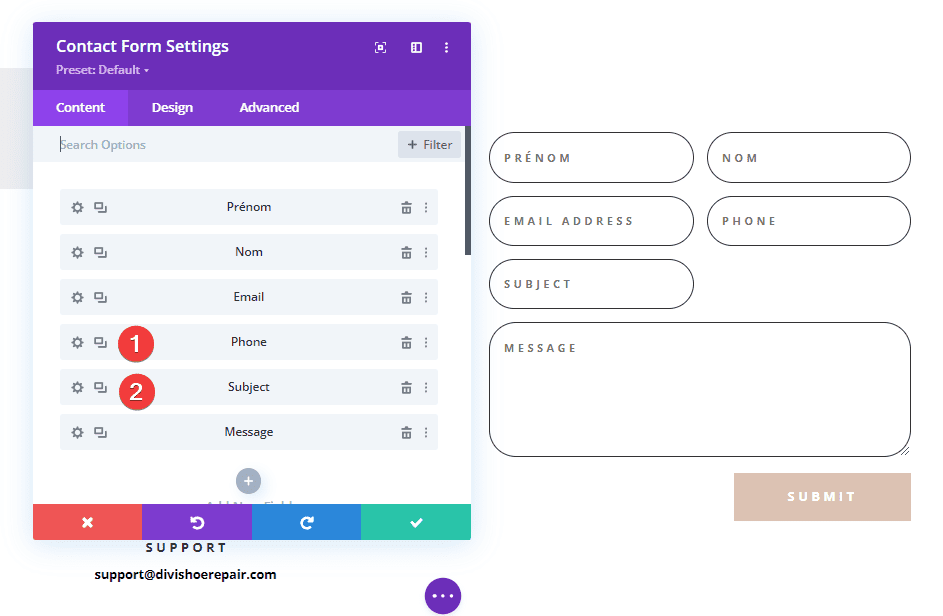
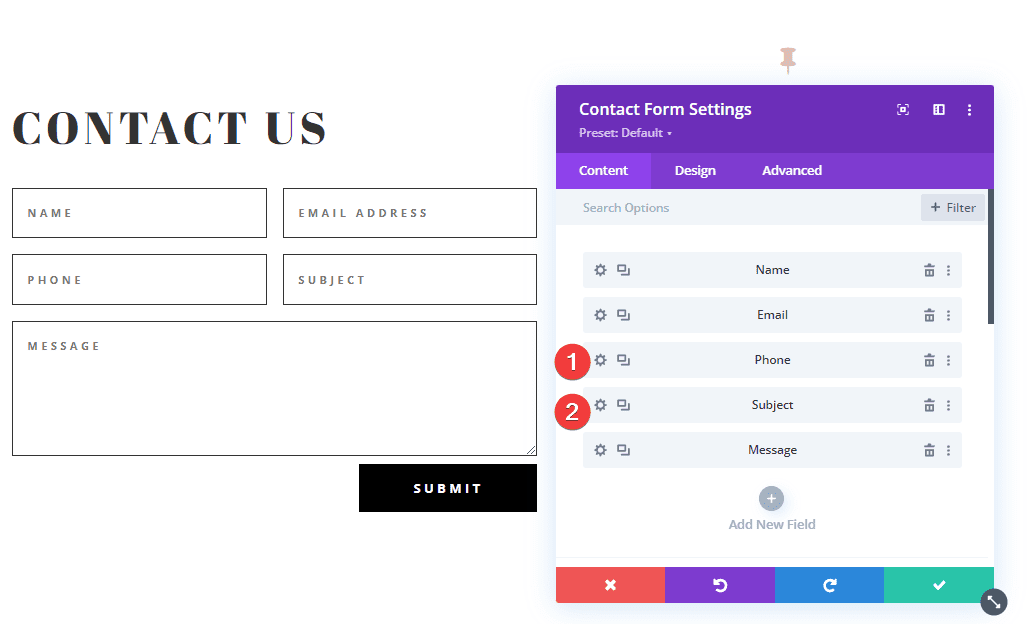
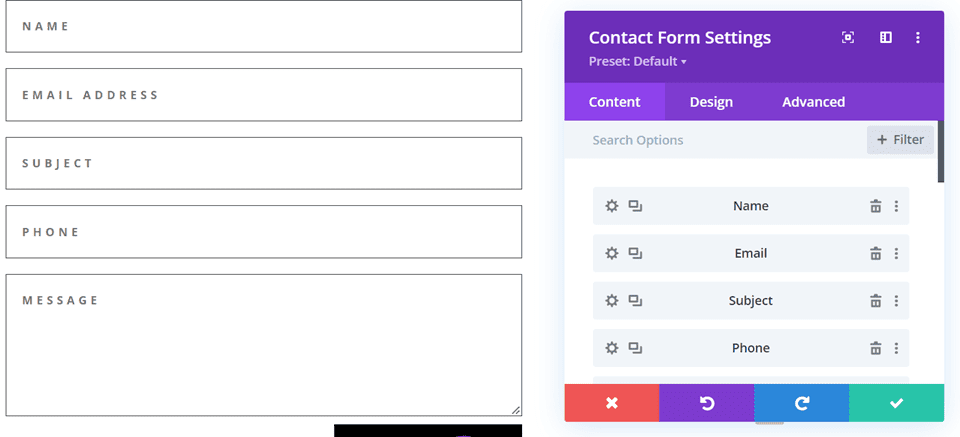
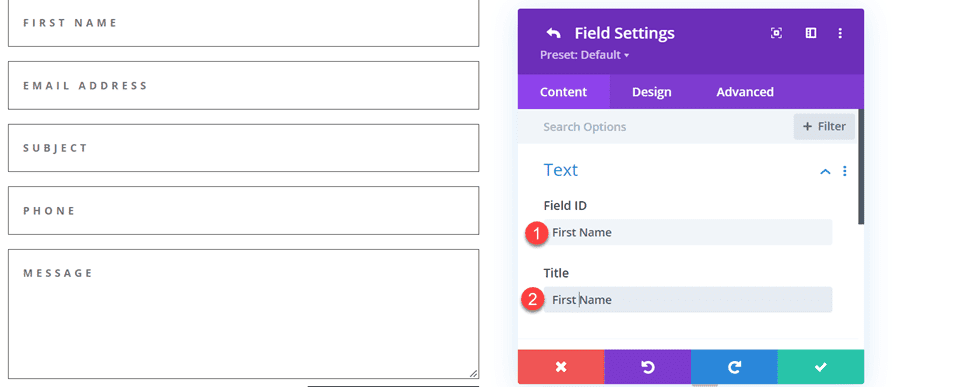
Ouvrez les paramètres du module Contact Form et modifiez le champ ID et Titre pour le champ Nom en Prénom.

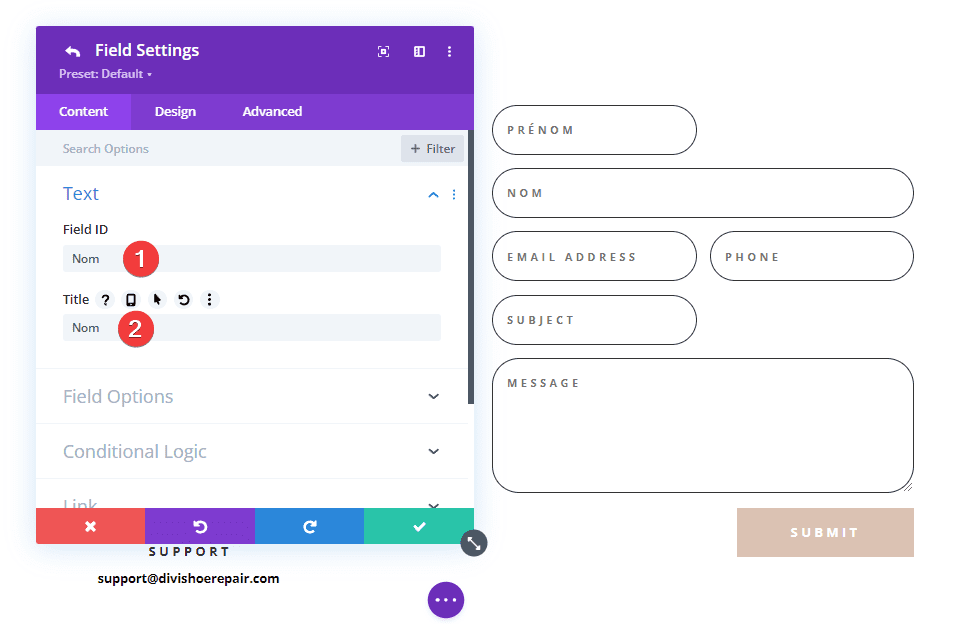
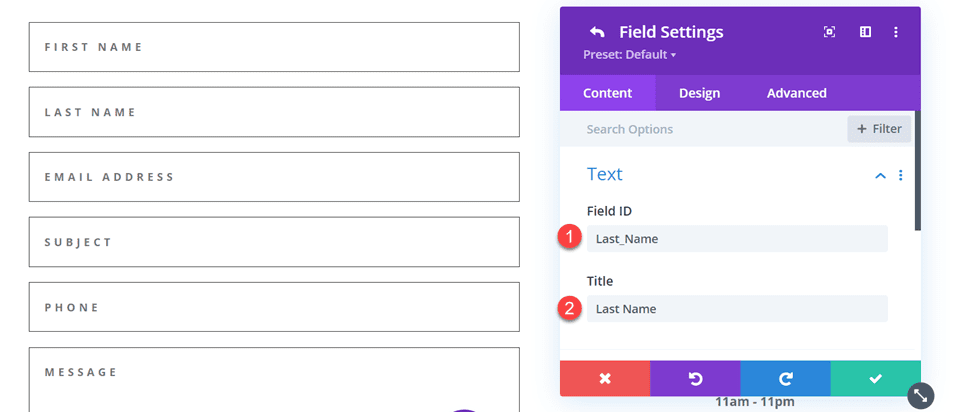
Ajoutez un nouveau champ sous le champ Prénom. Définissez le champ ID et Titre sur Nom.

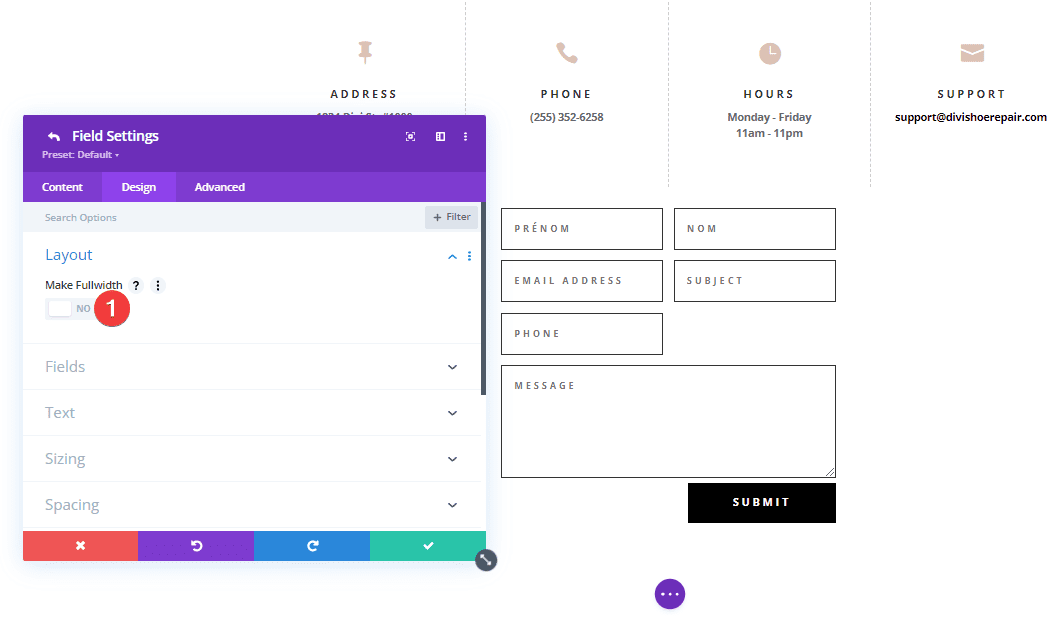
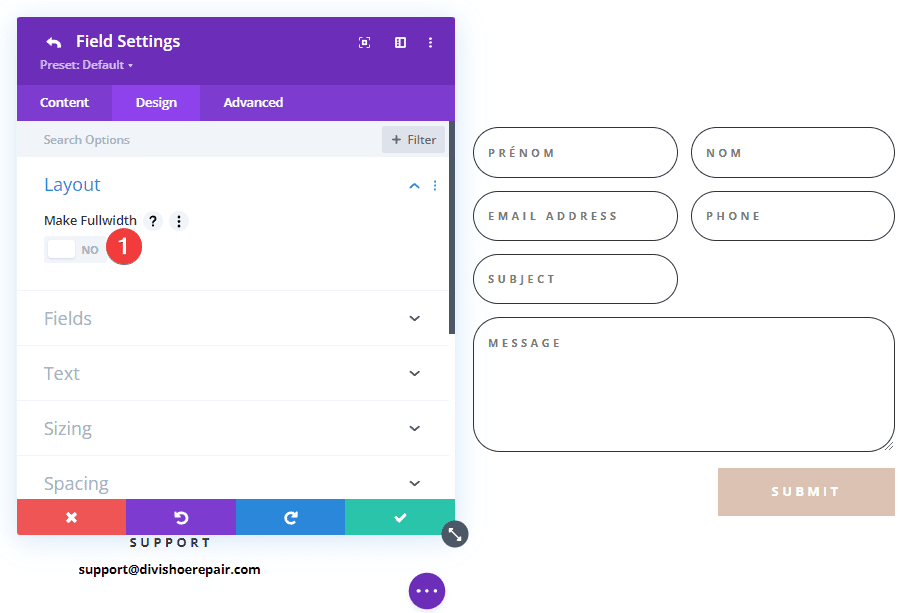
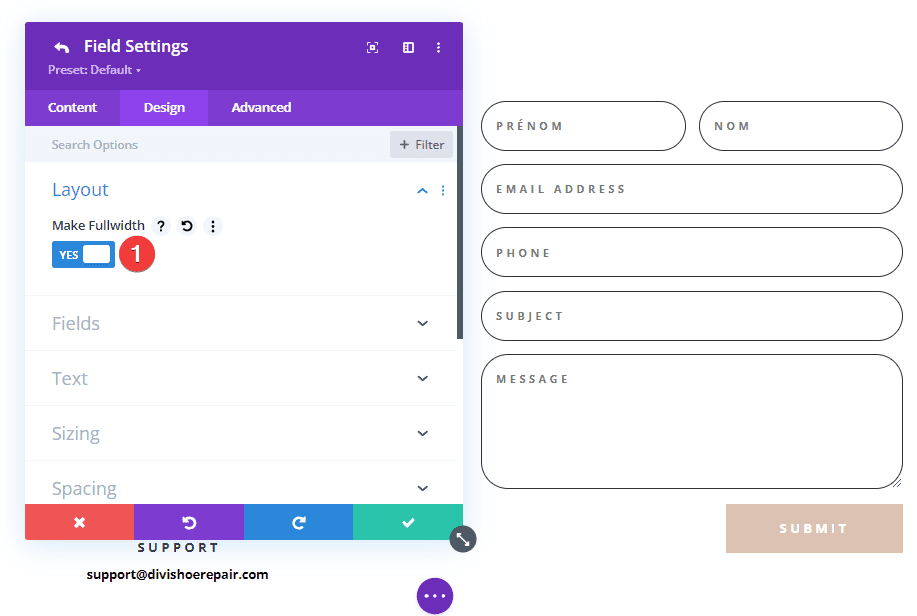
Dans les paramètres du champ du nom, ouvrez les paramètres de mise en page et définissez Make Fullwidth sur No.
- Make Fullwidth : NO

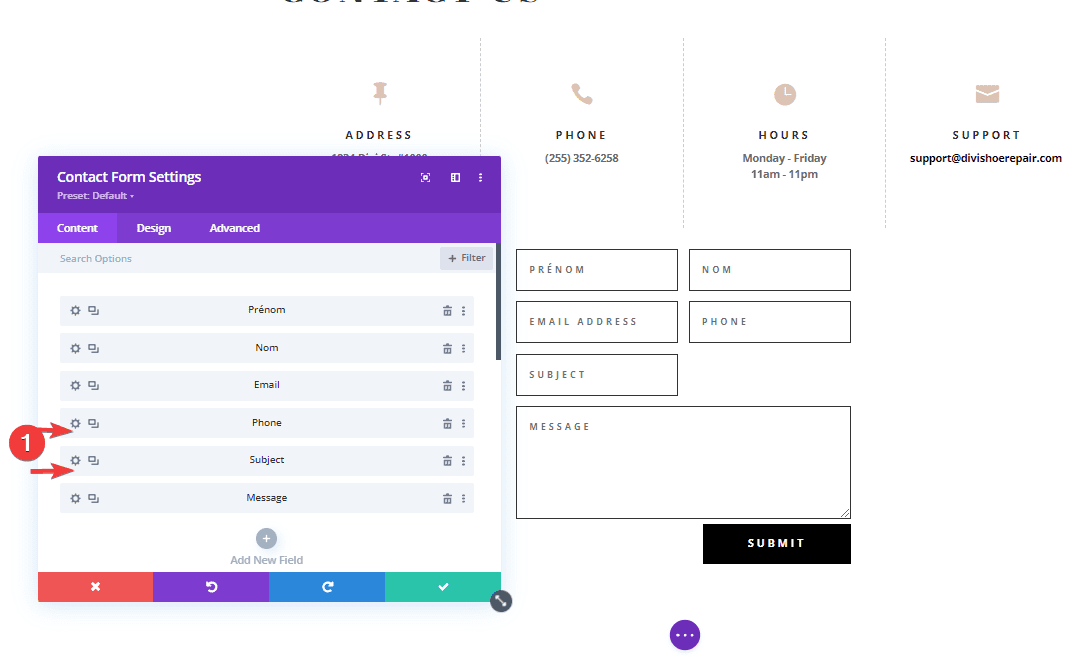
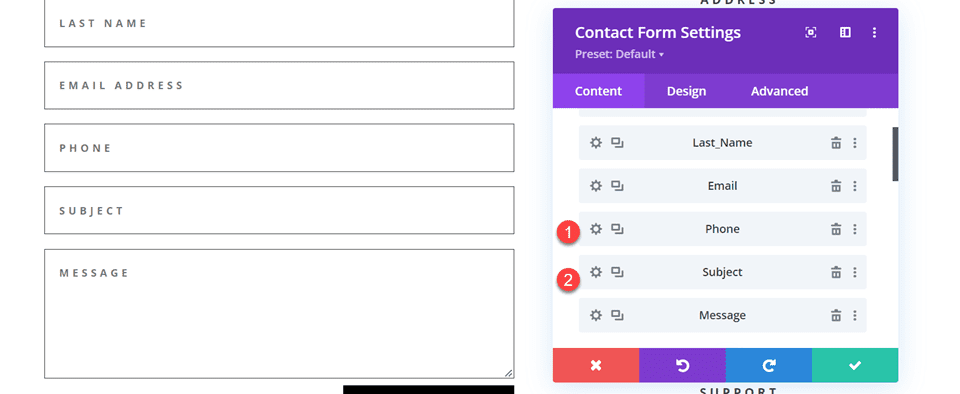
Ensuite, sous les paramètres du formulaire de contact, changez l’ordre de l’objet et du téléphone afin que le téléphone soit répertorié avant l’objet.

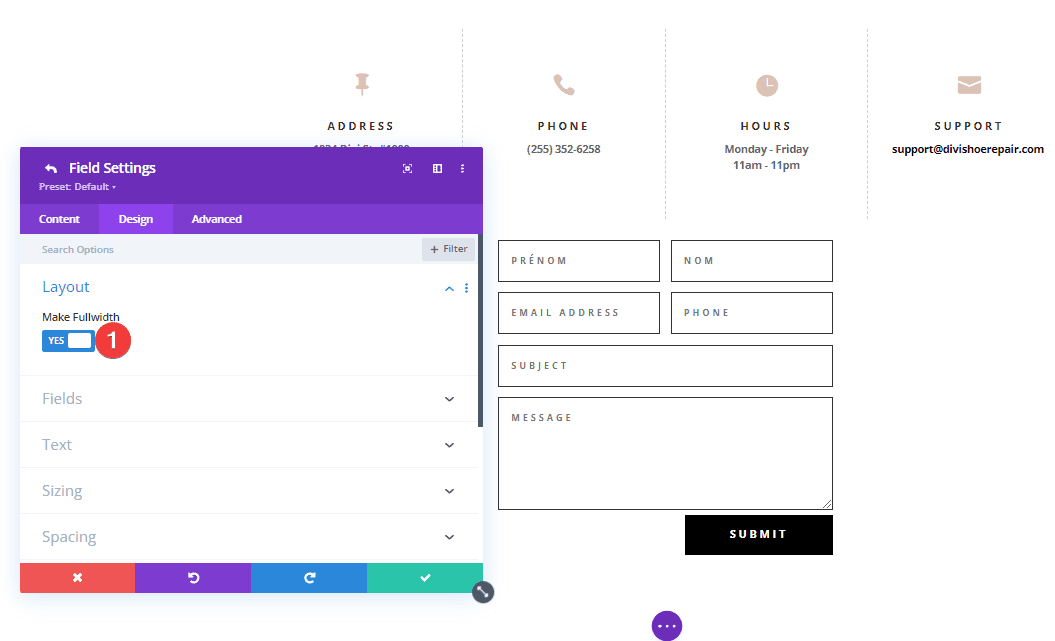
Ouvrez les paramètres de mise en page du champ Objet et mettez le champ en pleine largeur.
- Make Fullwidth : YES

Personnalisation du design du formulaire de contact
Modifions maintenant quelques paramètres pour terminer la conception. Accédez à l’onglet Design des paramètres du module Contact Form.
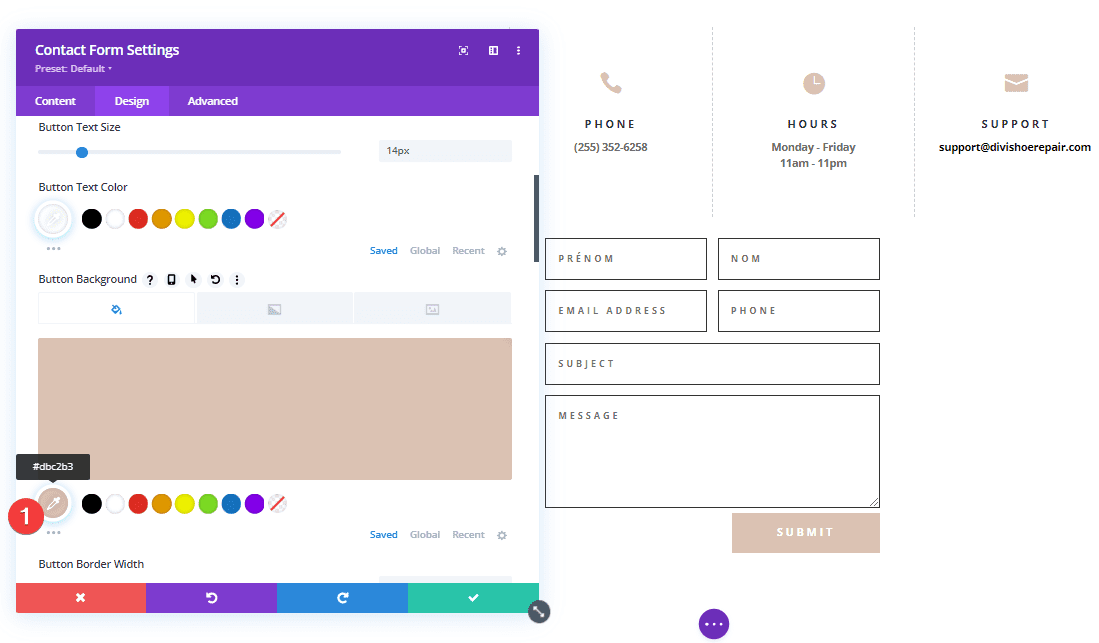
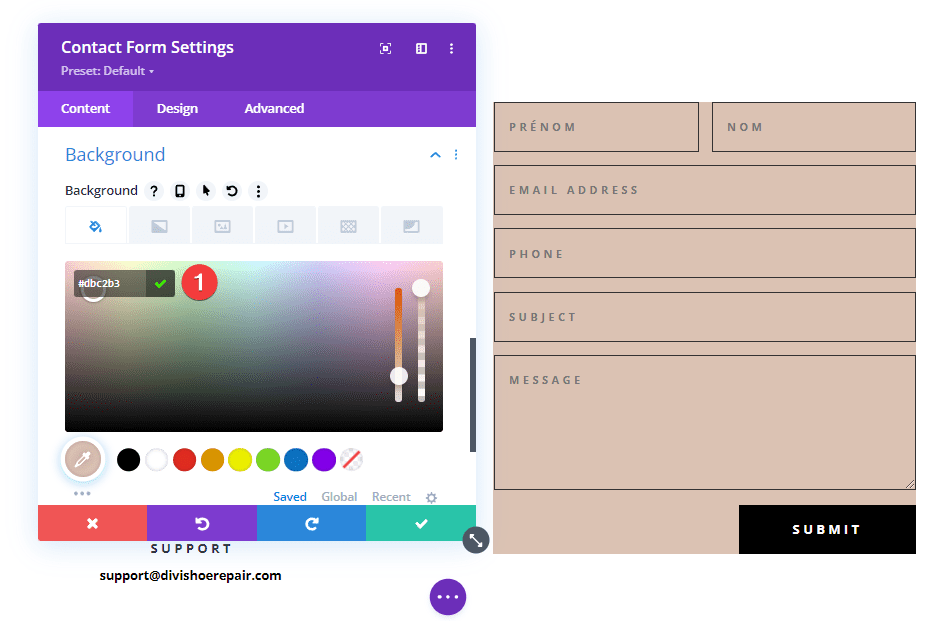
Tout d’abord, changez la couleur d’arrière-plan du bouton.
- Button Background : #DBC2B3

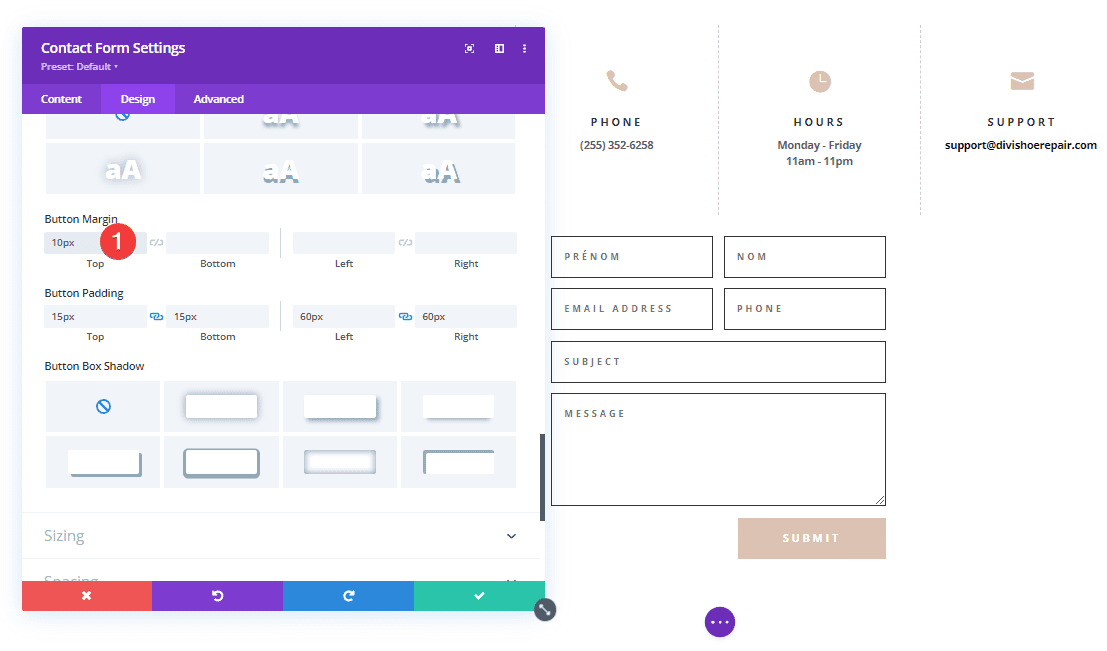
Ajoutez une marge supérieure au bouton.
- Button Margin (Top) : 10 px

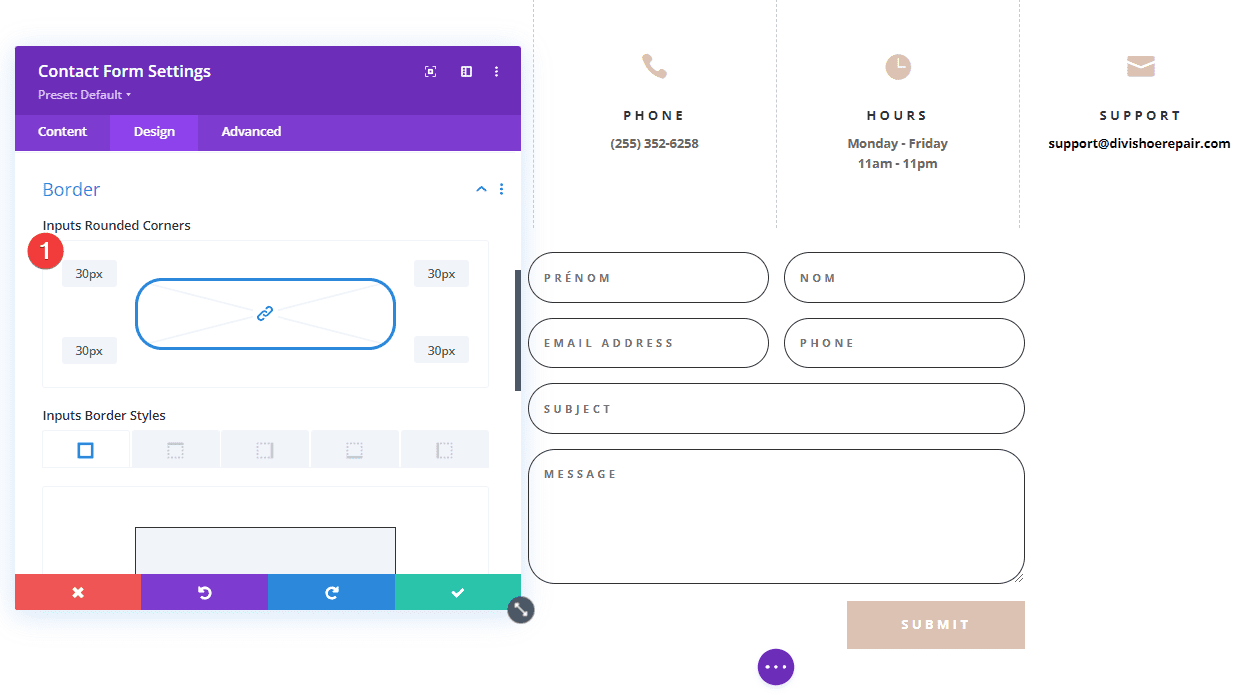
Enfin, accédez aux paramètres de bordure et ajoutez des coins arrondis aux champs.
- Inputs Rounded Corners : 30px

Consulter également : Divi : Comment ajouter un logo réactif au module « Fullwidth Menu »
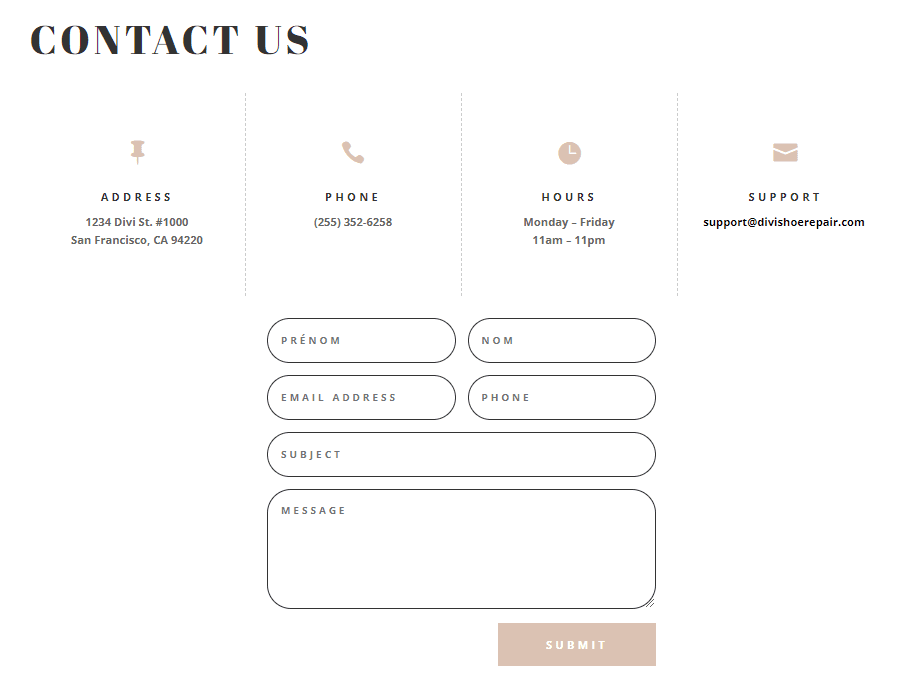
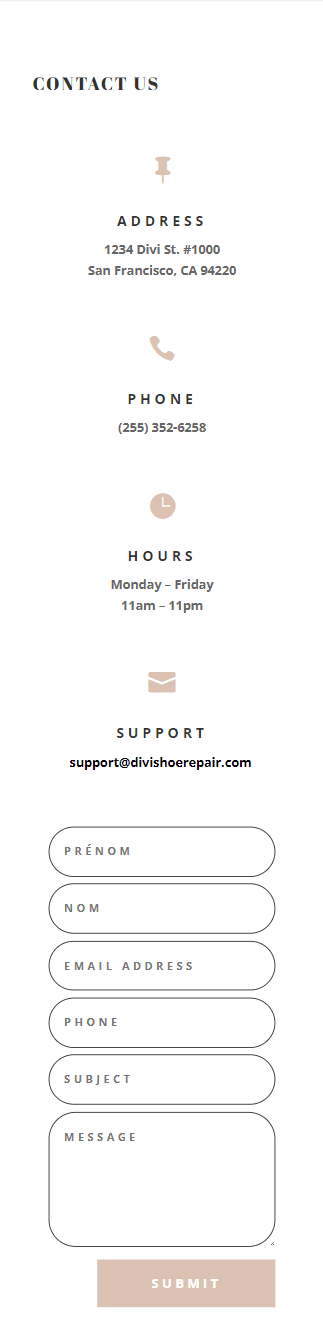
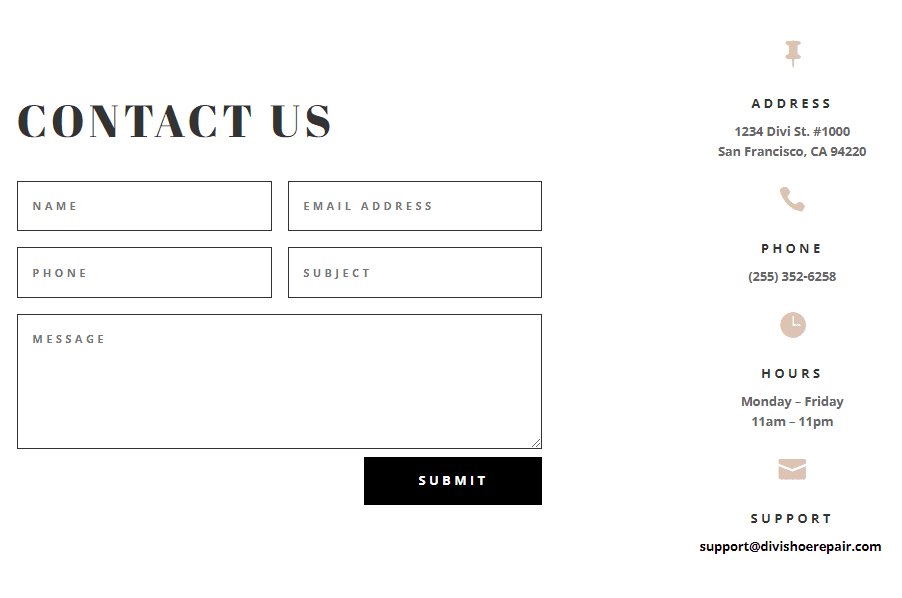
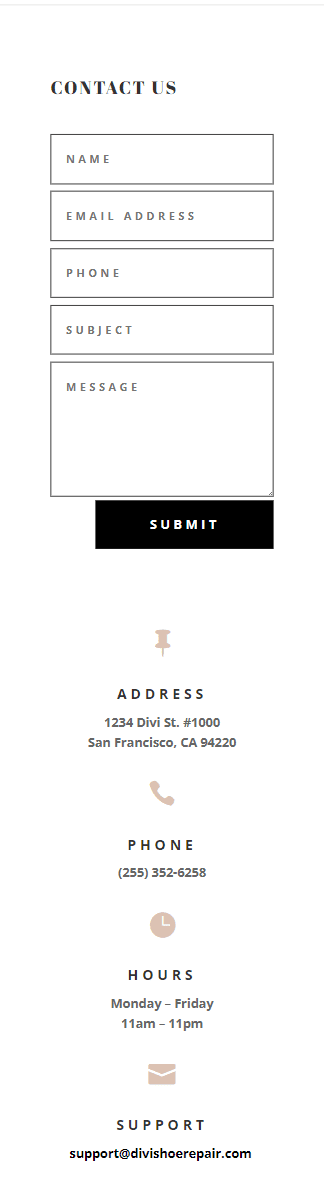
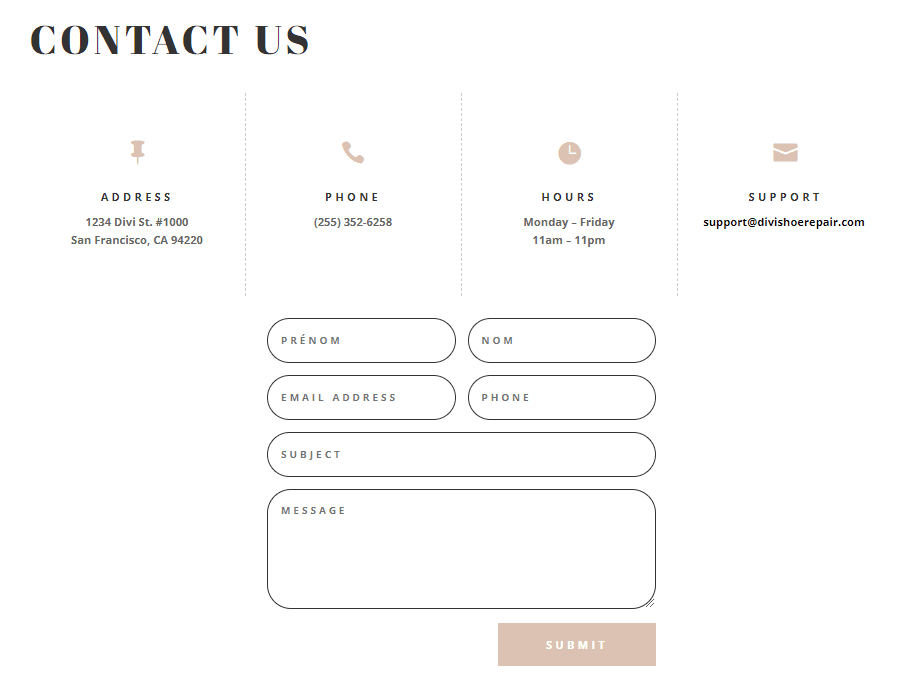
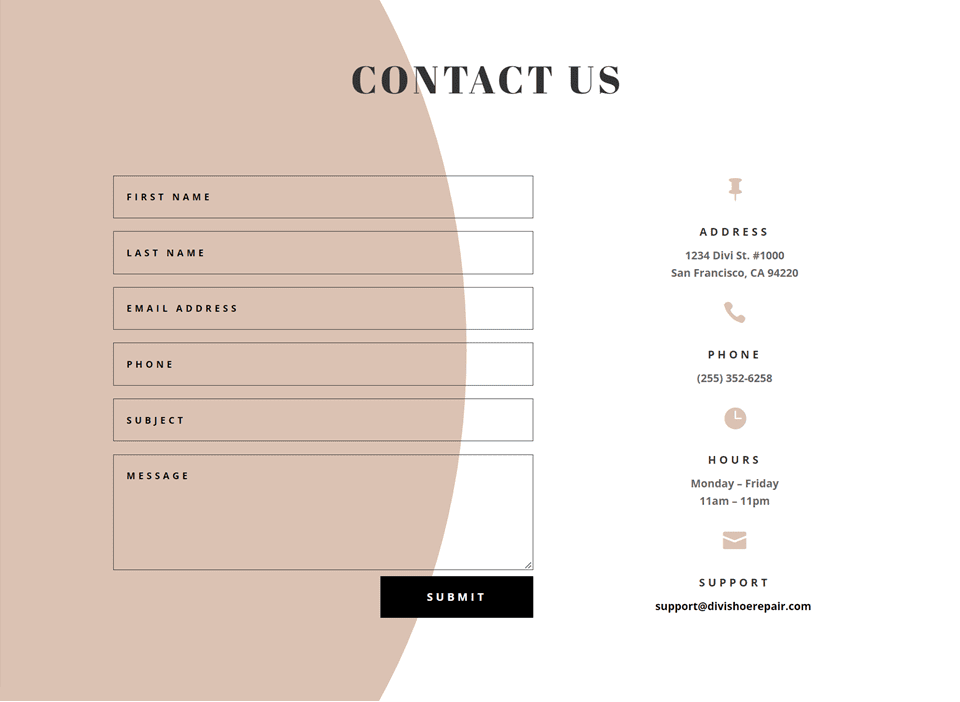
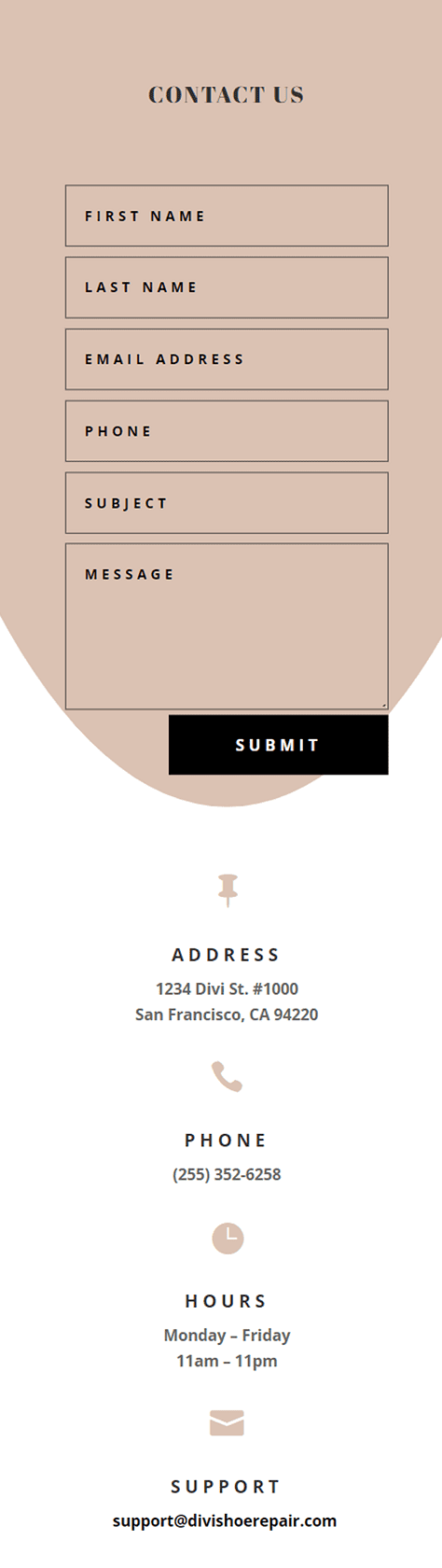
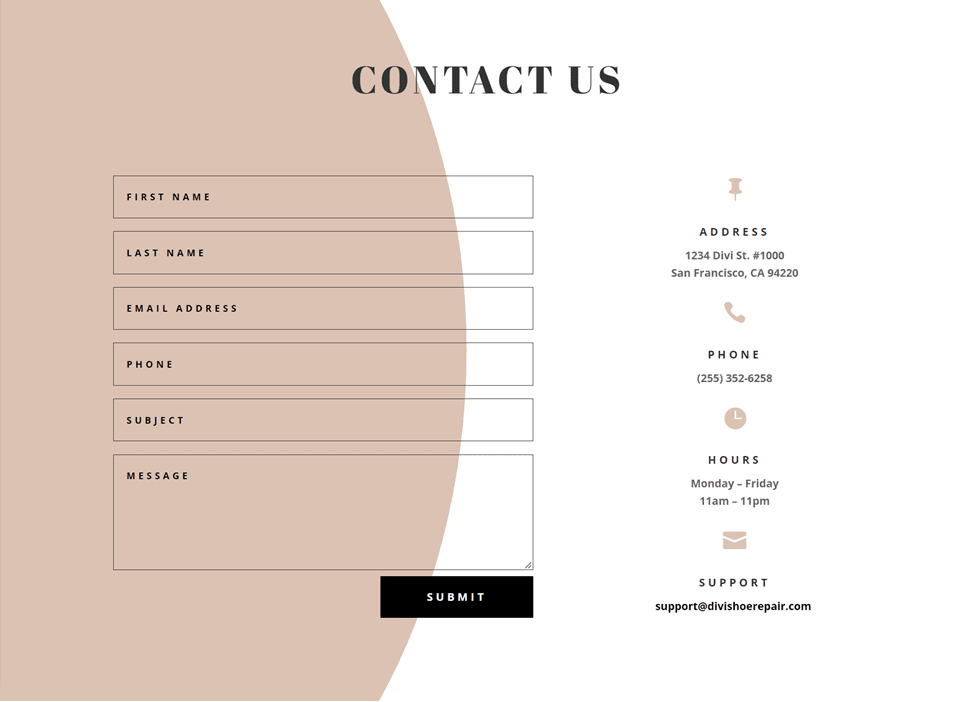
Résultat final de l’exemple 1
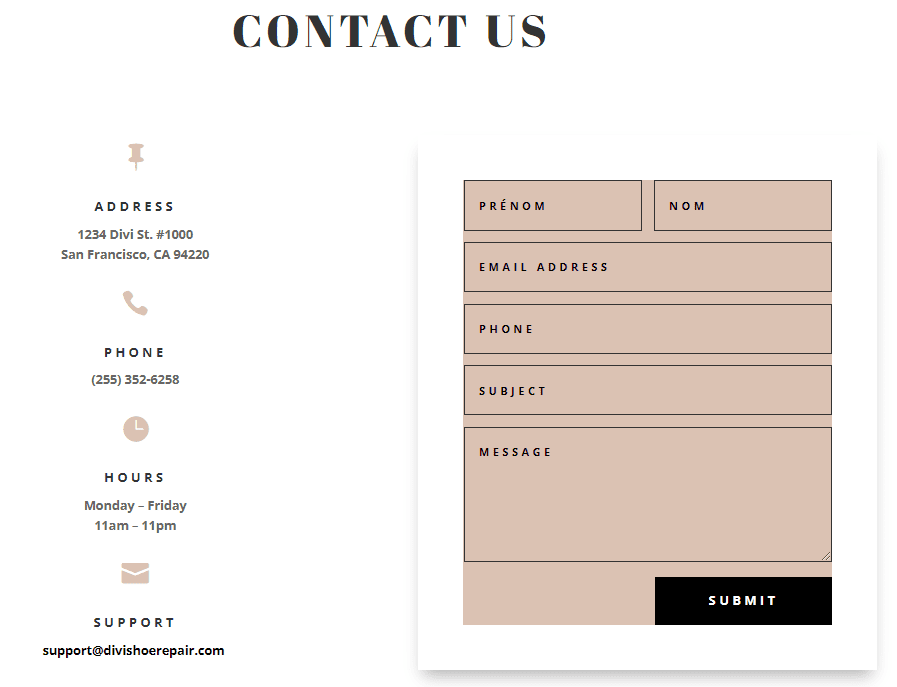
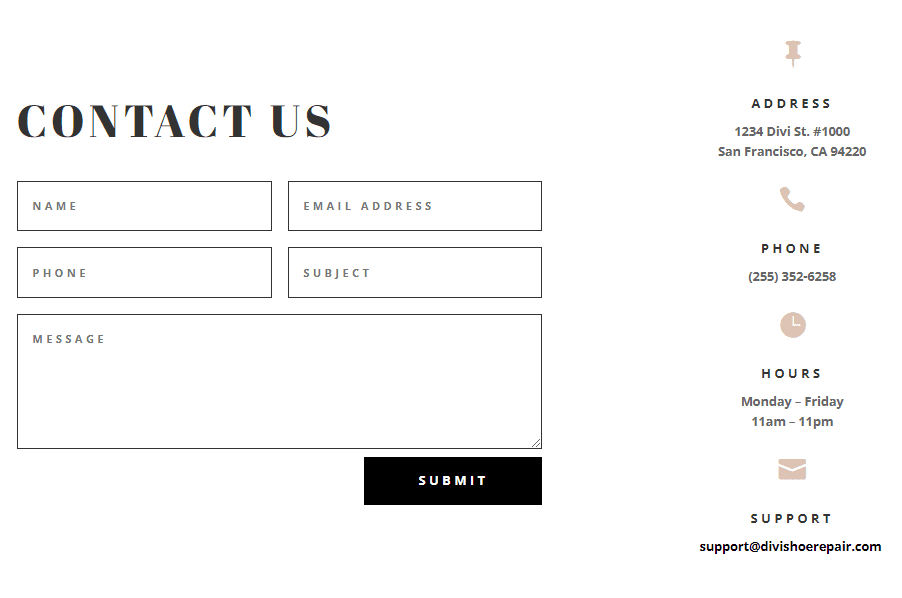
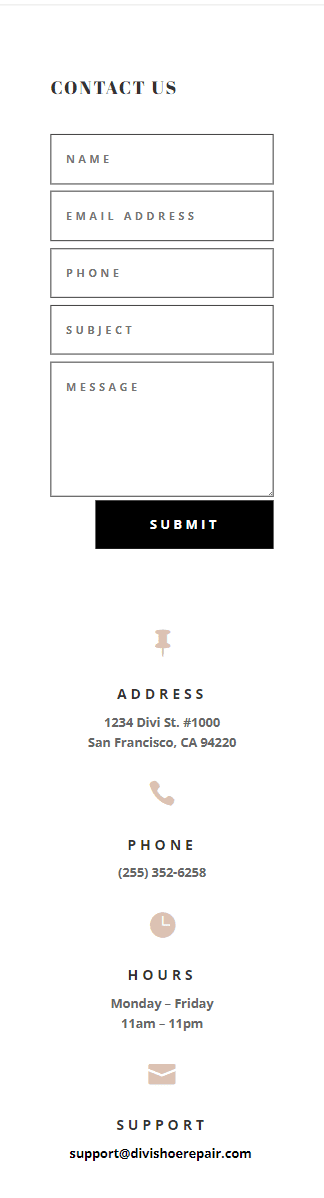
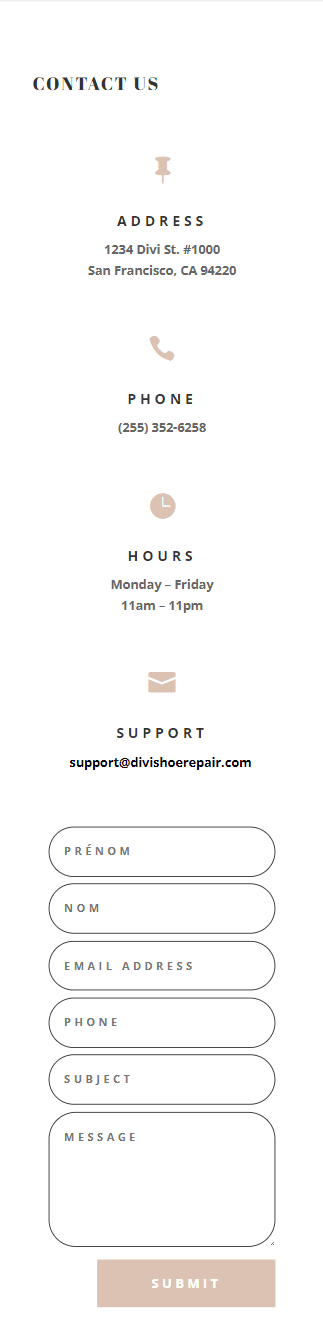
Voici le résultat final sur ordinateur et mobile.


Deuxième exemple
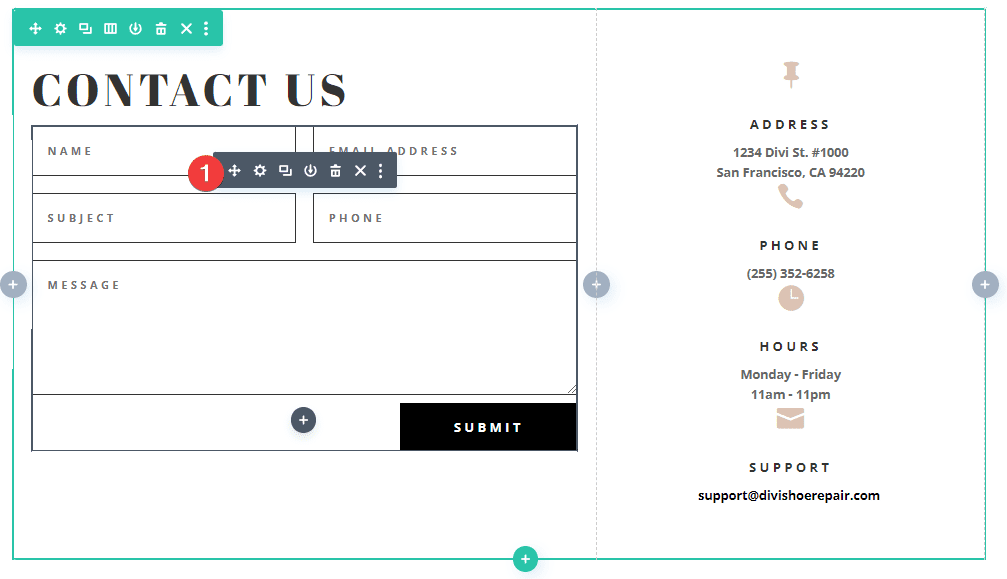
Pour notre deuxième exemple, nous déplacerons les modules Blurb sur le côté gauche de la page et placerons le formulaire de contact sur le côté droit de la page. Déplacez les modules Blurb sur une colonne.

Modifiez la disposition des lignes.

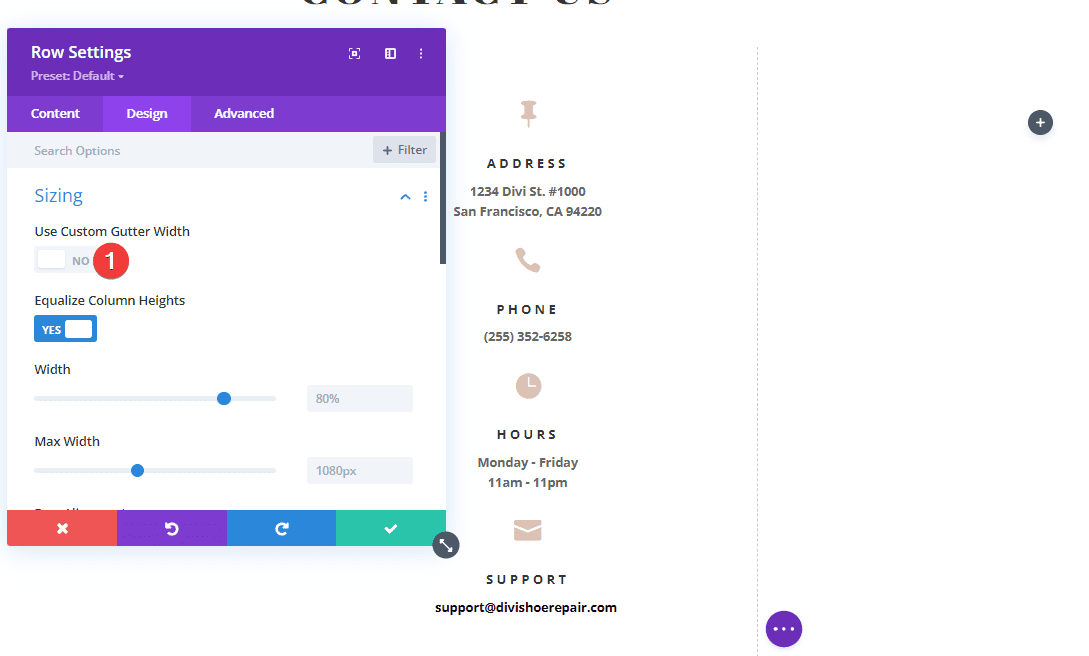
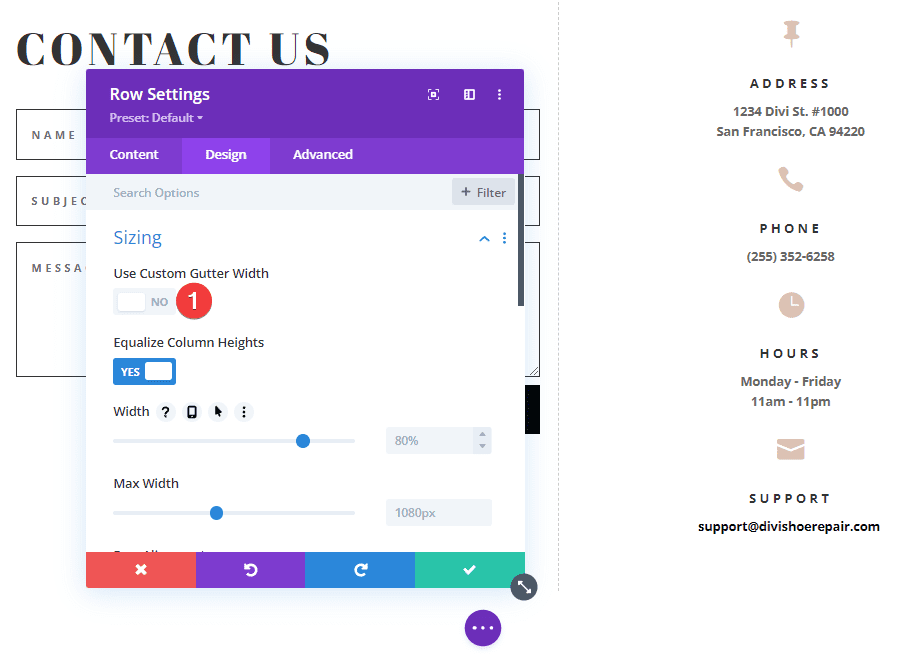
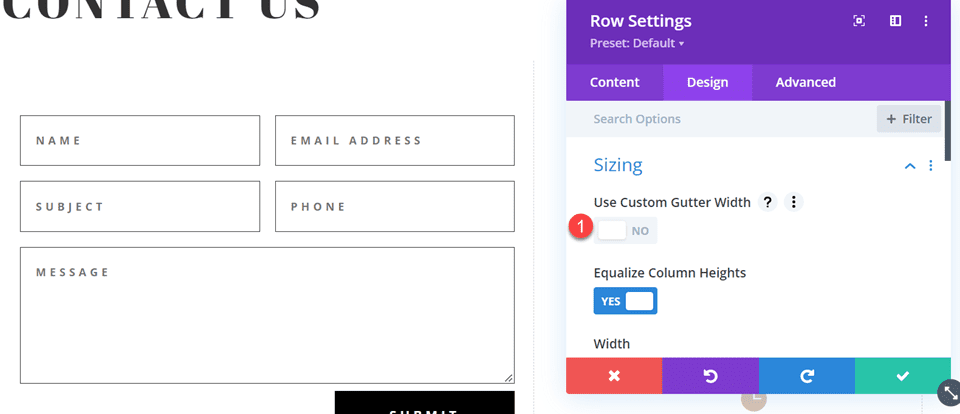
Ouvrez les paramètres de conception de ligne et désactivez Use Custom Gutter Width.
- Use Custom Gutter Width : NO

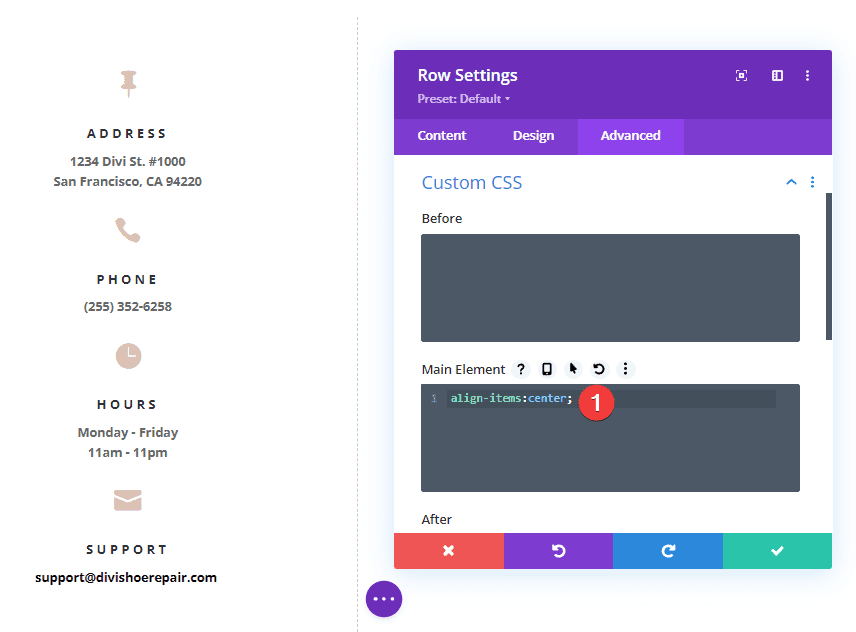
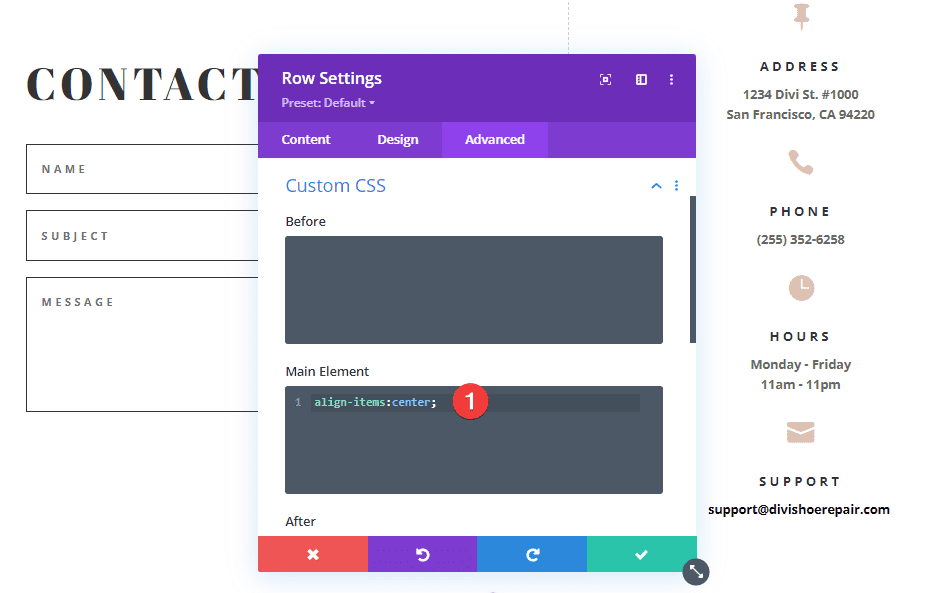
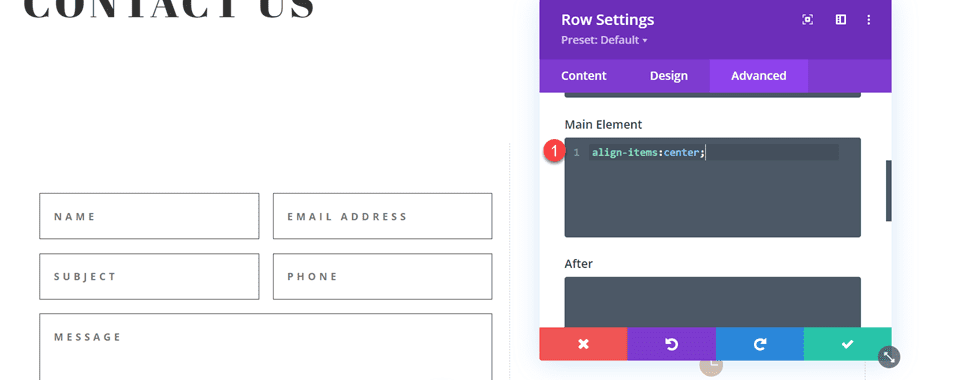
Ajoutez du code au CSS personnalisé de l’élément principal afin d’aligner verticalement les modules Blurb et Contact Form.
align-items:center;
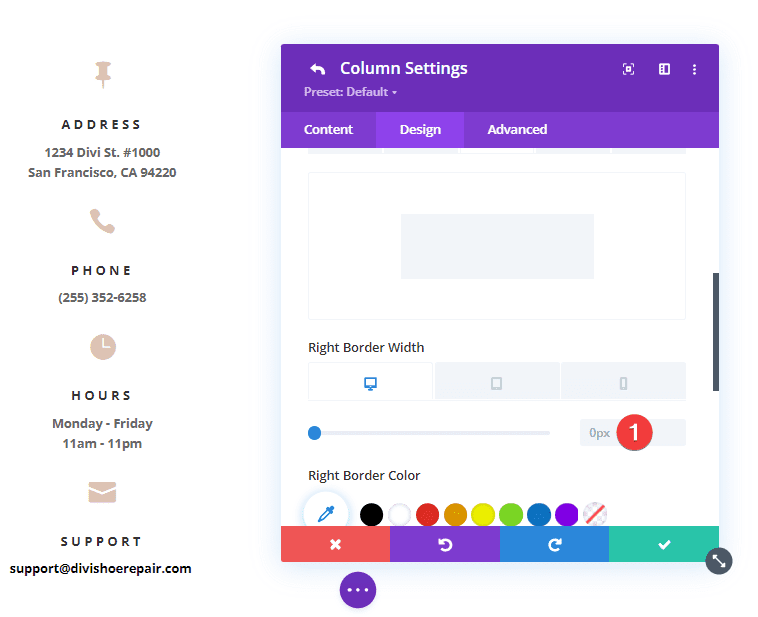
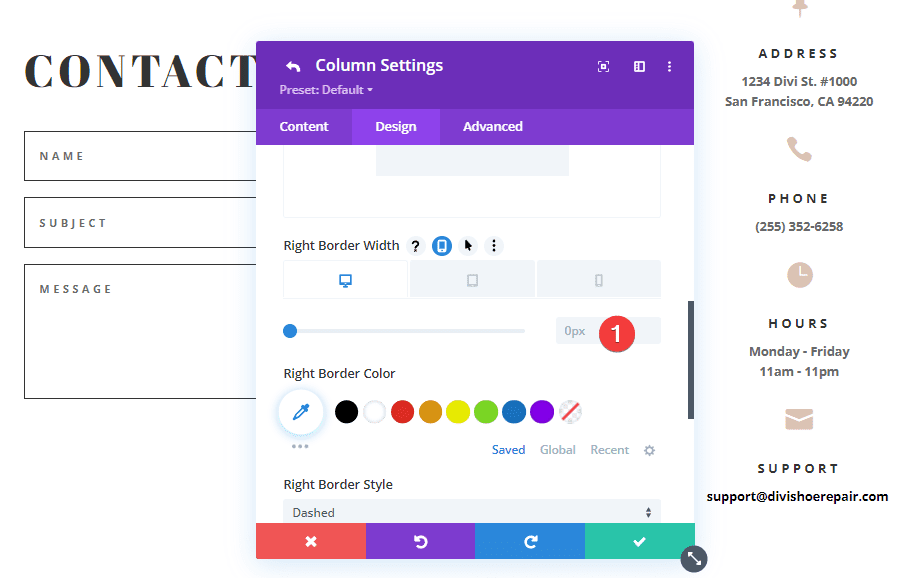
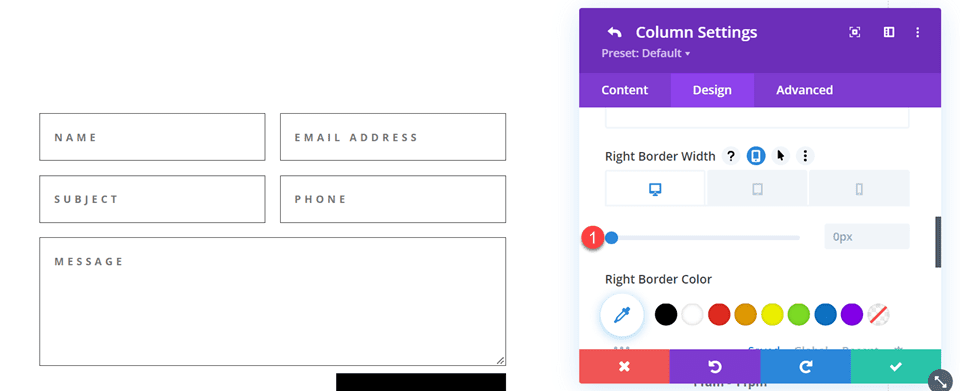
Nous devons maintenant supprimer la fine bordure entre les colonnes. Ouvrez les paramètres de ligne, puis ouvrez les paramètres de la colonne 1. Sous l’onglet Design, accédez aux paramètres de bordure et supprimez la bordure.
- Right Border Width : 0px

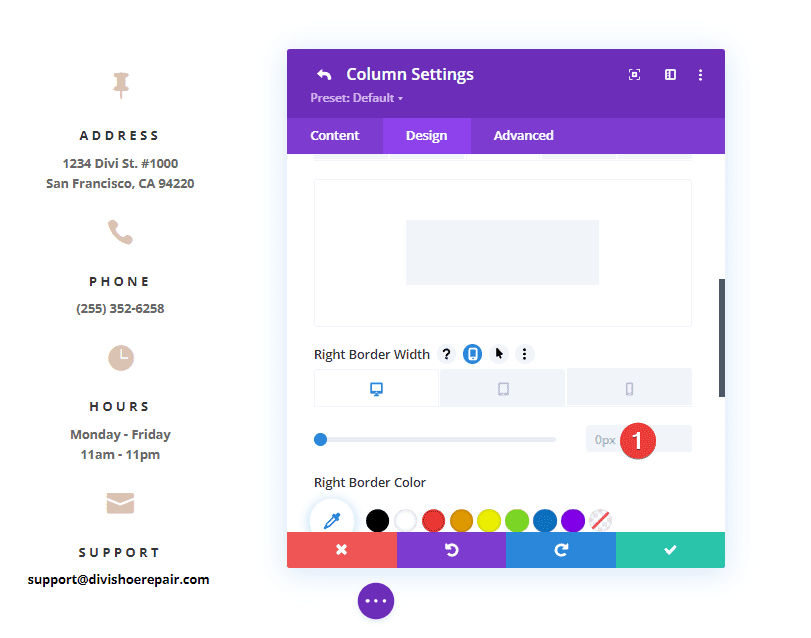
Ensuite, ouvrez les paramètres de la colonne 2 et répétez les étapes pour supprimer la bordure.
- Right Border Width : 0px

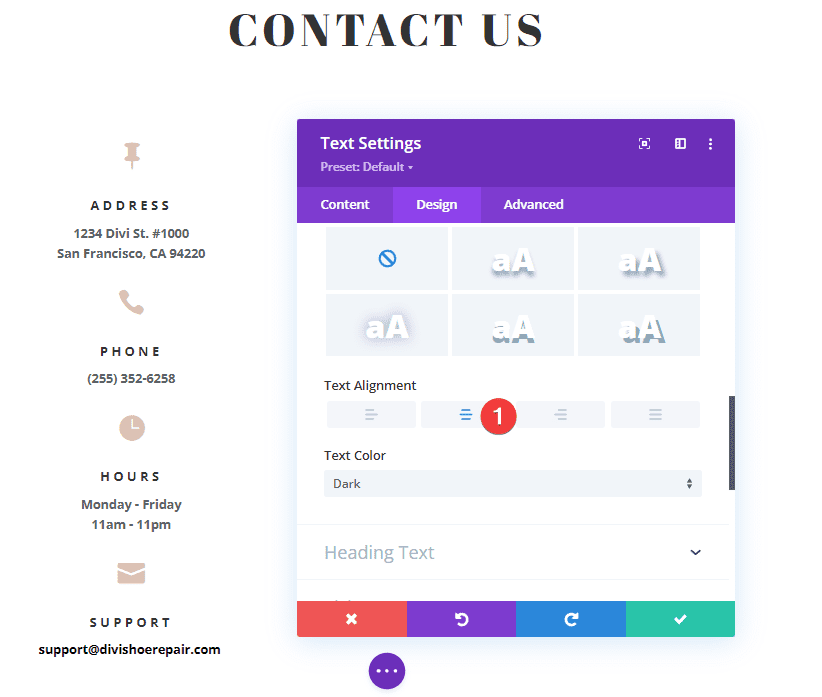
Définissez le texte « Contact Us » pour qu’il soit centré.

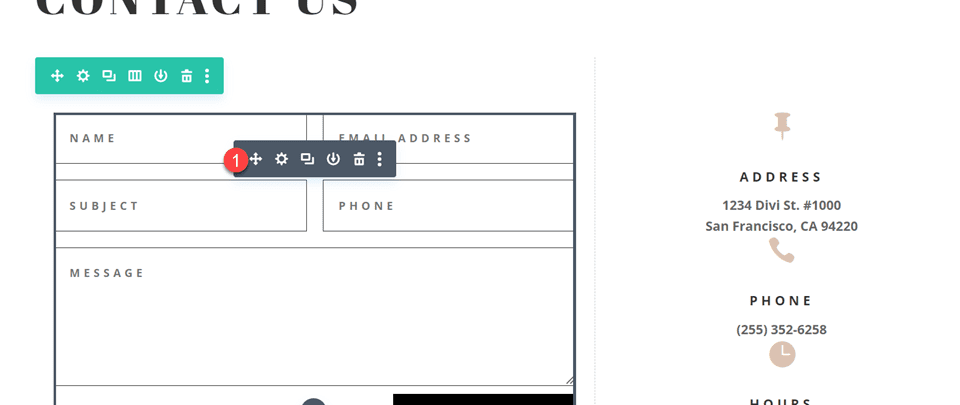
Déplacez le formulaire de contact dans la colonne de droite. Supprimez la section restante vide.

Modification de la disposition du formulaire de contact avec des champs en ligne et pleine largeur
Cette mise en page aura également deux champs distincts pour le prénom et le nom. Ouvrez les paramètres du module Contact Form et modifiez le champ ID et Titre pour le champ Nom en Prénom.

Ajoutez un nouveau champ sous le champ Prénom. Définissez le champ ID et Titre sur Nom.

Dans les paramètres du champ du nom, ouvrez les paramètres de mise en page et définissez Make Fullwidth sur No.
- Make Fullwidth : NO

Modifiez l’ordre des champs de téléphone et d’objet afin que le téléphone vienne avant l’objet.

Ouvrez les paramètres de champ pour E-mail, Téléphone et Objet, et définissez la mise en page sur pleine largeur.
- Make Fullwidth : YES

Personnalisation du design du formulaire de contact
Ouvrez les paramètres de la ligne, puis ouvrez les paramètres de la colonne 2. Définissez la couleur d’arrière-plan.
- Background : #DBC2B3

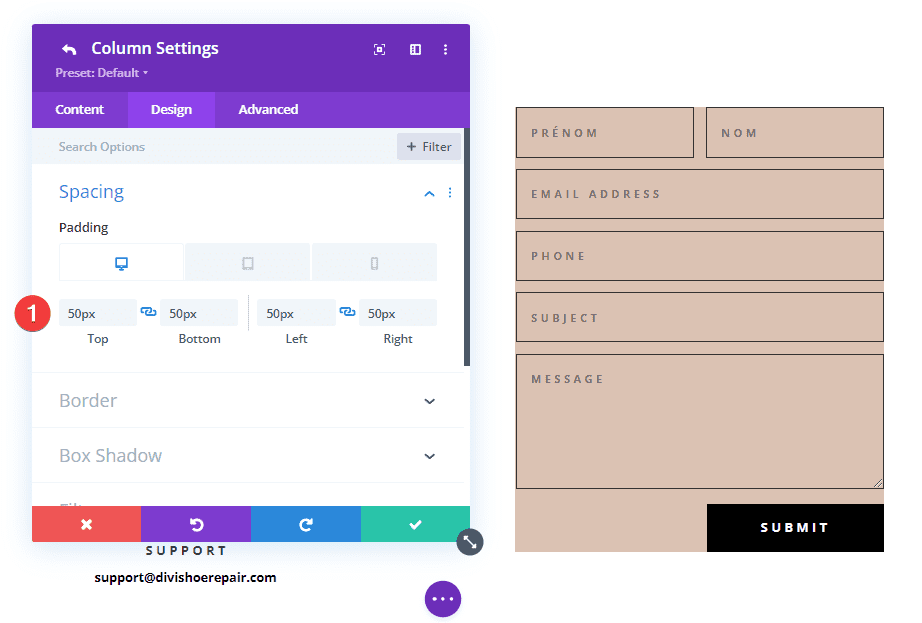
Dans les paramètres de la colonne 2, accédez à l’onglet Design et ajoutez du rembourrage.
- Padding (Top, Bottom, Left et Right : 50px

Sélectionnez l’icône mobile pour modifier les paramètres responsifs. Définissez le rembourrage pour mobile.
- Padding (Top, Bottom, Left et Right) : 30px

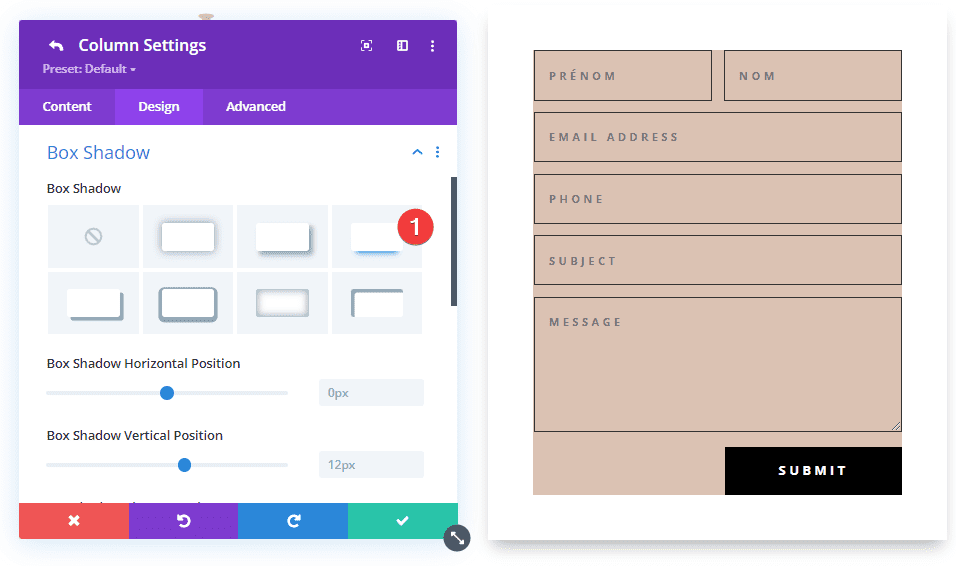
Ajoutez ensuite une ombre de boîte à la colonne.

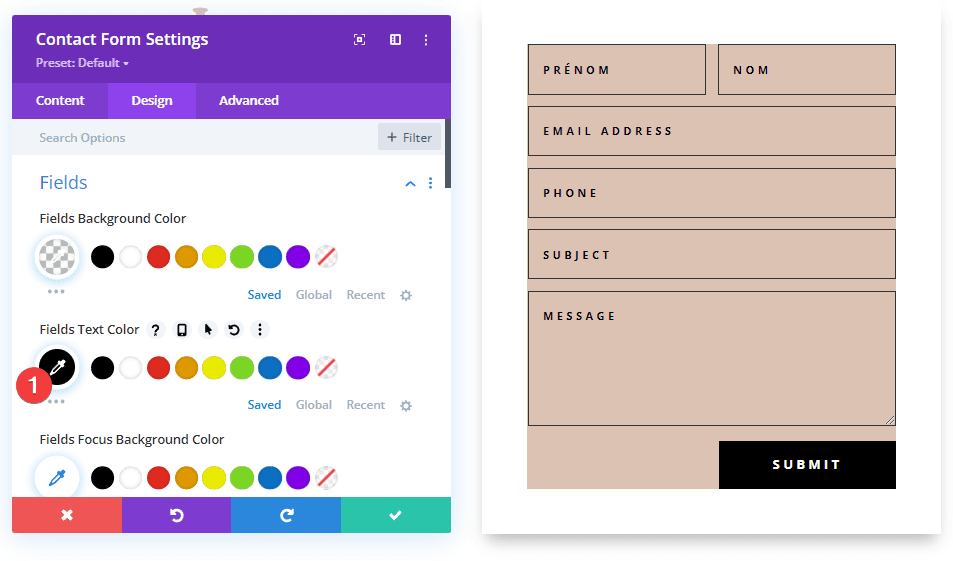
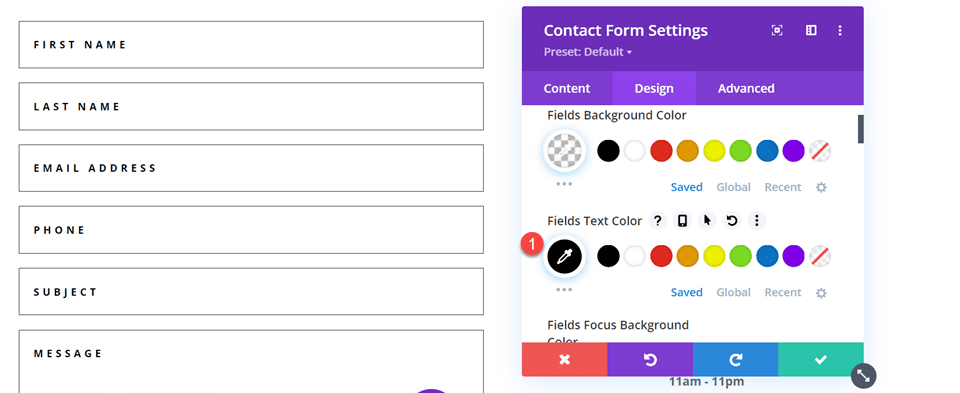
Enfin, ouvrez les paramètres du module Contact Form et modifiez la couleur du texte des champs.
- Fields Text Color : #000000

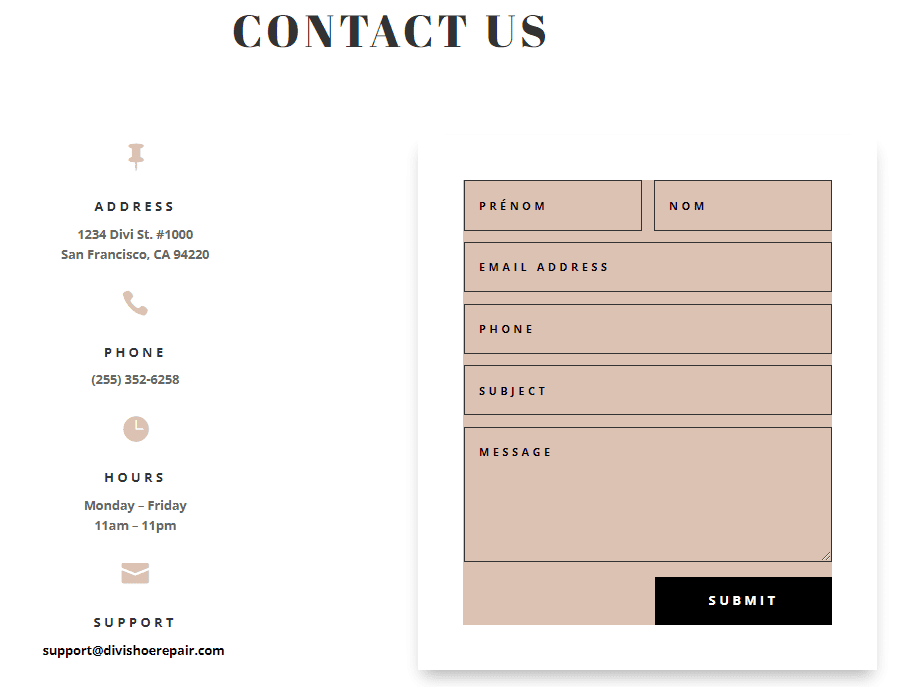
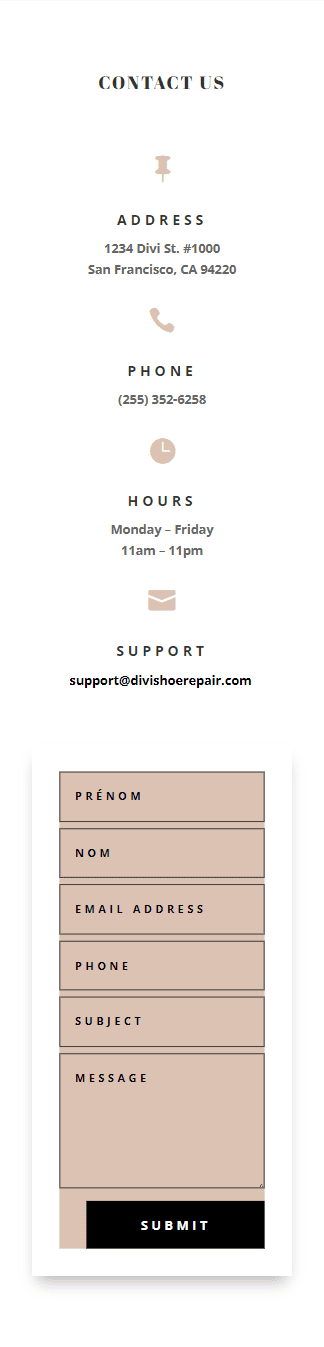
Résultat final de l’exemple 2
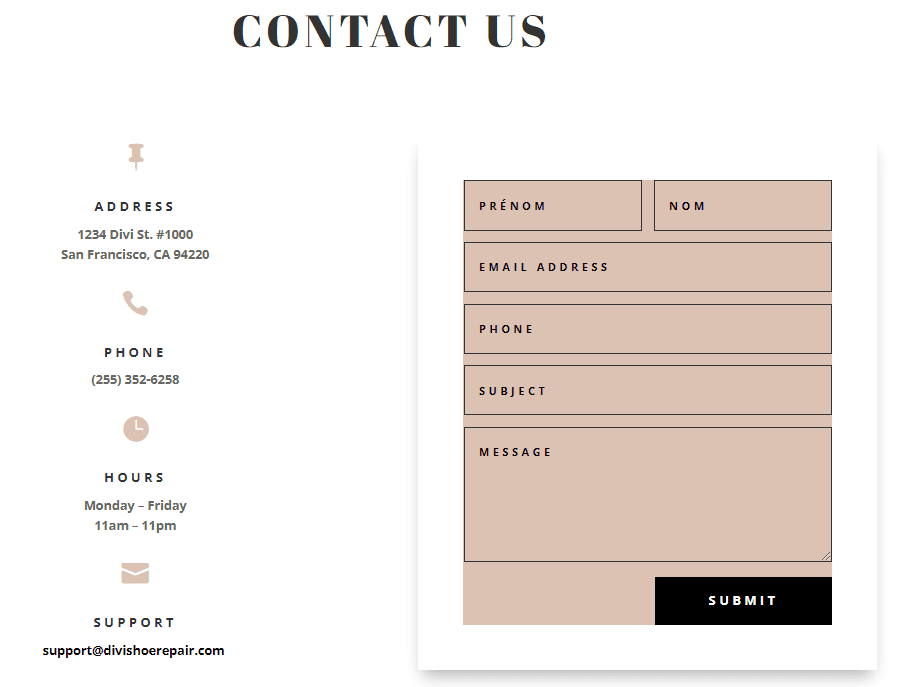
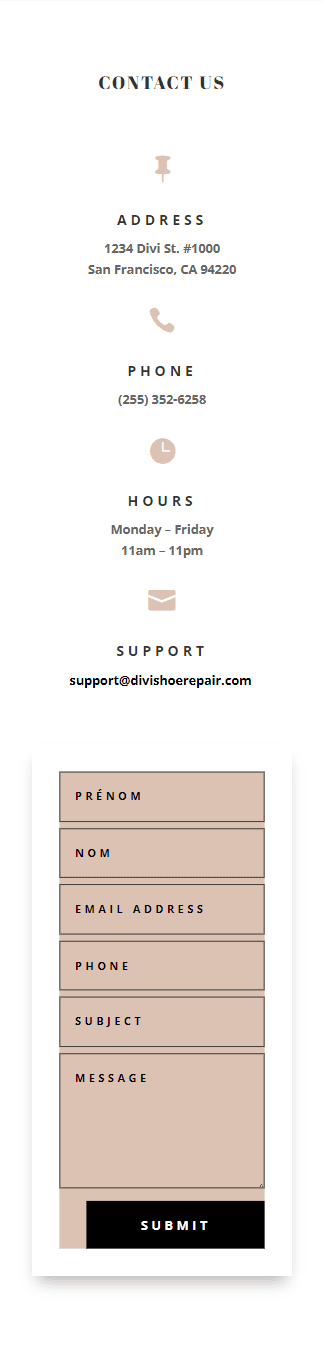
Voici le résultat final de la deuxième mise en page.


Troisième exemple
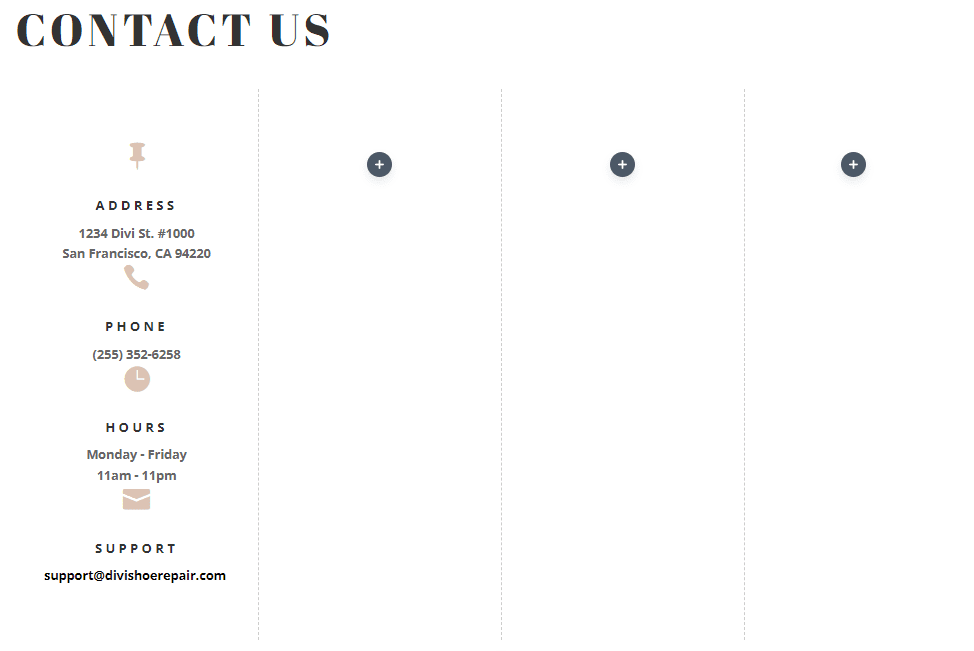
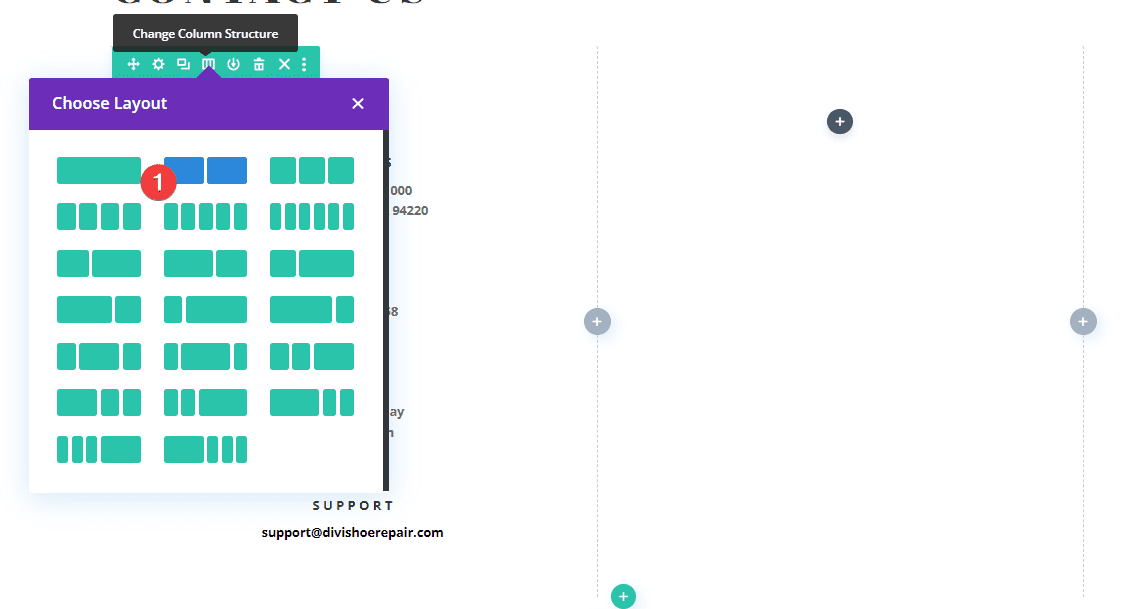
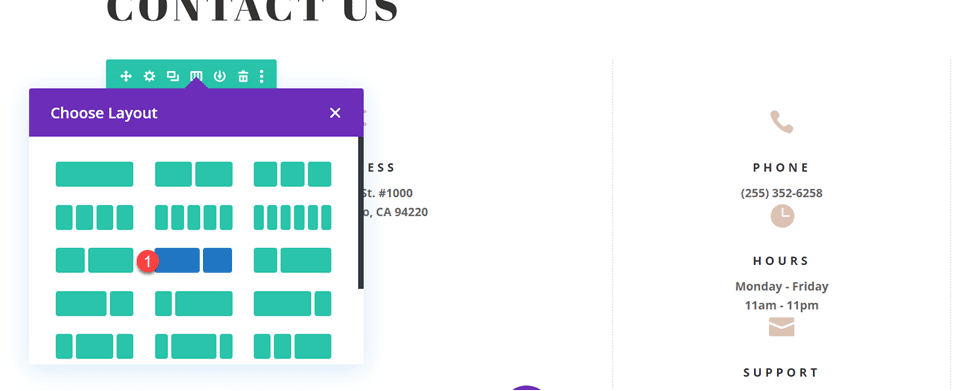
Pour la troisième mise en page, nous aurons le formulaire de contact à gauche et les modules Blurb à droite. Commençons par changer la structure des colonnes de la ligne contenant les modules Blurb.

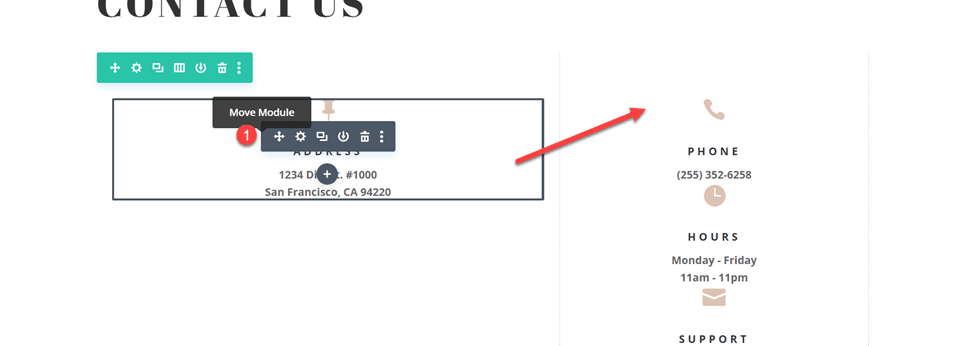
Déplacez le module d’adresse dans la colonne de droite.

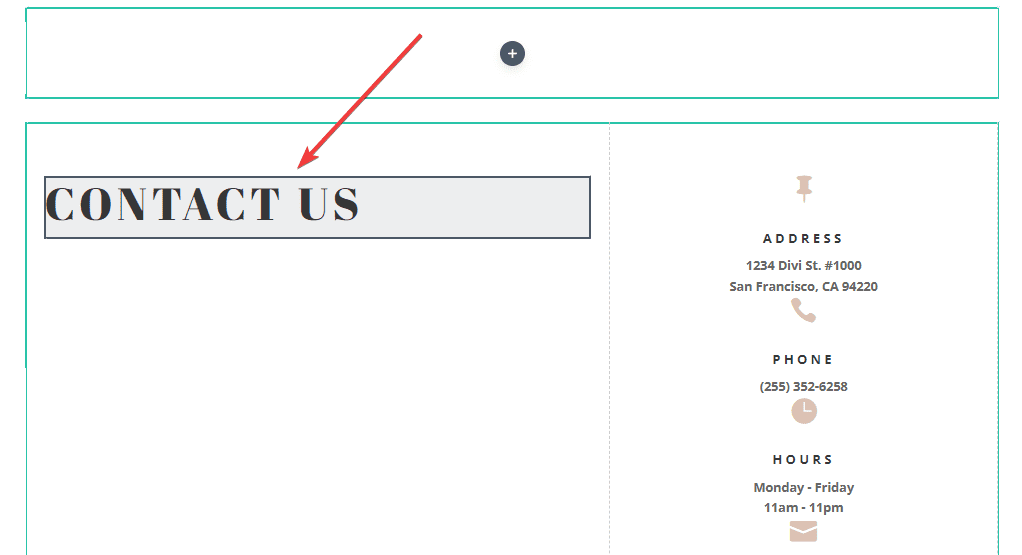
Ensuite, déplacez le module Text « Contact US » dans la colonne de gauche, puis supprimez la ligne vide restante.

Déplacez le Module Contact Form vers la colonne de gauche, sous le module Text « Contact US ». Supprimez la section vide restante.

Ouvrez les paramètres de la ligne, sous l’onglet Design et désactivez Use Custom Gutter Width
- Use Custom Gutter Width : NO

Ajoutez du code au CSS personnalisé de l’élément principal afin d’aligner verticalement les modules Blurb et Contact Form.
align-items:center;
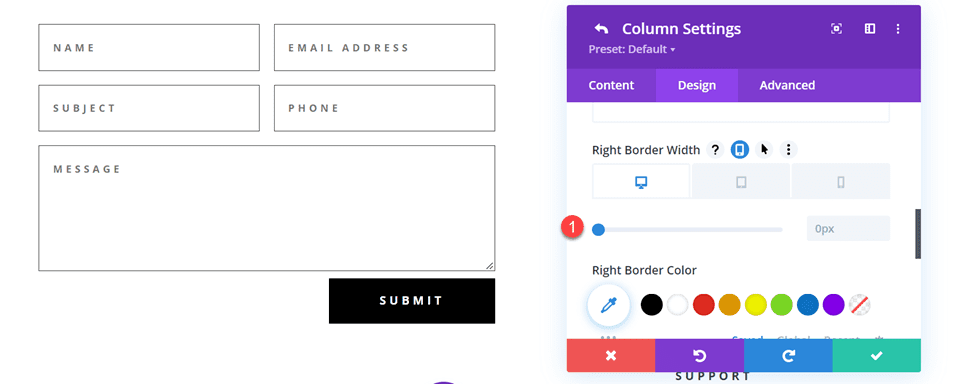
Ouvrez les paramètres de ligne, puis ouvrez les paramètres de la colonne 1. Sous l’onglet Design, accédez aux paramètres de bordure et supprimez la bordure. Répétez les étapes pour supprimer la bordure de la colonne 2.
- Right Border Width : 0px

Modification de la disposition du formulaire de contact
Nous laisserons les largeurs de champ telles quelles pour la troisième conception, cependant, ouvrez les paramètres du formulaire de contact et changez l’ordre du numéro de téléphone et du champ d’objet afin que le téléphone vienne en premier.

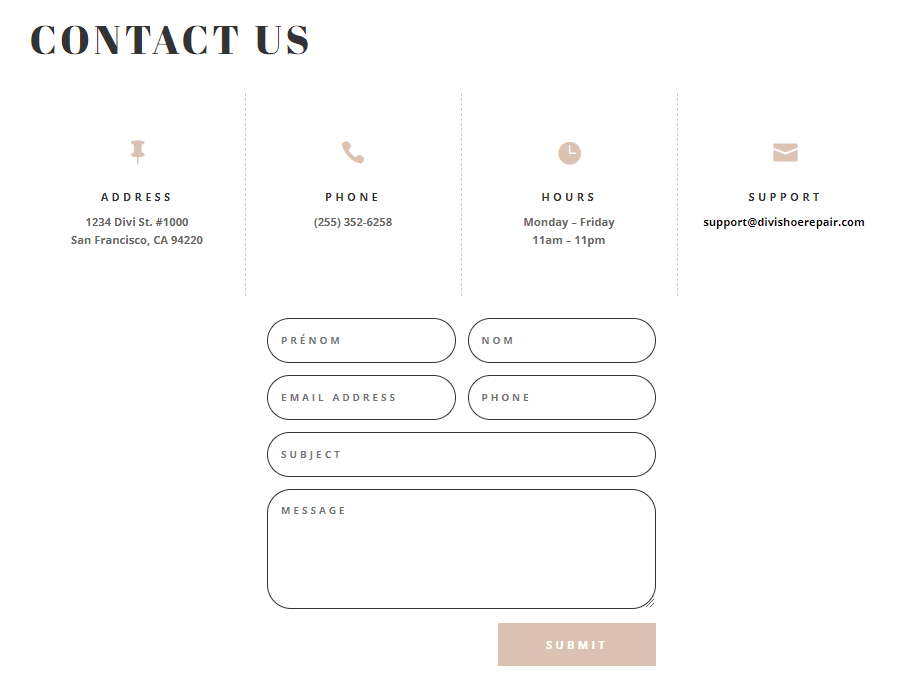
Résultat final de l’exemple 3
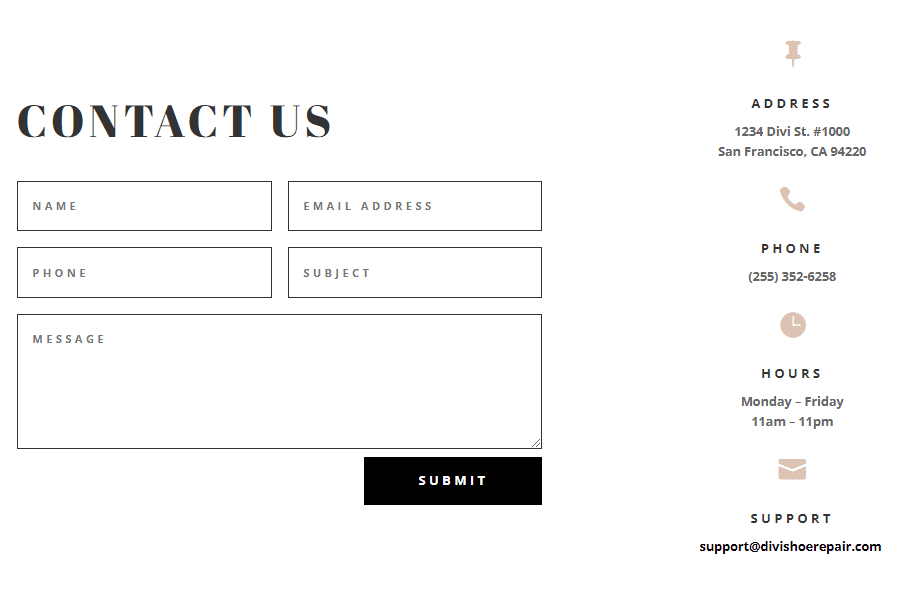
Voici le résultat final de la troisième mise en page.


Lire aussi : Divi : Comment afficher en plein écran le module Fullwidth Header
Quatrième exemple
Pour la quatrième et dernière mise en page, le module Contact Form sera à gauche et les modules Blurb à droite. Encore une fois, nous commencerons par changer la structure des colonnes de la ligne contenant les modules Blurb.

Déplacez le module d’adresse dans la colonne de droite.

Ensuite, déplacez le module Contact Form dans la colonne de gauche. Supprimez la section vide restante.

Ouvrez les paramètres de la ligne, dans l’onglet Design et désactivez Use Custom Gutter Width.
- Use Custom Gutter Width : NO

Ajoutez du code au CSS personnalisé de l’élément principal afin d’aligner verticalement les modules Blurb et Contact Form.
align-items:center;
Ouvrez les paramètres de ligne, puis ouvrez les paramètres de la colonne 1. Sous l’onglet Design, accédez aux paramètres de bordure et supprimez la bordure.
- Right Border Width : 0px

Ensuite, ouvrez les paramètres de la colonne 2 et répétez les étapes pour supprimer la bordure.
- Right Border Width : 0px

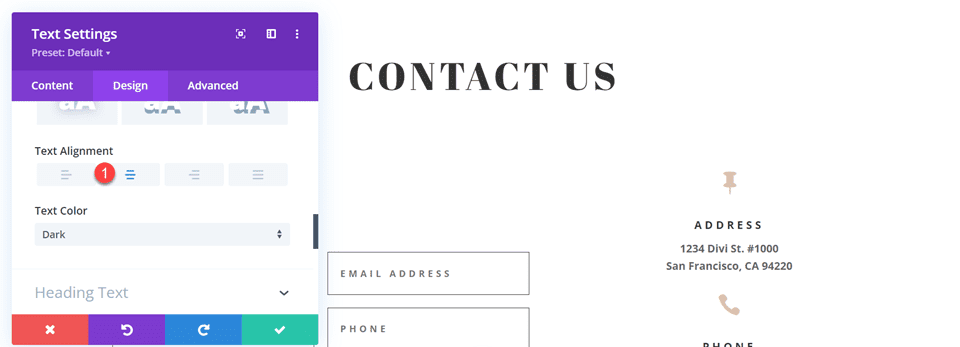
Ouvrez les paramètres du module Text pour le texte « Contact us » et centrez le texte.
- Text Alignment : Centré

Modification de la disposition du formulaire de contact avec des champs en ligne et pleine largeur
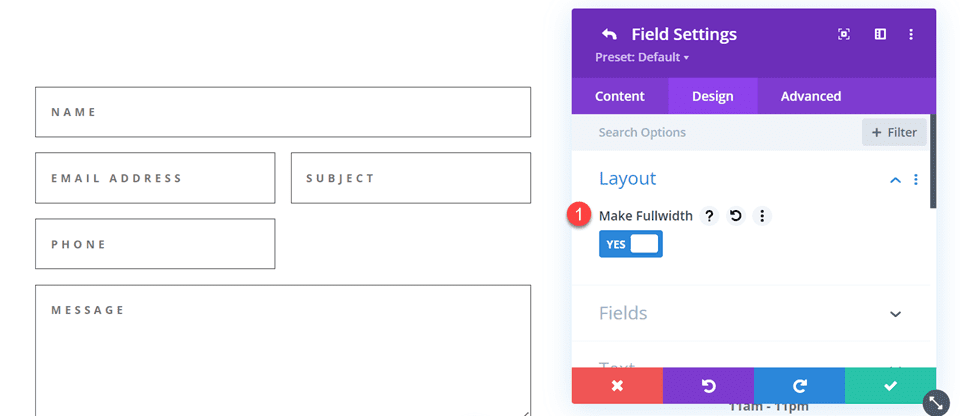
Pour cette conception, tous nos champs seront en pleine largeur. Ouvrez les paramètres du module Contact Form, puis ouvrez les paramètres de chaque champ. Sous l’onglet Design, sélectionnez Layout et définissez Make Fullwidth sur YES.

Une fois que vous avez créé chaque champ en pleine largeur, le formulaire devrait ressembler à ceci.

Maintenant, changez le champ ID et Titre pour le champ Nom en Prénom.

Ajoutez un nouveau champ sous le champ Prénom. Définissez le champ ID et Titre sur Nom.

Modifiez l’ordre des champs de téléphone et d’objet afin que le téléphone vienne avant l’objet.

Personnalisation du design du module Contact Form
Dans les paramètres du module, dans l’onglet Design, définissez la couleur du texte des champs sur noir.
- Fields Text Color : #000000

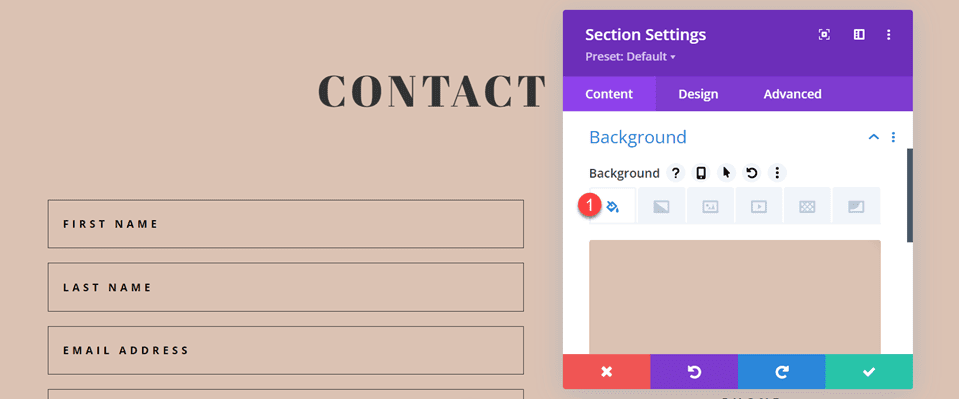
Ouvrez les paramètres de la section et ajoutez une couleur d’arrière-plan.
- Background : #DBC2B3

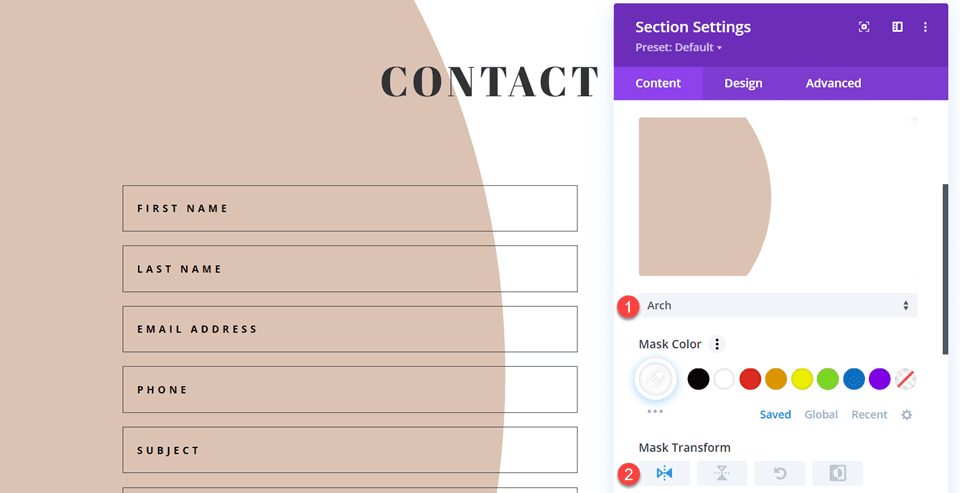
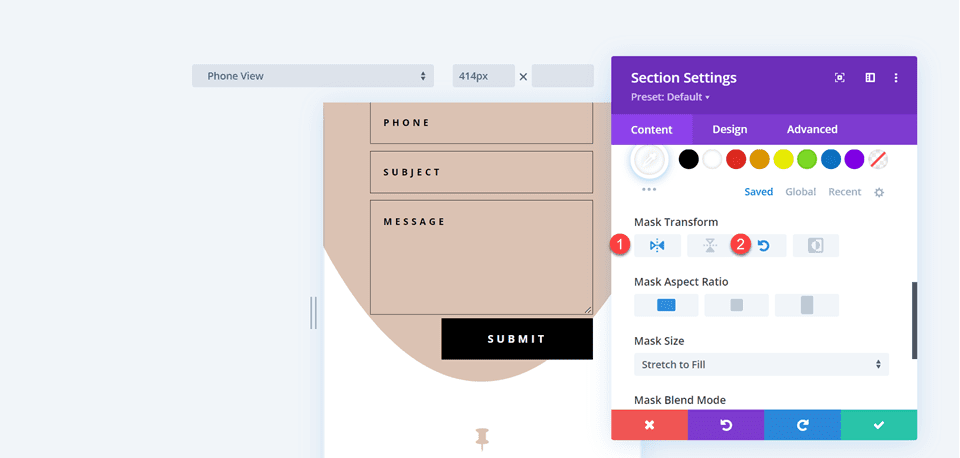
Enfin, ajoutez un masque d’arrière-plan.
- Background Mask : Arch
- Mask Transform : horizontale

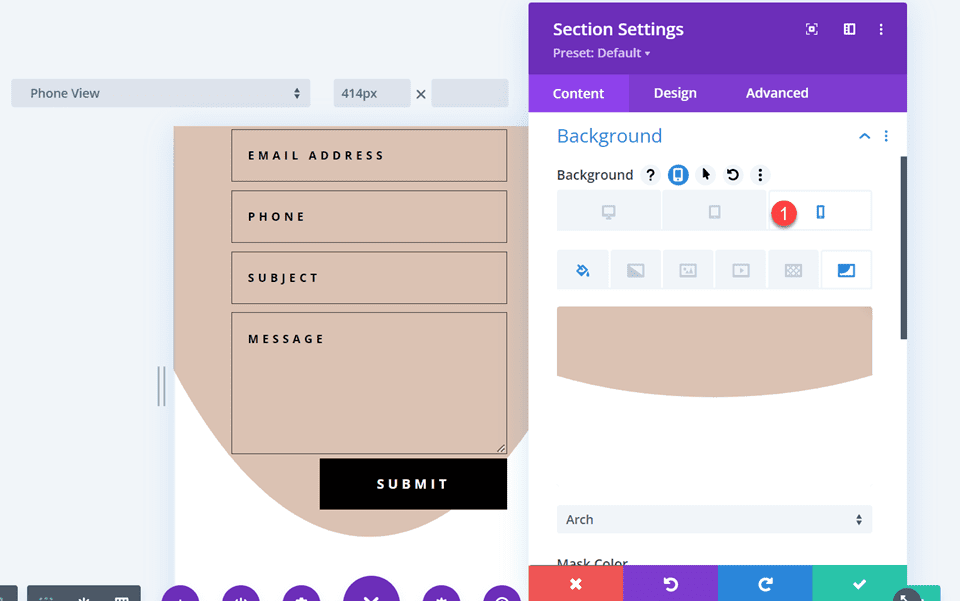
Pour que le masque d’arrière-plan fonctionne mieux sur mobile, utilisons les paramètres responsifs.

- Mask Transform (Phone) : horizontal et rotation

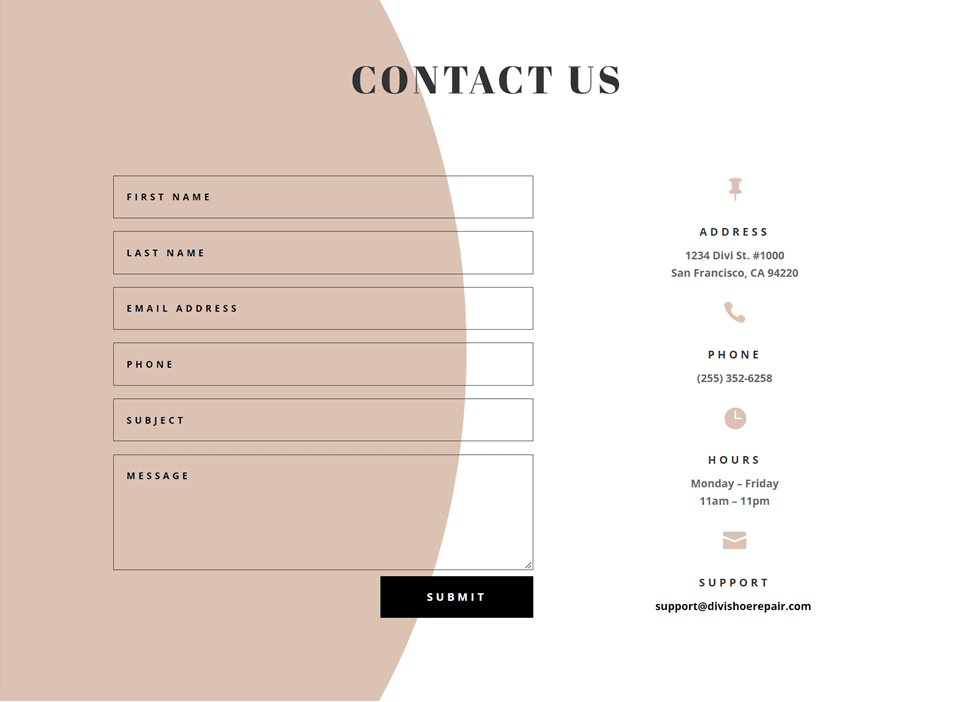
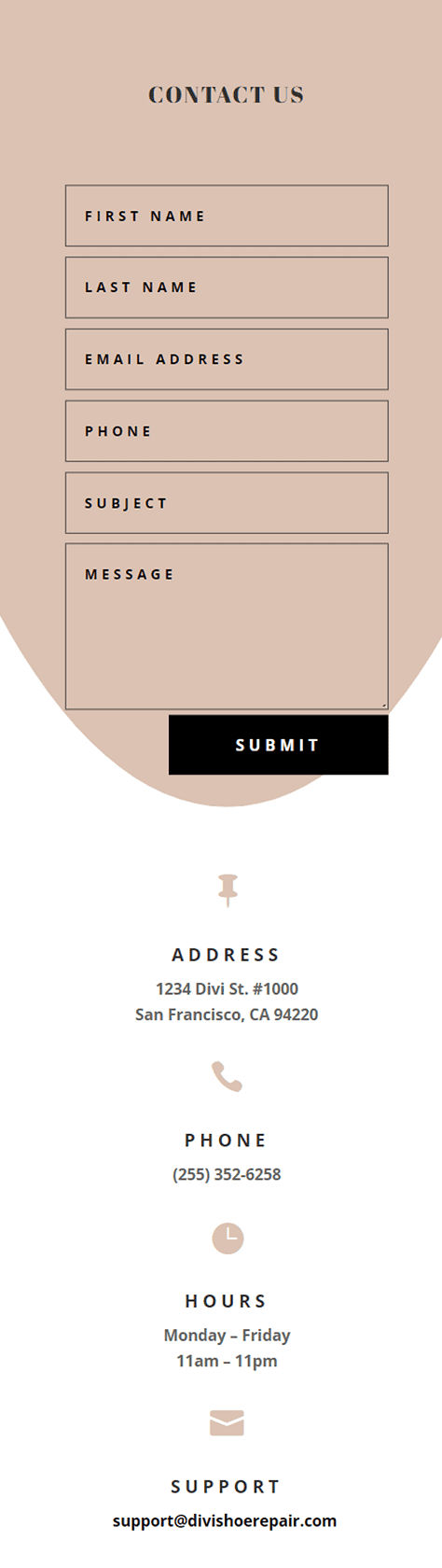
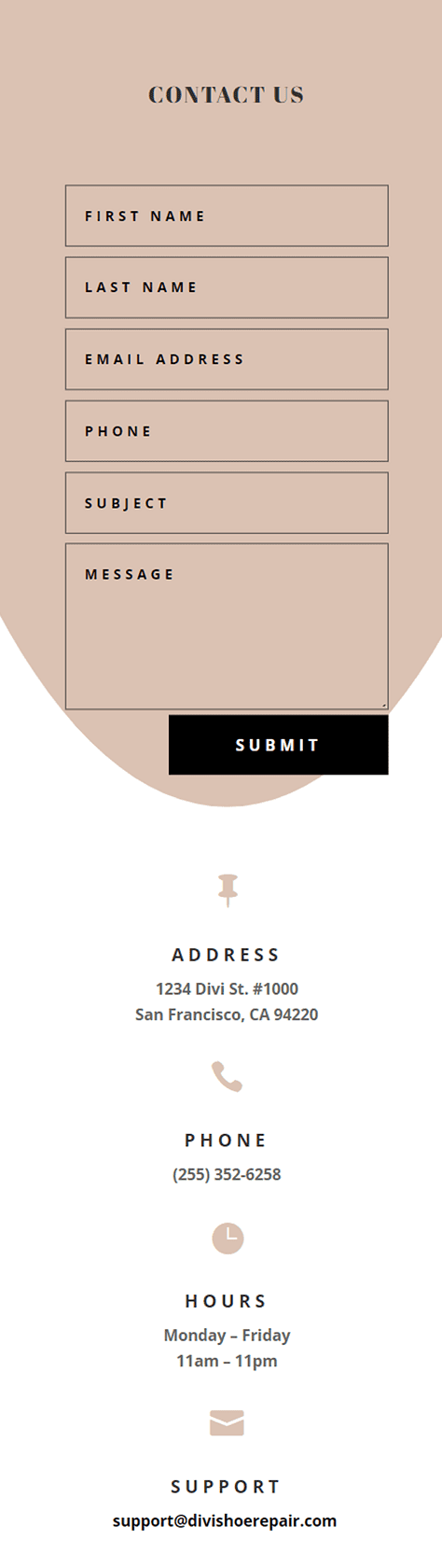
Résultat final
Voici le résultat final de la quatrième mise en page.


Résultats finaux
Jetons un coup d’œil à toutes nos exemples une fois de plus.
Premier exemple


Second exemple


Troisième exemple


Quatrième exemple


Télécharger DIVI maintenant !!!
Conclusion
Avoir un formulaire de contact attrayant peut augmenter vos conversions et permettre à vos visiteurs de se connecter directement avec vous.
Comme nous l’avons démontré dans cet article, vous pouvez utiliser les options de champ en ligne et pleine largeur pour créer différentes apparences et mises en page pour votre formulaire, et les options de conception intégrées de Divi vous permettent de créer des conceptions uniques et attrayantes pour aider le formulaire à se démarquer.
Espérons que cette technique ajoutera une autre compétence de conception utile pour les projets futurs.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…