Souhaitez vous afficher le module Fullwidth Header de Divi plein écran ?
Les en-têtes plein écran prennent tout l’écran, quelle que soit la taille de l’écran du visiteur. C’est idéal pour attirer l’attention des utilisateurs. Heureusement, il est facile de créer un en-tête plein écran avec le module Fullwidth Header de Divi.
Dans cet article, nous allons vous montrer comment créer un en-tête pleine largeur, le personnaliser et l’afficher en plein écran. Vous pouvez utiliser cette approche pour créer n’importe quelle section de héros en plein écran pour vos pages.
Commençons.
Aperçu
Voyons un aperçu de ce que nous allons concevoir dans ce tutoriel.
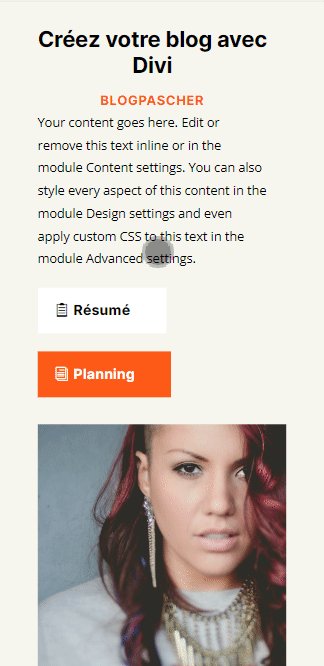
Bureau

Tablette

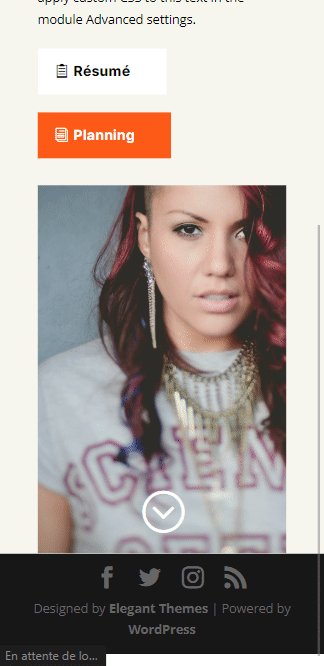
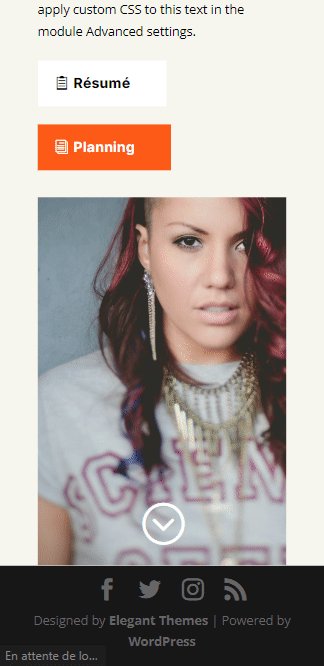
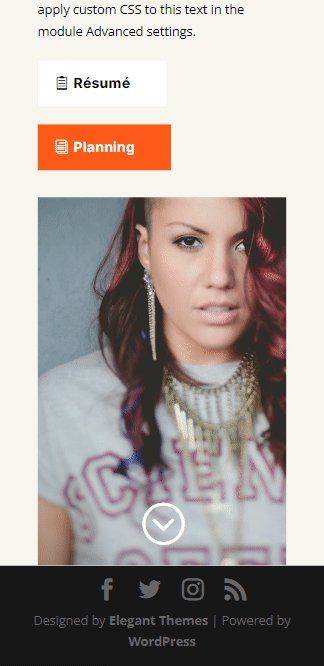
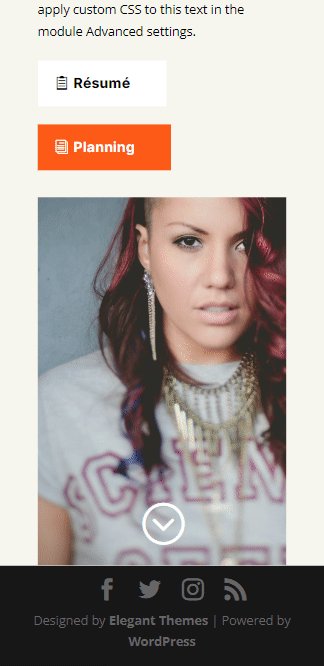
Téléphone

Comment faire de votre en-tête pleine largeur Divi un en-tête plein écran
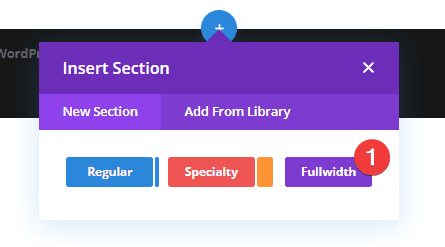
Commencez par ajouter une section pleine largeur à la page sur laquelle vous travaillez.

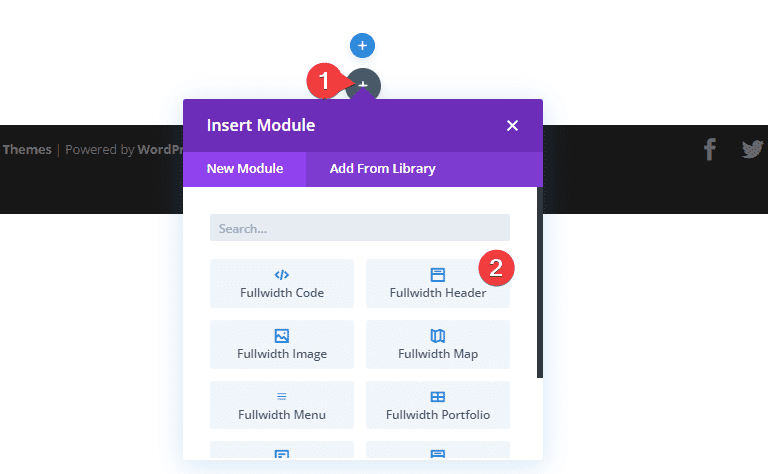
Ensuite, ajoutez un module Fullwidth Header à la section pleine largeur.

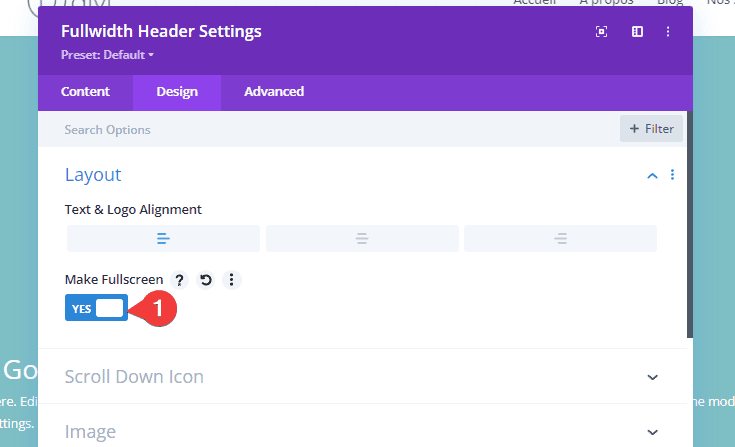
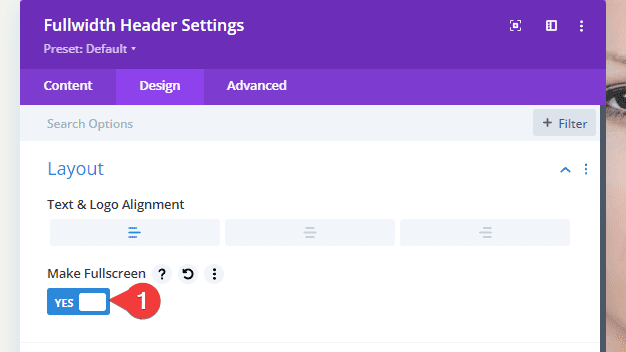
Les paramètres du module s’ouvrent. Sélectionnez l’onglet Design. Activez l’option appelée Make Fullscreen

Nous avons maintenant un en-tête plein écran. C’est aussi simple que cela.
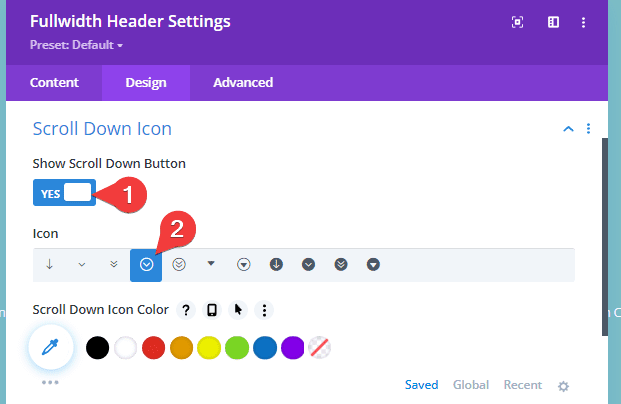
Activer l’icône de défilement
Nous pouvons également ajouter un bouton qui indique à l’utilisateur de faire défiler vers le bas. Cependant, nous devons l’activer. Ce bouton est toujours visible dans l’option plein écran. L’option d’en-tête plein écran correspond toujours à la hauteur de l’écran du visiteur.
- Show Scroll Down Button : YES

Exemple d’en-tête plein écran Divi Fullwidth
Paramètres du module Fullwidth Header
Voici les étapes pour chaque section des paramètres du module Fullwidth Header.
Lire également : Divi : Comment combiner les masques d’arrière-plan et les séparateurs
Texte
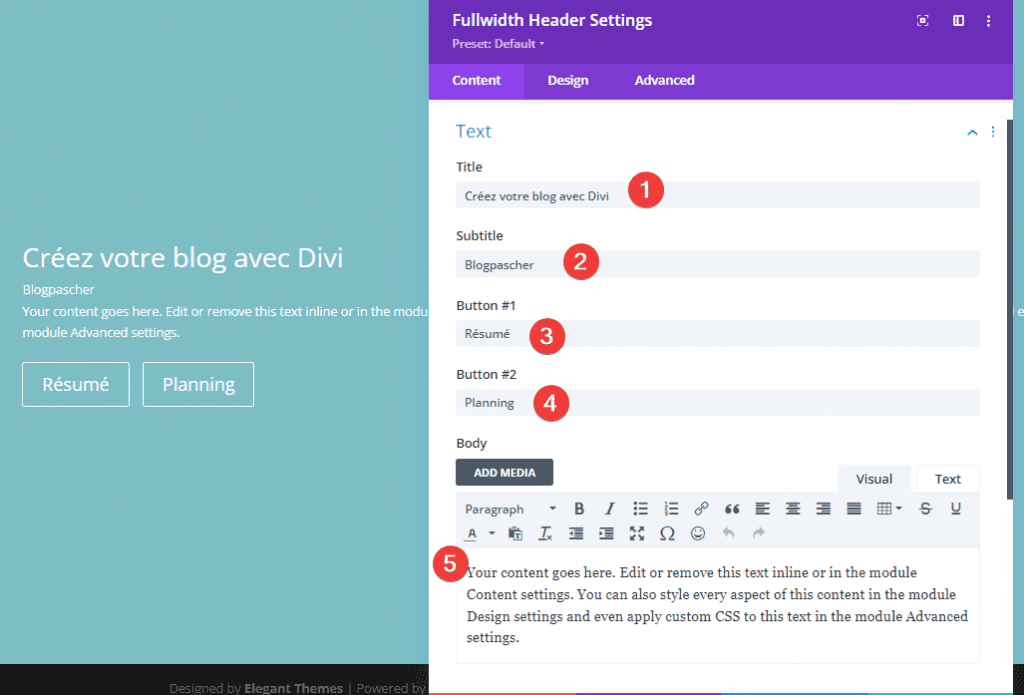
Tout d’abord, ajoutez le texte qui sera visible dans l’en-tête pleine largeur. Cela inclut le titre, le sous-titre, le contenu et le texte du bouton.
- Title: Créez votre blog avec Divi
- Subtitle: Blogpascher
- Burron #1 : Résumé
- Button #2 : Planning
- Body: (par défaut)

Images
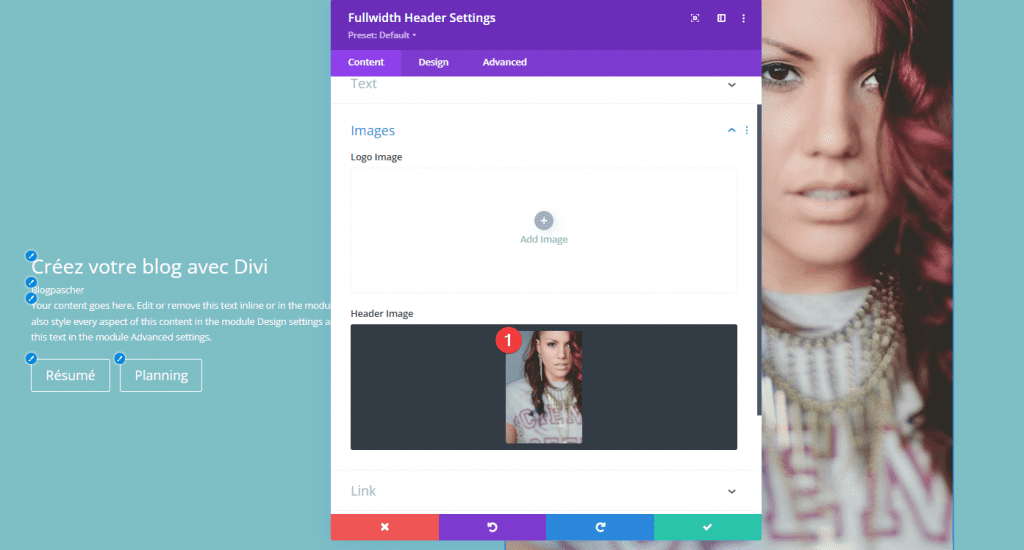
Ensuite, ajoutez l’image. Cela s’affiche sur le côté droit de l’en-tête pleine largeur, déplaçant le texte vers la gauche.
- Header Image : votre choix

Arrière-plan
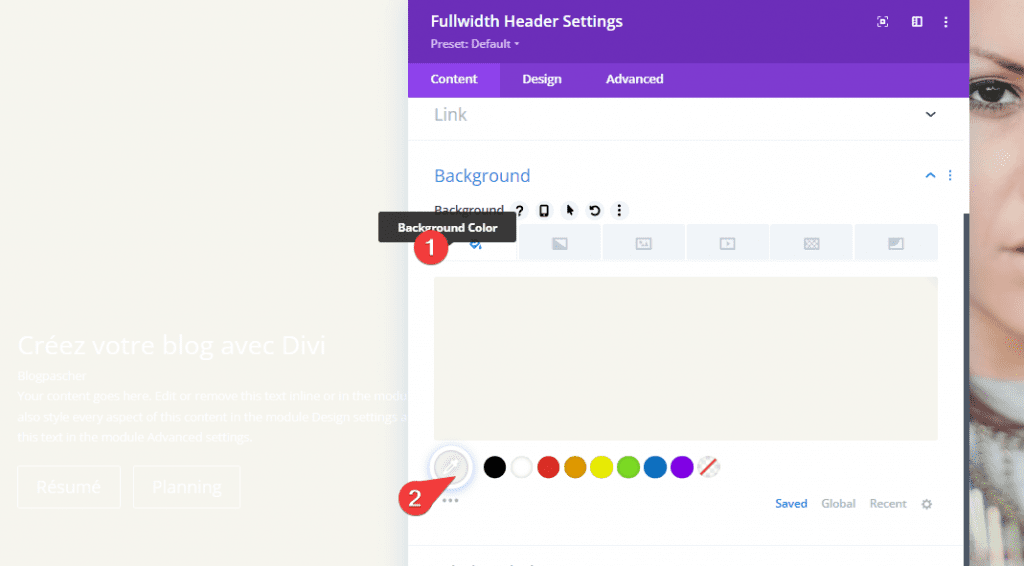
Faites défiler jusqu’à Background et définissez la couleur sur #f6f5ee.
- Background Color: #f6f5ee

Disposition
Ensuite, accédez à l’onglet Design.
- Make Fullscreen : YES

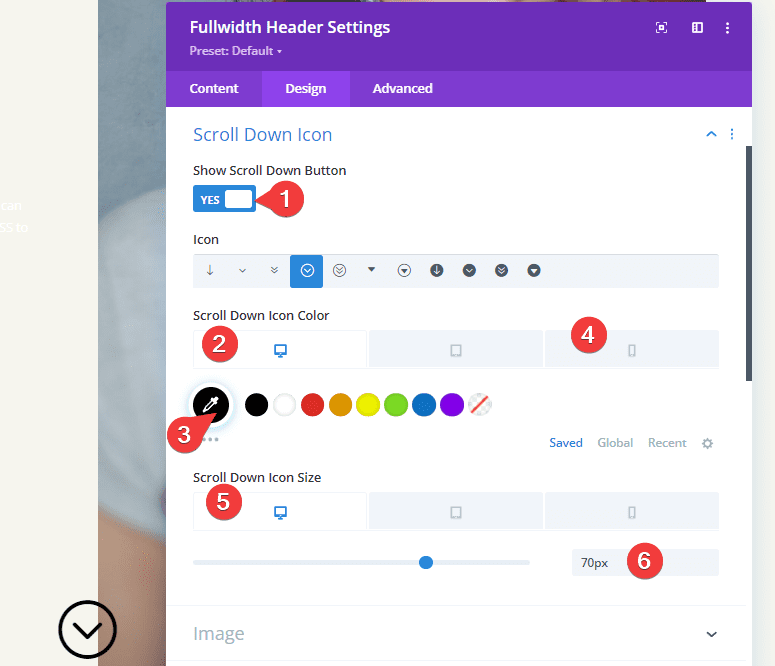
Icône de défilement vers le bas
- Show Scroll Down Button : YES
- Scroll Down Icon Color : # 000000 (Desktop et Tablet), #ffffff (Phone)
- Scroll Down Icon Size: 70px (Desktop), 60px (Tablet), 50px (Phone)

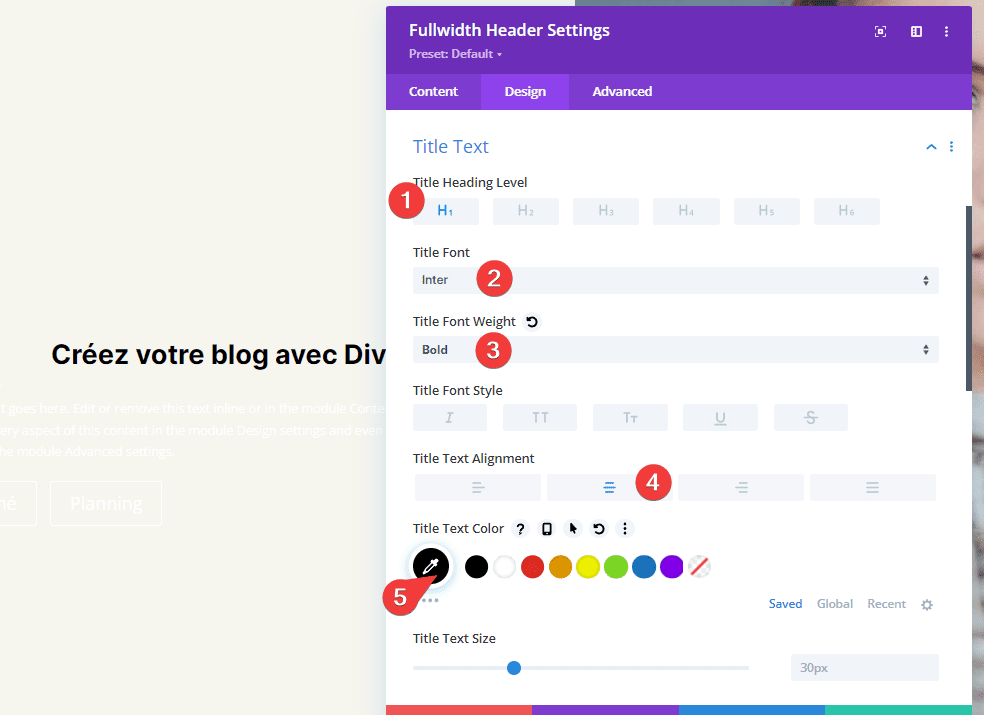
Texte du titre
Ensuite, nous allons ajuster le texte du titre.
- Heading Level : H1
- Font : Inter
- Font Weight: Bold
- Text Alignment : Centre
- Text Color : #000000

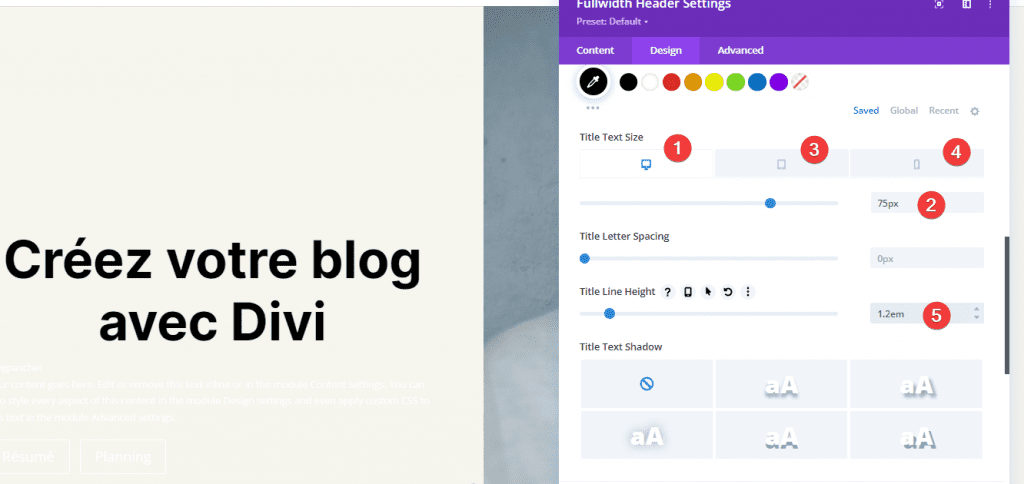
- Title Text Size : 75px (Desktop), 40px (Tablet), 24px (Phone)
- Title Line Height : 1.2em

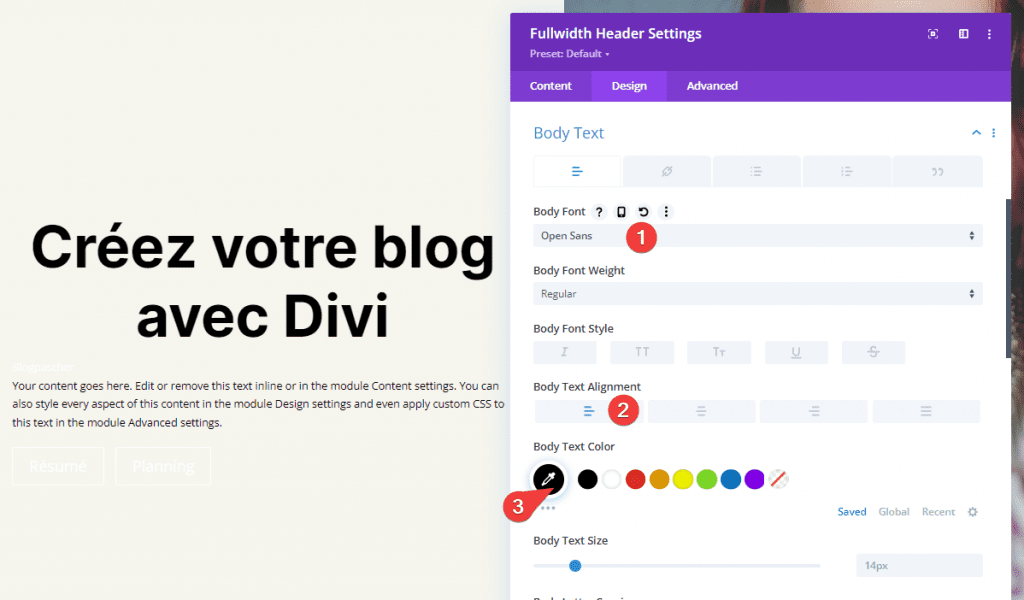
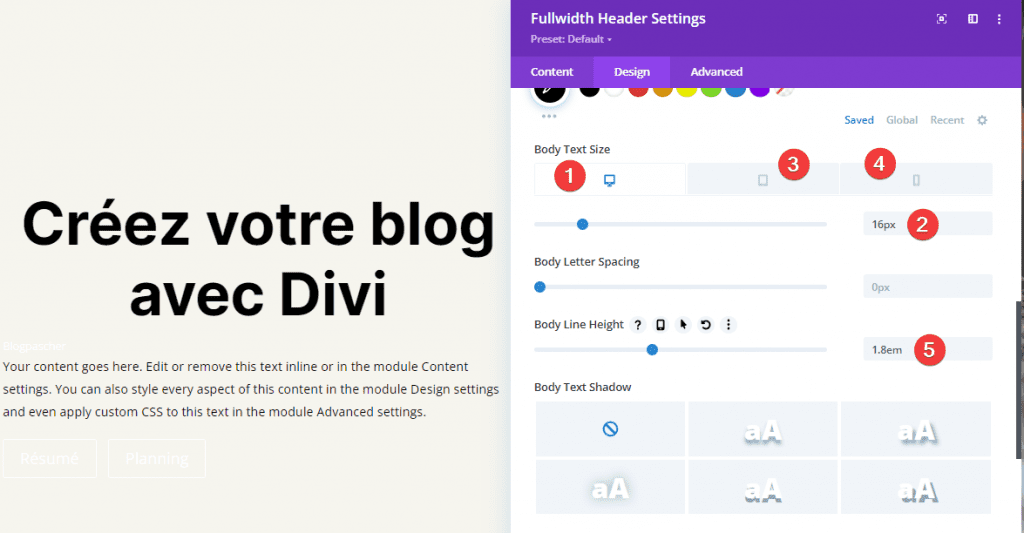
Texte de description
Ensuite, faites défiler jusqu’à Body Text.
- Font : Open Sans
- Alignment : Gauche
- Color : #000000

- Text Size : 16px (Desktop), 15px (Tablet), 14px (Phone)
- Line Height : 1.8em

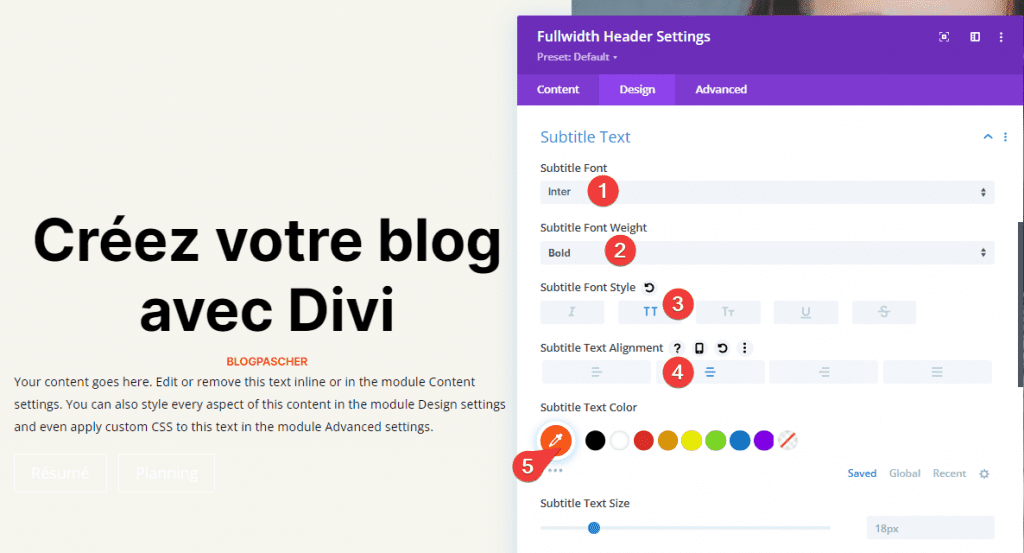
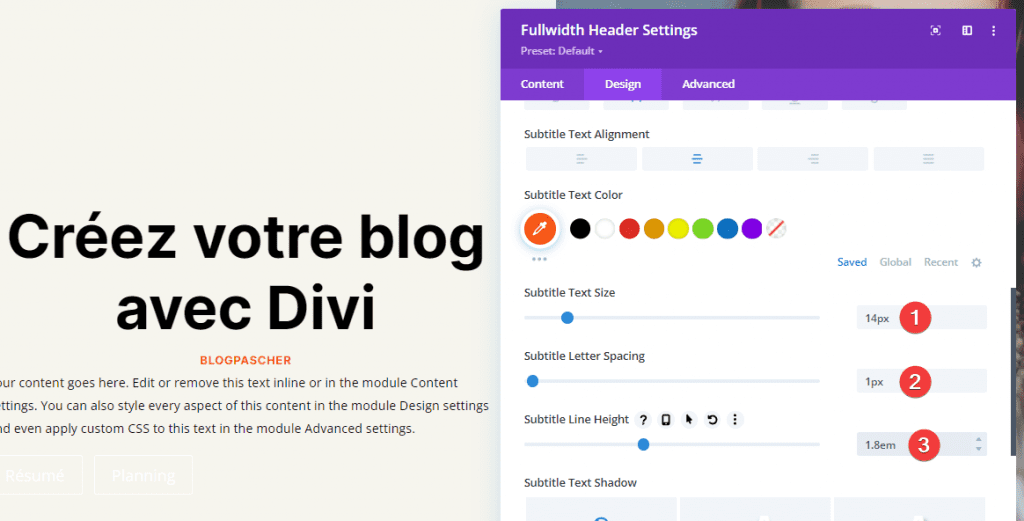
Sous-titre
Ensuite, faites défiler jusqu’à Subtitle Text.
- Font : Inter
- Font Weight : Bold
- Style : TT
- Alignment: Centre
- Color: #ff5a17

- Size : 14px
- Letter Spacing : 1px
- Line Height : 1.8em

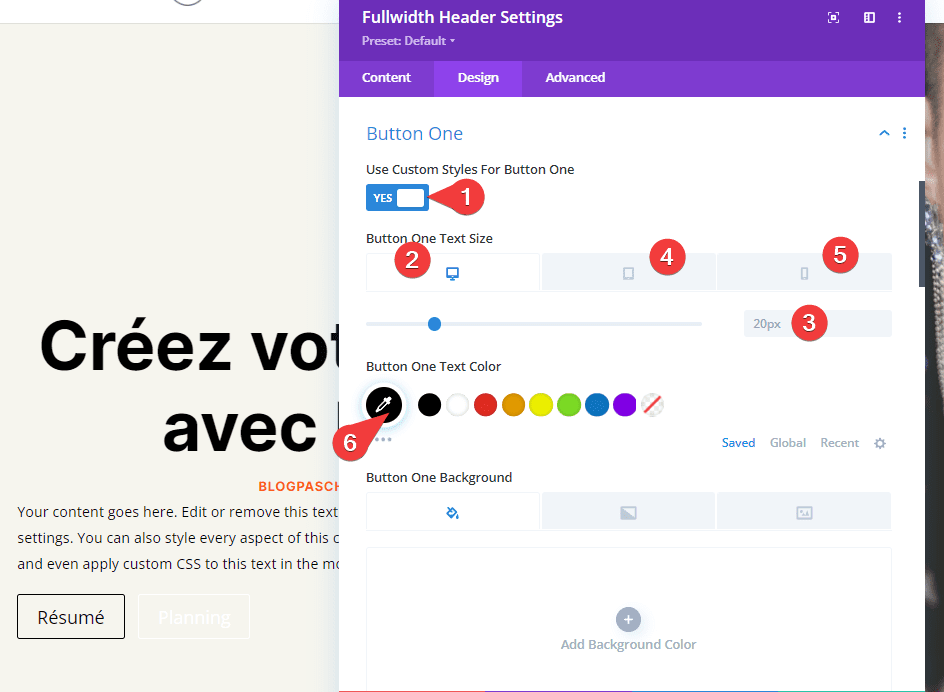
Bouton #1
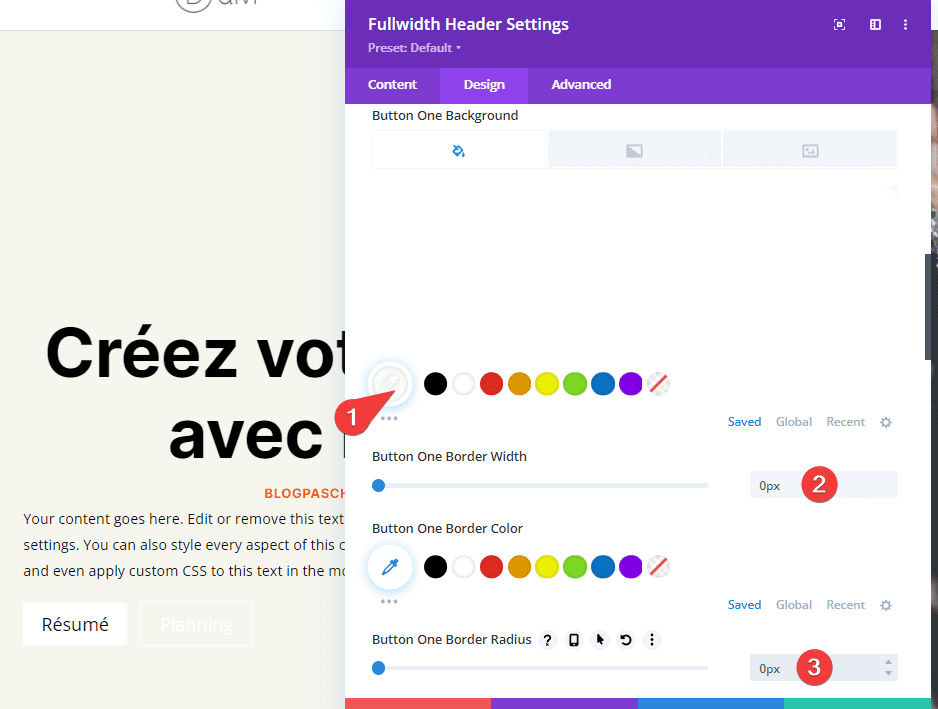
Ensuite, faites défiler jusqu’au Button One.
- Use Custom Styles For Button : YES
- Text Size : 20px (Desktop), 18px (Tablet), 16px (Phone)
- Text Color : #000000

- Background Color : #ffffff
- Border Width : 0px
- Border Radius : 0px

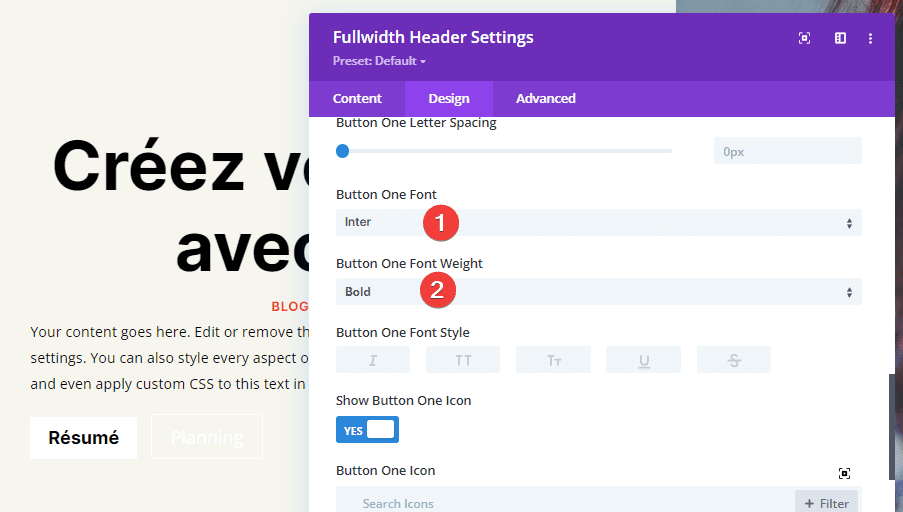
- Font : Inter
- Font Weight : Bold

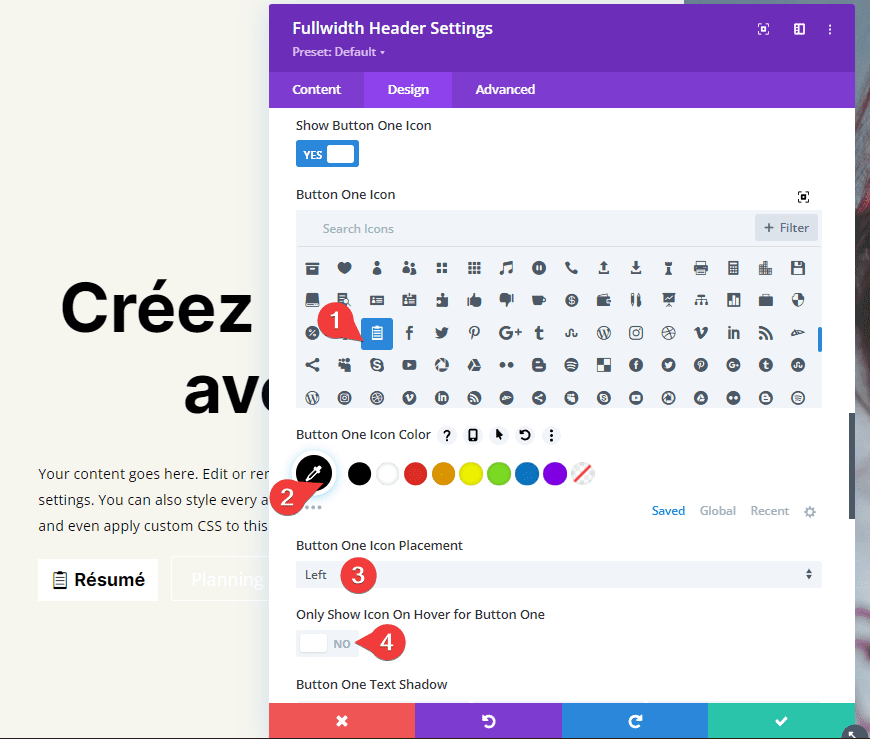
- Icon : votre choix
- Icon Color : #000000
- Placement : Left
- Only Show Icon On Hover for Button One : NO

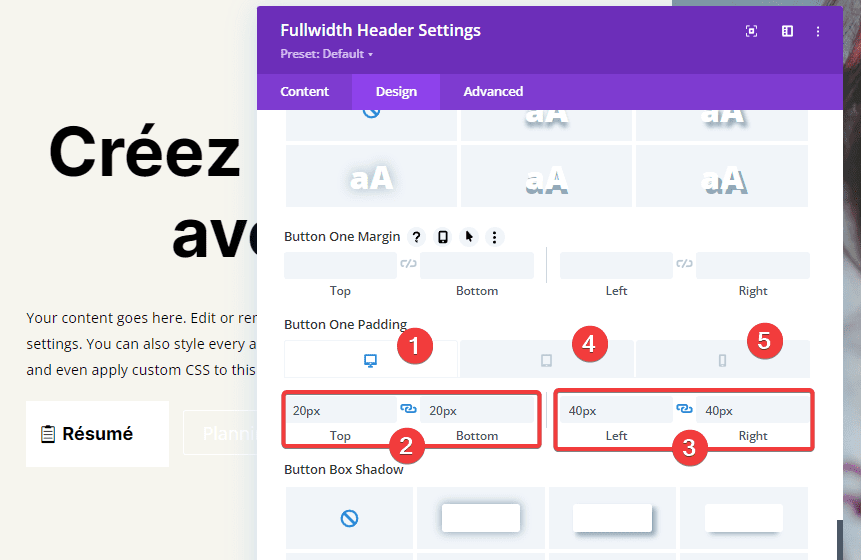
Enfin, faites défiler jusqu’aux options Button One Padding.
- Padding :
- Desktop : 20px (Top et Bottom), 40px (Left et Right)
- Tablet : 16px (Top et Bottom), 40px (Left et Right)
- Phone : 12px (Top et Bottom), 40px (Left et Right)

Bouton #2
Enfin, faites défiler jusqu’à Button Two.
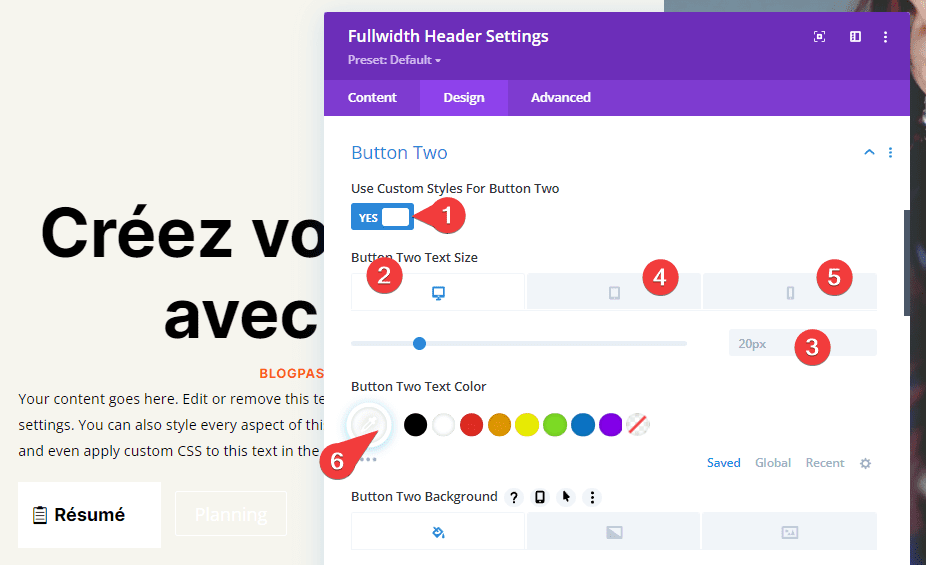
- Use Custom Styles For Button Two : Oui
- Text Size : 20px(Desktop), 18px(Tablet), 16px (Phone)
- Text Color : #ffffff

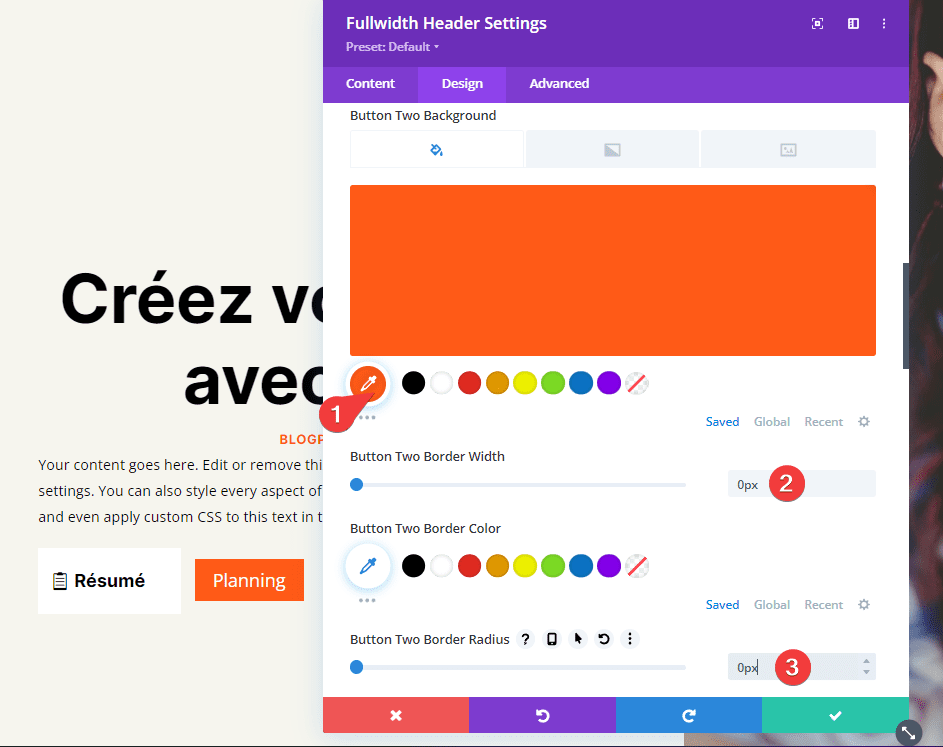
- Background Color : #ff5a17
- Border Width: 0px
- Border Radius : 0px

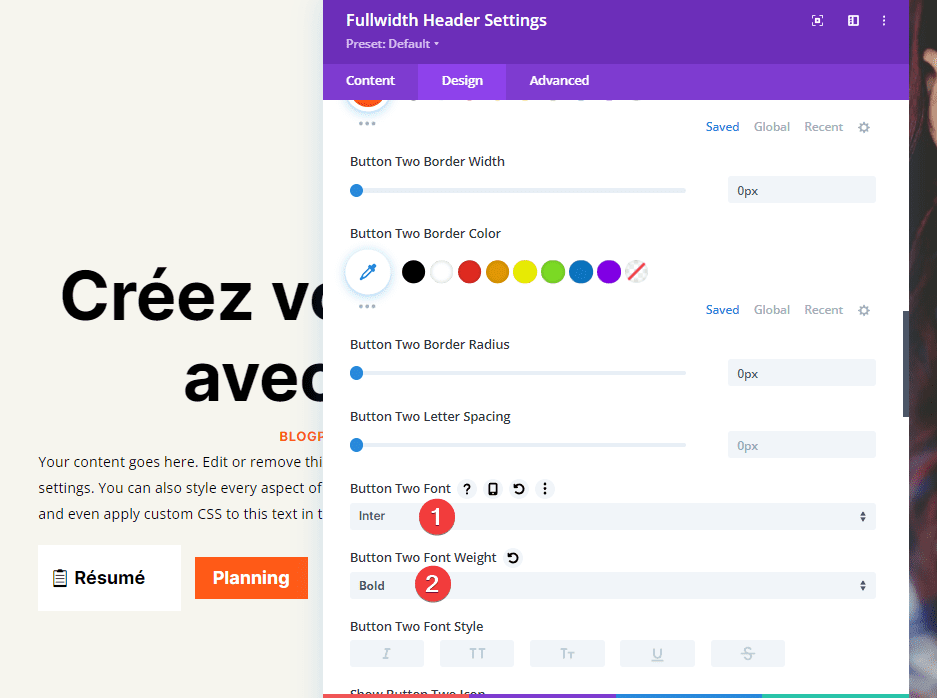
- Font : Inter
- Font Weight : Bold

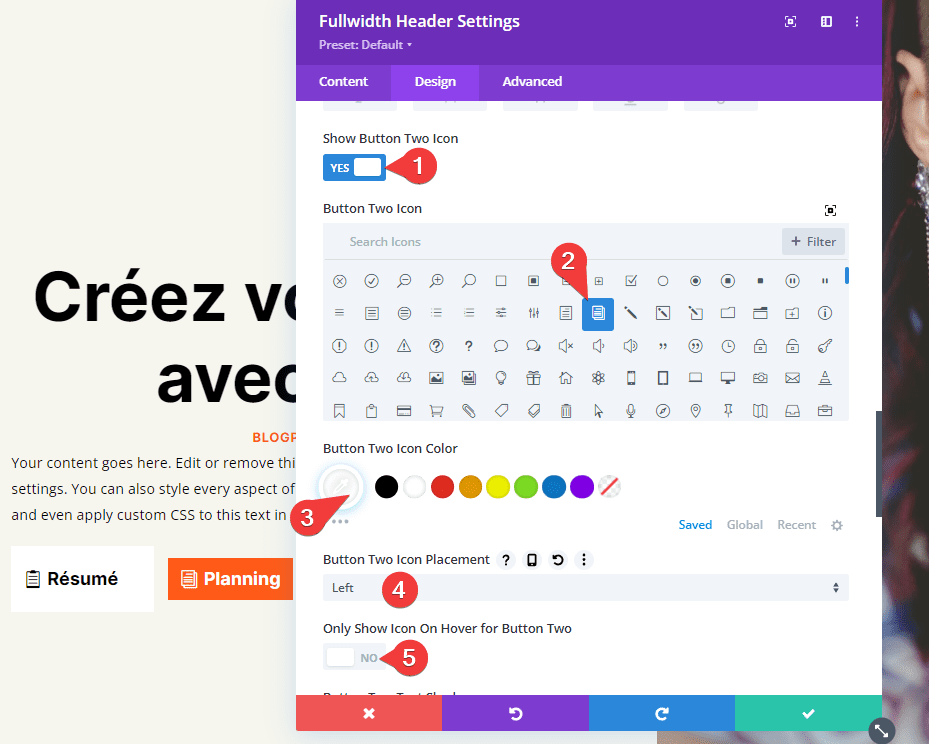
Choisissez votre icône préférée.
- Icon : votre choix
- Icon Color : #000000
- Placement : gauche
- Only Show Icon On Hover for Button Two : NO

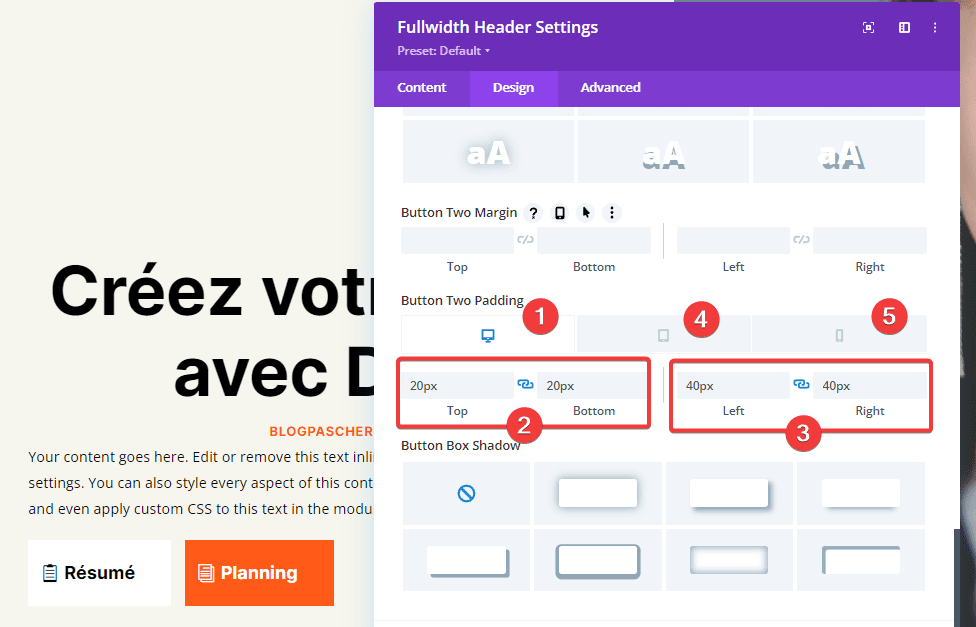
Enfin, faites défiler jusqu’à l’options Button Two Padding.
- Padding :
- Desktop : 20px (Top et Bottom), 40px (Left et Right)
- Tablet : 16px (Top et Bottom), 40px (Left et Right)
- Phone: 12px (Top et Bottom), 40px (Left et Right)

Résultats finaux
Voici à quoi ressemble notre en-tête pleine largeur sur les ordinateurs de bureau, les tablettes et les téléphones.
Vous pouvez aussi consulter : Divi : Comment utiliser les effets d’ombre et de survol pour créer du contenu interactif
Bureau

Tablette

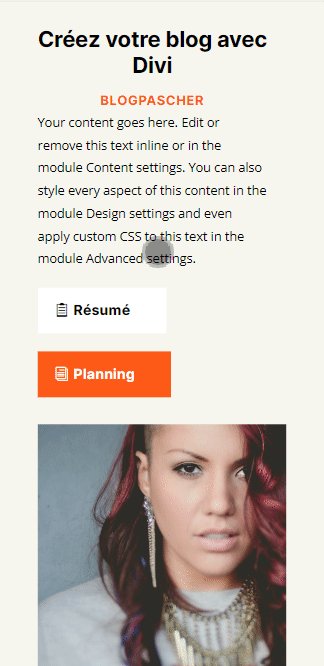
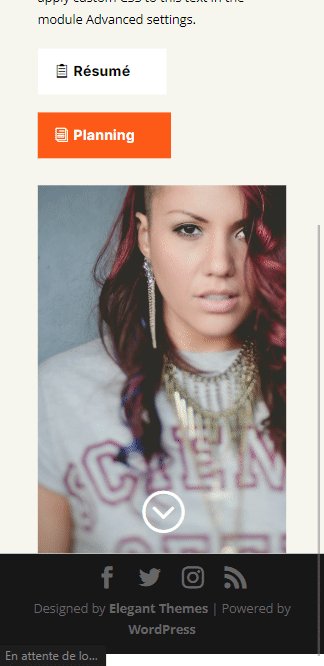
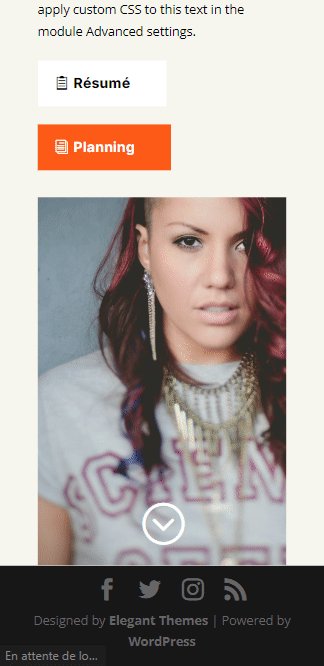
Téléphone

Télécharger DIVI maintenant !!!
Conclusion
Voici notre regard sur la façon de créer un en-tête plein écran avec votre module Fullwidth Header de Divi.
Le processus est simple et il a fière allure sur n’importe quel appareil. L’ajout du bouton Scroll Down est un excellent visuel qui indique aux utilisateurs qu’ils peuvent faire défiler.
La conception d’un en-tête plein écran est similaire à la conception d’une section de Hero. Suivre quelques directives simples peut vous aider à créer des en-têtes plein écran étonnants avec le module Fullwidth Header de Divi.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…