Souhaitez vous ajouter un logo réactif à votre module Fullwidth Menu de Divi afin qu’il s’adapte à la vue sur mobile ?
Saviez-vous que plus de 50% du trafic Internet provient d’appareils mobiles ? Cela signifie que la version mobile de votre site Web est extrêmement importante et peut même être la principale façon dont quelqu’un visitera votre page.
S’assurer que votre site Web est réactif et adapté aux mobiles est une étape essentielle dans la conception d’un site Web.
Dans ce tutoriel, nous allons vous montrer comment ajouter un logo réactif à votre module Fullwidth Menu à l’aide des options responsives intégrées de Divi.
Cela vous permettra d’ajouter un logo plus grand ou plus complexe qui apparaîtra sur des écrans plus grands et un logo plus petit ou plus simple qui apparaîtra sur des écrans plus petits.
Commençons !
Aperçu
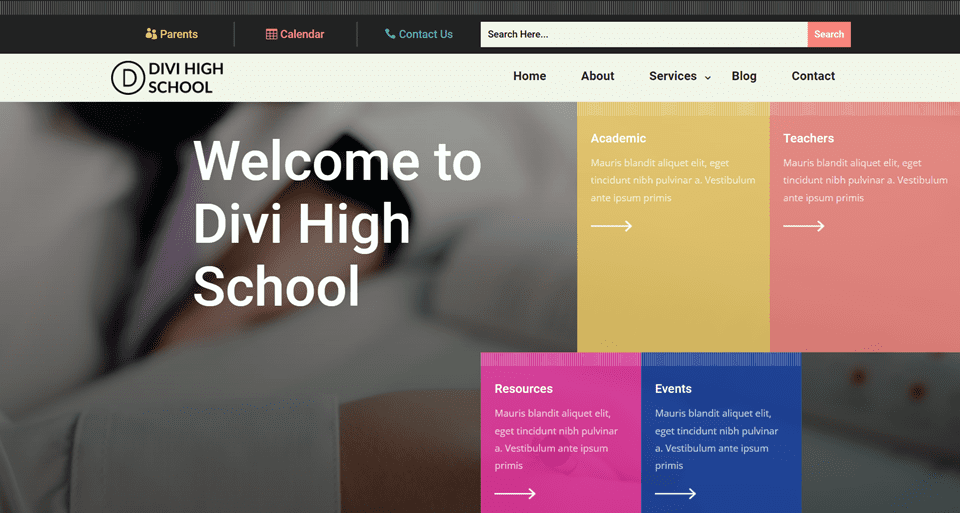
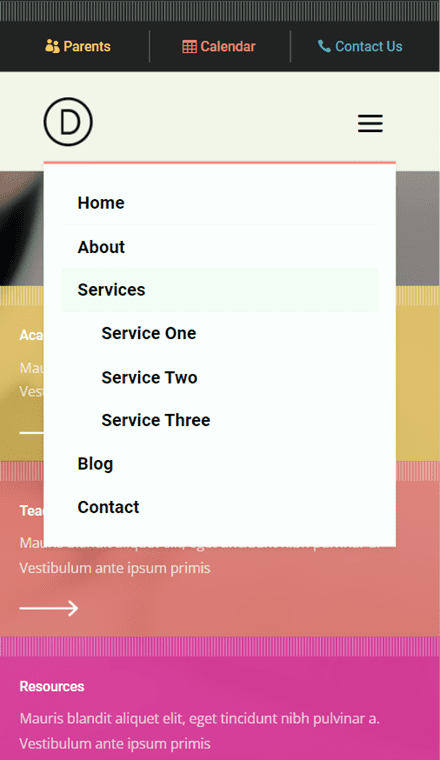
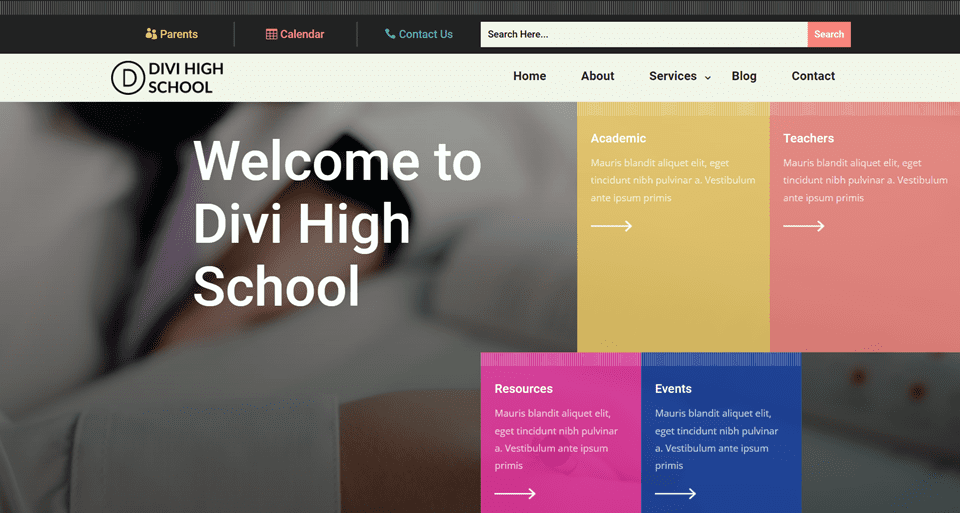
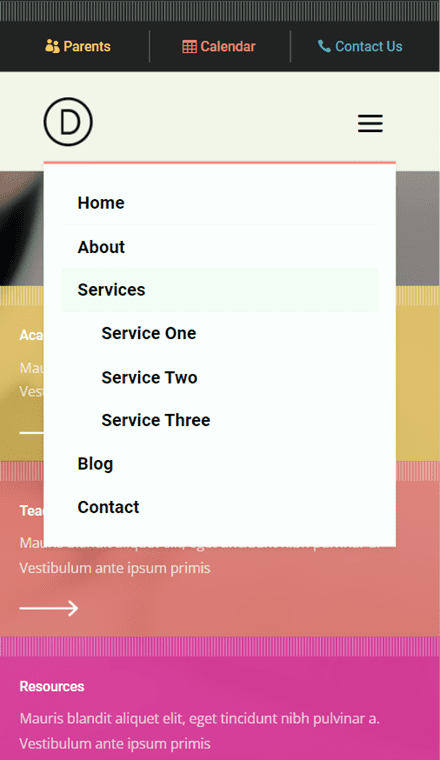
Voici un aperçu de ce que nous allons concevoir. La version de bureau du site Web aura un logo expended avec du texte supplémentaire, et la version mobile du logo n’aura que la marque de logo de base.


Ce dont vous avez besoin pour commencer
Tout d’abord, installez et activez le thème Divi et assurez-vous d’avoir la dernière version de Divi sur votre site Web. Ensuite, assurez-vous d’avoir au moins deux versions de votre logo : une pour la vue bureau de votre site et une pour la vue mobile. Enfin, téléchargez le modèle d’en-tête et de pied de page pour le pack de mise en page du lycée de Divi.
Maintenant, vous êtes prêt à commencer!
Comment ajouter un logo réactif à votre module Fullwidth Header dans Divi
Créer le module Fullwidth Header
Lire aussi : Divi : Comment afficher en plein écran le module Fullwidth Header
Ajouter une section pleine largeur
Étant donné que le menu d’origine est construit avec un module de menu standard, nous devrons modifier la mise en page pour ajouter un module Fullwidth Header.
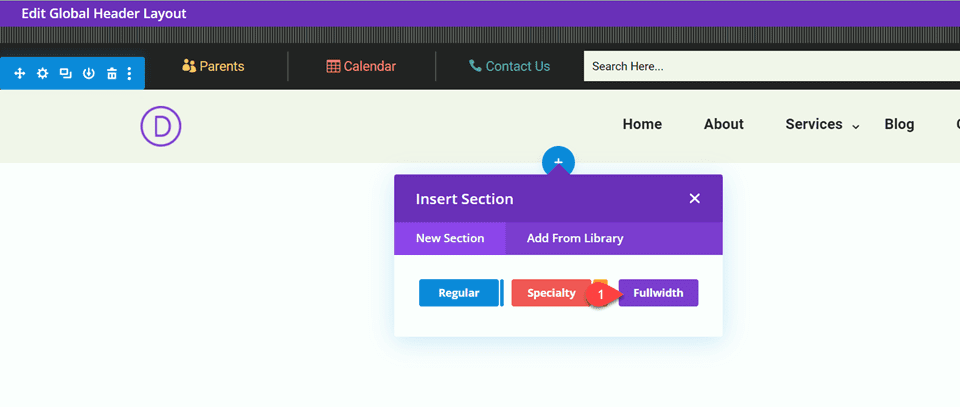
Tout d’abord, ajoutez une section pleine largeur (Fullwidth) à l’en-tête global sous le menu existant.

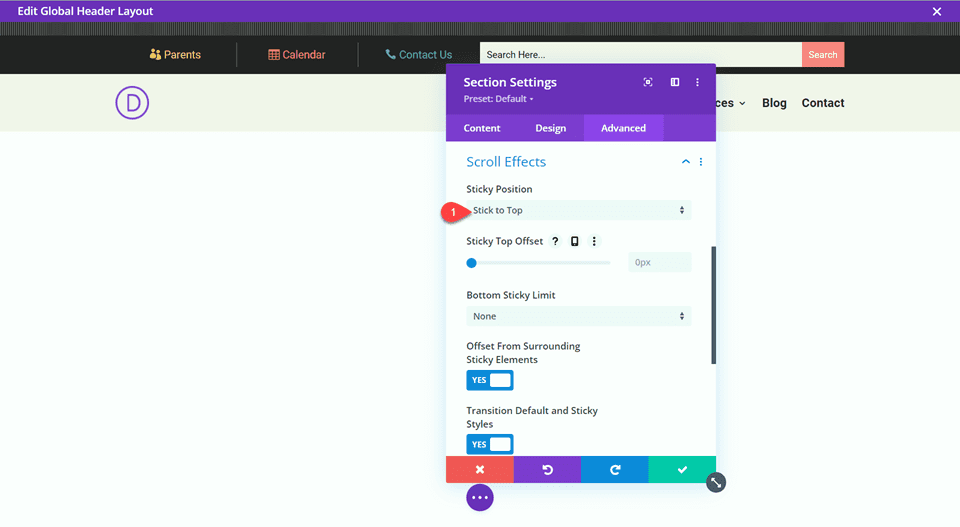
Dans les paramètres de la section pleine largeur, accédez à Advanced, puis à Scroll Effects.
- Sticky Position : Stick to Top

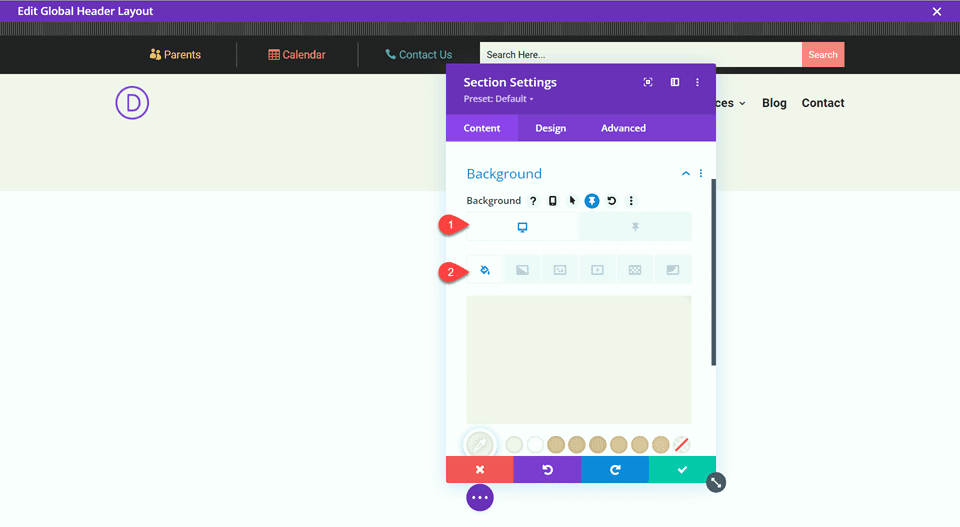
Ensuite, ajoutez la couleur d’arrière-plan.
- Background : #f5f0eb

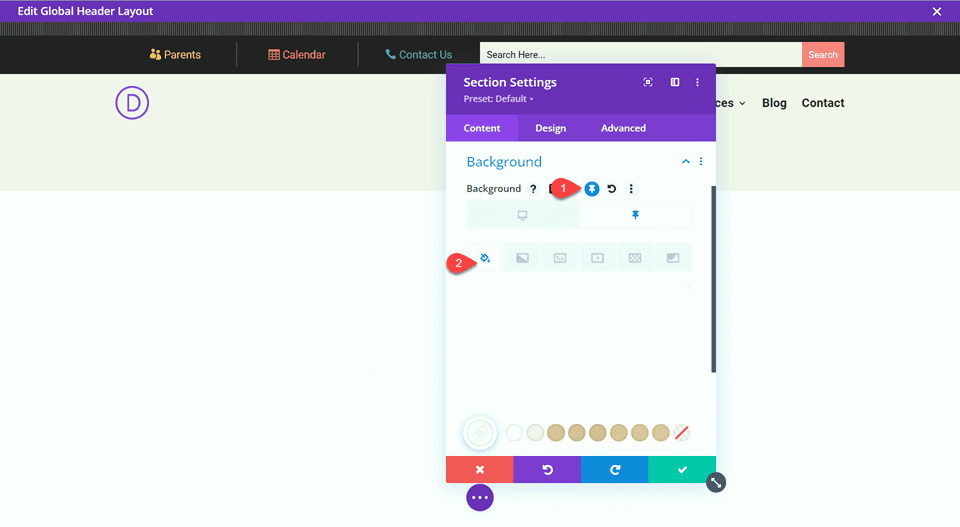
Ajoutez une couleur différente pour l’arrière-plan à l’état sticky.
- Background (Sticky) : #ffffff

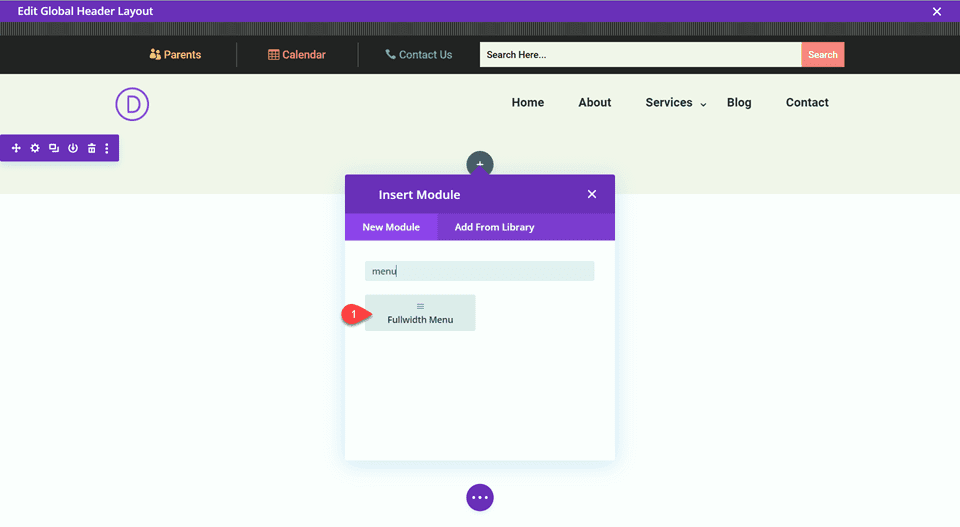
Ajouter un module Fullwidth Header
Ajoutons maintenant le module Fullwidth Header.

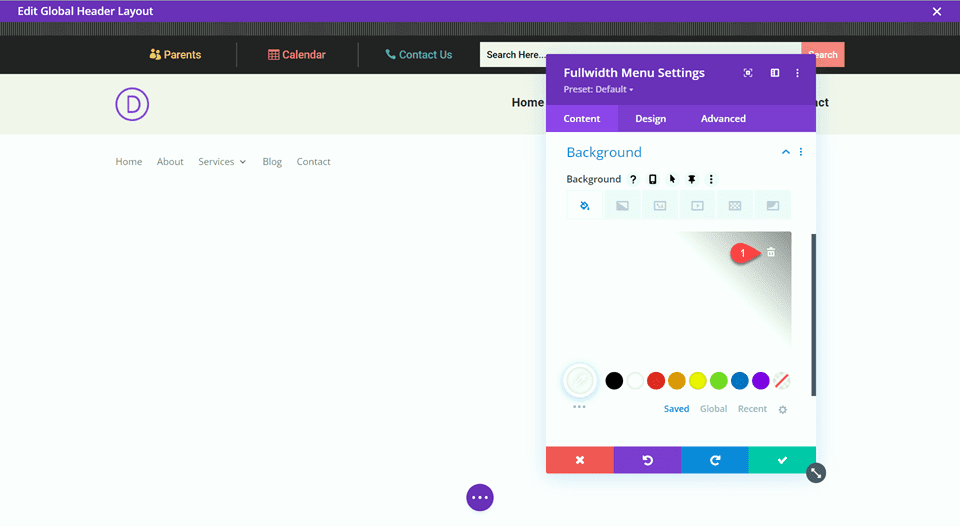
Ouvrez les paramètres du module et supprimez l’arrière-plan.

Pour reproduire facilement l’apparence du menu d’origine, nous pouvons utiliser la fonction de copie des styles pour copier certains des paramètres personnalisés.
Consulter également : Divi : Comment changer le dégradé d’un arrière-plan au survol
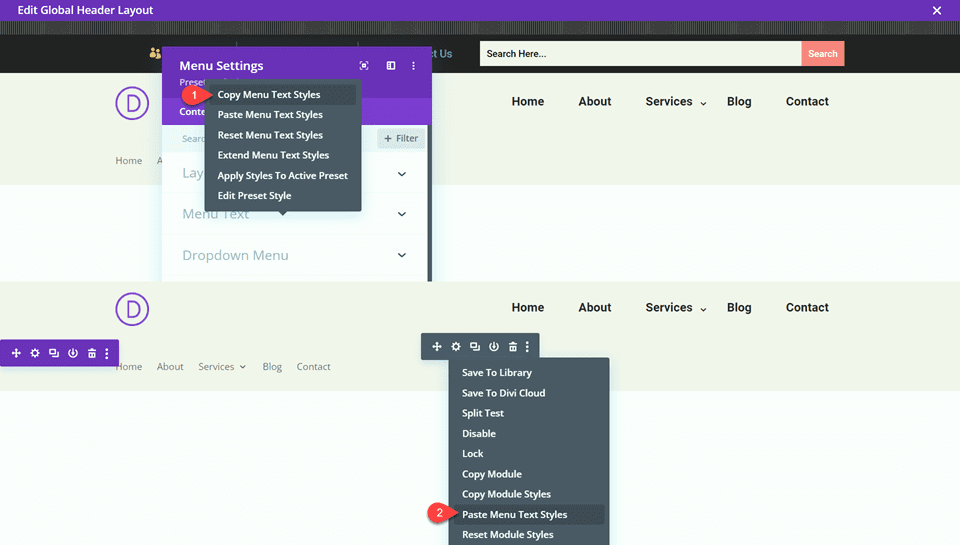
Ouvrez les paramètres du menu d’origine, puis faites un clic droit sur Menu Text et sélectionnez Copy Menu Text Styles.
Une fois copié, cliquez sur les trois points du module Fullwidth Header, puis sélectionnez Past Menu Text Styles.

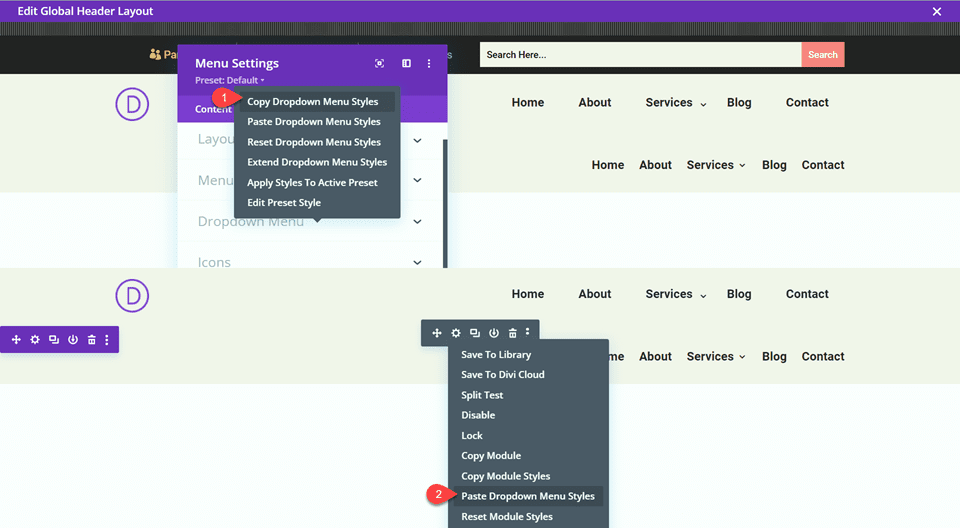
Maintenant, nous allons répéter les mêmes étapes avec les paramètres du menu déroulant.

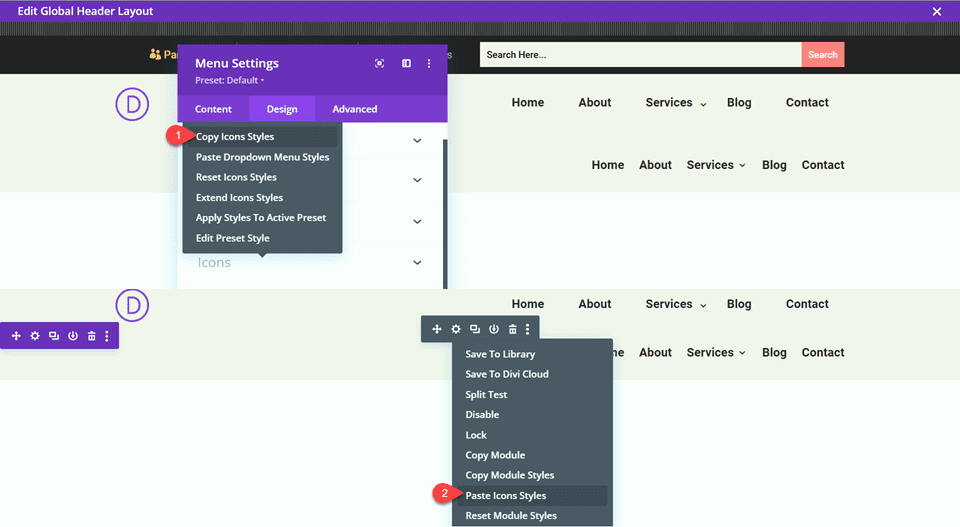
Répétez l’opération une fois de plus pour les icônes.

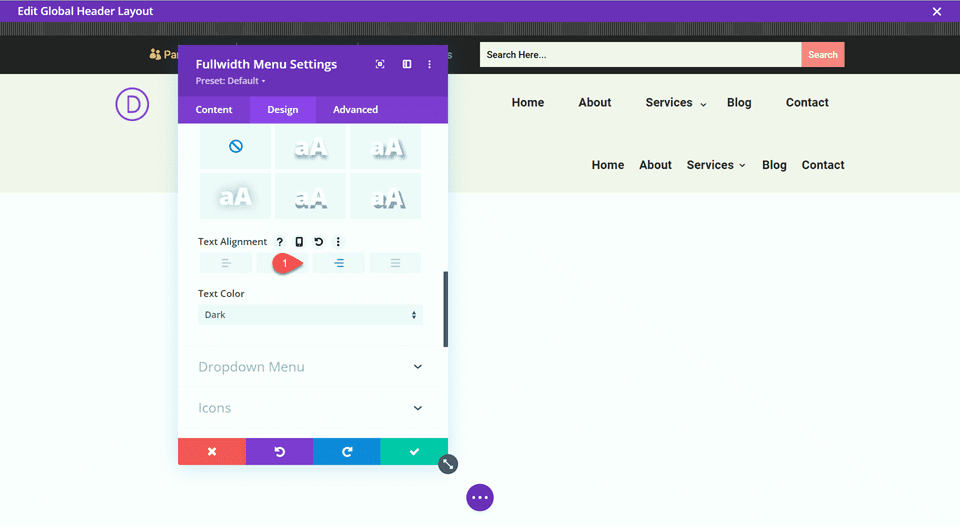
Définissez l’alignement du texte à droite.
- Text Alignment : droite

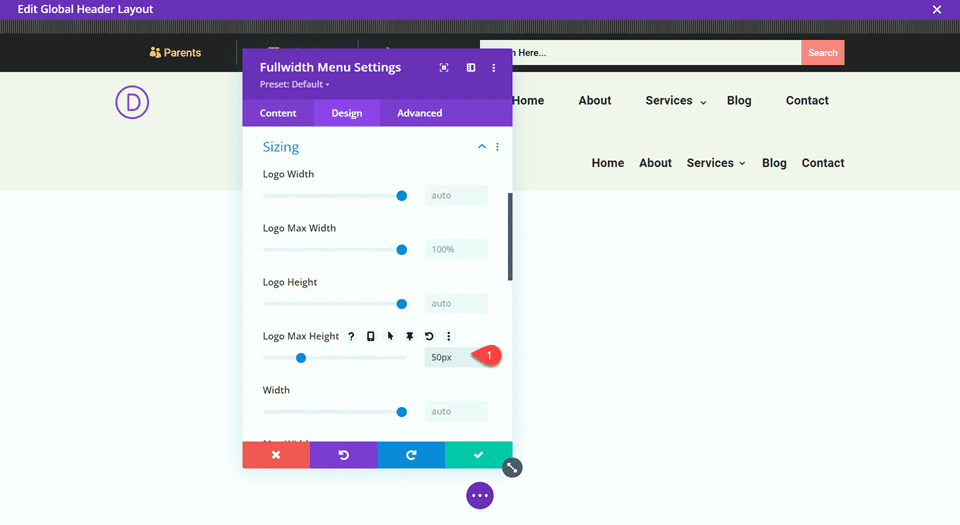
Définissez la hauteur maximale du logo sous Design, puis Sizing.
- Logo Max Height : 50px

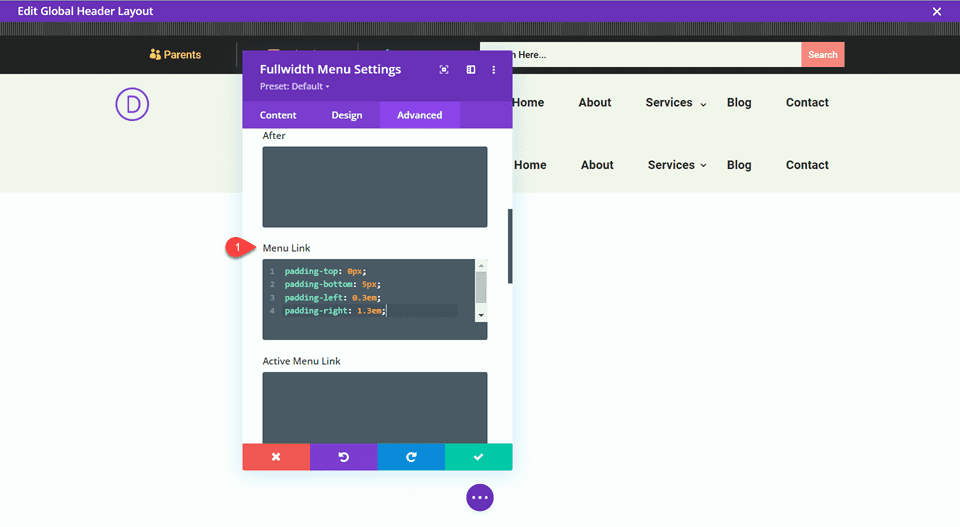
Ajoutez le CSS suivant à la section Menu Link sous Custom CSS.
padding-top: 0px;
padding-bottom: 5px;
padding-left: 0.3em;
padding-right: 1.3em;
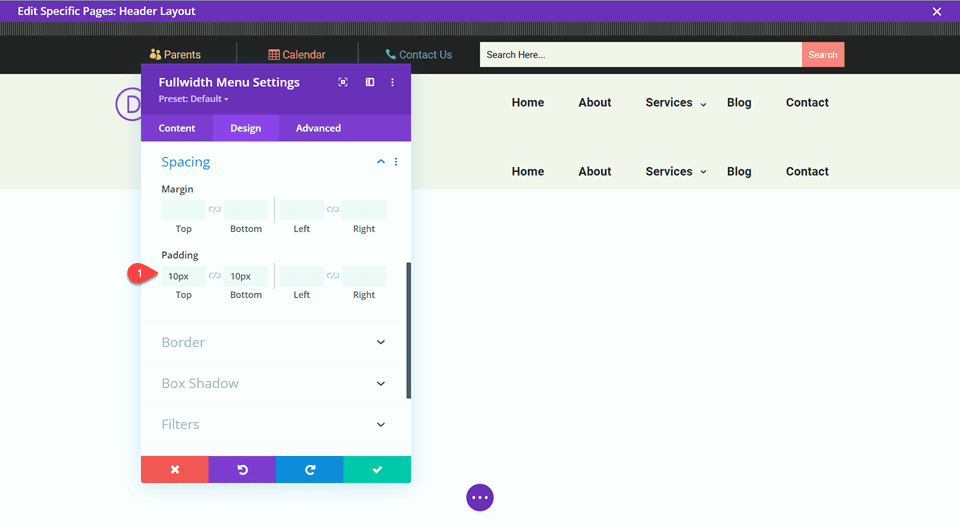
Enfin, réglez le rembourrage supérieur et inférieur.
- Padding-Top: 10px
- Padding-Bottom: 10px

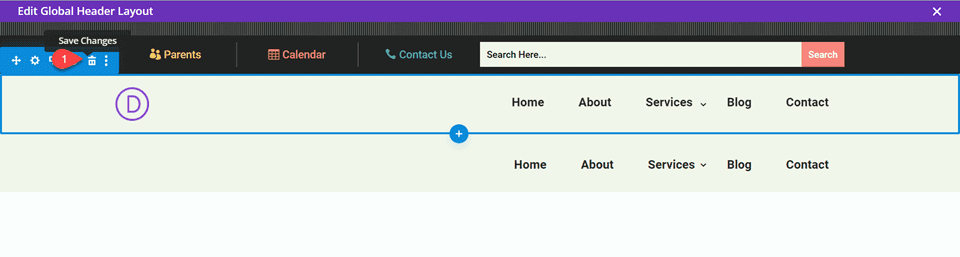
Supprimez maintenant la section de menu d’origine.

Ajouter un logo réactif
Nous allons maintenant ajouter le logo réactif. Heureusement, Divi rend cela facile avec les options responsives intégrées.
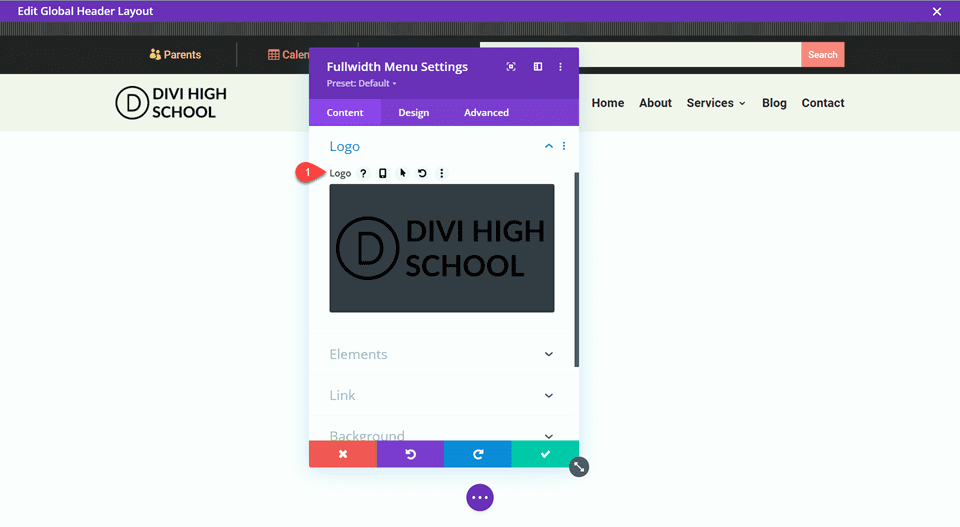
Sous Content, ouvrez les paramètres du logo et téléchargez la version de bureau de votre logo.

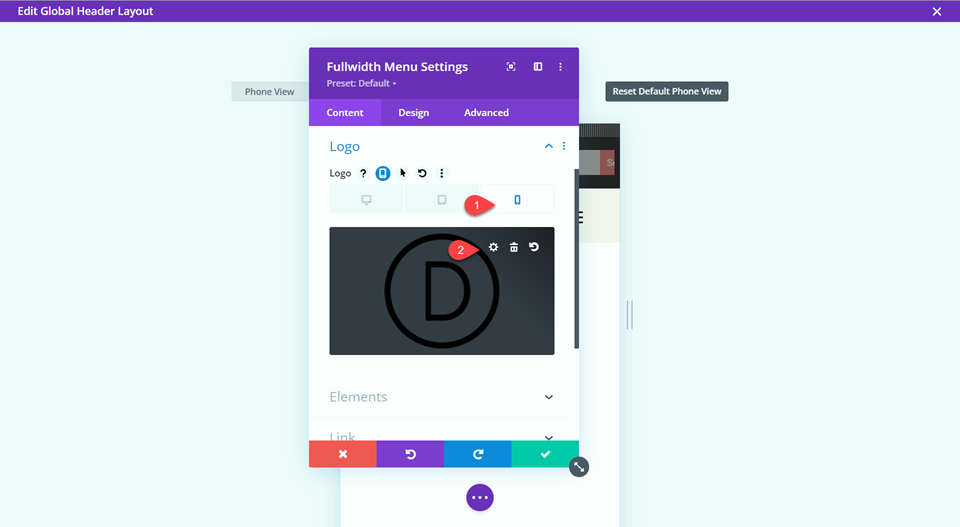
Sélectionnez l’icône du mode mobile pour utiliser les options responsives, puis remplacez le logo mobile par votre logo réactif.

Créer une nouvelle page avec une mise en page prédéfinie
Pour voir le menu pleine largeur avec le logo réactif en action, créons une nouvelle page avec une mise en page prédéfinie à partir de la bibliothèque Divi.
Pour cette conception, nous utiliserons la page d’accueil du lycée du pack de mise en page High School pour faire correspondre l’en-tête et le pied de page.
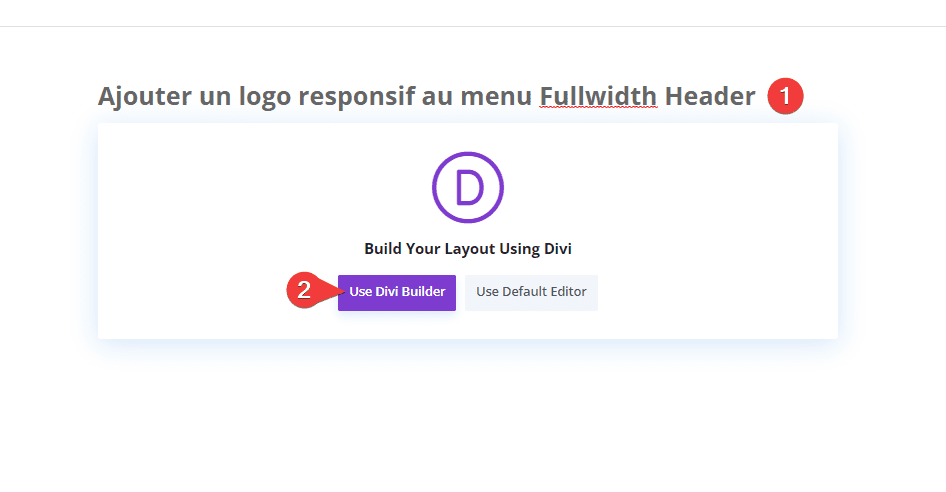
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option Use Divi Builder. Étant donné que nous avons importé la disposition d’en-tête et de pied de page en tant qu’en-tête et pied de page globaux, utilisez la mise en page par défaut pour cette page.

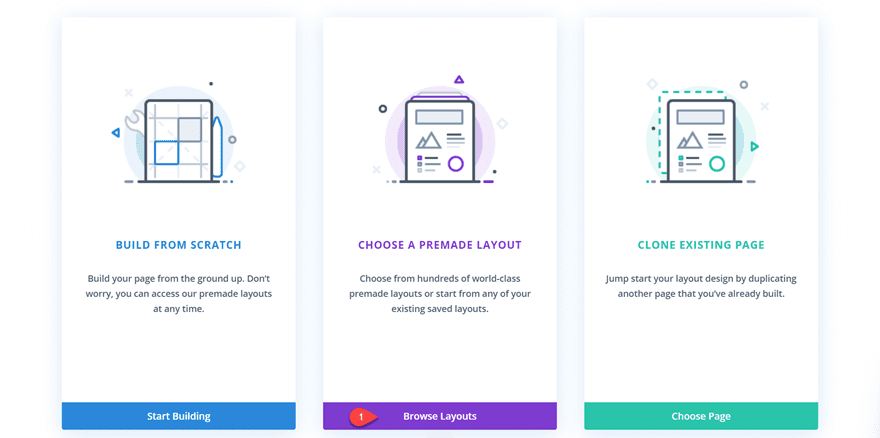
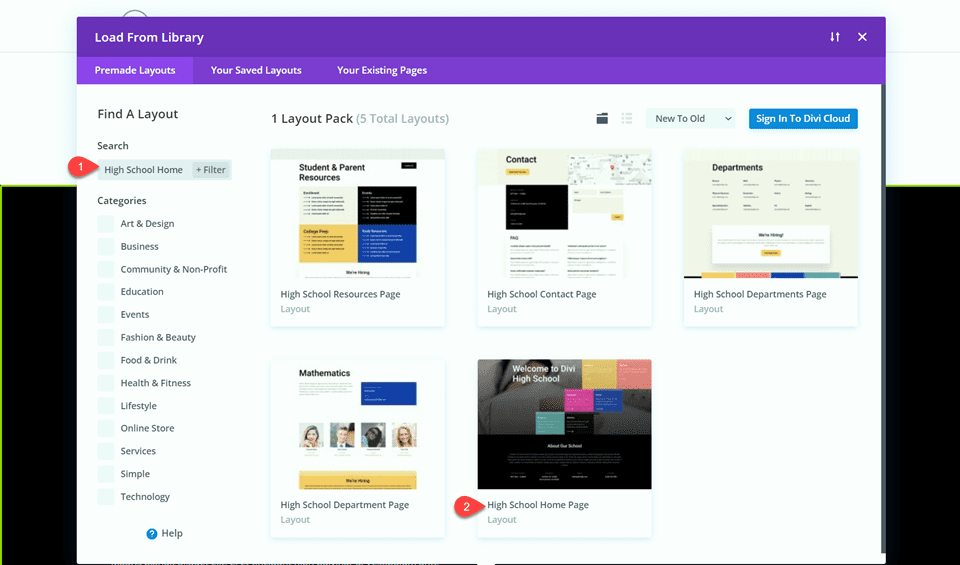
Nous allons utiliser une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Browse Layouts.

Recherchez et sélectionnez la mise en page High School Home Page.

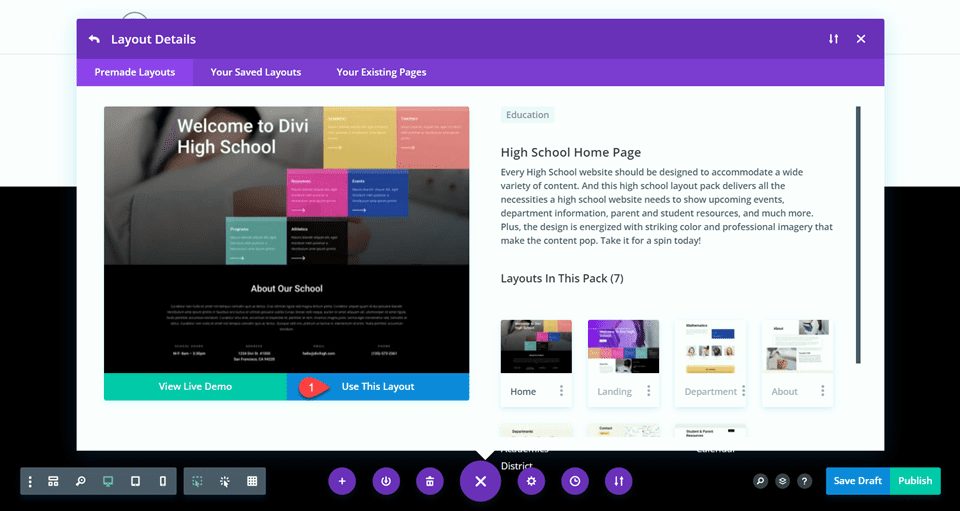
Sélectionnez Use This Layout pour ajouter la mise en page à votre page.

Résultat final
Jetons maintenant un coup d’œil à notre conception finale.


Télécharger DIVI maintenant !!!
Conclusion
Avoir un site Web adapté aux mobiles et responsive est plus important que jamais. Et grâce aux options responsives intégrées de Divi, en construire un est plus facile que jamais!
Avec un logo réactif, votre identité de marque sera toujours claire, quelle que soit la taille de l’écran.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…