Souhaitez vous améliorer vos articles de blog Divi en y ajoutant une section Hero ?
Les sections Hero en plein écran ont fière allure sur n’importe quelle page Web, mais elles sont particulièrement intéressantes sur les articles de blog.
Même si l’image présentée est en plein écran, il existe de nombreuses options de conception pour placer le titre et le méta-texte. C’est facile à faire avec le Divi Theme Builder .
Dans cet article, nous verrons plusieurs façons d’ajouter une section Hero plein écran à votre modèle d’artice de blog Divi .
Commençons.
Aperçu
Voici un aperçu de ce que nous allons concevoir dans ce tutoriel.
Lire aussi : Divi : Comment utiliser le « Gradient Builder » pour embellir vos images
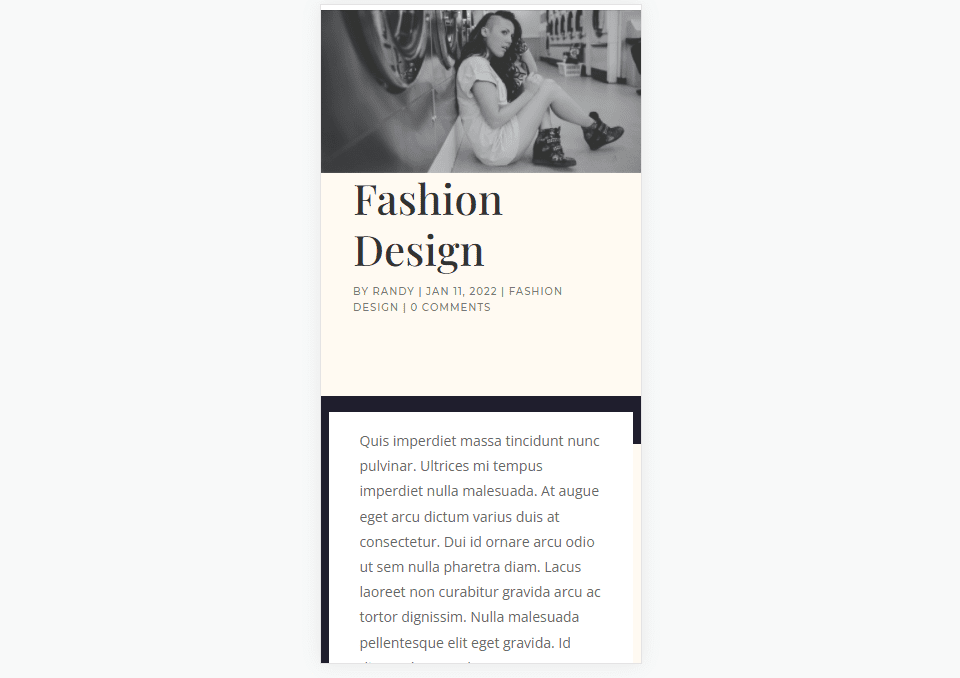
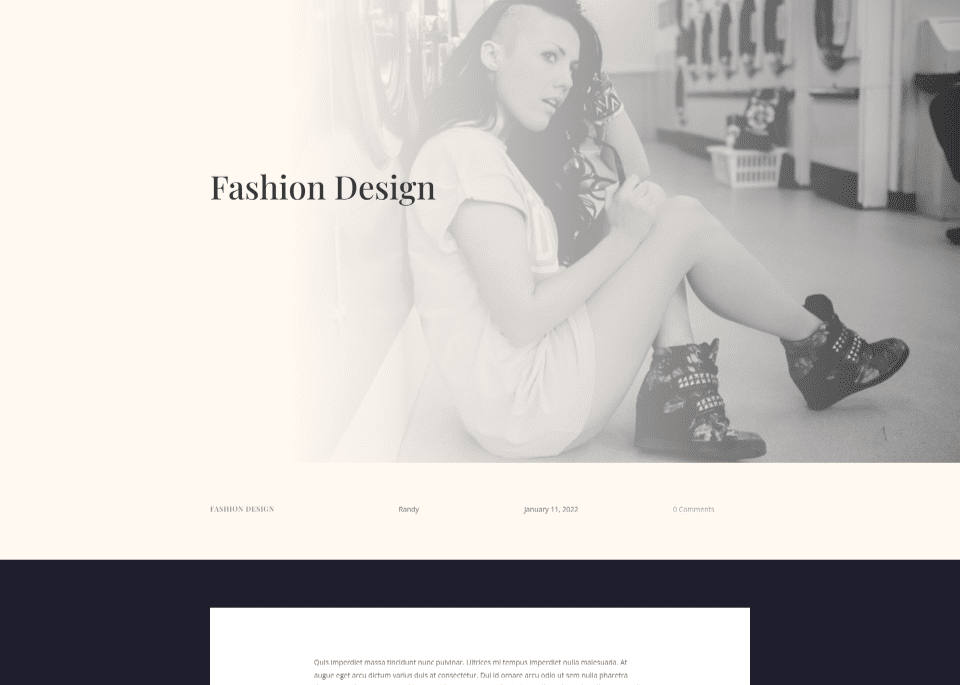
Section Hero avec module Post Title version Desktop

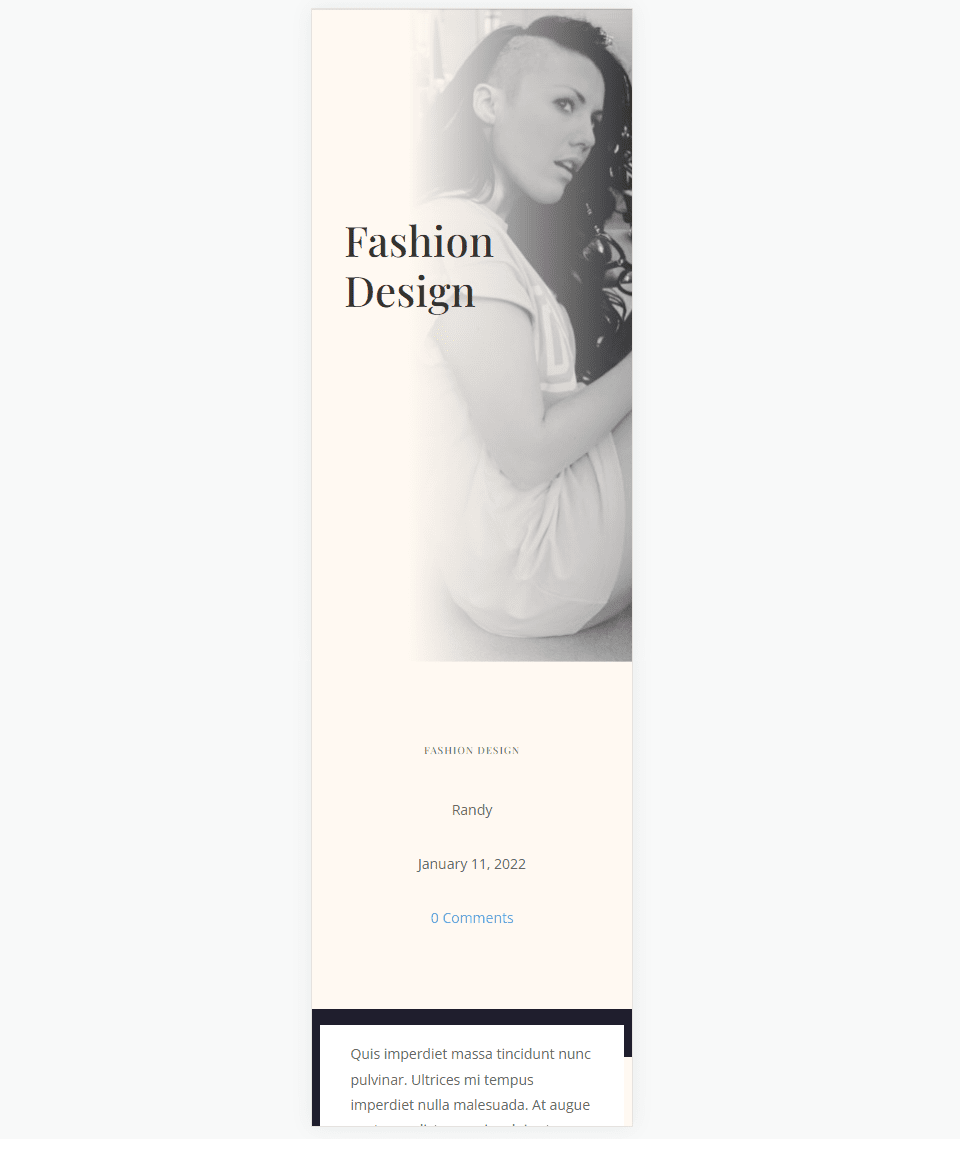
Section Hero avec module Post Title version mobile

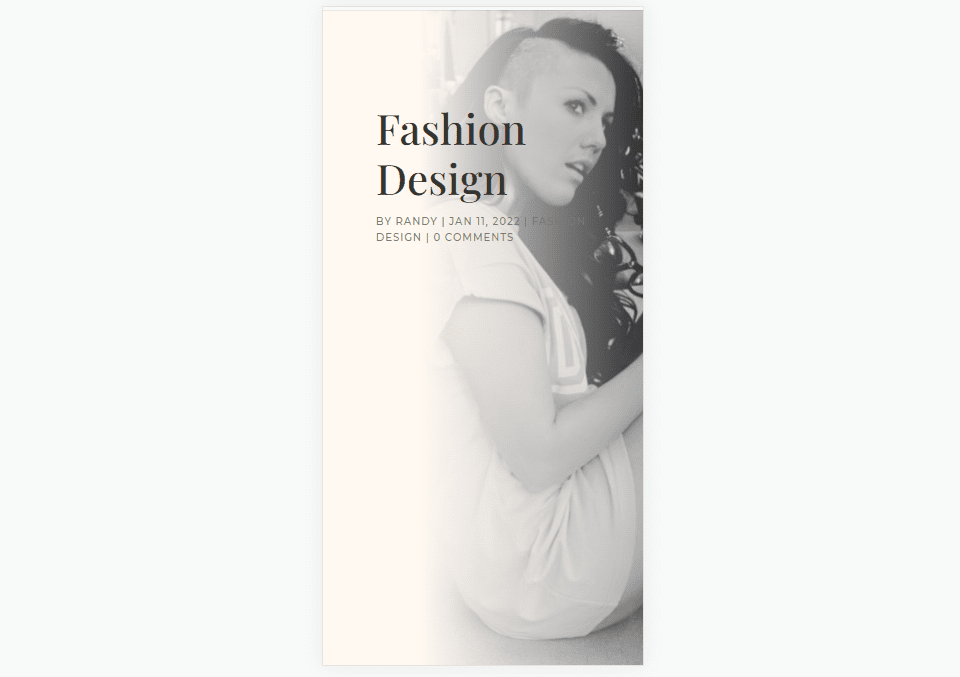
Disposition alternative de la section Hero avec module Post Title version desktop

Télécharger DIVI maintenant !!!
Disposition alternative de la section Hero avec module Post Title version mobile

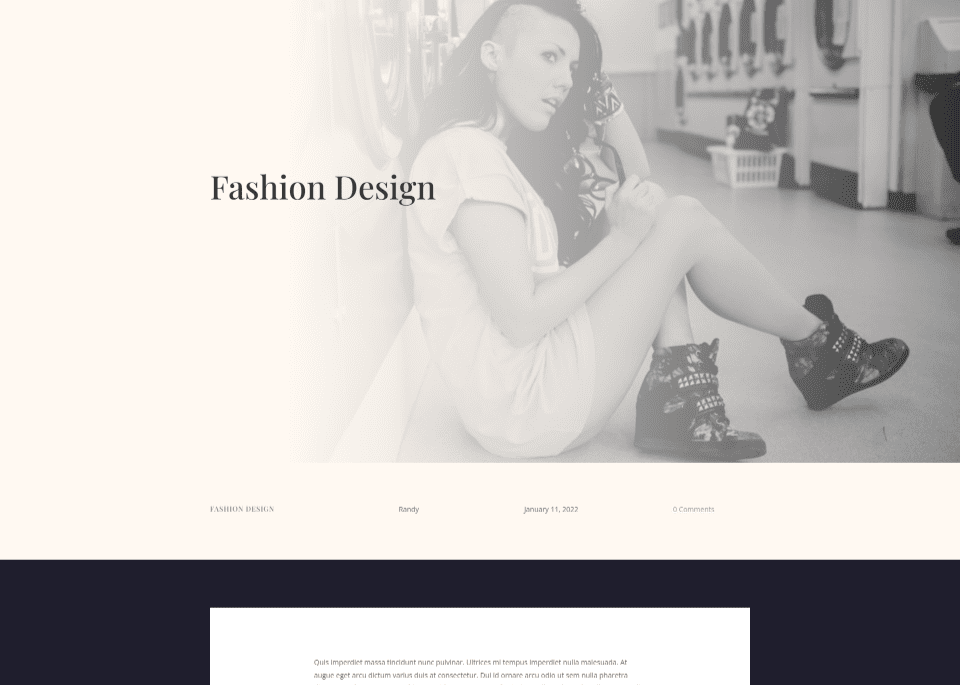
Section Hero avec metadonnées version Desktop

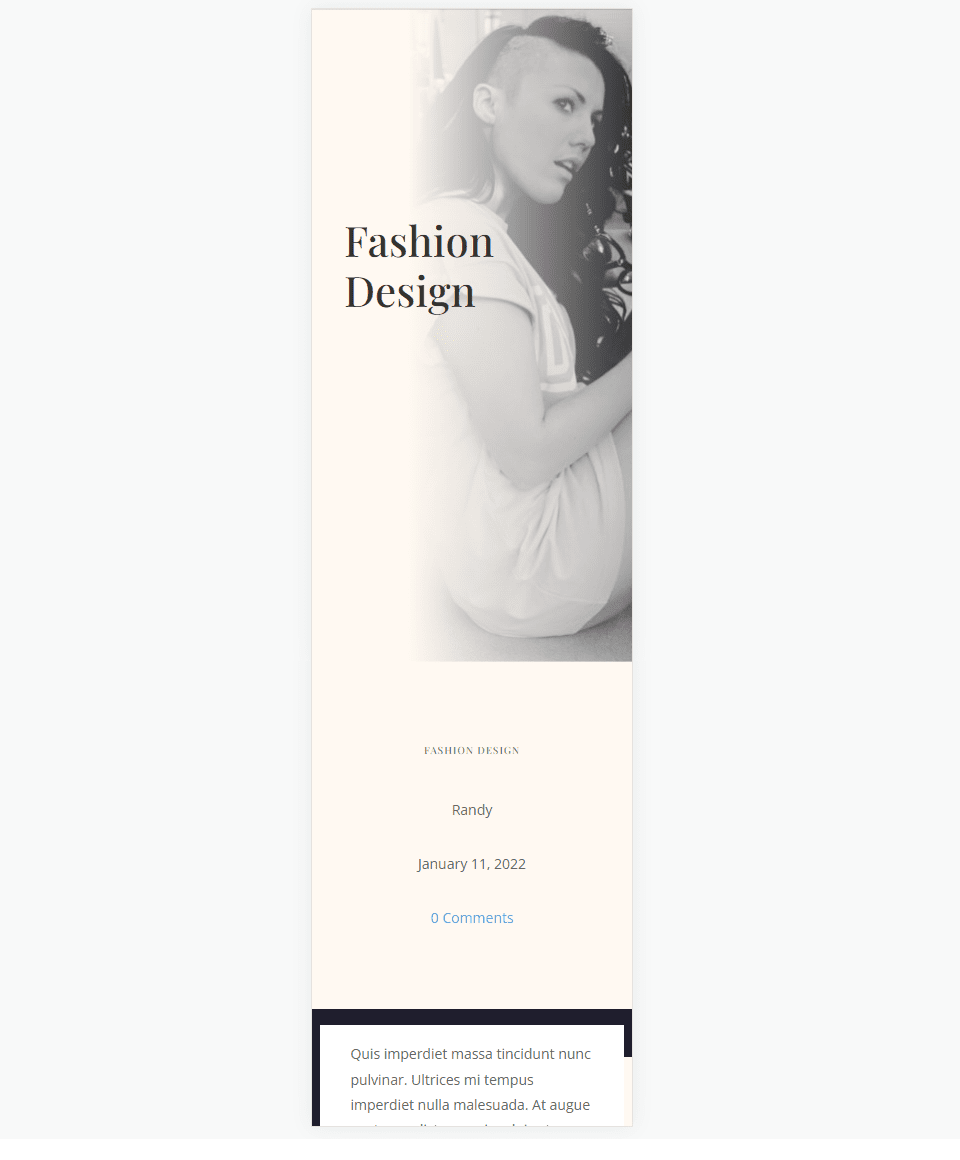
Section Hero avec métadonnées version mobile

Télécharger DIVI maintenant !!!
Modèles d’articles de blog pour votre section Hero en plein écran

Vous pouvez créer le modèle d’articles de blog dans Divi Theme Builder à partir de zéro ou télécharger un modèle à partir du blog Elegant Themes. Pour les trouver, recherchez sur le blog « free blog post template ». Si vous téléchargez un modèle, assurez-vous de le décompresser.
Pour nos exemples, nous utiliserons le free Blog Post Template for Divi’s Fashion Designer Layout Pack . Nous utilisons également le pack de mise en page gratuit Header and Footer Fashion Designer .
Téléchargez ou créez votre modèle d’article de blog pour votre section Hero en plein écran

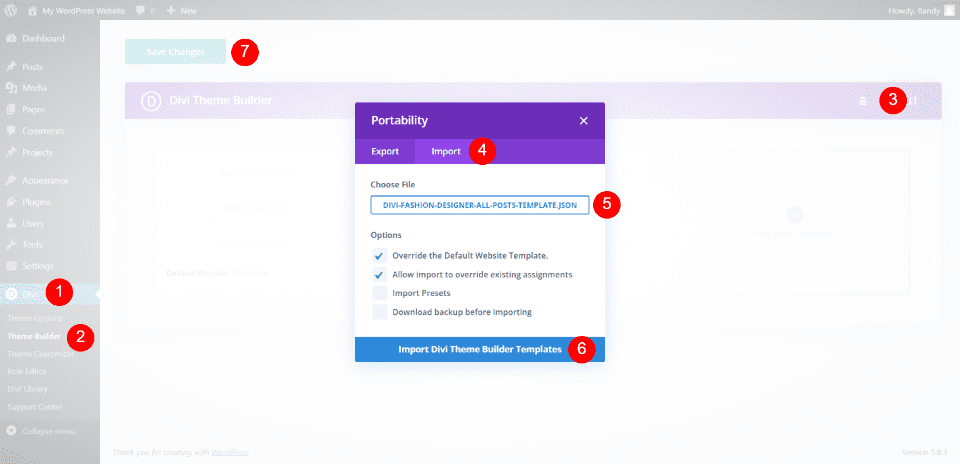
Vous pouvez télécharger votre modèle d’article de blog ou en créer un à partir de zéro. Nous en téléchargerons un, mais le processus de création d’une section Hero plein écran est le même.
Consulter également : Divi : Comment utiliser les masques et les motifs d’arrière-plan pour une section Hero
Méthode 1 : module Post Title en plein écran
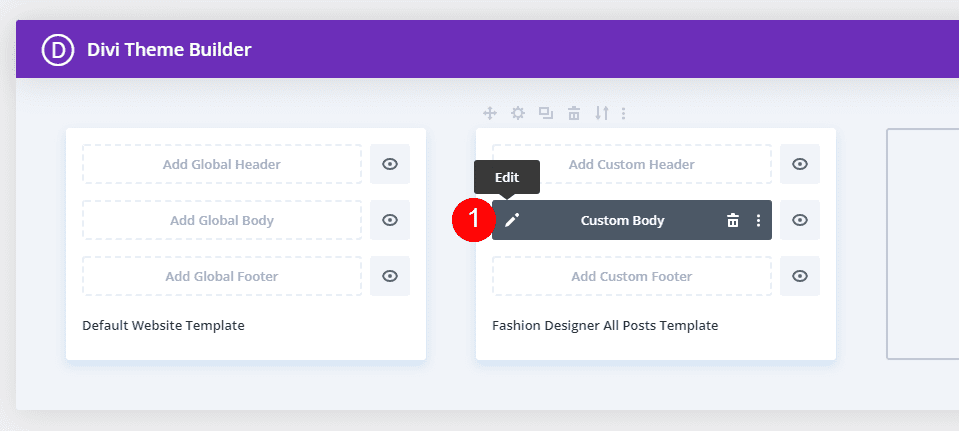
Cette méthode utilisera le module Post Title . C’est un bon choix si vous souhaitez afficher toutes les informations ensemble. Une fois que vous avez votre modèle, sélectionnez l’icône de modification pour l’ouvrir.

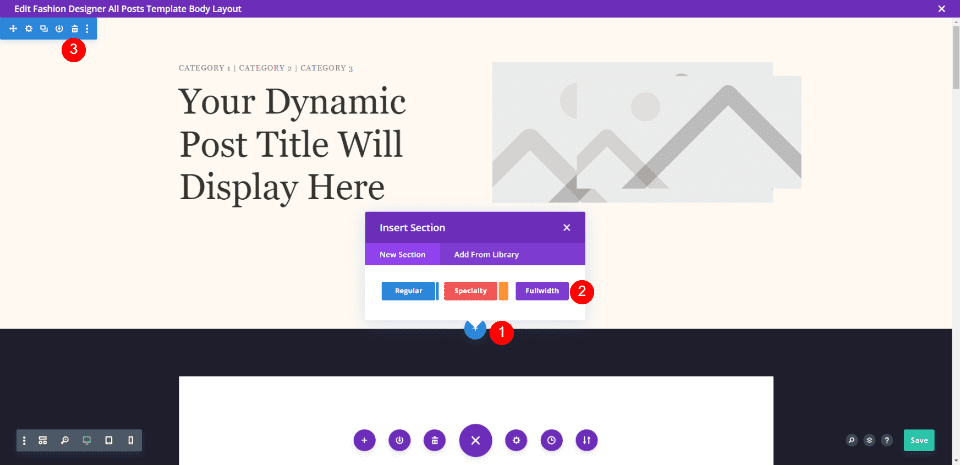
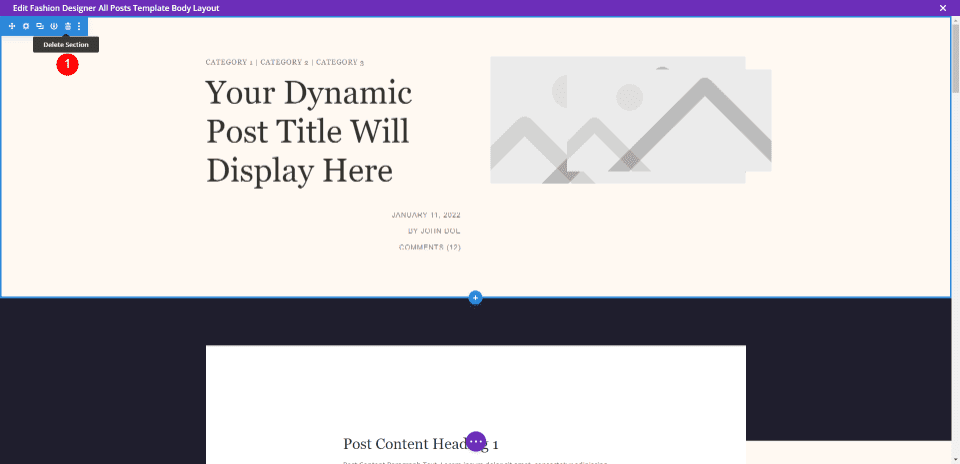
Le modèle que nous avons téléchargé a une section avec l’image en vedette. Nous allons supprimer cette section et ajouter une section Fullwidth à sa place.

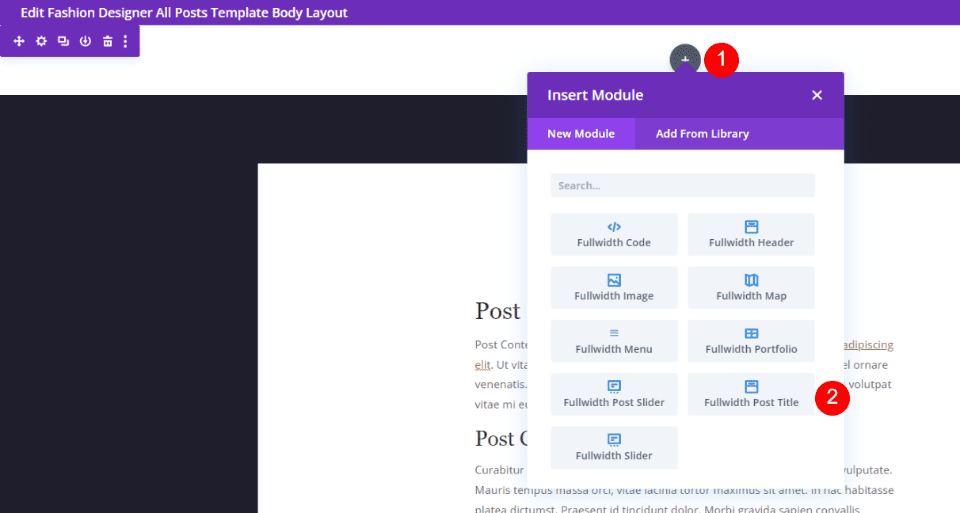
Sélectionnez Fullwidth Post Title dans la liste des modules pleine largeur.

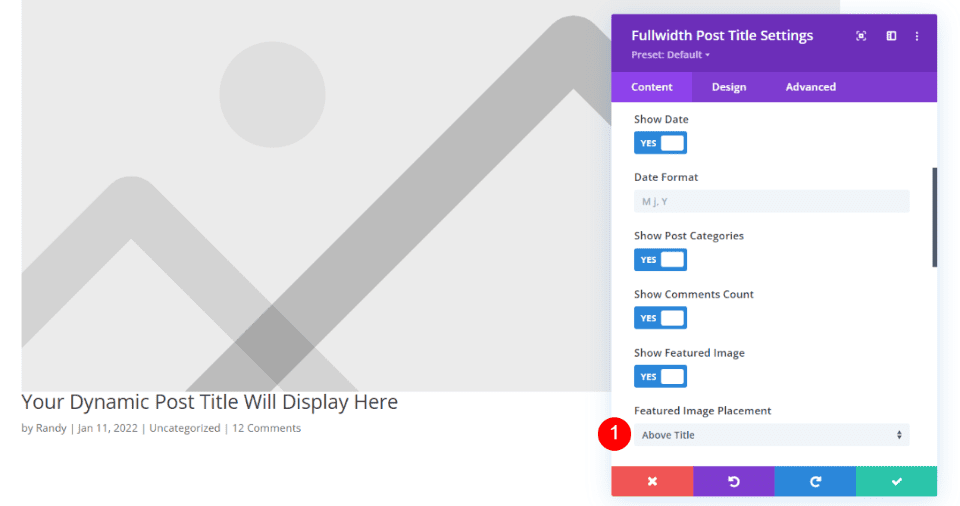
Tous les éléments sont sélectionnés par défaut. Laissez-les activés. Faites défiler jusqu’à Featured Image Placement et sélectionnez Above Title.
- Featured Image Placement : Above Title

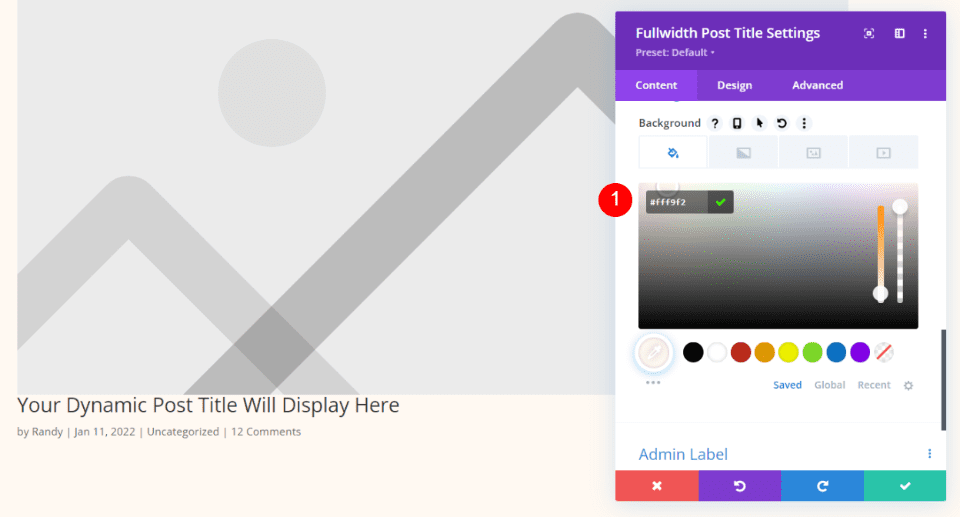
Faites défiler jusqu’à Background Color et définissez la couleur sur # fff9f2
- Backgound : #fff9f2

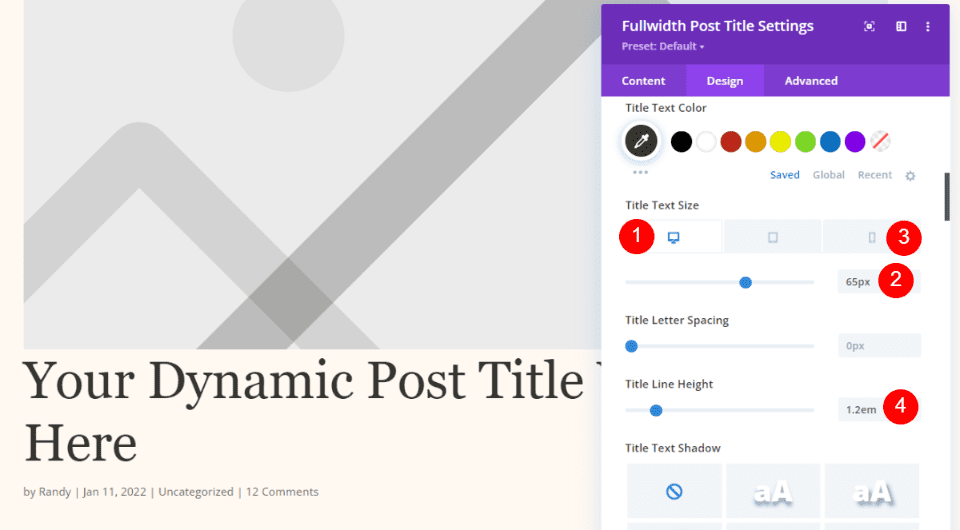
Texte du titre
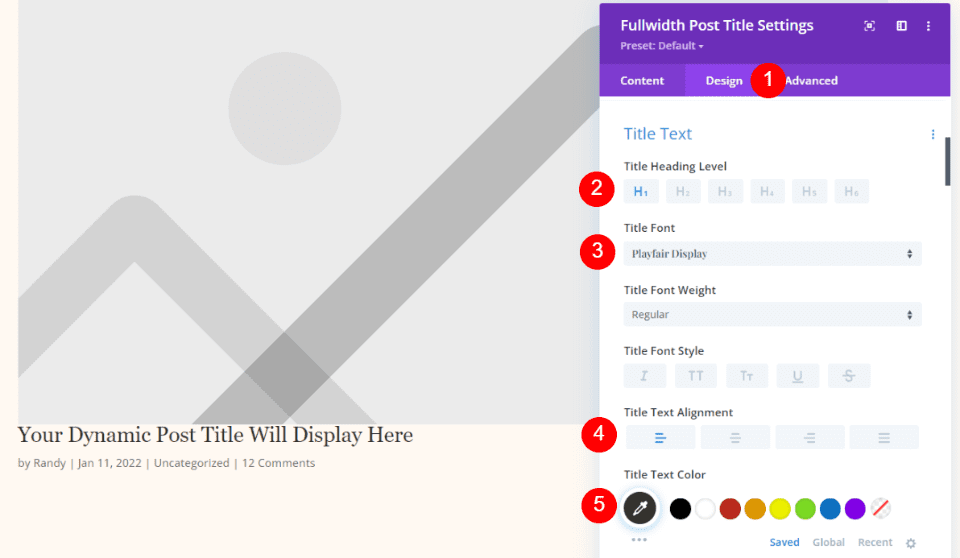
Sélectionnez l’onglet Design . Pour le texte du titre, conservez H1 et choisissez Playfair Display. Réglez-le sur Justifié à gauche et choisissez # 34332e pour la couleur.
- Title :
- Heading level : H1
- Font : Playfair Display
- Text Alignment : justifié à gauche
- Text Color : #34332e

Pour la taille du texte , définissez la version desktop sur 65 pixels, la version mobile sur 42 pixels et la hauteur de ligne sur 1,2 em.
- Title Text Size (Desktop) : 65 px (Desktop), 42px (Phone)
- Title Line Height : 1,2 em

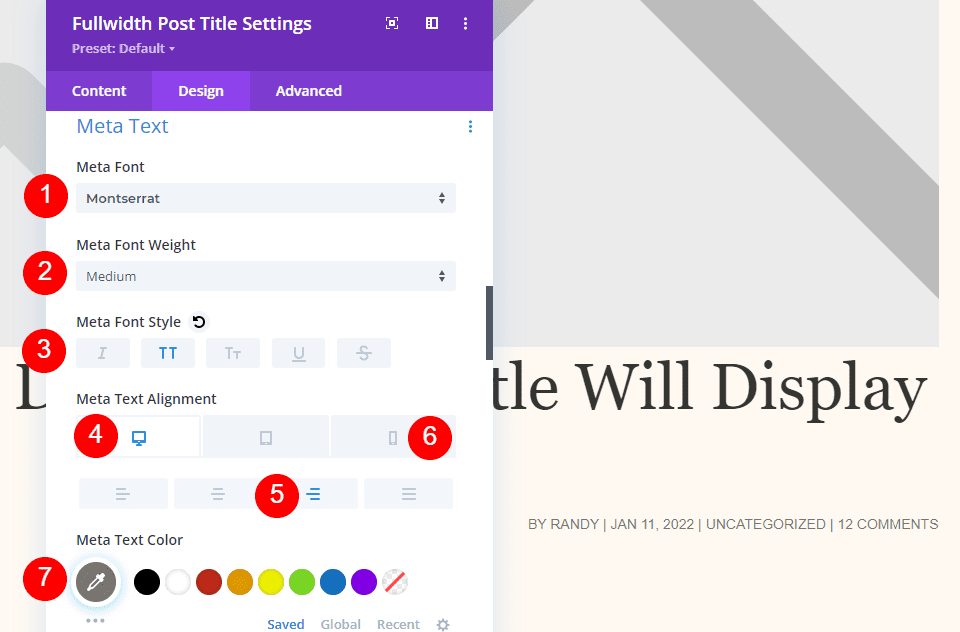
Méta texte
Faites défiler jusqu’à Meta Text. Sélectionnez Montserrat pour la police et réglez-la sur medium, majuscules, alignement à droite pour la version desktop et alignement à gauche pour la version mobile. Choisissez #7b7975 pour la couleur.
- Meta Font :
- Font : Montserrat
- Weight : Medium
- Style : TT
- Meta Text :
- Alignment : à droite (Desktop), à gauche (Phone)
- Color : #7b7975

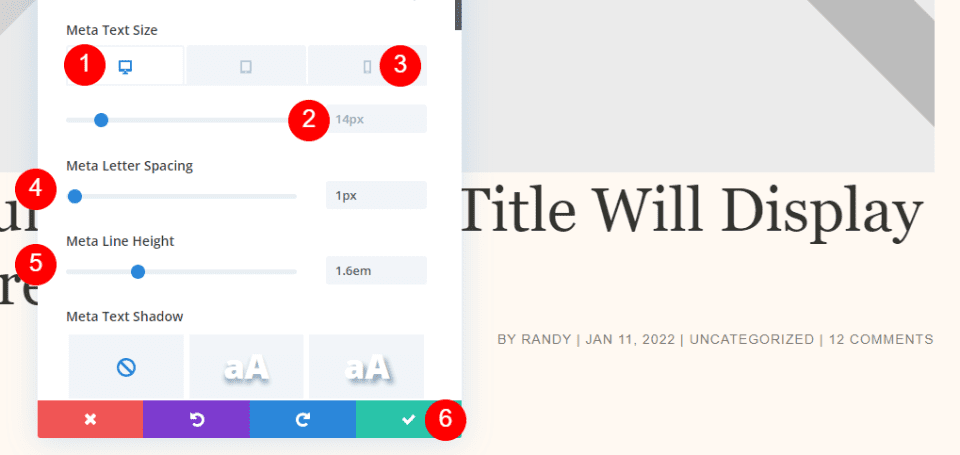
Définissez la taille de la police pour la version desktop sur 14 px, pour la version mobile sur 10 px, l’espacement des lettres sur 1 px et la hauteur de ligne sur 1,6 em. Fermez vos paramètres et enregistrez votre modèle.
- Meta Text :
- Size (Desktop) : 14 px
- Size (Phone) : 10 px
- Letter Spacing : 1px
- Line Height : 1,6 em

Titre sur image d’arrière-plan
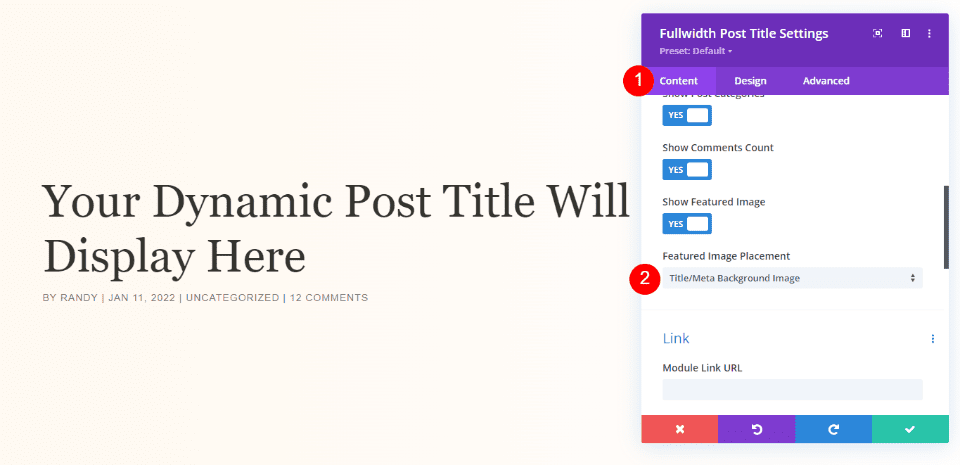
Si vous décidez que vous souhaitez que le titre apparaisse sur l’image sélectionnée, utilisez les mêmes paramètres de conception et revenez à l’onglet Content.
Sélectionnez Title/Meta Background Image pour Featured Image Placement.
- Featured Image Placement : Title/Meta Background Image

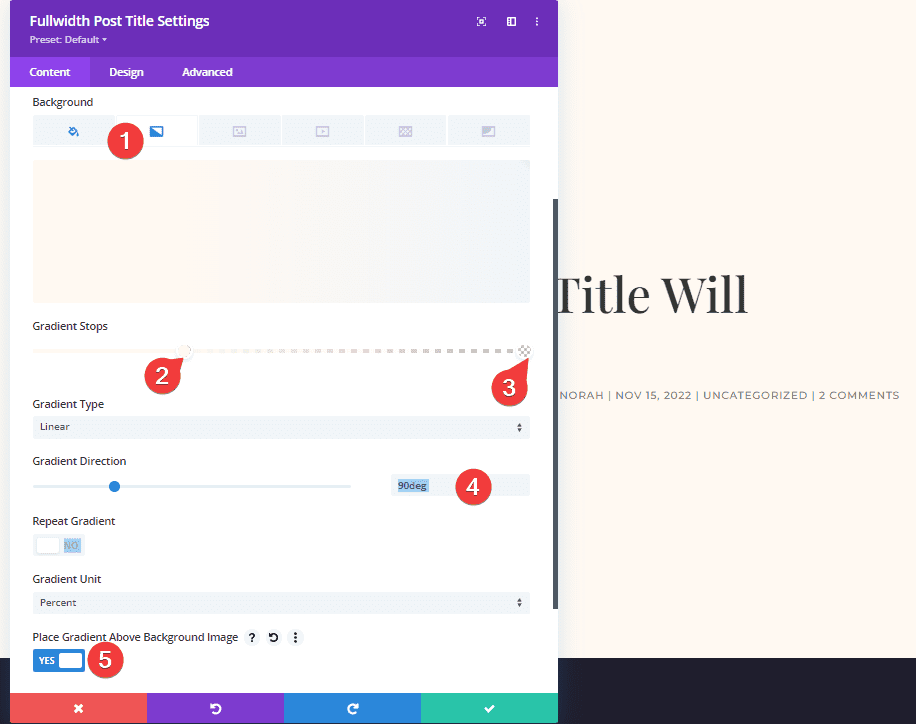
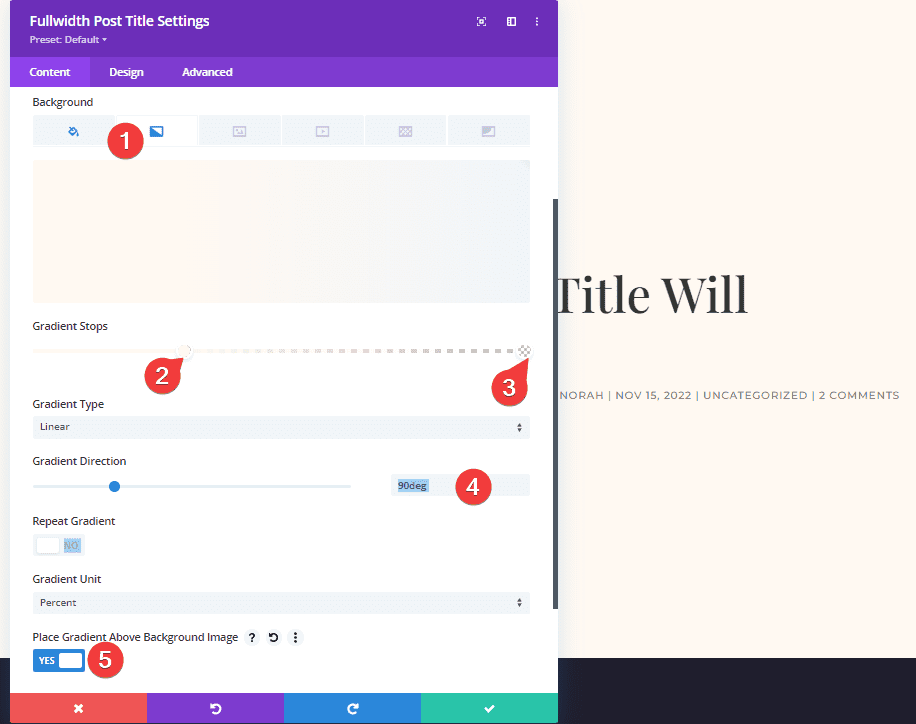
Faites défiler jusqu’à Background et sélectionnez Background Gradient. Définissez la couleur de gauche sur # fff9f2, la couleur de droite sur rgba (255,255,255,0), la direction sur 90 degrés, la position de départ sur 30 % et choisissez Oui pour placer le dégradé au-dessus de l’image d’arrière-plan. Fermez et enregistrez vos paramètres.
- Gradient Stops :
- 30% : #fff9f2
- 100% : rgba (255,255,255,0)
- Gradient Direction : 90 deg
- Place Gradient Above Background Image : YES

Méthode 2 : Section Hero en plein écran avec métadonnées
Cette méthode utilisera des modules Texte avec contenu dynamique pour les informations. C’est une bonne option si vous souhaitez afficher tous les éléments à différents endroits.
Tout d’abord, téléchargez le modèle et supprimez la première section. Nous allons recréer les modules et leurs paramètres dans la colonne de gauche, mais nous les passerons en revue afin que vous puissiez les configurer.

Paramètres de la section Hero plein écran avec Metadonnées
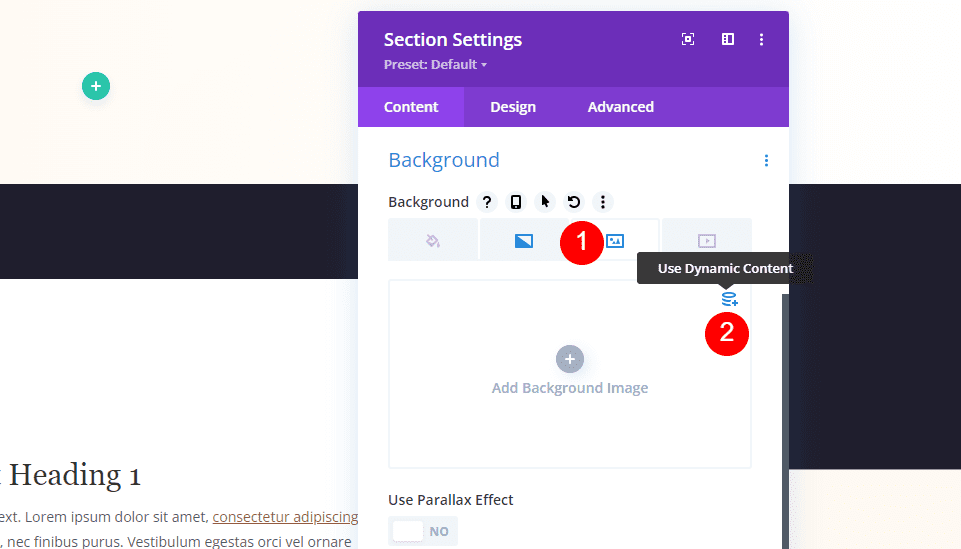
Ouvrez les paramètres de la section et faites défiler jusqu’à Background Image. Sélectionnez Background Gradient et modifiez les paramètres comme suit :
- Gradient Stops :
- 30% : #fff9f2
- 100% : rgba(255,255,255,0)
- Gradient Direction : 90 degrés
- Place Gradient Above Background Image : YES

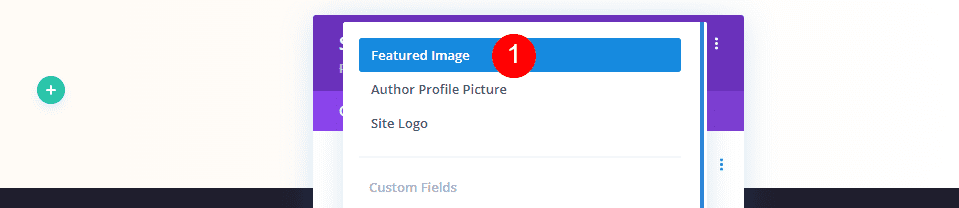
Sélectionnez Background Image et choisissez l’option Use Dynamic Content.

Choisissez Featured Image dans les options.

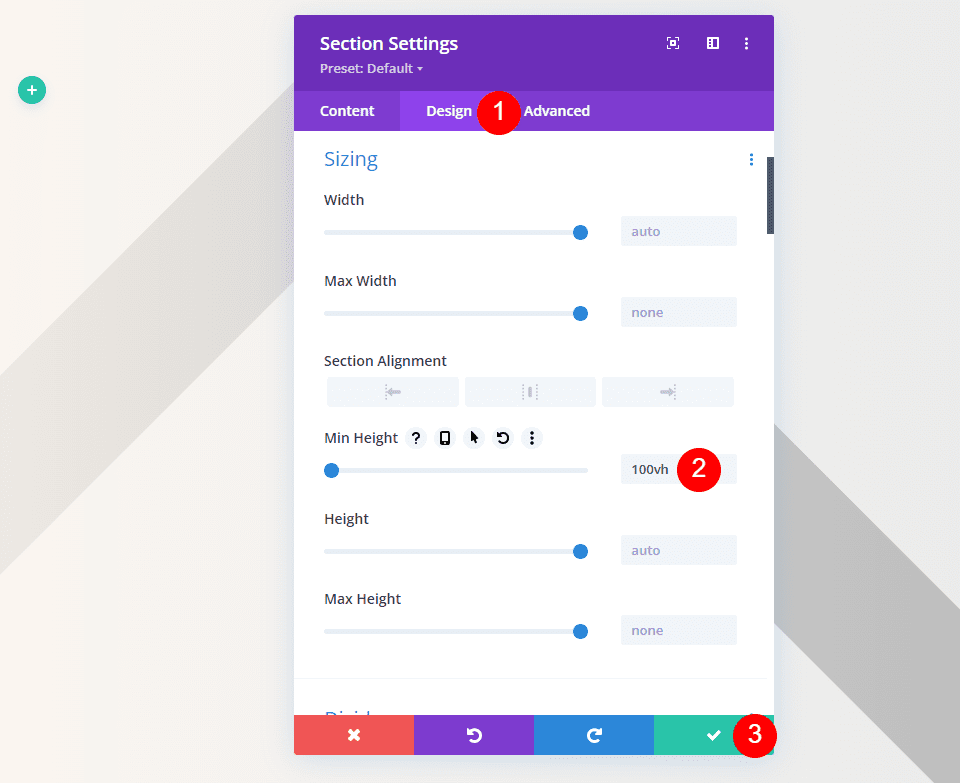
Sélectionnez l’onglet Designet faites défiler jusqu’à Sizing. Ajoutez 100vh à la hauteur minimale. Fermez les paramètres de la section.
- Min Height : 100vh

Paramètres de la section Hero en plein écran avec Metadonnées
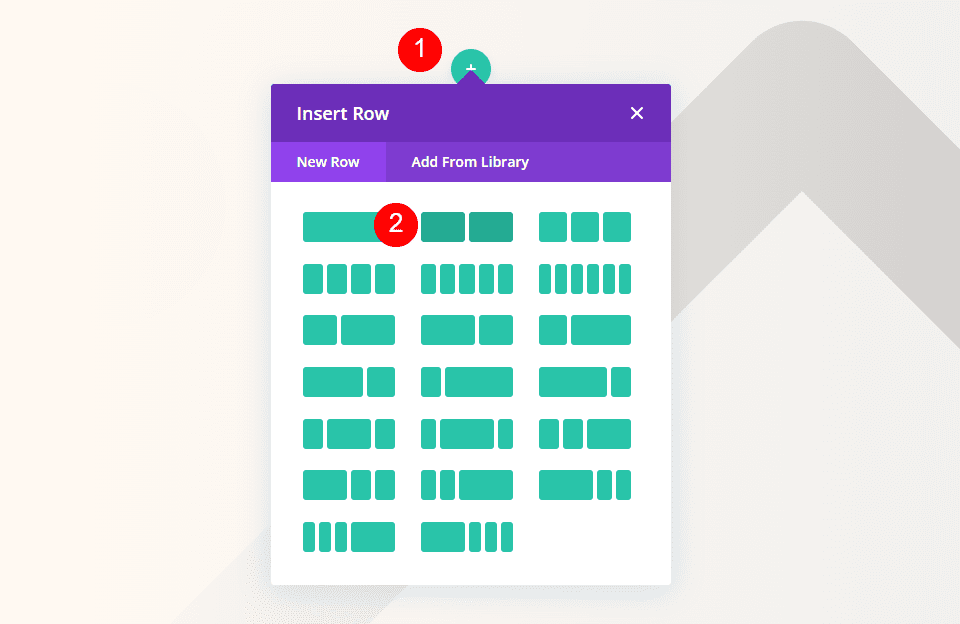
Ensuite, ajoutez une ligne à double colonne à la section.

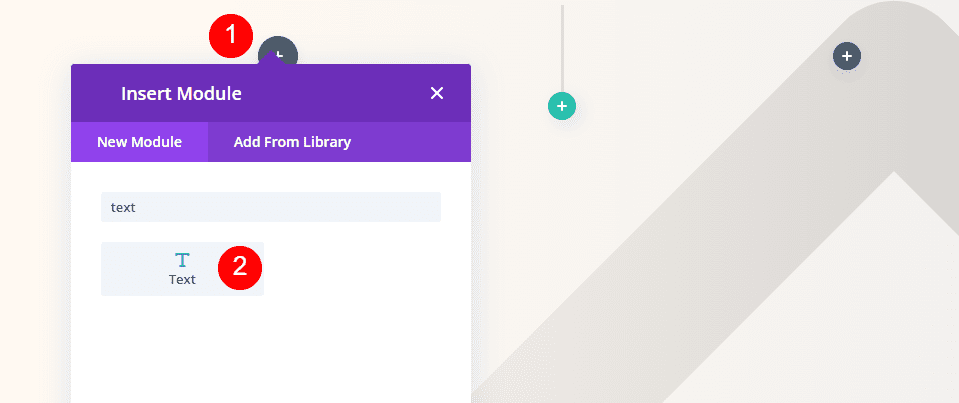
Ajoutez un module Text dans la colonne de droite.

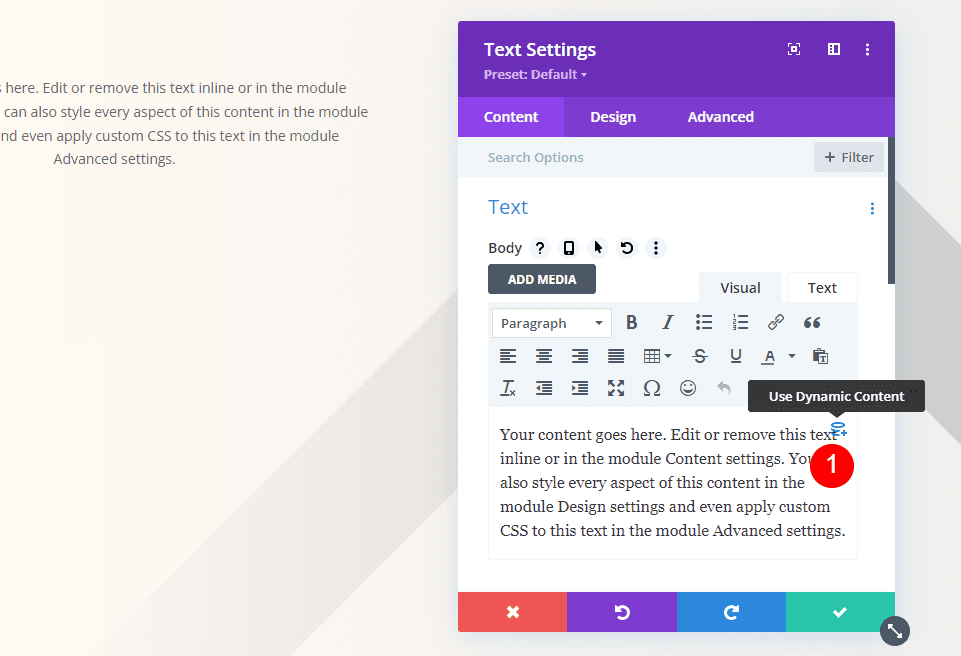
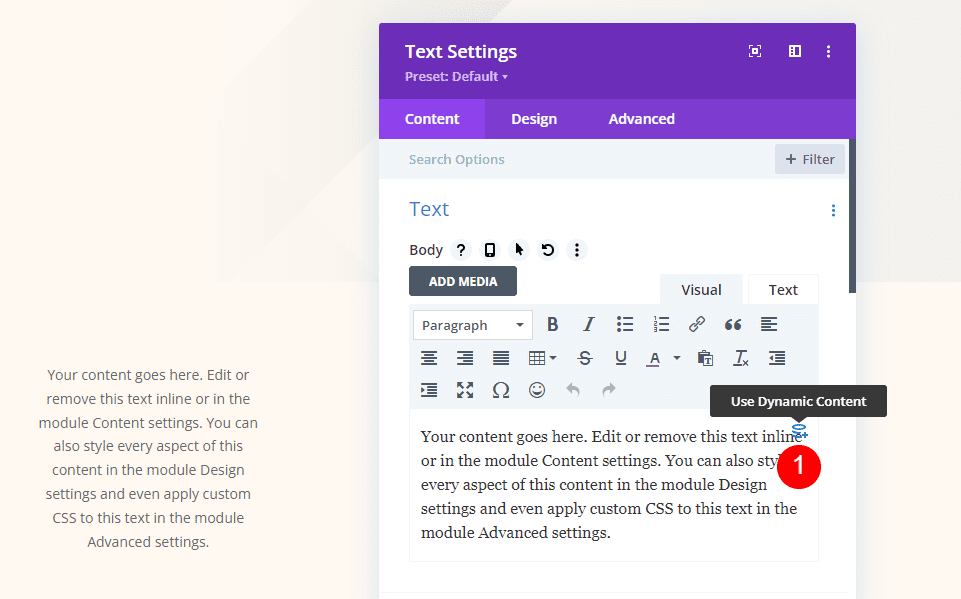
Pour son contenu, sélectionnez Use Dynamic Content.

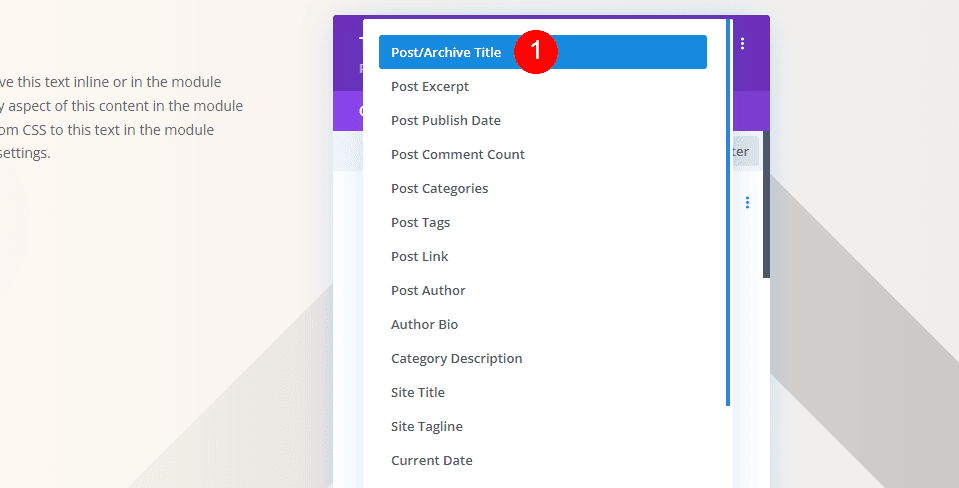
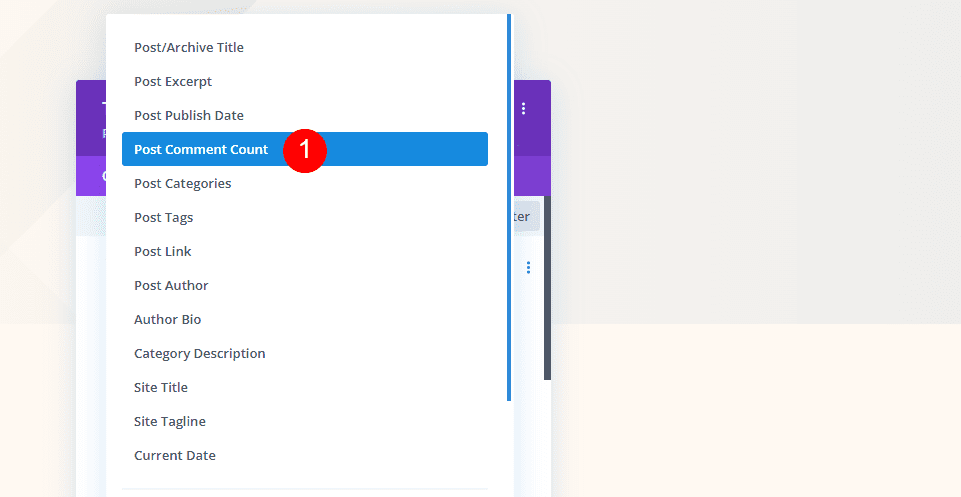
Choisissez Post/Archive Title dans la liste des options.
- Dynamic Content : Post/Archive Title

Aller dans l’onglet Design.
- Heading :
- Text : H1
- Font : Playfair Display
- Text Alignment : justifié à gauche
- Text Color : #34332e

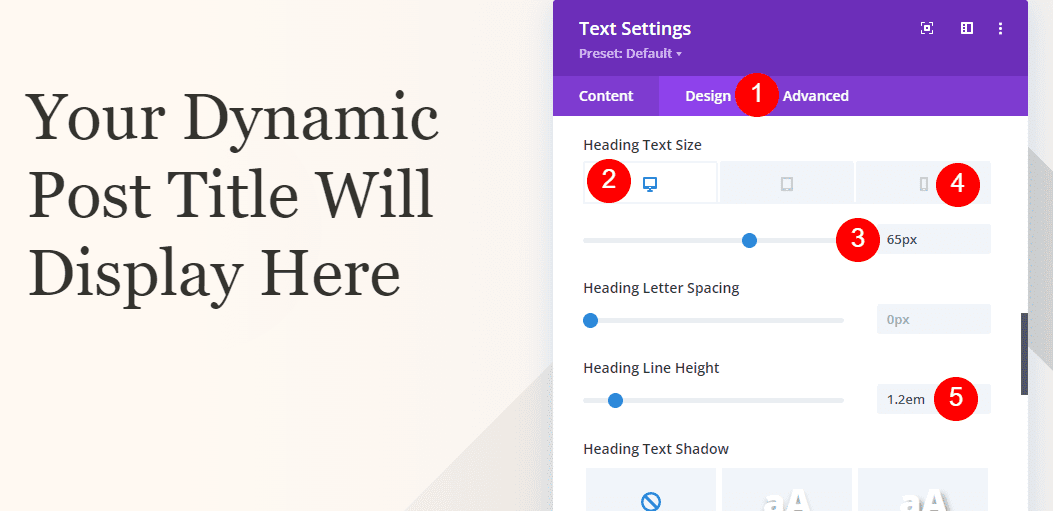
Pour la taille du texte , définissez pour la version desktop sur 65 pixels, pour la version mobile sur 42 pixels et la hauteur de ligne sur 1,2 em.
- Heading :
- Text Size : 65 px(Desktop), 42px(Phone)
- Line Height : 1,2 em

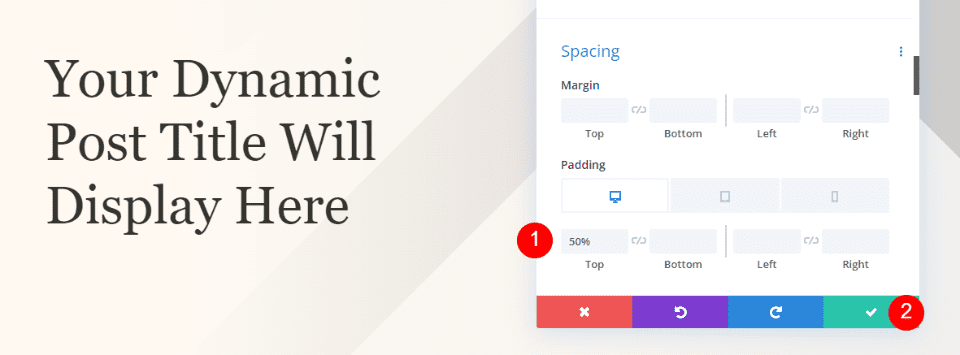
Faites défiler jusqu’à Spacing et entrez 50 % pour le rembourrage supérieur. Fermez les paramètres.
- Padding : 50 % (Top)

Vous pouvez aussi consulter cet article sur : Comment créer une section Hero avec le module Fullwidth Header de Divi
Section Hero avec catégorie de métadonnées
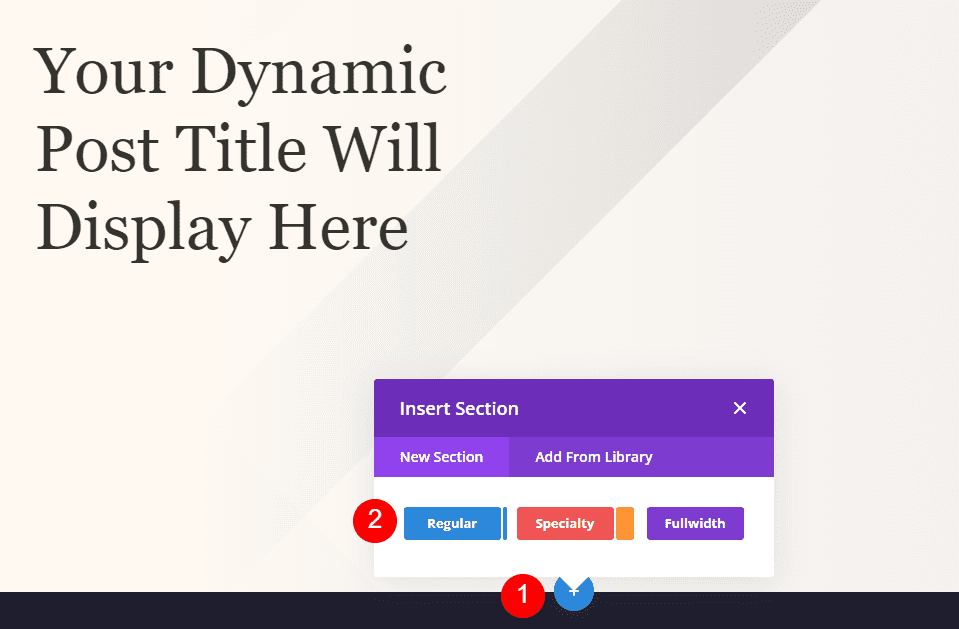
Ajoutez une nouvelle section régulière sous la section Hero.

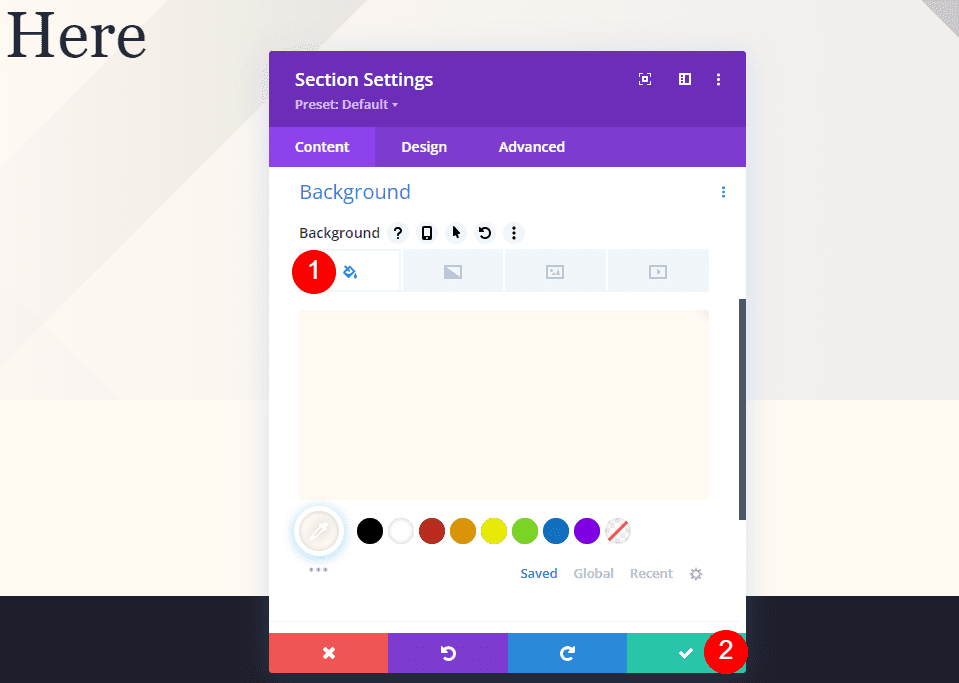
Ouvrez ses paramètres et définissez la couleur d’arrière-plan sur # fff9f2. Fermez les paramètres.
- Background Color : #fff9f2

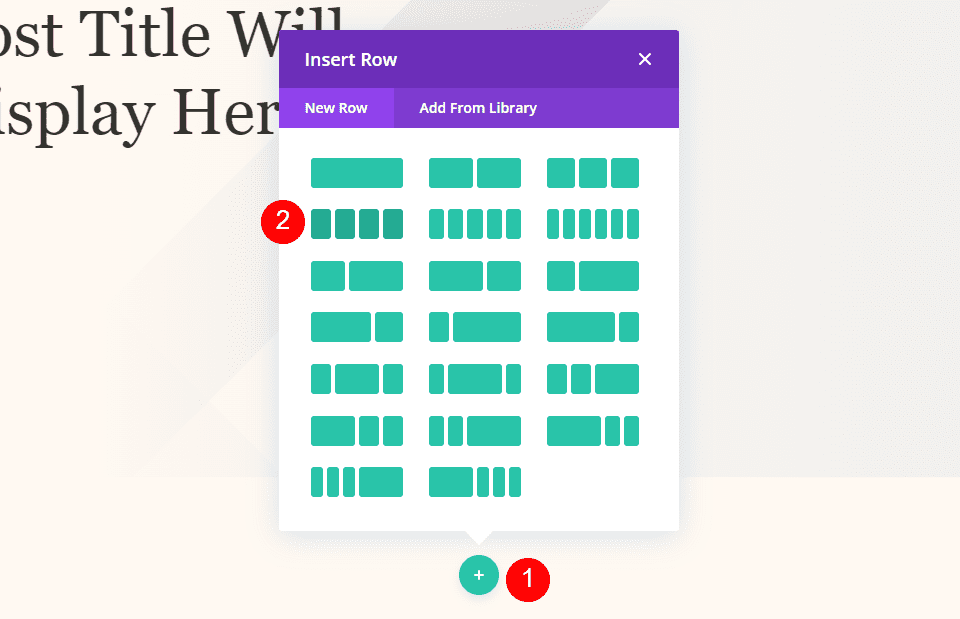
Ensuite, ajoutez une ligne de 4 colonnes à la nouvelle section.

Héro plein écran avec texte de catégorie de métadonnées
Ajoutez un module Text dans la colonne de gauche.

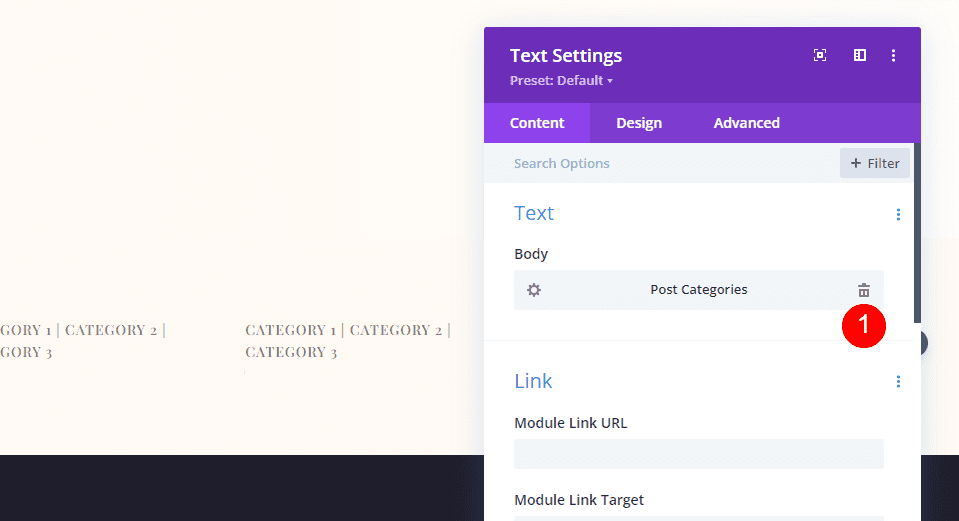
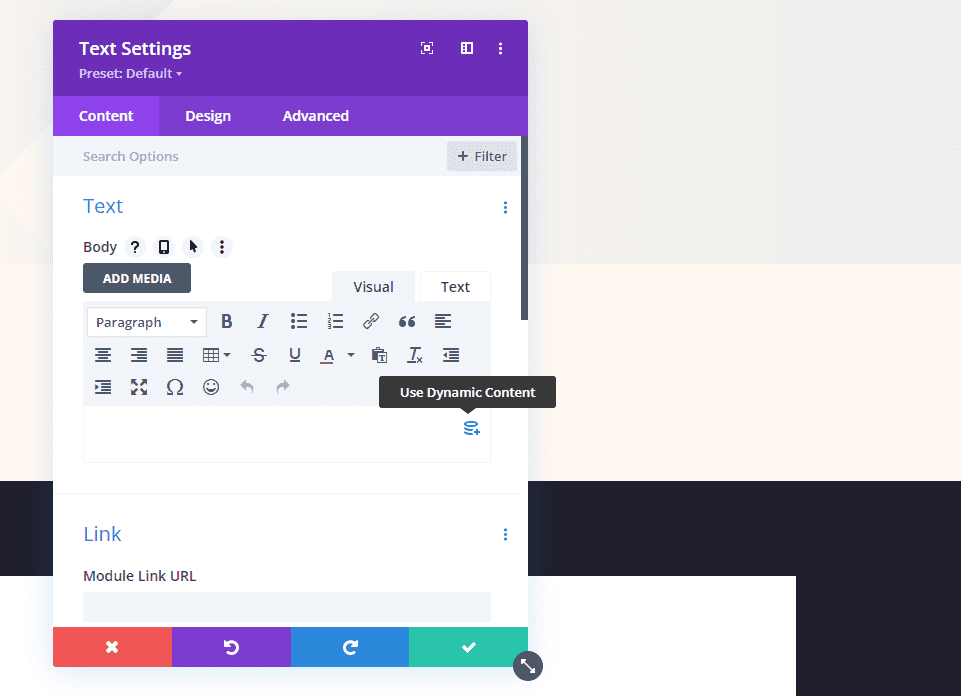
Ouvrez les paramètres du module et sélectionnez Use Dynamic Content pour le corps du texte.

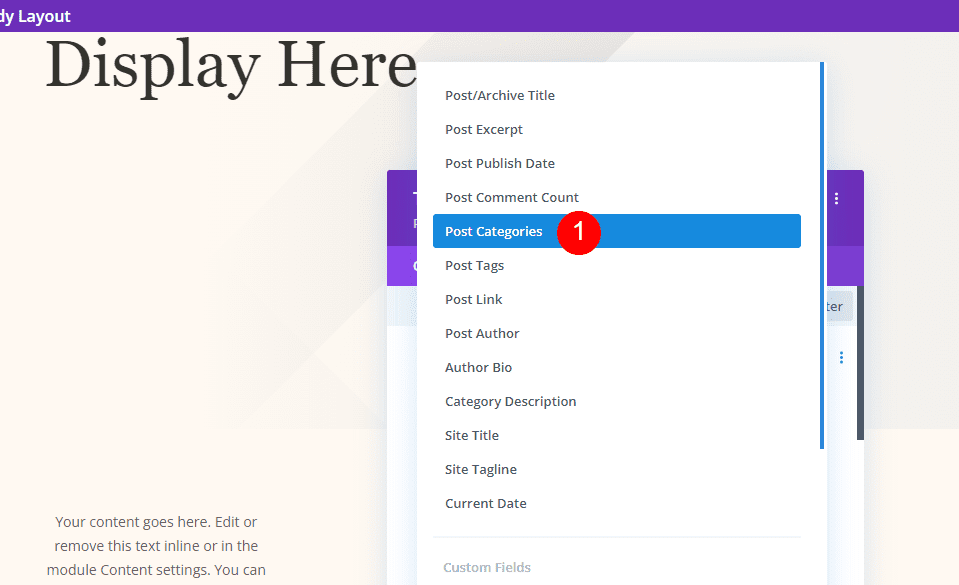
Sélectionnez Past Categories dans la liste.
- Dynamic Content : Post Categories

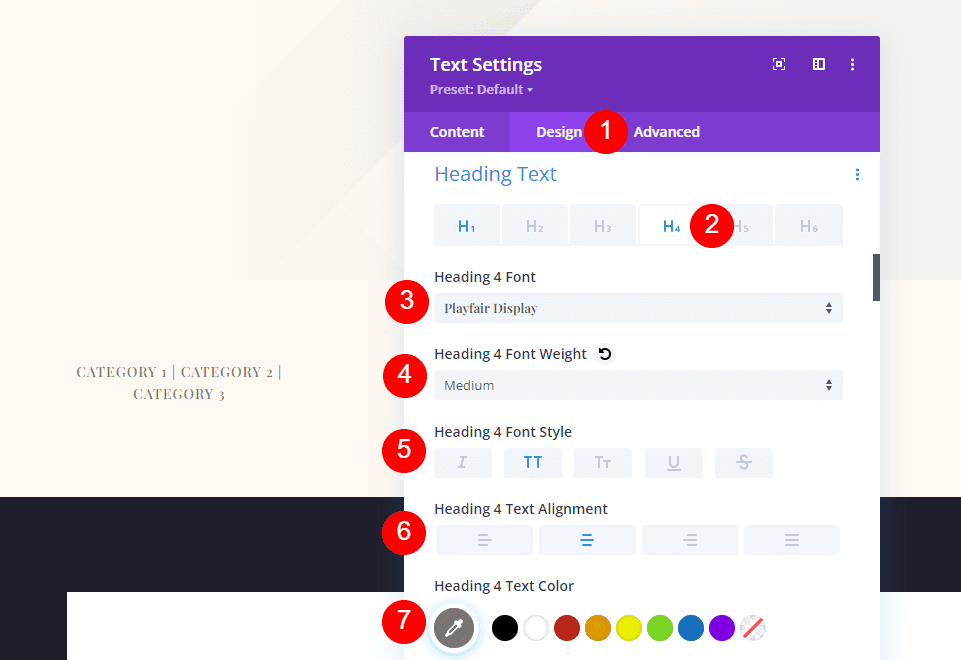
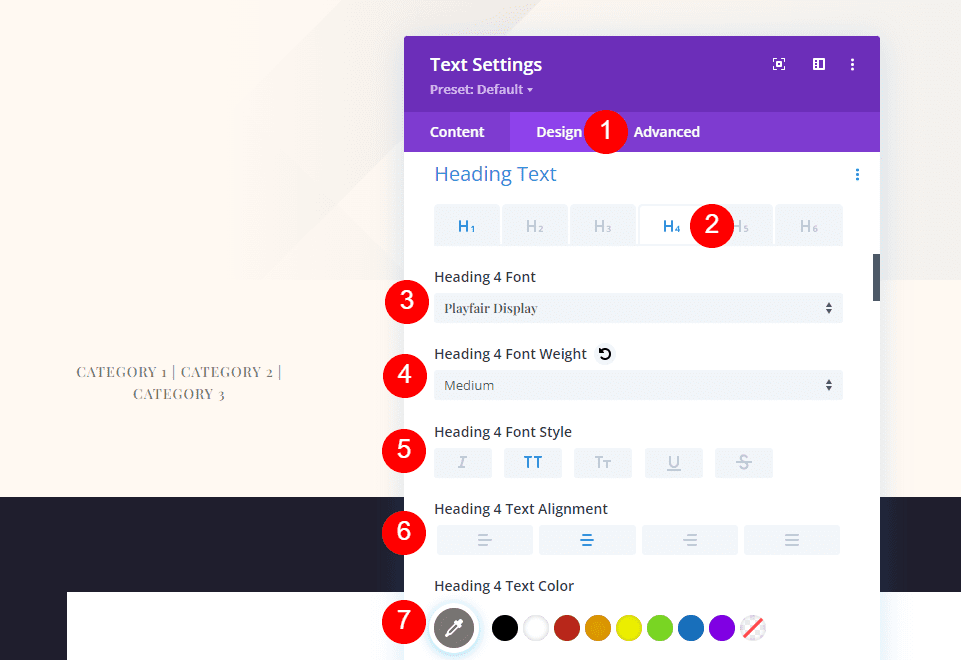
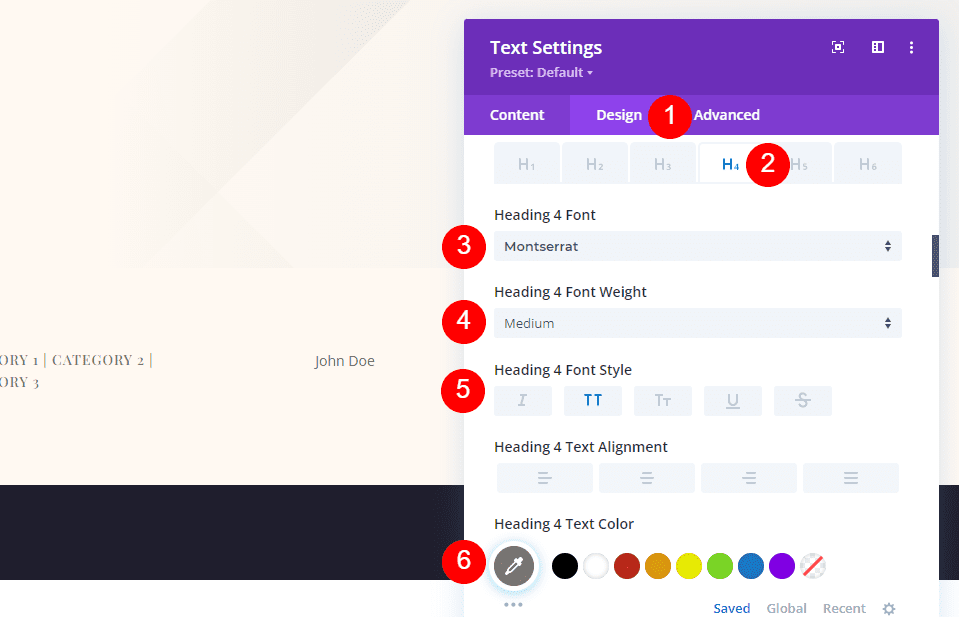
Sélectionnez l’onglet Design et faites défiler jusqu’à Heading Text. Sélectionnez H4. Choisissez Playfair Display pour la police et réglez-la sur medium, majuscules, alignement à droite pour la version desktop et alignement à gauche pour la version téléphone. Choisissez #7b7975 pour la couleur.
- Heading :
- Text Display
- Font : Playfair Display
- Font Weight : Medium
- Style : TT
- Text Alignment : Centre
- Text Color : #7b7975

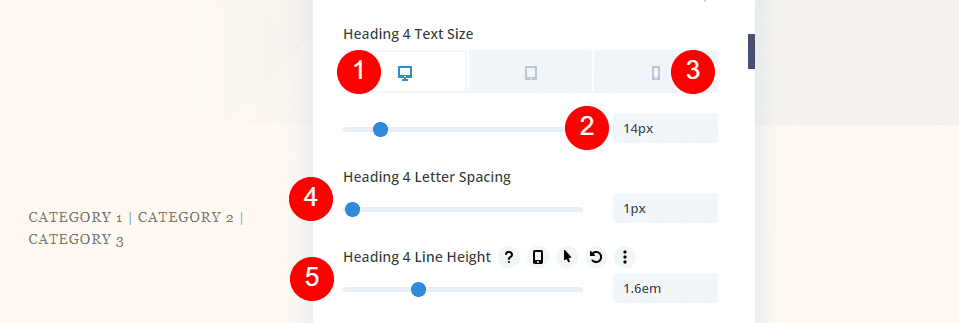
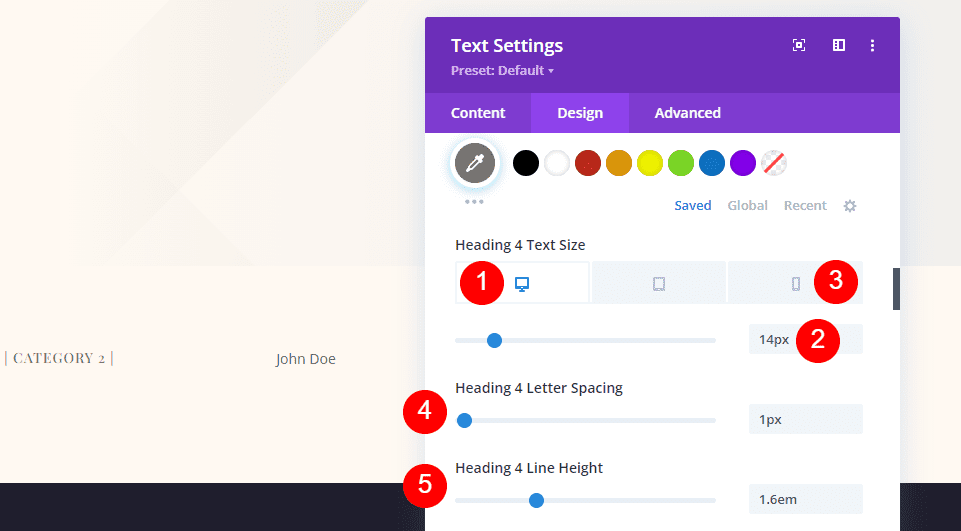
Définissez la taille de la police pour la version desktop sur 14 px, pour la version mobile sur 10 px, l’espacement des lettres sur 1 px et la hauteur de ligne sur 1,6 em. Fermez vos paramètres et enregistrez votre modèle.
- Heading 4 :
- Size (Desktop) : 14 px
- Size (Phone) : 10 px
- Letter Spacing : 1px
- Line Height : 1,6 em

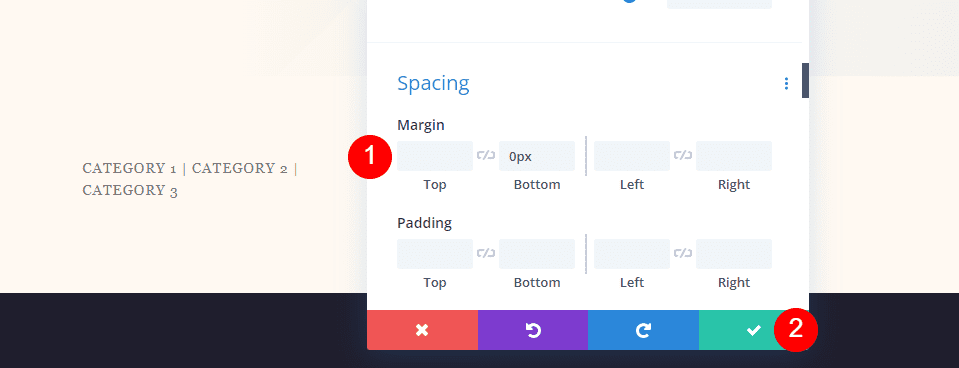
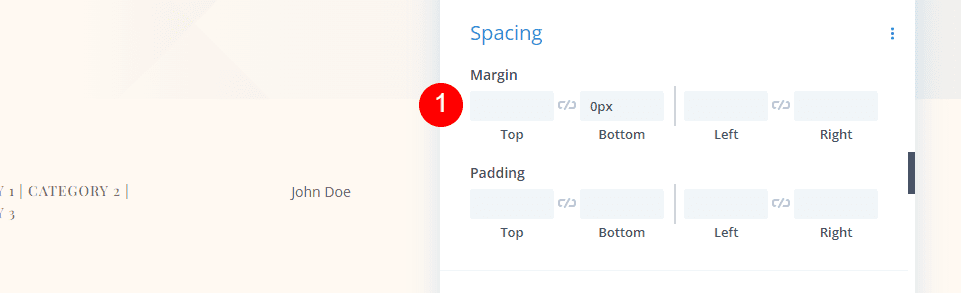
Faites défiler jusqu’à Spacing et ajoutez 0px à la marge inférieure. Fermez les paramètres.
- Margin (Bottom) : 0px

Section Hero en plein écran avec métadonnées Meta Text
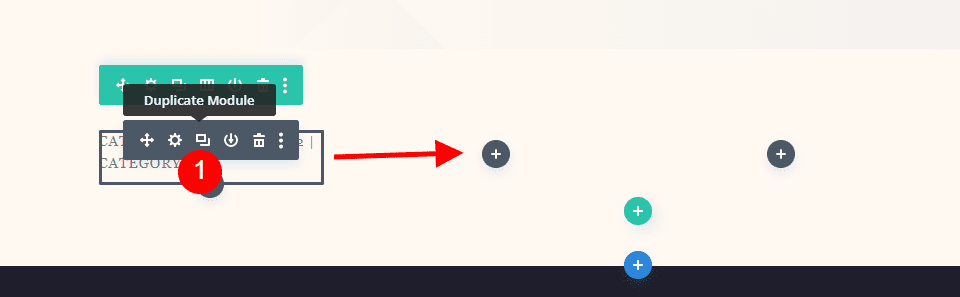
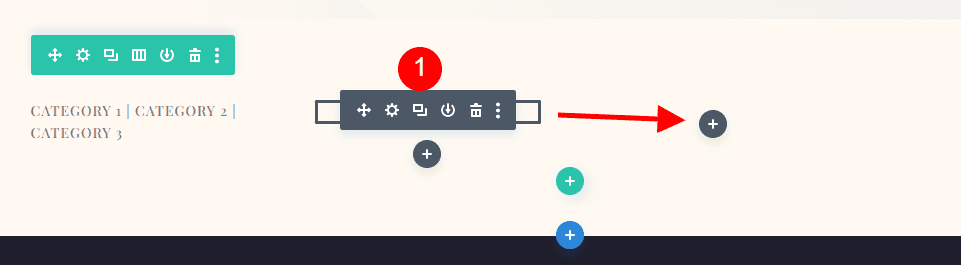
Ensuite, copiez le module Category et faites-le glisser vers la colonne suivante. Chacun des modules Meta a les mêmes paramètres. Nous allons montrer comment créer le premier module puis le copier deux fois pour créer les autres modules.

Auteur
Ouvrez les paramètres et supprimez le contenu dynamique.

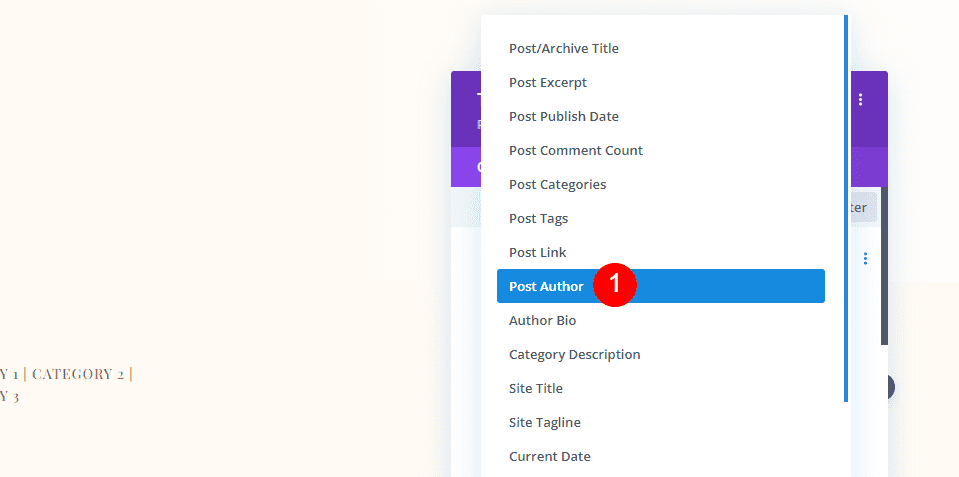
Cliquez sur Use Dynamic Content et choisissez Post Author.
- Dynamic Content : Post Author

Dans l’ onglet Design, Modifier les paramètres suivants.
- Heading 4 :
- Font : Montserrat
- Font Weight : Medium
- Style : TT
- Text Alignment (Desktop) : Centre
- Text Alignment (Phone) : à gauche
- Color : #7b7975

Les paramètres de taille de police incluent :
- Text Size : 14 px (Desktop), 10px (Phone)
- Letter Spacing : 1px
- Line Height : 1,6 em

La marge inférieure doit avoir 0px.
- Margin (Bottom) : 0px

Date
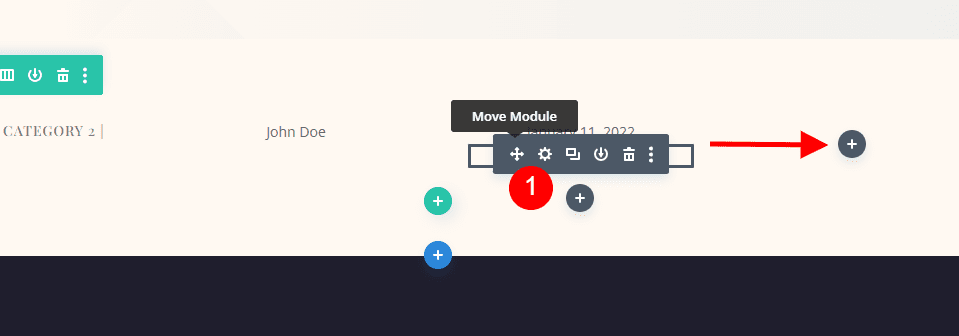
Copiez le module Auteur et faites-le glisser vers la colonne suivante.

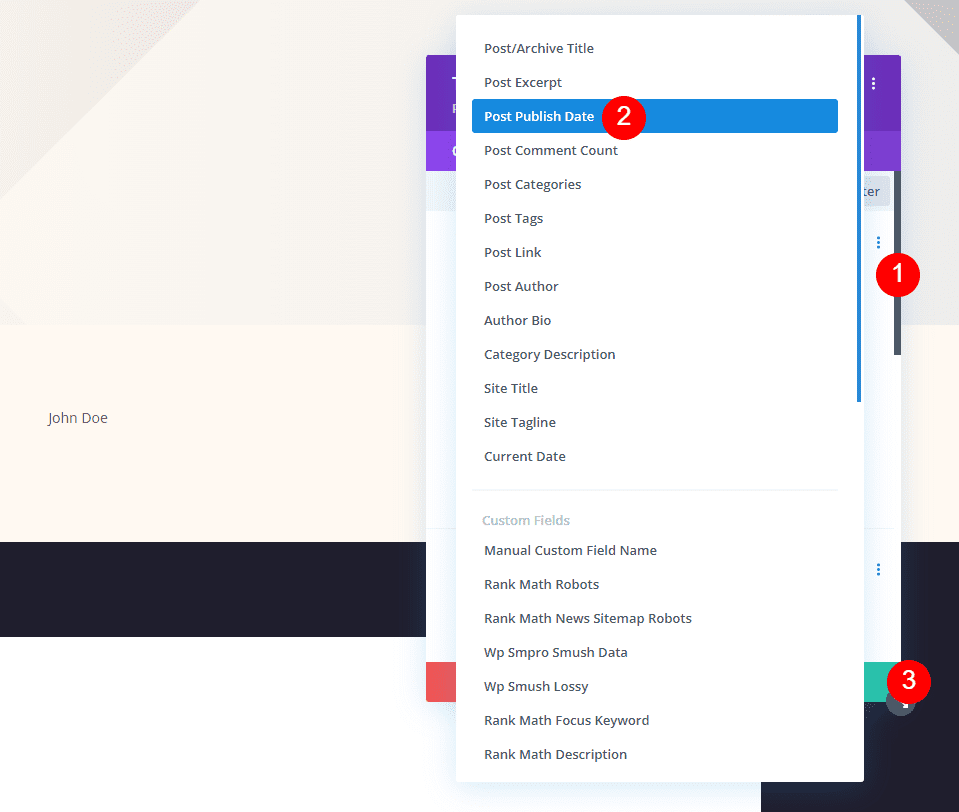
Supprimez le contenu dynamique actuel, choisissez Use Dynamic Content et sélectionnez Post Publish Date. Fermez les paramètres.
- Dynamic Content : Post Publish Date

commentaires
Enfin, copiez le module Post Publish Date et faites-le glisser vers la dernière colonne.

Comme pour les autres modules, supprimez le contenu dynamique et sélectionnez Use Dynamic Content .

Choisissez Post Comment Count parmi vos choix.
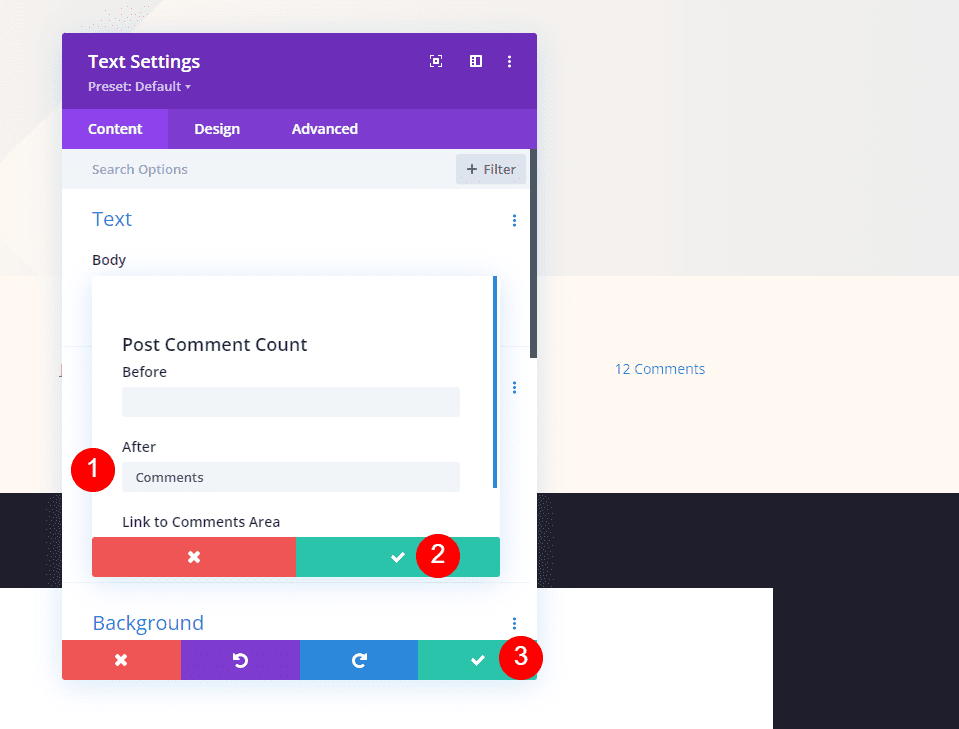
- Dynamic Content : Post Comment Count

Cette fois, ajoutez un espace et le mot Commentaires dans le champ After . Fermez le petit modal puis fermez les paramètres. Enregistrez votre travail.
- After : Comments

Lire également : Divi : Comment afficher en plein écran le module Fullwidth Header
Résultats
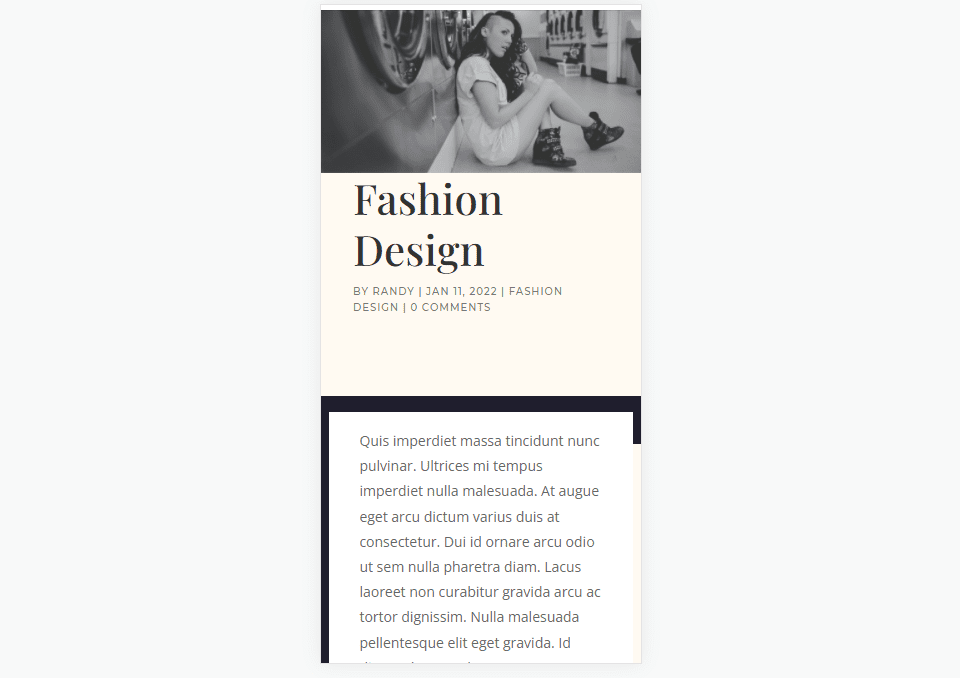
Section Hero avec module Post Title version Desktop

Section Hero avec module Post Title version mobile

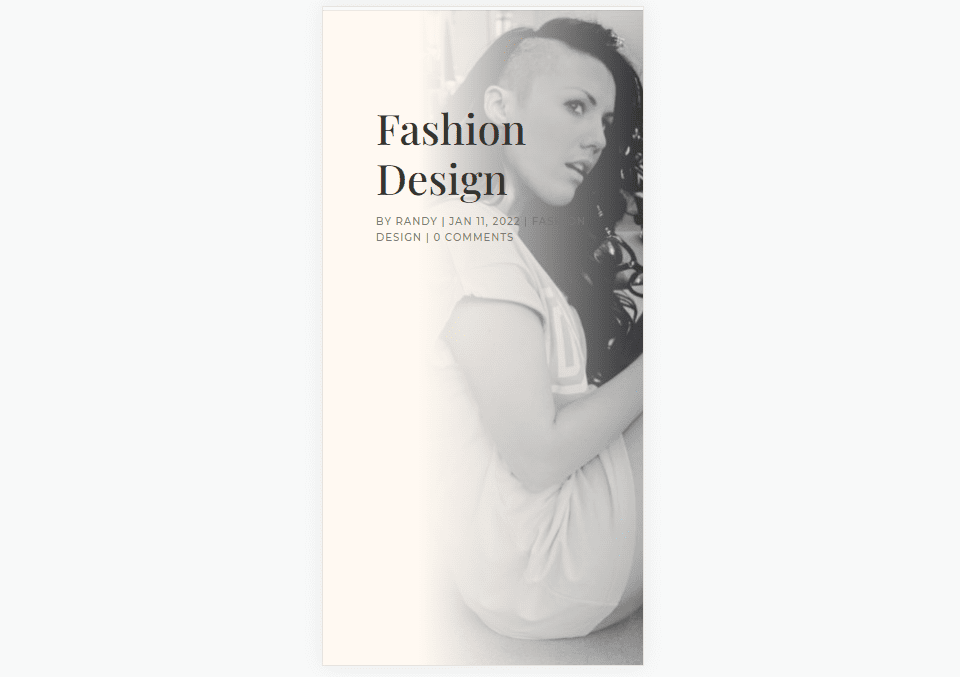
Disposition alternative de la section Hero avec module Post Title version desktop

Disposition alternative de la section Hero avec module Post Title version mobile

Section Hero avec metadonnées version Desktop

Section Hero avec métadonnées version mobilenées

Télécharger DIVI maintenant !!!
Conclusion
Voilà, c’est tout ! Ceci est notre regard sur la façon d’ajouter une section Hero en plein écran à votre modèle d’article de blog Divi.
Les modules Divi et Theme Builder offrent plusieurs options pour créer des sections Hero en plein écran. Toutes les méthodes fonctionnent très bien et toutes ont leurs avantages.
En utilisant ces méthodes, vous pouvez ajouter une section Hero en plein écran à n’importe quel modèle d’article de blog Divi.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…