Voudriez vous savoir comment créer une section Hero avec le module Fullwidth Header de Divi ?
Construire une section Hero est un excellent moyen d’attirer l’attention sur le contenu important de votre page. Il s’agit d’un contenu de grande taille que vous pouvez utiliser pour raconter votre histoire, partager des informations sur votre travail ou mettre en évidence un produit ou un service.
Avec le module Fullwidth Header de Divi, vous pouvez ajouter un titre, un sous-titre, deux boutons, un corps de texte, une image de logo et une image d’en-tête. Bien sûr, vous pouvez également utiliser les options d’arrière-plan pour ajouter et combiner des images, des dégradés, des couleurs, des motifs et des masques.
Vous pouvez modifier tous ces paramètres dans les paramètres du module au lieu d’avoir à basculer entre plusieurs modules d’image, de texte et de bouton.
Dans ce tutoriel, nous allons vous montrer comment créer une section Hero attrayante et accrocheuse à l’aide du module Fullwidth Header de Divi.
C’est parti !
Aperçu
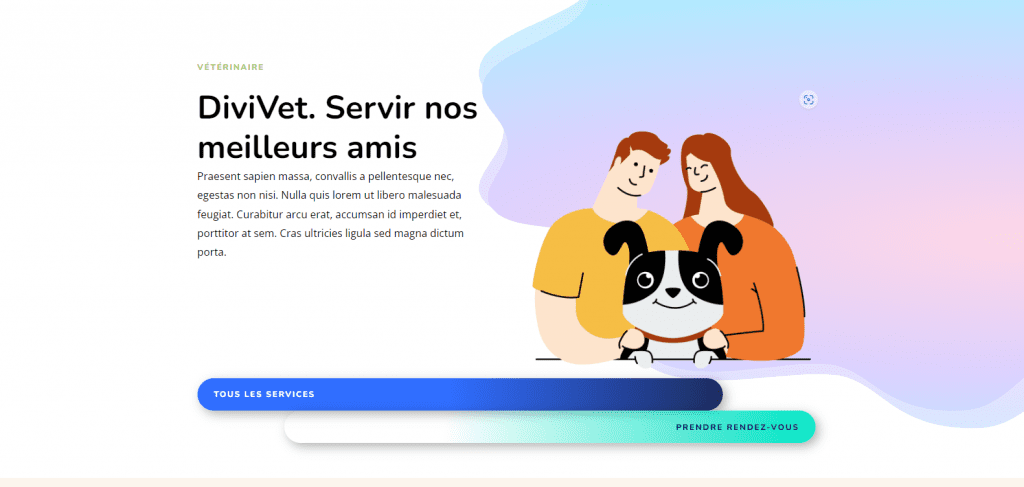
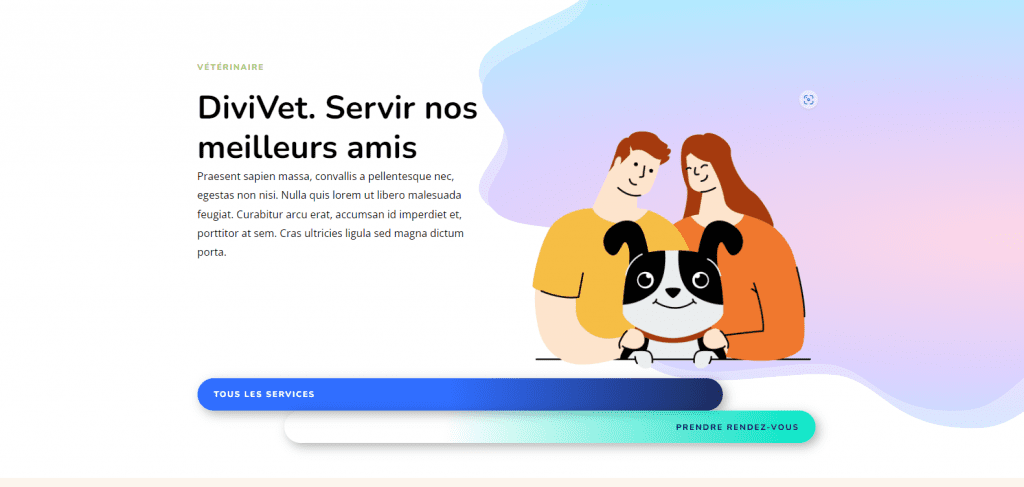
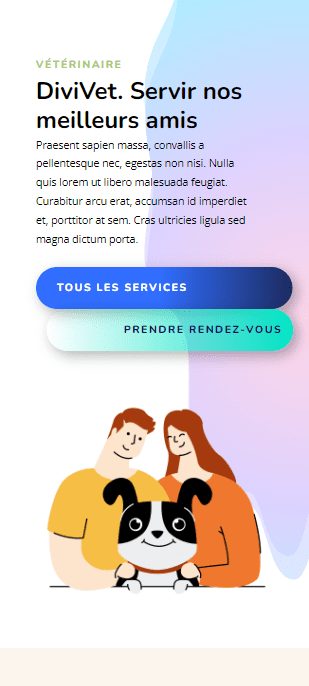
Voici un aperçu de ce que nous allons concevoir.


Ce dont vous avez besoin pour commencer
Avant de commencer, assurez-vous d’avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer!
Comment créer une section Hero avec le module Fullwidth Header de Divi
Lire également : Divi : Comment utiliser le « Gradient Builder » pour embellir vos images
Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page d’accueil pack de mise en page veterinarian.
A partir du tableau de bord de Worpress, ajoutez une nouvelle page à votre site Web

Donnez-lui un titre, puis sélectionnez l’option Use Divi Builder.

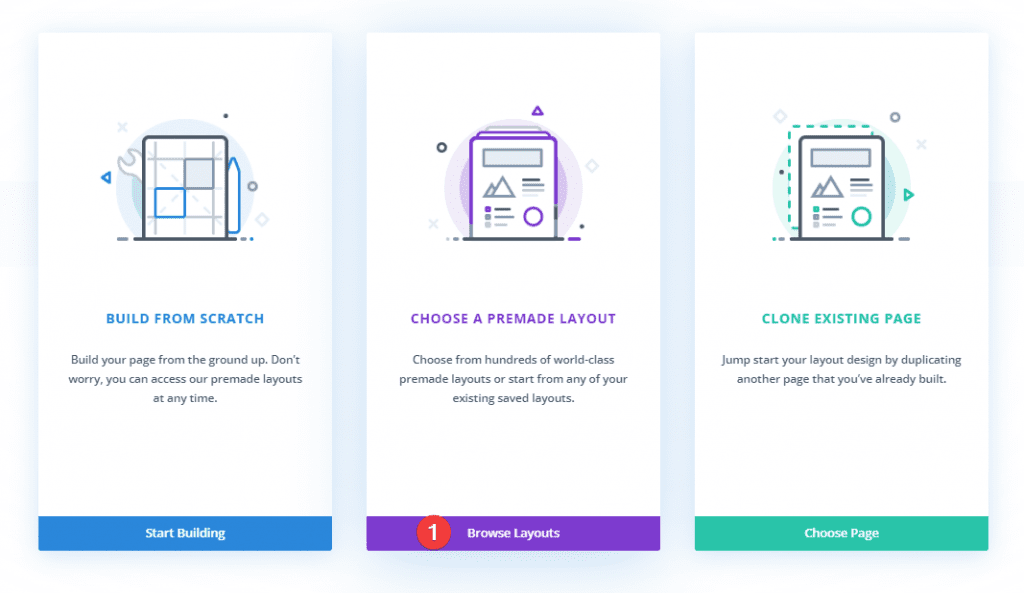
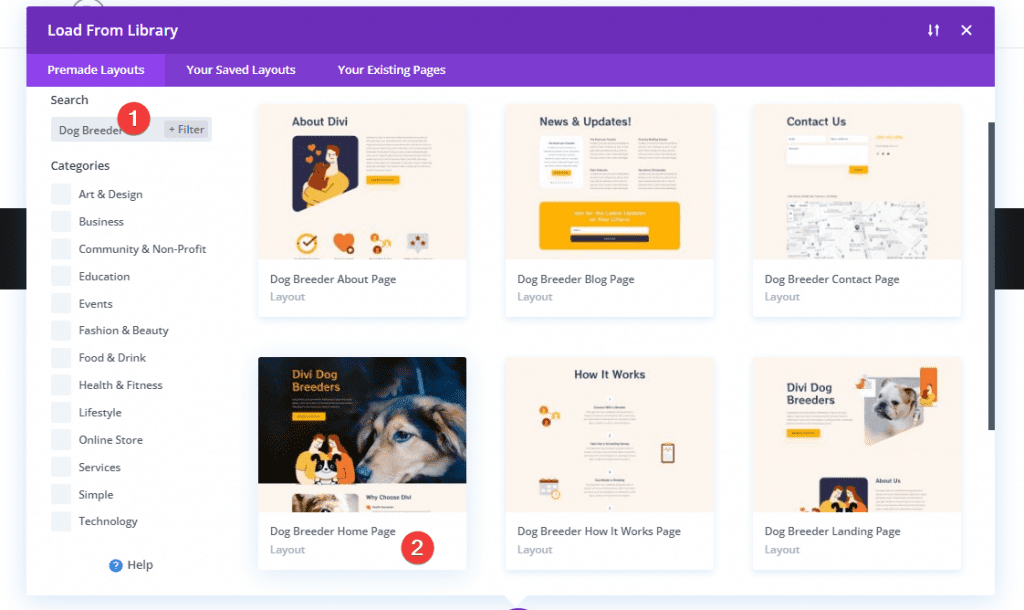
Nous allons utiliser une mise en page prédéfinie de la bibliothèque Divi pour cet exemple. Alors, sélectionnez Browse Layouts.

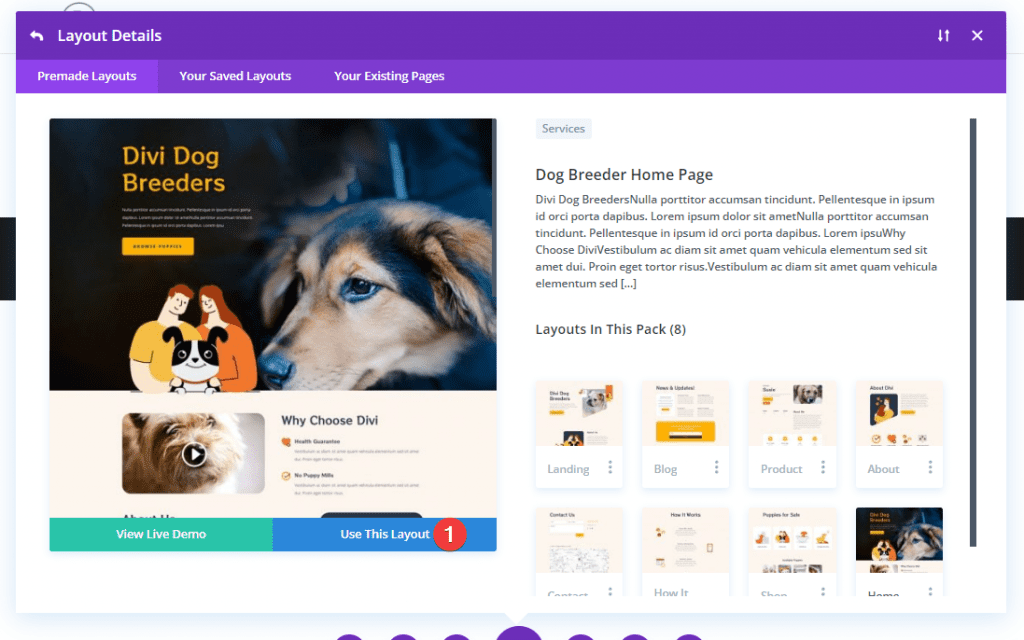
Recherchez et sélectionnez la mise en page Dog Breeder.

Sélectionnez Use This Layout pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à concevoir.
Ajouter le module Fullwidth Header
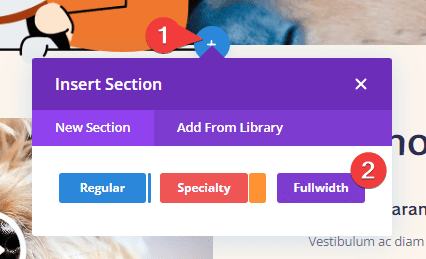
Nous allons recréer la section héros à l’aide du module Fullwidth Header. Ajoutez une nouvelle section pleine largeur à la page, sous l’en-tête existant.

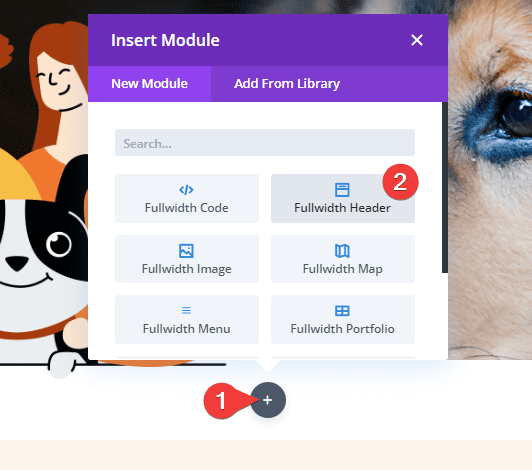
Ajoutez un module Fullwidth Header à la section.

Ensuite, supprimez la section d’en-tête d’origine.

Personnaliser le module Fullwidth Header
Ajouter du contenu
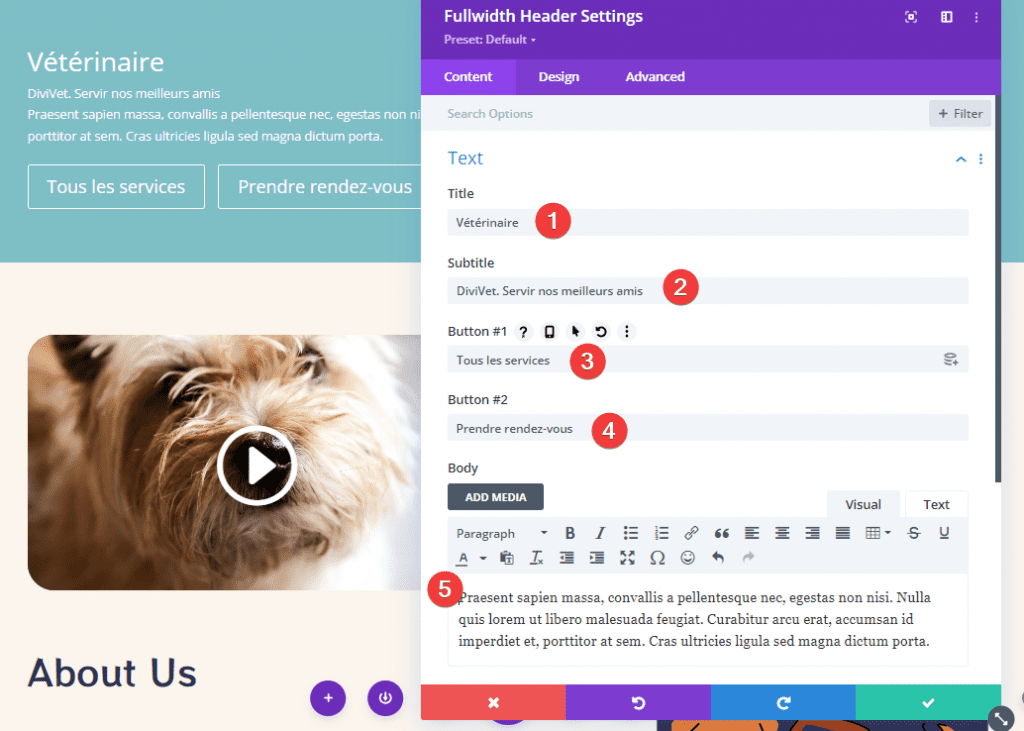
Ouvrez les paramètres du module et ajoutez le contenu suivant au module :
- Title : Vétérinaire
- Subtitle : DiviVet. Servir nos meilleurs amis
- Button #1 : Tous les services
- Button #2 : Prendre rendez-vous
- Body : Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Nulla quis lorem ut libero malesuada feugiat. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Cras ultricies ligula sed magna dictum porta.

Ensuite, ajoutez une image d’en-tête.

Paramètres d’arrière-plan dégradé
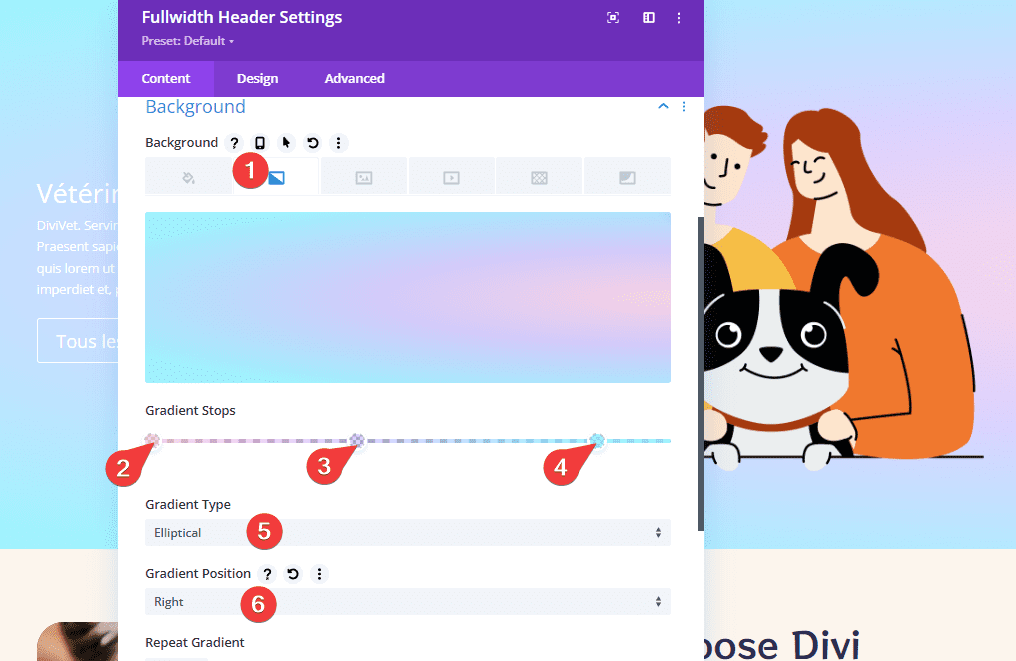
Accédez aux paramètres d’arrière-plan. Supprimez la couleur d’arrière-plan d’origine, puis ajoutez un dégradé d’arrière-plan.
- 0%: rgba(255,170,205,0.48)
- 40%: rgba(110,66,255,0.24)
- 87 % : rgba(124,239,255,0.71)
- Gradient Type: Elliptical
- Gradient Position : Right

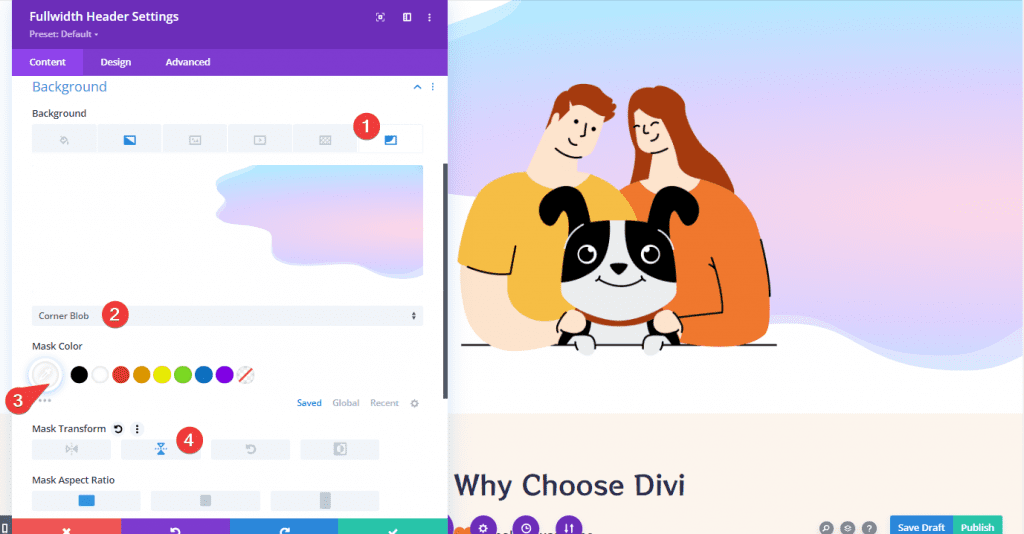
Ensuite, sélectionnez l’onglet Background Mask et ajoutez un masque d’arrière-plan.
- Mask Background : Corner Blob
- Mask Color : #FFFFFF
- Transform : verticale

Personnaliser le texte
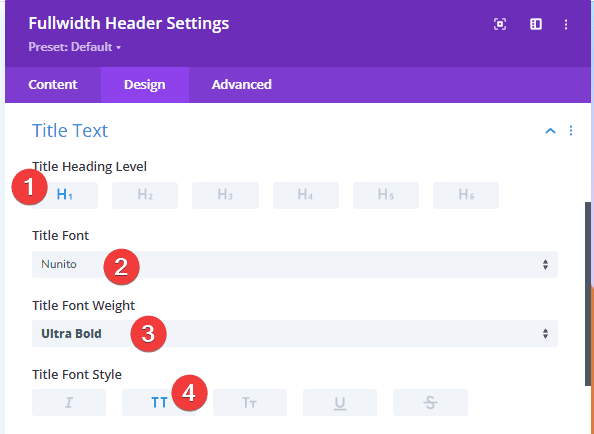
Passez à l’onglet Design et modifiez les paramètres du titre
- Title Font: Nunito
- Title Font Weight: Ultra Bold
- Font Style: TT (Majuscule)

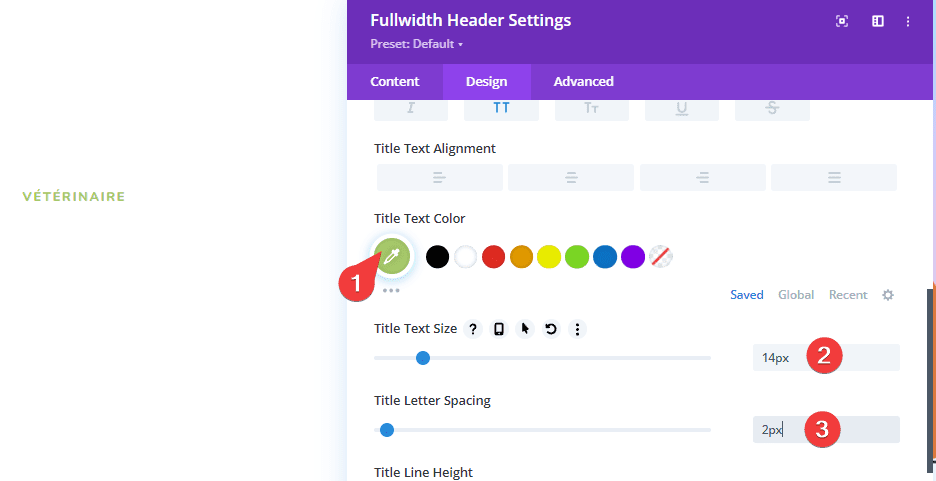
- Title Text Color : #a9cb6b
- Text Size : 14px
- Title Letter Spacing : 2px

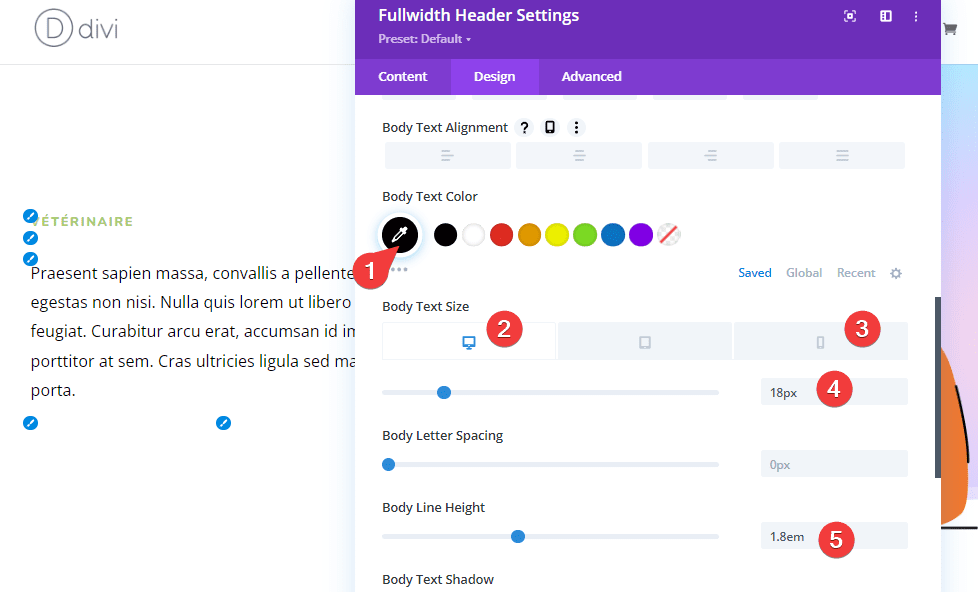
Accédez à la section de Body Text et personnalisez la police.
- Text Color: #000000
- Body Text Size :
- Desktop : 18px
- Phone : 14px
- Body Line Height : 1.8em

Consulter également : Divi : Comment personnaliser les icônes de panier et de recherche du module « Fullwidth Menu »
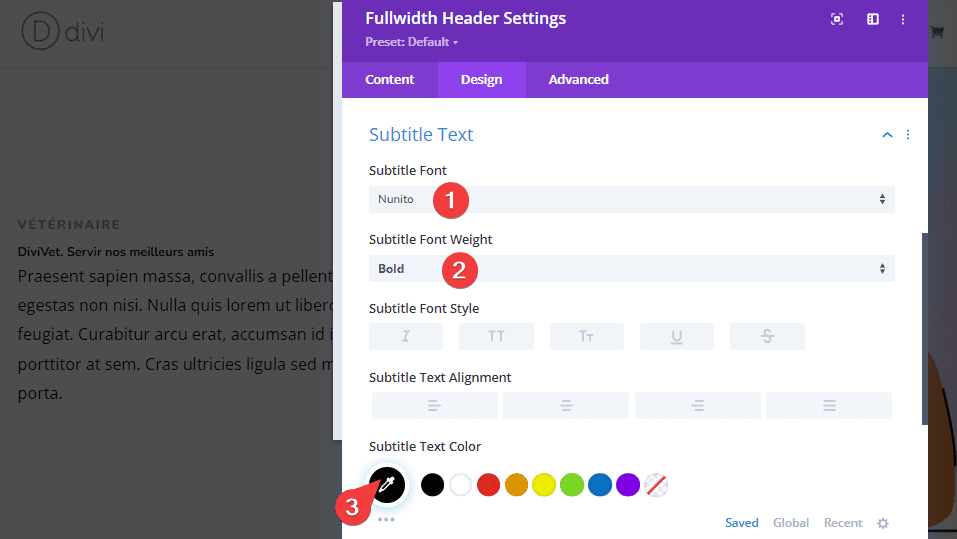
Ensuite, ouvrez les paramètres de sous-titre et personnalisez la police.
- Subtitle Font : Nunito
- Subtitle Font Weight : gras
- Text Color : #000000

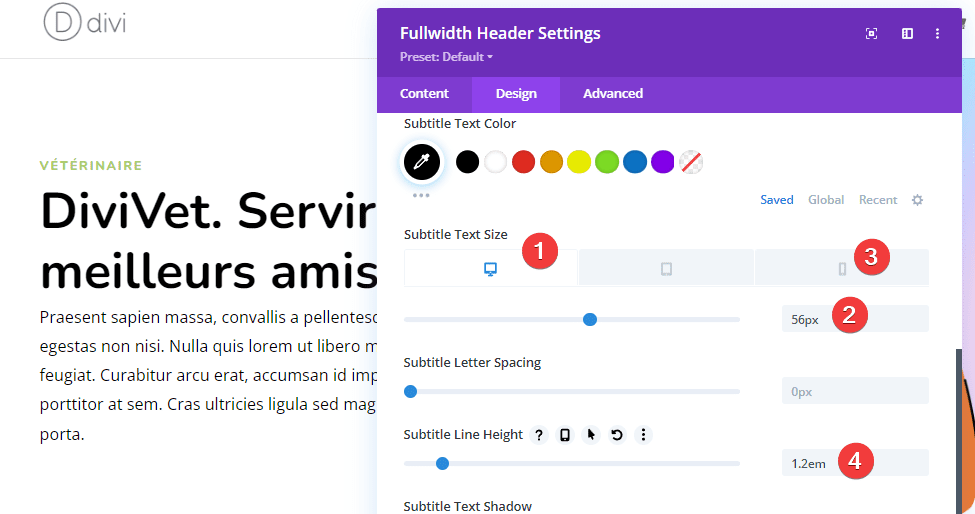
Enfin, modifiez la taille du text
- Subtitle Text Size :
- Desktop : 56px
- Mobile : 32px
- Subtitle Line Height : 1.2em

Personnaliser le bouton #1
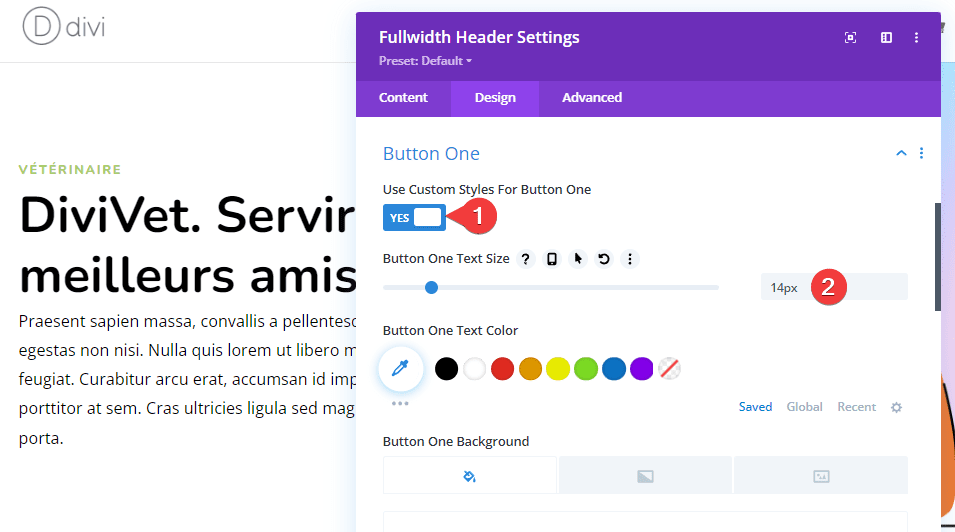
Ensuite, nous allons personnaliser les styles de boutons. Commencez par activer les styles personnalisés pour le bouton un, puis ajustez la taille du texte.
- Use Custom Styles For Button : YES
- Button One Text Size : 14px

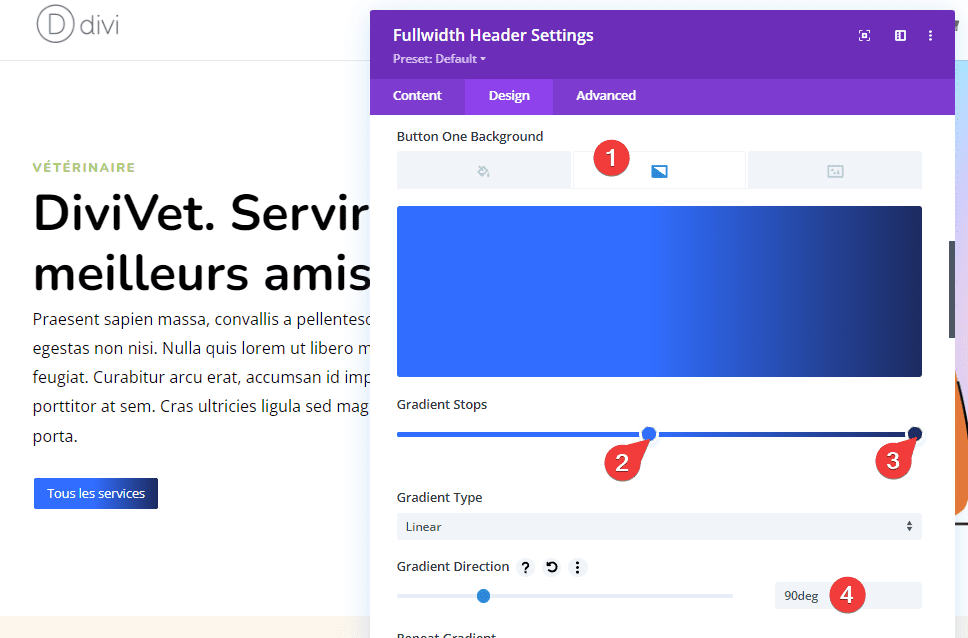
Ajoutez un dégradé d’arrière-plan au bouton. Les valeurs de dégradé sont les suivantes :
- 58 % : #316EFF
- 100 % : #1D2B60
- Gradient Direction : 90deg

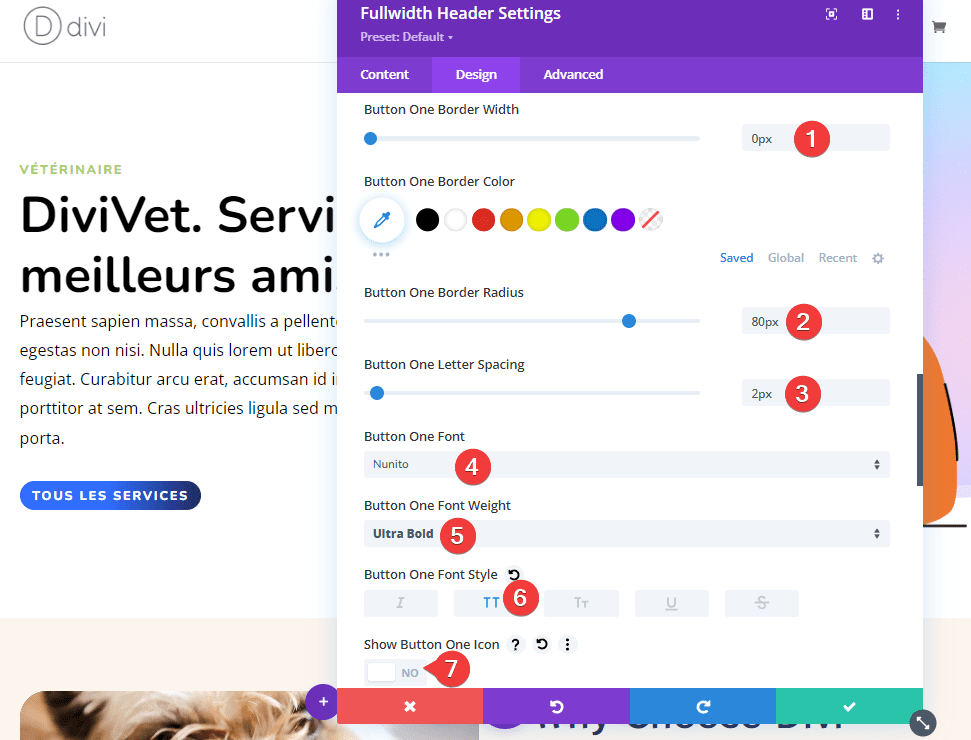
Ensuite, personnalisez les paramètres de bordure et les paramètres de police.
- Button One :
- Border Width : 0px
- Border Radius : 80px
- Letter Spacing : 2px
- Font : Nunito
- Font Weight : Ultra Bold
- Style : TT (Capitalized)
- Show Button One Icon : NO

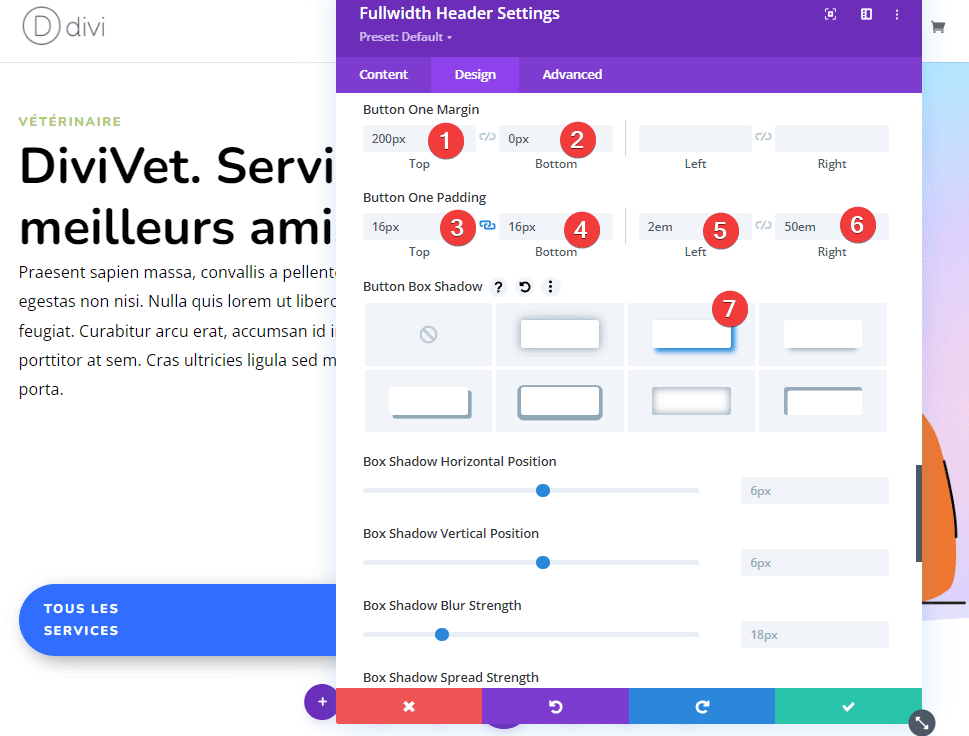
Ensuite, personnalisez les paramètres de marge et de remplissage pour la conception du bureau et ajoutez une ombre de boîte.
- Button One Margin
- Top : 200px
- Bottom : 0px
- Button One Padding :
- Top : 16px
- Bottom: 16px
- Left : 2em
- Right : 50em
- Box Shadow : Voir Capture

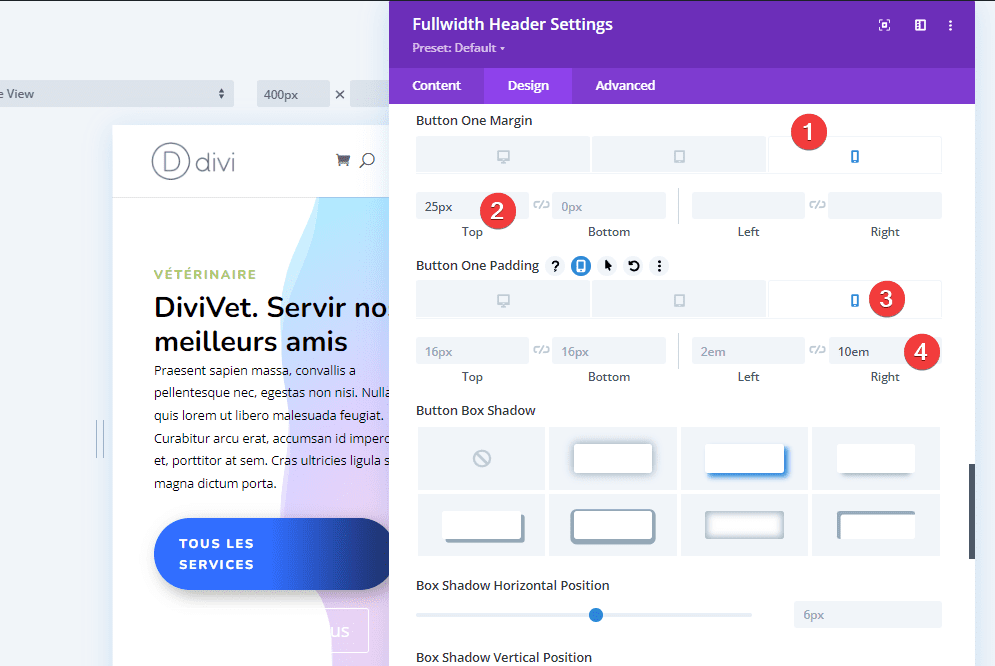
Utilisez les paramètres responsifs pour définir différentes valeurs de marge et de remplissage sur les appareils mobiles.
- Button One Margin-Top-Mobile : 25px
- Button One Padding-Right-Mobile : 10em

Personnaliser le bouton #2
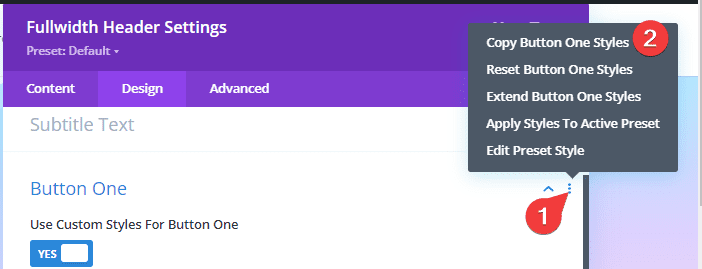
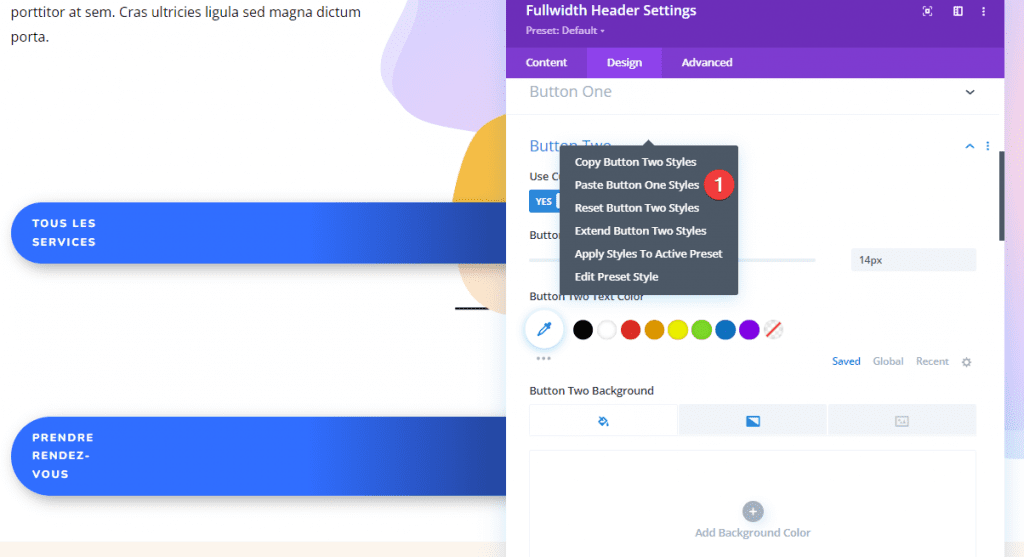
Tout d’abord, faites un clic droit sur le bouton #1 et cliquez sur Copy Button One Styles.

Ensuite, faites un clic droit sur le bouton deux et collez les styles du boutton #1.

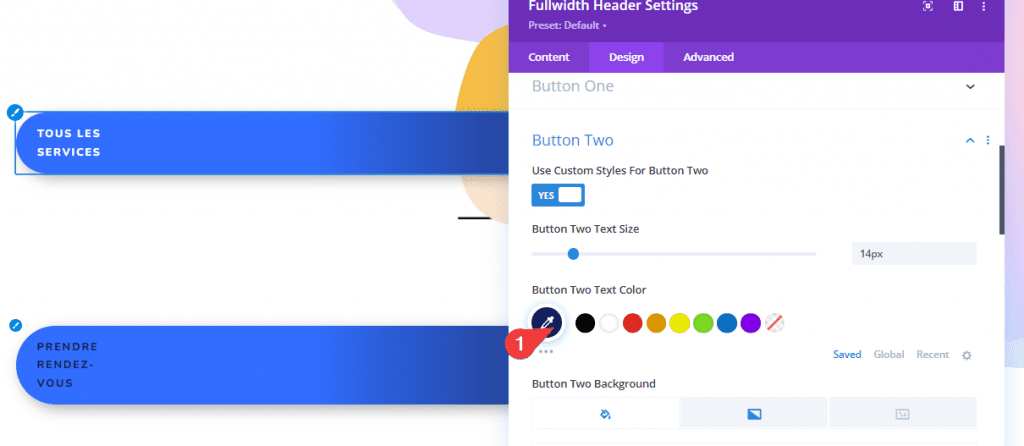
Maintenant, nous pouvons personnaliser le bouton deux. Modifiez la couleur du texte.
- Button Two Text Color: #121F60

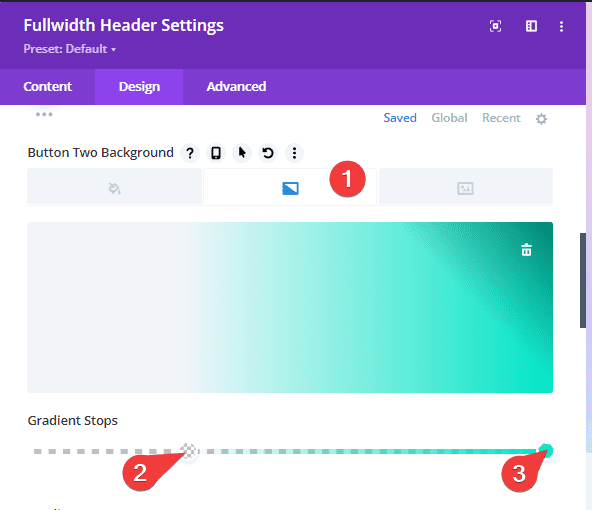
Personnalisez le dégradé d’arrière-plan pour le bouton deux.
- 30% : rgba(0,229,198,0)
- 100 % : #00e5c6

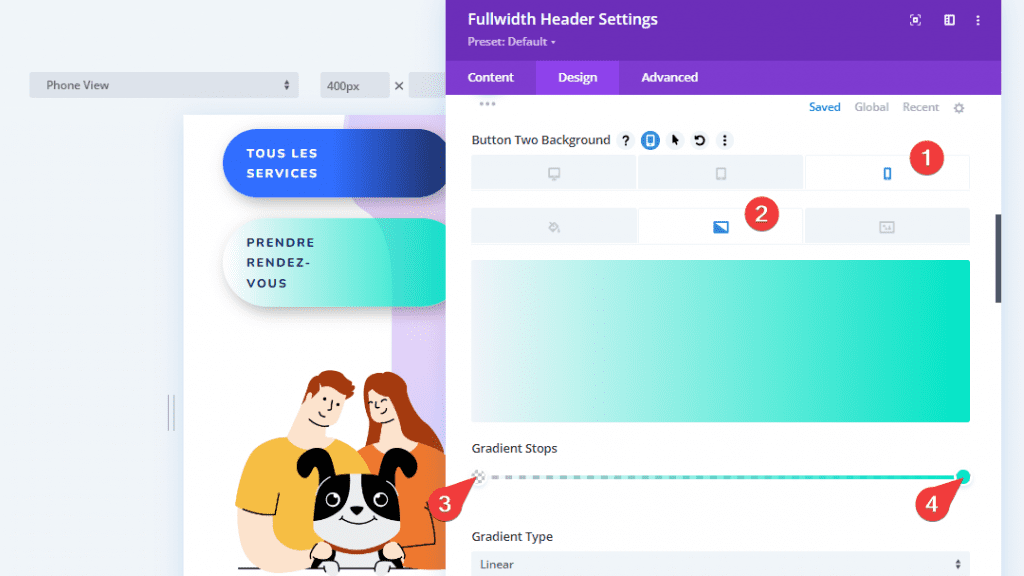
Utilisez les paramètres responsifs pour ajuster le dégradé d’arrière-plan pour les appareils mobiles.
- 0%: rgba(0,229,198,0)
- 100 % : #00e5c6

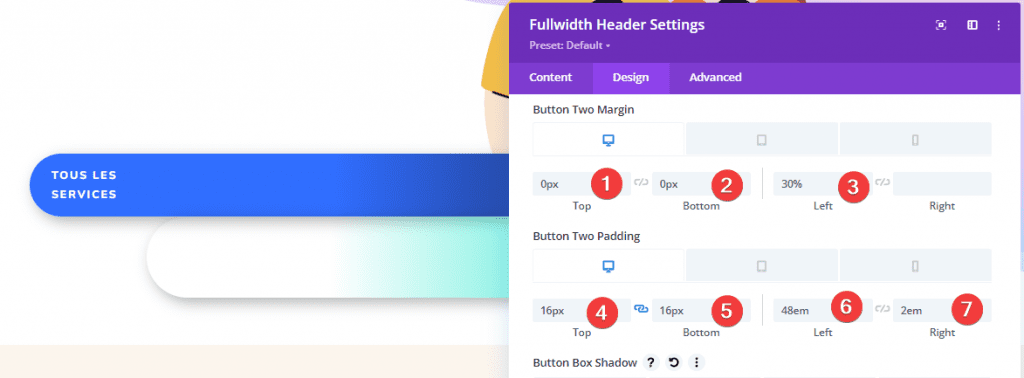
Ensuite, ajustez la marge et le rembourrage pour la conception du bureau.
- Button Two Margin :
- Top: 0px
- Bottom : 0px
- Left : 30%
- Button Two Padding :
- Top : 16px
- Bottom : 16px
- Left : 48em
- Right : 2em

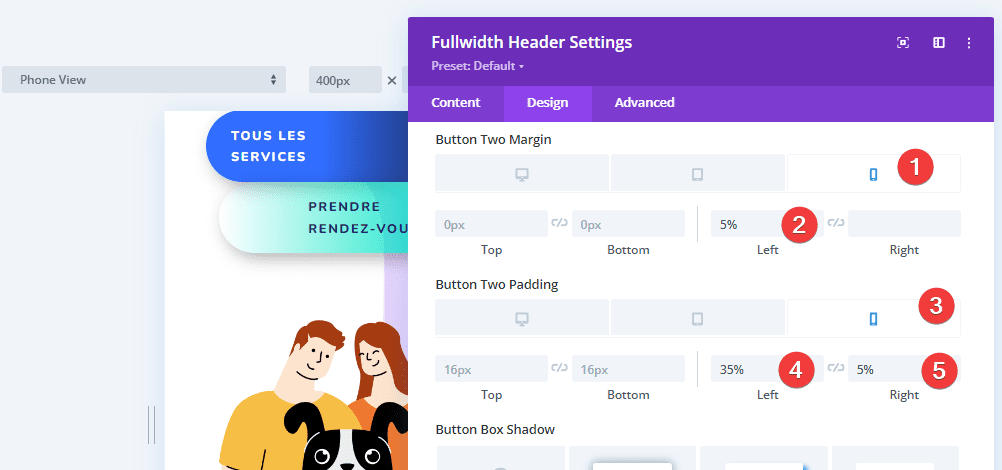
Utilisez les paramètres responsifq pour définir différentes valeurs de marge et de remplissage pour la conception mobile.
- Button Two Margin-Left-Mobile: 5%
- Button Two Padding :
- Left-Mobile: 35%
- Right-Mobile: 5%

CSS personnalisé
Enfin, l’essentiel du travail de conception est effectué. Maintenant, nous devons ajouter du CSS personnalisé pour compléter la conception. Passez à l’onglet Advanced et ouvrez la section Custom CSS.
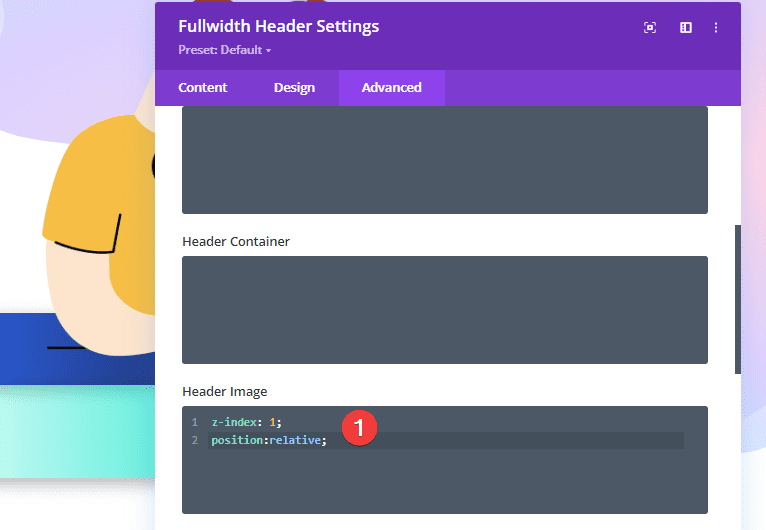
Tout d’abord, commençons par le CSS de l’image d’en-tête. Ce CSS permet à l’image d’en-tête de s’afficher au-dessus du bouton.
z-index: 1;
position:relative;
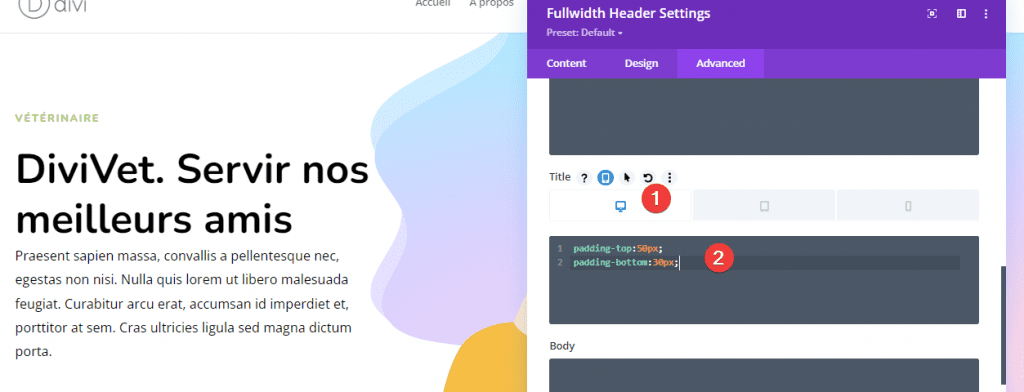
Ensuite, CSS personnalisé au titre. Nous définirons des valeurs différentes pour les vues de bureau et mobiles à l’aide des paramètres réactifs.
Pour ordinateur de bureau :
padding-top:50px;
padding-bottom:30px;
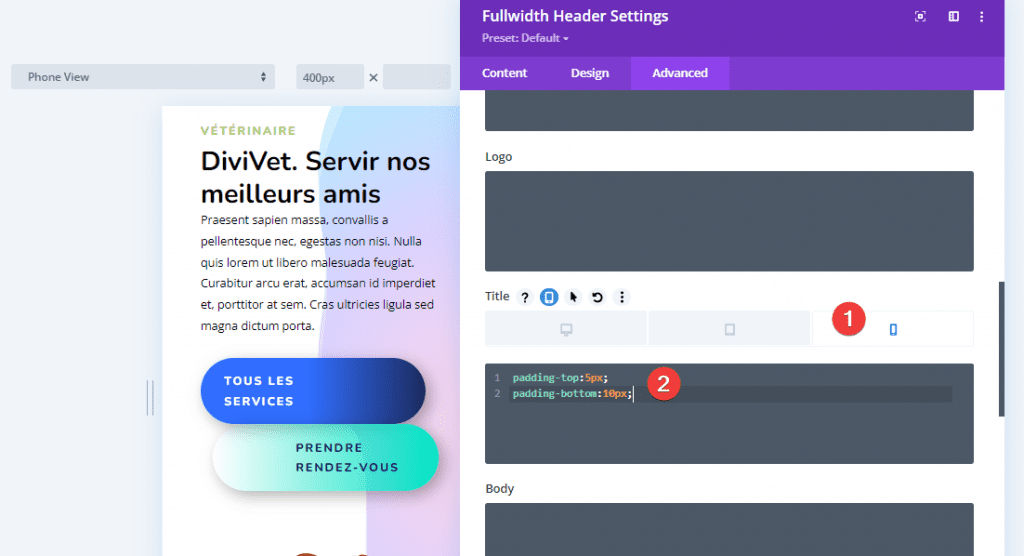
Pour mobile :
padding-top:5px;
padding-bottom:10px;
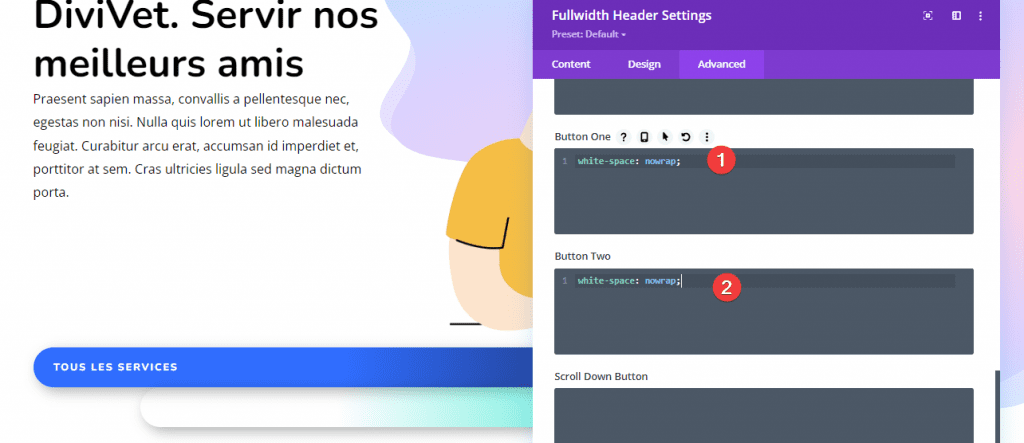
Enfin, ajoutez le CSS suivant au bouton un et au bouton deux.
white-space: nowrap;
Résultat final
Voici la conception finale de notre section héros d’en-tête pleine largeur.
Lire aussi : Divi : Comment créer une section membres de l’équipe sous forme de carrousel


Télécharger DIVI Maintenant !!!
Conclusion
Le module Fullwidth Header vous permet de créer facilement une belle section Héro pour annoncer vos services et dire à vos visiteurs de quoi parle votre site Web.
Les paramètres intégrés facilitent la personnalisation de chaque aspect de l’en-tête, et tout est au même endroit, donc pas besoin de basculer entre plusieurs modules pour construire votre section Hero.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…