Avez-vous déjà voulu savoir exactement combien de ceux qui visitent votre site WordPress bloquent vos publicités? Si oui, vous avez de la chance. Ce guide vous montrera comment marquer de nouvelles sessions auprès des visiteurs utilisant AdBlockers avec un événement personnalisé Google Analytics. Ensuite, nous vous montrerons comment segmenter les utilisateurs avec AdBlockers via un segment avancé dans Google Analytics.
Ce tutoriel s’adresse aux utilisateurs avancés, qui savent comment ajouter des bouts de code sur leur site web. Bien évidemment, vous devez toujours envisager de faire une sauvegarde de votre site web.
Comment suivre les utilisateurs AdBlock avec Google Analytics (sans Google Tag Manager)
Vous aurez probablement besoin des savoir commenta ajouter Google analytics sur WordPress.
1 – Ajoutez le code suivant immédiatement après votre code de suivi Google Analytics dans le fichier « header.php » de votre thème:
<?php session_start();
if(empty($_SESSION['exists'])){
echo "<script>
var adBlockEnabled = false;
var testAd = document.createElement('div');
testAd.innerHTML = ' ';
testAd.className = 'adsbox';
document.body.appendChild(testAd);
window.setTimeout(function() {
if (testAd.offsetHeight === 0) {
ga('send', {
hitType: 'event',
eventCategory: 'adBlocker',
eventAction: 'detected'
});
}
testAd.remove();
}, 100);
</script>";
}
$_SESSION['exists'] = true; ?>
2 – Si vous rencontrez des erreurs liées aux sessions avec le code ci-dessus, utilisez plutôt le code suivant:
<script>
var adBlockEnabled = false;
var testAd = document.createElement('div');
testAd.innerHTML = ' ';
testAd.className = 'adsbox';
document.body.appendChild(testAd);
window.setTimeout(function() {
if (testAd.offsetHeight === 0) {
ga('send', {
hitType: 'event',
eventCategory: 'adBlocker',
eventAction: 'detected'
});
}
testAd.remove();
}, 100);
</script>
3 – Installez et activez les segments avancés AdBlocker suivants dans Google Analytics:
4 – Affichez les résultats dans Google Analytics pour voir combien de visiteurs de votre site Web bloquent vos publicités ainsi que la façon dont ils utilisent votre site Web par rapport à ceux qui ne les bloquent pas.
Comment faire pour suivre les utilisateurs AdBlock avec Google Tag Manager
Vous aurez probablement besoin de lire notre tutoriel sur l’intégration de Google Tag Manager sur WordPress.
1 – Ajoutez le code suivant juste après votre code conteneur Google Tag Manager dans le fichier « header.php » de votre thème:
<?php session_start();
if(empty($_SESSION['exists'])){
echo "<script>
var adBlockEnabled = false;
var testAd = document.createElement('div');
testAd.innerHTML = ' ';
testAd.className = 'adsbox';
document.body.appendChild(testAd);
window.setTimeout(function() {
if (testAd.offsetHeight === 0) {
dataLayer.push({'event': 'adBlockerDetected'});
}
testAd.remove();
}, 100);
</script>";
}
$_SESSION['exists'] = true; ?>
2 – Si vous rencontrez des erreurs liées aux sessions avec le code ci-dessus, utilisez plutôt le code suivant:
<script>
var adBlockEnabled = false;
var testAd = document.createElement('div');
testAd.innerHTML = ' ';
testAd.className = 'adsbox';
document.body.appendChild(testAd);
window.setTimeout(function() {
if (testAd.offsetHeight === 0) {
dataLayer.push({'event': 'adBlockerDetected'});
}
testAd.remove();
}, 100);
</script>
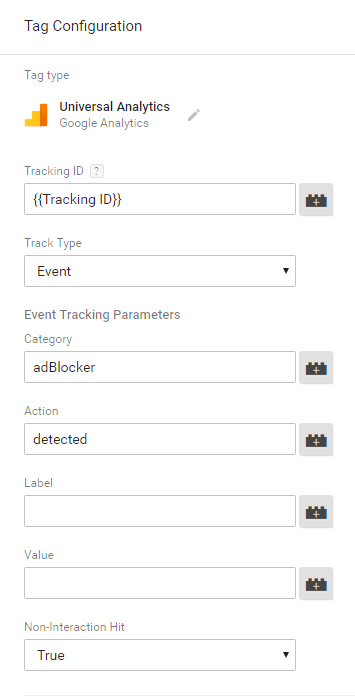
3 – Dans le conteneur Google Tag Manager de votre site, créez une nouvelle balise « Universal Analytics » appelée « adBlocker Detected » avec les paramètres suivants:
- ID de suivi: [insérez votre identifiant Google Analytics ici]
- Type de piste: événement
- Catégorie : adBlocker
- Action: détectée
- Non-Interaction Hit: True
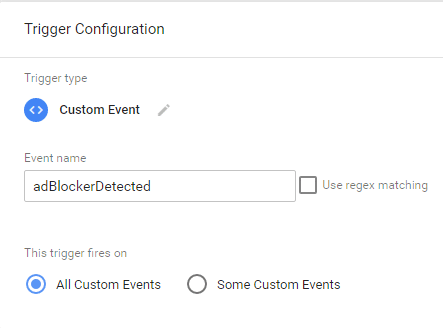
4 – Ensuite, ajoutez un nouveau déclencheur pour cette étiquette appelée « AdBlocker Detected » avec les paramètres suivants:
- Type de déclencheur: événement personnalisé
- Nom de l’événement : adBlockerDetected
- Cette activation déclenche: Tous les événements personnalisés
5 – Publiez votre conteneur Google Tag Manager mis à jour
6 – Installez et activez les segments avancés AdBlocker suivants dans Google Analytics:
Affichez les résultats dans Google Analytics pour voir combien de visiteurs de votre site Web bloquent vos publicités ainsi et ceux qui ne le font pas.