Souhaitez-vous personnaliser le lien Lire Plus du module Blog de Divi ? Alors suivez notre tutoriel.
Les liens « Lire plus » d’un blog peuvent être un élément crucial pour améliorer l’expérience utilisateur. Il est donc important que nous sachions comment les personnaliser correctement.
Dans ce tutoriel, nous allons vous montrer comment personnaliser le lien « Lire Plus » dans le module Blog. Dans cet article, nous allons vous montrer comment :
- Personnaliser le lien « Lire Plus » en utilisant les options intégrées de Divi
- Aligner le lien « Lire Plus » (gauche, centre, droite)
- Transformer le lien « Lire Plus » en un bouton plein écran
- Créer un Bouton « Lire Plus » personnalisé avec des effets de survol
- Remplacez le texte « Lire Plus » par autre chose (comme « Lire l’article »).
Aperçu
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.




Charger un module Blog sur une page à l’aide de Thème Builder de Divi
Pour commencer à personnaliser les liens « Lire Plus », vous aurez besoin d’accéder à un module Blog.
Vous pouvez charger une mise en page prédéfinie avec n’importe quel module Blog de votre choix ou simplement ajouter un nouveau module Blog à une page.
Pour démarrer le processus, nous allons utiliser la page blog de la mise page prédéfinie Artificial Intelligence.
Ajoutez une nouvelle page à partir du Tableau de bord de WordPress

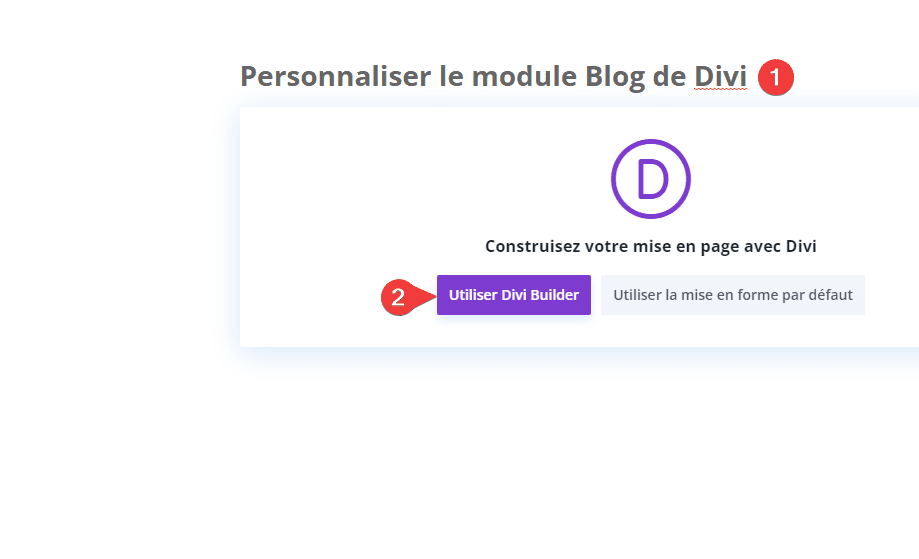
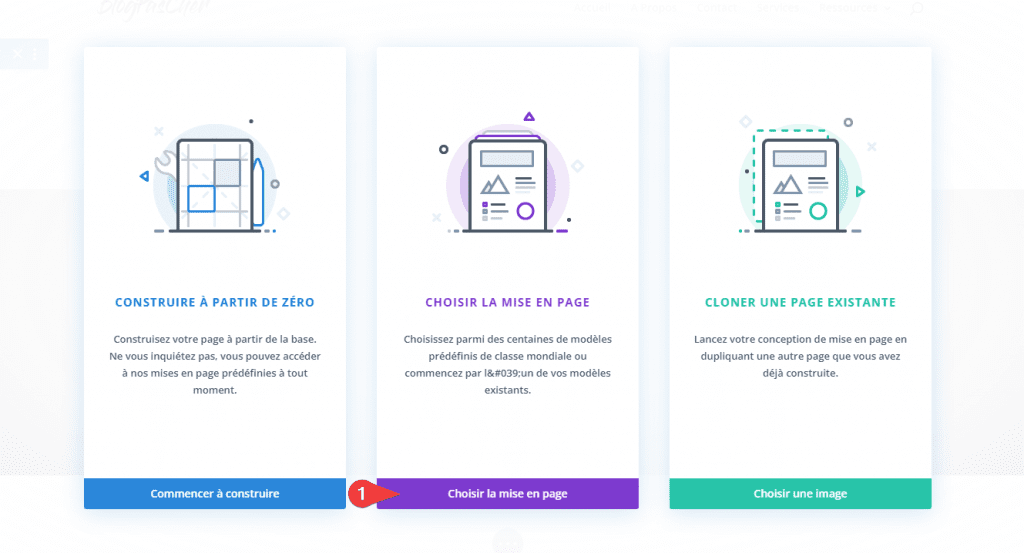
Ensuite, donnez un titre à votre page puis cliquez sur « Utiliser Divi Builder« .

Ensuite, cliquez sur « Choisir la mise en page«

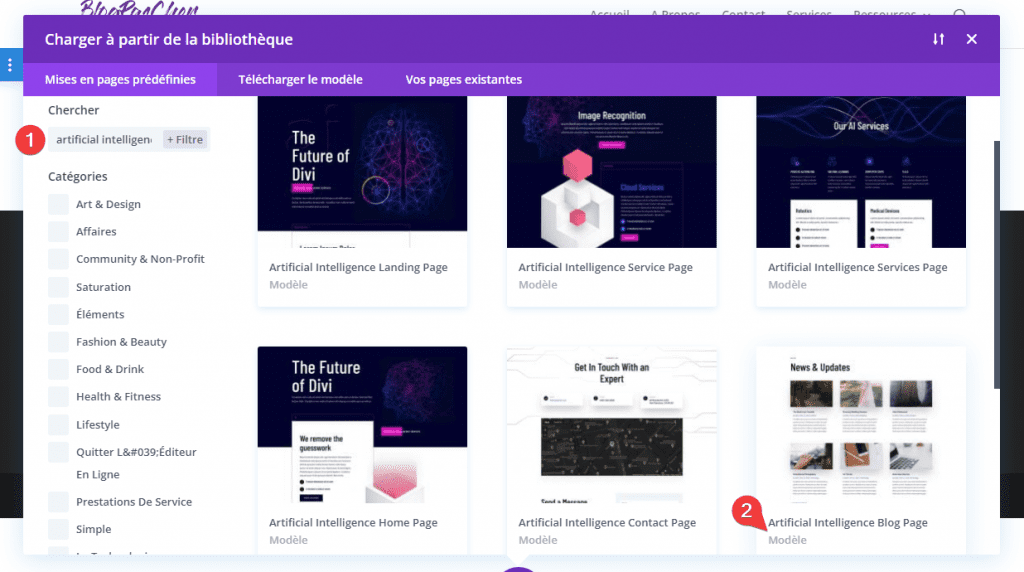
Recherchez et choisissez « Artificial intelligence Blog Page«

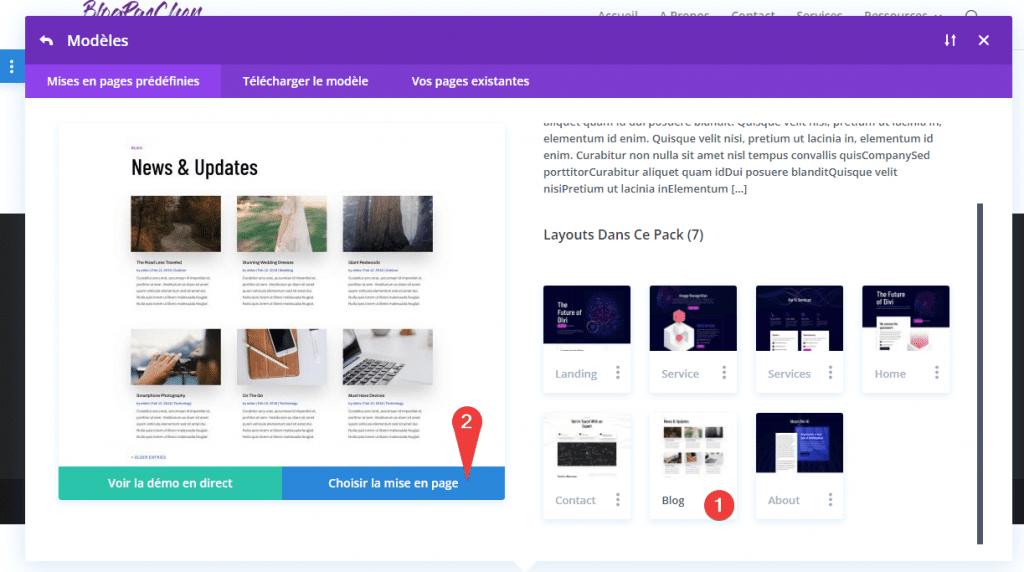
Enfin, choisir la disposition Blog et cliquer sur « Choisir la mise en page«

Personnaliser et aligner le texte du lien Lire Plus
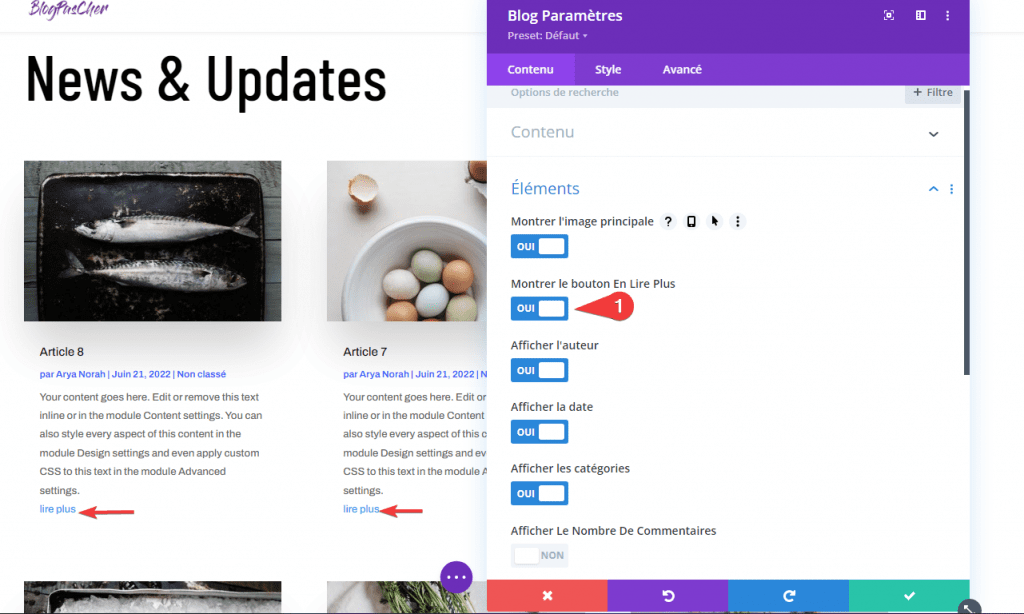
Chaque module Blog offre la possibilité d’afficher ou de masquer le lien « Lire Plus » pour chaque article de la mise en page. Pour afficher le lien « Lire Plus », ouvrez les paramètres du blog et basculez l’option « Montrer le bouton En Lire Plus » sur « OUI » dans la liste des éléments de blog que vous souhaitez afficher.

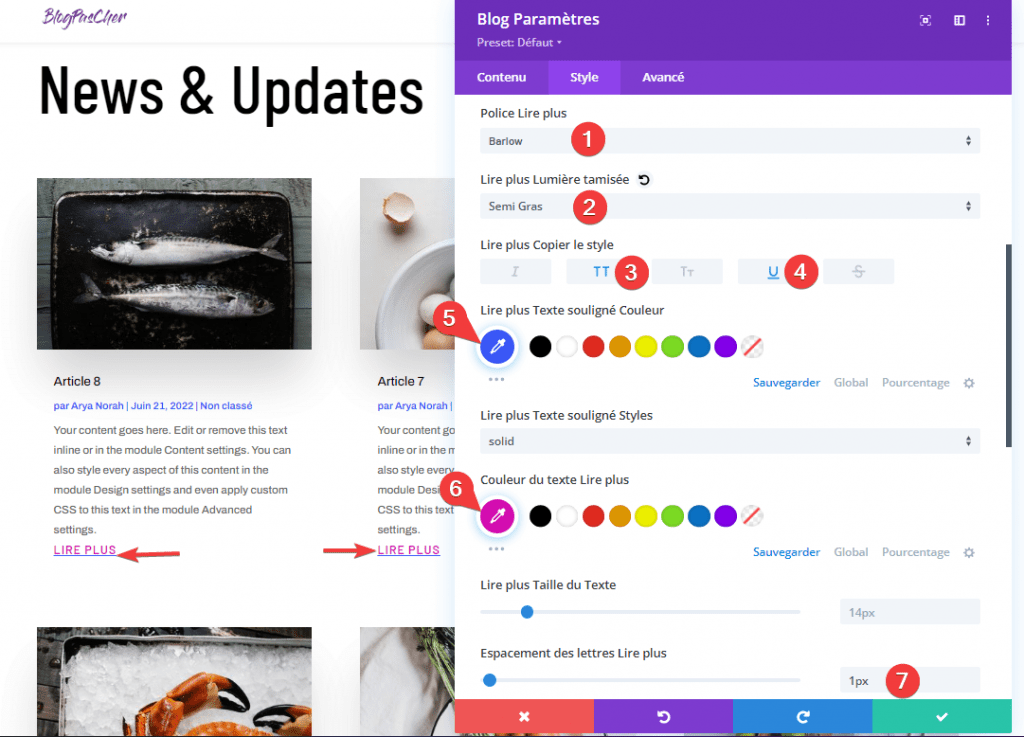
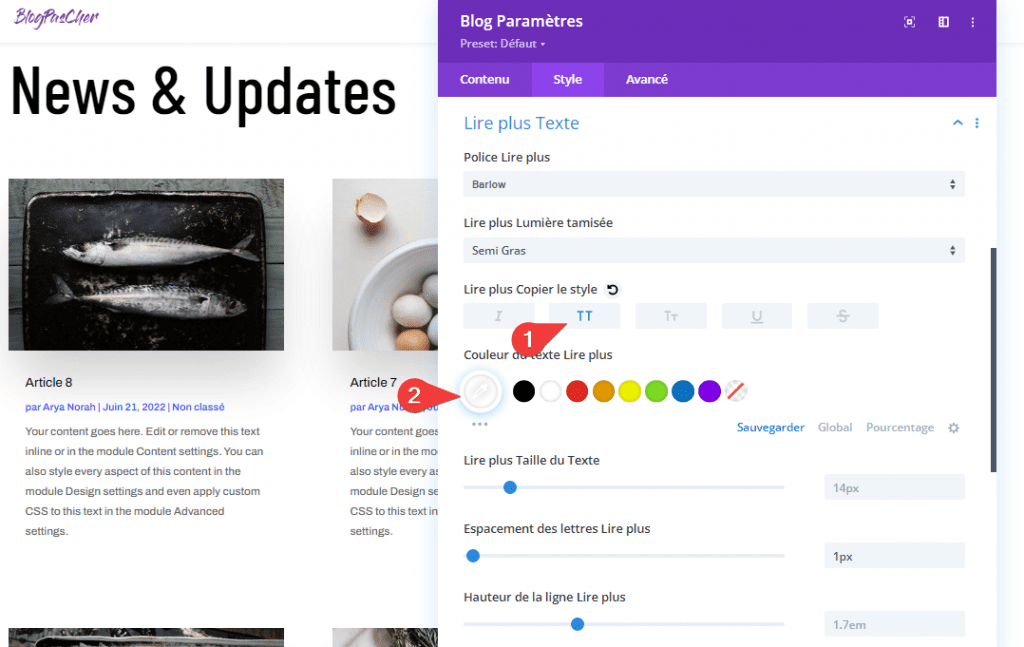
Sous l’onglet Style, vous pouvez personnaliser le texte « Lire Plus » à l’aide de l’une des options intégrées. Pour cet exemple, mettons à jour les éléments suivants :
- Police Lire Plus : Barlow
- Lire plus Lumière tamisée : Semi Gras
- Lire plus Copier le Style : Majuscules (TT), Souligné ( U )
- Couleur du texte Lire plus : #db0eb7
- Lire plus Texte souligné Couleur : #3c5bff
- Espacement de lettres Lire plus : 1px

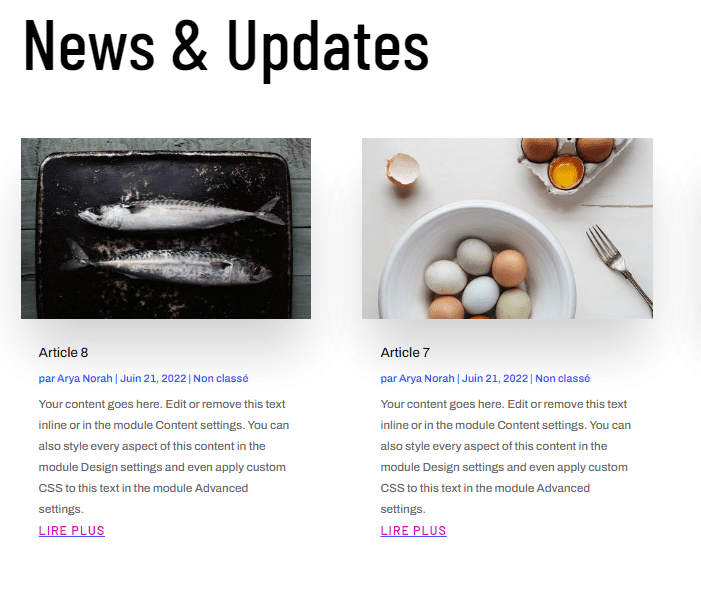
Voici le résultat.

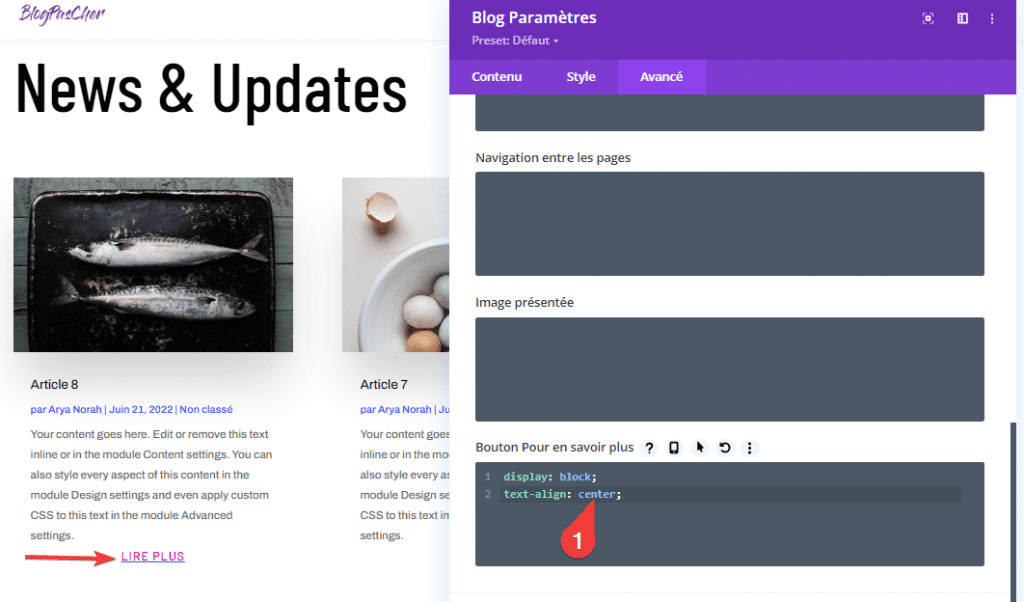
Actuellement, le lien « Lire plus » est placé à gauche par défaut, sauf si vous modifiez l’alignement. Pour aligner le lien au centre ou à droite de la publication, ajoutez un extrait de CSS comme suit :
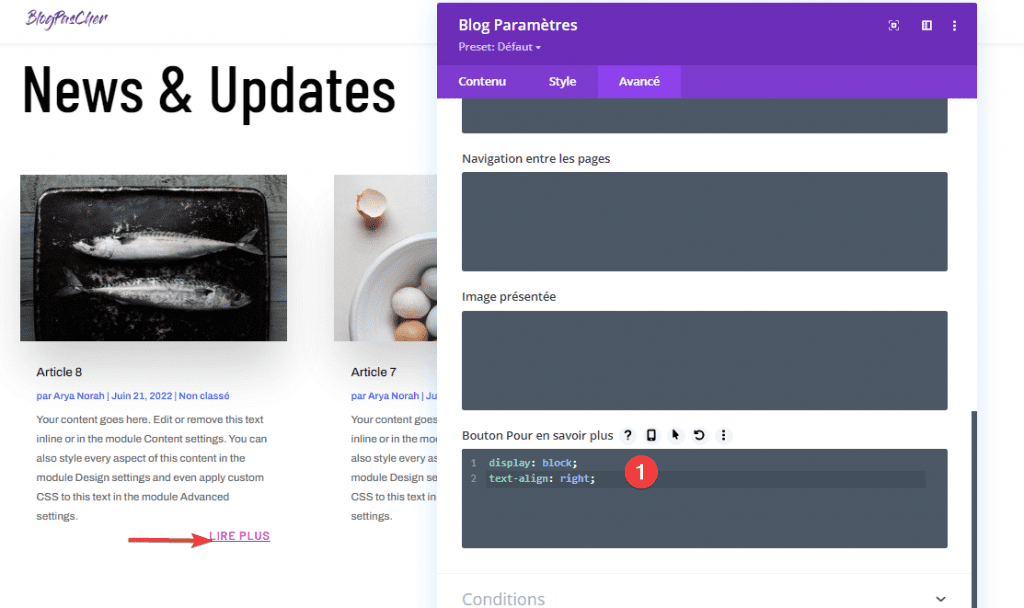
Sous l’onglet avancé des paramètres du blog, ajoutez le CSS suivant au CSS du Bouton « Lire plus » :
display: block;
text-align: right;
Le « display:block » changera le lien en un élément de bloc qui s’étend sur toute la largeur de son conteneur (dans ce cas, le corps du contenu de la publication). Une fois défini comme un élément de bloc, nous pouvons aligner le texte à droite en utilisant « text-align:right » .
Lire aussi : Comment créer un en-tête global sticky dans Divi
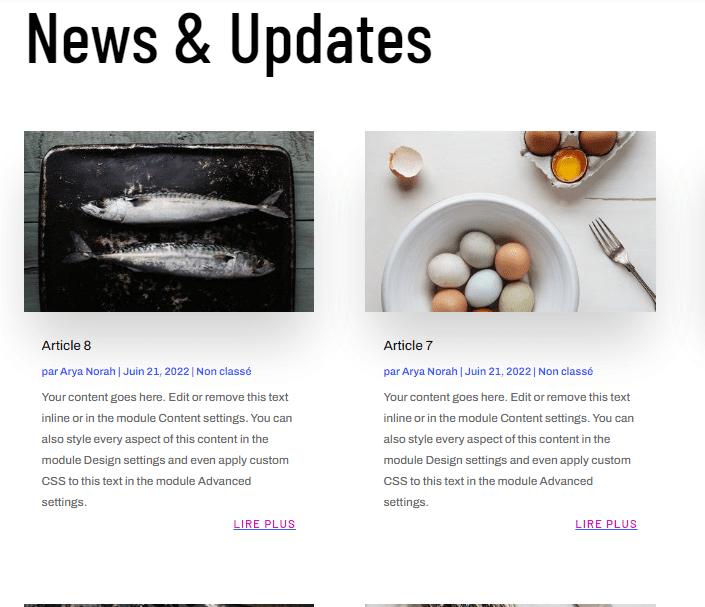
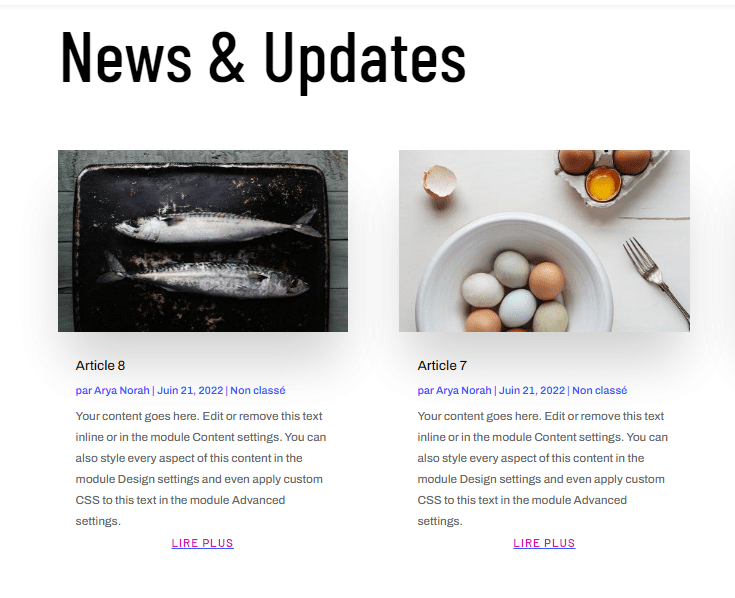
Voici le résultat.

Afin de centrer le lien, remplacez simplement « right » par « center » pour la valeur de la propriété « text-align » comme suit :

Voici le résultat.

Personnaliser le lien « Lire plus » pour qu’il ressemble à un bouton
Pour cet exemple, nous allons créer un style de bouton pleine largeur simple pour le lien « Lire plus ». Avant d’ajouter le CSS personnalisé, ouvrez les paramètres du blog et mettez à jour le texte du lien « Lire plus » comme suit :
- Lire plus Copier le style : majuscule (TT)
- Couleur du texte Lire plus : #ffffff

Dans l’exemple précédent, nous avons utilisé « display:block » et « text-align:center » pour que le lien s’étende sur toute la largeur du conteneur et centre le texte.
Consultez aussi : Comment créer un menu coulissant et poussoir dans Divi
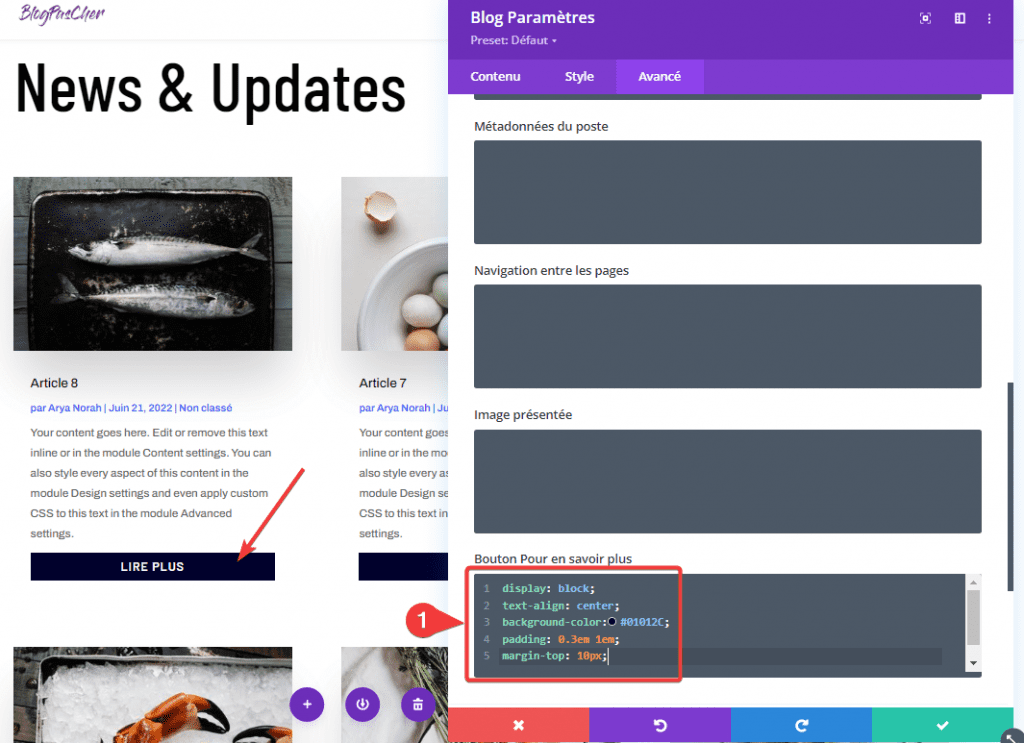
Pour le faire ressembler à un bouton, tout ce que nous avons à faire est d’ajouter une couleur d’arrière-plan et un espacement avec quelques extraits de CSS supplémentaires. Pour cela, accédez à l’onglet Avancé et mettez à jour le CSS du Bouton « Lire plus » comme suit :
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
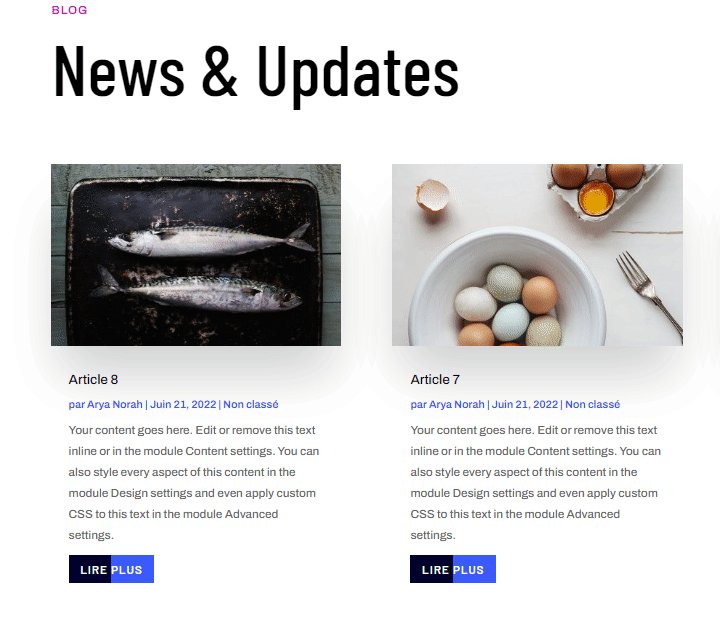
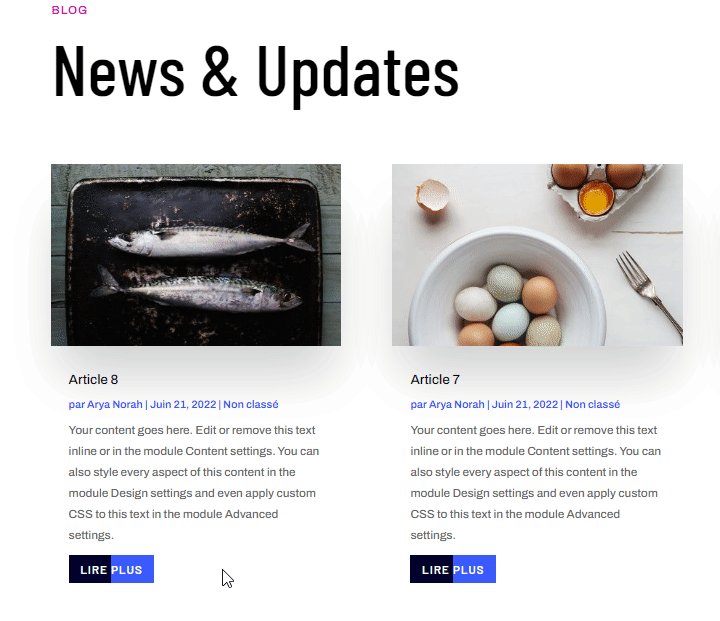
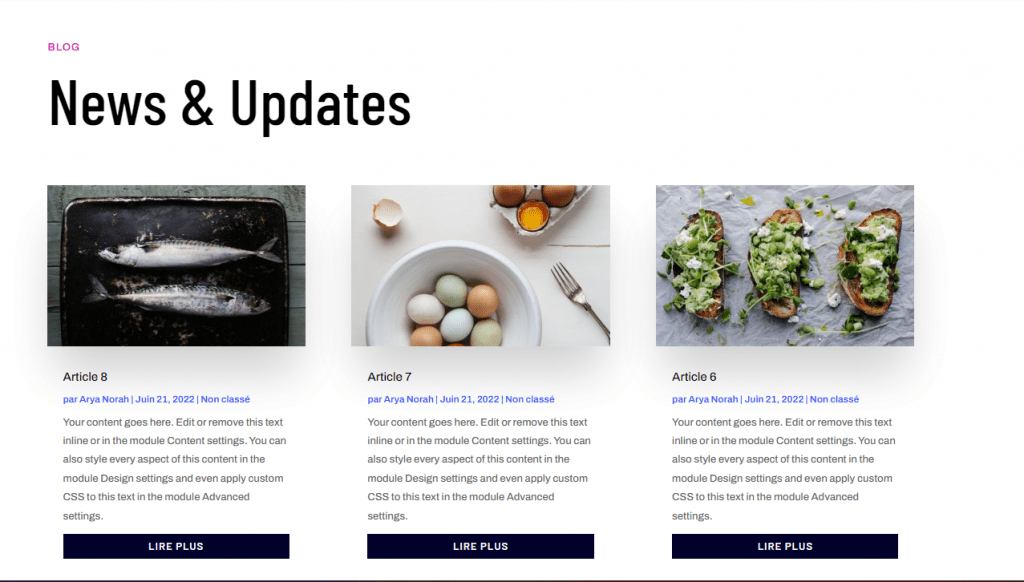
Résultat
Voici le résultat !

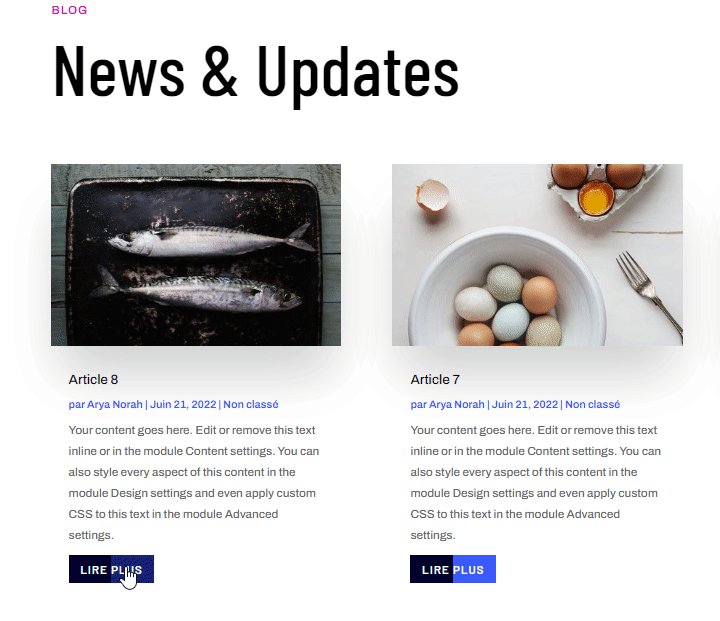
Création d’un style de bouton avancé avec du CSS
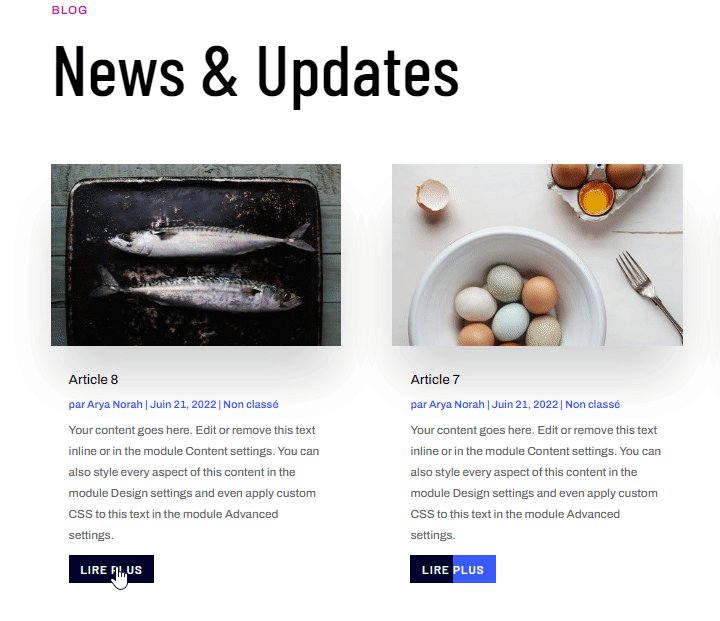
Si vous souhaitez amener le style de bouton à un autre niveau, nous pouvons ajouter un arrière-plan et un effet de survol.
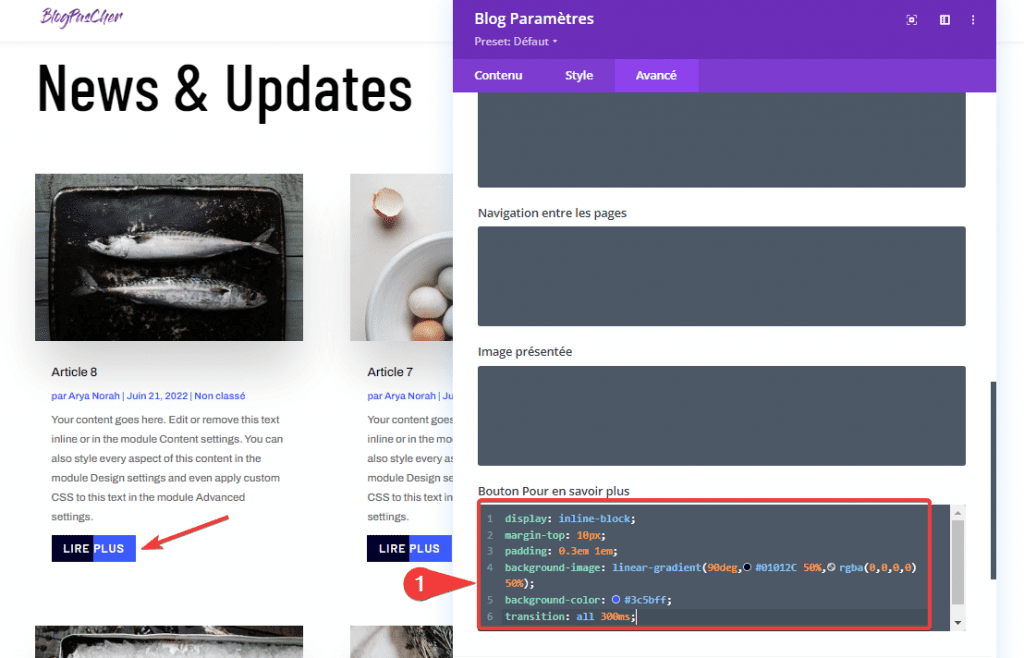
Pour ce faire, remplacez le CSS du « Bouton Lire plus » par ce qui suit :
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
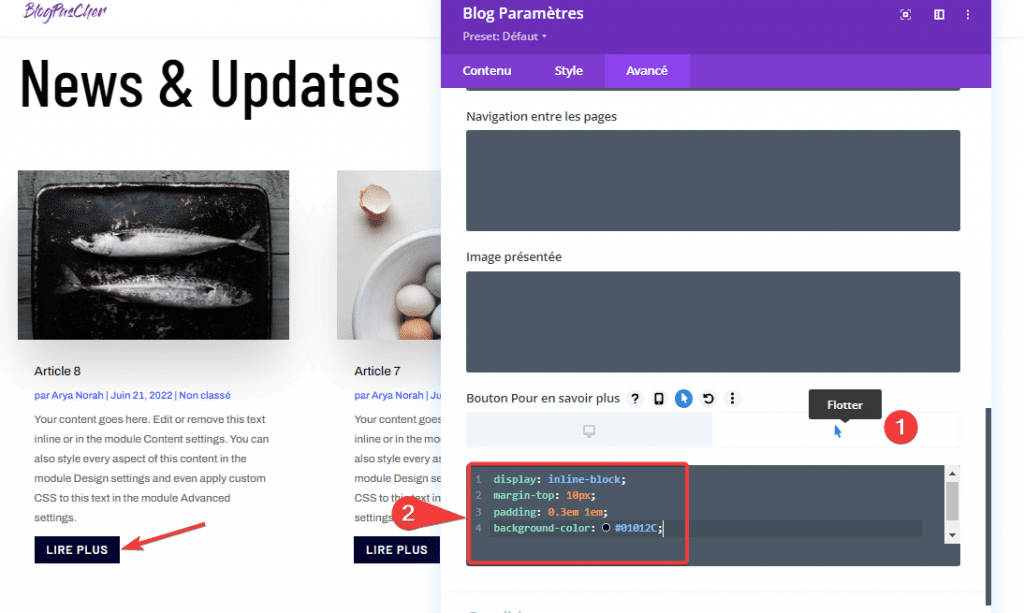
Pour changer l’arrière-plan au survol, vous pouvez coller le CSS suivant sur « Bouton Pour en savoir plus » lors du survol du curseur de la souris :
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
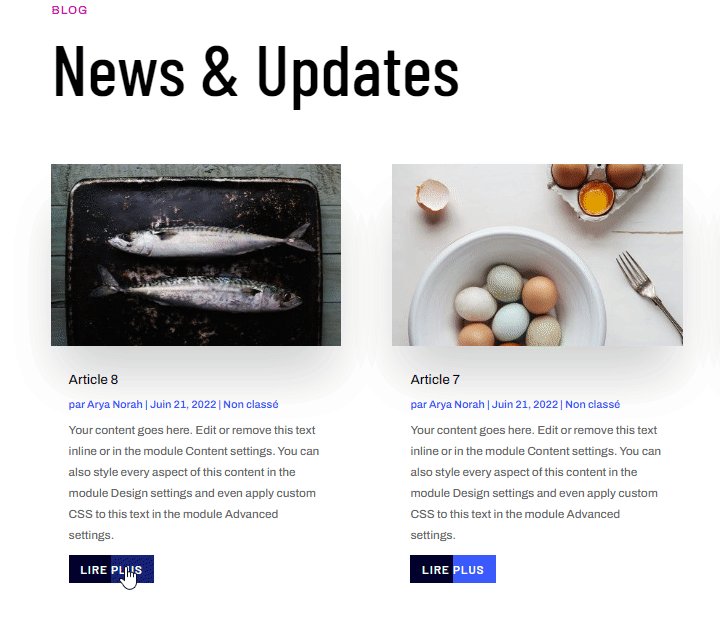
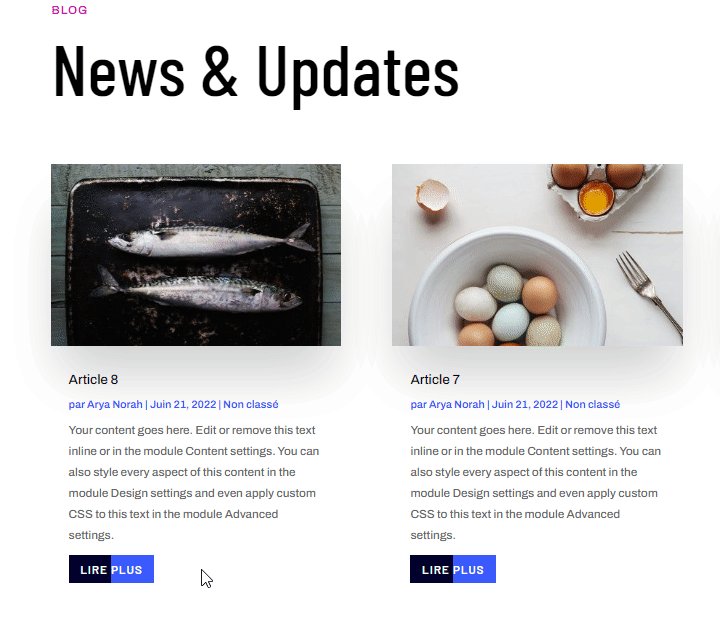
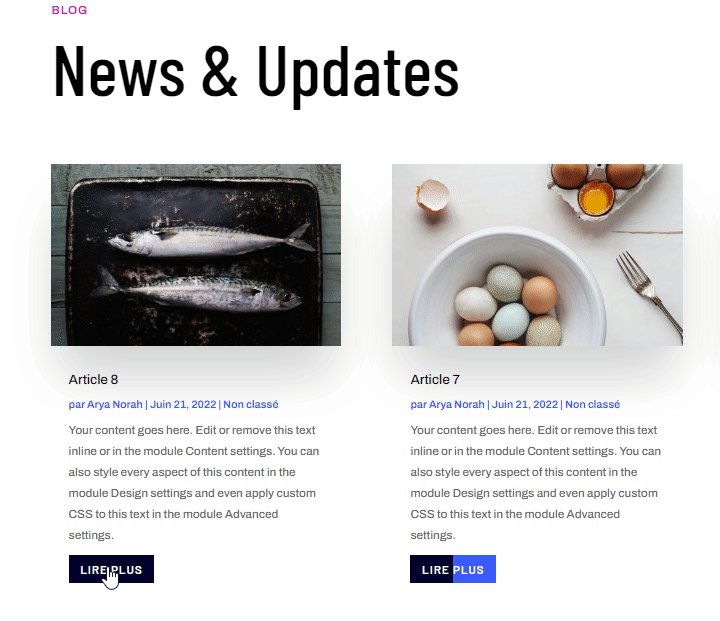
Résultat
Voici le résultat !

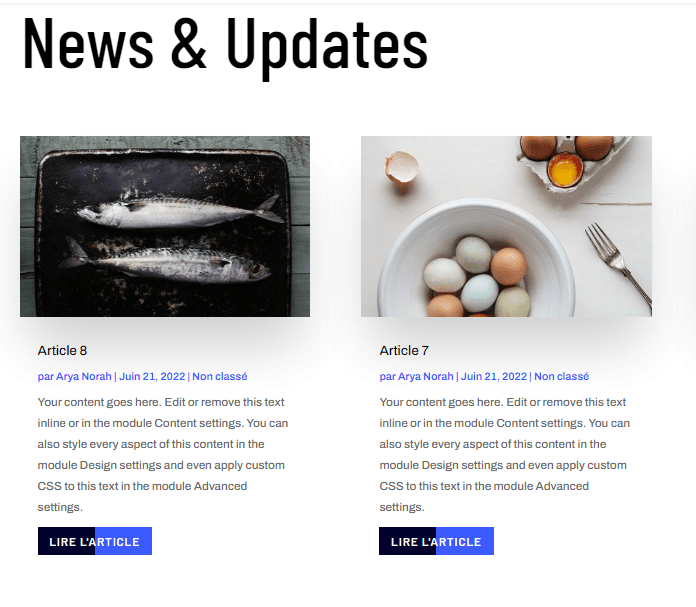
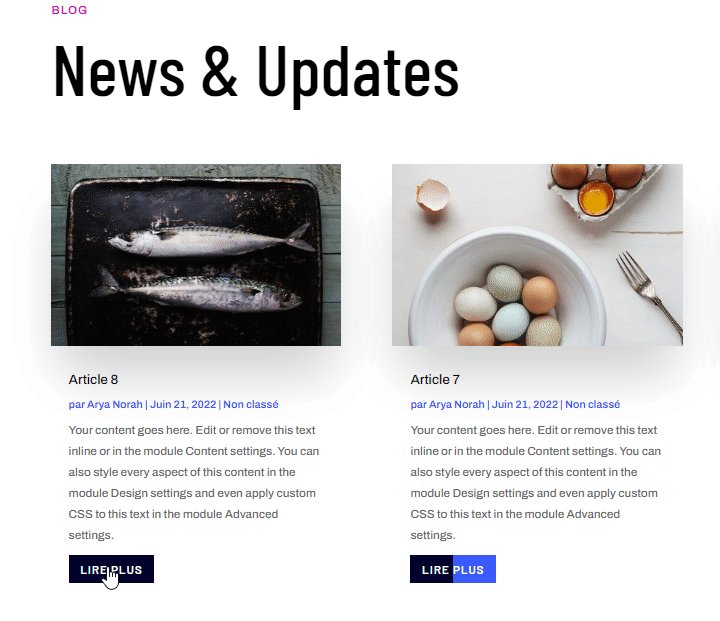
Modifier le texte « Lire Plus » par quelque chose d’autre
Afin de changer le texte « Lire plus » par quelque chose d’autre, comme « Lire l’article », nous aurons besoin d’un peu de jQuery. Mais ne vous inquiétez pas, ce ne sont que quelques lignes.
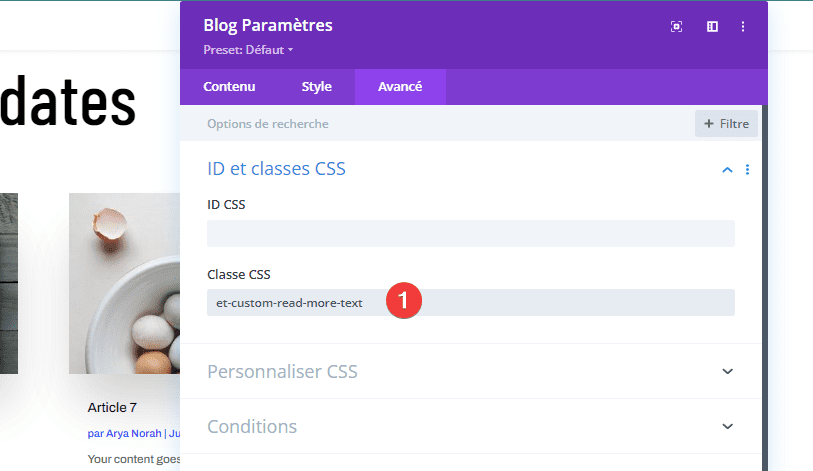
Avant d’ajouter notre code jQuery, ajoutez une classe CSS personnalisée au module Blog comme suit :
- Classe CSS : et-custom-read-more-text
REMARQUE : Assurez-vous que le nom de la classe est exact pour que jQuery fonctionne.

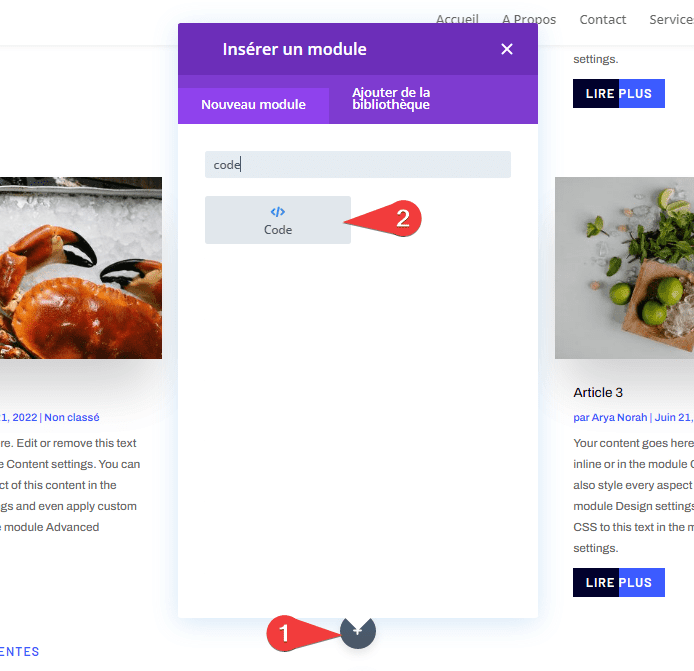
Pour ajouter le jQuery qui modifie le texte « Lire plus », ajoutez un module Code sous le module Blog.

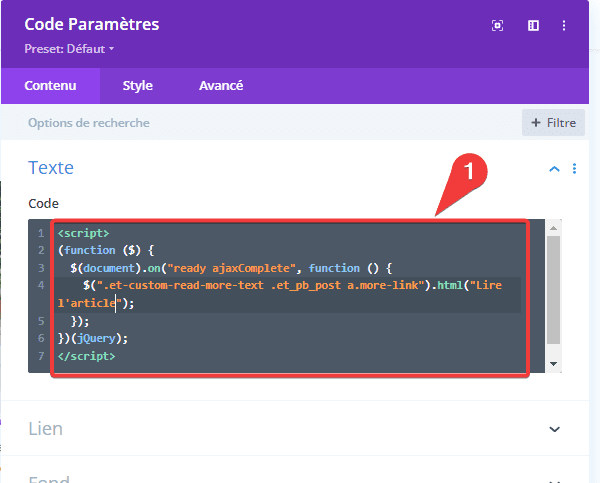
Collez ensuite le code jQuery suivant en vous assurant d’envelopper le code avec les balises script nécessaires :
(function ($) {
$(document).on("ready ajaxComplete", function () {
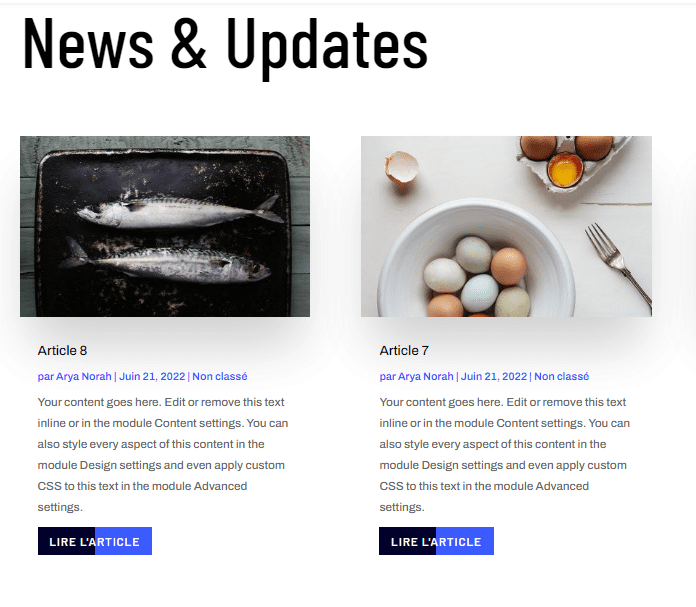
$(".et-custom-read-more-text .et_pb_post a.more-link").html("Lire l'article");
});
})(jQuery);Ce code indique essentiellement au navigateur de remplacer le texte du lien « Lire plus » par « Lire l’article » une fois la page chargée.

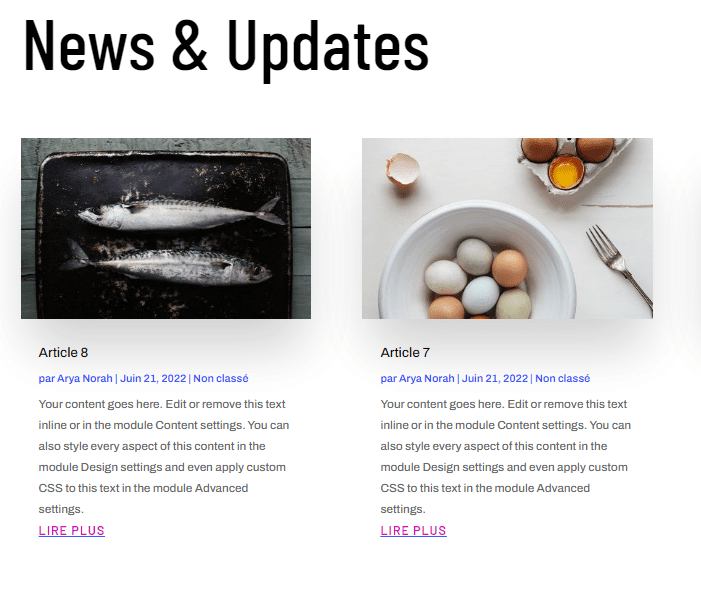
Résultat
Voici le résultat !

Résultats finaux
Voici un autre aperçu des personnalisations du lien (ou du bouton) « Lire plus » que nous avons réalisées.




Télécharger DIVI Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article. Le module Blog de Divi vous permet de personnaliser le lien « Lire plus » de manière créative. Et si vous souhaitez expérimenter quelques extraits de CSS, vous pouvez créer vous-même des modifications encore plus avancées.
Nous espérons que ce tutoriel vous aidera à faire passer ces liens « Lire plus » au niveau supérieur. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…