Souhaitez vous utiliser le Gradient Builder de Divi mais vous ne connaissez pas quel type de dégradé choisir ?
Les types de dégradés font partie du nouveau Divi Gradient Builder . Les nouveaux types de dégradés Divi vous permettent d'ajouter différentes formes et couleurs à vos arrière-plans.
Dans cet article, nous comparerons ces types de dégradés et vous montrerons comment les utiliser pour créer des arrière-plans uniques !
Commençons.
Que sont les types de dégradé Divi ?
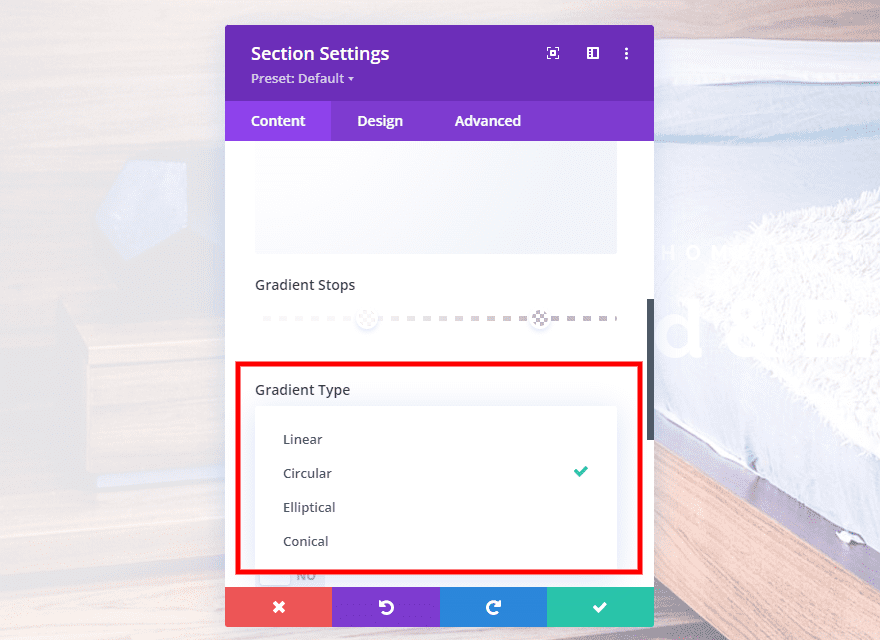
Le nouveau Gradient Builder de Divi ajoute plusieurs nouvelles fonctionnalités de dégradé qui incluent des types de dégradé. Vous avez le choix entre quatre types de dégradés :
- Linéaire
- Circulaire
- Elliptique
- Conique

Chacun des types affiche le dégradé différemment. Ils sont utilisés pour façonner le dégradé à afficher sous la forme d'un motif de couleur linéaire, dans un cercle, une ellipse ou un cône. Nous les verrons en détail dans nos exemples.

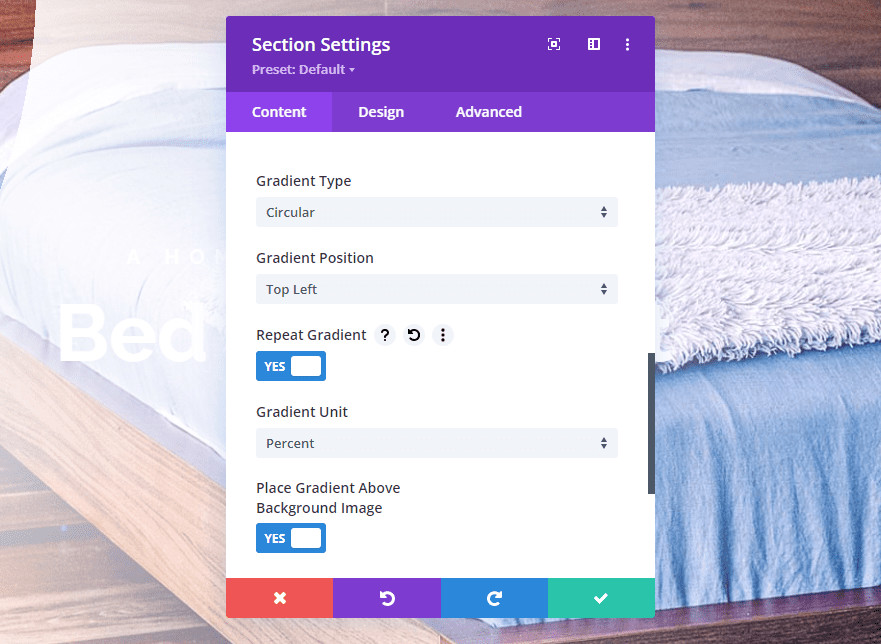
Les types de dégradés sont également affectés par les autres contrôles, tels que la position, sa répétition ou non, l'unité de mesure de la barre de défilement du dégradé et le placement du dégradé au-dessus de l'arrière-plan.

Chaque ajustement peut avoir un impact petit ou énorme sur le dégradé. Le dégradé peut être subtil ou se démarquer. Des changements petits ou grands peuvent être apportés avec un seul ajustement.
Dans cet esprit, examinons quelques exemples de dégradés utilisant chacun des types de dégradés. Nous allons montrer trois exemples de chaque type de dégradé.
Le premier sera un type de dégradé standard que vous verrez sur le Web. Les deux suivants seront un peu plus expérimentaux, histoire de voir ce qu'il est possible de faire avec les types de dégradés.
Exemples de types de dégradés
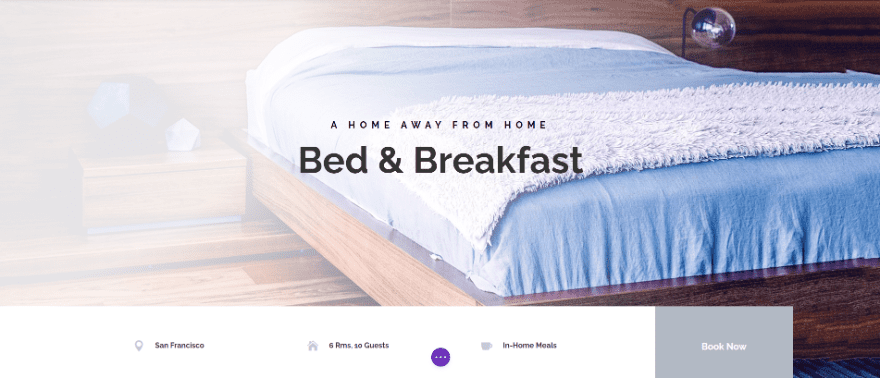
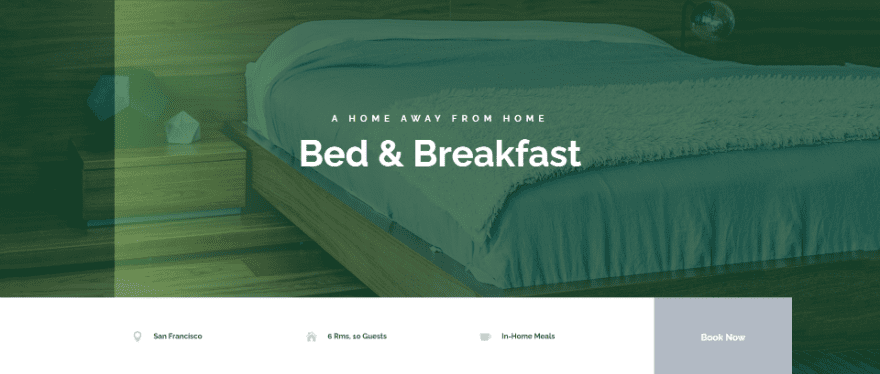
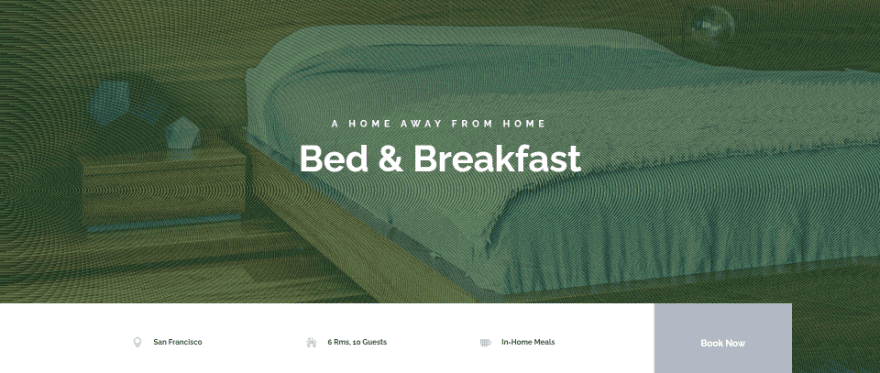
Pour les exemples de type dégradé, nous utilisons la section Hero de la page d'accueil du pack de mise en page gratuit Bed and Breakfast disponible dans Divi. Cette section a déjà un dégradé, mais nous allons le remplacer et faire quelques expériences.
Nous pouvons soit supprimer le dégradé de fond d'origine, soit le modifier. Les résultats sont les mêmes. Pour plus de simplicité, nous allons le modifier.

Nous avons personnalisé le texte du titre en le faisant passer du noir au blanc.

Type de dégradé linéaire
Lire aussi : Divi : Comment utiliser la fusion de motifs sur des images d’arrière-plan
Les dégradés linéaires affichent le dégradé comme s'ils étaient répartis sur la page.
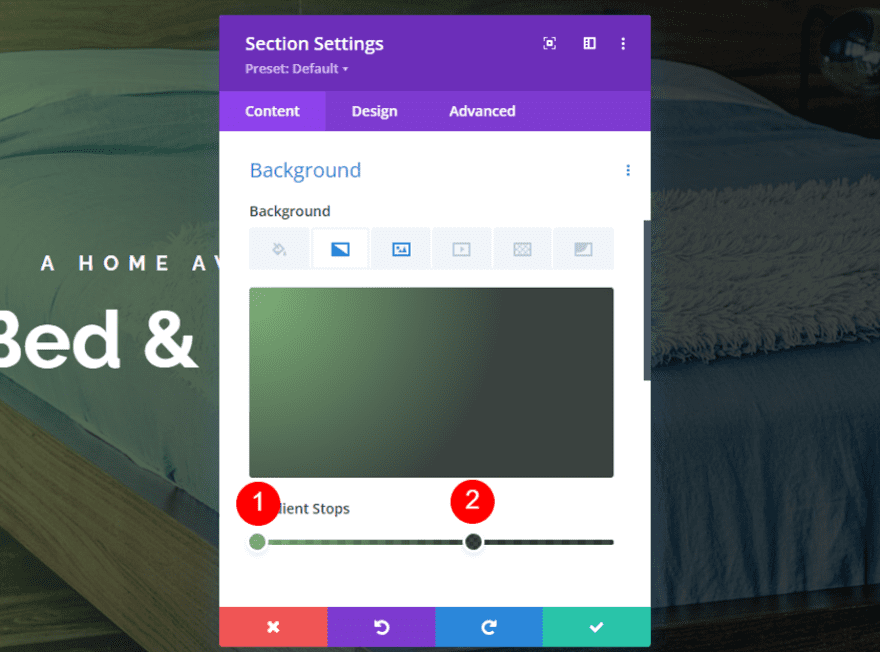
Premier exemple du type de dégradé linéaire
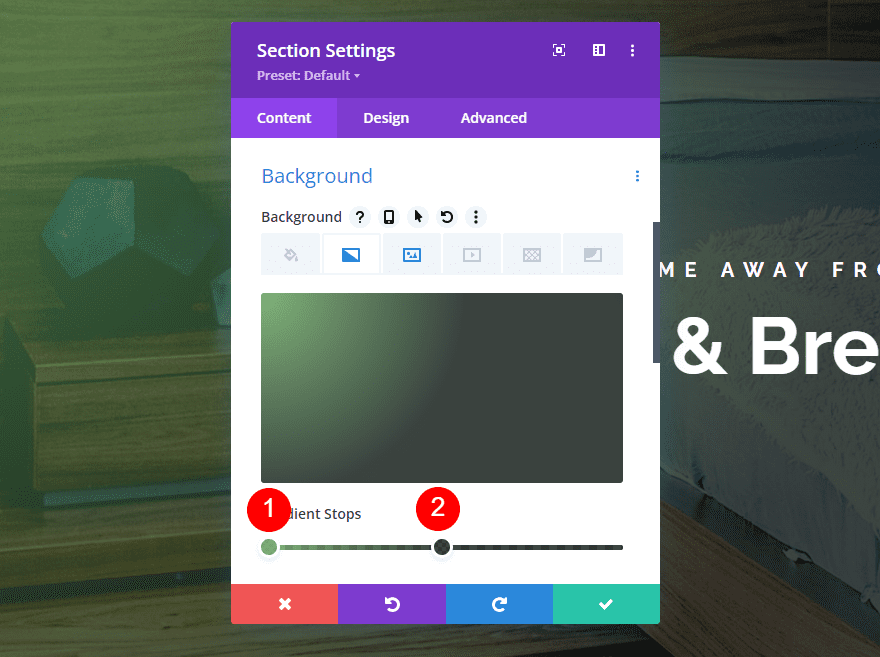
Voici un aperçu de notre premier exemple. Il affiche une couleur plus claire à gauche de l'écran et une couleur plus foncée à droite, avec une transition douce entre elles.

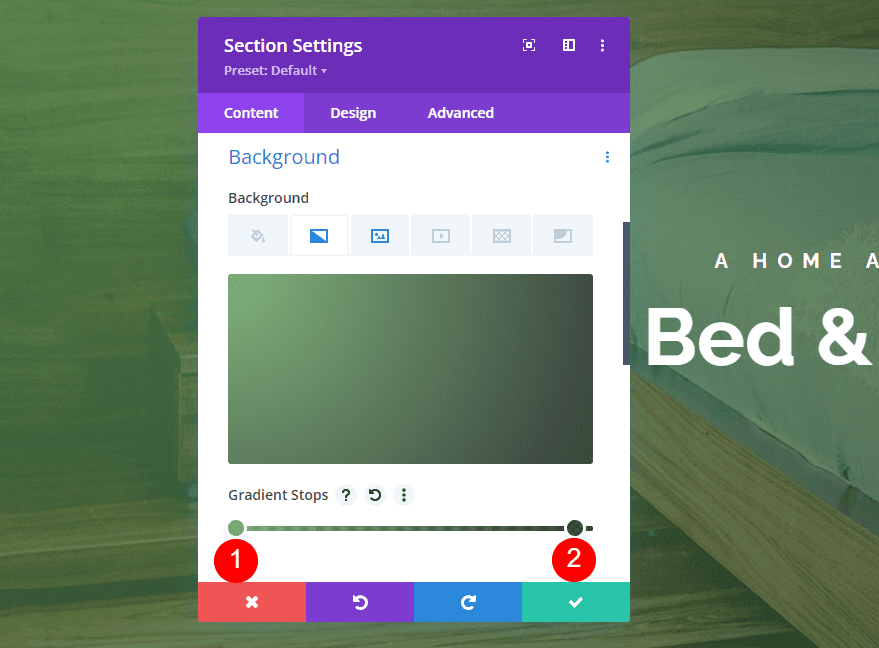
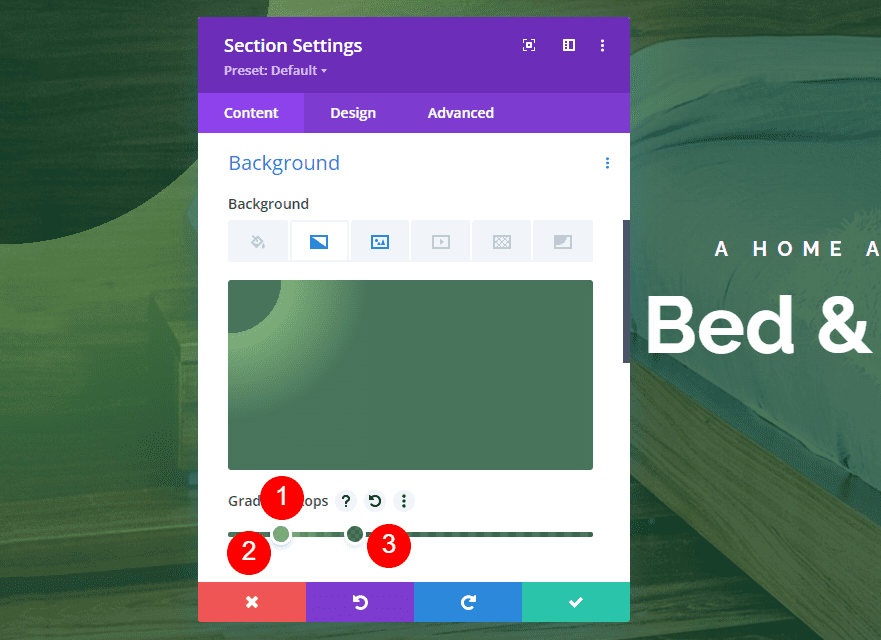
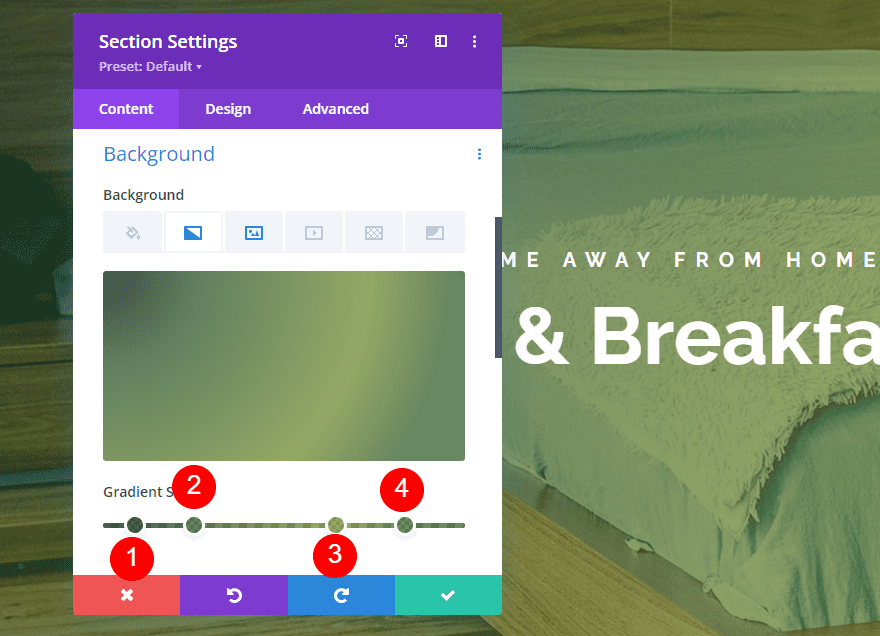
Pour créer cet exemple, ajoutez deux couleurs. Le premier est rgba(92,158,82,0.76) à la position 0%. Le second est rgba(0,10,4,0.76) à la position 97%.
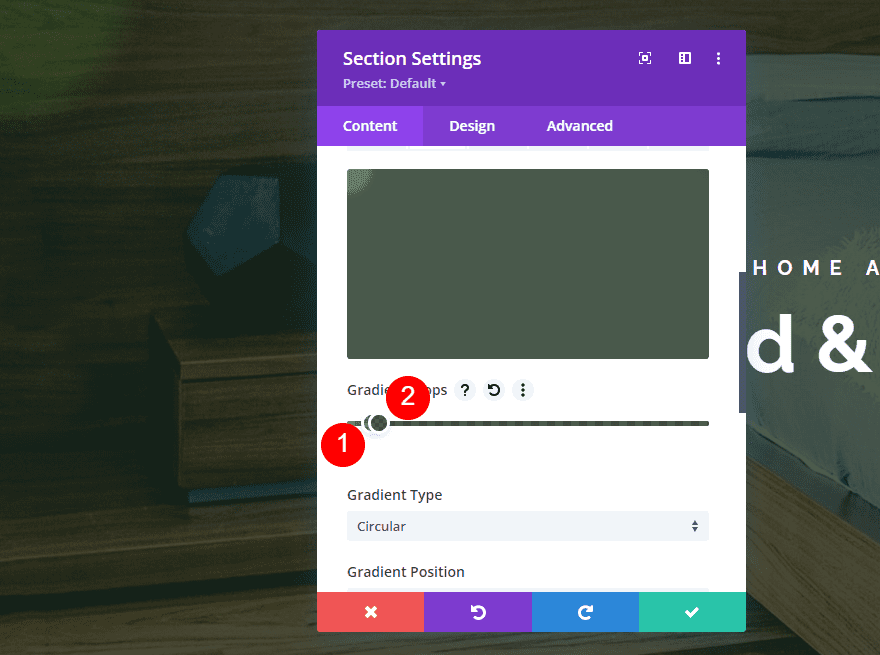
- Gradient Stops :
- 0% : rgba(92,158,82,0.76)
- 97% : rgba(0,10,4,0.76)

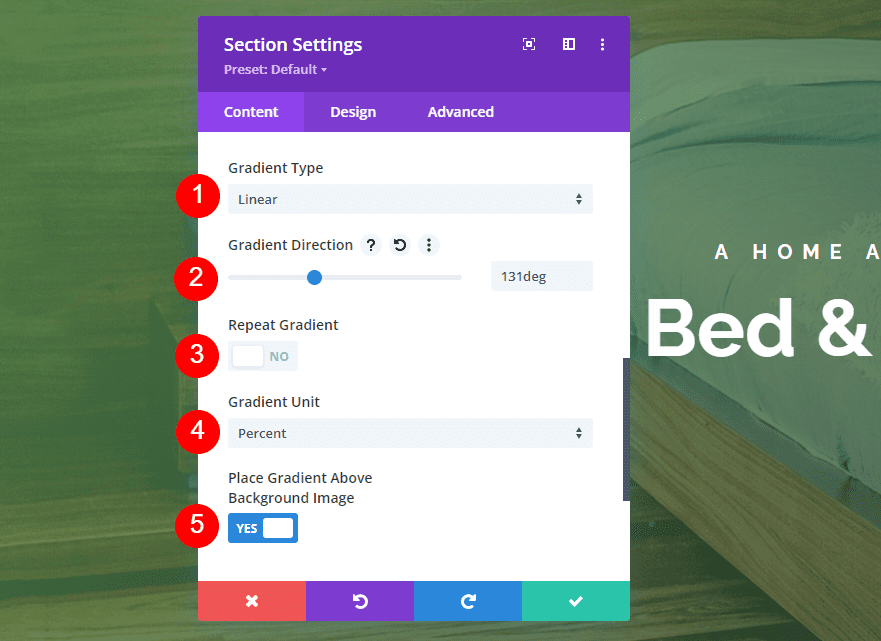
Ensuite, changez le Type de dégradé en Linéaire et réglez la Direction sur 131 degrés. Qu'il ne se répète pas. Définissez l'unité sur Pourcentage. Placez le dégradé au-dessus de l'image d'arrière-plan.
- Gradient Type : Linear
- Gradient Direction : 131deg
- Repeat Gradient : NO
- Gradient Unit : Percent
- Place Gradient Above Background Image : YES

Deuxième exemple du type de dégradé linéaire
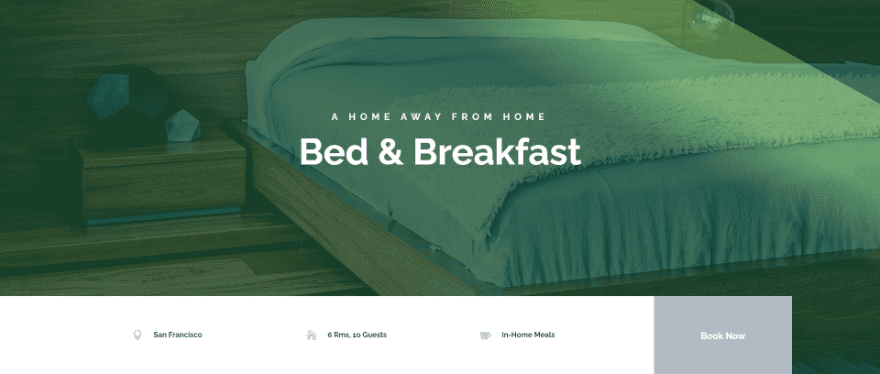
Voici un aperçu du deuxième exemple de dégradé linéaire. Il fonctionne comme le premier, mais il a un arrêt dur sur la gauche où une teinte plus foncée prend le relais.

Pour créer celui-ci, ajoutez trois Gradient Stops. Le premier est rgba(18,76,41,0.76) à la position 13%. Le second est rgba(92,158,82,0.76) à la position 13%. La couleur 3 est rgba(18,76,41,0.76) à la position 34%.
- Gradient Stops :
- 13% : rgba(18,76,41,0.76)
- 13% : rgba(92,158,82,0.76)
- 34% : rgba(18,76,41,0.76)

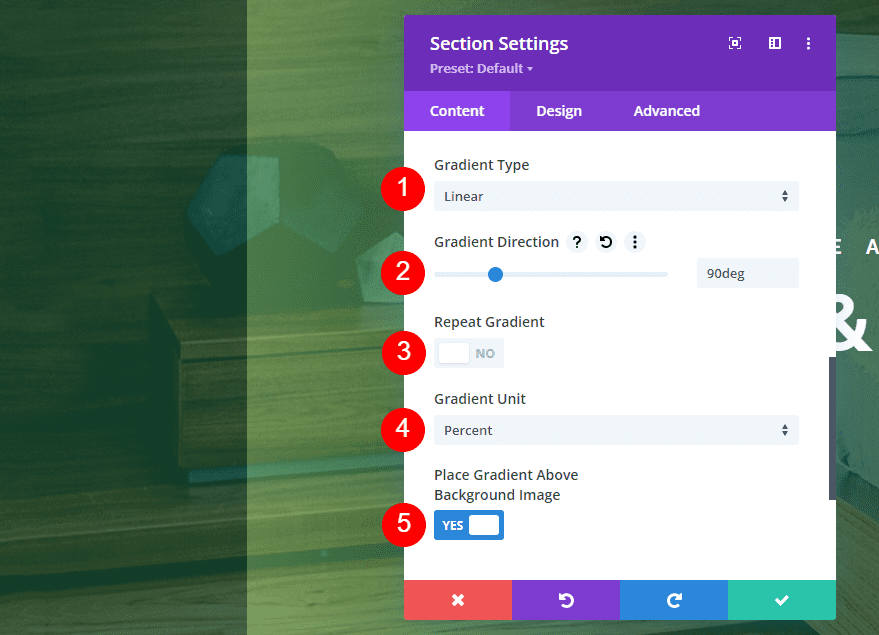
Ensuite, définissez le Type de dégradé sur Linéaire et définissez la Direction sur 90 degrés. Qu'il ne se répète pas . Changez l'unité en pourcentage. Placez-le au-dessus de l'image de fond.
- Gradient Type : Linear
- Gradient Direction : 90deg
- Repeat Gradient : NO
- Gradient Unit : Percent
- Place Gradient Above Background Image : YES

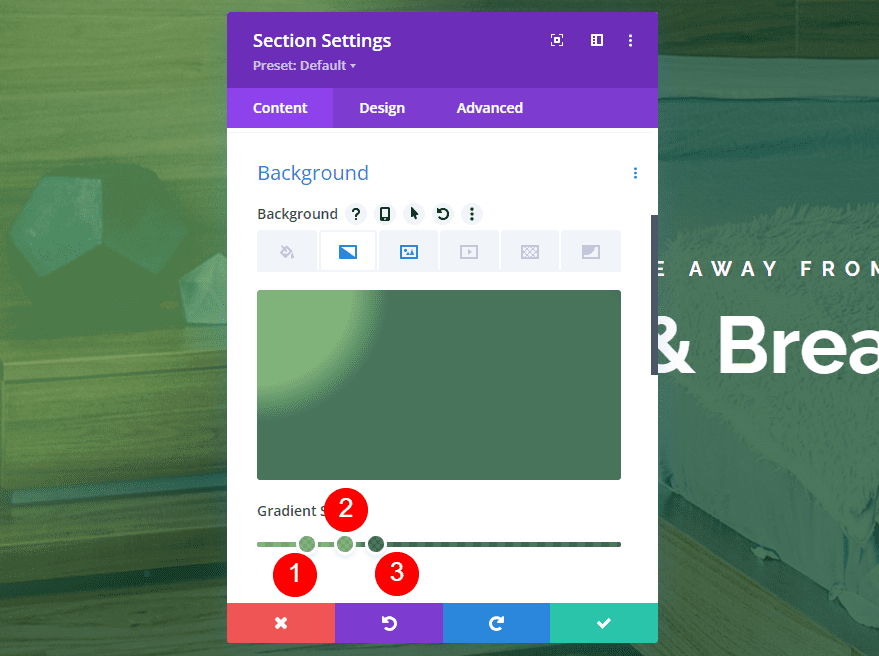
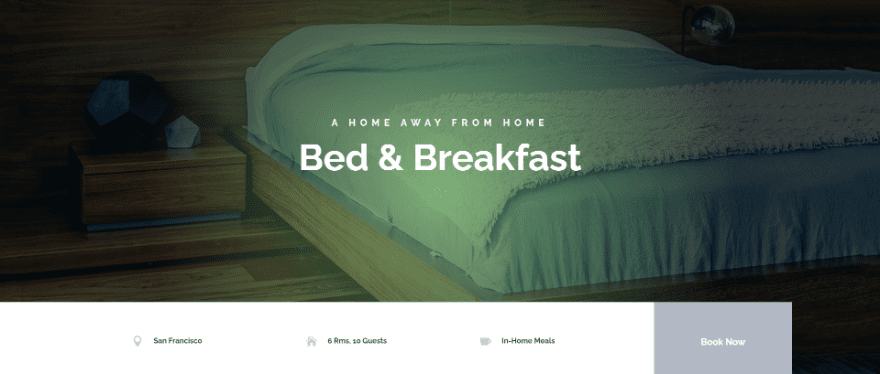
Troisième exemple du type de dégradé linéaire
Notre troisième exemple place une ligne de couleur claire en diagonale dans le coin supérieur droit, touchant une ligne de couleur plus foncée.

Celui-ci a trois couleurs. La couleur 1 est rgba(92,158,82,0.76) à la position 13%. La couleur 2 est rgba(92,158,82,0.76) à la position 23%. La troisième couleur est rgba(18,76,41,0.76) à la position 32%.
- Gradient Stops :
- 13% : rgba(92,158,82,0.76)
- 23% : rgba(92,158,82,0.76)
- 32% : rgba(18,76,41,0.76)

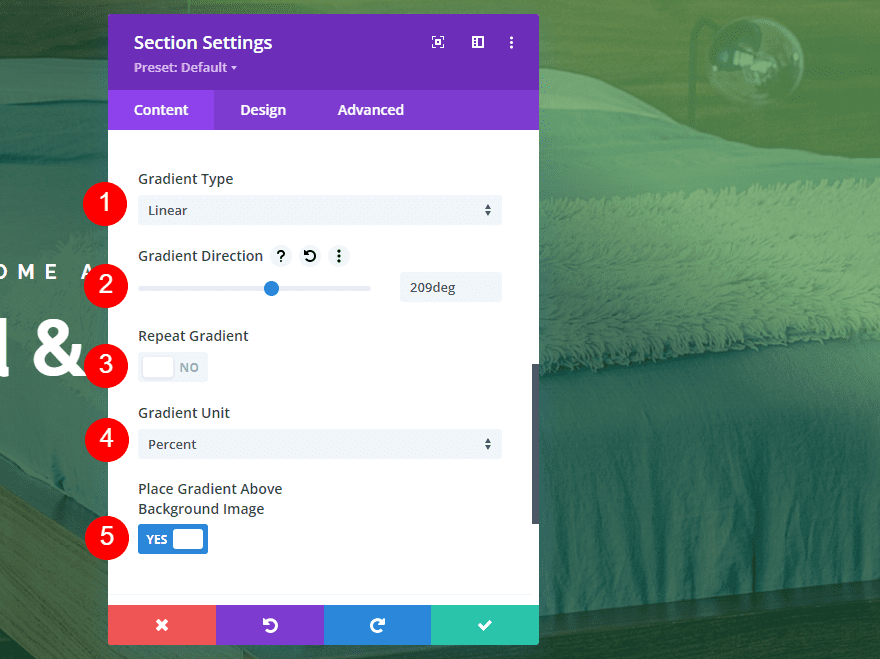
Définissez le Type de dégradé sur Linéaire dans une direction de 209 degrés. Ne le répétez pas et réglez l'unité sur Pourcentage. Placez le dégradé au-dessus de l'image d'arrière-plan.
- Gradient Type : Linear
- Gradient Direction : 209deg
- Repeat Gradient : NO
- Gradient Unit : Percent
- Place Gradient Above Background Image : YES

Type de dégradé circulaire
Le type de dégradé circulaire crée un cercle avec les couleurs.
Premier exemple du type de dégradé circulaire
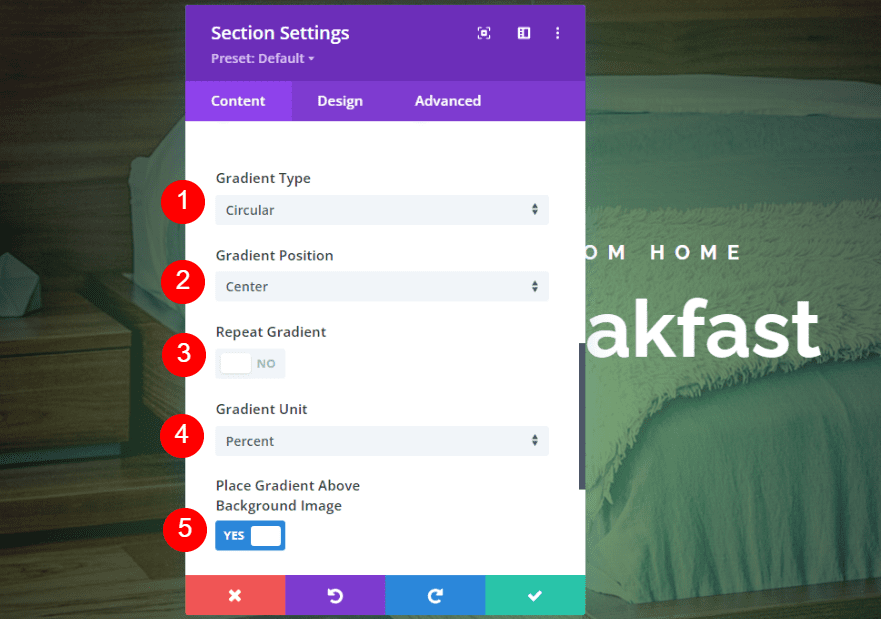
Notre premier exemple de dégradé circulaire place une couleur claire au centre et une couleur plus foncée sur les bords.

Celui-ci a 2 couleurs. Le premier est rgba(92,158,82,0.76) à la position 0%. Le second est rgba(0,10,4,0.76) à la position 62%.
- Gradient Stops :
- 0% : rgba(92,158,82,0.76)
- 62% : rgba(0,10,4,0.76)

Définissez le Type de dégradé sur Circulaire. Centrez la direction . Faites en sorte qu'il ne se répète pas , changez l'unité en pourcentage et placez-le au-dessus de l'image d'arrière-plan.
- Gradient Type : Circular
- Gradient Position : Center
- Repeat Gradient : NO
- Gradient Unit : Percent
- Place Gradient Above Background Image : YES

Deuxième exemple du type de dégradé circulaire
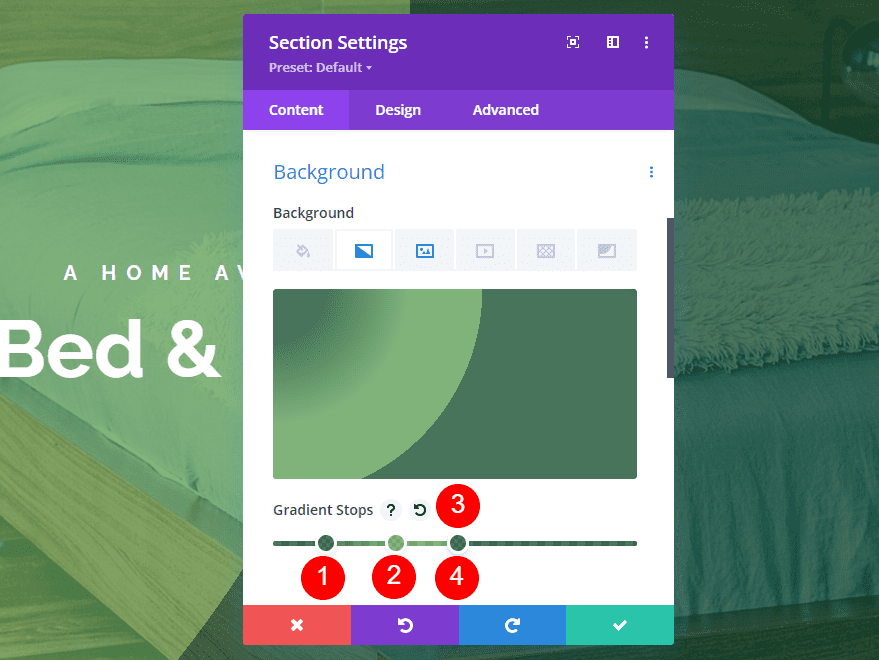
Ce dégradé place un bord circulaire clair au centre de l'écran.

Il a quatre couleurs. Deux couleurs sont superposées. Le premier est rgba(18,76,41,0.76) à la position 13%. Le second est rgba(92,158,82,0.76) à la position 33%. La couleur 3 est rgba(92,158,82,0.76) à la position 51%. La couleur 4 est rgba(18,76,41,0.76). Il est placé à la position 51 %, au-dessus de la couleur 3.
- Gradient Stops :
- 13% : rgba(18,76,41,0.76)
- 33% : rgba(92,158,82,0.76)
- 51% : rgba(92,158,82,0.76)
- 51% : rgba(18,76,41,0.76)

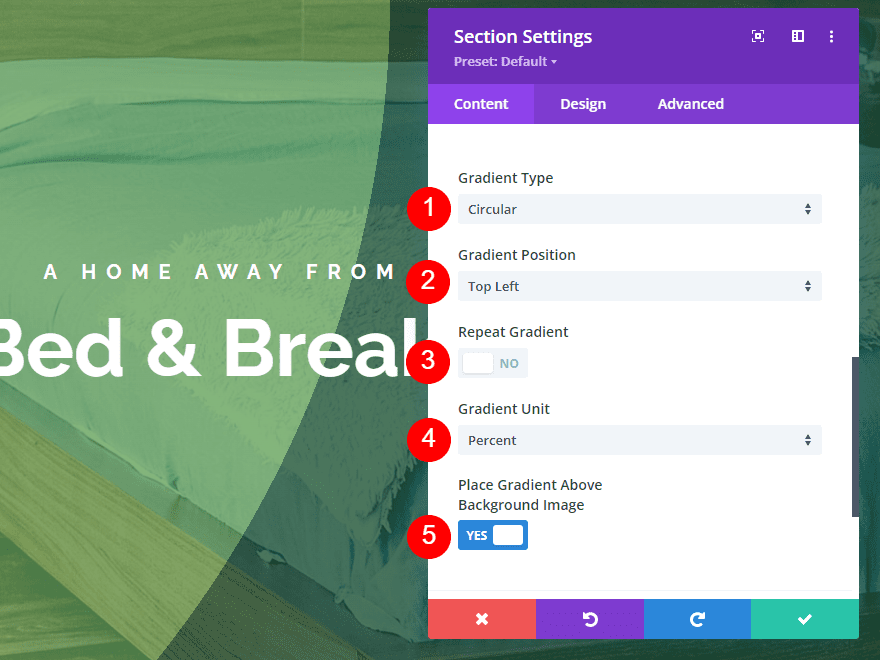
Définissez le Type de dégradé sur Circulaire et placez la Direction en haut à gauche. Faites en sorte qu'il ne se répète pas , changez l' unité en pourcentage et placez-le au-dessus de l'image d'arrière-plan.
- Gradient Type : Circular
- Gradient Position : Top Left
- Repeat Gradient : NO
- Gradient Unit : Percent
- Place Gradient Above Background Image : YES

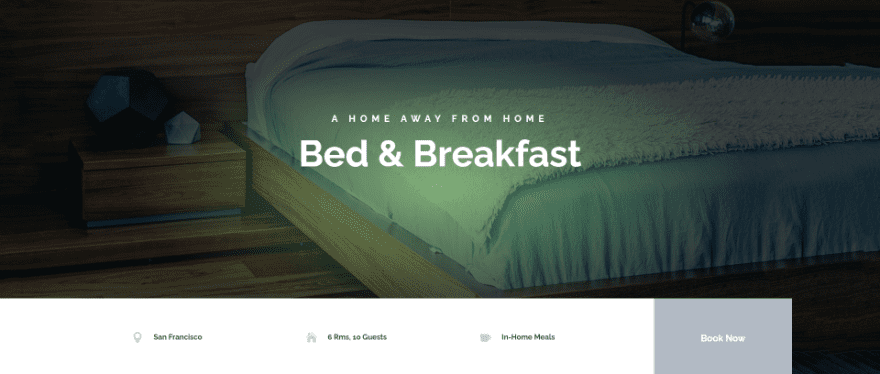
Troisième exemple du type de dégradé circulaire
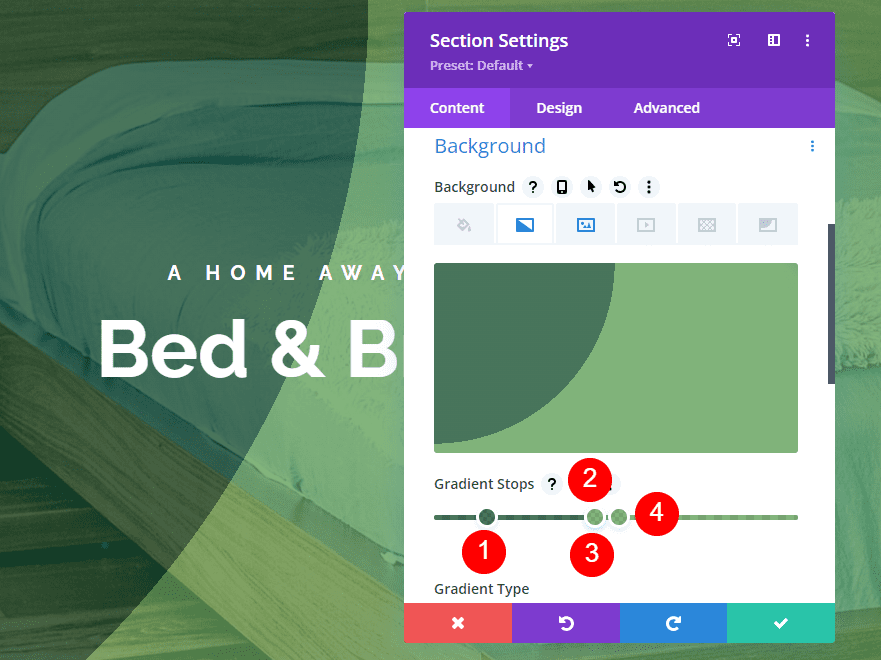
Cet exemple place plusieurs cercles clairs dans la couleur la plus foncée, en commençant au milieu du cercle.

Celui-ci empile également deux couleurs dans un certain ordre pour obtenir ce design. La première couleur est rgba(18,76,41,0.76) à la position 13%. La couleur 2 est rgba(18,76,41,0.76) à la position 44%. La troisième couleur se superpose à la deuxième couleur. C'est rgba(92,158,82,0.76) à la position 44%. La couleur 4 est rgba(92,158,82,0.76) à la position 51%.
- Gradient Stops :
- 13% : rgba(18,76,41,0.76)
- 44% : rgba(18,76,41,0.76)
- 44% : rgba(92,158,82,0.76)
- 51% : rgba(92,158,82,0.76)

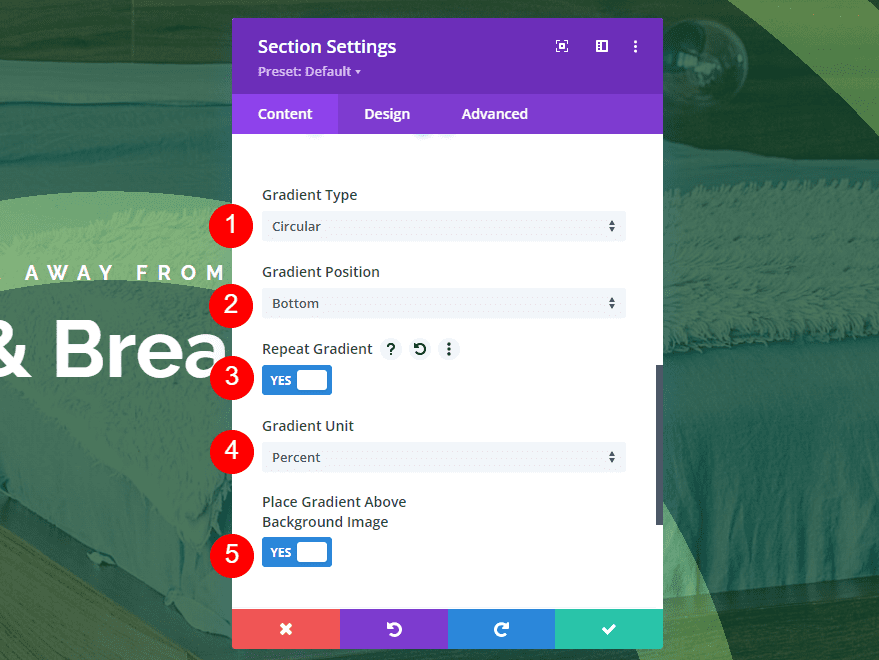
Changez le type de dégradé en circulaire. Placez la direction en bas. Répéter celui-ci. Définissez l'unité sur Pourcentage et placez le dégradé au-dessus de l'image d'arrière-plan.
- Gradient Type : Circular
- Gradient Position : Bottom
- Repeat Gradient : YES
- Gradient Unit : Percent
- Place Gradient Above Background Image : YES

Type de dégradé elliptique
Les dégradés elliptiques placent les couleurs en forme d'ellipse.
Premier exemple du type de dégradé elliptique
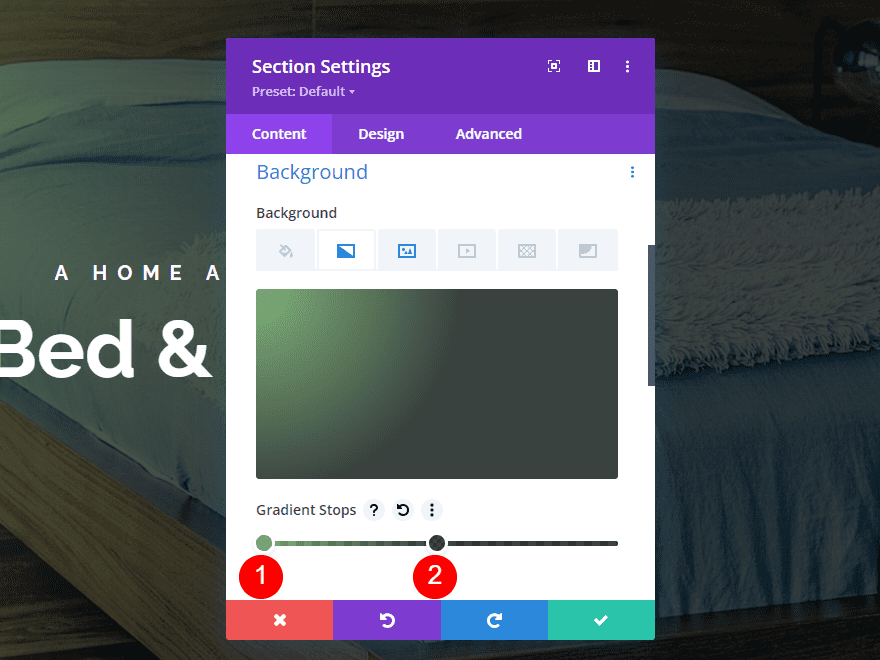
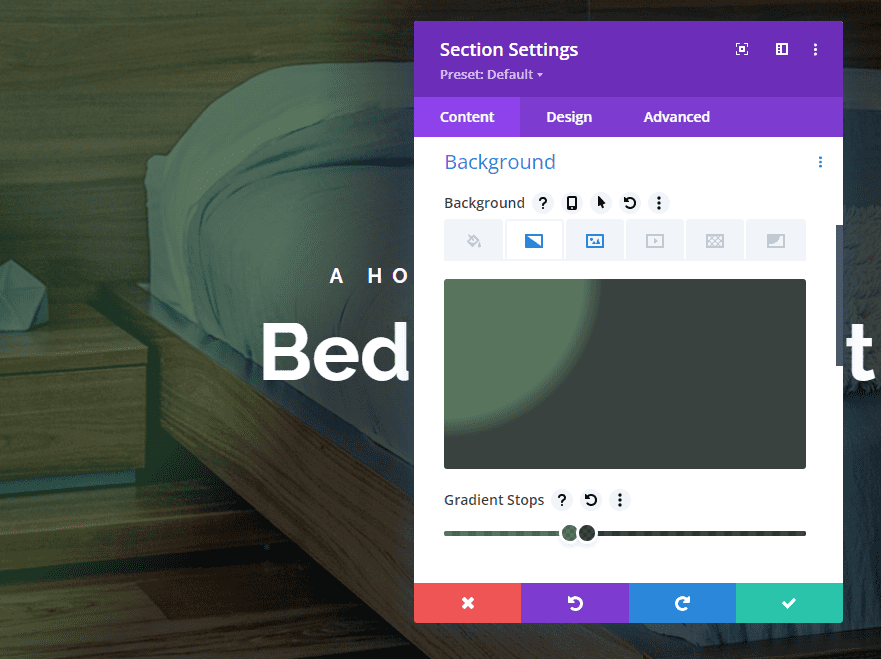
Notre premier exemple elliptique place une ellipse de couleur claire au centre de l'écran avec une couleur plus foncée autour.

Celui-ci a deux couleurs. Le premier est rgba(92,158,82,0.76) à la position 0%. Le second est rgba(0,10,4,0.76) à la position 50%.
- Gradient Stops :
- 0% : rgba(92,158,82,0.76)
- 50% : rgba(0,10,4,0.76)

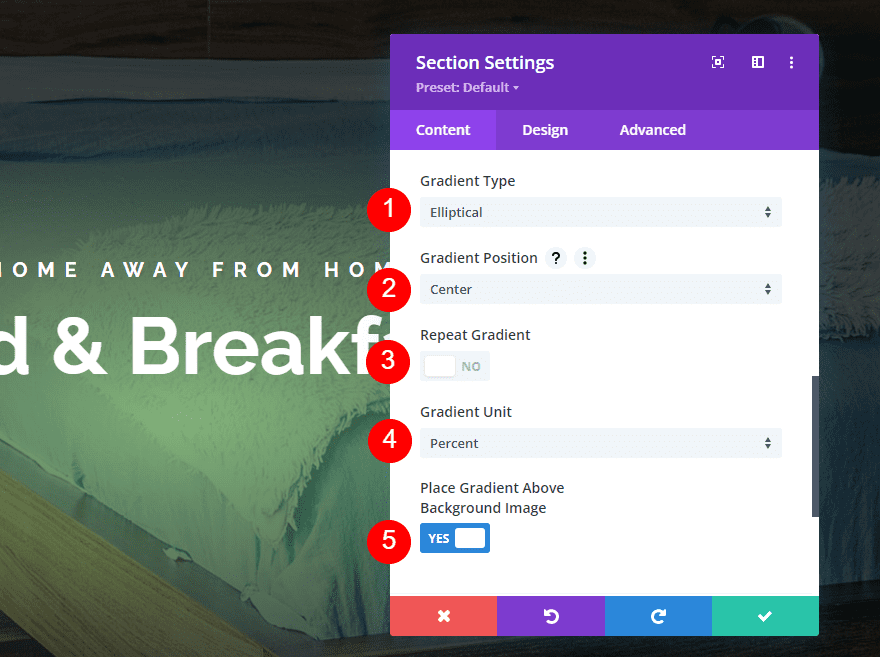
Changez le type de dégradé en elliptique. Définissez la direction sur Centre. Faites en sorte que celui-ci ne se répète pas , réglez l'unité sur Pourcentage et placez-le au-dessus de l'image d'arrière-plan.
- Gradient Type : Elliptical
- Gradient Position : Center
- Repeat Gradient : NO
- Gradient Unit : Percent
- Place Gradient Above Background Image : YES

Deuxième exemple du type de dégradé elliptique
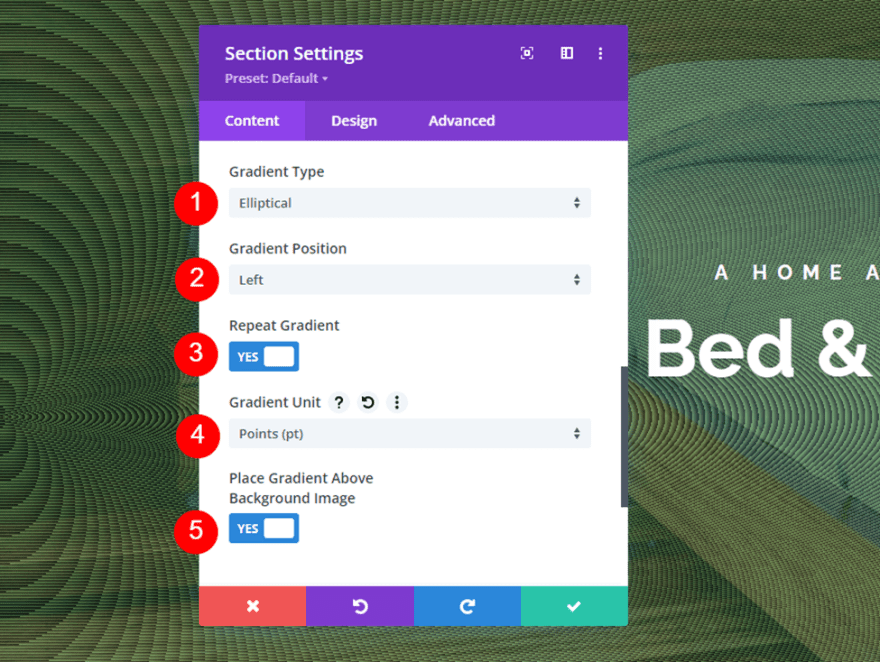
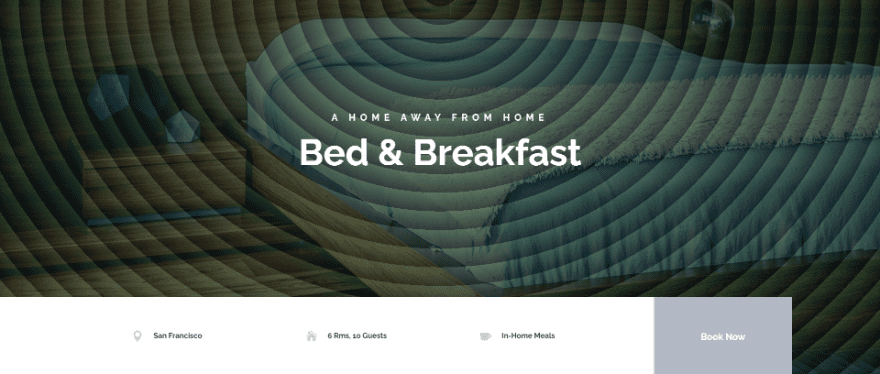
Notre deuxième exemple place de nombreuses lignes circulaires fines tout au long du dégradé.

Il a deux couleurs. Le premier est rgba(92,158,82,0.76) à la position 34pt. Le second est rgba(0,10,4,0.76) à la position 39pt.
- Gradient Stops :
- 34pt : rgba(92,158,82,0.76)
- 39pt : rgba(0,10,4,0.76)

Changez le Type de dégradé en Elliptique et réglez la Direction sur Gauche. Avoir celui-ci à répéter. Changez l'unité en points. Placez-le au-dessus de l'image de fond.
- Gradient Type : Elliptique
- Gradient Position : Left
- Repeat Gradient : YES
- Gradient Unit : Points(pt)
- Place Gradient Above Background Image : YES

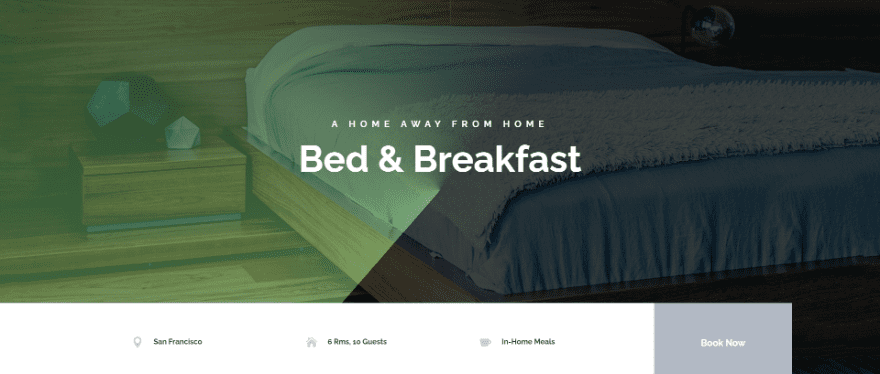
Troisième exemple du type de dégradé elliptique
Notre troisième exemple place beaucoup de demi-cercles dans le dégradé.

Celui-ci a deux couleurs. Le premier est rgba(32,68,35,0.73) à la position 34vmin. Le second est rgba(0,10,4,0.76) à la position 39vmin.
- Gradient Stops :
- 34vmin : rgba(32, 68, 35, 0.73)
- 39vmin : rgba(0,10,4,0.76)

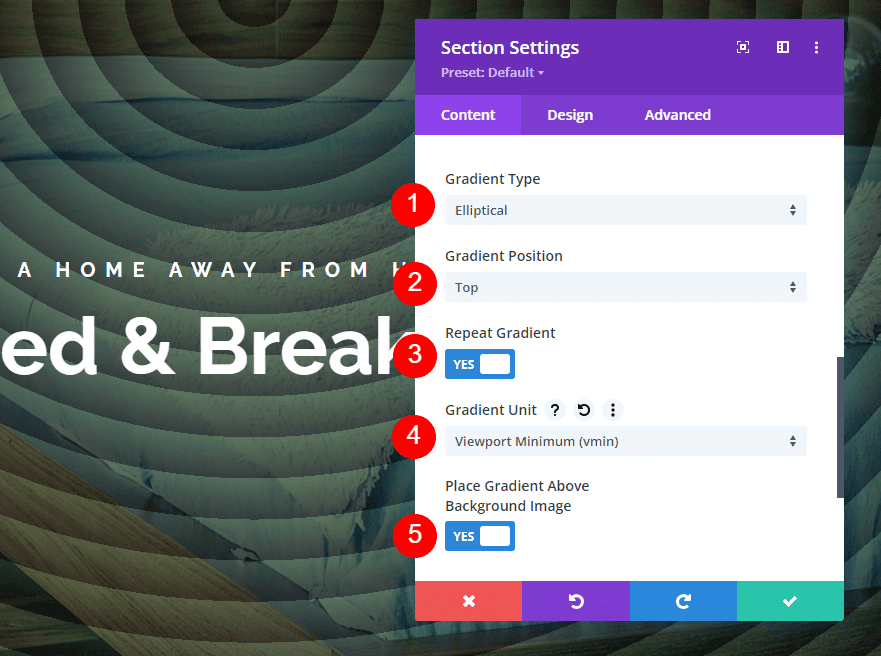
Changez le Type de dégradé en Elliptique et réglez la Direction sur Haut. Avoir celui-ci à répéter. Changez l'Unité en Viewport Minimum. Placez-le au-dessus de l'image de fond.
- Gradient Type : Elliptical
- Gradient Position : Top
- Repeat Gradient : YES
- Gradient Unit : Viewport Minimum (vmin)
- Place Gradient Above Background Image : YES

Type de dégradé conique
Consulter également : Divi : Comment créer des transitions d’arrière-plan entre éléments
Le type de dégradé conique affiche le dégradé sous forme de cône comme si le cône était vu d'en haut.
Premier exemple du type de dégradé conique
Cet exemple place une ligne diagonale du centre du dégradé vers la gauche avec une couleur claire d'un côté et une couleur foncée de l'autre.

Il a deux couleurs. Le premier est rgba(92,158,82,0.76) à la position 0%. Le second est rgba(0,10,4,0.76) à la position 50%.
- Gradient Stops :
- 0% : rgba(92,158,82,0.76)
- 50% : rgba (0,10,4,0.76)

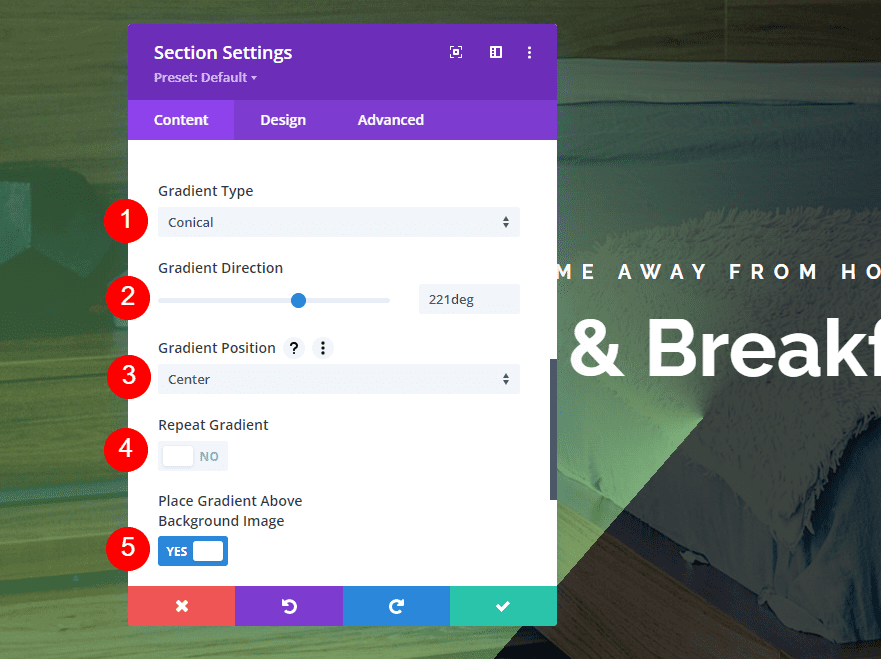
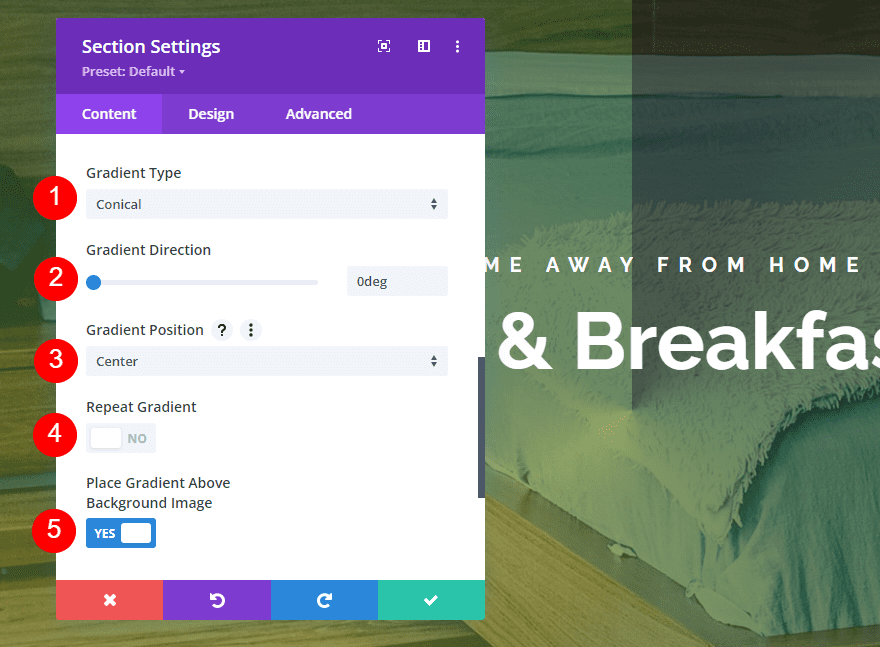
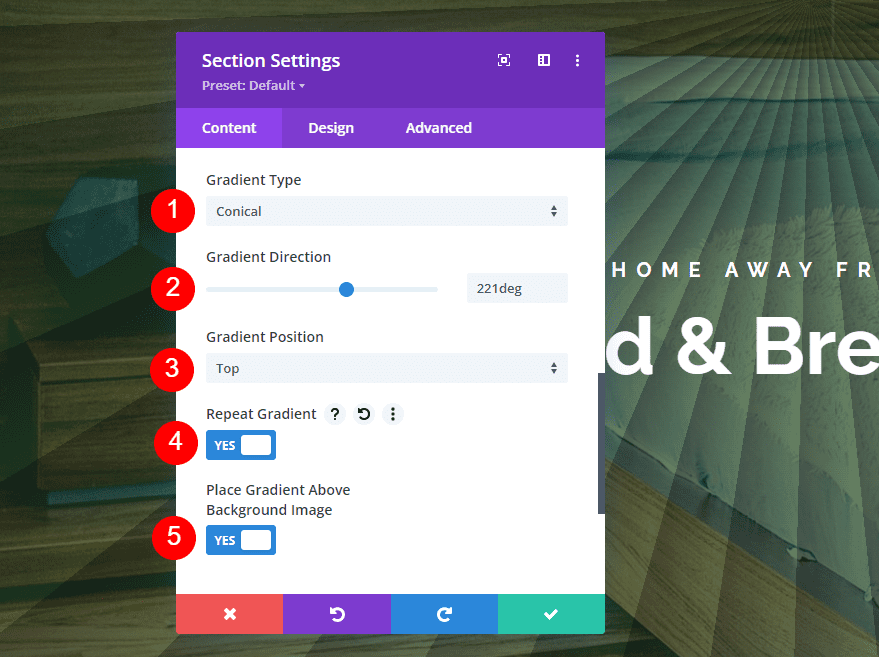
Changez le type de dégradé en conique. Réglez la direction sur 221 degrés. Centrez la position et ne la répétez pas . Placez le dégradé au-dessus de l'image.
- Gradient Type : Conical
- Gradient Direction : 221deg
- Position : Center
- Repeat Gradient : NO
- Place Gradient Above Background Image : YES

Deuxième exemple du type de dégradé conique
Cet exemple est similaire au précédent, mais il place la ligne du centre vers le haut.

Celui-ci a quatre couleurs. Le premier est rgba(20,40,20,0.76) à la position 7%. La couleur 2 est rgba(30,73,25,0.68) à la position 24%. La couleur 3 est rgba(103,132,30,0.68) à la position 65%. La quatrième couleur est rgba(38,86,26,0.68) à la position 85%.
- Gradient Stops :
- 7% : rgba(20,40,20,0.76)
- 24% : rgba (30,73,25,0.68)
- 65% : rgba(103,132,30,0.68)
- 85% : rgba(38,86,26,0.68)

Définissez le type de dégradé sur conique et la direction sur 0 degré. Centrez la position . Ne le répétez pas et placez-le au-dessus de l'image.
- Gradient Type : Conical
- Gradient Direction : 0deg
- Position : Center
- Repeat Gradient : NO
- Place Gradient Above Background Image : YES

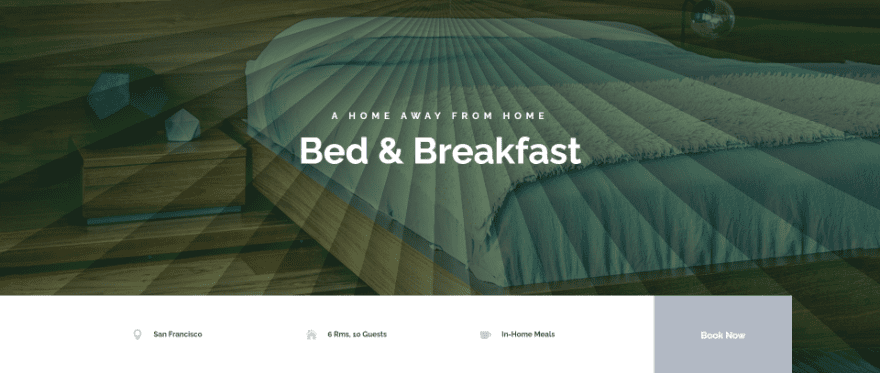
Troisième exemple du type de dégradé conique
Notre dernier exemple place une rafale de lignes depuis le centre supérieur du dégradé vers l'extérieur dans toutes les directions.

Celui-ci a deux couleurs. Le premier est rgba(30,73,25,0.68) à la position 5deg. Le second est rgba(20,40,20,0.76) à la position 7deg.
- Gradient Stops :
- 5deg : rgba(30,73,25,0.68)
- 7deg : rgba(20,40,20,0.76)

Réglez le Gradient Type sur Conical et la Direction sur 221deg. Placez la position en haut. Répétez celui-ci et placez-le au-dessus de l'image d'arrière-plan.
- Gradient Type : Conical
- Gradient Direction : 221deg
- Position : Top
- Repeat Gradient : YES
- Place Gradient Above Background Image : YES

Télécharger DIVI Maintenant !!!
Conclusion
C'est notre regard sur la comparaison des types de dégradés dans Gradient Builder de Divi.
Comme vous pouvez le voir dans ces exemples, les paramètres sont simples, mais n'importe lequel d'entre eux peut faire une différence majeure dans la conception du dégradé.
Pour de meilleurs résultats, essayez les types de dégradés avec différentes directions et positions, et activez ou désactivez l'option de répétition pour voir ce que vous pouvez créer.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…