Souhaitez vous créer des images d’arrière-plan uniques grâce au mode fusion de motifs de Divi ?
Les paramètres de motif d’arrière-plan intégrés de Divi vous permettent de créer des designs accrocheurs et d’ajouter du style aux images d’arrière-plan de votre site Web. Vous pouvez utiliser les paramètres des modes de fusion pour affiner la façon dont le motif se fond avec l’image d’arrière-plan.
Dans ce tutoriel, nous allons vous montrer quelques exemples sur la manière d’ajouter un mode de fusion de motifs aux images d’arrière-plan de votre page. Suivez-les pour recréer ces looks par vous-même ou utilisez-les comme source d’inspiration pour créer vos propres designs personnalisés.
Commençons!
Aperçu
Voici un aperçu de ce que nous allons concevoir dans ce tutoriel.
Première mise en page

Deuxième mise en page

Troisième mise en page

Comment utiliser les modes de fusion de motifs sur vos images d’arrière-plan Divi
Créer une nouvelle page avec une mise en page prédéfinie
Nous allons commencer par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la « Marina Landing Page » du Marina Layout Pack .
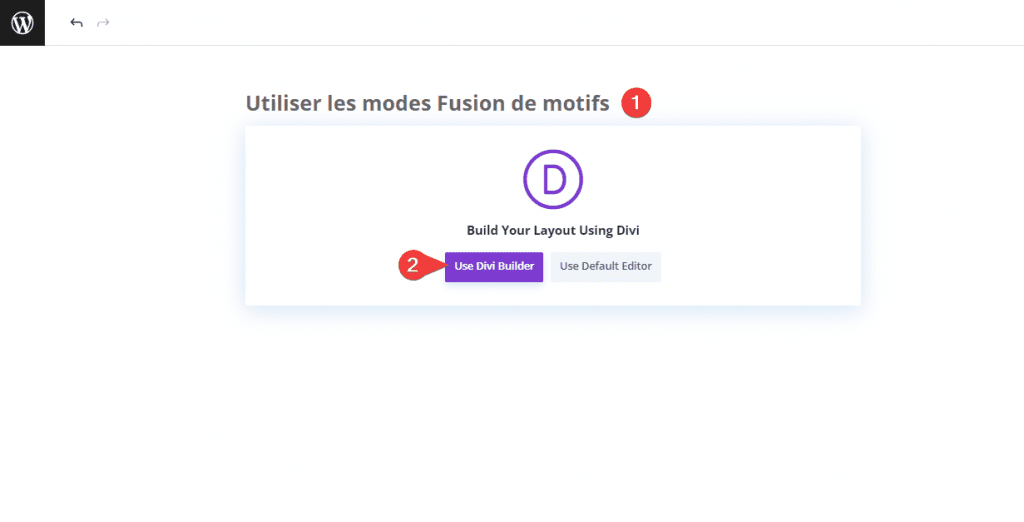
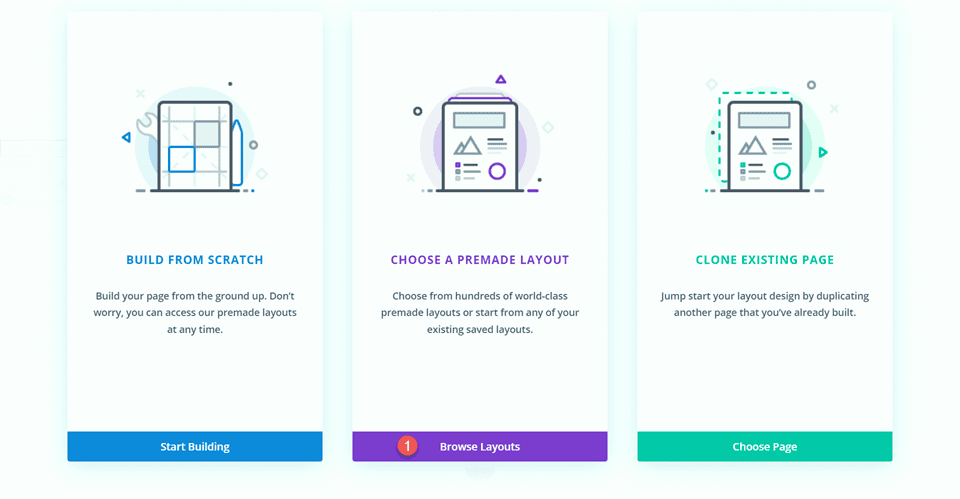
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option Utiliser Divi Builder.

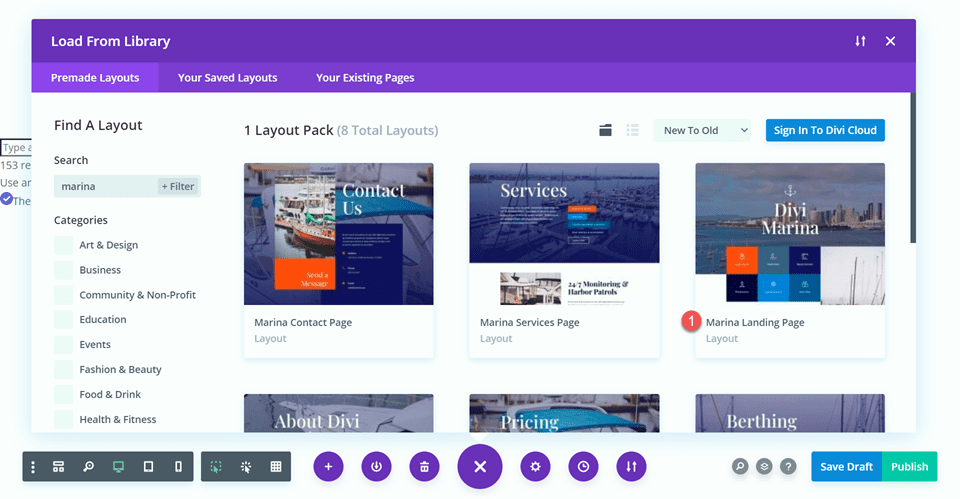
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Browse Layouts.

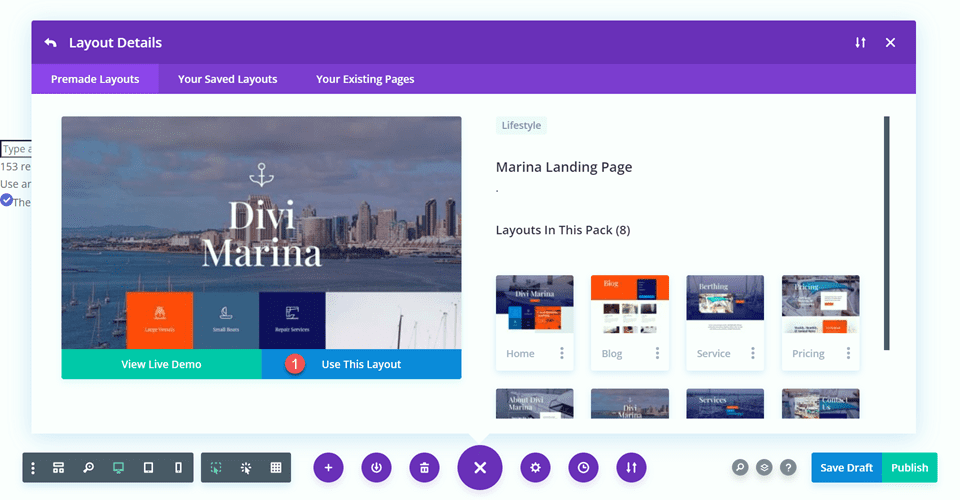
Recherchez et sélectionnez la mise en page Marina Landing Page.

Sélectionnez Use This Layout pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à concevoir.
Première mise en page
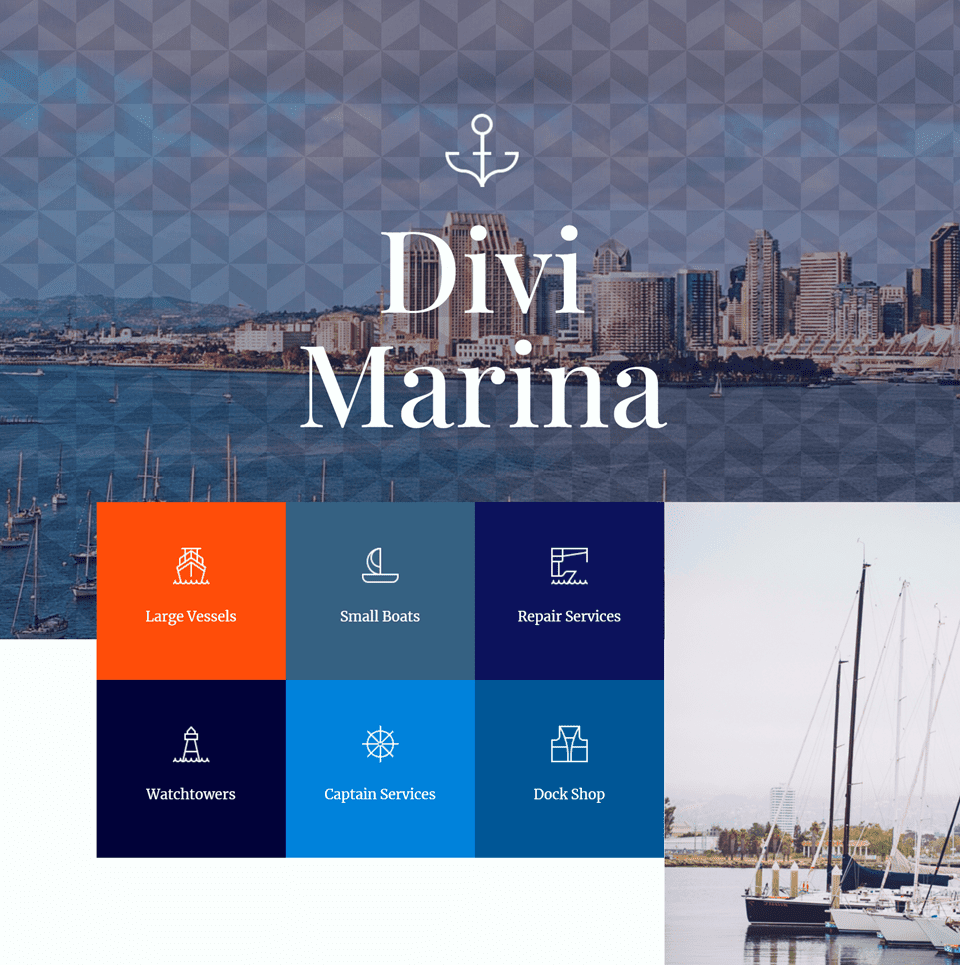
Pour notre première conception, nous ajouterons un motif en chevron à la première image d’en-tête. Cela ajoutera un certain intérêt visuel à l’en-tête.
Lire également : Divi : Comment personnaliser le module « Countdown Timer » avec un GIF
En raison du mode de fusion que nous appliquerons, le motif sera plus subtil et permettra toujours à l’image d’arrière-plan d’être visible.
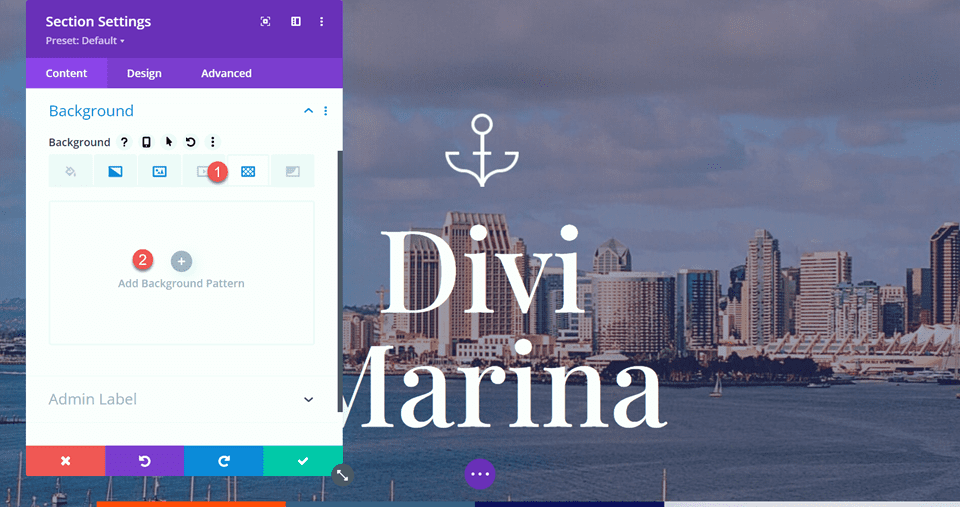
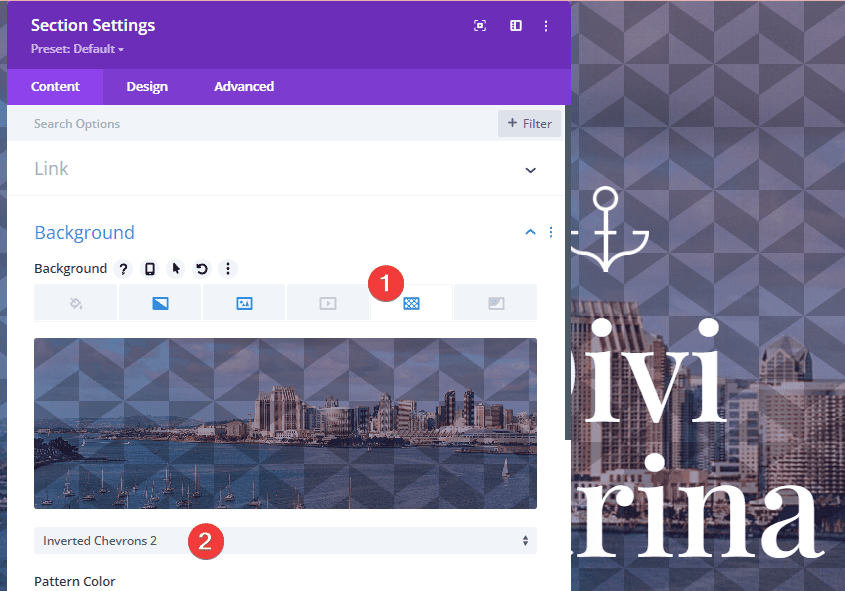
Tout d’abord, ouvrez les paramètres de la section et accédez à la section Background. Cliquez sur l’onglet Background Pattern et sélectionnez Add Background Pattern.

Ensuite, sélectionnez le type de motif. Comme vous pouvez le voir, il existe de nombreux modèles différents parmi lesquels choisir, et ils peuvent tous être personnalisés davantage par les paramètres de modèle ci-dessous.
- Type de motif : Inverted Chevrons 2

Ajout du mode « Pattern Blend »
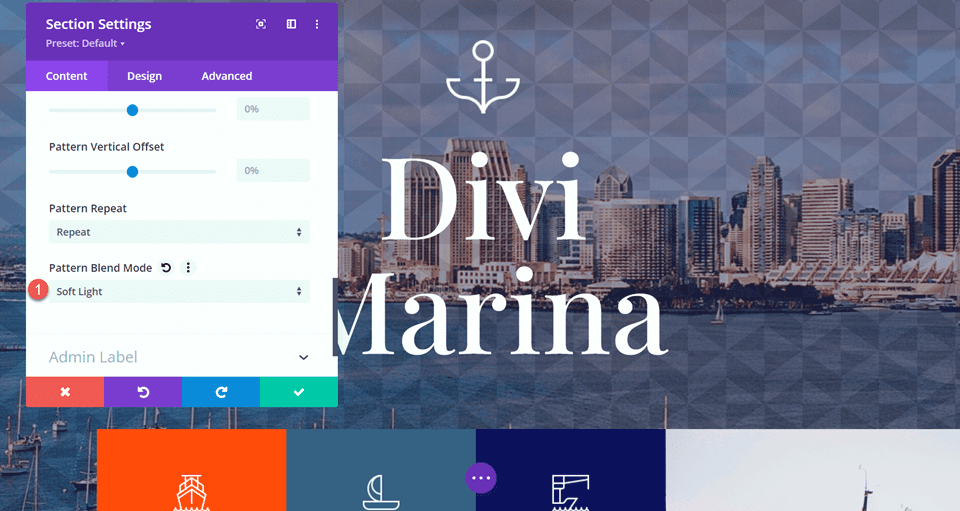
Enfin, définissez le mode de fusion du motif. Nous utiliserons le mode de fusion Soft Light pour cet exemple. Ce mode de fusion rend le motif plus subtil afin qu’il ne détourne pas l’attention de l’image d’arrière-plan.
- Pattern Blend Mode : Soft Light

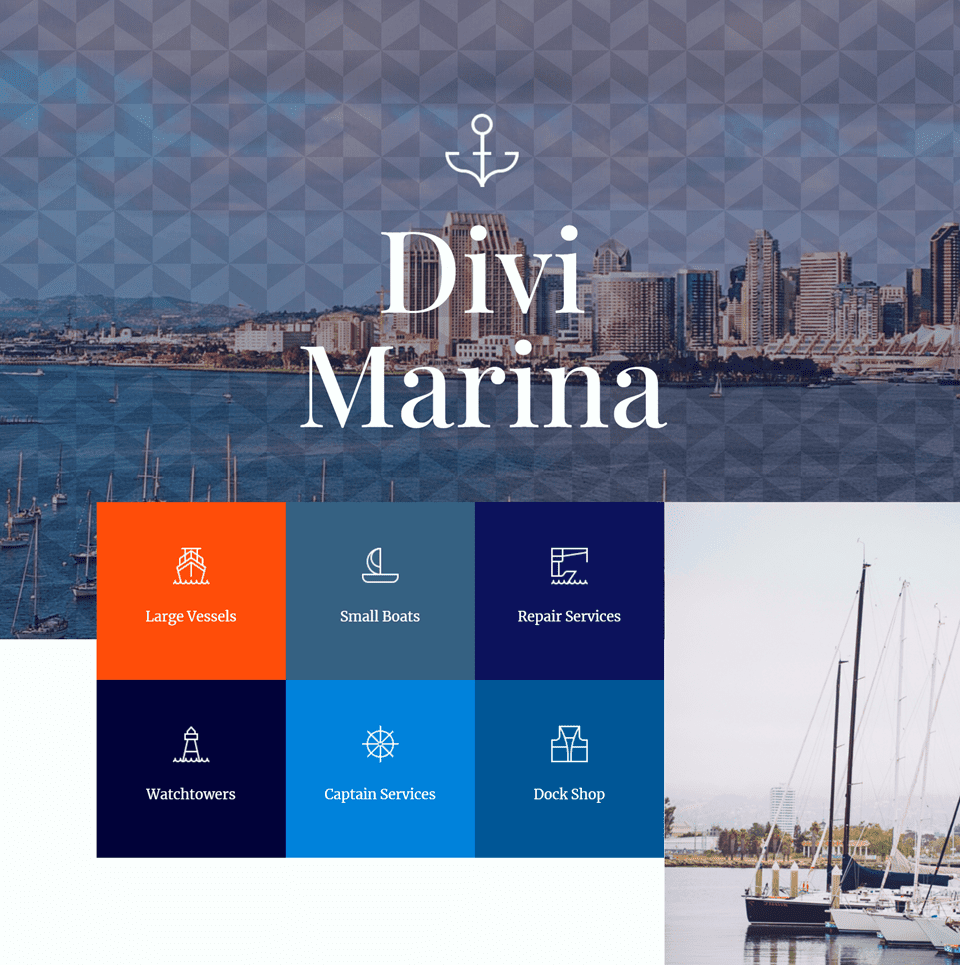
Résultat
Voici la design final de notre premier exemple.

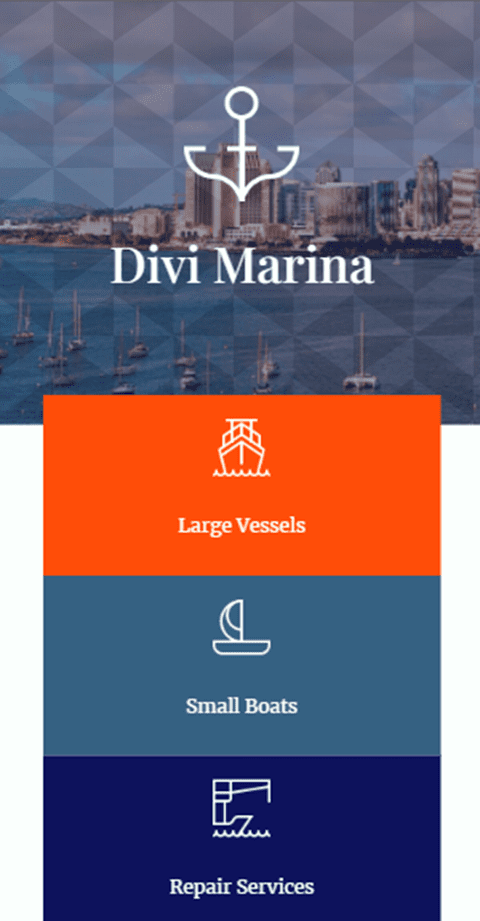
Voici la version mobile.

Deuxième mise en page
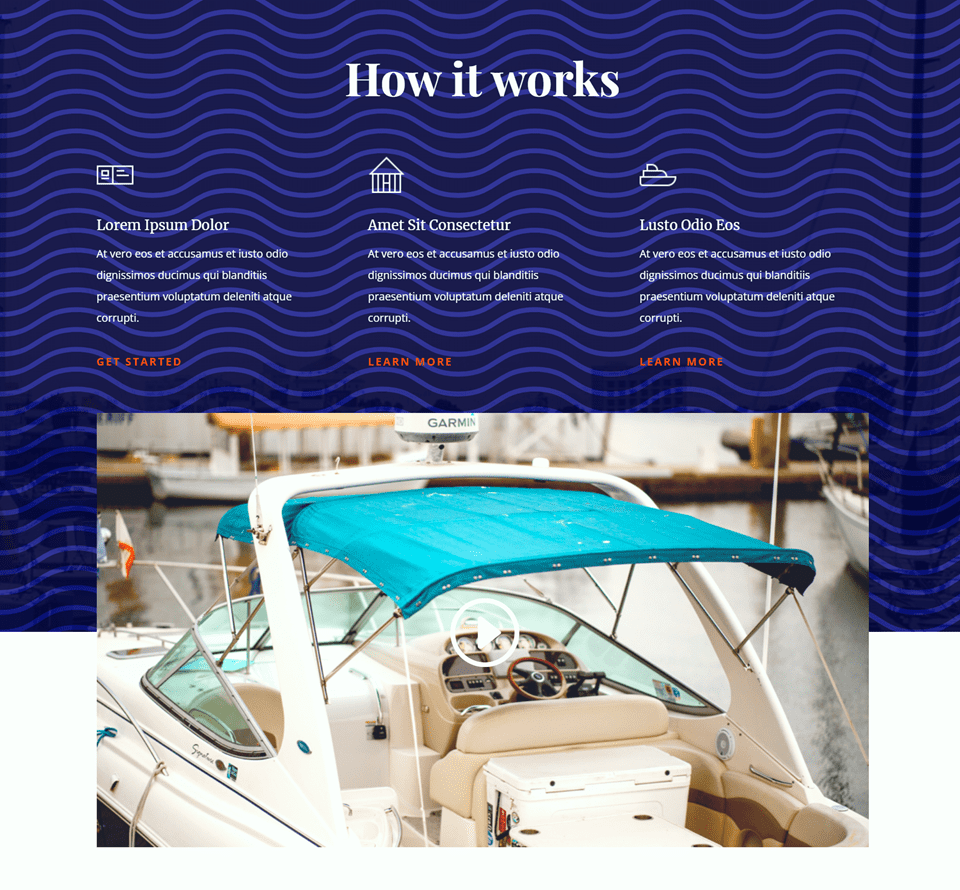
Pour la deuxième mise en page, nous utiliserons un motif de vagues superposé sur l’image de fond et le dégradé, ce qui va bien avec le thème nautique de la page.
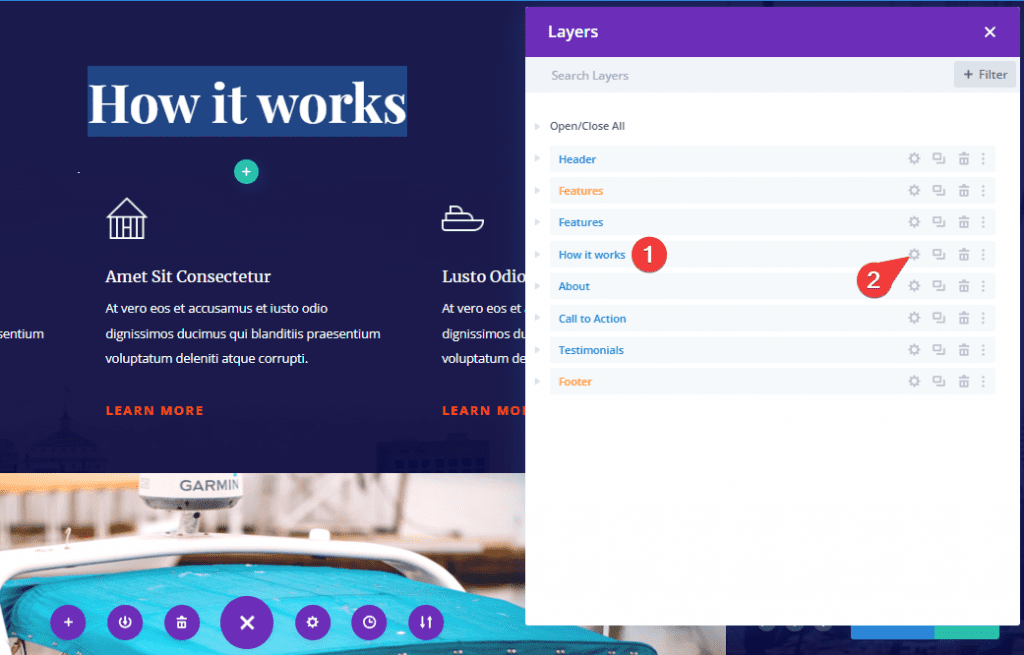
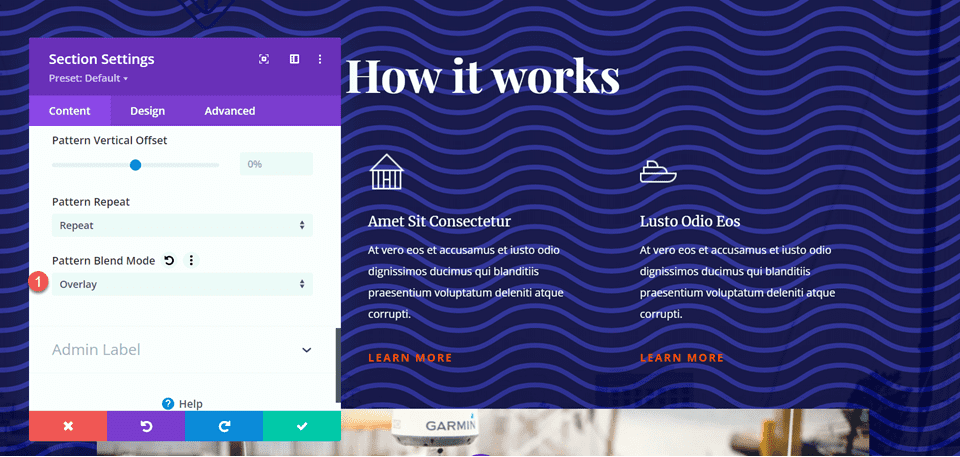
Tout d’abord, accédez à la section « How it works » et ouvrez les paramètres de la section.

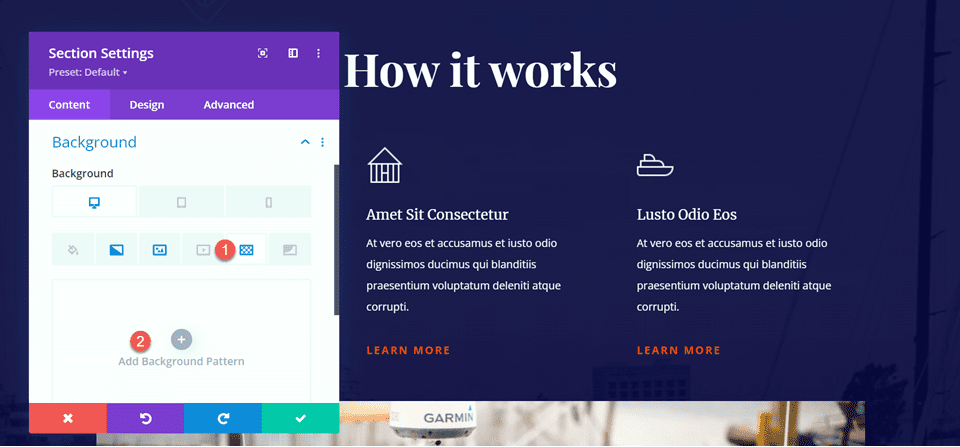
Ouvrez les paramètres Background, puis sélectionnez l’onglet Background Pattern, puis cliquez sur Add Background Pattern.

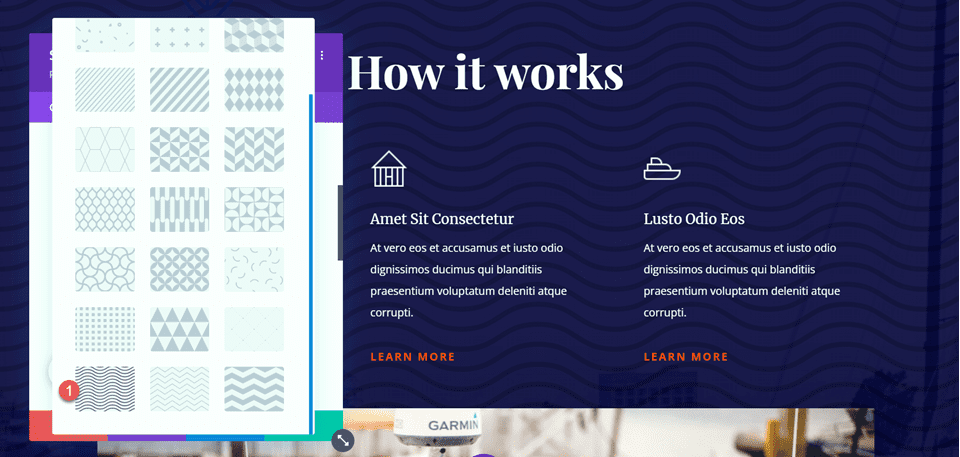
Pour cette conception, nous utiliserons le type de motif Waves.
- Type de motif : Waves

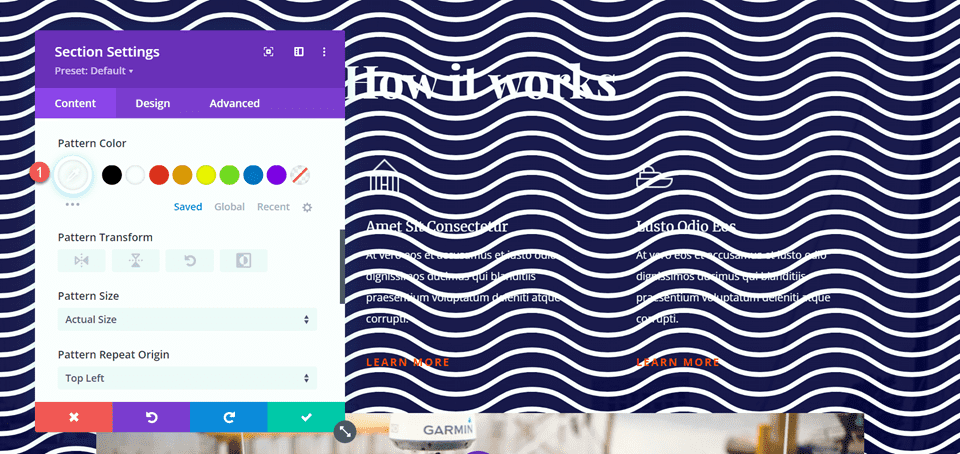
Ensuite, changez la couleur du motif en blanc.
- Pattern Color : #FFFFFF

Ajout du mode de fusion de motifs
Nous pouvons maintenant ajouter le mode de fusion à notre motif. Définissez le mode de fusion du motif sur Overlay.
Découvrez également : Divi : Comment personnaliser les icônes de panier et de recherche du module « Fullwidth Menu »
Ce mode de fusion assombrit les couleurs sombres de l’image d’arrière-plan et éclaircit les couleurs claires.
- Pattern Blend Mode : Overlay

Résultat
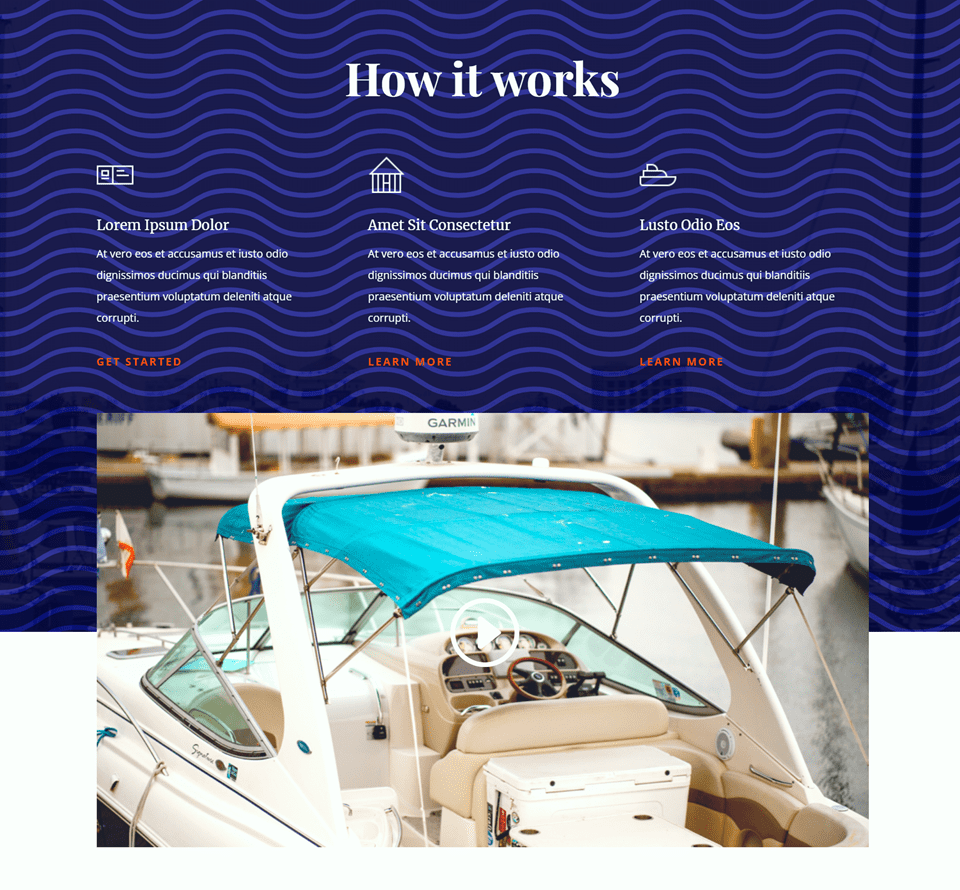
Voici le résultat final du second exemple appliqué sur la section « How it Works ».

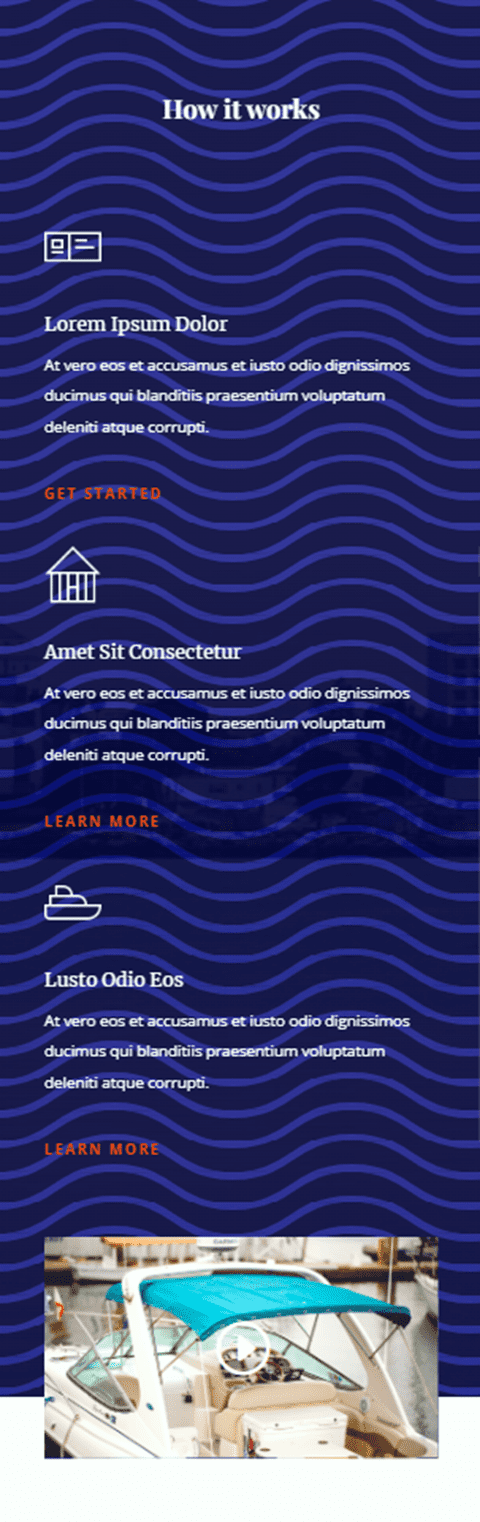
Et voici la version mobile.

Troisième mise en page
Commençons notre troisième mise en page.
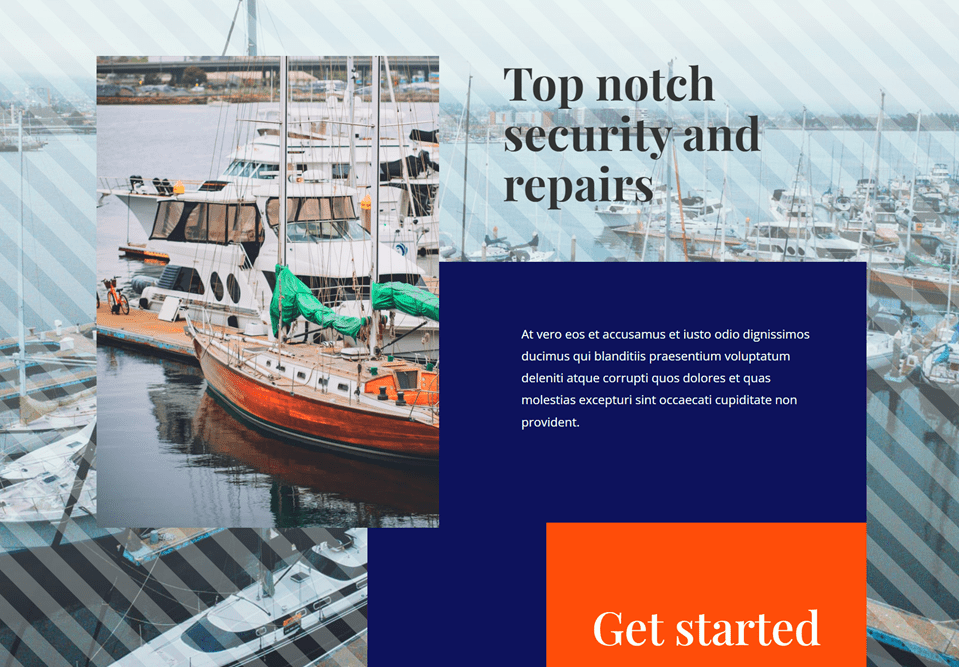
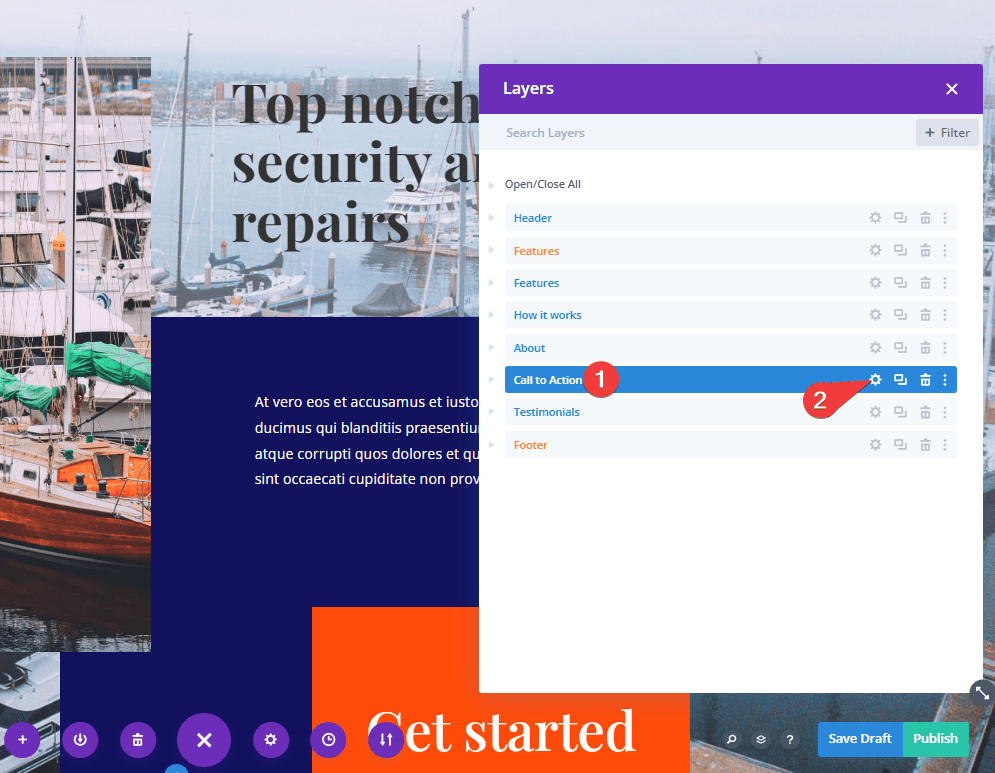
Pour cette mise en page, nous ajouterons des rayures diagonales opaques à l’arrière-plan de la section « Call to Action« .

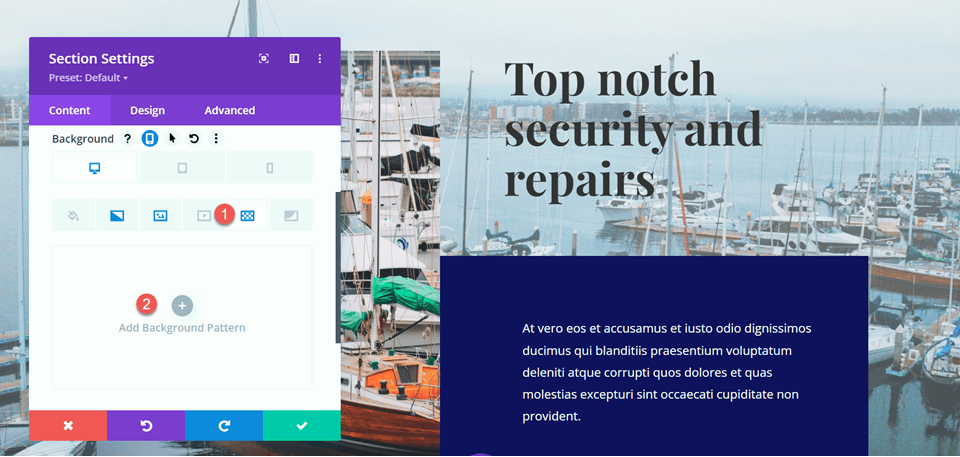
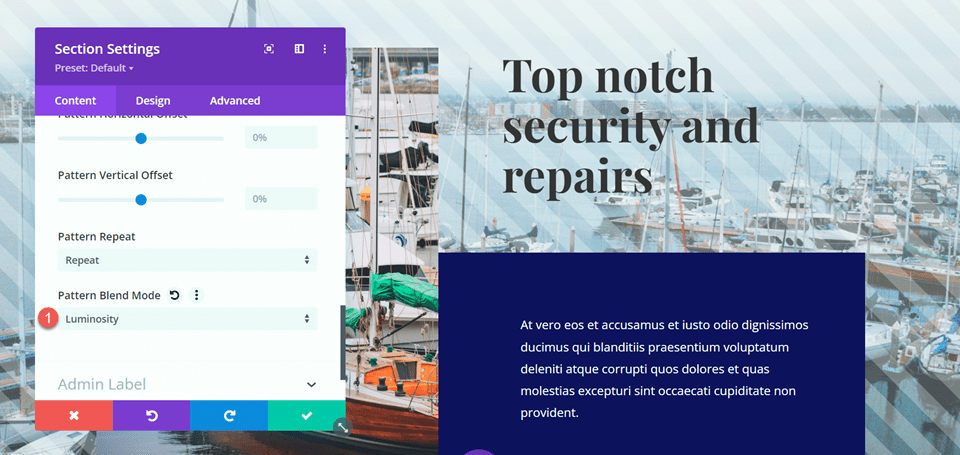
Commencez par ouvrir les paramètres de la section et accédez à la section Background. Cliquez sur l’onglet Background Pattern, puis sélectionnez Add background Pattern.

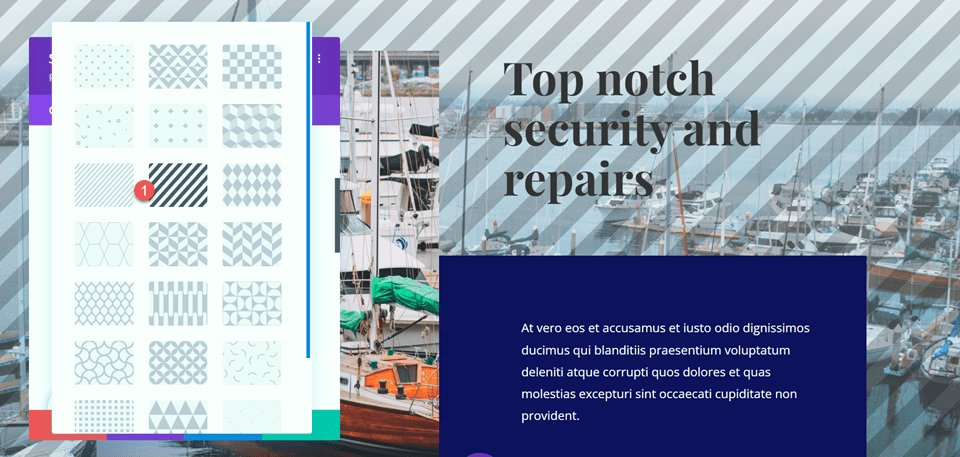
Sélectionnez le motif Diagonal Stripes.

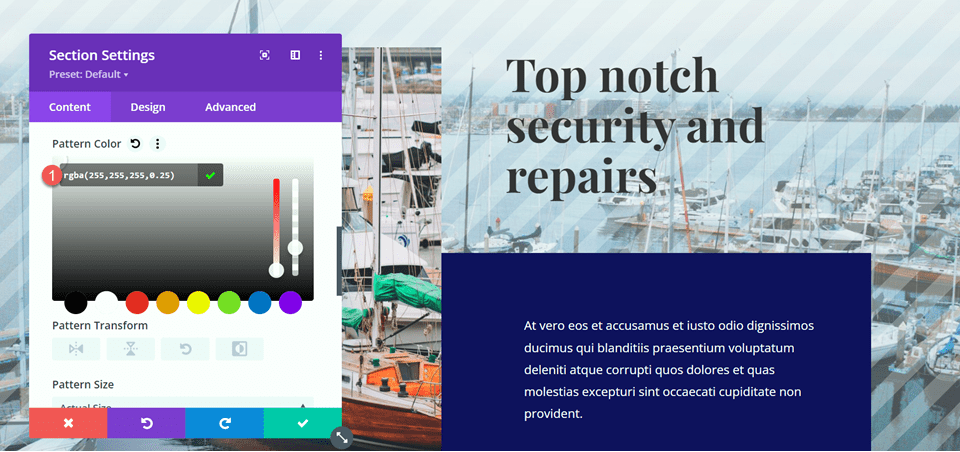
Ensuite, définissez la couleur du motif.
- Pattern Color : rgba(255,255,255,0.25)

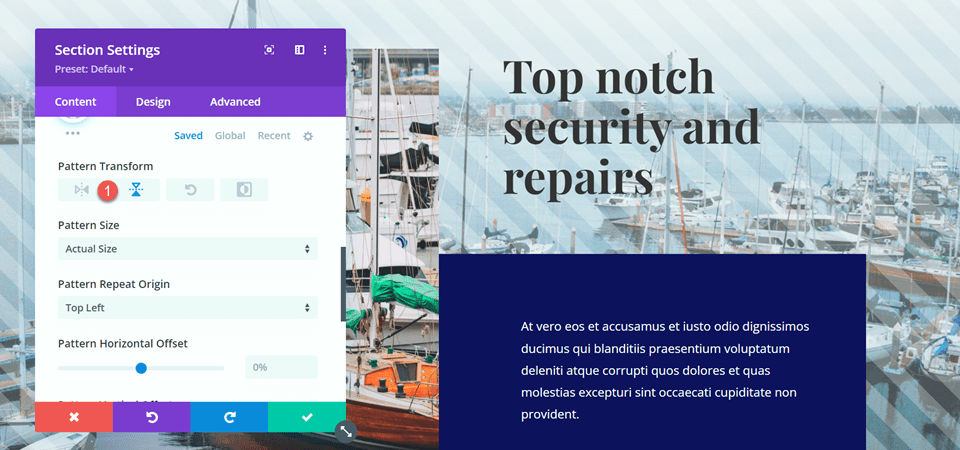
Retournez le motif horizontalement à l’aide des paramètres de transformation de motif. Il s’agit d’un autre paramètre qui peut vous aider à affiner le motif à votre guise.
- Pattern Transform : horizontale

Ajout du mode de fusion de motifs
Enfin, définissez le mode de fusion du motif. Pour cette conception, nous utiliserons le mode de fusion Luminosity.
Lire aussi notre guide sur : Divi : Comment utiliser le « Gradient Builder » pour embellir vos images
Ceci, combiné à notre couleur de motif, ajoute un écran lumineux à l’image tout en permettant à la photo de transparaître. Avec ce design, l’image du bateau se démarque davantage de l’arrière-plan car le motif ajoute un contraste distinctif.
- Pattern Blend Mode : Luminosity

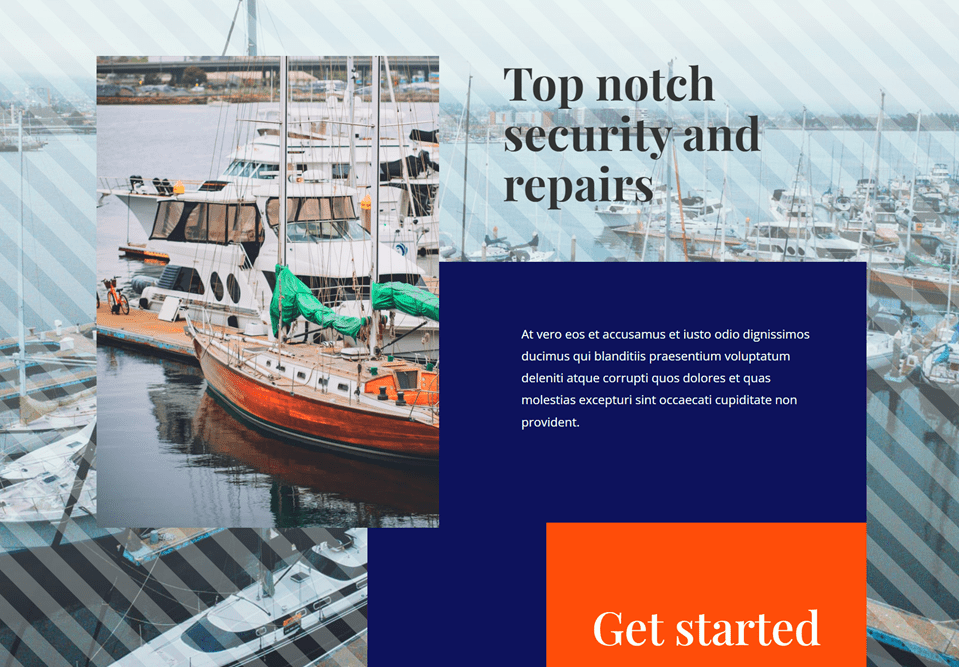
Résultat
Voici la conception finale pour cette cette section.

Et voici sa version mobile.

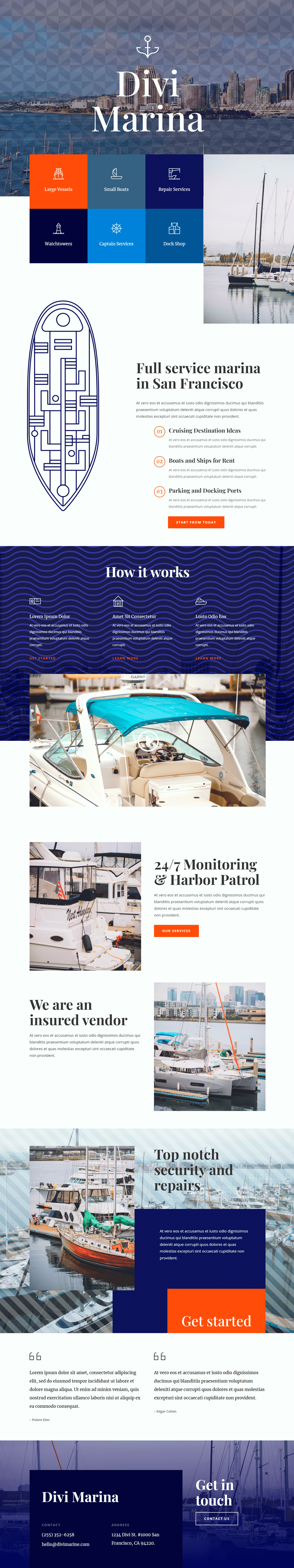
Résultat final
Examinons maintenant la conception complète de la page avec les modes de fusion de motifs.

Télécharger DIVI Maintenant !!!
Conclusion
L’ajout d’un motif peut être un excellent moyen d’ajouter un intérêt visuel à votre image d’arrière-plan, mais parfois le motif peut submerger l’image d’arrière-plan. Heureusement, Divi est livré avec de nombreux modes de fusion afin que vous puissiez personnaliser les motifs autant que vous le souhaitez.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…