Souhaitez vous créer des transitions d’arrière-plan entre les éléments Divi ?
Créer des transitions de conception d’arrière-plan transparentes entre les éléments Divi est un excellent moyen d’améliorer la conception de votre site Web Divi.
Cela vous permet de faire la transition transparente d’un dégradé, d’un motif et d’un masque d’arrière-plan entre une ligne et une section de manière créative.
Par exemple, vous pouvez avoir une transition de motif ou de masque dans différentes couleurs sans perdre l’alignement global et l’aspect symétrique de la conception.
Dans ce tutoriel, nous allons utiliser les options de conception d’arrière-plan intégrées de Divi pour créer une transition transparente de conception d’arrière-plan entre une section et une ligne Divi. L’application et la polyvalence de cette conception sont illimitées, portant les options de conception d’arrière-plan de Divi à un tout autre niveau!
Commençons.
Aperçu
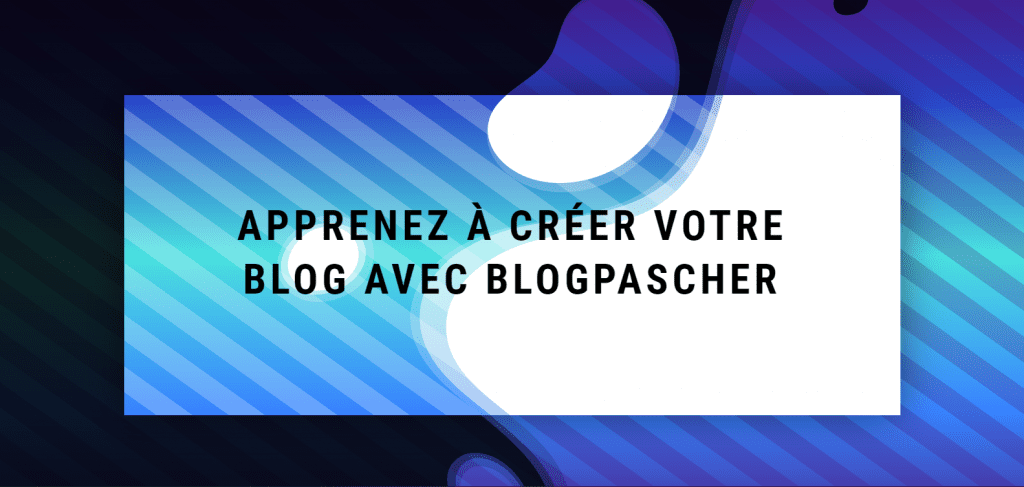
Voici un aperçu rapide de la conception que nous allons construire dans ce tutoriel.

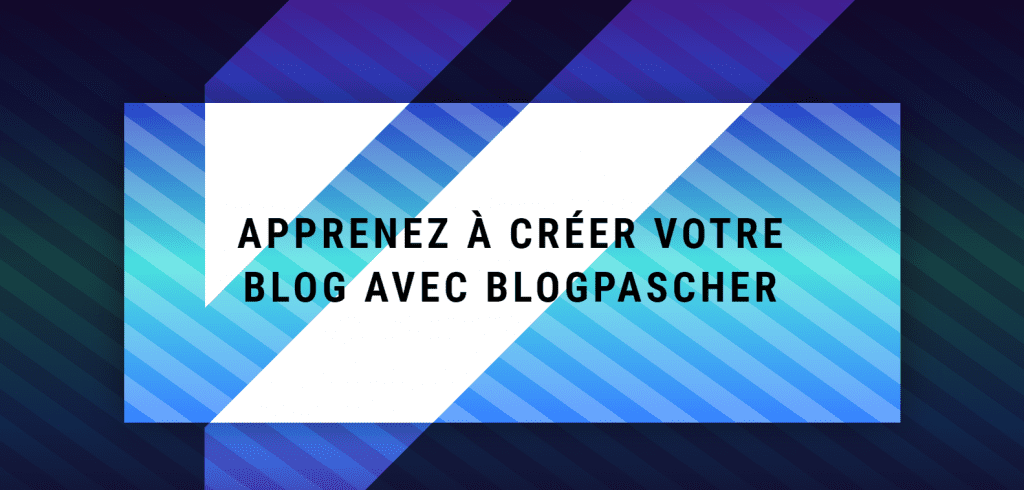
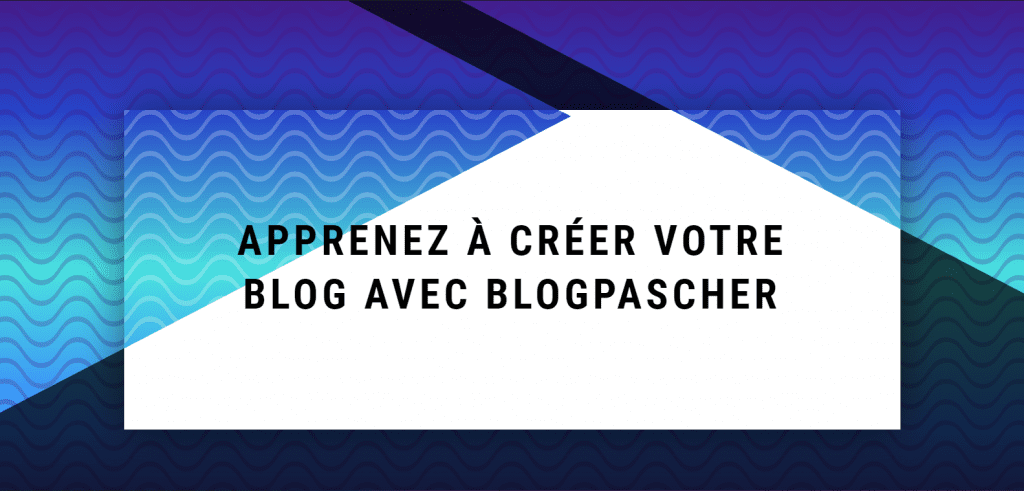
Voici quelques autres exemples de conceptions qui sont possibles avec seulement quelques modifications simples aux masques et aux motifs d’arrière-plan.



Créer une nouvelle page avec Divi Builder
Pour commencer, vous devrez effectuer les opérations suivantes :
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création d’une transition transparente en arrière-plan entre une section Divi et une ligne
Création d’un en-tête en tant que contenu fictif
Lire aussi : Divi : Comment créer des onglets avec effet au survol à partir des lignes
Avant de nous lancer, nous devons ajouter un en-tête en tant que contenu fictif. Pour commencer, ajoutez une ligne d’une colonne à la section par défaut de la page.

Ajoutez ensuite un module Texte à la ligne.

Ajoutez un texte de taille H1.

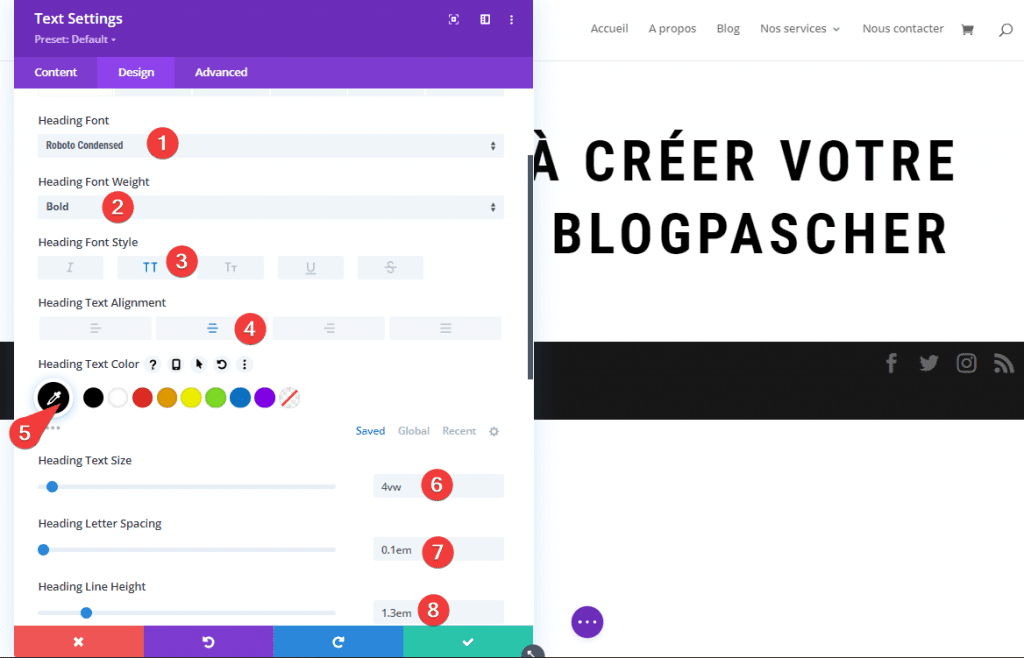
Sous l’onglet Design, mettez à jour le design du texte d’en-tête comme vous le souhaitez.
- Font : Roboto Condensed
- Font Weight : Bold
- Style : TT
- Text Alignment : Centré
- Text Color : #000000
- Heading Text Size : 4vw
- Letter Spacing : 0.1em
- Line Height : 1.3em

Conception de l’arrière-plan de la section
Ajout du rembourrage à la section
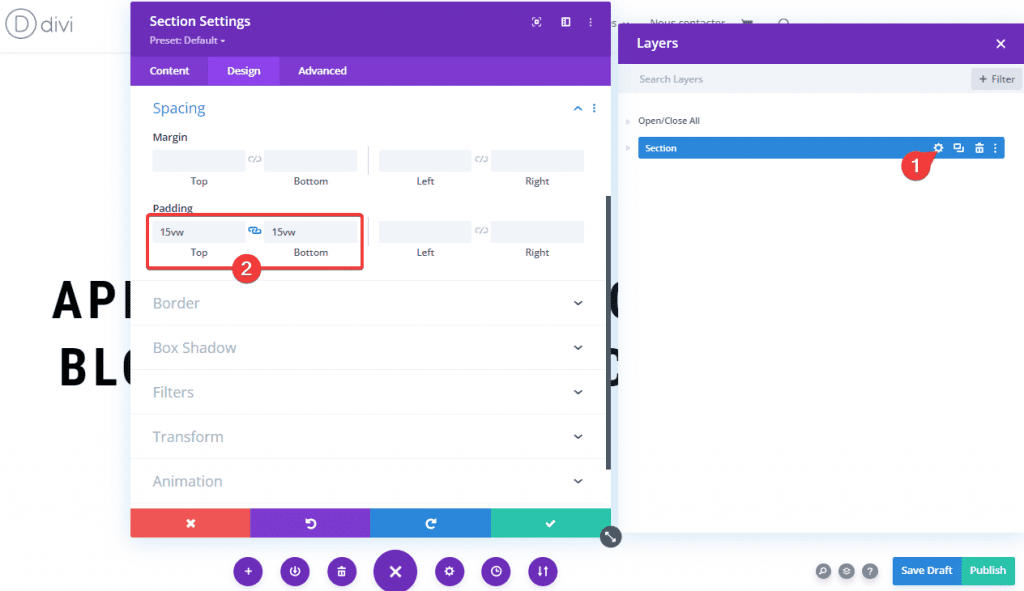
Une fois que le faux en-tête est en place, ouvrez les paramètres de section et mettez à jour l’espacement comme suit :
- Padding (Top et Bottom) : 15vw

Ajout du dégradé d’arrière-plan à la section
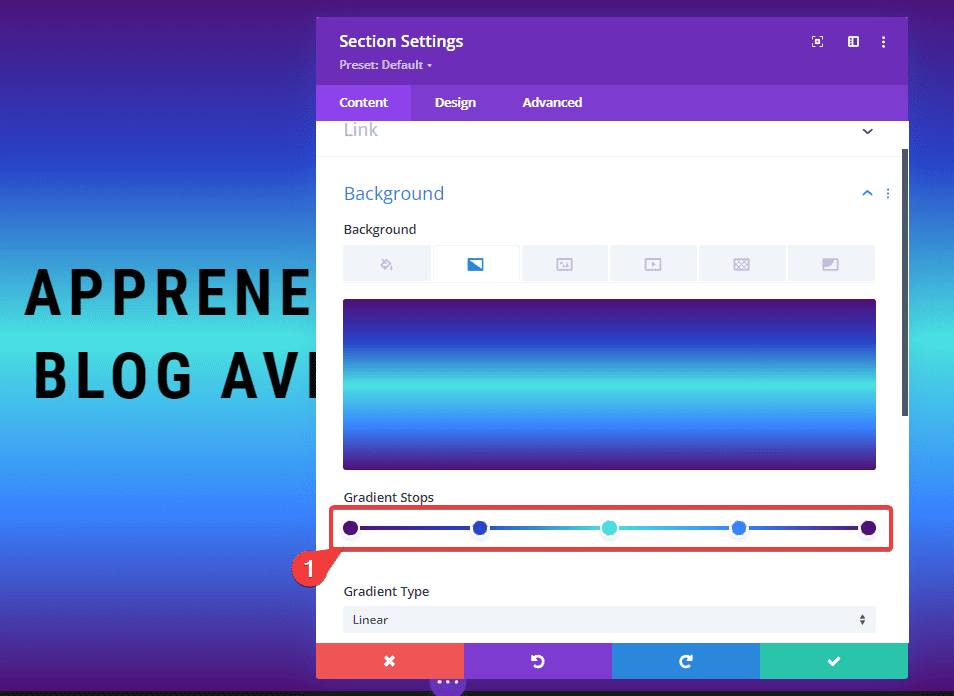
Maintenant que nous avons plus d’espace pour travailler, nous sommes prêts à ajouter notre conception d’arrière-plan à la section. Sous l’onglet Backgound Gradient, ajoutez les points de dégradé suivants :
- Gradient Stops :
- 0% : #4f0f75 (à 0 %)
- 25% : #2843c9 (à 25 %)
- 50% : #4ae2e0 (à 50 %)
- 75% : #3881ff (à 75 %)
- 100% : #4f0f75 (à 100 %)

Ajout d’un motif d’arrière-plan à la section
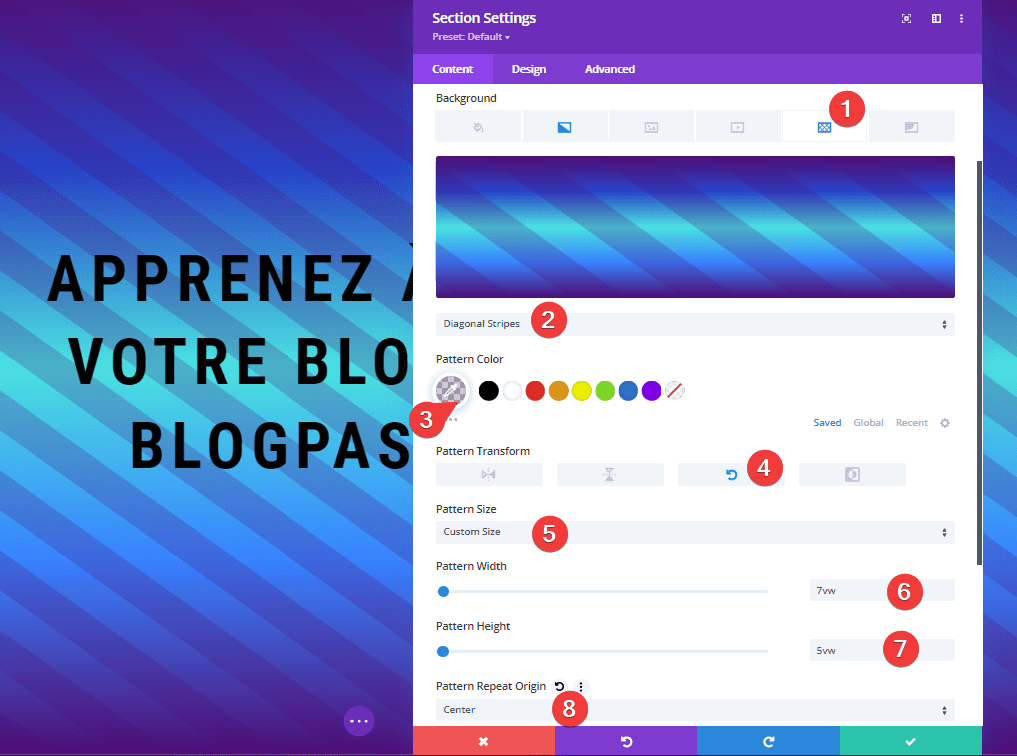
Sous l’onglet Background Pattern, mettez à jour les éléments suivants :
- Pattern : Diagonal Stripes
- Pattern Color : rgba(79,15,117,0.23)
- Transform : Rotation
- Pattern Size : Custom Size
- Width : 7vw
- Height : 5vw
- Pattern Repeat Origin : Center
Remarque : Assurez-vous d’utiliser l’unité de longueur VW pour la largeur et la hauteur du motif. Et, assurez-vous également de définir l’origine répétée sur « center ». Cela gardera le motif d’arrière-plan au même endroit que le motif d’arrière-plan que nous ajouterons à la ligne plus tard.

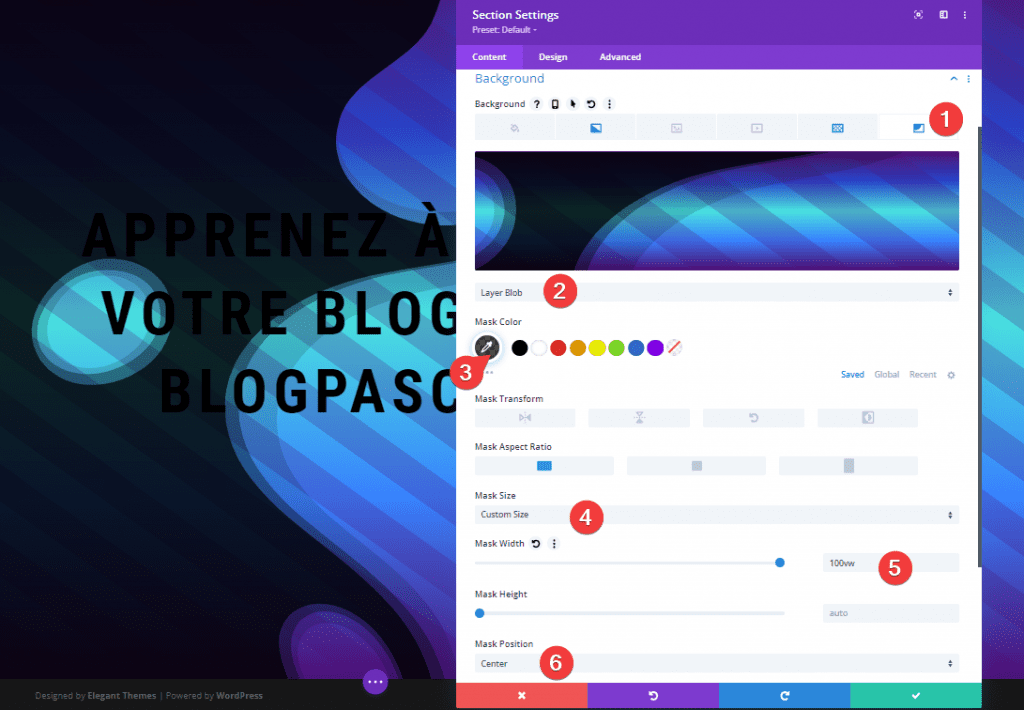
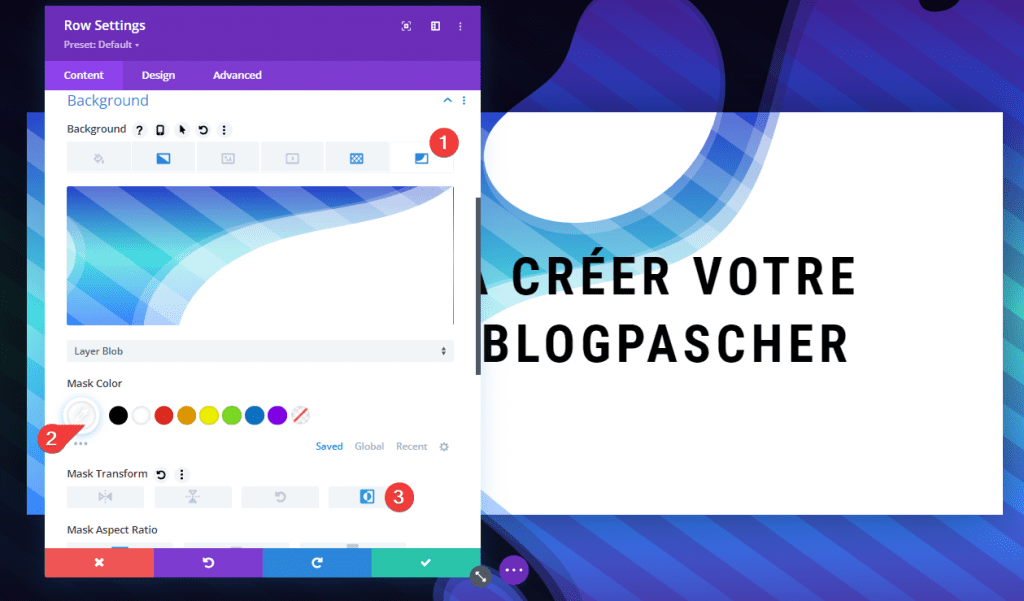
Ajout d’un masque d’arrière-plan à la section
Sous l’onglet Background Mask, ajoutez les éléments suivants :
- Background Mask : Layor Blob
- Mask Color : rgba(0,0,0,0.7)
- Mask Width : 100vw
- Position : Center
Remarque : Tout comme avec le motif, nous devons donner au masque une taille en utilisant l’unité de longueur VW. Nous devons également donner au masque une position centrale.

Conception de l’arrière-plan de la ligne
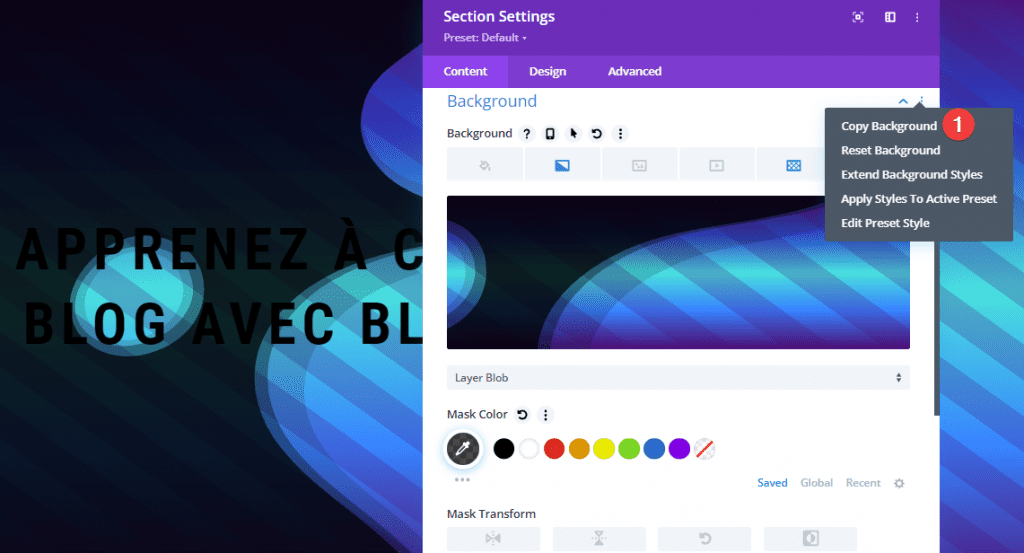
Copier et coller l’arrière-plan de la section sur l’arrière-plan de la ligne
Pour accélérer le processus de conception de l’arrière-plan de ligne, copiez les paramètres d’arrière-plan de la section.

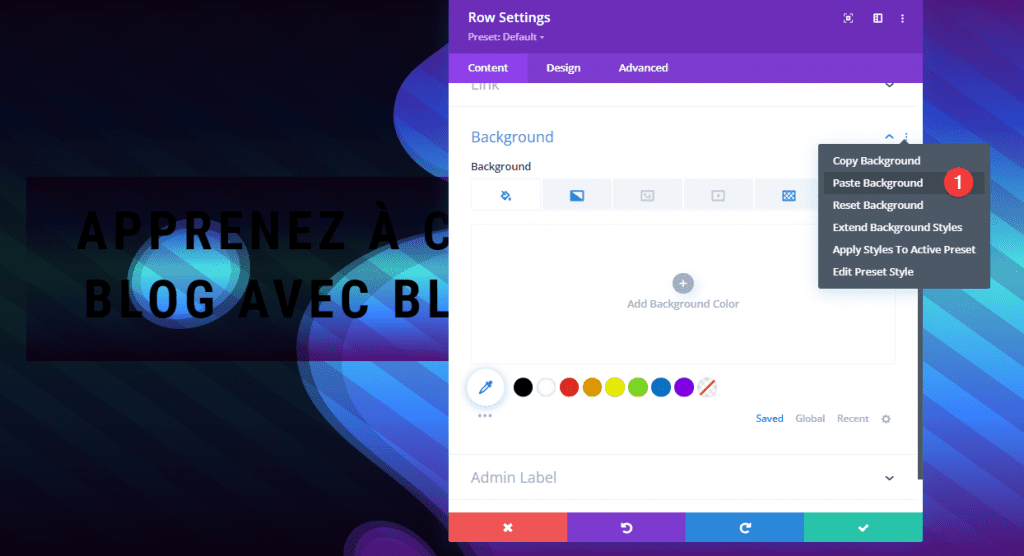
Collez ensuite l’arrière-plan sur la ligne existante.

À ce stade, vous pouvez déjà voir comment le motif d’arrière-plan et le masque sur la ligne constituent une transition transparente vers l’arrière-plan de la section.
Il semble que la ligne ait un arrière-plan transparent, mais il s’agit en fait du même motif et du même masque utilisés dans la section avec la même taille et la même position.
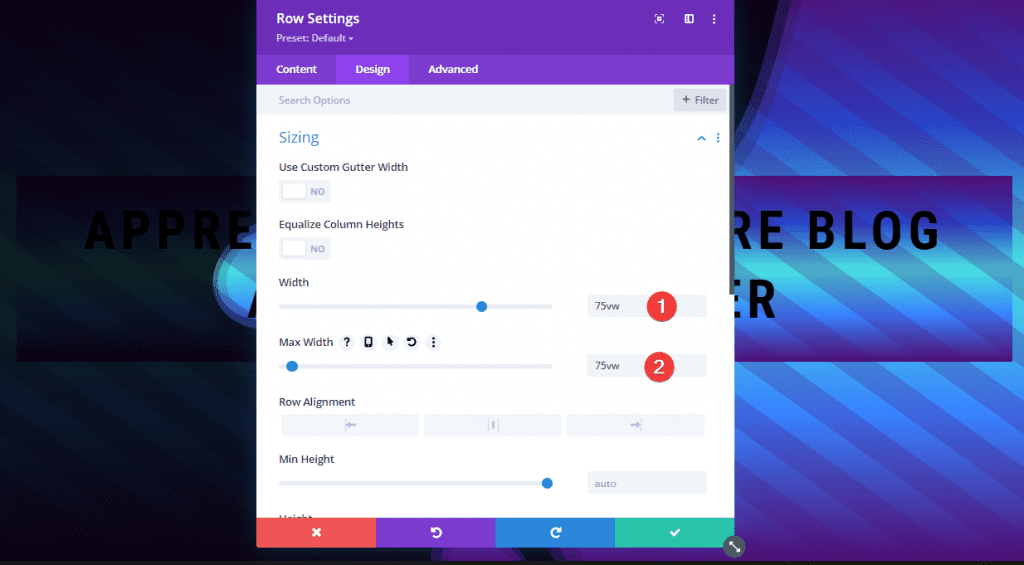
Ajuster la taille et le rembourrage de la rangée à l’aide de VW
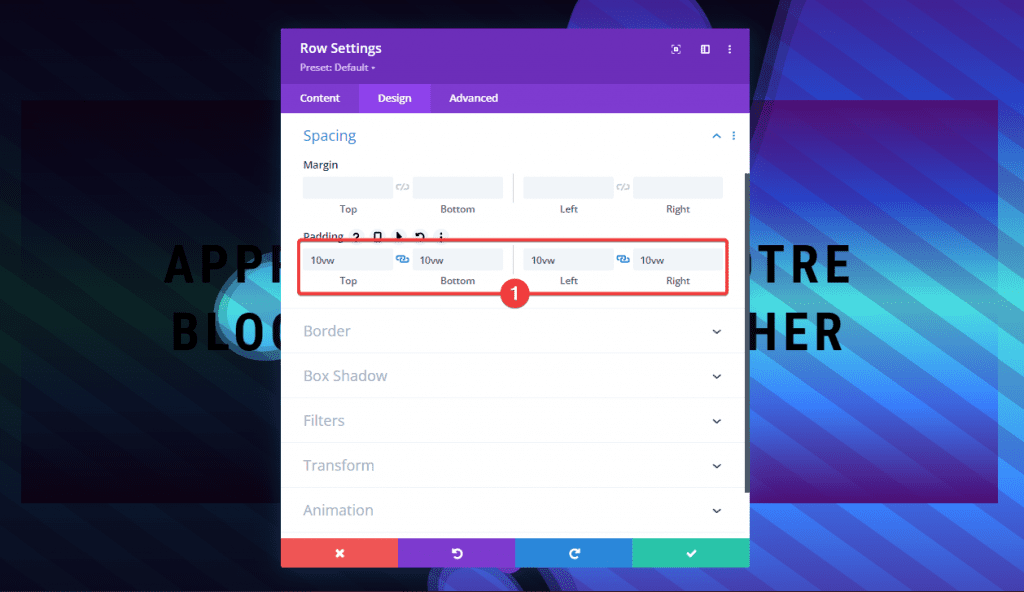
Ensuite, nous devons donner à notre rangée une largeur personnalisée en utilisant l’unité de longueur VW. Mettez à jour les éléments suivants :
- Width : 75vw
- Max Width: 75vw

- Padding (Top, Bottom, Left et Right) : 10vw

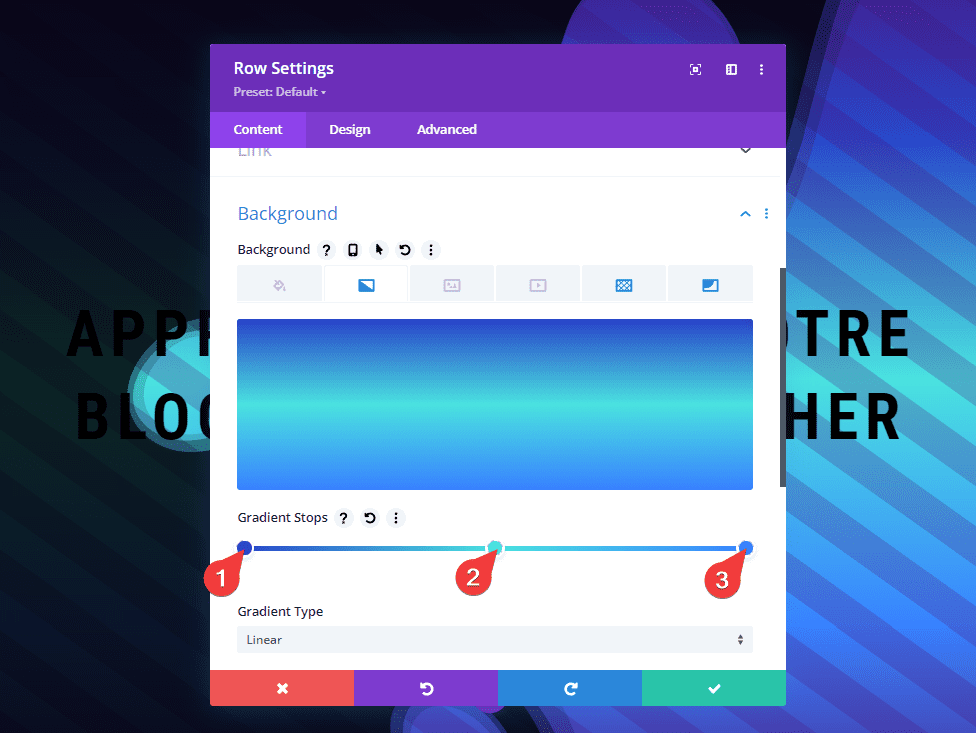
Ajuster les arrêts de dégradé sur la ligne
Ensuite, nous devons ajuster les arrêts de dégradé sur l’arrière-plan de la ligne pour une transition transparente dans le dégradé d’arrière-plan de la section.
Sous l’onglet Background Gradient, nous allons conserver les trois points de dégradé du milieu hérités de l’arrière-plan de la section) et supprimer le premier et le dernier arrêt de dégradé.
Ensuite, positionnez le premier arrêt à 0% et le troisième arrêt à 100%. Une fois cela fait, vous devriez avoir les dégradés suivants.
- Gradient Stops
- 0% : #2843c9
- 50% : #4ae2e0
- 100% : #3881ff

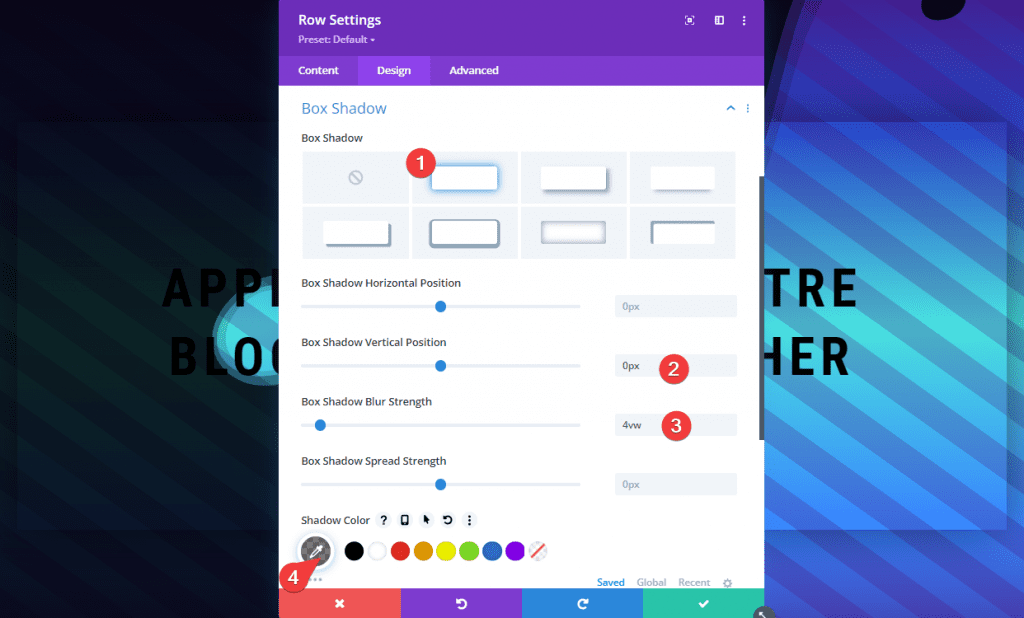
Ajouter une ombre de boîte à la ligne
Pour donner un peu d’élévation à la conception et souligner la transition transparente de l’arrière-plan, nous pouvons ajouter une ombre de boîte à la rangée.
- Box Shadow : voir capture d’écran
- Vertical Position : 0px
- Box Shadow Blur Strength: 4vw
- Shadow Color : rgba(0,0,0,0.5)

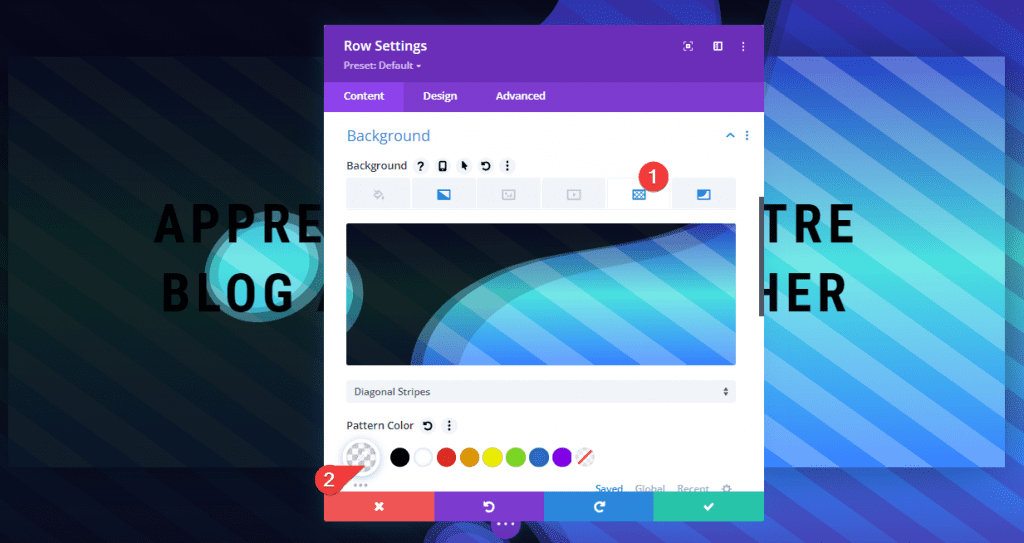
Ajuster la couleur du motif d’arrière-plan de la ligne
Maintenant que nous avons tous les éléments d’arrière-plan à leur place, nous pouvons commencer à ajuster les couleurs pour un design plus créatif.
Sous l’option Background Pattern de la ligne, mettez à jour les éléments suivants :
- Pattern Color : rgba(255,255,255,0.23)

Ajuster la couleur du masque d’arrière-plan de la ligne
Nous pouvons également mettre à jour la couleur du masque pour la ligne afin de vraiment rendre le design plus marquant.
Sous l’onglet Background Mask, mettez à jour les éléments suivants :
- Mask Color : #ffffff
- Mask Transform : inversé

Résultat final
Voyons le résultat final.

Télécharger DIVI maintenant !!!
Plus de possibilités
Voici quelques autres exemples de conceptions qui sont possibles avec seulement quelques modifications simples aux masques et aux motifs d’arrière-plan.

Consulter également : Divi : Comment utiliser le « Gradient Builder » pour embellir vos images


Télécharger DIVI maintenant !!!
Conclusion
La clé pour créer des transitions de conception d’arrière-plan transparentes dans Divi est d’utiliser ces unités de longueur VW à bon escient.
Tout d’abord, nous devons créer une conception d’arrière-plan de section qui s’adapte à la largeur de la fenêtre d’affichage du navigateur (à partir d’une position centrée sur la page). Une fois cela fait, nous pouvons utiliser la même conception d’arrière-plan sur une ligne. Après cela, nous avons juste quelques ajustements au dégradé et aux couleurs pour un design incroyable.
Espérons que cette technique ajoutera une autre compétence de conception utile pour les projets futurs.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…