Souhaitez vous utiliser un logo dynamique dans votre module Fullwidth Menu de Divi ?
Changer les logos d’un site Web peut être un processus qui prend du temps. Cela est particulièrement vrai si le site Web utilise différentes en-têtes pour différents modèles.
Si vous utilisez une image pour chacune de ces en-têtes, vous devrez y accéder manuellement et modifier chacun d’eux.
Heureusement, Divi peut afficher dynamiquement le logo de votre site web, ce qui vous fait gagner du temps !
Dans cet article, nous verrons comment utiliser un logo dynamique dans le module Fullwidth Menu de Divi.
Commençons!
Comment utiliser un logo dynamique dans le module de menu pleine largeur
Pour commencer, ouvrez le module Fullwidth Menu pour lequel vous souhaitez utiliser un logo dynamique. J’ajuste le modèle d’en-tête dans Divi Theme Builder.
Consulter également : Divi : Comment utiliser l’option « Gradient Repeat » pour créer des motifs d’arrière-plan personnalisés
Pour cet exemple, nous supposons que vous avez déjà configuré un module Fullwidth Menu avec un logo sélectionné.
Ouvrez le cronstructeur de thème Divi
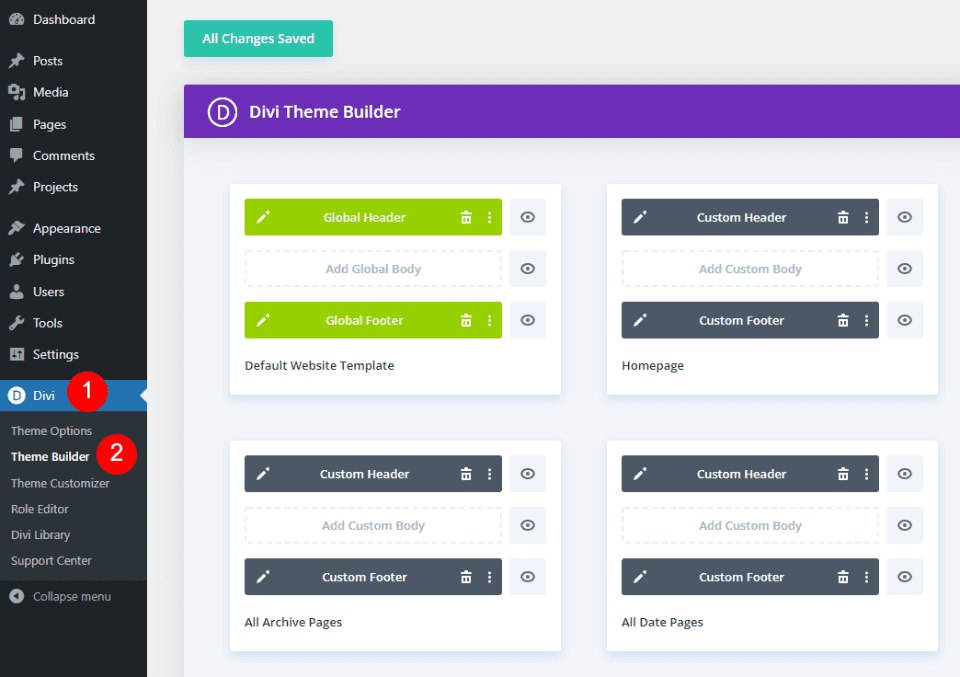
Pour utiliser un logo dynamique, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress.
- Divi
- Theme Builder

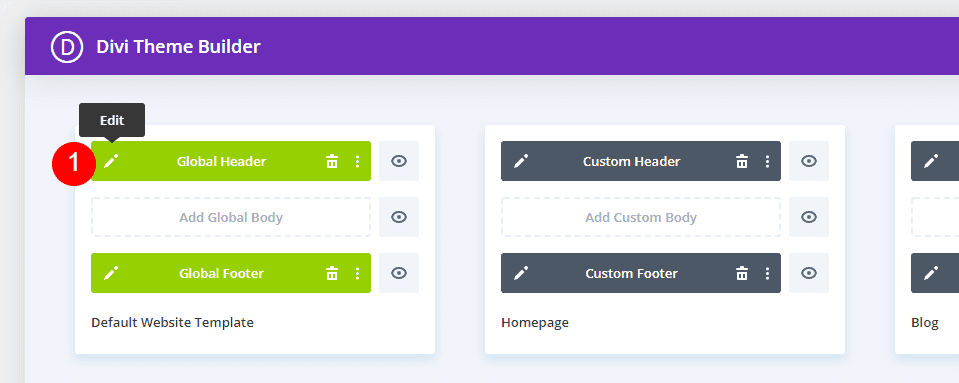
Sélectionnez l’ icône d’édition de l’en-tête que vous souhaitez modifier. Attendez que l’éditeur s’ouvre.
- Edit

Changer le logo en contenu dynamique
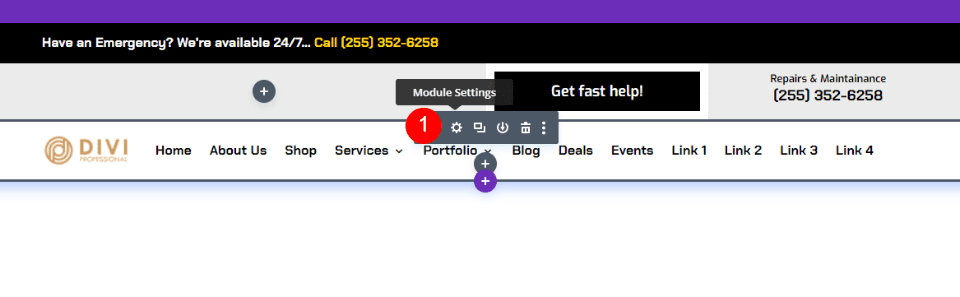
Ensuite, ouvrez les paramètres du module Fullwidth Menu en sélectionnant son icône d’engrenage.
- Module Settings

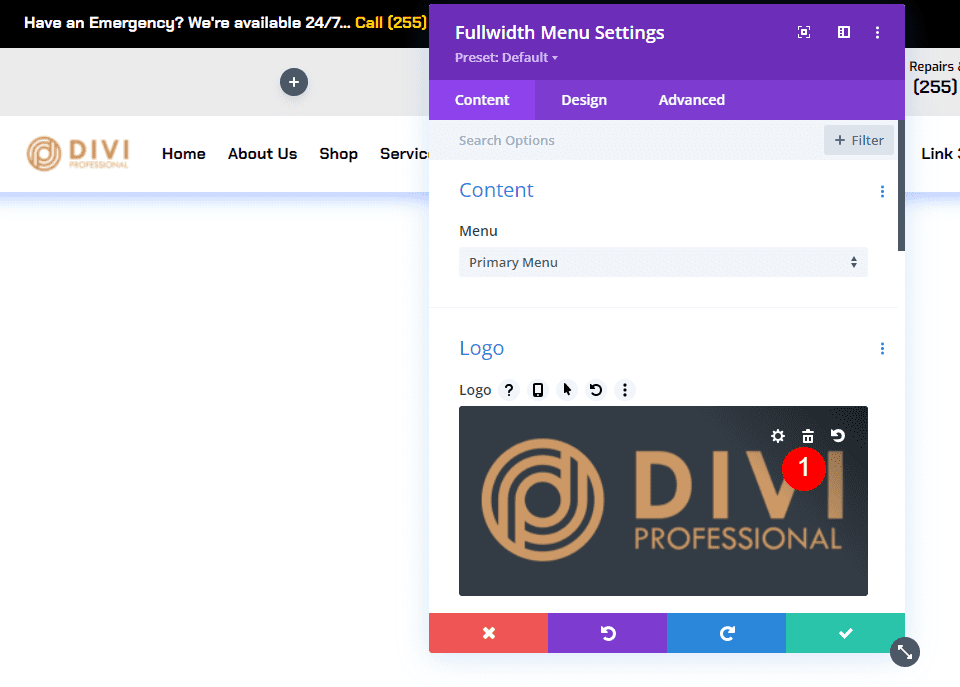
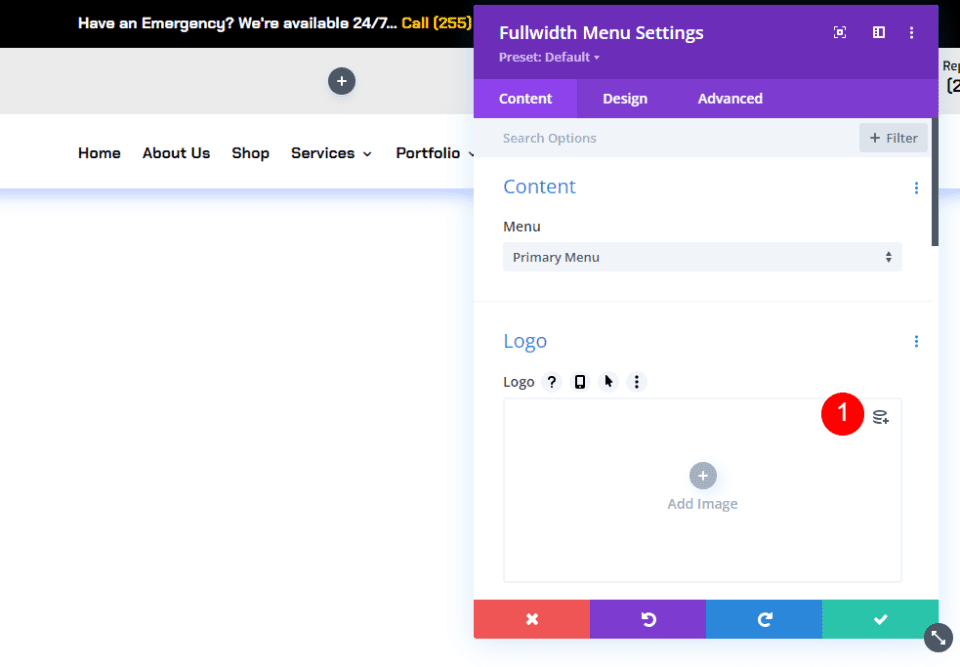
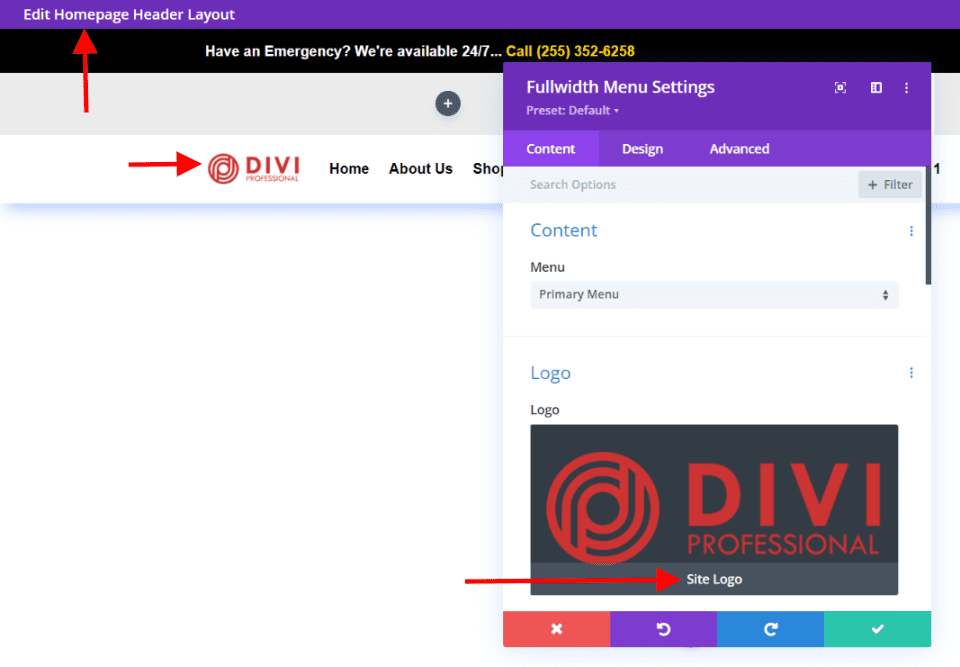
Dans l’onglet Content, faites défiler jusqu’à la section intitulée Logo. Survolez l’image du logo et cliquez sur l’ icône de la corbeille . Vous pouvez également cliquer sur l’icône de réinitialisation circulaire si vous préférez.
- Delete

Passez ensuite la souris sur la zone de l’image pour afficher l’ icône Contenu dynamique . Cliquez sur l’icône pour ouvrir les choix de contenu dynamique.
- Dynamic Content

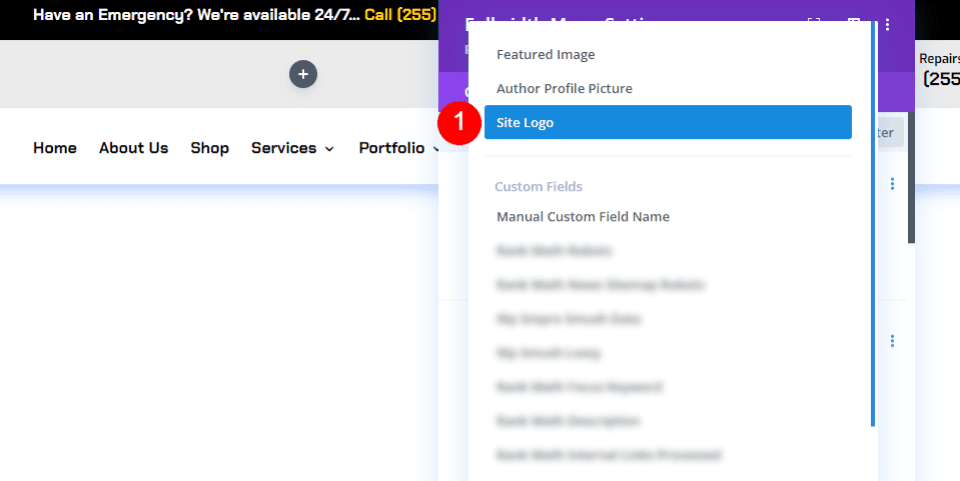
Un modal s’ouvre avec de nombreuses options parmi lesquelles choisir. Sélectionnez Logo du site dans la section supérieure.
- Site logo

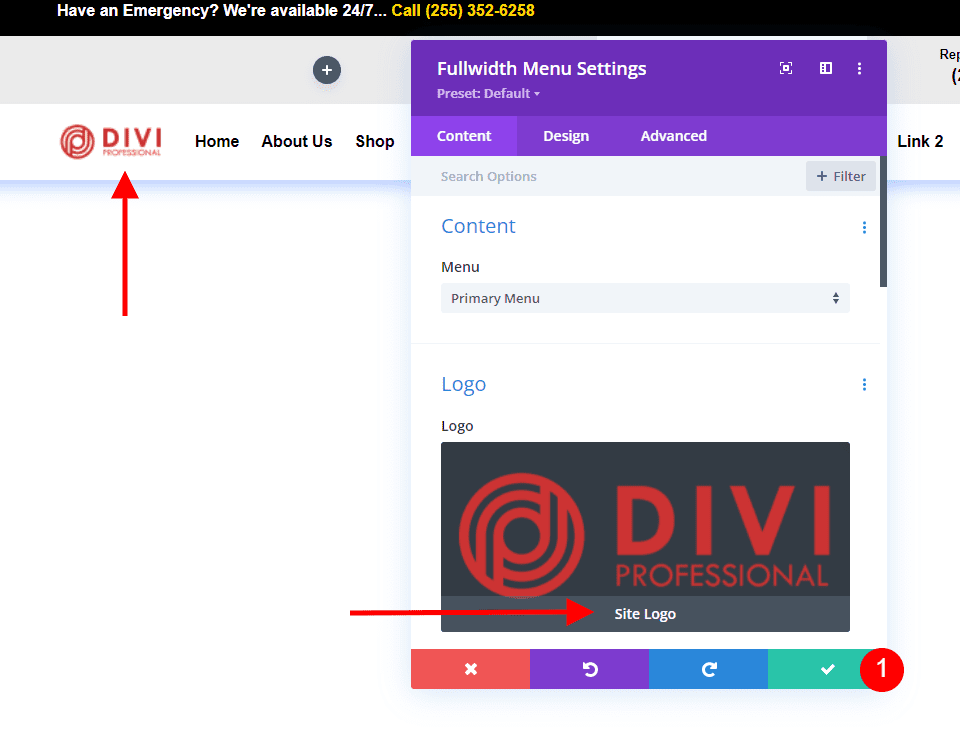
Vous verrez le nouveau logo apparaître dans le menu de votre en-tête qui est spécifié dans les options du thème Divi.
Sous le logo dans les paramètres de sélection de logo, vous verrez le message « Site logo ». Cela indique que le module affiche maintenant le logo dynamique. Cliquez sur le bouton vert pour fermer le module.

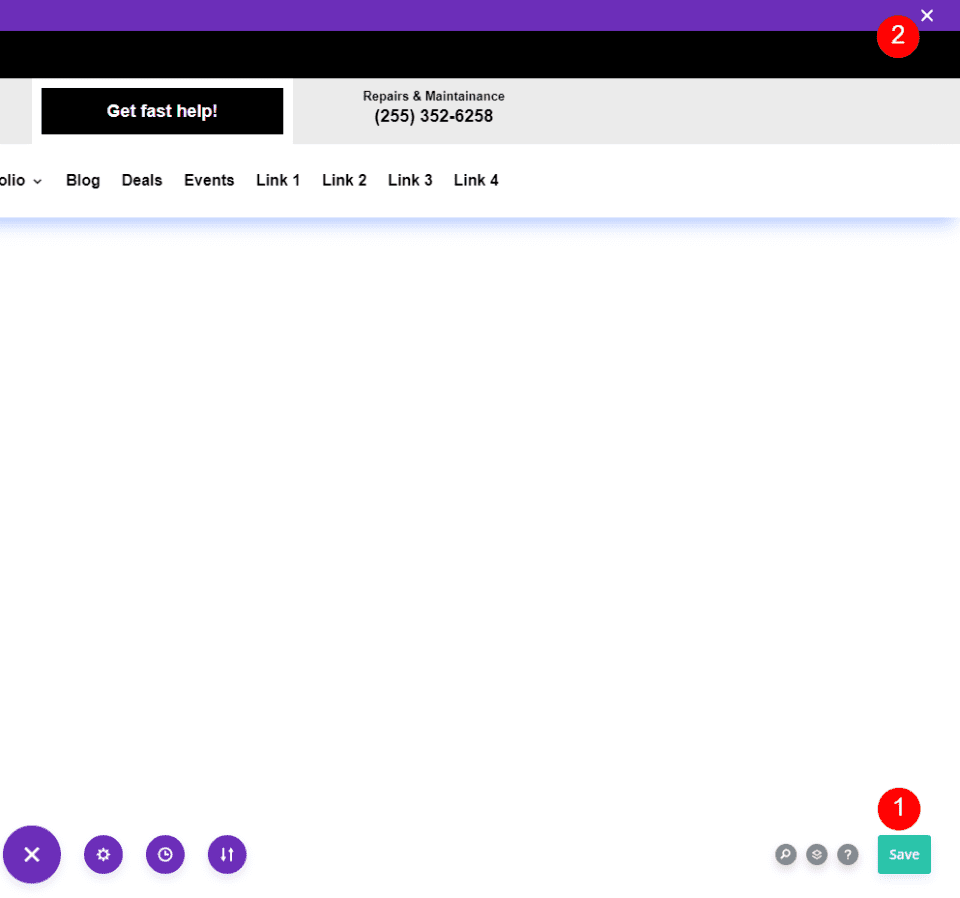
Ensuite, enregistrez la mise en page en cliquant sur le bouton vert Enregistrer dans le coin inférieur droit et en cliquant sur le X dans le coin supérieur droit pour fermer l’éditeur.
- Save
- Close

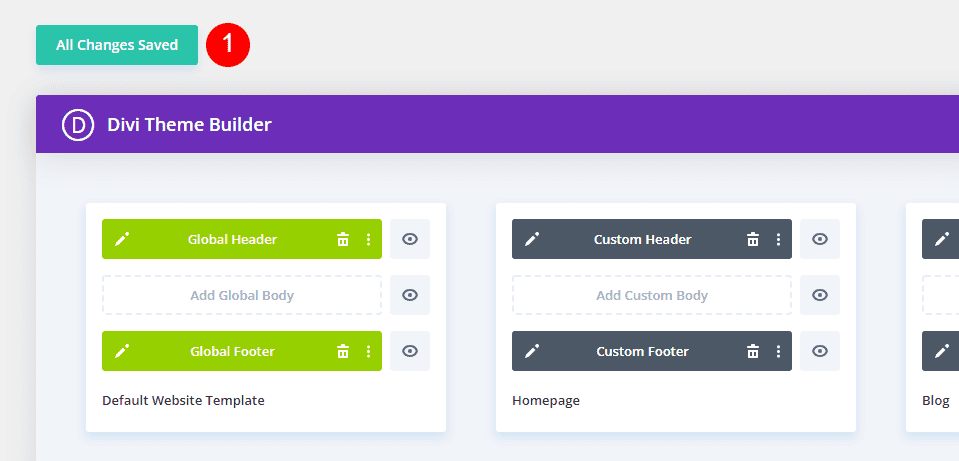
Enfin, cliquez sur Enregistrer les modifications dans le coin supérieur gauche de l’écran Theme Builder.
- Save Changes

Lire aussi : Divi : Comment changer le style de plusieurs éléments lors du survol ou après un clic
Effectuez cet ensemble d’étapes pour chaque module Fullwidth Menu pour lequel vous souhaitez utiliser le logo dynamique. Nous vous recommandons d’effectuer cette tâche lorsque vous copiez ou créez les en-têtes.
Voyons maintenant comment modifier le logo Divi pour qu’il change dans le module Fullwidth Menu.
Comment changer le logo dans Divi
Voyons ensuite comment indiquer à Divi quel logo utiliser. Chaque fois que vous souhaitez modifier le logo, effectuez les étapes suivantes. Le logo change dynamiquement, les utilisateurs de Divi n’ont donc jamais besoin d’ouvrir le module Fullwidth Menu pour changer le logo.
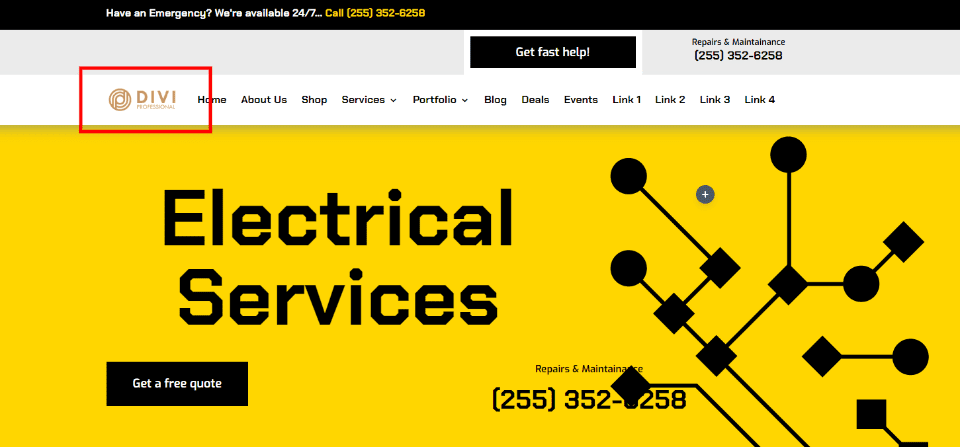
Logo Divi « Avant »
Pour aider à comprendre ce qui se passe, regardons le logo sur le devant du site avant et après le changement. Tout d’abord, voici un aperçu du logo actuel sur mon site de test. Ceci est configuré dans les options du thème Divi.

Changer le logo Divi
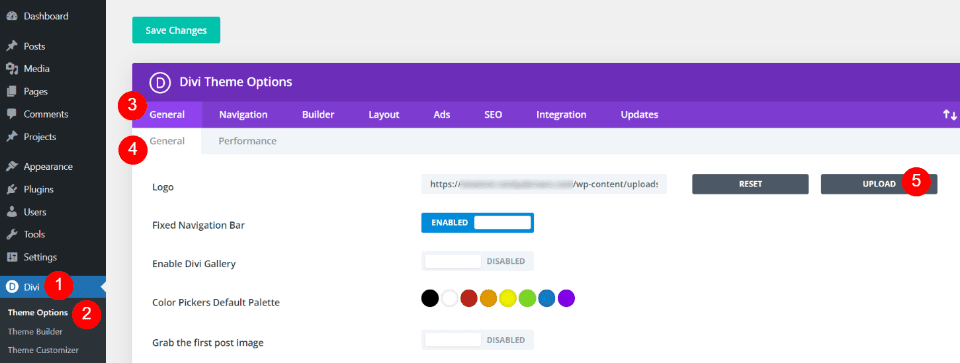
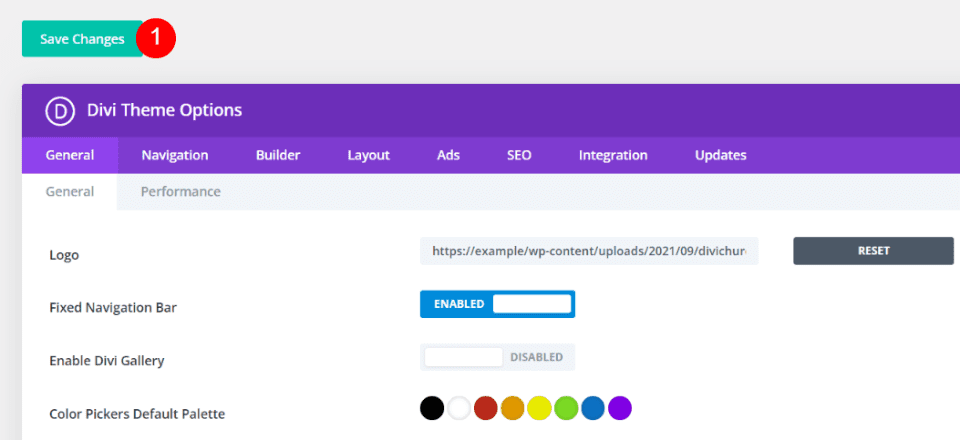
Pour changer le logo Divi, rendez-vous dans Divi > Options du thème dans le tableau de bord WordPress. Le premier onglet, Général, a un champ appelé Logo. Il comprend un champ avec l’URL du logo, un bouton pour réinitialiser le logo par défaut et un bouton pour télécharger un logo dans la médiathèque.
- Divi
- Theme Options
- General (1ère ligne)
- General (2e Ligne
- Upload

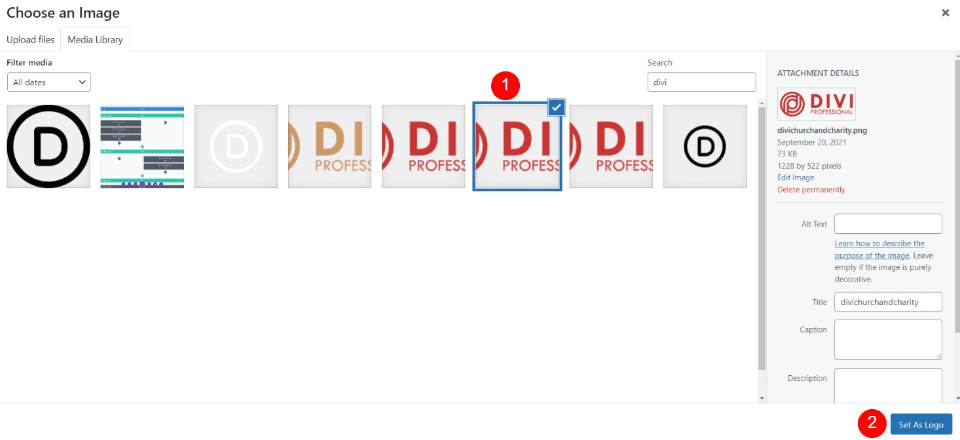
Cela ouvre le dossier multimédia dans lequel vous pouvez choisir une image dans la bibliothèque multimédia ou télécharger une nouvelle image.
- Sélectionner une image
- Set As Logo

Cliquez sur Enregistrer les modifications dans le coin supérieur gauche de l’écran au-dessus des options du thème Divi. Désormais, chaque modèle incluant le module Fullwidth Menu avec le paramètre de logo dynamique a automatiquement modifié le logo pour afficher votre nouveau logo.
- Save Changes

Logo Divi « Après »
Le front-end de mon site affiche maintenant le nouveau logo, même si je n’ai pas ouvert le générateur de thèmes et y ai apporté des modifications. Ce changement a été automatiquement reflété dans chaque module Fullwidth Menu qui utilise le logo dynamique.

Comme autre exemple, lorsque nous ouvrons l’un des modèles dans le constructeur de thèmes, nous verrons le nouveau logo. Cet exemple montre la mise en page de l’en-tête de la page d’accueil avec le logo déjà mis à jour sans autre contribution de ma part.

Télécharger DIVI maintenant !!!
Conclusion
C’est notre regard sur la façon d’utiliser un logo dynamique dans le module Fullwidth Menu de Divi. Le logo dynamique est facile à mettre en place dans le module. Utiliser un logo dynamique peut faire gagner beaucoup de temps lors du changement de logo sur un site Divi.
Même si vous n’utilisez qu’un seul module Fullwidth Menu, le logo dynamique simplifie le processus. Lors de l’utilisation de plusieurs modules, les logos dynamiques ont un impact encore plus important sur les gains de temps et réduisent les erreurs.
Espérons que cela vous sera utile pour votre prochain site de blog. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…