Souhaitez vous changer le style de plusieurs éléments Divi lors du survol ou après un clic ?
Dans ce tutoriel, nous allons vous montrer comment changer le style de plusieurs éléments au survol ou au clic dans Divi.
Tout d’abord, nous tirerons parti des options de conception intégrées de Divi pour concevoir une disposition de section.
Ensuite, nous présenterons un simple extrait de jQuery que vous pouvez utiliser en combinaison avec un CSS personnalisé pour ajuster le style de n’importe quel élément de cette section lorsque vous survolez ou cliquez sur un bouton.
Cela peut sembler compliqué (surtout pour les débutants), mais vous serez peut-être surpris de voir à quel point c’est simple à réaliser.
Commençons!
Aperçu
Voici un bref aperçu de la conception que nous allons réaliser dans ce tutoriel.
Modification des éléments au survol du bouton

Modification des éléments après clic sur le bouton

Commençons par créer une page avec Divi Builder
Consulter également : Divi : Comment créer un menu de roue tournante au survol
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

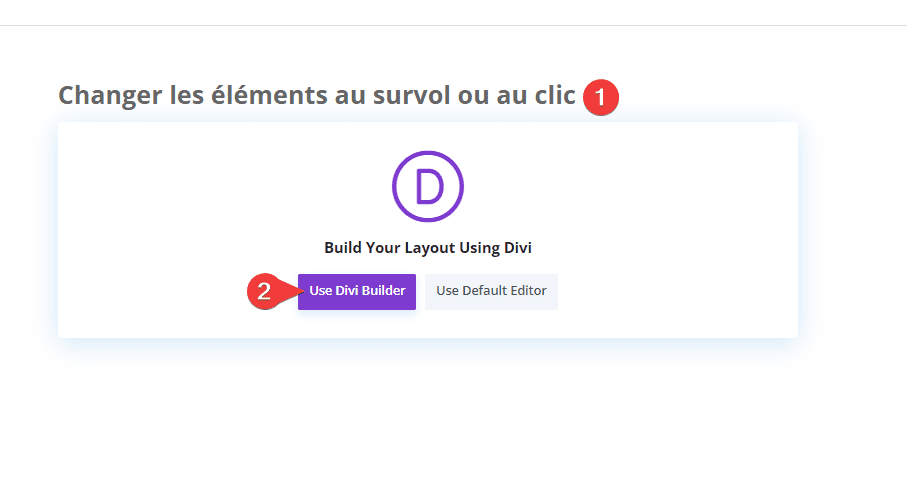
Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Partie 1 : Conception de la disposition de la section
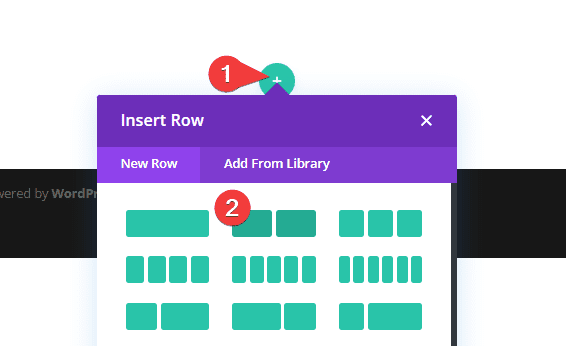
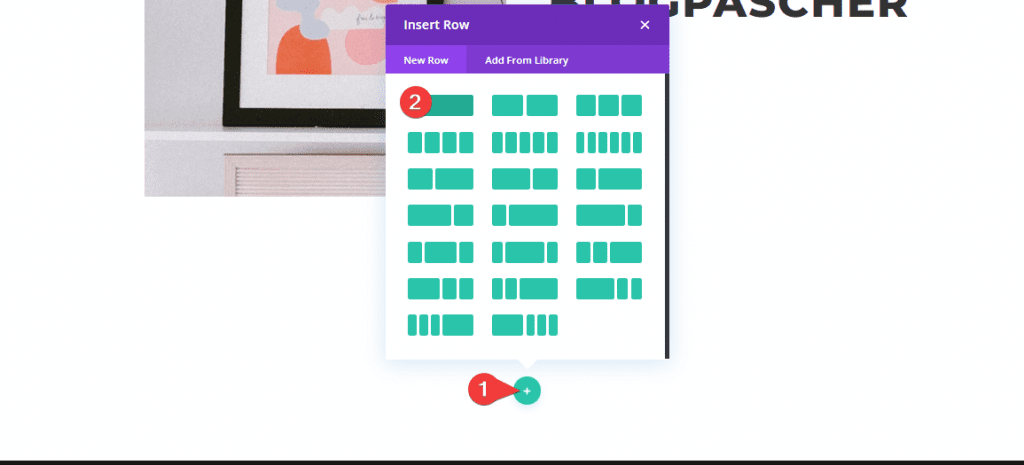
Pour commencer, créez une nouvelle ligne à deux colonnes.

Paramètres de section
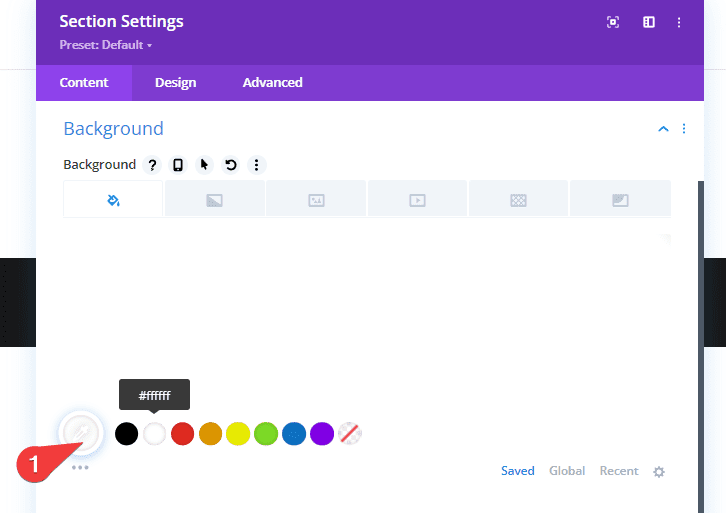
Avant d’ajouter des modules, ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Background : #ffffff

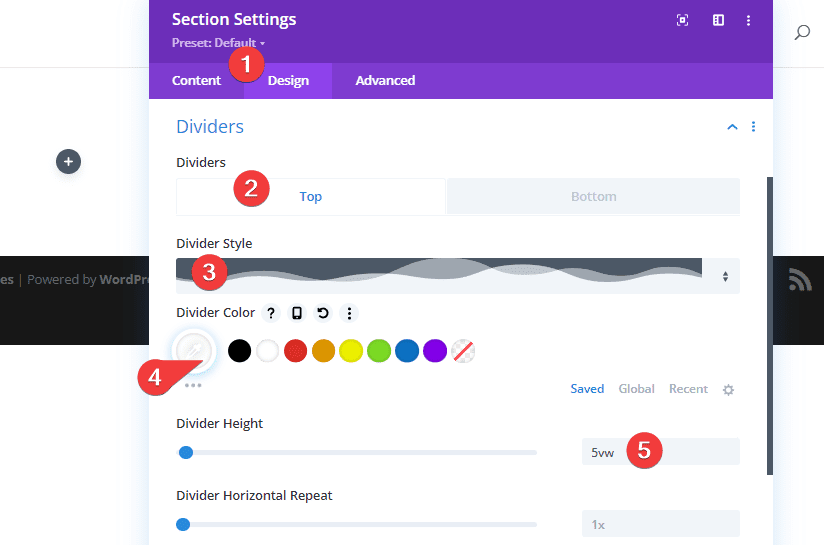
Ajoutons un séparateur de section
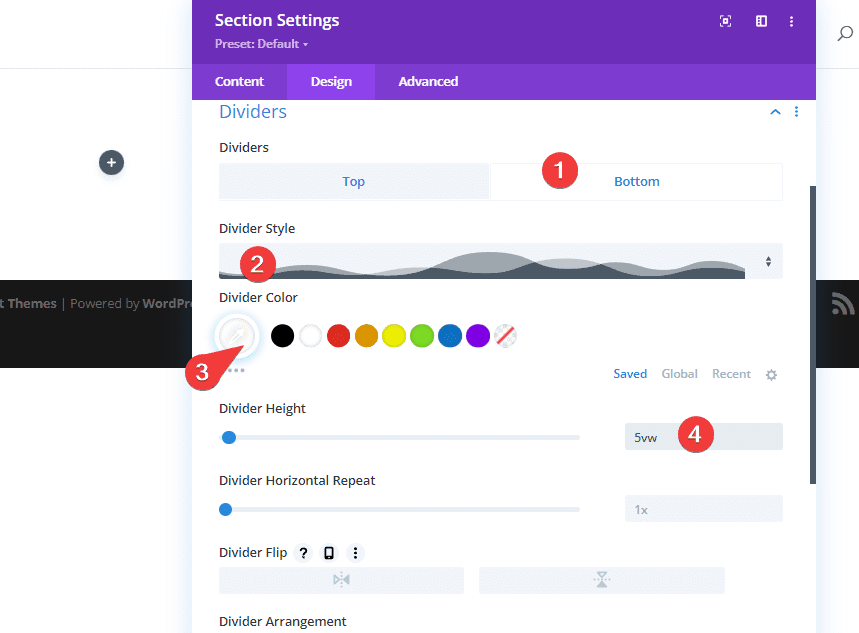
- Divider (Top)
- Style : voir capture d’écran
- Color : #ffffff
- Height : 5vw

- Divider (Bottom)
- Style : voir capture
- Color : #ffffff
- Height : 5vw
- Padding (Top et Bottom) : 6vw

Image (Avant le survol)
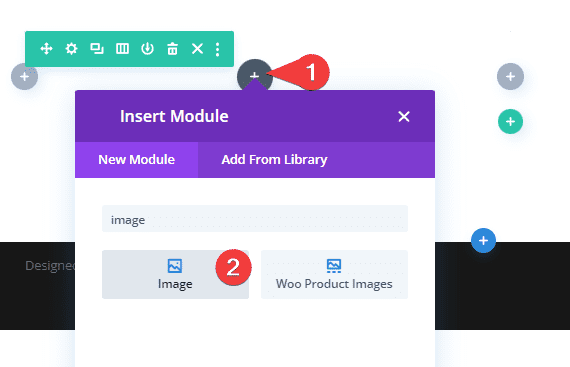
Dans la colonne de gauche de la ligne à deux colonnes, ajoutez un nouveau module d’image.

Ensuite, téléchargez l’image que vous souhaitez mettre en valeur.

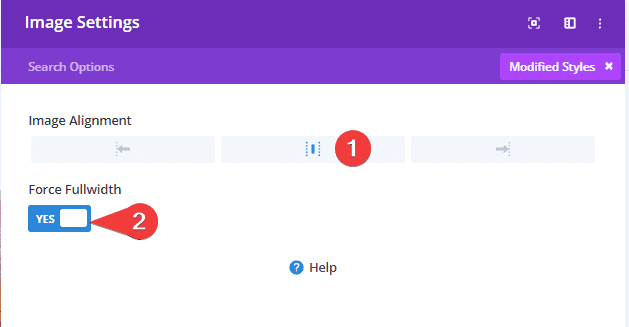
Sous l’onglet Design, mettez à jour l’alignement et activez l’option Force Fullwidth.
- Image alignment : centré
- Force Fullwidth : YES

Image (Au survol ou après clic)
Ensuite, nous allons créer une autre image que nous afficherons lorsque nous survolerons/cliquerons sur un bouton.
Pour créer l’image, dupliquez le module image précédent.

Téléchargez ensuite une nouvelle image. L’image doit être de la même taille que l’autre image car elle remplacera l’autre image au survol/clic.

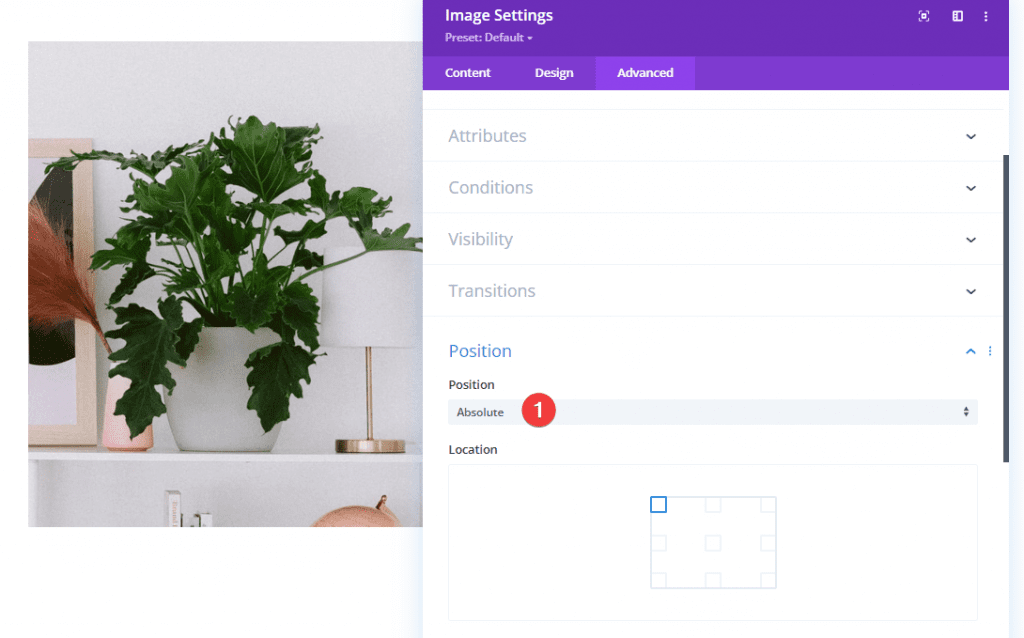
Pour cette image, nous allons lui donner une position absolue. Cela entraînera l’image à s’asseoir directement au-dessus de l’autre image sans occuper d’espace réel sur la page.
- Position : Absolute

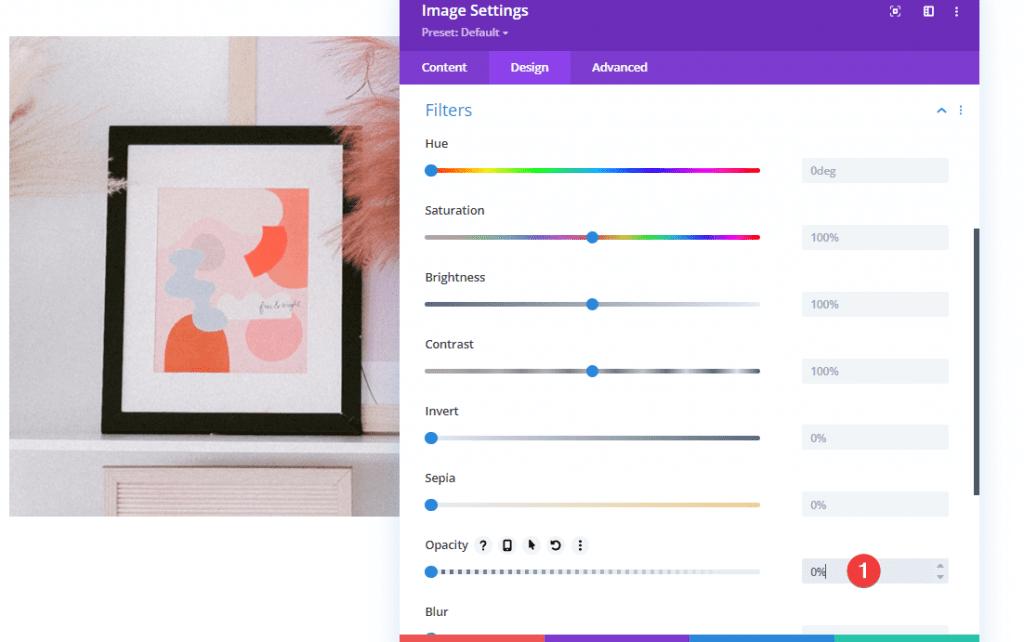
Sous l’onglet Design, modifiez l’opacité sous les options de filtre afin que l’image soit complètement invisible.
- Opacity : 0 %

Ajouter un module Texte
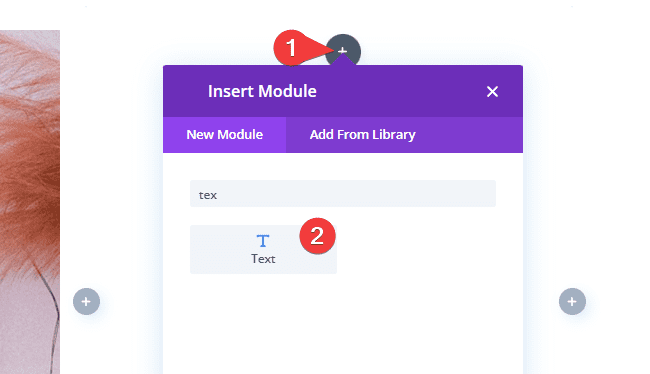
Dans la colonne de droite, ajoutez un nouveau module Texte.

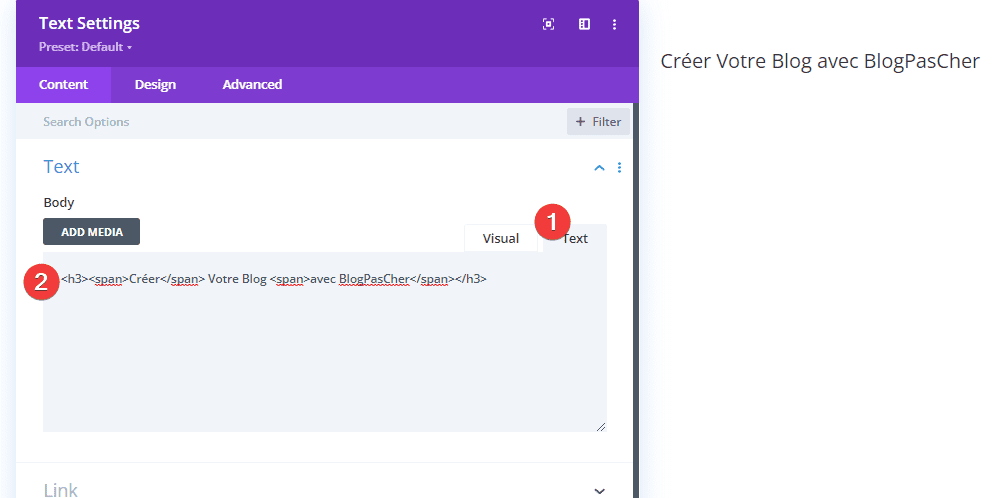
Collez ensuite le code HTML suivant dans la zone de contenu du corps :
<h3><span>Créer</span> Votre Blog <span>avec BlogPasCher</span></h3>
Notez que certains mots du texte sont entourés de balises span. C’est ainsi que nous pouvons cibler et personnaliser ces mots plus tard avec du CSS personnalisé.
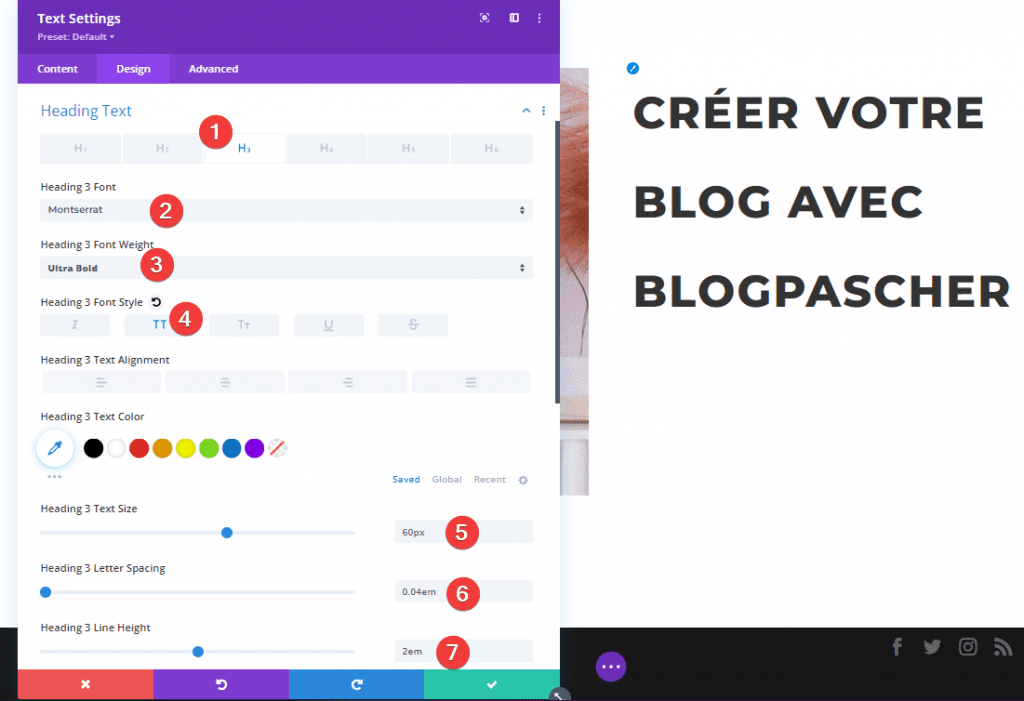
Sous l’onglet Design, mettez à jour les options de style H3 comme suit :
- Heading 3 :
- Font : Montserrat
- Font Weight Poids de la police : Ultra Gras
- Style : TT
- Text Size : 60 px (ordinateur et tablette), 40 px (téléphone)
- Letter Spacing : 0,06 em
- Line Height : 2 em

Dans la section suivante, nous allons ajouter le bouton que nous utiliserons pour initier les changements de style.
Créer une section pour le bouton
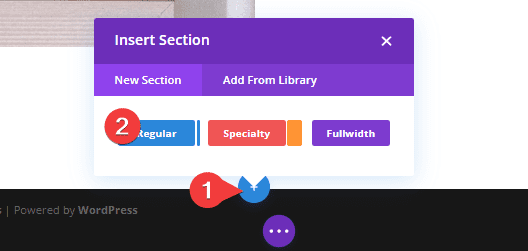
Nous devons d’abord créer une nouvelle section régulière sous la section actuelle.

Ajoutez ensuite une ligne à une colonne à la section.

Ajouter un bouton
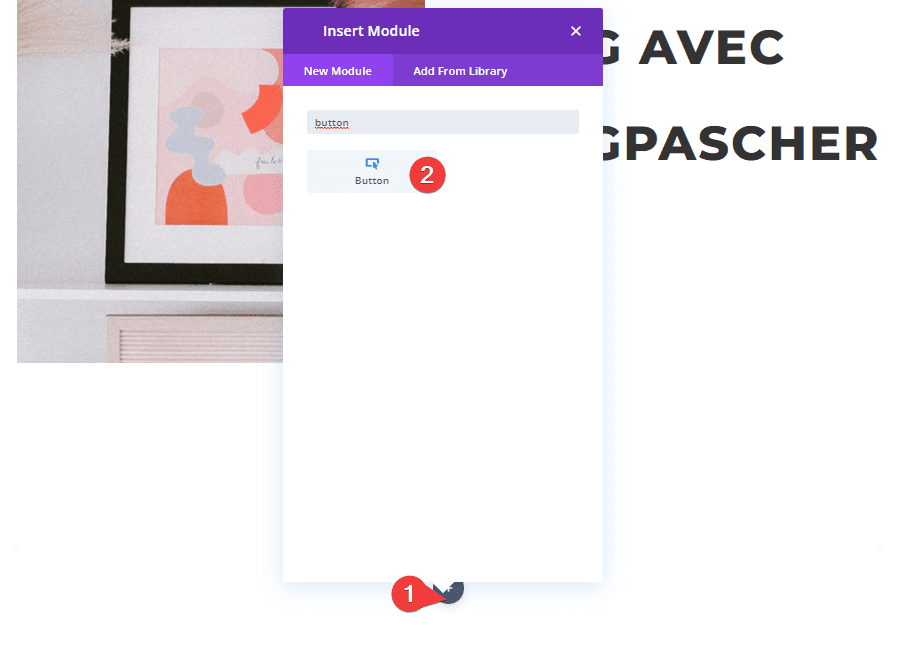
Dans la colonne, ajoutez un nouveau module Button.

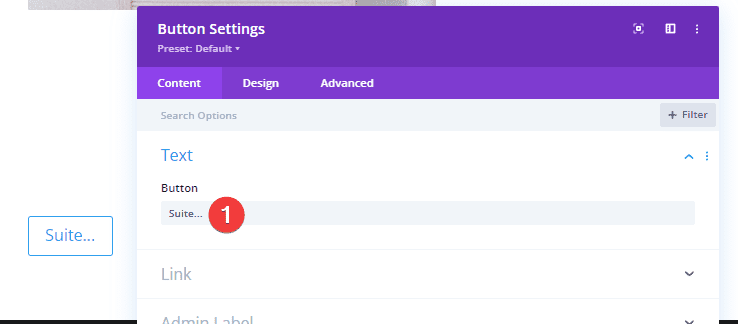
Modifiez le texte du bouton pour lire « Suite… ».

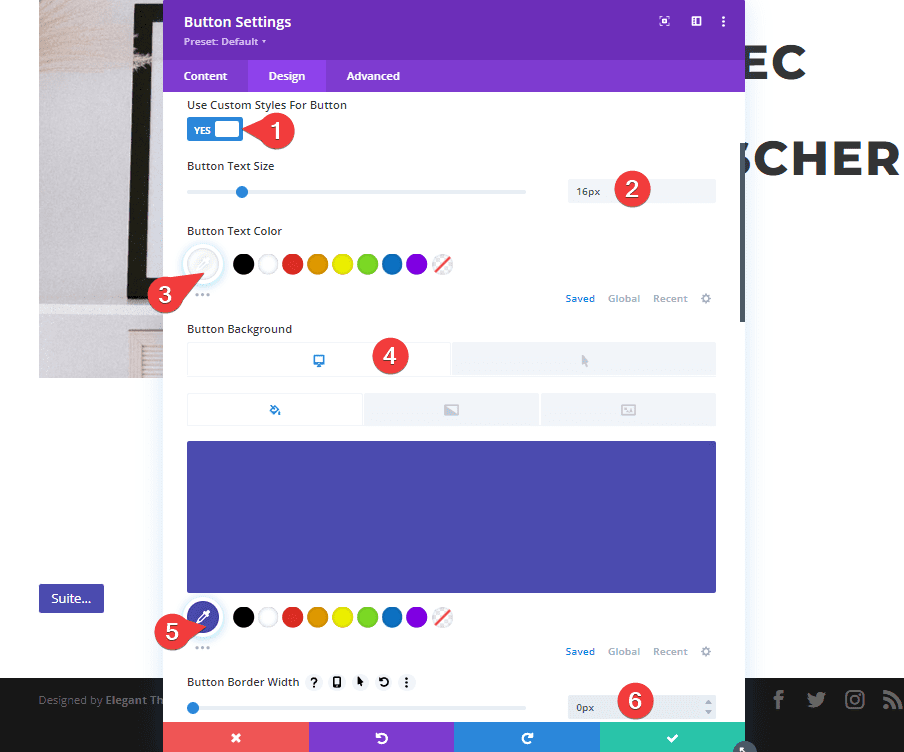
Passez à l’onglet Design et mettez à jour le design du bouton comme suit :
- Use Custom Styles For Button : YES
- Text Size : 16 px
- Text Color : #ffffff
- Button Background (Desktop) : #4b4baf
- Button Backbround (Hover): #67ddc1
- Border Width : 0 pixel

Lire aussi : Divi : Comment ajouter une icône hamburger au module Menu
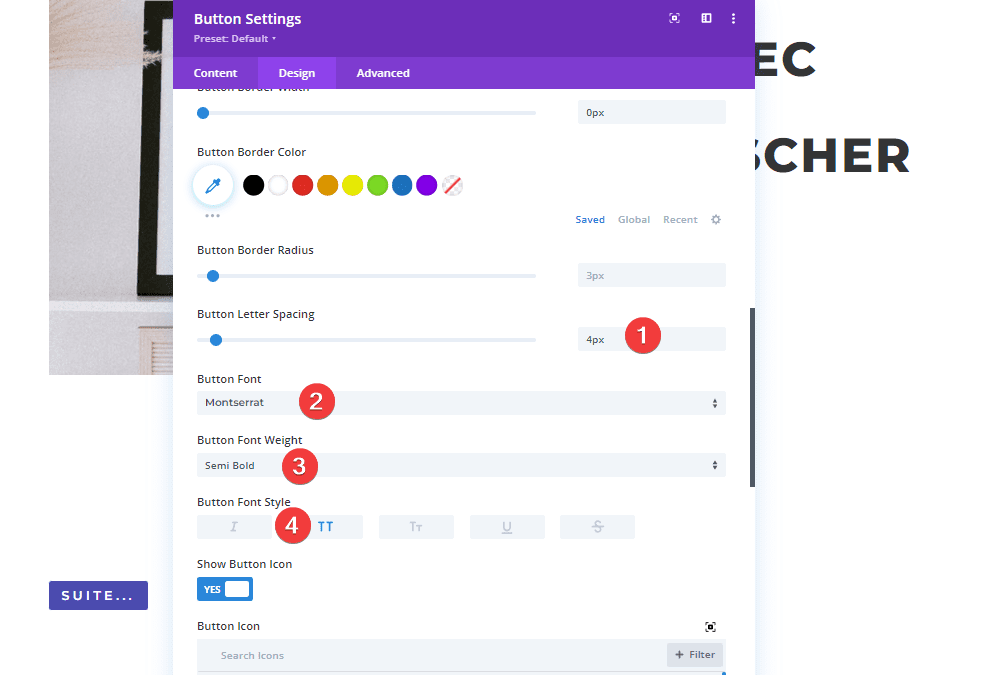
- Button Letter Spacing : 4px
- Font : Montserrat
- Font Weight : Semi Bold
- Button Font Style : TT

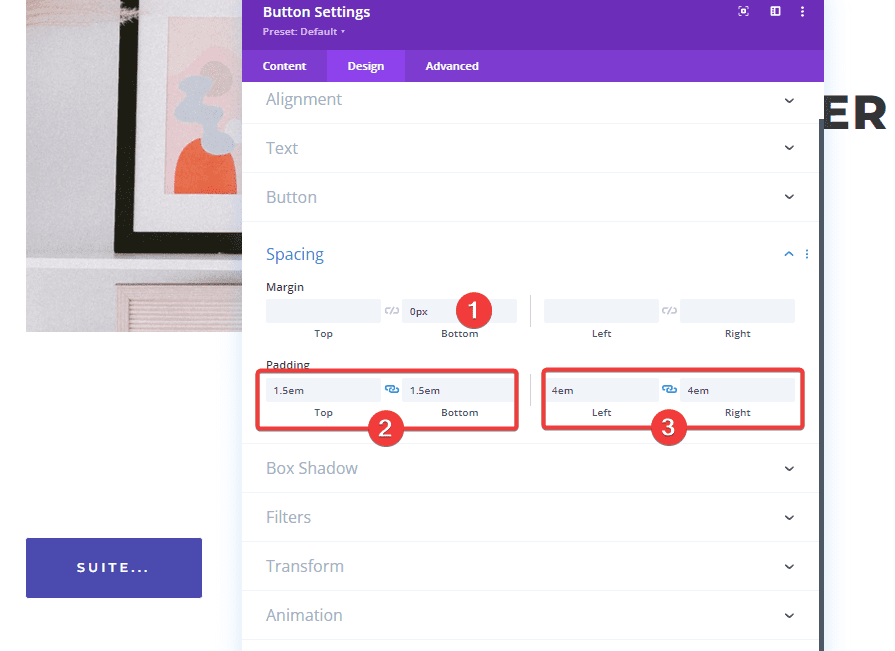
- Margin (Bottom) : 0px
- Padding (Top et Bottom) : 1.5em
- Padding (Left et Right) : 4em

Partie 2 : Ajouter des classes CSS aux éléments
Maintenant que notre conception est en place, nous allons effectuer le reste des modifications de conception à l’aide de code personnalisé (CSS et JQuery).
Mais avant de commencer à ajouter notre code personnalisé, nous devons ajouter des classes CSS à tous les éléments que nous souhaitons modifier lorsque nous survolons/cliquons sur le bouton.
Ajouter une classe CSS à la section
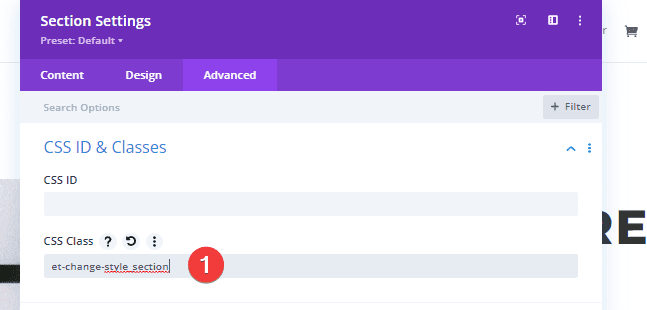
Pour ajouter une classe CSS à la section, ouvrez les paramètres de la section et cliquez sur l’onglet Advanced. Saisissez ensuite la classe CSS suivante :
- CSS Class : et-change-style_section

Ajouter une classe CSS aux modules Image
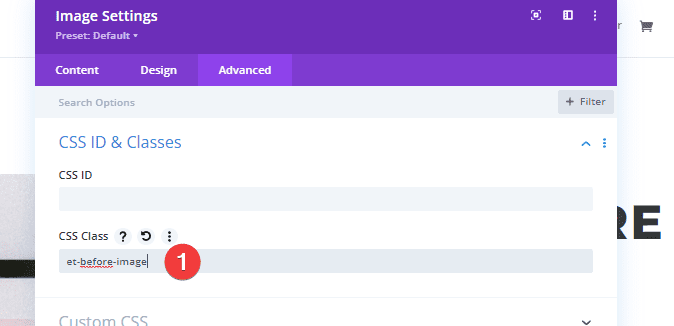
Ensuite, ouvrez les paramètres de la première image dans la colonne de gauche et ajoutez la classe CSS suivante :
- Classe CSS : et-before-image
Ce sera l’image qui s’affichera « avant » le survol/clic du bouton.

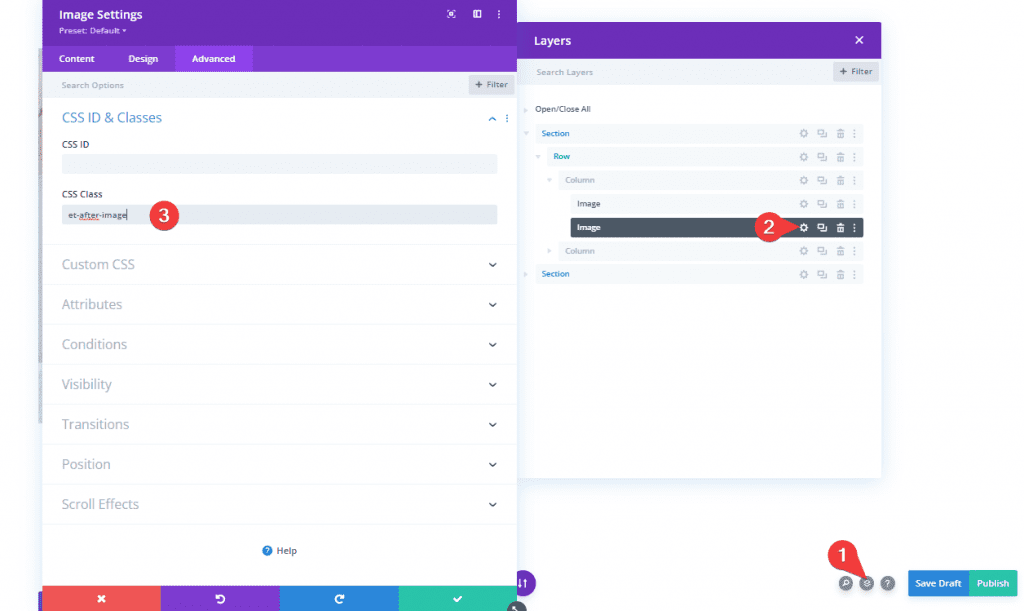
À l’aide du calque modal, ouvrez les paramètres de la deuxième image (celle qui est masquée avec le filtre d’opacité) et ajoutez la classe CSS suivante :
- Classe CSS : et-after-image
Ce sera l’image qui s’affichera « après » le survol/clic du bouton.

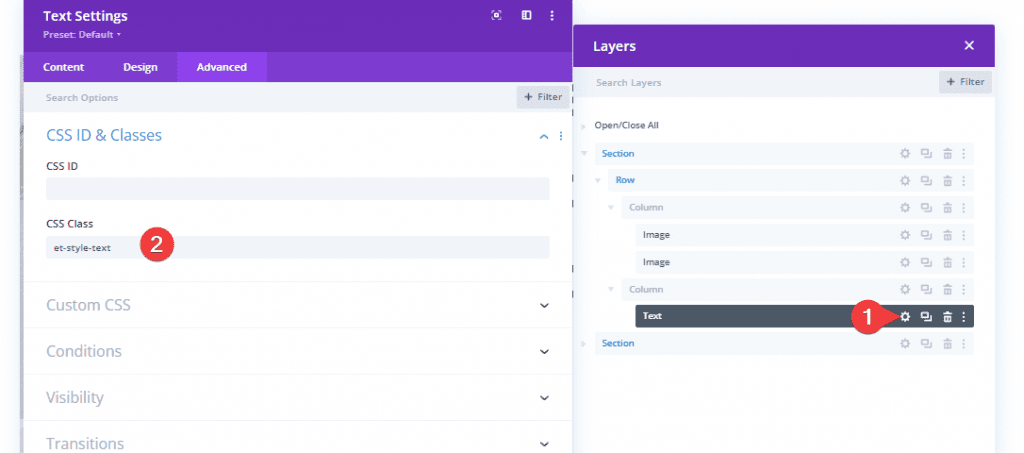
Ajouter une classe CSS au module Text
Ensuite, ajoutez la classe CSS suivante au module de texte dans la colonne de droite :
- Classe CSS : et-style-text

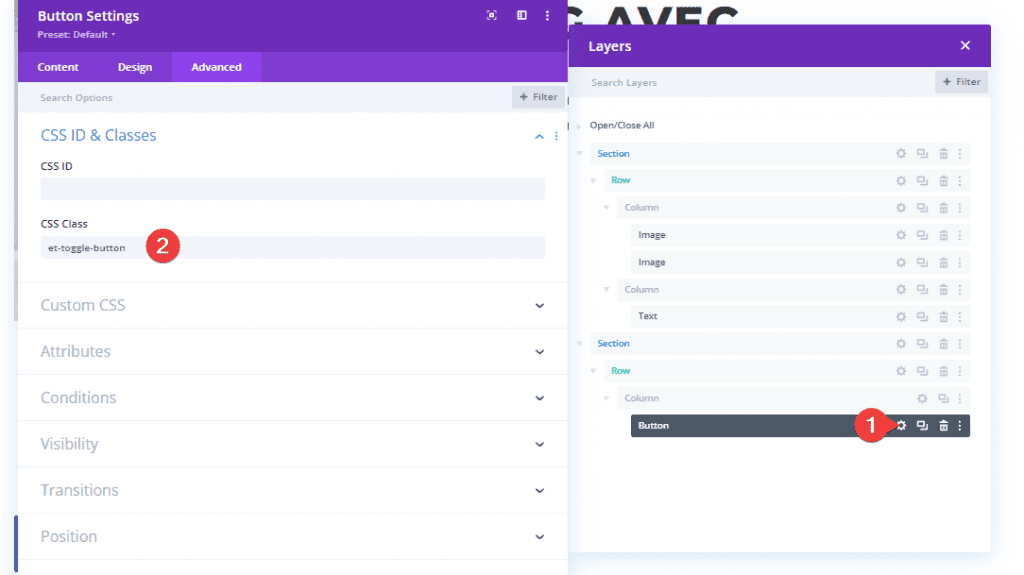
Ajouter une classe CSS au module Button
Enfin, ajoutez une classe CSS personnalisée au bouton dans la section inférieure comme suit :
- Classe CSS : et-toggle-button
Nous avons besoin de cette classe pour cibler le bouton pour la fonctionnalité de survol/clic dans le code ultérieurement.

Partie 3 : Ajouter un code personnalisé pour modifier les styles au survol ou au clic
Maintenant que toutes nos classes CSS sont en place, nous pouvons ajouter le code nécessaire pour changer le style de tous ces éléments lorsque vous survolez/cliquez sur le bouton.
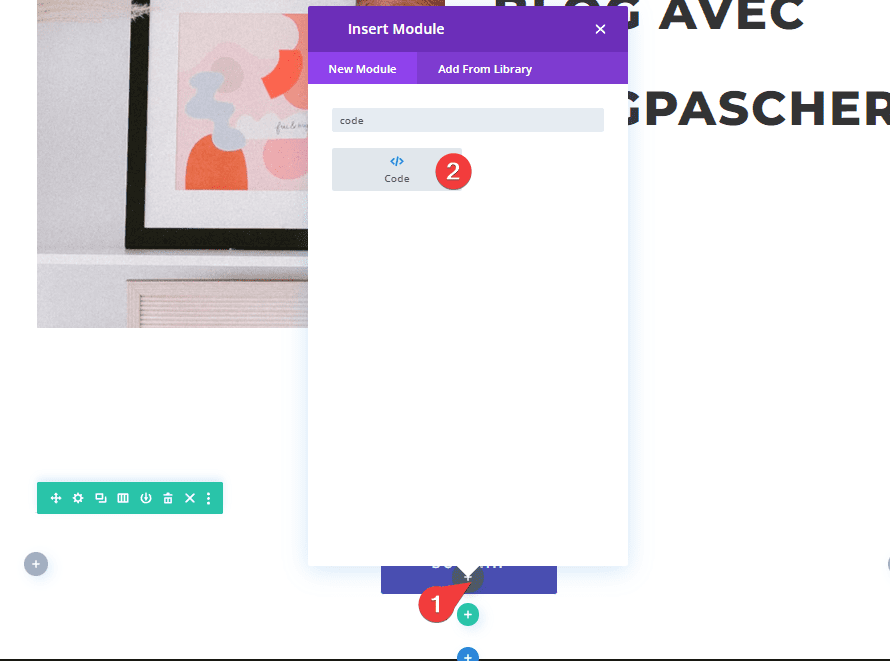
Ajouter un module Code
Pour ajouter le code, ajoutez un module Code sous le bouton dans la section inférieure.

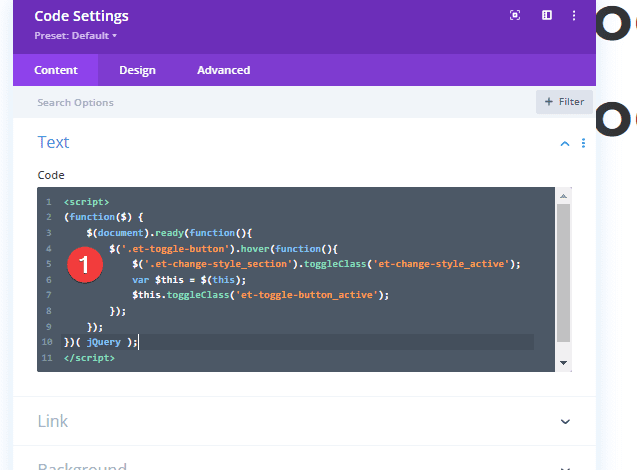
Coller le code jQuery
Ensuite, collez le JQuery suivant. Assurez-vous d’envelopper le code dans des balises de script car nous ajoutons le code à un document HTML (pas un fichier JS).
(function($) {
$(document).ready(function(){
$('.et-toggle-button').hover(function(){
$('.et-change-style_section').toggleClass('et-change-style_active');
var $this = $(this);
$this.toggleClass('et-toggle-button_active');
});
});
})( jQuery );
Changer le style des éléments avec un CSS personnalisé
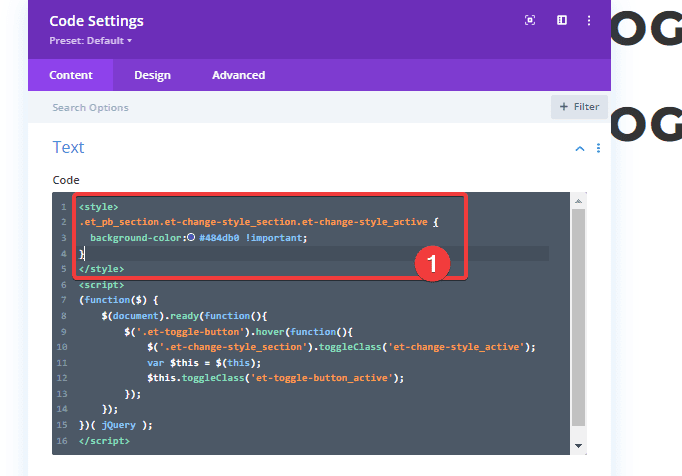
Ouvrez le module Code et collez le CSS personnalisé suivant au-dessus du script JQuery, en veillant à l’envelopper dans les balises de style nécessaires.
.et_pb_section.et-change-style_section.et-change-style_active {
background-color:#484db0 !important;
}
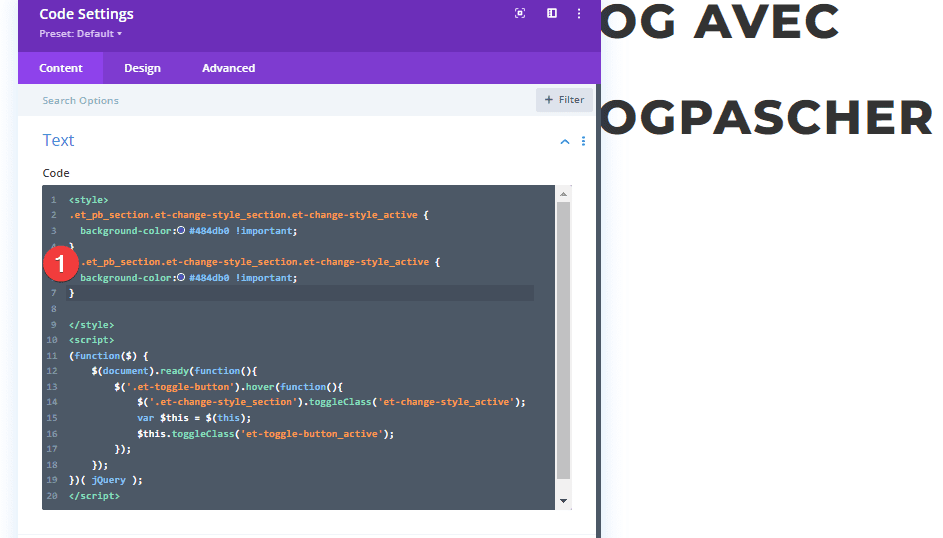
Ensuite, collez le CSS supplémentaire suivant dans les balises de style.
.et-change-style_active .et-after-image {
filter: opacity(100%);
}
.et-change-style_active .et-before-image {
filter: opacity(0%);
} 
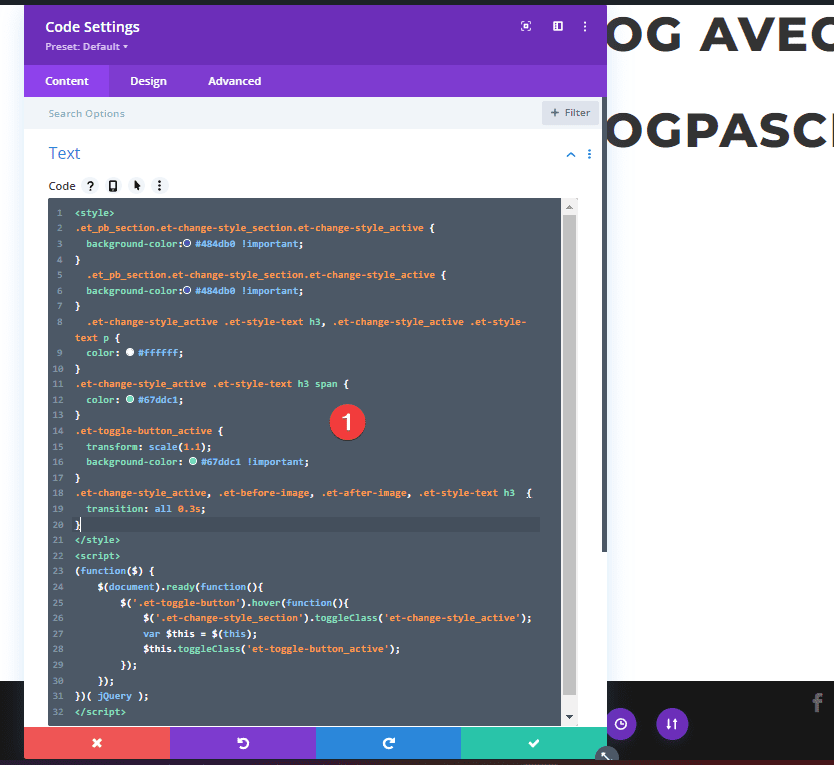
Collez ensuite le reste du CSS à l’intérieur des balises de style :
.et-change-style_active .et-style-text h3, .et-change-style_active .et-style-text p {
color: #ffffff;
}
.et-change-style_active .et-style-text h3 span {
color: #67ddc1;
}
.et-toggle-button_active {
transform: scale(1.1);
background-color: #67ddc1 !important;
}
.et-change-style_active, .et-before-image, .et-after-image, .et-style-text h3 {
transition: all 0.3s;
}Ces extraits CSS utilisent le même concept pour changer le style de l’élément lorsque la section (ou le bouton) a la nouvelle classe.

Résultat final (survol)
Une fois le code ajouté, enregistrez les modifications et ouvrez la page pour afficher le résultat. Remarquez comment les éléments que nous avons ciblés sont modifiés lorsque vous survolez le bouton.

Changer les styles lors du clic
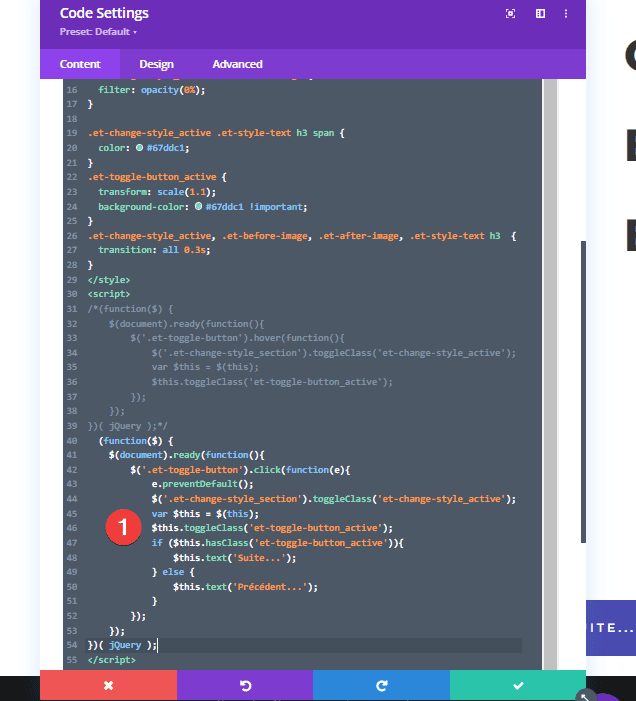
Pour ajouter la fonctionnalité de clic, remplacez le JQuery actuel par ce qui suit (encore une fois, assurez-vous qu’il est encapsulé dans les balises de script) :
(function($) {
$(document).ready(function(){
$('.et-toggle-button').click(function(e){
e.preventDefault();
$('.et-change-style_section').toggleClass('et-change-style_active');
var $this = $(this);
$this.toggleClass('et-toggle-button_active');
if ($this.hasClass('et-toggle-button_active')){
$this.text('Précédent...');
} else {
$this.text('Suite...');
}
});
});
})( jQuery );
Voici le résultat final.

Télécharger DIVI Maintenant !!!
Conclusion
Pouvoir cibler et modifier le style de plusieurs éléments sur une page lorsque vous survolez ou cliquez sur quelque chose est une compétence utile dans la conception Web.
Vous pouvez utiliser cette technique pour une variété de cas d’utilisation (avant et après, CTA, etc.)
Bien sûr, cela aide à connaître un peu CSS et JS/JQuery. Mais, comme vous l’avez vu dans ce tutoriel, vous n’avez pas besoin de connaissances approfondies de code pour obtenir des résultats surprenants !
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…