Souhaitez vous créer une section Hero Divi avec le module Fullwidth Header ou en concevoir une vous même ?
Construire une section hero de site Web à partir de zéro ou utiliser le module Divi Fullwidth Header sont les deux façons de créer un design accrocheur pour votre site web.
Dans cet article, nous allons examiner les avantages et les inconvénients de l’utilisation d’un module Fullwidth Header par rapport à la création de votre propre section Hero avec Divi.
Allons-y !
L’importance des sections Hero de site Web
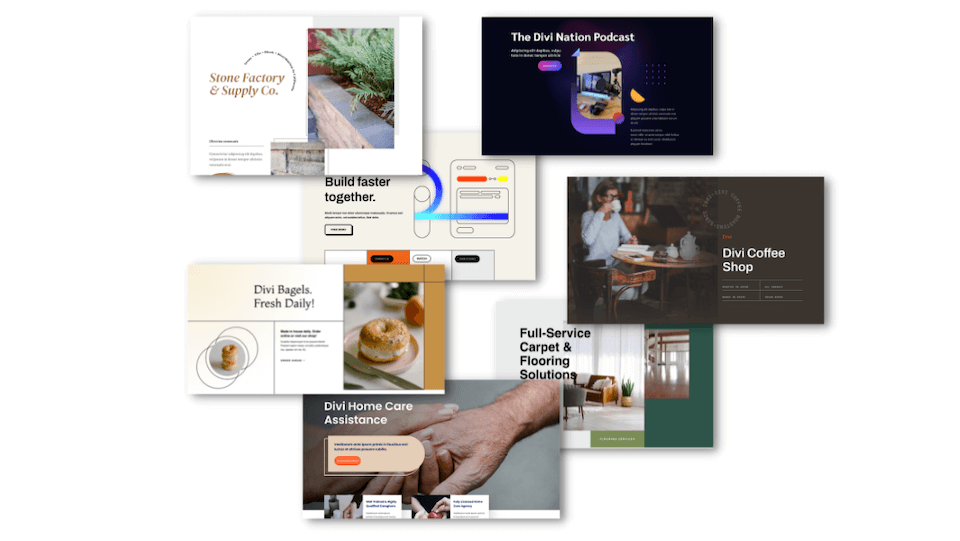
Une section Hero est la toute première section que vos visiteurs voient lorsqu’ils arrivent sur votre site Web. Il s’agit souvent d’une bannière pleine largeur et peut également être appelée un Hero Header. C’est un endroit bien en vue sur votre site Web car il a le pouvoir de laisser une première impression durable.
Lire aussi : Divi : Comment afficher en plein écran le module Fullwidth Header
Il est donc important qu’il soit conçu de manière à ce qu’il soit facile à lire tout en étant accrocheur et convaincant. Les sections Hero du site Web sont importantes car elles peuvent attirer l’attention des clients potentiels, décrire rapidement une page et conduire à un engagement supplémentaire et à des prospects potentiels. Les sections Hero doivent être marquées, inclure un titre H1 et CTA.

Créer une section Hero à partir de zéro
Concevoir une section Hero à partir de zéro vous permet d’avoir un contrôle total sur le design et le contenu. Selon votre situation et vos besoins, cela pourrait être une excellente solution pour votre site Web.
Voyons ensemble les avantages et les inconvénients de cette approche.

Avantages de cette approche
Tout d’abord, examinons les avantages de la création d’une section Hero de site Web à partir de zéro à l’aide de Divi.
- Contrôle complet de la conception
- Utilisez n’importe quel module Divi
Inconvénients de cette approche
Voyons maintenant les inconvénients de la création d’une section héros à partir de zéro.
- Vous devez construire à partir de zéro
- Nécessite plusieurs modules
Créer une section Hero avec le module Divi Fullwidth Header
La création d’une section hero à l’aide du module Divi Fullwidth Header facilite la création d’un design responsif accrocheur et mobile en quelques minutes seulement.
Voyons ensemble les avantages et les inconvénients de cette approche.

Avantages de cette approche
Jetons un coup d’œil aux avantages de la construction d’une section Hero avec le module Divi Fullwidth Header.
- Tout votre contenu est dans un seul module
- Conception déjà optimisée
Inconvénients de cette approche
Évaluons maintenant les inconvénients de la conception d’une section Hero avec le module Divi Fullwidth Header.
- Moins de flexibilité avec le design
Le module Divi Fullwidth Header est livré avec des options de contenu prédéfinies, alors que beaucoup peuvent être limitées si vous cherchez à ajouter un élément de contenu qui n’est pas disponible dans le module. Cela signifie que vous aurez moins de flexibilité avec la conception globale.
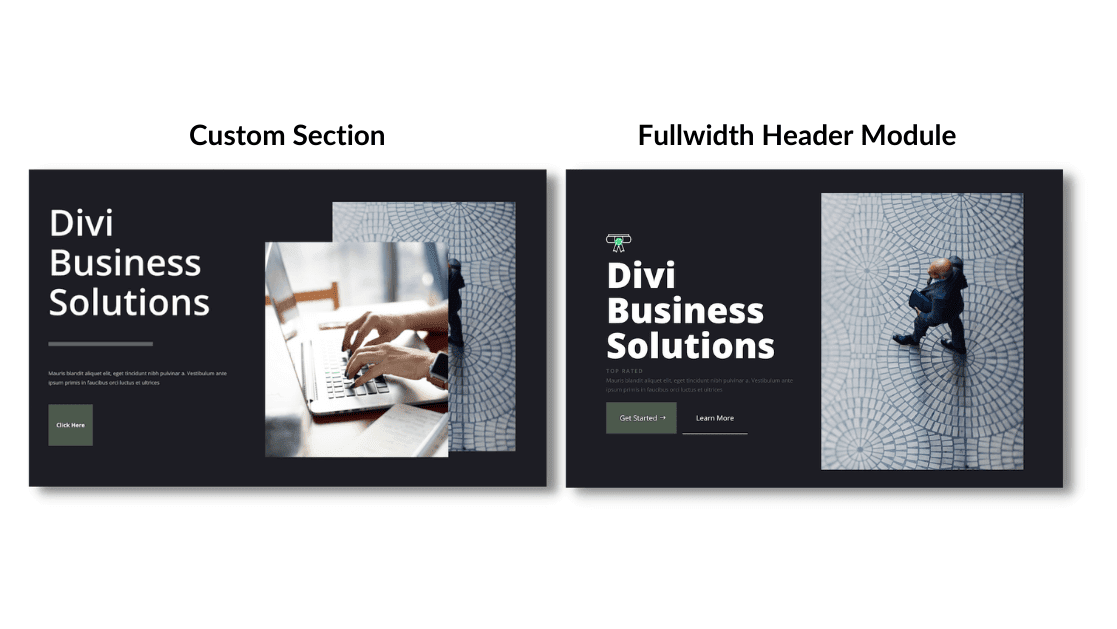
Construction des deux sections Hero étape par étape
Maintenant que vous comprenez les avantages et les inconvénients des deux approches, construisons chaque section Hero afin que vous puissiez voir exactement comment chaque approche fonctionne.

Créer une nouvelle page avec Divi Builder
Pour commencer, vous devrez procéder comme suit :
- Installez Divi sur votre site web WordPress.
- Ajoutez une page et donnez-lui un titre.
- Activer le constructeur visuel

Créer votre section Hero à partir de zéro
Maintenant que notre page est configurée, commençons par créer une section héros à partir de zéro.

Télécharger DIVI maintenant !!!
Activer « Divi Builder »
Afin d’utiliser le générateur de glisser-déposer de Divi, nous devrons activer le Visual Builder en cliquant sur le bouton « Use Divi Builder ». Cela rechargera la page en utilisant le Divi Visual Builder.

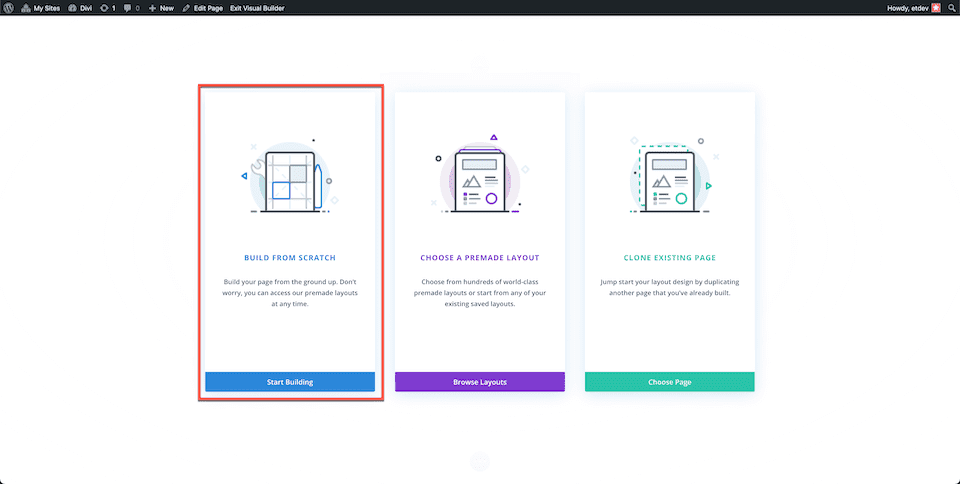
Sélectionnez : Construire à partir de zéro
Maintenant que votre page a été rechargée avec le constructeur visuel activé, cliquez sur les options « BUILD FROM SCRATCH » afin que nous ayons une page vierge avec laquelle travailler lors de la conception.

Ajouter une ligne et configurer des colonnes
Créer une ligne avec la structure de colonnes suivante.

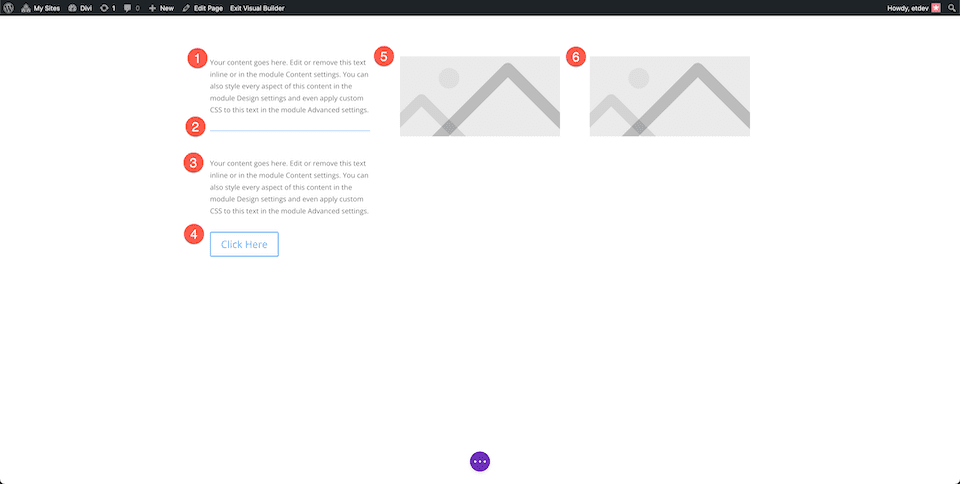
Ajouter des modules
Ajoutons maintenant les modules de contenu dont nous aurons besoin.
- 2 Modules Texte, diviseur, un bouton à la colonne de gauche
- 1 Module Image à la colonne du milieu
- 1 Module Image à la colonne de droite

Rubrique Style
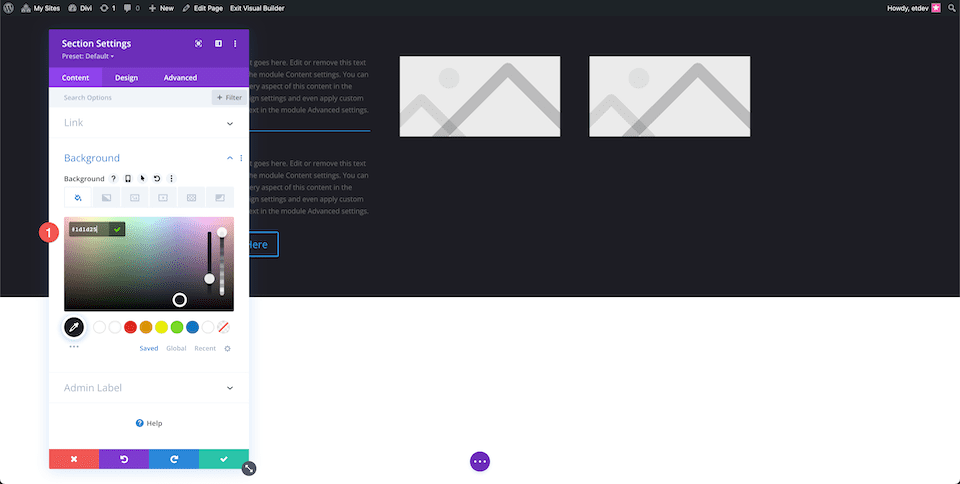
Configurons maintenant les paramètres de la section.
Ajoutez une section, puis configurez les paramètres suivants :
- Background : #1d1d25

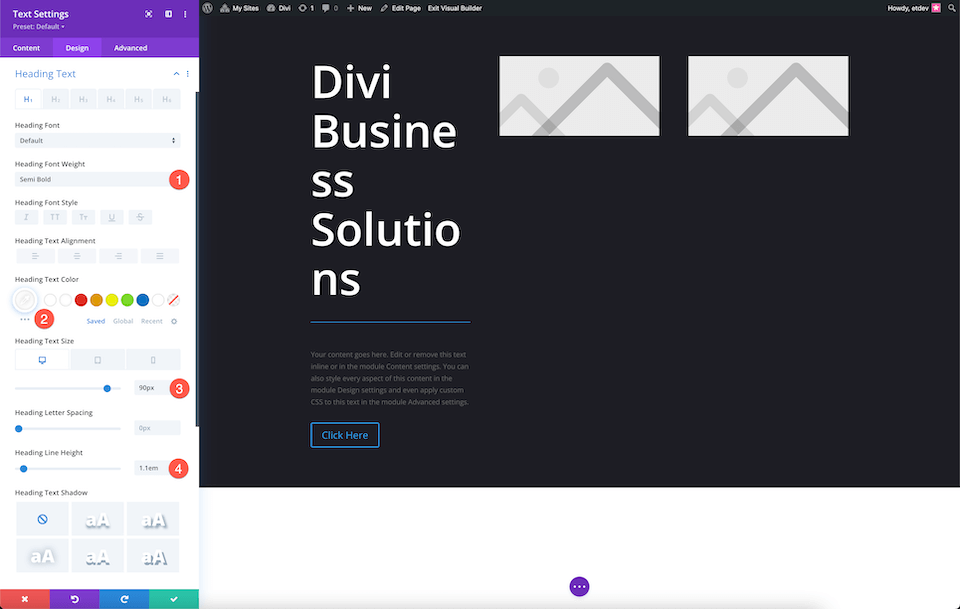
Style du texte d’en-tête
Personnaliser le texte de l’en-tête :
- Heading 1 :
- Font Weight : Semi Bold
- Text Color : #ffffff
- Text Size : 90 px
- Line Height : 1,1 em

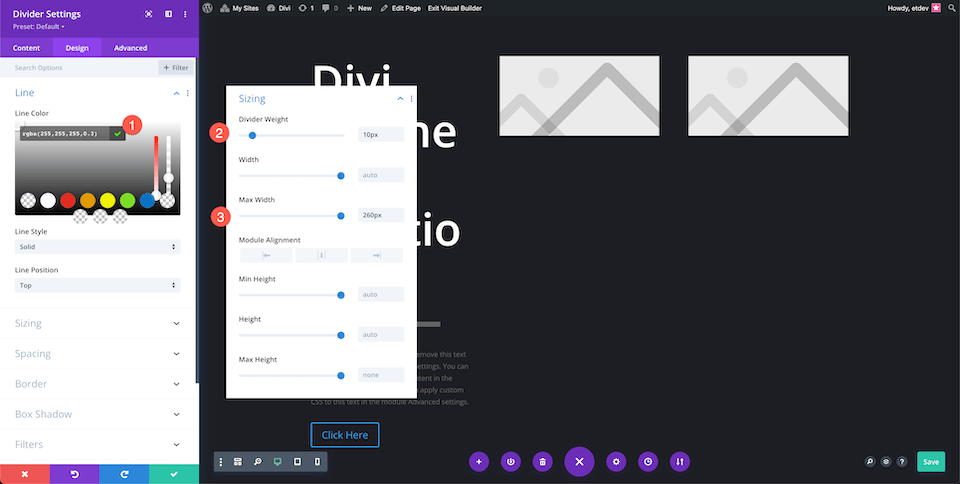
Séparateur
Configurez les paramètres du diviseur :
- Line Color : rgba (255,255,255,0.3)
- Divider Weight : 10 px
- max Width : 260 pixels

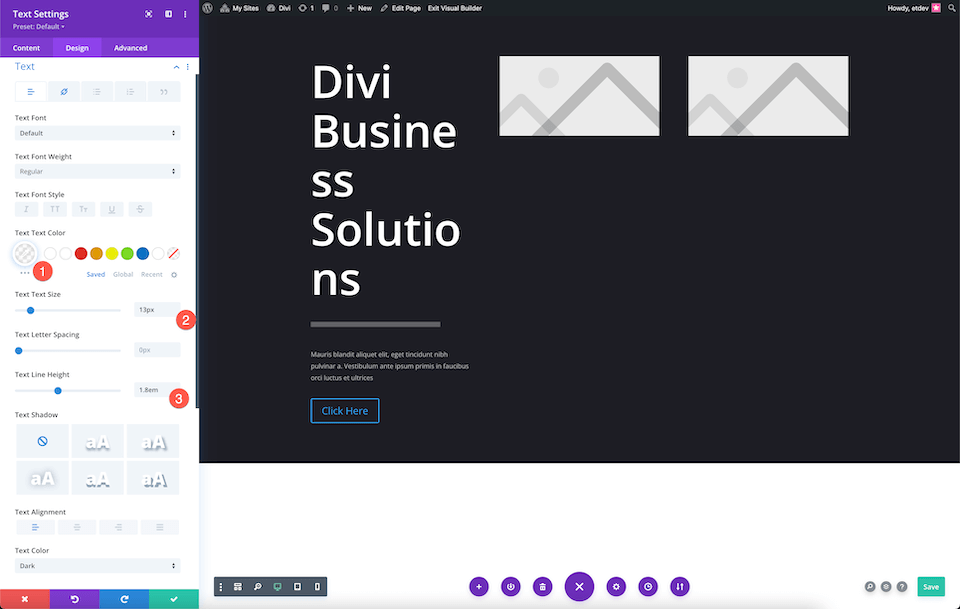
Corps du texte
Personnaliser le corps du texte :
- Text Color : rgba(255,255,255,0.7)
- Text Size : 13px
- Line Height : 1,8 em

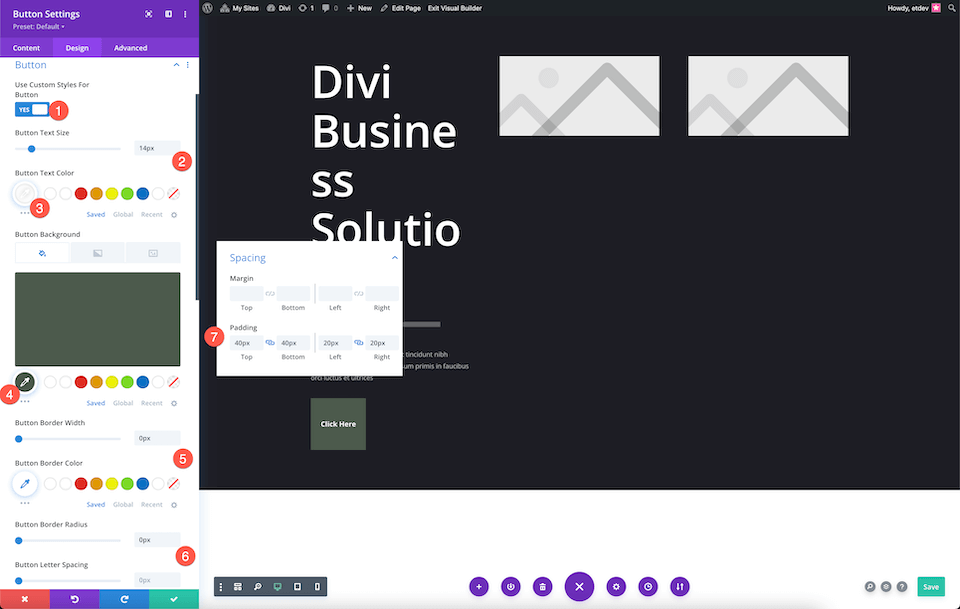
Bouton
Maintenant, personnalisons le bouton.
Dans l’onglet Button :
- Use Custom Styles For Button : Oui
- Button Text Size : 14 px
- Text Color : #ffffff
- Button Background :
- Border Width : 0 pixel
- Border Radius : 0 pixel
Dans l’onglet Spacing :
- Top et Bottom : 40px
- Left et Right : 20px

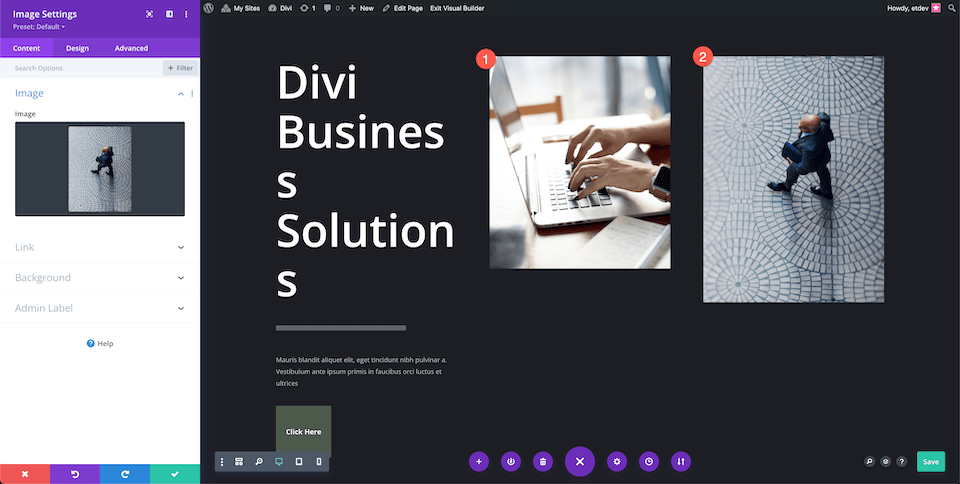
Ajouter des images
Ajoutez les images aux modules d’images.

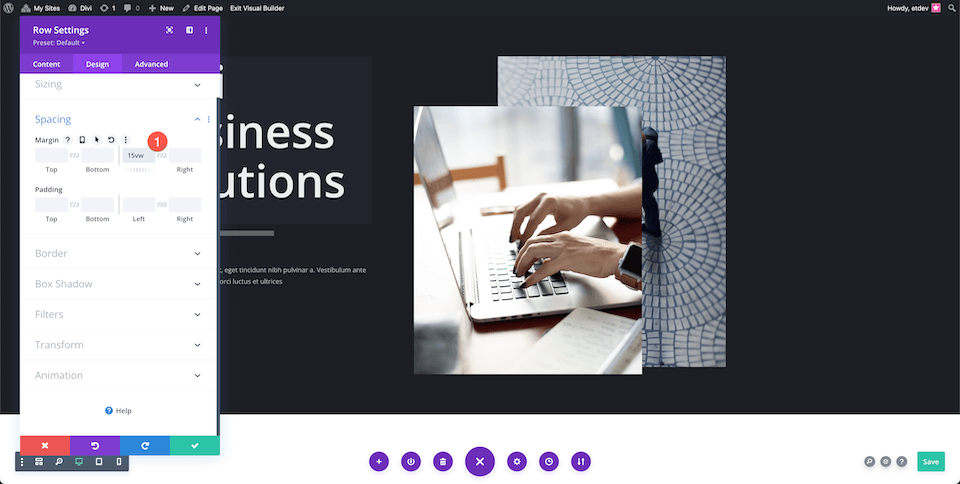
Ajuster les paramètres de ligne
Dans les paramètres de ligne :
- Margin (Left) : 15vw

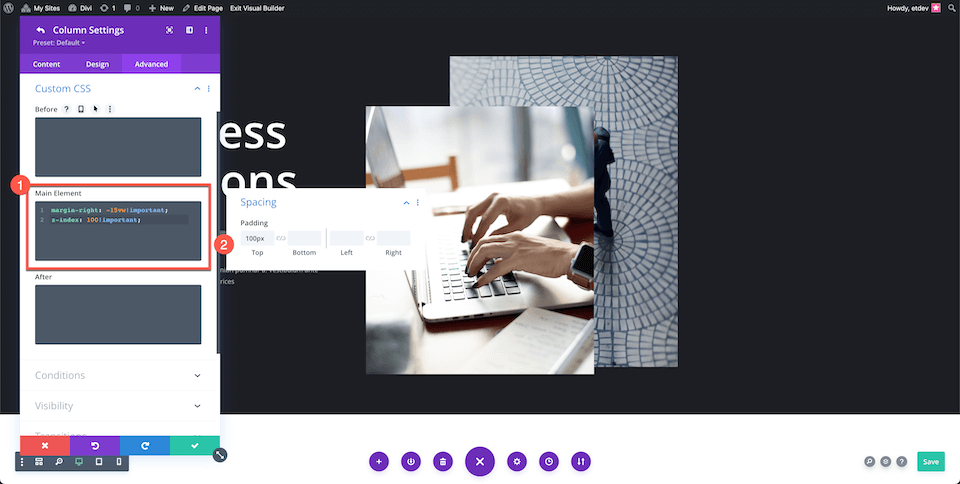
Ajuster la 2ème colonne
Dans la deuxième colonne, configurez ces paramètres :
CSS personnalisé
Collez le code suivant dans la section de code de l’élément principal :
argin-right: -15vw!important;
z-index: 100!important;Espacement
Ajoutez 100 pixels de rembourrage supérieur.

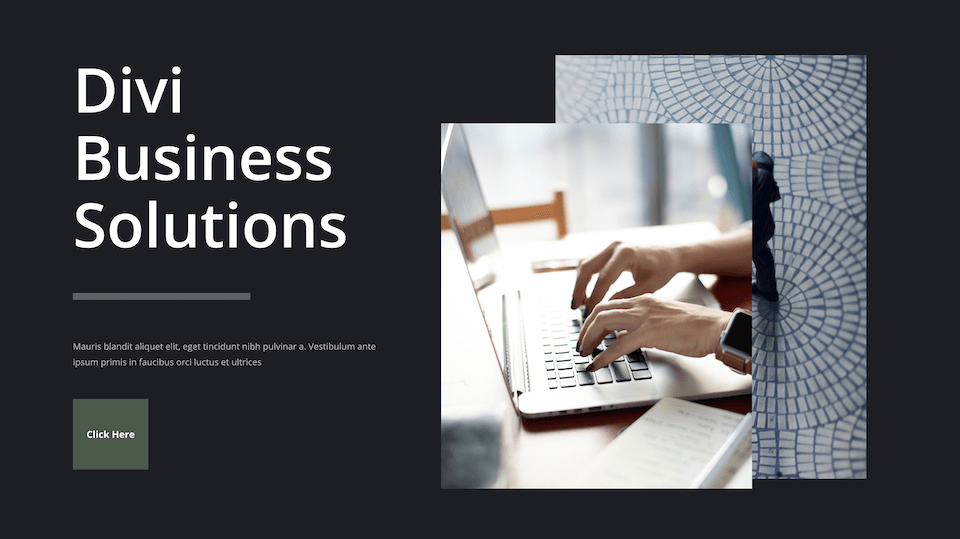
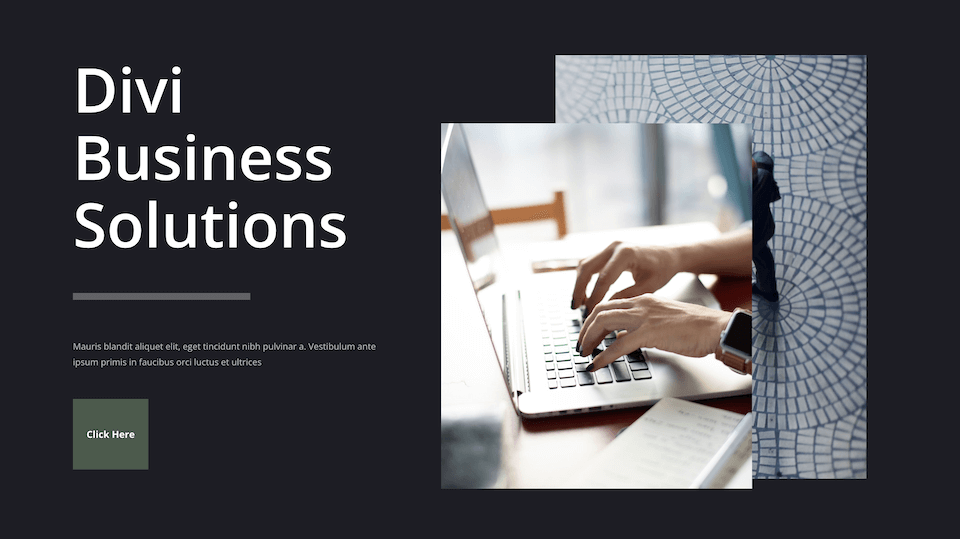
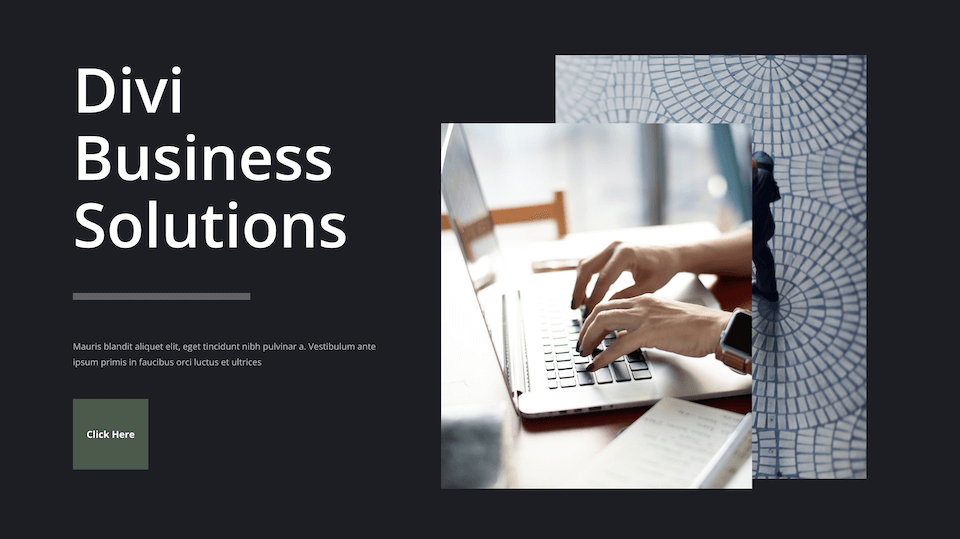
Voila ! Vous avez maintenant une section Hero personnalisée entièrement conçue.

Télécharger DIVI maintenant !!!
Créer votre section Hero avec le module Fullwidth Header de Divi
Voyons maintenant comment recréer cette section Hero à l’aide du module Fullwidth Header de Divi.

Télécharger DIVI maintenant !!!
Ajouter une page et sélectionner Build From Scratch
Ajoutez une nouvelle page, donnez-lui un titre, puis cliquez sur « Use Divi Builder » puis sélectionnez Build From Scratch.

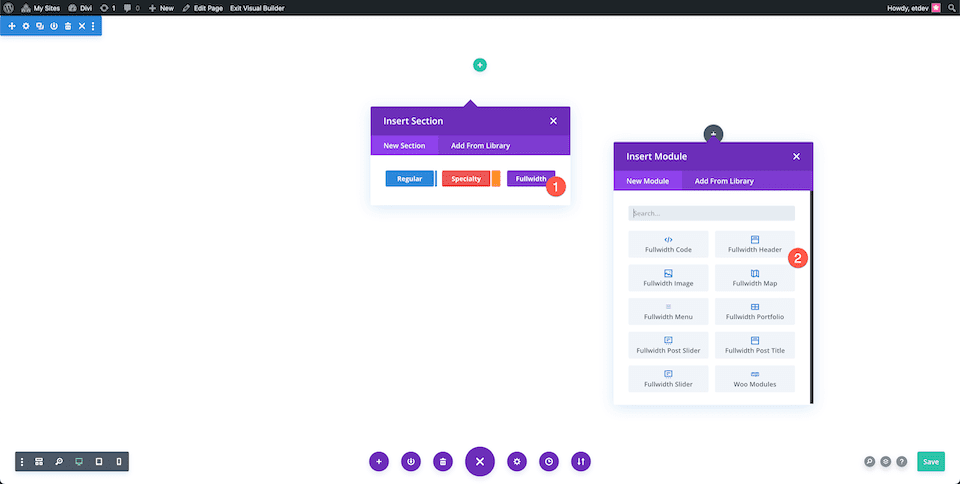
Insérer une section pleine largeur et un en-tête pleine largeur
Insérer une section Fullwidth, puis sélectionnez Fullwidth Header dans la bibliothèque de modules.

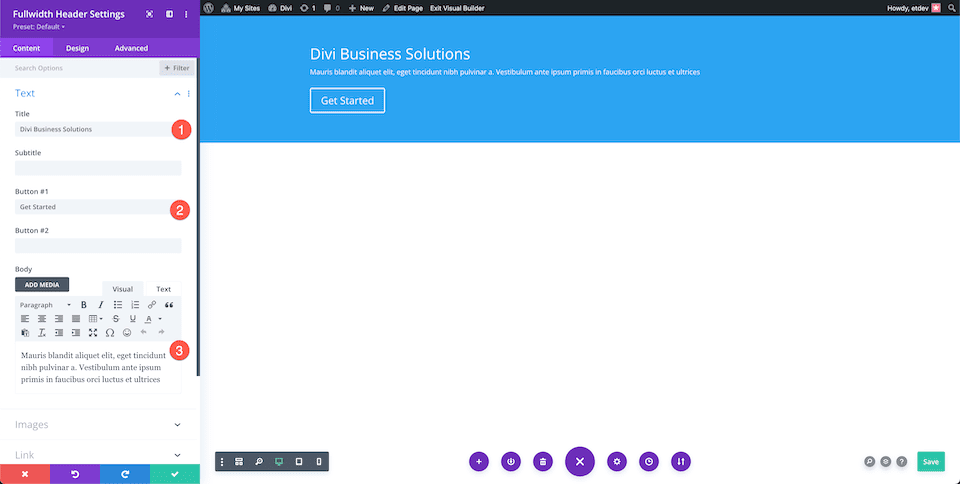
Contenu
Ajoutez le contenu textuel au module dans l’onglet Texte.

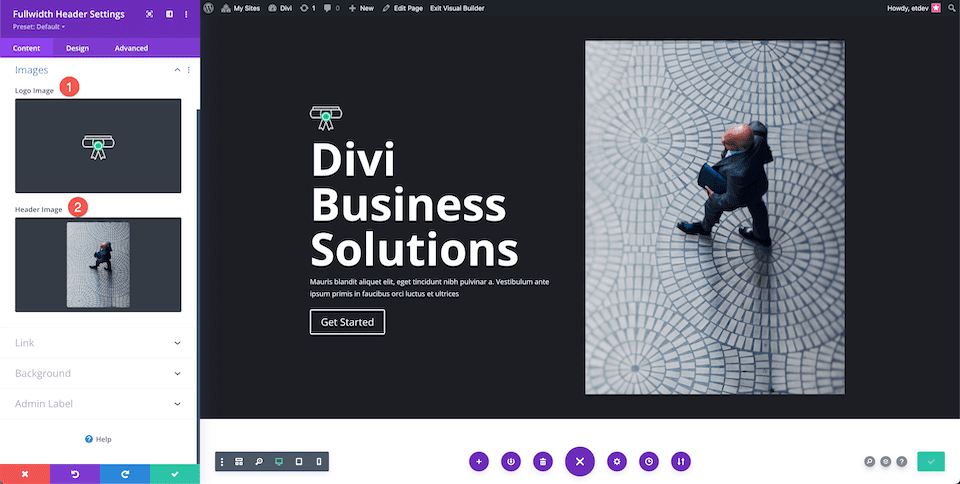
Images
Ajoutez les images dans l’onglet image.

Changer la couleur de fond
Dans l’onglet arrière-plan, configurez le paramètre suivant :
- Background : #1D1D25

Texte d’en-tête
Configurez les paramètres de texte d’en-tête :
- Title Font Weight : Bold
- Text Size : 90 px

Corps du texte
Configurez les paramètres du corps du texte :
- Body Text Color : rgba(255,255,255,0.55)

Texte du sous-titre
Configurez les paramètres du texte des sous-titres :
- Subtitle Font Weight : Bold
- Text Color : #4C594C
- Letter Spacing : 3px

Boutons
Maintenant, personnalisons les deux boutons.
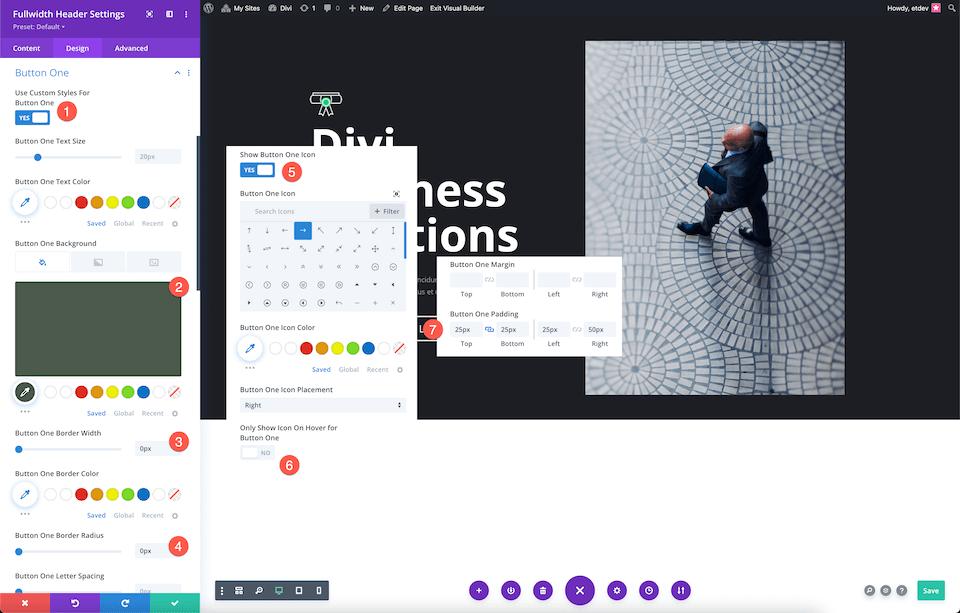
Bouton un
Dans l’onglet Button One, configurez les paramètres suivants :
- Use Custom Styles For Button One : Oui
- Button One
- Background : #4c594c
- Border Width : 0 pixel
- Border Radius : 0px
- Show Icon : YES
- Only Show Icon On Hover : Non
- Padding : 25 pixels (Top et Bottom) ; 25px (Left), 50px (Right)

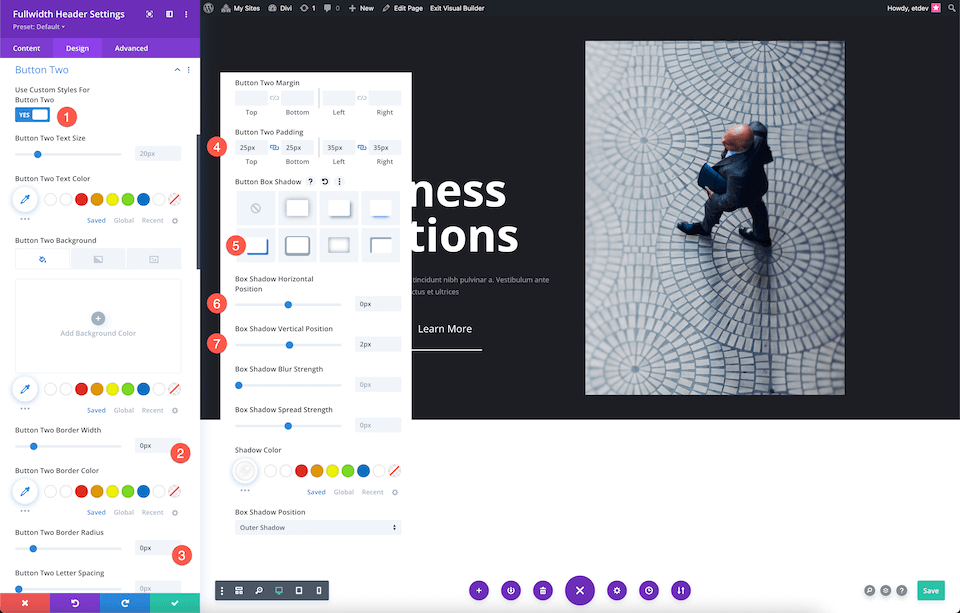
Bouton Deux
Dans l’onglet Button Two, configurez les paramètres suivants :
- Use Custom Styles For Button Two : YES
- Button Two Border Width : 0 pixel
- Border Radius : 0px
- Padding : 25px (Top, Bottom, Left et Right)
- Button Box Shadow : Choisissez le 4ème
- Box Shadow Horizontal Position : 0px
- Box Shadow Vertical Position : 2px
- Shadow Color : #ffffff

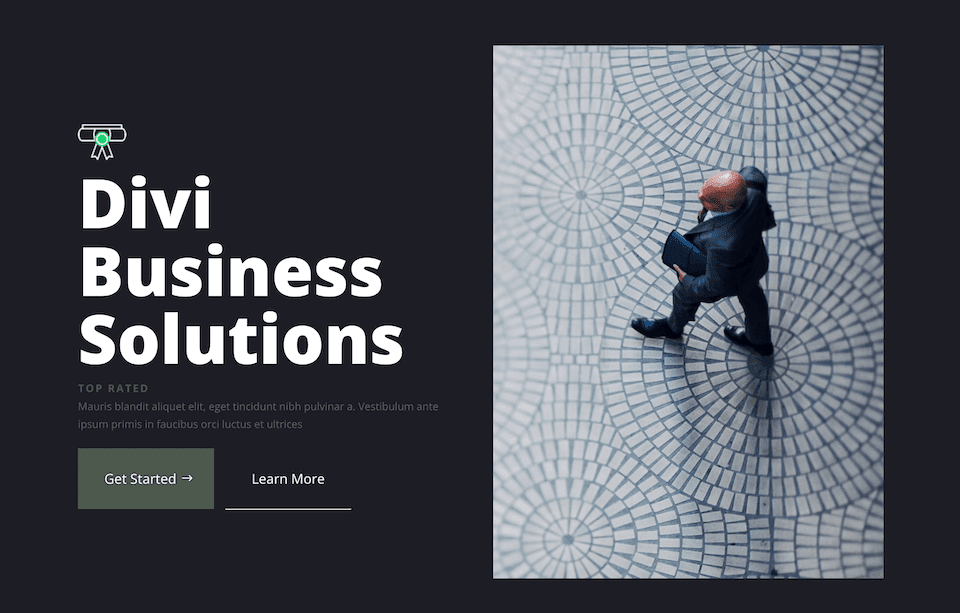
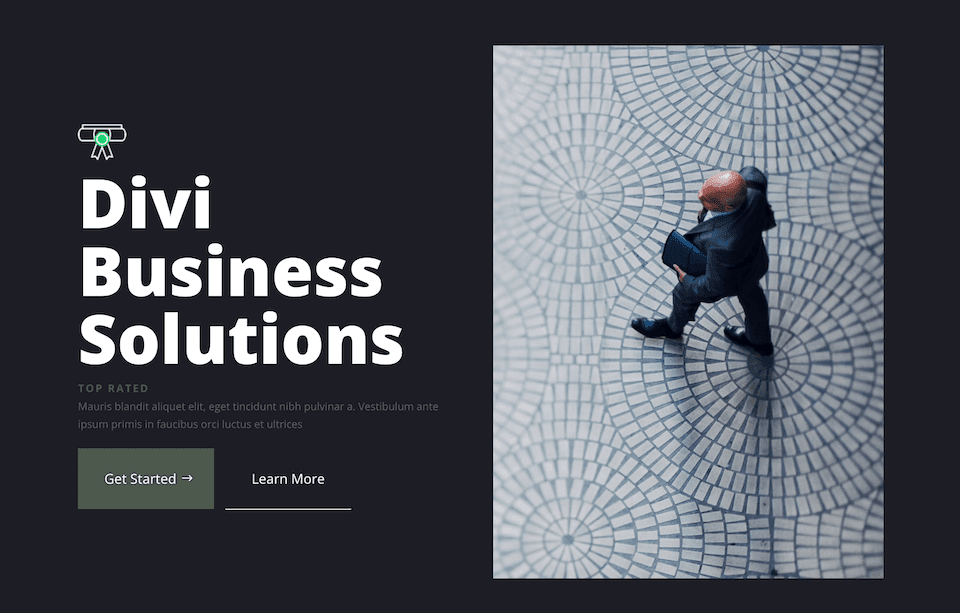
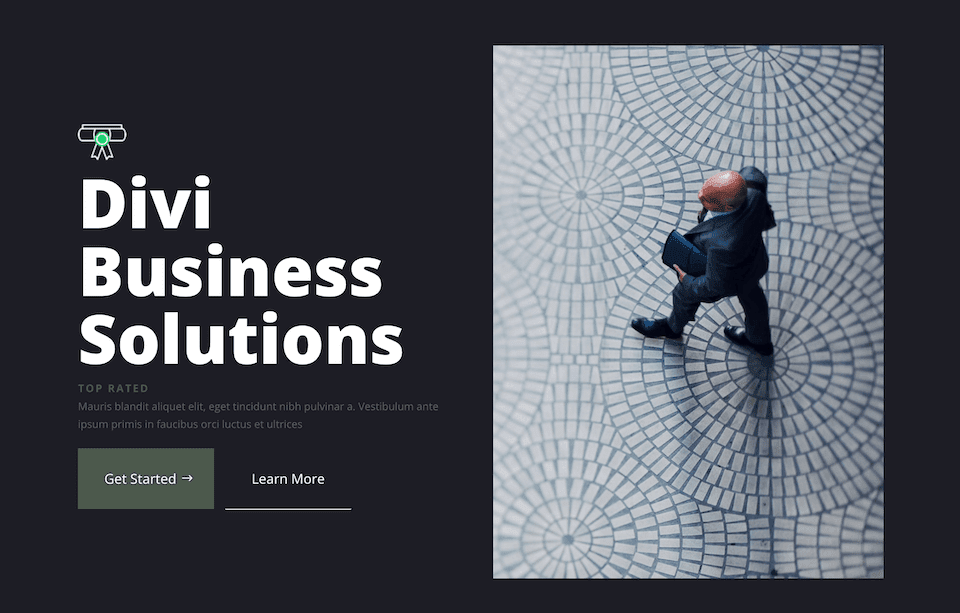
Voila ! Vous avez maintenant une section Hero entièrement conçue à l’aide du module Divi Fullwidth Header.
Consulter également : Divi : Comment créer des transitions d’arrière-plan entre éléments

Télécharger DIVI maintenant !!!
Conclusion
Construire une section Hero avec Divi est facile, que vous construisiez à partir de zéro ou que vous utilisiez le module Fullwidth Header. Les deux options vous permettent de créer de superbes designs d’en-tête qui captent l’intérêt de vos visiteurs.
En fonction de vos besoins uniques, l’une ou l’autre option est une excellente option à considérer lors du style de votre section Hero.
Après avoir lu les avantages et les inconvénients des deux, de quelle manière concevriez-vous votre section Hero ?
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…