Souhaitez vous avoir du contenu qui se révèle au survol d’onglets d’angles extensibles dans Divi ?
Il est toujours amusant de découvrir de nouvelles façons créatives d’interagir avec les utilisateurs en utilisant des effets de survol. Une excellente façon de le faire est de révéler le contenu au survol à l’aide d’onglets d’angles extensibles. Cela permet à l’utilisateur de survoler un onglet dans le coin d’une colonne ou d’une image pour développer une superposition avec un contenu utile supplémentaire pour l’utilisateur.
Dans ce tutoriel, nous allons créer une mise en page Divi complètement unique qui révélera le contenu au survol à l’aide d’onglets d’anglse extensibles. En fait, nous allons vous montrer comment concevoir un onglet d’angle extensible pour les quatre coins d’une colonne dans Divi.
Commençons!
Aperçu
Voici un bref aperçu de la disposition des onglets d’angles extensibles que nous allons construire ensemble. Remarquez à quel point les effets de survol et le contenu sont magnifiquement symétriques.

Ccréer une nouvelle page avec Divi Builder
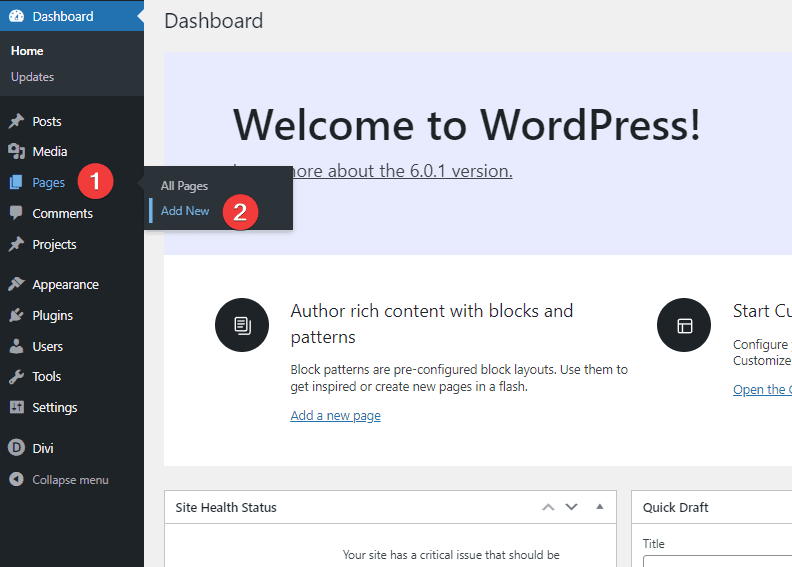
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

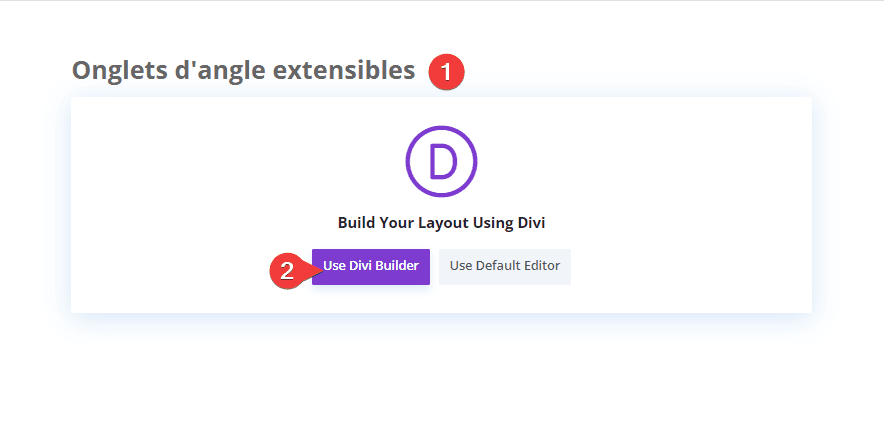
Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

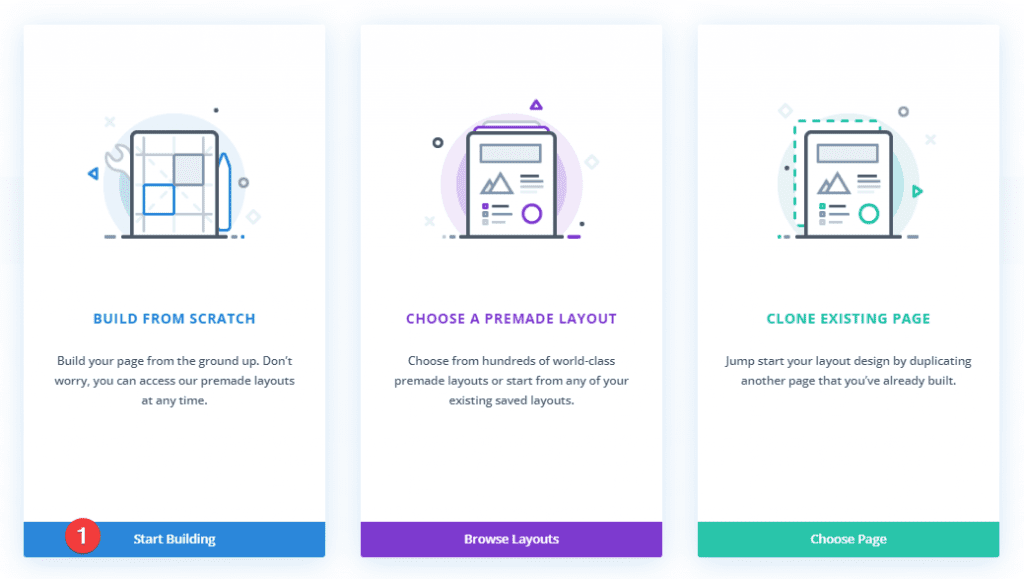
Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création de la mise en page des superpositions de contenu extensible dans Divi
Conception d’un onglet d’angle extensible à partir de la position inférieure droite
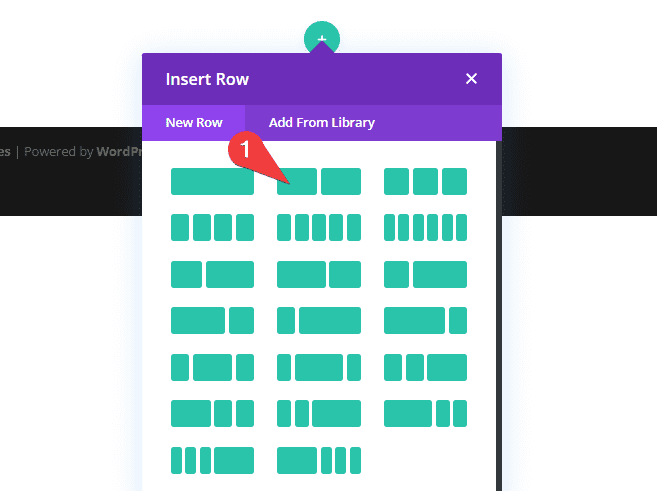
Pour commencer, ajoutez une ligne à deux colonnes à la section régulière.

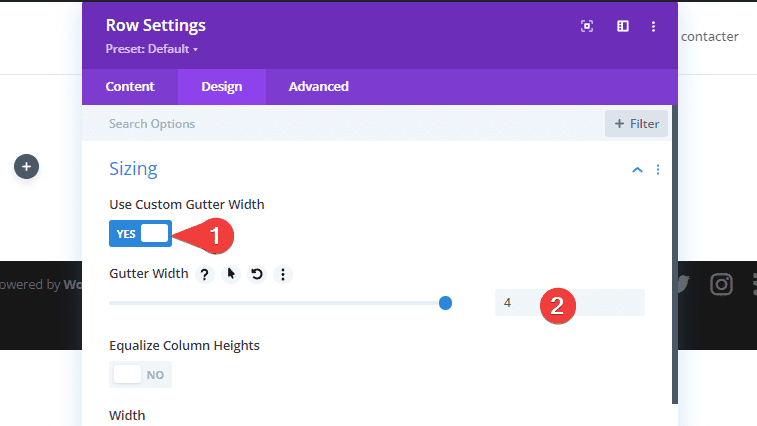
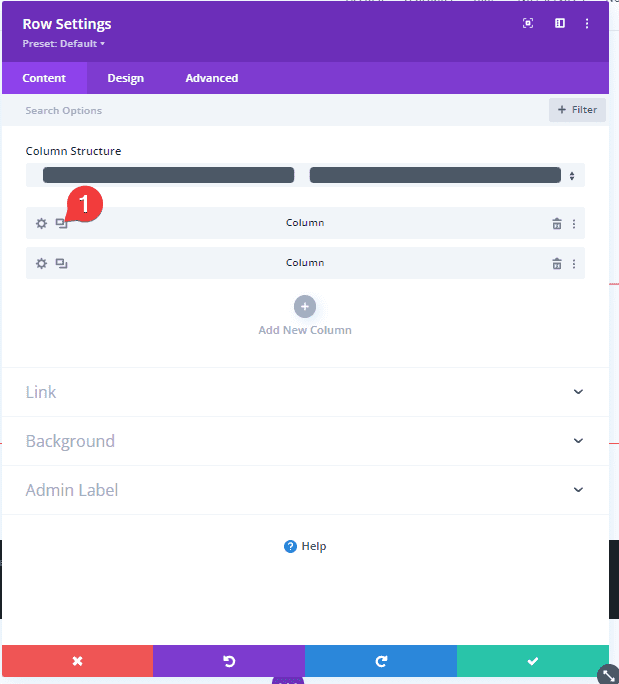
Avant d’ajouter un module, mettez à jour les paramètres de ligne comme suit :
- Use Custom Gutter Width : YES
- Gutter Width : 4

Pour ce premier élément présenté, nous allons créer une image d’arrière-plan de colonne qui aura un onglet d’angle (à l’aide d’un module Blurb) en bas à droite de la colonne qui se développe et recouvre toute la colonne/image au survol.
Lire aussi notre guide sur Divi : Comment créer une grille de colonnes fluide au survol
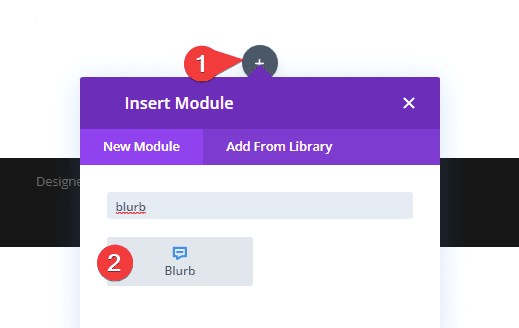
Commençons par ajouter un module Blurb.
Ajouter un module Blurb à la colonne 1

Paramètres de la colonne 1
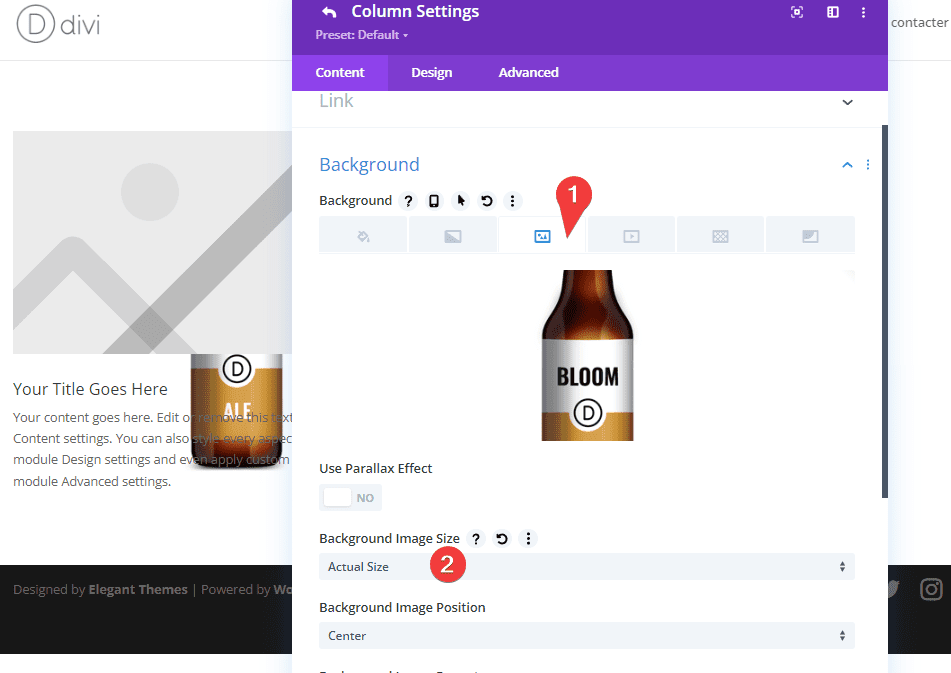
Une fois le texte de présentation en place, ouvrez les paramètres de la ligne, mettez à jour les éléments suivants :
- Image d’arrière-plan [insérer une image]
- Background Image Size : Actual Size

REMARQUE : Pour cet exemple, nous utilisons les images de bière en arrière-plan transparent extraites du pack de mise en page « Brewery« . Ils mesurent 128 pixels sur 359 pixels, c’est pourquoi nous utilisons la taille réelle de l’image.
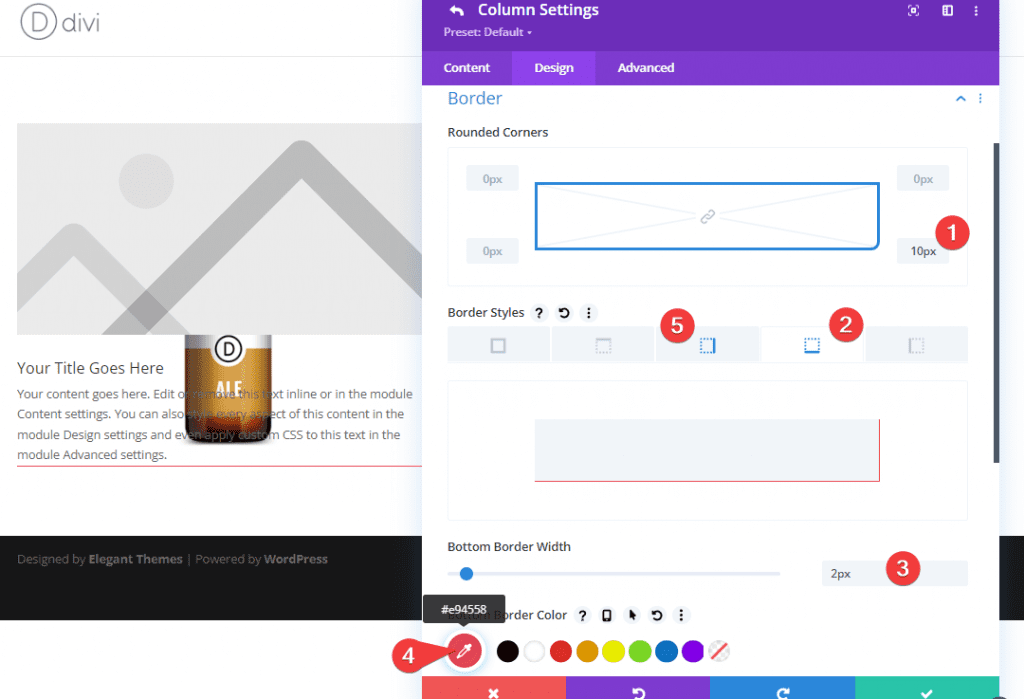
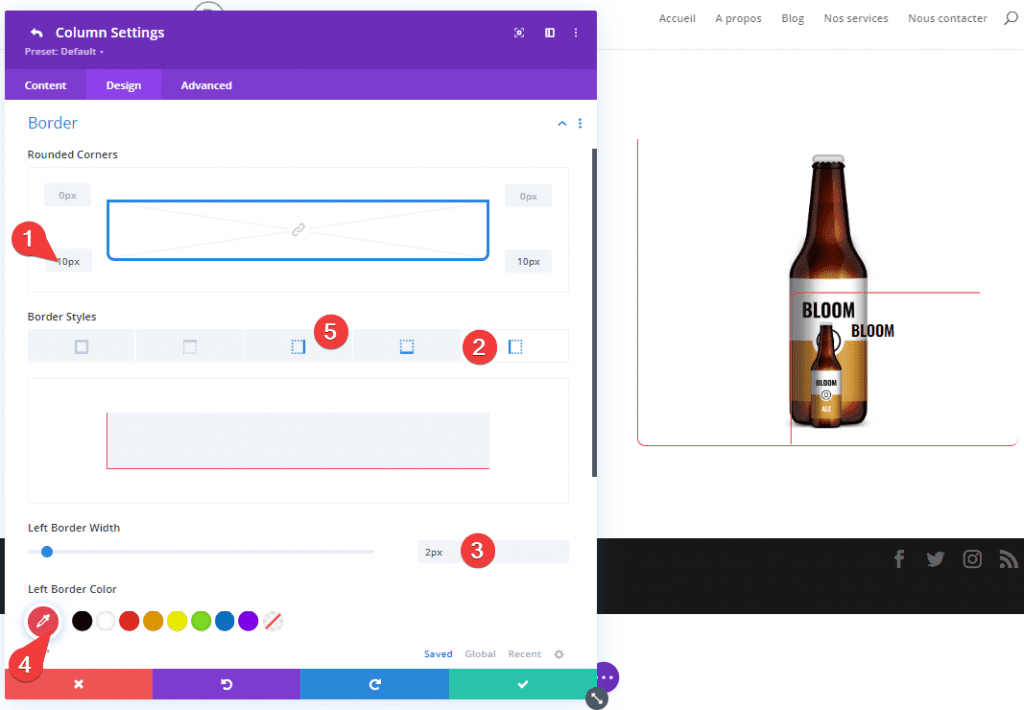
Bordure de la colonne 1
- Rounded Corners : 10px en bas à droite
- Border Width (Right et Bottom) : 2px
- Border Color (Right et Bottom) : #e94558

CSS personnalisé et débordement
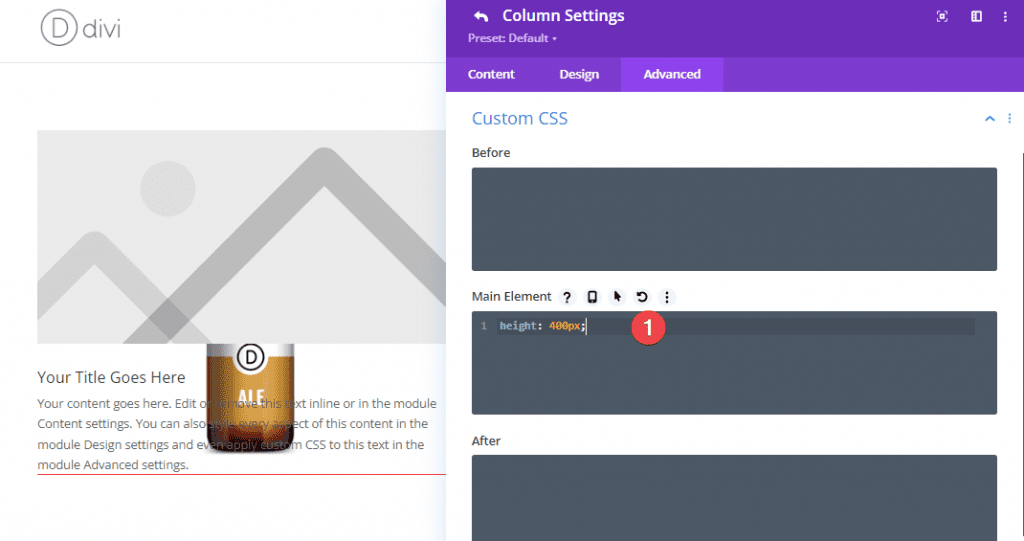
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal :
height: 400px;
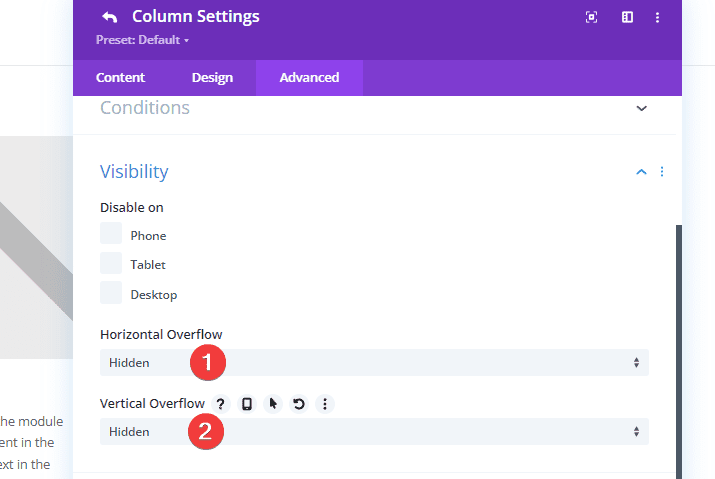
Déroule l’option ‘Visibility’ et effectuez les modifications suivantes :
- Horizontal Overflow : Hidden
- Vertical Overflow : Hidden

Ajouter du contenu au module Blurb
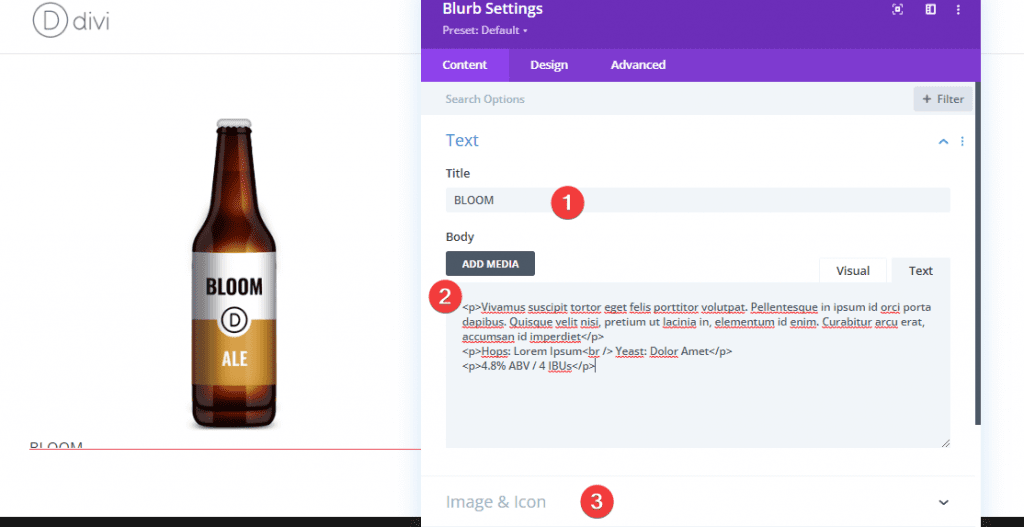
Nous sommes maintenant prêts à commencer à personnaliser le module Blurb à l’intérieur de la colonne 1. Ouvrez les paramètres du module et mettez à jour les éléments suivants :
- Title : Mangue IPA
- Body :
<p>Vivamus suscipit tortor eget felis porttitor volutpat. Pellentesque in ipsum id orci porta dapibus. Quisque velit nisi, pretium ut lacinia in, elementum id enim. Curabitur arcu erat, accumsan id imperdiet</p>
<p>Hops: Lorem Ipsum<br /> Yeast: Dolor Amet</p>
<p>4.8% ABV / 4 IBUs</p>- Image : Ajoutez la même image que celle utilisée pour l’arrière-plan de la colonne

Personnalisation du module Blurb
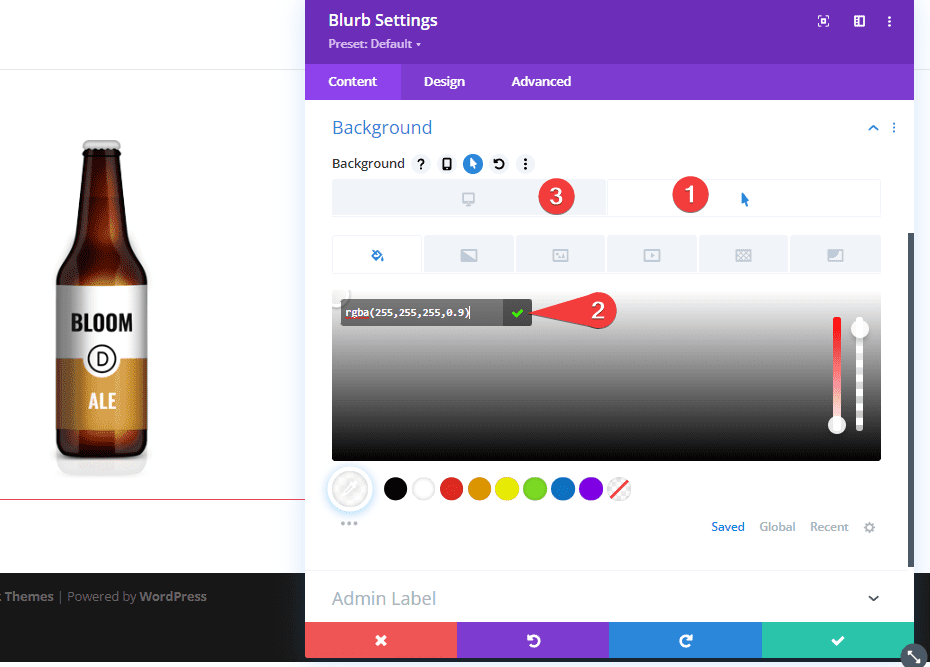
Donnez au texte de présentation une couleur d’arrière-plan au survol comme suit :
- Background (Desktop) : transparent
- Desktop (Hover): rgba(255,255,255,0.9)

Sous l’onglet Design, mettez à jour les éléments suivants :
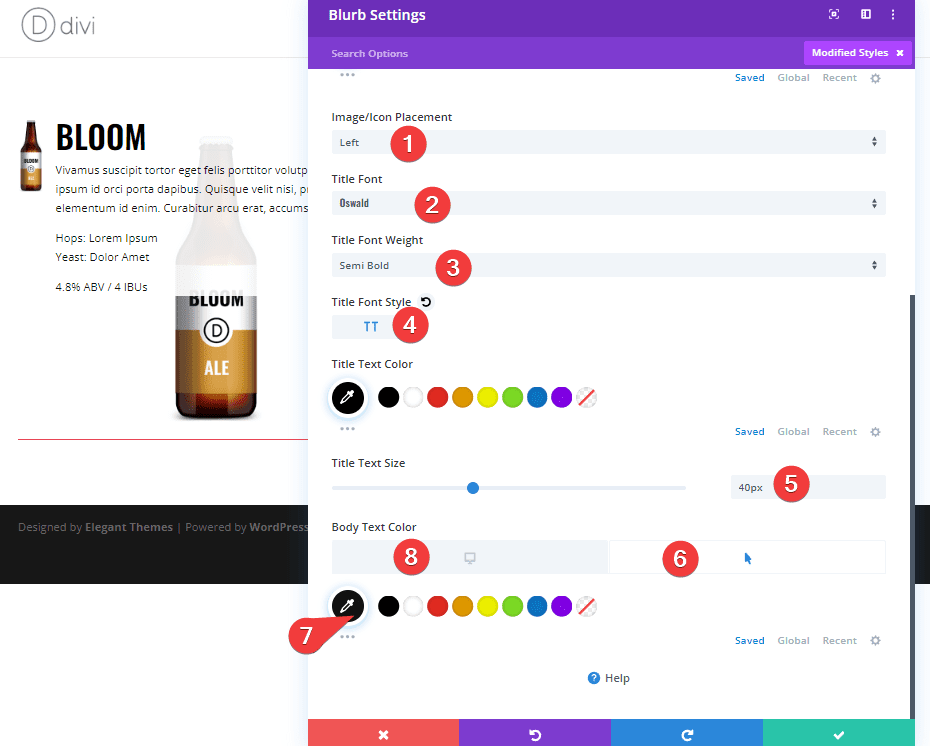
- Image/Icon Placement : Left
- Title Font : Oswald
- Font Weight : Semi Bold
- Font Style : TT
- Text Size : 40px
- Body Text Color (Desktop) : transparent
- Body Text Color (Hover): #121212

- Image/Icon Width : 100 px (ordinateur de bureau), 64 px (téléphone)
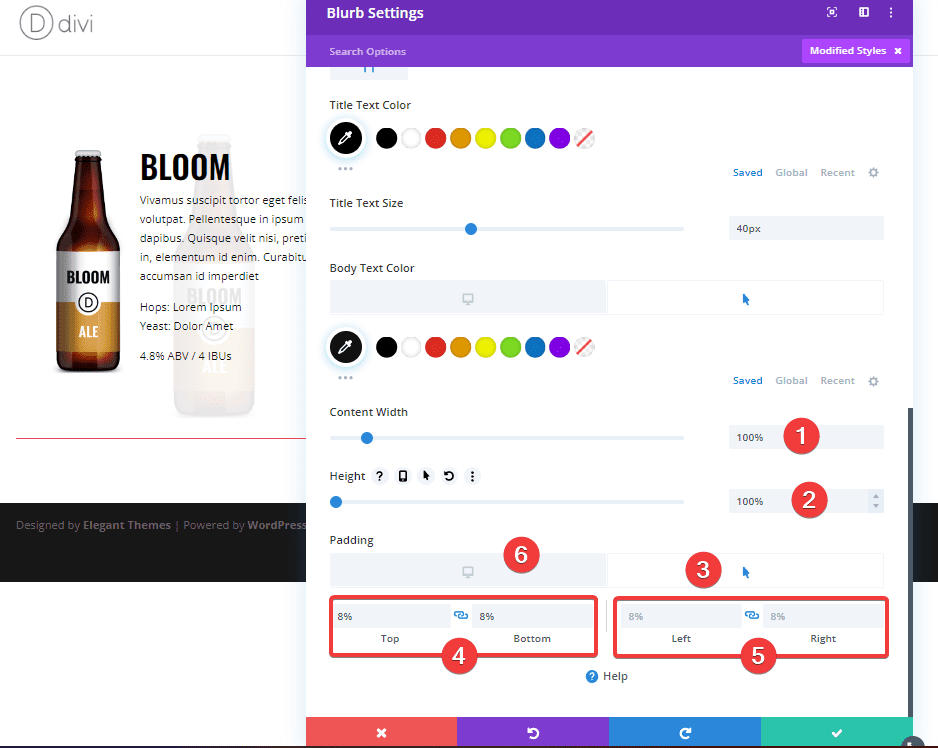
- Content Width : 100 %
- Height : 100 %
- Padding (Desktop) : 15 %(Top et Bottom), 8 % (Left et Right)
- Padding (Hover) : 8 % (Top, Bottom, Left et Right)

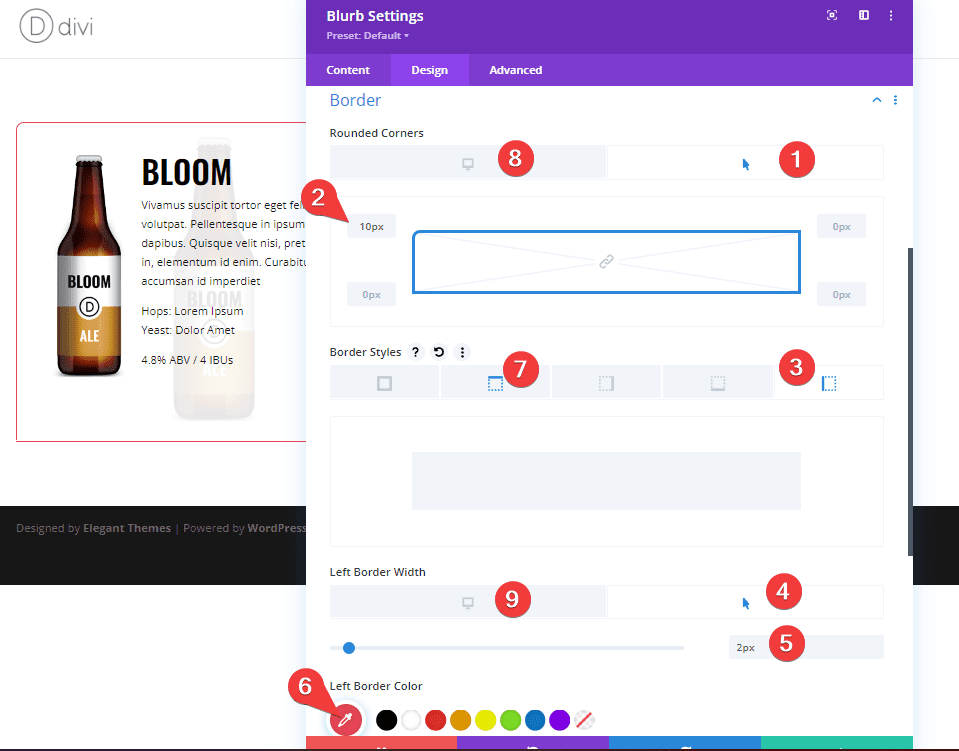
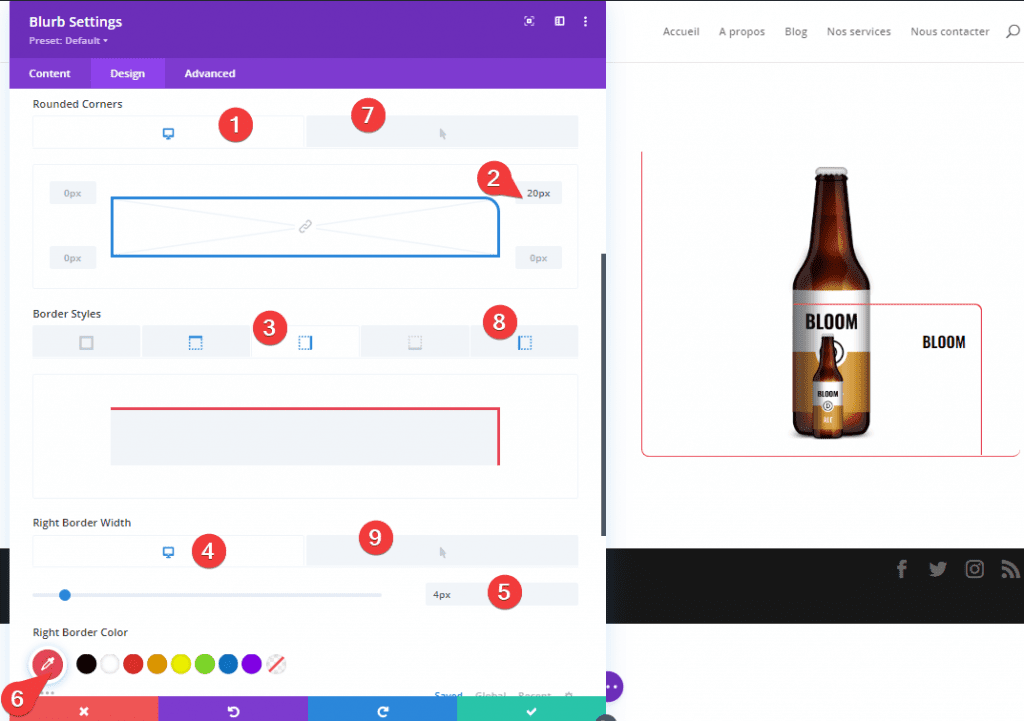
- Rounded Corners (Desktop) : 20px en haut à gauche
- Rounded Corners (Hover): 10px en haut à gauche
- Border Width (Top et Left) : 4px (Desktop), 2px (Hover)
- Border Color (Top et Left) : #e94558

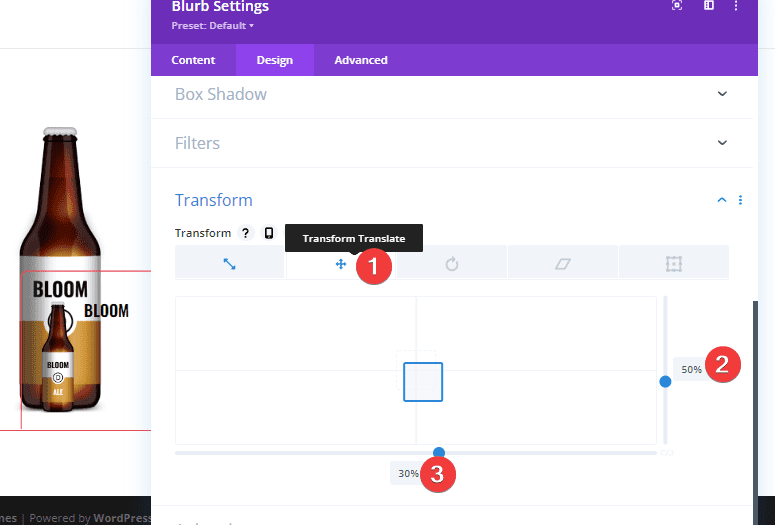
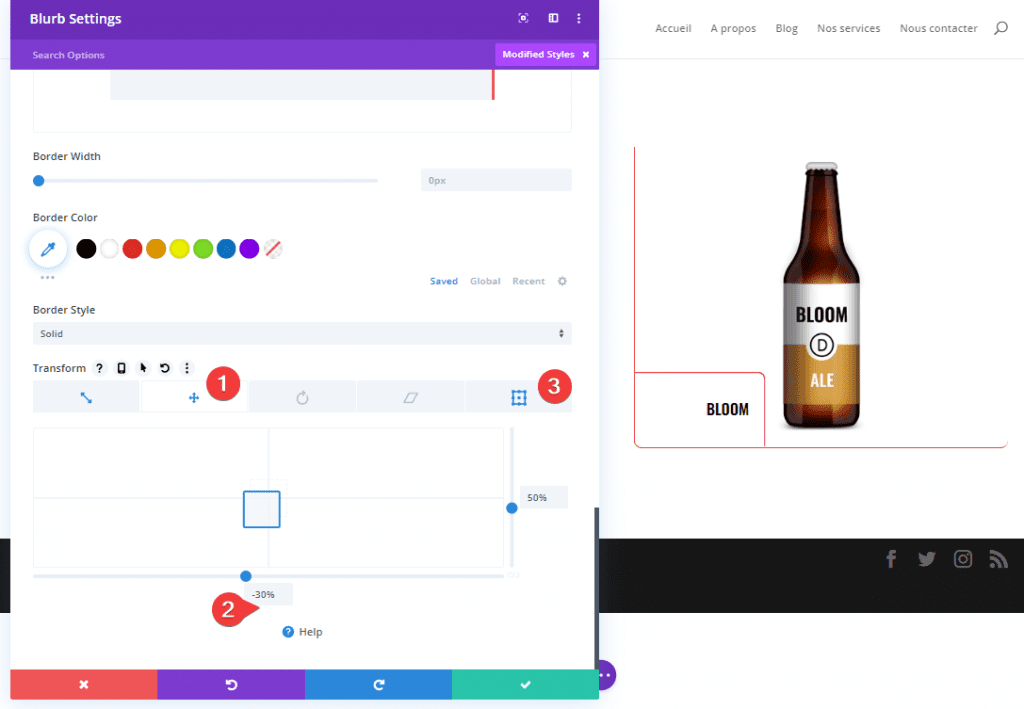
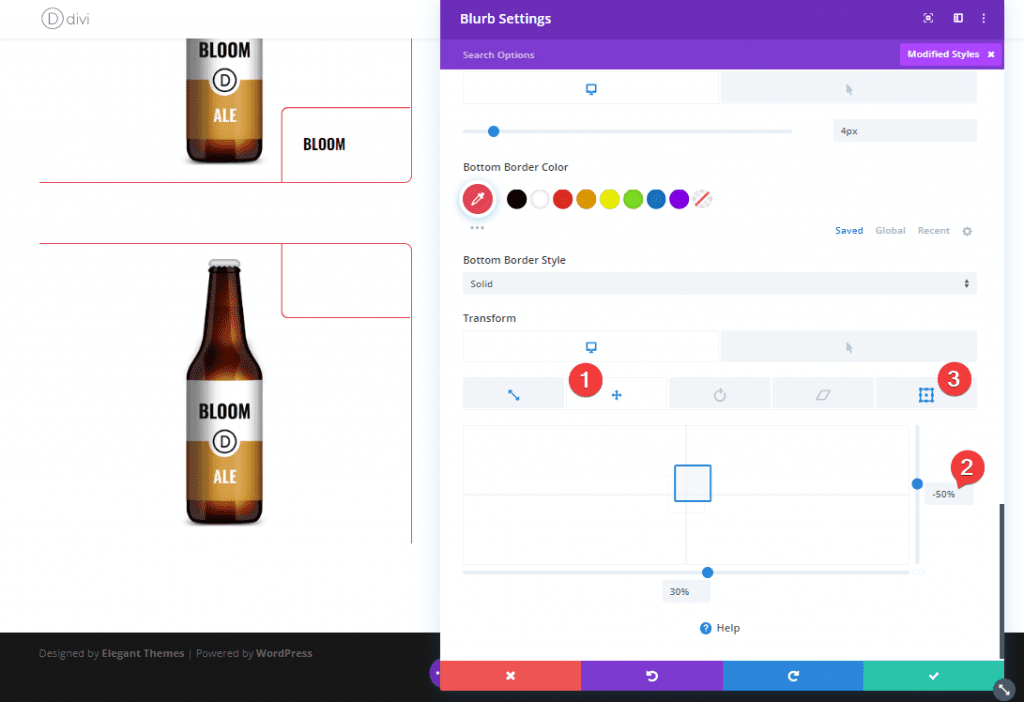
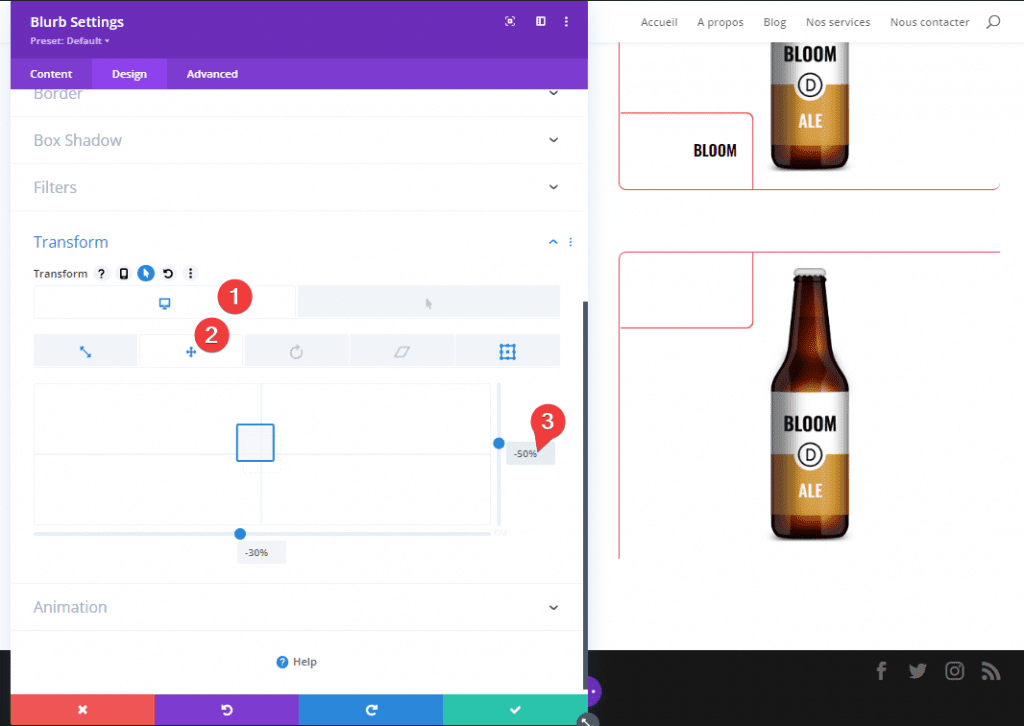
Option de transformation (Desktop)
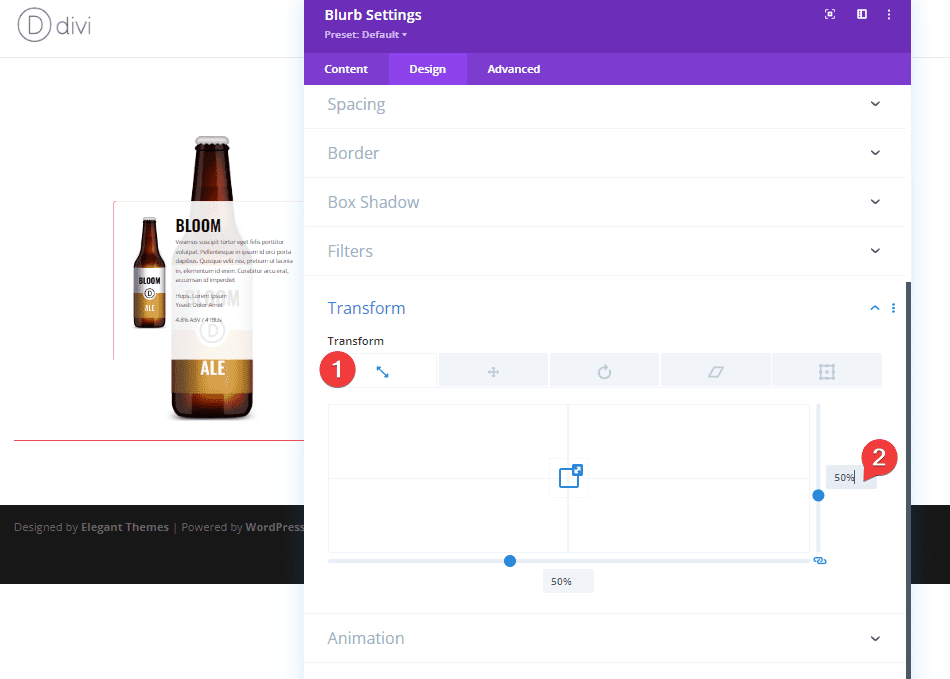
- Transform Scale (X et Y) : 50 %

- Transform Translate
- Axe Y : 50 %
- Axe X : 30 %

Lire aussi notre guide sur : Divi : Comment créer un pied de page sticky avec effet « Reveal »
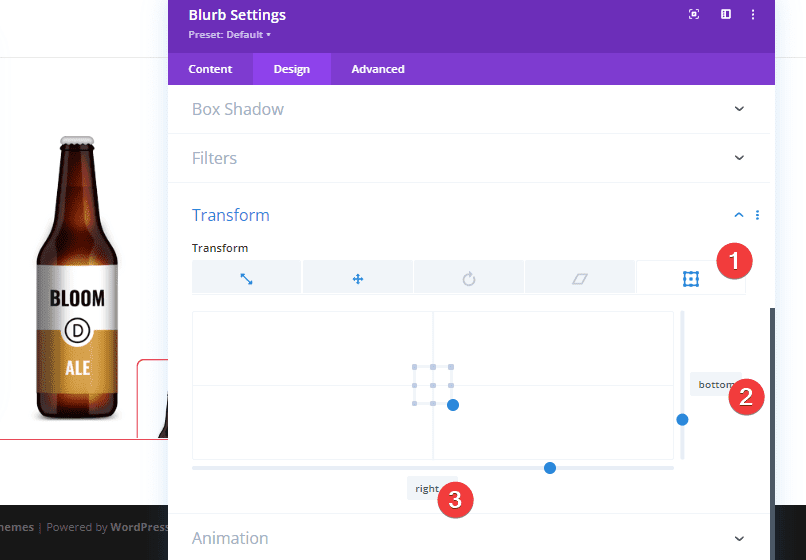
- Transform Origin : bottom et right

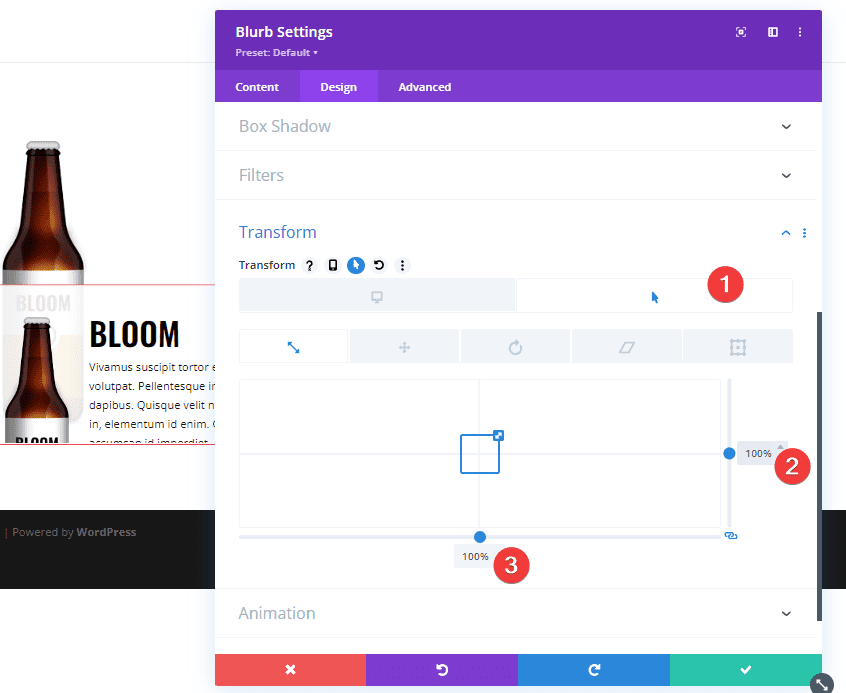
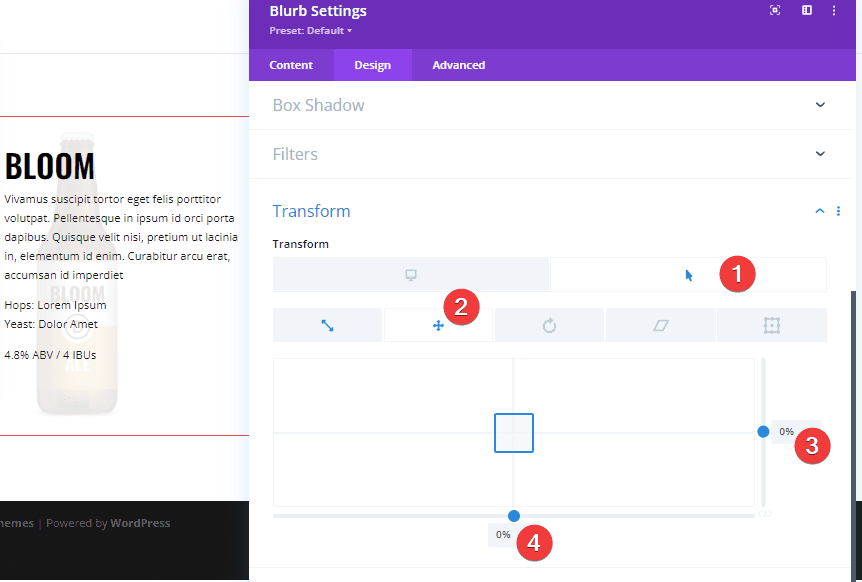
Options de transformation (survol)
- Transform Scale (Y et X) (Hover): 100 %

- Transform Translate(Y et X) (Hover) : 0%

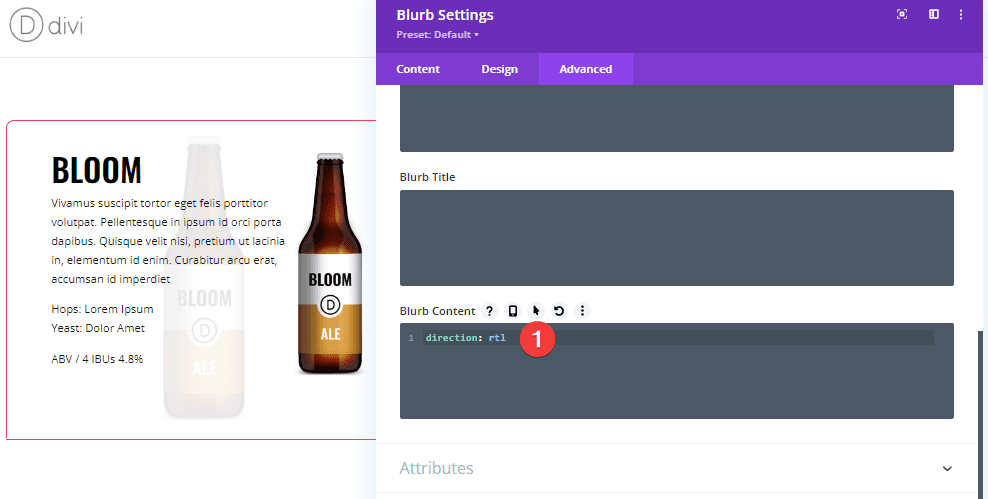
Afin de retourner l’image de présentation sur le côté droit, ajoutez le CSS personnalisé suivant à la zone Blurb Content :
direction: rtlREMARQUE : « rtl » signifie « Right To Left », ce qui change l’ordre par défaut du contenu (de gauche à droite).

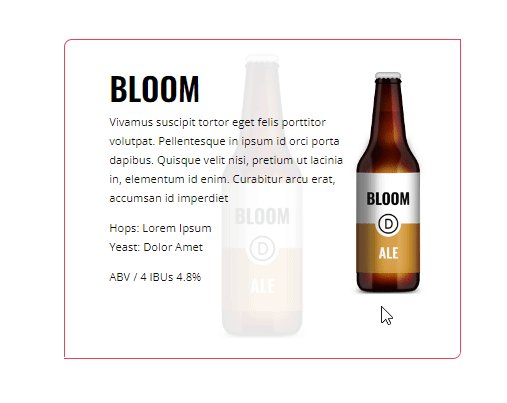
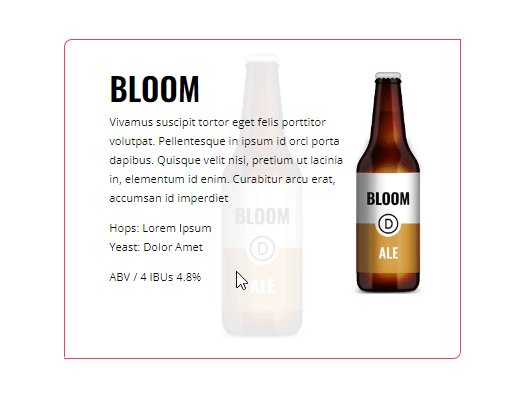
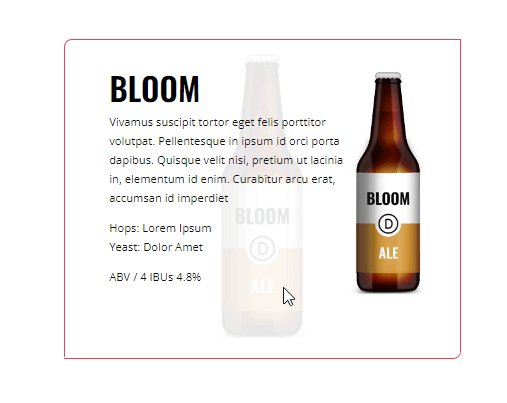
Résultat
Voyons le résultat final de notre onglet d’angle en expansion à partir de la position en bas à droite. Remarquez comment il se développe pour remplir toute la colonne au survol.

Conception d’un onglet d’angle extensible à partir de la position inférieure gauche
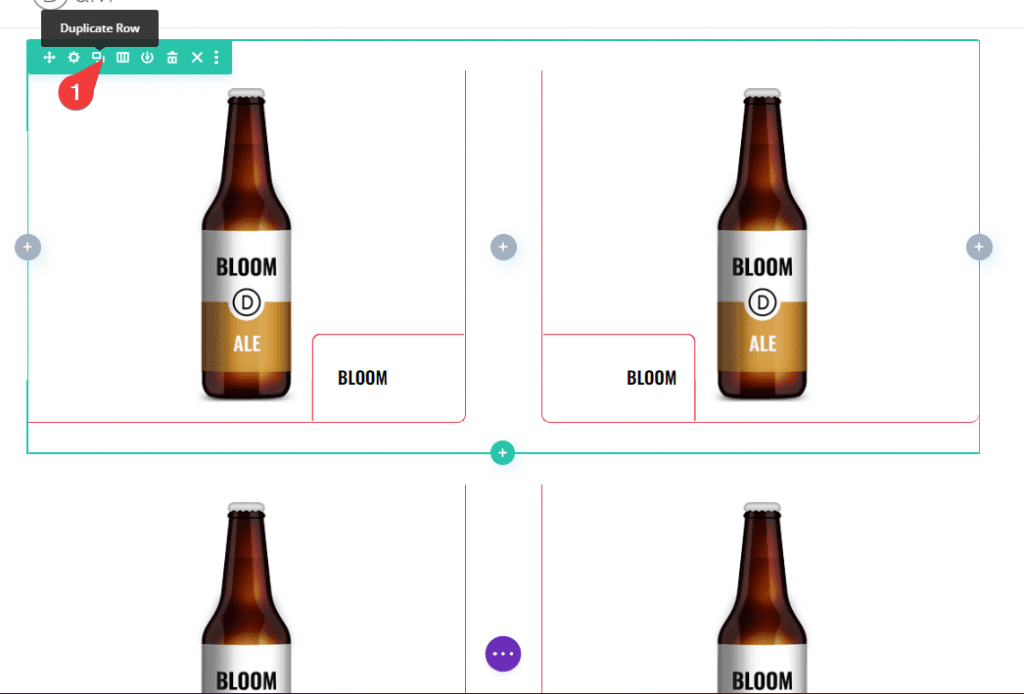
Dupliquer la colonne
Pour créer l’onglet d’angle en expansion à partir de la position inférieure gauche, nous pouvons relancer la conception en dupliquant toute la colonne. Ouvrez les paramètres de ligne et dupliquez la colonne 1. Supprimez ensuite la colonne supplémentaire afin de n’avoir que deux doublons exacts.

Mettre à jour les paramètres de la colonne 2
Ensuite, ouvrez les paramètres de la colonne 2 et mettez à jour les éléments suivants :
- Rounded Corners : 10 px en bas à gauche
- Border Width (Right) : 0px
- Border Width (Left) : 2px
- Color : #e94558

Mettre à jour les paramètres du module Blurb
Ensuite, mettez à jour les paramètres Blurb comme suit :
- Text Alignment : à droite
- Rounded Corners (Desktop) : 20px en haut à droite
- Rounded Corners (Hover): 10px en haut à droite
- Left Border Width : 0px
- Right Border Width : 4px (bureau), 2px (survol)
- Right Border Color : #e94558

- Transform Translate (Axe X) (Desktop): -30%
- Transform Origin (Desktop) : en bas à gauche
Assurez-vous ensuite de supprimer le CSS personnalisé dans la zone Contenu Blurb.

Résultat
Voici le résultat. Remarquez comment celui-ci est symétrique au premier et se développe à partir de la position en bas à gauche de la colonne.

Conception d’un onglet d’angle extensible à partir de la position supérieure droite
Nous sommes maintenant prêts à commencer nos deux dernières conceptions d’onglets d’angle en expansion. Pour avoir une longueur d’avance, dupliquons la ligne entière contenant le texte de présentation que nous avons déjà conçu.

Mettre à jour les paramètres de la colonne 1
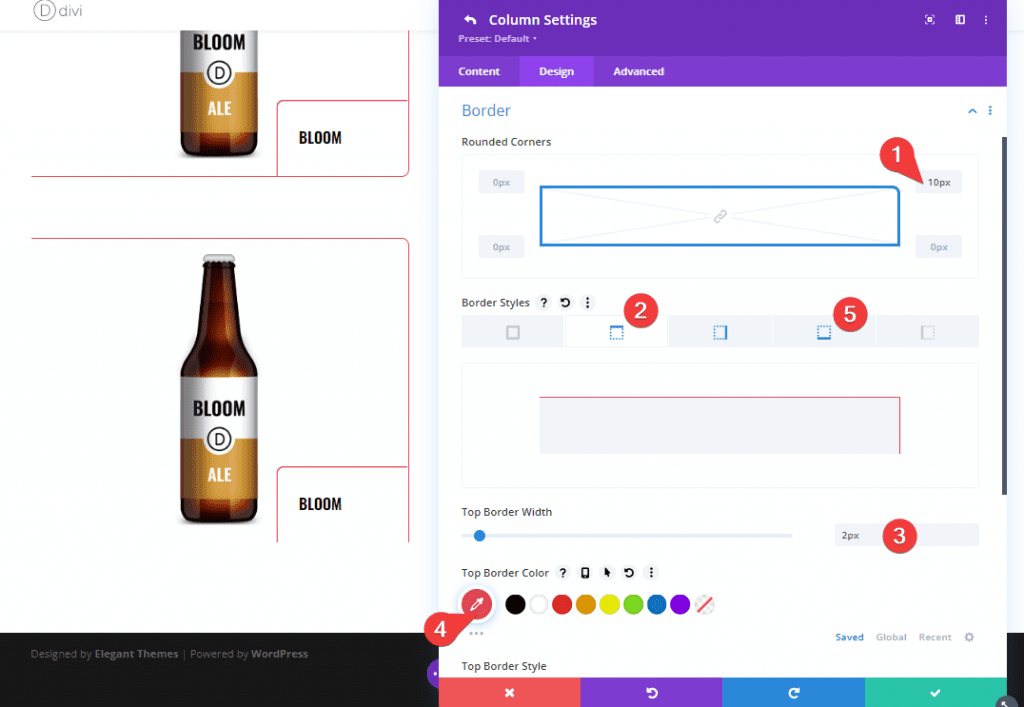
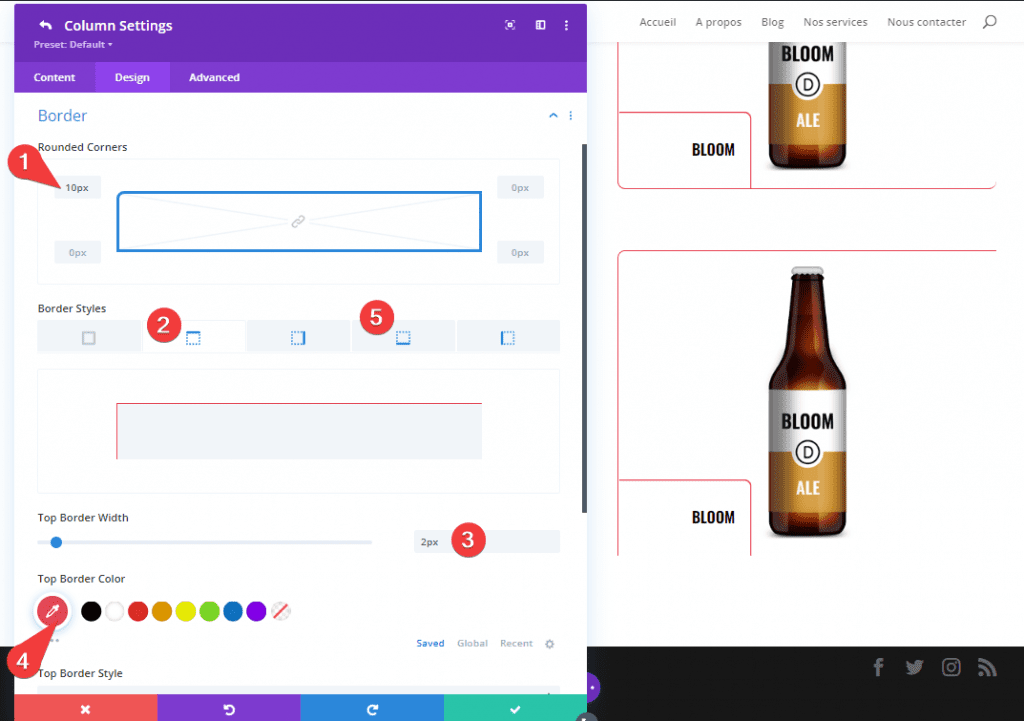
Ouvrez ensuite les paramètres de la ligne dupliquée, puis ouvrez les paramètres de la colonne 1 et mettez à jour les éléments suivants :
- Rounded Corners : 10px en haut à droite
- Bottom Border Width : 0px
- Top Border Width : 2 px
- Top Border Color : #e94558

Mettre à jour les paramètres du module Blurb
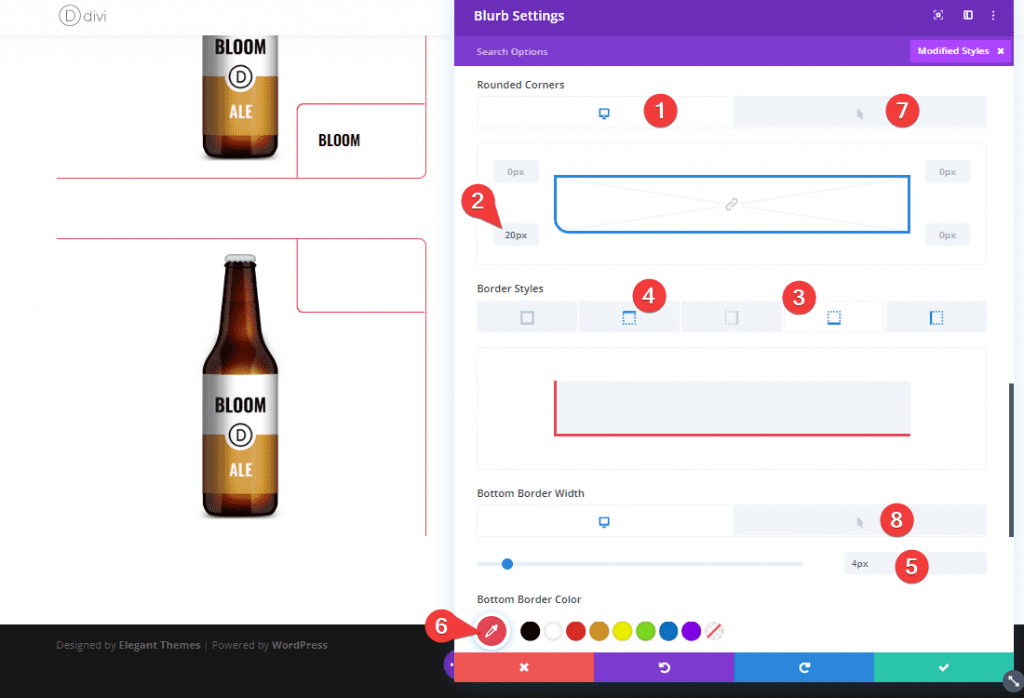
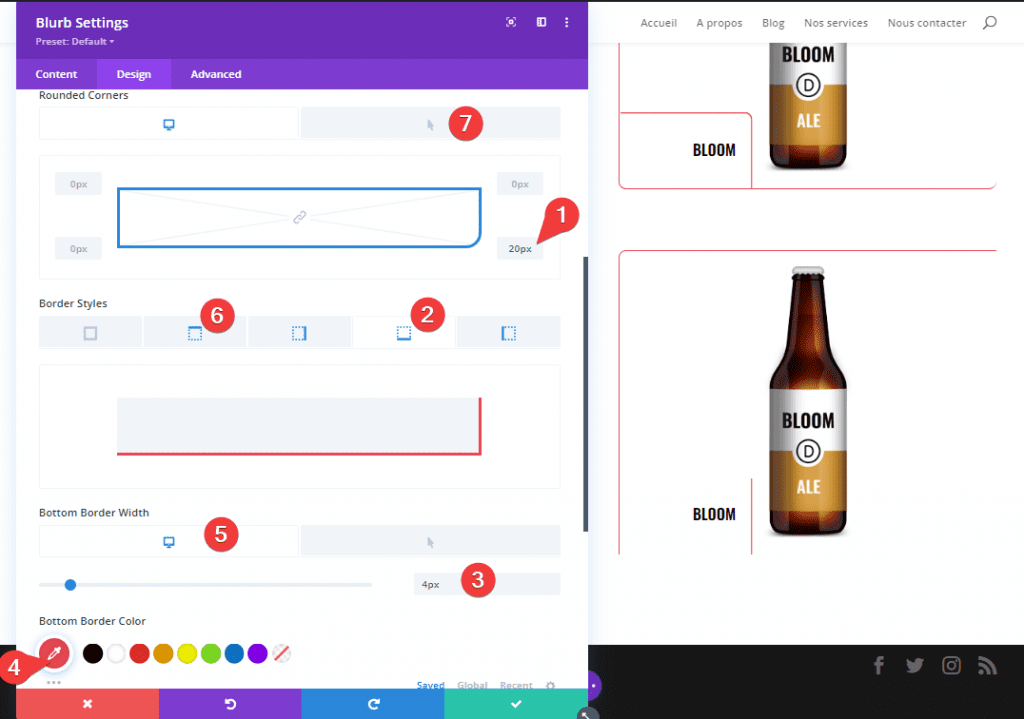
Ensuite, ouvrez le paramètre du module Blurb et mettez à jour les éléments suivants :
- Rounded Corners (Desktop) : 20px en bas à gauche
- Rounded Corners (Hover): 10px en bas à gauche
- Top Border Width : 0px
- Bottom Border Width : 4px (Desktop), 2px (Hover)
- Bottom Border Width : #e94558

- Transform Translate (axe Y) (Desktop): -50%
- Transform Origin : en haut à droite

CSS personnalisé
À l’heure actuelle, nous ne pouvons voir que la partie inférieure gauche du module de présentation qui n’affiche pas notre titre comme les deux autres présentations de la ligne ci-dessus. Afin d’afficher le titre dans l’onglet, nous devons repositionner le titre en bas à gauche du texte de présentation avec du CSS personnalisé.
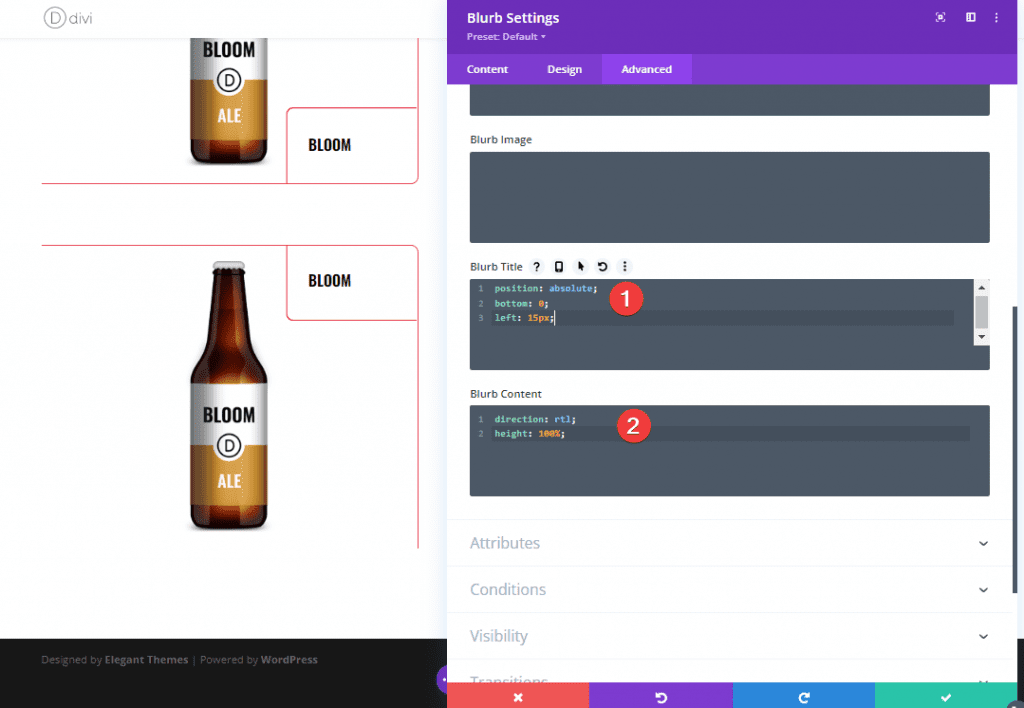
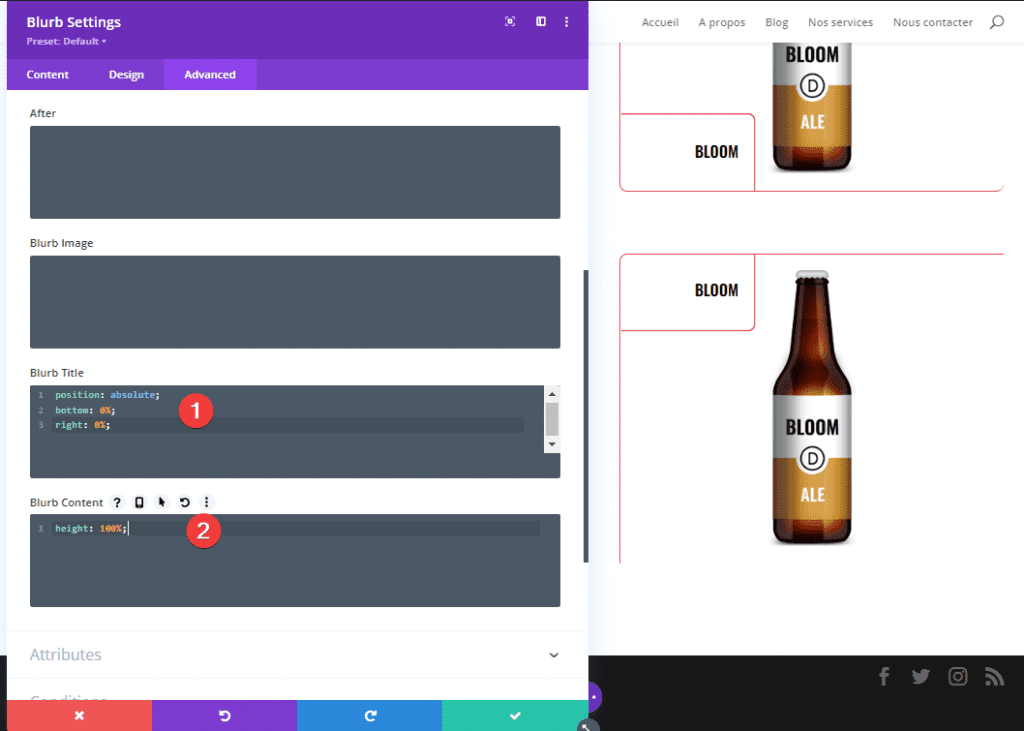
Ajoutez le CSS personnalisé suivant à la zone Blurb Title :
position: absolute;
bottom: 0;
left: 15px;Ajoutez ensuite le CSS suivant à la zone de contenu Blurb Content :
direction: rtl;
height: 100%;
Conception d’un onglet d’angle extensible à partir de la position supérieure gauche
Pour notre quatrième et dernier effet de survol de l’onglet de coin en expansion, nous allons le positionner dans le coin supérieur gauche pour compléter la conception symétrique de l’ensemble de la disposition de la grille.
Mettre à jour les paramètres de la colonne 2
Sous les paramètres de ligne, ouvrez les paramètres de la colonne 2 et mettez à jour les éléments suivants :
- Borders Corners : 10 px en haut à gauche
- Bottom Border Width : 0px
- Top Border Width : 2 px
- Top Border Color : #e94558

Mettre à jour les paramètres du module Blurb
Ensuite, ouvrez les paramètres du texte du module Blurb dans la colonne 2 et mettez à jour les éléments suivants :
- Rounded Corners (Desktop) : 20px en bas à droite
- Rounded Corners (Hover): 10px en bas à droite
- Top Border Width : 0px
- Bottom Border Width : 4px (bureau), 2px (survol)
- Bottom Border Color : #e94558

Mettez ensuite à jour les options de transformation :
- Transform Translate (Axe Y) (Desktop): -50%
- Transform Origin : en haut à gauche

CSS personnalisé
Ajoutez ensuite le CSS personnalisé suivant à la zone Titre Blurb :
position: absolute;
bottom: 0%;
right: 0%;Ajoutez également le CSS suivant dans la zone Contenu Blurb :
height: 100%;
Terminer la conception de la mise en page
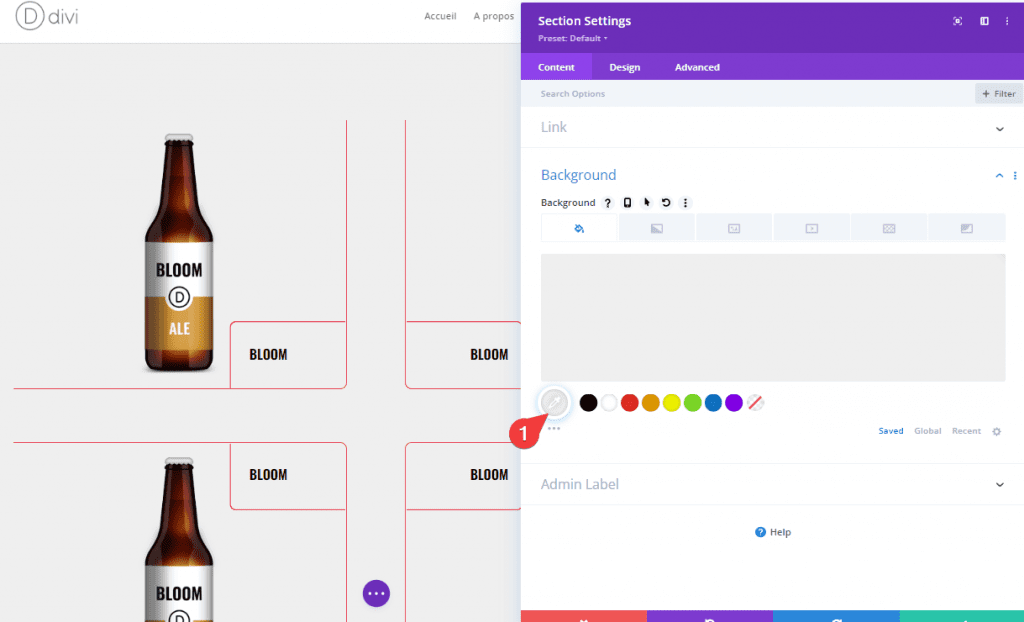
Couleur d’arrière-plan de la section
Ajoutez une couleur d’arrière-plan de section comme suit :
- Background : #efefef

Ajouter le titre
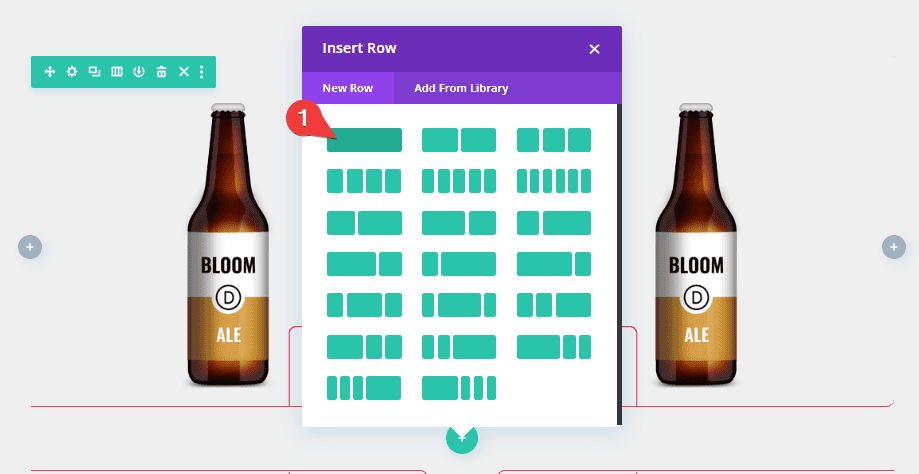
Pour créer le titre, ajoutez une ligne à une colonne au milieu des deux lignes

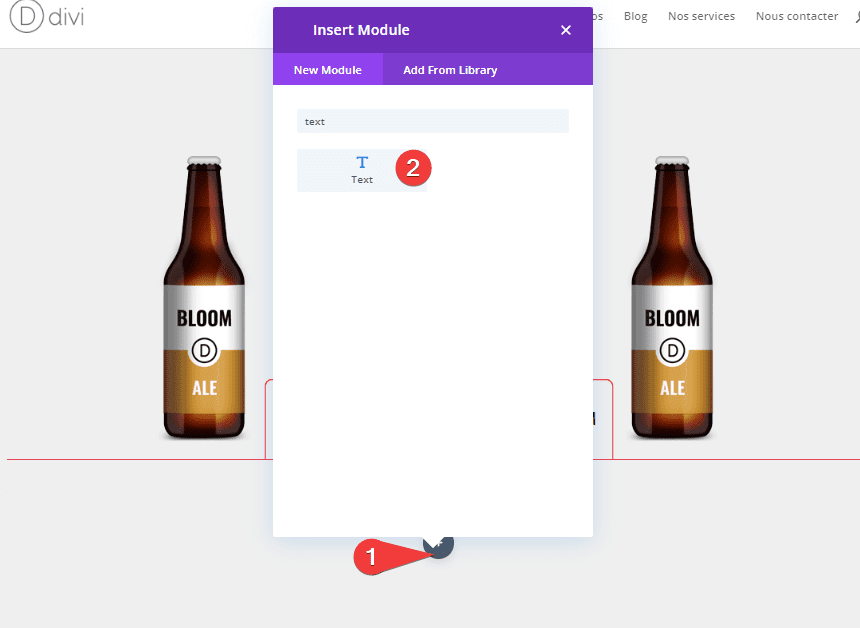
Ensuite ajoutez un module Texte.

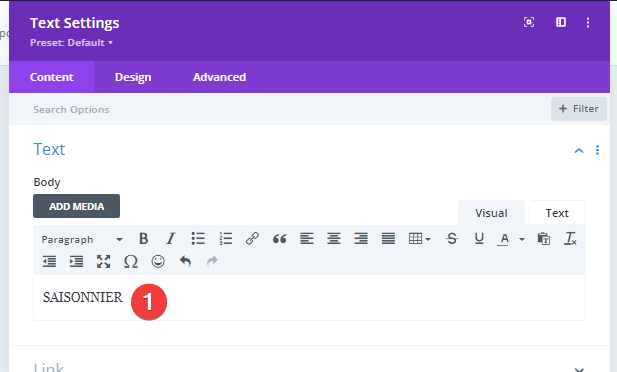
Ajoutez le contenu : « Saisonnier ».

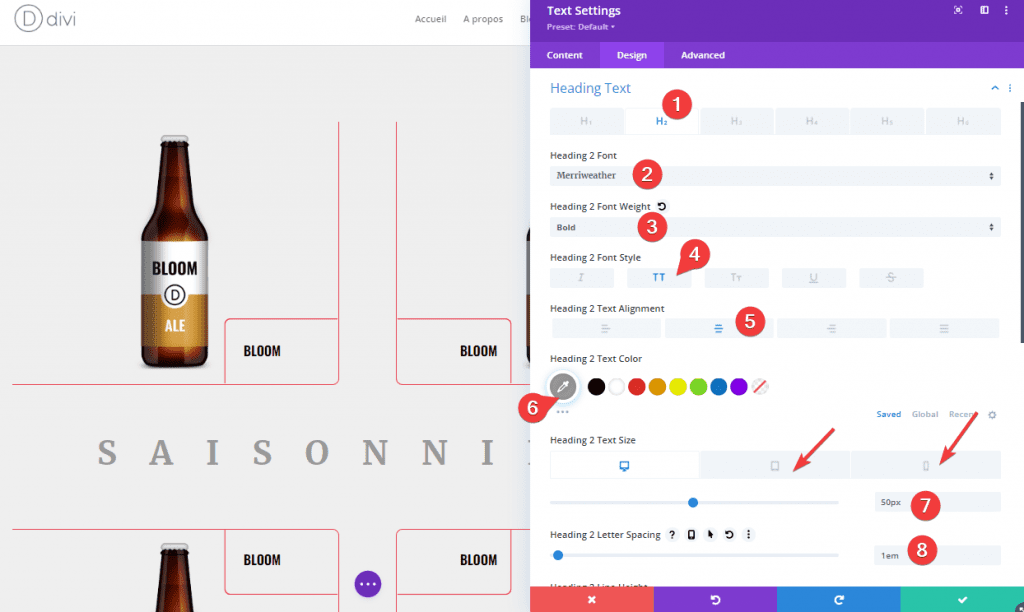
Mettez ensuite à jour les paramètres suivants :
- Font : Merriweather
- Font Weight : Gras
- Style : TT
- Text Alignment : Centré
- Text Color : #999999
- Size : 50 px (Desktop), 30 px (Tablet), 24 px (Phone)
- Letter Spacing : 1em

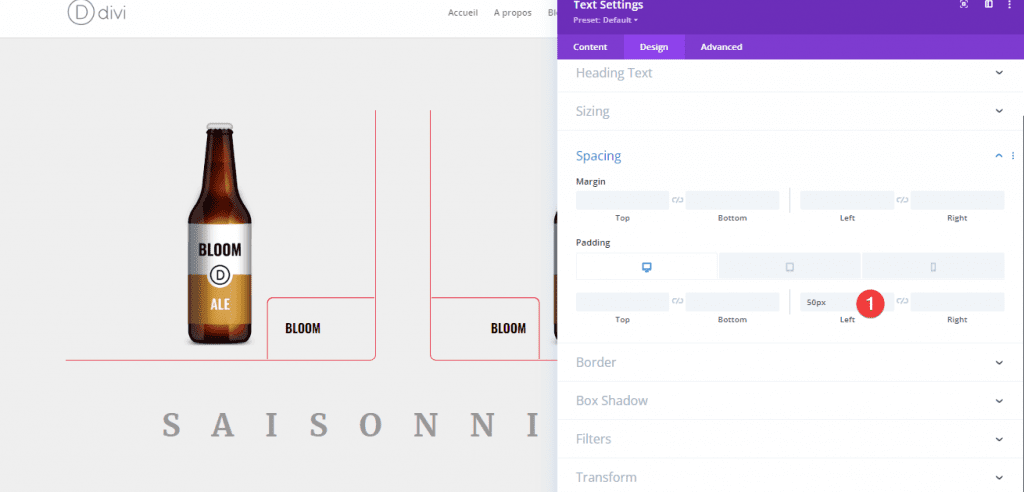
- Padding (Left) : 50 px (Desktop), 30 px (Tablet), 24 px (Phone)

Résultat final
Découvrez le résultat final de la mise en page avec des onglets d’angle en expansion.

Et voici le design sur mobile.

Télécharger DIVI Maintenant !!!
Conclusion
Les onglets d’angle présentés dans ce tutoriel fonctionneront certainement pour tous les types de contenu que vous souhaitez présenter sur votre site Web Divi.
Vous n’êtes pas non plus obligé d’utiliser les quatre coins. Par exemple, vous pouvez créer une disposition en grille pour les images en utilisant uniquement les onglets du coin supérieur droit pour révéler le contenu au survol.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…