Souhaitez-vous créer une grille avec Divi au soit fluide au survol ?
Si vous aimez créer des sites Web en pensant à l’interaction de l’utilisateur, vous allez adorer ce tutoriel.
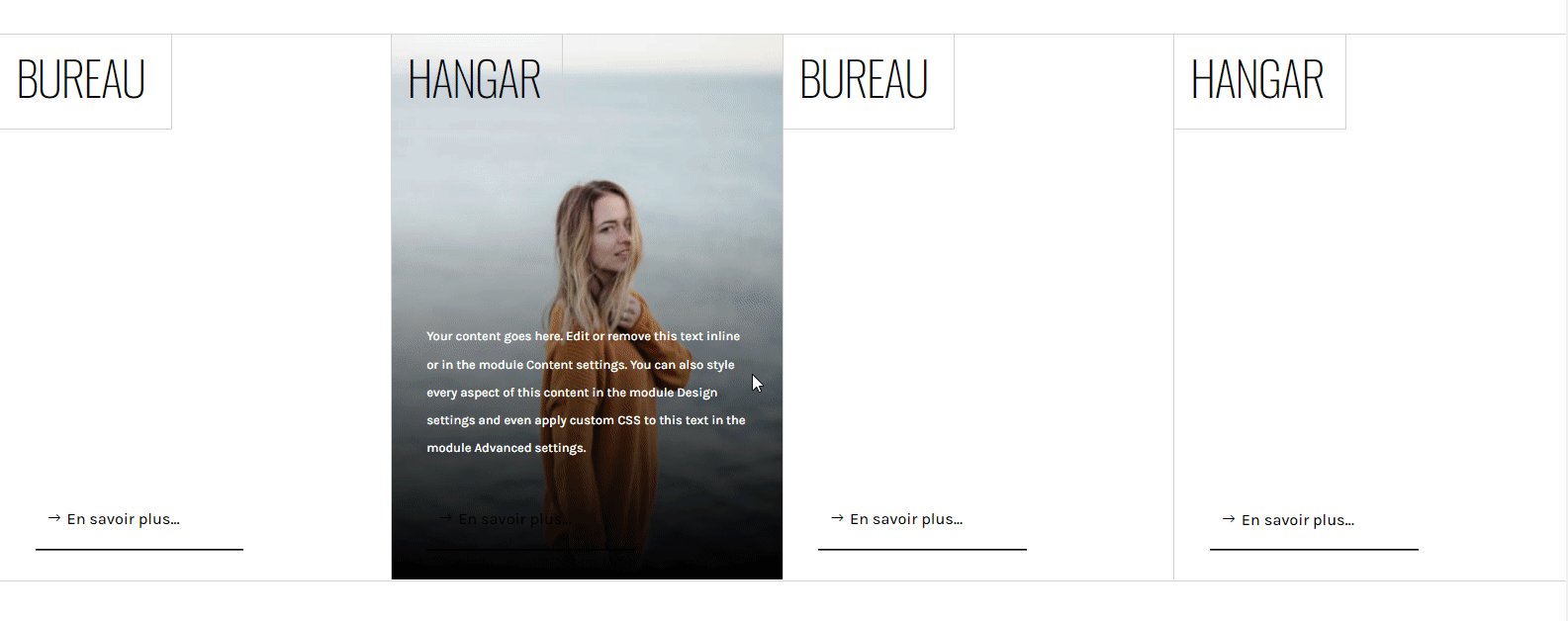
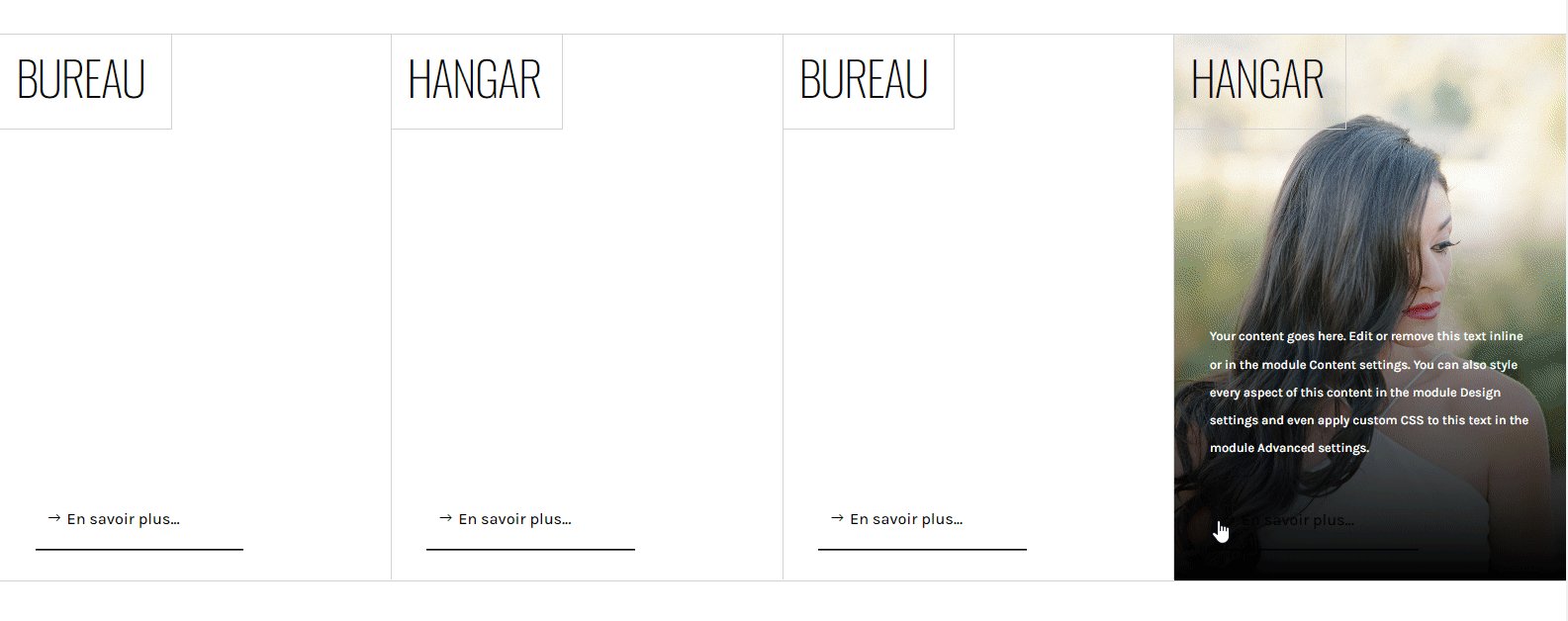
Aujourd’hui, nous allons vous montrer comment créer une grille transparente dont l’image d’arrière-plan est révélée dès que quelqu’un survole l’un des éléments. Le design est initialement simple et propre. Il en résulte une belle expérience de vol stationnaire.
Dans ce tutoriel, nous vous guiderons pas à pas tout au long du processus de création.
Allons-y.
Aperçu
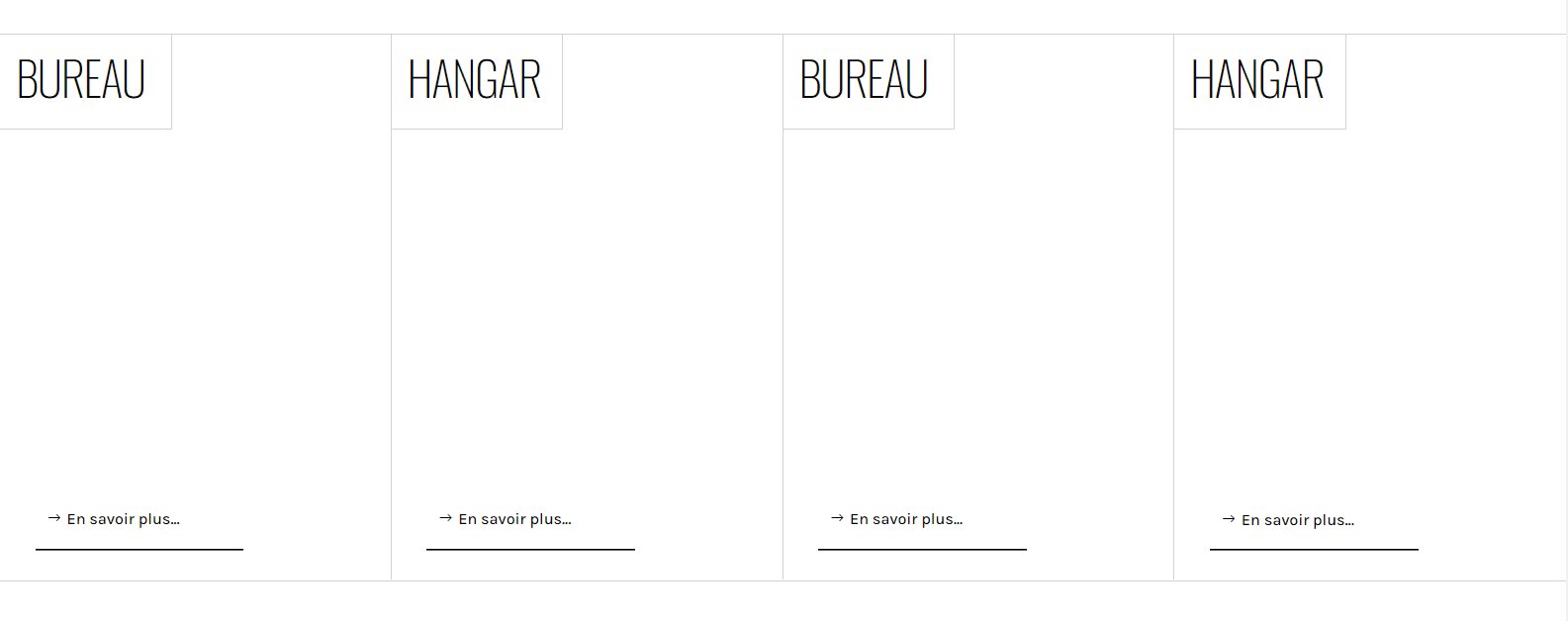
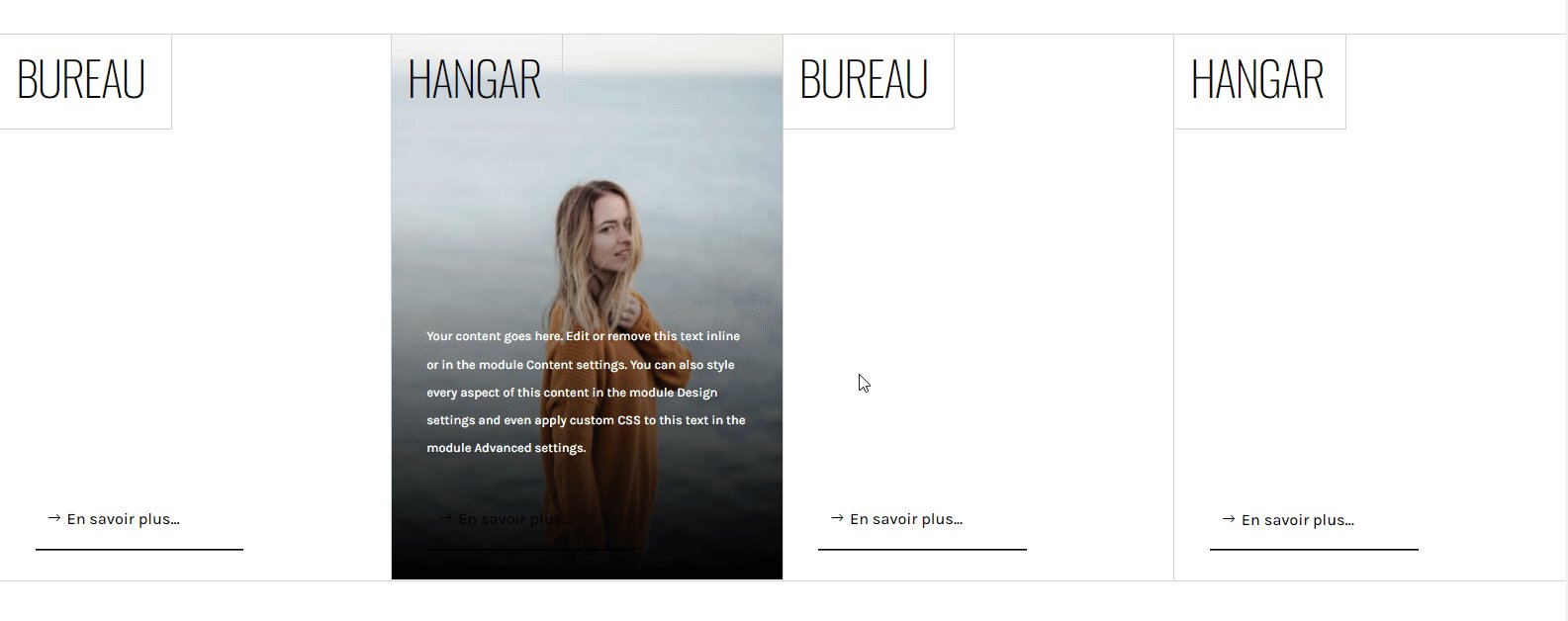
Avant de plonger dans le tutoriel, examinons rapidement le résultat sur différentes tailles d’écran.
Bureau

Mobile

Commençons le processus de création dans Divi
Ajouter une nouvelle rubrique
Couleur de l’arrière plan
Ajoutez une nouvelle section à la page sur laquelle vous travaillez.
Consultez également : Divi : Comment créer un pied de page personnalisé

Ouvrez d’abord les paramètres de la section et appliquez une couleur de fond blanche.
- Background : #ffffff

Ajouter la ligne #1
Structure de la colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de ligne, allez à l’onglet Design, déroulez l’option Sizing et modifiez les paramètres de dimensionnement comme suit :
- Use Custom Gutter Width : YES
- Gutter witdh : 1
- Width : 100 %
- Max Width : 100 %

Espacement
Déroulez ensuite l’option Spacing et modifiez les paramètres suivants :
- Padding (Top et Bottom) : 0px

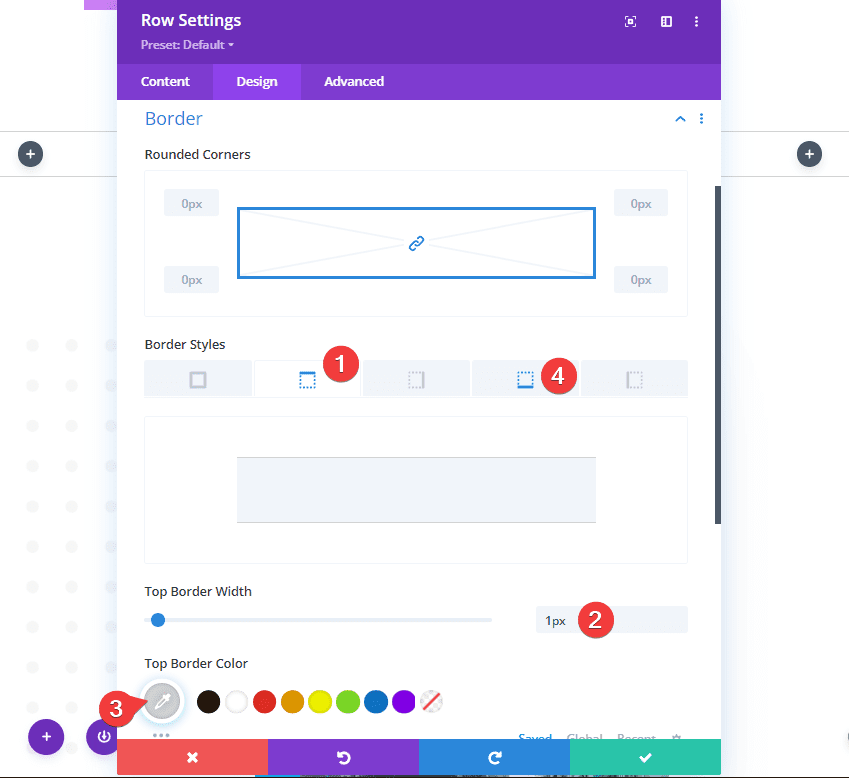
Bordure
Dans l’option Border, effectuez également les modifications suivantes :
- Border Styles (Top et Bottom) : 1 px
- Border Color (Top et Bottom) : #d3d3d3

Paramètres de la colonne 1
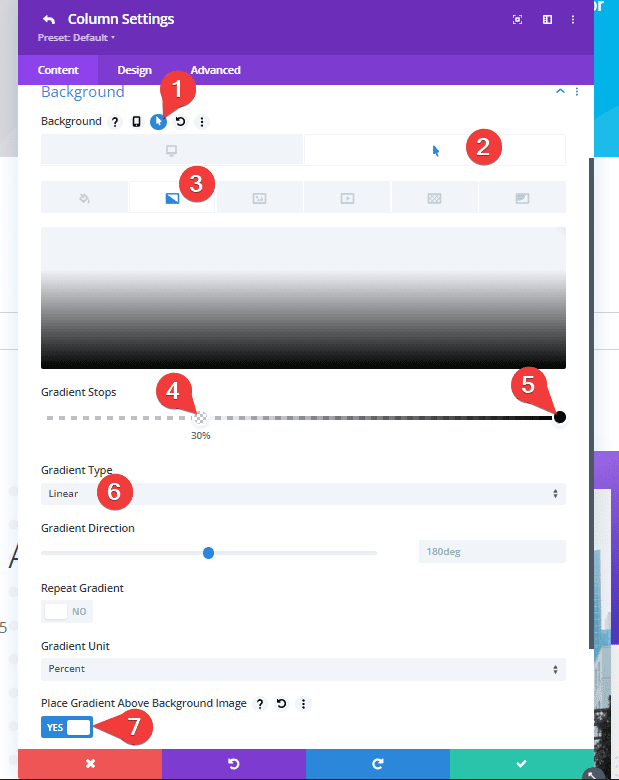
Arrière-plan au survol
Ensuite, personnalisons les paramètres de la colonne 1. Appliquez un fond dégradé au survol.
- Color 1 : rgba(255,255,255,0)
- Color 2 : #000000
- Gradient Type : Linear
- Position Color 1 : 30 %
- Place Gradient Above Gradient Image : YES

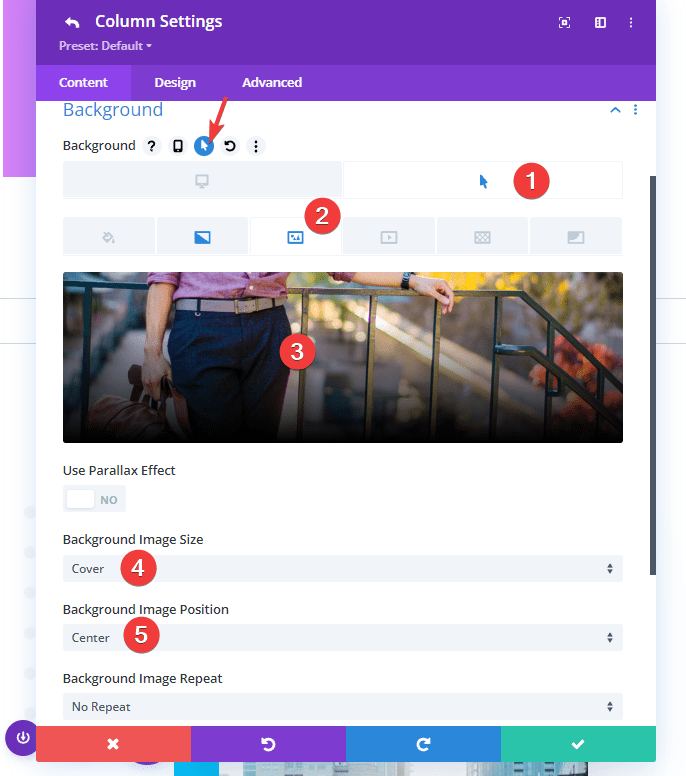
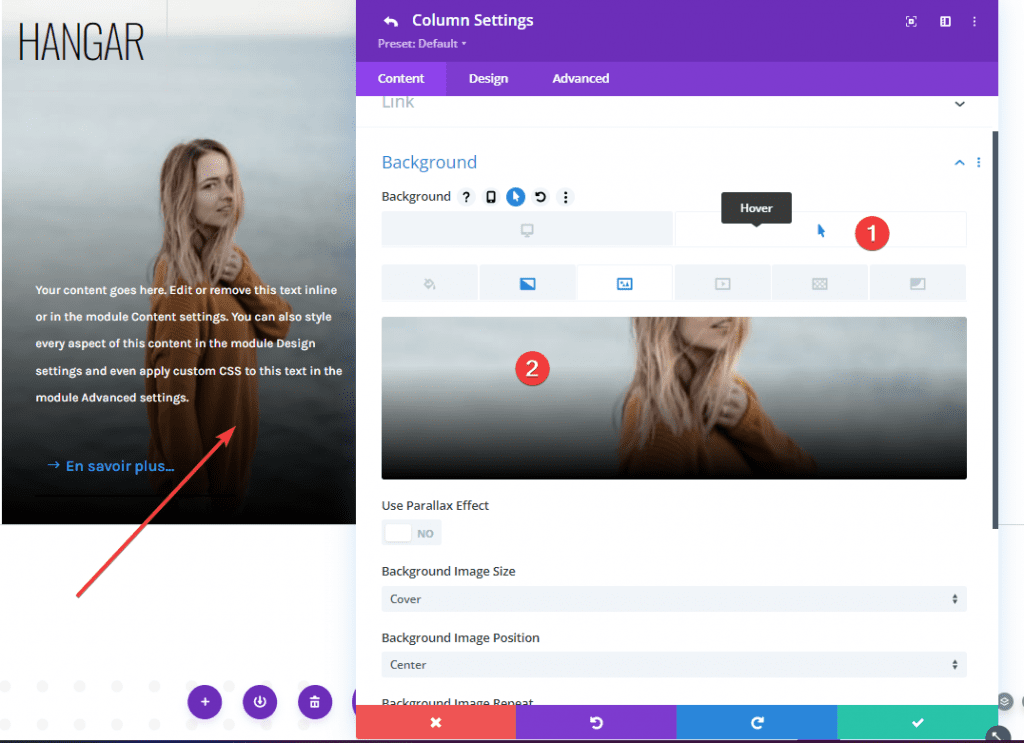
Image d’arrière-plan au survol
Téléchargez également une image d’arrière-plan qui apparaîtra au survol.
- Background Image Size : Cover
- Background Image Position : Center

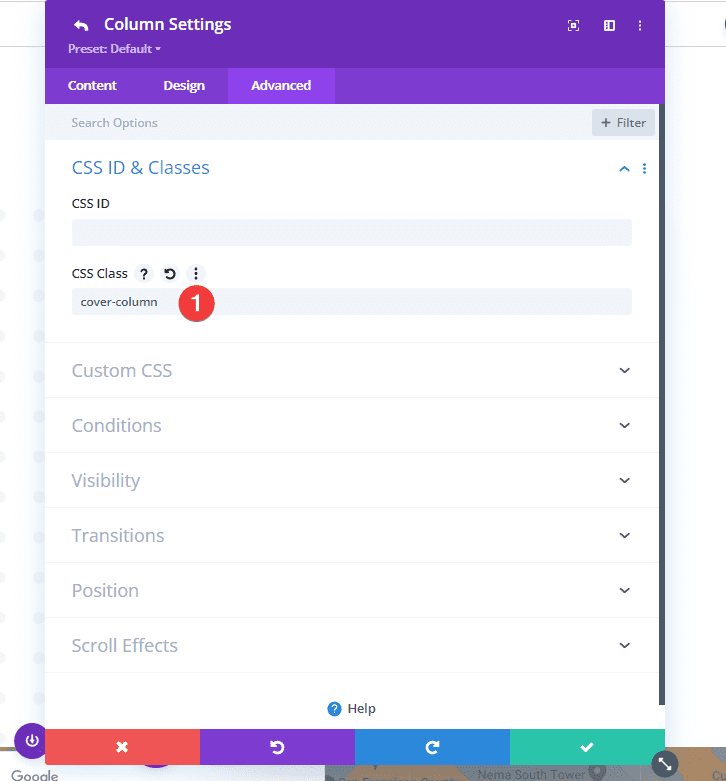
Classe CSS
Et complétez le paramétrage des colonnes en affectant la classe CSS suivante dans l’onglet Advanced :
- CSS Class : hover-column

Ajouter le module Texte #1 à la colonne 1
Ajouter un texte de taille H3 (Heading 3)
Il est temps d’ajouter des modules, en commençant par un premier module Texte dans la colonne 1. Insérer un texte de votre choix.

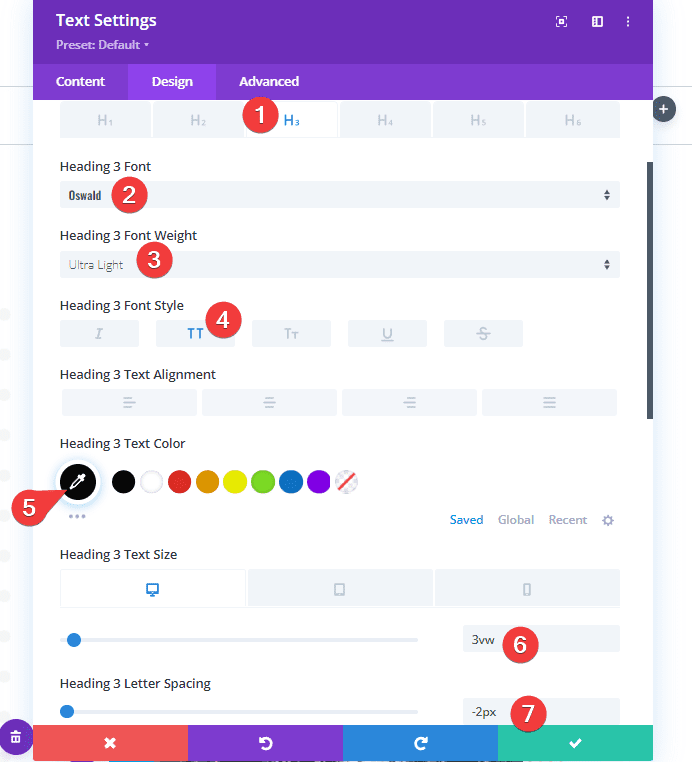
Paramètres du texte H3
Passez ensuite à l’onglet Design du module et modifiez les paramètres de texte H3 comme suit :
- Font : Oswald
- Font Weight Poids de la police : ultra léger
- Heading 3 Font Style : TT
- Text Color : #0a0a0a
- Heading 3 Text Size :
- Desktop : 3vw
- Tablet : 7vw
- Phone : 14vw
- Heading 3 Letter Spacing : -2px

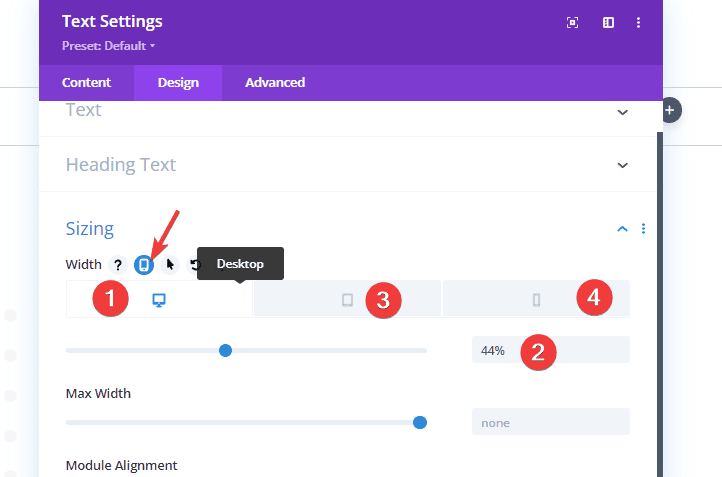
Dimensionnement
Modifiez la largeur sur différentes tailles d’écran dans les paramètres de dimensionnement.
- Width :
- Desktop : 44 %
- Tablet : 48 %
- Phone : 50 %

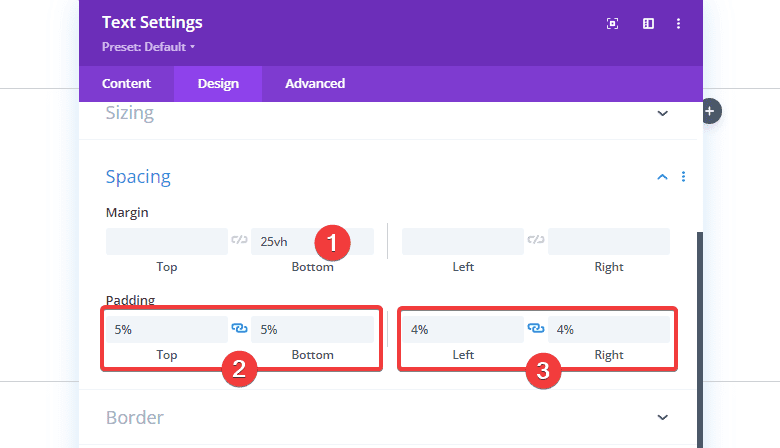
Espacement
Modifions également les paramètres suivants dans l’option Spacing.
- Margin (Bottom) : 25vh
- Padding (Top et Bottom) : 5 %
- Padding (Left et Right) : 4 %

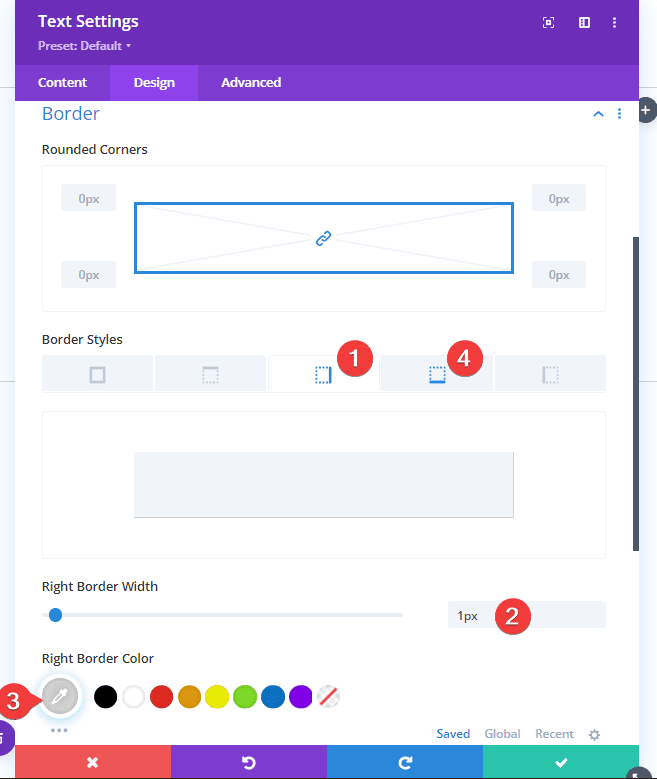
Bordure
Ensuite, nous allons ajouter des bordures à droite et en dessous.
- Border Width (Right et Bottom) : 1 px
- Border Color (Right et Bottom) : #d3d3d3

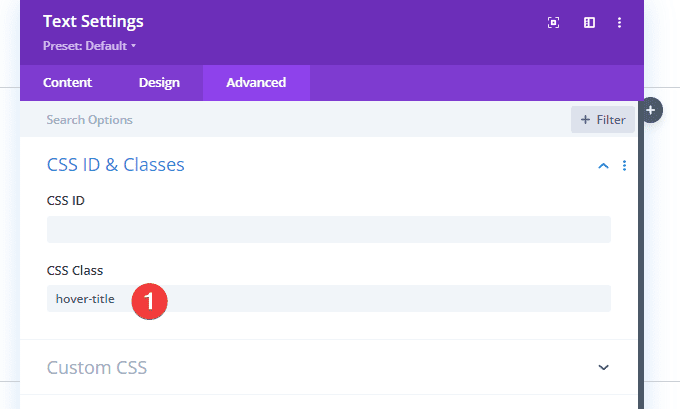
Classe CSS
Et nous compléterons également les paramètres du module en attribuant la classe CSS suivante au module Text :
- CSS Class : hover-title

Ajouter le module Texte #2 à la colonne 1
Ajouter du contenu
Ajoutez un autre module Texte juste en dessous du précédent avec le contenu de description de votre choix.

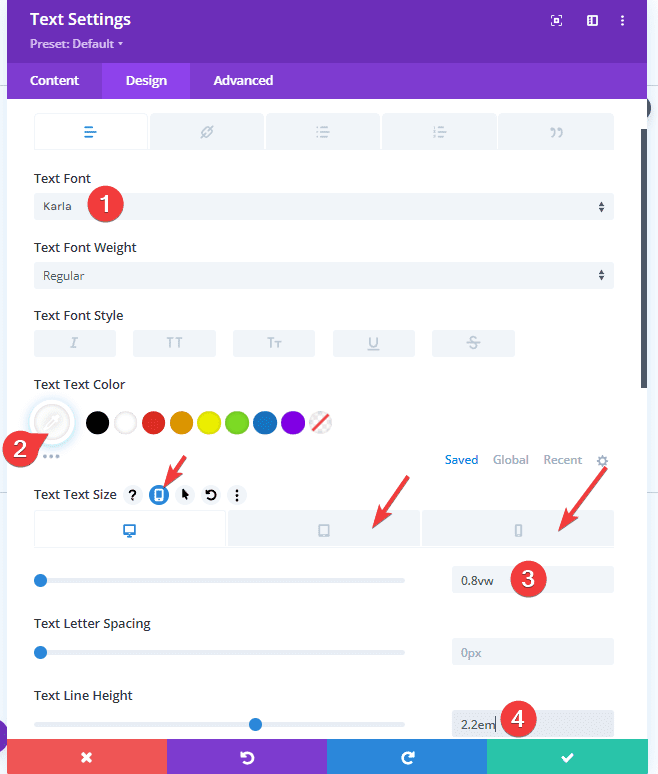
Paramètres de texte
Passez à l’onglet Design du module et modifiez les paramètres de texte en conséquence :
- Text Font : Karla
- Text Color : #ffffff
- Size :
- Desktop : 0,8 vw
- Tablet : 2vw
- Phone : 3.6vw
- Line Height : 2,2 em

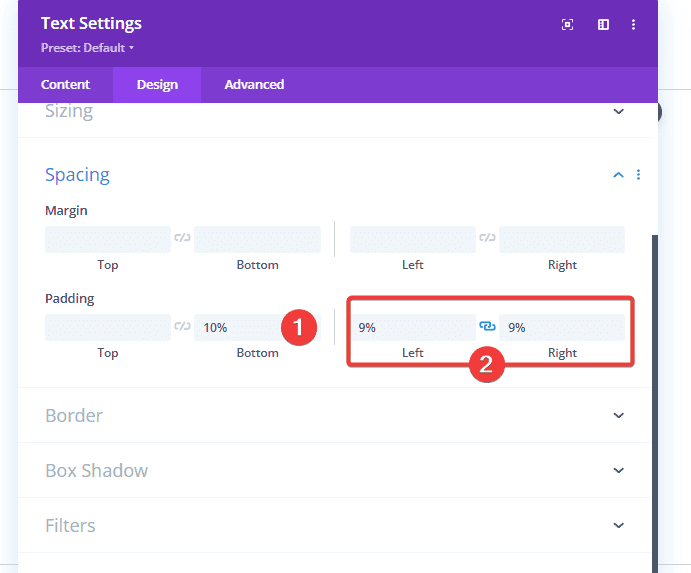
Espacement
Appliquez également des valeurs de marge personnalisées.
- Padding (Bottom) : 10 %
- Padding (Left et Right) : 9 %

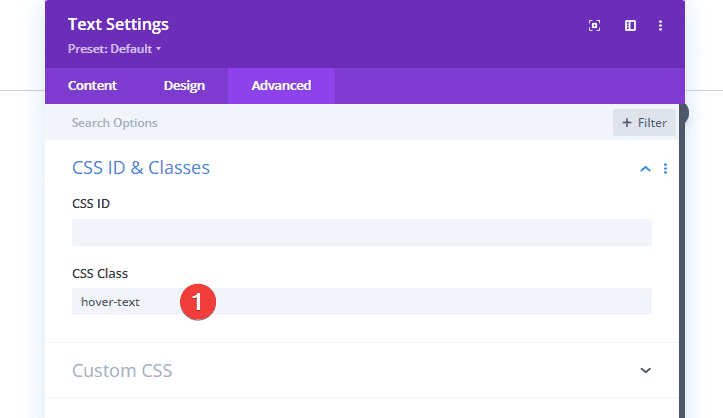
Classe CSS
Et complétez les paramètres du module en utilisant la classe CSS suivante pour le module :
- CSS Class : hover-text

Ajouter un module « Button » à la colonne 1
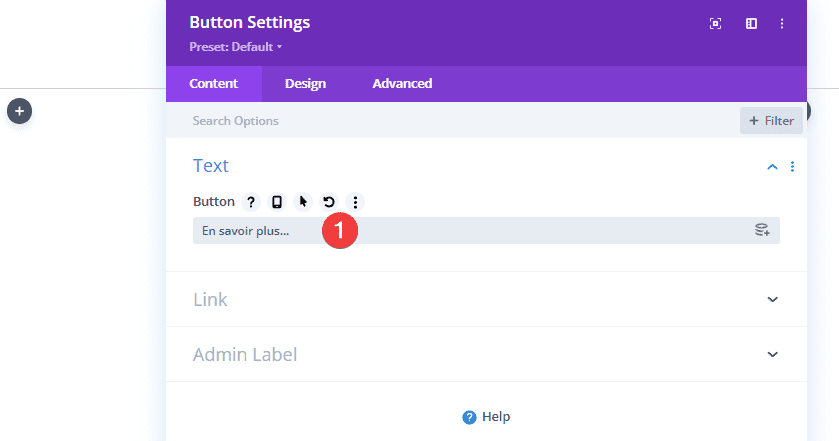
Ajouter une description
Le prochain et dernier module dont nous avons besoin est un module Button. Saisissez une description de votre choix.

Paramètres du bouton
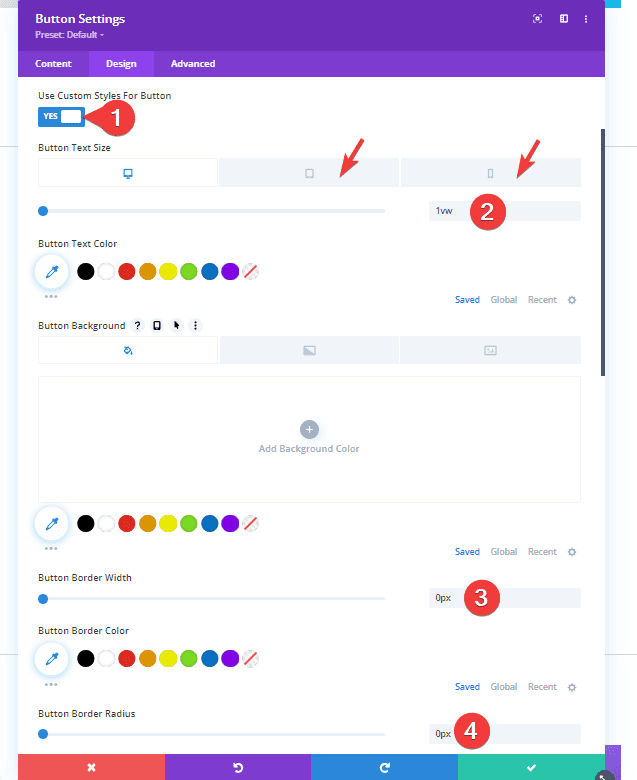
Modifiez les paramètres du module comme suit :
- Use Custom Styles For Button : YES
- Button Text Size :
- Desktop : 1vw
- Tablet : 2,5 vw
- Phone : 4vw
- Button Border Width : 0px
- Border Radius : 0px

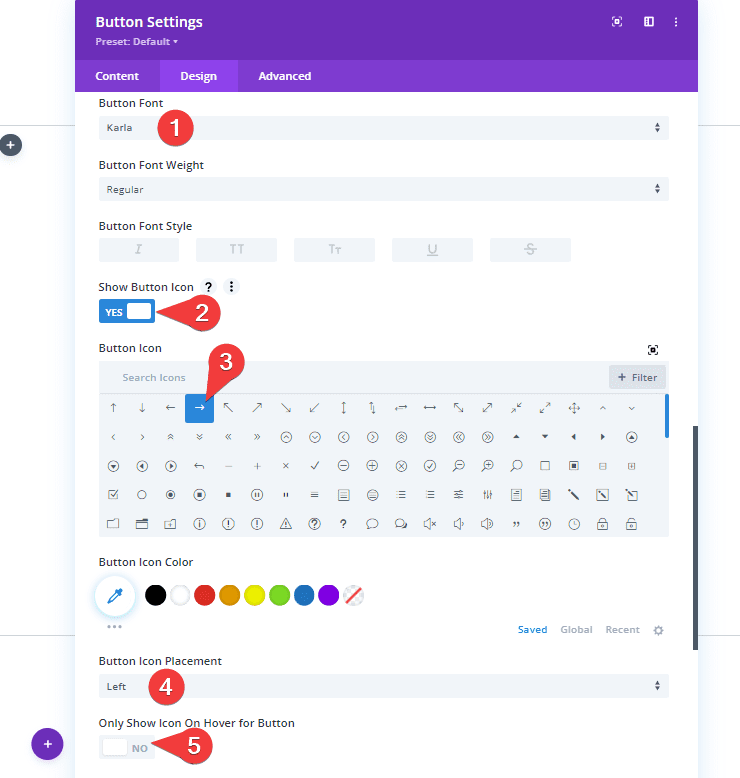
- Button Font : Karla
- Show Button Icon : YES
- Button Icon Placement : Left
- Only Show Icon On Over for Button : NO

Espacement
Ajoutez également des valeurs d’espacement personnalisées.
- Margin (Bottom) : 8 %
- Margin (Left et Right) : 9 %
- Padding (Bottom) : 5 %
- Padding (Right) : 20 %

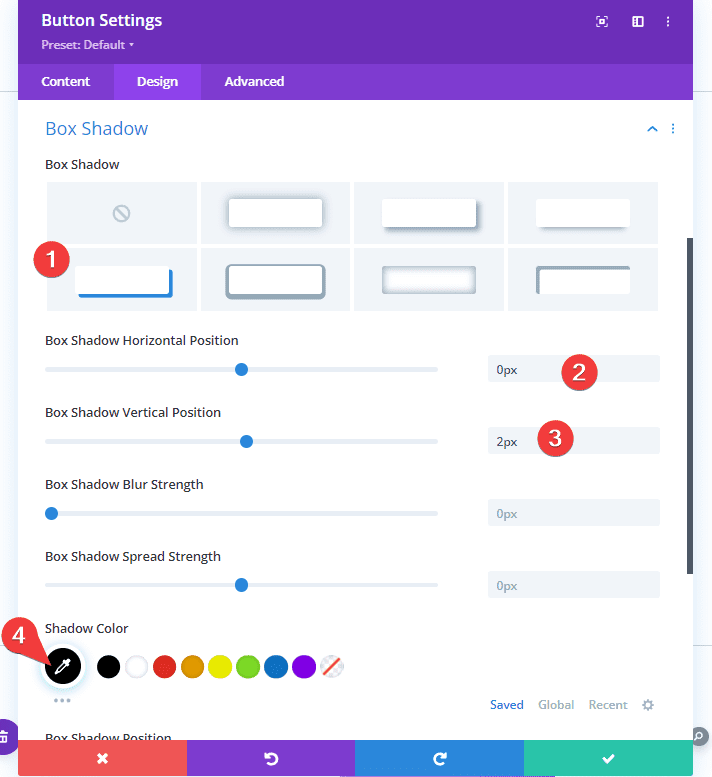
Ombre de boîte
Ensuite, appliquez une ombre de boîte.
- Box Shadow Horizontal Position : 0px
- Box Shadow Vertical Position : 2px
- Shadow Color : #000000

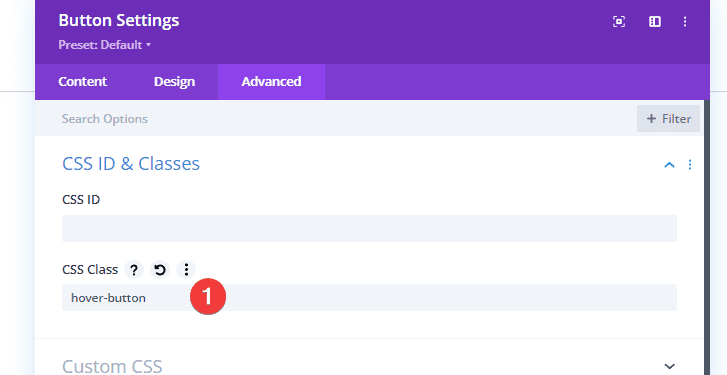
Classe CSS
Et complétez le paramétrage du module en affectant la classe CSS suivante au bouton :
- CSS Class : hover-button

Réutiliser la colonne 1
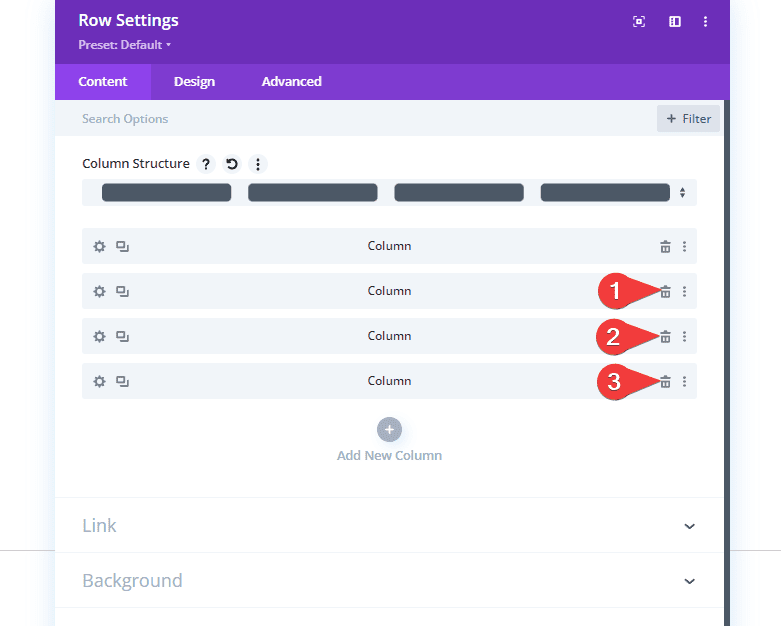
Supprimer les colonnes 2, 3 et 4
Maintenant que nous avons construit la première colonne, nous pouvons la réutiliser. La première chose que nous allons faire est de supprimer les colonnes vides de notre ligne.

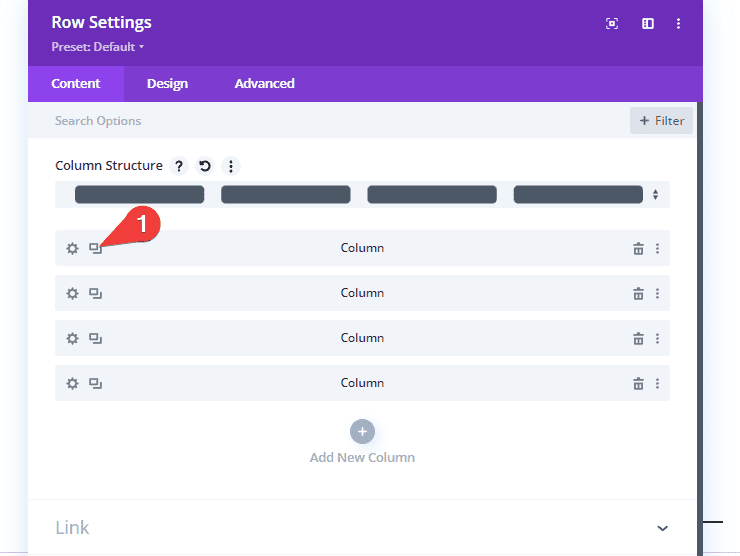
Cloner la colonne 1 trois fois
Nous allons réutiliser la colonne 1 en la clonant trois fois.

Modifier les images d’arrière-plan au survol des colonnes en double
Ensuite, modifiez les images d’arrière-plan des colonnes en double dans chaque colonne en double.

Modifier le contenu en double
Modifiez également le contenu du module dans chaque colonne en double.

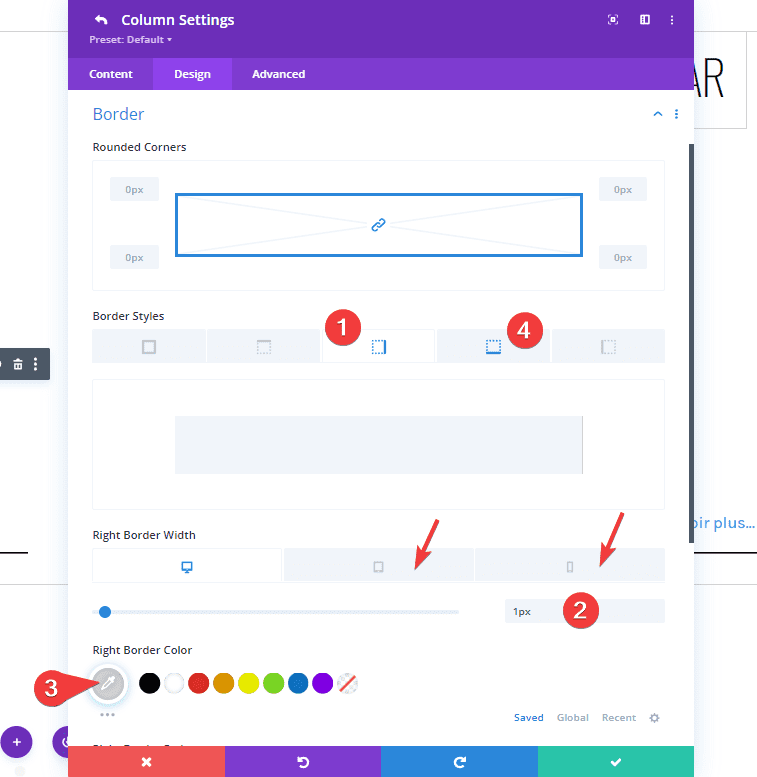
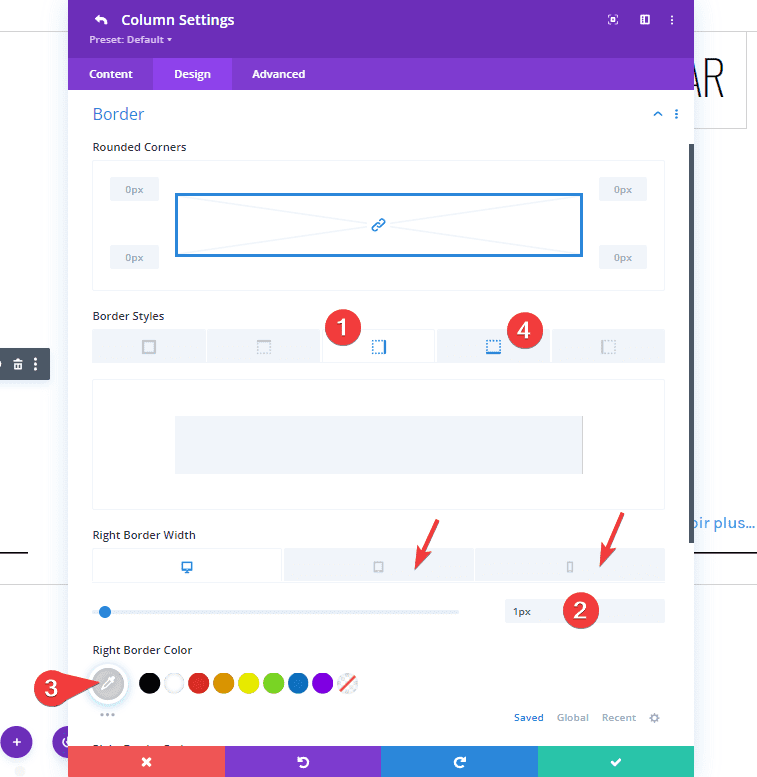
Bordures de colonne uniques
Colonne 1
Nous devrons appliquer des paramètres de bordure uniques à chaque colonne, en commençant par la colonne 1.
- Border Width (Right) :
- Desktop : 1px
- Tablet : 1px
- Phone : 0px
- Color (Right) : #d3d3d3
- Border Width (Bottom) :
- Desktop : 0px
- Tablet : 1px
- Phone : 1px
- Border Color (Bottom) : #d3d3d3

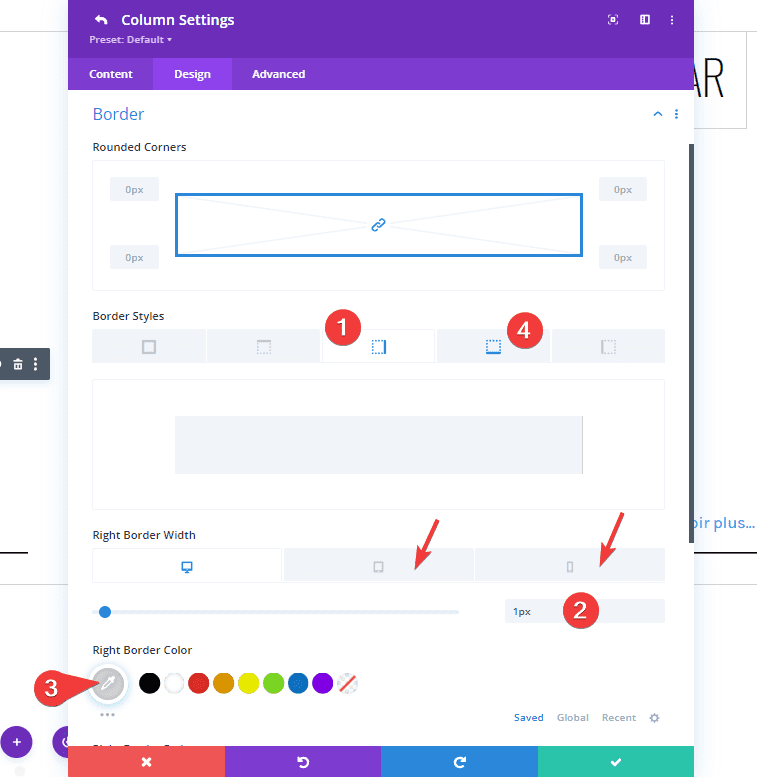
Colonne 2
Ensuite, nous avons la colonne 2.
Border Width (Right) :
- Desktop : 1px
- Tablet : 1px
- Phone : 0px
Color (Right) : #d3d3d3Border Width (Bottom) :
- Desktop : 0px
- Tablet : 1px
- Phone : 1px
Border Color (Bottom) : #d3d3d3

Colonne 3
Et nous utiliserons les paramètres de bordure suivants pour la colonne 3 :
- Border Width (Right) :
- Desktop : 1px
- Tablet : 1px
- Phone : 0px
- Color (Right) : #d3d3d3
- Border Width (Bottom) :
- Desktop : 0px
- Tablet : 1px
- Phone : 1px
- Border Color (Bottom) : #d3d3d3

Ajouter un code CSS personnalisé aux paramètres de la page
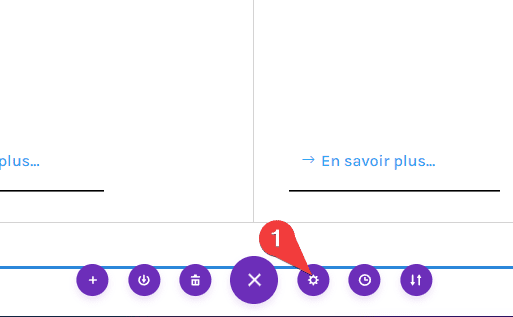
Ouvrir les paramètres de la page
Maintenant que l’ensemble du design est en place, il ne reste plus qu’à ajouter du code CSS personnalisé pour aider à déclencher des effets de survol sur les modules. Pour ce faire, ouvrez les paramètres de la page.
Lire aussi notre guide sur : Divi : Comment créer un pied de page sticky avec effet « Reveal »

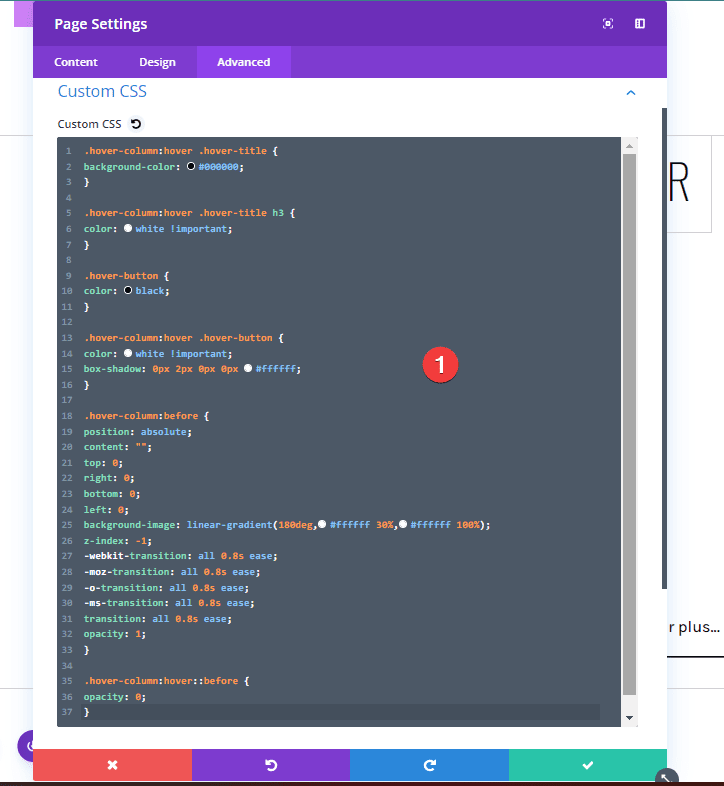
Ajouter un code CSS
Et copiez-collez les lignes de code CSS suivantes :
.hover-column:hover .hover-title {
background-color: #000000;
}
.hover-column:hover .hover-title h3 {
color: white !important;
}
.hover-button {
color: black;
}
.hover-column:hover .hover-button {
color: white !important;
box-shadow: 0px 2px 0px 0px #ffffff;
}
.hover-column:before {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(180deg,#ffffff 30%,#ffffff 100%);
z-index: -1;
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
-o-transition: all 0.8s ease;
-ms-transition: all 0.8s ease;
transition: all 0.8s ease;
opacity: 1;
}
.hover-column:hover::before {
opacity: 0;
}
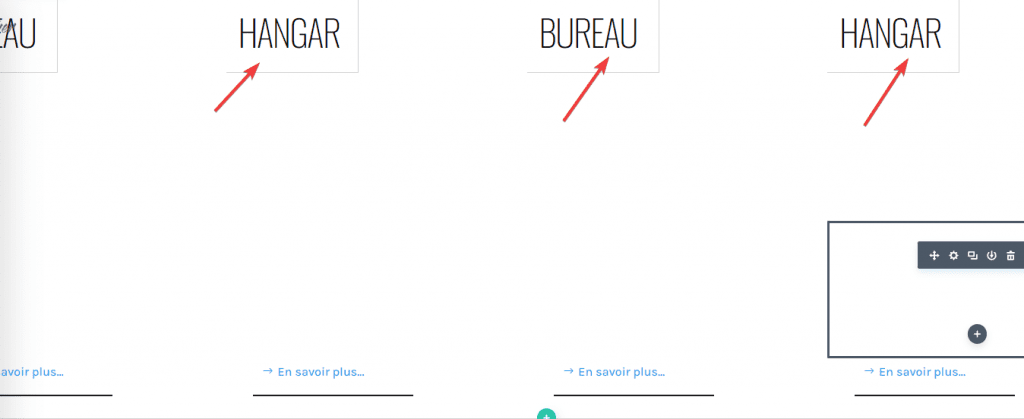
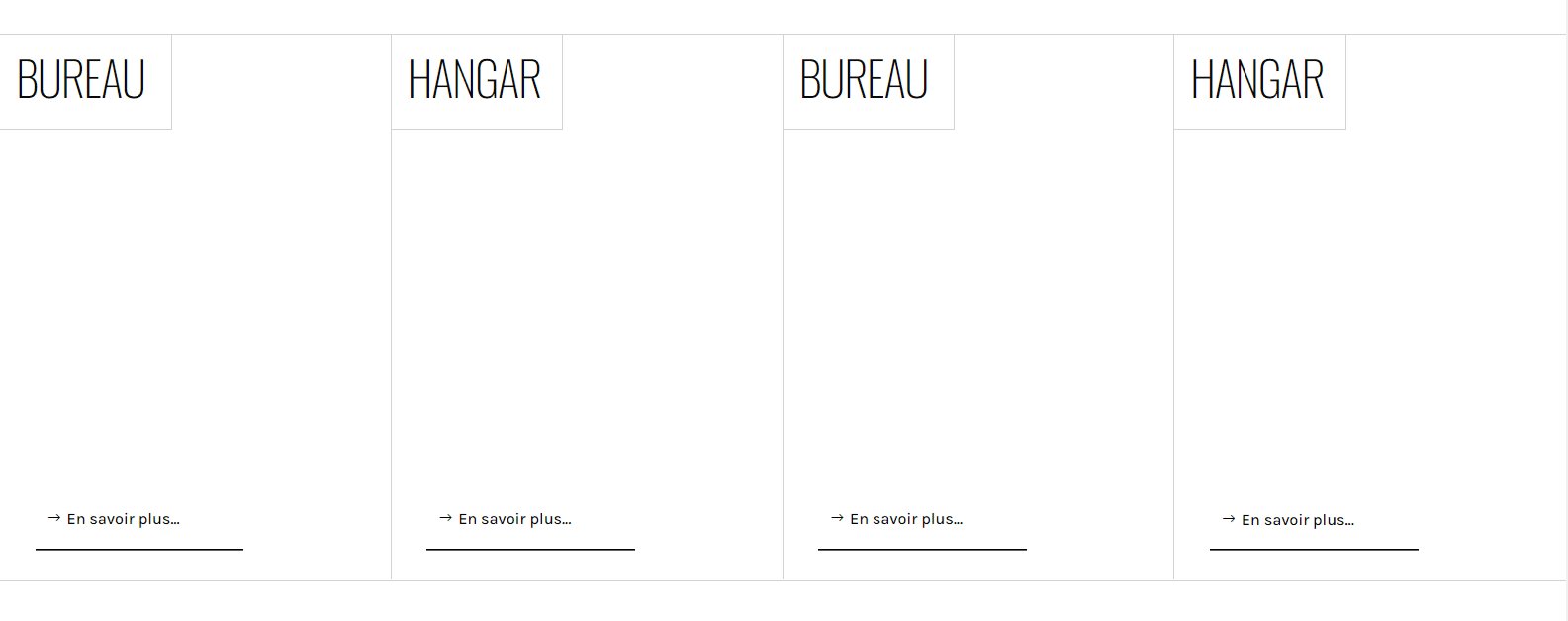
Aperçu
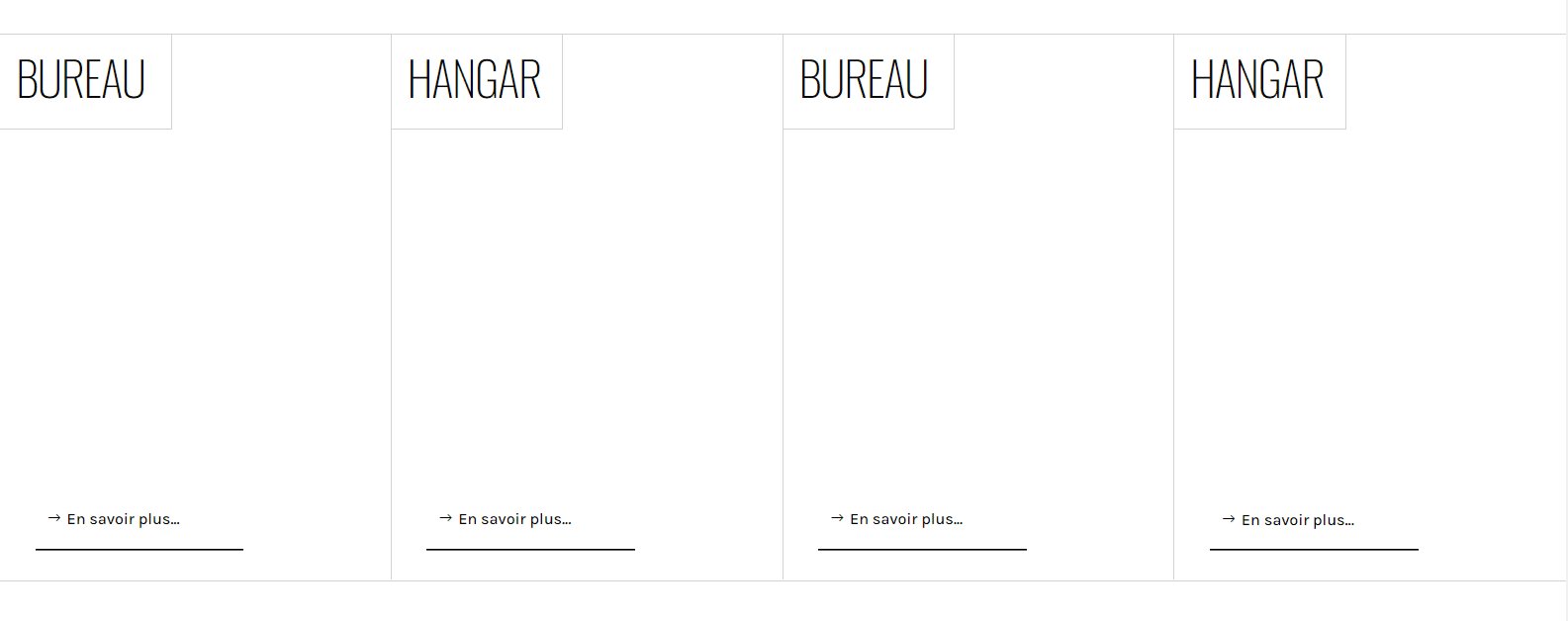
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
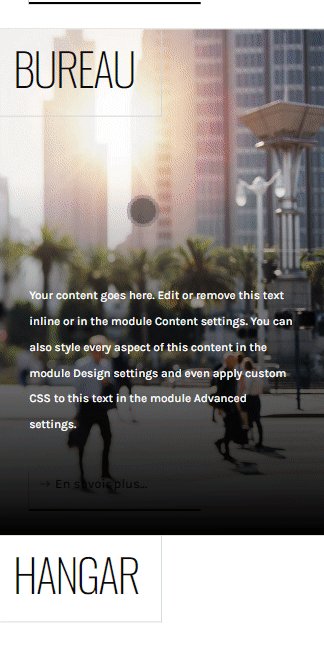
Bureau

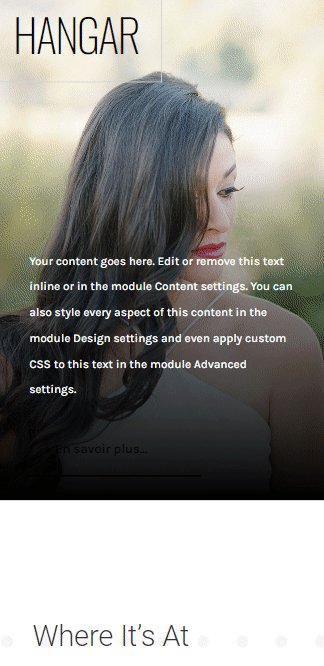
Mobile

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment créer un beau design de survol.
Plus précisément, nous avons créé une grille de colonnes qui commence de façon simple et nette. Dès que les visiteurs survolent un élément particulier de la grille, l’image d’arrière-plan est révélée et les styles de module changent.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…